Как отобразить видео WordPress как избранное изображение с помощью PostX
Опубликовано: 2023-01-09Вы можете добавить видео в качестве избранного изображения на свой веб-сайт, что поможет посетителям быстро определить содержание видео еще до того, как они его посмотрят. С PostX вы можете легко добиться этого. Этот туториал проведет вас через процесс добавления избранного видео WordPress вместо изображения. Итак, как мы можем отображать видео WordPress как избранное изображение?
Для отображения рекомендуемого видео вместо изображения вам необходимо выполнить следующие действия:
- Шаг 1: Установите PostX
- Шаг 2: добавьте избранное видео в желаемую публикацию
- Шаг 3. Отобразите рекомендуемое видео в записи блога.
- Шаг 4. Настройте избранное видео (необязательно)
Что такое избранное видео WordPress?
Избранное видео WordPress, также известное как миниатюра избранного видео, — это интересная функция для добавления видео вместо избранного изображения в ваши сообщения WordPress, страницы и пользовательские типы сообщений. Он позволяет вставлять видео с YouTube, Vimeo, других сервисов видеохостинга и самостоятельных видео.
Почему мы должны отображать избранное видео WordPress вместо изображения?
Поскольку предприятия продолжают использовать WordPress для управления своими веб-сайтами, многие ищут способы сделать свой контент более привлекательным и визуально привлекательным. Отличный способ сделать это — добавить видео в качестве избранного видео WordPress в сообщения WordPress. Вы также можете выделить свои сообщения, используя слайдер избранных постов PostX или избранные сообщения.
Большим преимуществом добавления видео в качестве избранного изображения к вашим сообщениям WordPress является то, что это может помочь повысить ваш рейтинг SEO. Поисковые системы, такие как Google, ранжируют страницы с видео выше в результатах поиска, поскольку видео более привлекательны и информативны, чем просто текст.
Это может быть отличным способом связаться с вашей аудиторией. Добавление видео в качестве избранного изображения к вашему сообщению может помочь привлечь посетителей и сделать их более склонными к взаимодействию с вашим контентом. Кроме того, показ видео может быстро привлечь ваших читателей.
Как отобразить видео WordPress как избранное изображение
Достаточно разговоров о избранном видео, но упоминали ли мы, что вы не можете добавить или отобразить видео WordPress в качестве избранного изображения без использования плагина? Для этого вам понадобится плагин.
Сомневаетесь, какой плагин выбрать? Что ж, у нас есть решение: PostX, плагин Gutenberg Dynamic Site Builder №1.
С помощью функции избранных видео и эскизов PostX вы можете легко добавлять видео в качестве избранных изображений для своих сообщений WordPress.
Видеоурок
Вот короткое видео, в котором вы можете увидеть, как вы можете отображать видео WordPress как избранное изображение:
Итак, давайте перейдем к этапам отображения рекомендуемого видео WordPress.
Шаг 1: Установите PostX
Первым шагом использования PostX является его установка. Вот как вы можете установить его.

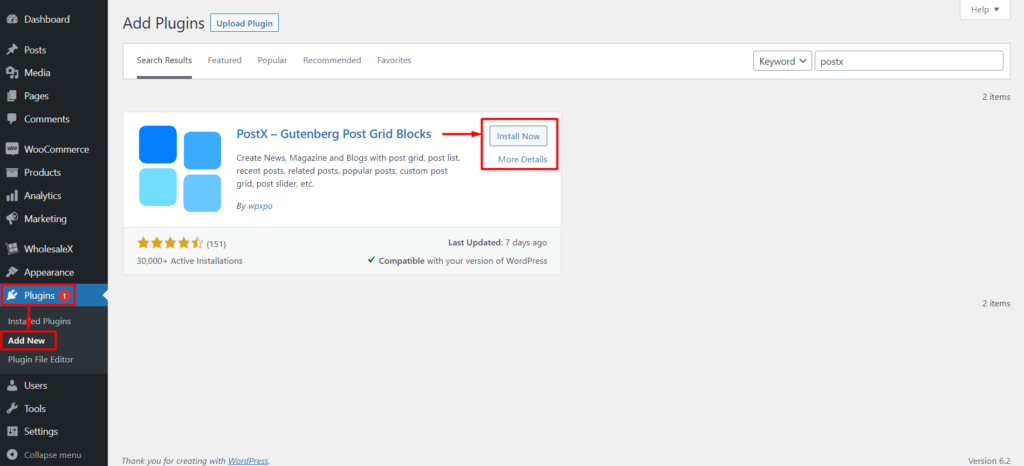
- Перейдите в раздел «Плагины» на панели инструментов WordPress.
- Затем нажмите «Добавить новый».
- На правой панели поиска введите «PostX ».
- Теперь вы должны увидеть плагин PostX .
- Нажмите «Установить».
- Затем вы можете нажать на выделенную кнопку «Активировать» .
Теперь вы можете добавлять избранные видео WordPress вместо изображений в свои сообщения WordPress. Эта функция позволяет легко вставлять и демонстрировать видео на своем веб-сайте. Вы также можете добавить собственный значок воспроизведения видео к миниатюрам, чтобы сделать их более узнаваемыми. Кроме того, эта функция включает предварительный просмотр видео во время прокрутки, чтобы обеспечить плавное воспроизведение видео.
Шаг 2: добавьте избранное видео в желаемую публикацию
Этот шаг позволяет вам добавить миниатюру избранного видео к вашему сообщению, сделав его более привлекательным и привлекательным для читателей. Чтобы добавить видео WordPress в качестве избранного изображения в свой пост, выполните следующие простые шаги:

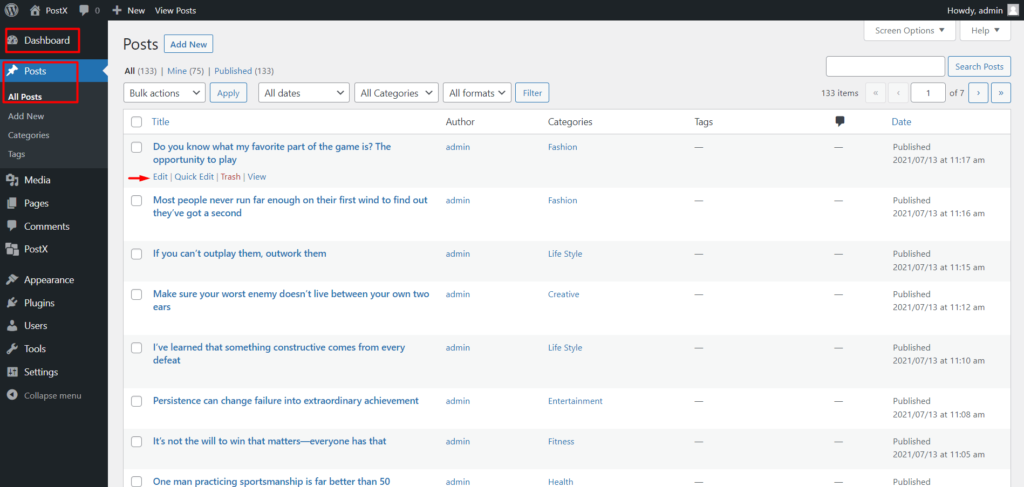
- Сначала перейдите на панель инструментов WordPress и перейдите к публикации, к которой вы хотите добавить избранное видео.
Итак, вы попали в пост для дальнейшего редактирования. Как вы хорошо знаете, WordPress по умолчанию имеет возможность добавить «Избранное изображение» на правой боковой панели. Но сегодня он нам не понадобится.
Добавить видео WordPress в качестве избранного изображения относительно просто. Теперь, чтобы добавить избранное видео:

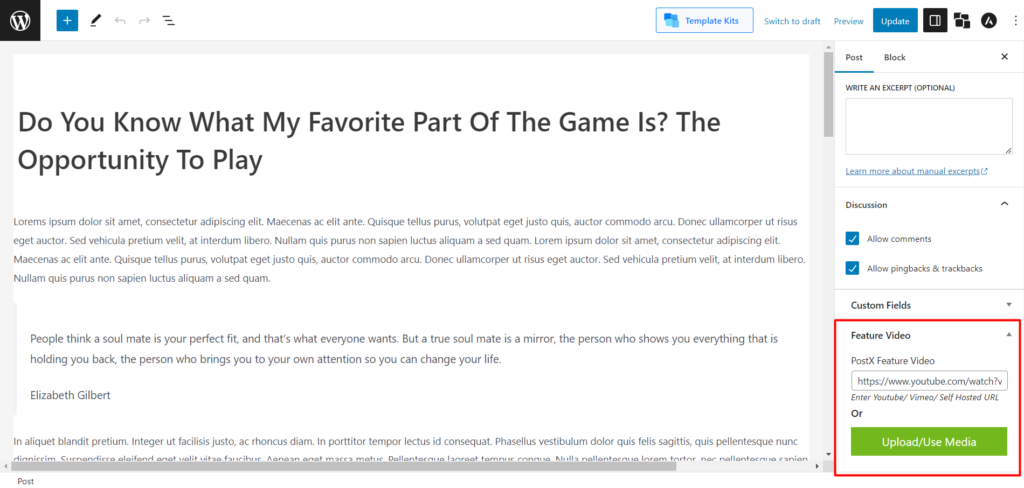
- На правой боковой панели щелкните панель под названием «Опубликовать».
- Прокрутите вниз, пока не увидите «Избранное видео».
- В поле «PostX Featured Video» вы можете ввести URL-ссылку Youtube/Vimeo/Self-Hosted.
- Вы также можете нажать «Загрузить/использовать медиа», чтобы загрузить видео в свою медиатеку и выбрать его в качестве рекомендуемого видео.
- После того, как URL-адрес вставлен правильно или видео успешно загружено, вам необходимо обновить свой пост, нажав кнопку «Обновить» в правом верхнем углу вашей страницы.
Теперь у вас есть избранное видео вместо избранного изображения. Однако помните, что избранное видео является первым в списке приоритетов, поэтому независимо от того, добавили ли вы ранее избранное изображение, а затем добавили избранное видео PostX, в ваших сообщениях будет отображаться видео WordPress как избранное изображение в сообщении, независимо от того, что.
Шаг 3. Отобразите рекомендуемое видео в записи блога.
Отображение миниатюры избранного видео, вероятно, первое, о чем вы подумаете после прикрепления видео.
Для этого необходимо создать шаблон с помощью PostX Dynamic Site Builder.
Позвольте нам провести вас через процесс создания единого шаблона сообщения. Если вам нужны подробные инструкции, вы можете ознакомиться с нашей документацией.
Вот краткая версия:

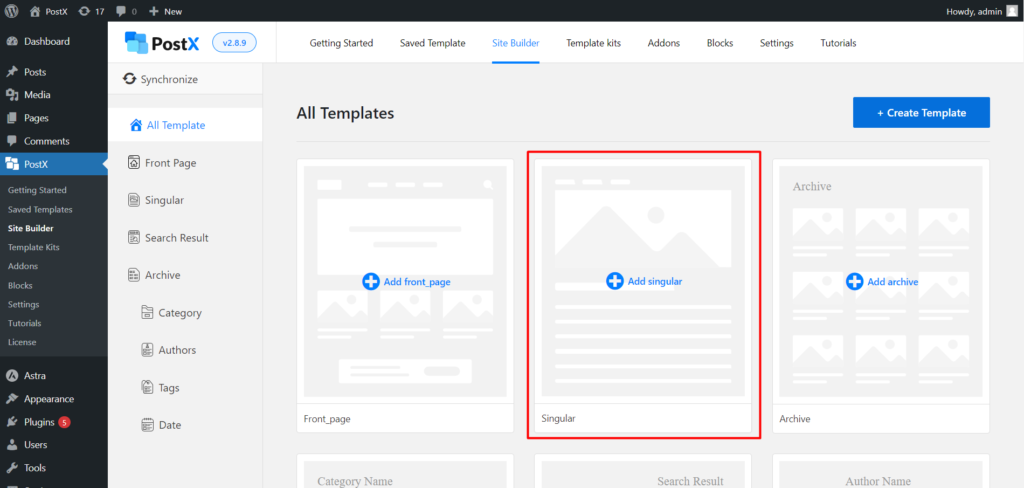
- Перейдите в Панель управления WordPress → PostX → Конструктор сайтов . Теперь нажмите « Добавить единственное число ».

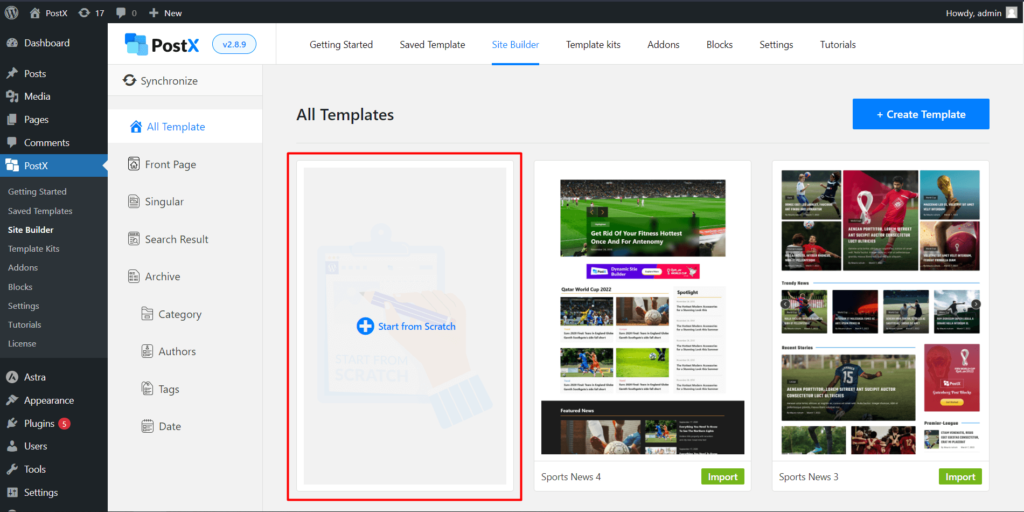
- Если вы хотите создать шаблон с нуля, добавив блоки Гутенберга, нажмите « Начать с нуля ».

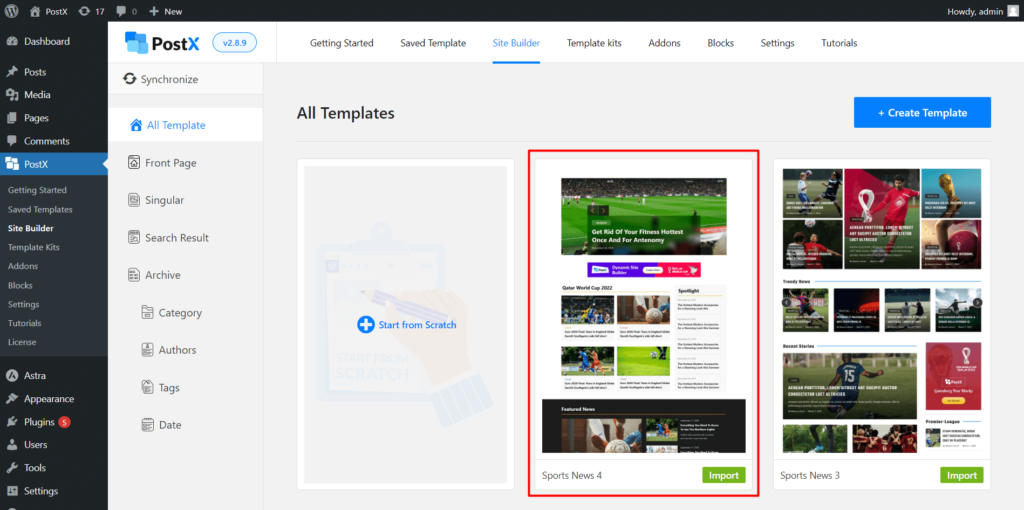
- Если вы не хотите лишних хлопот и хотите использовать готовый шаблон, выберите нужный шаблон и нажмите « Импорт ».
После этого вы увидите шаблон, созданный PostX из нескольких настраиваемых блоков Gutenberg. И если вы сделаете процесс правильно, рекомендуемое видео будет отображаться правильно.
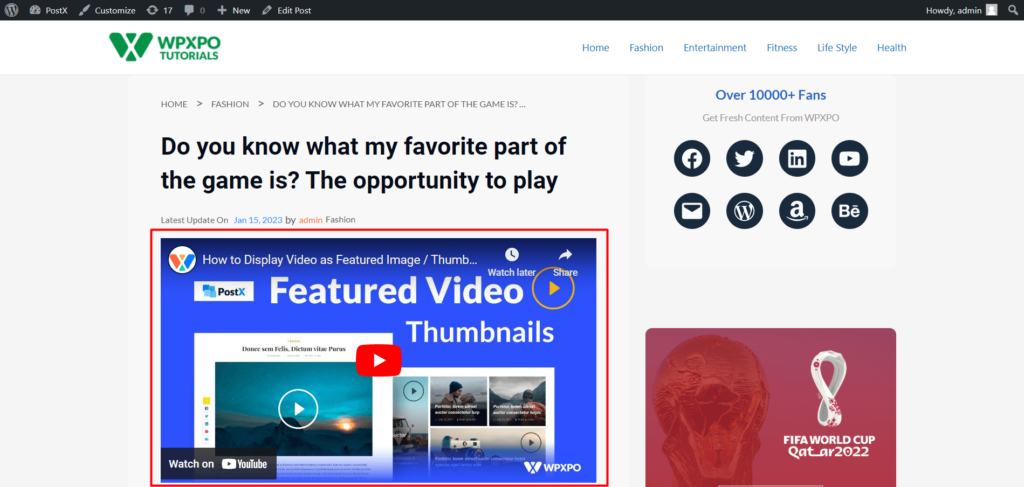
Итак, давайте проверим, удалось ли нам отобразить избранное видео.

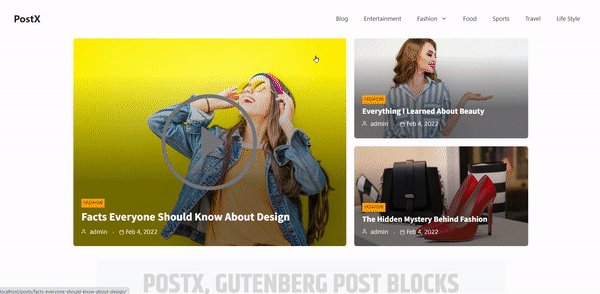
Мы успешно отобразили рекомендуемое видео WordPress вместо изображения в миниатюре. Итак, давайте перейдем к параметрам настройки.
Шаг 4. Настройте избранное видео (необязательно)
Если вы использовали PostX ранее, вы знаете, сколько возможностей настройки дает вам этот плагин. Рекомендуемое видео также имеет некоторые параметры настройки.
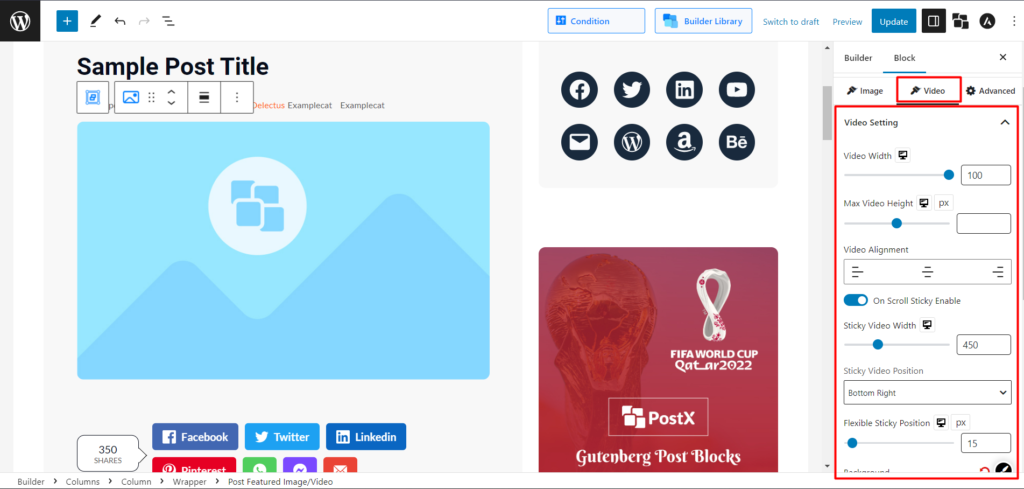
Отрегулируйте высоту, ширину и выравнивание видео

- Перейдите в настройки видео блока «Опубликовать избранное изображение/видео».
- Мы можем настроить следующие параметры:
- Ширина видео
- Максимальная высота видео
- Выравнивание видео (слева, по центру, справа) и несколько других типографских настроек.
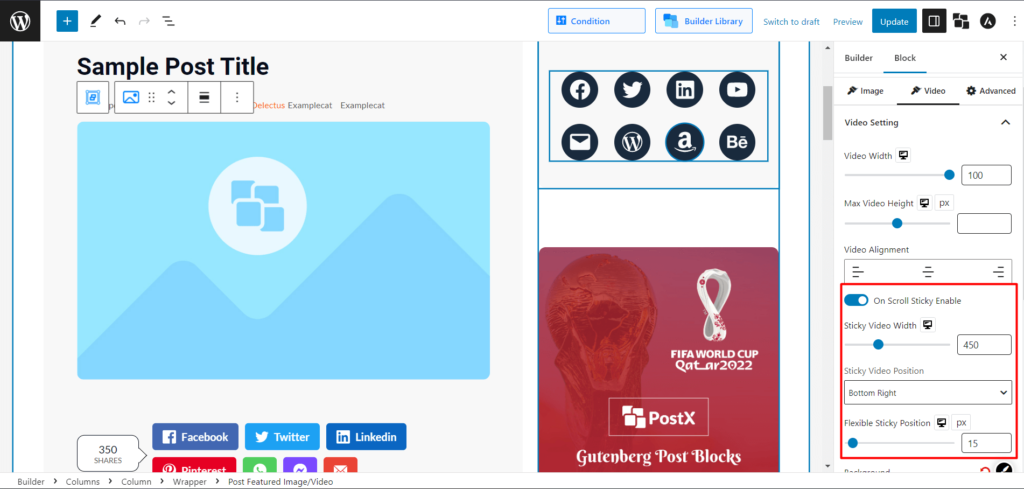
Сделайте видео липким
Мы также можем сделать рекомендуемое видео прикрепленным, так что давайте посмотрим, как мы можем это сделать.

- Выберите блок «Разместить избранное изображение/видео».
- Зайдите в настройки видео.
- Включите «Включить залипание при прокрутке».
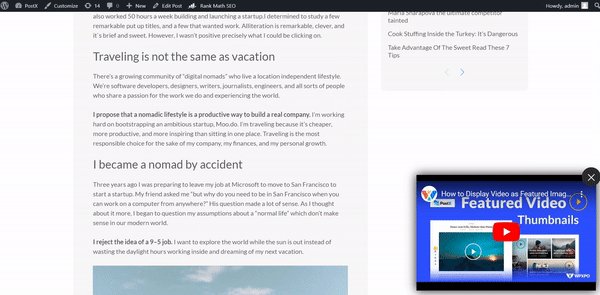
Теперь давайте посмотрим, работает ли прикрепленное избранное видео или нет.


Отображение избранного видео на домашней странице и странице архива
Вы также можете отображать избранное видео WordPress вместо изображения на домашней странице или других страницах архива. Вы также можете сделать это с помощью PostX Dynamic Site Builder.
Как и в случае с одним шаблоном сообщения, нам нужно создать домашнюю страницу или шаблон страницы архива с помощью конструктора. Получите полное руководство по созданию пользовательской домашней страницы здесь.
Вот краткая версия:

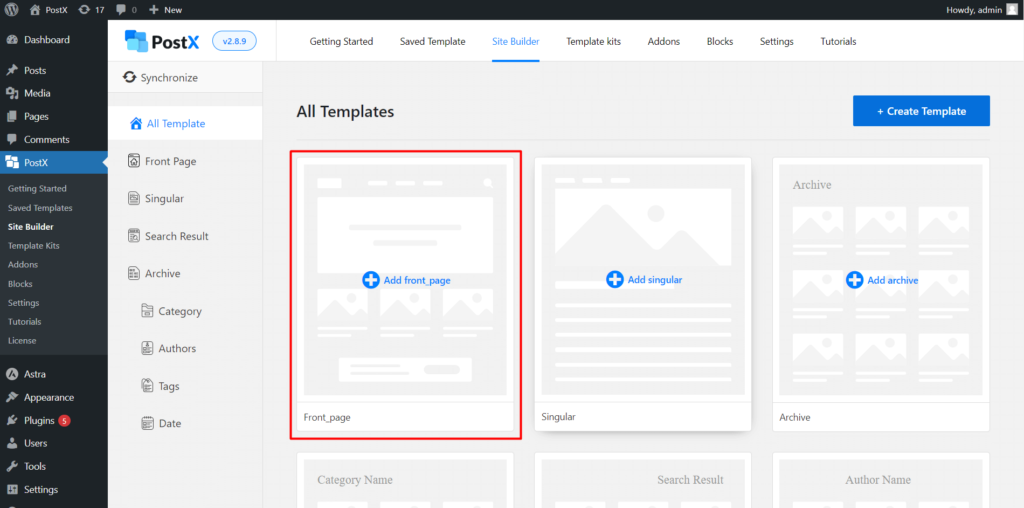
- Перейдите в Панель управления WordPress → PostX → Конструктор сайтов . Теперь нажмите « Добавить Front_page ».

- Если вы хотите создать шаблон с нуля, добавив блоки Гутенберга, нажмите « Начать с нуля ».

- Если вы не хотите лишних хлопот и хотите использовать готовый шаблон, выберите нужный шаблон и нажмите « Импорт ».
- Теперь вы можете опубликовать страницу, если не хотите больше ничего настраивать.
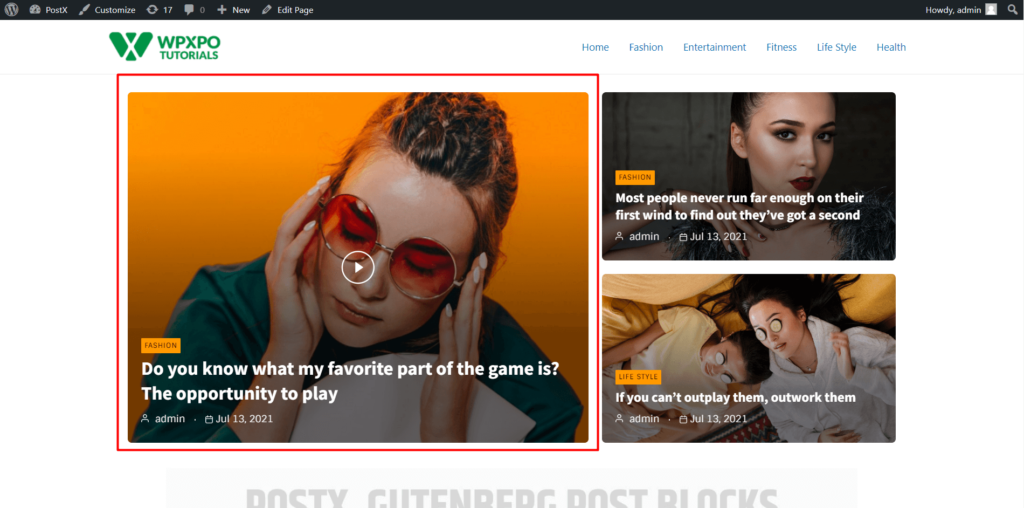
Посмотрим, как это выглядит на фронтенде.

Вы увидите домашнюю страницу с похожими блоками PostX Gutenberg. А также посмотрите настройки типографики. Вы увидите 2 интересных варианта: настройка значка воспроизведения и активация всплывающих окон.
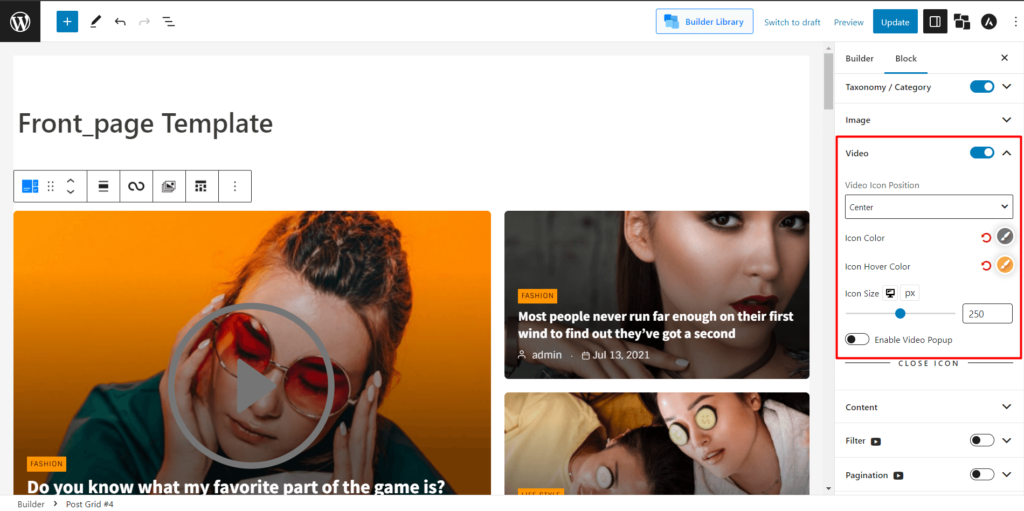
Настроить значок воспроизведения
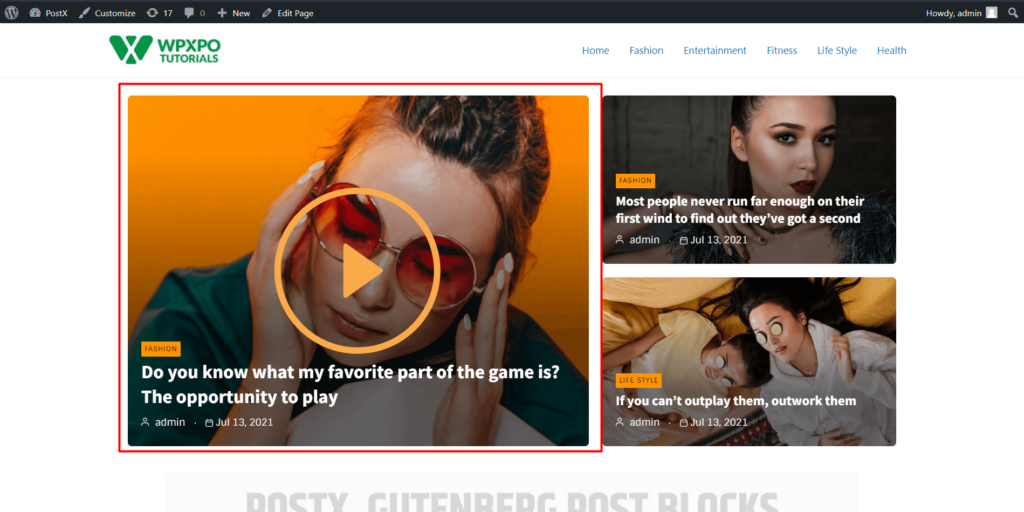
Вы можете настроить значок воспроизведения для каждого избранного видео.

- Нажмите на сетку/список сообщений, значок которого вы хотите настроить.
- И вы можете изменить следующие настройки, связанные со значками:
- Цвет значка
- Значок над цветом
- Размер значка

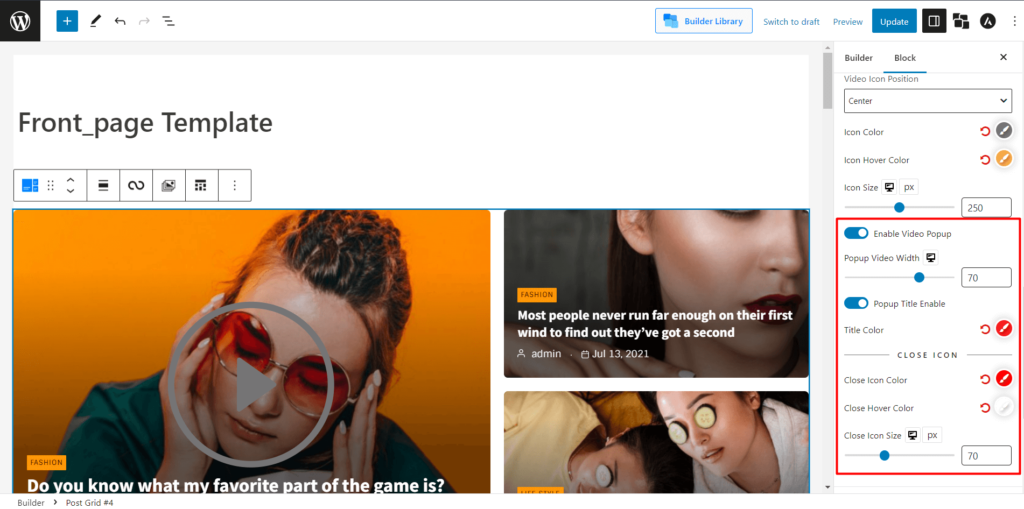
Включить всплывающее окно
То же самое касается настроек всплывающих окон.

- Выберите сетку постов/список постов.
- Переключите «Включить всплывающее окно с видео».
- Кроме того, вы можете изменить цвет значка закрытия, цвет при наведении курсора и размер значка закрытия.
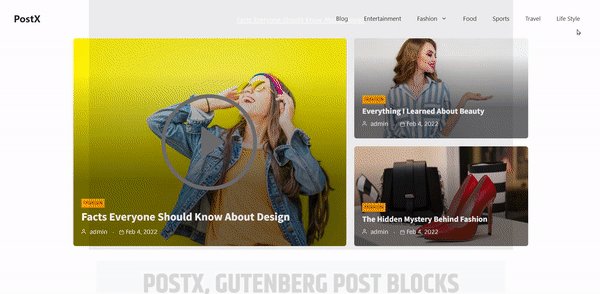
Давайте посмотрим, как потрясающе выглядит всплывающее окно.

Заключение
В заключение, добавление видео WordPress в качестве избранного изображения с помощью PostX — отличный способ повысить визуальную привлекательность вашего веб-сайта, основанного на новостях, журналах или блогах. Этот плагин позволяет невероятно легко добавлять избранные видео к вашим сообщениям, что может помочь вашим посетителям заинтересоваться вашим контентом. С помощью этого плагина вы можете легко добавлять привлекательные видеоролики на свой веб-сайт WordPress, увеличивая вероятность того, что ваши посетители будут дольше оставаться на вашей странице.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как добавить карусель постов в WordPress

Как создать роли оптовых пользователей с помощью WholesaleX

Как создать шаблон страницы результатов поиска WordPress

6 трендовых оглавлений SEO-преимуществ
