Как редактировать нижний колонтитул в WordPress: руководство для каждого пользователя WordPress
Опубликовано: 2023-12-22Каждый элемент на веб-сайте важен в зависимости от того, как вы его используете и проектируете. Нижний колонтитул веб-сайта часто игнорируется и рассматривается как место для сброса всего, что не помещается в верхнем меню. Но при разумном использовании нижний колонтитул сайта может существенно повлиять на ваш сайт и ваш бизнес.
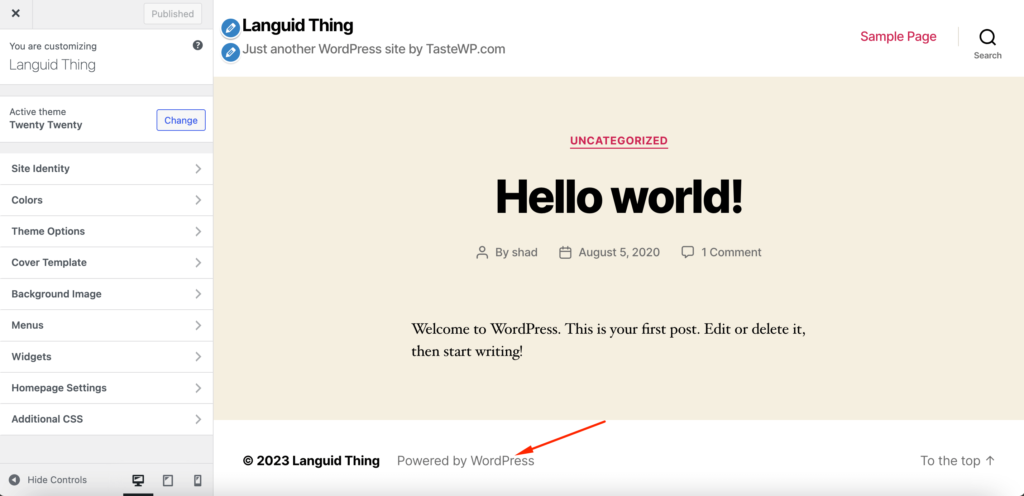
Нижний колонтитул веб-сайта — это раздел любого веб-сайта, который отображается внизу каждой страницы. Большинство сайтов используют нижний колонтитул для добавления важных ссылок, таких как отказ от ответственности, политика конфиденциальности и другие ключевые страницы вашего сайта. Для сайтов WordPress он содержит авторские права, которые по умолчанию гласит: «Гордо работает на WordPress».
Нижний колонтитул веб-сайта очень важен, особенно для сайтов электронной коммерции и крупных веб-сайтов. Разумное использование нижнего колонтитула веб-сайта может улучшить навигацию и удобство использования.
В этой статье мы покажем вам, как редактировать нижний колонтитул на сайтах WordPress , чтобы вы могли сделать нижний колонтитул более прибыльным и использовать его в своих интересах.
Приготовьте ручку и бумагу, поскольку мы начнем с:
Почему важна оптимизация нижнего колонтитула вашего сайта?
Пользователи считают, что прилагать дополнительные усилия в том разделе, где аудитория проводит меньше всего времени, не стоит. Но такое мышление ошибочно, особенно в нашу эпоху, когда дизайн веб-сайтов становится минималистичным, а экраны становятся больше.
Люди становятся умнее и будут прокручивать страницу, если у них есть для этого причина. Они знают, что информация, недоступная в меню, будет доступна в нижнем колонтитуле. Итак, вам нужно убедиться, что после прокрутки до конца они не вернутся с вашего сайта разочарованными.
Что касается преимуществ нижнего колонтитула веб-сайта WordPress, нижние колонтитулы будут включать в себя:
- Навигационные ссылки на важные страницы
- Контактная информация для связи пользователей
- Юридическая информация, такая как авторские права и политика конфиденциальности.
- Интеграция с социальными сетями со ссылками на профили
- Согласованные элементы дизайна для фирменного стиля
- Преимущества SEO за счет внутренних ссылок
- Повышает доверие и надежность пользователей
- Техническая информация для разработчиков
- Возможности подписки и конверсии, например подписка на информационный бюллетень.
Это очень важная информация, и ее сложно втиснуть в верхнее меню. Кроме того, это испортит дизайн вашего сайта. Теперь вы скажите мне, стоит ли иметь продуманный дизайн нижнего колонтитула сайта?
Как редактировать нижний колонтитул в WordPress — 5 простых способов

Прочитав приведенные выше разделы, вы, возможно, захотите сразу же приступить к настройке нижнего колонтитула. Для вашего удобства мы подготовили все способы редактирования нижнего колонтитула WordPress и его правильную настройку.
Вот способы, которыми вы можете редактировать и настраивать нижний колонтитул вашего сайта:
- Редактируйте нижний колонтитул в WordPress с помощью WordPress Customizer
- Редактировать нижний колонтитул в WordPress с помощью редактора блоков
- Используйте кодирование для настройки нижнего колонтитула
- Редактировать нижний колонтитул на WordPress.com
- Создайте собственный нижний колонтитул для каждой страницы
Теперь давайте посмотрим на процессы в деталях-
1. Как отредактировать нижний колонтитул в WordPress с помощью настройщика WordPress
Большинство тем в настоящее время позволяют вам контролировать настройку вашего веб-сайта, включая нижний колонтитул. Вы можете использовать опцию «Настройщик» темы, чтобы редактировать раздел нижнего колонтитула. Есть несколько способов управления нижним колонтитулом сайта:
- Виджеты WordPress
- Настройки темы
- Меню WordPress
Однако степень контроля над настройкой нижнего колонтитула будет зависеть от вашей темы. Некоторые темы могут предоставлять один, два или даже три варианта настройки нижнего колонтитула. Мы покажем их вам.
Отредактируйте раздел нижнего колонтитула с помощью виджетов WordPress
Сначала перейдите в WordPress–>Внешний вид–>Настройка . Там вы увидите предварительный просмотр вашего сайта в реальном времени. Вы также найдете параметры настроек сбоку в левой строке меню.
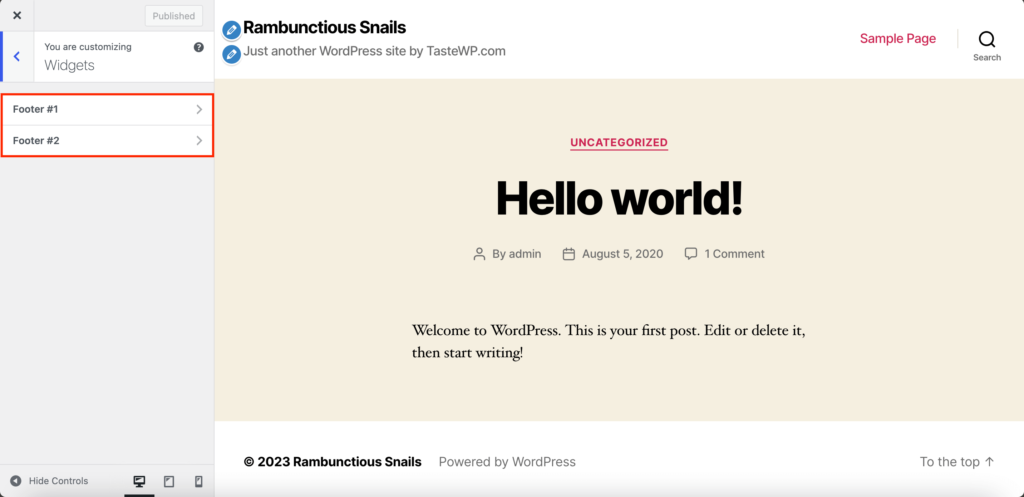
Там вы найдете опцию «Виджеты» . Теперь, в зависимости от темы, вы найдете более одного варианта нижнего колонтитула. Например, в теме Twenty-Twenty вы найдете 2 варианта нижнего колонтитула. Это означает, что у вас будет два столбца для добавления нижних колонтитулов.

Нажмите на один из вариантов нижнего колонтитула, и вы сможете добавлять/редактировать/удалять виджеты WordPress. Вы можете настроить его, добавив виджеты, такие как «Последние публикации, Поиск, Последние комментарии и т. д.».

После добавления всех виджетов не забудьте нажать кнопку публикации.
Настройки темы
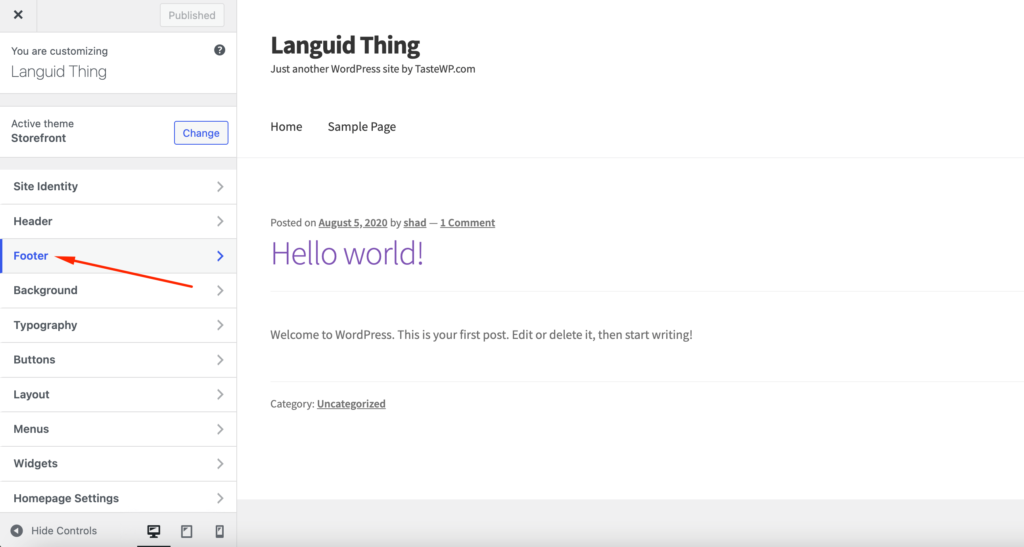
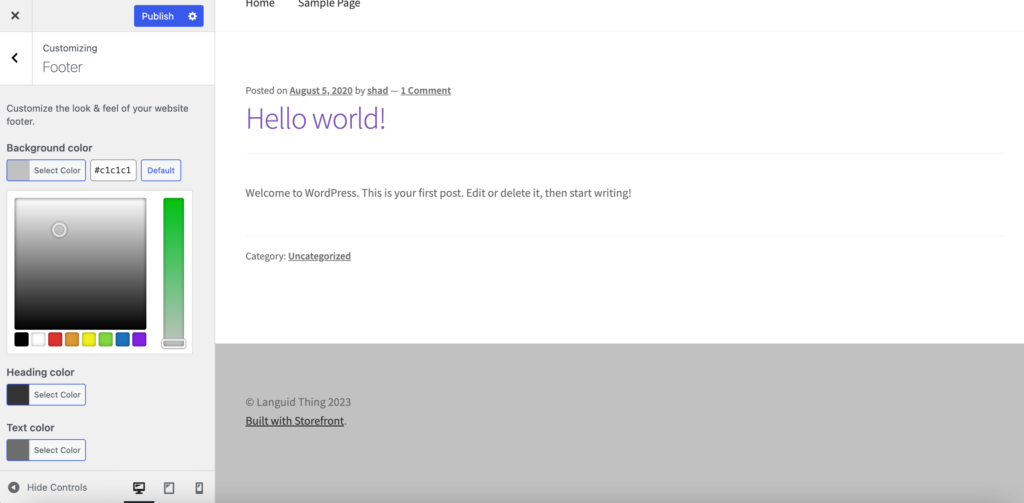
Некоторые темы предоставляют настройки нижнего колонтитула в меню боковой панели. Если вы используете тему Storefront для своего магазина электронной коммерции, в меню вы найдете отдельную опцию нижнего колонтитула. Опция нижнего колонтитула поможет вам изменить цвет фона, цвет заголовка, цвет ссылки и цвет текста.

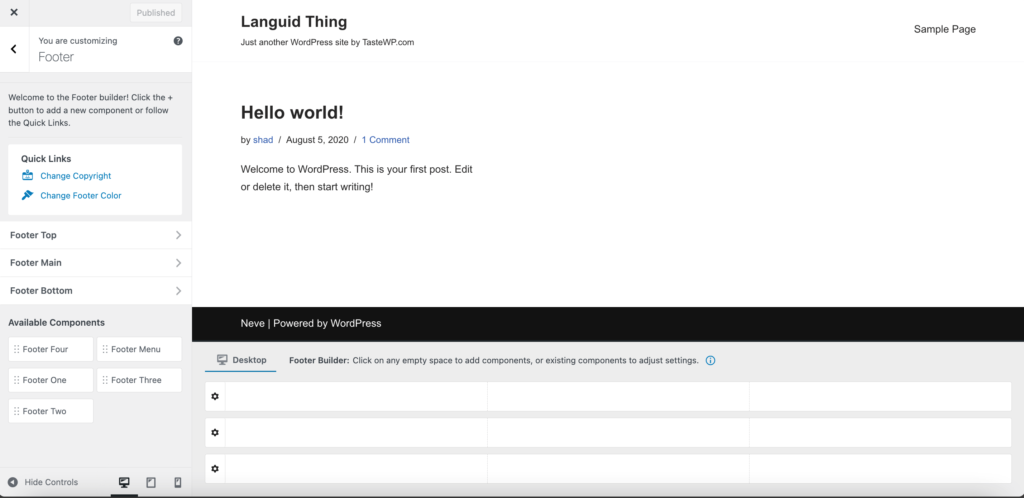
Другие темы, такие как тема Neve , предоставят вам возможность создать нижний колонтитул с помощью функции построения нижнего колонтитула.

Меню WordPress
Помимо настроек нижнего колонтитула, некоторые темы также используют систему меню WordPress для создания и добавления меню нижнего колонтитула. Вы не можете добавлять пользовательский контент с помощью виджетов. Вы можете редактировать ссылки, которые появляются в нижнем колонтитуле вашего сайта.
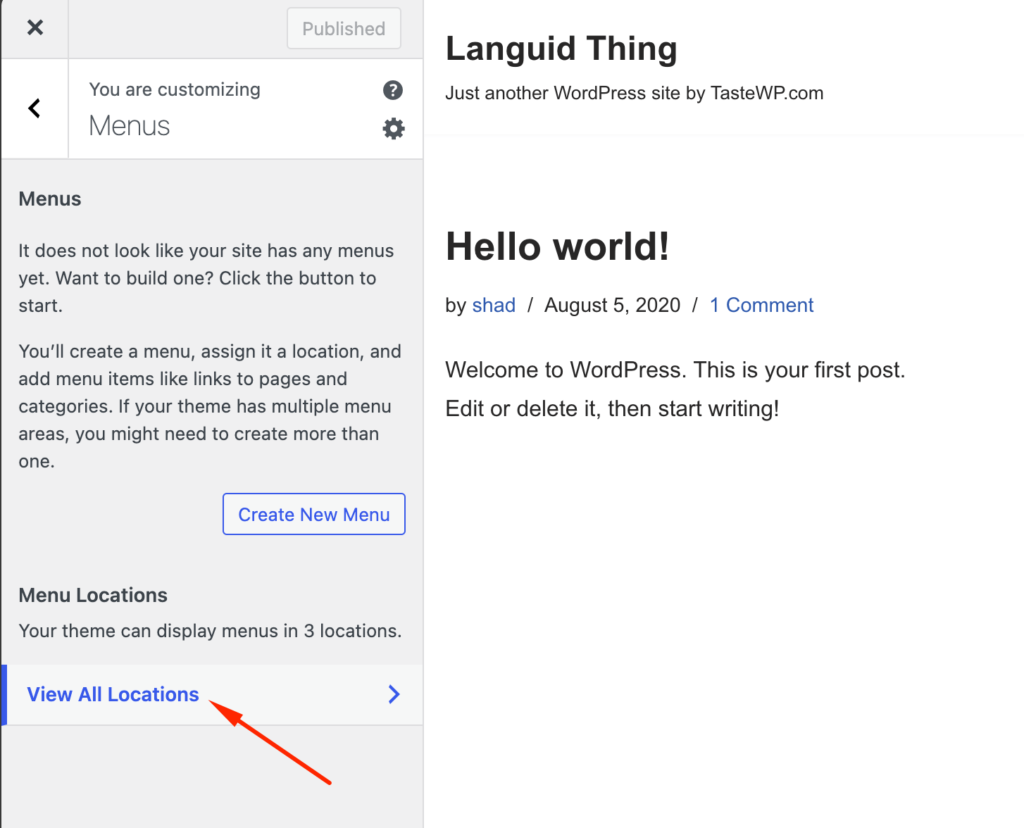
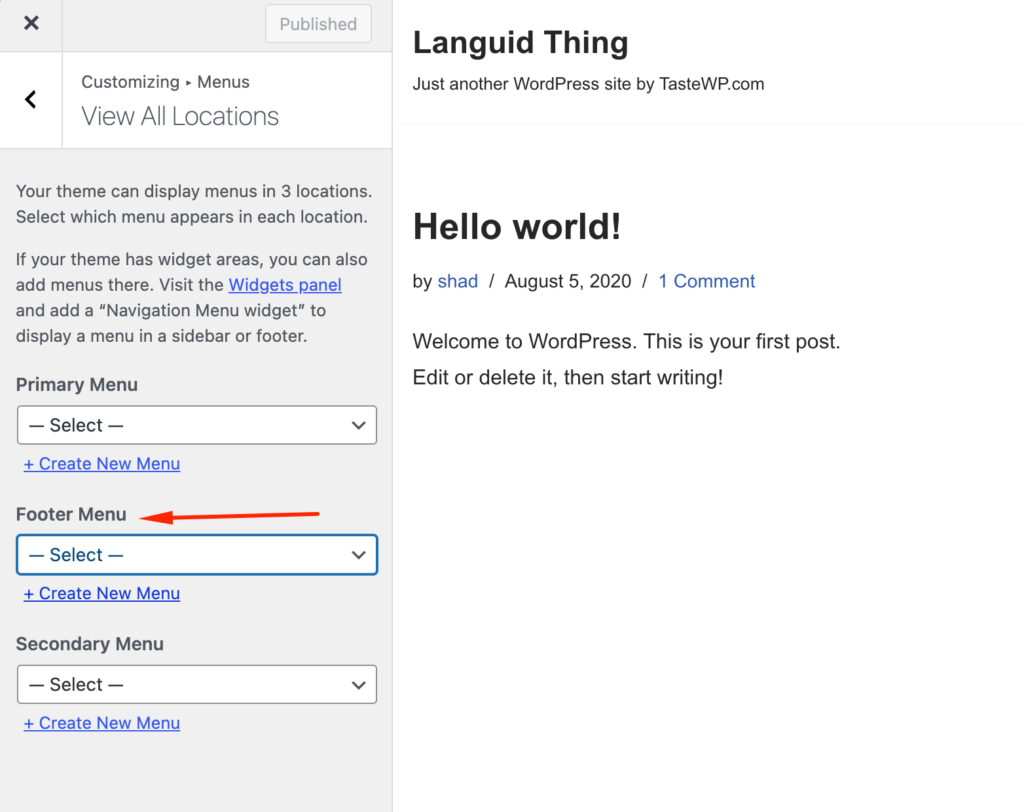
Чтобы узнать, есть ли в вашей теме такая опция, нажмите кнопку «Меню» на боковой панели и нажмите кнопку «Просмотреть все местоположения» . Если ваша тема имеет меню нижнего колонтитула, вы увидите опцию «Меню нижнего колонтитула».

Вы можете добавлять пункты меню, если создаете новое меню. Или вы можете добавить существующее меню из раскрывающегося списка.

Если вы закончили, нажмите кнопку «Опубликовать», чтобы завершить процесс.
2. Как отредактировать нижний колонтитул в WordPress с помощью редактора блоков
В WordPress 5.9 представлен новый редактор блоков для настройки сайта. Это упрощает редактирование, поскольку теперь в нижнем колонтитуле есть блоки и шаблоны. Различные блоки, такие как заголовки сайтов, календари и навигация, также заменили виджеты.
Однако эта функция есть только у блочных тем. Вы получите эту функцию, если используете такую тему, как Twenty Twenty-Three .
Теперь давайте научимся редактировать футер в WordPress с помощью редактора блоков.
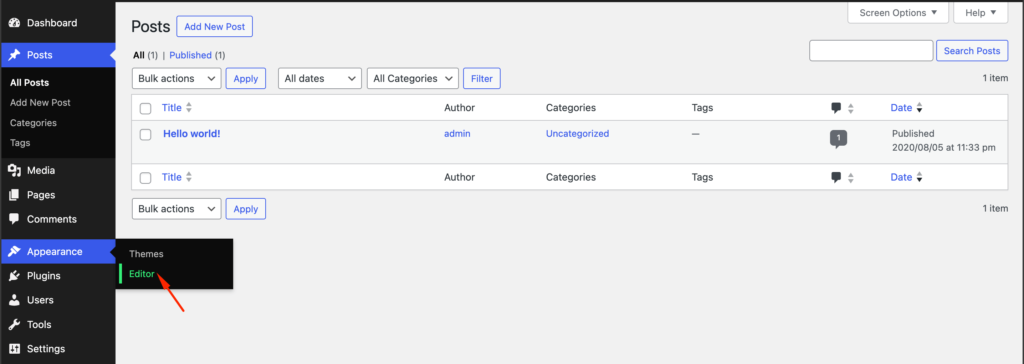
Заходим в Внешний вид -> Редактор темы Twenty Twenty-Three .

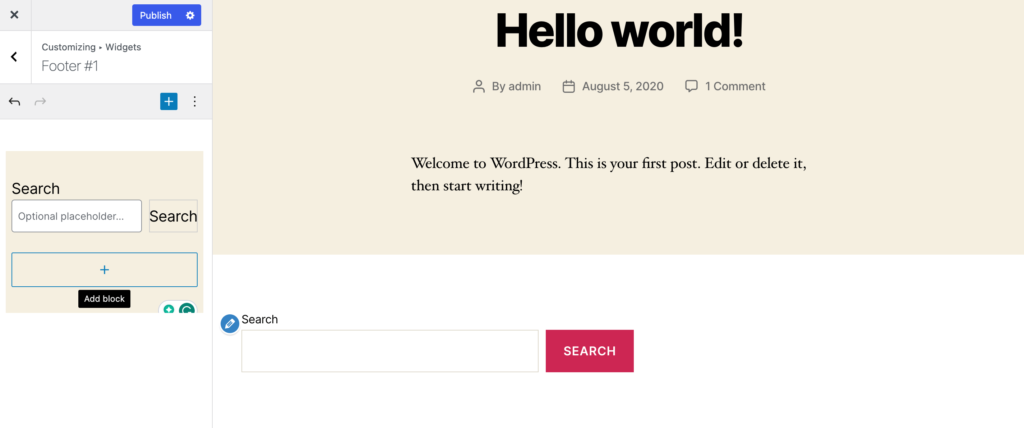
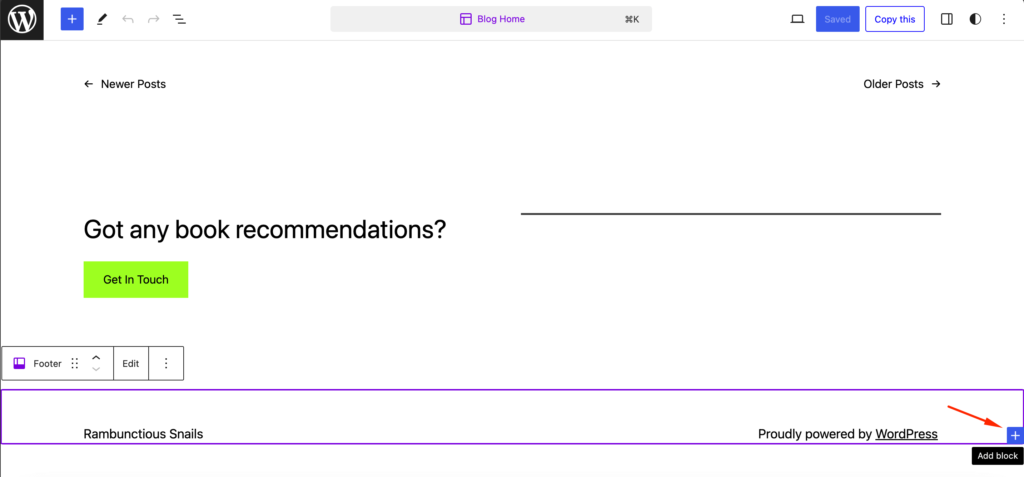
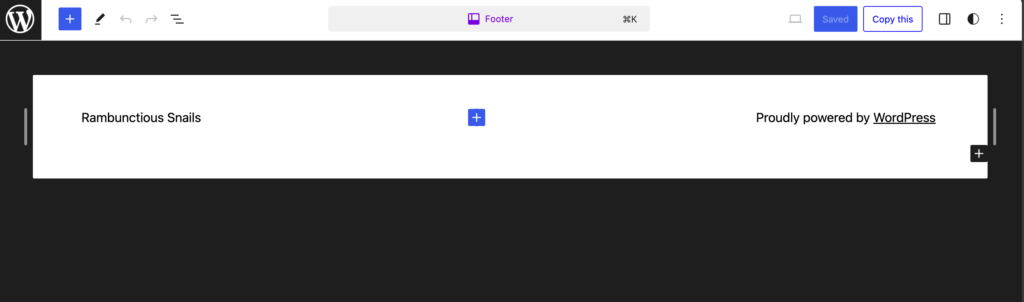
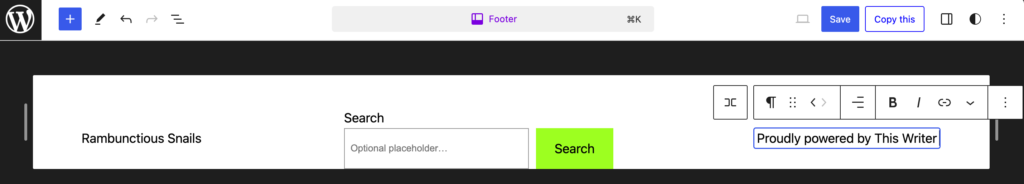
Вы найдете предварительный просмотр темы. Теперь выберите раздел «Нижний колонтитул», и он позволит вам редактировать раздел нижнего колонтитула. Нажав кнопку «+», вы найдете список всех виджетов.

Кроме того, нажмите кнопку «Редактировать» , чтобы редактировать только нижний колонтитул.

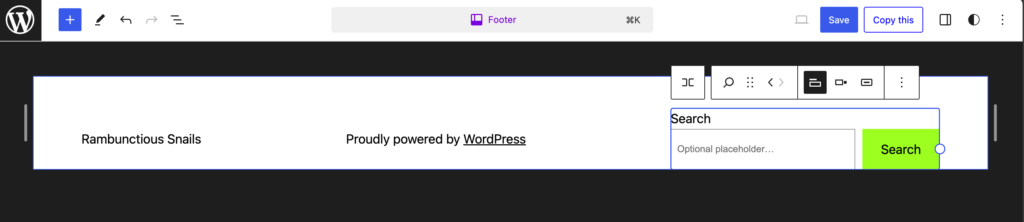
Давайте добавим виджет поиска в нижний колонтитул,

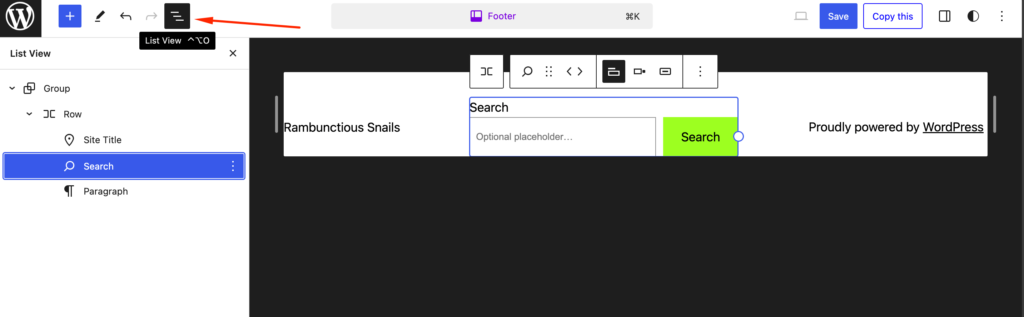
Если вы хотите изменить порядок виджетов, вы можете сделать это, используя опцию перетаскивания из представления списка.

После того, как вы будете удовлетворены, нажмите кнопку «Сохранить», чтобы опубликовать свой сайт.
3. Используйте кодирование для настройки нижнего колонтитула
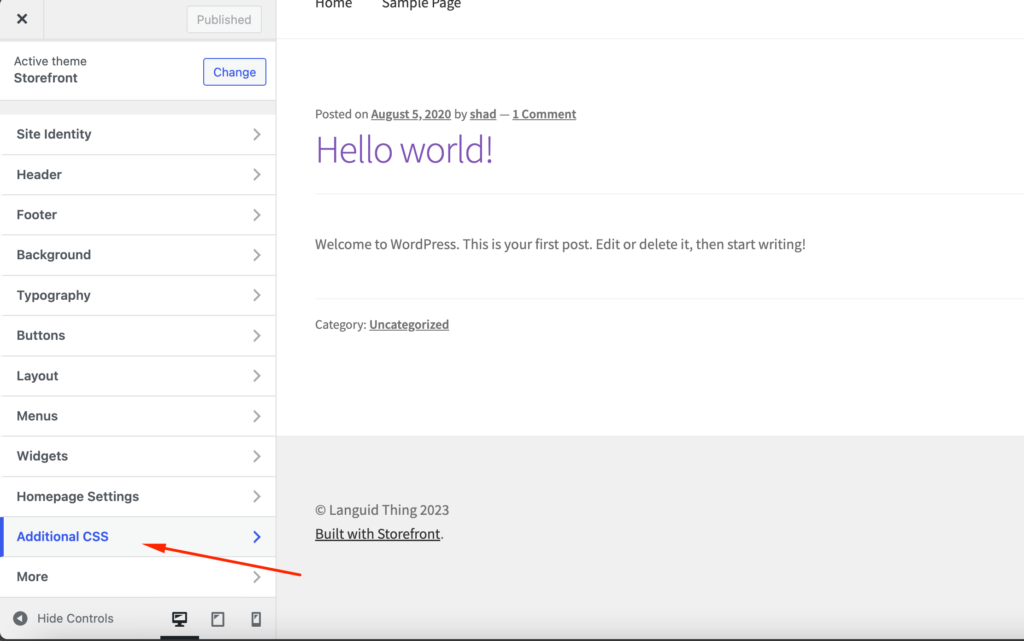
Если у вас есть технические знания, вы можете использовать программирование для настройки нижнего колонтитула. Для этого откройте вкладку «Дополнительный CSS» на боковой панели WordPress Customizer.
Чтобы изменить цвет фона и границы нижнего колонтитула –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Чтобы отредактировать поля и отступы нижнего колонтитула:
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Не забудьте нажать кнопку «Опубликовать» после завершения.
4. Как редактировать нижний колонтитул на WordPress.com
Редактирование или настройка нижнего колонтитула на WordPress.com очень похоже на WordPress.org. Все, что мы показывали до сих пор, было связано с WordPress.org. Но если вы хотите отредактировать нижний колонтитул на WordPress.com, вы можете выполнить те же действия.
WordPress.com — это хостинговая служба, где вы арендуете место на их серверах, а WordPress.org — это автономная платформа, на которой вы управляете своим собственным веб-сайтом.
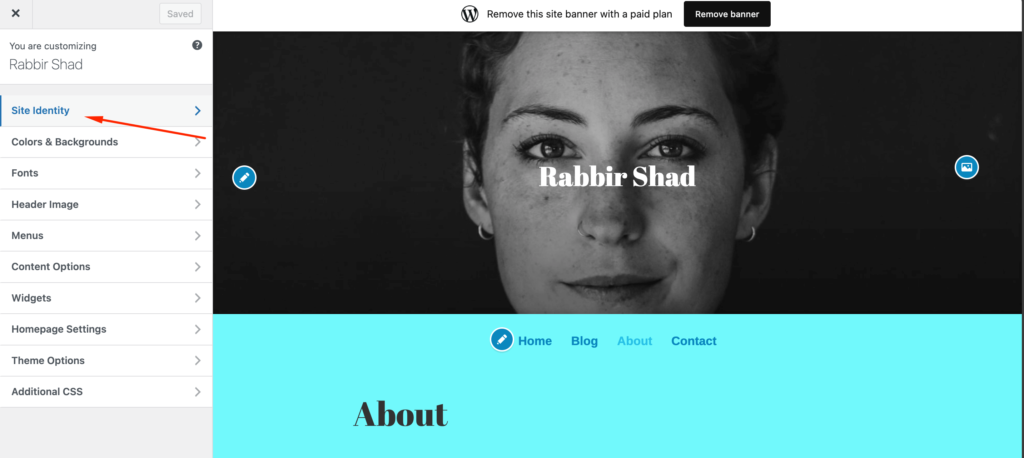
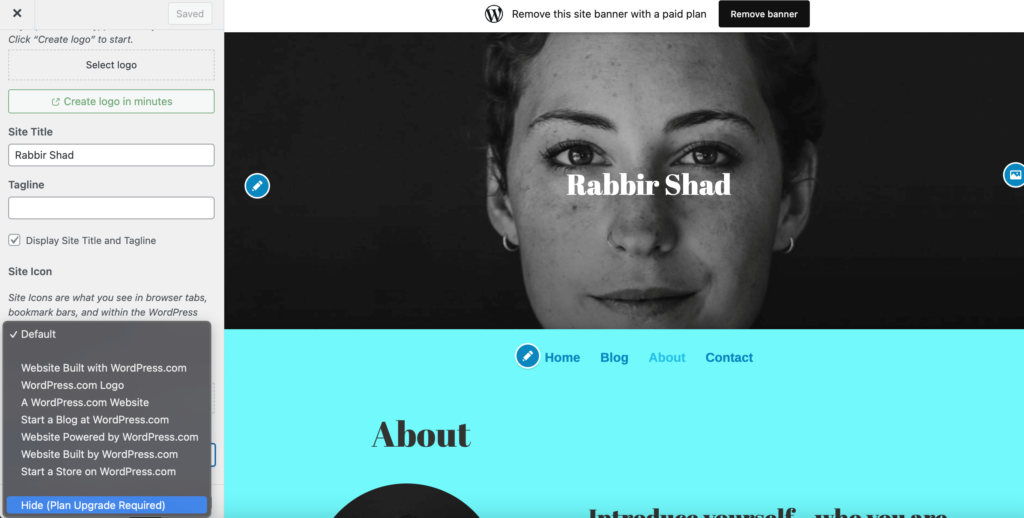
Однако вы заметите, что WordPress.com добавил название сайта и кредитную ссылку WordPress в самом низу нижнего колонтитула. Если вы хотите удалить их, просто нажмите вкладку «Идентификация сайта» .

Идите вниз, и вы найдете опцию «Кредит в нижнем колонтитуле». Теперь, если вы хотите вообще удалить кредит, вам придется купить бизнес-план. После покупки бизнес-плана просто выберите опцию «Скрыть» .

Некоторые темы также могут удалять заголовок сайта из нижнего колонтитула. Самый простой способ — снять флажок «Показывать заголовок сайта и слоган» .
5. Создайте собственный нижний колонтитул для вашего сайта
Не каждый раз вы захотите использовать нижний колонтитул по умолчанию, предоставленный WordPress, и настроить его. Вы можете создать нижний колонтитул с нуля и настроить его с выбранным вами контентом.
Вы можете легко сделать это, используя плагины для создания страниц WordPress. Мы покажем тебе как.
Для этого вы можете использовать два бесплатных плагина:
- Elementor – этот популярный конструктор страниц дает вам возможность визуального редактирования с помощью перетаскивания.
- Elementor – Шаблон заголовка, нижнего колонтитула и блоков – этот бесплатный плагин позволяет использовать Elementor для создания нижнего колонтитула вашей темы.
Для начала обязательно установите и активируйте оба плагина. Затем следуйте этим инструкциям, чтобы узнать, как редактировать нижний колонтитул в WordPress с помощью Elementor…
Создайте шаблон нижнего колонтитула
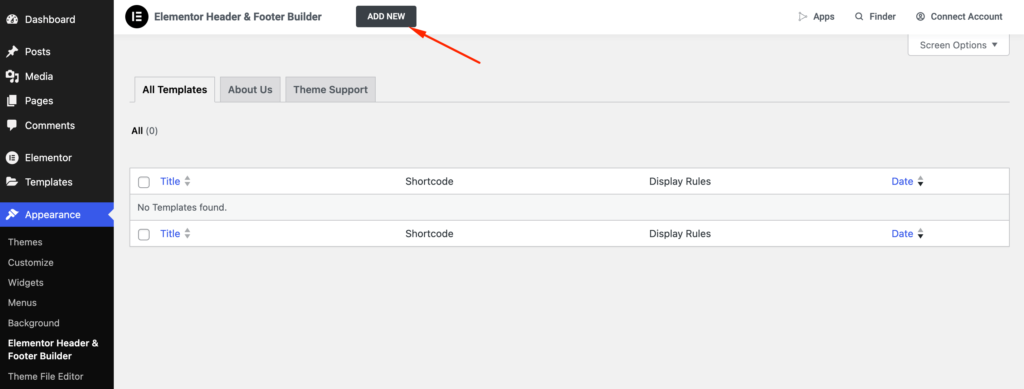
Когда оба плагина активированы, перейдите в «Внешний вид» -> «Заголовок и блоки» на панели управления WordPress. Затем нажмите «Добавить новый» , чтобы создать новый шаблон:

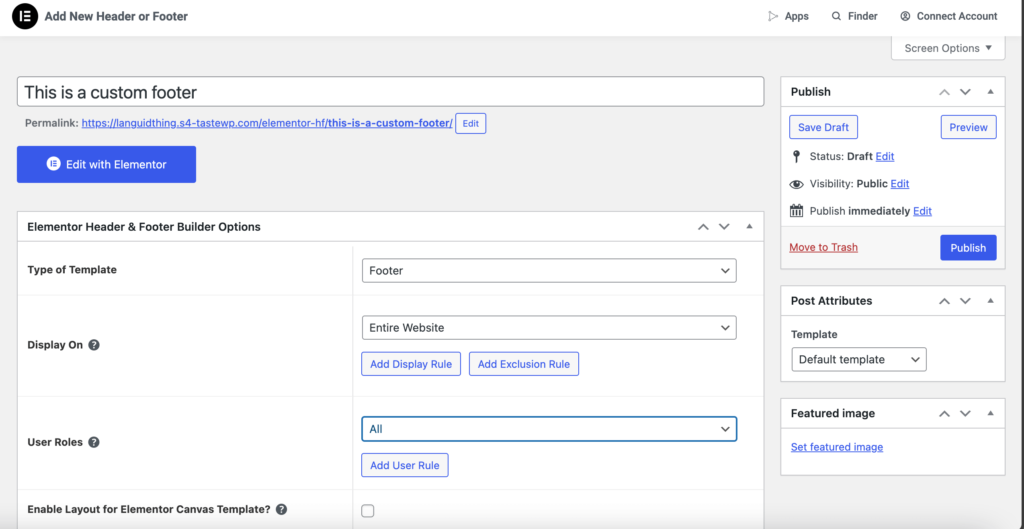
В поле «Тип шаблона» выберите «Нижний колонтитул» . Вы можете использовать другие настройки, чтобы контролировать, где отображать нижний колонтитул и кто должен его видеть. Если вы хотите использовать этот нижний колонтитул для каждой страницы вашего сайта, выберите вариант отображения на всем веб-сайте .
Если вас устраивают правила, нажмите кнопку, чтобы опубликовать их, как запись в блоге:

Добавьте контент с помощью Elementor
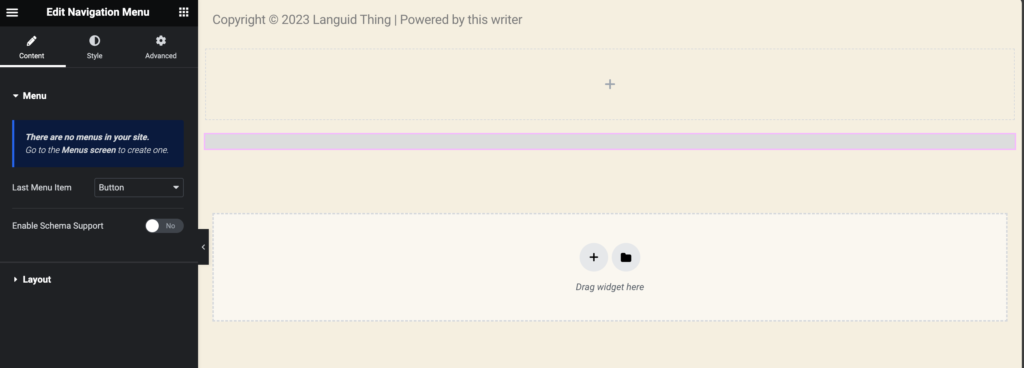
Нажмите кнопку «Редактировать с помощью Elementor» , чтобы запустить интерфейс Elementor. Теперь вы можете использовать редактор перетаскивания, чтобы настроить каждую часть нижнего колонтитула.
Вы можете добавить раздел с количеством столбцов, которое хотите использовать:
Затем вы можете добавлять различные типы контента, используя множество виджетов Elementor. Плагин Elementor – Header, Footer & Blocks Template также добавляет несколько собственных полезных виджетов, таких как специальный виджет авторских прав ,

Если вы довольны своим дизайном, обязательно сохраните его. После этого он появится на вашем сайте.

Кроме того, вот несколько других способов настройки нижнего колонтитула:
- Удалите текст «Powered by WordPress» в нижнем колонтитуле.
- Добавьте значки социальных сетей в нижний колонтитул WordPress
- Полностью удалить нижний колонтитул
- Добавьте фон в нижний колонтитул WordPress
- Добавьте столбцы в нижний колонтитул WordPress с помощью редактора блоков
Как удалить текст «Powered by WordPress» в нижнем колонтитуле
Прежде чем показать, как удалить текст «Powered by WordPress» в нижнем колонтитуле, мы заверяем вас, что удаление этого текста совершенно законно. Поскольку WordPress — это программное обеспечение с открытым исходным кодом, оно позволяет вам редактировать и настраивать свой веб-сайт по своему усмотрению.

Теперь, чтобы удалить текст «Powered by WordPress», вы можете просто удалить код из файла темы.
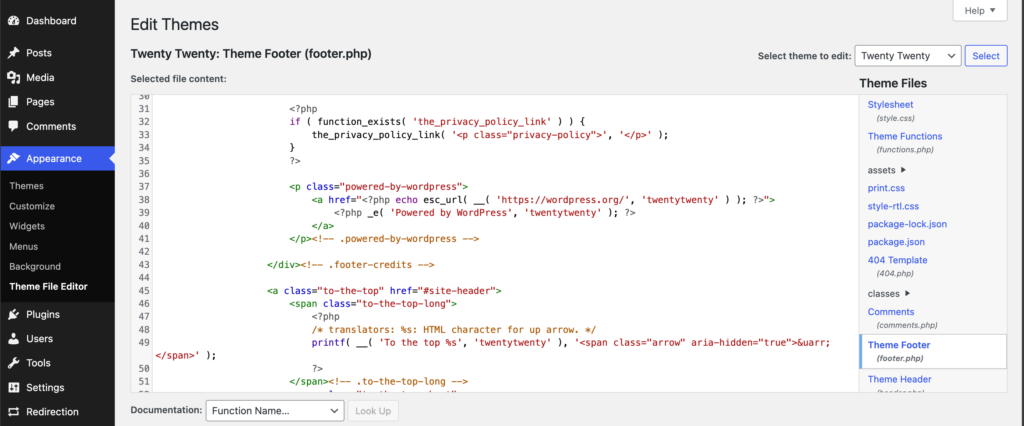
Перейдите в «Внешний вид» -> «Редактор файлов темы» и найдите файл footer.php . Найдите текст в нижнем колонтитуле «При поддержке» и его код. В теме WordPress Twenty Twenty код выглядит следующим образом:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Просто удалите строку, содержащую «Powered by WordPress», или замените ее слоганом своего бренда.

Если вы используете редактор блоков (см. предыдущий раздел), то вы можете просто удалить виджет или написать девиз своего бренда.

Вот как вы можете удалить текст «Powered by WordPress». Вы также можете использовать дополнительный CSS, чтобы удалить текст.
Примечание . Помните: удаление нижнего колонтитула вашего веб-сайта может плохо повлиять на общее SEO вашего сайта. Поэтому, если вы решите удалить нижний колонтитул, убедитесь, что у вас есть стратегия.

Как добавить социальные иконки в нижний колонтитул WordPress
Существуют различные социальные платформы, и компании используют большинство из них для продвижения своих веб-сайтов. Это обычная тактика — отображать на сайте все каналы социальных сетей. Но очень сложно разместить все логотипы социальных сетей поверх сайта. Итак, нижний колонтитул — идеальное место для отображения всех значков социальных сетей.
8 ссылок, которые можно добавить в нижний колонтитул веб-сайта торговой площадки.
1. О нас
2. Свяжитесь с нами
3. Справочный центр
4. Условия использования
5. Политика конфиденциальности
6. Блог
7. Безопасность
8. Социальные сети
Но если у вас есть сайт продукта, обязательно добавьте ссылки на «Услуги», «Аффилированные лица» и «Ресурсы» в нижний колонтитул.
Чтобы добавить значки социальных сетей в нижний колонтитул WordPress, вы можете использовать редактор блоков, WordPress Customizer или плагин WordPress.
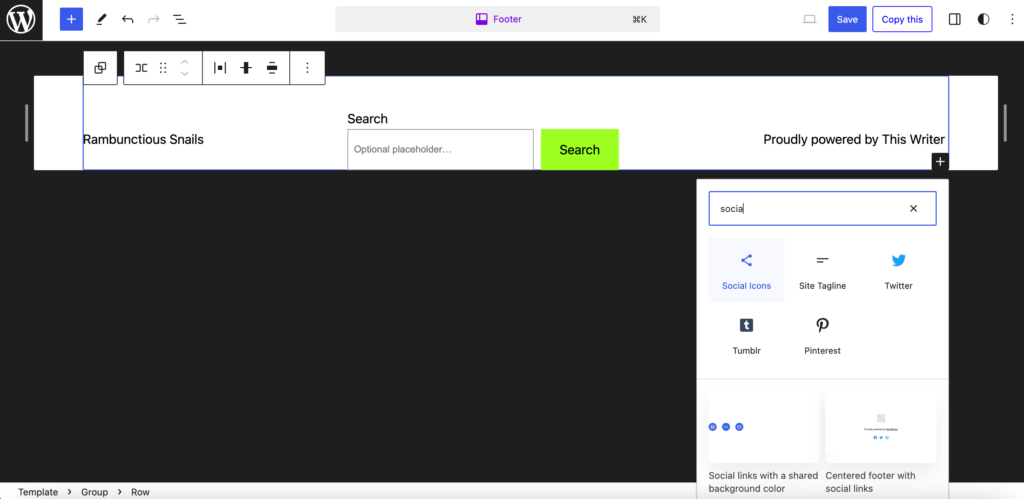
В редакторе блоков найдите раздел нижнего колонтитула. Нажмите значок «+», чтобы открыть список виджетов, и введите «Иконки социальных сетей ».

После добавления виджета снова нажмите значок «+», чтобы добавить предпочитаемые социальные каналы. Сохраните и опубликуйте свой сайт.
Однако, если вы не используете блочную тему , вам необходимо использовать настройщик WordPress для добавления значков социальных сетей. Некоторые темы содержат виджеты значков социальных сетей. Чтобы узнать это, перейдите в раздел «Виджеты» на боковой панели.
Выберите опцию «Нижний колонтитул» (вариантов нижнего колонтитула может быть один или два, выбирайте любой) и нажмите кнопку «Добавить виджет» .
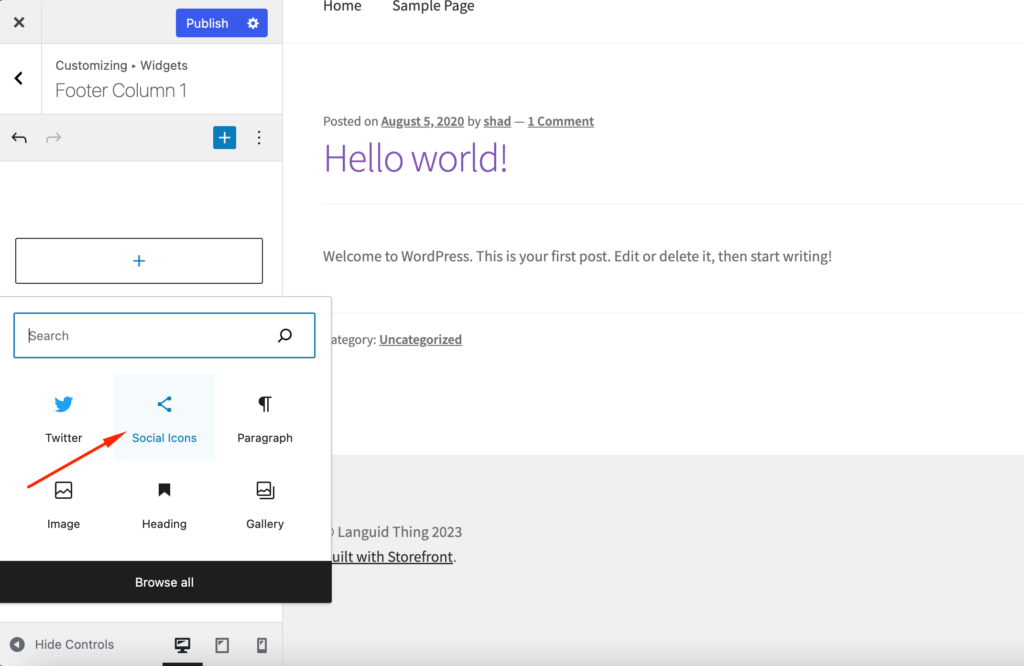
Вы получите выдвижное меню или обычный редактор и выполните поиск по значкам социальных сетей . Если в вашей теме он есть, он появится в списке. Выберите и добавьте виджет в нижний колонтитул.

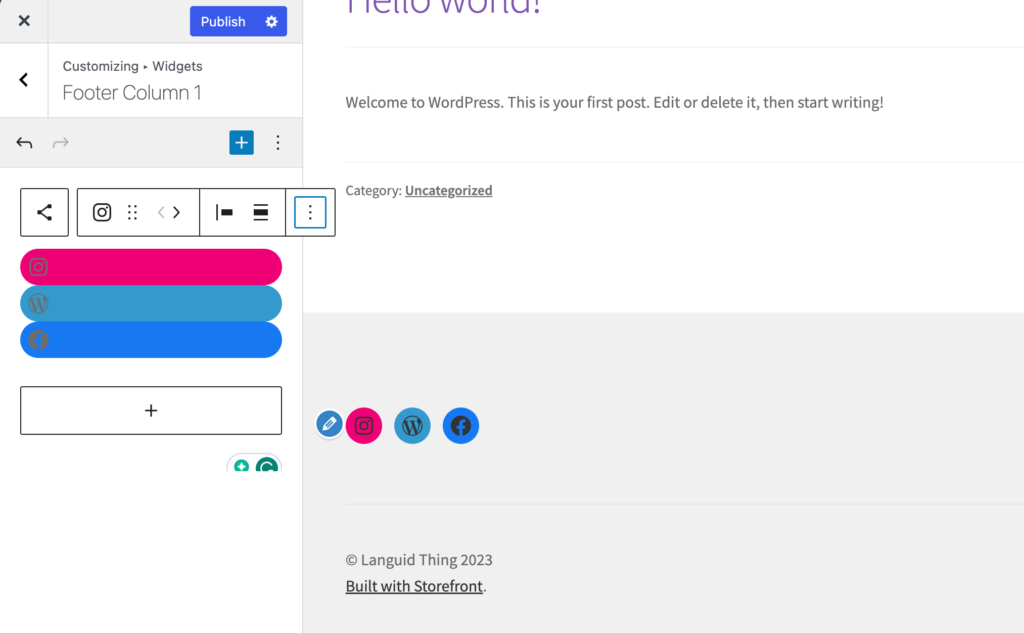
После добавления виджета вам нужно будет настроить параметры этих кнопок. Вам нужно определиться с размером этих кнопок, их цветом и ссылками, на которые вы хотите, чтобы они вели.

Если вы не нашли виджет со значками социальных сетей в списке виджетов, вы можете использовать плагин, например Social Icons Widget & Block от WPZoom, который имеет более 400 значков социальных сетей.
Вот как добавить значки социальных сетей в нижний колонтитул WordPress.
Как полностью удалить нижний колонтитул
Это не то, что мы бы рекомендовали. Однако, если нижний колонтитул вашего сайта кажется загроможденным, вам, вероятно, следует полностью его удалить.
Это не означает удаление файла footer.php . Это основной файл WordPress, поэтому вам следует оставить его. Вместо этого мы будем использовать CSS, чтобы скрыть нижний колонтитул.
Просто перейдите к опции «Дополнительный CSS» в строке бокового меню.

Добавьте этот CSS-код,
footer{ display:none; }Наша цель — скрыть все из нижнего колонтитула. Файл остается внутри вашего файлового каталога на тот случай, если вы захотите повторно добавить контент в будущем. Если приведенный выше код не работает, вместо этого вы можете использовать этот код:
.site-info { display:none; }Если вы используете редактор блоков, просто удалите виджеты из нижнего колонтитула.
Как добавить фон в нижний колонтитул WordPress
Если вы хотите выделить нижний колонтитул, вы можете добавить цвет фона или изображение. Ваша тема позволит вам это сделать, или вы также можете использовать редактор блоков.
Если вы используете тему Storefront , вы можете установить отдельный цвет фона в опции нижнего колонтитула. Убедитесь, что цвет не затмевает весь ваш сайт.

Кроме того, вы можете установить изображение в качестве фона нижнего колонтитула. Просто откройте опцию «Дополнительный CSS» на боковой панели и добавьте этот код в свой CSS:
footer { background: url(YOURIMAGEURL) repeat; }Вы можете найти URL-адрес любого изображения в подробном представлении после его загрузки в вашу медиатеку.
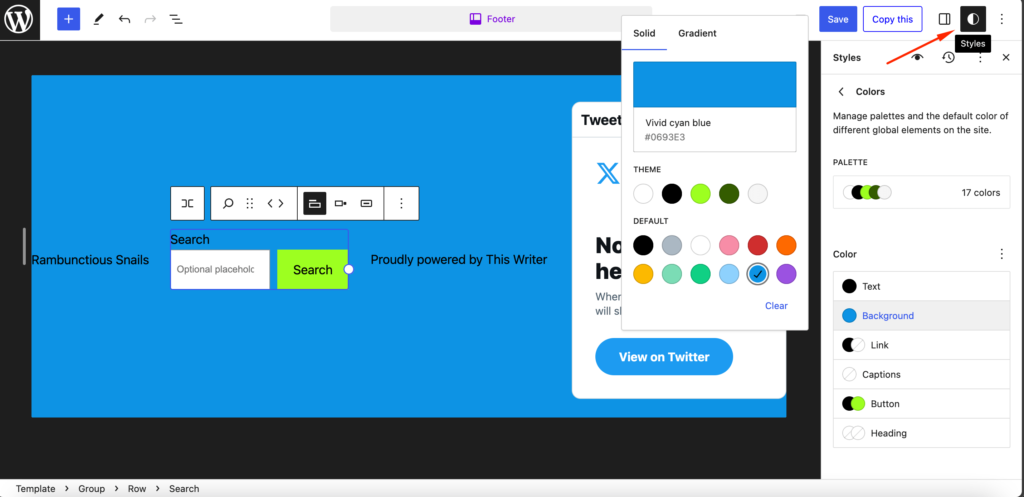
Когда вы используете блочные темы, вы можете добавлять разные цвета с помощью опции стилей.

Как добавить столбцы в нижний колонтитул WordPress с помощью редактора блоков
Чтобы нижний колонтитул выглядел более организованным, очень важны столбцы. Вы можете распределить ссылки равномерно, если используете столбцы.
Большинство тем, которые вы используете, уже разделены на столбцы. Вот почему вы найдете такие варианты, как нижний колонтитул № 1, нижний колонтитул № 2, нижний колонтитул № 3 и т. д.
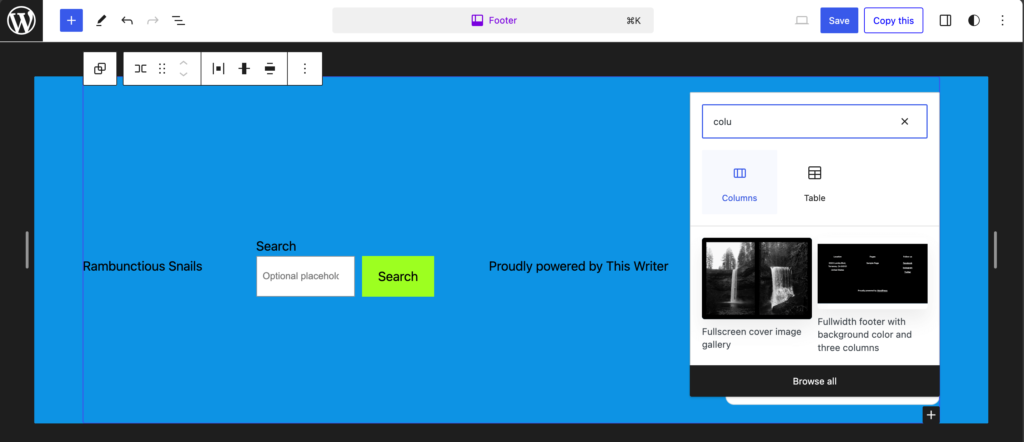
Но если вы используете редактор блоков, вы можете легко настроить столбцы области нижнего колонтитула. Просто нажмите на значок «+» и найдите столбцы,

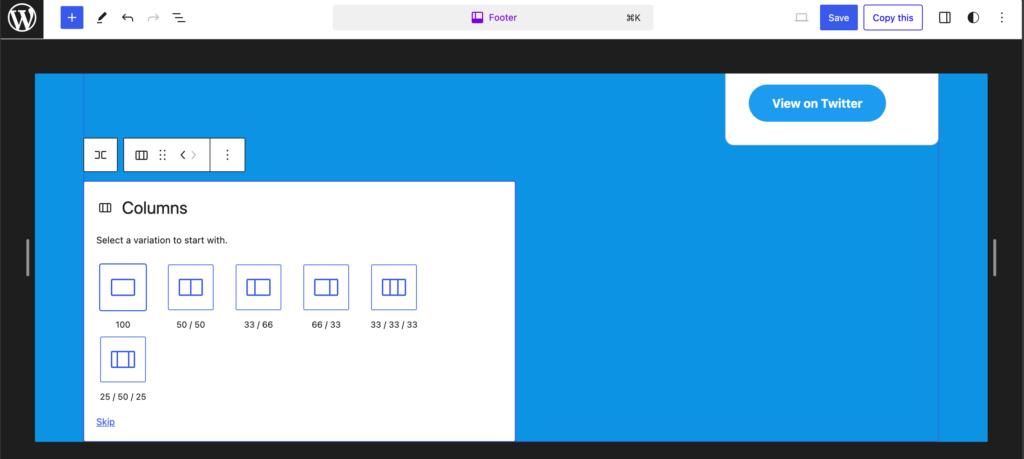
Теперь выберите тип столбцов, которые вы хотите добавить в нижний колонтитул. Мы предпочитаем вариант «Три столбца, равное разделение» .

Вот как вы можете добавить столбцы в нижний колонтитул WordPress.
Бонус: ошибки, которых следует избегать при редактировании нижнего колонтитула сайта
Прочитав наш блог, вы узнали несколько способов редактирования нижнего колонтитула на своем сайте WordPress. Вам, вероятно, не терпится начать. Но придержите лошадей.
Редактируя или настраивая нижний колонтитул, пользователи часто допускают ошибки. Мы перечислили их все, чтобы вы не совершали подобных ошибок.
Вот ошибок, которых следует избегать при редактировании или настройке нижнего колонтитула на вашем сайте WordPress:
- Перегруженность чрезмерными ссылками. Хотя нижний колонтитул может служить инструментом навигации, перегрузка его слишком большим количеством ссылок может перегрузить посетителей и затруднить поиск нужной информации. Расставьте приоритеты по важным ссылкам и рассмотрите возможность их организации по категориям или подменю для большей ясности.
- Использование нечитаемых шрифтов или непоследовательного фирменного оформления. Нижний колонтитул должен соответствовать общему фирменному оформлению веб-сайта. Выбирайте шрифты, которые легко читаются и соответствуют типографическому стилю веб-сайта.
- Игнорирование функциональности ссылок. Убедитесь, что все ссылки, включенные в нижний колонтитул, функциональны и ведут к нужным местам назначения. Неработающие ссылки могут расстроить пользователей и подорвать доверие к сайту.
- Пренебрежение важной юридической информацией: многие веб-сайты по закону обязаны включать определенную информацию в нижний колонтитул, например уведомления об авторских правах, политику конфиденциальности и условия обслуживания. Непредоставление этой информации может подвергнуть веб-сайт юридическим рискам.
- Отсутствие контактной информации. В нижнем колонтитуле должна быть видна контактная информация, такая как номера телефонов, адреса электронной почты и физические адреса (если применимо).
- Забыть ссылки на социальные сети. Ссылки на социальные сети предоставляют посетителям ценный способ связаться с брендом и оставаться в курсе событий. Включите значки или ссылки на соответствующие профили в социальных сетях в нижний колонтитул, чтобы стимулировать взаимодействие и создание сообщества.
- Не обращая внимания на специальные возможности. Убедитесь, что нижний колонтитул соответствует рекомендациям по обеспечению специальных возможностей, например использованию правильного цветового контраста и замещающего текста для изображений. Это позволяет всем пользователям, в том числе людям с нарушениями зрения, получить доступ и понять информацию в нижнем колонтитуле.
- Пренебрежение адаптивностью к мобильным устройствам: поскольку значительная часть трафика веб-сайта поступает с мобильных устройств, крайне важно обеспечить адаптивность нижнего колонтитула и плавную адаптацию к различным размерам экрана.
- Использование ненужных приемов CSS. Хотя CSS можно использовать для улучшения дизайна нижнего колонтитула, избегайте использования методов, которые могут помешать поисковой оптимизации (SEO).
- Игнорирование обновлений об авторских правах. Регулярно обновляйте информацию об авторских правах в нижнем колонтитуле, чтобы она отражала текущий год. Обновление даты авторских прав вручную может занять много времени, поэтому рассмотрите возможность использования динамического HTML-кода для автоматического обновления года.
Не забудьте прочитать их и избежать этих ошибок.
Настройте нижний колонтитул и придайте своему сайту WordPress эксклюзивный вид!
Мы подошли к концу нашего руководства по редактированию нижнего колонтитула в WordPress, и мы надеемся, что вы стали экспертом в настройке нижнего колонтитула вашего сайта.
Как мы уже говорили ранее, футер — самый игнорируемый элемент любого веб-сайта. Но используйте его с умом, и вы сможете извлечь из этого выгоду. Вот почему мы показали так много способов редактирования и настройки нижнего колонтитула на вашем сайте WordPress.
Для вашего удобства вот то, что мы рассмотрели в этом блоге:
- Как редактировать нижний колонтитул в WordPress с помощью WordPress Customizer
- Как отредактировать нижний колонтитул в WordPress с помощью редактора блоков
- Как удалить текст «Powered by WordPress» в нижнем колонтитуле
- Как добавить социальные иконки в нижний колонтитул WordPress
- Как полностью удалить нижний колонтитул
- Как добавить фон в нижний колонтитул WordPress
- Как использовать кодирование для настройки нижнего колонтитула
- Как добавить столбцы в нижний колонтитул WordPress
- Как редактировать нижний колонтитул на WordPress.com
- Как создать собственный нижний колонтитул для вашего сайта.
Мы добавили подробные шаги в каждый процесс. Однако, если вы обнаружите что-то сложное или увидите, что код не работает, не стесняйтесь обращаться к нам.
