Как редактировать нижний колонтитул в WordPress как профессионал (3 метода)
Опубликовано: 2023-09-18Хотя WordPress предлагает нижний колонтитул по умолчанию, включающий базовую информацию, такую как уведомления об авторских правах, ссылки на социальные сети и т. д., он часто не отвечает разнообразным потребностям настройки веб-сайта. Поэтому крайне важно отредактировать нижний колонтитул WordPress и обеспечить более привлекательный индивидуальный вид.
Но знаете ли вы, как редактировать нижний колонтитул в WordPress?
Если нет, то ознакомьтесь с этими подробными руководствами, в которых вы узнаете, как изменить нижние колонтитулы WordPress без каких-либо проблем с кодированием. Кроме того, этот блог прольет свет на важность настройки/редактирования нижних колонтитулов и того, что в них нужно включать.
Итак, давайте окунемся в безграничные возможности настройки нижнего колонтитула в WordPress!
Что такое футер в WordPress?
Нижний колонтитул в WordPress — это раздел, который появляется внизу ваших веб-страниц и включает такую информацию, как уведомления об авторских правах, контактные данные, идентификаторы социальных сетей, политики конфиденциальности и т. д. Область нижнего колонтитула WordPress полностью настраиваема, что позволяет вам использовать виджеты, модули или коды для отображения контента так, как вы хотите.
Почему необходимо менять футер
Нижний колонтитул по умолчанию не так заманчив, как настроенный. Это убивает возможности брендинга и мешает привлечь внимание клиентов. Помимо этого, нижний колонтитул по умолчанию приносит еще много недостатков в брендинге и маркетинге. Вот список недостатков использования нижнего колонтитула WordPress по умолчанию:
- Нижний колонтитул по умолчанию может не соответствовать имиджу/персонажу вашего бренда, что приведет к непрофессиональному виду вашего сайта.
- Обычный нижний колонтитул WordPress не предлагает уникальный и лучший UX вашим посетителям.
- Это сводит к минимуму взаимодействие с веб-сайтом и вредит результатам SEO.
- Возможности продвижения или брендинга уничтожаются из-за использования ненастраиваемых нижних колонтитулов.
- Ваш футер не будет отличаться от футера конкурентов.
- Веб-сайт потеряет доверие из-за нижнего колонтитула по умолчанию.
- По умолчанию может не обеспечиваться гибкость для включения важных ссылок и подробностей.
- Навигация не будет такой эффективной , если использовать этот нестандартный нижний колонтитул.

Что включить в нижний колонтитул
Содержимое, которое нужно включить в нижний колонтитул, зависит от цели вашего веб-сайта, отрасли и требований законодательства. Однако есть несколько вещей, которые необходимо включить в каждый нижний колонтитул. Давайте посмотрим, что вам следует добавить в нижний колонтитул:
- Уведомление об авторских правах
- Политика конфиденциальности
- Условия и положения
- Контактная информация
- Иконки социальных сетей со ссылками
- Форма подписки
- Отзывы
- Меню навигации
- Услуги или продукты
- Партнерская зона
- Политика возврата
- Регистрация Войти
- Награды или сертификаты
- Логотип компании
Как редактировать нижний колонтитул в WordPress
В этом руководстве мы объединим 3 различных метода редактирования нижних колонтитулов в WordPress. Все эти три варианта предоставят вам общую гибкость в настройке нижних колонтитулов вашего веб-сайта.
Интересно, как? Вот руководство о том, как редактировать нижний колонтитул в WordPress, используя эти четыре метода:
Способ 1: Как отредактировать нижний колонтитул с помощью темы.
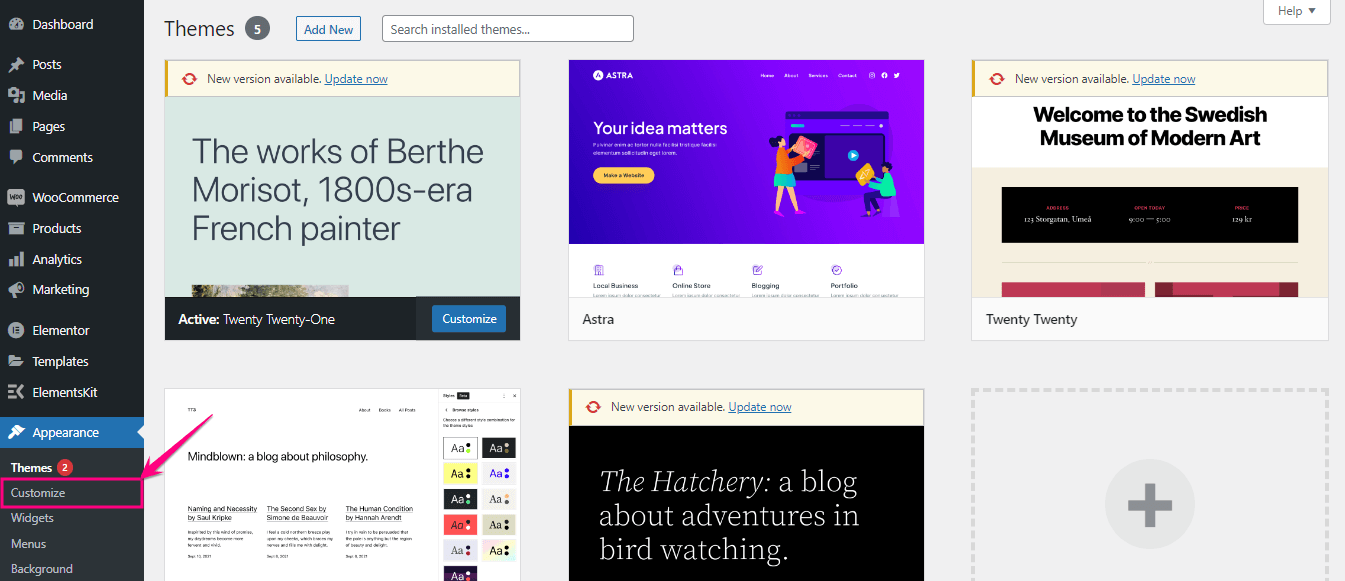
Темы в WordPress имеют специальный настройщик, позволяющий редактировать их в режиме реального времени при настройке сайта. Однако эти настройки варьируются от темы к теме. Чтобы получить доступ к этим настройкам темы, вам нужно сначала перейти в «Внешний вид» >> «Настройка» .

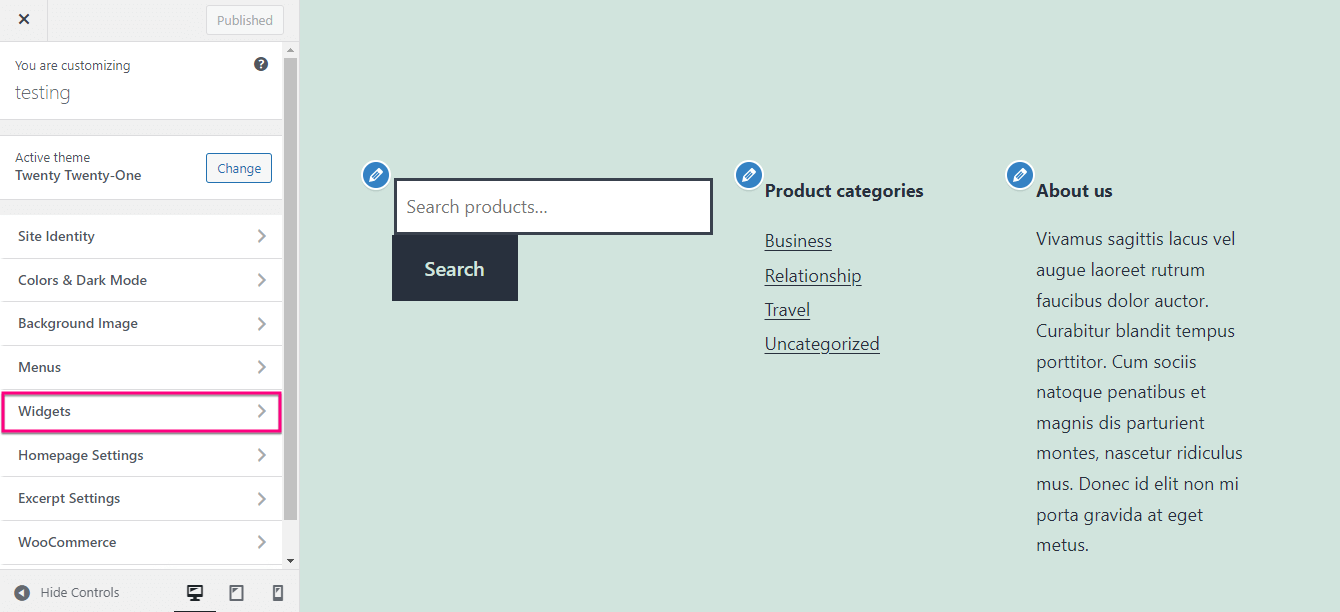
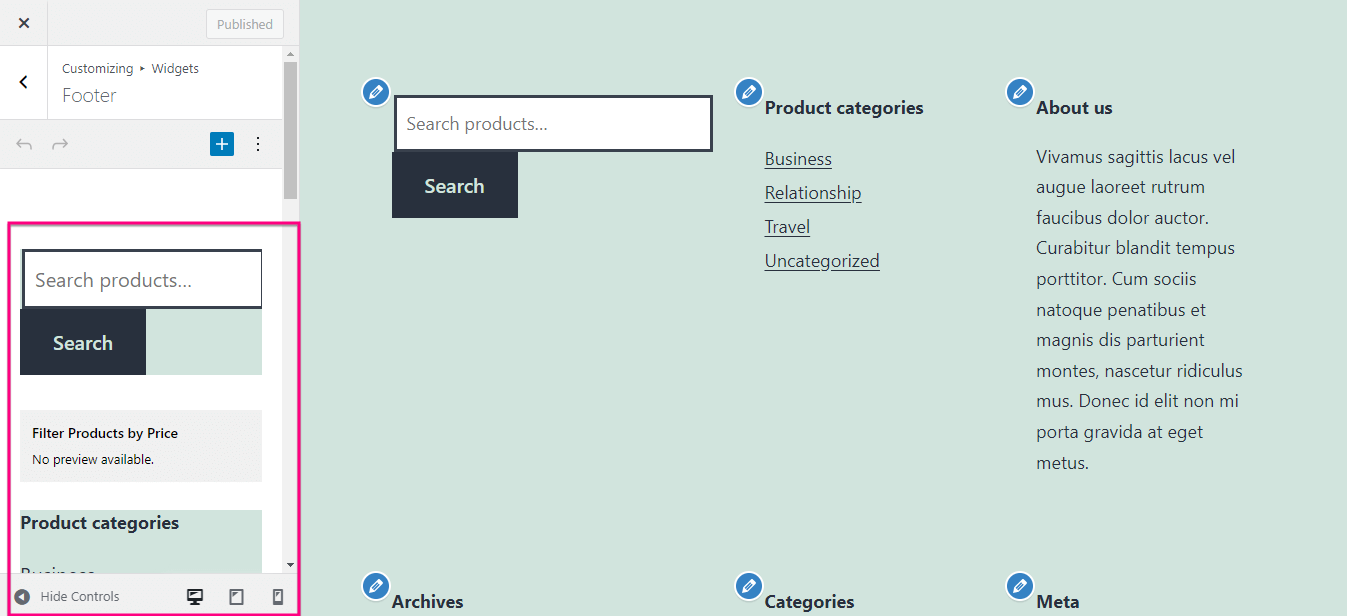
После перехода на вкладку «Настройка» вы будете перенаправлены в «Настройщик тем», где вам нужно будет нажать «Виджеты» . Затем нажмите «Нижний колонтитул», чтобы изменить нижний колонтитул WordPress.

Здесь вы можете настроить каждый раздел с помощью параметров, которые появляются слева.

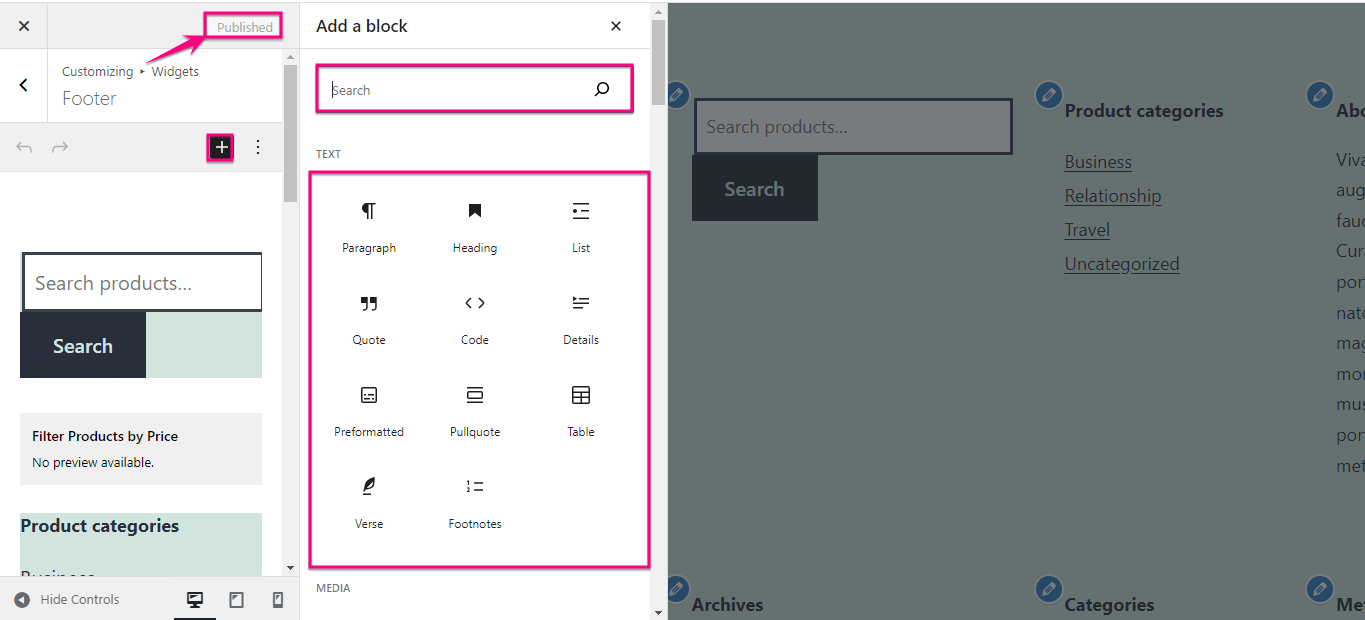
Кроме того, вы также можете добавлять новые блоки, нажав значок «+» . Теперь найдите блок и нажмите его , чтобы включить в нижний колонтитул. Здесь вы можете одновременно настраивать и просматривать изменения. Наконец, после внесения всех изменений, нажмите кнопку «Опубликовано» .

Способ 2 [самый простой]: создайте собственный нижний колонтитул, используя шаблон нижнего колонтитула WordPress.
Чтобы создать собственный нижний колонтитул с использованием шаблона, вам сначала нужно выбрать плагин для создания нижнего колонтитула WordPress . Здесь мы используем ElementsKit , универсальный аддон Elementor, который не только работает как конструктор нижнего колонтитула, но также включает в себя все под одной крышей, например, показ отзывов , добавление пользовательских вкладок и т. д. Он имеет конструктор верхнего колонтитула, который поставляется с библиотека встроенных шаблонов. Кроме того, эти шаблоны полностью настраиваемы и на 100% не требуют кода.

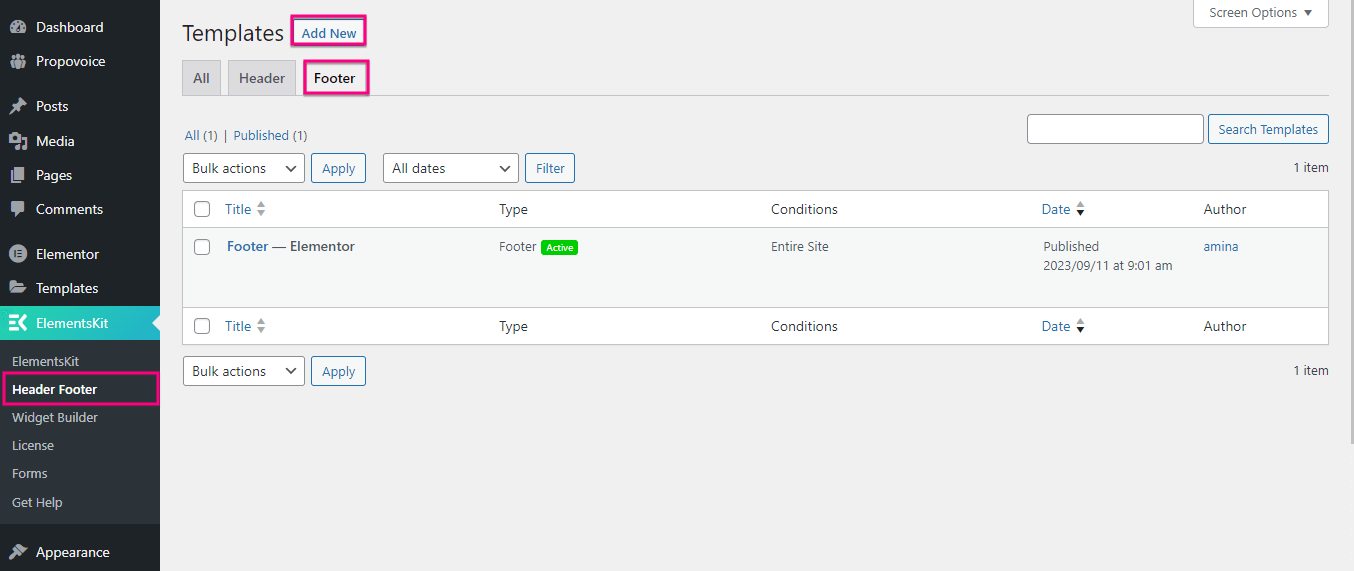
Теперь, чтобы создать собственный нижний колонтитул WordPress с использованием встроенного шаблона ElementsKit, сначала установите и активируйте этот плагин. После этого посетите панель управления WordPress и перейдите в ElementsKit >> Верхний колонтитул. Затем перейдите на вкладку «Нижний колонтитул » и нажмите кнопку «Добавить новый» .

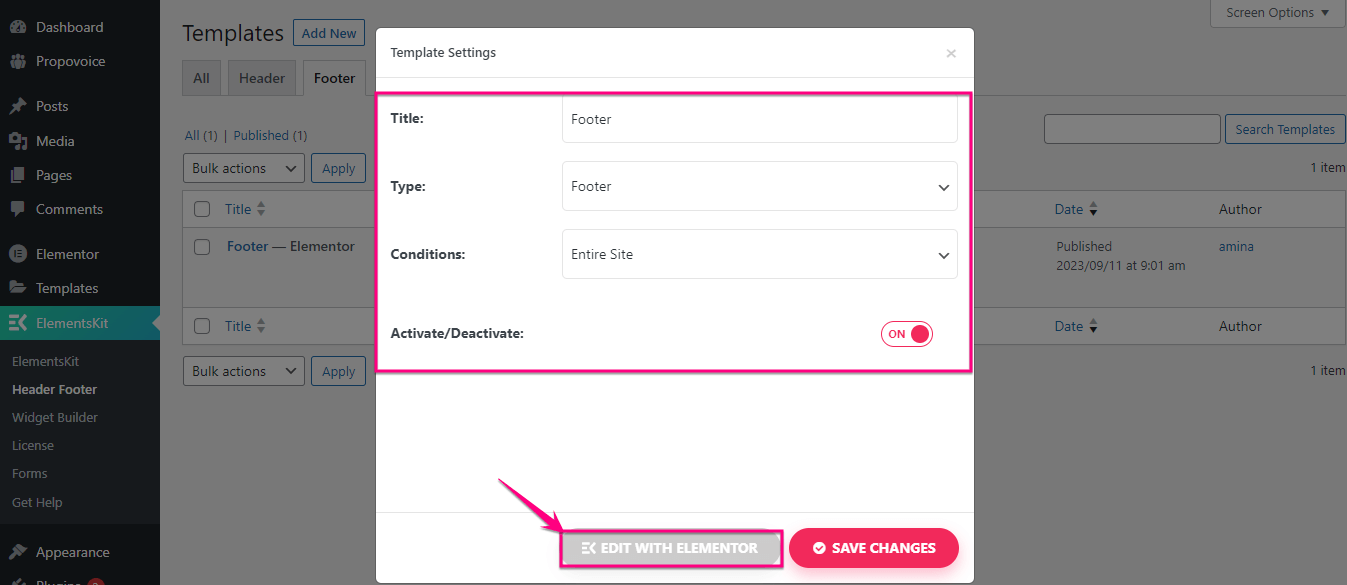
Откроется новая вкладка, где вам нужно будет заполнить поля «Название» , «Тип » и «Условия» . Затем включите переключатель «Активировать/Деактивировать» и нажмите кнопку «Редактировать с помощью Elementor».

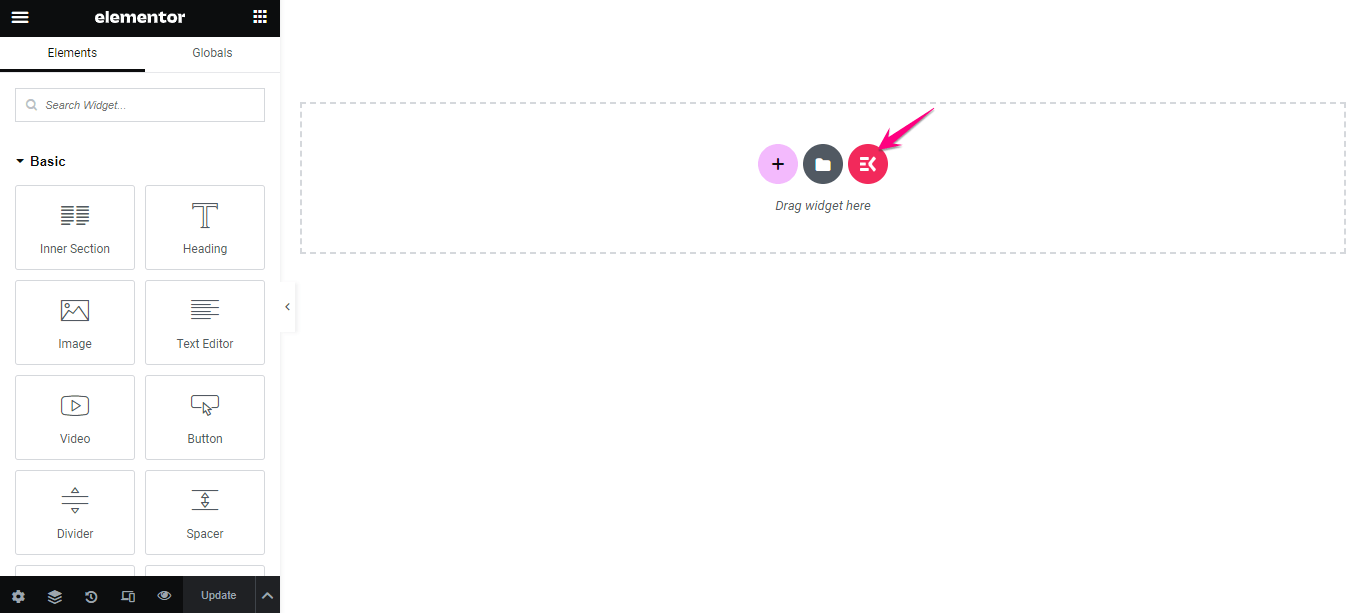
Таким образом, вы будете перенаправлены в редактор Elementor, где вам нужно будет нажать значок ElementsKit , чтобы изменить нижний колонтитул WordPress с помощью встроенных шаблонов.

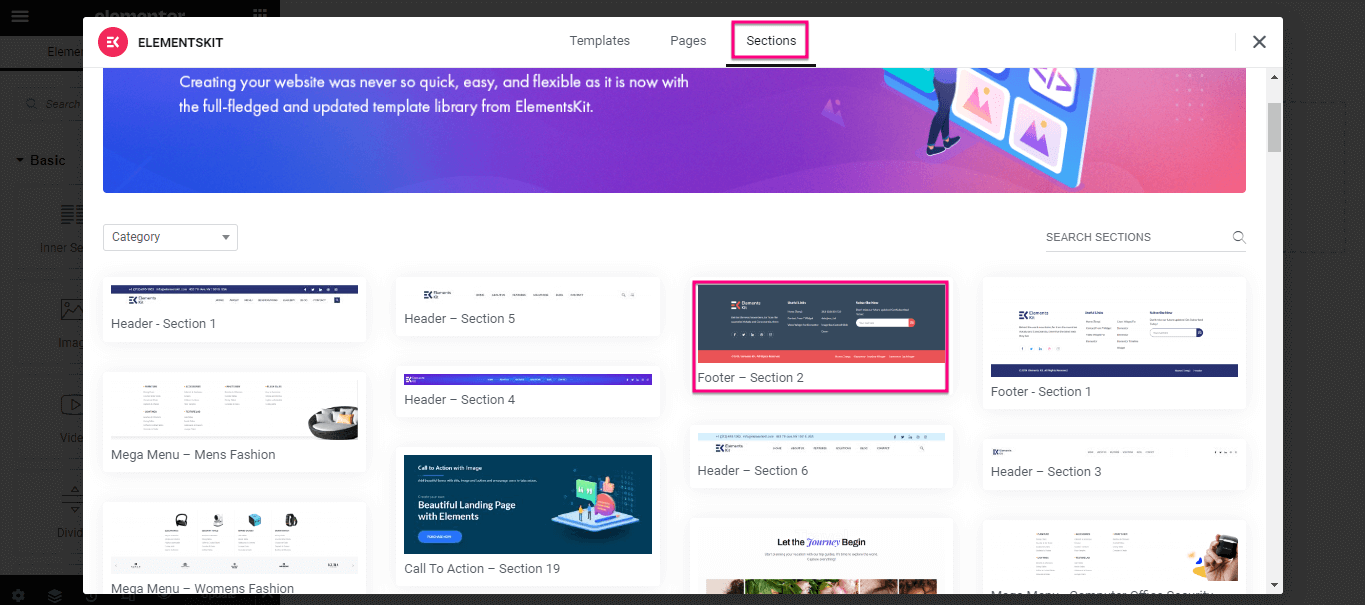
После нажатия значка ElementsKit появится новая вкладка под названием «Библиотека шаблонов». Здесь вам нужно перейти на вкладку «Разделы» и выбрать нижний колонтитул , который как нельзя лучше соответствует вашему бренду.

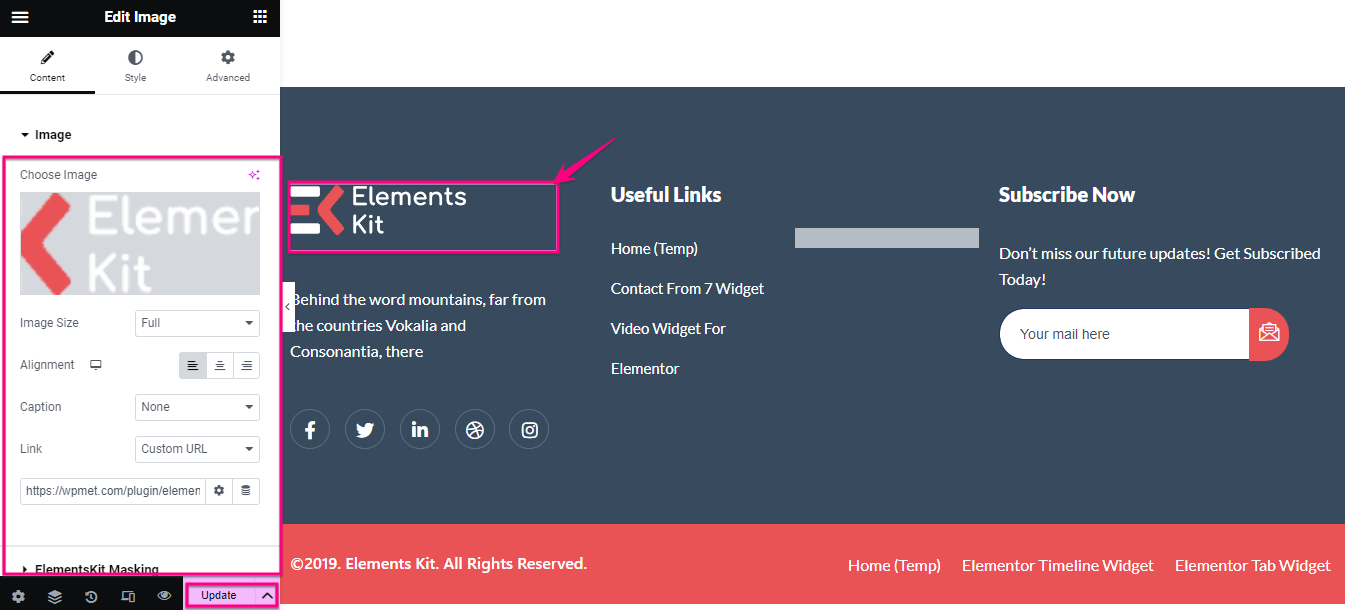
Теперь вам нужно отредактировать этот нижний колонтитул, щелкнув каждый раздел. Например, щелкните изображение и настройте его, используя параметры, доступные слева. Аналогичным образом отредактируйте все разделы этого шаблона нижнего колонтитула WordPress. Наконец, нажмите кнопку «Обновить» , чтобы оживить ваш пользовательский нижний колонтитул.

Способ 3: Как изменить нижний колонтитул WordPress через редактор блоков.
Вы также можете настроить нижний колонтитул, используя редактор блоков, представленный в WordPress 5.9. Но для этого вам придется использовать блочную тему. Здесь мы используем тему Twenty Twenty-Three, чтобы продемонстрировать, как изменить нижний колонтитул в WordPress с помощью блоков.
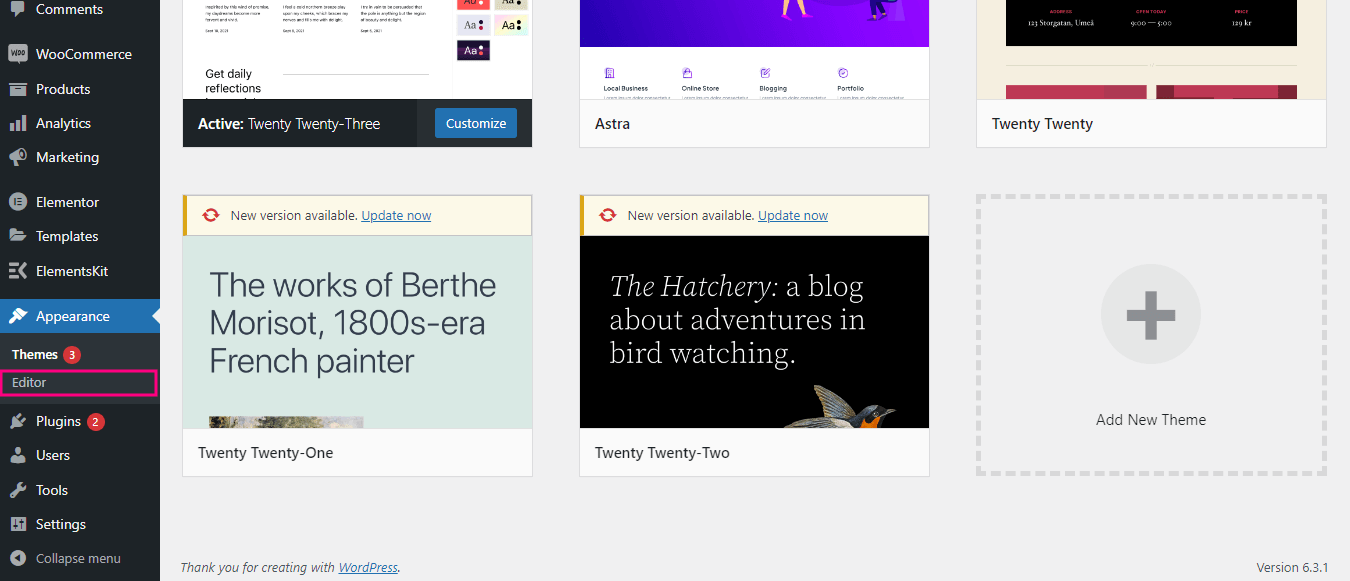
Сначала вам нужно зайти в панель администратора и перейти в «Внешний вид >> Редактор» на панели инструментов.

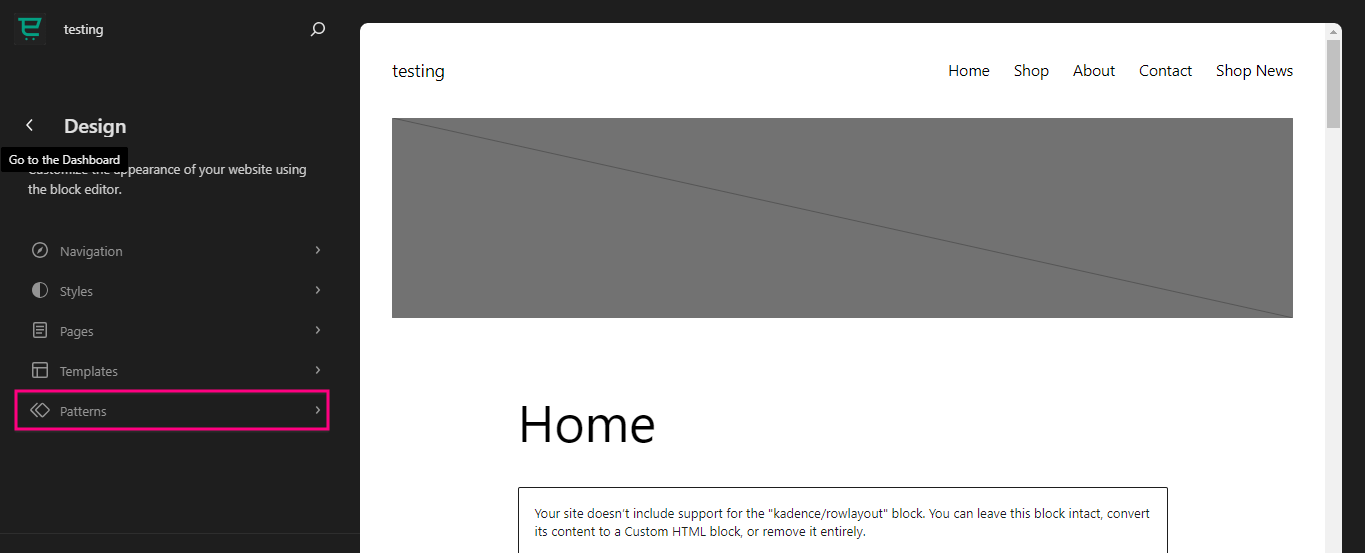
Это приведет вас к блочному редактору, где вы перейдете на вкладку «Узоры» в разделе «Дизайны».

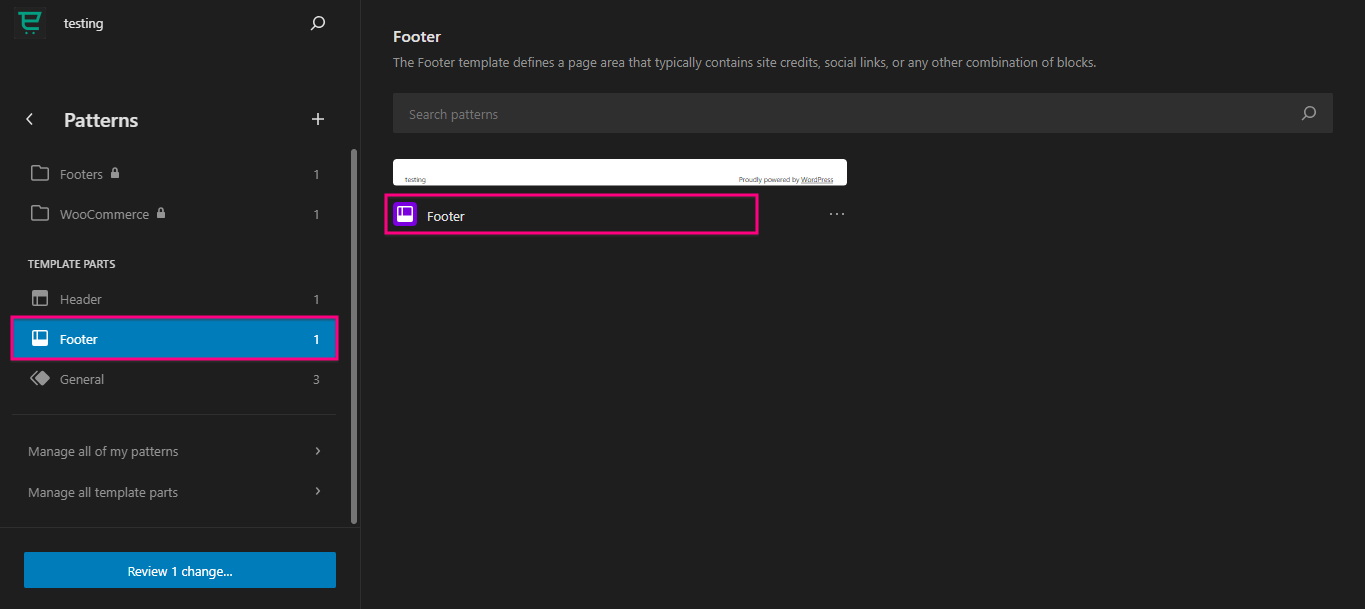
Отсюда прокрутите вниз, пока не увидите нижний колонтитул. Найдя нижний колонтитул, щелкните его. Затем нажмите еще раз после добавления его в редактор блоков.

Теперь нажмите значок редактирования , чтобы настроить нижний колонтитул WordPress.

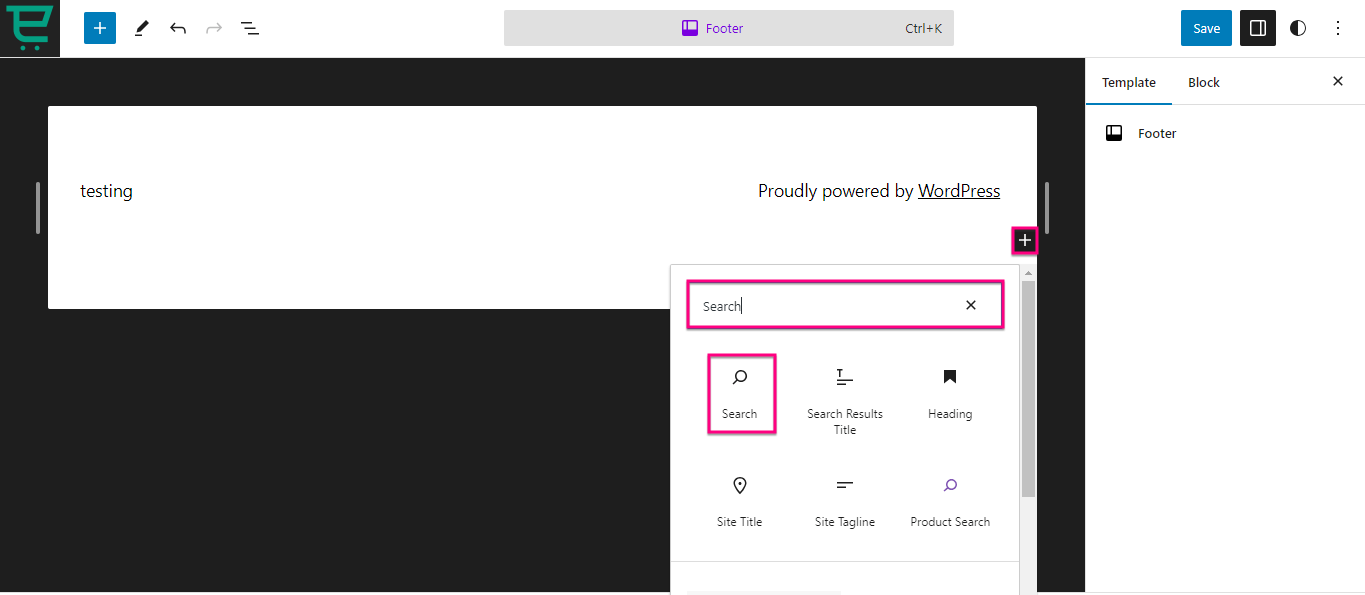
Здесь вы можете выбрать различные блоки для создания индивидуального нижнего колонтитула WordPress , щелкнув значок «+» и выполнив поиск на вкладке «Поиск».

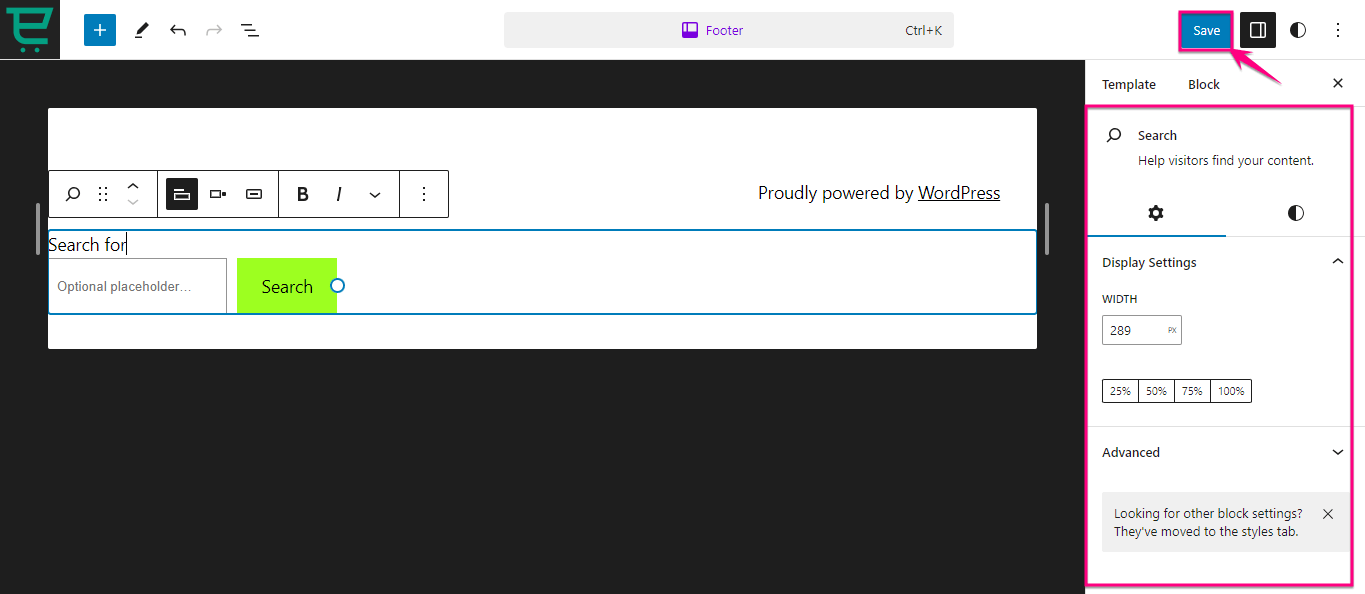
Также справа для каждого блока вы найдете настройки отображения, цвета и типографики . После настройки нижнего колонтитула WordPress с помощью редактора блоков нажмите кнопку «Сохранить» . Это оживит ваш нижний колонтитул WordPress, построенный из блоков.
Подведение итогов
Нижний колонтитул WordPress открывает огромные возможности для лучшего взаимодействия с пользователями, производительности и брендинга. Это гарантирует, что нижний колонтитул вашего веб-сайта не только идеально соответствует вашему бренду, но и обеспечивает лучший пользовательский опыт для вашей аудитории.
К счастью, существуют разные методы создания собственного нижнего колонтитула. Выше мы уже собрали три разных метода, не требующих никаких навыков программирования. Итак, воспользуйтесь любым из этих трех методов и добавьте в свой нижний колонтитул WordPress возможность индивидуального редактирования.
