Как легко настроить тестовый режим WooCommerce
Опубликовано: 2022-09-22Тестовый режим WooCommerce. 
 Вы настроили свой магазин с помощью WooCommerce и ожидаете свой первый заказ. Но поскольку это новый магазин, у вас нет реальных доказательств того, что он правильно настроен для обработки заказов клиентов.
Вы настроили свой магазин с помощью WooCommerce и ожидаете свой первый заказ. Но поскольку это новый магазин, у вас нет реальных доказательств того, что он правильно настроен для обработки заказов клиентов.
Вы можете легко имитировать это, просмотрев каталог вашего магазина, чтобы добавить товары в корзину. Тем не менее, сложная часть — это тестирование оформления заказа и обработки платежей без потери денег. Использование фактического платежа требует, чтобы вы платили за каждую транзакцию, которую обрабатывает ваш платежный продавец, что влечет за собой комиссию.
Хорошей новостью является то, что вам не нужно использовать реальные платежи. Большинство платежных систем предлагают тестовый режим, в котором вы можете использовать фиктивные данные, чтобы подтвердить, что ваши платежи активны.
В этом руководстве мы покажем вам, как настроить тестовый режим и запустить тесты в кассе WooCommerce .
Содержание:
- Как запустить WooCommerce в тестовом режиме?
- Запустите тестовый режим WooCommerce с помощью PayPal
- Настройте полосовой тест WooCommerce
- Протестируйте WooCommerce с помощью тестового плагина WooCommerce.
- Когда вам нужно выполнить тест WooCommerce?
- Вывод
Как запустить WooCommerce в тестовом режиме?
Чтобы запустить WooCommerce в тестовом режиме, вам сначала нужно перевести свой веб-сайт в режим обслуживания или использовать тестовый сайт, если ваш веб-сайт уже работает. Это сделано для предотвращения потери дохода и плохого взаимодействия с пользователем во время тестирования вашего магазина.
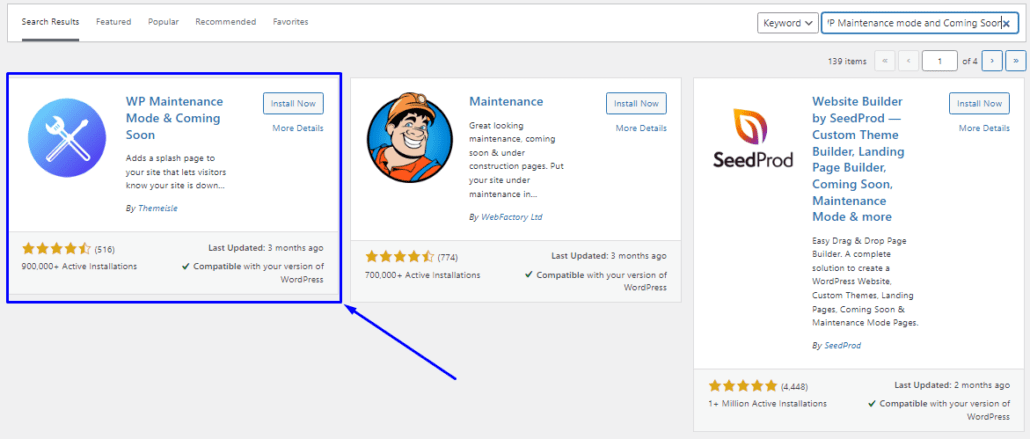
Вы можете включить режим обслуживания с помощью плагина «WP Maintenance Mode and Coming Soon». На панели администратора WP перейдите в раздел «Плагины» >> «Добавить новый» . Здесь найдите «Режим обслуживания WP и скоро появится».

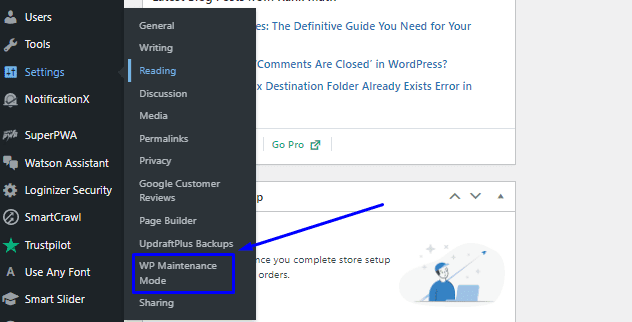
Вы можете установить и активировать его, нажав последовательно на кнопки «Установить» и «Активировать». Как только вы активируете его, перейдите в «Настройки» >> «Режим обслуживания WP» .

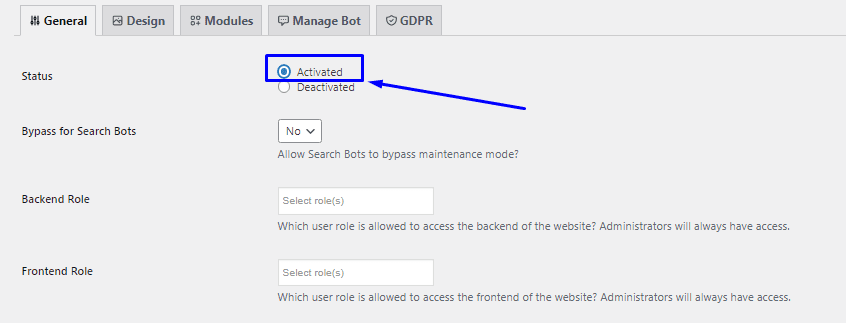
Это приведет вас к панели инструментов, где вы можете настроить домашнюю страницу режима обслуживания веб-сайта. После этого установите переключатель «Активировано», чтобы активировать режим обслуживания для вашего веб-сайта.

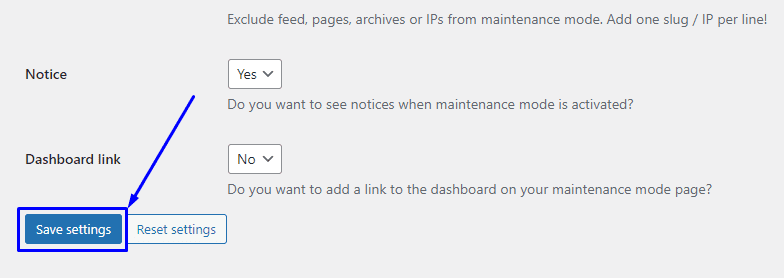
Если ваш сайт уже получает трафик от поисковых систем, вам может понадобиться включить опцию «Обход поисковых ботов». Если этот параметр включен, поисковые системы по-прежнему будут иметь доступ для сканирования вашего сайта. После внесения изменений прокрутите вниз и нажмите «Сохранить настройки », чтобы изменения вступили в силу.

Когда посетитель переходит на ваш сайт, ему будет отказано в доступе, как показано ниже.

Теперь вы можете продолжить тестирование платежей WooCommerce в своем магазине.
Настройте тест с помощью песочницы PayPal
Если вы используете PayPal для обработки платежей, вы можете быстро запустить фиктивный процесс оформления заказа, который спишет деньги с вашей карты. Но вместо активной кредитной или дебетовой карты это будет информация о фиктивной карте. Вы можете сделать это, используя режим песочницы PayPal.
Подключите учетную запись разработчика PayPal для тестирования песочницы
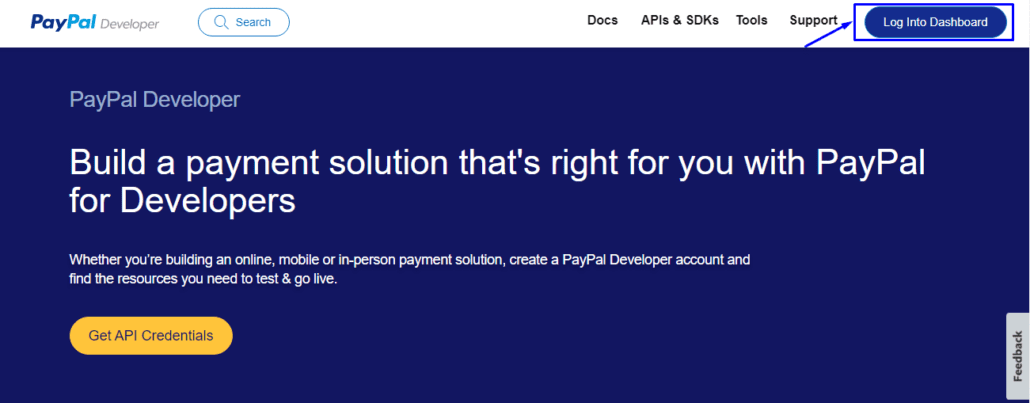
Чтобы включить песочницу PayPal, вам потребуется учетная запись разработчика PayPal. Перейдите на страницу разработчика PayPal, чтобы войти или создать новую учетную запись.
В правой верхней части страницы нажмите кнопку « Войти в панель управления», чтобы войти или создать свою учетную запись.

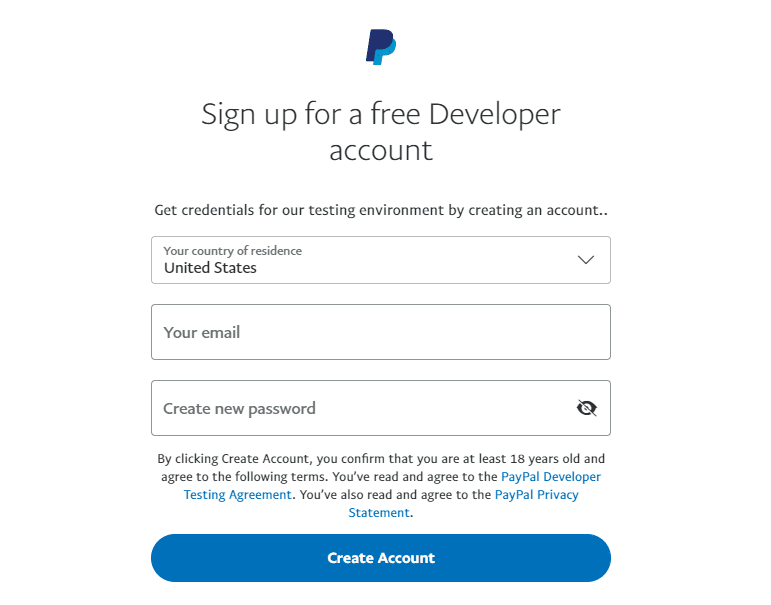
Если вы создаете новую учетную запись разработчика, вам следует выбрать свою страну и ввести свой адрес электронной почты и пароль. Затем нажмите кнопку « Создать учетную запись» .

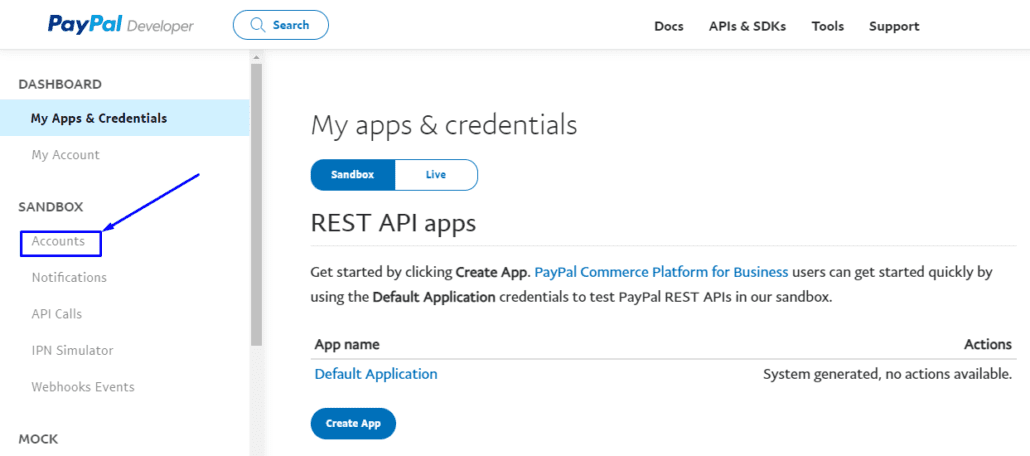
После регистрации учетной записи разработчика войдите в панель управления разработчика PayPal, используя только что созданные учетные данные. Затем перейдите к разделу «SANDBOX» и выберите « Учетные записи ».

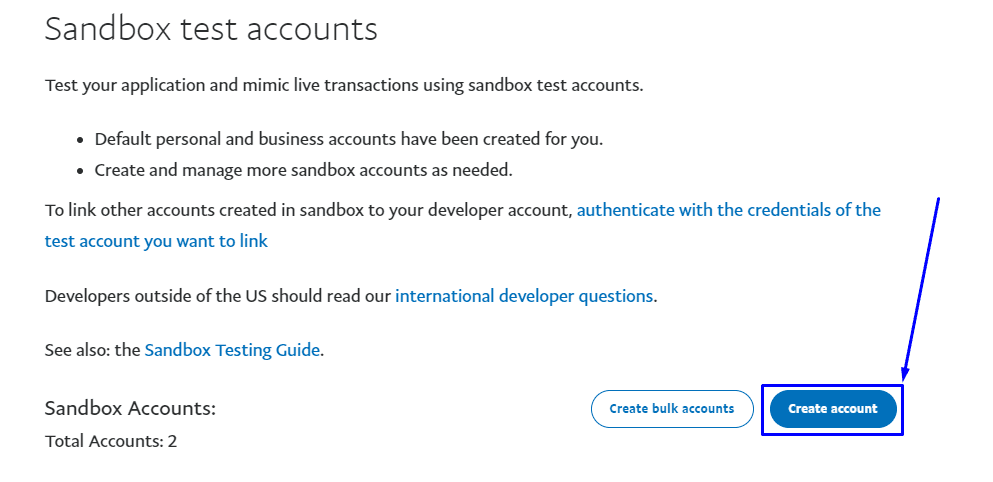
Здесь отображается представление учетных записей PayPal Sandbox. По умолчанию есть две учетные записи — бизнес-аккаунт и личный аккаунт. Учетные записи по умолчанию не содержат учетных данных API, которые вы можете связать с WooCommerce, поэтому вам необходимо создать новую учетную запись, нажав кнопку « Создать учетную запись ».

Выберите учетную запись
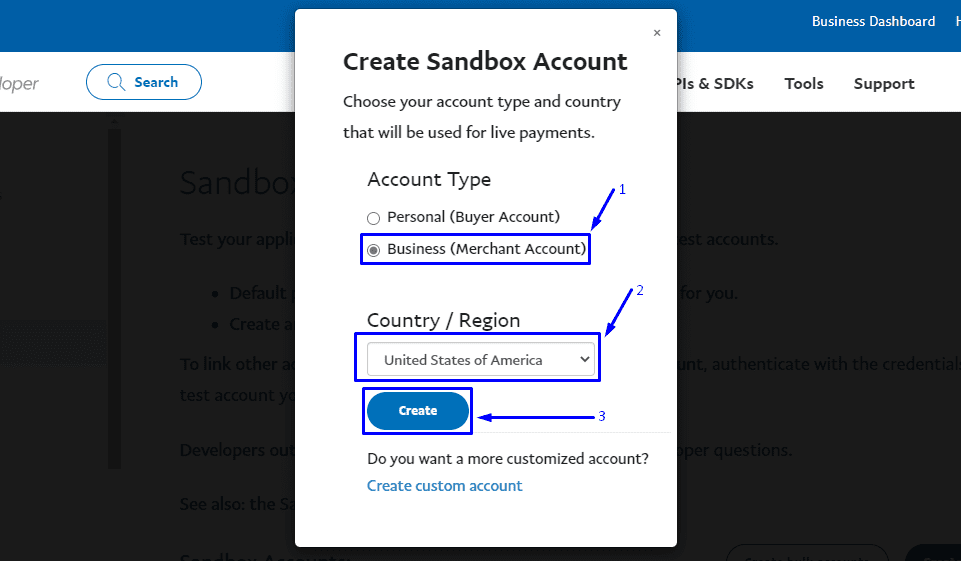
Теперь у вас есть возможность создать бизнес-аккаунт и личный аккаунт. Вы должны выбрать вариант бизнес-аккаунта. Выберите свою страну и нажмите кнопку « Создать ».

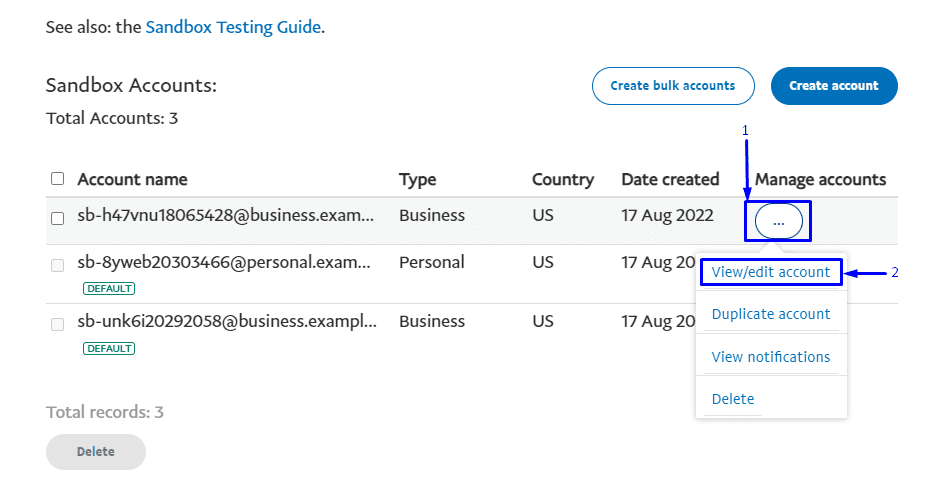
Затем прокрутите вниз до списка учетных записей и щелкните значок с тремя точками «…» рядом с новым адресом электронной почты. В раскрывающемся меню выберите Просмотреть/изменить учетную запись.

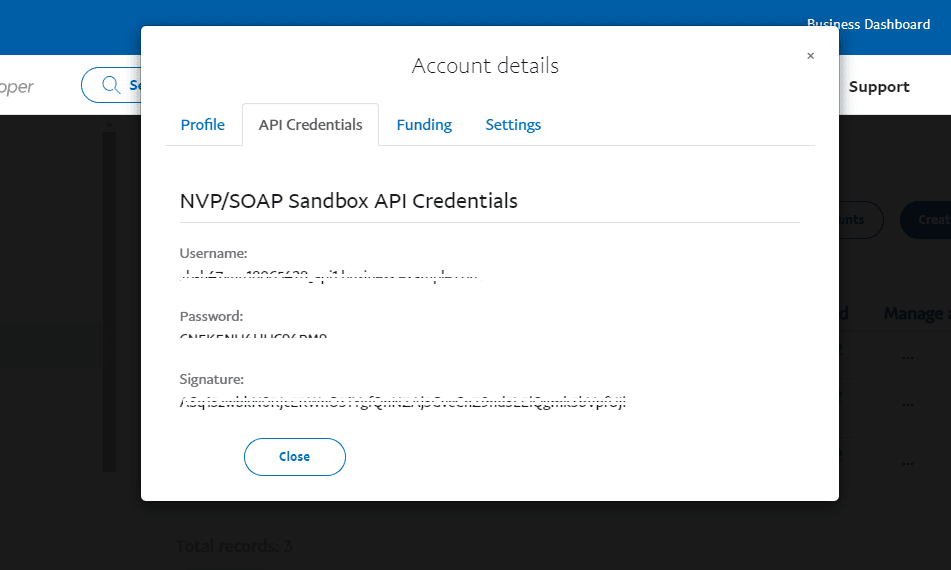
Появится всплывающее меню, содержащее информацию о вашей учетной записи. Чтобы получить доступ к КЛЮЧАМ API, перейдите на вкладку Учетные данные API . Это то, что вам нужно для подключения вашего магазина WooCommerce.

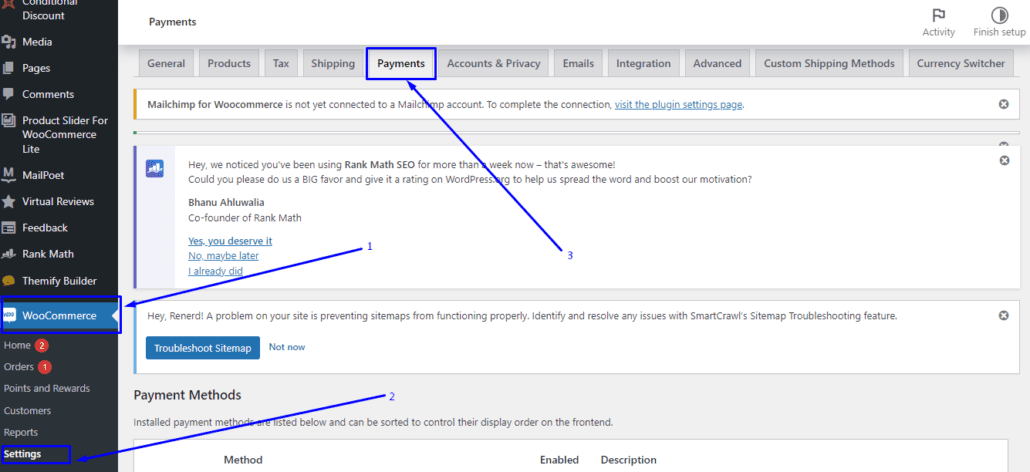
Теперь вернитесь в свой магазин WooCommerce и перейдите на страницу настроек через WooCommerce >> Settings . Оттуда перейдите на вкладку « Платежи ».

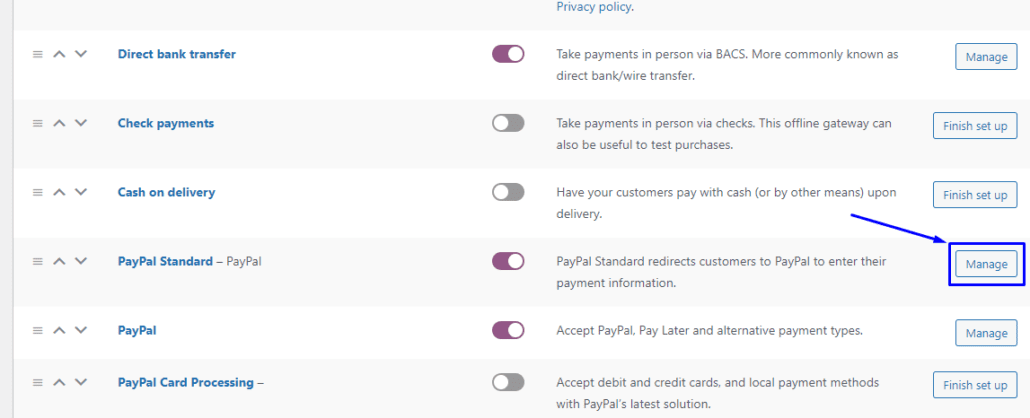
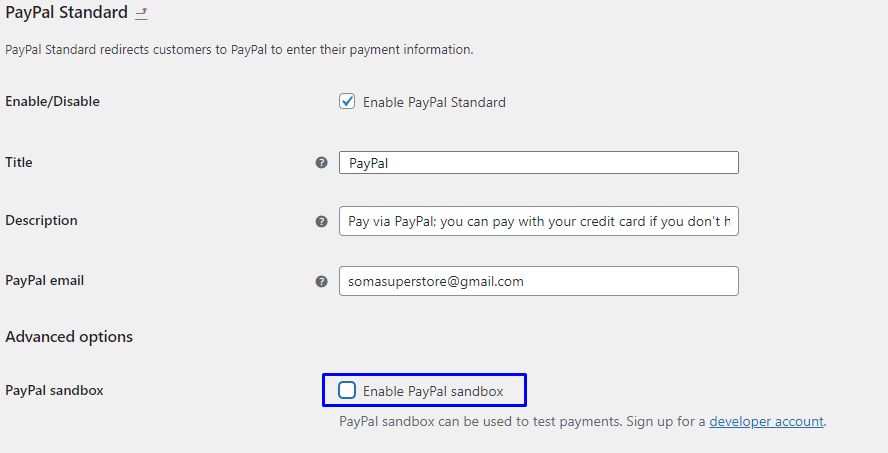
После этого нажмите « Управление » рядом с опцией «PayPal Standard».

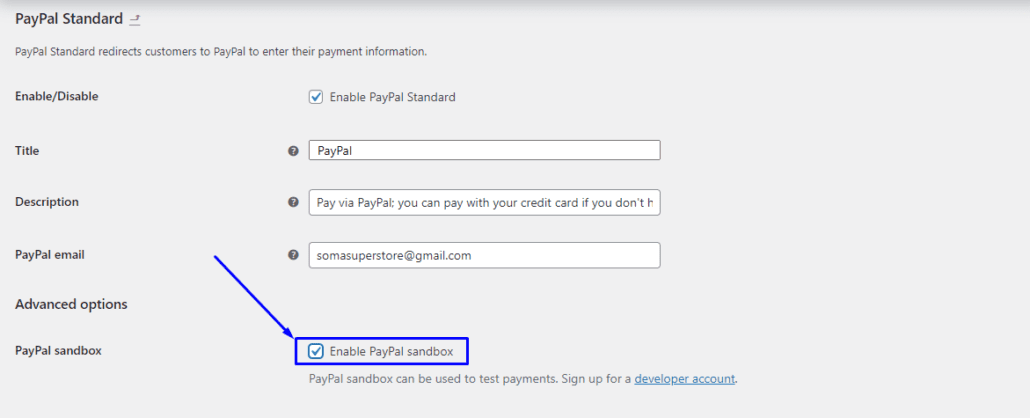
Затем введите свои данные PayPal и установите флажок для PayPal Sandbox, чтобы включить его.

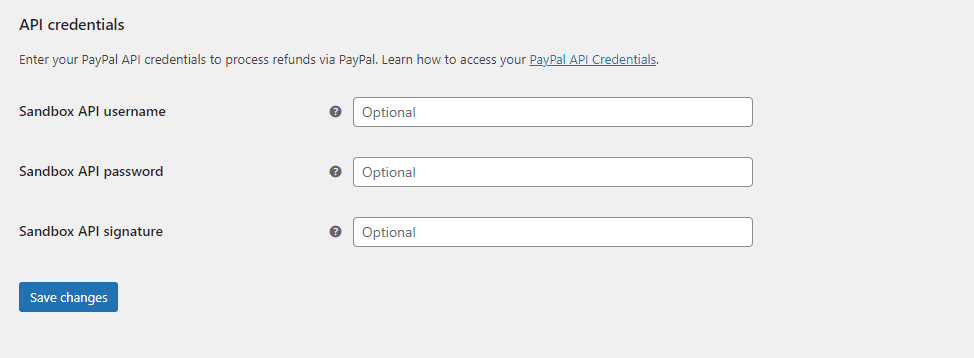
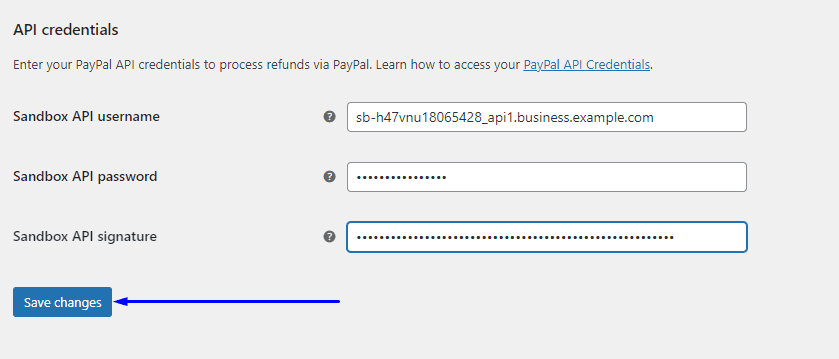
После этого прокрутите вниз до полей ввода для учетных данных API.

Вернитесь в панель управления разработчика PayPal, чтобы скопировать и вставить свои учетные данные API в поле формы. После этого нажмите кнопку Сохранить изменения .

Это включает тестовый режим путем аутентификации вашего магазина WooCommerce с помощью вашей учетной записи разработчика PayPal.
Примечание: если вы не можете найти опцию PayPal, вам необходимо установить расширение PayPal Payments в вашем магазине WooCommerce. После установки расширения у вас будет возможность настроить оплату PayPal в вашем магазине.

Протестируйте процесс оформления заказа WooCommerce
Для завершения тестирования WooCommerce вам понадобится тестовая учетная запись PayPal. Для этого вернитесь на панель инструментов разработчика и перейдите в SANDBOX >> Accounts , чтобы создать новую личную учетную запись Sandbox, как мы описали в предыдущем разделе.
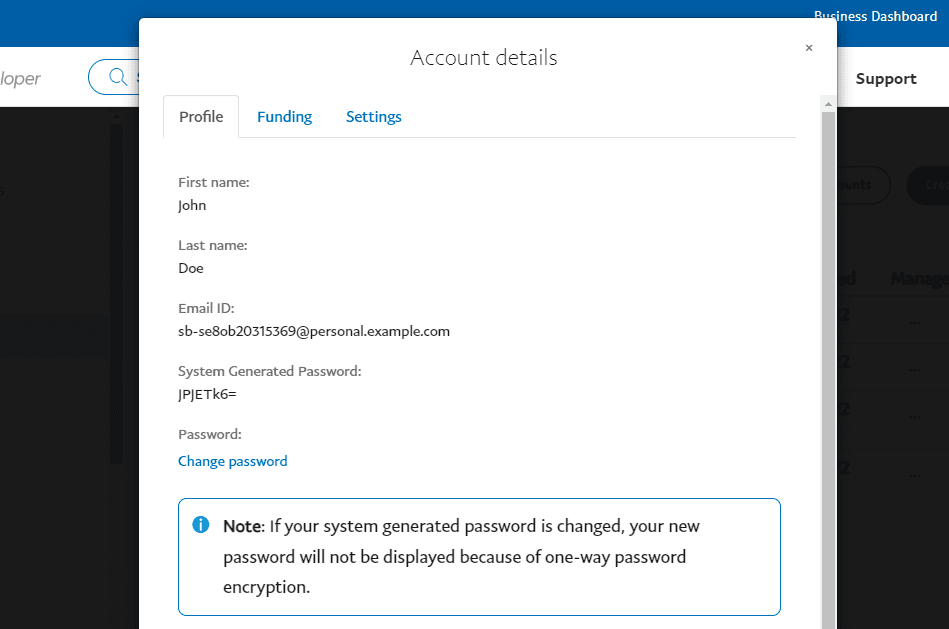
Откройте вкладку «Просмотр/редактирование», чтобы просмотреть информацию о недавно созданной учетной записи.

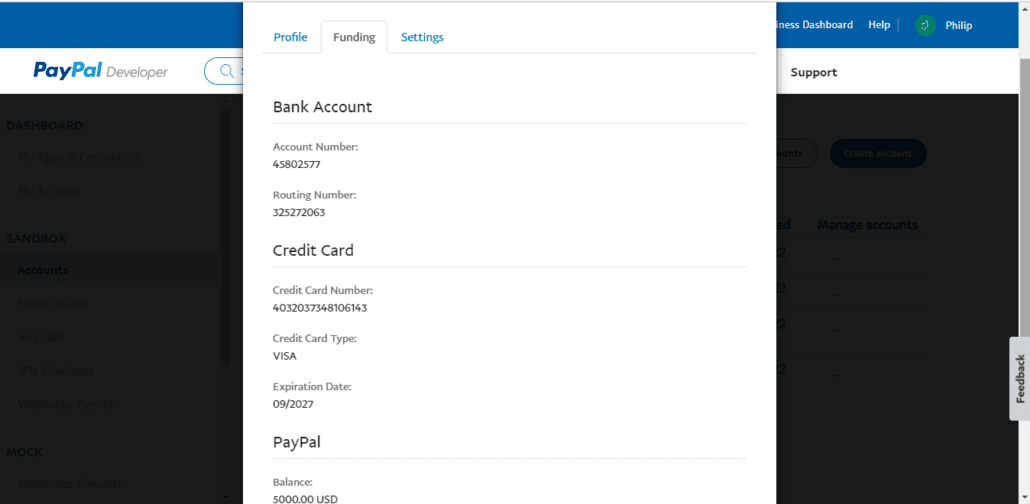
После этого прокрутите вниз, чтобы просмотреть полную информацию. Чтобы просмотреть данные своей кредитной карты и остаток на счете, перейдите на вкладку « Финансирование ». Эта информация понадобится вам для тестирования.

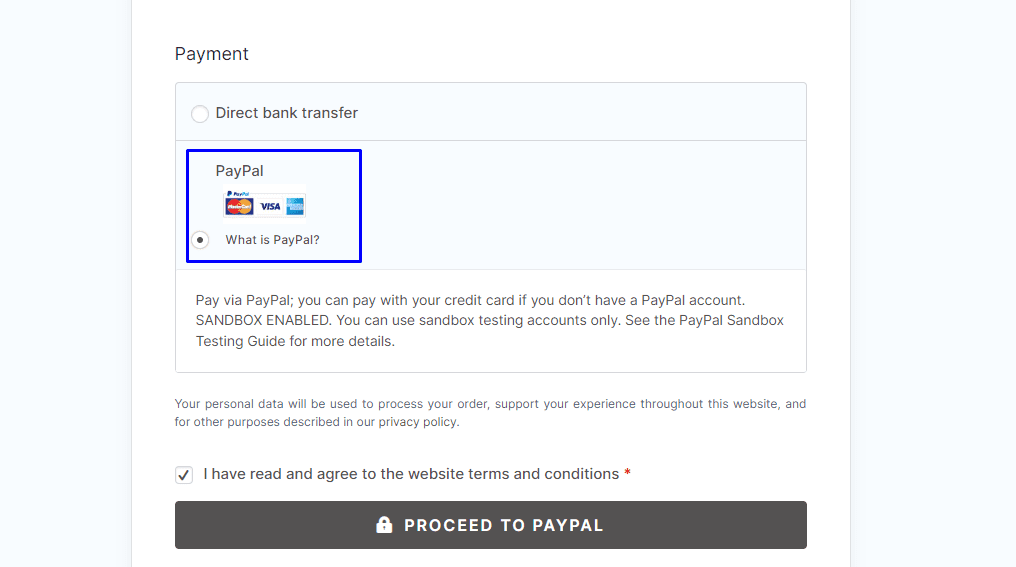
Теперь вернитесь в свой магазин и перейдите на страницу оформления заказа, выберите «PayPal» в качестве способа оплаты. В уведомлении видно, что вы находитесь в режиме Песочницы, и для завершения платежа вам потребуется учетная запись Песочницы.

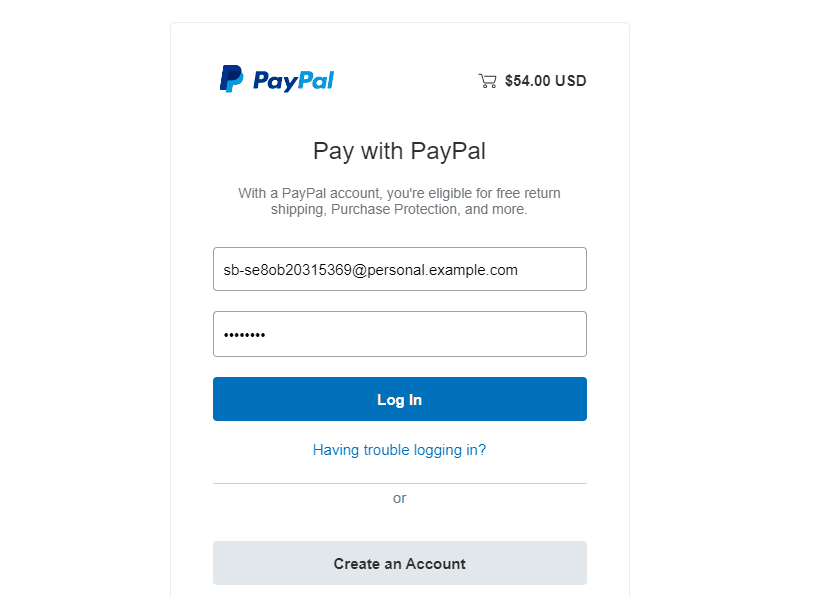
Нажмите кнопку PROCEED TO PAYPAL , чтобы завершить оплату. Используйте имя пользователя и пароль учетной записи Sandbox для входа в систему.

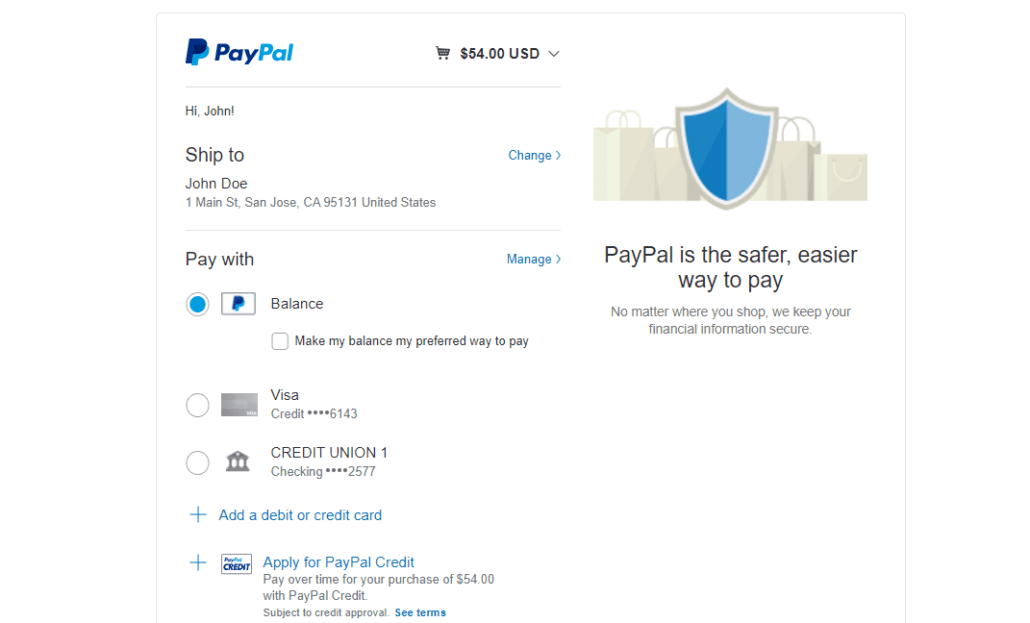
На следующем экране вы можете выбрать карту для проверки оплаты кредитной картой. Вы также можете использовать баланс PayPal для проверки процесса оформления заказа. Как видите, есть сохраненные карты, и вы можете добавить новую карту, используя опцию «Добавить кредитную или дебетовую карту».

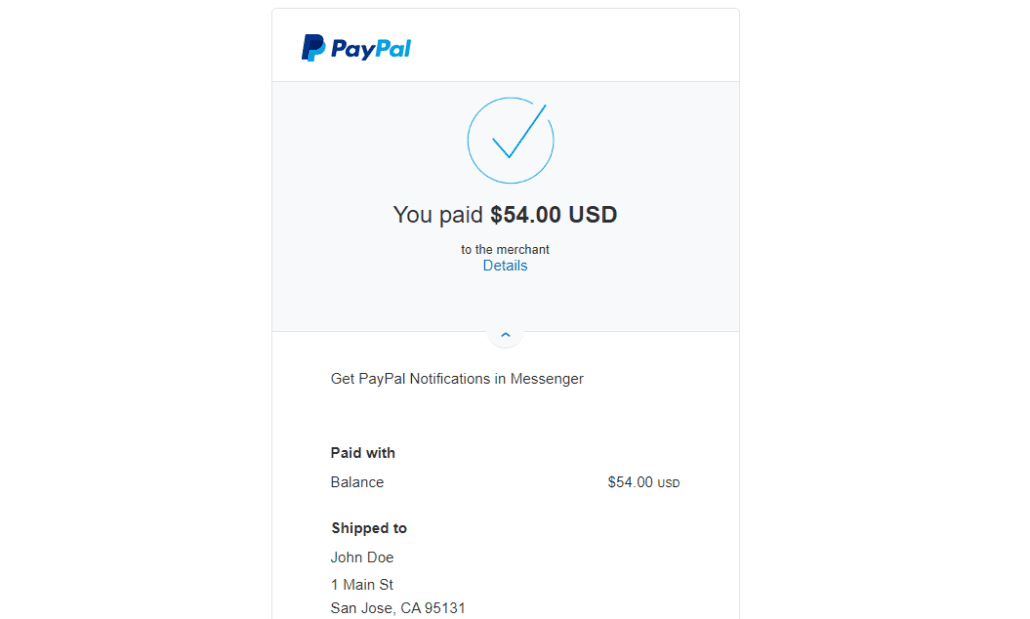
В любом случае вам не нужно будет вносить реальный платеж, когда вы нажмете кнопку « Оплатить сейчас» .


Если вы не можете разместить заказ, это означает, что произошла ошибка в настройке WooCommerce. Вы можете ознакомиться с нашим руководством по устранению неработающей корзины WooCommerce.
Когда вы закончите, вы должны отключиться от PayPal Sandbox, перейдя в WooCommerce >> Настройки >> Платежи и выбрав Управление рядом с PayPal Standard. Здесь снимите флажок для песочницы PayPal .

Сохраните настройки, и вы сможете принимать живые платежи на своем веб-сайте. Более подробное руководство вы можете найти в нашей статье об интеграции WooCommerce с PayPal .
Настройка полосового теста
Stripe — один из самых популярных платежных шлюзов. Он легко интегрируется с WooCommerce. Если вы планируете использовать Stripe для приема платежей в своем магазине, вам также необходимо протестировать шлюз. Вот как запустить тестовый режим WooCoommerce с полосой.
Во-первых, вам нужно установить плагин WooCommerce Stripe на свой сайт. После установки плагина в ваш магазин добавится страйп-платеж. Однако вам необходимо настроить плагин, прежде чем он заработает.

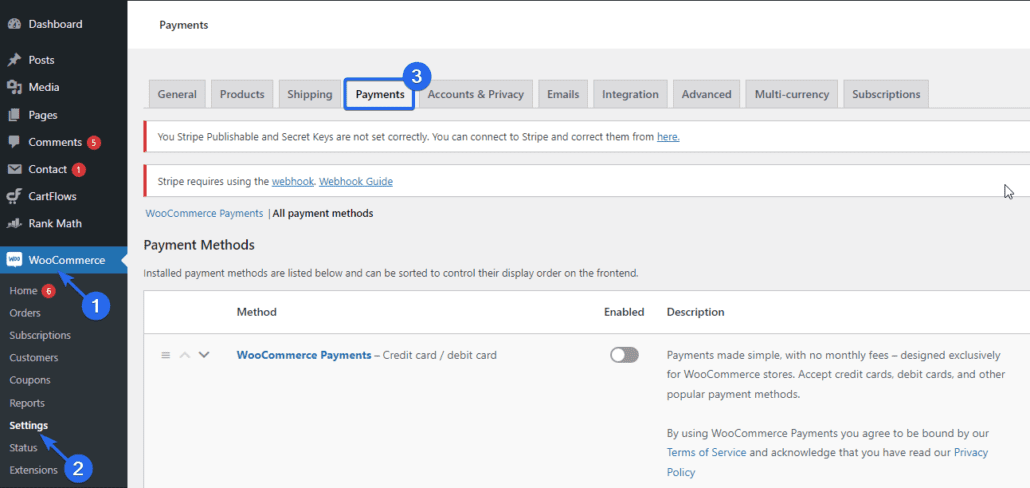
Чтобы протестировать этот платежный шлюз, перейдите в WooCommerce >> Настройки на панели администратора.

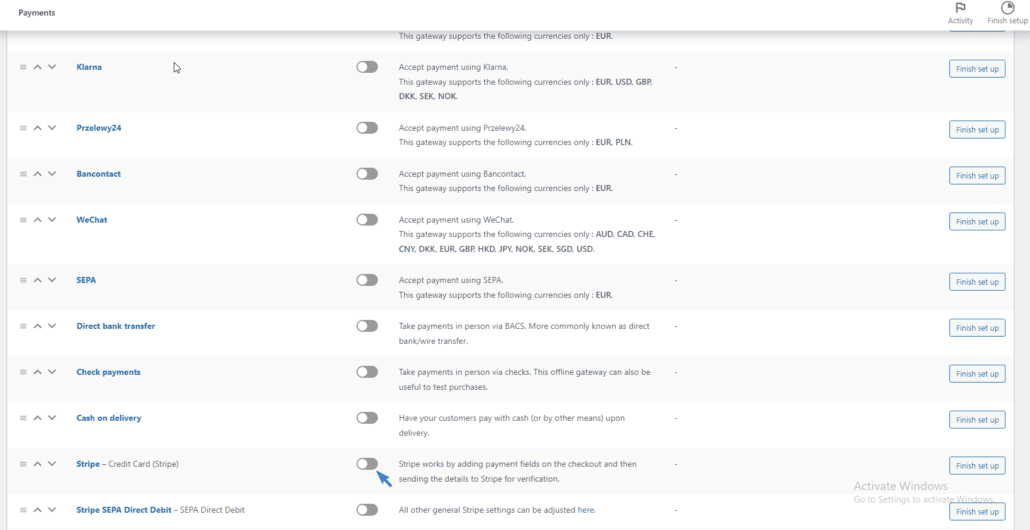
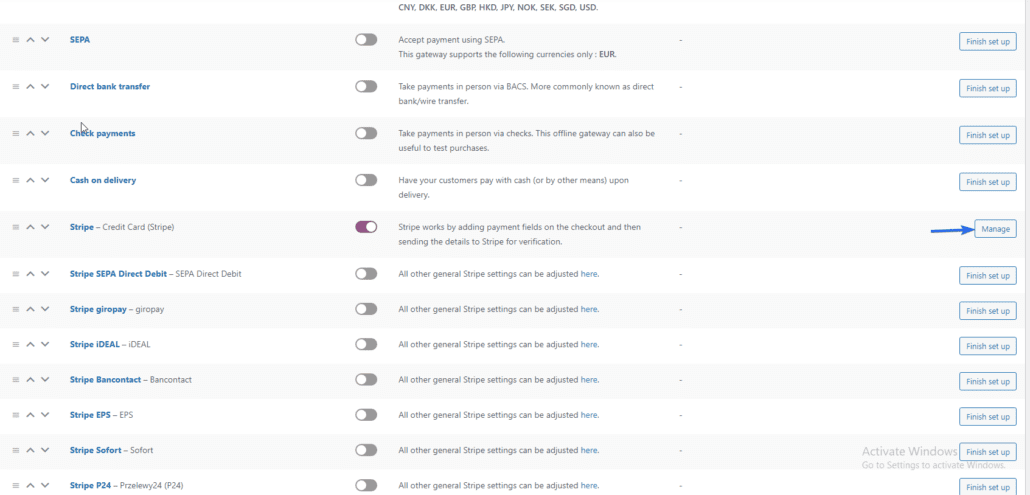
После этого перейдите на вкладку « Платежи » и перейдите к опции Stripe.

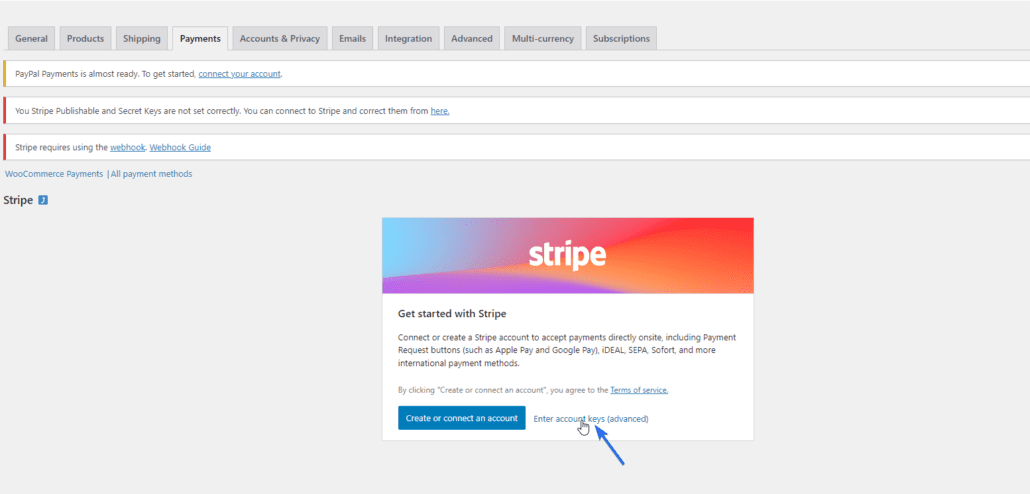
Вам нужно включить опцию Stripe. При включении вы будете перенаправлены на страницу настройки Stripe.
Настройка плагина WooCommerce Stripe
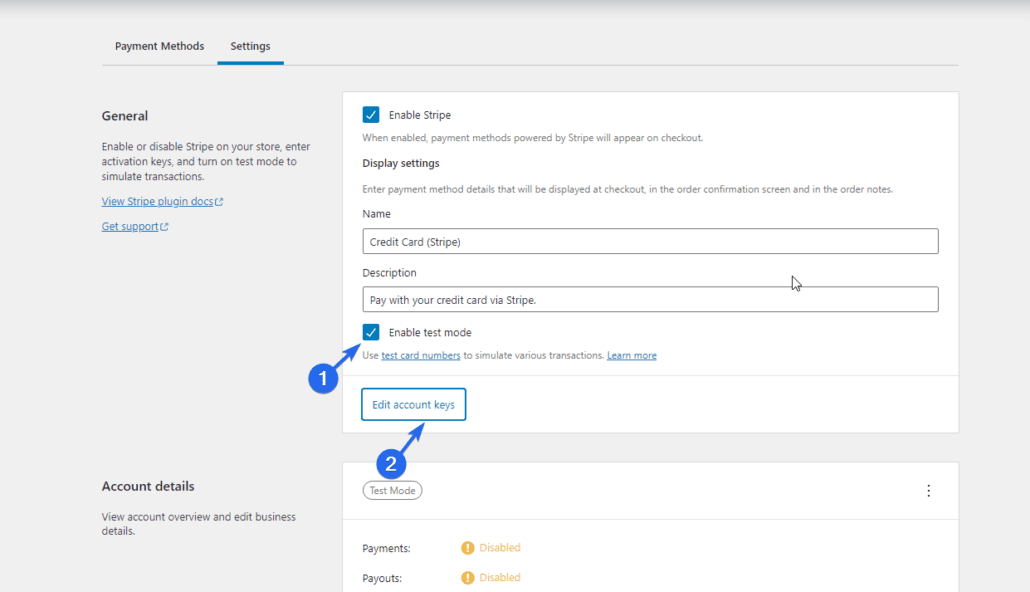
Если у вас нет учетной записи Stripe, вы можете нажать кнопку « Создать или подключить учетную запись ». Однако, если вы являетесь существующим пользователем, выберите параметр « Ввести ключи учетной записи ».

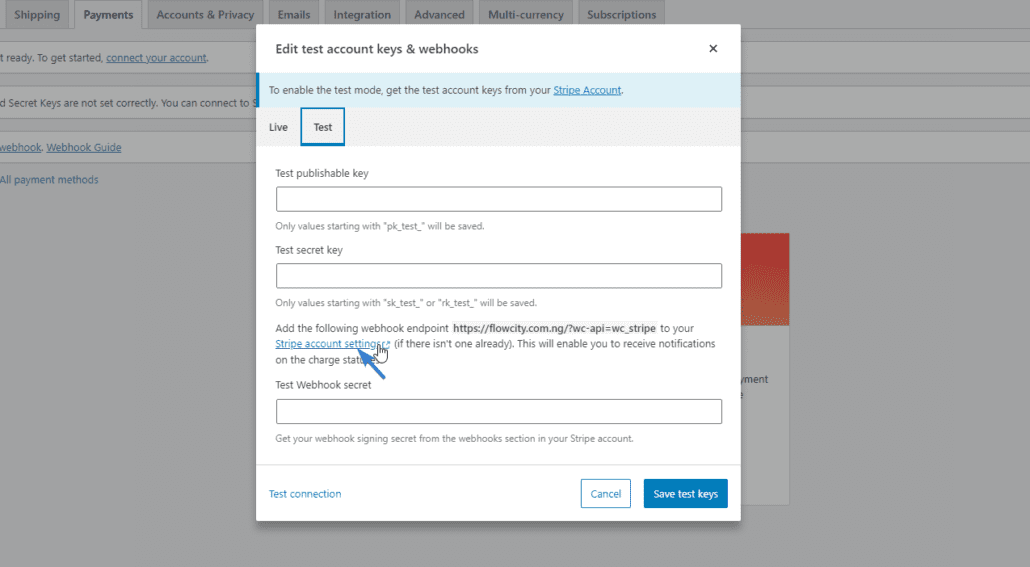
Здесь перейдите на вкладку « Тест ». Вам нужно ввести ключи API из своей учетной записи Stripe, чтобы настроить тестовый режим в вашем магазине WooCommerce. Чтобы получить ключи, нажмите на ссылку настроек учетной записи Stripe .

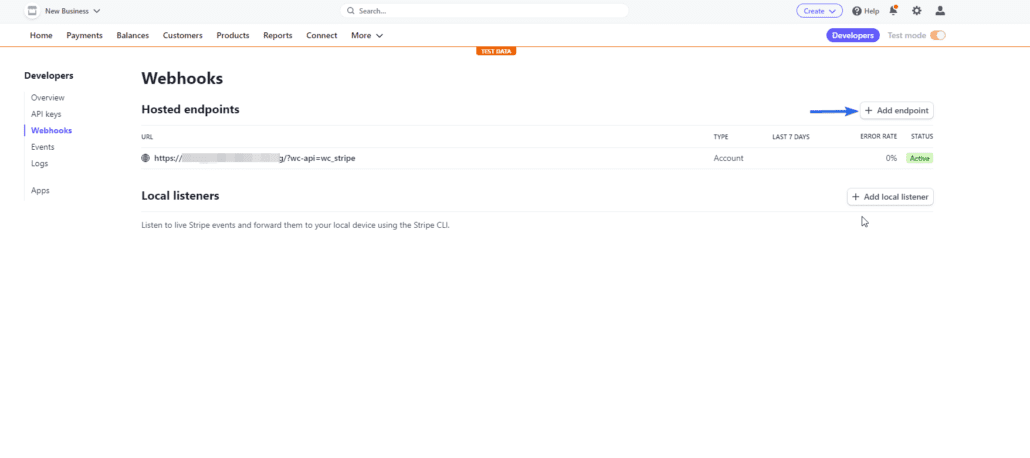
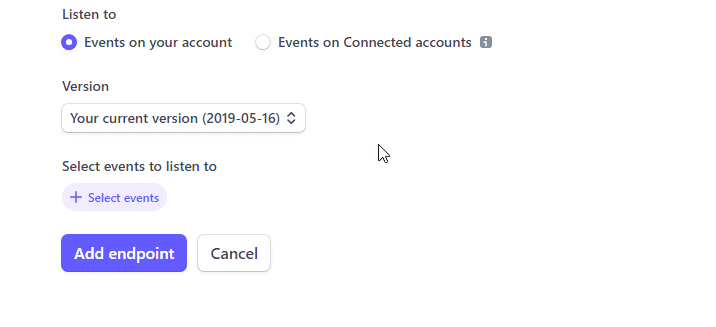
На странице «Настройки полосы» нажмите « Добавить конечную точку ». Вы можете получить URL-адрес конечной точки на странице настройки полосы в вашем магазине WooCommerce. Он должен выглядеть примерно так, как ссылка ниже.
https://mysite.com/?wc-api=wc_stripe

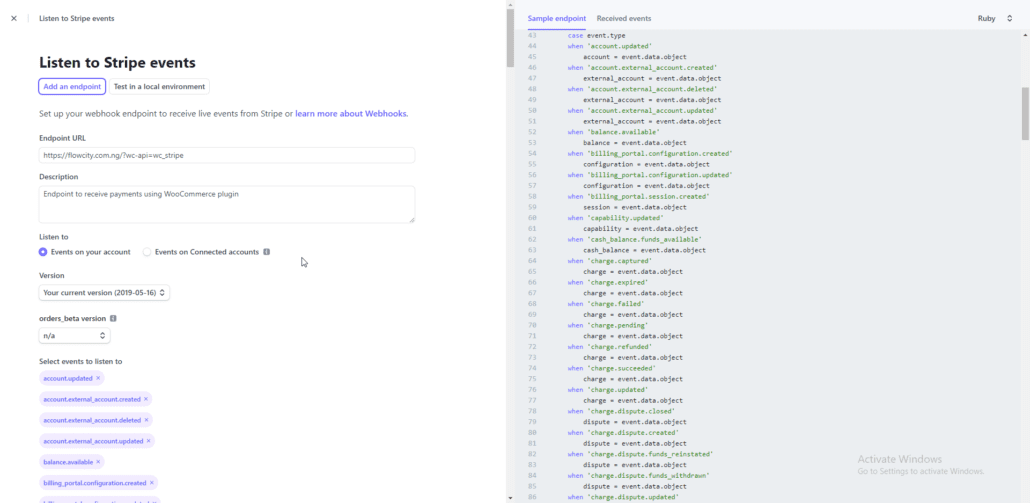
На странице «Добавить конечную точку» введите URL-адрес, который вы скопировали из своего интернет-магазина. После этого добавьте следующие события веб-перехватчика.
- источник.заряжаемый
- источник.отменено
- обвинение.успешно
- заряд.не удалось
- заряд.захвачен
- обвинение.спор.создано
- заряд.возвращен
- обзор.открыт
- обзор закрыт
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

Когда вы закончите добавлять детали, прокрутите вниз и нажмите кнопку « Добавить конечную точку ».

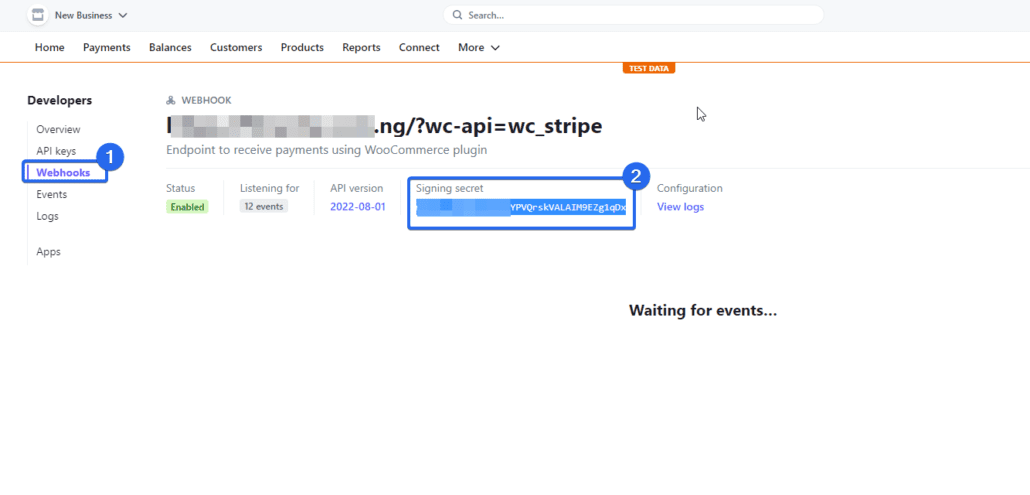
Чтобы получить секретный ключ Webhook, щелкните Webhooks и скопируйте значение ключа подписи.

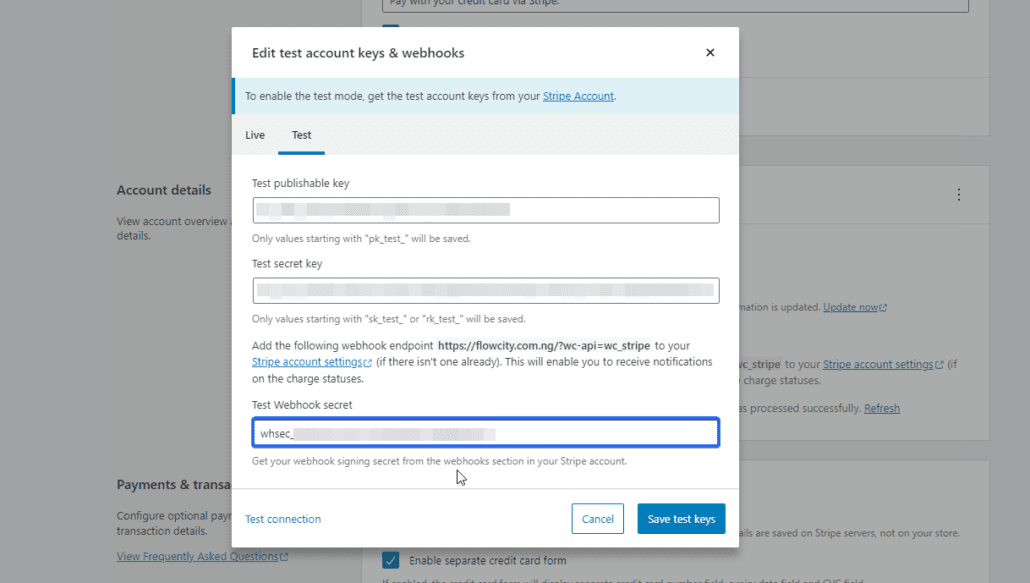
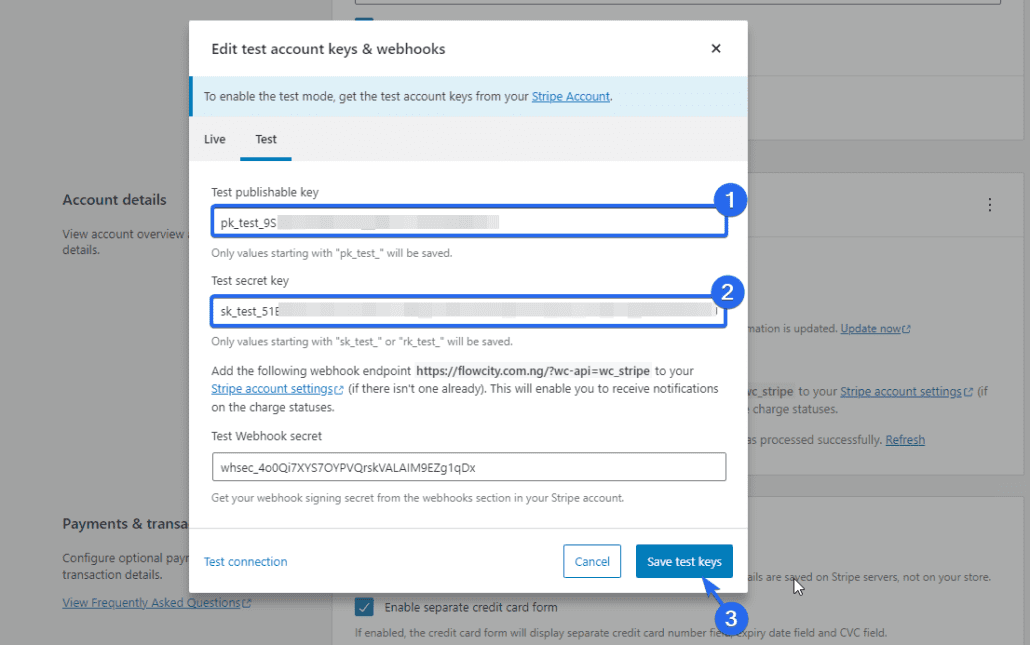
Теперь вернитесь на панель инструментов WordPress и вставьте ключ в поле «тестовый секрет веб-перехватчика».

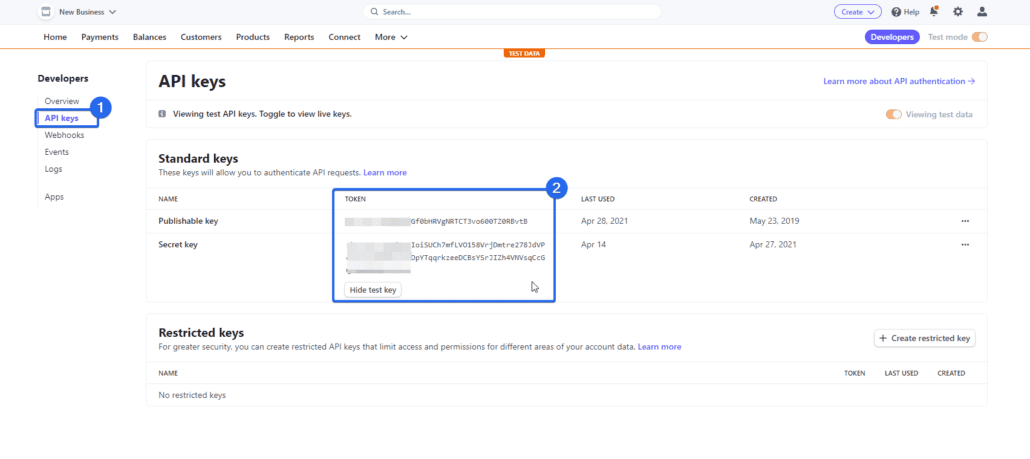
После этого вернитесь в свою учетную запись Stripe и щелкните меню ключей API . Здесь скопируйте значения «publishable key» и «secret key» и вставьте их в соответствующие поля на странице конфигурации Stripe.

Когда вы закончите добавлять значения, нажмите кнопку Сохранить тестовые ключи , чтобы сохранить изменения. Вы будете перенаправлены на страницу настроек Stripe.

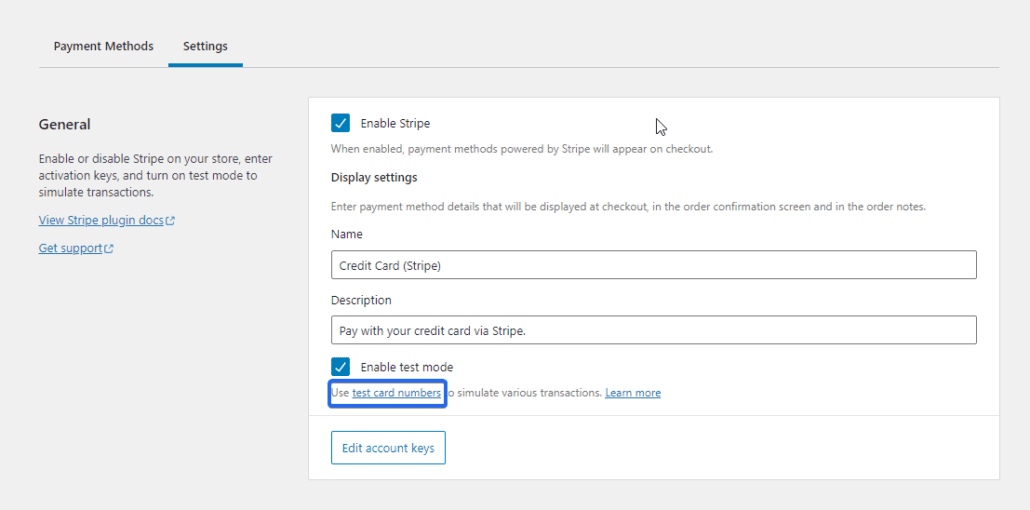
Чтобы использовать тестовую кредитную карту, нажмите на номера тестовых карт .

Вы увидите список данных карты, которые вы можете использовать для проверки оплаты Stripe на своем веб-сайте.
Тестирование интеграции WooCommerce Stripe
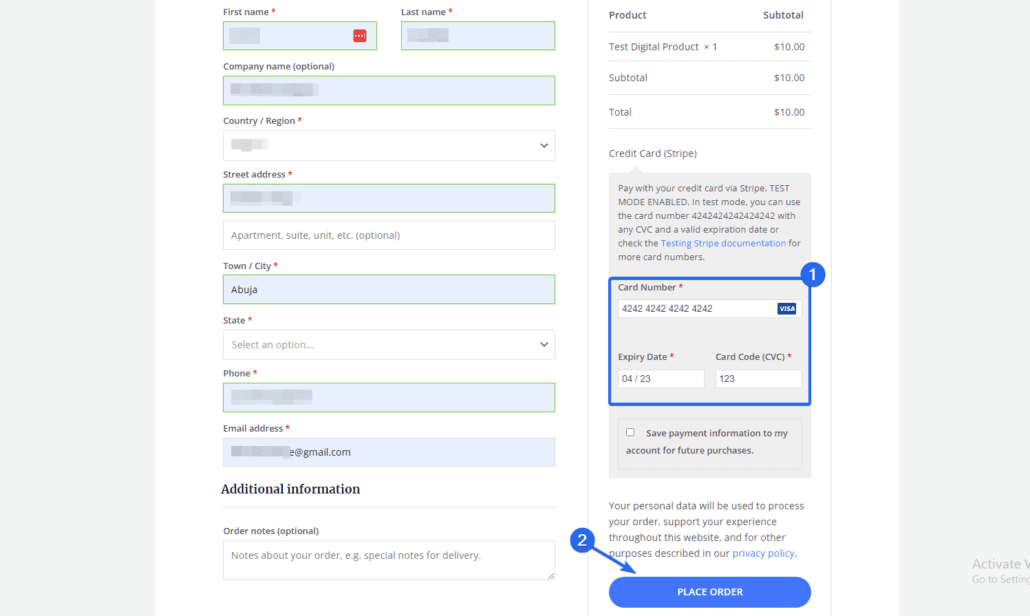
Чтобы проверить платеж, посетите свой веб-сайт и оформите заказ, используя данные тестовой карты, которые вы скопировали из Stripe.

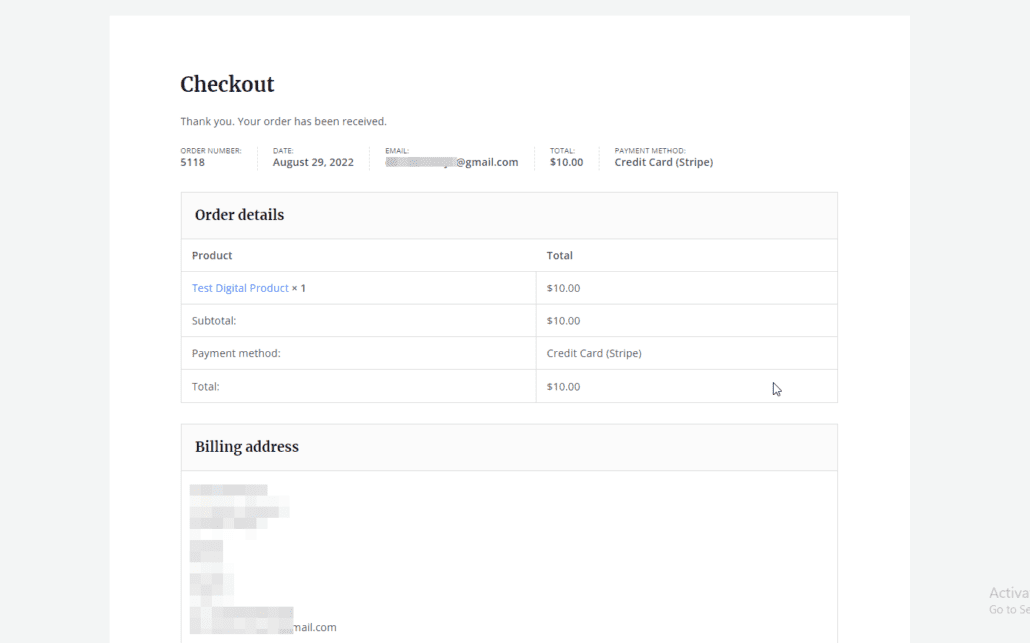
Если платеж прошел успешно, это означает, что полоса работает правильно в вашем магазине WooCommerce.

Теперь вы можете отключить тестовый режим на своем веб-сайте WooCommerce, переключившись в режим реального времени. Для этого вернитесь на страницу платежей WooCommerce и нажмите « Управление » рядом с опцией Stripe.

После этого снимите флажок «Включить тестовый режим». Затем нажмите «Изменить ключи учетной записи », чтобы перейти из тестового режима в режим реального времени.

Вы можете получить живые ключи из своей учетной записи Stripe. У нас есть подробное руководство о том, как интегрировать полосу в WooCommerce .
Использование плагина тестирования заказов WooCommerce
Если вы используете другой платежный процессор, вы можете легко включить тесты WooCommerce с помощью тестового плагина WooCommerce.
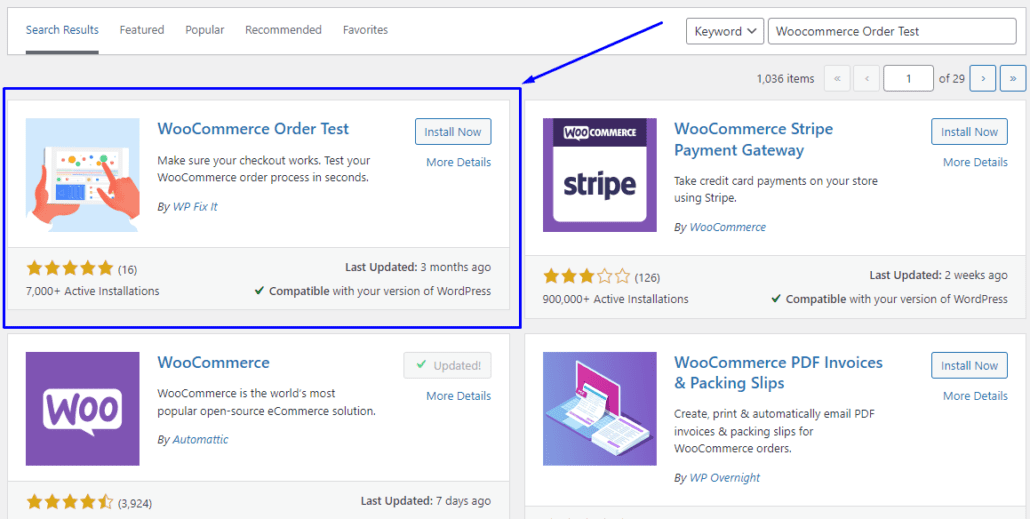
Чтобы начать, войдите в свою панель управления WooCommerce, а затем перейдите в «Плагины» >> «Добавить новый» . В поле поиска введите «Тест заказа WooCommerce». После этого нажмите кнопку « Установить сейчас» рядом с названием плагина.

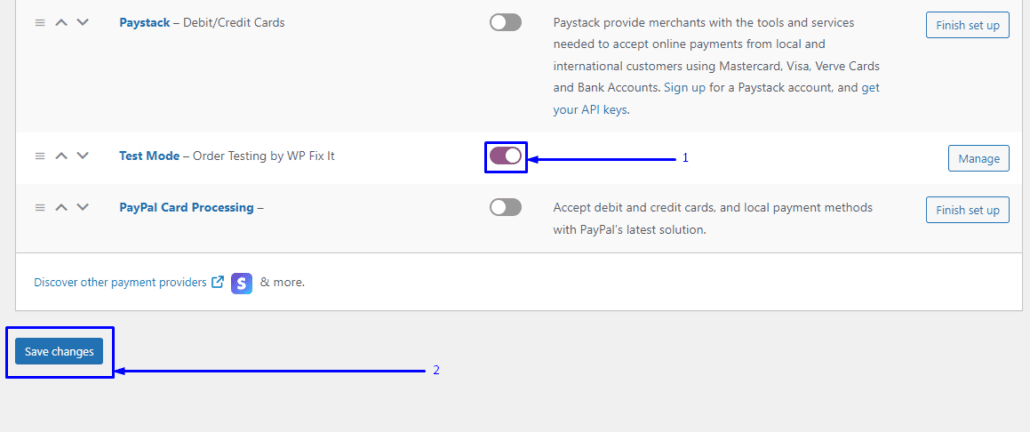
После установки и активации плагина перейдите в WooCommerce >> Settings . Затем перейдите на вкладку « Платежи ». Здесь прокрутите вниз и включите шлюз «Тестовый режим», включив переключатель и выбрав « Сохранить изменения ».

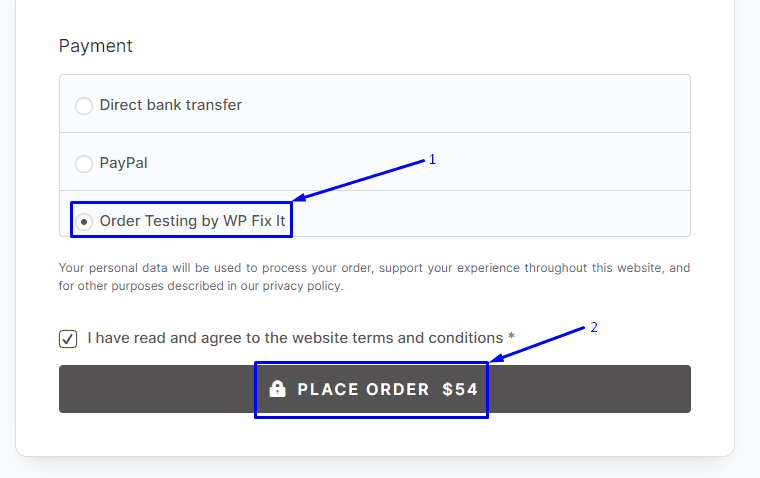
Это должно быть видно на странице оформления заказа. Чтобы использовать этот способ оплаты, посетите свой интернет-магазин и добавьте новые товары/услуги в корзину. Затем заполните свои платежные данные и перейдите к оформлению заказа, чтобы использовать плагин «WC Order Test» для оформления заказа в тестовом режиме WooCommerce.

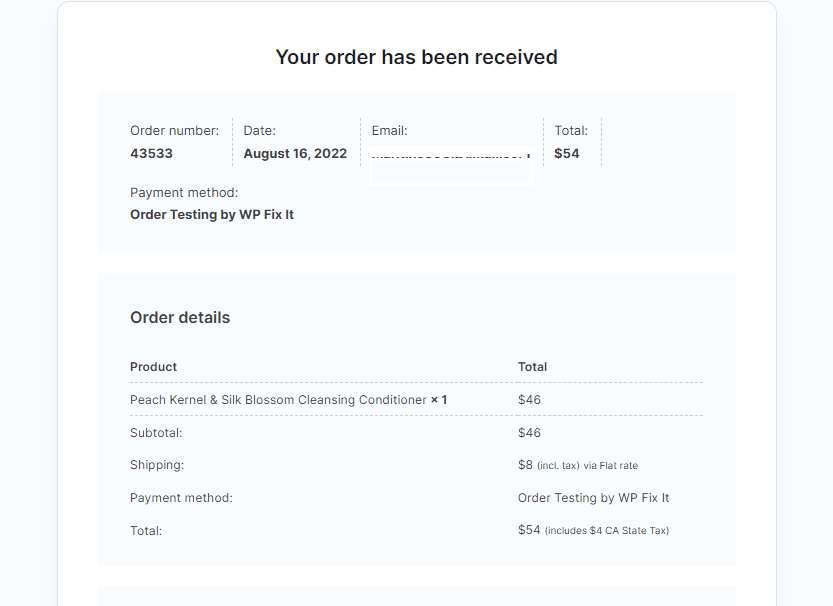
Если вы правильно настроили WooCommerce, вы сможете успешно разместить тестовый заказ.

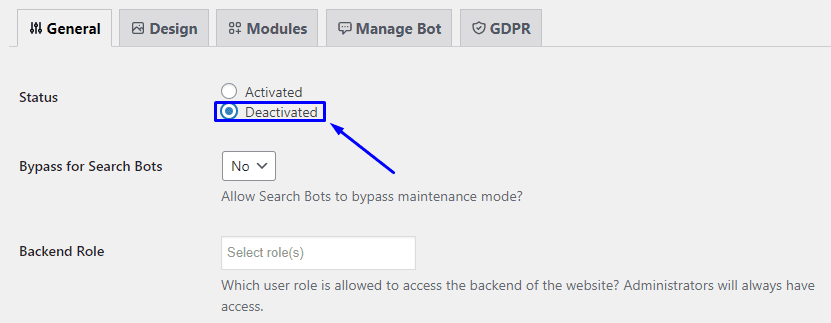
Не забудьте отключить режим обслуживания после теста. Вы можете сделать это, вернувшись в Настройки >> Режим обслуживания WP . Затем выберите опцию «Деактивировано».

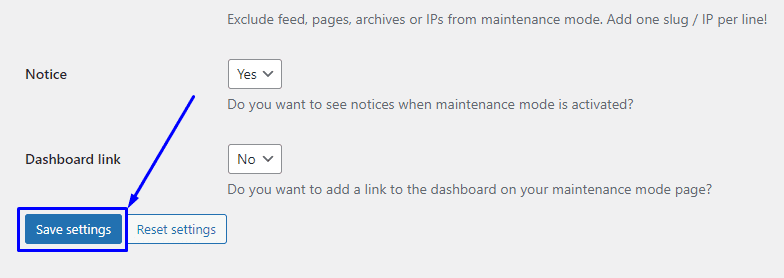
Нажмите « Сохранить настройки », чтобы изменения вступили в силу.

Когда вам нужно выполнить тест WooCommerce?
Крайне важно обеспечить эффективную работу процесса оформления заказа WooCommerce для поддержания работоспособности интернет-магазина. Вам нужно будет убедиться, что WooCommerce настроен правильно при создании нового интернет-магазина и после нескольких месяцев использования.
Это особенно важно, если вы заметили увеличение числа брошенных корзин. Когда клиенты сталкиваются с трудностями во время оформления заказа, они с большей вероятностью бросают свои тележки.
Мы советуем вам регулярно выполнять тестовый режим заказа WooCommerce, чтобы ваш магазин работал бесперебойно. Вы должны делать это не реже одного раза в месяц. Таким образом, вы сможете заметить любую ошибку как можно быстрее.
Вы также должны запускать тесты WooCommerce всякий раз, когда обновляете плагин на своем веб-сайте. Обновления плагинов могут вызвать проблемы совместимости с WooCommerce, которые могут повлиять на процесс оформления заказа на вашем веб-сайте.
Вывод
Регулярный тест WooCommerce необходим, чтобы убедиться, что у вас есть работающий веб-сайт и что ваши клиенты не застревают при совершении покупки.
В этом руководстве мы показали вам, как включить тестовый режим WooCommerce с помощью песочницы PayPal для пользователей PayPal. Мы также показали вам, как включить тестовый режим оплаты WooCommerce с помощью платежного плагина WooCommerce. Это также работает, если вы используете другой платежный шлюз, например Stripe.
При управлении магазином WooCommerce вы можете столкнуться с ошибками. Чтобы помочь в этом, у нас есть полное руководство по распространенным ошибкам WooCommerce и способам их устранения.
