Как легко разместить шрифты Google локально в WordPress
Опубликовано: 2022-05-05Шрифты Google предлагают широкий выбор шрифтов, которые вы можете использовать на своем веб-сайте, и вам не нужно размещать их локально. В большинстве современных тем действительно встроены шрифты. Вы также можете использовать плагин, который интегрирует шрифты Google, чтобы добавить шрифты на свой сайт. В этих случаях ваш веб-сайт будет запрашивать шрифты с сервера Google.
В этой статье мы расскажем, что такое шрифты Google, почему вам следует подумать о их локальном размещении, а также о том, как добиться этого на вашем веб-сайте WordPress.
Оглавление
Что такое шрифты Google
Почему вы должны размещать шрифты Google локально
Как разместить шрифты Google локально
Локальный хостинг шрифтов Google с использованием ручного метода
Локальный хостинг шрифтов Google с помощью плагина
Отключить шрифты Google в вашей теме
Вывод
Что такое шрифты Google
Шрифты Google — это набор семейств шрифтов с открытым исходным кодом, оптимизированных для совместимости и принадлежащих Google.
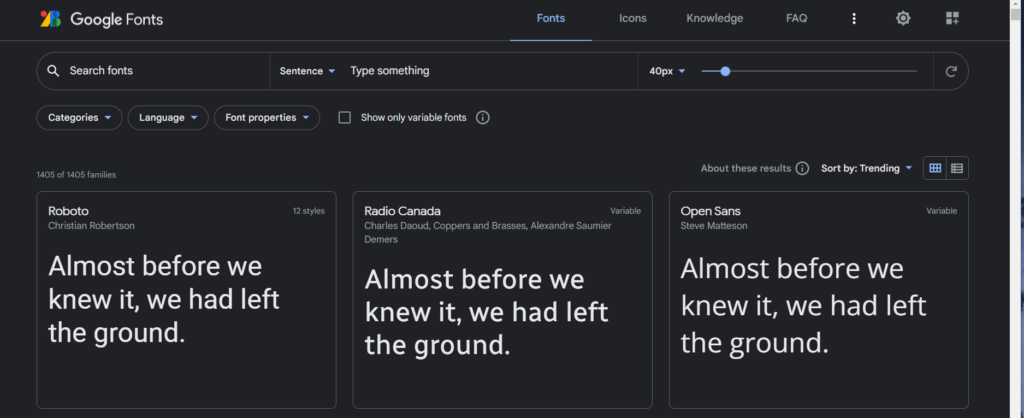
Вы можете найти эти шрифты на сайте fonts.google.com.

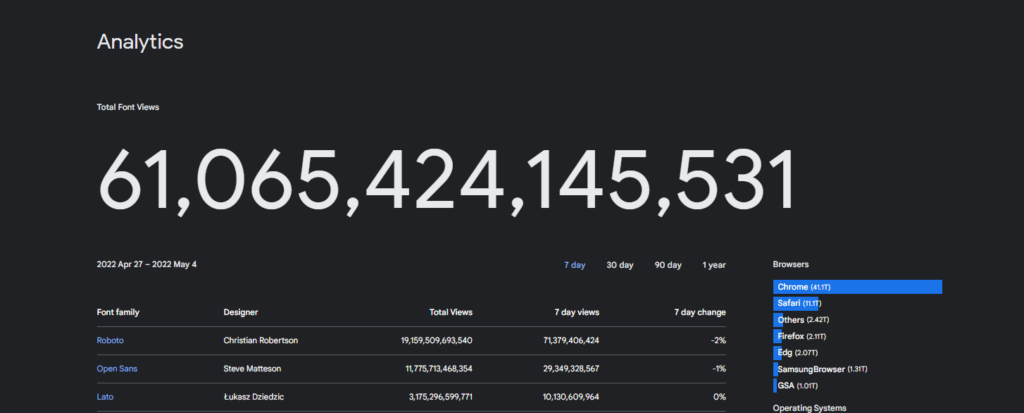
С момента появления этих шрифтов в 2010 году они широко используются на веб-сайтах. Проверяя аналитику шрифтов Google, общее количество просмотров шрифтов в настоящее время составляет 61 065 424 145 531.

Это определенно означает широкое использование этих шрифтов с течением времени, причем шрифт Roboto фактически занимает лидирующие позиции с точки зрения просмотров.
Почему вы должны размещать шрифты Google локально
Поскольку запросы шрифтов Google направляются на серверы Google, если вы потенциально используете ряд этих шрифтов на своем веб-сайте, это приведет к ряду запросов к серверам. Это, в свою очередь, приведет к тому, что ваш сайт будет работать немного медленнее из-за количества HTTP-запросов.
В таких случаях при тестировании вашего сайта с помощью таких инструментов, как GTMetrix, PageSpeed Insights и Pingdom, шрифты Google, скорее всего, будут помечены, что снизит ваши оценки и время загрузки.
Следовательно, важно, чтобы вы размещали нужные вам шрифты на своем сервере, чтобы уменьшить трафик HTTP-запросов и повысить общую производительность сайта.
Кроме того, рекомендуется использовать CDN для вашего веб-сайта, если вы хотите разместить свои шрифты локально. Если вы не используете CDN, вы потенциально можете негативно сказаться на скорости вашего сайта.
Как разместить шрифты Google локально
Размещение шрифтов Google локально на вашем сайте WordPress возможно с помощью плагина или вручную. Мы рассмотрим, как этого можно добиться, используя оба метода.
Локальный хостинг шрифтов Google с использованием ручного метода
Чтобы разместить эти шрифты локально с помощью ручного метода, вам необходимо выполнить следующие шаги:
1. Загрузите шрифт
Чтобы загрузить файл шрифта, сначала перейдите на сайт fonts.google.com и найдите нужный шрифт. В нашем примере мы будем использовать Open Sans.
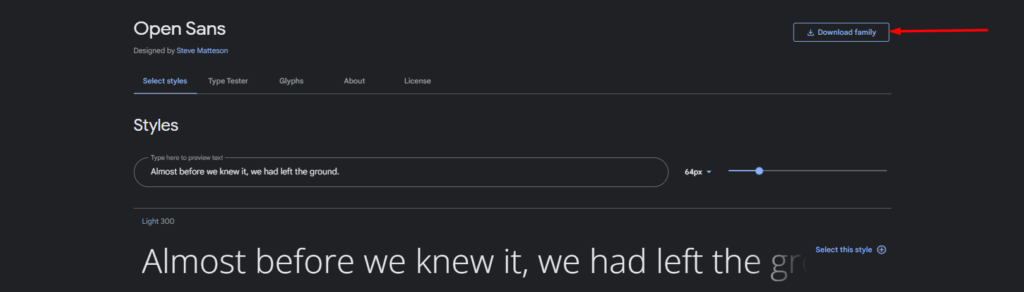
Определив его, нажмите кнопку «Загрузить семейство».

Затем на ваш компьютер будет загружен zip-файл со всеми стилями и весами шрифтов.
2. Извлеките файлы
Далее нам нужно распаковать zip-файл и удалить ненужные файлы. В нашем случае нам понадобятся только OpenSans-Regular и OpenSans-Bold.

3. Конвертируйте файлы шрифтов TrueType
Используемый нами шрифт относится к форматам шрифтов TrueType (TTF). Нам нужно будет преобразовать их в формат веб-открытых шрифтов (WOFF) для сжатия, специфичного для формата.
Для этого вы можете использовать инструмент по своему усмотрению, такой как cloudconvert или convertio.
После преобразования файлов вы можете загрузить форматы файлов .woff на свой компьютер.

4. Получите доступ к файлам вашего сайта на сервере и настройте каталог шрифтов.
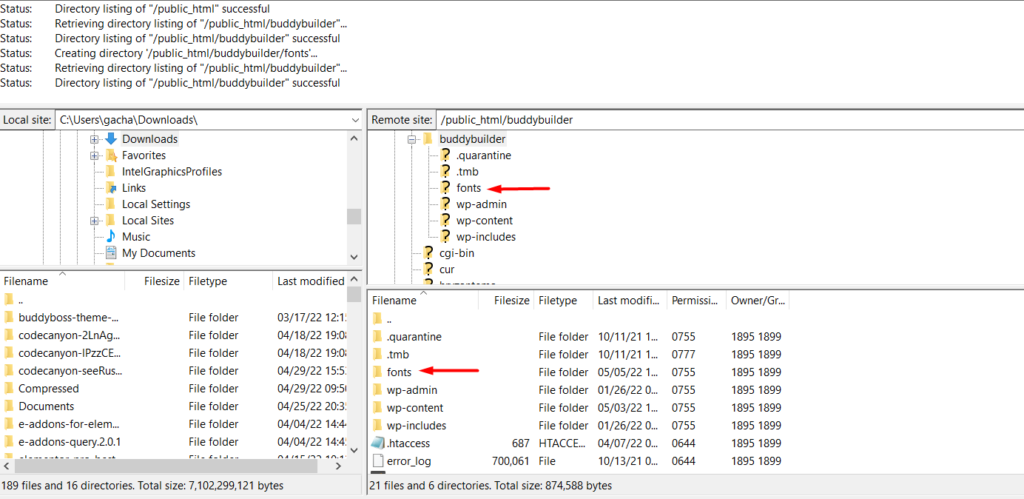
Чтобы получить доступ к файлам вашего сайта, вам нужно будет войти в свою панель хостинга, такую как cPanel, или использовать программное обеспечение FTP, такое как Filezilla.

Как только это будет сделано, создайте каталог «шрифты» в корневом каталоге файлов вашего сайта, если у вас его еще нет.

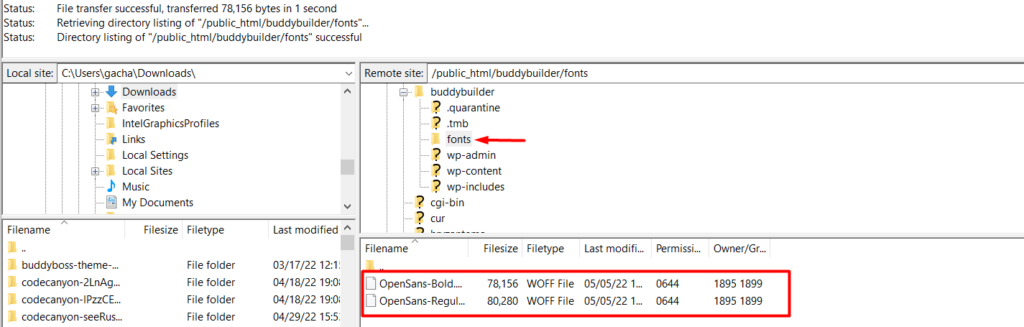
5. Загрузите свои шрифты Google
В только что созданный каталог «fonts» загрузите файлы шрифтов .woff.

6. Интегрируйте шрифты в CSS вашей темы
Добавление шрифтов в вашу тему CSS может быть достигнуто с помощью метода @font-face. Для этого откройте панель управления WordPress и перейдите в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS».

Затем добавьте приведенный ниже код CSS в разделе «Дополнительные CSS»:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Вам нужно будет заменить yoururl вашим фактическим URL-адресом, а семейство шрифтов - фактическим семейством шрифтов вашего шрифта. Как только это будет сделано, сохраните изменения.
7. Примените шрифт к разделу или содержимому вашего веб-сайта.
Чтобы применить шрифт к разделу или контенту на вашем веб-сайте, вам нужно будет сделать это с помощью пользовательского CSS. Например, вы можете иметь абзацы на своем сайте, используя шрифт, добавив следующий код CSS:
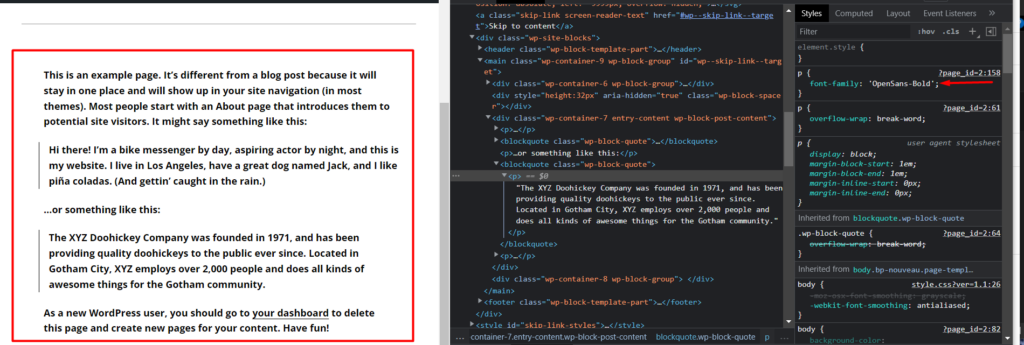
p { font-family: 'OpenSans-Bold'; }Получив доступ к вашему сайту, вы заметите, что шрифт применяется к вашим абзацам. Ниже приведен пример скриншота:

Локальный хостинг шрифтов Google с помощью плагина
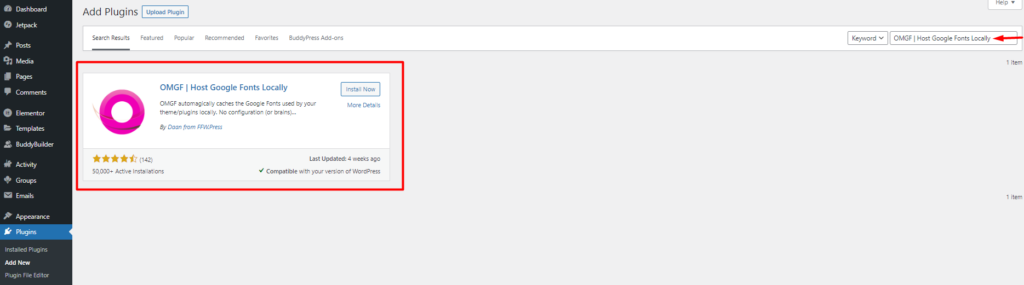
В этом методе мы рекомендуем использовать OMGF | Размещайте плагин Google Fonts Locally. Чтобы установить плагин, перейдите в раздел «Плагины» > «Добавить новый» на панели инструментов WordPress и найдите плагин.

Перейдите к установке плагина, нажав кнопку «Установить сейчас», а также активируйте его.
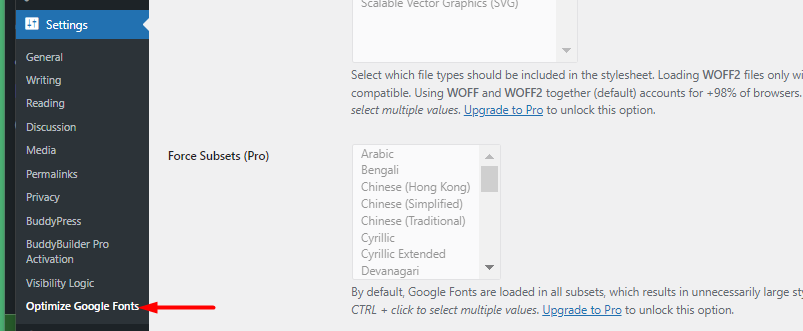
Как только это будет сделано, перейдите в раздел «Настройки»> «Оптимизировать шрифты Google».

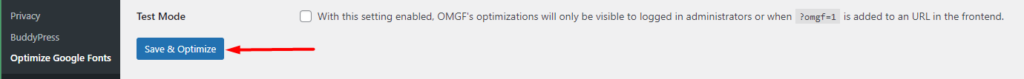
На вкладке «Оптимизировать шрифты» нажмите кнопку «Сохранить и оптимизировать».

После этого ваши шрифты Google теперь будут размещаться локально.
Отключить шрифты Google в вашей теме
При локальном размещении шрифтов вам нужно будет отключить шрифты, которые ранее были интегрированы в него. Существуют различные подходы к тому, как это сделать, в зависимости от темы, которую вы используете. Для некоторых тем у них будет возможность отключить загрузку шрифтов Google.
Альтернативный метод — использование плагина Disable and Remove Google Fonts. Однако плагин может работать не со всеми темами и плагинами. В большинстве случаев это будет работать только для тем WordPress по умолчанию.
В других темах вам нужно будет настроить код темы и удалить интеграцию со шрифтами Google. Мы рекомендуем проконсультироваться с командой разработчиков вашей темы, если это относится к вам.
Вывод
Локальное размещение ваших шрифтов не должно быть сложной задачей для реализации на вашем сайте WordPress. Принимая во внимание преимущества оптимизации и скорости страницы, связанные с локальным размещением шрифтов Google, это определенно необходимо учитывать.
