Как легко создать контактную форму WordPress без Jetpack
Опубликовано: 2018-11-12Вы хотите добавить контактную форму на свой сайт WordPress с помощью Jetpack? Использование правильного инструмента для создания формы поможет вам сэкономить время и добиться лучших результатов.
В этой статье мы поможем вам легко создать контактную форму WordPress на вашем сайте без Jetpack.
Почему бы не использовать контактную форму Jetpack на WordPress?
Когда дело доходит до создания контактной формы, у вас есть несколько вариантов выбора. Один из самых популярных вариантов - Jetpack.
Jetpack - это набор плагинов для WordPress. Он создан Automattic и предоставляет пользователям WordPress.org функциональность WordPress.com.
Jetpack включает в себя контактные формы, галереи изображений и карусели, виджеты WordPress и многое другое.

У Jetpack есть несколько хороших вещей, которые делают его популярным:
- Бесплатное использование
- Контактные формы поддерживают Akismet для предотвращения спама
- Время ответа на форумах поддержки WordPress обычно быстрое.
- Включает в себя множество других инструментов и функций (хотя некоторые из них являются платными)
Но хотя Jetpack может быть полезен, это не лучший выбор для каждого сайта.
Вот несколько веских причин, почему не использовать контактные формы Jetpack в WordPress:
1. Требуется учетная запись WordPress.com.
Чтобы использовать большинство функций Jetpack, вам необходимо подключить свой сайт к учетной записи WordPress.com. И если вы еще не знаете, есть огромная разница между WordPress, размещенным на собственном хостинге, и WordPress.com.
Как владелец собственного сайта WordPress, возможно, вам не нужна учетная запись WordPress.com. Или, если он у вас есть, вы можете просто сохранить его отдельно от своего веб-сайта WordPress.

2. Слишком много ненужных функций
Реактивный ранец в целом много чего творится. Если единственное, что вам нужно от Jetpack, - это контактная форма, то установка Jetpack и всех его дополнительных функций не требуется. Нет причин добавлять все это на свой сайт, если вместо этого вы можете использовать облегченный плагин контактной формы.
В конце концов, скорость и производительность вашего сайта важны для ваших пользователей, не говоря уже о коэффициентах конверсии ваших форм. И хотя наличие на вашем сайте плагинов, которые вам действительно нужны, - это нормально, наличие дополнений, которые просто тратят ресурсы и замедляют время загрузки вашей страницы, - не лучшая идея.
3. Ограниченные возможности контактной формы
В конструкторе контактных форм Jetpack отсутствует ряд функций, и он не очень удобен для новичков.
Например, существует не так много вариантов настройки ваших контактных форм. В контактных формах Jetpack есть только основные поля формы, поэтому создавать уникальные формы очень сложно, если не невозможно.

Кроме того, для каждого поля формы практически нет настроек. И хотя Jetpack предлагает свою кнопку WordPress Simple Payments за дополнительную плату, она очень раздута и занимает место на вашем сайте.
Многие пользователи сообщают о проблемах с контактными формами Jetpack, которые не отправляют электронную почту, потому что возможности настолько ограничены.
4. Нет интеграции с электронной рассылкой новостей
Предоставление людям возможности связаться с вами - это не только отличное обслуживание клиентов, это может помочь вам в развитии вашего бизнеса. Но еще лучший способ расширить свой бизнес и увеличить прибыль - это сосредоточиться на маркетинге по электронной почте.
И так уж вышло, что один из лучших способов создать более крупный список адресов электронной почты - это интегрировать ваши контактные формы с вашим любимым поставщиком услуг электронной почты. Это даст посетителям вашего сайта возможность добавить себя в ваш список рассылки. Люди из вашего списка рассылки с гораздо большей вероятностью станут большими поклонниками вашего веб-сайта, которые захотят то, что вы продаете.
К сожалению, контактные формы Jetpack не могут быть интегрированы ни с какими поставщиками услуг электронной почты. Это означает, что вы упускаете потенциального подписчика каждый раз, когда кто-то заполняет вашу форму.
5. Ограниченные возможности уведомлений
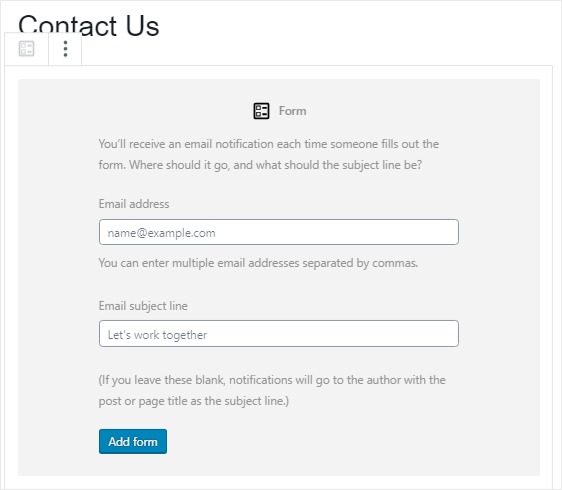
Хотя Jetpack может создавать уведомления по электронной почте для каждой отправленной формы, возможности настройки уведомлений формы ограничены.
Фактически, единственное, что вы можете настроить, - это строка темы и электронное письмо, на которое будет отправлено уведомление, когда кто-то отправит форму.

Возможность получать уведомления по электронной почте, когда кто-то отправляет форму на вашем сайте, очень важна. То же самое и с отправкой уведомлений членам вашей команды и посетителям сайта. Все эти функции помогают упростить процесс и упростить задачу для всех.
Но для всего этого вам понадобится так называемая функция множественных уведомлений и возможность настраивать уведомления помимо строки темы электронной почты и одного адреса электронной почты.
6. Сложность создания подтверждений.
Люди хотят немедленно узнать, обработана ли отправленная ими форма. Вот почему отображение подтверждающего сообщения после нажатия кнопки « Отправить» - хорошая идея.
Jetpack имеет возможность отображать подтверждающее сообщение для посетителей сайта после отправки формы. Однако, чтобы отображать эти настраиваемые сообщения, вам нужно иметь дело с кодом в файле functions.php или использовать плагин кодирования, такой как Code Snippets.

В результате это решение для контактной формы внезапно становится очень сложным в использовании. Не все владельцы малого бизнеса работают с разработчиками или знают, как использовать код.
Создание контактной формы WordPress без Jetpack
Теперь у вас, вероятно, есть четкое представление об ограничениях Jetpack как конструктора контактных форм. Итак, давайте посмотрим, насколько легко создать контактную форму без Jetpack с помощью WPForms.
Шаг 1. Создайте контактную форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Когда WPForms станет активным, перейдите в WPForms »Добавить новый, чтобы создать новую контактную форму.
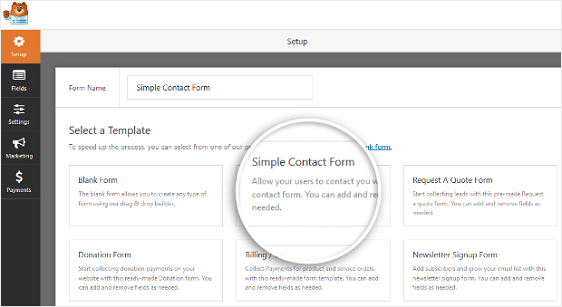
На экране настройки назовите свою форму и выберите шаблон простой контактной формы .

Имейте в виду, что вы можете создавать множество различных типов форм для своего веб-сайта с помощью WPForms, особенно если вы используете надстройку пакета шаблонов форм.
Например, вы можете создать форму заказа и собирать платежи. Кроме того, вы можете запустить конкурс и ограничить одну запись на человека или закрыть форму в определенную дату / время с помощью надстройки Form Locker. Вы даже можете создать сайт членства, используя шаблоны форм регистрации и входа.
Существует более 100 видов шаблонов форм, которые помогут точно удовлетворить ваши потребности. Вы также можете использовать надстройку форм разговора, чтобы создать красивую и интерактивную форму:

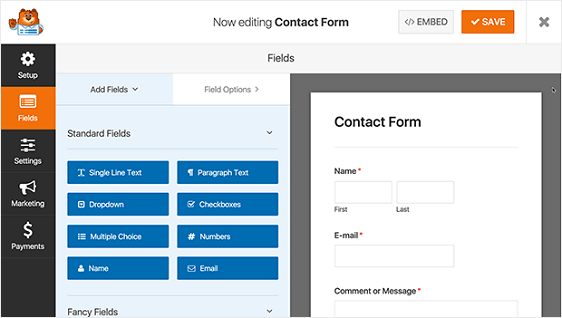
После того, как вы выберете шаблон и загрузится предварительно созданная форма, большая часть работы уже сделана за вас. Например, у вас уже будет форма с полями «Имя», «Электронная почта» и «Сообщение».
Вы можете добавить дополнительные поля, перетащив их с левой панели на правую. Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме. Все очень просто.

Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить» .
Шаг 2. Настройте параметры контактной формы
В редакторе форм можно настроить множество параметров формы.
- Общие настройки: здесь вы можете изменить такие вещи, как имя вашей формы, описание и копию кнопки отправки. Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят контактную форму на вашем сайте. WPForms предлагает 3 типа подтверждения на выбор: сообщение, отображение страницы и перенаправление. Вы можете выбрать один или комбинацию.
- Уведомления в форме: Уведомления - отличный способ отправить электронное письмо всякий раз, когда контакт размещается на вашем веб-сайте. Вы автоматически получите уведомление, когда форма будет отправлена. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
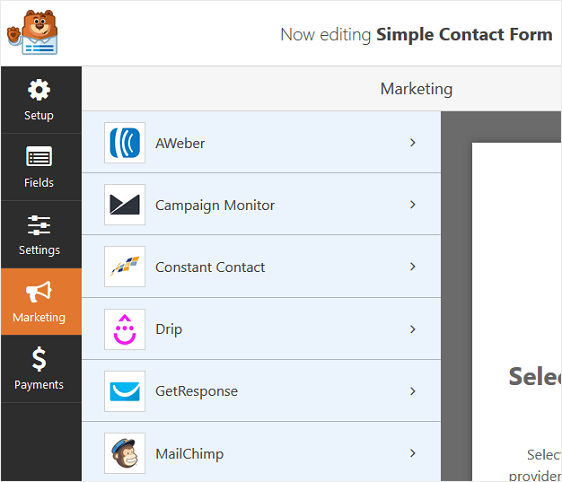
Вы также можете интегрировать свою форму с предпочитаемым поставщиком услуг электронной почты, выбрав AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor или GetResponse.

Наконец, если вы собираете платежи в своей форме, настройте здесь также свои платежные параметры, выбрав из авторизованной сети, Stripe или PayPal интеграции платежей.
Шаг 3. Добавьте форму на свой веб-сайт
Несмотря на то, что он отличается от Jetpack, добавить контактную форму WPForms на ваш сайт действительно просто.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания поста / страницы.
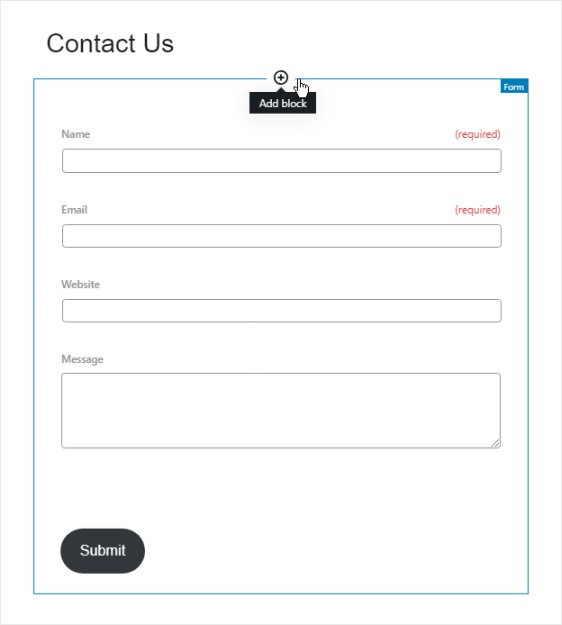
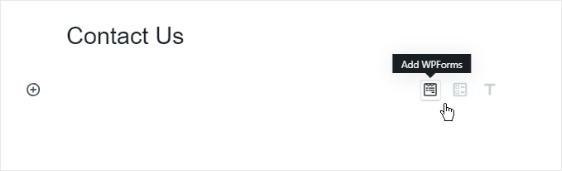
Для начала создайте новую страницу или сообщение в WordPress. Затем щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок « Добавить WPForms» .

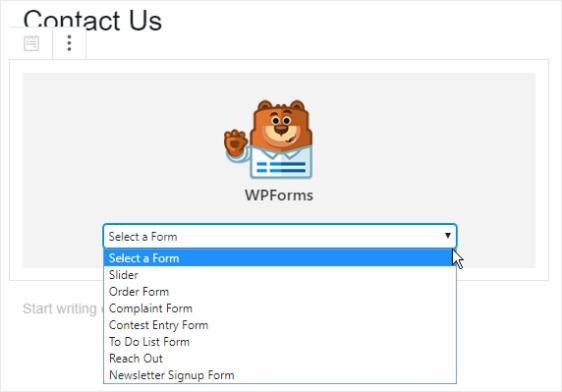
Затем выберите свою контактную форму из раскрывающегося списка.

Затем опубликуйте свой пост или страницу, чтобы ваша контактная форма появилась на вашем веб-сайте. Это так просто.
Последние мысли о контактных формах WordPress без Jetpack
И вот оно! Теперь вы знаете, как создать контактную форму WordPress без использования Jetpack. Посмотрите WPForms Lite vs Pro, чтобы увидеть все интересное, что включено.
Хотите получить больше подписчиков на рассылку новостей? Вы также можете ознакомиться с нашим руководством о том, как попросить посетителей присоединиться к вашему информационному бюллетеню, пока они заполняют вашу контактную форму.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
