Как настроить страницу корзины WooCommerce для увеличения продаж!
Опубликовано: 2024-11-08Средний процент брошенных корзин составляет 70%. Каждые семь из десяти клиентов вашего магазина, которые настраивают свою корзину, не завершают покупку — из вашей страницы корзины WooCommerce утекают деньги!
Вы можете исправить это, настроив его. Добавление вашего бренда, дополнительных предложений, купонов на скидку и элементов укрепления доверия — отличные способы сделать клиентов уверенными в своих решениях. В этом посте вы познакомитесь с самым простым способом настройки страницы корзины WooCommerce, который займет меньше часа. Готовы снизить процент брошенных корзин? Пойдем!
- 1 Зачем настраивать страницу корзины WooCommerce?
- 2 метода настройки страницы корзины WooCommerce
- 2.1 1. Использование блоков WooCommerce
- 2.2 2. Использование конструктора WooCommerce, такого как Divi
- 3 Почему Divi идеально подходит для настройки страницы корзины WooCommerce?
- 3.1 1. Красивые готовые макеты страниц корзины для экономии времени
- 3.2 2. Собственные модули Divi WooCommerce для добавления функциональности
- 3.3 3. Конструктор тем Divi для создания универсального шаблона корзины
- 3.4 4. Встроенные маркетинговые инструменты для оптимизации страниц корзины
- 3.5 5. Сайты Divi Quick Sites для быстрого создания шаблона корзины
- 4. Настройка страницы корзины WooCommerce с помощью Divi
- 4.1 1. Создайте шаблон страницы корзины
- 4.2 2. Настройка шаблона корзины
- 4.3 3. Сохраните изменения и просмотрите страницу корзины
- Еще 5 способов оптимизировать страницу корзины WooCommerce
- 6 инструментов для настройки страниц корзины WooCommerce
- 7 Divi + WooCommerce — идеальное решение для электронной коммерции
- 8 часто задаваемых вопросов по настройке страниц корзины WooCommerce
Зачем настраивать страницу корзины WooCommerce?
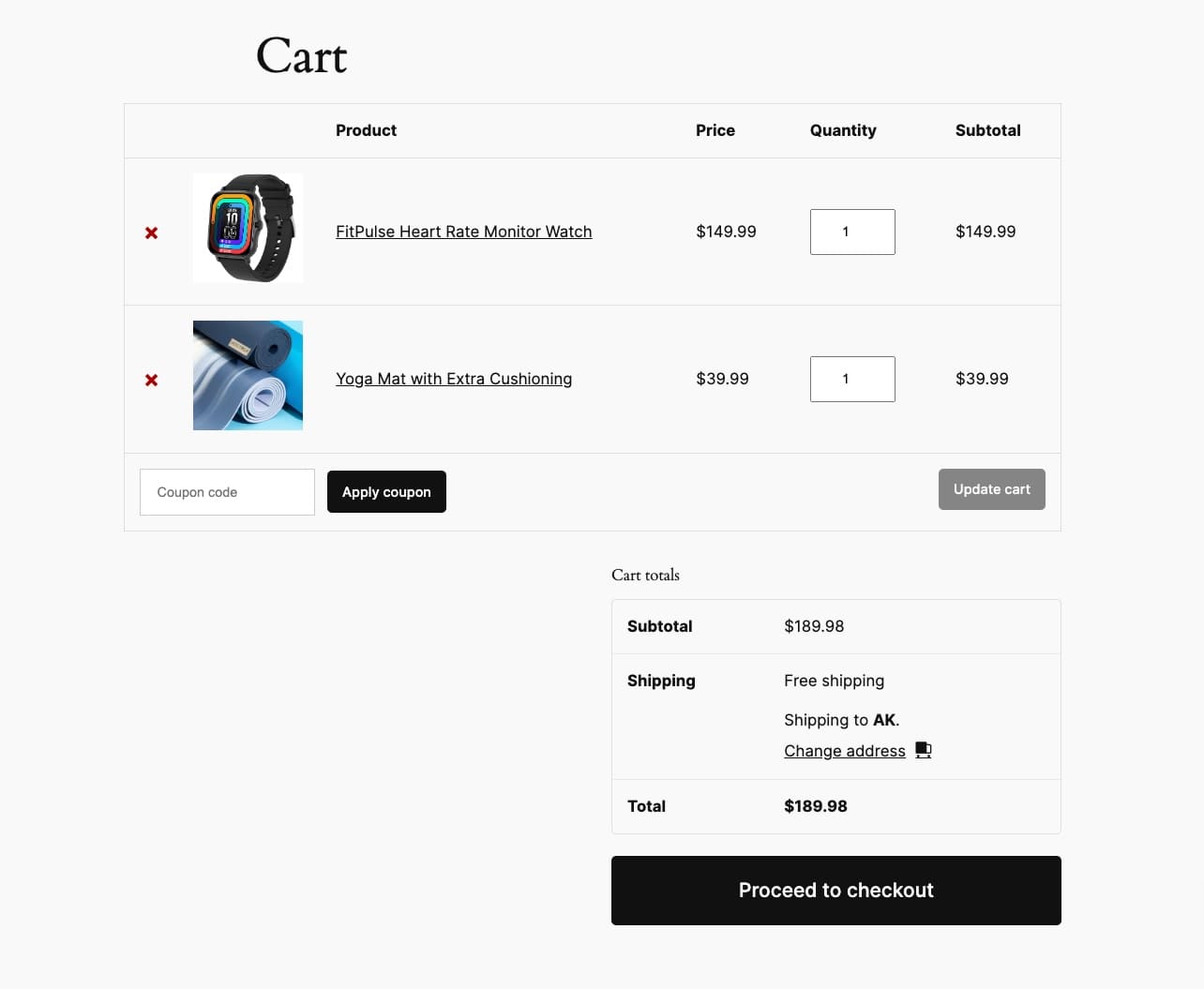
Когда ваши клиенты находятся в своей корзине, они уязвимы. Они проверяют добавленные продукты и сомневаются в своем решении. На этом этапе ваши клиенты нуждаются в вашем подталкивании, чтобы помочь им испытать различные эмоции, чтобы обрести уверенность и совершить покупку. Однако, если ваша страница корзины выглядит просто, как показано ниже (ненастраиваемый шаблон корзины WooCommerce по умолчанию с установленной темой блока), они ничего не почувствуют и могут уйти.

Но, настроив эту страницу корзины WooCommerce, вы можете вызвать эти эмоции, чтобы снизить процент брошенных корзин:
- Срочность : при проведении распродажи или предложении огромных скидок вы можете настроить свою корзину так, чтобы таймер обратного отсчета показывал ограниченное время, в течение которого действуют скидки. Это создает срочность и побуждает клиента совершить покупку.
- Уверенность . Добавляя элементы укрепления доверия, такие как гарантии, политика возврата денег и отзывы , вы заставляете покупателей чувствовать уверенность в своей покупке.
- FOMO : создавая разделы «Самые продаваемые товары», «Товары в продаже» и «Купленные вместе» , вы вызываете у клиентов страх пропустить товар, поэтому они добавляют больше товаров в свою корзину, прежде чем завершить покупку.
- Удовлетворенность : демонстрируя эксклюзивные купоны на скидку, ваши клиенты чувствуют себя удовлетворенными и довольными покупкой и сэкономленными деньгами.
Ненастроенная страница корзины WooCommerce не может вызвать эти эмоции, что приводит к тому, что люди сомневаются в своем выборе и в конечном итоге отказываются от своих корзин. Его настройка позволяет вам вызвать эти эмоции, чтобы снизить процент брошенных корзин, увеличить продажи и создать неизгладимое впечатление о бренде.
Методы настройки страницы корзины WooCommerce
Вы можете настроить страницу корзины WooCommerce по-разному, в зависимости от простоты, возможностей настройки и расширенной функциональности. Давайте рассмотрим самые распространенные способы:
1. Использование блоков WooCommerce
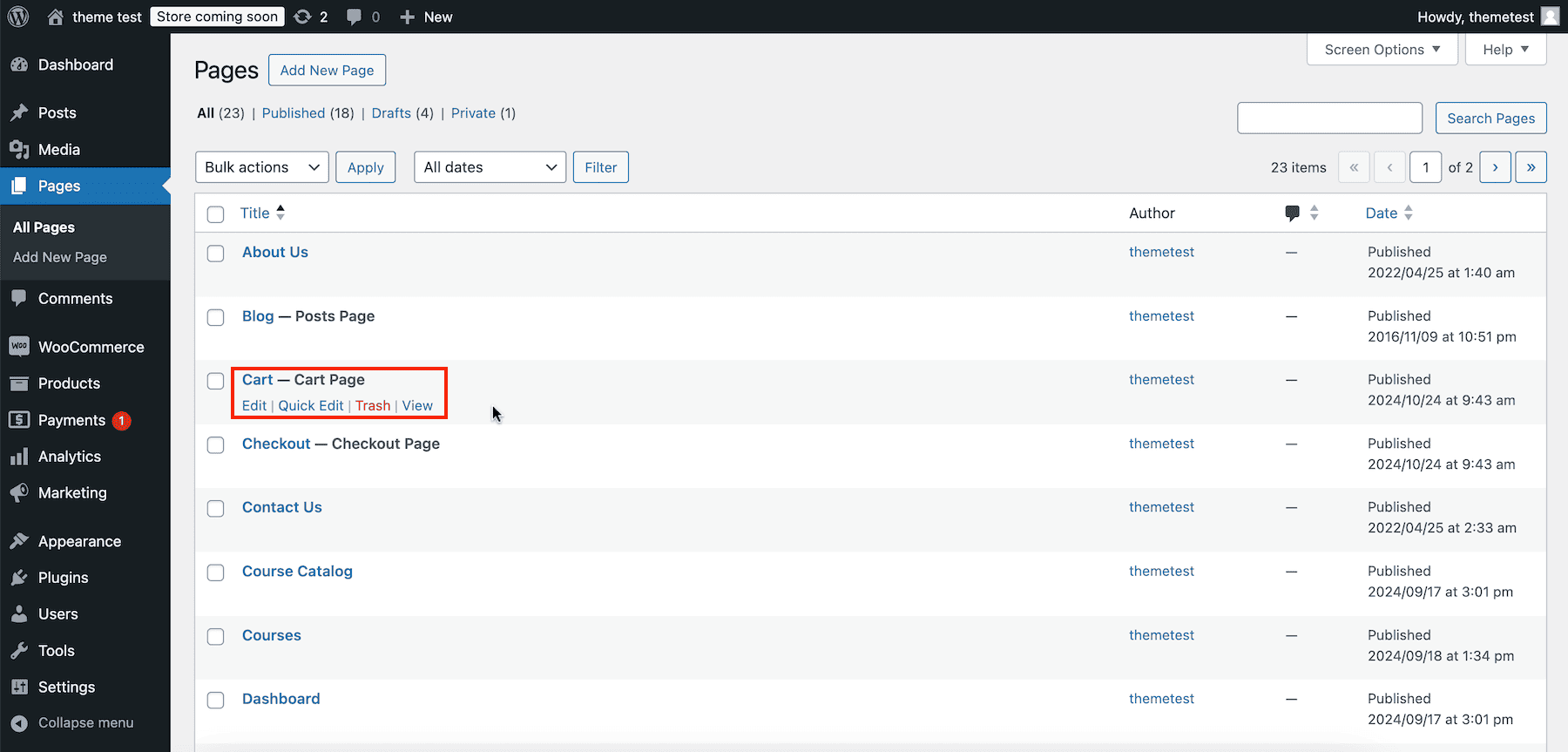
Когда вы устанавливаете WooCommerce, он автоматически генерирует соответствующие шаблоны, такие как корзина, оформление заказа и магазин. Чтобы отредактировать страницу корзины, выберите «Страницы» > «Корзина» > «Редактировать». (Если вы установили тему блока, вы также можете настроить ее с помощью редактора сайта. Откройте «Внешний вид» > «Редактор» > «Шаблоны» > «Корзина »).

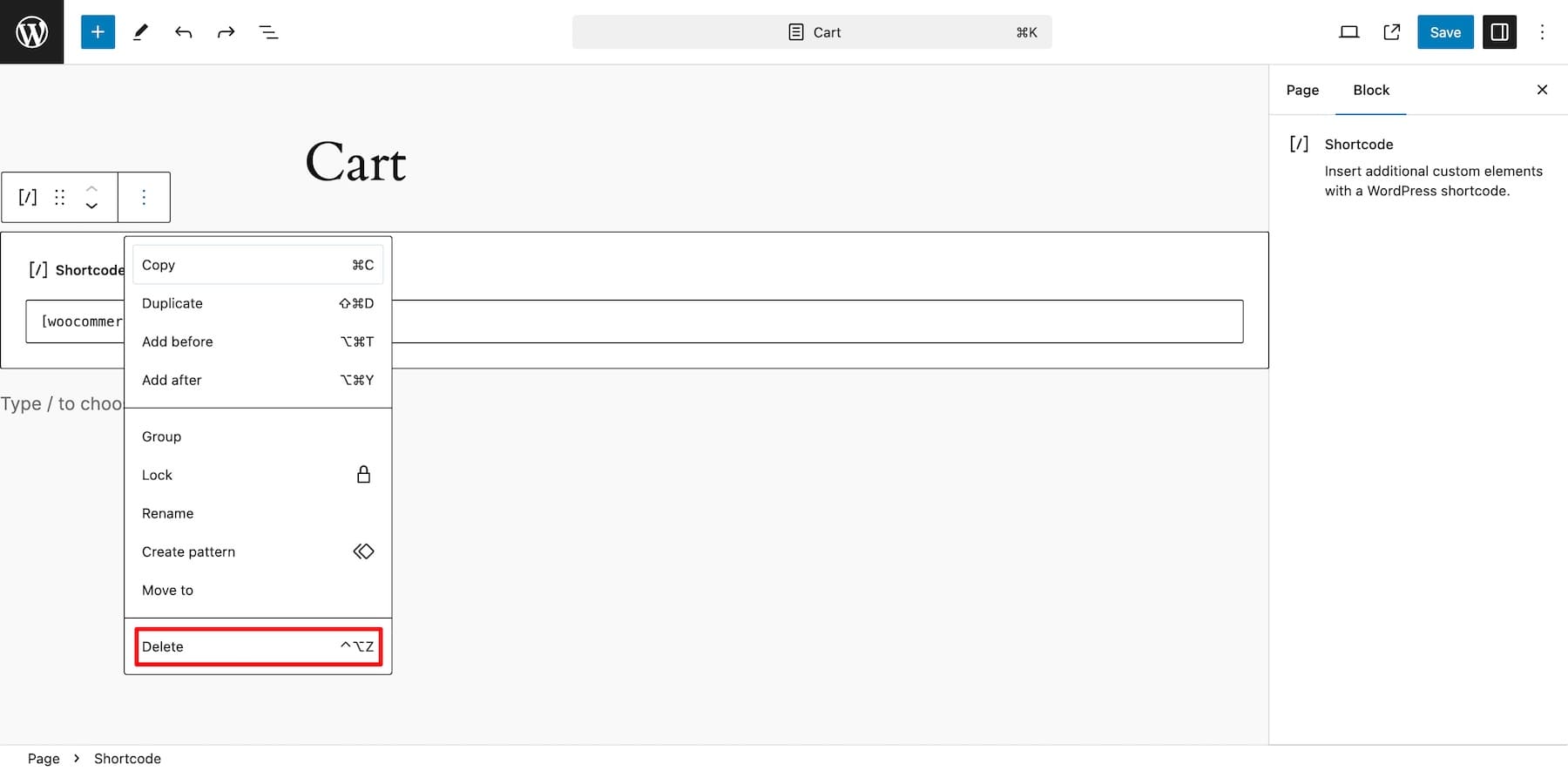
Теперь вы можете настроить его с помощью блоков Gutenberg и WooCommerce. Удалите шорткод корзины WooCommerce .

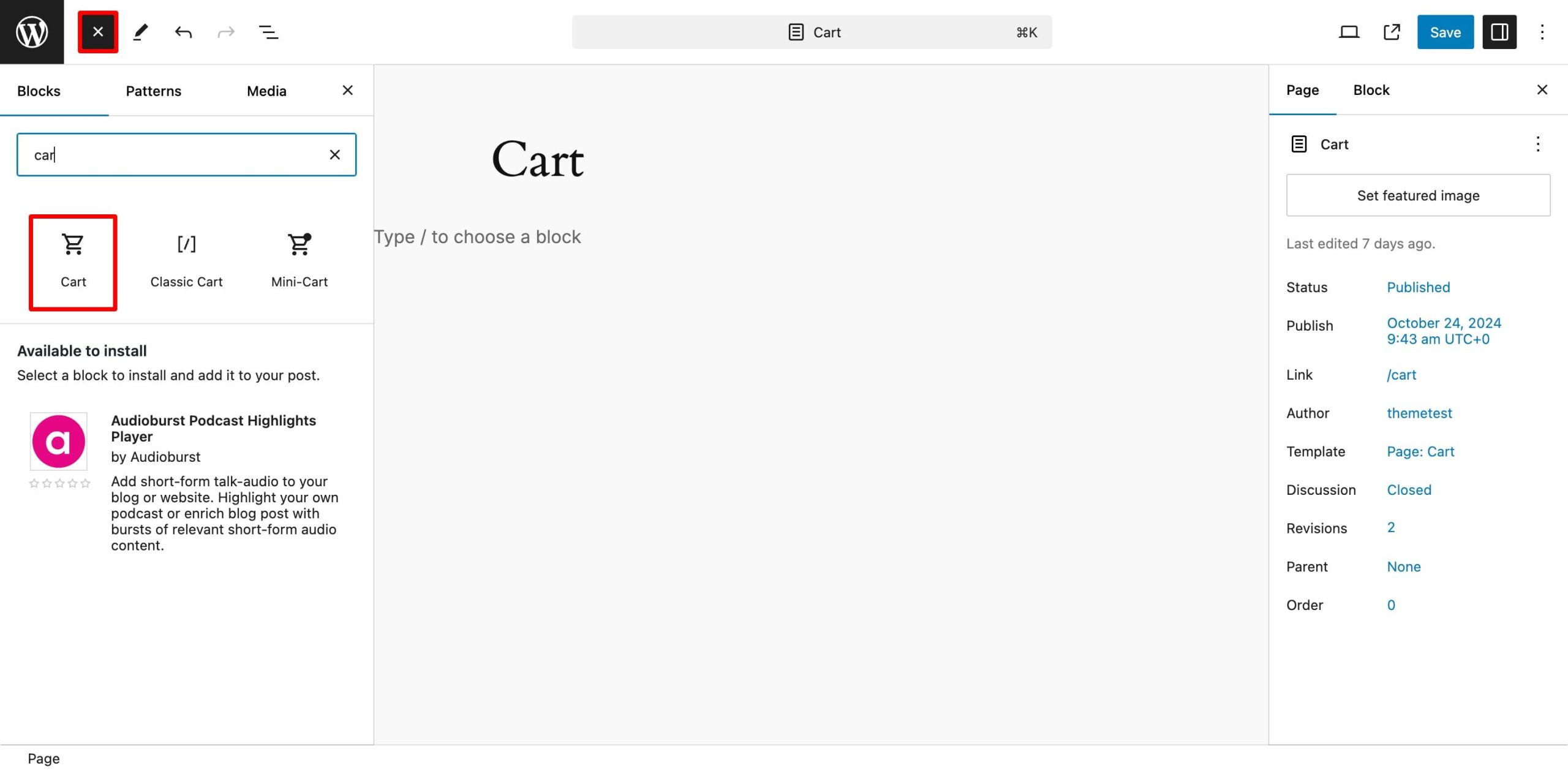
Нажмите на значок плюса и найдите блок « Корзина WooCommerce», а не «Мини-корзину» (он предназначен для отображения кнопки, позволяющей покупателям быстро получить доступ к своей корзине).

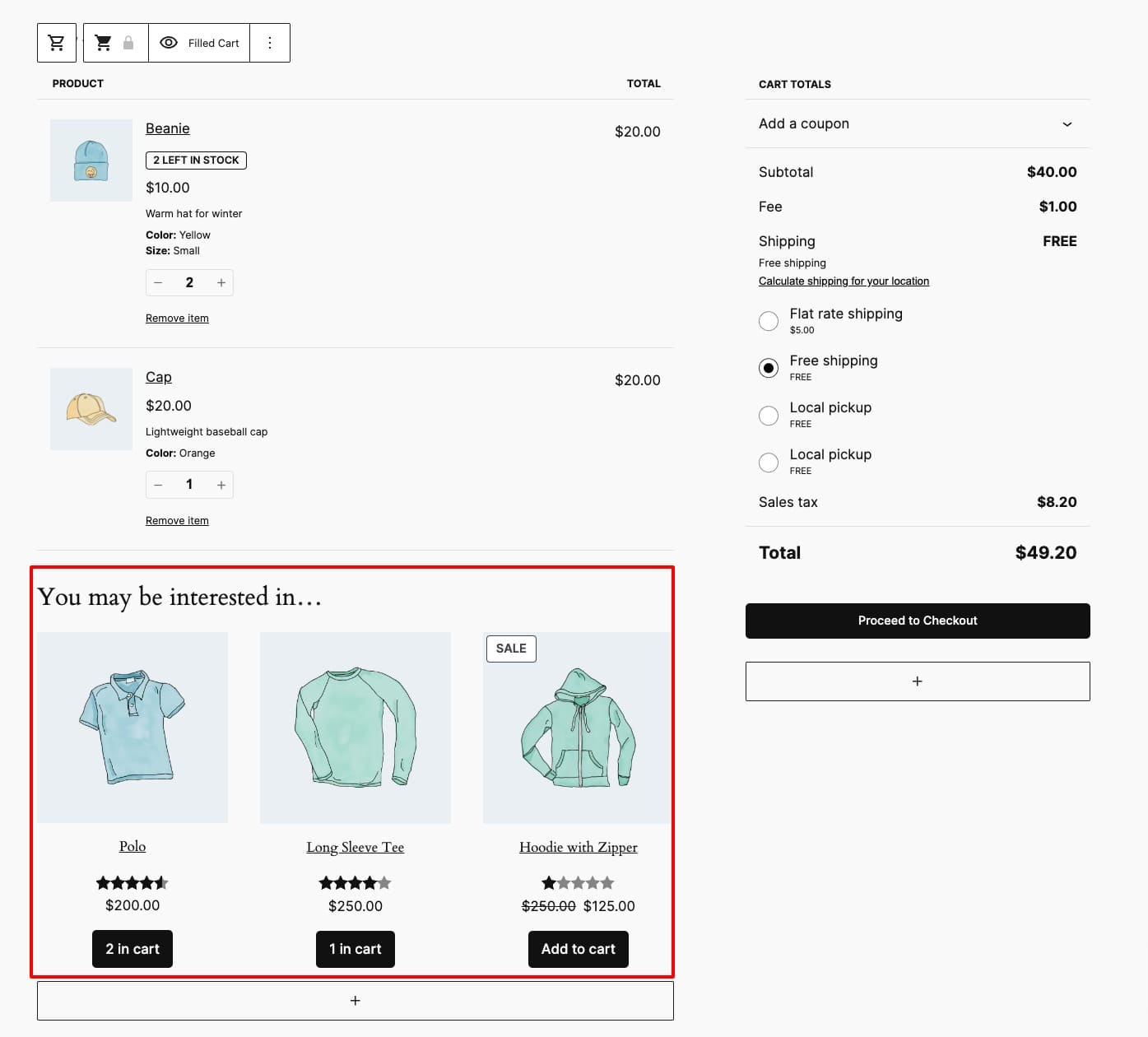
Добавьте это. Новая страница корзины выглядит лучше и включает дополнительные элементы, такие как «Вас может заинтересовать».

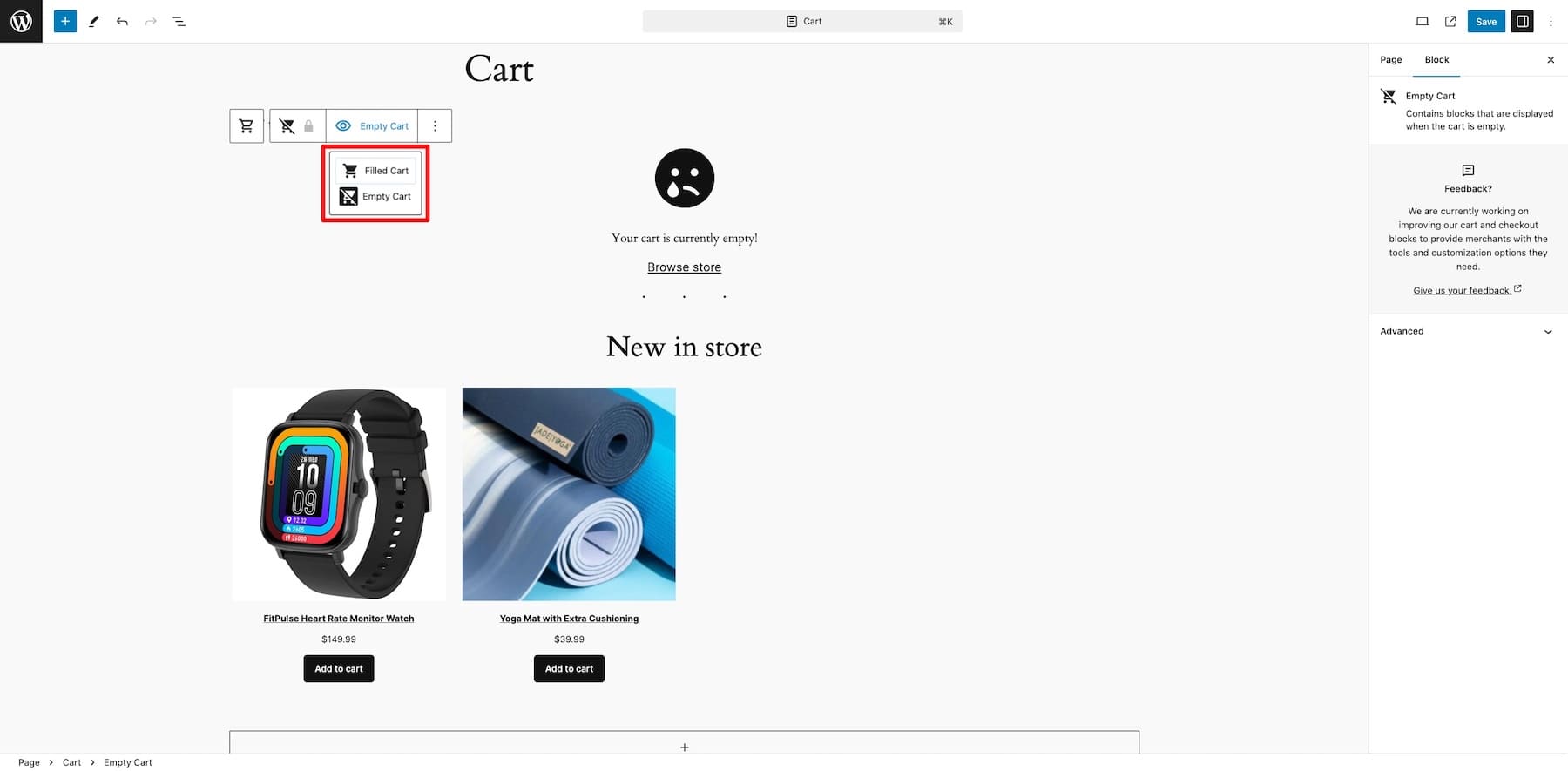
Добавление блока «Корзина» также создает макет «Пустая корзина» с дополнительными продуктами и ссылкой «Обзор магазина» . Переключитесь на пустую корзину из заполненной корзины.

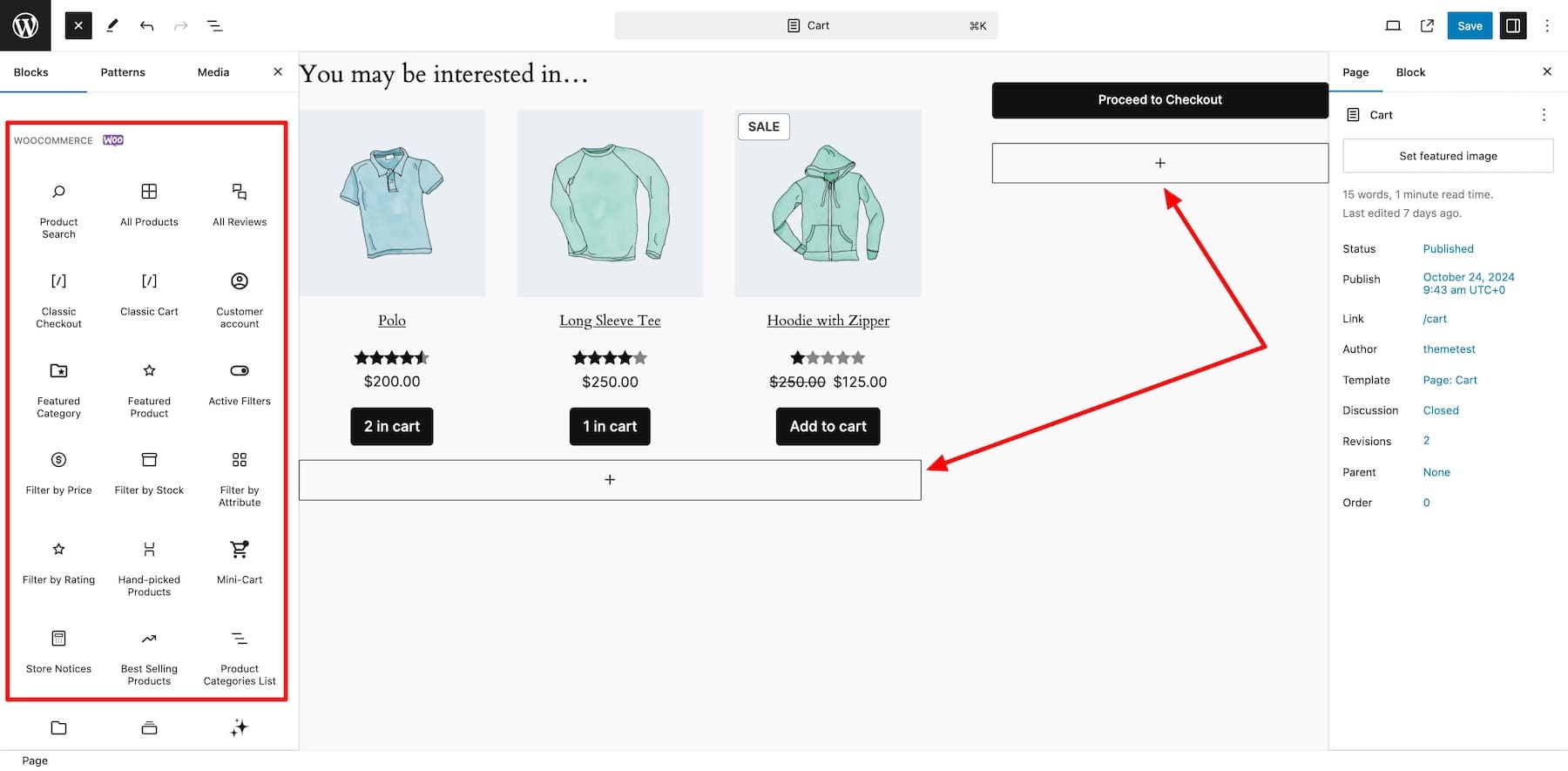
Поскольку это целый блок, вы не можете настроить его параметры, например шрифты или цвета. Однако вы можете добавить больше блоков Gutenberg и WooCommerce, например «Все обзоры» , для отображения отзывов и «Новые продукты» , чтобы отображать последние выпуски вашего магазина.

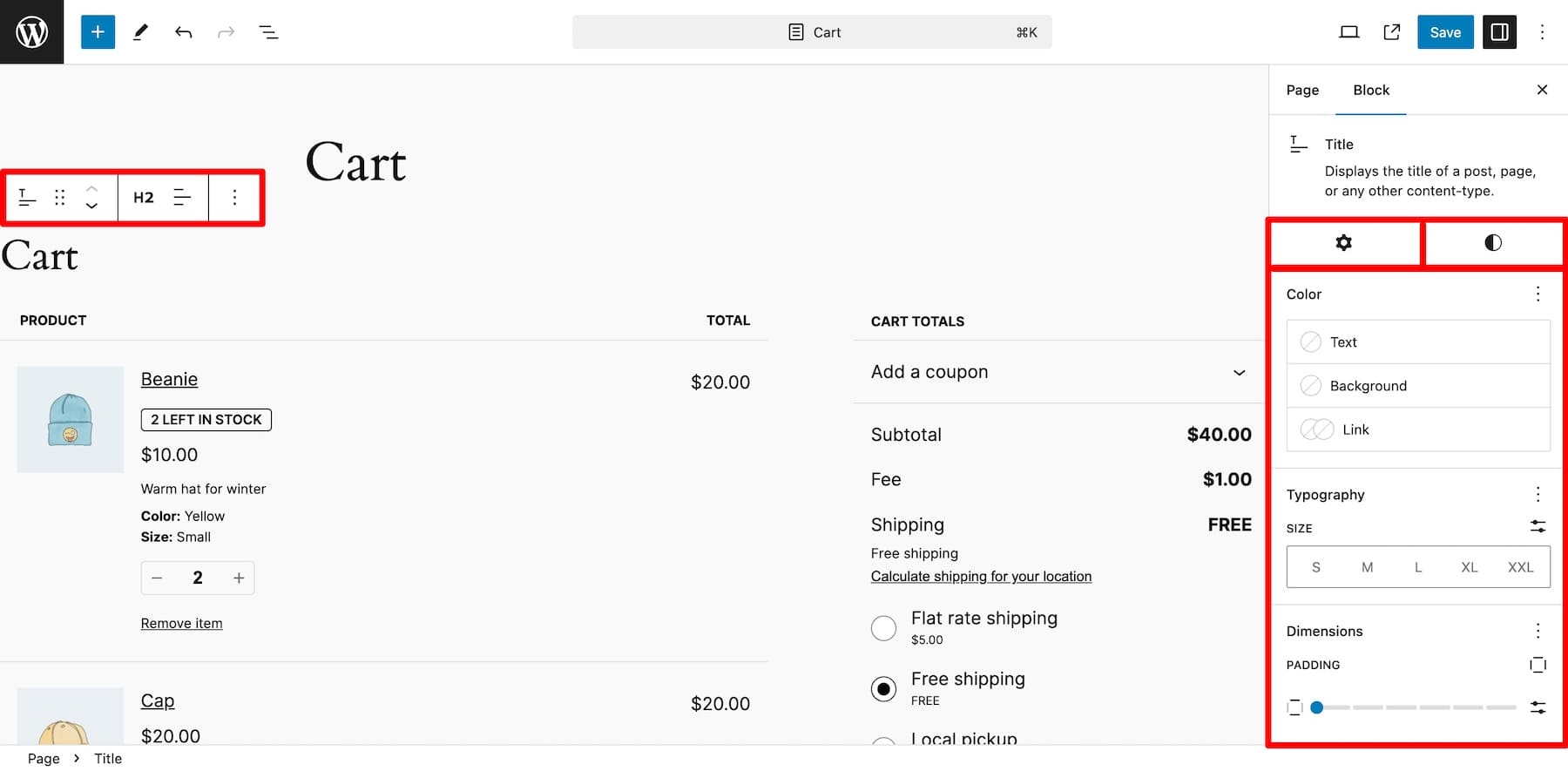
Чтобы настроить параметры блока, нажмите на него и внесите изменения на правой боковой панели.

Блоки WooCommerce упрощают настройку для начинающих, но вы можете вносить изменения только в некоторой степени. Для расширенной настройки и расширенной функциональности вам придется либо отредактировать собственный код (не лучшая идея трогать основные файлы веб-сайта, если вы не являетесь техническим специалистом), либо использовать расширения WooCommerce (хорошо, если вы добавите несколько при установке). слишком много плагинов могут замедлить работу вашего сайта.)
2. Использование конструктора WooCommerce, такого как Divi
Другой (намного лучший) метод настройки страниц корзины — использование конструктора WooCommerce, такого как Divi. Это конструктор без кода, который позволяет перетаскивать элементы и настраивать страницы, перемещая элементы. Вы также получаете множество предварительно разработанных страниц корзины и макетов интернет-магазинов , которые можно импортировать на ваш сайт одним щелчком мыши. Давайте не будем забывать о сотнях модулей Divi WooCommerce и собственного контента , которые упрощают добавление функциональности. Таким образом, вам не только не придется трогать ни одной строчки кода, но вы еще и убережете свой сайт от раздутия, установив множество сторонних расширений для добавления функциональности.
Divi вооружен инструментами, которые экономят ваше время и упрощают вашу работу в 10 раз. Например, Divi Quick Sites разработает для вас целый интернет-магазин с фирменными страницами за две минуты. И Divi AI для создания макета страницы, копии сайта и изображений, которые соответствуют стилю вашего бренда.
Начните работу с Диви
Почему Divi идеально подходит для настройки страницы корзины WooCommerce?

Divi — любимый конструктор WooCommerce многих владельцев интернет-магазинов из-за его простоты использования, встроенных функций для расширенной функциональности и неограниченных возможностей настройки, которые позволяют им создавать потрясающие страницы корзины и полноценные интернет-магазины. Вот некоторые из его ключевых функций, которые делают его идеальным для сайтов WooCommerce:
1. Красивые готовые макеты страниц корзины для экономии времени
Divi имеет сотни готовых макетов интернет-магазинов и корзин, которые избавят вас от необходимости создавать страницы с нуля. Они профессионально разработаны экспертами Divi (которые также являются профессиональными дизайнерами веб-сайтов), поэтому вам не придется беспокоиться о стилизации своих страниц. Импорт всего одним щелчком мыши, и вы готовы внести необходимые изменения и опубликовать.

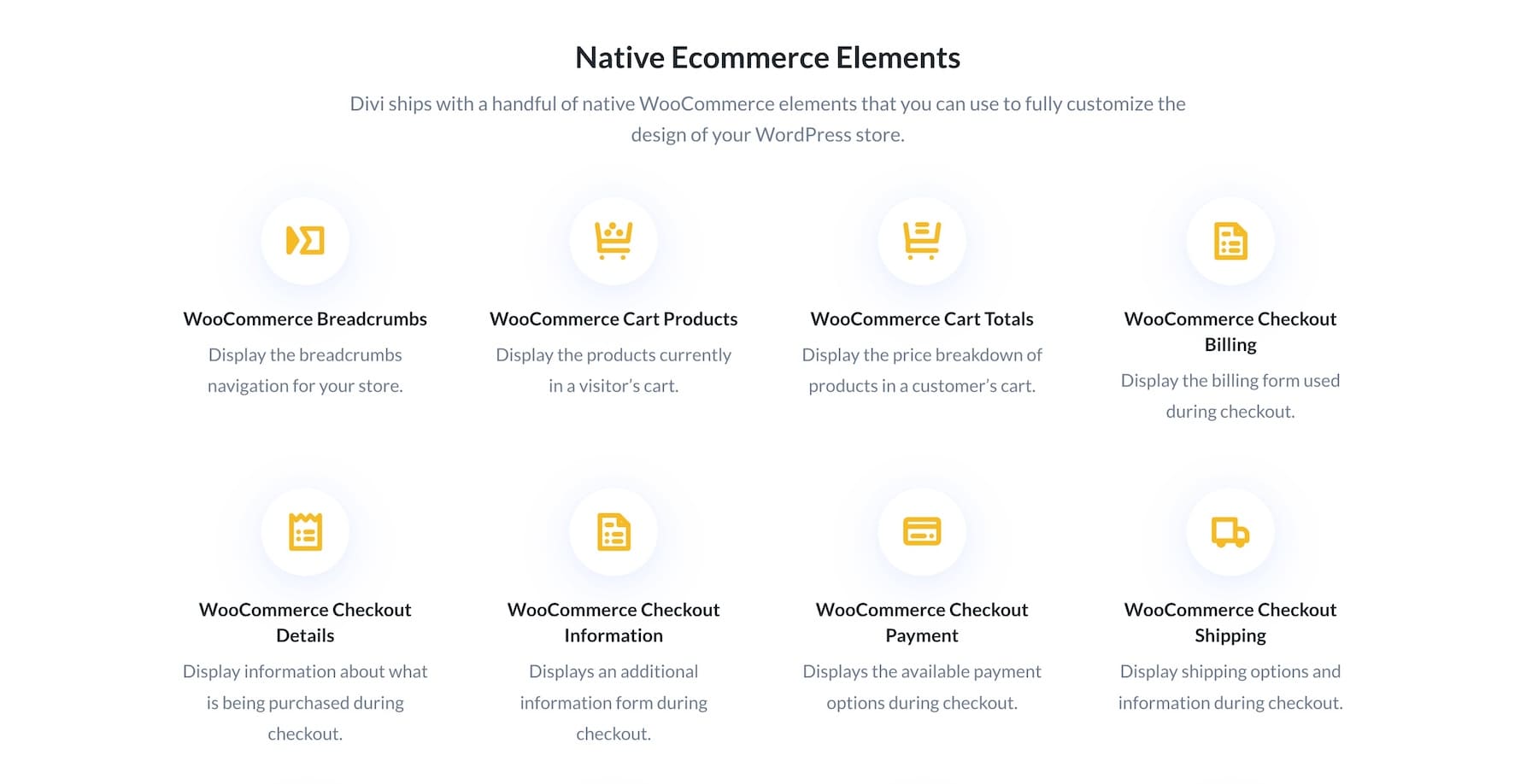
2. Собственные модули WooCommerce от Divi для добавления функциональности
В Divi есть различные элементы WooCommerce и Cart, которые мгновенно экономят время, добавляя функциональность вашему сайту. Например, в Woo Cart Products перечислены все товары, которые покупатели добавили в свою корзину . Woo Cart Totals прекрасно отображает общую сумму с другими деталями, такими как информация о доставке.

3. Конструктор тем Divi для создания универсального шаблона корзины
Самое приятное в использовании Divi — это то, что вы можете создавать и настраивать динамические шаблоны, такие как корзина (которая меняется в зависимости от выбора пользователя) на уровне веб-сайта с помощью Divi Theme Builder , так что когда вы вносите изменения в шаблон, это также отражается на все страницы корзины.
Это удивительно, поскольку вы не ограничены несколькими блоками WooCommerce и базовыми настройками. Вместо этого вы можете создавать свои динамические страницы с помощью Divi Builder и получать доступ ко всем функциям настройки и модулям контента. Вы просто создаете один шаблон корзины и настраиваете его, чтобы вносить единообразные изменения для всего сайта и отображать их на всех страницах корзины, заданных разными пользователями.

4. Встроенные маркетинговые инструменты для оптимизации страниц корзины.
Divi имеет невероятные маркетинговые инструменты в виде встроенных функций, которые помогут вам повысить коэффициент конверсии страницы вашего продукта. Например, Divi Leads позволяет запускать сплит-тесты и выбирать победителя из двух элементов. Таким образом, вы можете протестировать две страницы корзины, одну со всплывающим кодом купона на скидку, а другую с формой подписки по электронной почте по умолчанию, и посмотреть, какая из них имеет лучший коэффициент конверсии. Или протестируйте другой брендинг, обмен сообщениями, стиль изображения или что угодно. Вы также получаете встроенную аналитику отслеживания конверсий, поэтому вам не придется инвестировать в сторонние платформы CRO.
Аналогично, «Условия» позволяют создавать ситуативные рекламные предложения, чтобы убедить покупателей совершить покупку. Например, когда покупатель покидает корзину, не совершив покупку, вы можете показать купон на скидку, перед которым невозможно устоять, в виде всплывающего баннера.
Вы также получаете плагины премиум-класса, такие как Bloom, для создания высококонверсионных подписок по электронной почте и Monarch для продвижения на рынок и привлечения большего трафика. Не забудьте проверить множество других встроенных функций, таких как липкий баннер для объявлений о распродажах, таймер обратного отсчета для создания срочности, встроенные контактные формы для сбора отзывов клиентов и торговая площадка Divi, наполненная еще более удивительными инструментами для сделайте страницы корзины и интернет-магазина безграничными.
5. Divi Quick Sites для быстрого создания шаблона корзины
Если вам не нравится тратить время на создание страниц сайта или вам нужна база для реализации творческих способностей, Divi идеально подойдет вам. Используя Divi Quick Sites, вы можете создать целый веб-сайт менее чем за две минуты. Divi Quick Sites также устанавливает и настраивает WooCommerce, если вы включите опцию «Магазин» . Это означает, что при создании своего интернет-магазина вы получите соответствующие шаблоны страниц, включая шаблоны страниц фирменного магазина, продукта, оформления заказа и корзины.
Вам нужно только ввести название, слоган и логотип вашего интернет-магазина и проверить страницы, которые вы хотите создать, включая страницу магазина .
Как только ваш сайт будет готов, вы сможете легко получить доступ к корзине (и другим шаблонам) в Divi Theme Builder и вносить изменения на уровне всего сайта с помощью конструктора Divi с возможностью перетаскивания.
Получите Divi + WooCommerce
Настройка страницы корзины WooCommerce с помощью Divi
Это руководство посвящено настройке страницы корзины WooCommerce, но если вы впервые создаете свой интернет-магазин с помощью WooCommerce, вам следует начать с нашего руководства по настройке магазина электронной коммерции.
Но прежде чем мы начнем наше руководство, вам необходимо, чтобы тема Divi была установлена и активна в вашем интернет-магазине.
Членство в Divi стоит 89 долларов в год, или вы можете получить его за единовременный платеж в размере 249 долларов на всю жизнь. После покупки Divi войдите в систему, используя свои учетные данные участника Elegant Themes, и загрузите файл Divi.zip. Загрузите zip-папку на панель управления WordPress: «Внешний вид» > «Темы» > «Добавить новую» . Активируйте лицензию Divi, и все готово.
Вот пошаговое видеоруководство по установке и активации Divi:

Получите Divi + WooCommerce
Теперь, когда вы можете использовать Divi для создания и настройки страницы корзины WooCommerce, давайте начнем наше руководство:
1. Создайте шаблон страницы корзины.
Как объяснялось ранее, Divi’s Theme Builder позволяет вам настроить шаблон страницы корзины на уровне сайта, чтобы изменения отображались в разных корзинах, настроенных разными пользователями.
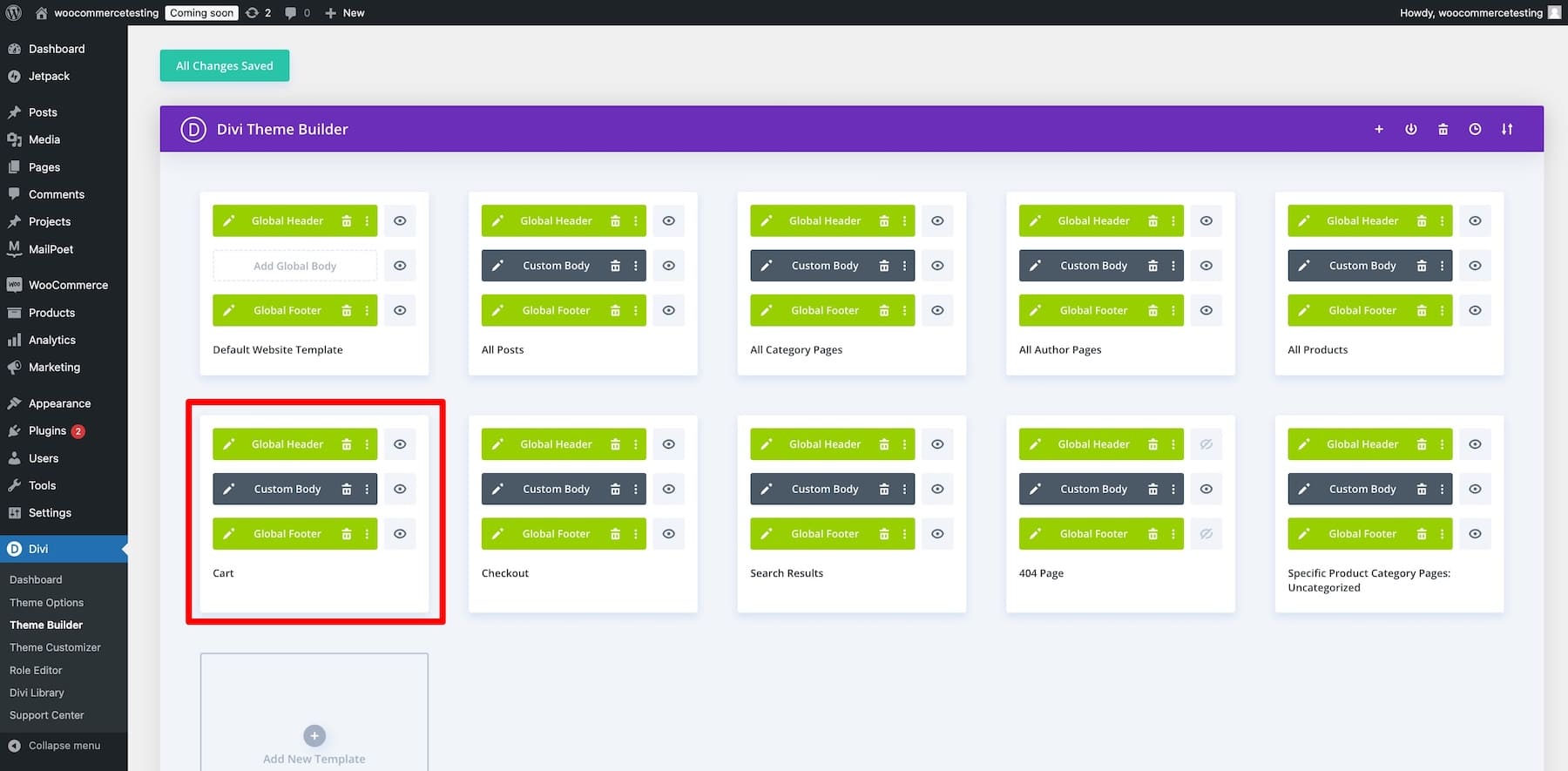
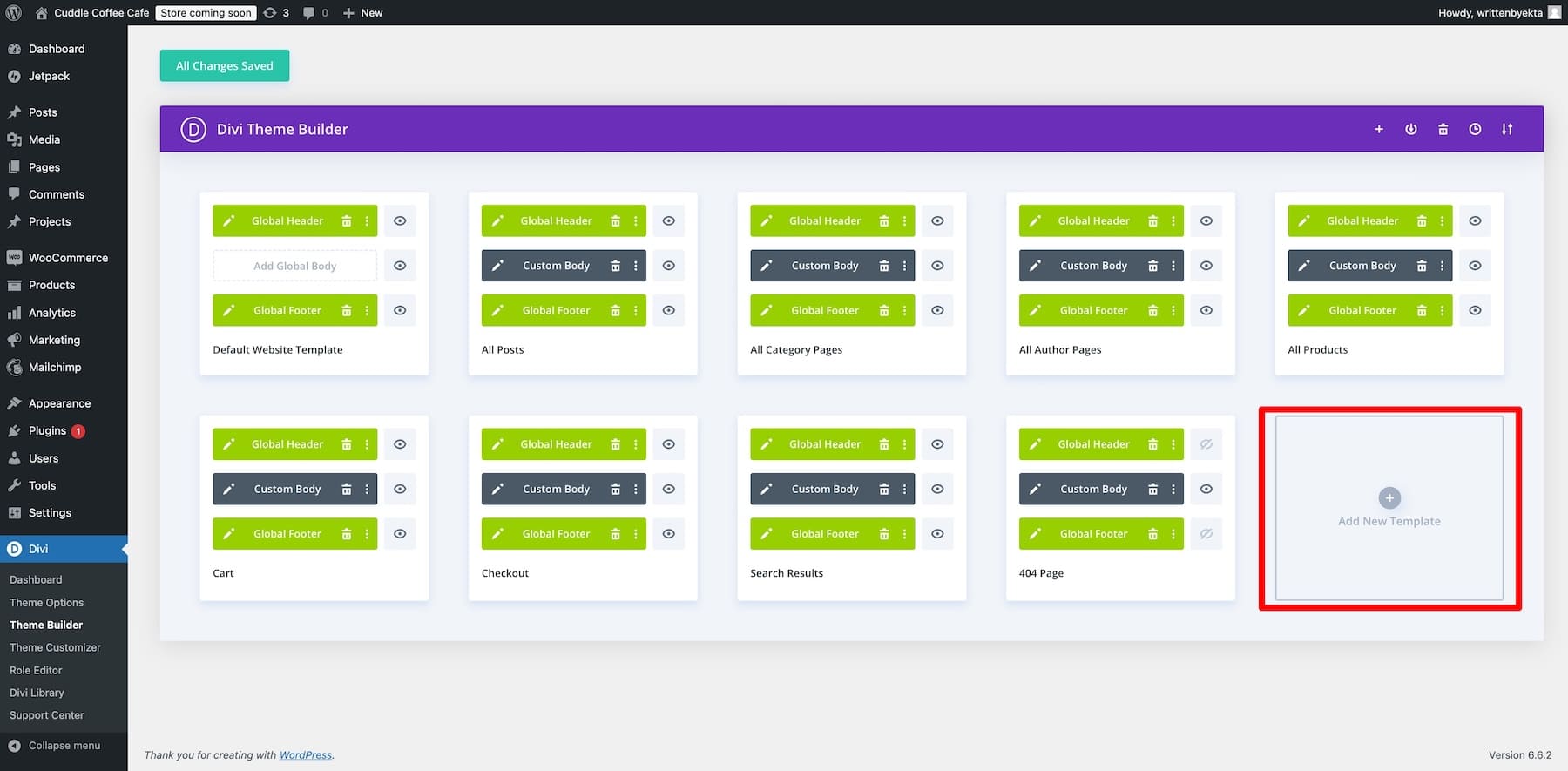
В нашем примере мы будем использовать шаблон корзины Theme Builder, созданный с помощью Divi Quick Sites, который мы только что создали выше. Но вы можете создать новый шаблон корзины или создать свой собственный. Для этого перейдите в Divi > Theme Builder и нажмите «Добавить новый шаблон».

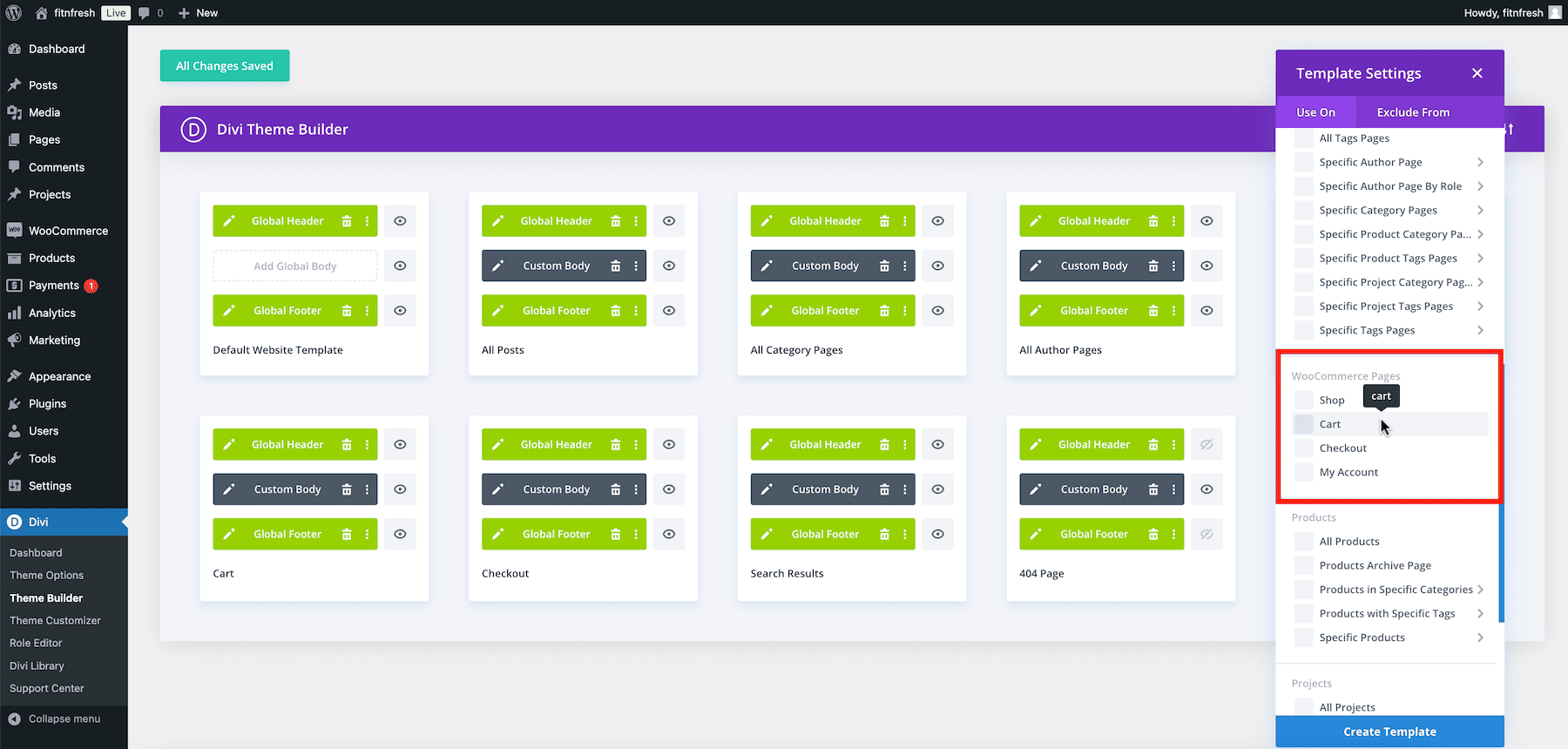
Выберите «Корзина» в качестве источника для изменения макета.

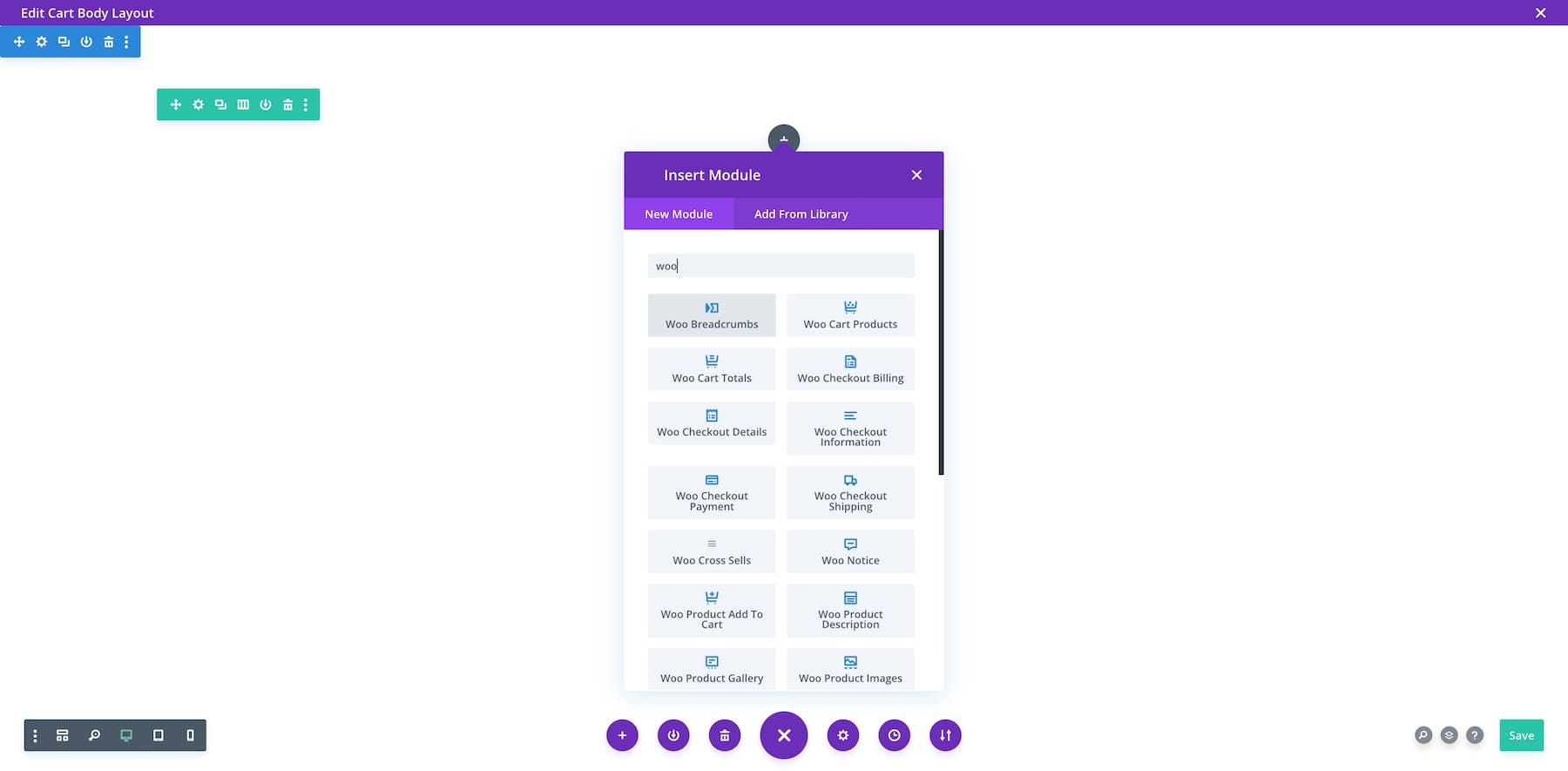
Теперь вы можете получить доступ к конструктору Divi с возможностью перетаскивания, чтобы создать шаблон страницы корзины с помощью модулей Divi Theme Builder и WooCommerce.

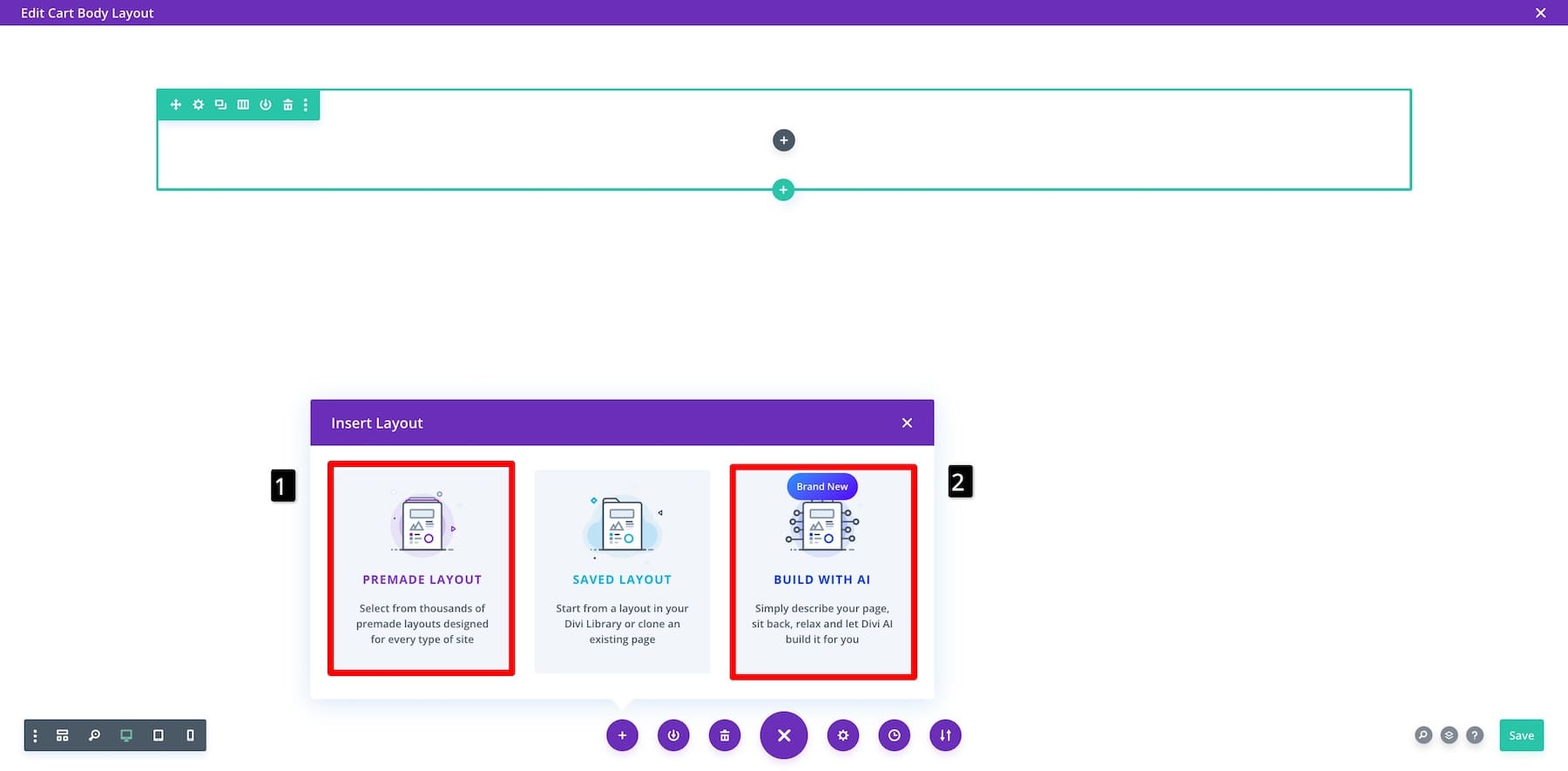
Необязательно: вы также можете импортировать предварительно разработанный шаблон корзины или использовать опцию «Создать с AI», чтобы попросить Divi AI создать уникальный шаблон корзины с нуля.

Помните, что вам не обязательно создавать проект с нуля, если вы не знаете, с чего начать. Вы всегда можете создать фирменный шаблон корзины с помощью Divi Quick Sites.
2. Настройте шаблон корзины
Как правило, страницы корзины делаются простыми, чтобы не отвлекать клиентов от покупок, но вы можете добавить определенные элементы, чтобы они не бросали свои корзины. Например, всплывающий код купона на скидку побудит их совершить покупку и сэкономить деньги. Показ отзывов о продукте или гарантия возврата денег убедит сомнительных клиентов быть уверенными в покупке.
Давайте начнем с обеспечения наличия необходимых элементов оптимизированной страницы корзины.
Использование модулей корзины Divi WooCommerce
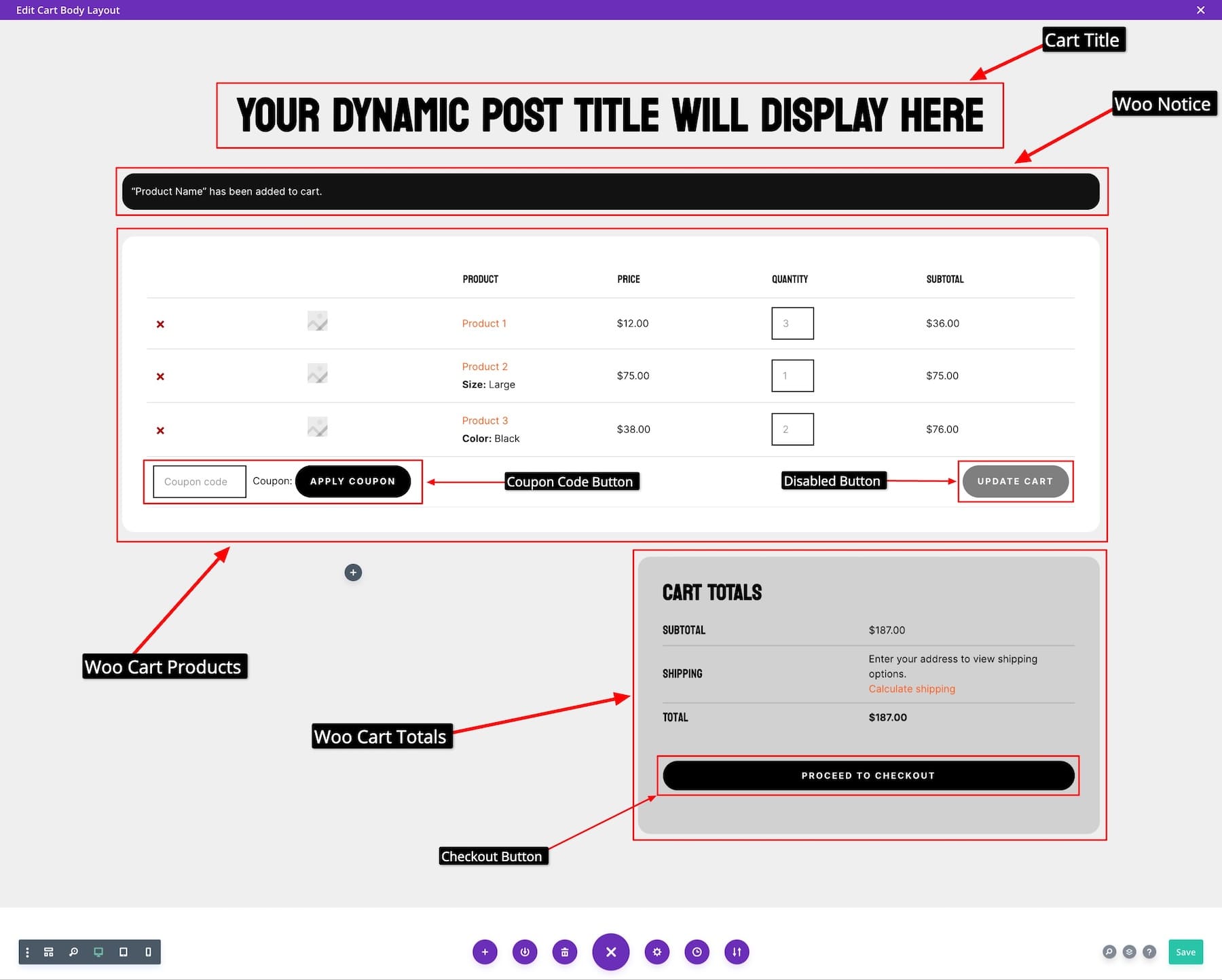
Divi поставляется с собственными модулями WooCommerce, которые помогут вам легко добавлять функциональность в ваш интернет-магазин, не касаясь кода. Например , модуль Woo Cart Products создает красивый список всех продуктов, которые покупатели добавляют в корзину. Он также включает столбец для применения кодов купонов и отключенную кнопку (выделена серым цветом), которая становится активной только тогда, когда клиенты добавляют товары в свою корзину. Модуль Woo Cart Totals отображает общую стоимость покупки с дополнительной информацией, такой как адрес доставки и кнопка «Перейти к оформлению заказа» .

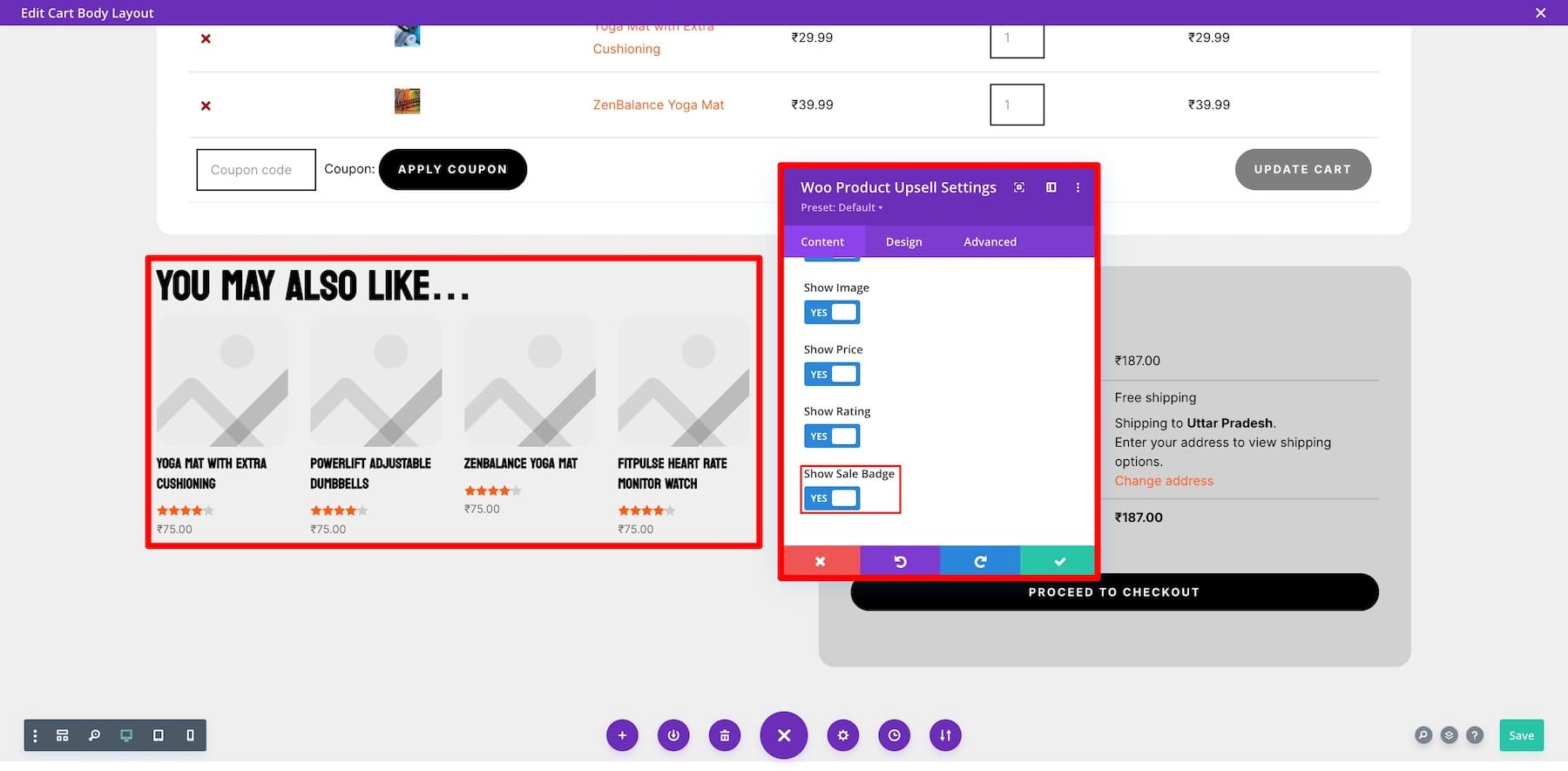
Шаблон корзины, созданный Divi Quick Sites, уже включает в себя необходимые элементы, поэтому вам не придется беспокоиться о том, что включить. Вместо этого давайте попробуем добавить раздел «Вас могут заинтересовать», чтобы побудить клиентов добавлять больше товаров в свои корзины . Для этого вам нужно добавить элемент Woo Product Upsell . Обязательно включите значок «Показать значок продажи», чтобы создать срочность.

Чтобы настроить параметры модуля, наведите на него курсор и нажмите значок шестеренки (настройки). Теперь переключайтесь между «Содержимым» (чтобы изменить содержимое элемента), «Дизайном» (чтобы редактировать шрифты, цвета, размер и т. д.) и «Дополнительно» (чтобы редактировать пользовательский CSS, добавлять условия и т. д.).
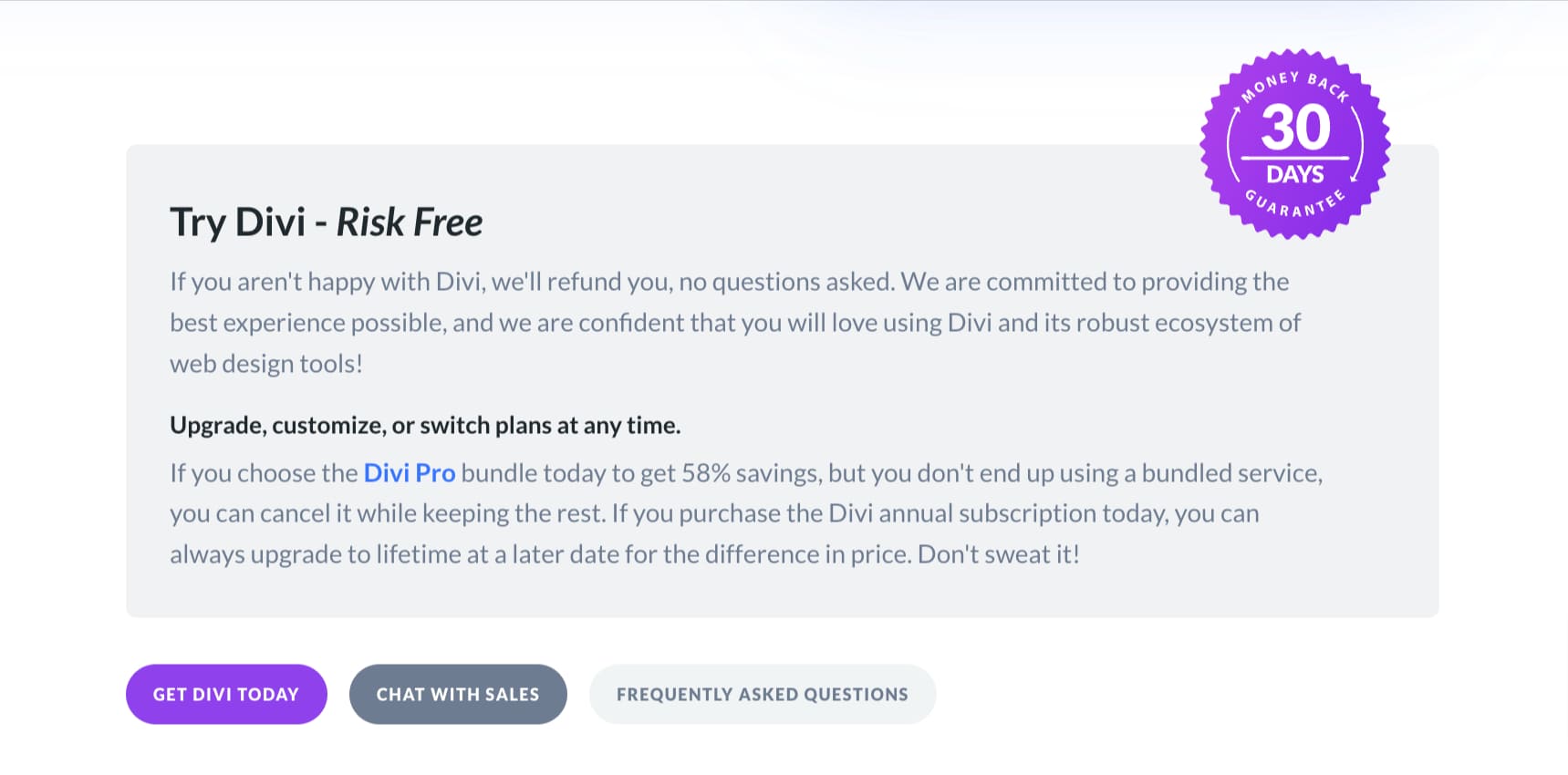
Вы также можете создать раздел гарантии возврата денег, подобный этому, чтобы повысить доверие к нашей странице корзины. Чтобы создать его, добавьте элементы «Заголовок», «Абзац», «Кнопки» и «Значок» . Вы можете использовать Divi AI для создания убедительной копии вашей гарантийной карты.

Использование динамического контента Divi для получения данных о конкретном продукте
Еще одна замечательная особенность WooCommerce и собственных модулей Divi — это то, что они динамичны, то есть автоматически извлекают данные из определенных продуктов, без необходимости ввода их вручную. Это особенно эффективно, когда ваши клиенты настраивают корзину и выбирают товары. Вы также можете изменить настройки динамического контента в определенных элементах, чтобы еще больше персонализировать работу пользователей.
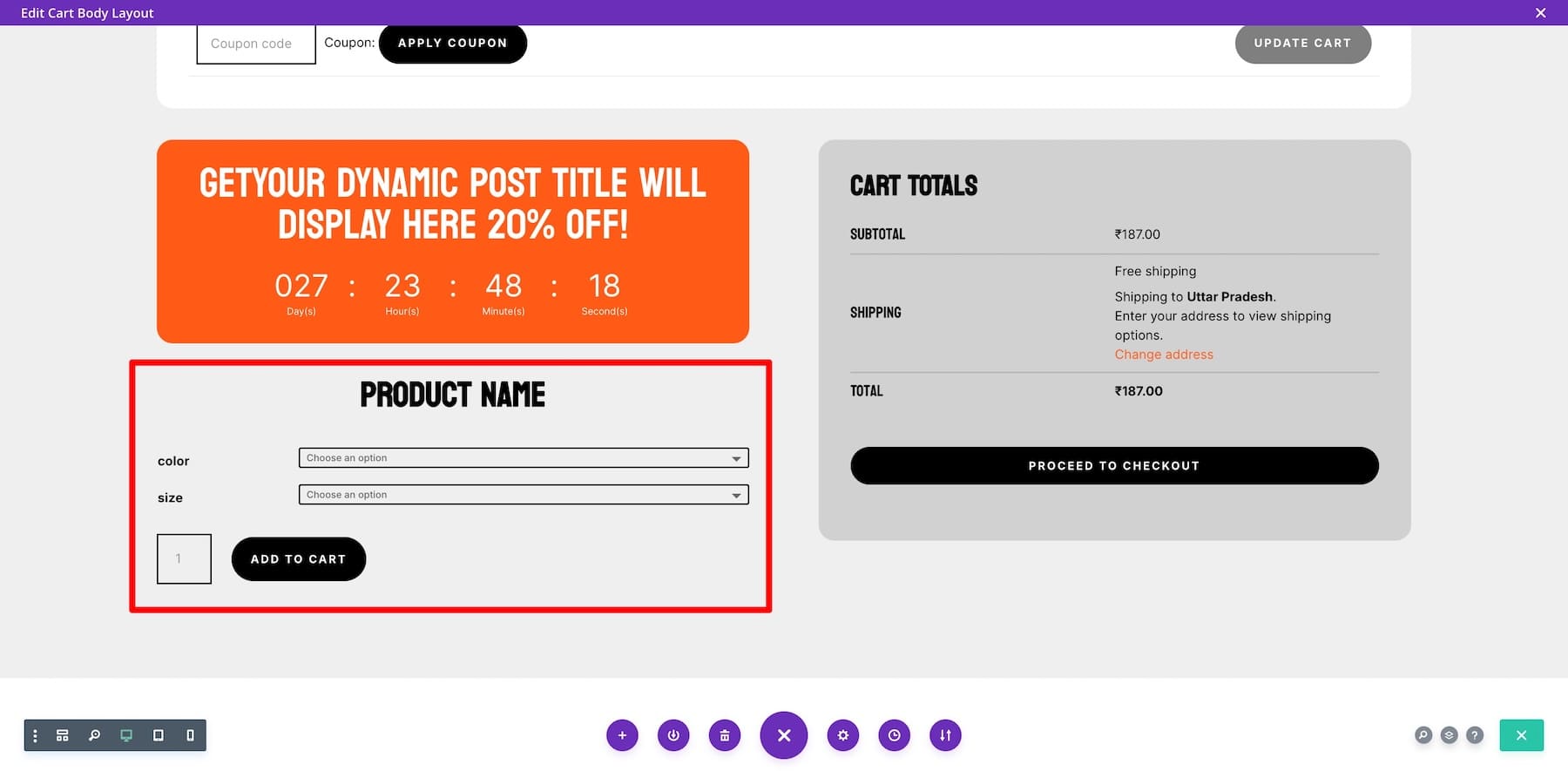
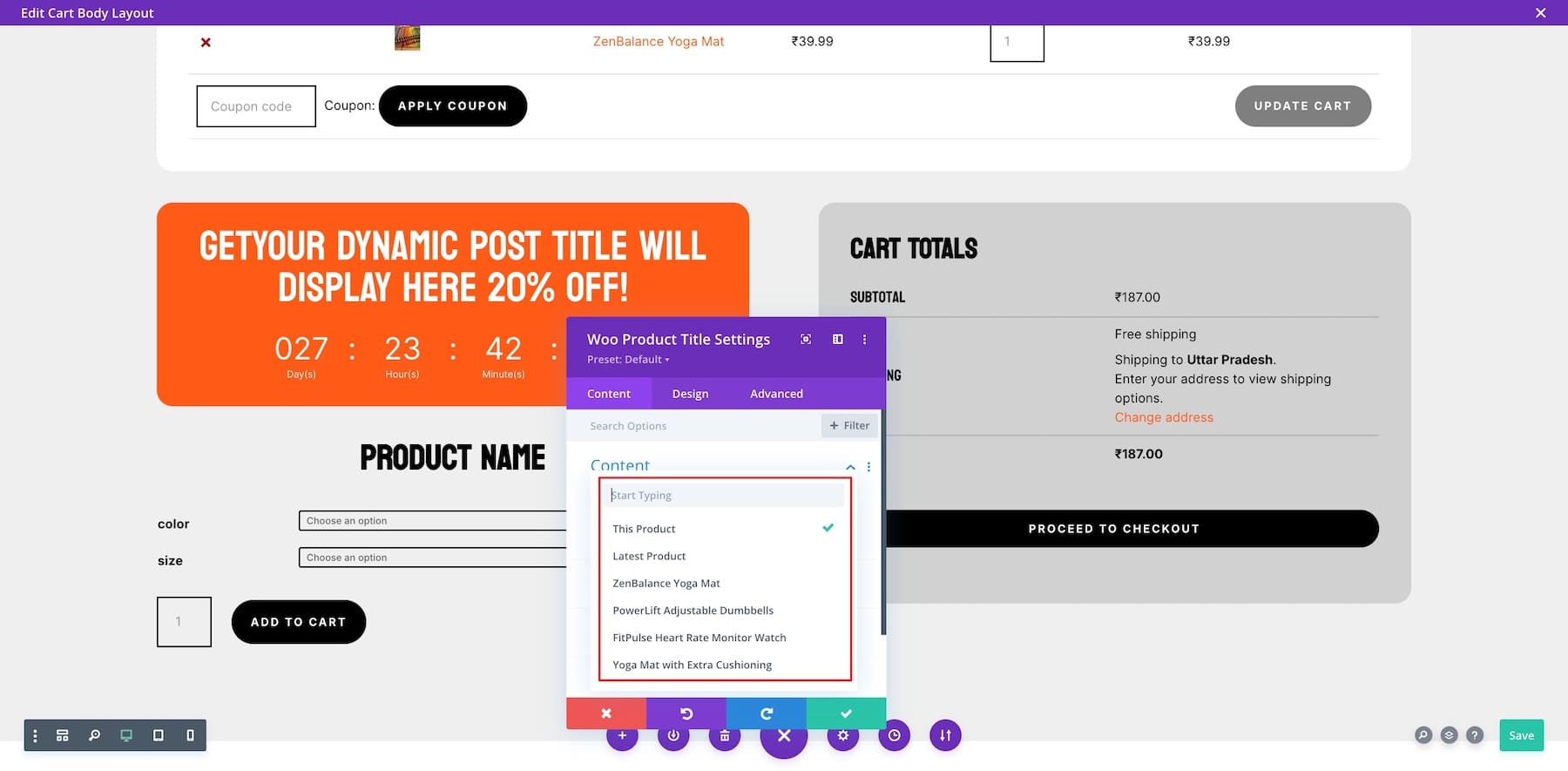
Например, вы можете отобразить таймер обратного отсчета для конкретного продукта со значительной скидкой, чтобы побудить вашего клиента добавить продукт в корзину. Для этого давайте сначала создадим таймер обратного отсчета и настроим параметры его динамического содержимого.
После того, как вы решите, как долго вы хотите отображать таймер обратного отсчета (хорошая идея сделать это 10-15 минут, чтобы создать FOMO и пропустить огромную скидку), вы должны создать раздел «Добавить в корзину» . Используйте «Название продукта Woo», «Описание продукта Woo», «Добавить в корзину» и другие модули Woo, чтобы создать неотразимый раздел.

Вы можете подарить конкретный или новейший продукт с огромной скидкой. Выберите продукт, который хотите подарить, и Divi автоматически получит соответствующую информацию.

Divi предлагает несколько мощных модулей для улучшения страниц корзины WooCommerce. Таймер обратного отсчета создает срочность продаж в ограниченное время, ускоряя покупки. Крест Ву продается Модуль выделяет сопутствующие или дополнительные продукты, которые можно добавить к покупке. Их гораздо больше, поэтому поиграйте с другими модулями, используйте Divi Leads для запуска тестов и создайте уникальный шаблон корзины WooCommerce, который действительно конвертируется.
Начните работу с Диви
Использование условий Divi для добавления кода купона на скидку
Мощная функция Divi «Условия» позволяет оптимизировать страницы корзины для различных ситуаций. Например, если клиент заполняет корзину, но решает уйти, вы можете настроить промо-акцию брошенной корзины с кодом купона на скидку, чтобы побудить его завершить покупку. Или стратегически размещайте товары со скидками с помощью модуля Woo Product Upsell, чтобы он появлялся всякий раз, когда у клиентов есть несколько товаров в корзине или они посещают страницу корзины.
Варианты условий Divi могут помочь создать уникальный опыт покупок. Например, вы можете показывать разные разделы страницы продукта вошедшим в систему пользователям и гостевым пользователям. Если некоторых ваших товаров нет в наличии, вы можете отобразить еще одну скидку, чтобы побудить пользователей добавлять больше в свои корзины.
3. Сохраните изменения и просмотрите страницу корзины.
Если вы удовлетворены своим дизайном, нажмите кнопку «Сохранить» в правом нижнем углу Divi Builder.
Начните работу с Диви
Добавление всплывающей формы для подписки по электронной почте (необязательно)

Вы также можете использовать плагин Divi’s Bloom, чтобы создать всплывающее окно подписки по электронной почте с купонами на скидку исключительно для подписчиков электронной почты. Bloom поставляется с множеством различных типов отображения, включая всплывающее окно, которое можно активировать в зависимости от определенных триггеров, которые вы можете выбрать. Например, вы можете показывать всплывающее окно, если пользователь неактивен на странице продукта или по истечении определенного периода времени. Вы даже можете вызвать всплывающее окно на странице благодарности после совершения покупки. Это было бы прекрасное время, чтобы предложить скидку на присоединение к вашему списку адресов электронной почты, чтобы вы могли увеличить продажи.
Начните работу с Divi + Bloom
Дополнительные способы оптимизации страницы корзины WooCommerce
Помимо настройки шаблона корзины WooCommerce с помощью Divi, вот несколько важных плагинов и расширений WooCommerce, которые помогут вам еще больше оптимизировать страницы корзины:
- Блум: Чтобы снизить количество брошенных корзин, собирайте потенциальных клиентов по электронной почте прямо со страниц вашего продукта, предлагая специальные скидки или обновления в обмен на подписку по электронной почте.
- Мини-корзина Divi: отображайте уникальную кнопку корзины на других страницах WooCommerce, чтобы клиенты могли легко получить доступ к своей странице корзины.
- Макеты Divi Woo: получите красивые макеты корзины, продуктов и WooCommerce с возможностью импорта одним щелчком мыши.
- Divi Marketplace: найдите еще больше потрясающих индивидуальных дочерних тем, расширений и макетов для улучшения страниц корзины.
- Оформление заказа на одной странице WooCommerce: улучшите показатели конверсии, позволив клиентам завершить процесс оформления заказа на одной странице.
- Минимальное/максимальное количество для WooCommerce: клиенты могут настроить свою корзину покупок, добавив параметр минимального и максимального количества для каждого продукта.
- Принудительные продажи для WooCommerce: автоматически добавляйте в корзину товары, которые клиенты хотят приобрести, на основе взаимодействия с пользователем.
- Уведомления о корзине для WooCommerce: добавьте персонализированные уведомления о корзине, чтобы предоставить соответствующую информацию, которая может помочь увеличить продажи.
- Дополнительные продажи в корзине для WooCommerce: добавьте предложения дополнительных и перекрестных продаж на страницу корзины WooCommerce.
Инструменты для настройки страниц корзины WooCommerce
| Задача | Предлагаемый инструмент | |
|---|---|---|
| 1 | Настраивайте страницы WooCommerce без написания кода | Divi Конструктор WooCommerce |
| 2 | Добавьте продукты, варианты оплаты и создайте интернет-магазин. | WooCommerce |
| 3 | Создавайте описание продукта, названия, изображения и целые макеты. | Диви ИИ |
| 4 | Сжимайте изображения продуктов без ущерба для качества | ЭУУУ |
| 5 | Разрешить клиентам делиться продуктами в социальных сетях | Монарх |
| 6 | Создайте неотразимые формы подписки по электронной почте, чтобы побудить пользователей подписаться на ваш список адресов электронной почты | Цвести |
| 7 | Отображать значки корзины на всех страницах WooCommerce. | Мини-тележка Диви |
| 8 | Получите красиво созданные макеты корзин WooCommerce одним щелчком мыши. | Макеты Диви Ву |
| 9 | Найдите тысячи макетов и расширений WooCommerce. | Рынок Диви |
| 10 | Оптимизируйте страницы продуктов для SEO и привлекайте органических покупателей | РейтингМатематика SEO |
| 11 | Создайте одностраничный процесс оформления заказа в WooCommerce. | Одностраничная оплата |
| 12 | Установите минимальное и максимальное количество для покупок продуктов | Мин. Макс. количества для WooCommerce |
| 13 | Принудительно добавляйте соответствующие товары в корзины ваших клиентов. | Принудительные продажи для WooCommerce |
| 14 | Показывать персонализированные уведомления о корзинах клиентов | Уведомления о корзине для WooCommerce |
| 15 | Создавайте дополнительные продажи WooCommerce, чтобы стимулировать увеличение количества добавлений в корзину. | Дополнительные продажи корзины для WooCommerce |
Divi + WooCommerce — идеальное решение для электронной коммерции
Divi + WooCommerce — это мощная комбинация, идеально подходящая для создания магазинов электронной коммерции. Настраиваемость Divi совершенствует функциональность электронной коммерции WooCommerce, поэтому вы можете создавать привлекательные страницы корзины, оптимизировать конверсии и обеспечивать исключительный опыт покупок.
Начните работу с Диви
