Как отредактировать нижний колонтитул в WordPress за 3 простых шага?
Опубликовано: 2022-07-16Новички, которые недавно начали учиться создавать сайты на WordPress, часто не знают, как редактировать нижний колонтитул в WordPress. Они даже не знают, как эффективно использовать пространство нижнего колонтитула, чтобы сделать впечатляющий сайт WordPress.
Существуют различные способы, с помощью которых новички или веб-администраторы могут эффективно использовать пространство нижнего колонтитула. Например, вы можете добавить ссылки на страницу политики конфиденциальности, условия и положения, добавить ссылки или значки социальных сетей, ссылку на страницу «О нас» и многое другое.
Или вы можете удалить строку бренда WordPress « Proudly Powered by WordPress » . Какой бы ни была причина, в этой статье мы расскажем вам, как редактировать нижний колонтитул в WordPress, используя пошаговый метод.
Но прежде чем мы непосредственно приступим к шагам, сначала давайте проясним некоторые основные моменты в нижних колонтитулах WordPress.
Что такое нижний колонтитул WordPress?
Нижний колонтитул WordPress — это нижняя область или пространство после основного содержимого веб-сайта. Он не сильно отличается от заголовка; вы найдете нижний колонтитул на каждой странице вашего сайта.
Поскольку он находится внизу вашей страницы, многие новички обычно игнорируют эту конкретную область, но есть много разных способов использовать ее, чтобы помочь своим посетителям, а также улучшить SEO вашего сайта.
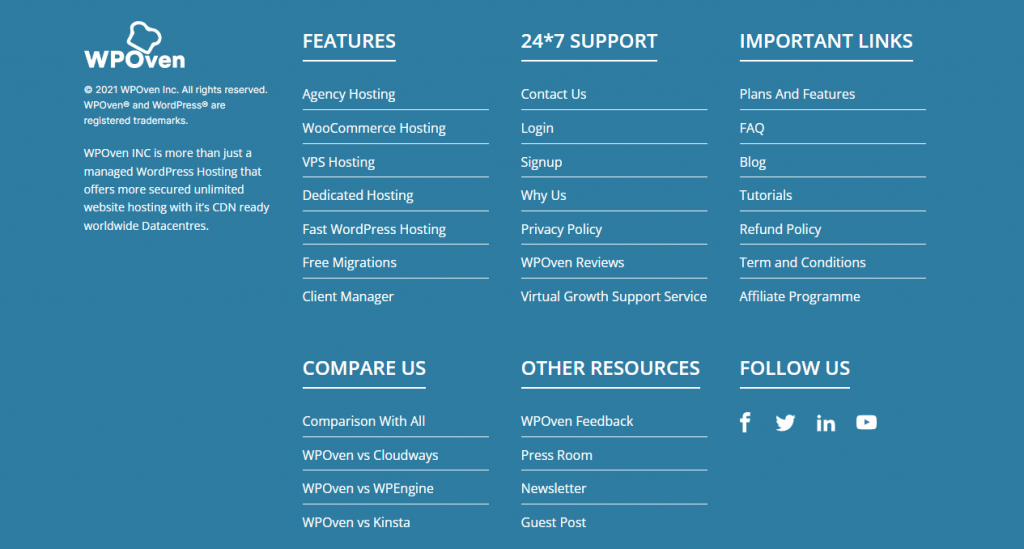
Посмотрите, как выглядит наш нижний колонтитул и как он помогает тысячам наших посетителей.

Большинство веб-сайтов используют область нижнего колонтитула для отображения некоторых важных ссылок на Политику конфиденциальности и ссылок на важные страницы веб-сайта.
Большинство тем WordPress имеют настраиваемую область виджетов нижнего колонтитула, в которую вы можете легко добавлять различные виджеты, добавлять/удалять ссылки, добавлять фрагменты кода и даже создавать полностью настраиваемый нижний колонтитул для каждой страницы веб-сайта.
В WordPress вы даже обнаружите, что для нижнего колонтитула доступен отдельный файл с именем footer.php, который будет загружаться с каждой страницей вашего сайта. Это означает, что любые изменения или настройки, которые вы сделаете в нижнем колонтитуле, отразятся на всех страницах вашего сайта.
Почему важно знать «Как редактировать нижний колонтитул в WordPress?»
Поскольку раздел нижнего колонтитула будет отображаться на каждой странице вашего веб-сайта, вы не можете просто игнорировать эту область или тратить ее впустую, размещая нерелевантные ссылки, а также тексты по умолчанию из установленной темы. Поэтому ознакомьтесь с основными причинами, по которым вам следует рассмотреть возможность редактирования нижнего колонтитула в WordPress:
- Вы можете воспользоваться нижним колонтитулом своего веб-сайта, чтобы поместить наиболее важные ссылки, которые вы не смогли разместить в шапке.
- Нижний колонтитул помогает повысить авторитет вашего бренда и создает хорошее впечатление о вашем веб-сайте в долгосрочной перспективе.
- Вместо того, чтобы размещать бесполезные или нерелевантные ссылки или просто оставлять нижний колонтитул полностью пустым, вы можете добавить логотип своего веб-сайта вместе с кратким описанием вашего бизнеса/бренда или слоганом, чтобы ваши посетители привыкли к нему и легко узнавали его. при любой возможности.
- С точки зрения SEO, редактирование нижнего колонтитула сайта также очень важно. Поскольку раздел нижнего колонтитула будет отображаться на каждой странице вашего веб-сайта, любые ссылки, которые вы собираетесь разместить в разделе нижнего колонтитула, будут рассматриваться как ссылки на весь сайт. Поэтому вы должны стараться размещать качественные ссылки, соответствующие вашему веб-сайту, избегать внутренних ссылок, а также выбирать анкорный текст, который показывает бренд, а также избегать наполнения ключевыми словами.
Таким образом, вы должны отредактировать свой нижний колонтитул после установки темы WordPress. К счастью, многие темы WordPress теперь имеют опцию редактирования, с помощью которой пользователи могут легко настраивать раздел нижнего колонтитула, не добавляя фрагменты кода в файл footer.php вручную.
Как мы все знаем, вносить изменения в файл footer.php рискованно, и если что-то пойдет не так при добавлении в него кода, это может полностью повредить ваш сайт.
Различные методы редактирования нижнего колонтитула в WordPress
Независимо от того, используете ли вы бесплатную тему или премиальную, редактирование нижнего колонтитула в WordPress не требует никаких платных плагинов или каких-то специальных навыков. Если у вас есть только базовые знания в области кодирования, вы можете легко отредактировать файл footer.php с самой панели управления WordPress. Но, как мы уже упоминали в предыдущем разделе, это может быть очень рискованно, поэтому мы настоятельно не рекомендуем вам пробовать этот метод.
Тем не менее, есть и другие доступные методы, с помощью которых вы можете легко редактировать нижний колонтитул WordPress и при этом не подвергаться риску. Итак, в этом посте мы расскажем вам, как редактировать нижний колонтитул в WordPress, используя следующие методы:
- Использование инструмента редактирования по умолчанию в WordPress
- Использование плагина WordPress для редактирования нижнего колонтитула.
- Использование виджетов WordPress.
Как мы уже говорили в начале этого раздела, вам не обязательно иметь платные плагины WordPress для редактирования нижнего колонтитула. Следовательно, мы будем использовать бесплатные плагины, которые сделают работу точно так же. Однако, если деньги не являются вашей главной заботой, и вы можете инвестировать в премиальные плагины для редактирования нижнего колонтитула, вы также можете использовать их.
Некоторые методы редактирования нижнего колонтитула в WordPress
Теперь давайте рассмотрим некоторые методы, с помощью которых вы можете редактировать нижний колонтитул в WordPress:
1. Как редактировать нижний колонтитул в WordPress с помощью настройщика WordPress?
Как мы уже упоминали в предыдущем разделе, большинство тем теперь предоставляют возможность редактирования, с помощью которой пользователи могут легко редактировать нижний колонтитул своего веб-сайта. Точно так же сам WordPress имеет параметр настройки темы по умолчанию, который вы найдете на панели инструментов WordPress.
С помощью этой опции настройки темы в WordPress вы не только отредактируете раздел нижнего колонтитула, но также сможете настроить общий вид своего веб-сайта, его раздел заголовка, изменить заголовок, добавить логотип веб-сайта и т. д.
Он считается одним из самых удобных и безопасных методов редактирования вашего веб-сайта.
Итак, давайте посмотрим, как вы можете редактировать нижний колонтитул с помощью настройщика темы WordPress.
Но прежде чем мы перейдем непосредственно к шагам, возьмем в качестве примера самую популярную бесплатную тему « Астра ». Вы также найдете дополнительную опцию для настройки в этой конкретной бесплатной теме WordPress.
Шаг 1: Сначала войдите в панель управления WordPress .
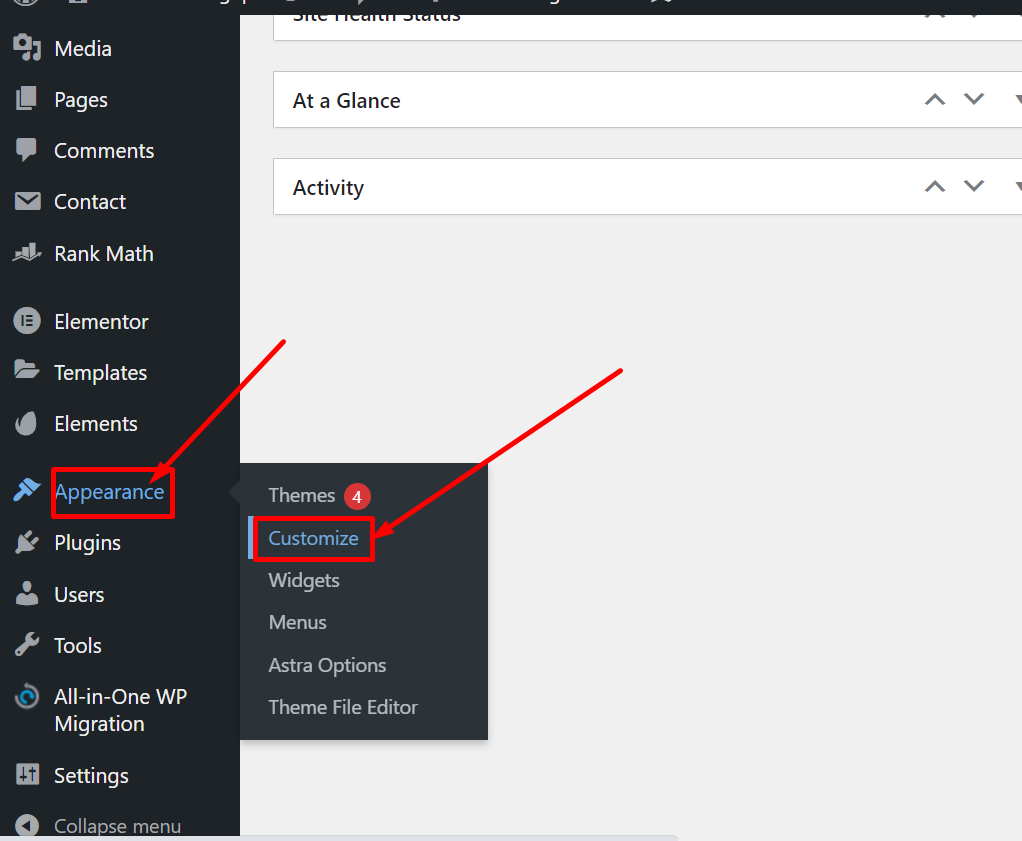
Шаг 2: В левой части панели управления WordPress найдите « Внешний вид» > «Настроить », как показано на рисунке ниже:

После этого загрузится страница настройки веб-сайта, на которой вы можете увидеть различные доступные параметры, как показано на рисунке ниже:

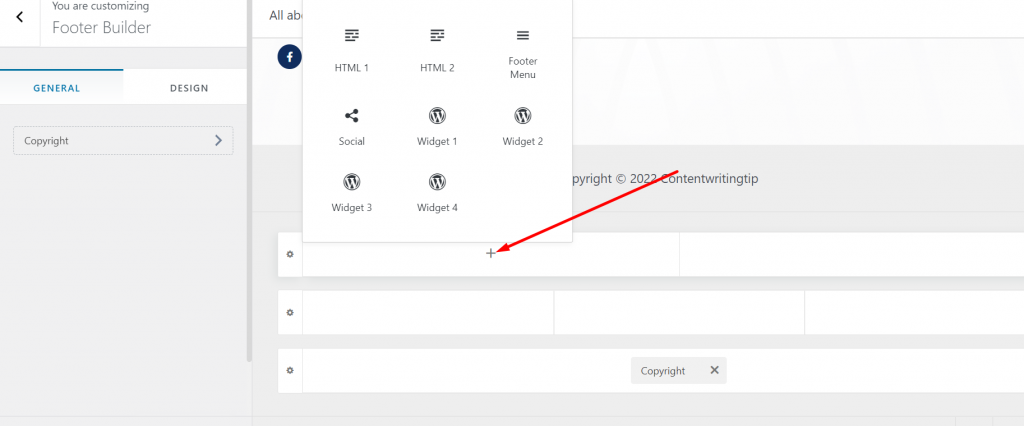
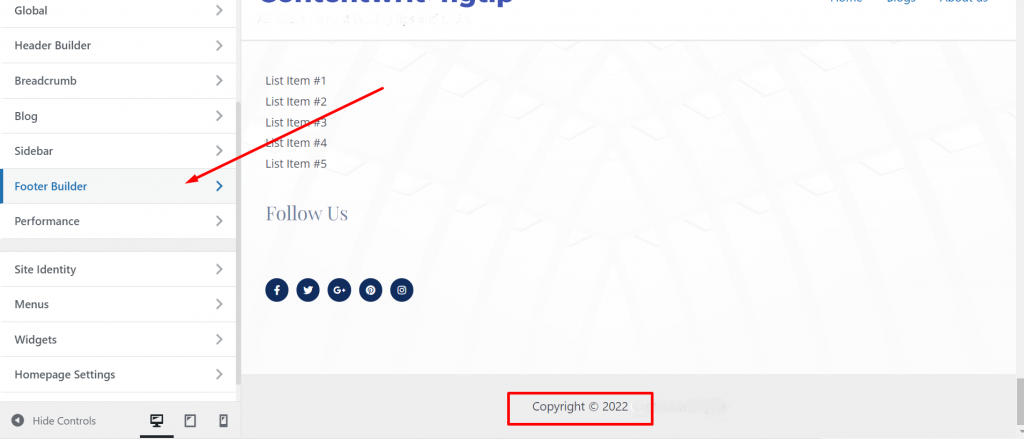
Шаг 3: Теперь вы можете начать редактирование нижнего колонтитула, нажав «Конструктор нижнего колонтитула », где вы найдете блоки, в которых вам нужно нажать на знак «+» , и вы увидите различные варианты, как показано ниже:

Выберите любой вариант, который вам нравится, например, виджеты, социальные сети, нижний колонтитул или HTML, чтобы встроить его в этот конкретный блок.

Когда вы закончите редактирование области виджетов, нажмите кнопку публикации, чтобы отразить изменения на действующем веб-сайте.
2. Как редактировать нижний колонтитул в WordPress с помощью плагинов?
Иногда, чтобы получить желаемые результаты в области нижнего колонтитула сайта WordPress, вам нужно добавить несколько строк кода. Обычно это помогает подключиться к сторонним приложениям или плагинам.
Предположим, вам нужно интегрировать Google Analytics с вашим сайтом WordPress, и для этого вам нужно добавить фрагменты кода либо в верхний, либо в нижний колонтитул, чтобы отслеживать свой сайт. Итак, самый простой способ — использовать плагин WordPress под названием « Вставить верхние и нижние колонтитулы ».
Все, что вам нужно сделать, это перейти на панель инструментов WordPress> Плагин> Добавить новый> поиск «Вставить верхние и нижние колонтитулы»> Установить> Активировать.
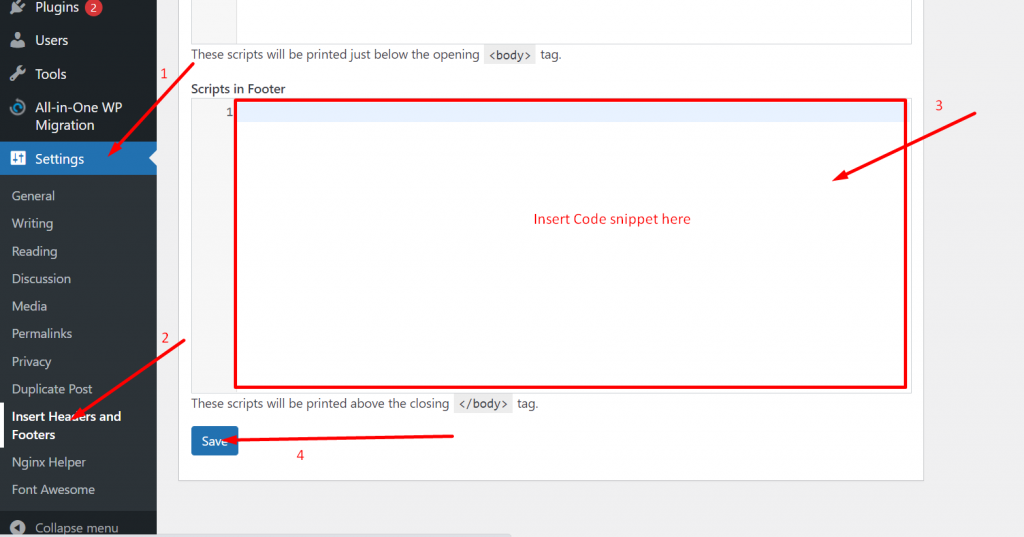
После успешной активации плагина перейдите в панель администратора WordPress> настройки> Вставить верхние и нижние колонтитулы, и теперь вы можете добавить коды в раздел « Скрипты в нижнем колонтитуле », как показано на рисунке ниже:

Теперь, после добавления кода, нажмите кнопку «Сохранить», и все готово.
Точно так же существуют и другие различные плагины WordPress, такие как SeedProd, с помощью которых вы можете создавать собственные нижние колонтитулы для разных страниц WordPress. Но помните, что для того, чтобы воспользоваться этими функциями, вам необходимо купить премиум-подписку на плагин SeedProd.
3. Как редактировать нижний колонтитул в WordPress с помощью виджета?
Виджеты считаются одной из самых крутых функций WordPress. По сути, это небольшие блоки, с помощью которых вы можете легко вставлять контент любого типа, т. е. изображения, видео, HTML-коды, текст и т. д., а также легко перетаскивать любой раздел вашего веб-сайта.
Из-за своей огромной популярности и удобства эта функция поддерживается большинством тем WordPress и, следовательно, позволяет редактировать или настраивать нижний колонтитул веб-сайта.
Вот как вы можете это сделать,
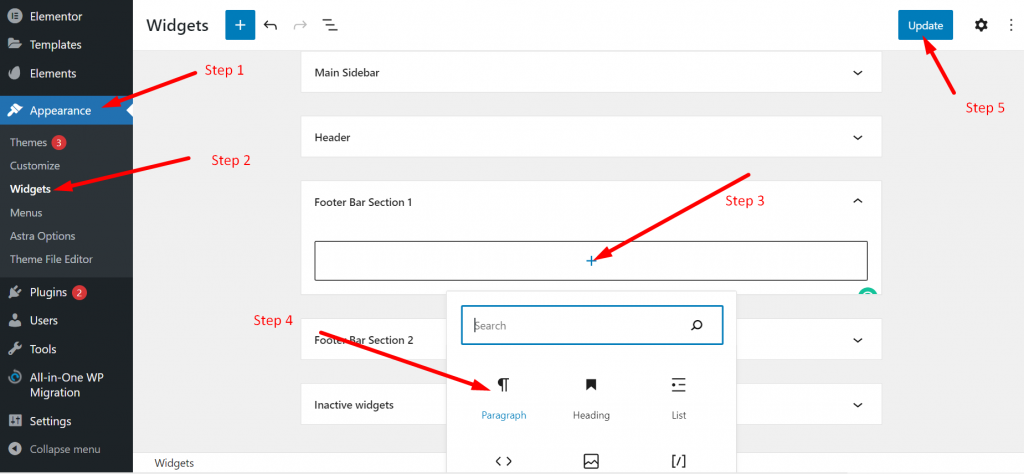
Перейдите на панель инструментов WordPress> Внешний вид> Виджеты > Раздел 1 нижней панели и нажмите знак « + », чтобы выбрать виджеты, которые вы хотите использовать.

Вы можете выбрать любой из доступных виджетов, а когда закончите редактирование, нажмите кнопку обновления, чтобы сохранить изменения.

Как настроить или удалить текст об авторских правах по умолчанию в разделе нижнего колонтитула?
Вы, должно быть, заметили, что после установки темы WordPress на свой сайт текст об авторских правах по умолчанию появляется в разделе нижнего колонтитула. Что портит подлинность вашего сайта. Однако вы можете легко отредактировать или удалить этот текст с помощью метода, описанного ниже:
Как удалить «Proudly Powered by WordPress» в нижнем колонтитуле?
Тем не менее, существуют различные способы, с помощью которых вы можете легко удалить или отредактировать текст нижнего колонтитула WordPress по умолчанию. Но в этом блоге мы покажем вам самый простой, удобный и безрисковый способ.
Первое, что вам нужно сделать, это перейти на панель инструментов WordPress> Внешний вид и нажать « Настроить». Что мы показали в предыдущем разделе этого поста. Однако, если ваша тема не позволяет вам редактировать или настраивать раздел нижнего колонтитула, вы можете удалить или отредактировать его, отредактировав файл footer.php , который мы покажем вам позже.
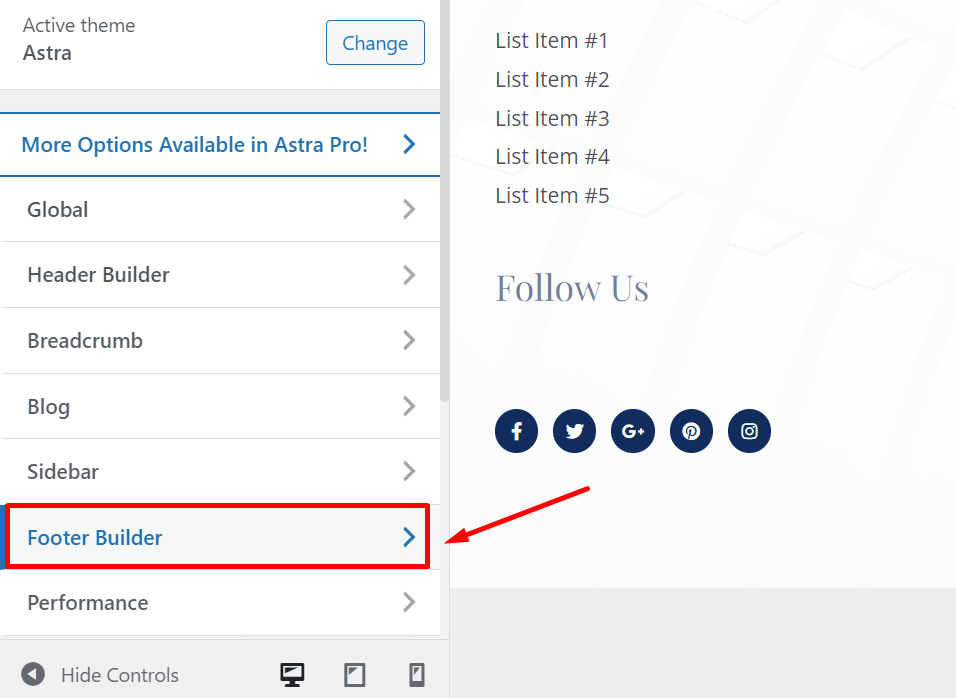
В этом примере мы используем тему Astra WordPress , и когда вы нажмете кнопку «Настроить», страница будет выглядеть так.

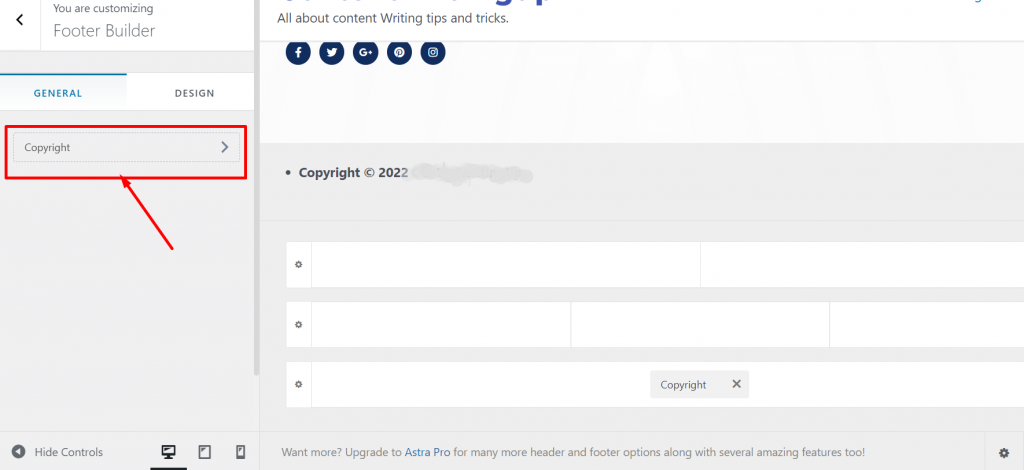
После этого нажмите «Конструктор нижнего колонтитула», как показано выше, и на вашем экране отобразятся все параметры редактирования нижнего колонтитула.

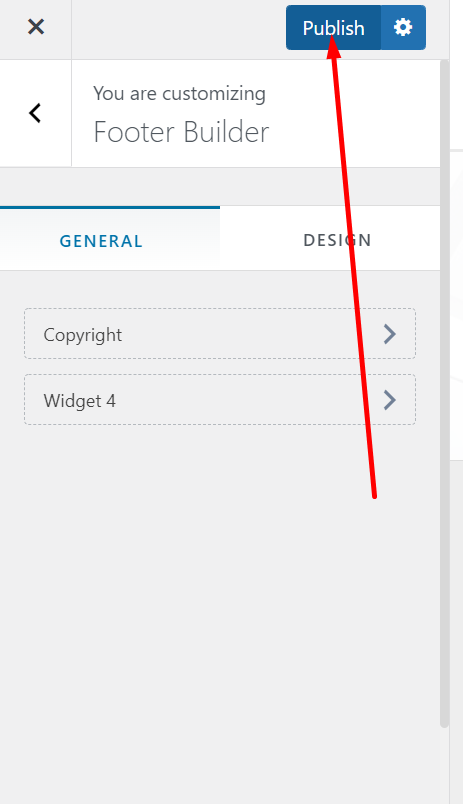
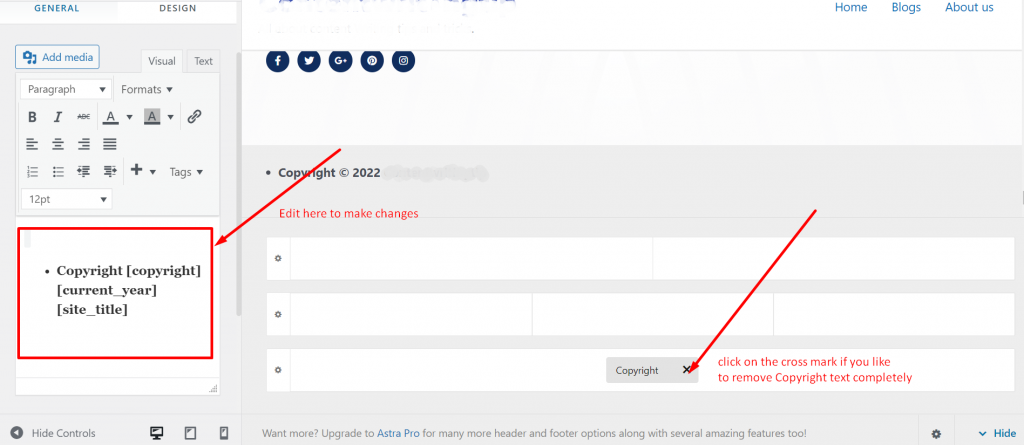
Теперь, если вы хотите внести изменения в текст по умолчанию для авторских прав, вы можете изменить его с помощью визуального редактора, как показано ниже, или, если вы хотите полностью удалить копию, щелкните правой кнопкой мыши крестик, как показано:

Закончив редактирование, нажмите кнопку «Опубликовать», и все готово.
Редактирование нижнего колонтитула в WordPress путем настройки файла Footer.php
Вы можете отредактировать раздел нижнего колонтитула WordPress другим способом, но этот метод требует редактирования вашего файла footer.php, что может быть рискованным, поэтому не рекомендуем вам делать это. Но если у вас не осталось вариантов, вы также можете попробовать этот метод.
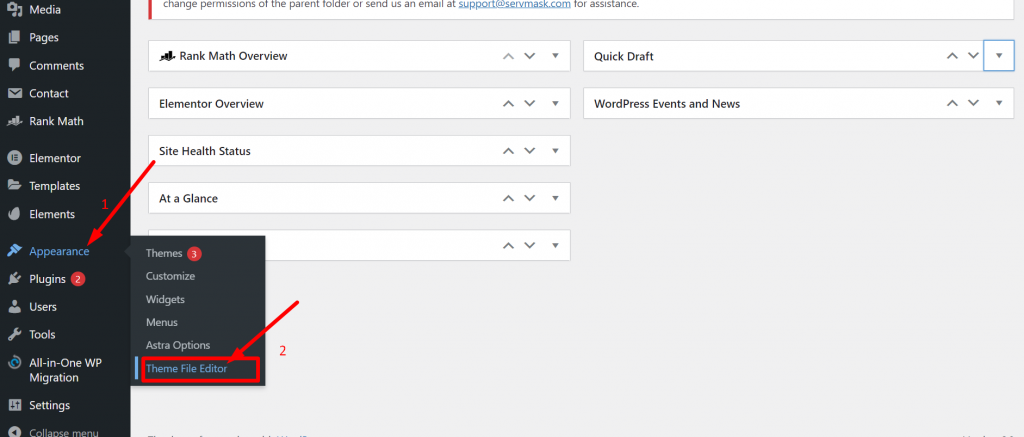
Для этого метода мы используем тему WordPress двадцать двадцать один , и первым шагом является переход в панель управления WordPress> Внешний вид> Редактор тем, как показано ниже.

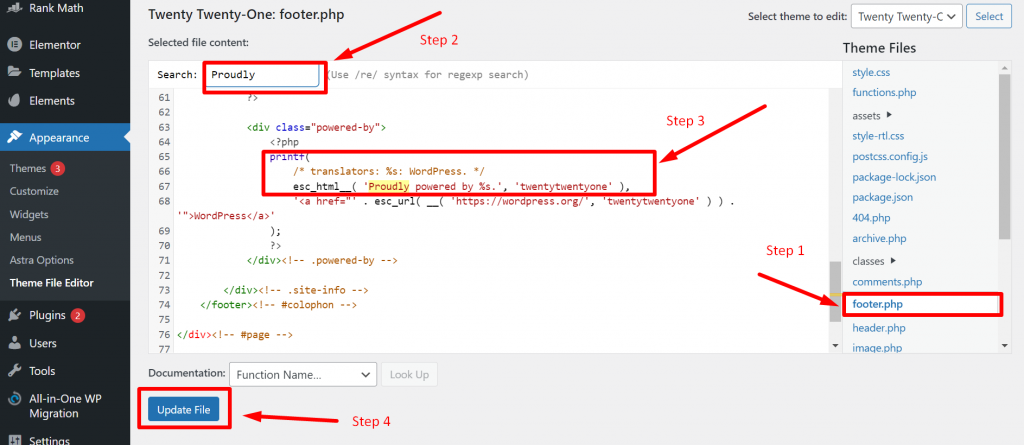
Теперь из списка файлов темы щелкните Footer.php, как показано на рисунке ниже:

Но прежде чем продолжить, вы должны сделать резервную копию файла, чтобы отменить изменения, если что-то пойдет не так.
Для этого скопируйте все содержимое файла footer.php > вставьте его в блокнот и сохраните в отдельной папке.
Вернитесь в окно footer.php, нажмите клавиши Ctrl+F и введите «Гордо» в поле поиска.
Теперь удалите фрагмент кода, выделенный на картинке выше, с помощью шага 3 из ваших кодов footer.php и нажмите кнопку « Обновить файл ».
Теперь вы успешно можете удалить текст « Proudly powered by WordPress » из нижнего колонтитула вашего сайта.

Как добавить меню нижнего колонтитула в WordPress?
Вы, должно быть, заметили, что во многих разделах нижнего колонтитула веб-сайта они предоставили дополнительные навигационные ссылки на свой раздел нижнего колонтитула. Эти дополнительные навигационные ссылки обычно называют вторичным меню веб-сайта.
Эти ссылки часто не считаются такими важными, как меню заголовка, но они могут быть полезны для пользователей. Давайте посмотрим, как вы можете создавать меню нижнего колонтитула самым простым способом.
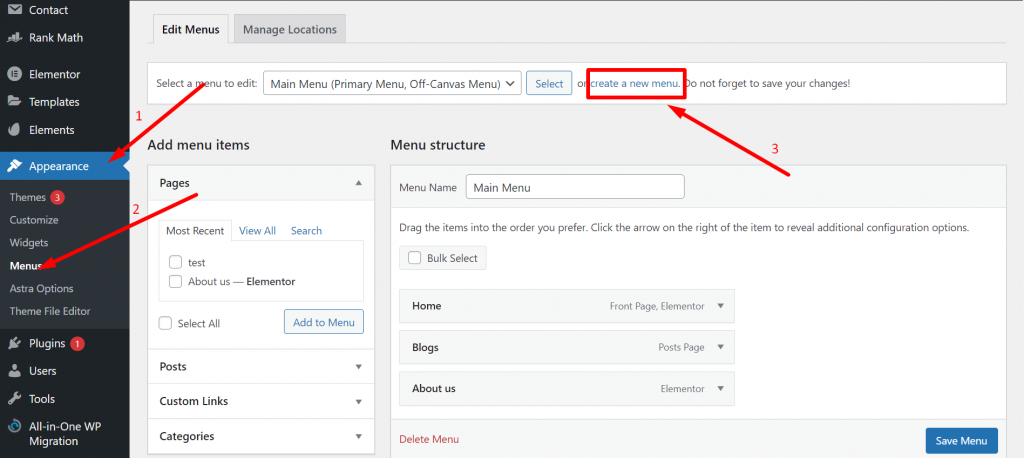
Во-первых, вам нужно перейти на панель инструментов WordPress> Внешний вид> Меню и нажать ссылку « Создать новое меню », как показано ниже:

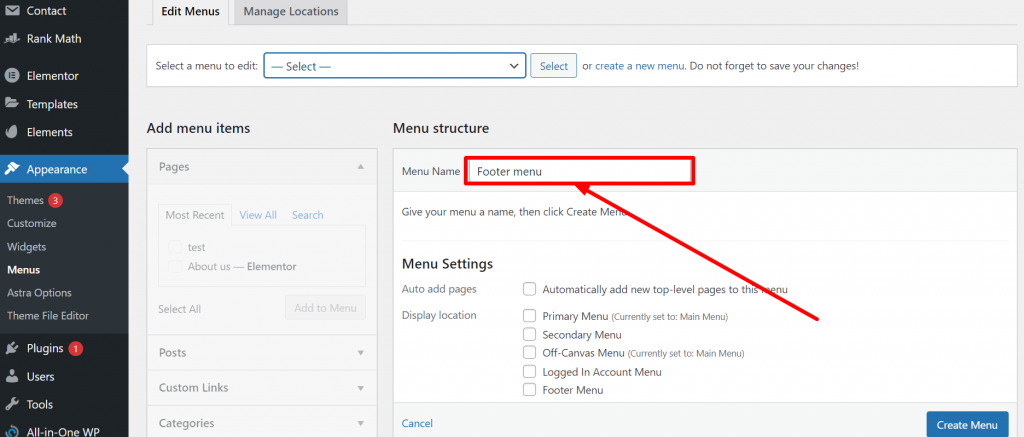
Теперь дайте вашему новому меню имя, чтобы его было легко идентифицировать.

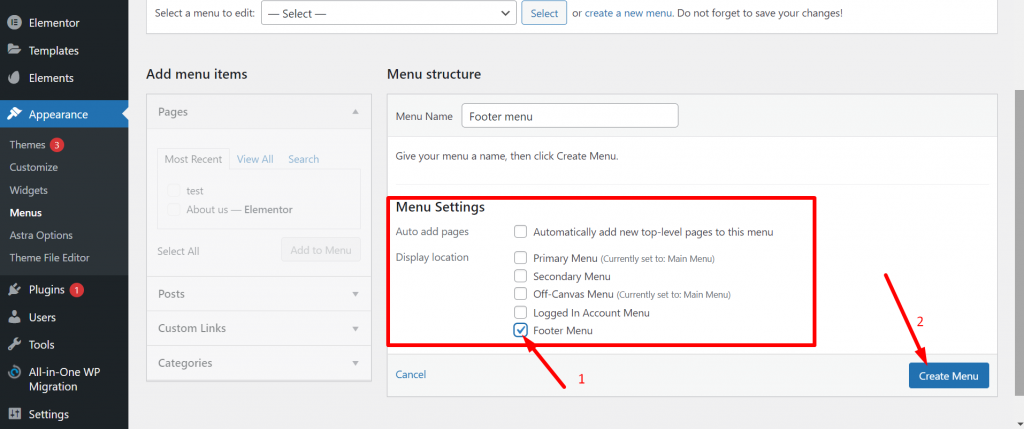
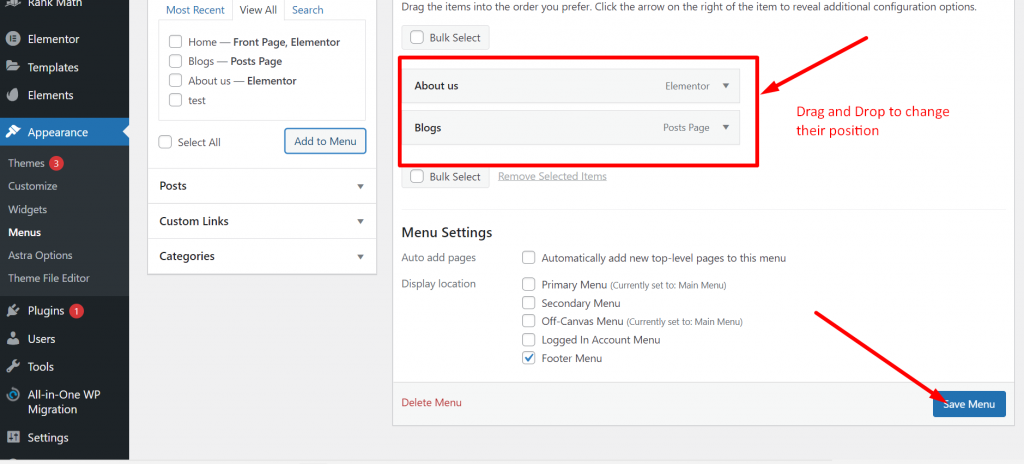
Теперь давайте посмотрим, как редактировать меню нижнего колонтитула в WordPress? В разделе « Настройки меню » перейдите в «Место отображения», установите флажок «Меню нижнего колонтитула» и нажмите кнопку «Создать меню».

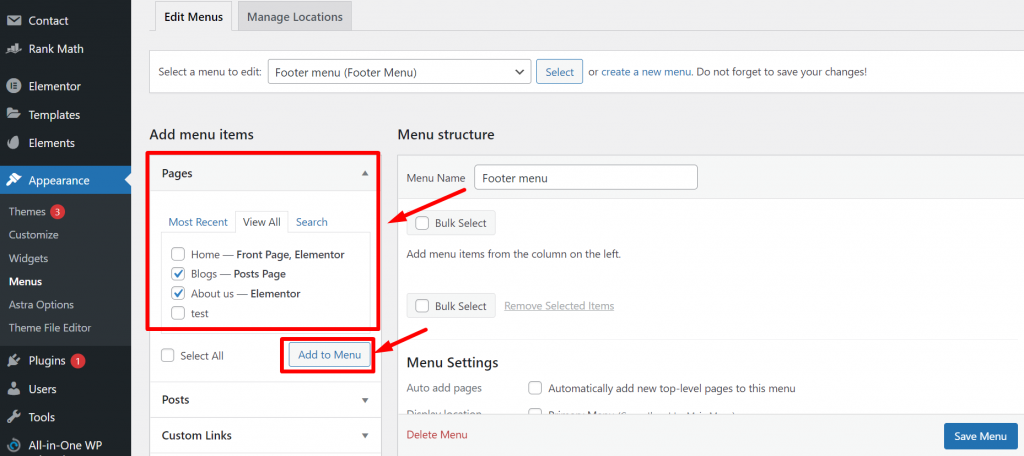
Теперь вы успешно создали меню нижнего колонтитула, но это еще не все. Вы должны выбрать соответствующие ссылки, которые появятся в нижнем колонтитуле меню. Перейдите в раздел меню «Добавить» и выберите все соответствующие страницы, которые вы хотите добавить в меню нижнего колонтитула, и нажмите кнопку « Добавить в меню ».


Теперь, что если вы хотите добавить существующее меню в раздел нижнего колонтитула. Для этого выполните следующие простые шаги, указанные ниже:
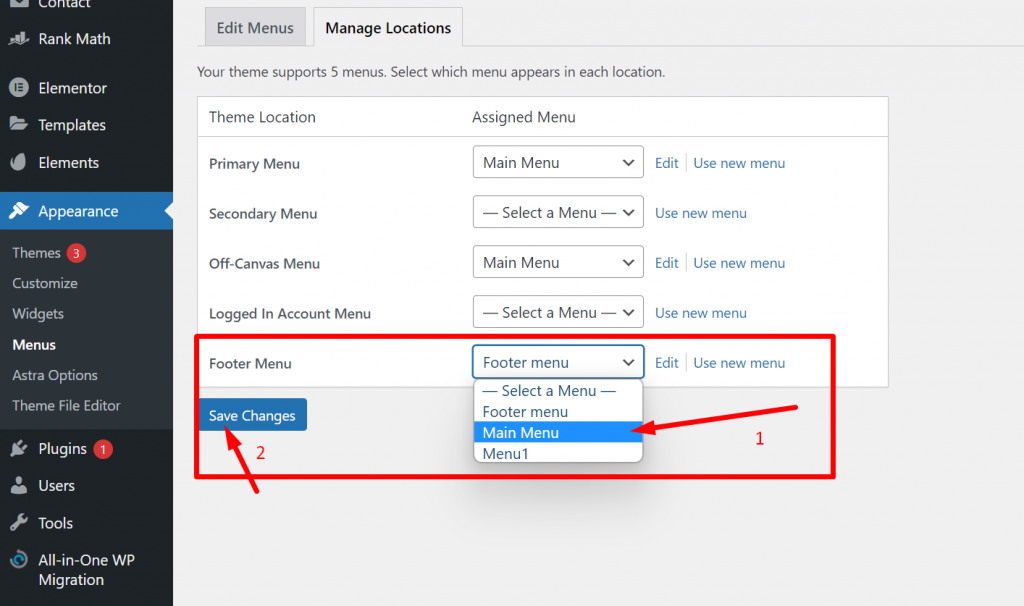
На той же странице меню щелкните параметр «Управление местоположениями» и щелкните ссылку раскрывающегося списка рядом с меню нижнего колонтитула, как показано ниже:

Выберите существующее меню, которое вы хотите отобразить в разделе нижнего колонтитула, когда закончите, нажмите кнопку «Сохранить изменения», и все готово.
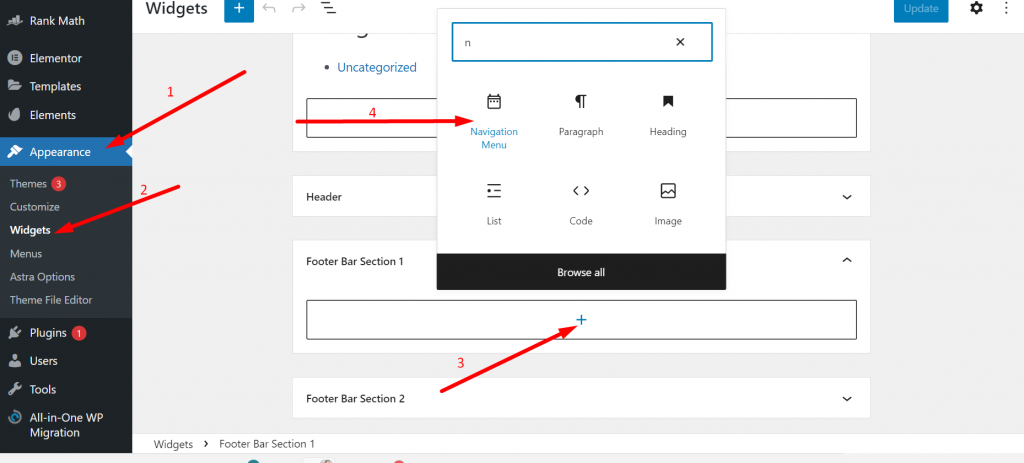
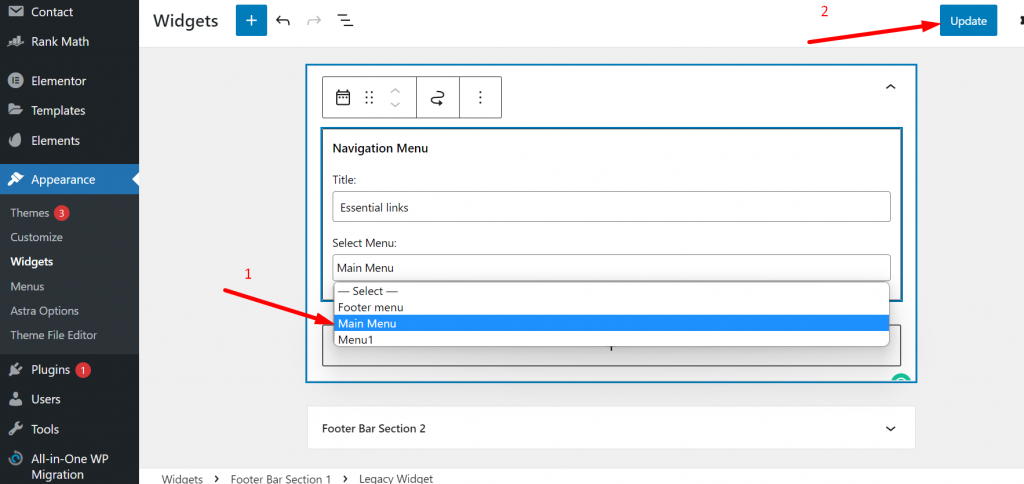
Теперь, если вы хотите разместить его в разделе «Нижний колонтитул», перейдите в раздел «Внешний вид» > «Виджеты» > «Виджет нижнего колонтитула 1 » и нажмите знак « + », чтобы выбрать виджет «Навигационное меню».

Выберите параметр меню, который вы хотите отобразить в области нижнего колонтитула, из раскрывающегося списка.

После этого нажмите кнопку обновления, и все готово. Теперь ваше существующее меню начнет появляться в области нижнего колонтитула вашего сайта WordPress.
Ошибки, которых следует избегать при редактировании нижнего колонтитула в WordPress
Мы все знаем, как небольшая ошибка может нанести ущерб репутации вашего сайта, а также его производительности. С которым никто не хотел бы идти на компромисс. Поэтому здесь упоминаются две наиболее распространенные ошибки, которых следует избегать при редактировании нижнего колонтитула в WordPress.
1. Использование ненужных ссылок или ключевых слов в нижнем колонтитуле
В прежние времена, когда поисковая система развивалась, люди помещали нерелевантные ссылки в нижний колонтитул своего веб- сайта, чтобы улучшить SEO и создать n количество обратных ссылок. Даже некоторые пользователи скрывают ссылки с помощью CSS, что теперь Google считает все эти действия нарушением их Руководящих принципов поисковой системы. И за это они начали наказывать веб-сайты, поэтому настоятельно рекомендуется избегать таких практик и сосредоточиться только на SEO-оптимизации.
2. Не придавать значения лицензионной документации темы.
В настоящее время пользователи часто не придают большого значения лицензионной документации темы, и из-за этого иногда им приходится сталкиваться с серьезными юридическими обвинениями против них. Особенно сторонние темы, которые упомянули в своей лицензионной документации, что они не позволяют удалять уведомления об авторских правах. В таком случае необходимо связаться с автором темы и попытаться договориться с ним.
Резюме
Как вы видели в предыдущем посте, редактировать нижний колонтитул в WordPress не так уж и сложно. Существуют различные доступные методы, с помощью которых вы можете редактировать свой нижний колонтитул, и самое приятное то, что ни один из методов не был длительным и едва ли занял несколько минут.
С помощью этих методов вы сможете легко настроить нижний колонтитул веб-сайта и добавить карты, значки социальных сетей и другие различные виджеты. Даже если ваша текущая тема не предоставляет вам много возможностей для настройки раздела нижнего колонтитула, вы все равно можете использовать сторонние инструменты редактирования, такие как Elementor.
Точно так же, если вы знаете какой-либо другой лучший инструмент, плагин или метод для редактирования нижнего колонтитула в WordPress, сообщите нам об этом в разделе комментариев ниже.
Часто задаваемые вопросы
Как редактировать верхние и нижние колонтитулы в WordPress?
Несмотря на то, что существуют различные доступные методы, с помощью которых вы можете легко редактировать верхние и нижние колонтитулы в WordPress, самый простой и простой способ — это перейти на панель инструментов WordPress> Внешний вид> Настроить . Если вы хотите добавить код в раздел нижнего колонтитула, вы можете использовать плагин заголовков и нижнего колонтитула или можете напрямую добавить код в файл footer.php (не рекомендуется).
Как отредактировать нижний колонтитул об авторских правах в любой теме WordPress?
Первый шаг — перейти на панель инструментов WordPress > Внешний вид > Настроить . Теперь появится страница настройки, на которой вам нужно нажать на Нижний колонтитул или Нижний колонтитул , где вы сможете легко редактировать текст об авторских правах.
Что такое футер в WordPress?
Нижний колонтитул WordPress — это нижняя область или пространство после основного содержимого веб-сайта. Он не сильно отличается от заголовка; вы найдете нижний колонтитул на каждой странице вашего сайта.
