Как редактировать и изменять размер изображений в WordPress
Опубликовано: 2023-06-16Добавление визуальных элементов на ваш сайт WordPress — отличный способ сделать ваши страницы более привлекательными. Но найти идеальное изображение — это только полдела. Иногда вам нужно настроить способ отображения графики, чтобы сделать ее более привлекательной или оптимизировать ее для работы в Интернете.
К счастью, ваши изображения легко редактировать в WordPress. Вы можете полностью изменить размер фотографии, обрезать ненужные части и даже оптимизировать ее для страницы продукта WooCommerce.
В этом посте мы покажем вам, как редактировать изображения в WordPress. Затем мы обсудим оптимизацию изображений и то, как она может сократить время загрузки. Давайте начнем!
Как легко редактировать изображения в WordPress (8 способов)
Есть несколько разных способов редактирования изображений в WordPress. Начнем с обсуждения изменения размера.
1. Как изменить размер изображения в WordPress
Возможно, вы захотите изменить размер изображений в WordPress, потому что изображения меньшего размера загружаются быстрее. Если на вашем сайте есть только одна или две фотографии, это может не иметь заметного значения. Но сайты с большим количеством изображений требуют много обработки для загрузки контента.
Кроме того, вы можете изменить размер изображений до определенных размеров в целях дизайна.
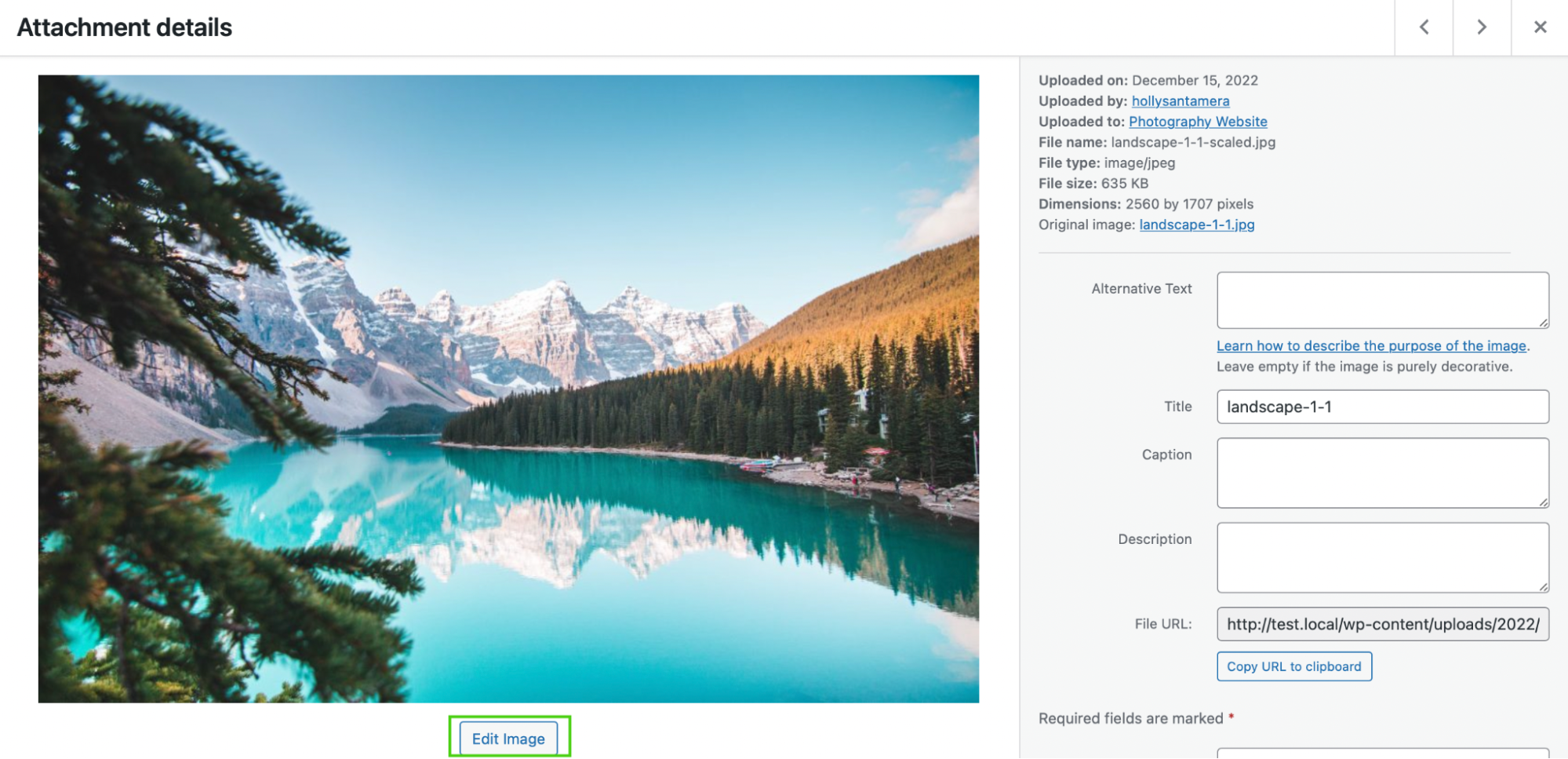
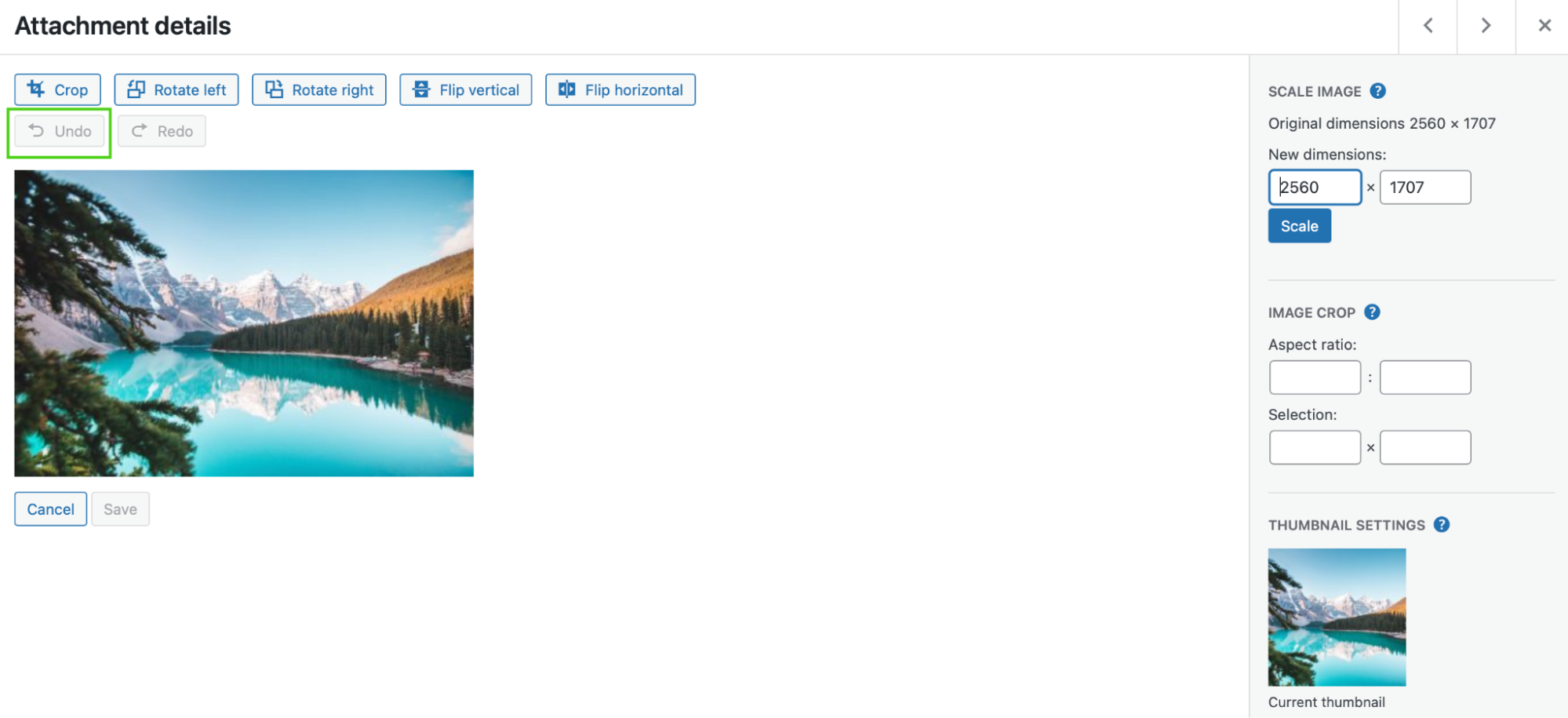
Чтобы изменить размер изображений в WordPress, перейдите в «Медиафайлы» → «Библиотека». Затем загрузите новый файл или выберите существующий. Далее нажмите Редактировать изображение.

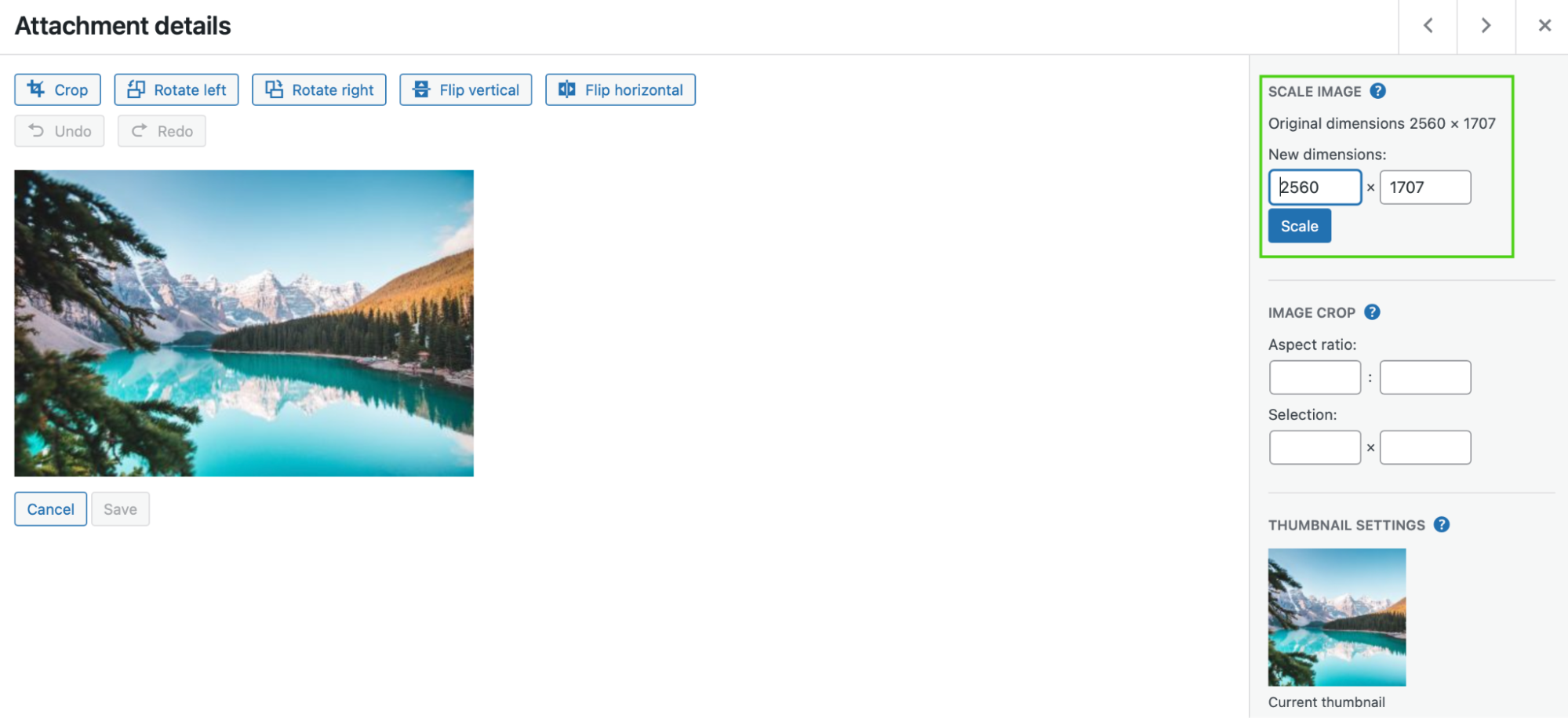
В разделе «Масштаб изображения» введите новые размеры, указав точную ширину и высоту. Затем нажмите Масштаб.

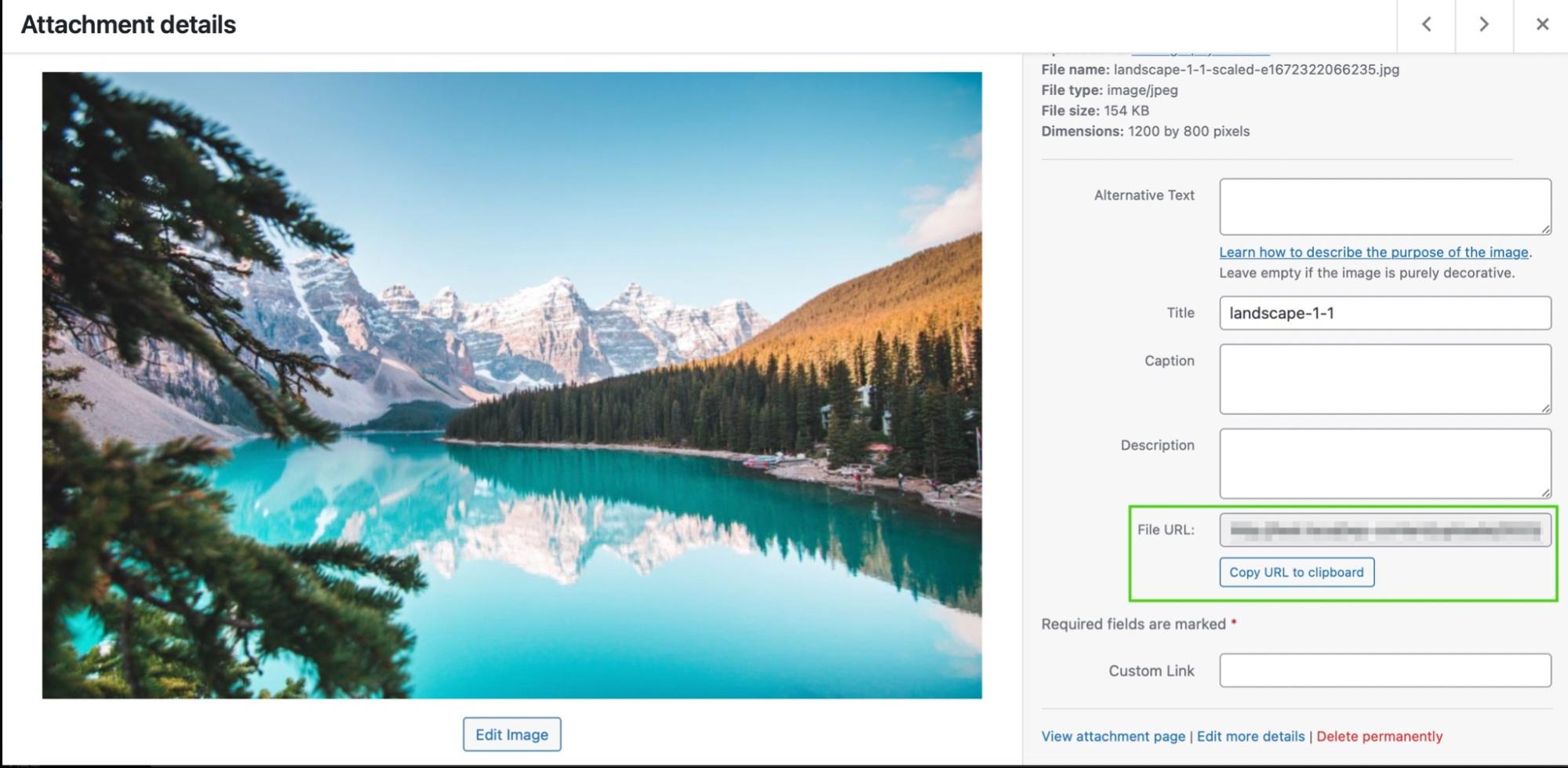
Чтобы использовать версию фотографии с измененным размером, вернитесь в свою медиатеку и выберите ее. Затем скопируйте URL-адрес файла.

Наконец, вставьте URL-адрес туда, где вы хотите использовать его на своем сайте.
Или вы можете просто повторно вставить изображение в блок изображения на своей странице.
2. Как обрезать изображения в WordPress
Обрезка изображения обрезает вашу фотографию, а не полностью изменяет ее размер. Таким образом, он позволяет вырезать менее важные части изображения и сосредоточить внимание на определенном объекте в кадре.
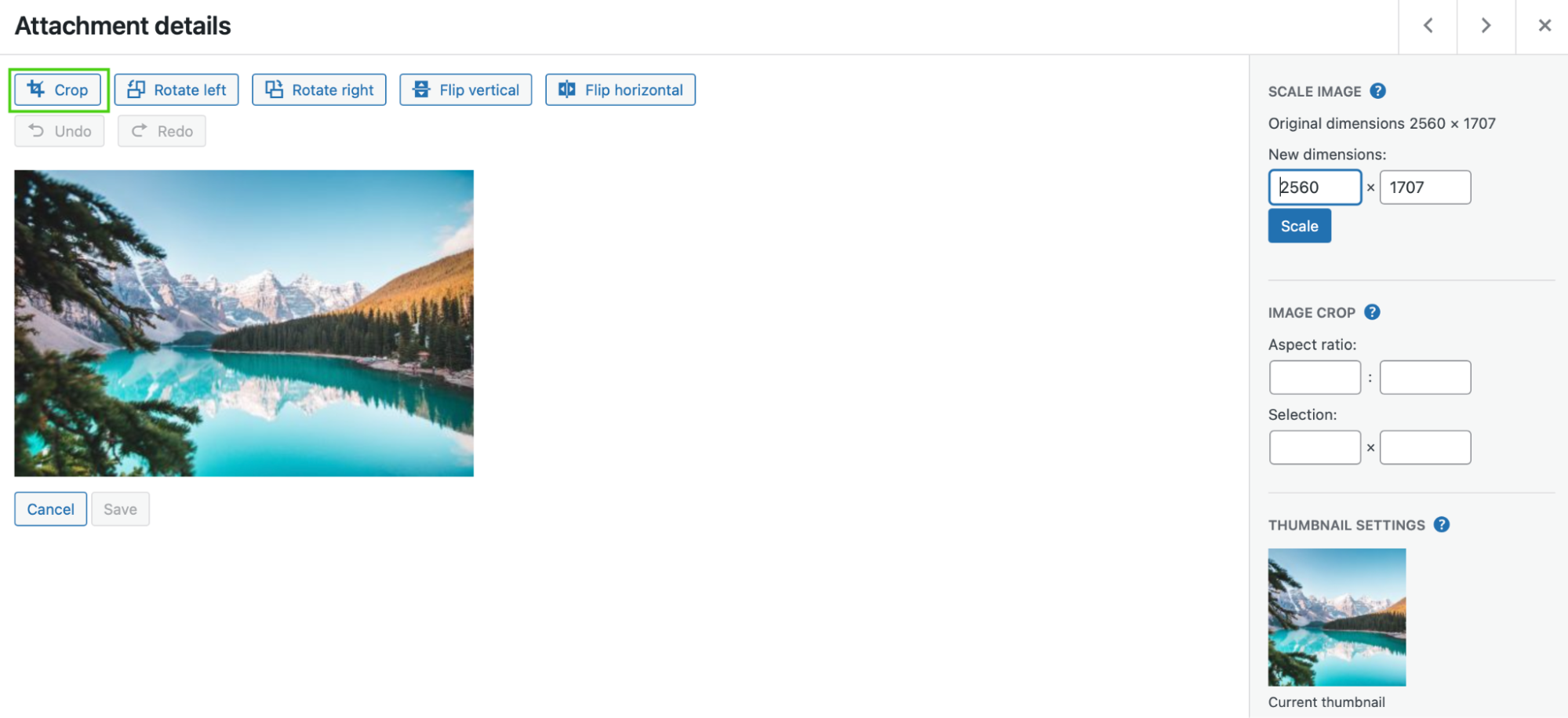
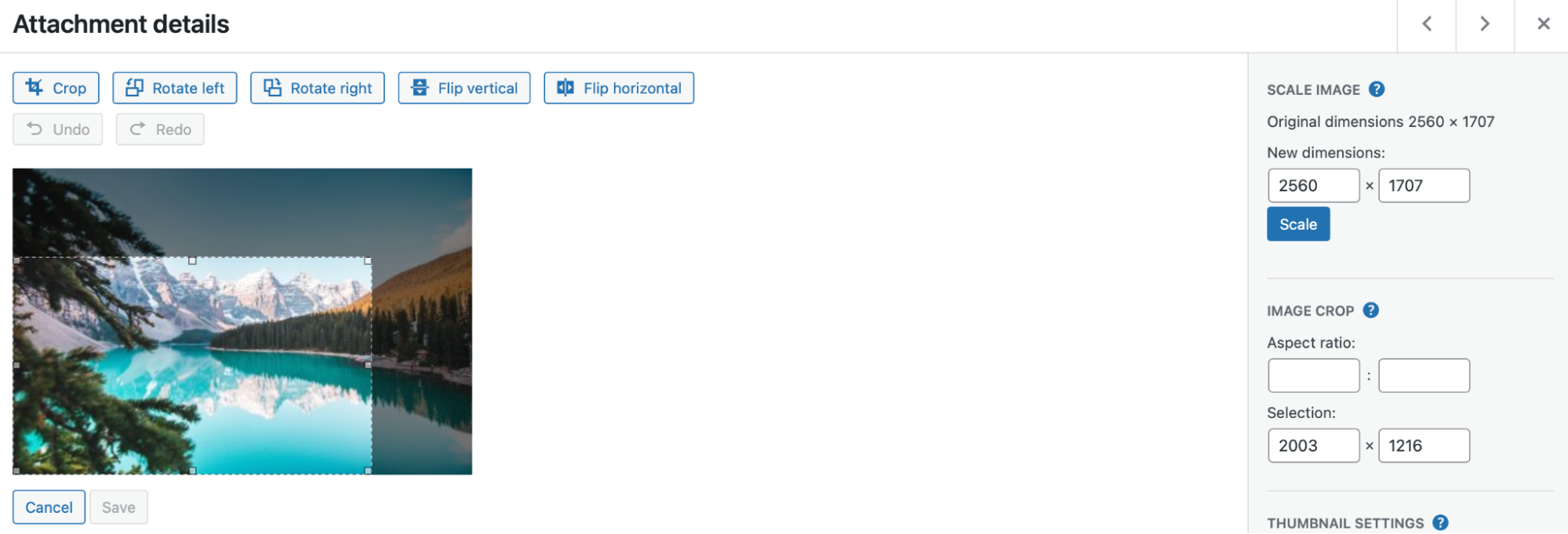
Чтобы обрезать изображение в WordPress, перейдите в Медиафайлы → Библиотека . Затем загрузите свою фотографию. Затем нажмите «Редактировать изображение» и выберите «Обрезать» .

На этом этапе вы сможете физически перетаскивать редактор, чтобы обрезать части изображения, которые вам не нужны.

Когда вы будете довольны своей новой фотографией, снова нажмите «Обрезать» , чтобы применить изменения. Затем нажмите Сохранить.
3. Как перевернуть изображение
Вы также можете перевернуть изображение в WordPress. Хотя переворачивание не так распространено, как другие способы редактирования изображений, оно может иметь отличные художественные эффекты.
Например, перелистывание может настроить фокус фотографии, привлекая внимание посетителя к важным элементам. Кроме того, это может усилить тему изображения или вызвать определенные эмоции.
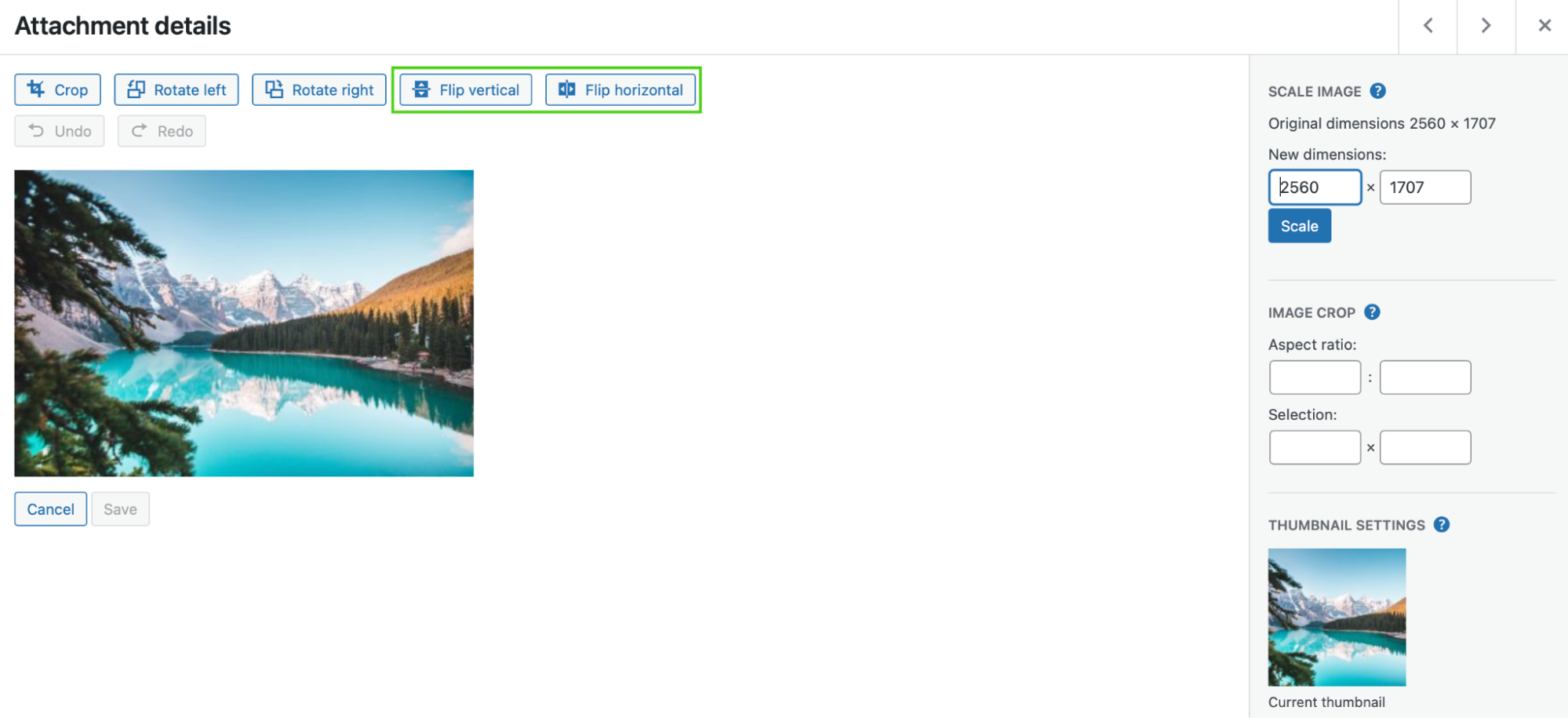
Чтобы перевернуть изображение в WordPress, перейдите в Медиафайлы → Библиотека → Редактировать изображение . Следующее действие зависит от того, как вы хотите перевернуть изображение. Вы можете выбрать «Отразить по вертикали» или «Отразить по горизонтали» .

Переворот по вертикали покажет ваше изображение вверх ногами, тогда как вариант по горизонтали создаст эффект зеркального отображения. Когда вы будете довольны своими изменениями, нажмите Сохранить .
4. Как повернуть изображение
Вы также можете повернуть изображение в WordPress, повернув его против или по часовой стрелке. Это простой способ исправить проблемы с соответствием или выравниванием на вашей странице.
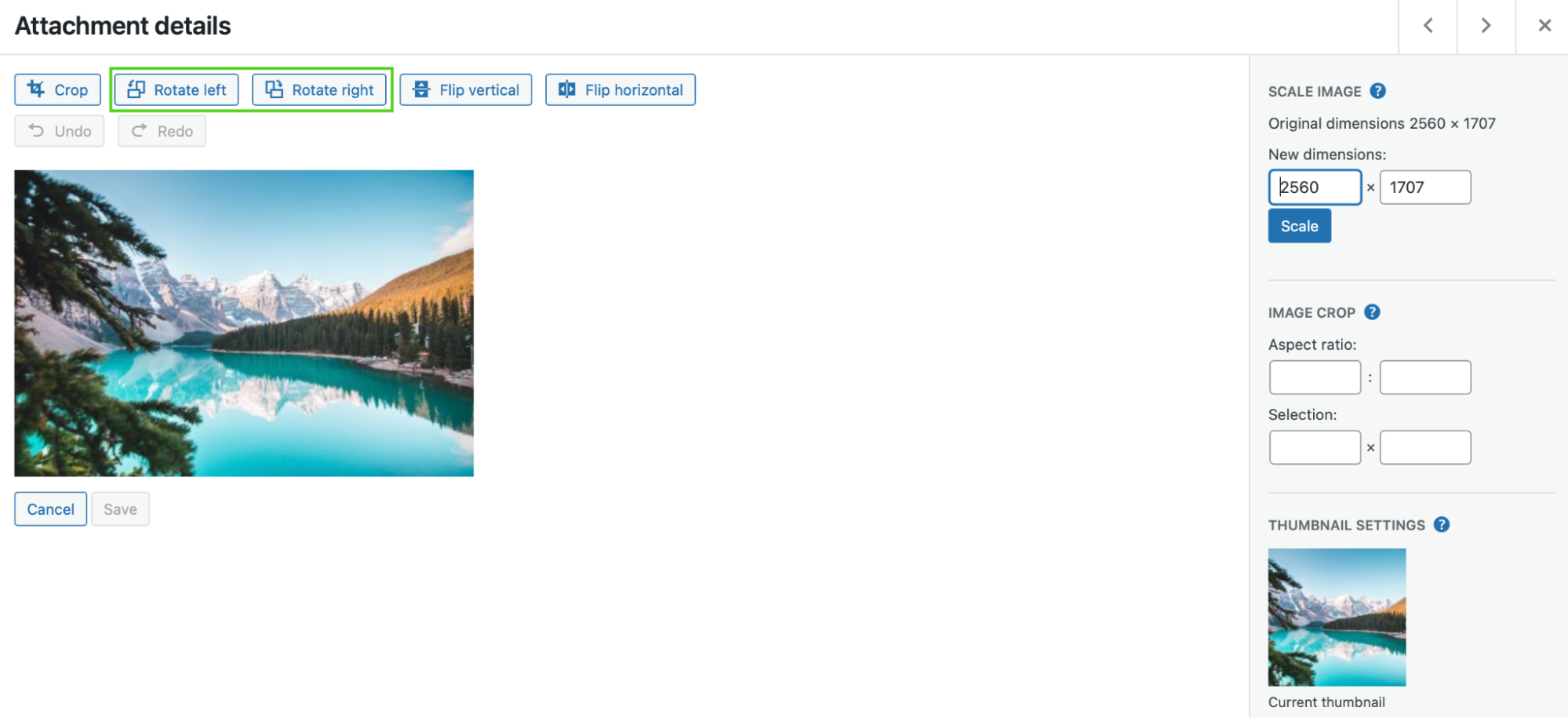
Для начала вам нужно перейти в «Медиа» → «Библиотека» → «Редактировать изображение» . Там нажмите «Повернуть влево» или «Повернуть вправо» .

Это действие будет поворачивайте изображение на 90 градусов каждый раз. Итак, если вы хотите повернуть свое изображение на 180 градусов, дважды нажмите на соответствующую кнопку.
Важно отметить, что если вы допустили ошибку при редактировании изображений, вы можете просто выбрать «Отменить» , чтобы стереть последнее действие. Затем нажмите «Сохранить» , когда редактирование фотографий будет завершено!
5. Как выровнять изображение
Выравнивание изображения — один из самых простых способов редактирования фотографии в WordPress. Он определяет, где ваша графика будет располагаться на странице относительно другого контента. Вы можете применить настройки выравнивания только после того, как добавили изображение в запись или на страницу.
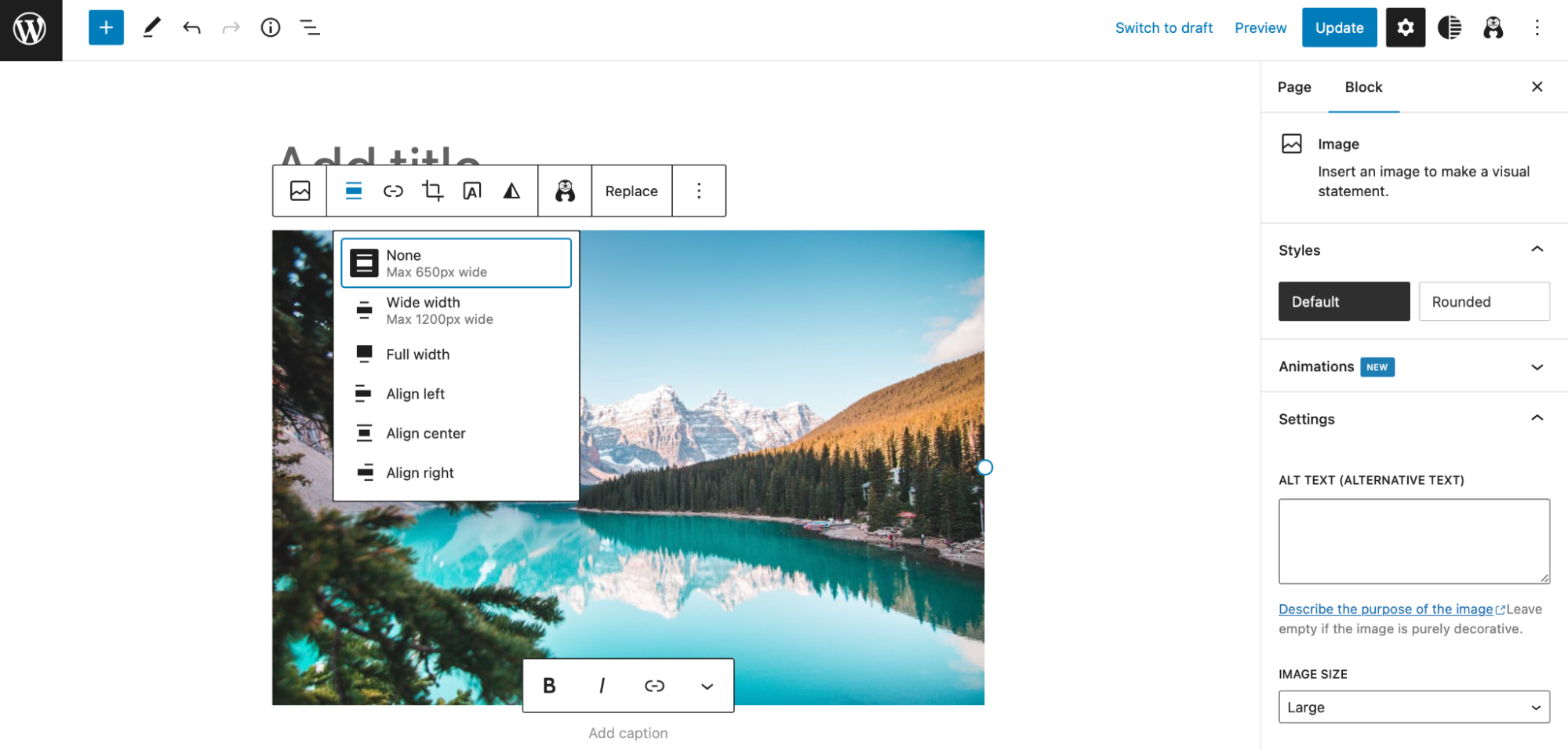
Сначала вставьте фотографию на свою страницу с помощью блока «Изображение». Затем перейдите к панели инструментов над блоком.
Щелкните значок «Выровнять» .

Как видите, вы можете выровнять изображение по левому или правому краю или сделать его по центру. Кроме того, на этом этапе вы можете изменить вариации ширины, сделав изображение полной или широкой .
6. Как восстановить исходную версию изображения
При редактировании фотографии в WordPress вы можете случайно допустить ошибку или внести нежелательные изменения. К счастью, можно легко отменить любые изменения и восстановить исходную версию изображения.
Как мы обсуждали ранее, если вы хотите отменить только одно действие, нажмите «Отменить» в редакторе изображений:

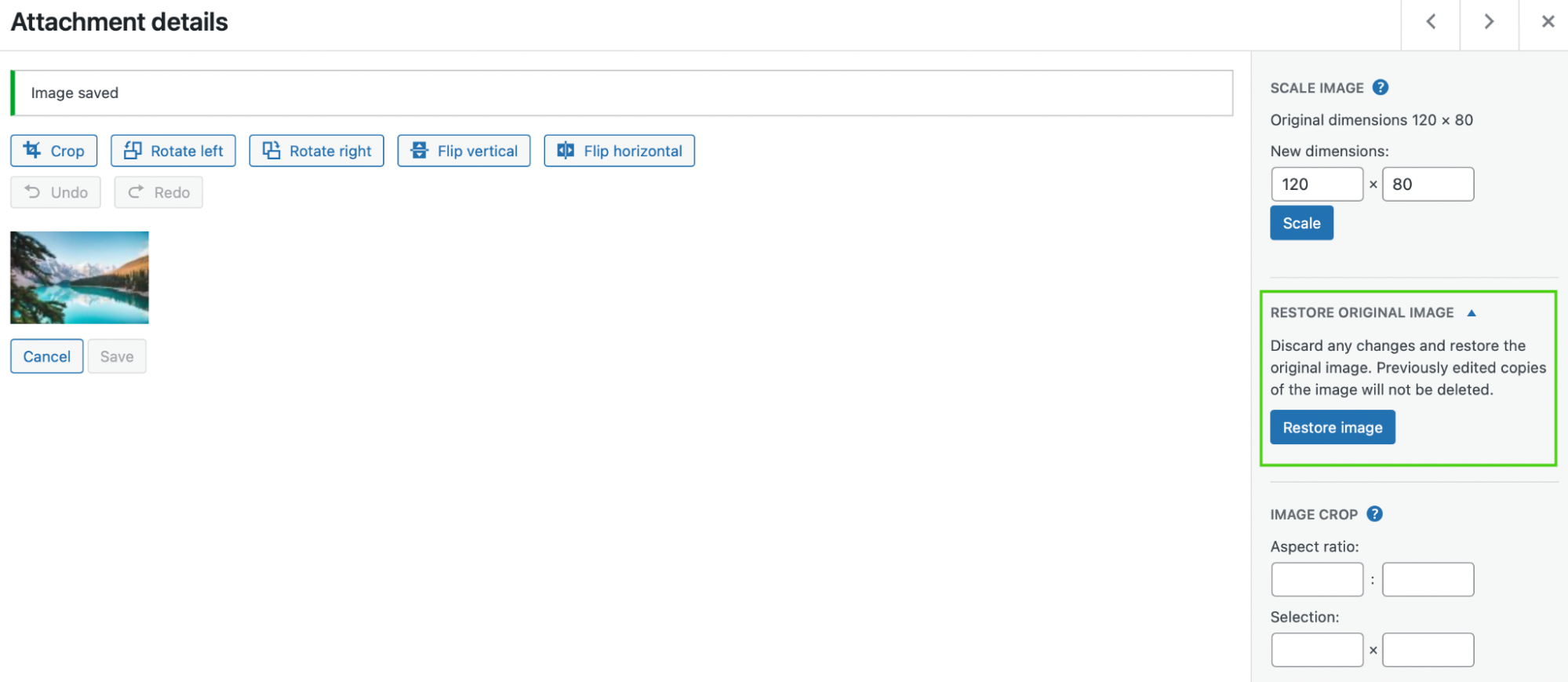
В качестве альтернативы, если вы изменили размер фотографии и ввели неправильные размеры, выберите «Восстановить изображение».

Иногда этот параметр скрыт по умолчанию. В этом случае вам нужно развернуть вкладку «Восстановить исходное изображение» , чтобы найти эту функцию. Это сбросит вашу фотографию и удалит примененные к ней изменения.
7. Как массово изменить размер изображений в WordPress
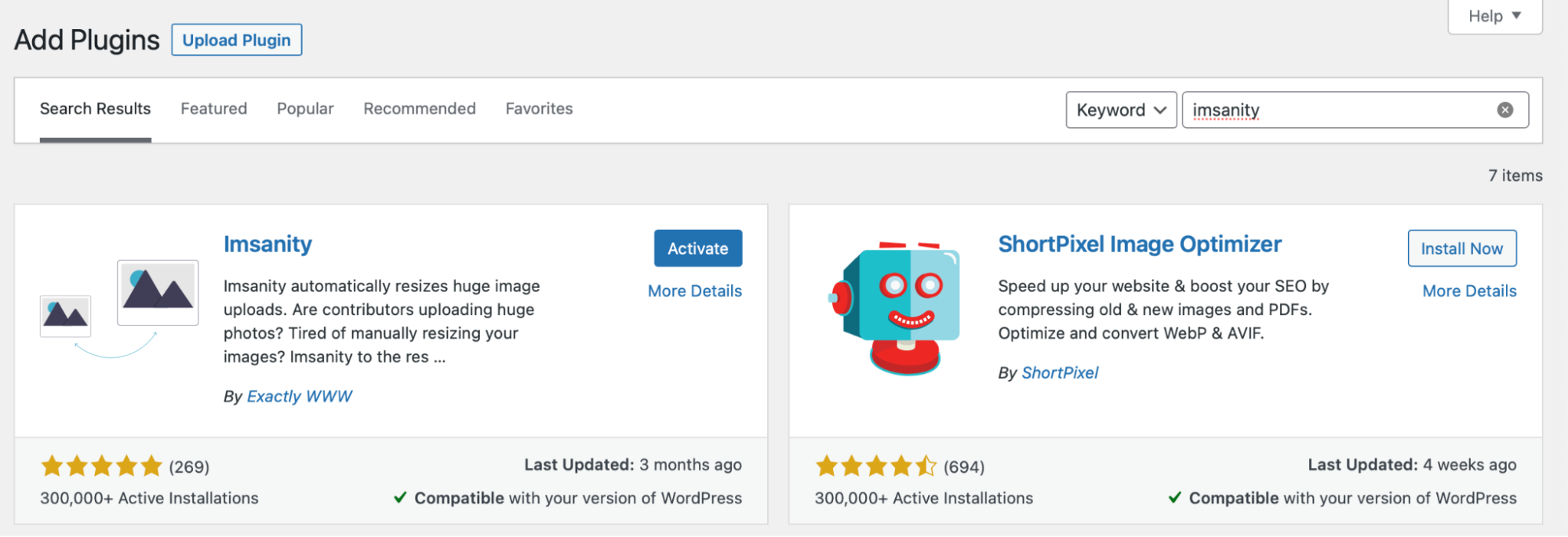
В настоящее время в WordPress нет способа массового изменения размера изображений по умолчанию. Но вы можете использовать такой плагин, как Imsanity, чтобы добавить эту функциональность. Это бесплатный инструмент, поэтому вы можете установить его прямо в WordPress.

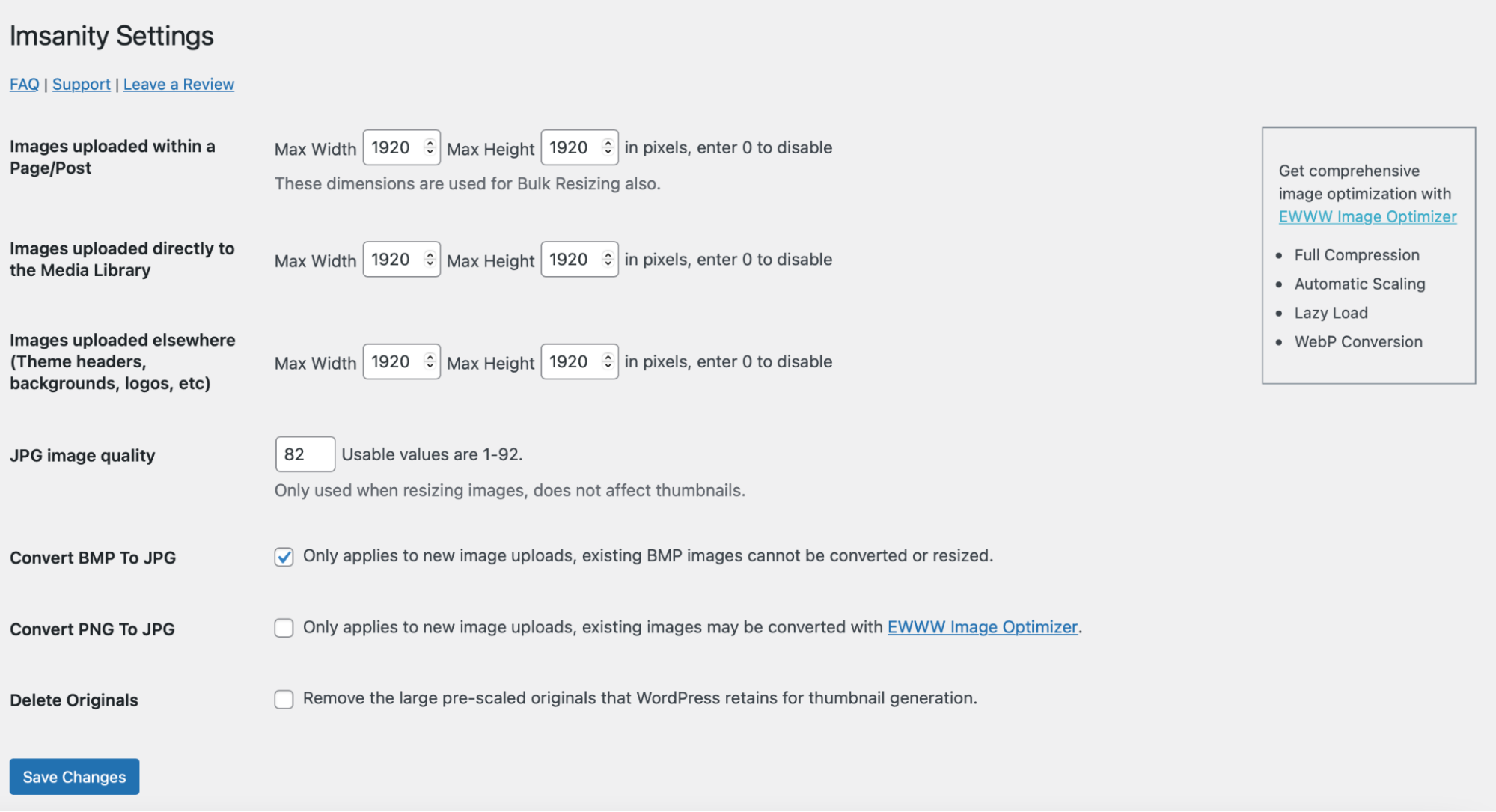
Затем перейдите в «Настройки» → «Imsanity».

При изменении размера всех изображений на вашем сайте важно помнить, что это действие может кардинально изменить макет ваших сообщений и страниц. Поэтому перед началом работы рекомендуется сделать новую резервную копию вашего сайта.
Jetpack VaultPress Backup — отличный плагин для автоматического резервного копирования. Вы можете восстановить свой сайт всего в один клик с помощью мобильного приложения, даже если ваш сайт не в сети. Более того, инструмент может создавать резервные копии всех файлов, данных WooCommerce и вашей базы данных.
Если вы решили изменить размер всех ваших изображений WordPress с помощью Imsanity, выберите максимальную высоту и ширину для ваших фотографий. Затем сохраните изменения .
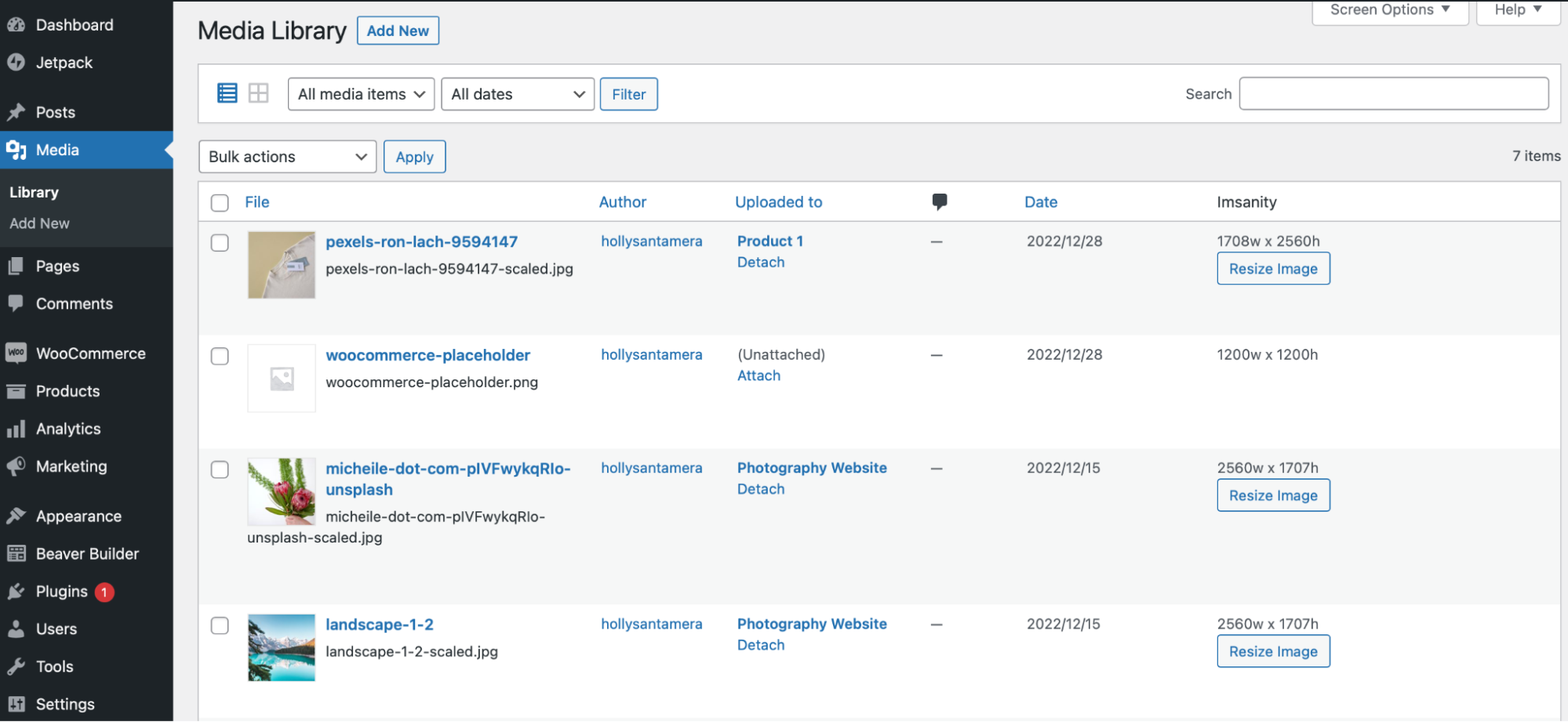
Либо щелкните значок «Просмотр списка» в медиатеке. для выборочного изменения размера ваших изображений.

Здесь вы можете выбрать определенные фотографии, а затем выбрать «Изменить размер изображения» .

8. Как редактировать и изменять размер изображений для WooCommerce
Если вы управляете магазином электронной коммерции, вы также можете редактировать изображения продуктов в WooCommerce. В конце концов, вам понадобятся высококачественные фотографии, чтобы убедить клиентов покупать ваши товары.
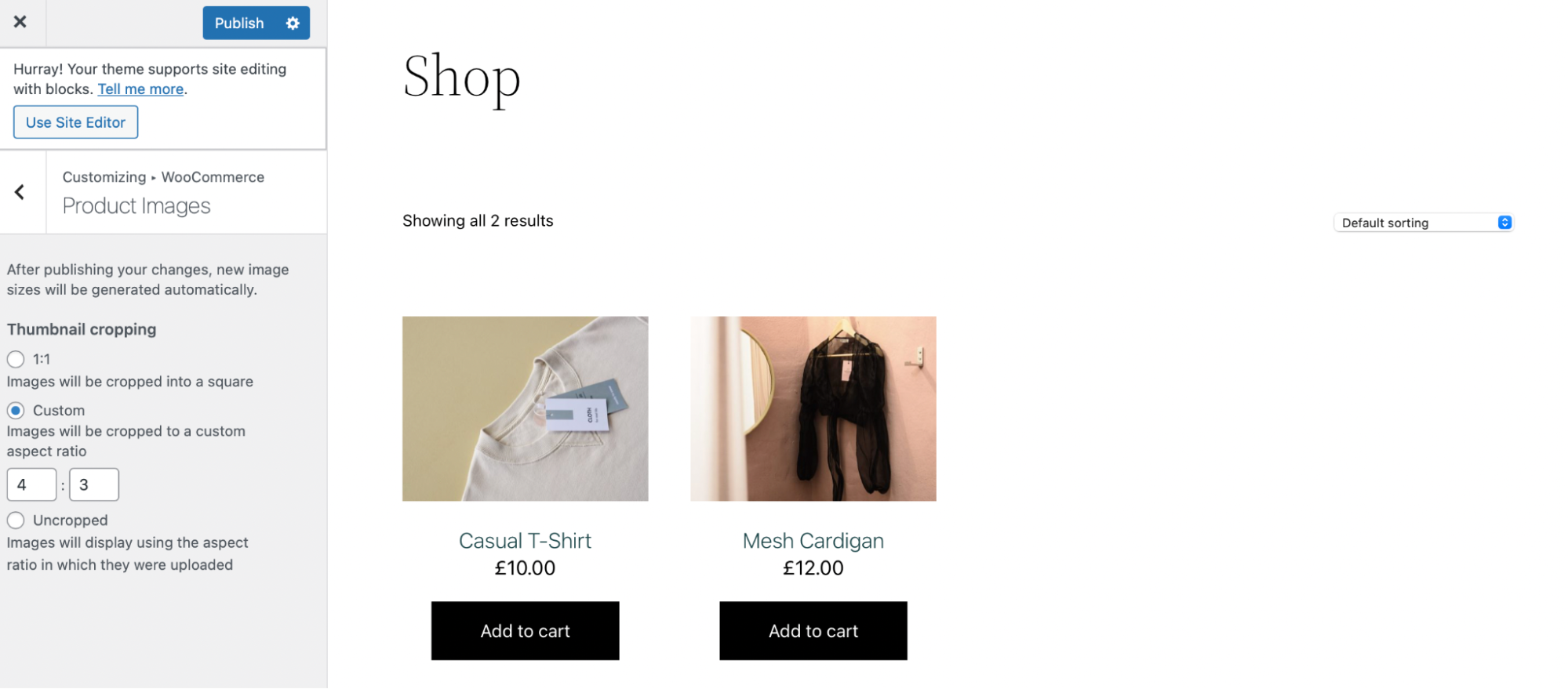
К счастью, вы можете внести большинство изменений с помощью настройщика WooCommerce. Чтобы начать, перейдите в «Внешний вид» → «Настроить» → «WooCommerce» → «Изображения продуктов» .

Здесь вы можете настроить ширину основного изображения и эскиза, выбрав между квадратным, пользовательским или необрезанным.

Кроме того, для пользователей со знаниями в области кодирования вы можете управлять размерами изображений WooCommerce с помощью хуков. Например, wc_get_image_size Функция изменяет определения размера изображения.
Кроме того, WooCommerce версии 3.3 и выше предоставляет доступ к автоматическому изменению размера миниатюр. В качестве альтернативы вы можете установить плагин, например Force Regenerate Thumbnails, который сделает этот процесс за вас.
Как оптимизировать изображения для повышения скорости загрузки
До сих пор мы в основном обсуждали редактирование фотографий по соображениям визуального дизайна. Тем не менее, есть не менее важное соображение: оптимизация изображения.
Как мы упоминали ранее, тяжелые файлы изображений могут снизить скорость загрузки страниц и расстроить посетителей. Вот почему рекомендуется оптимизировать ваши фотографии для вашего веб-сайта WordPress.
Ниже приведены несколько шагов, которые помогут вам начать работу.
Шаг 1: Установите Jetpack и Jetpack Boost
Один из самых простых способов оптимизировать доставку контента на ваш сайт — установить такие плагины, как Jetpack и Jetpack Boost.
У Jetpack есть бесплатная CDN изображений, которая обслуживает ваши изображения из мест, ближайших к вашим посетителям. Это может улучшить время загрузки для пользователей по всему миру. CDN особенно полезны для веб-сайтов с большим количеством изображений, которые склонны к снижению производительности.
Но технология Photon от Jetpack CDN делает гораздо больше, чем обычная CDN. Он автоматически перекодирует изображения в более легкие и современные форматы. Он автоматически изменяет их размер в зависимости от потребностей каждого отдельного посетителя, обеспечивая наилучшие впечатления как с точки зрения скорости, так и визуального качества.
Jetpack Boost позволяет легко реализовывать ленивую загрузку изображений, а также предлагает дополнительные параметры для повышения скорости, такие как отсрочка JavaScript и создание критического CSS.

Более того, оба инструмента работают в фоновом режиме вашего сайта, практически не требуя постоянного обслуживания. Кроме того, с Jetpack Boost вы можете получить доступ к быстрым отчетам с четкими показателями производительности сайта на настольных и мобильных устройствах.
Вы можете установить Jetpack Boost как бесплатный плагин WordPress или перейти на один из платных планов, который предлагает дополнительные функции оптимизации. Затем перейдите в «Плагины» → «Добавить новый» , чтобы установить и активировать инструмент.
Выполните тот же процесс, чтобы загрузить плагин Jetpack.
Шаг 2. Включите отложенную загрузку и CDN
Ленивая загрузка — один из лучших способов ускорить доставку контента. Этот параметр предотвращает загрузку изображений до тех пор, пока посетители не прокрутят страницу вниз до того места, где они находятся. Таким образом, вашему веб-сайту не придется загружать весь визуальный контент одновременно.
К счастью, это одна из бесплатных функций, доступных в Jetpack Boost. Чтобы начать работу с плагином, вам необходимо подключить его к учетной записи WordPress.com. Если у вас нет учетной записи, вы можете создать ее совершенно бесплатно.
Затем перейдите в Jetpack → Boost , чтобы настроить параметры.

Здесь используйте переключатель, чтобы включить отложенную загрузку изображений.
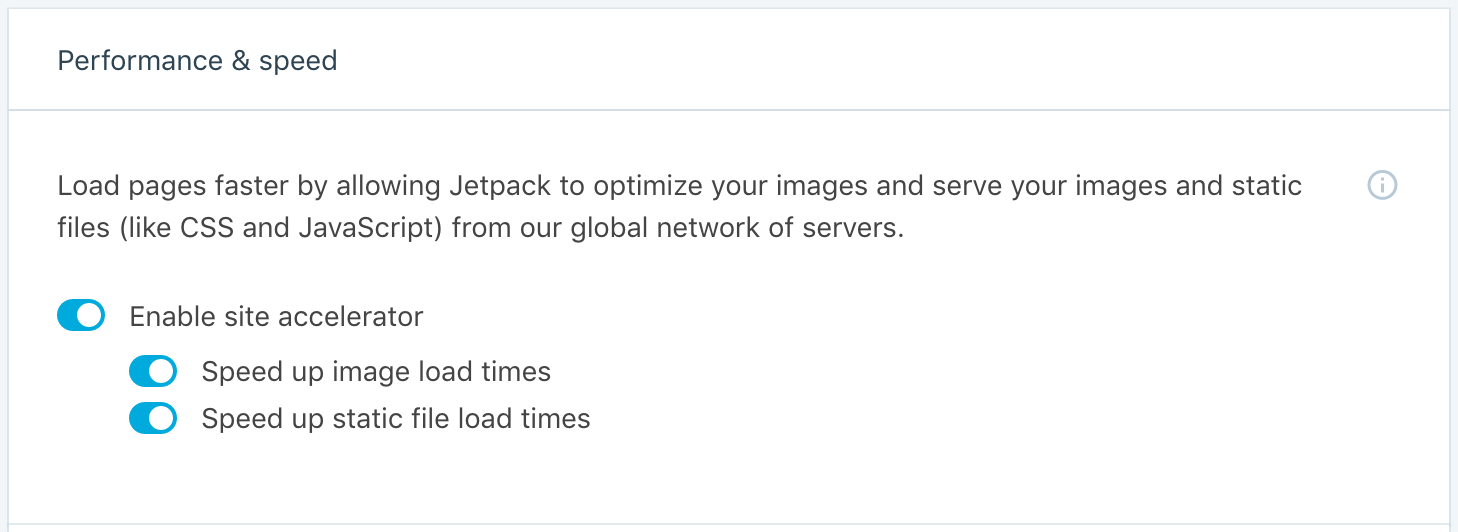
Чтобы включить CDN, перейдите в Jetpack → Настройки и откройте вкладку «Производительность» .
Найдите раздел Производительность и скорость . Затем включите «Включить ускоритель сайта »:

Шаг 3. Активируйте дополнительные настройки для увеличения скорости
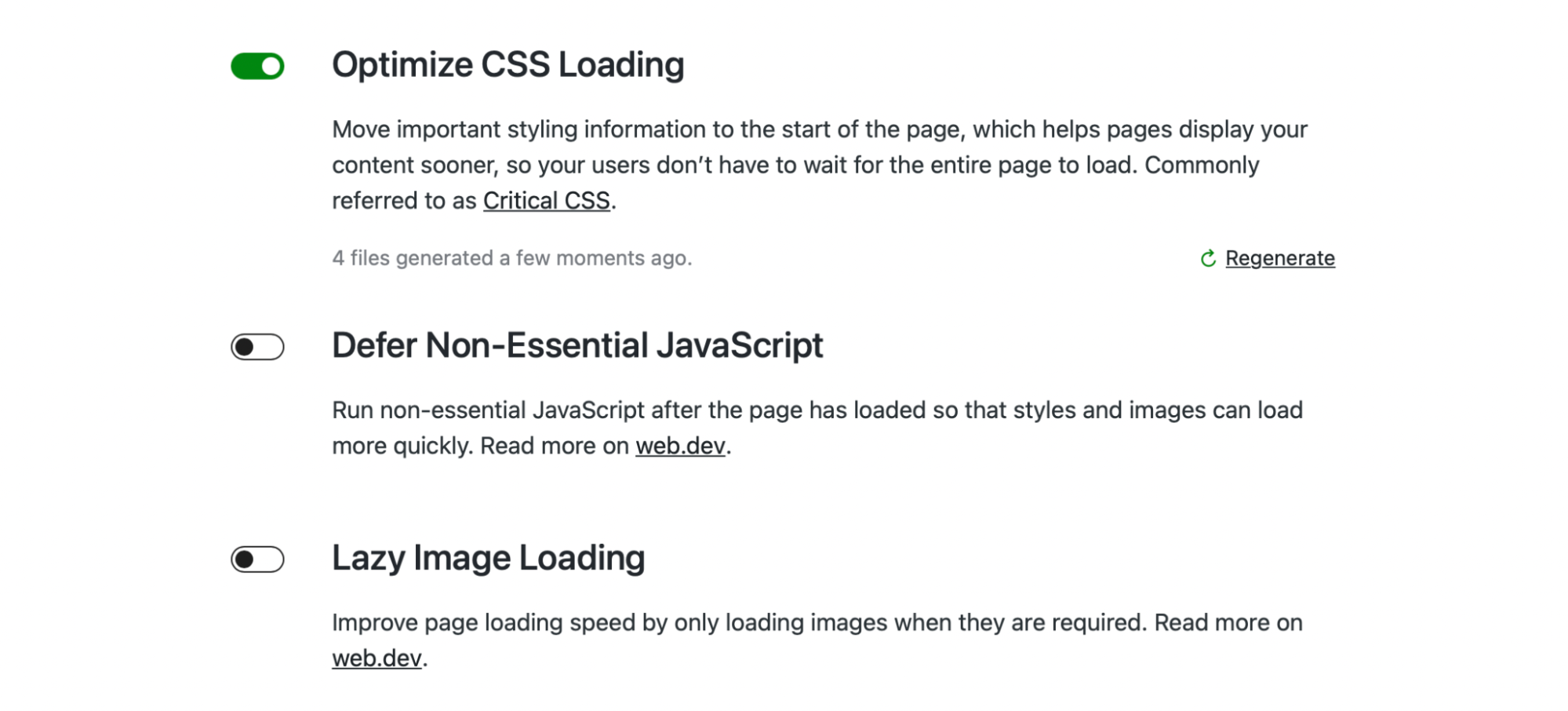
Первая настройка, которую вы увидите на панели инструментов Jetpack Boost, — «Оптимизировать загрузку CSS» . Когда вы включите этот параметр, Jetpack будет генерировать критический CSS для ваших веб-страниц.
Это означает, что только CSS «выше сгиба» (часть страницы, сразу видимая пользователям) будет загружаться до тех пор, пока посетители не прокрутят страницу вниз. Таким образом, ваш контент загружается намного быстрее, особенно для мобильных устройств.
С платным планом Jetpack Boost вы можете сэкономить время с помощью автоматизированного Critical CSS.

Таким образом, вы можете продолжать вносить изменения на сайт по мере необходимости. Jetpack автоматически обновляет критический CSS и показатели производительности вашего веб-сайта каждый раз, когда вы обновляете свой контент.
Jetpack Boost также позволяет отложить загрузку ненужного JavaScript. Это означает, что ваш сайт сначала загрузит наиболее заметные элементы, такие как стили и изображения, а другие задачи отложит на потом. Этот процесс снижает нагрузку на ваш сервер.
Часто задаваемые вопросы о редактировании изображений в WordPress
Теперь давайте ответим на некоторые из наиболее распространенных вопросов о редактировании и оптимизации изображений в WordPress!
Каковы лучшие форматы изображений для WordPress?
Медиатека WordPress в настоящее время поддерживает изображения JPEG/JPG, PNG и WebP. JPEG и PNG обычно являются наиболее популярными форматами, и они используют разные процессы сжатия.
JPEG — отличный вариант для портфолио фотографий и другого визуального контента, поскольку тип сжатия поддерживает высокое качество изображения.
С другой стороны, PNG поддерживают прозрачный фон, поэтому их часто предпочитают для целей графического дизайна. Кроме того, они хорошо подходят для скриншотов и значков.
WebP набирает популярность. Как формат изображения, разработанный специально для использования в Интернете, он предлагает лучшее сжатие, чем альтернативы, и приводит к меньшему размеру файла.
Лучше ли изменить размер изображения перед его загрузкой в WordPress?
Чтобы обеспечить быстрое время загрузки, лучше всего изменить размер изображений перед их загрузкой в WordPress. Таким образом, вы сможете сохранить размер файла как можно меньше.
Конечно, вы можете изменить размер изображений еще больше в WordPress. После того как вы добавите фотографию на свой сайт, вы сможете применить дополнительные изменения в своей медиатеке, например изменить размер или обрезать.
Важно ли сжатие и оптимизация изображений?
Сжатие изображения создает файл меньшего размера. Вы также можете оптимизировать свои изображения, используя дополнительные функции, такие как отложенная загрузка.
И сжатие изображений, и оптимизация важны, потому что они улучшают общую скорость загрузки. Это важно, поскольку Google использует скорость как фактор ранжирования.
Кроме того, быстрый веб-сайт более удобен для пользователя. Это может снизить показатель отказов, побуждая посетителей проводить больше времени на вашем сайте.
Скорость также важна для Core Web Vitals. Это набор стандартизированных показателей, которые показывают, как пользователь взаимодействует с веб-страницей. Сжатие и оптимизация изображений позволяют улучшить два ключевых показателя: первая отрисовка по содержанию (FCP) и самая большая отрисовка по содержанию (LCP).
Редактировать и оптимизировать изображения в WordPress
Делать красивые фотографии или создавать уникальные иллюстрации — отличный способ украсить свой веб-дизайн. Но иногда ваши изображения потребуют некоторого редактирования или корректировки.
К счастью, вы можете легко изменять размер, обрезать, выравнивать, переворачивать и поворачивать изображения в WordPress. Более того, вы можете массово изменять размер фотографий с помощью плагина. Также легко изменить размер изображений и эскизов продуктов для WooCommerce.
Оптимизация изображений жизненно важна для обеспечения быстрой загрузки и улучшения взаимодействия с пользователем. Самый простой способ оптимизировать изображения — использовать Jetpack Boost. С этим плагином у вас будет доступ к отложенной загрузке, Critical CSS и CDN Jetpack. Ознакомьтесь с планами Jetpack сегодня, чтобы начать!
