Как отредактировать заголовок WordPress с помощью Elementor
Опубликовано: 2022-02-16Шапка веб-сайта — это область, где пользователи впервые взаимодействуют с вашим сайтом. Он в основном используется для навигации по веб-сайту, поэтому посетители получают четкое направление при посещении разных страниц. Кроме того, вы можете использовать это место для брендинга, добавления кнопки CTA и хранения большого количества необходимой информации.
По умолчанию темы WordPress предоставляют глобальный формат дизайна для заголовка. Но если вы хотите создать собственный заголовок, вы можете отредактировать основные файлы темы. Что очень трудоемко и сложно для нетехнического пользователя.
Что может быть самым простым решением?
Elementor — это популярный плагин для создания страниц, который упрощает задачи разработки вашего веб-сайта благодаря функциям перетаскивания. Используя Elementor, вы можете очень эффективно создавать и настраивать заголовок.
В этом блоге мы собираемся показать вам пошаговое руководство о том, как редактировать заголовок в Elementor .
Сегодня вы узнаете, как:
- Отредактируйте существующий заголовок веб-сайта с помощью Elementor
- Создавайте заголовки, используя готовые шаблоны заголовков Elementor.
- Создайте заголовок Elementor с нуля, используя полезные виджеты
В конце руководства вы получите бонусный балл, который поднимет ваши возможности дизайна веб-сайта на новый уровень. Так что не пропустите.
Как отредактировать существующий заголовок сайта с помощью Elementor

Пришло время показать вам, как редактировать текущий заголовок нашего веб-сайта Elementor. Здесь мы используем бесплатные и профессиональные виджеты Elementor для оформления нашего заголовка.
Итак, вам нужно установить эти два плагина.
- Элементор (бесплатно)
- Элементор Про
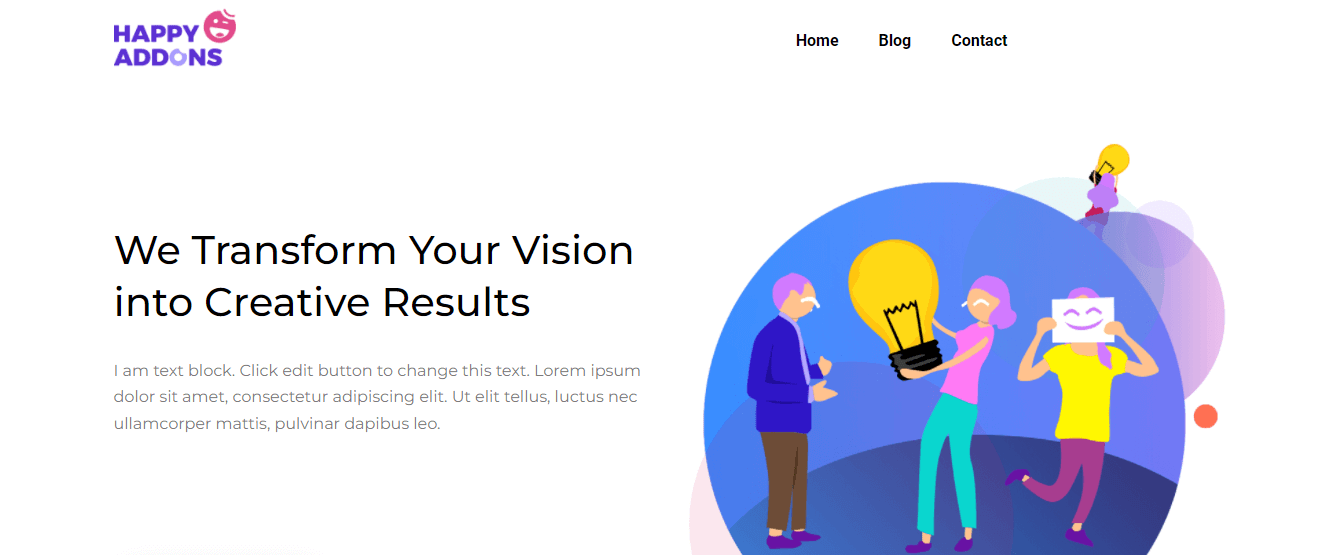
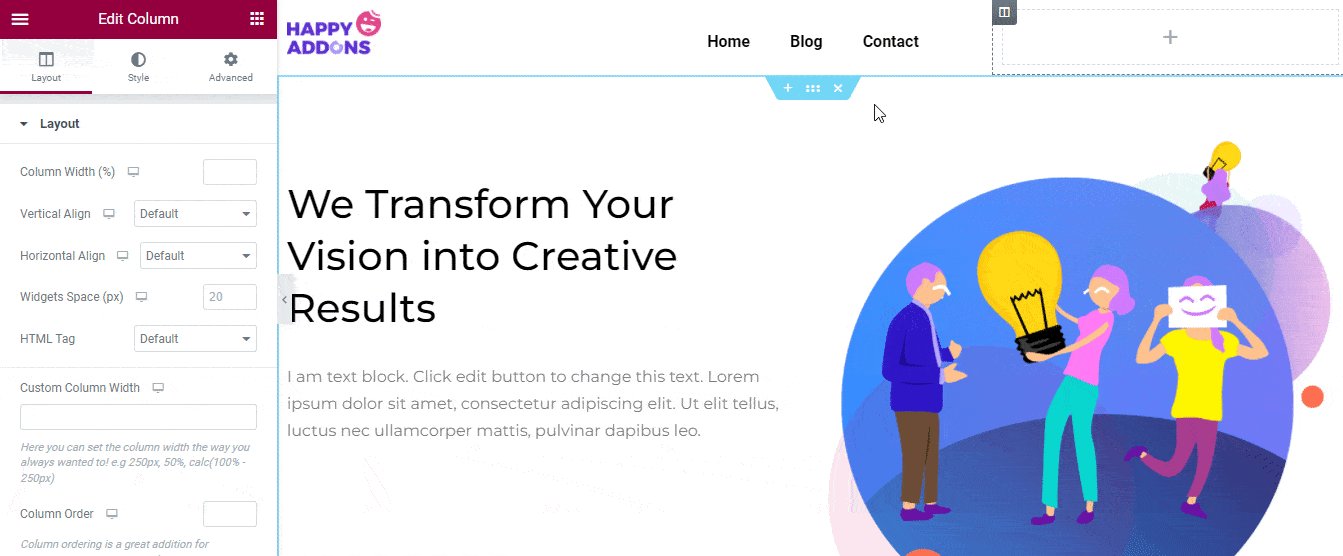
Во-первых, взгляните на наш текущий заголовок веб-сайта. Вы заметили, что мы добавили логотип нашего сайта и навигационное меню в шапку.

Похоже, это очень распространенный заголовок, поэтому мы решили его отредактировать. Теперь мы собираемся добавить кнопку в текущий заголовок. Кроме того, создайте верхний заголовок для отображения формы поиска , наших социальных каналов и адреса нашего офиса.
Требуется всего 5 шагов, чтобы получить желаемый вид-
- Шаг 1: Добавьте кнопку
- Шаг 2: Добавьте и настройте форму поиска
- Шаг 3: Добавьте и настройте значок социальной сети
- Шаг 4: Добавьте значок карты
- Шаг 5: Добавьте и настройте заголовок
Шаг 1: Добавьте кнопку
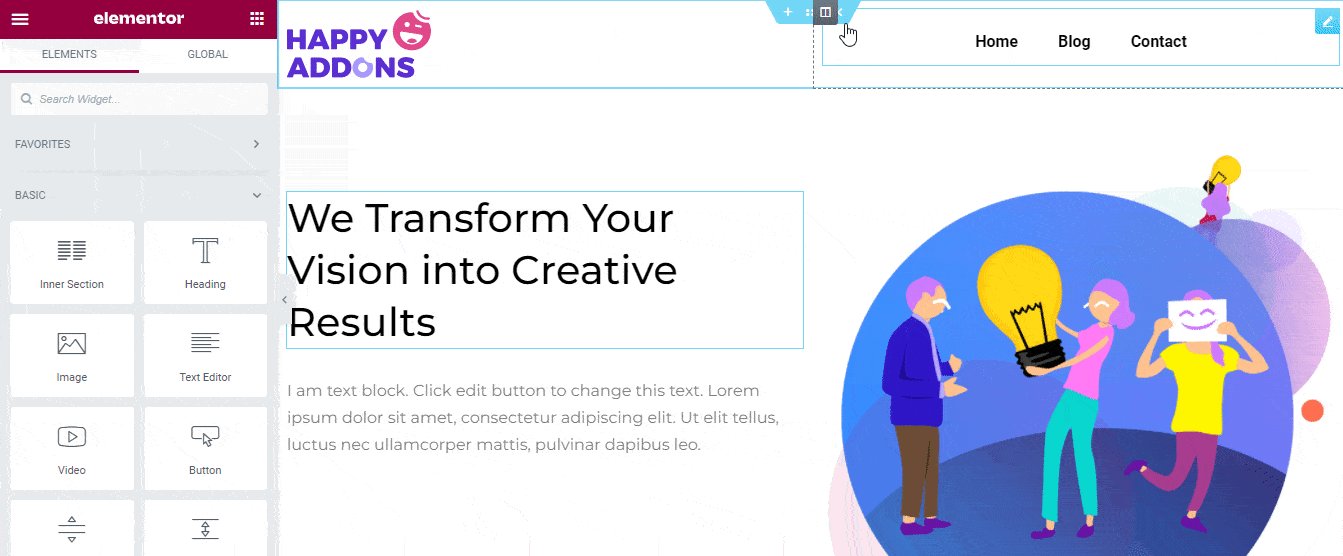
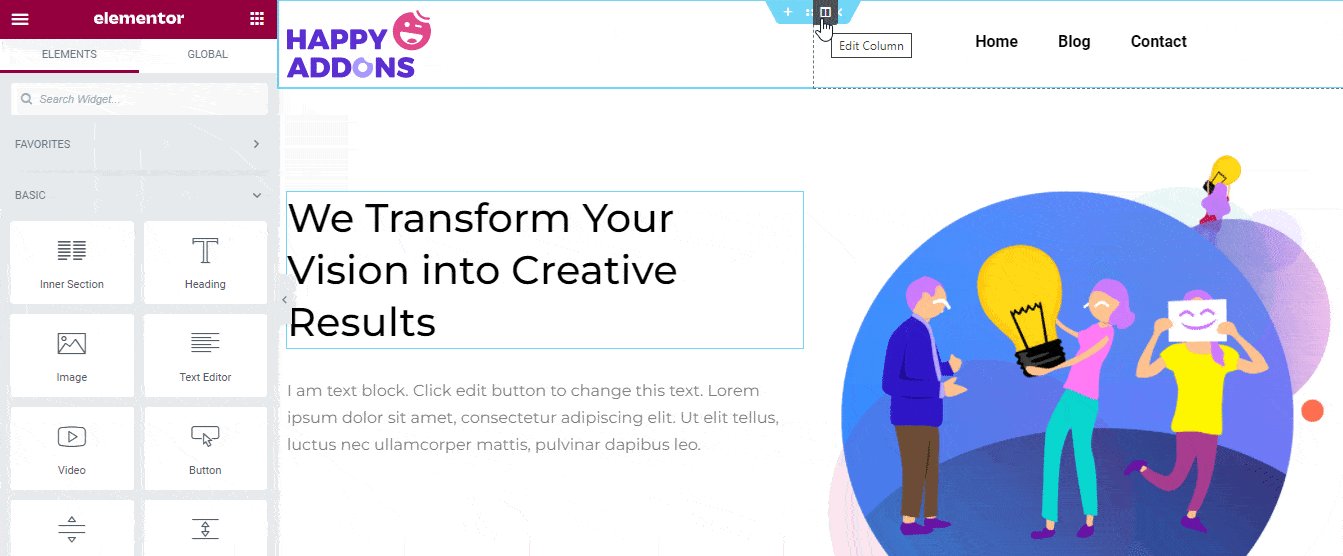
Чтобы добавить кнопку, нам нужно добавить новый столбец в правую часть навигационного меню. Вы проверяете это изображение ниже, чтобы узнать, как добавить новый столбец в Elementor.

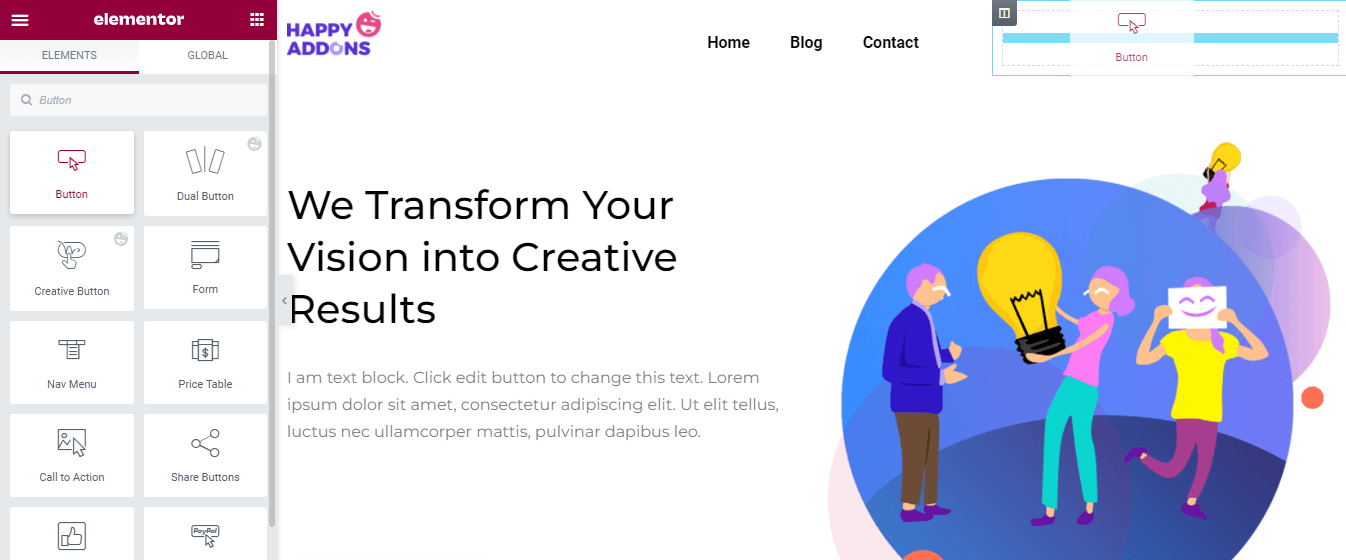
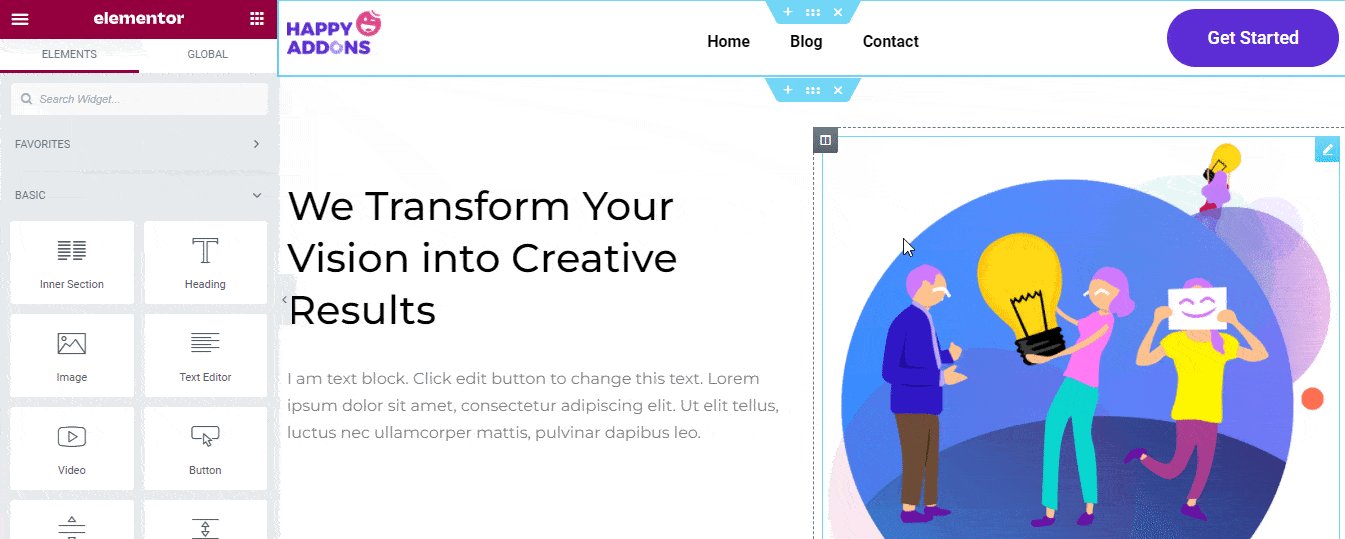
Теперь найдите виджет « Кнопка » в галерее виджетов Elementor. Затем перетащите его в новый столбец.

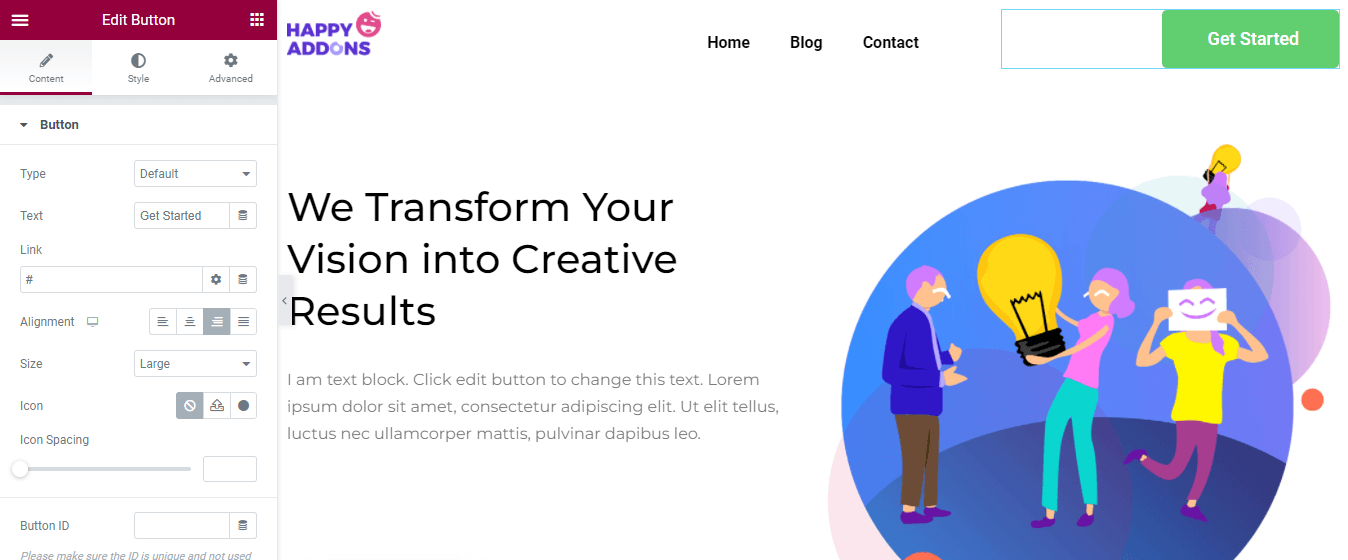
В области « Содержимое » вы получите все необходимые параметры для добавления содержимого кнопки. здесь вы можете установить тип кнопки, например « По умолчанию», «Информация», «Успех», «Предупреждение» и «Опасность ». Вы можете написать текст кнопки, вставить ссылку , управлять выравниванием кнопки и размером .
Кроме того, вы можете добавить значок и контролировать расстояние между значками в зависимости от необходимости. Однако вы можете добавить идентификатор кнопки , который поможет вам добавить к кнопке собственный код.

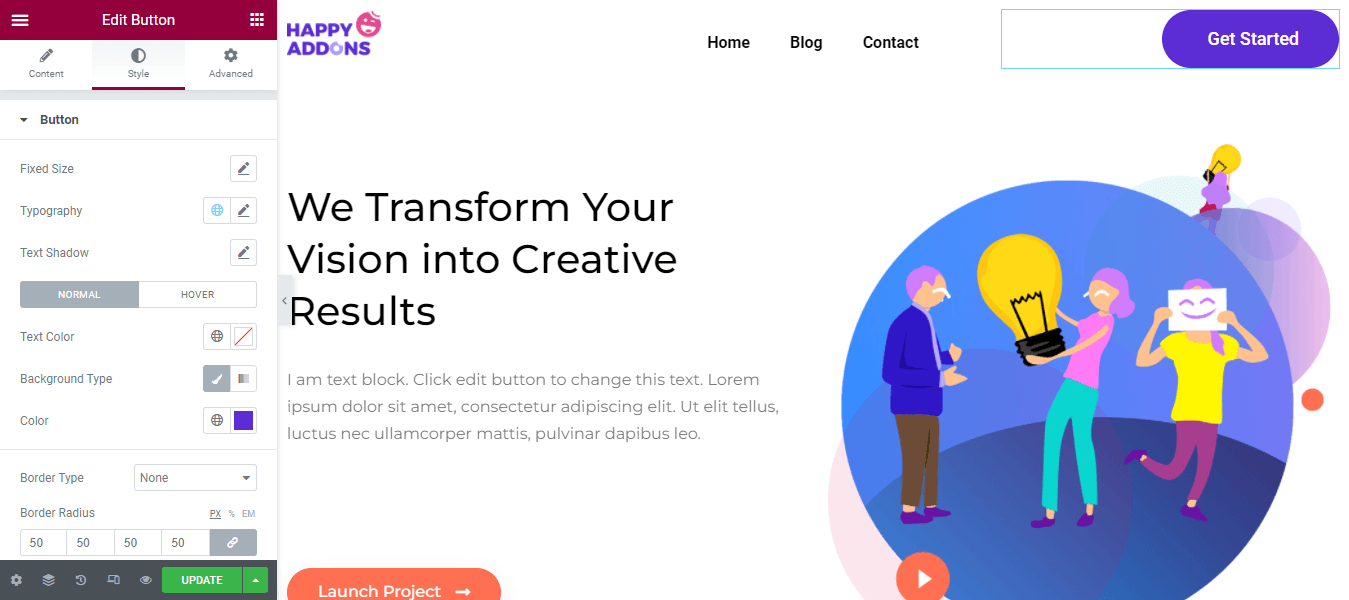
Для настройки стиля кнопки по умолчанию вы можете перейти в область «Стиль». Здесь вы можете изменить дизайн кнопки, используя следующие параметры стиля.
- Исправленный размер
- Типография
- Тень текста
- Цвет текста
- Тип фона
- Тип границы
- Радиус границы
- Коробчатая тень
- Прокладка

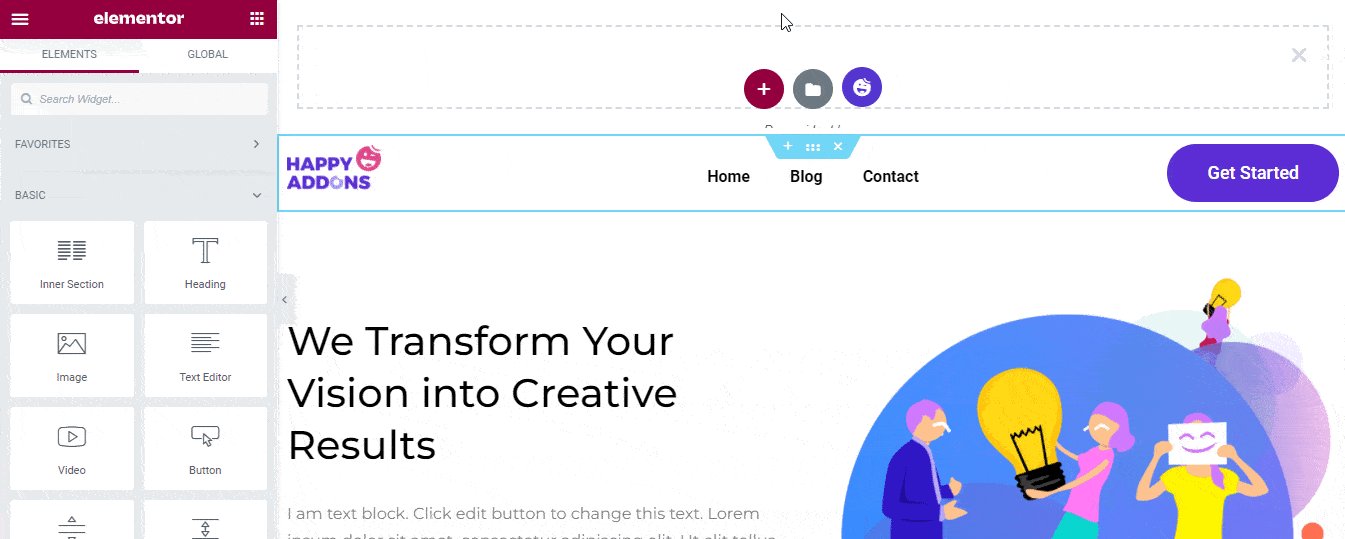
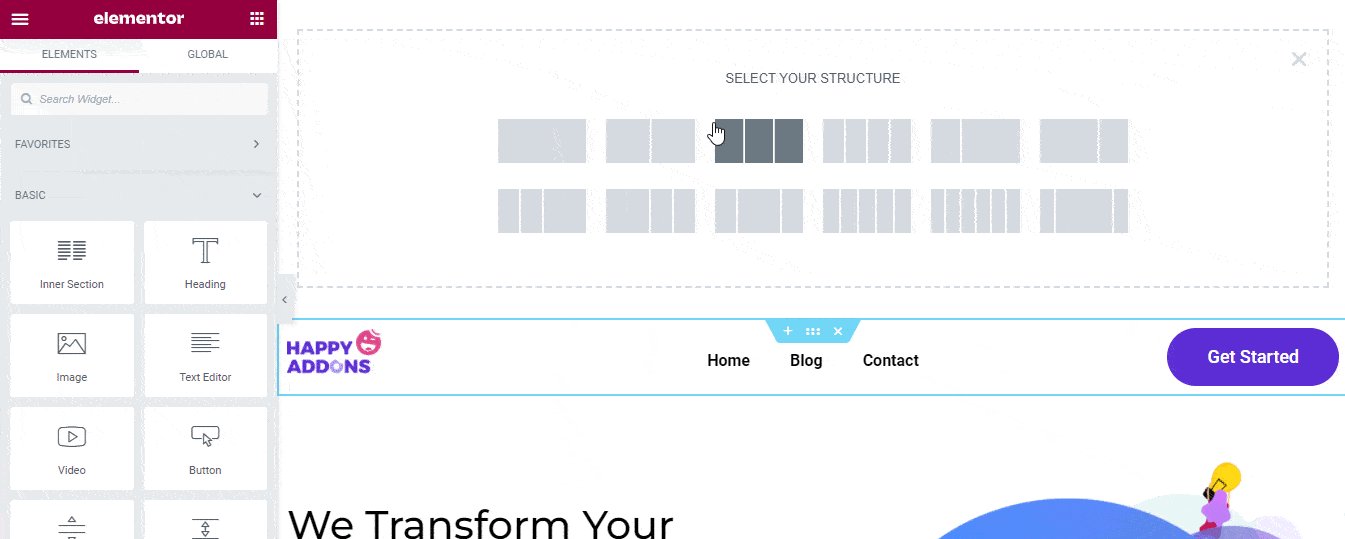
Пришло время добавить наш верхний заголовок. Для этого нам нужно добавить новый раздел вместе с тремя столбцами в верхней части заголовка. Давайте посмотрим, как добавить новый раздел в Elementor.

Шаг 2: Добавьте и настройте форму поиска
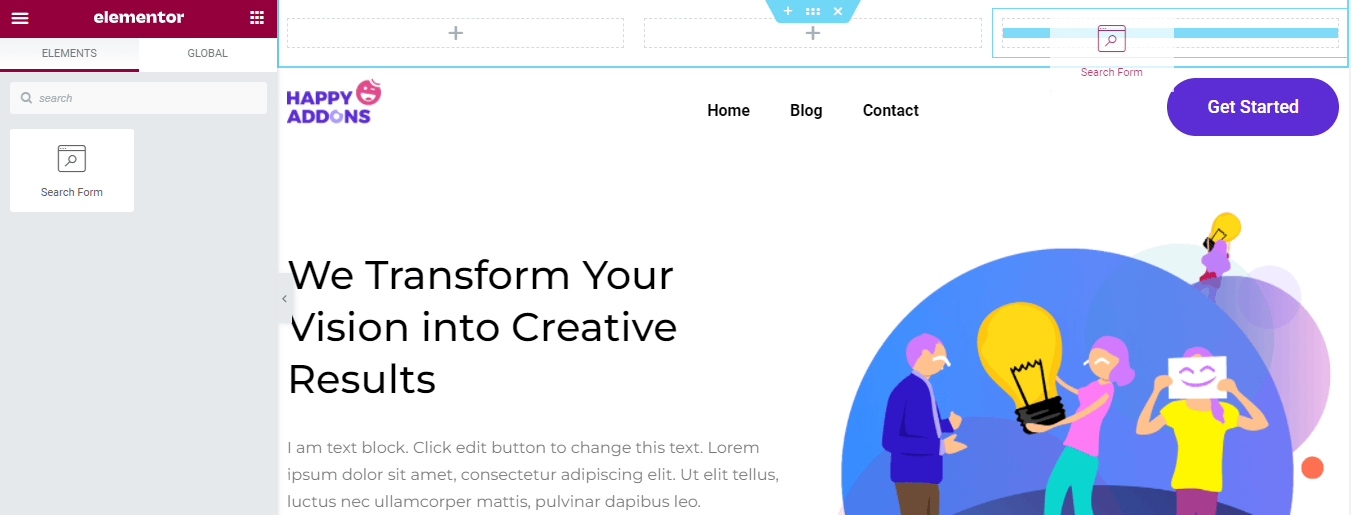
После успешного добавления нового раздела вы добавите виджет формы поиска в правый столбец.

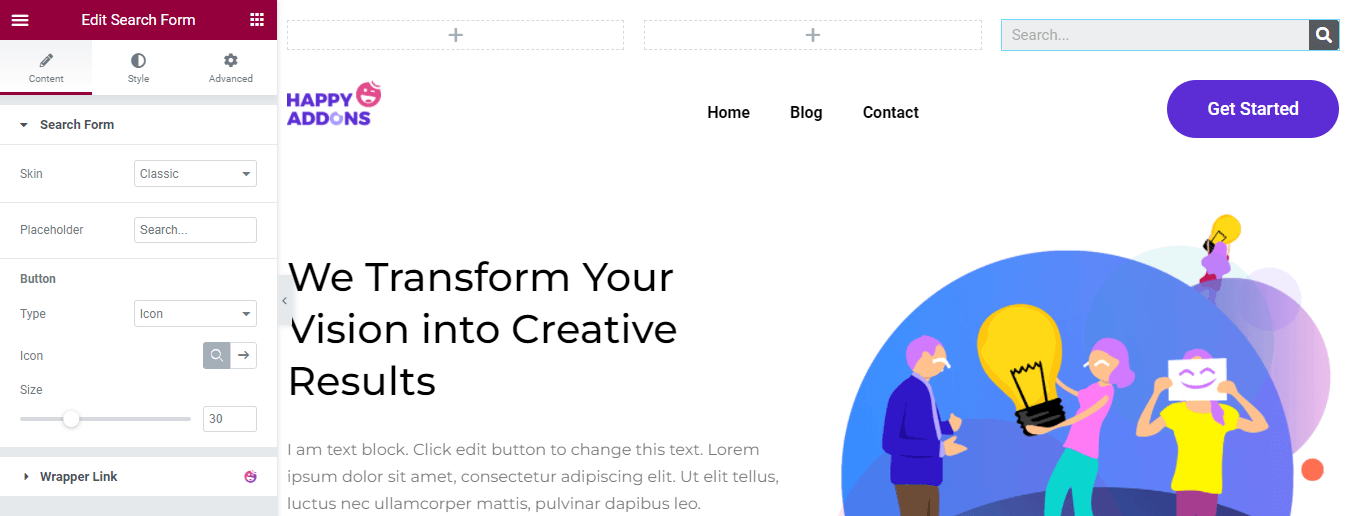
Вы можете изменить содержимое формы поиска по умолчанию, перейдя в раздел « Содержимое ». Вы можете выбрать обложку формы поиска, например « Классический», «Минимальный» и «Полноэкранный ». Вы можете написать Placeholder . Кроме того, установите значок типа кнопки или тип текста и значка « Поиск и стрелка ». Однако вы можете управлять размером значка здесь, в области содержимого.

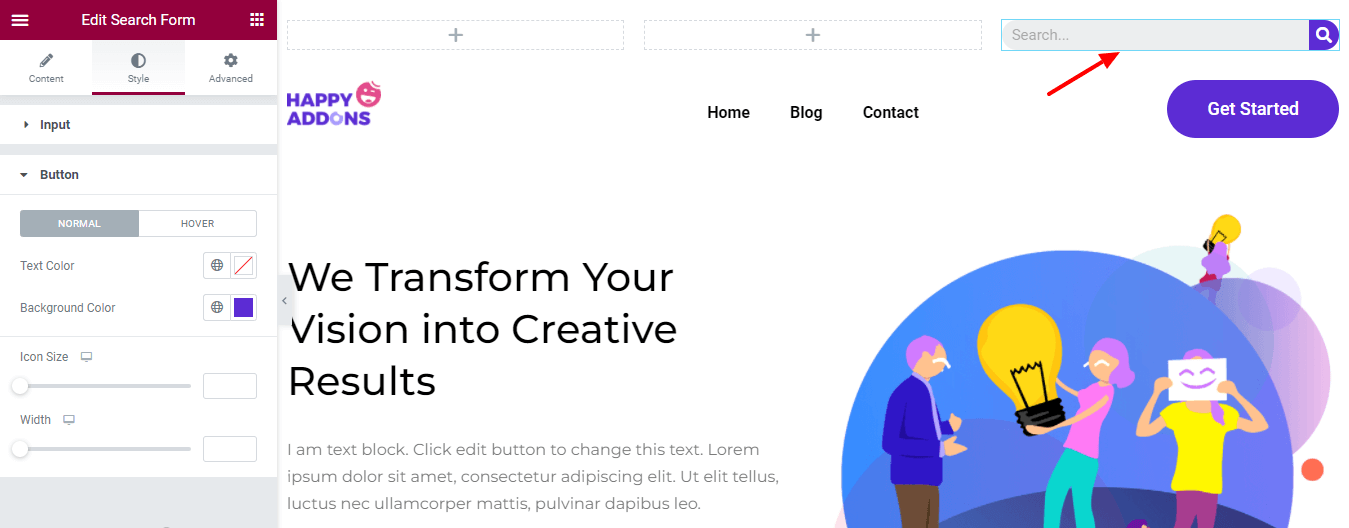
В области «Стиль» вы можете изменить стиль ввода формы поиска, а также настроить цвет текста кнопки, цвет фона, размер значка и ширину .

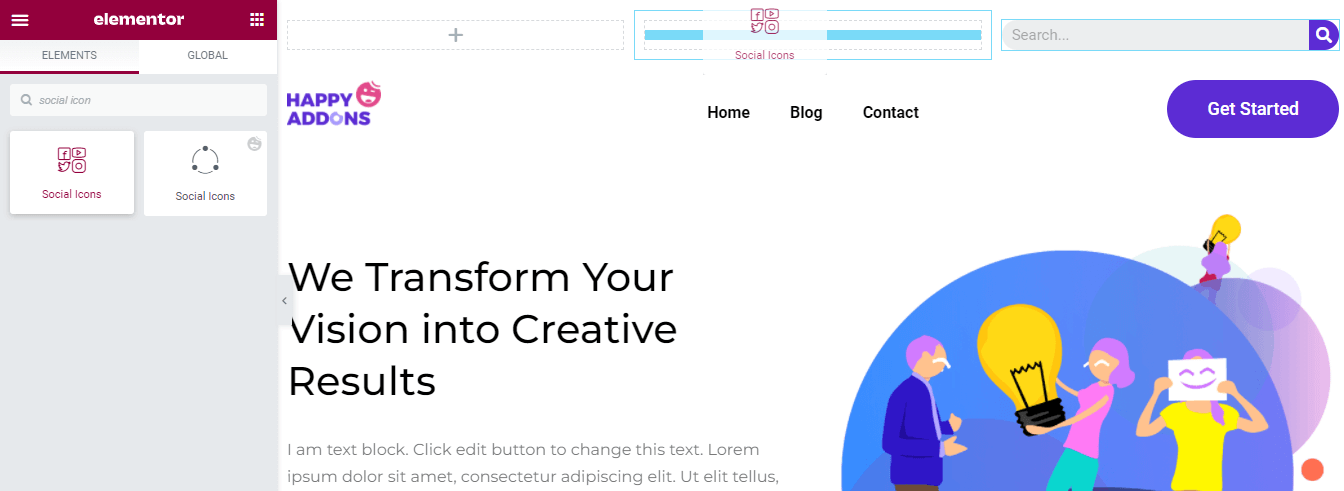
Шаг 3: Добавьте и настройте значок социальной сети
Мы хотим отображать наши социальные каналы в верхнем заголовке. Итак, мы добавили виджет Elementor Social Icons в среднюю колонку.

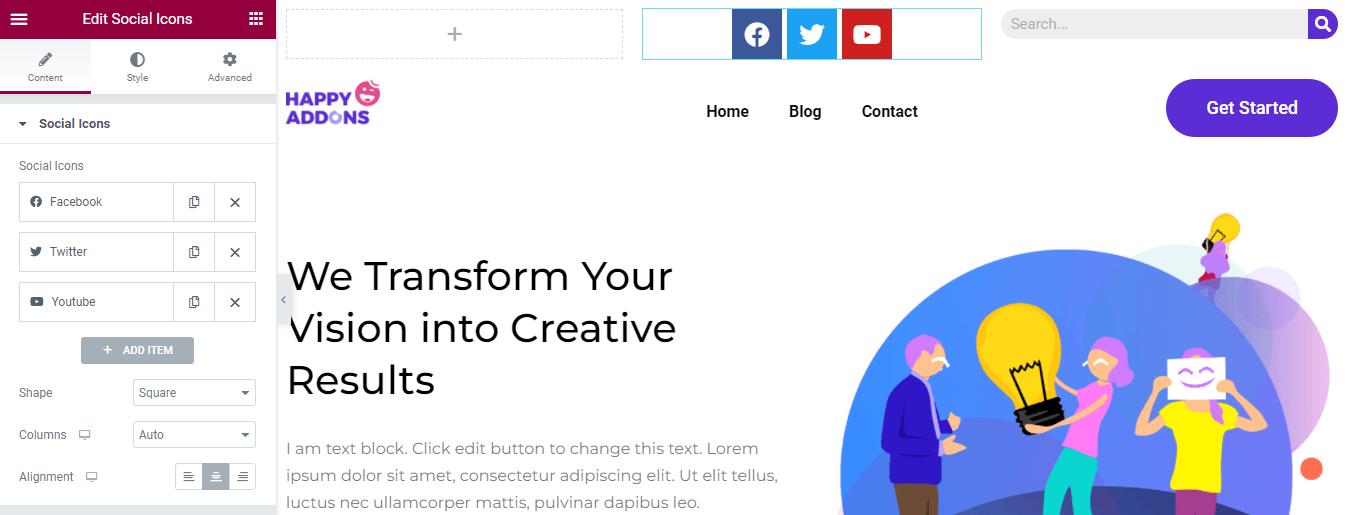
Вы можете эффективно добавлять учетные записи социальных сетей, нажав кнопку + ДОБАВИТЬ ПУНКТ . Вы можете дублировать и удалять элемент в соответствии с вашими потребностями. Кроме того, выберите собственную форму , например Rounded, Square или Circle . И управлять столбцами и устанавливать выравнивание .

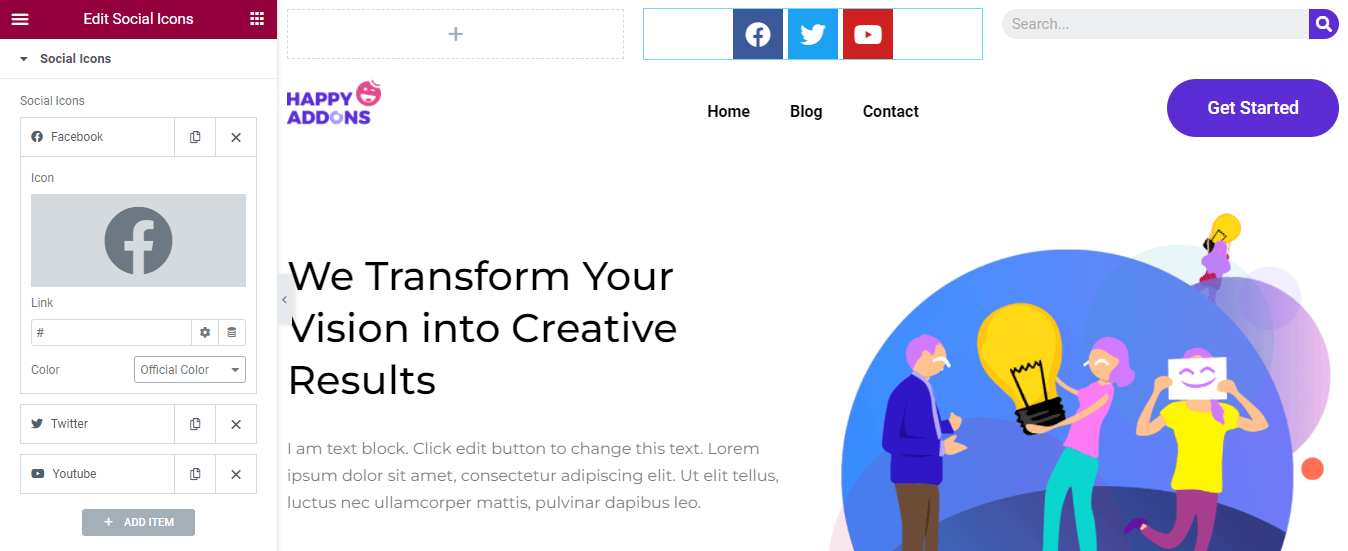
Чтобы добавить элемент, контент, вам нужно сначала открыть элемент. Затем вы можете добавить свою социальную иконку , вставить ссылку и определить цвет .

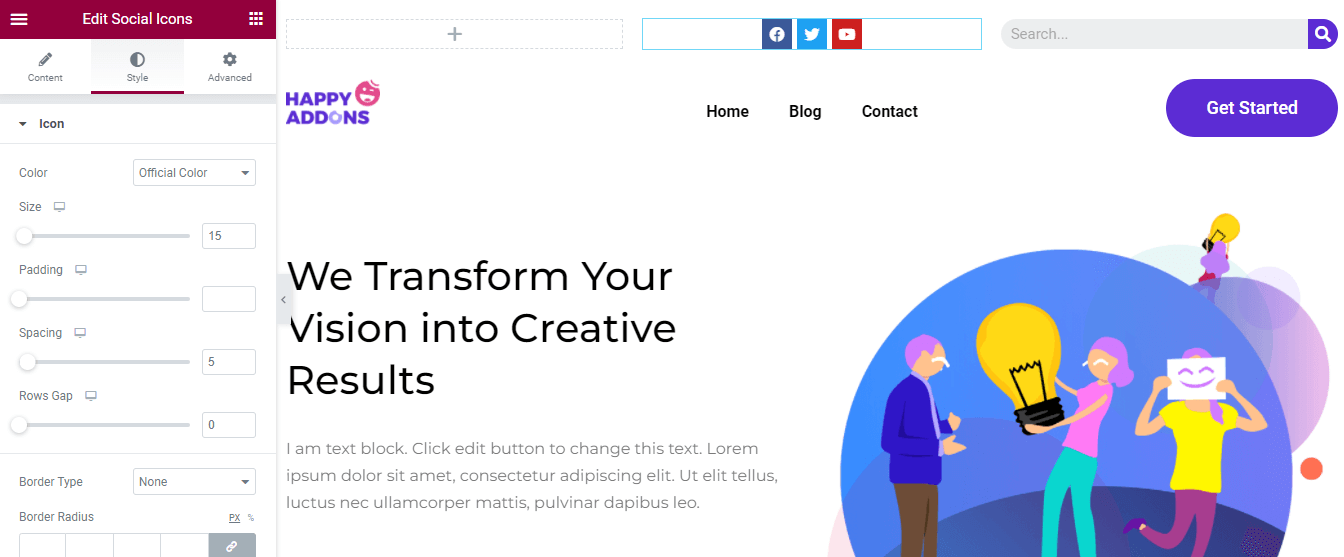
В области « Стиль» можно настроить цвет значка, размер, отступы, интервалы, интервал между строками, тип границы и радиус границы . Здесь вы также выбираете анимацию при наведении значка, чтобы придать яркий вид вашим значкам социальных сетей.

Пришло время добавить адрес нашего офиса в верхний заголовок. Мы хотим добавить значок человека местоположения и заголовок . Вот почему вам нужно добавить внутренний раздел в левый столбец верхнего заголовка. Вы можете найти виджет на левой панели виджетов Elementor и добавить его в столбец.

Шаг 4: Добавьте значок карты
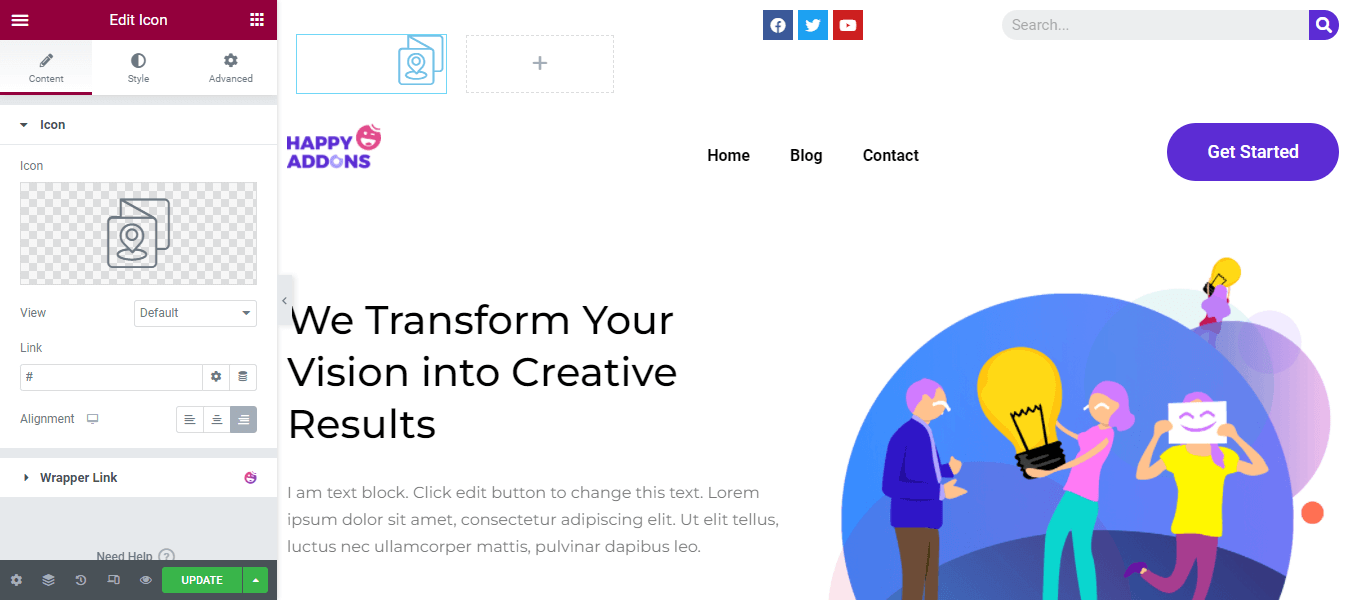
Теперь у нас есть два столбца в левом родительском столбце верхнего заголовка. Во-первых, мы добавили виджет Icon . Затем мы добавили значок карты и установили его выравнивание .


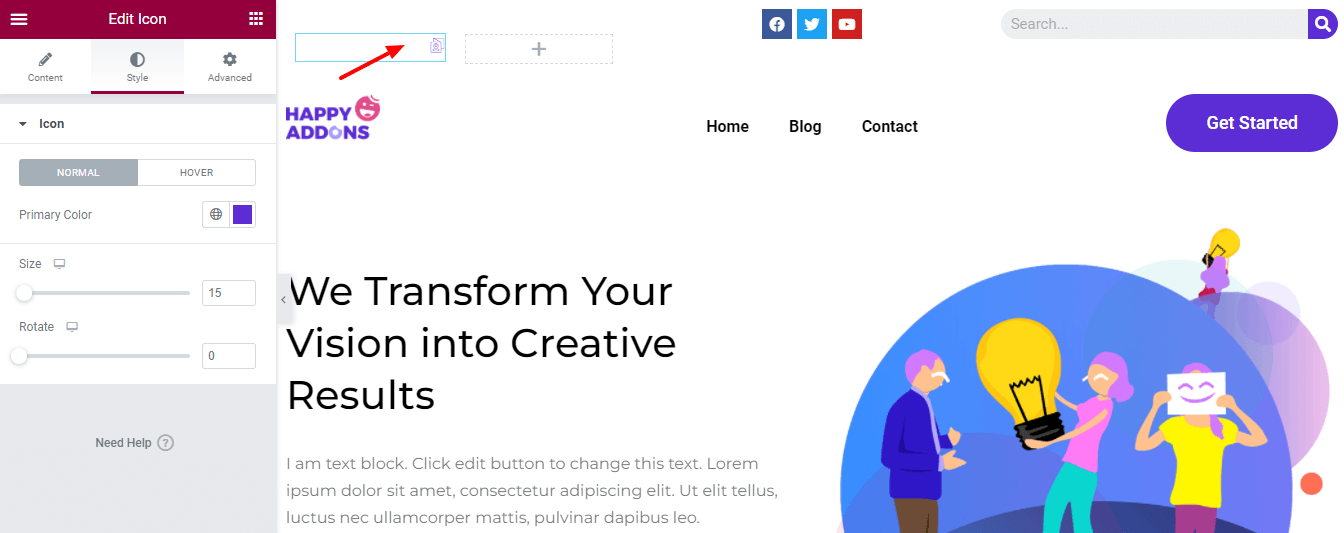
Мы изменили основной цвет и размер значка, перейдя в область «Стиль». Здесь вы можете установить значение поворота значка.

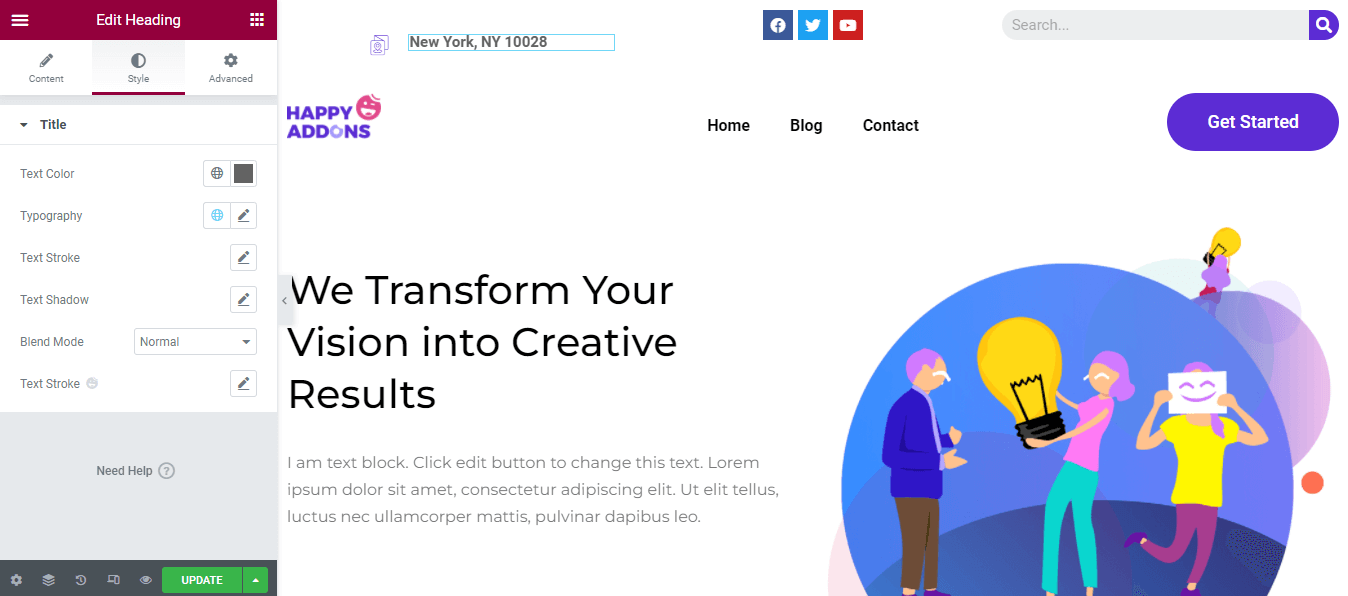
Шаг 5: Добавьте и настройте заголовок
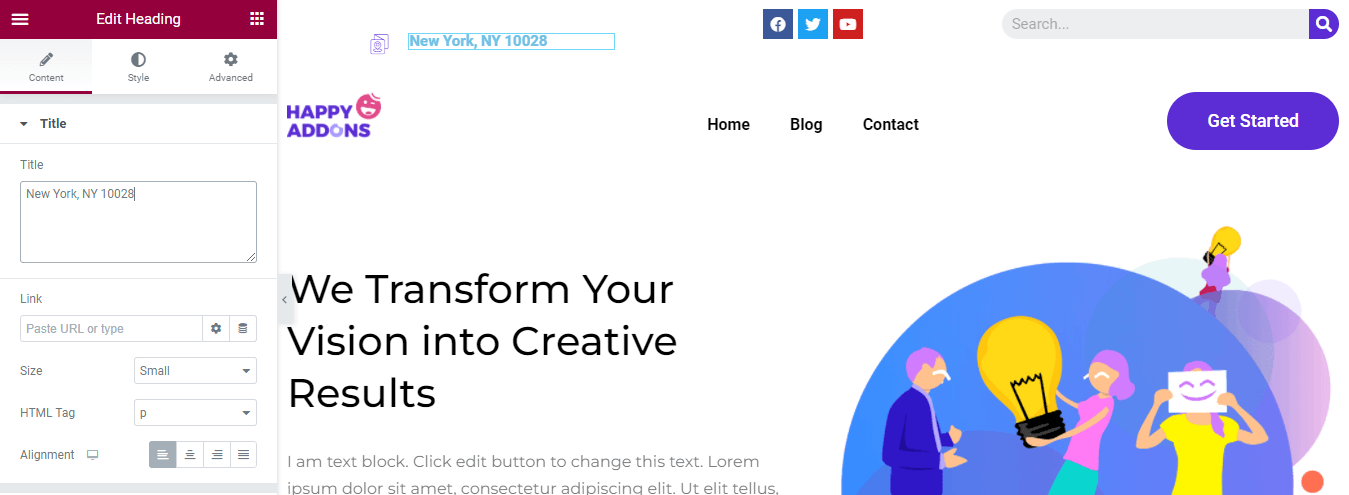
Для добавления адреса мы добавили виджет « Заголовок ». Используя раздел « Контент », вы можете добавить свой заголовок , вставить ссылку в зависимости от ваших потребностей. Кроме того, установите размер заголовка, HTML-тег и выравнивание в своем собственном стиле.

Вы также можете настроить заголовок, используя параметры стиля по умолчанию, такие как « Цвет текста», «Типографика», «Обводка текста», «Тень текста» и « Режим наложения ».

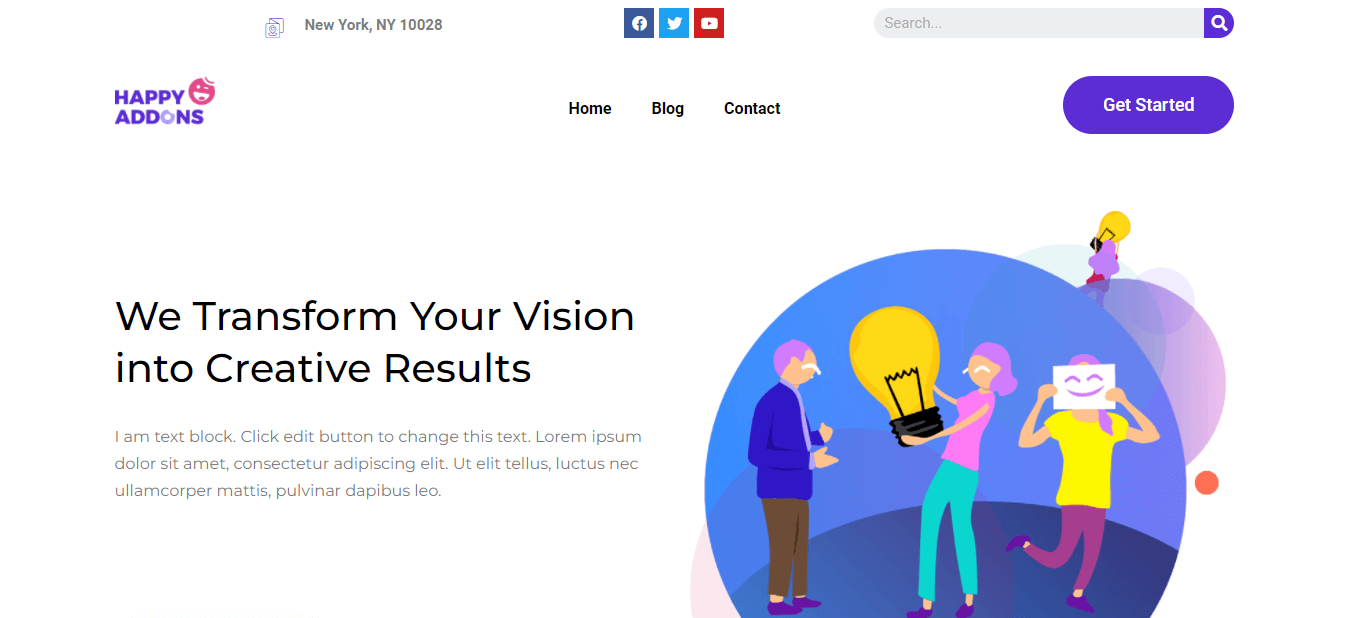
Окончательный предварительный просмотр текущего заголовка
После настройки заголовка это новый вид нашего заголовка.

Если вы хотите создать собственный заголовок Elementor по-своему, вам следует следовать приведенному ниже руководству. Вы можете создать собственный Elementor двумя способами. Вы можете выбрать готовый блок Elementor или создать его с нуля, используя виджеты Elementor. Давайте посмотрим.
Создание заголовков с использованием шаблонов заголовков Elementor

Чтобы создать заголовок с помощью конструктора тем Elementor, вам необходимо установить оба Elementor (бесплатную и профессиональную) на свой веб-сайт.
Выполните следующие шаги и создайте свой собственный заголовок.
- Перейдите в Шаблон->Создание тем->Заголовок .
- Нажмите кнопку « Добавить новый » или кнопку « Добавить новый заголовок ».
- Выберите Тип шаблона->Заголовок и напишите название вашего шаблона.
- Нажмите кнопку « Создать шаблон », чтобы сохранить шаблон.
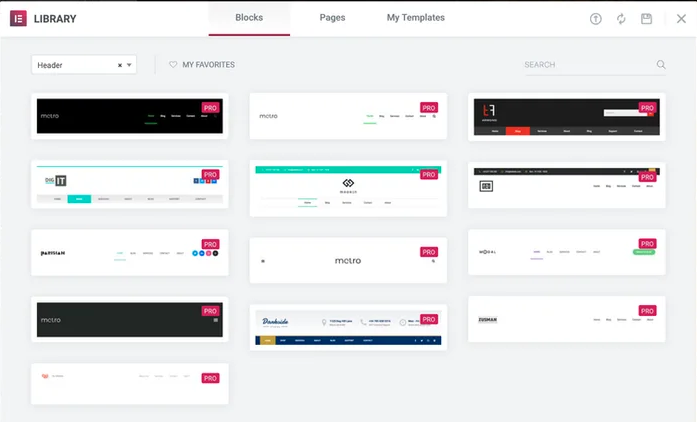
- На следующей странице вы получите библиотеку Elementor с готовыми блоками и страницами .
- Выберите правильный блок заголовка и установите его на свой сайт.
Вот и все.
Дизайн и настройка заголовка Elementor с нуля с помощью виджета Elementor

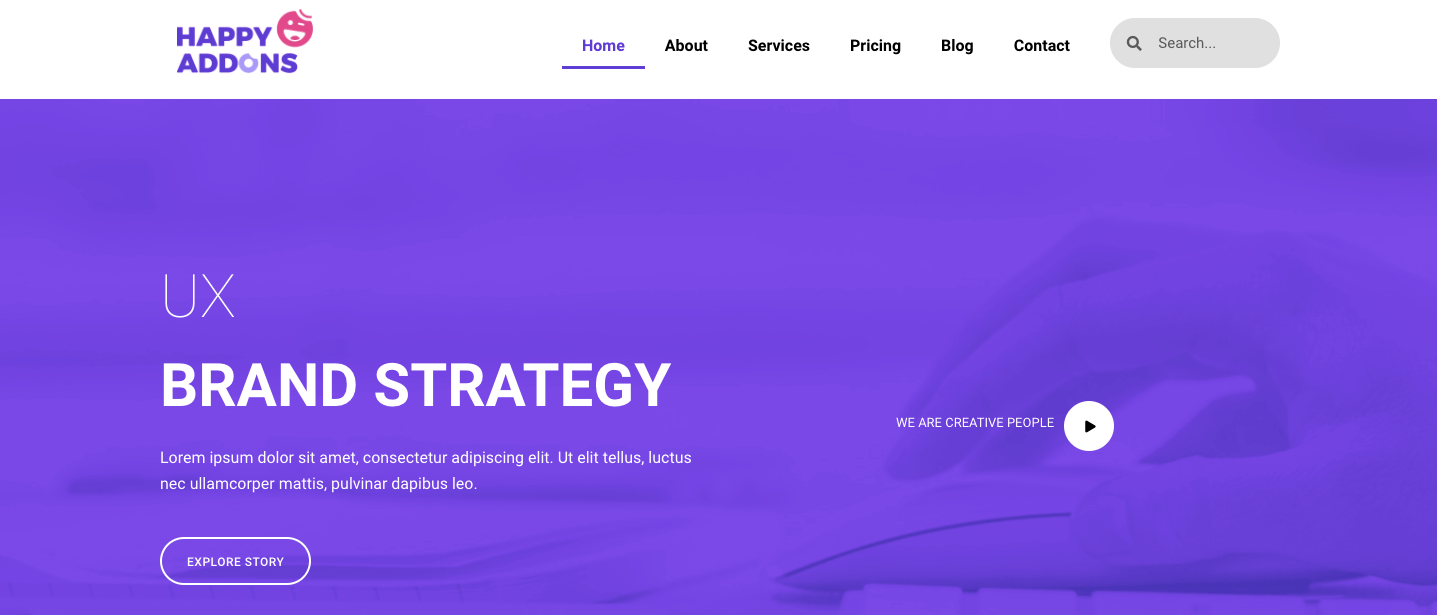
Если вы являетесь постоянным пользователем Elementor, вы можете использовать виджеты Elementor для создания собственного заголовка. Elementor предоставляет все необходимые виджеты в своей бесплатной версии, которые вам нужны для оформления вашего заголовка. По сути, общий заголовок имеет логотип сайта, навигационное меню и форму поиска.
Вы можете следовать этому пошаговому руководству и узнать, как создавать и настраивать заголовок Elementor с помощью виджетов Elementor.
Чтобы следовать современному веб-дизайну, вы можете создать липкий заголовок для своего сайта. Он будет в том же месте на экране, пока пользователь прокручивает веб-страницу вниз. Ознакомьтесь с этим руководством о том, как создать липкий заголовок в Elementor.
Бонус: используйте виджет Happy Mega Menu от Happy Addons для создания крупномасштабных меню, таких как Adidas, Dribbble и Puma.
У вас есть интернет-магазин или бизнес-сайт, и вам нужно добавить много страниц в меню. Однако навигационное меню Elementor по умолчанию не дает вам возможности создать меню большего размера в соответствии с вашими потребностями. И вы ищете решение, чтобы избавиться от него.
Чтобы решить вашу проблему, Happy Addons, один из лучших и быстро загружаемых дополнений Elementor, недавно выпустил новый виджет « Happy Mega Menu ». С помощью этого эксклюзивного виджета вы можете создавать большие меню, такие как Adidas, Dribbble, weDevs, InVision, Puma и другие.
Попробуйте виджет Happy Mega Menu, чтобы создать навигационное меню за считанные минуты.
Вы также можете ознакомиться с полной документацией виджета Happy Mega Menu от Happy Addons и узнать, как правильно его использовать.
Готовы ли вы отредактировать заголовок Elementor
Elementor дает вам всю гибкость для разработки и настройки заголовка вашего веб-сайта. Используя Elementor, вы можете не только создать новый заголовок с нуля, но и отредактировать текущий заголовок вашего сайта.
В приведенном выше руководстве мы рассмотрели, как правильно редактировать заголовок в Elementor. Мы обсудили, что нужно сделать, чтобы создать собственный заголовок Elementor. Наконец, мы также поделились бонусом о том, как виджет Happy Mega Menu от Happy addons поможет вам с легкостью создать мегаменю для вашего веб-сайта.
Если вы найдете учебник полезным, поделитесь им в социальных сетях. Не забудьте подписаться на нашу рассылку, чтобы получать больше полезных руководств по WordPress и Elementor.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
