Как дублировать страницу в WordPress — с Elementor и без него
Опубликовано: 2022-03-04Дублирование страницы становится актуальным, когда вам нужно сохранить созданный вами контент вместе с его дизайном и настройками, включая теги, категории, авторов и другие метаданные.
Вы можете дублировать страницу в WordPress, чтобы массово создавать похожий контент, обновлять старый контент, улучшать дизайн и т. д. В большинстве случаев речь идет не только о копировании и вставке текста с одной страницы на другую. Независимо от причины, вы можете легко продублировать страницу в WordPress с плагином и без него.
Elementor может помочь вам в этом. Он помогает создавать веб-сайты с помощью визуального конструктора, позволяя пользователям настраивать каждую часть веб-сайта с помощью виджетов перетаскивания.
В этой статье мы покажем вам, как дублировать страницу в Elementor.
Прежде чем углубиться в руководство, давайте узнаем, почему вам может понадобиться дублировать страницу на вашем веб-сайте WordPress.
Почему вам может понадобиться дублировать страницу в WordPress

Когда вы дублируете страницу, вы фактически делаете копию дизайна, формата и SEO-информации страницы. Замените повторяющийся контент новым текстом, как только вы закончите процесс дублирования. Вот возможные причины, по которым вам может понадобиться скопировать страницу в WordPress:
- Использовать тот же дизайн для новых страниц
- Чтобы сохранить согласованность в макетах, цветах и шрифтах
- Чтобы сохранить резервную копию определенного сообщения или страницы Elementor для будущего использования
- Чтобы скопировать метаданные, SEO-информацию, медиафайлы и т. д.
- Чтобы использовать шаблон для других страниц или веб-сайтов, созданных с помощью Elementor.
Как сделать дубликат страницы в WordPress простым способом
Вы можете дублировать страницу WordPress разными способами. Здесь, в этом уроке, мы перечислили только самые простые методы. Вот список того, что вы узнаете в следующих разделах.
- Как сделать дубликат страницы в Elementor
- Как дублировать страницу в WordPress (без Elementor)
- Как дублировать страницу с помощью Happy Addons (функция Happy Clone)
Давайте начнем с изучения того, как дублировать страницу в Elementor.
Как сделать дубликат страницы в Elementor
Поскольку вы здесь, чтобы узнать о способах копирования страницы в Elementor, мы предполагаем, что он уже установлен на вашем веб-сайте WordPress. Мы также ожидаем, что вы захотите продублировать страницу, созданную с помощью Elementor.
Если у вас есть страница Elementor, выполните следующие действия, чтобы продублировать ее.
- Шаг 1. Сохраните свою страницу как шаблон
- Шаг 2. Импортируйте шаблон на новую страницу
- Шаг 3. Добавьте шаблон на другой сайт
- Шаг 4. Скопируйте и вставьте все содержимое в раздел Drag Widget
- Шаг 5. Используйте функцию поиска Elementor
Шаг 1. Сохраните свою страницу как шаблон
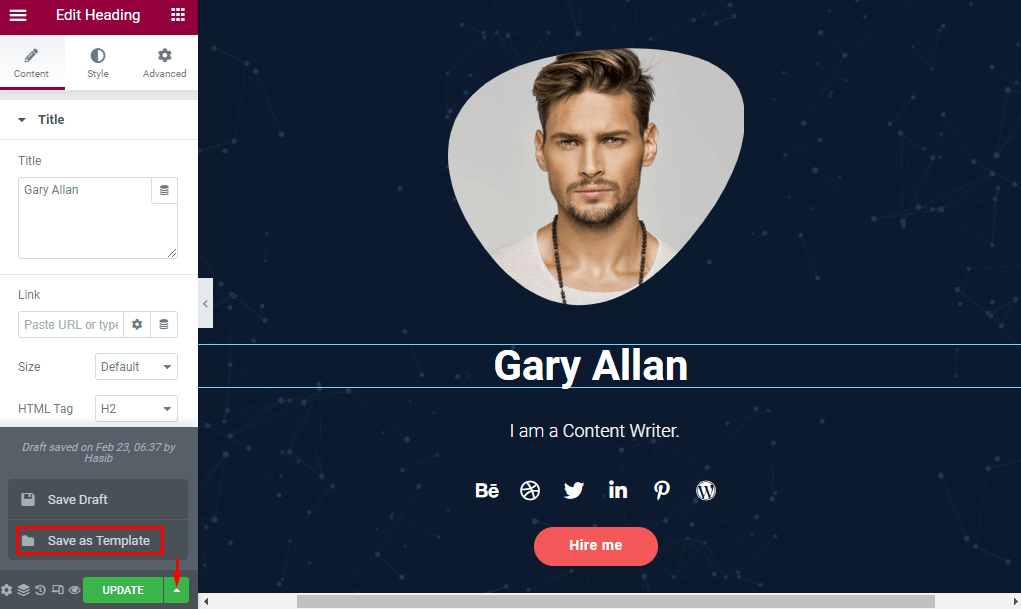
Перейдите на страницу, которую вы хотите продублировать, и начните редактирование с помощью Elementor. Рядом с кнопкой ОБНОВЛЕНИЕ вы увидите маленькую стрелку . Нажмите на стрелку , и она покажет вам два варианта. Нажмите на опцию « Сохранить как шаблон ».

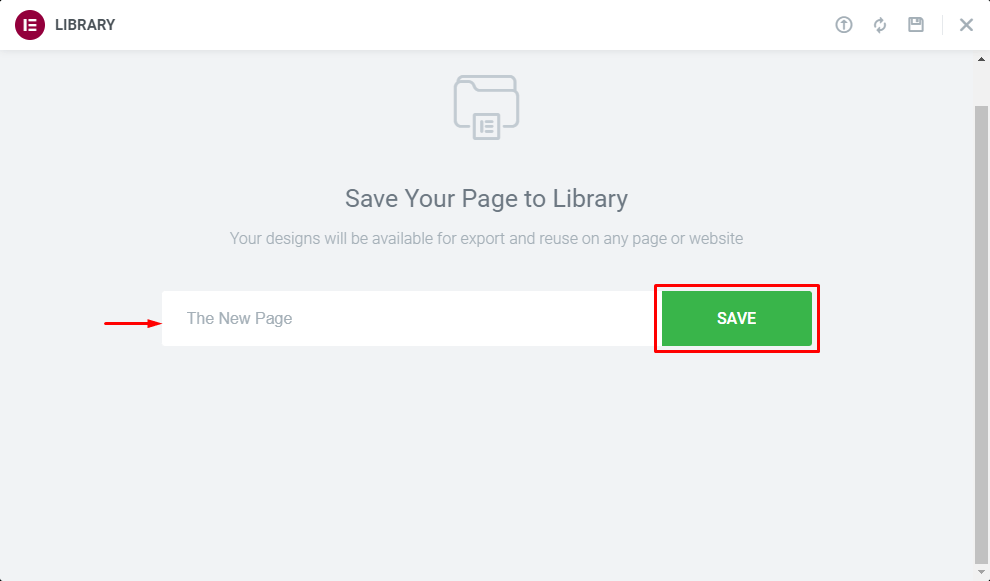
Переименуйте новый шаблон страницы. Здесь я использовал « Новую страницу », чтобы сохранить ее в библиотеке страниц. Нажмите кнопку СОХРАНИТЬ , чтобы сохранить копию этой страницы в Мои шаблоны.

Шаг 2. Импортируйте шаблон на новую страницу
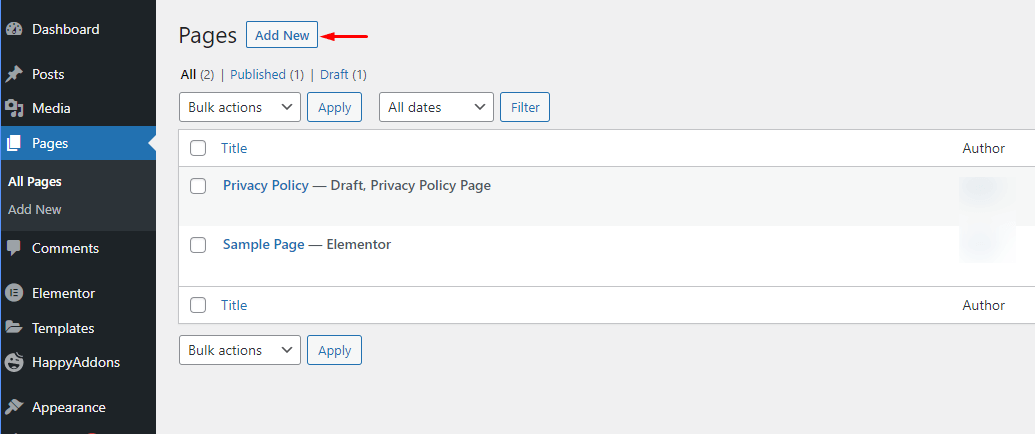
Перейдите в панель администратора вашего сайта WordPress и выберите Страницы -> Добавить новый . Дайте подходящее название новой странице и начните редактирование с помощью Elementor.

Узнайте, как создать страницу на WordPress.
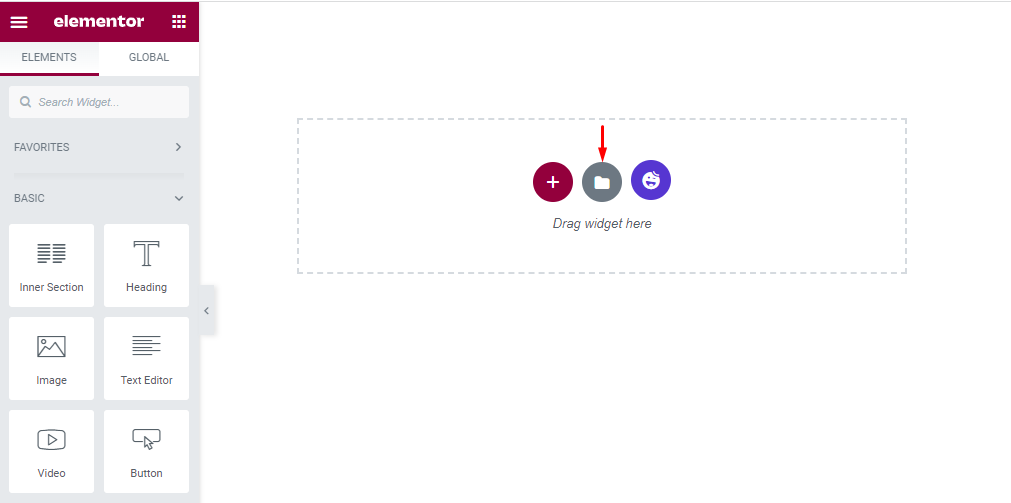
Прокрутите немного вниз, чтобы открыть раздел перетаскивания в редакторе страниц. Выберите значок папки и нажмите на него.

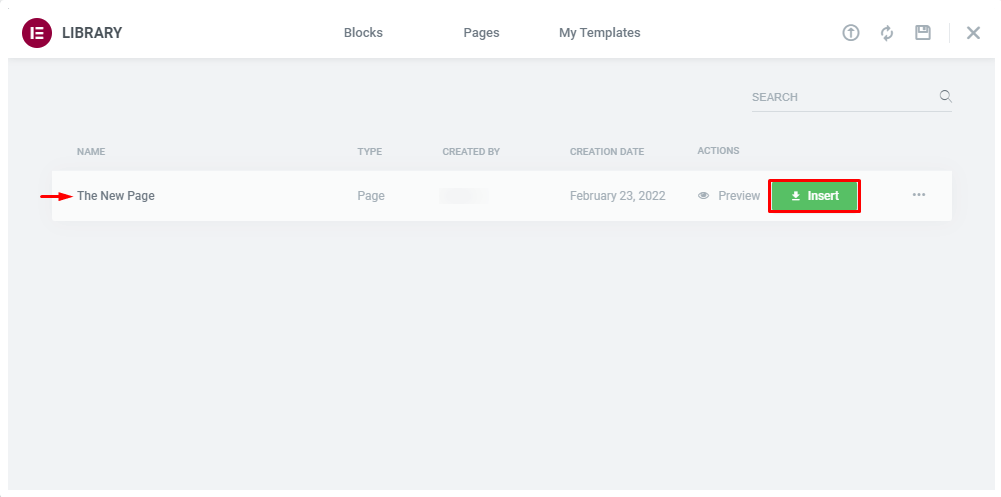
Значок папки приведет вас к вашей библиотеке Elementor, содержащей меню « Блоки », « Страницы » и «Мои шаблоны ». Выберите «Мои шаблоны» , и вы получите там сохраненные шаблоны. Нажмите кнопку « Вставить », расположенную рядом со страницей, которую вы хотите продублировать.

Новая страница будет создана после того, как вы выполните все вышеперечисленные шаги.
Шаг 3. Добавьте шаблон на другой сайт
Вы даже можете импортировать повторяющийся шаблон страницы на другой веб-сайт, использующий конструктор веб-сайтов Elementor.
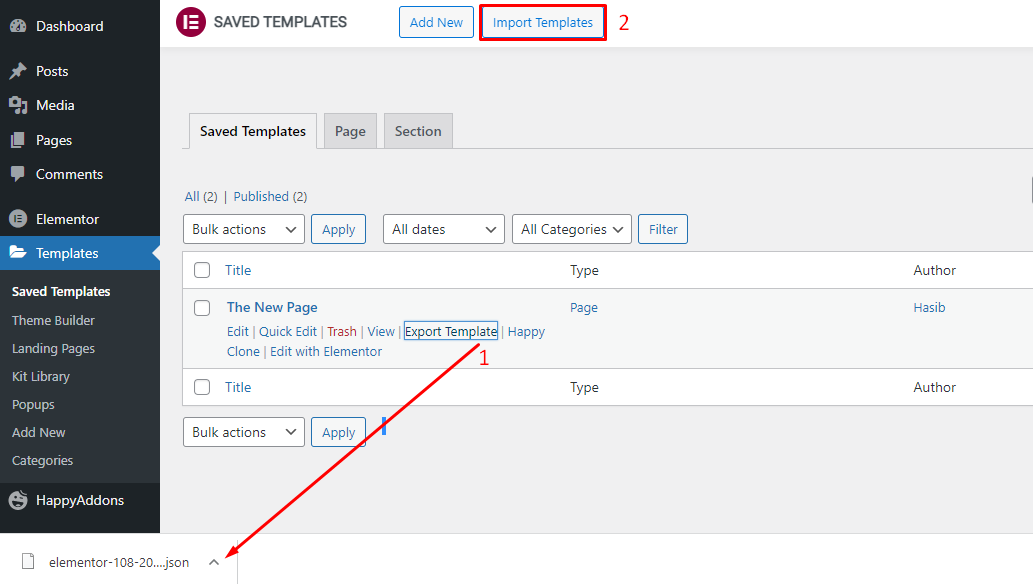
Перейдите в « Шаблоны» -> «Сохраненные шаблоны» и нажмите « Экспорт шаблона» (1). Это загрузит шаблон в виде файла JSON . Затем перейдите на целевой веб-сайт, на котором вы хотите продублировать эту страницу, и перейдите в « Шаблоны» -> «Сохраненные шаблоны» на боковой панели администратора. Нажмите кнопку « Импортировать шаблоны» (2) и выберите шаблон на своем компьютере.

Таким образом, вы можете копировать определенную страницу на несколько доменов. Но убедитесь, что все рассматриваемые веб-сайты используют Elementor. Эти функции недоступны для веб-сайтов, в экосистеме которых не установлен Elementor.
Шаг 4. Скопируйте и вставьте все содержимое в раздел Drag Widget
Помимо сохранения исходной страницы в качестве шаблона, вы можете сделать ее копию другим способом. Перейдите в редактор страниц Elementor и прокрутите вниз до раздела перетаскивания. Щелкните правой кнопкой мыши внутри поля, и сразу же появится несколько вариантов. Нажмите «Копировать все содержимое».

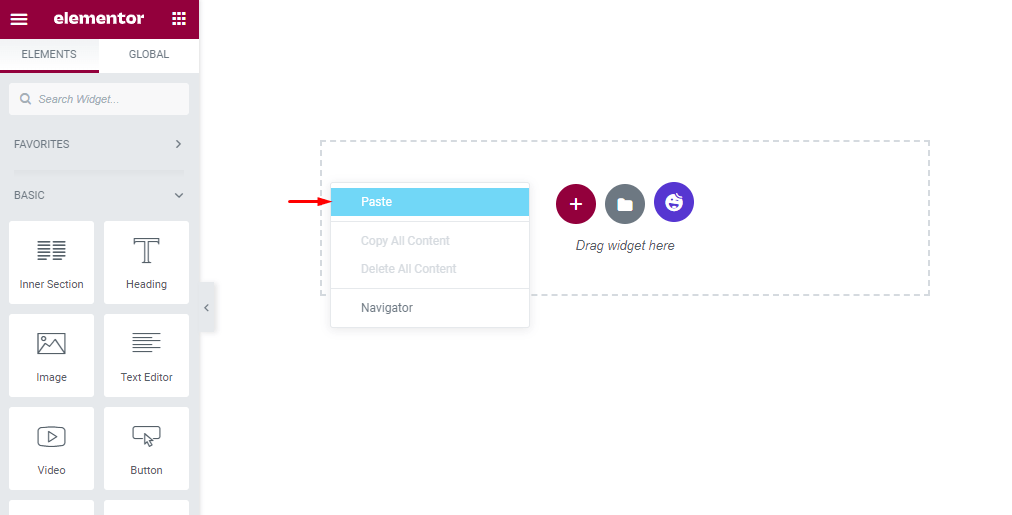
Теперь перейдите к опции « Добавить новую страницу», чтобы вставить все скопированное содержимое. Отредактируйте новую страницу с помощью Elementor. Найдите поле перетаскивания, как в предыдущем шаге. Щелкните правой кнопкой мыши пустое пространство внутри поля. Вы увидите опцию Вставить . Выберите это и вставьте весь скопированный контент с последнего шага. Теперь ваша новая страница готова.

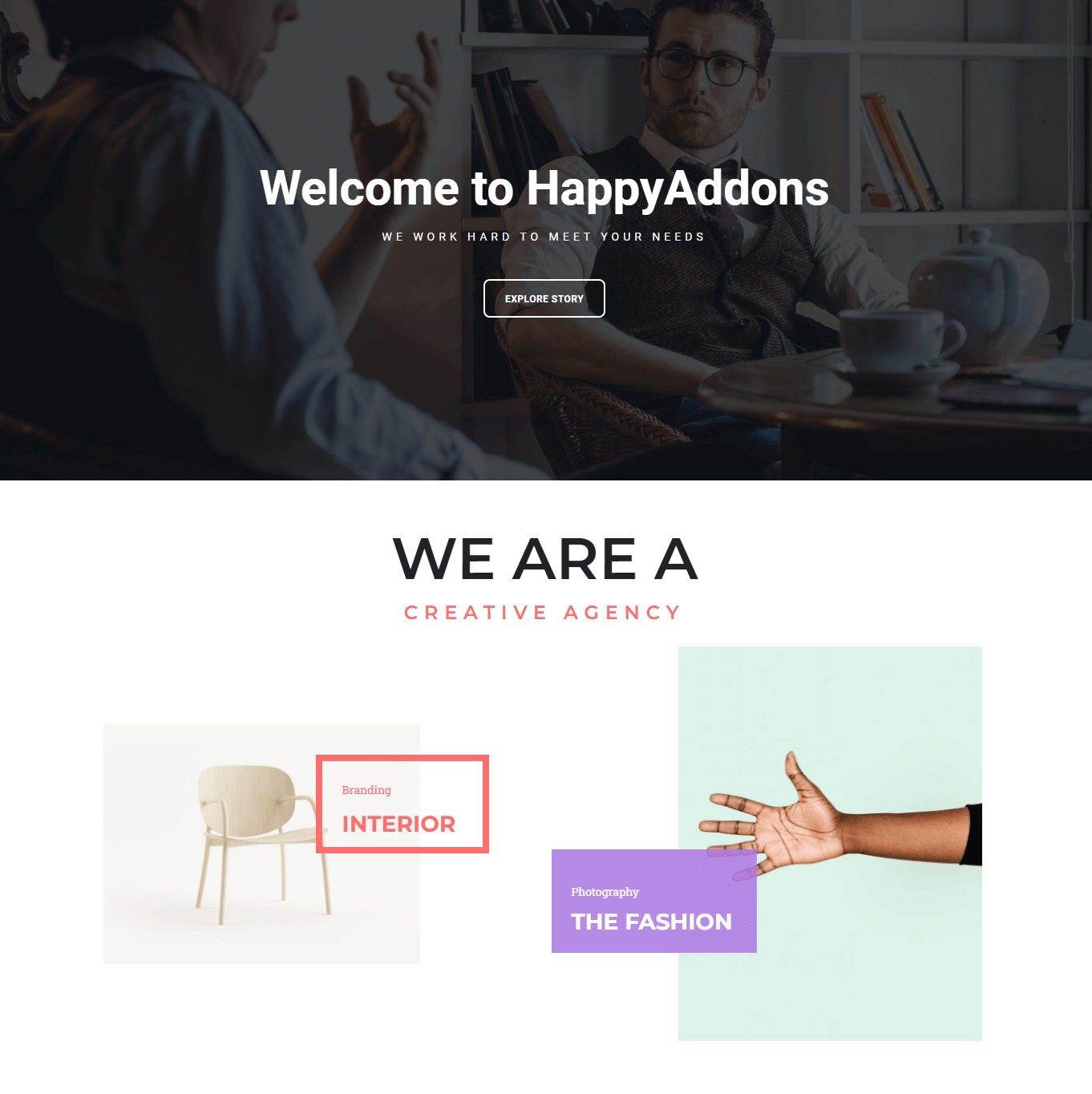
После вставки контента это текущий вид нашего сайта.

Как дублировать страницу в WordPress (без Elementor)
Редактор блоков WordPress имеет функцию копирования-вставки по умолчанию, которая может копировать все содержимое страницы. Это неудобно, так как вы можете дублировать только контент без метаданных, SEO-информации, категорий и настроек тегов. В этом случае вы должны добавить эти вещи вручную.
Однако, если вы все еще хотите дублировать страницу в WordPress, выполните следующие действия.
- Шаг 1. Скопируйте весь контент
- Шаг 2. Вставьте их на новую страницу
Шаг 1. Скопируйте весь контент
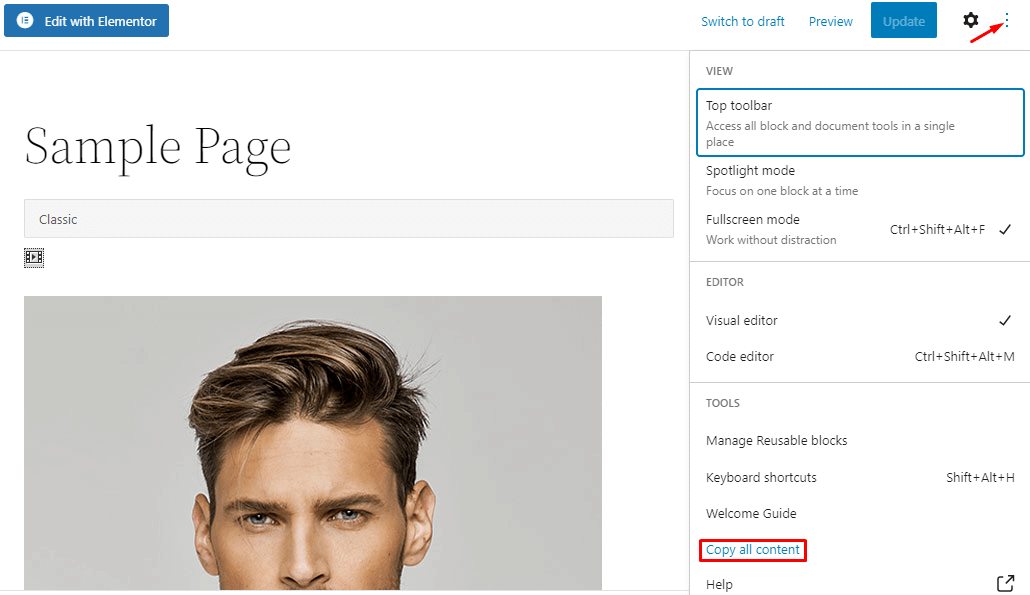
Перейдите на страницу, которую вы хотите скопировать, и откройте редактор WordPress. Вы увидите меню с тремя вертикальными точками в правом верхнем углу. Нажмите на точки и нажмите « Копировать все содержимое ». Он сохранит весь ваш контент, сохраненный в буфере обмена.

Шаг 2. Вставьте их на новую страницу
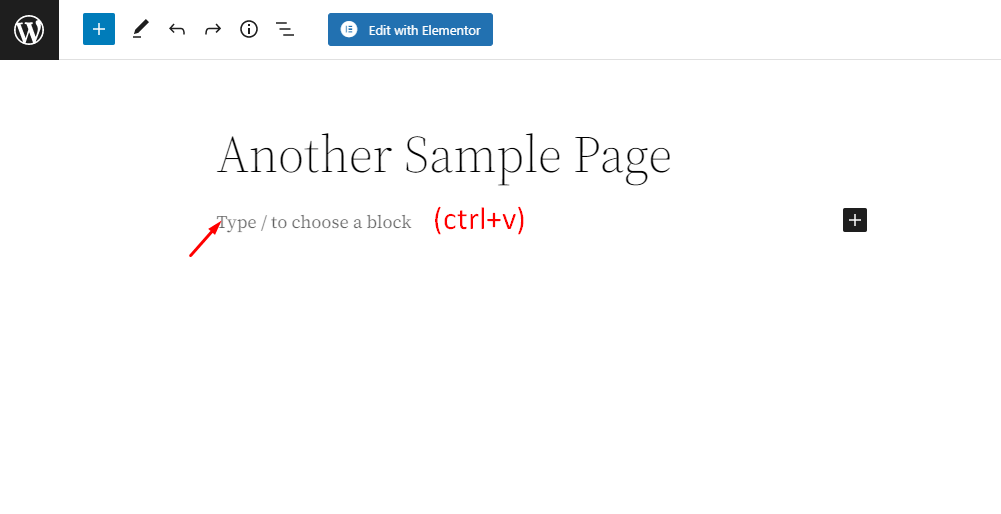
Теперь перейдите в Страницы -> Добавить новую через панель администратора WordPress. Дайте вашей странице новое имя и держите курсор мыши прямо на Типе/выберите раздел блока. Используйте сочетание клавиш Ctrl + V , чтобы вставить все содержимое на новую страницу.


Вы должны увидеть, что дублированная страница работает гладко, как только вы закончите вставку содержимого.
Как дублировать страницу с помощью Happy Addons (функция Happy Clone)
Плагины всегда готовы избавить пользователей WordPress от кропотливой работы. Happy Addons основан на Elementor и упрощает процесс создания веб-сайтов благодаря многочисленным дополнительным виджетам и функциям.
Happy Clone — одна из основных функций Happy Addons. Это позволяет пользователям мгновенно клонировать любой пост или страницу за несколько кликов.
Давайте узнаем, как вы можете продублировать страницу в Elementor с помощью Happy Addons.
- Шаг 1. Установите и активируйте Happy Addons
- Шаг 2. Используйте функцию счастливого клонирования
- Шаг 3. Переименуйте клонированную страницу
Шаг 1. Установите и активируйте Happy Addons
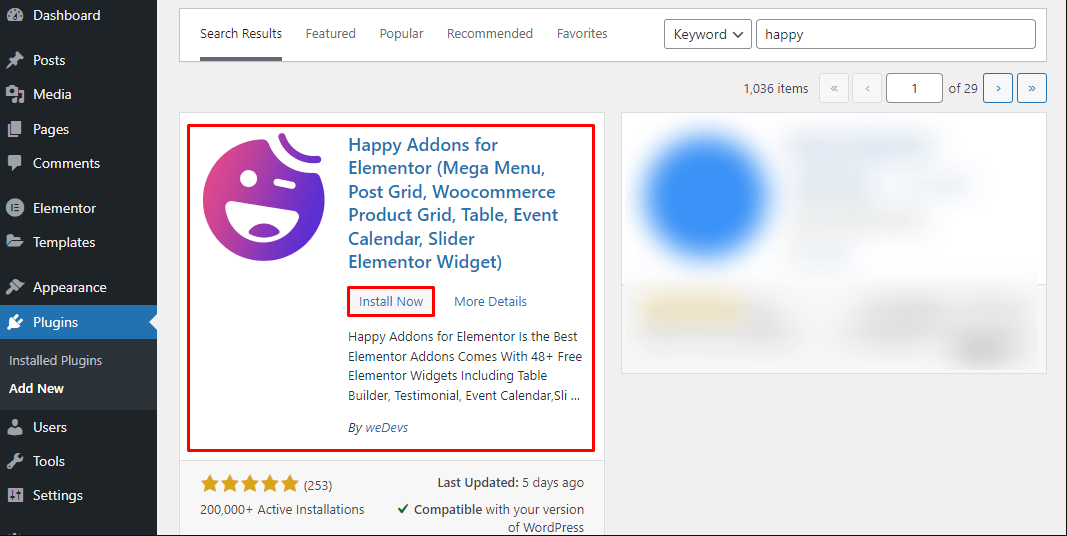
Перейдите в панель администратора WordPress и перейдите в раздел « Плагины» -> «Добавить новый» . Вы увидите строку поиска в правом верхнем углу. Введите happy , и вы увидите много результатов поиска. Happy Addons, скорее всего, возглавит страницу результатов. Найдите его и нажмите кнопку « Установить сейчас» . После установки активируйте этот плагин для дальнейшего использования.

Happy Addons показывает страницу приветствия для всех пользователей. Настройте каждую страницу установки по своему усмотрению. Вы увидите Поздравление! сообщение, если все шаги пройдены правильно. Затем нажмите кнопку « Готово », чтобы завершить процесс активации.

Шаг 2. Используйте функцию счастливого клонирования
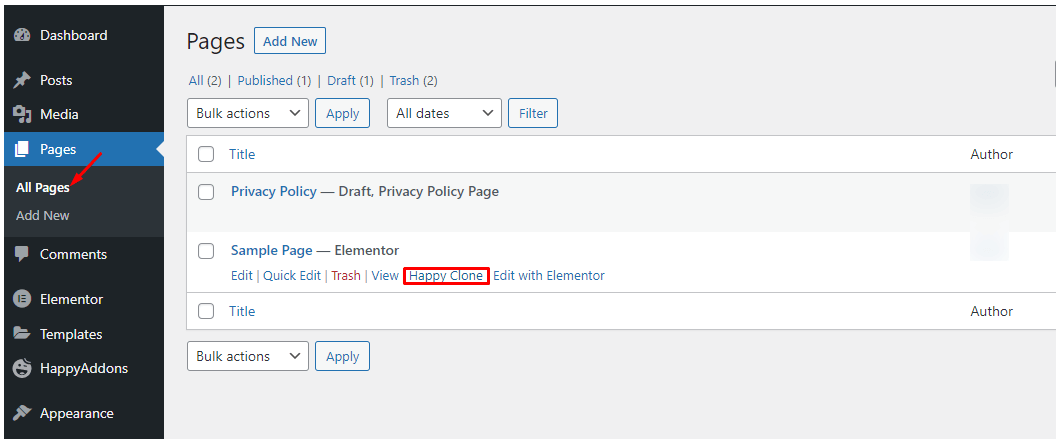
Перейдите на боковую панель WordPress и выберите « Страницы» -> «Все страницы» . Нажмите «Счастливый клон » чуть ниже страницы. Он мгновенно создаст клонированную страницу.

Шаг 3. Переименуйте клонированную страницу
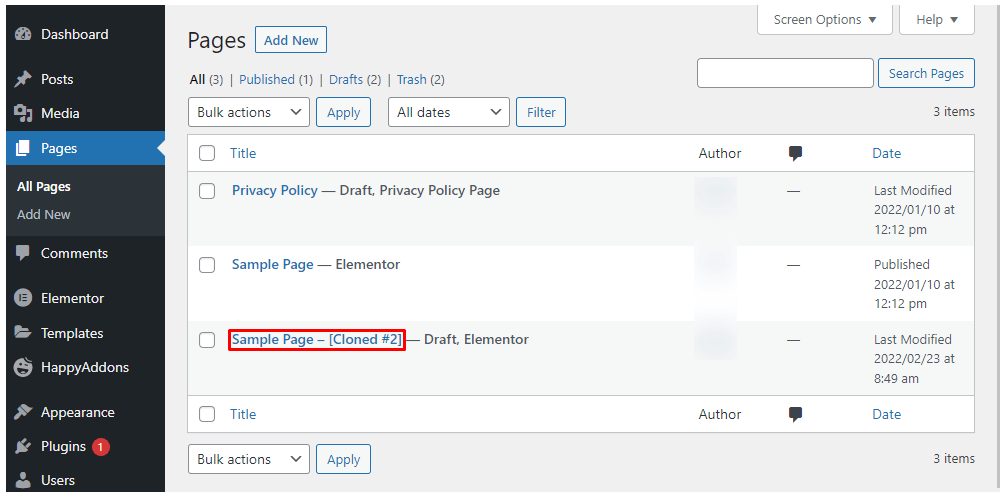
Теперь вы можете редактировать клонированную страницу по своему усмотрению. Страницу лучше переименовать с настроенным заголовком. Таким образом, Happy Addons помогает пользователям дублировать страницу за считанные секунды.

Прочитайте документацию Happy Clone.
Полезный совет: воспользуйтесь преимуществами Elementor Finder
Elementor поставляется с уникальной панелью поиска, которая дает пользователям быстрый и мгновенный доступ к множеству функций на вашем веб-сайте. Эта панель поиска называется Elementor Finder . Он может легко клонировать страницы с помощью функции Happy Clone, предлагаемой Happy Addons.
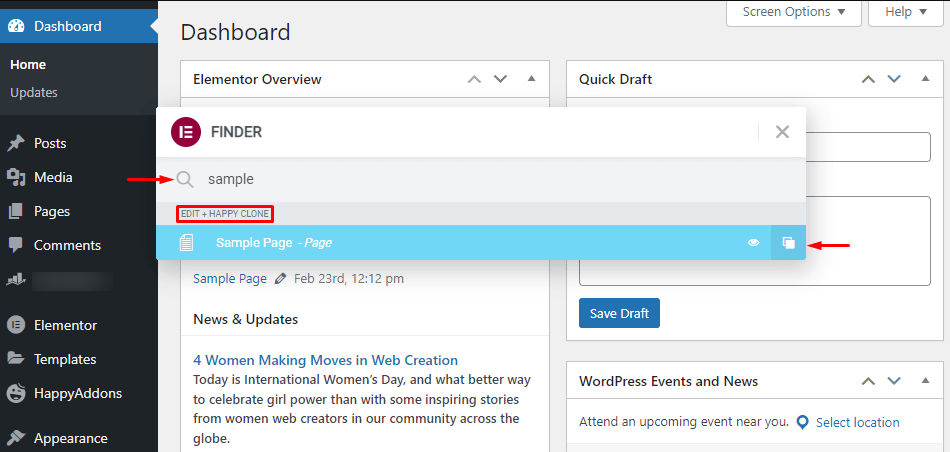
Войдите в свою панель администратора WordPress. Нажмите CMD + E (для Mac) или CTRL + E (для Windows), чтобы открыть средство поиска Elementor. Введите имя страницы, копию которой вы хотите сделать. Здесь мы набрали «sample» , чтобы узнать нашу Sample Page. Рядом с названием страницы вы увидите значок копирования . Нажмите на этот значок. Он мгновенно создаст копию рассматриваемой страницы.

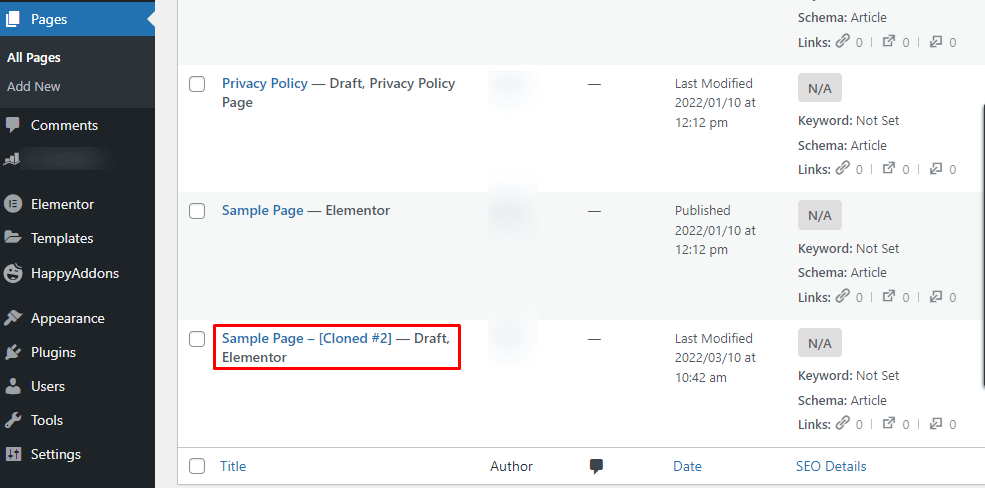
Теперь перейдите в « Страницы»> «Все страницы» , чтобы увидеть, правильно ли вы выполнили процесс дублирования. Переименуйте скопированную страницу по своему усмотрению.

Бонус — копирование всего веб-сайта с помощью функции междоменного копирования и вставки в Happy Addons.
Конструктор страниц Elementor позволяет использовать большинство своих функций только в пределах одного домена. Что, если вы можете скопировать и вставить любой раздел или все содержимое веб-сайта на другой веб-сайт? Happy Addons предоставляет эту удивительную функцию всем своим пользователям. Хотя вам нужна премиум-версия Happy Addons, чтобы воспользоваться этой функцией, вы можете использовать ее как с бесплатной, так и с платной версиями Elementor.
Создание сайта с нуля требует много времени и усилий. Функция Cross Domain Copy Paste делает его простым. Это помогает пользователям копировать любой раздел или виджет с ранее разработанного веб-сайта и вставлять его на новый веб-сайт. Что еще интересно, это глобальная фича с безграничными возможностями. Happy Addons также позволяет копировать и вставлять сторонние виджеты.
Как использовать функцию междоменного копирования и вставки? Не беспокойтесь, мы прикроем вашу спину. Подробное пошаговое руководство вы найдете в следующем видео.
Вы можете использовать объединенную мощь Happy Addons Pro и Elementor для создания потрясающих веб-сайтов, которые очень функциональны и выглядят эстетично. Давайте дадим вашему воображению немного реальности с многочисленными виджетами и функциями Happy Addons. Станьте премиум-пользователем сегодня, чтобы воспользоваться преимуществами этого превосходного плагина WordPress.
Часто задаваемые вопросы о том, как дублировать страницу в Elementor
Теперь, когда вы знаете, как использовать шаблоны для дублирования страницы в Elementor, у вас, возможно, возникло несколько вопросов. Мы собрали наиболее часто задаваемые вопросы по этой теме. Продолжайте читать следующие разделы, надеюсь, вы получите ответы на все свои вопросы прямо здесь.
1. Могу ли я экспортировать шаблон с моего тестового сайта и импортировать его на работающий сайт?
Да, вы можете загрузить сохраненный шаблон и импортировать его на другой рабочий или промежуточный сайт по мере необходимости.
2. Безопасно ли удалять плагин, который я использовал, после того, как я закончу дублирование страницы в Elementor?
Нет. Вы не должны удалять плагин, если не хотите потерять контент. Оставьте плагины установленными, чтобы все страницы загружались идеально.
3. Нужно ли мне устанавливать Elementor и Happy Addons на новый веб-сайт, чтобы использовать функцию междоменного доступа?
Вам необходимо установить оба этих плагина, чтобы использовать функцию междоменного копирования и вставки, поскольку Happy Addons — это плагин на основе Elementor.
4. Будет ли моя скопированная страница соответствовать изменениям, если я внесу какое-либо обновление в исходную страницу после ее предварительного дублирования?
Нет. Как только вы дублируете страницу, она больше не имеет никакого отношения к скопированной странице. Он будет записывать только изменения, сделанные до процесса дублирования.
Мгновенное клонирование страниц для снижения рабочей нагрузки
Вы можете использовать любой из вышеперечисленных методов при дублировании страницы в WordPress. Иногда вам может понадобиться создать копию целевой страницы вручную, отредактировав файл function.php вашего корневого каталога. Это немного кропотливо по сравнению с другими способами. Наоборот, плагин может мгновенно клонировать страницу.
Среди всех этих способов использование Happy Addons является самым простым. Это позволяет пользователям мгновенно создавать копию страницы в течение нескольких секунд. Вы можете клонировать любые страницы или сообщения с помощью этого плагина, чтобы значительно снизить нагрузку. И вишенкой на торте является функция Cross Domain Copy Paste.
Подпишитесь на наш блог, чтобы узнать больше об Elementor и WordPress в целом. Вы также можете подписаться на наши социальные сети — Facebook и Twitter, чтобы получать регулярные обновления о Happy Addons.
