Как создать и редактировать нижний колонтитул в Elementor
Опубликовано: 2022-05-11Нижний колонтитул веб-сайта — это область, которая отображается в нижней части страницы под содержимым веб-сайта. Этот раздел веб-страницы обычно содержит логотип сайта, меню навигации, форму подписки, карту, ссылки на социальные сети и контактную информацию компании или организации. Нижние колонтитулы могут значительно различаться по размеру, содержанию и стилю в зависимости от их назначения и типа веб-сайта, на котором они представлены.
Если вы используете Elementor для разработки своего веб-сайта, вы можете легко создать нижний колонтитул своего веб-сайта за считанные минуты с помощью удобных виджетов или готовых блоков нижнего колонтитула. Кроме того, у вас есть множество вариантов настройки для отображения полезной информации для ваших посетителей.
В этом блоге мы покажем вам, как редактировать нижний колонтитул в Elementor двумя простыми способами. Также мы собираемся поделиться бонусной частью. Не пропустите, если хотите использовать бесплатные блоки нижнего колонтитула для своего сайта.
Давайте погрузимся в руководство.
2 различных метода редактирования нижнего колонтитула в Elementor
Верхний и нижний колонтитулы являются общими элементами веб-сайта, которые есть на каждом веб-сайте. Вы можете легко создать и настроить заголовок своего веб-сайта с помощью Elementor. Но здесь мы сосредоточимся на том, как вы можете создать нижний колонтитул с Elementor.
Если вы хотите создать собственный заголовок с помощью Elementor, вы можете следовать приведенным ниже удобным руководствам.
- Как создать собственный заголовок Elementor за 2 минуты
- Как редактировать заголовок WordPress с помощью Elementor
В этом разделе мы покажем вам, как редактировать нижний колонтитул двумя возможными способами с помощью Elementor.
Метод 1: редактирование нижнего колонтитула с помощью виджетов Elementor
Способ 2: редактирование нижнего колонтитула с помощью конструктора тем Elementor
Выберите способ, который вам подходит.
Давайте начнем:
Метод 1: редактирование нижнего колонтитула с помощью виджетов Elementor
Здесь вы узнаете, как создавать и настраивать нижний колонтитул с нуля с помощью виджетов Elementor.
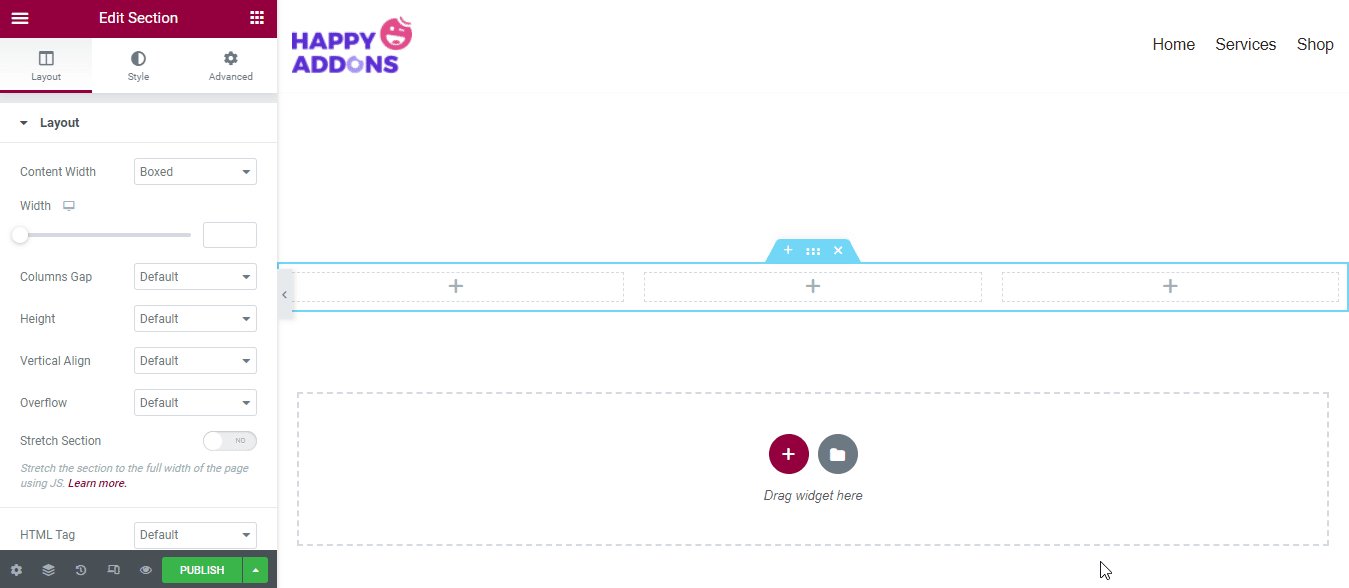
Шаг 1: Установите структуру нижнего колонтитула
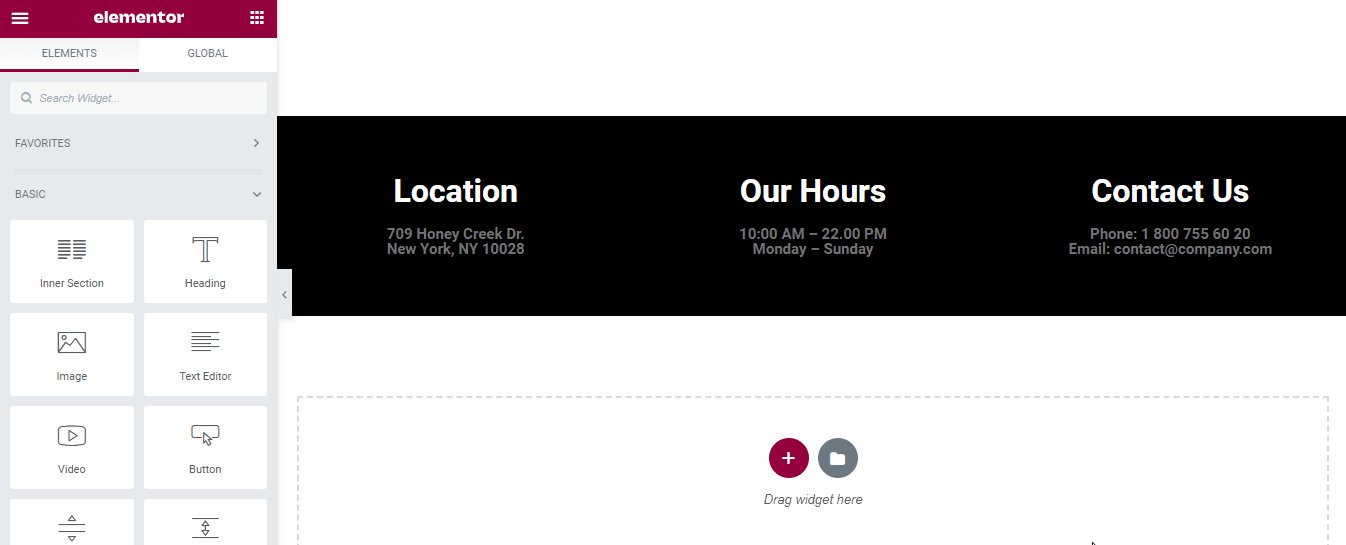
Во-первых, нам нужно добавить структуру для оформления нижнего колонтитула. Вы можете сделать это, нажав значок ( + ). Следуйте изображению ниже. здесь мы добавили три столбца.

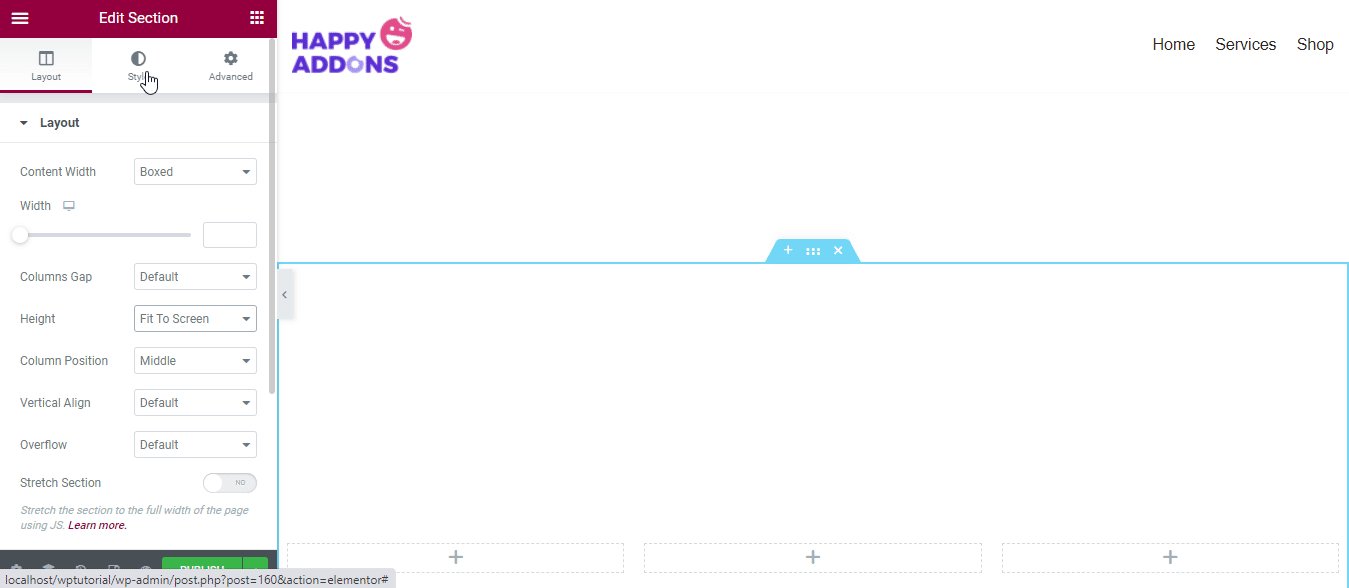
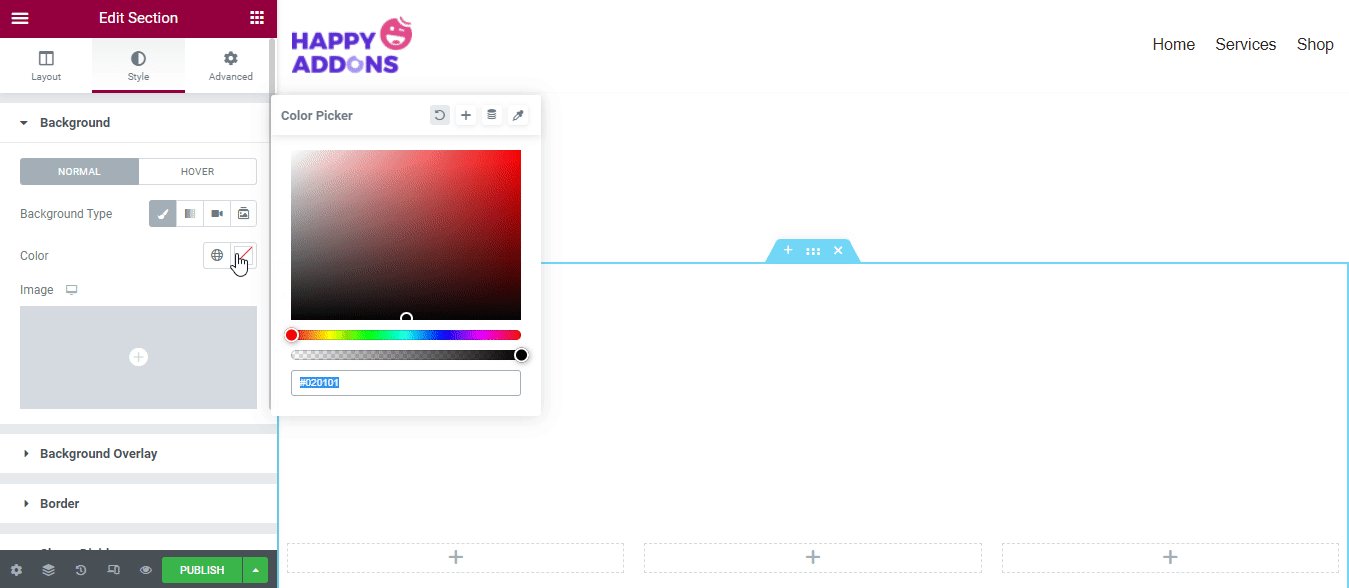
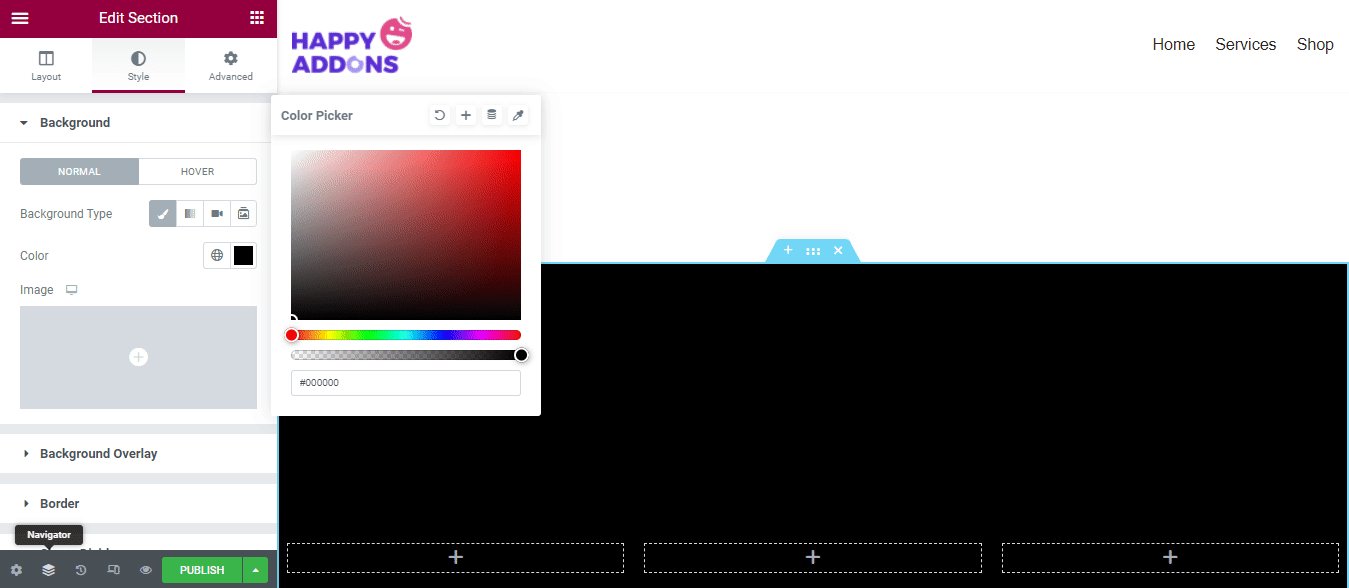
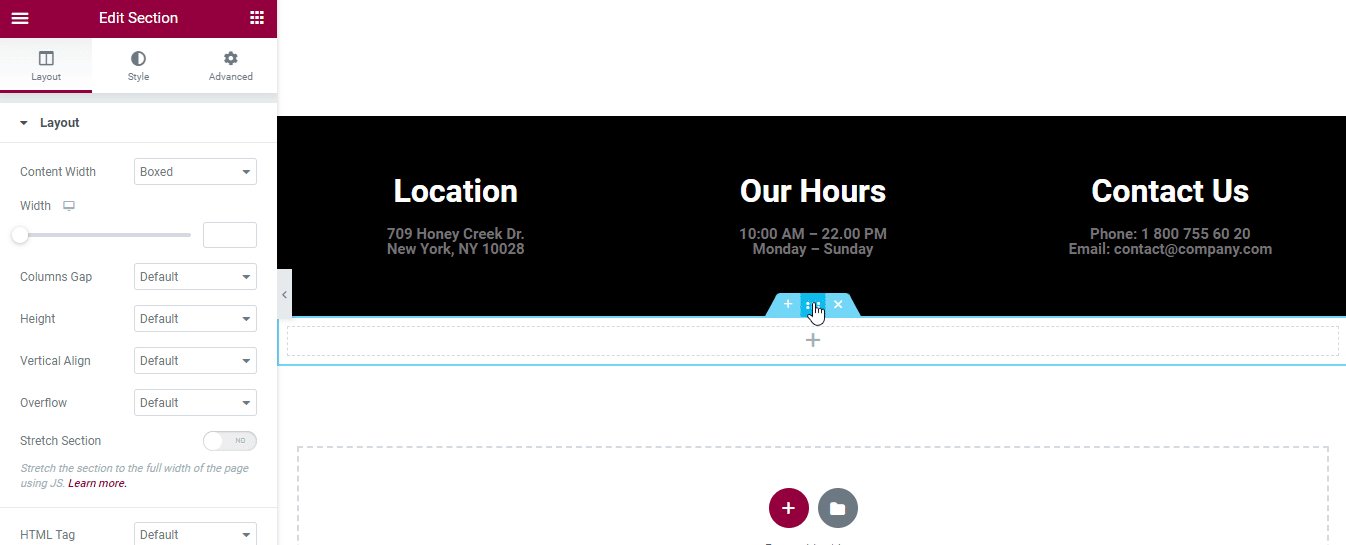
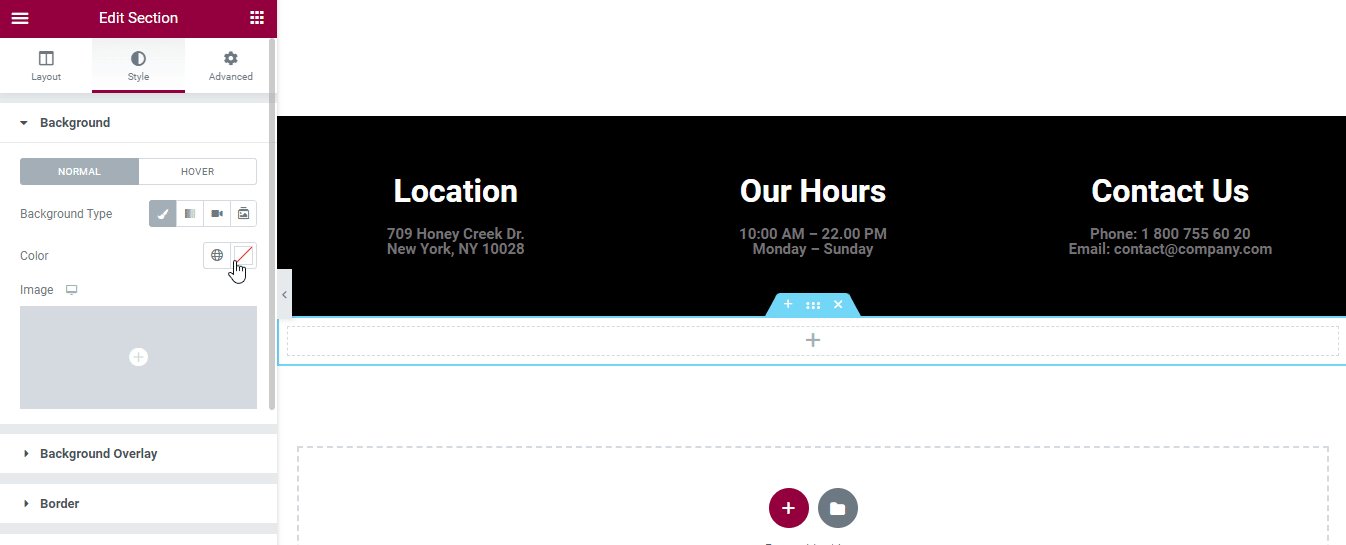
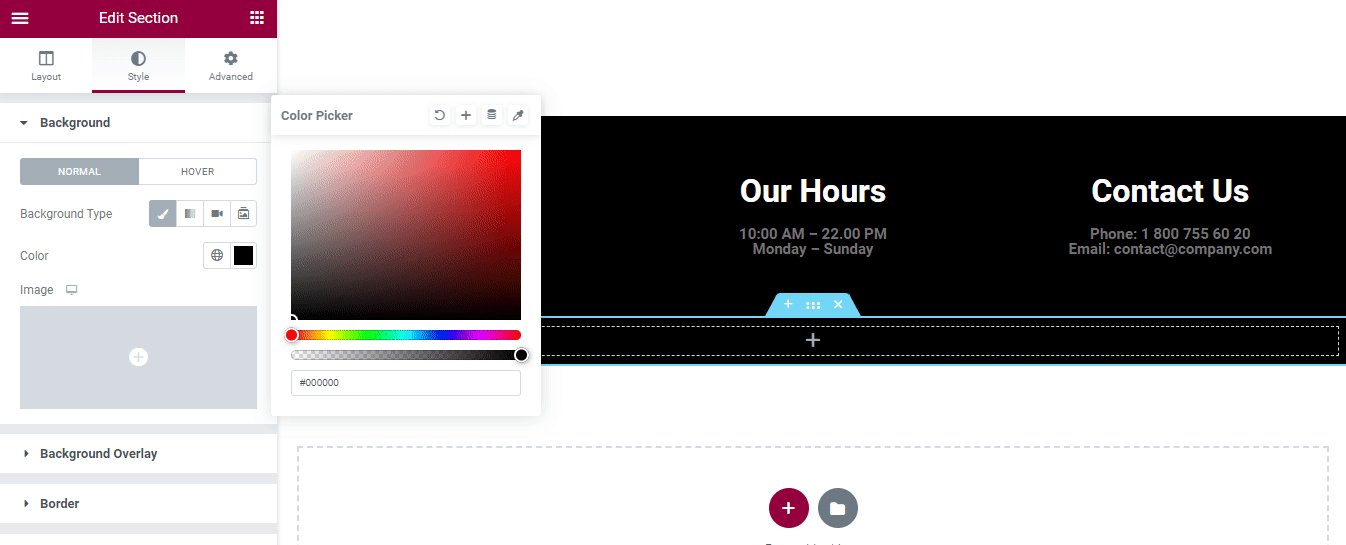
После добавления структуры нижнего колонтитула пришло время изменить макет раздела и добавить цвет фона .

Шаг 2: Добавьте виджет заголовка
Мы планируем добавить три разных содержимого в три разных столбца. Добавим.
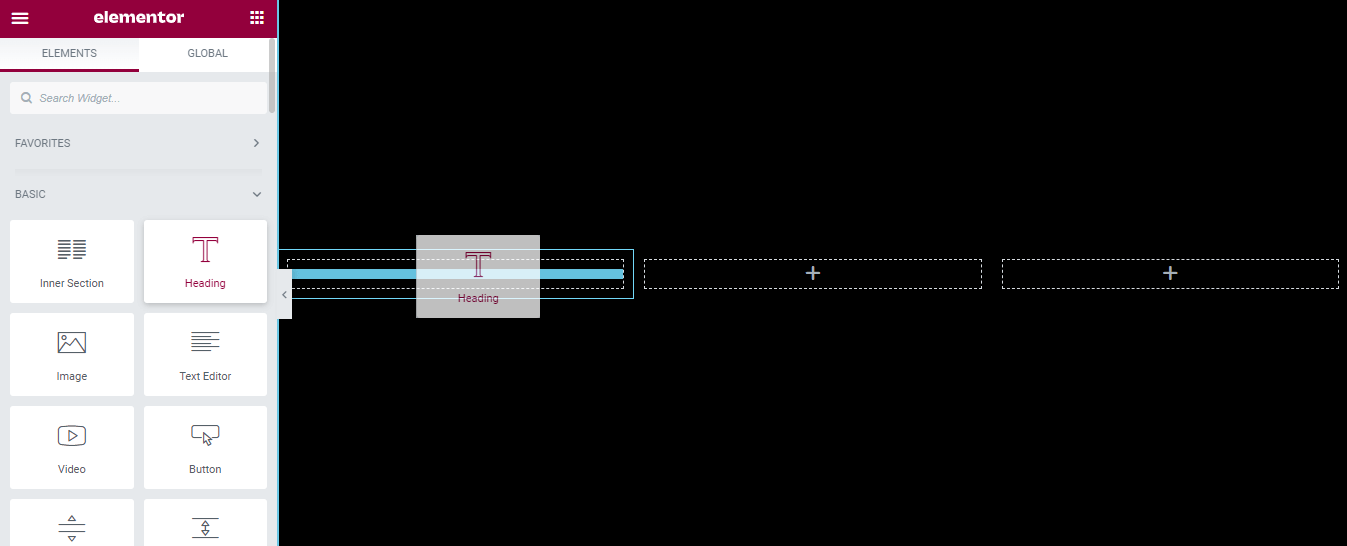
Сначала найдите виджет « Заголовок » в галерее виджетов Elementor. Затем перетащите виджет в левый столбец.

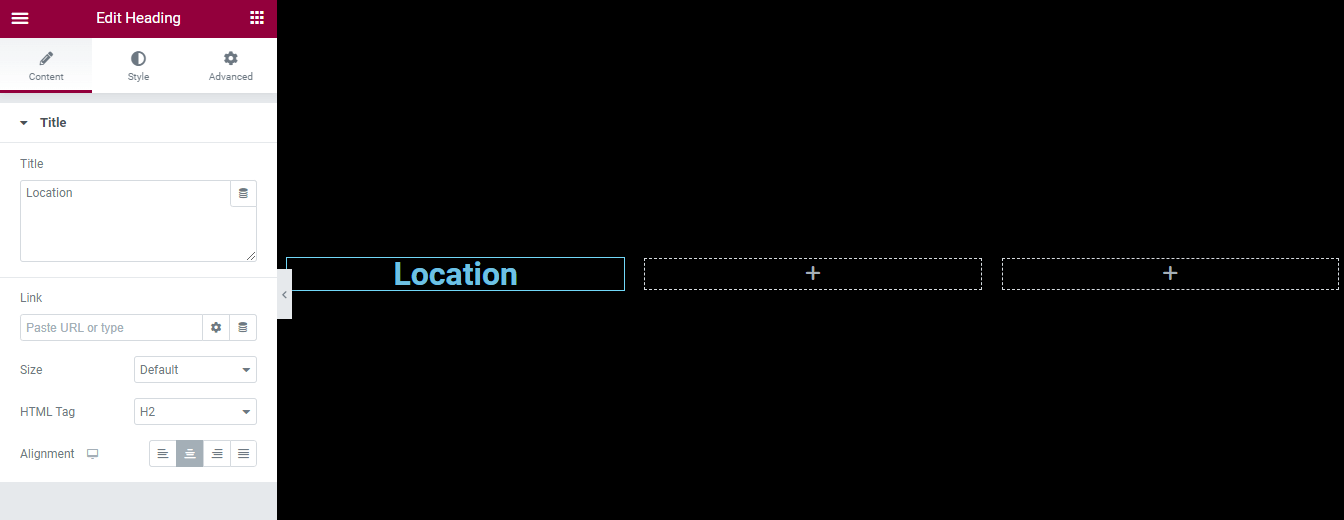
В области « Содержимое » вы можете управлять содержимым заголовка. Здесь вы можете управлять заголовком, ссылкой, размером, тегом HTML и выравниванием заголовка.

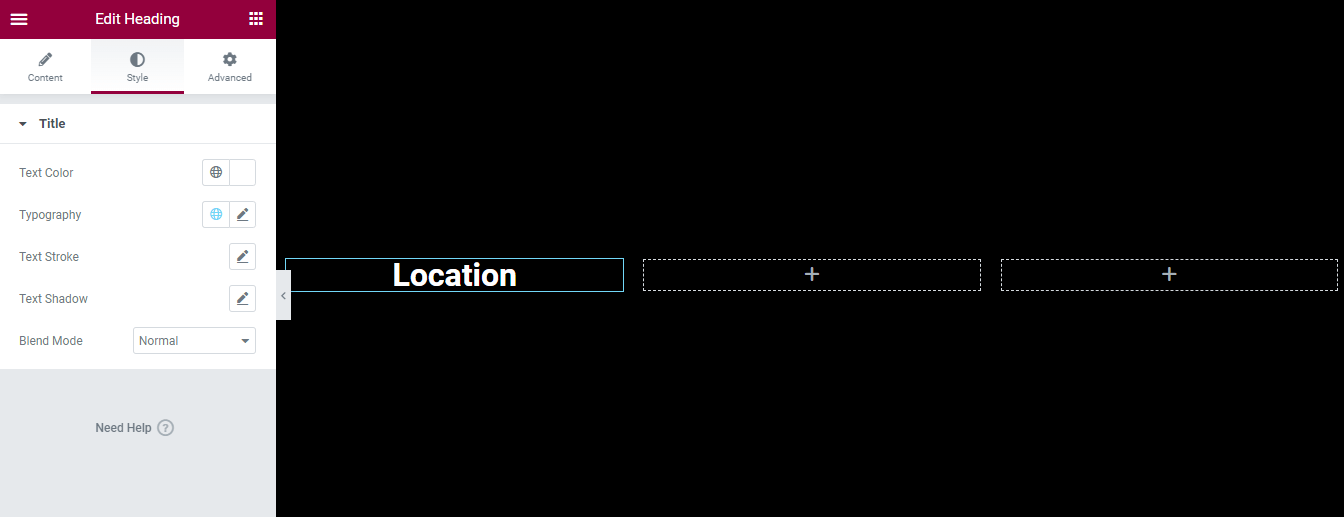
Вы можете настроить дизайн заголовка, перейдя в раздел « Стиль ». Вы можете изменить цвет текста, типографику, обводку текста, тень текста и режим наложения заголовка.

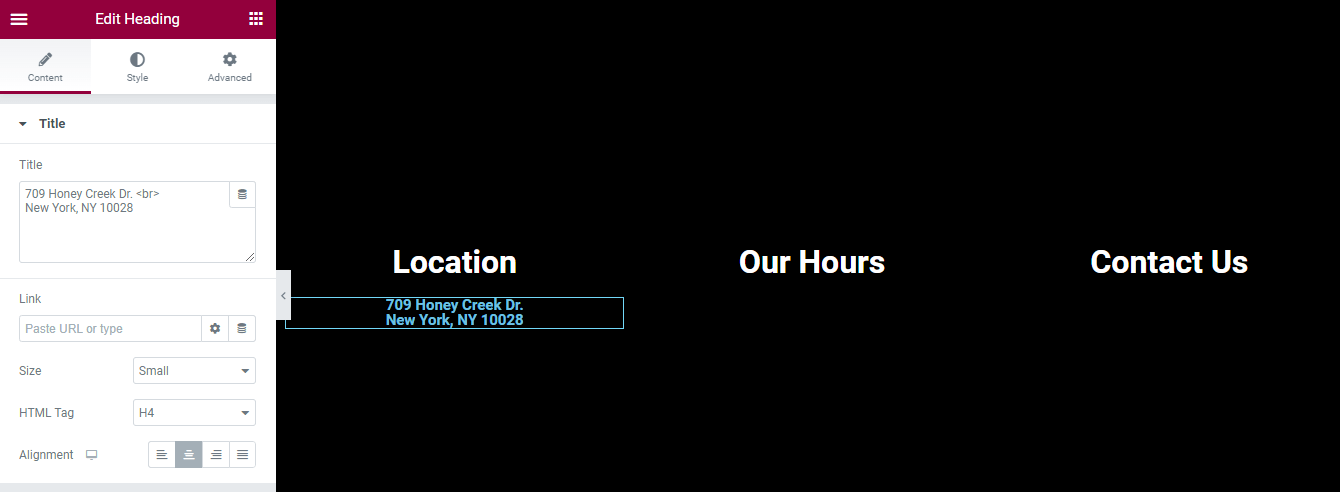
Мы также добавили еще один заголовок под заголовком « Местоположение », чтобы указать адрес компании в соответствии с описанным выше процессом. Точно так же вы можете управлять заголовком и стилизовать его по-своему.

Мы также добавили содержимое в два других столбца. Вот текущий вид нижнего колонтитула.

Шаг 3: Добавьте еще один раздел
Мы хотим добавить наши социальные иконки в область нижнего колонтитула. Мы добавили еще один раздел и установили его макет и стиль . Вы можете следить за изображением ниже, чтобы узнать процесс.

Шаг 4: Добавьте виджет социальных иконок
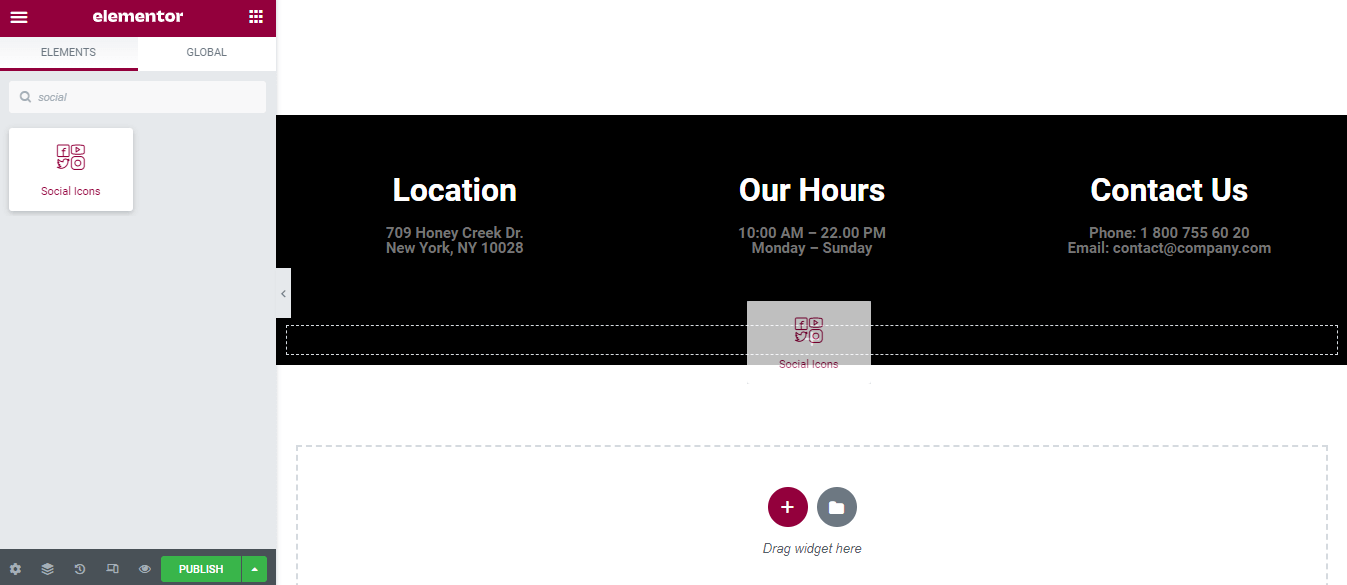
Сначала найдите виджет « Значки социальных сетей ». Затем перетащите виджет в раздел.

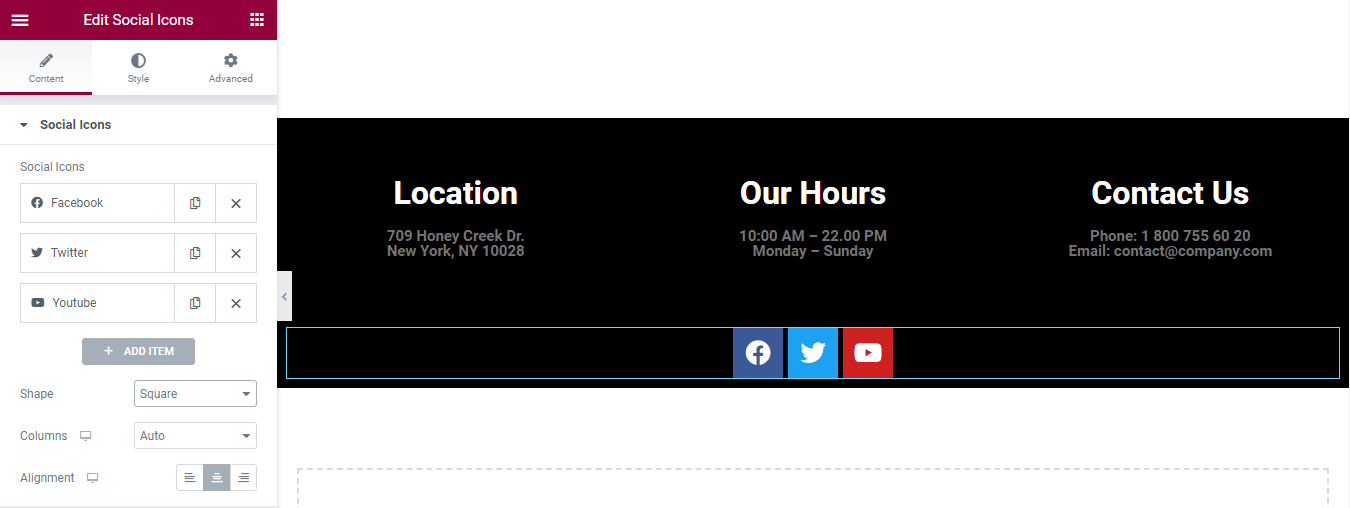
В области «Содержимое» вы можете управлять содержимым значков социальных сетей. Здесь вы можете добавить или удалить элемент , а также установить форму, столбец и выравнивание значка социальной сети.

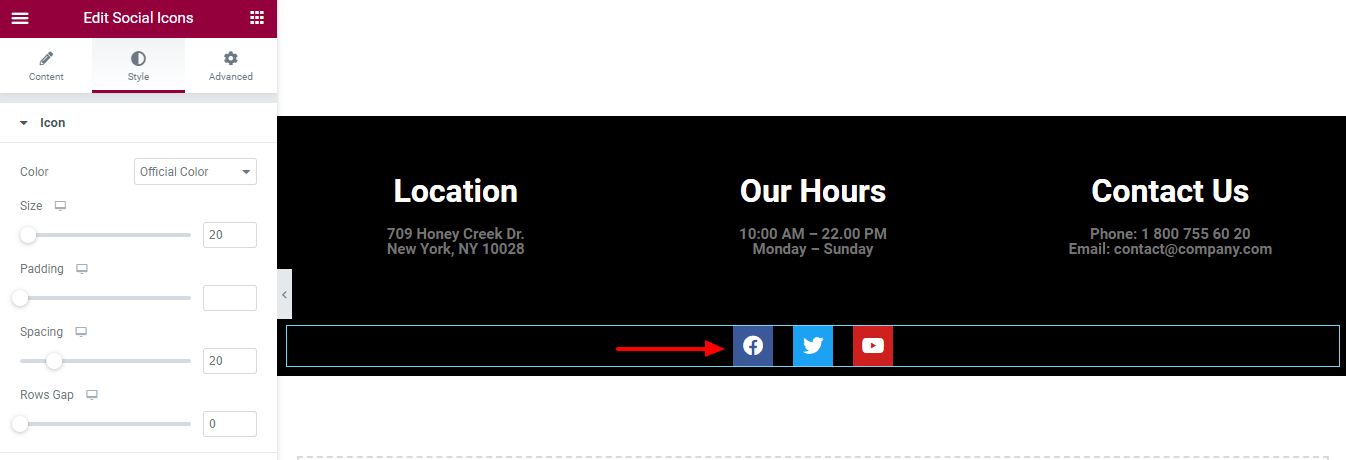
Перейдите в раздел « Стиль », чтобы настроить значки в своем собственном стиле.

Окончательный предварительный просмотр
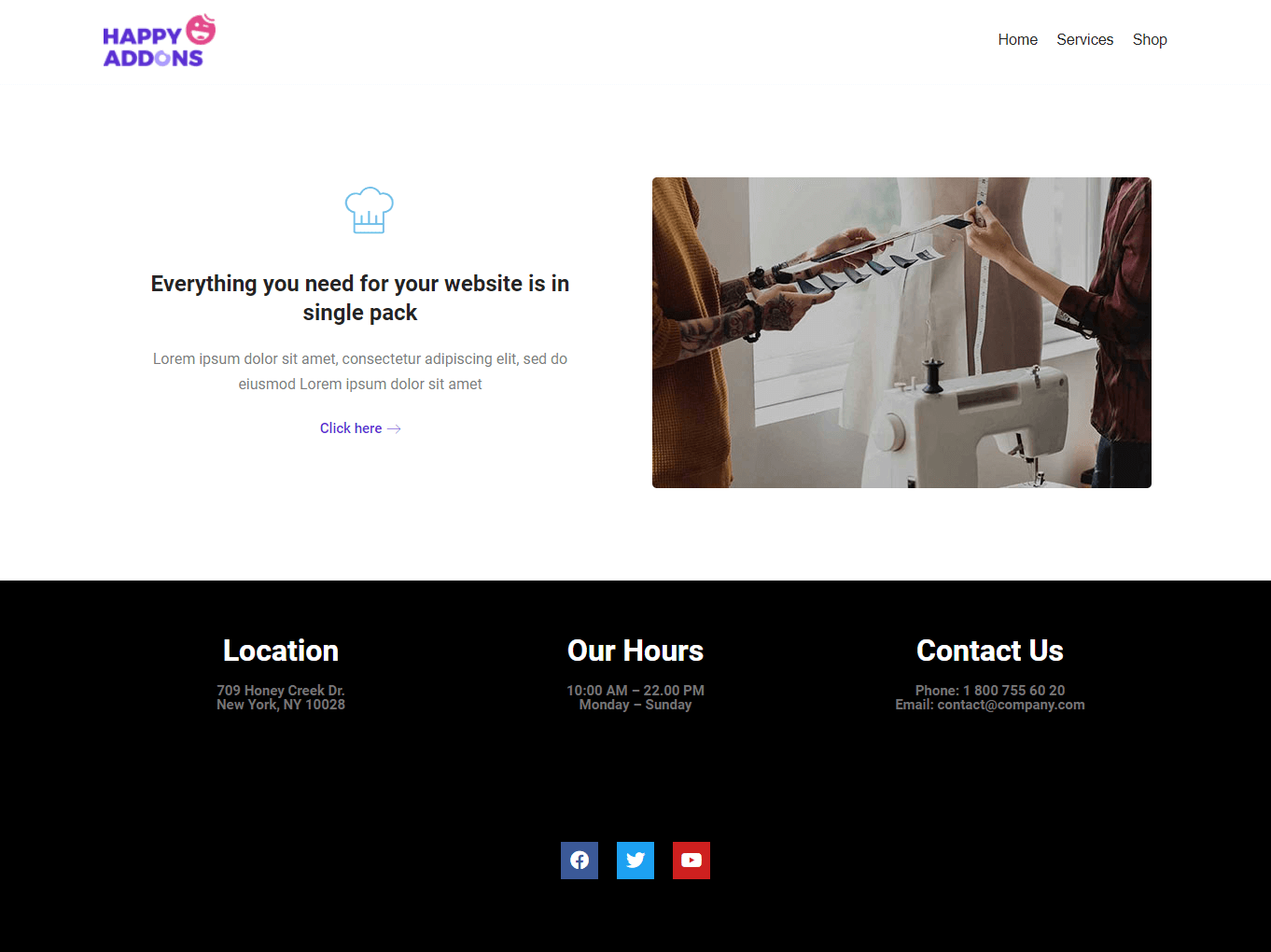
Мы добавили немного контента на страницу. Давайте посмотрим на текущий дизайн нижнего колонтитула.

Способ 2: редактирование нижнего колонтитула с помощью конструктора тем Elementor
На данный момент вы узнали, как создавать и настраивать нижний колонтитул с помощью виджетов Elementor. Теперь мы собираемся продемонстрировать, как использовать Elementor Theme Builder для создания нижнего колонтитула. Убедитесь, что вы установили и активировали профессиональную версию Elementor.

Давайте углубимся в это.
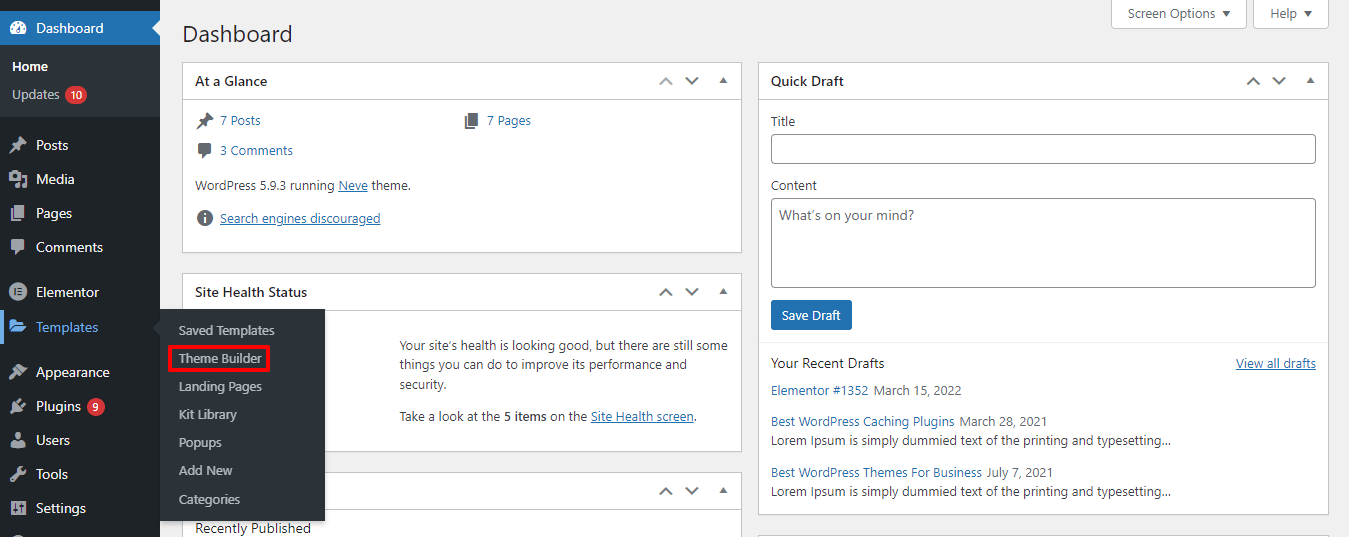
Сначала перейдите в область Templates->Theme Builder .

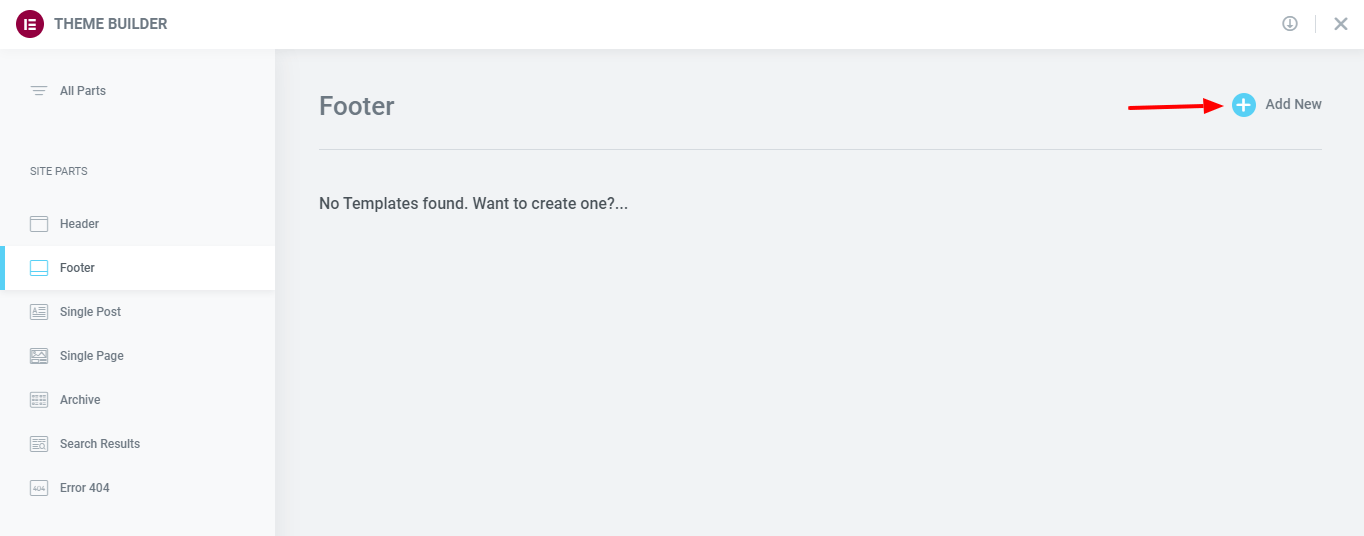
После этого вы получите возможность добавить свой нижний колонтитул. Здесь вам нужно выбрать Части сайта-> Нижний колонтитул на левой боковой панели. Затем нажмите кнопку « Добавить новый ».

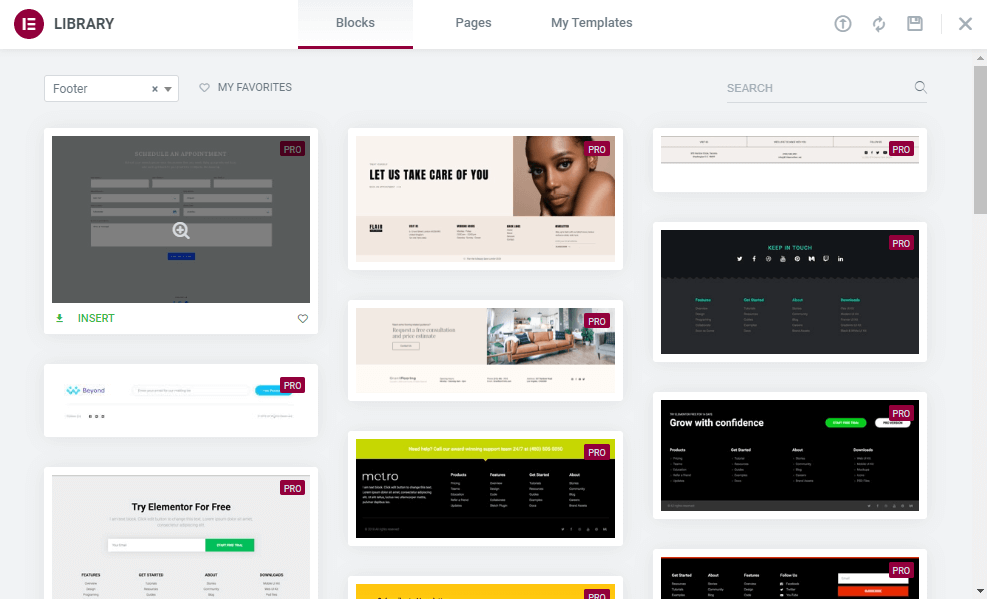
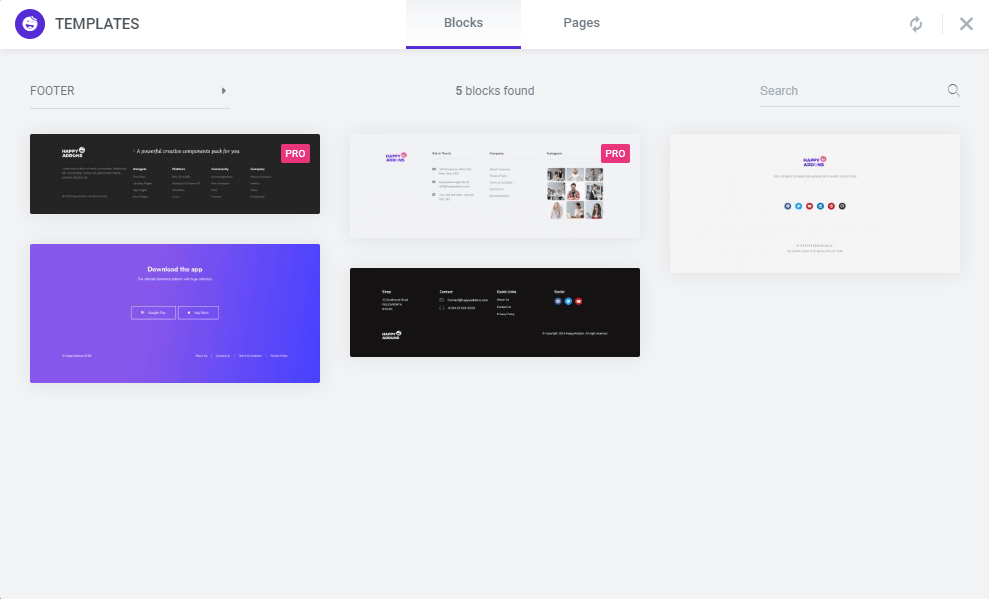
В следующем всплывающем окне вы получите все блоки нижнего колонтитула . Выберите подходящий и нажмите на кнопку « Установить », чтобы установить блок на свой сайт.

Вот и все.
Кроме того, узнайте, как создать собственный заголовок Elementor .
Бонус: используйте бесплатные блоки нижнего колонтитула Happy Addons на своем сайте
Happy Addons — это одно из популярных и быстрорастущих дополнений Elementor, которое поставляется с готовыми шаблонами и блоками для разработки вашего веб-сайта. С Happy Addons вы можете легко добавить нижний колонтитул на свой сайт с его бесплатными блоками.

Прочтите эту полезную статью и узнайте, как правильно использовать библиотеку шаблонов Happy Addons.
Часто задаваемые вопросы о том, как редактировать нижний колонтитул в Elementor
Тем не менее, у вас могут возникнуть вопросы. В этом разделе мы ответили на некоторые распространенные вопросы, касающиеся нижнего колонтитула Elementor.
1. Как добавить нижний колонтитул в Elementor?
Вы можете добавить нижний колонтитул на свой веб-сайт на базе Elementor двумя возможными способами.
Метод 1: добавить нижний колонтитул с помощью виджетов Elementor с нуля
Способ 1: добавить нижний колонтитул с помощью конструктора тем Elementor
2. Как изменить нижний колонтитул Elementor?
Сначала перейдите в Template->Theme Builder . Во-вторых, выберите метку нижнего колонтитула на левой боковой панели, чтобы найти сведения о нижнем колонтитуле. Наконец, нажмите ссылку « Изменить », чтобы изменить или отредактировать конкретный нижний колонтитул.
3. Предлагает ли Elementor бесплатные блоки нижнего колонтитула?
Нет. Получить готовые блоки футера можно только в версии Elementor Pro.
Готовы ли вы разработать нижний колонтитул вашего сайта
В этом учебном блоге мы показали, как вы можете создавать и редактировать нижний колонтитул своего веб-сайта с помощью Elementor. Мы также представили бесплатные блоки нижнего колонтитула Happy Addons.
Кроме того, мы ответили на некоторые распространенные вопросы о нижнем колонтитуле Elementor. Если вы все еще застряли и вам нужна дополнительная помощь, вы можете задать свой вопрос в поле для комментариев ниже.
Если вам нравится этот блог, поделитесь им в социальных сетях. Не забудьте подписаться на нашу рассылку. Это бесплатно.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления на Elementor
