Как закрепить панели в Divi 5 (публичная альфа-версия)
Опубликовано: 2024-10-06Одной из наиболее интересных новых функций Divi 5 Visual Builder является возможность закрепления панелей настроек . Эта функция обеспечивает расширенный контроль над вашим рабочим пространством, чтобы уменьшить модальный беспорядок и обеспечить беспрепятственную многозадачность. позволяя вам закрепить несколько панелей настроек по обе стороны экрана и получать к ним доступ по мере необходимости. Прошли те времена, когда модальные окна постоянно открывались и закрывались — с Divi 5 все у вас под рукой.
Благодаря закреплению нескольких панелей вы можете настроить интерфейс в соответствии со своим рабочим процессом. В этом посте вы узнаете, как эффективно использовать стыковку, чтобы максимально эффективно использовать эту революционную функцию.
Загрузите The Divi 5 Alpha. Попробуйте демо-версию Divi 5. Станьте тестером ошибок Divi 5.

Новый Divi 5 Visual Builder с закрепленными панелями для оптимизации рабочего процесса.
- 1. Что такое стыковка в Divi 5?
- 2. Как закрепить панели
- 3 преимущества стыковки нескольких панелей
- 3.1 1. Ваш визуальный конструктор по-своему
- 3.2 2. Бесшовное переключение панелей: вкладки и разделенная стыковка
- 3.3 3. Меньше скрытых опций
- 3.4 4. Настраиваемая цветовая схема со светлым и темным режимами
- 4. Сообщайте о любых найденных ошибках
- 5 заключительных мыслей
- 6 дополнительных ресурсов по Divi 5
Что такое стыковка в Divi 5?
Возможно, это тот способ повышения производительности, о котором вы всегда мечтали в Divi. Он позволяет одновременно работать с несколькими настройками, сокращая количество щелчков и прерываний, которые могут замедлять работу. В качестве дополнительного бонуса я лично считаю, что это сделает изучение Divi проще, чем когда-либо, для новых пользователей, поскольку в нем не исчезают элементы управления и модальные окна.
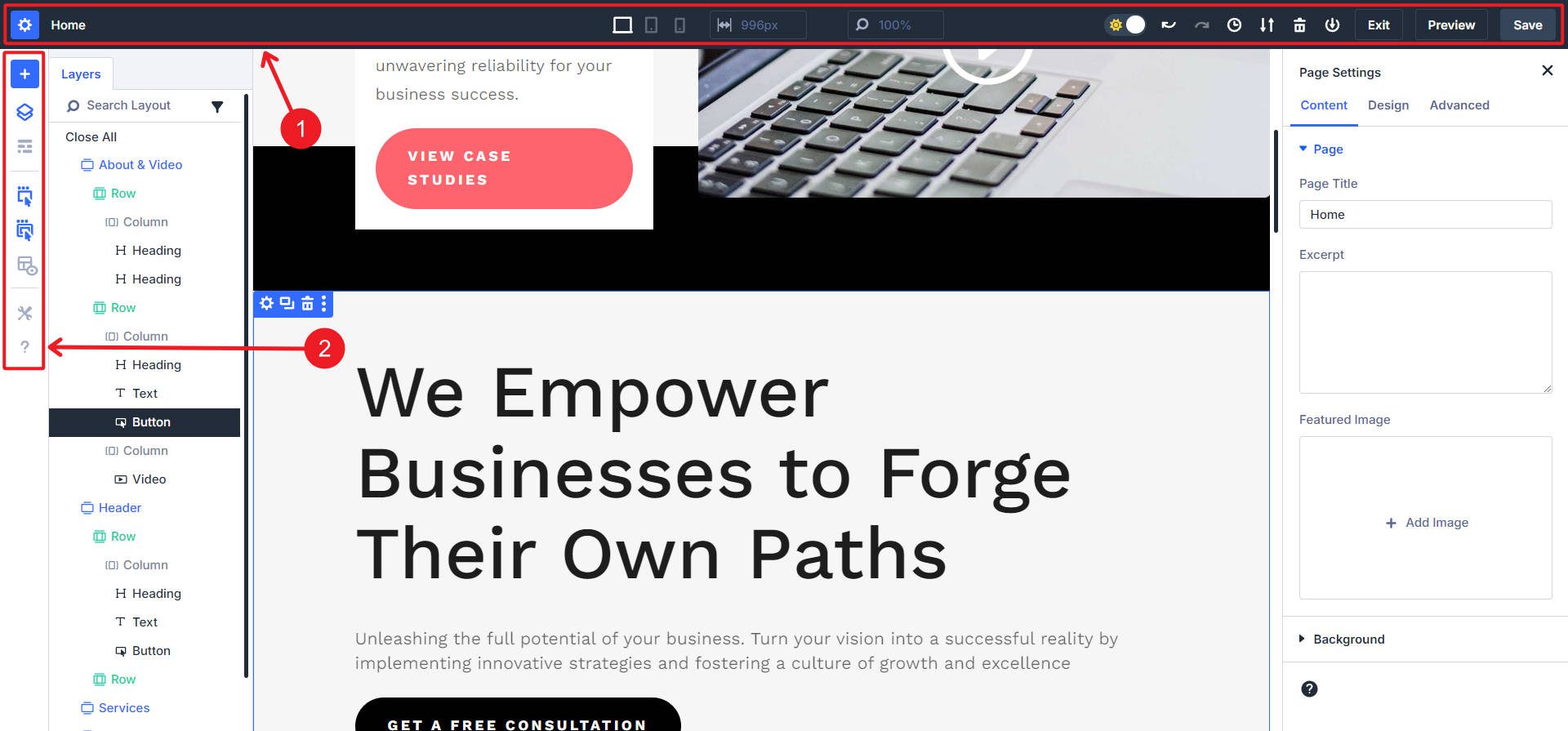
Закрепление в Divi 5 позволяет перемещать и упорядочивать различные панели Visual Builder, привязывая их к боковым сторонам интерфейса. Это дает вам более одного способа взаимодействия с вашим рабочим пространством. Вместо того, чтобы открывать и закрывать разные панели во время работы, теперь вы можете закрепить их на месте, сохраняя все необходимое видимым и доступным.

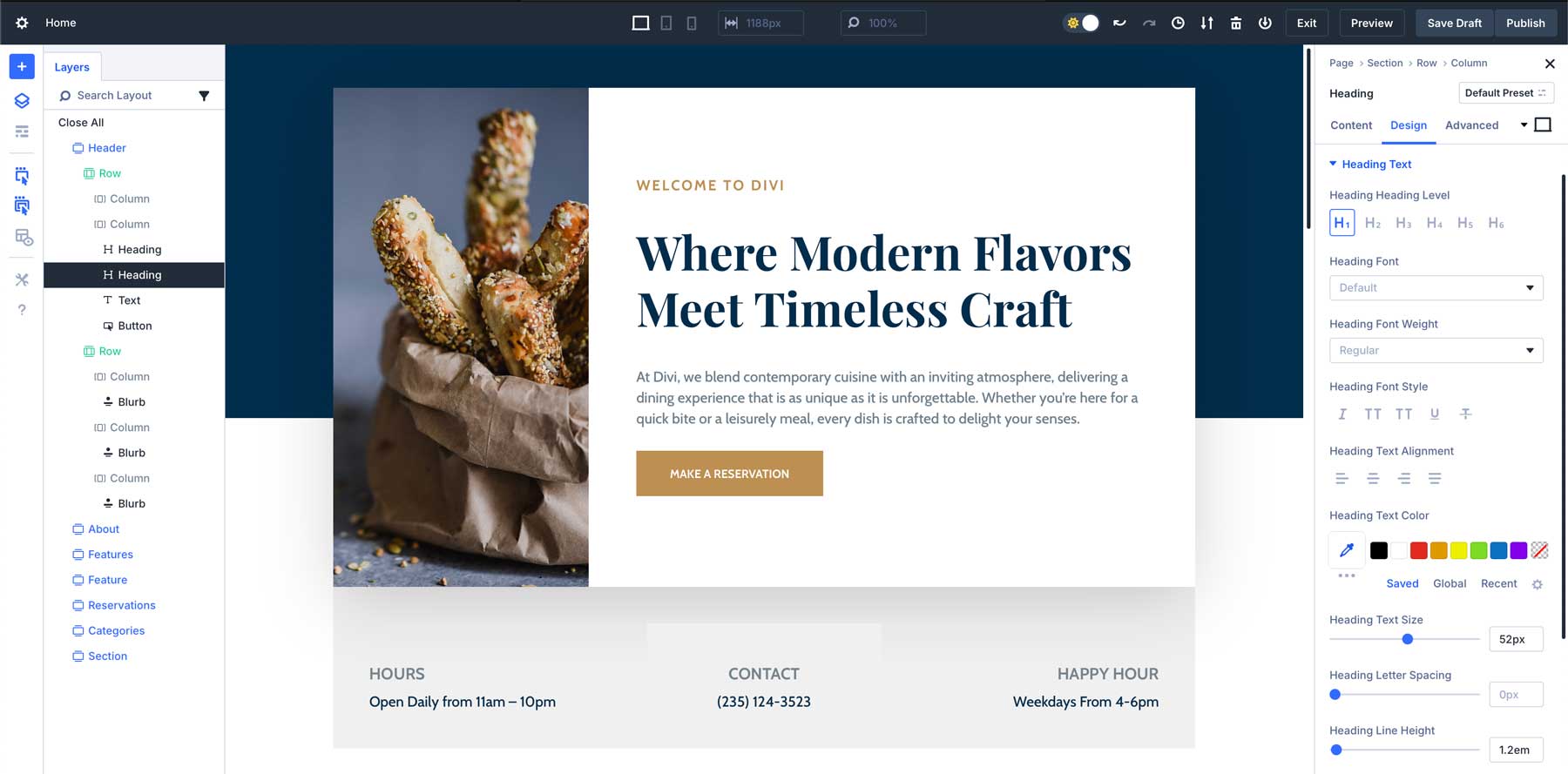
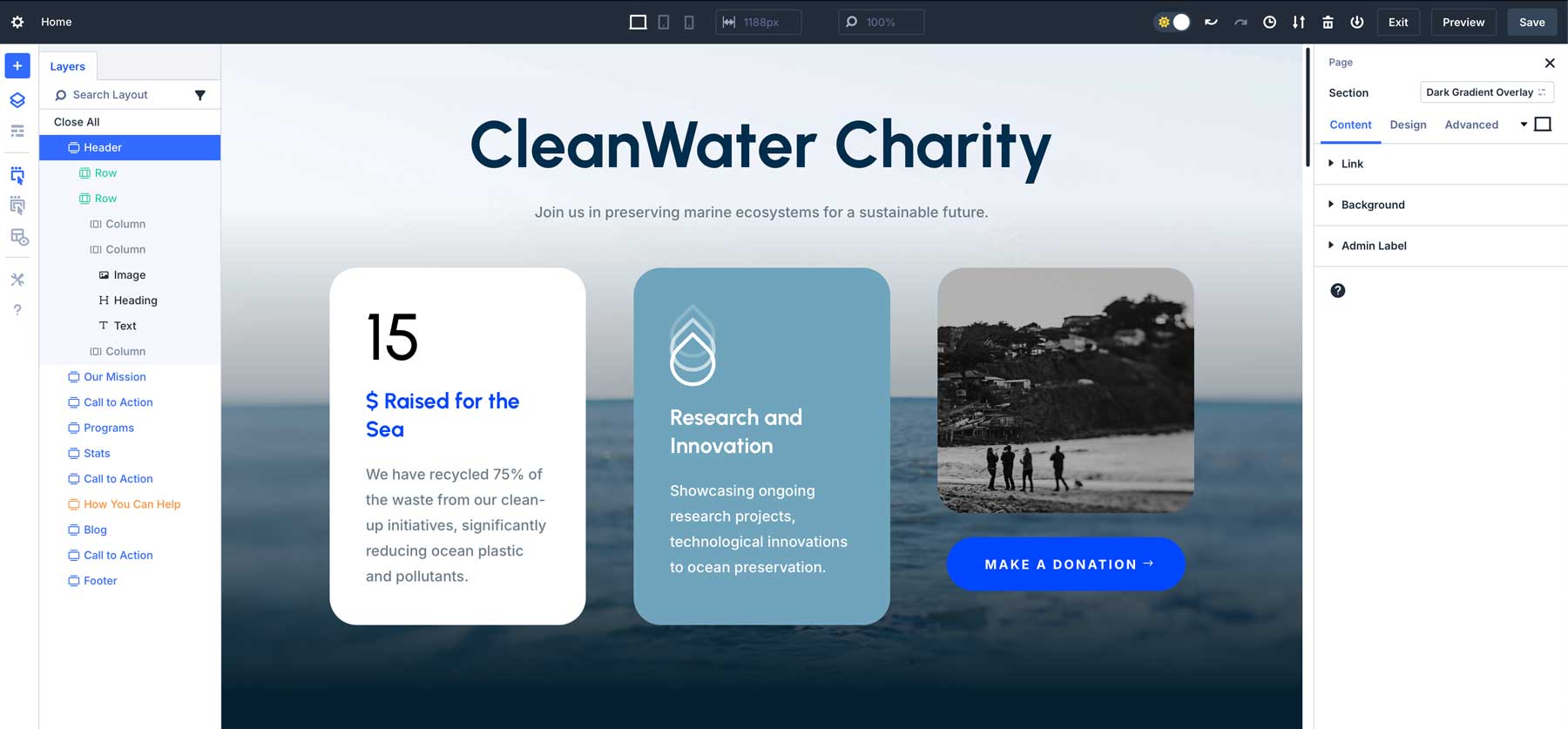
На рисунке: панель «Слои» слева и панель «Страница/Настройки», закрепленная справа.
Благодаря возможности закрепления нескольких панелей можно одновременно открывать несколько панелей и организовывать их по вкладкам, что позволяет переключаться между различными настройками, не прерывая рабочий процесс. Персонализировать своего конструктора легко.
Как закрепить панели
Эта новая функция дает вам большую гибкость, но все она работает по одним и тем же принципам стыковки.
Шаг 1. Выберите свою панель
Когда вы сталкиваетесь с определенной панелью, вы можете разместить ее там, где захотите. Примеры закрепляемых панелей: панель «Страница/настройки», панель «Слои», панель «Справка», панель «Настройки построителя» и панель «История».

Шаг 2. Закрепите панель
Чтобы закрепить любую панель, щелкните и перетащите ее к правому или левому краю экрана. Как только вы отпустите панель, она защелкнется на месте и останется прикрепленной сбоку от вашего рабочего пространства. При необходимости вы можете легко щелкнуть и перетащить закрепленную панель, чтобы переместить ее на противоположную сторону или оставить ее закрепленной для быстрого доступа.
Посмотрите, как закрепить панель, перетащив ее влево или вправо от рабочей области.
Шаг 3. Организация с помощью вкладок или разделенной стыковки
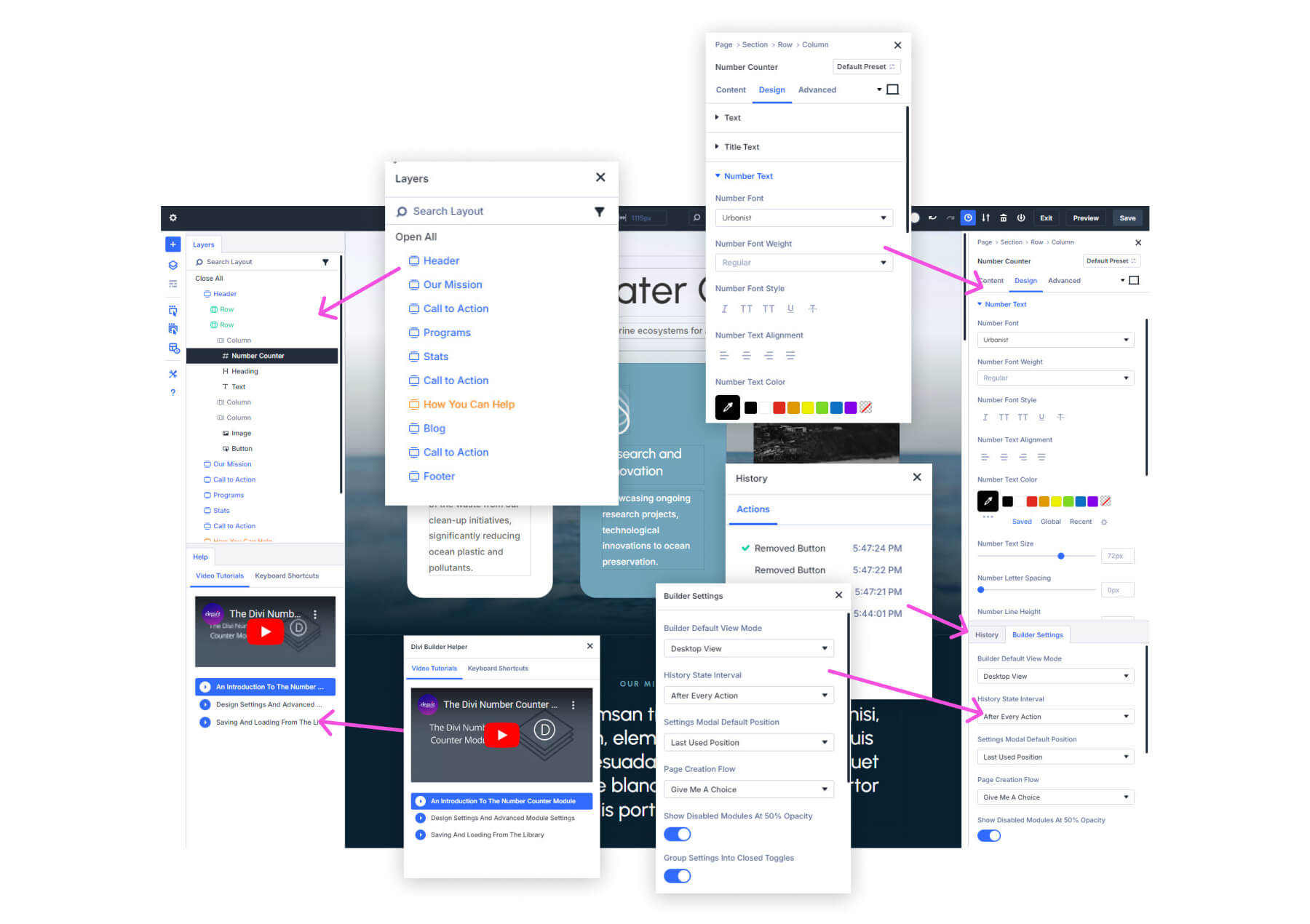
Панели можно организовывать с помощью вкладок или раздельного закрепления, что позволяет легко переключаться между несколькими панелями и прокручивать их, даже не закрывая их.
Совет эксперта: если вы обнаружите, что переключаетесь между одними и теми же панелями, оставьте эти панели закрепленными и используйте вкладки для быстрого перемещения между ними. Это избавляет от необходимости неоднократно открывать и закрывать модальные окна, позволяя вам сосредоточиться на своем дизайне.
Преимущества стыковки нескольких панелей
Предоставляя вам возможность организовывать и управлять несколькими панелями настроек одновременно, Divi 5 позволяет вам разрабатывать быстрее и эффективнее.
1. Ваш визуальный конструктор по-своему
Divi 4 в значительной степени был устроен таким, каким он был, и удерживал пользователей в этом шаблоне (за исключением нескольких незначительных настраиваемых аспектов). Многопанельная док-станция Divi 5 позволяет настроить рабочее пространство в соответствии с вашим уникальным процессом проектирования. Вместо того, чтобы переключаться между модальными окнами настроек всплывающих окон, наиболее часто используемые панели всегда находятся на виду и готовы к быстрой настройке.


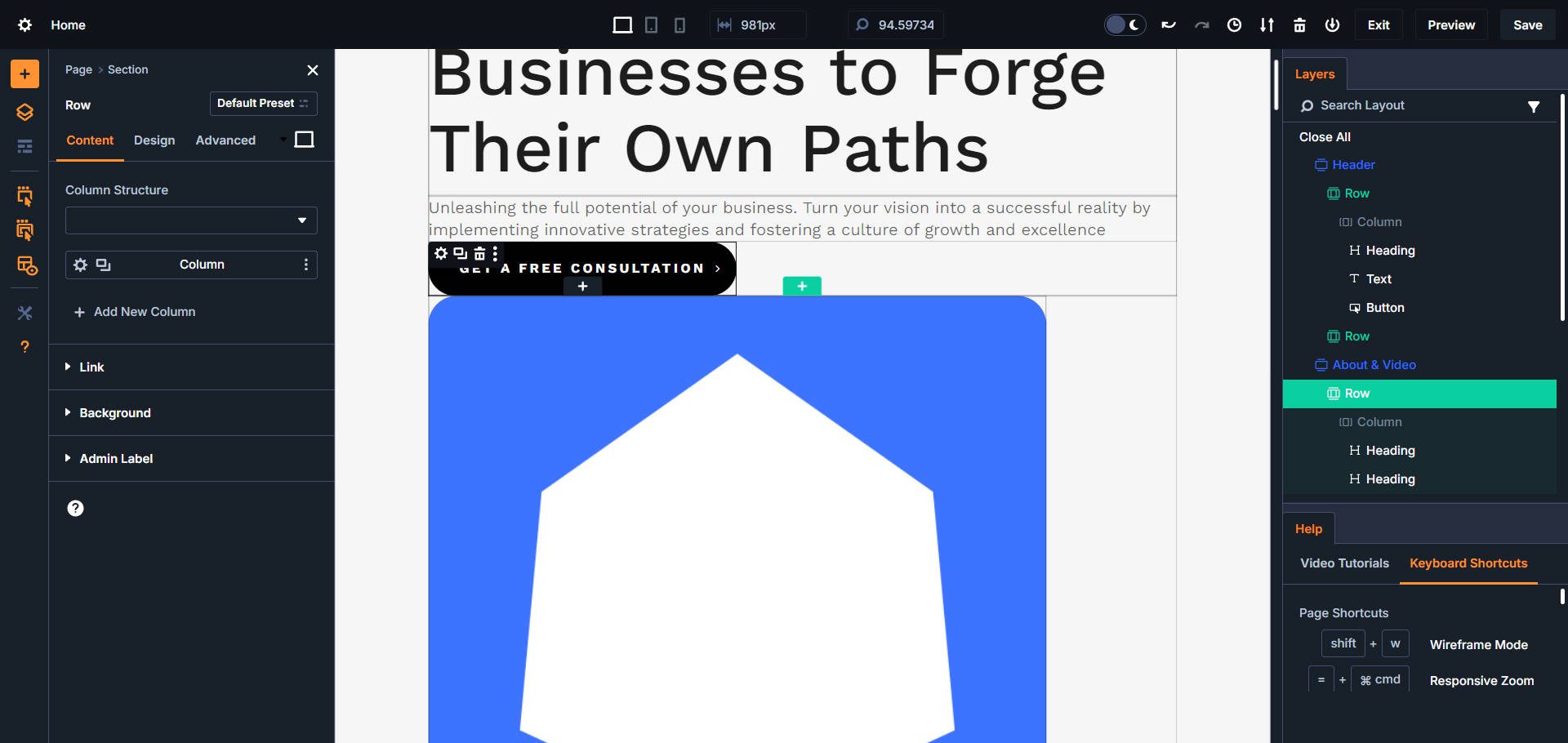
Настройка My Divi 5 VB: панель справки в правом нижнем углу для ярлыков, панель слоев в правом верхнем углу, панель страниц/настроек слева для настроек дизайна, рентгеновский снимок для просмотра границ каждого элемента страницы и достаточное количество оранжевого цвета. .
2. Бесшовное переключение панелей: вкладки и разделенная стыковка
Закрепление нескольких панелей настроек упрощает многозадачность. Вам больше не придется неоднократно открывать и закрывать различные модальные окна во время работы. Закрепите необходимые панели и мгновенно переключайтесь между ними с помощью вкладок или объединяйте несколько представлений панелей, чтобы сохранить их немедленную видимость при редактировании. Когда вы щелкнете по элементу, на ваших панелях появятся его настройки в назначенных местах.
3. Меньше скрытых опций
Divi 5 раскрывает все те настройки Visual Builder, которые были скрыты за дополнительными щелчками мыши в Divi 4. Вместо нескольких щелчков мышью, чтобы добраться туда, куда вы идете, открывается больше этих настроек. Закрепляемые панели играют важную роль в этом, но и другие улучшения пользовательского интерфейса также играют свою роль. Первой примечательной особенностью является навигационная цепочка на панели настроек. Он позволяет пользователям видеть и легко переходить к родительским элементам выбранного дочернего элемента.
Далее идут постоянная панель страницы (верхняя панель) и элементы управления боковой панели (слева). Оба они обеспечивают чрезвычайно легкий доступ к нескольким важным настройкам и функциям в любое время. Также есть возможность показать/скрыть панель администратора WordPress по умолчанию, которая, как я считаю, значительно упрощает ситуацию.

Наконец, вы можете щелкнуть правой кнопкой мыши любой элемент на странице и мгновенно увидеть дополнительные параметры.
4. Настраиваемая цветовая схема со светлым и темным режимом.
Последняя настраиваемая функция, которую я хотел бы отметить, — это очень приятная функция, улучшающая качество жизни. Поскольку на странице так много всего, что всегда может быть там, приятно иметь небольшой контроль над тем, как они выглядят для вас. Возможность переключения между светлым и темным режимами — просто приятное дополнение. Также есть возможность выбрать предпочитаемую цветовую схему (оранжевый — мой любимый цвет, так что да, пожалуйста).
Приятно как стилизовать, так и расположить панели и места стыковки.
Хотите узнать больше об интерфейсе Divi 5? Прочтите наше подробное руководство по знакомству с интерфейсом Divi 5.
Готовы попробовать стыковку панели? Загрузите общедоступную альфа-версию Divi 5 и начните организовывать свое рабочее пространство уже сегодня.
Скачать публичную альфа-версию Divi 5
Сообщайте о любых найденных ошибках
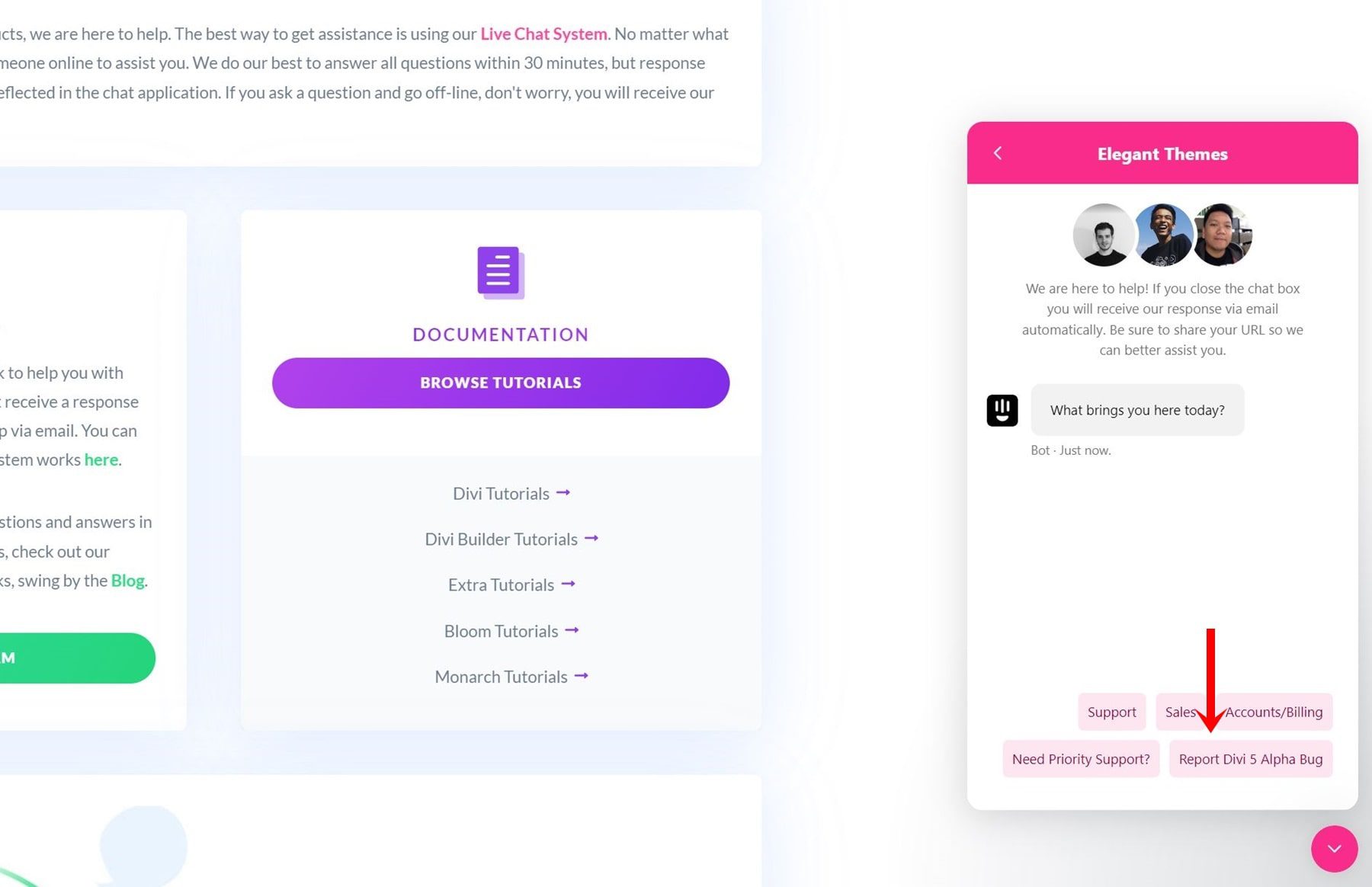
Нам нужна ваша помощь в улучшении Divi 5, участвуя в качестве тестера ошибок! Вы можете сообщить об ошибках через наш чат поддержки. Просто перейдите на вкладку «Справка» в личном кабинете вашего участника и нажмите зеленую кнопку «Поговорить с нашей командой» в разделе «Техническая поддержка».
Чтобы узнать больше об этом процессе, прочтите нашу публикацию «Обзвоните всех тестировщиков ошибок».

Сообщите нам, если вы обнаружите ошибку в Visual Builder, связанную с функцией закрепления панелей (или чем-то еще).
Станьте тестером ошибок Divi 5
Заключительные мысли
Функция закрепления нескольких панелей в Divi 5 разработана, чтобы помочь вам работать с меньшим количеством исчезающих настроек и более высоким уровнем персонализации. Divi 5 устраняет ненужные нажатия и держит ваши инструменты под рукой, позволяя закреплять и упорядочивать несколько панелей в соответствии с вашим рабочим процессом.
Теперь, когда вы знаете, как максимально эффективно использовать эту функцию, пришло время опробовать ее на себе. Загрузите общедоступную альфа-версию Divi 5 и начните настраивать свое рабочее пространство уже сегодня. Нам очень хотелось бы услышать, как эта функция улучшит ваш опыт проектирования, и ваши отзывы помогут нам усовершенствовать Divi 5 по мере приближения к его финальной версии. Если вы не хотите или не можете тестировать Divi 5 в своей собственной тестовой среде, вы все равно можете поиграть с функцией стыковки в нашей живой демо-версии Divi 5.
Загрузите Divi 5 Alpha. Попробуйте демо-версию Divi 5.
Дополнительные ресурсы по Divi 5
- Прочтите нашу подробную публикацию об интерфейсе Divi 5, чтобы узнать больше о ключевых изменениях в интерфейсе.
- Тем, кто хочет более быстрой работы, не пропустите наше сравнение невероятно быстрого Visual Builder от Divi 5.
- Если вас интересует, как Divi 5 будет работать в сложных проектах, мы настоятельно рекомендуем узнать, почему мы удалили шорткоды в Divi 5.
- Также ознакомьтесь с нашим подробным руководством по установке Divi 5 Public Alpha, где вы найдете полное описание загрузки и установки Divi 5.
- Наконец, мы были бы признательны, если бы вы узнали, как помочь улучшить Divi 5, приняв участие в качестве тестировщика ошибок в кампании «Обзвоните всех тестировщиков ошибок».
