Как легко создавать опросы после покупки в WooCommerce
Опубликовано: 2023-06-30Вы ищете лучший способ собрать полезные отзывы о вашем магазине WooCommerce от ваших активных клиентов?
Опросы пользователей могут помочь вам получить ценную информацию, чтобы вы могли использовать ее для принятия решений на основе данных. Например, они могут помочь вам узнать, как улучшить воронку продаж или почему ваши клиенты купили тот или иной продукт.
В этой статье мы покажем вам, как легко создавать опросы после покупки в WooCommerce.

Зачем использовать опросы после покупки в WooCommerce?
Если у вас есть магазин WooCommerce, вам может быть интересно, что ваши клиенты думают о ваших продуктах и интернет-магазине. Нет простого способа узнать, не спросив их.
К счастью, вы можете использовать плагин для опросов WordPress, чтобы быстро и легко собирать реальные отзывы пользователей. Эта обратная связь поможет вам понять «почему» действия каждого посетителя веб-сайта. Это то, чему вы не можете научиться только из Google Analytics.
При создании опроса клиентов убедитесь, что вы не добавили ненужных вопросов. Вопросы, которые вы задаете, должны дать вам наиболее ценную информацию и идеи.
Вот несколько примеров вопросов, которые вы можете задать своим клиентам после оформления заказа:
- Как давно вы являетесь клиентом?
- Как вы узнали нас?
- Была ли наша страница с ценами понятной?
- Какие из наших продуктов вы использовали?
- Насколько вы удовлетворены нашей продукцией?
- Вам нужно было связаться со службой поддержки?
- Есть ли у вас дополнительные комментарии или предложения?
Запрашивая отзывы пользователей после каждой покупки WooCommerce, вы узнаете, как улучшить воронку продаж, чтобы повысить качество обслуживания пользователей и увеличить продажи.
Когда вы знаете, почему или намерения, стоящие за действиями пользователей, вы можете легко понять, почему ваши посетители покупают или не покупают ваши продукты.
С учетом сказанного давайте посмотрим, как легко создавать опросы после покупки в WooCommerce. Мы рассмотрим два разных метода:
- Создание опросов после покупки с использованием UserFeedback
- Создание опросов после покупки с использованием WPForms
Метод 1: создание опросов после покупки с использованием отзывов пользователей
UserFeedback — это простой в использовании плагин для опросов, разработанный командой MonsterInsights. Он позволяет вам задавать вопросы посетителям вашего сайта и собирать их отзывы в режиме реального времени. Это также упрощает добавление опроса на определенные страницы WooCommerce, например на страницу подтверждения заказа.
UserFeedback включает в себя шаблон обзора после покупки, чтобы дать вам преимущество в создании вашего опроса. Кроме того, вы можете настроить внешний вид всплывающих опросов, чтобы они полностью соответствовали вашему бренду и дизайну сайта.
Во-первых, вам нужно установить и активировать плагин UserFeedback. Чтобы получить пошаговые инструкции, вы можете следовать нашему руководству по установке плагина WordPress.
Примечание. Существует бесплатная версия UserFeedback, которую вы можете использовать для начала работы. Однако вам понадобятся функции версии Pro для создания опроса после покупки.
Настройка плагина UserFeedback
После активации плагина автоматически запустится мастер установки. Нажмите кнопку «Пуск», чтобы начать настройку.

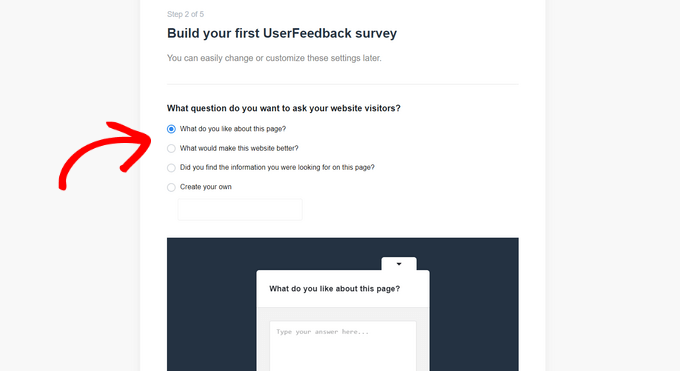
Далее вам будет предложено создать свой первый опрос, чтобы показать вам, на что способен плагин.
Мы не будем использовать этот пример опроса, поэтому вы можете продолжить и использовать ответы по умолчанию.

Вы можете выбрать один из нескольких заранее написанных вопросов или создать свой собственный вопрос. Вы также сможете изменить свои вопросы в любое время.
Для этого руководства вам нужно просто нажать кнопку «Следующий шаг», чтобы продолжить.

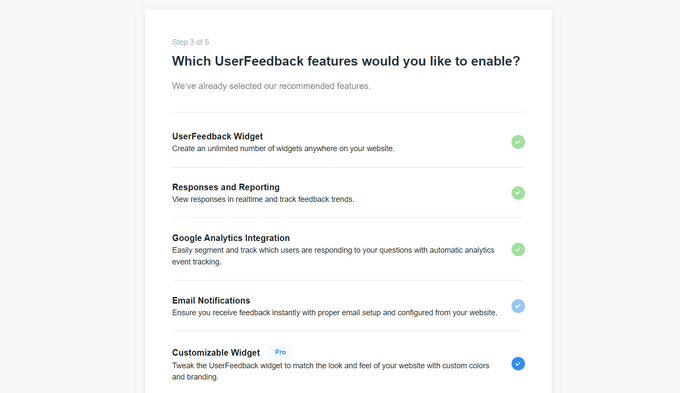
Далее вы увидите возможность включить определенные функции UserFeedback, в зависимости от уровня вашей лицензии.
Идите вперед и включите функции, которые вы хотите или которые позволяет ваш уровень лицензии.

Как только вы это сделаете, вам нужно нажать кнопку «Следующий шаг» внизу страницы.
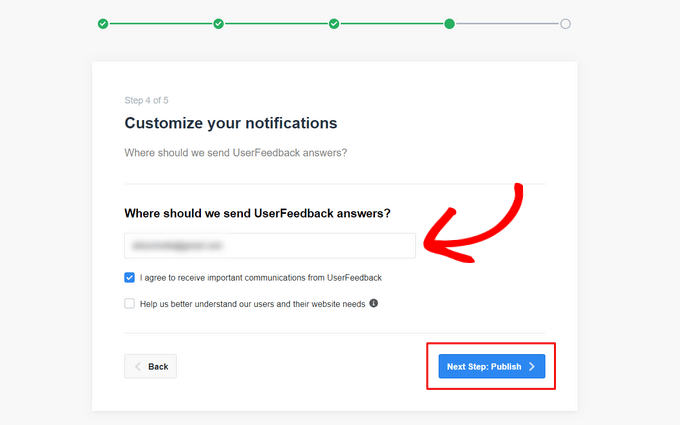
Теперь вы можете ввести адрес электронной почты, на который вы хотите отправлять ответы на опрос.

Поскольку мы не будем использовать этот опрос, вам не нужно вносить никаких изменений, и вы можете просто нажать кнопку «Следующий шаг: опубликовать».
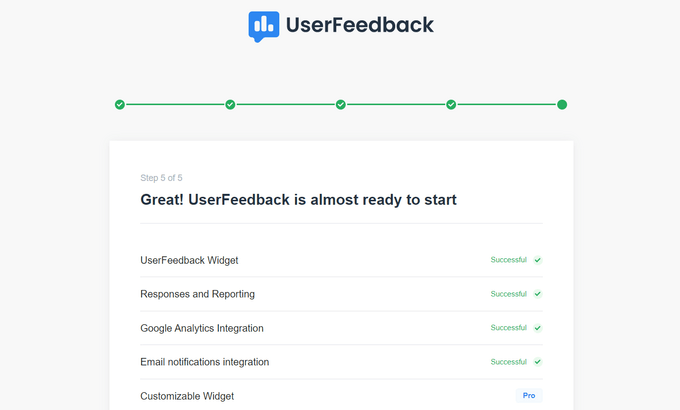
На последнем шаге мастера установки будут установлены включенные вами функции и надстройки.

Затем вы можете нажать кнопку «Выход на панель управления» внизу страницы.
Вы увидите образец «Первого опроса», который вы создали с помощью мастера.

Теперь вы можете разблокировать Pro-функции плагина. Вам необходимо ввести лицензионный ключ, который был отправлен вам по электронной почте при покупке плана UserFeedback.
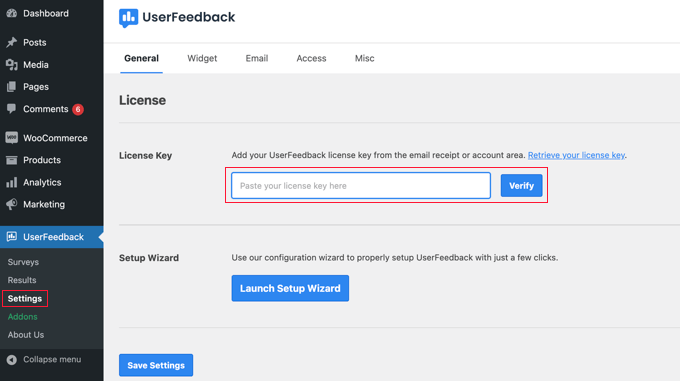
Вам нужно будет перейти к UserFeedback »Настройки в области администрирования WordPress. Оказавшись там, просто вставьте свой лицензионный ключ в поле и нажмите кнопку «Подтвердить».

Убедитесь, что вы нажали кнопку «Сохранить настройки», как только вы сделали это.
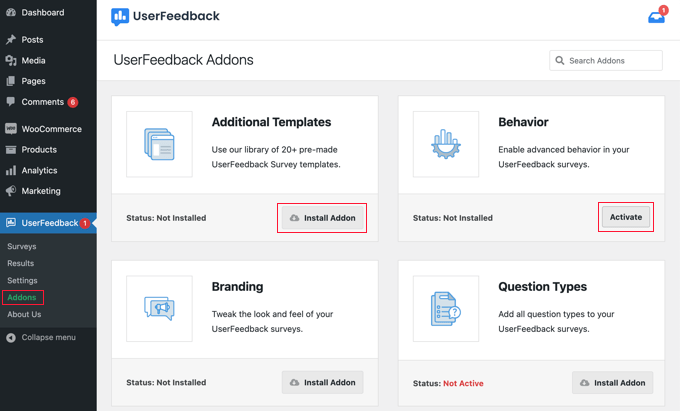
После этого вы можете включить функции Pro, перейдя на страницу UserFeedback »Addons .
Для каждого дополнения вам нужно будет нажать кнопку «Установить дополнение», а затем появившуюся кнопку «Активировать».

Это важно, поскольку надстройка «Дополнительные шаблоны» включает в себя шаблон проверки после покупки, а надстройка «Типы вопросов» позволяет добавлять звездные рейтинги и многое другое. Другие дополнения позволяют дополнительно настроить форму опроса.
Теперь, когда вы успешно установили плагин UserFeedback и его дополнения, вы готовы создать опрос после покупки.
Создание опроса после покупки с использованием отзывов пользователей
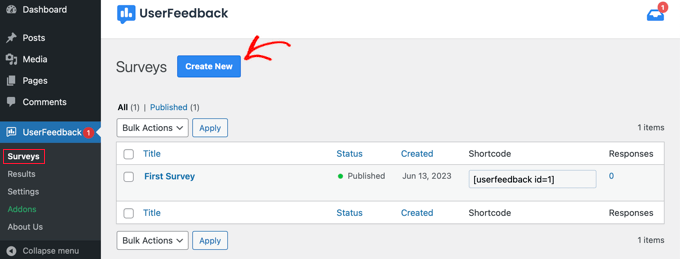
Чтобы создать новый опрос, вам нужно вернуться на страницу UserFeedback » Surveys и нажать кнопку «Создать новый».

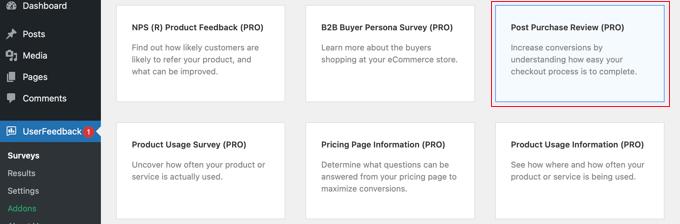
Это покажет вам десятки шаблонов опросов, которые вы можете использовать в качестве отправной точки.
Вам нужно прокрутить вниз, пока не найдете шаблон обзора после покупки, а затем щелкнуть его.

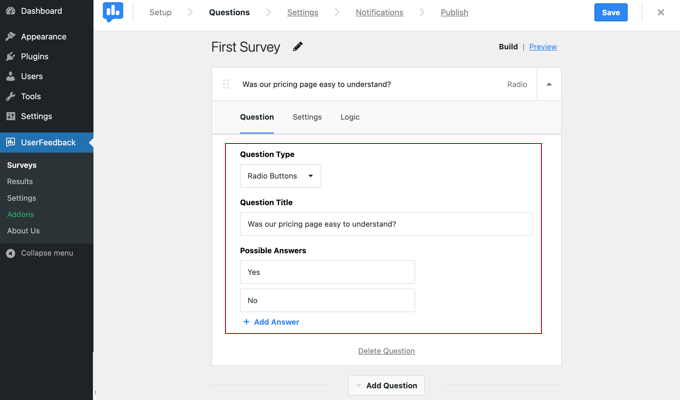
Для вас будет создан новый опрос. Некоторые полезные вопросы уже добавлены.
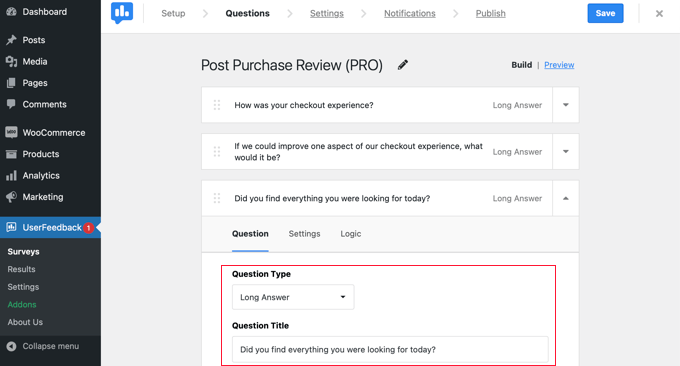
Вы можете изменить тип и заголовок любого вопроса, просто указав и щелкнув.

У каждого вопроса есть вкладка «Настройки», где вы можете установить вопрос как «Обязательный». Вкладка «Логика» позволяет показать или скрыть вопрос на основе предыдущих ответов клиента.
С помощью UserFeedback вы можете задавать неограниченное количество вопросов и получать неограниченное количество ответов. Вы можете задавать все типы вопросов, в том числе вопросы с несколькими вариантами ответов и вопросы в произвольной форме, и даже собирать электронные письма и собирать звездные рейтинги.
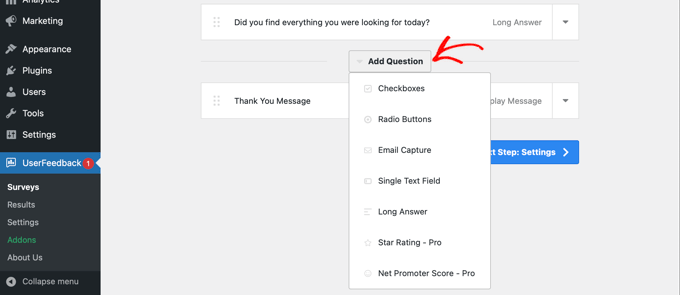
Возможно, вы захотите добавить некоторые из вопросов, которые мы перечислили в начале этой статьи. Чтобы добавить вопрос в опрос, просто нажмите кнопку «Добавить вопрос» после последнего вопроса.

При выборе типа вопроса в раскрывающемся меню будет добавлен новый вопрос.
После этого вы сможете добавить заголовок вопроса. В зависимости от типа вопроса вы можете настроить вопрос другими способами, например пометить флажками или переключателями.

Совет. Ссылка «Предварительный просмотр» в верхней части страницы позволяет не только предварительно просмотреть форму, но и настроить ее цвета.
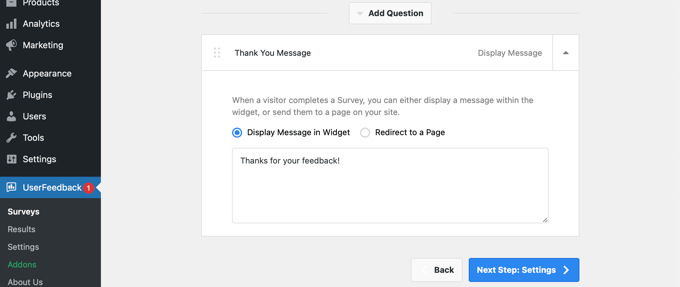
Вы также можете создать собственное сообщение с благодарностью и перенаправить пользователей после их отправки.

Когда вы закончите редактирование вопросов опроса, просто нажмите кнопку «Следующий шаг: настройки». Откроется страница настроек, где вы сможете еще больше настроить свой опрос.
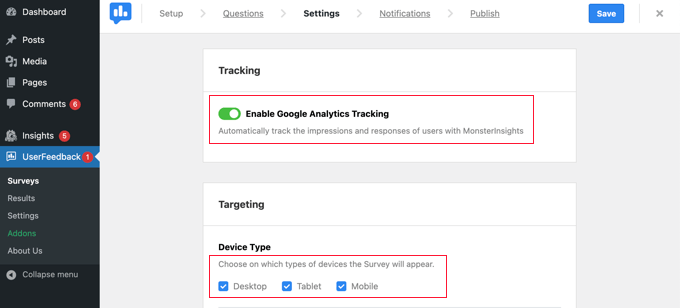
В разделе «Отслеживание» вы можете включить или отключить отслеживание Google Analytics, если у вас установлен MonsterInsights.
Затем в разделе «Таргетинг» вы можете выбрать типы устройств и страниц, на которых вы хотите показывать свой опрос. Вы можете отображать опрос на всех типах устройств или создавать различные опросы, предназначенные для пользователей настольных компьютеров и мобильных устройств.

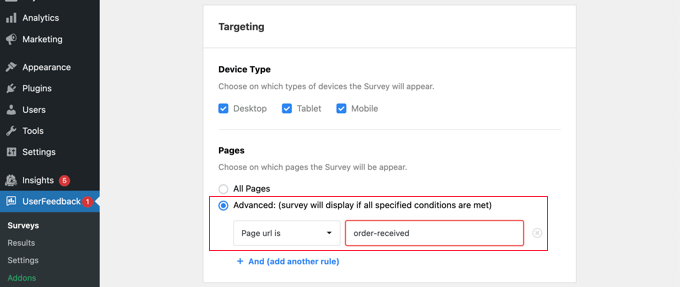
Затем вы можете прокрутить вниз до области настроек страниц. Это важно, потому что позволяет выбрать, где будет отображаться опрос.
По умолчанию установлено значение «Все страницы». Это позволит отображать опрос на каждой странице вашего интернет-магазина. Однако мы хотим опрашивать клиентов только после того, как они совершили покупку.
В этом случае мы должны отобразить опрос на странице подтверждения заказа, которая отображается после оформления заказа. Эта страница также известна как страница благодарности WooCommerce.
Чтобы настроить таргетинг на эту страницу, вам нужно будет выбрать «URL-адрес страницы» в раскрывающемся меню. После этого вы должны ввести «заказ получен» в следующем поле.

Это работает, поскольку параметр соответствует частичным URL-адресам. Полный URL-адрес будет меняться с каждой транзакцией, но всегда будет содержать символы «заказ получен».
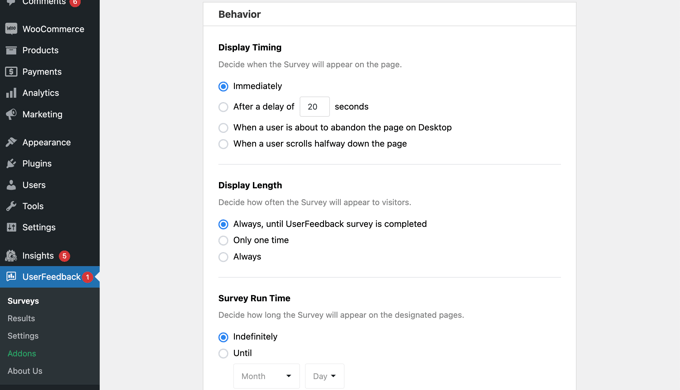
Вы также можете прокрутить вниз до раздела «Поведение». Здесь вы можете настроить такие параметры, как:
- Время показа — когда опрос появится на странице.
- Длина показа — как часто опрос будет показываться посетителям веб-сайта.
- Время выполнения опроса — как долго опрос будет отображаться на указанных страницах.

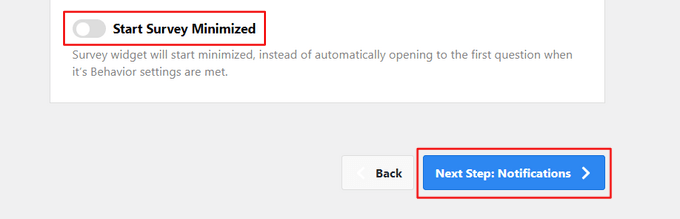
Кроме того, вы можете включить или отключить параметр «Начать опрос в свернутом виде».
Это отображает менее заметную версию вашего опроса вместо автоматического открытия первого вопроса.

Когда вы закончите изменять настройки, вы можете нажать кнопку «Следующий шаг: уведомления».
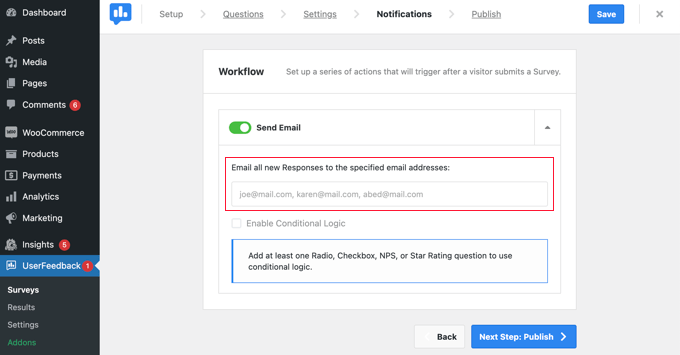
Это приведет вас на страницу уведомлений, где вы сможете отправлять себе электронные письма с каждым новым ответом на опрос. Просто оставьте переключатель «Отправить письмо» включенным, а затем введите один или несколько адресов электронной почты.

Вы также можете включить условную логику для запуска уведомлений по электронной почте, когда посетители определенным образом отвечают на ваши вопросы.
Например, вы можете захотеть получать электронное письмо только в том случае, если пользователь установит флажок «Хотите перезвонить?»
Чтобы это работало, ваш опрос должен содержать хотя бы один вопрос с радио, флажком, NPS или вопросом с рейтингом.
После этого нажмите кнопку «Следующий шаг: опубликовать», чтобы продолжить.
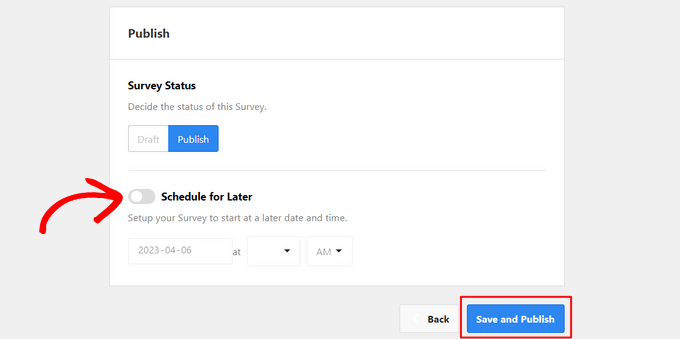
Опубликуйте свой опрос
Наконец, есть возможность запланировать опрос на более позднюю дату и время.
Если вы готовы опубликовать свой опрос немедленно, нажмите кнопку «Сохранить и опубликовать».

Вот и все! Вы успешно создали форму опроса.
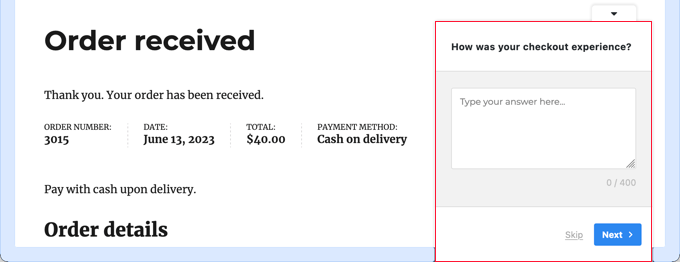
Теперь, когда ваши клиенты покупают товары в вашем магазине, ваш опрос будет появляться на странице подтверждения заказа.

Совет: вы можете не увидеть опрос клиентов, когда вы вошли в WooCommerce. Вам нужно будет открыть свой интернет-магазин в новом окне инкогнито или в другом веб-браузере.
Просмотр результатов формы опроса
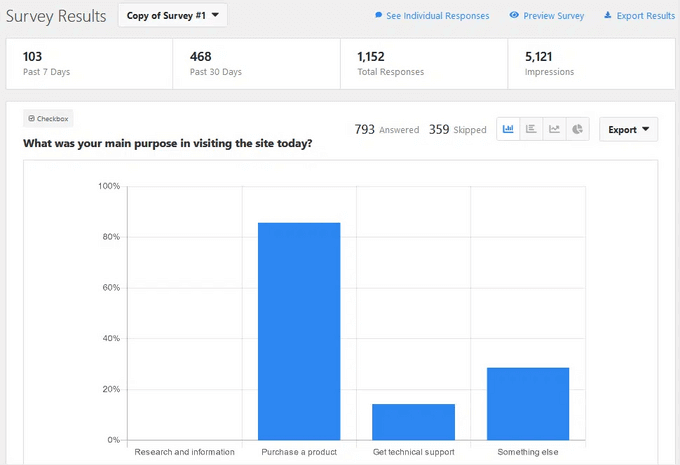
Как только вы начнете получать ответы, вы сможете анализировать их прямо из панели администратора WordPress, используя удобные для чтения отчеты.
Просто перейдите к UserFeedback »Результаты , чтобы увидеть общее количество ответов, показов и более подробную информацию.

Способ 2: создание опросов после покупки с использованием WPForms
WPForms — лучший плагин контактной формы WordPress на рынке. Он поставляется с мощным дополнением к опросам и опросам, которое позволяет быстро создавать привлекательные формы опросов.
Он позволяет комбинировать дополнение «Опросы и опросы» с мощными функциями WPForms, такими как условная логика, многостраничные формы, настраиваемые уведомления, интеграция с электронной почтой и многое другое.
Примечание. Вам понадобится план Pro, поскольку он включает надстройку WPForms Surveys and Polls. Пользователи WPBeginner могут использовать наш купон WPForms, чтобы получить скидку 50% на все лицензии WPForms.
Настройка плагина WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
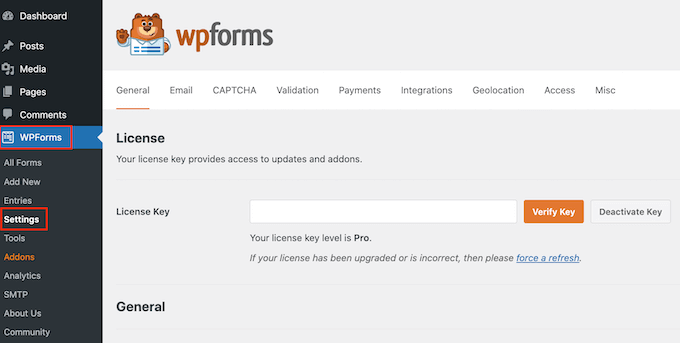
После активации плагина вам нужно перейти на страницу WPForms »Настройки и ввести свой лицензионный ключ. Вы найдете эту информацию в своей учетной записи на веб-сайте WPForms.

Не забудьте нажать кнопку «Подтвердить ключ».

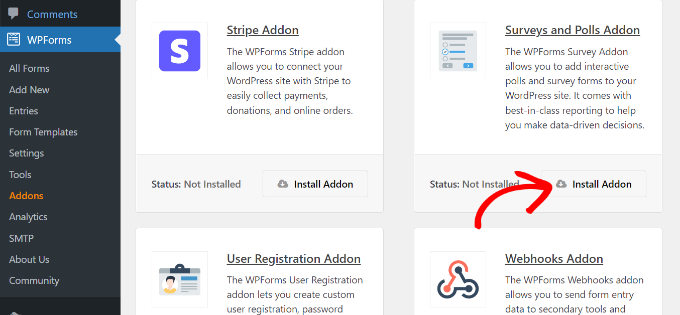
После того, как вы это сделаете, вы должны перейти на страницу WPForms »Addons и прокрутить вниз до надстройки Surveys and Polls.
Нажмите кнопку «Установить», чтобы установить и активировать дополнение.

Теперь вы готовы создать форму опроса после покупки.
Создание опроса после покупки с использованием WPForms
Вам нужно посетить страницу WPForms »Add New , чтобы создать новую форму. Это запустит интерфейс конструктора форм WPForms, и вы сможете выбирать из различных готовых шаблонов форм.
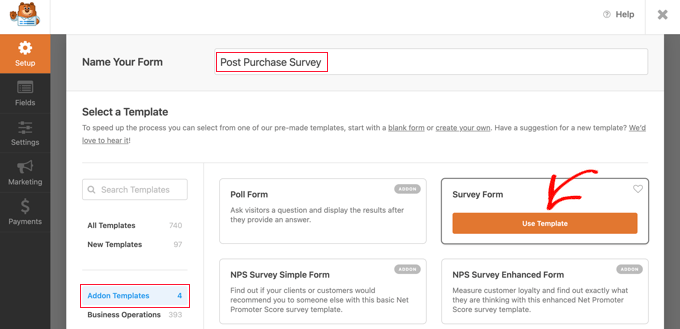
Во-первых, вы должны указать название формы опроса в верхней части страницы.
После этого нужно выбрать шаблон. Начните с нажатия «Шаблоны надстроек», чтобы получить список шаблонов, совместимых с надстройкой «Опросы и опросы».

Затем вам нужно нажать кнопку «Использовать шаблон» в шаблоне формы опроса. Это загрузит образец шаблона формы обратной связи с несколькими уже добавленными в него полями.
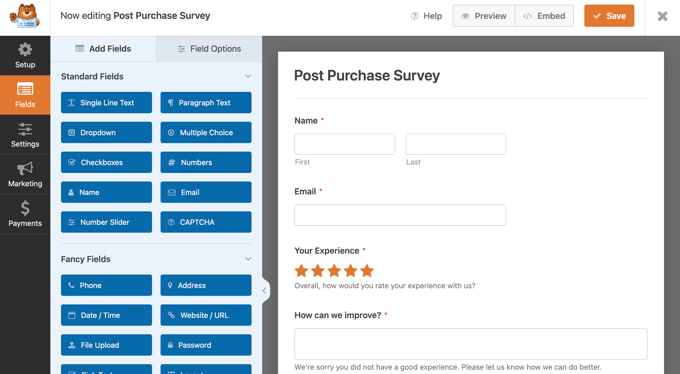
Вы можете просто указать и щелкнуть, чтобы отредактировать поля, изменить их порядок с помощью перетаскивания или удалить их из формы. Вы также можете добавить новые поля формы из левого столбца.

WPForms поддерживает все часто используемые поля формы, включая раскрывающийся список, переключатели, флажки, шкалу Лайкерта, ввод текста, рейтинговую шкалу и многое другое. Это упрощает создание интерактивных форм опросов.
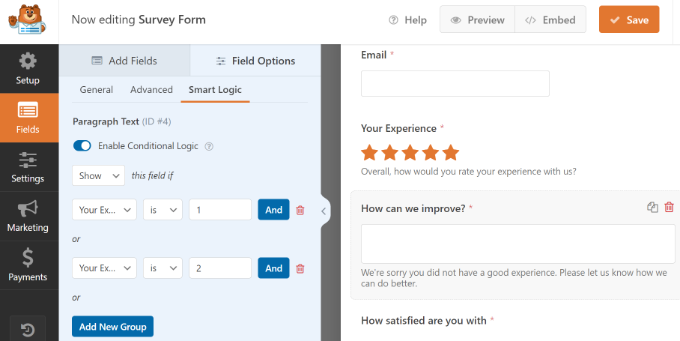
В форму уже встроена некоторая условная логика. Например, «Как мы можем улучшить?» Поле появится только в том случае, если пользователь выберет 1 или 2 звезды в поле «Ваш опыт».

Вы можете увидеть это, выбрав «Как мы можем улучшить?» поле, а затем щелкните вкладку «Параметры поля» слева, как показано на изображении выше.
Если некоторые из ваших клиентов входят в ваш интернет-магазин, вы можете облегчить им жизнь, автоматически заполняя часть их информации из их профилей пользователей.
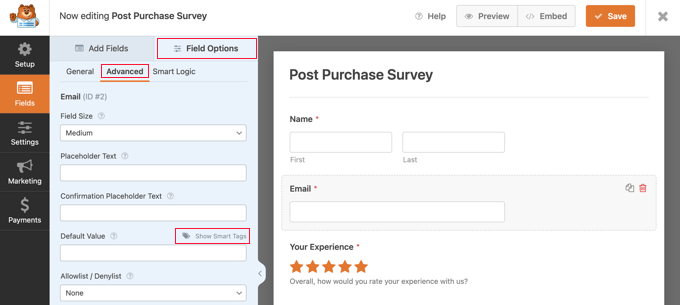
Например, чтобы автоматически заполнить их адрес электронной почты, вам нужно щелкнуть поле «Электронная почта», а затем щелкнуть вкладку «Параметры поля» слева. Оказавшись там, просто нажмите на вкладку «Дополнительно», чтобы отобразить дополнительные параметры поля.

Вы заметите поле, в котором вы можете установить значение по умолчанию для поля электронной почты.
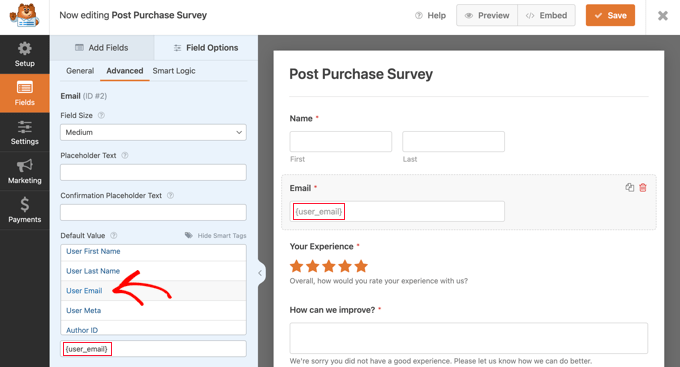
Вы можете автоматически ввести информацию из своего профиля, нажав «Показать смарт-теги».

Теперь вы просто выбираете параметр «Список адресов электронной почты пользователя», и смарт-тег {user_email} будет введен в поле. Это автоматически добавит адрес электронной почты для зарегистрированных пользователей.
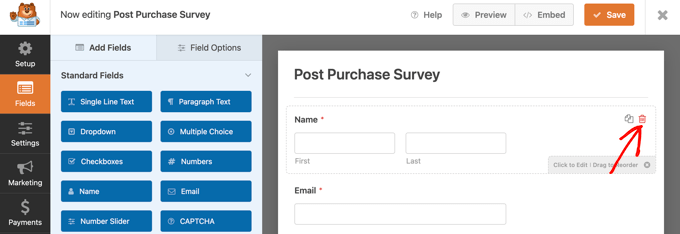
Вы также можете легко удалить любые поля, которые вам не нужны в форме.
Например, если вы хотите удалить поле «Имя», вам следует указать на это поле с помощью мыши, а затем щелкнуть красный значок «Корзина», который появляется в правом верхнем углу поля.

Если вы хотите добавить дополнительные вопросы, например те, которые мы перечислили в начале этой статьи, просто перетащите новое поле на страницу и затем настройте его.
После того, как вы создали форму, вам нужно нажать оранжевую кнопку «Сохранить» в верхней части страницы, чтобы сохранить настройки формы.
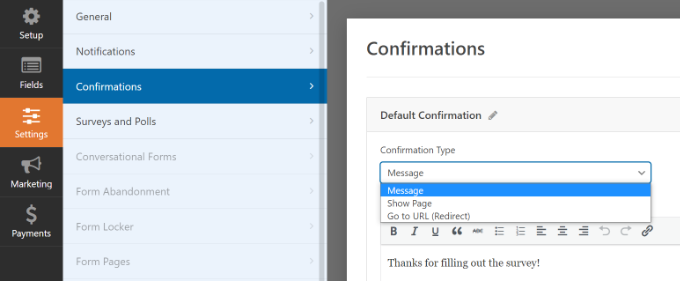
Затем вы можете перейти на вкладку «Настройки» и выбрать «Подтверждения» в конструкторе форм WPForms.

Здесь вы можете выбрать, показывать ли сообщение или страницу или даже перенаправлять пользователей на URL-адрес при отправке формы опроса.
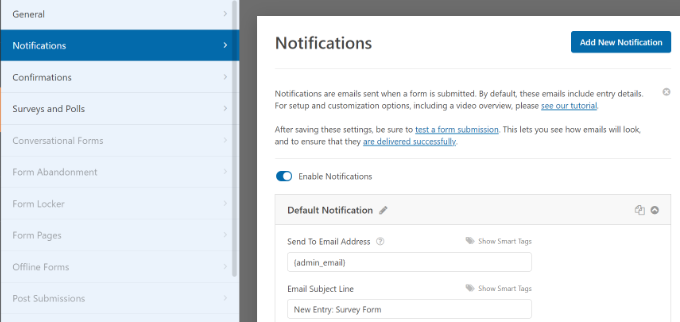
Кроме того, вкладка «Уведомления WPForms» позволяет редактировать настройки уведомлений, чтобы вы получали оповещения по электронной почте, когда пользователь заполняет ваш опрос.

Теперь вы можете нажать кнопку закрытия, чтобы выйти из конструктора форм.
Добавление формы опроса на пользовательскую страницу благодарности
Если вы столкнулись с проблемой создания пользовательской страницы благодарности WooCommerce, вы можете легко добавить на нее свой опрос после покупки, используя шорткод или блок.
Примечание. Независимо от того, используете ли вы страницу благодарности по умолчанию или пользовательскую, вы также можете отобразить опрос в виде всплывающего окна с помощью плагина. Подробнее см. в следующем разделе.
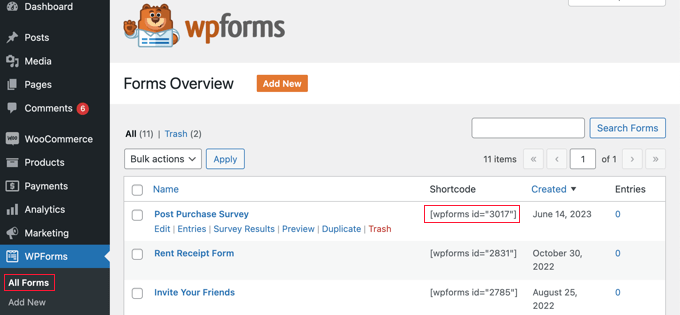
Вы найдете нужный шорткод, посетив страницу WPForms »All Forms .

Затем вы можете использовать шорткод, чтобы добавить форму на свою пользовательскую страницу благодарности, следуя нашему руководству о том, как добавить шорткод в WordPress.
В качестве альтернативы, если вы создали свою пользовательскую страницу благодарности с помощью редактора блоков или плагина компоновщика страниц, такого как SeedProd, все, что вам нужно сделать, это перетащить виджет WPForms на страницу, а затем выбрать форму опроса, которую вы только что создали, из выпадающего меню.

После того, как вы сохранили свою персональную страницу благодарности, ваши клиенты увидят опрос после проверки.
Автоматическое отображение всплывающего окна опроса с помощью OptinMonster
Вы можете предпочесть, чтобы опрос автоматически появлялся на странице подтверждения заказа, подобно тому, как это происходит с плагином UserFeedback в методе 1.
Первое, что вам нужно сделать, это установить бесплатный плагин OptinMonster. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. В этом руководстве мы будем использовать бесплатный плагин OptinMonster, потому что он делает все, что нам нужно. Однако с подпиской на рост премиум-версия OptinMonster имеет гораздо более сильную интеграцию с WooCommerce.
После активации запустится мастер установки OptinMonster.
Просто следуйте инструкциям на экране, чтобы настроить OptinMonster на своем веб-сайте и создать бесплатную учетную запись.

После завершения настройки вы окажетесь на панели инструментов OptinMonster.
Вы увидите приветственное сообщение, ссылку на руководство пользователя OptinMonster и видео, которое поможет вам начать работу.

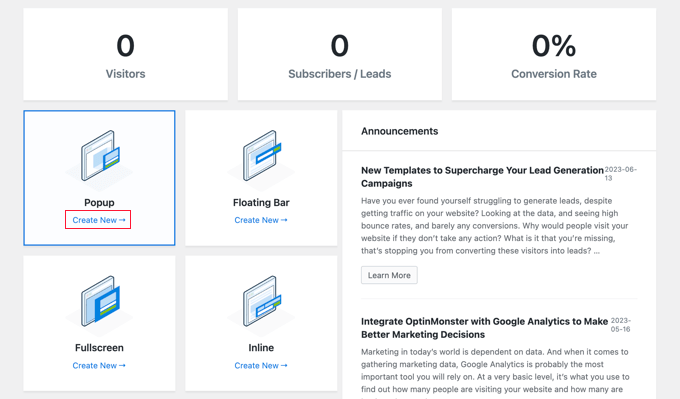
Теперь вам нужно будет прокрутить вниз, пока не найдете поле, в котором вы можете создать новое всплывающее окно.
Просто нажмите ссылку «Создать новый».

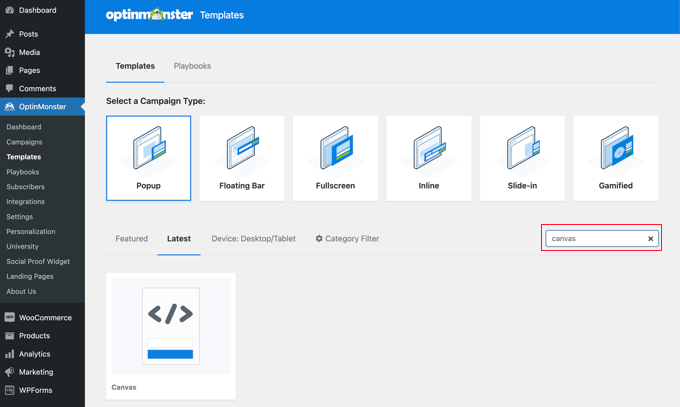
Теперь вы увидите набор шаблонов всплывающих окон. Поскольку наше всплывающее окно будет содержать только наш опрос после покупки, мы будем использовать минимальный шаблон Canvas.
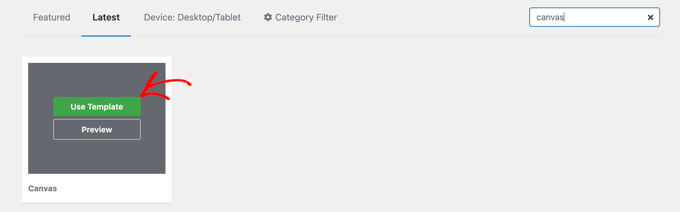
Вы можете найти этот шаблон, введя «холст» в поле поиска.

Когда вы наведете указатель мыши на шаблон Canvas, появятся две кнопки.
Вы можете создать свое всплывающее окно, нажав кнопку «Использовать шаблон».

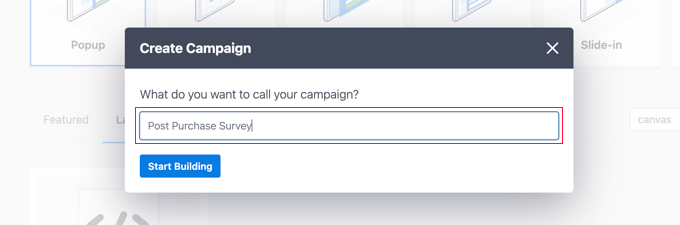
Вы увидите всплывающее окно с просьбой дать название кампании.
Вы можете ввести «Опрос после покупки», а затем нажать кнопку «Начать сборку».

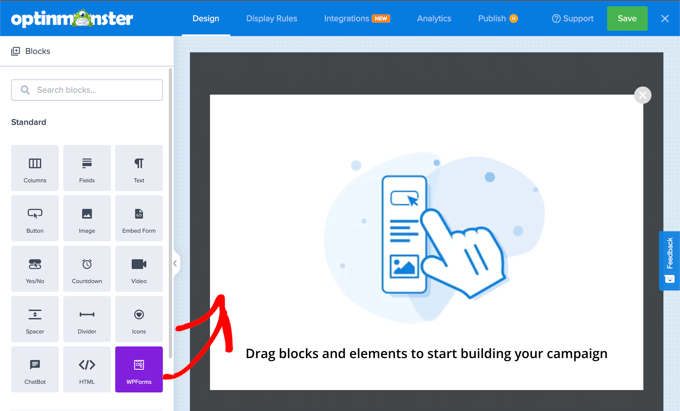
Конструктор OptinMonster откроется с выбранным вами шаблоном. Вы можете увидеть предварительный просмотр всплывающего окна справа, а слева есть блоки, которые вы можете добавить во всплывающее окно.
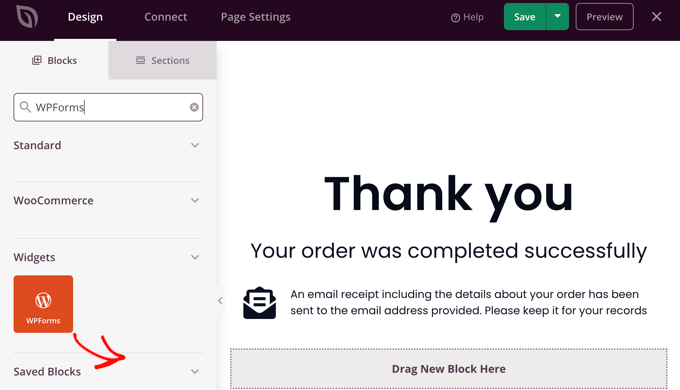
Вам нужно найти блок WPForms и перетащить его на страницу.

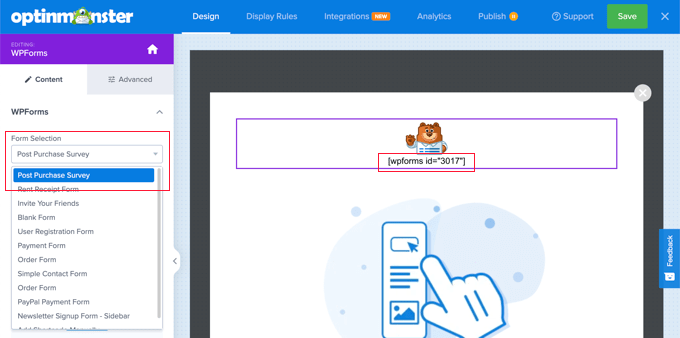
Теперь вы можете выбрать опрос, который хотите добавить.
Просто нажмите на название опроса после покупки WPForms, который вы создали ранее. Шорткод WPForms будет добавлен во всплывающее окно.

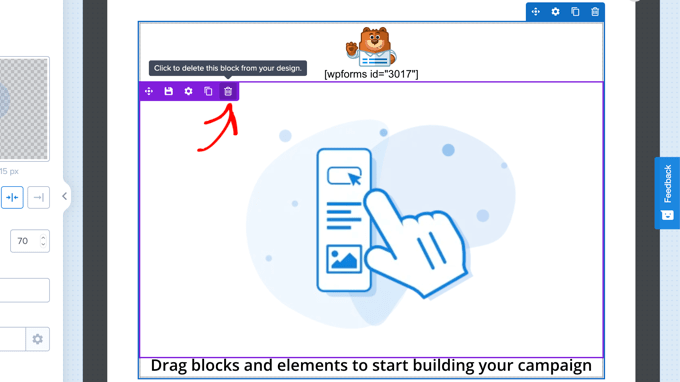
На странице все еще есть изображение-заполнитель и текстовый блок. Их можно безопасно удалить.
Когда вы наводите указатель мыши на изображение, появляется фиолетовая панель инструментов. Вы можете удалить изображение, щелкнув значок корзины. Вам будет предложено подтвердить удаление.

Таким же образом можно удалить текстовый блок с надписью «Перетащите блоки и элементы, чтобы начать создание кампании».
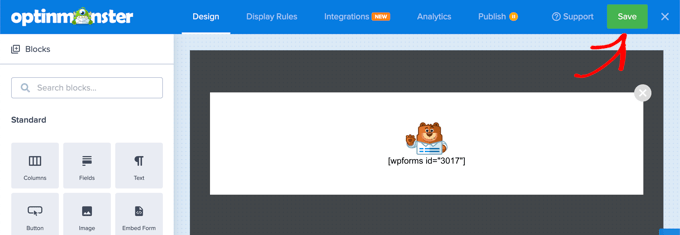
Готовое всплывающее окно должно содержать только шорткод WPForms. Самое время сохранить свою работу, нажав кнопку «Сохранить» в верхней части экрана.

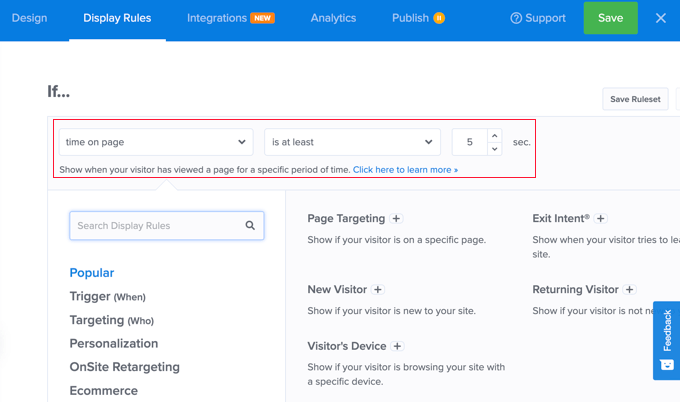
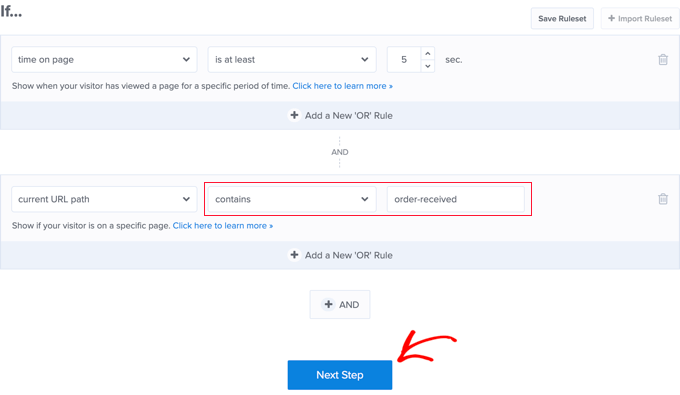
Ваша следующая задача — щелкнуть вкладку «Правила отображения» и указать, как и где будет отображаться всплывающее окно.
Первое правило определяет, когда всплывающее окно будет показано. Значение по умолчанию — после того, как вы были на странице в течение 5 секунд. Это будет работать для большинства интернет-магазинов, но вы можете изменить значение, если хотите.

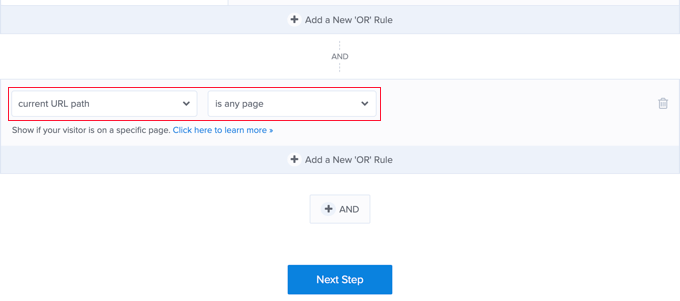
Теперь вам нужно прокрутить вниз до второго правила, которое вы найдете чуть ниже метки «И».
Значение по умолчанию — отображать всплывающее окно на каждой странице вашего сайта WordPress. Вам нужно изменить это так, чтобы он отображал только опрос после покупки на странице подтверждения заказа.

Для этого вам нужно щелкнуть раскрывающееся меню «Любая страница» и вместо этого выбрать «Содержит».
Появится еще одно поле, и вам нужно ввести здесь «заказ получен».

Это правило будет соответствовать URL-адресу страницы подтверждения. Хотя URL-адрес меняется с каждой транзакцией, он всегда будет содержать символы «заказ получен».
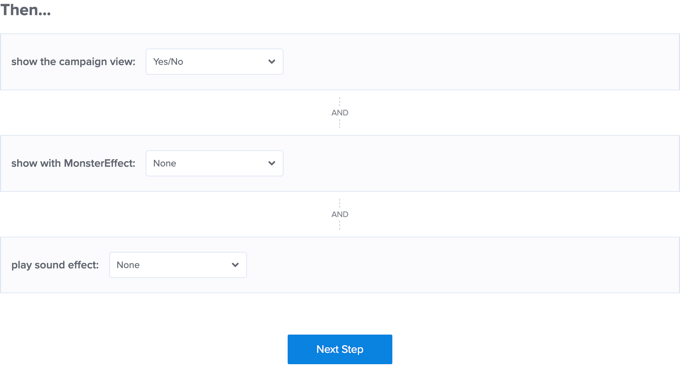
Теперь вы можете нажать кнопку «Следующий шаг», чтобы определить, что произойдет, если будут выполнены условия этих двух правил.

Настройки по умолчанию здесь будут отображать всплывающее окно без каких-либо эффектов или звука. Если вы хотите добавить эффект или звук, просто используйте раскрывающееся меню.
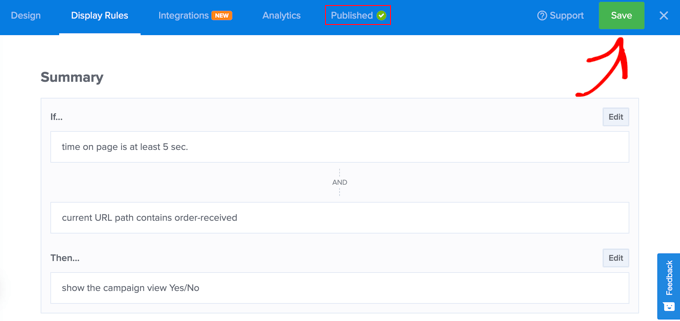
Когда вы закончите, вам нужно нажать на кнопку «Следующий шаг». Вы увидите сводку только что созданных правил отображения.

Убедитесь, что вы нажали кнопку «Сохранить», чтобы сохранить настройки.
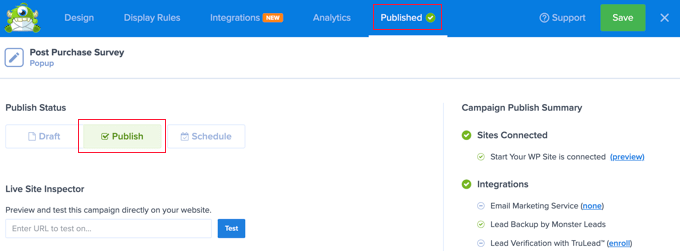
Наконец, вы можете щелкнуть вкладку «Опубликовать» в верхней части экрана, а затем нажать кнопку «Опубликовать» в разделе «Статус публикации». Это запустит всплывающее окно в вашем интернет-магазине.

Теперь вы можете закрыть конструктор OptinMonster, щелкнув значок «X» в правом верхнем углу.
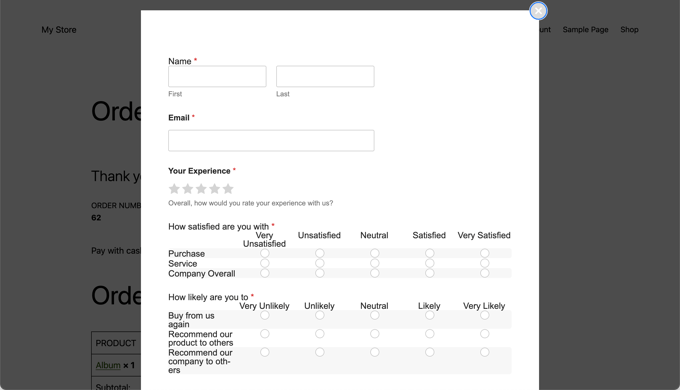
Ваши клиенты теперь увидят опрос после покупки, когда закончат оформление заказа. Вот как это выглядит в нашем демонстрационном магазине.

Просмотр результатов формы опроса
WPForms показывает результаты опроса в красивых диаграммах и графиках. Вы также можете распечатать результаты опроса и экспортировать их в свое любимое программное обеспечение для работы с электронными таблицами.
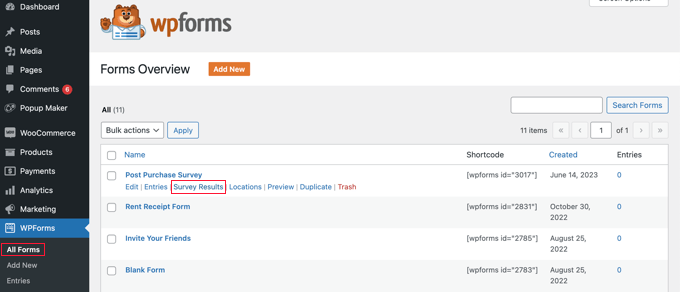
Чтобы просмотреть результаты опроса, вам нужно посетить страницу WPForms »Все формы и щелкнуть ссылку «Результаты опроса» под формой опроса.

На странице результатов вы увидите свои ответы на опрос в виде интерактивной диаграммы и таблиц.
Вы можете экспортировать ответы как на один вопрос, так и на весь опрос.

Вверху вы увидите параметры для переключения на различные типы диаграмм и параметры экспорта.
Вы можете сохранять отдельные результаты опроса в форматах JPEG, PDF и Print, чтобы легко делиться ими на слайдах презентации, в сообщениях блога или в социальных сетях.
Мы надеемся, что это руководство помогло вам научиться создавать опросы после покупки в WooCommerce. Вы также можете ознакомиться с нашим руководством по созданию смарт-купонов в WooCommerce или нашим экспертным выбором лучших плагинов WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
