Как сделать UX-аудит вашего сайта WordPress
Опубликовано: 2023-07-12Вы хотите провести аудит пользовательского опыта (UX) на своем веб-сайте WordPress?
Пользовательский опыт является важным фактором успеха веб-сайта. Хороший пользовательский опыт может привести к большему количеству конверсий и продаж, в то время как плохой UX может стоить вам денег.
В этой статье мы шаг за шагом покажем вам, как легко провести UX-аудит вашего веб-сайта WordPress.

Вот краткий обзор всех шагов, которые мы рассмотрим для проведения UX-аудита на вашем веб-сайте WordPress:
- Что такое UX и почему это важно?
- Как провести UX-аудит вашего сайта
- Шаг 1: Определите цели и задачи пользователя
- Шаг 2. Проверьте свой веб-сайт на наличие проблем с удобством использования
- Шаг 3. Найдите страницы с низкой производительностью
- Шаг 4. Запросите отзывы пользователей
- Шаг 5: Оптимизируйте скорость и производительность вашего сайта
- Шаг 6: Оцените навигацию по сайту
- Шаг 7: Тестирование элементов конверсии
- Шаг 8. Протестируйте потоки пользователей, чтобы найти узкие места
- Шаг 9: Оцените качество контента веб-сайта
Что такое UX и почему это важно?
Пользовательский опыт или UX описывает чувства и мнения, которые возникают у пользователей при использовании вашего сайта.
Приятный пользовательский опыт означает, что пользователи находят ваш сайт простым в использовании и полезным.
Напротив, плохой пользовательский опыт означает, что пользователи находят ваш веб-сайт сложным в использовании и не могут делать то, что хотят.
Создание хорошего пользовательского интерфейса позволяет вам помочь пользователям максимально эффективно использовать ваш сайт. В конечном итоге это приводит к конверсиям, продажам и росту бизнеса.
С другой стороны, негативный пользовательский опыт может привести к тому, что посетители покинут ваш сайт, не зарегистрировавшись и не купив что-либо в вашем интернет-магазине. Это приводит к потере потенциальных продаж и клиентов.
Как провести UX-аудит вашего сайта
Как владелец бизнеса, вы должны регулярно проверять свой веб-сайт, чтобы убедиться, что он предлагает хороший пользовательский интерфейс.
Эта практика называется UX-аудитом. Вы можете провести UX-аудит самостоятельно, используя комбинацию инструментов (возможно, вы уже используете некоторые из них).
В ходе этого процесса вы будете искать проблемы, которые могут негативно повлиять на работу пользователей на вашем веб-сайте. Когда вы обнаружите проблему, вы можете задокументировать ее, а затем приступить к ее устранению.
Готовый? Давайте начнем.
Шаг 1: Определите цели и задачи пользователя
Во-первых, вам нужно поставить себя на место пользователей, чтобы понять, что они ищут, когда заходят на ваш сайт.
Например, если ваш веб-сайт представляет собой интернет-магазин, торгующий игрушками для домашних животных, цель вашей аудитории, скорее всего, посмотреть на игрушки для домашних животных, прочитать отзывы покупателей об этих продуктах и совершить покупку.
Точно так же, если вы ведете блог с практическими рекомендациями, то целью вашей аудитории будет прочитать учебник и научиться что-то делать.
Понимание того, чего хотят достичь ваши пользователи, позволит вам помочь им лучше.
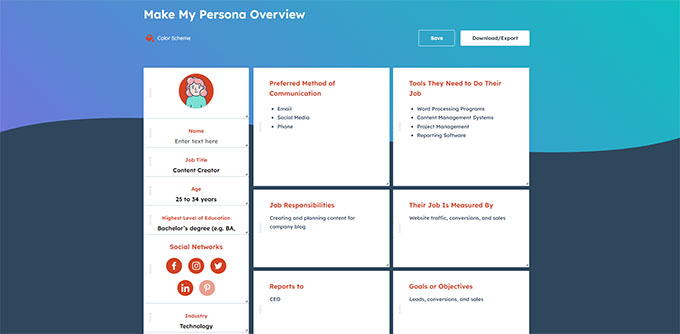
Самый простой способ сделать это — создать пользовательские образы для вашей целевой аудитории.

Это упражнение позволит вам лучше понять пользователей и их ожидания от вашего сайта. Самое главное, это помогает вам выяснить цели и задачи вашей целевой аудитории.
Затем вы можете проанализировать свой веб-сайт, используя этих персонажей, чтобы увидеть, насколько быстро ваш контент, продукты и услуги могут помочь этим пользователям.
Шаг 2. Проверьте свой веб-сайт на наличие проблем с удобством использования
Тестирование вашего веб-сайта на удобство использования поможет вам быстро найти проблемы, которые могут разрушить пользовательский интерфейс.
Однако многие проблемы часто остаются незамеченными администраторами веб-сайтов, пока пользователь не сообщит о них. Пользователи с большей вероятностью перейдут на сайт вашего конкурента, чем расскажут вам о проблемах на вашем сайте.
К счастью, существует множество отличных инструментов, которые можно использовать для быстрого обнаружения потенциально опасных проблем с юзабилити на вашем веб-сайте.
PageSpeed Insights (бесплатно)
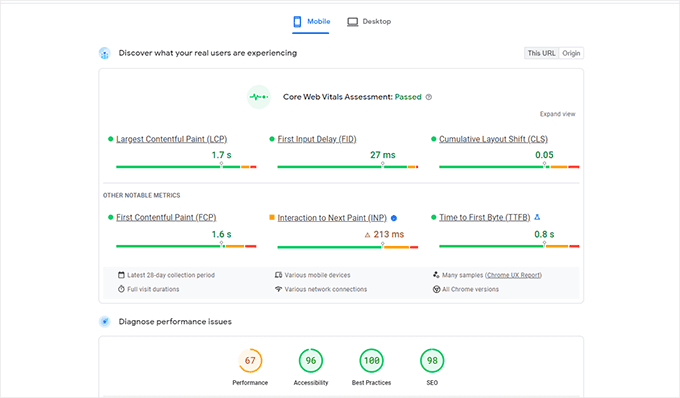
Инструмент Google PageSpeed Insights позволяет быстро проверить URL-адрес на предмет проблем с производительностью и удобством использования.
Он запускает тесты на вашем веб-сайте, а затем представляет результаты как для мобильных, так и для настольных устройств, присваивая каждому из них оценку.
Эта оценка дается в четырех категориях:
- Производительность
- Доступность
- Лучшие практики
- SEO
Он также тестирует Core Web Vitals, которые представляют собой набор показателей производительности веб-сайта, которые Google считает важными для общего пользовательского опыта веб-сайта.

Когда вы запускаете тест, язык поначалу может показаться слишком техническим. Однако вы также найдете ссылки на ресурсы, объясняющие эти концепции в понятной для начинающих терминологии с советами по решению каждой проблемы.
Вы также можете прочитать наше руководство о том, как оптимизировать свой веб-сайт для Google Core Web Vitals.
Консоль поиска Google
PageSpeed Insights — это удобный инструмент для быстрого поиска URL-адресов.
Однако вам придется запускать тесты вручную, и вы не сможете определить, какие страницы на вашем веб-сайте имеют проблемы, пока не проверите их специально.
Что, если бы вы могли автоматизировать этот процесс, быстро находить страницы с проблемами юзабилити и получать оповещения при обнаружении новой проблемы?
Здесь на помощь приходит Google Search Console.
Это бесплатный инструмент, предоставляемый Google администраторам веб-сайтов, которые хотят видеть, как их веб-сайты работают в поиске.
Пользовательский опыт является важным показателем для поискового рейтинга. Вот почему Google хочет предупредить владельцев веб-сайтов при обнаружении проблем с удобством использования.
Во-первых, вам нужно будет посетить консоль поиска Google и добавить свой веб-сайт в качестве свойства. Для получения инструкций вы можете следовать нашему руководству о том, как добавить свой веб-сайт в Google Search Console.
После добавления веб-сайта Google может потребоваться некоторое время, чтобы собрать некоторые данные и начать показывать отчеты.
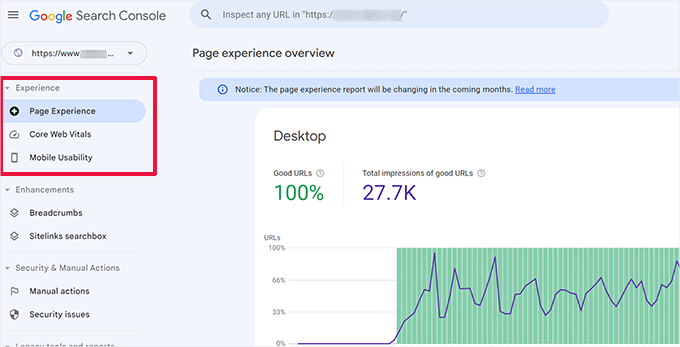
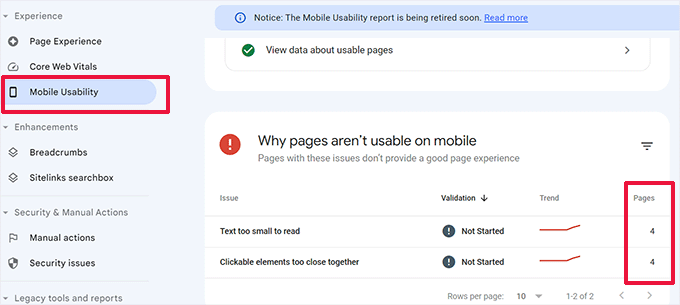
После этого вы увидите отчеты о производительности и удобстве использования вашего сайта в разделе «Опыт».

Вы можете нажать на каждый отчет и развернуть его, чтобы найти страницы, на которых обнаружены проблемы с удобством использования.
Например, на этом демонстрационном веб-сайте мы обнаружили четыре страницы в разделе «Удобство использования мобильных устройств», на которых возникли проблемы.

Вы можете нажать на каждую строку, чтобы найти точные страницы, на которых были обнаружены проблемы.
Google Search Console также будет уведомлять вас по электронной почте при обнаружении новой проблемы со сканированием или удобством использования.
Помимо проблем с удобством использования и сканированием, Google Search Console — это кладезь ценных данных. Чтобы узнать больше, ознакомьтесь с нашими советами экспертов по использованию Google Search Console для увеличения трафика.
Шаг 3. Найдите страницы с низкой производительностью
Автоматизированные инструменты могут помочь вам выявить многие проблемы. Однако они не идеальны и могут быть не в состоянии определить многие распространенные проблемы UX.
Если у вас небольшой веб-сайт, вы можете перейти на каждую страницу, чтобы просмотреть ее вручную. Однако на большинстве средних и крупных веб-сайтов это невозможно сделать вручную.
Итак, как найти страницы с плохим UX?
Один из простых способов найти эти страницы — использовать MonsterInsights. Это лучший плагин Google Analytics на рынке, который позволяет вам видеть, откуда приходят ваши пользователи и как они взаимодействуют с вашим сайтом.

Во-первых, вам нужно установить и активировать плагин MonsterInsights. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
Примечание. Существует также бесплатная версия MonsterInsights, которую вы можете попробовать. Однако мы рекомендуем перейти на платную версию и раскрыть весь потенциал плагина.
После активации плагин запустит мастер установки и поможет вам подключить WordPress к вашей учетной записи Google Analytics.
Для получения более подробной информации вы можете посмотреть наш учебник по установке Google Analytics в WordPress.
Как только вы подключитесь, MonsterInsights начнет отслеживать посетителей вашего сайта.
Затем вам нужно настроить плагин, чтобы легко отслеживать конверсии.
Включить отслеживание конверсий электронной торговли
Если вы используете платформу электронной коммерции на своем веб-сайте WordPress, MonsterInsights может помочь вам легко отслеживать конверсии.
Google Analytics поставляется с расширенным отслеживанием электронной коммерции, которое работает для большинства веб-сайтов электронной коммерции, включая WooCommerce, Easy Digital Downloads, MemberPress и другие.
Однако вам нужно будет включить его для своего веб-сайта вручную.
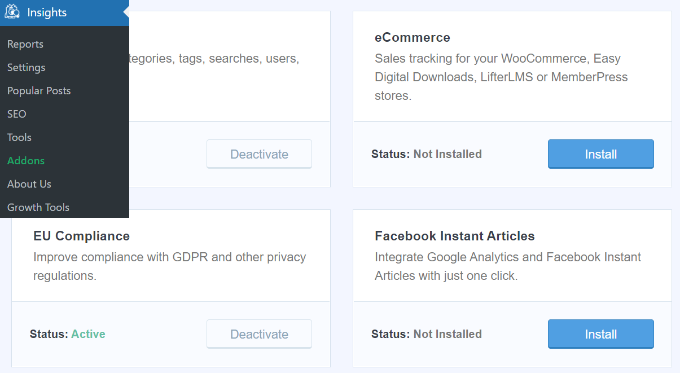
Начните с посещения страницы Insights » Addons в панели администратора WordPress, чтобы установить и активировать надстройку для электронной коммерции.

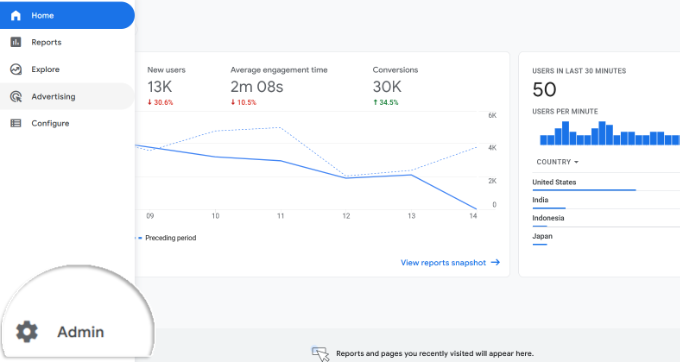
Затем вам нужно включить расширенное отслеживание электронной коммерции в своей учетной записи Google Analytics. Перейдите в панель управления Google Analytics и выберите свой веб-сайт.
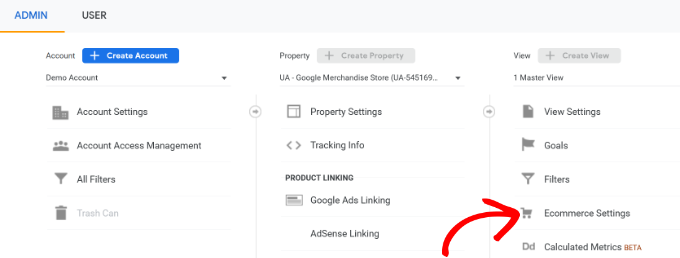
Отсюда нажмите кнопку «Администратор» в левом нижнем углу.

На следующем экране вы увидите различные настройки Google Analytics.
В столбце "Просмотр" просто нажмите ссылку "Настройки электронной торговли".

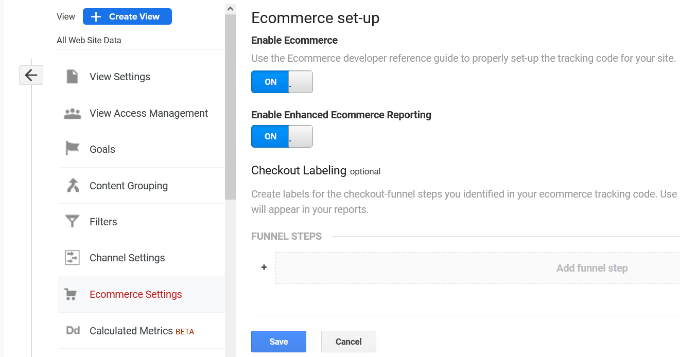
На следующем экране просто включите переключатели рядом с параметрами «Включить электронную торговлю» и «Включить расширенную отчетность по электронной торговле».
Не забудьте нажать кнопку «Сохранить», когда закончите.

Проверьте страницы с низкой конверсией на наличие проблем с UX
Плохой пользовательский опыт — одна из основных причин низкой конверсии, брошенных корзин и высоких показателей отказов.
Вы можете просмотреть отчеты об отслеживании конверсий в MonsterInsights, чтобы найти страницы с низкой конверсией и более высоким показателем отказов.
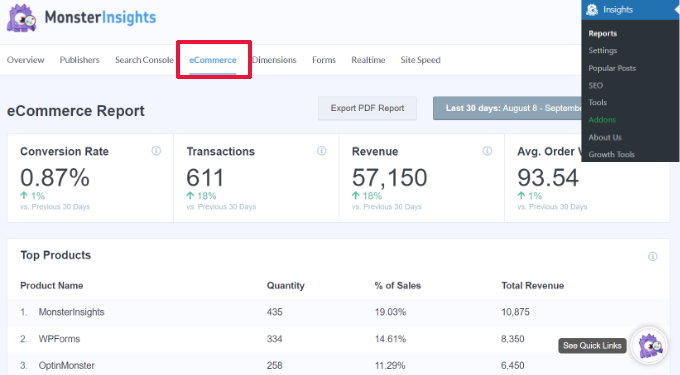
Просто перейдите на страницу Insights » Reports в административной области WordPress, а затем перейдите на вкладку «Электронная коммерция».

Отсюда вы можете увидеть обзор ваших самых эффективных продуктов и источников конверсии.
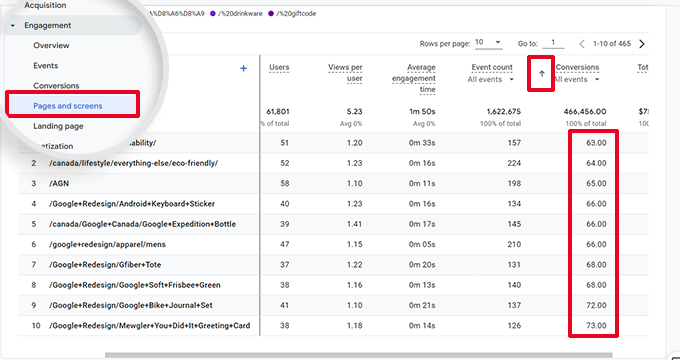
Для расширенных отчетов вам нужно переключиться на свою учетную запись Google Analytics и перейти на вкладку «Взаимодействие» »Страницы и экраны .
Отсюда вы можете отсортировать страницы по коэффициенту конверсии, чтобы увидеть страницы с наименьшим количеством конверсий.

Используя Google Analytics, вы также можете отслеживать страницы с самым высоким показателем отказов, наименьшим количеством времени, затрачиваемого на них, и т. д.
Дополнительные параметры отслеживания конверсий вы можете найти в нашем полном руководстве по отслеживанию конверсий WordPress. Он также покажет вам, как отслеживать конверсии форм, конверсии партнерских ссылок и многое другое.
Шаг 4. Запросите отзывы пользователей
Как видите, многие действия по аудиту UX включают автоматизированные инструменты, аналитические отчеты и ручное тестирование.
Весь смысл UX-аудита в том, чтобы улучшить пользовательский опыт. Так почему бы просто не спросить своих пользователей, что они думают?
Запрашивая отзывы пользователей, вы можете получить точную информацию от реальных посетителей о вашем веб-сайте. Это может помочь вам найти конкретные проблемы и решить их более легко.
Здесь на помощь приходит UserFeedback.

Примечание. Существует также бесплатный плагин UserFeedback Lite, который вы можете попробовать. Мы рекомендуем перейти на версию Pro, чтобы раскрыть весь потенциал плагина.
UserFeedback позволяет быстро проводить опросы и собирать отзывы пользователей на вашем сайте. Он также позволяет показывать опросы нужным пользователям в нужное время.
Например, вы можете показывать опросы пользователям на страницах с меньшим количеством конверсий или отображать форму обратной связи для пользователей на мобильных устройствах.

Для получения дополнительной информации вы можете увидеть нашу публикацию с объявлением UserFeedback.
Шаг 5: Оптимизируйте скорость и производительность вашего сайта
Скорость веб-сайта является основным фактором, влияющим на пользовательский опыт. Медленные сайты вызывают плохой UX и мешают пользователям двигаться вперед и получать доступ к вашему контенту.
Упомянутые ранее инструменты, такие как PageSpeed Insights и Core Web Vitals, могут помочь вам оценить производительность вашего веб-сайта.
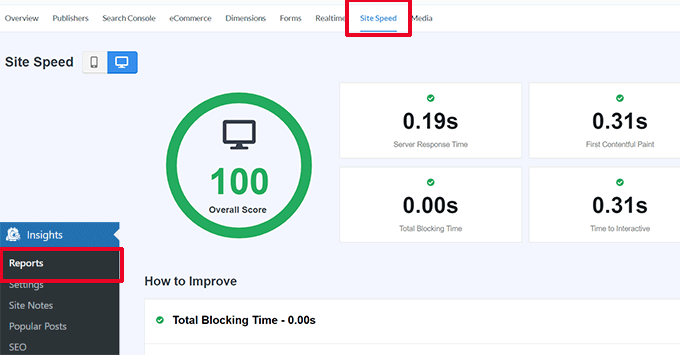
Однако, если вы используете MonsterInsights, вы также можете запустить тест скорости веб-сайта в своей области администрирования WordPress.
Просто перейдите на страницу Insights » Reports , а затем откройте вкладку «Скорость сайта».

Отчет будет выполнять те же тесты, что и PageSpeed Insights, и покажет вам отчет. Он также даст вам практические советы по улучшению производительности сайта.
Устранение проблем с производительностью и скоростью
Самый простой способ исправить большинство проблем с производительностью — просто установить плагин кэширования WordPress.
Мы рекомендуем использовать WP Rocket, который является лучшим плагином для кэширования WordPress на рынке. Это позволяет вам легко оптимизировать ваш веб-сайт WordPress без изучения технических вещей.

Во-первых, вам нужно установить и активировать плагин WP Rocket. Подробнее см. в нашем руководстве по установке плагина WordPress.

После активации WP Rocket начнет кэшировать содержимое вашего сайта.
В отличие от других плагинов кеширования, которые создают кеш, когда пользователь посещает ваш сайт, WP Rocket автоматически начинает создавать кеш в фоновом режиме.
Это означает, что каждый новый пользователь на вашем веб-сайте увидит кешированную версию, которая загружается намного быстрее и улучшает взаимодействие с пользователем.
Вы можете узнать больше, прочитав наш учебник по настройке WP Rocket с более подробными инструкциями.
Если кеширование не сразу восстанавливает скорость вашего сайта, мы рекомендуем следовать нашему полному руководству по скорости и производительности WordPress. Он включает в себя пошаговые инструкции по оптимизации скорости вашего сайта.
Шаг 6: Оцените навигацию по сайту
Пользователи ожидают, что на вашем сайте будет меню навигации со ссылками, необходимыми для поиска нужной им информации.
Иногда на веб-сайте может отсутствовать меню навигации, которое помогает пользователям перейти на нужную страницу. Это приводит к ухудшению пользовательского опыта, и посетители могут уйти и попробовать другой веб-сайт.
Вы должны убедиться, что на вашем веб-сайте есть простое меню навигации, которое направляет пользователей к важным областям вашего веб-сайта.

Добавление панели поиска в заголовок вашего веб-сайта или меню навигации также может улучшить взаимодействие с пользователем. Если пользователи не могут быстро найти ссылку, они могут попробовать выполнить поиск на вашем веб-сайте.
Однако поиск WordPress по умолчанию не очень хорош.
Вместо этого мы рекомендуем использовать SearchWP. Это лучший поисковый плагин WordPress на рынке, который быстро улучшает поиск на вашем сайте.

SearchWP позволяет сделать все на вашем веб-сайте доступным для поиска, включая настраиваемые поля, атрибуты электронной коммерции, настраиваемые таблицы, категории, теги и многое другое.
Во-первых, вам нужно установить и активировать плагин SearchWP. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
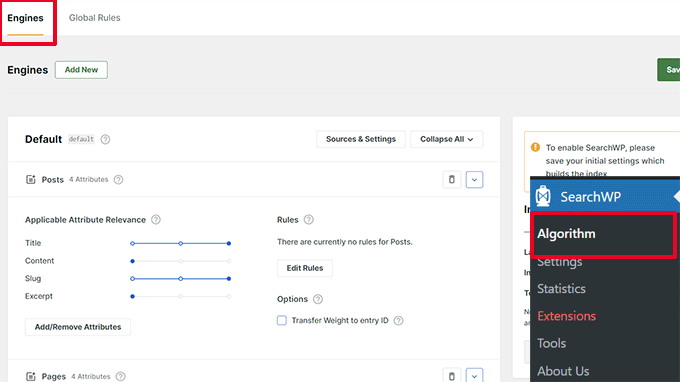
После активации вам необходимо посетить страницу SearchWP » Алгоритм и перейти на вкладку «Двигатели».
Отсюда вы можете настроить параметры поисковой системы для различных типов контента, прокрутив до разделов «Сообщения», «Страницы» и «Медиа».

Здесь вы можете выбрать, какие атрибуты доступны для поиска на вашем веб-сайте. Вы также можете выбрать их релевантность.
Не забудьте нажать на кнопку «Сохранить», чтобы сохранить настройки.
Теперь SearchWP заменит стандартную функцию поиска WordPress своей собственной поисковой системой.
Для получения более подробной информации вы можете посмотреть наш учебник о том, как улучшить поиск WordPress с помощью SearchWP.
Шаг 7: Тестирование элементов конверсии
В большинстве случаев плохой пользовательский опыт возникает в конце пути конверсии.
Например, у вас могут быть пользователи, пытающиеся отправить форму для захвата лидов, но что-то мешает им это сделать.
К счастью, вы можете запускать сплит-тесты и вручную тестировать элементы на своем веб-сайте, чтобы выявлять и устранять проблемы.
Запустите сплит-тесты A/B, чтобы выяснить проблемы UX
Простой способ проверить элементы конверсии — провести сплит-тестирование A/B.
Сплит-тест A/B позволяет создать две или более версии страницы с небольшими отличиями. Затем он случайным образом показывает пользователям другую версию.
Затем вы можете сравнить результаты, чтобы выяснить, какой вариант страницы показал наилучшие результаты среди ваших пользователей.
Самый простой способ запустить эти тесты на вашем веб-сайте WordPress — использовать Thrive Optimize. Он позволяет быстро создавать и запускать A/B-тесты на вашем веб-сайте WordPress.
Во-первых, вам нужно будет установить и активировать плагин Thrive Optimize. Вы можете приобрести плагин с Thrive Architect или получить его с комплектом Thrive Suite.
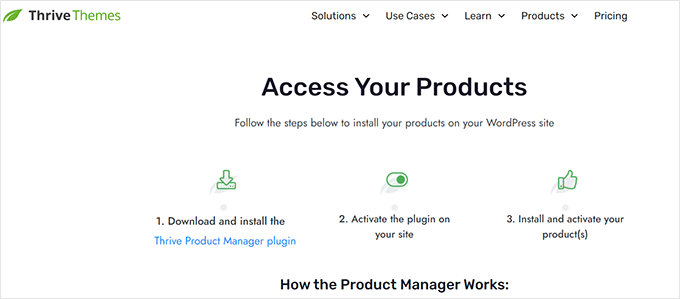
Затем установите и активируйте плагин Thrive Product Manager на своем веб-сайте. Вы можете загрузить его с панели управления учетной записью на веб-сайте Thrive Themes.

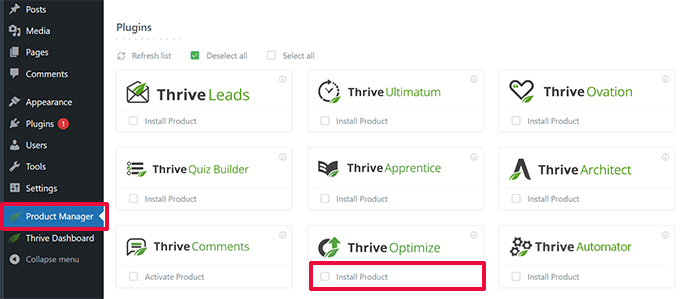
После активации плагина вам необходимо перейти на страницу Product Manager в админке WordPress.
Затем вам нужно установить флажок «Установить продукт» под продуктами Thrive Optimize и Thrive Architect.

После этого нажмите кнопку «Установить выбранные продукты», чтобы продолжить.
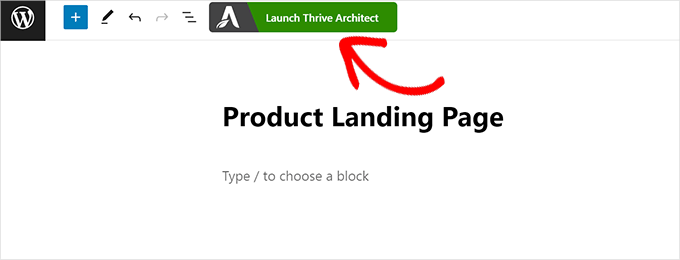
После установки плагинов вам нужно будет создать или отредактировать сообщение/страницу, а затем нажать кнопку «Запустить Thrive Architect» вверху.

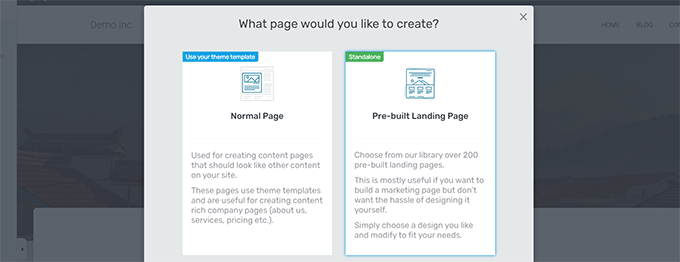
Это покажет всплывающее окно, где вы можете выбрать, как редактировать страницу.
Вы можете редактировать страницу как обычную страницу, используя шаблон вашей темы, или как целевую страницу с помощью пользовательского шаблона.

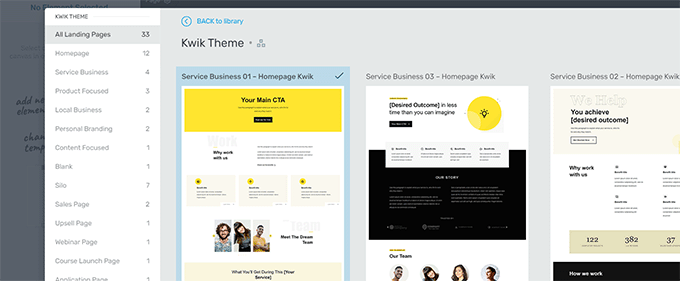
Если вы выберете готовую целевую страницу, вам будет предложено выбрать шаблон.
Thrive Architect поставляется с десятками красивых шаблонов для различных ниш на выбор.

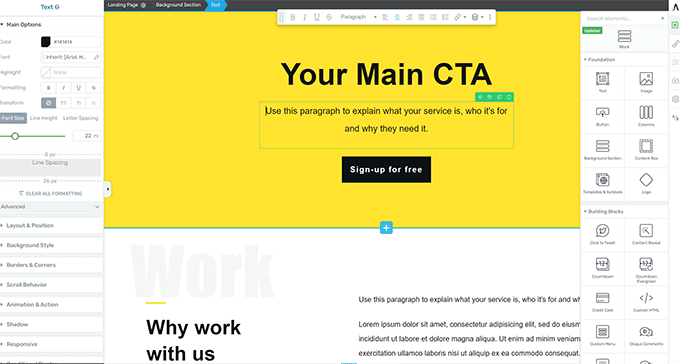
После этого вы сможете редактировать свою страницу в конструкторе страниц Thrive Architect.
Это интуитивно понятный инструмент дизайна, в котором вы можете указать и щелкнуть любой элемент, чтобы отредактировать его, или нажать кнопку «+», чтобы вставить новые элементы.

После того, как вы закончите редактирование своей страницы, не забудьте нажать кнопку «Сохранить работу», чтобы сохранить изменения.
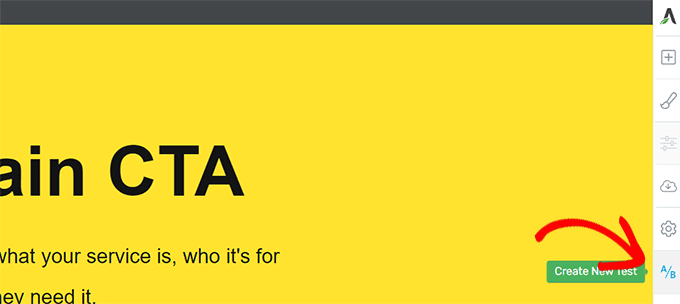
После этого нажмите кнопку «A/B» в правом столбце, чтобы создать новый тест A/B.

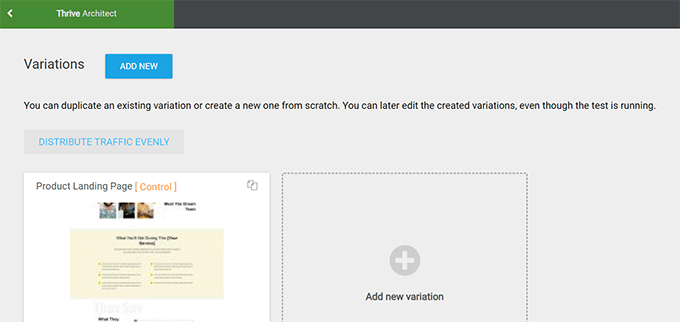
Чтобы запустить A/B-тест, вам нужно иметь как минимум две версии страницы.
На следующем экране нажмите кнопку «Добавить новый вариант», чтобы создать новую версию целевой страницы.

Теперь он создаст новый вариант, и вы сможете начать его редактирование с помощью Thrive Architect.
Внесите изменения в страницу, которая, по вашему мнению, будет работать лучше, чем предыдущая версия.
После этого просто нажмите кнопку «Сохранить работу», чтобы сохранить изменения, а затем снова нажмите кнопку «A/B».

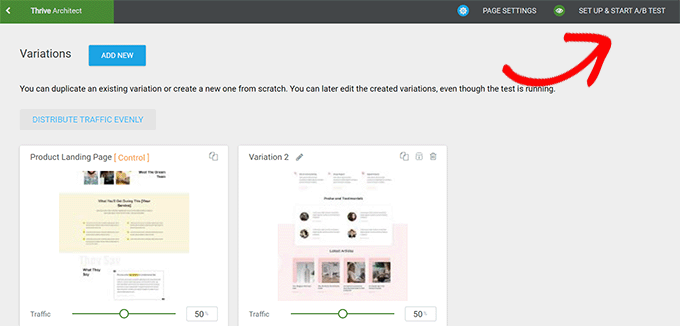
Вы можете выбрать, сколько трафика вы хотите направить на каждый вариант страницы, а затем нажать кнопку «Настроить и начать A/B-тестирование» вверху.
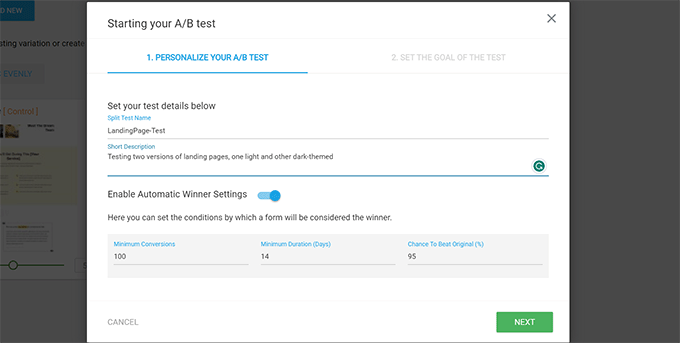
Появится всплывающее окно, в котором вы можете настроить параметры A/B-тестирования.

Вам нужно дать вашему тесту название и описание. После этого вы можете включить автоматические настройки победителя и установить минимальные требования для варианта, чтобы выиграть.
Нажмите кнопку «Далее», чтобы продолжить.
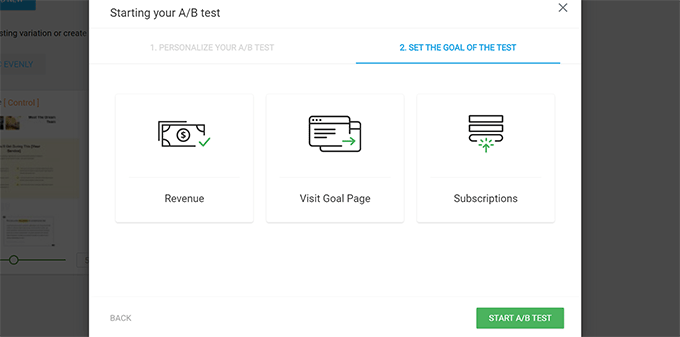
Наконец, вам будет предложено выбрать цель для теста. Например, если это страница продукта, вы можете выбрать «Доход».

Наконец, нажмите кнопку «Начать A/B-тестирование», чтобы завершить настройку.
Теперь Thrive Optimize начнет показывать два варианта страницы вашим пользователям и отслеживать взаимодействие пользователей на странице.
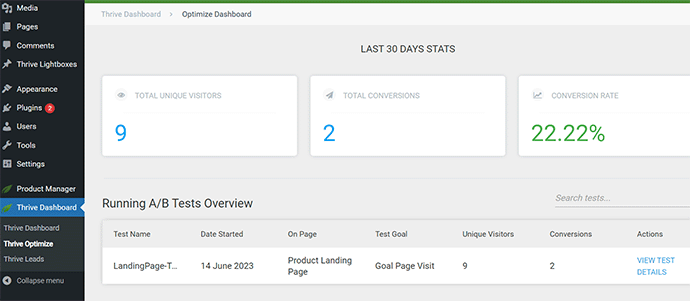
Вы можете просмотреть результаты теста в любое время, посетив страницу Thrive Dashboard » Thrive Optimize .

После того, как тест завершится, вы сможете увидеть, какая страница показала больше конверсий или целей, которые вы установили во время теста. Затем вы сможете вносить изменения, чтобы улучшить UX на своем веб-сайте.
Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как запускать A/B-тесты на вашем веб-сайте WordPress.
Вручную тестируйте конверсионные элементы
В большинстве случаев вы не сможете провести сплит-тесты A/B для всех своих страниц. К счастью, есть и другие способы проверить, работают ли элементы конверсии на ваших страницах.
Владельцы веб-сайтов часто просто смотрят на статическое представление своего веб-сайта и не взаимодействуют с ним, как это сделал бы реальный пользователь. Вот почему многие интерактивные сбои долгое время остаются незамеченными.
Это когда вам нужно будет сделать некоторую ручную работу. Вы можете попытаться как можно лучше имитировать путь пользователя, чтобы завершить конверсию.
Например, если вы управляете магазином электронной коммерции, вы можете начать со страницы, на которую обычно попадают ваши пользователи. После этого просмотрите страницы продуктов, добавьте товары в корзину и завершите оформление заказа.
В рамках вашего UX-аудита вы должны протестировать все свои формы, функциональность корзины и процесс оформления заказа, взаимодействуя с этими элементами, как с покупателем.
Кроме того, не забудьте протестировать эти элементы как в мобильной, так и в настольной среде.
Шаг 8. Протестируйте потоки пользователей, чтобы найти узкие места
Пользовательский поток — это путешествие клиента по вашему сайту. Пользователь обычно выбирает предсказуемый путь к различным областям вашего веб-сайта, пока не купит что-нибудь или не отправит форму.
Лучший способ отслеживать потоки пользователей — использовать MonsterInsights. Он поставляется с надстройкой User Journey, которая позволяет вам видеть каждый шаг клиента по вашему сайту, включая страницы и продукты, которые они просматривали, и как долго они были там.
Просто установите и активируйте плагин MonsterInsights.
Примечание. Вам понадобится как минимум тарифный план плагина Pro, чтобы использовать надстройку User Journey.
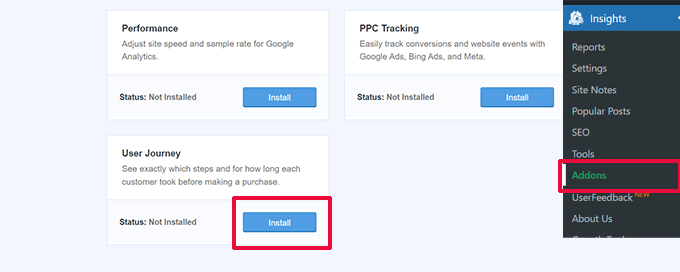
После настройки MonsterInsights вам нужно перейти на страницу Insights »Addons . Отсюда найдите надстройку User Journey, а затем установите и активируйте ее.

Далее вам необходимо установить и активировать надстройку электронной коммерции. Это поможет вам отслеживать пути клиентов на популярных платформах электронной коммерции для WordPress, таких как WooCommerce, Easy Digital Downloads, MemberPress и других.
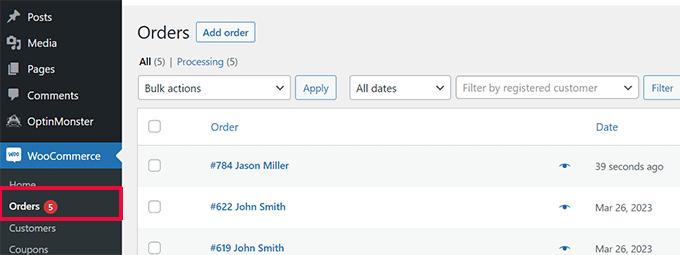
Теперь MonsterInsights будет показывать путь пользователя по отдельным заказам. Например, в WooCommmerce вы можете перейти на страницу WooCommerce »Заказы и щелкнуть отдельный заказ.

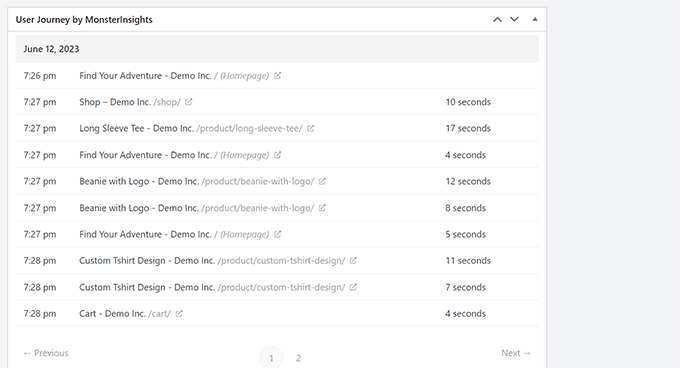
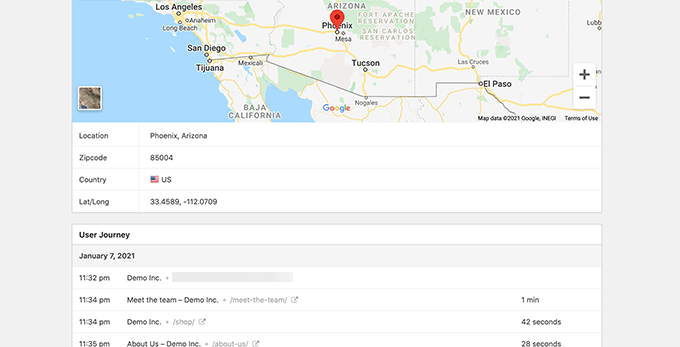
На странице сведений о заказе прокрутите вниз до раздела Путь пользователя MonsterInsights.
Это покажет вам все взаимодействия пользователей на вашем сайте с их временем и продолжительностью.

Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как включить отслеживание клиентов в WooCommerce.
Если вы не используете платформу электронной коммерции, вы все равно можете отслеживать путь пользователя для ваших форм WordPress.
Если вы используете WPForms для сбора лидов, то он поставляется с отслеживанием пути пользователя, которое помогает вам отслеживать, какой путь пользователь выбрал для отправки формы.

Как и элементы конверсии, другие области вашего веб-сайта могут нарушить поток пользователей и заблокировать путь, который приведет их к тому, чтобы стать клиентом.
Вам нужно будет вручную оценить пути пользователей в Google Analytics, чтобы увидеть, где их путешествие резко заканчивается. Вы также можете смоделировать пути пользователя, чтобы увидеть, можете ли вы столкнуться с проблемой удобства использования, мешающей пользователю двигаться вперед.
Шаг 9: Оцените качество контента веб-сайта
Визуальные элементы — не единственное, что создает хороший или плохой пользовательский опыт.
Контент вашего веб-сайта играет важную роль в том, чтобы убедить пользователей остаться на вашем блоге или веб-сайте WordPress и осмотреться. Это также помогает поисковым системам легче находить ваш контент и направлять больше посетителей на ваш сайт.
Мы рекомендуем провести полный SEO-аудит вашего сайта и оптимизировать контент для SEO.
Для этого вам понадобится All in One SEO для WordPress. Это лучший SEO-плагин для WordPress на рынке, который позволяет легко улучшить ваш контент для поискового рейтинга и взаимодействия с пользователем.

All in One SEO поставляется со встроенным SEO-анализом, анализатором заголовков и инструментами SEO-аудита для всего сайта. Все эти функции помогут вам улучшить качество и доступность вашего контента.
Вам также нужно будет оценить свой контент. Например, если определенная страница плохо ранжируется или конвертируется, подумайте о том, чтобы сделать ее более полной, добавив больше полезного контента.
Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как исправить затухание контента в WordPress.
Не забывайте проверять свой контент на наличие орфографических и грамматических ошибок. Они могут сделать ваш сайт непрофессиональным и создать плохой пользовательский опыт.
Мы рекомендуем использовать Grammarly. Это лучший инструмент для письма на базе искусственного интеллекта, который помогает автоматически исправлять орфографические и грамматические ошибки.

У Grammarly также есть бесплатный план навсегда с проверкой орфографии и грамматики. Однако мы рекомендуем приобрести платный план, чтобы разблокировать более мощные функции.
Мы надеемся, что эта статья помогла вам научиться проводить UX-аудит вашего сайта WordPress. Вы также можете ознакомиться с нашим руководством о том, как провести SEO-аудит вашего сайта, или с нашим экспертным выбором лучших сервисов электронного маркетинга для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
