Как легко создавать адаптивные галереи изображений WordPress с помощью Envira
Опубликовано: 2023-11-17Пробовали ли вы создать галерею изображений в WordPress и обнаружили, что во встроенной функциональности отсутствуют некоторые важные функции?
Есть несколько плагинов галереи WordPress, которые обещают предоставить, но большинство из них сложны в использовании и делают ваш сайт очень медленным. С Envira вы можете легко создавать красивые галереи изображений в WordPress.
В этой статье мы покажем вам, как легко создавать адаптивные галереи изображений WordPress с помощью Envira Gallery.

Почему Envira Gallery лучше?
Если у вас есть сайт фотографий или портфолио с большим количеством фотографий, то вы уже знаете, какие проблемы возникают при создании галереи изображений.
Например, вы можете столкнуться с проблемами со скоростью сайта, недостаточной организацией, совместимостью браузера, совместимостью устройств и сложной настройкой.
В отличие от других плагинов галереи, Envira чрезвычайно быстр, но при этом обладает такими функциями, как адаптивный дизайн, лайтбокс и слайд-шоу, конструктор перетаскивания, шаблоны и поддержка видео.
Не говоря уже о том, что у него есть другие надстройки, такие как защита, которая помогает защитить ваши изображения, теги, которые помогают упорядочить все ваши изображения, глубокие ссылки, полноэкранный режим и увеличение размера. Envira также легко интегрируется с другими инструментами и платформами, такими как Instagram, Dropbox, WooCommerce и Pinterest.
Тем не менее, давайте посмотрим на процесс создания галереи изображений с помощью Envira.
Добавление адаптивной галереи изображений с помощью Envira Gallery
Envira Gallery — лучший плагин галереи изображений для WordPress на рынке.
В этом уроке мы будем использовать версию Envira Gallery Pro, чтобы разблокировать дополнительные функции. Существует также бесплатная версия Envira Gallery, которую можно использовать для создания галерей изображений.

Сначала вам необходимо установить и активировать плагин Envira Gallery. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
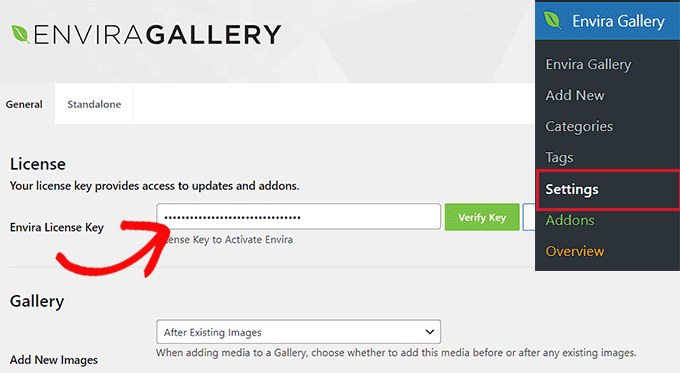
После активации вам нужно будет перейти в Галерея Envira » Настройки и ввести свой лицензионный ключ. Вы можете найти лицензионный ключ в области учетной записи Envira Gallery.

Просто введите ключ и нажмите кнопку «Проверить ключ».
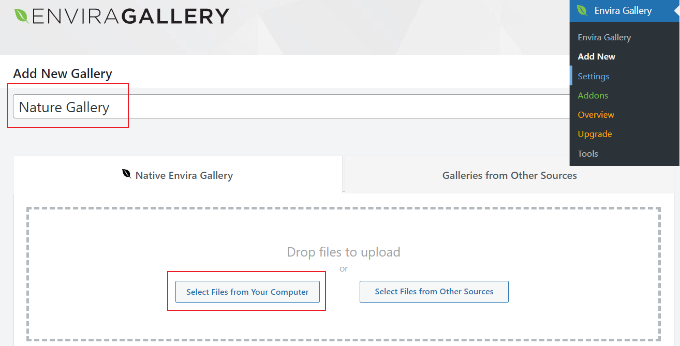
Далее, чтобы создать новую галерею, вам нужно перейти в «Галерея Envira» «Добавить новую» на панели управления WordPress.

Отсюда вы можете ввести название своей галереи вверху, а затем нажать кнопку «Выбрать файлы со своего компьютера», чтобы загрузить изображения в свою галерею.
Envira Gallery также позволяет выбирать для вашей галереи изображения из других источников. Вы можете просто загрузить изображения в медиатеку WordPress и использовать их для галереи.
Редактирование настроек галереи изображений в галерее Envira
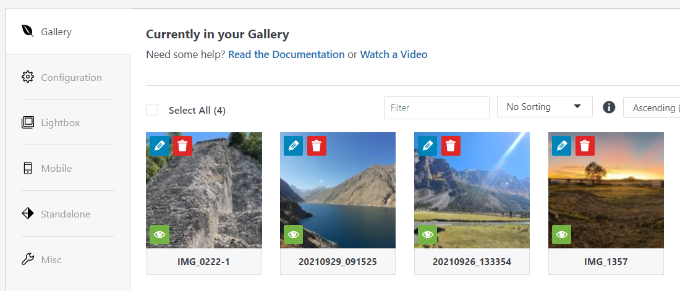
После того, как вы выбрали изображения, вы сможете увидеть их миниатюры.

Вы можете изменить порядок изображений, просто перетаскивая их в том порядке, в котором вы хотите отобразить.
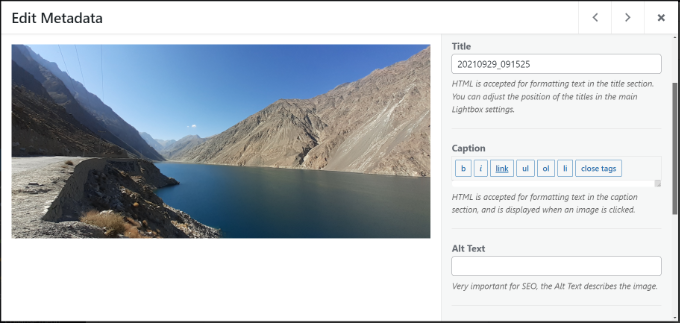
Если вы щелкните значок карандаша, вы увидите больше возможностей. Например, вы можете вставить метаданные изображения, такие как заголовок и тег alt.
Envira Gallery позволяет добавлять HTML к заголовку изображения. Вы также можете добавить ссылку на любую страницу или веб-сайт в поле «Гиперссылка изображения».

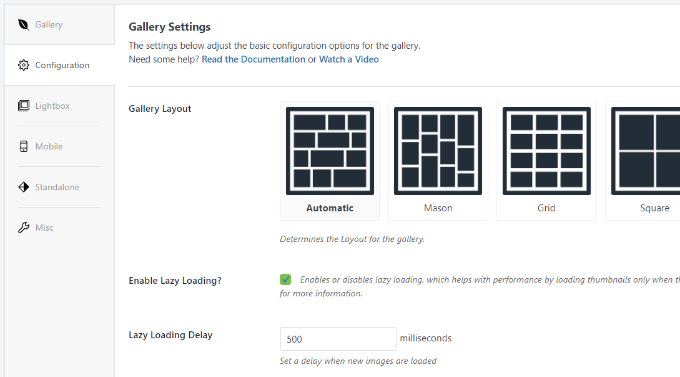
Если вы удовлетворены метаданными, вы можете перейти на вкладку «Конфигурация» , чтобы настроить параметры галереи изображений.
Вы можете выбрать, как отображать эту конкретную галерею. Например, на выбор доступны различные макеты галереи, обеспечивающие отложенную загрузку и отложенную загрузку.

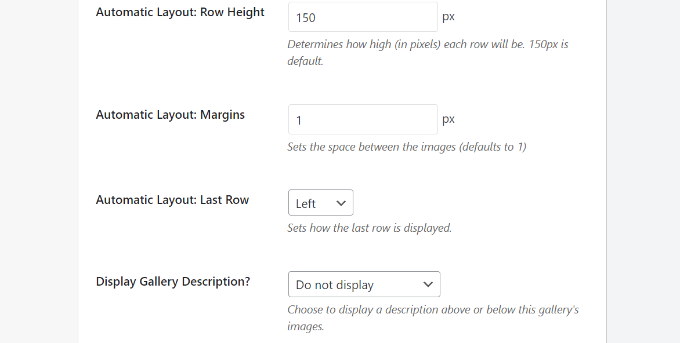
Если вы прокрутите вниз, то увидите больше настроек.
Envira Gallery позволяет изменять высоту и поля строк, показывать описания галереи изображений, редактировать размеры и размер изображений и многое другое.

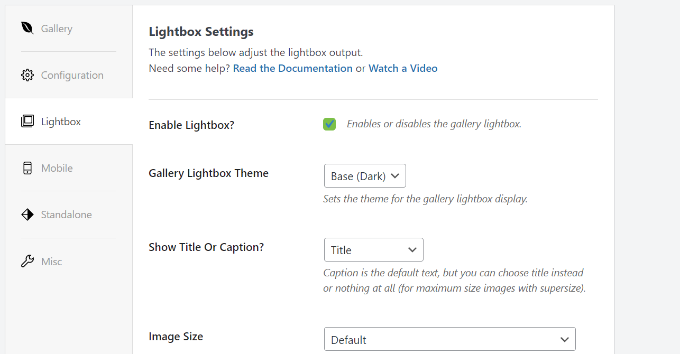
Затем вы можете переключиться на вкладку «Лайтбокс» и настроить параметры лайтбокса, используемого для отображения полных изображений при нажатии на них.

Существуют варианты выбора темы, отображения подписи или заголовка, размера изображения, включения отображения стрелок, скрытия или отображения панели инструментов галереи лайтбоксов, выбора эффектов открытия и закрытия лайтбокса и многого другого.

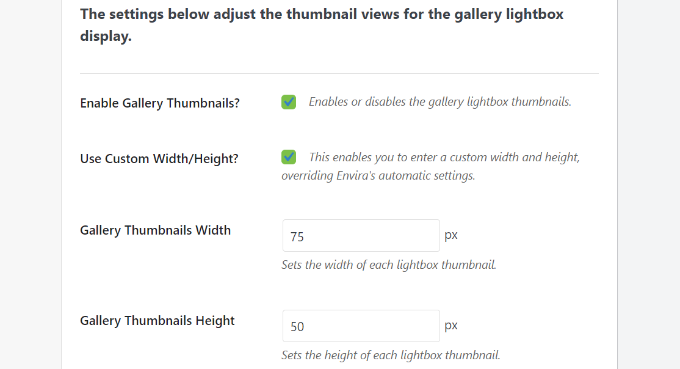
После настройки параметров лайтбокса прокрутите страницу вниз до раздела миниатюр.
Эти миниатюры появляются под лайтбоксом, когда пользователь нажимает на изображение. Это позволяет пользователям просматривать галерею, нажимая на миниатюру изображения.

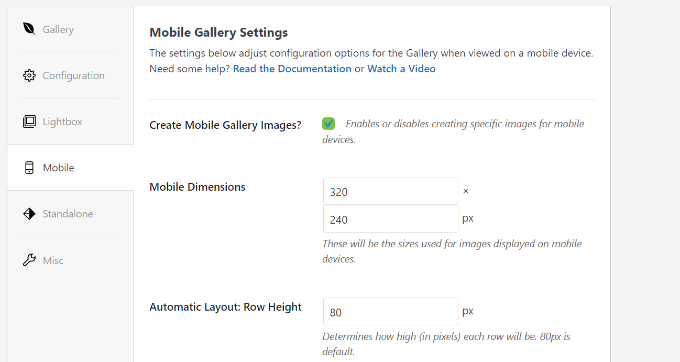
Envira Gallery также позволяет вам изменять настройки того, как ваша галерея будет выглядеть на мобильных устройствах.
Просто переключитесь на вкладку «Мобильные устройства» и включите возможность создавать адаптивные изображения галереи для мобильных устройств, редактировать размеры мобильных устройств, регулировать высоту строк, включать заголовок и многое другое.

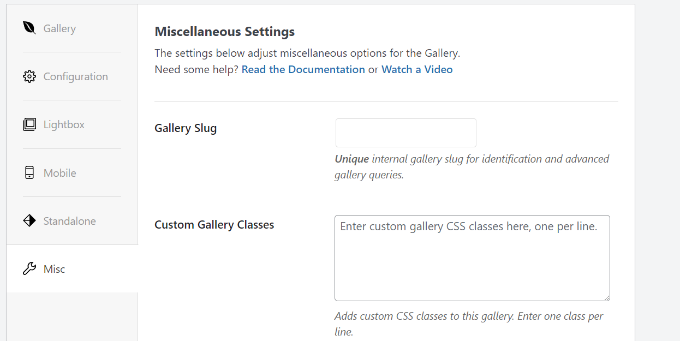
Наконец, вы можете перейти на вкладку «Разное» , чтобы просмотреть дополнительные настройки для вашей галереи изображений.
Например, есть возможность изменить ярлык галереи, ввести собственный CSS, импортировать галерею и многое другое.

Вы также можете экспортировать галерею и копировать изображения.
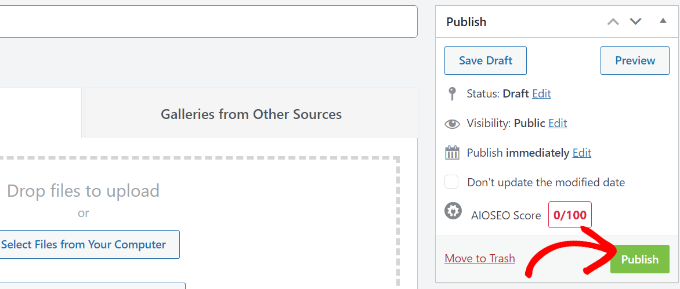
Если вы удовлетворены настройками галереи, вам нужно нажать кнопку «Опубликовать», чтобы сделать эту галерею доступной.

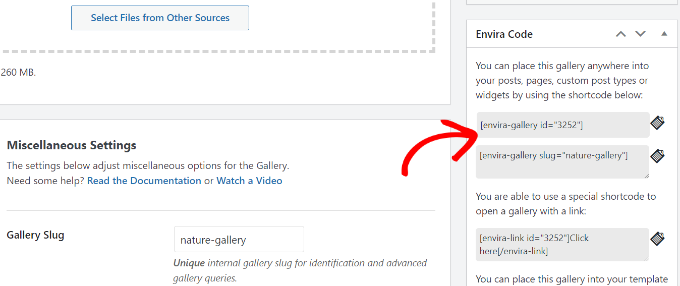
После публикации вы сможете увидеть шорткоды, которые можно вставить в публикацию, страницу или виджет для отображения вашей галереи.
Для получения дополнительной информации см. наше руководство о том, как добавить шорткоды в WordPress.

Добавление галереи прямо в запись или на страницу WordPress
Теперь, когда вы создали галерею изображений с помощью Envira Gallery, следующим шагом будет добавление ее в любую публикацию в блоге или на целевую страницу.
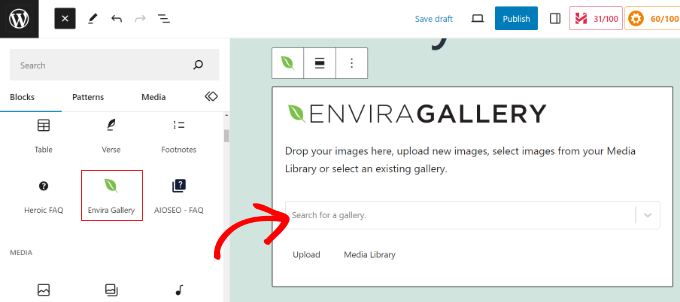
Как только вы окажетесь в редакторе контента WordPress, нажмите кнопку «+», чтобы добавить блок галереи Envira.

После добавления блока просто щелкните раскрывающееся меню в блоке Envira Gallery, чтобы выбрать свою галерею.
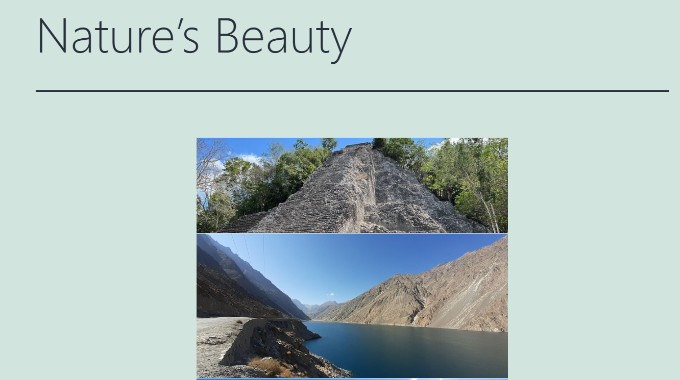
Затем вы увидите предварительный просмотр вашей галереи изображений в редакторе блоков. Как только вы будете довольны его внешним видом, просто опубликуйте свой пост или страницу. Затем вы можете посетить свой веб-сайт и увидеть галерею адаптивных изображений в действии.

Бонусные советы по использованию галереи Envira в WordPress
Envira Gallery также поставляется с надстройками премиум-класса, которые расширяют функциональность и добавляют дополнительные возможности.
Например, вы можете предотвратить кражу изображений, отключив щелчок правой кнопкой мыши по изображениям с помощью Envira Gallery. Или используйте его дополнение к водяным знакам и добавляйте водяные знаки к изображениям в галерее.
Вы также можете интегрировать Envira Gallery с WooCommerce, чтобы создавать потрясающие галереи изображений продуктов. Таким образом, вы получаете больше гибкости, позволяя отображать персонализированные изображения продуктов в разных макетах.
Он даже позволяет организовывать галереи с помощью тегов и создавать фильтруемые портфолио. Это действительно полезно, если у вас есть несколько галерей и вы хотите, чтобы пользователям было проще сортировать интересующие их элементы.
Мы надеемся, что эта статья помогла вам создать адаптивные галереи изображений в WordPress с помощью Envira. Возможно, вы также захотите ознакомиться с нашим полным руководством по SEO WordPress и о том, как запустить подкаст.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
