Как легко добавить смарт-баннеры приложений в WordPress
Опубликовано: 2023-08-04Хотите добавить смарт-баннеры приложений в WordPress?
Смарт-баннеры — это простой способ продвижения вашего мобильного приложения и привлечения посетителей к его загрузке. Если у пользователя iOS уже есть ваше приложение, баннер предложит ему открыть приложение для лучшего взаимодействия с пользователем.
В этой статье мы покажем вам, как добавить смарт-баннеры приложений в WordPress.

Зачем добавлять смарт-баннеры приложений в WordPress?
Многие владельцы веб-сайтов создают сопутствующее мобильное приложение, в котором посетители могут просматривать свой контент способом, оптимизированным для мобильных устройств.
Поскольку эти приложения предназначены для мобильных устройств, они часто обеспечивают лучший пользовательский интерфейс. Вы также можете показывать напоминания, персонализированный контент, предложения, обновления и многое другое с помощью мобильных push-уведомлений. Все это означает больше вовлеченности, конверсий и продаж.
Если у вас еще нет мобильного приложения, вы можете ознакомиться с нашим полным руководством о том, как преобразовать веб-сайт WordPress в мобильное приложение.
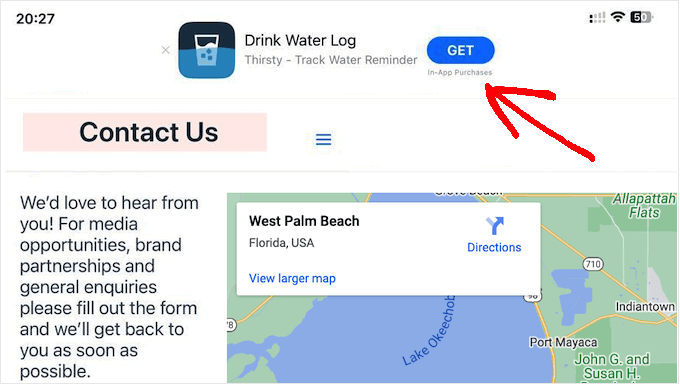
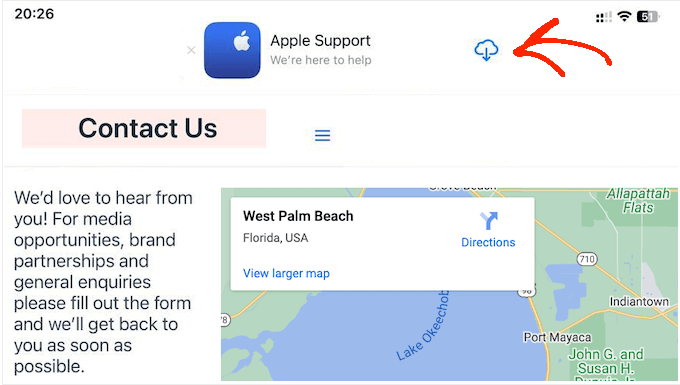
Вы можете побудить пользователей iPhone и iPad загрузить ваше мобильное приложение с помощью смарт-баннера приложения. Это баннер, который появляется в верхней части экрана, когда пользователь iOS посещает ваш сайт с помощью браузера Safari.

Посетители могут щелкнуть баннер, чтобы загрузить ваше приложение из App Store. Если у посетителя уже есть ваше приложение, то баннер предложит ему открыть приложение. Таким образом, вы можете получить больше загрузок и вовлеченности.
Если посетитель использует устройство не Apple или другой веб-браузер, WordPress автоматически скроет от него баннер.
Например, на следующем изображении показан тот же веб-сайт в мобильном браузере Chrome.
С учетом сказанного давайте посмотрим, как вы можете добавить смарт-баннеры приложений в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать:
- Способ 1: использование WPCode (показ смарт-баннера приложения в WordPress)
- Способ 2: использование смарт-баннера приложения (добавление баннеров на определенные страницы и публикации)
- Часто задаваемые вопросы о добавлении смарт-баннеров приложений в WordPress
Способ 1: использование WPCode (показ смарт-баннера приложения в WordPress)
Самый простой способ добавить смарт-баннеры приложений на ваш сайт WordPress — использовать WPCode. Этот бесплатный плагин позволяет отображать один и тот же баннер на каждой странице и размещать сообщения с помощью одной строки кода.
Имея это в виду, WPCode — идеальный выбор, если вы хотите продвигать одно приложение для iOS. Однако, если вы хотите показывать разные баннеры на разных страницах, мы рекомендуем вместо этого использовать метод 2.
При добавлении пользовательского кода в WordPress некоторые руководства попросят вас отредактировать файл functions.php вашего сайта. Мы не рекомендуем этого делать, так как даже небольшая опечатка или ошибка могут привести к распространенным ошибкам WordPress или даже сделать ваш сайт недоступным.
Используя WPCode, вы можете добавлять собственный код в WordPress без каких-либо рисков. Вы также можете включать и отключать фрагменты кода одним нажатием кнопки.
Во-первых, вам нужно установить и активировать бесплатный плагин WPcode. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
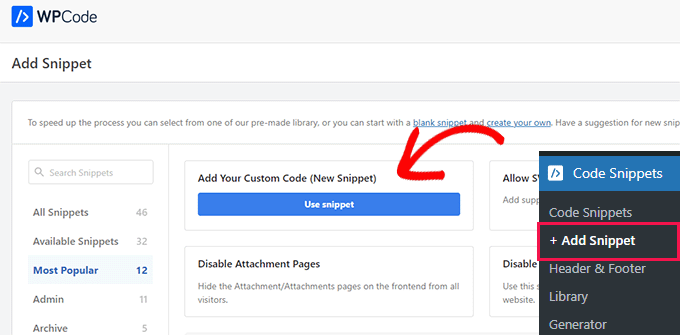
После активации перейдите к фрагментам кода »Добавить фрагмент . Затем нажмите кнопку «Использовать фрагмент» в разделе «Добавить собственный код (новый фрагмент)».

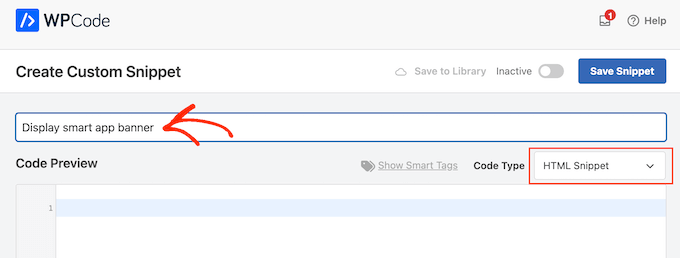
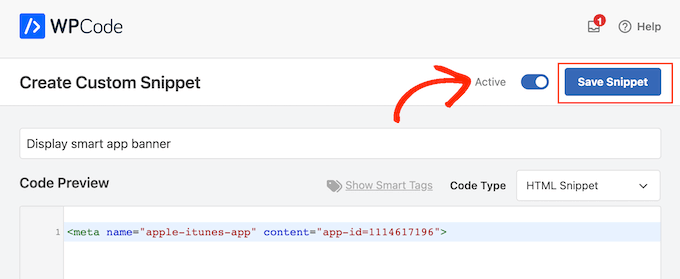
Вы перейдете на страницу «Создать пользовательский фрагмент», где вы можете ввести имя фрагмента кода. Это просто для справки, так что вы можете использовать все, что хотите.
После этого откройте раскрывающийся список «Тип кода» и выберите «HTML Snippet».

Для следующего шага вам нужно будет узнать идентификатор вашего приложения.
Чтобы получить эту информацию, откройте новую вкладку браузера и перейдите на страницу маркетинговых инструментов Apple Services. Здесь введите название приложения, которое вы хотите продвигать, и нажмите значок «Поиск».

Чтобы просмотреть все приложения для iOS, соответствующие вашему поисковому запросу, просто прокрутите до раздела «Приложения».
Здесь найдите приложение, которое хотите продвигать, и нажмите на него.

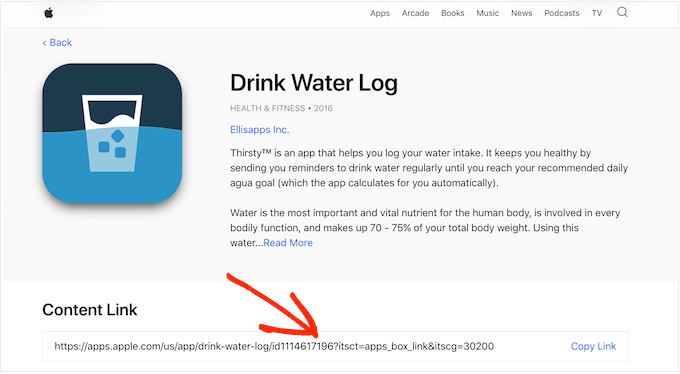
В нижней части экрана вы увидите «Ссылку на контент».
Идентификатор приложения — это значение между id и ?. Эта информация понадобится вам на следующем шаге, поэтому либо оставьте эту вкладку открытой, либо запишите идентификатор приложения.

Теперь у вас есть идентификатор приложения, вернитесь к панели управления WordPress. Теперь вы можете добавить следующий фрагмент в редактор кода, заменив идентификатор приложения информацией, полученной на предыдущем шаге:
<meta name="apple-itunes-app" content="app-id=12345678">
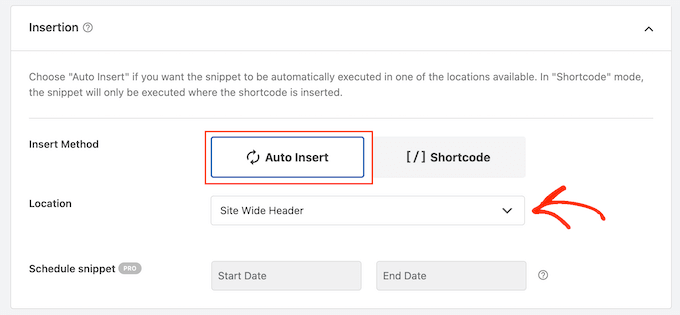
Сделав это, вы должны прокрутить до поля «Вставка». Если он еще не выбран, нажмите «Автоматическая вставка», а затем выберите «Заголовок сайта» в раскрывающемся меню.


Когда вы будете готовы, прокрутите страницу вверх и переключите переключатель «Неактивно» в положение «Активно».
Наконец, просто нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Теперь умный баннер приложения появится на вашем веб-сайте WordPress.
Как протестировать код смарт-баннера приложения в WordPress
Лучший способ протестировать смарт-баннер приложения — посетить свой веб-сайт на устройстве iOS с помощью мобильного приложения Safari. Фактически, смарт-баннер приложения даже не появится, если вы попытаетесь просмотреть мобильную версию своего сайта WordPress с рабочего стола.
Если вам нужно быстро проверить, работает ли фрагмент кода, то одним из обходных путей является использование инструмента проверки вашего браузера. Это позволяет вам увидеть, был ли код <meta name> вставлен в раздел <head> вашего сайта, что говорит о том, что он работает должным образом.
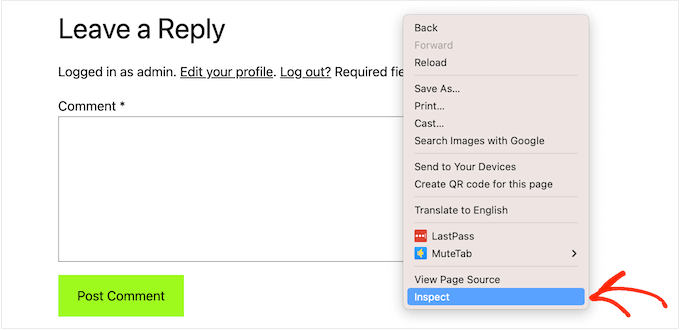
Для этого перейдите на любую страницу или опубликуйте в своем блоге WordPress. Затем щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить».

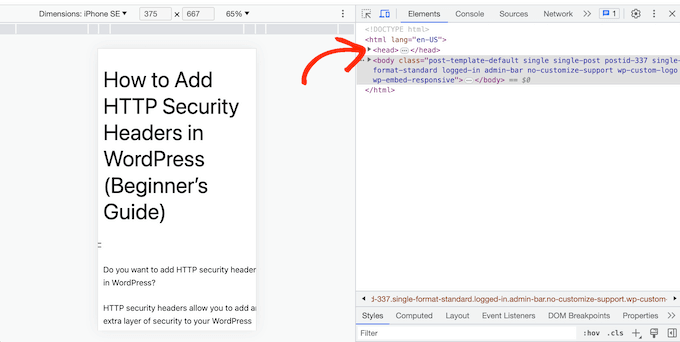
Откроется новая панель, показывающая весь код сайта.
Просто найдите раздел <head> и нажмите на его стрелку, чтобы развернуть.

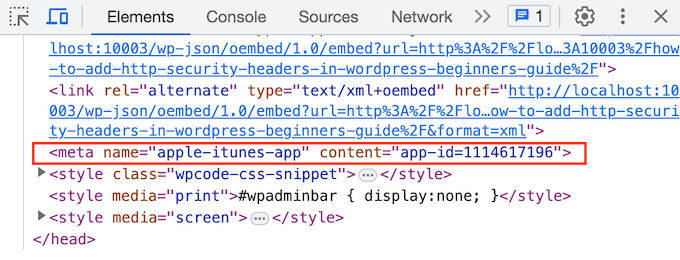
Теперь найдите код <meta name="apple-itunes-app"> вы добавили на предыдущем шаге.
Если вы видите этот код, то баннер смарт-приложения должен отображаться на устройствах iOS.

Способ 2: использование смарт-баннера приложения (добавление баннеров на определенные страницы и публикации)
Иногда вам может понадобиться продвигать приложения только на определенных страницах и в сообщениях. Например, обычно вы не будете показывать смарт-баннер приложения на страницах продаж и целевых страницах, поскольку баннер может отвлекать от основного призыва к действию.
Вы даже можете показывать разные баннеры в разных частях вашего сайта. Например, если вы занимаетесь аффилированным маркетингом, у вас может быть список приложений, которые вы хотите продвигать.
В этом случае мы рекомендуем использовать плагин Smart App Banner. Этот плагин позволяет отображать разные баннеры на разных страницах и включать в эти баннеры партнерские данные. Эти функции делают его отличным плагином для аффилированных маркетологов.
Во-первых, вам нужно будет установить и активировать плагин Smart App Banner. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы можете добавить баннер приложения на определенные страницы или записи, на домашнюю страницу WordPress или на весь веб-сайт.
Для начала давайте посмотрим на настройки приложения. Здесь вы можете добавить баннер на каждую страницу и опубликовать или добавить смарт-баннер приложения только на свою домашнюю страницу.
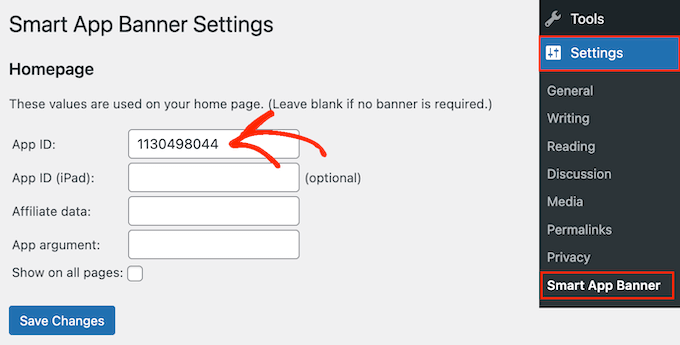
Для начала перейдите в «Настройки» » Smart App Banner и введите значение приложения в поле «Идентификатор приложения».

Вы можете получить эту информацию, выполнив тот же процесс, описанный в методе 1.
Если вы используете партнерский маркетинг для заработка на блогах в Интернете, вы можете ввести свой партнерский токен в поле «Партнерские данные». Информация может различаться, поэтому вам может потребоваться войти на свой партнерский портал или поговорить с вашими партнерами, чтобы получить правильный токен.
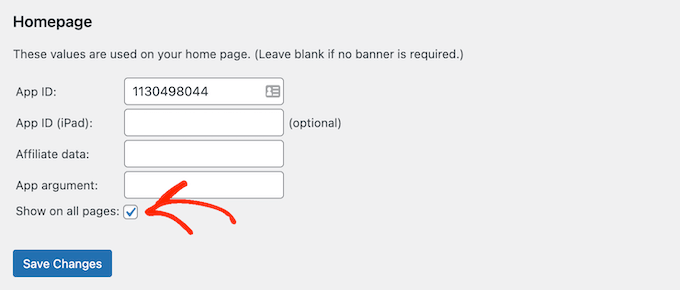
После этого вы можете либо установить флажок «Показывать на всех страницах», либо оставить его снятым. Если вы оставите флажок неотмеченным, баннер приложения будет отображаться только на вашей домашней странице.

Когда вы довольны тем, как настроен баннер, просто нажмите кнопку «Сохранить изменения», чтобы он активировался.
Вы хотите вместо этого добавить смарт-баннер приложения на определенные страницы и публикации? Это позволяет вам контролировать, где именно баннер появляется на вашем сайте.
Например, если вы занимаетесь аффилированным маркетингом, вы можете продвигать разные приложения на разных страницах, а затем использовать Google Analytics, чтобы увидеть, какие баннеры получают больше всего конверсий.
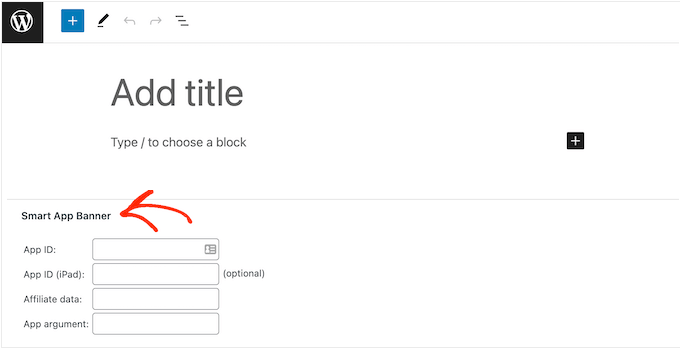
Для этого просто откройте страницу или пост, куда вы хотите добавить баннер. Теперь найдите новый раздел «Smart App Banner» в редакторе контента WordPress.

Здесь просто добавьте идентификатор приложения и дополнительную информацию о партнере, следуя тому же процессу, который описан выше.
Когда вы будете довольны введенной информацией, просто нажмите «Обновить» или «Опубликовать», чтобы изменения вступили в силу.

Затем вы можете просто повторить эти шаги, чтобы добавить интеллектуальный баннер приложения к другим сообщениям и страницам WordPress.
Часто задаваемые вопросы о добавлении смарт-баннеров приложений в WordPress
В этом руководстве мы показали вам, как продвигать ваше мобильное приложение в отдельных сообщениях и страницах или на всем вашем веб-сайте WordPress.
Если у вас все еще есть вопросы, вот наши часто задаваемые вопросы о том, как добавить смарт-баннеры на ваш сайт WordPress.
Что такое смарт-баннер приложения?
Смарт-баннеры приложений появляются в верхней части веб-браузера Safari и дают пользователям возможность открыть приложение или загрузить его из Apple App Store.
Поскольку они созданы Apple, смарт-баннеры приложений имеют унифицированный дизайн, который узнают многие пользователи iOS. Они появляются только у людей, которые используют iPhone и iPad под управлением iOS 6 или выше.
Почему я не вижу смарт-баннер приложения на рабочем столе?
Баннер смарт-приложения не будет отображаться на настольных компьютерах, даже если вы просматриваете мобильную версию своего сайта.
Чтобы увидеть баннер в действии, вам нужно будет посетить свой сайт на iPhone или iPad с помощью мобильного приложения Safari.
Почему я не вижу смарт-баннер приложения на своем iPhone или iPad?
Смарт-баннеры приложений появляются только на устройствах под управлением iOS 6 или более поздней версии, когда вы используете мобильное приложение Safari. Если вы не видите баннер смарт-приложения, вам следует начать с проверки наличия последних версий как iOS, так и мобильного приложения Safari.
Умный баннер приложения также определяет, может ли устройство поддерживать приложение и доступно ли приложение в вашем регионе. Если вы не видите баннер смарт-приложения, возможно, ваше устройство не прошло одну из этих проверок.
Почему в Safari исчез умный баннер приложения?
Если вы закроете баннер, нажав кнопку «x», он больше не появится по умолчанию.
В зависимости от вашего мобильного устройства вам может потребоваться открыть приватную вкладку браузера, очистить кеш или файлы cookie или выполнить какое-либо другое действие для сброса настроек.
Мы надеемся, что эта статья помогла вам научиться добавлять смарт-баннеры приложений в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить веб-push-уведомления на свой сайт WordPress, или с подборкой лучших плагинов всплывающих окон для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
