Как редактировать заголовок в WordPress — 3 простых метода
Опубликовано: 2020-03-06Шапка — одна из самых важных областей любого веб-сайта. Он находится в верхней части страницы и появляется почти на каждой странице вашего сайта, поэтому вам следует настроить его и использовать с умом. У многих наших пользователей были сомнения по этому поводу, поэтому вот пошаговое руководство о том, как редактировать заголовок в WordPress .
WordPress на собственном хостинге — это лучшая и самая удобная система управления контентом (CMS) для создания всего, что вы хотите. Когда вы запускаете сайт, все, что вам нужно, это зарегистрироваться на хостинге, установить WordPress и написать контент. Это так просто. Однако, если вы хотите раскрыть всю мощь WordPress и максимально использовать его, вам следует настроить его.
Одной из самых простых и важных настроек, которая нужна каждому пользователю, является изменение шапки веб-сайта. В этой статье мы покажем вам, как вы можете редактировать заголовок в WordPress, не нанимая фрилансера .
Что такое заголовок WordPress?
В WordPress заголовок — это элемент в верхней части веб-страницы. Этот элемент появляется на каждой отдельной странице сайта и обычно содержит логотип, меню для доступа к различным разделам сайта, строку поиска и контактную информацию. В магазинах электронной коммерции также часто можно увидеть корзину и товары, которые вы добавили в нее. Например, в QuadLayers заголовок — это верхняя панель, которую вы видите на каждой странице.

Зачем редактировать заголовок в WordPress?
Шапка — одна из самых важных областей на вашем сайте. Это первое, что видят посетители, попадая на ваш сайт, и, как вы, наверное, знаете, первое впечатление имеет значение. Согласно недавнему исследованию, пользователи за 0,05 секунды решают, нравится им ваш сайт или нет, и, следовательно, останутся они на нем или уйдут.
Кроме того, исследование, проведенное Nielsen Norman Group, показало, что в среднем посетитель остается на сайте всего 10-20 секунд. Неважно, хорош ли ваш контент. Если им не понравится то, что они увидят, и они уйдут, они никогда не доберутся до этого удивительного контента. Итак, у вас должен быть привлекательный заголовок, который заставит пользователей остаться на вашем сайте .
Заголовок WordPress также содержит важную информацию, которая поможет пользователям ориентироваться на вашем сайте, и множество призывов к действию (CTA). Итак, чтобы максимально использовать его, вы должны настроить заголовок .
Как отредактировать шапку в WordPress — 3 метода
Существует несколько способов редактирования заголовка в WordPress. Здесь мы наметили 3 удобных для начинающих способа, которым вы можете следовать:
- Использование плагина
- Редактирование файла header.php темы
- С FTP-клиентом
Давайте подробнее рассмотрим каждый из них.
1) Настройте заголовок с помощью плагина
Если вы предпочитаете плагины WordPress кодированию и изменению основных файлов, это лучший вариант. В репозитории плагинов WordPress доступен бесплатный плагин под названием «Вставить верхние и нижние колонтитулы». Этот простой инструмент не требует дополнительных сложных настроек. Итак, давайте шаг за шагом посмотрим, как вы можете редактировать заголовок с помощью плагина Insert Headers and Footers.
- Во-первых, войдите в свой бэкэнд WordPress.

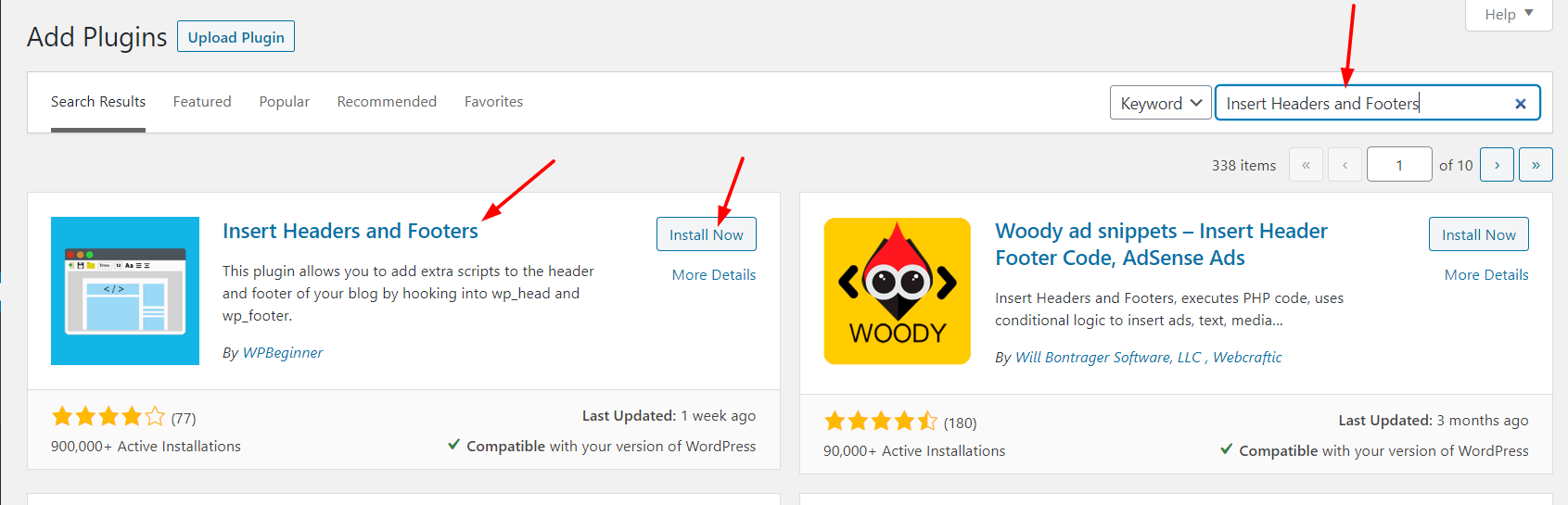
Перейдите в « Плагины» > «Добавить новый» . Оттуда вы можете установить новые плагины WordPress, выполнив поиск в репозитории или загрузив файлы плагинов. В строке поиска введите Вставить верхние и нижние колонтитулы .
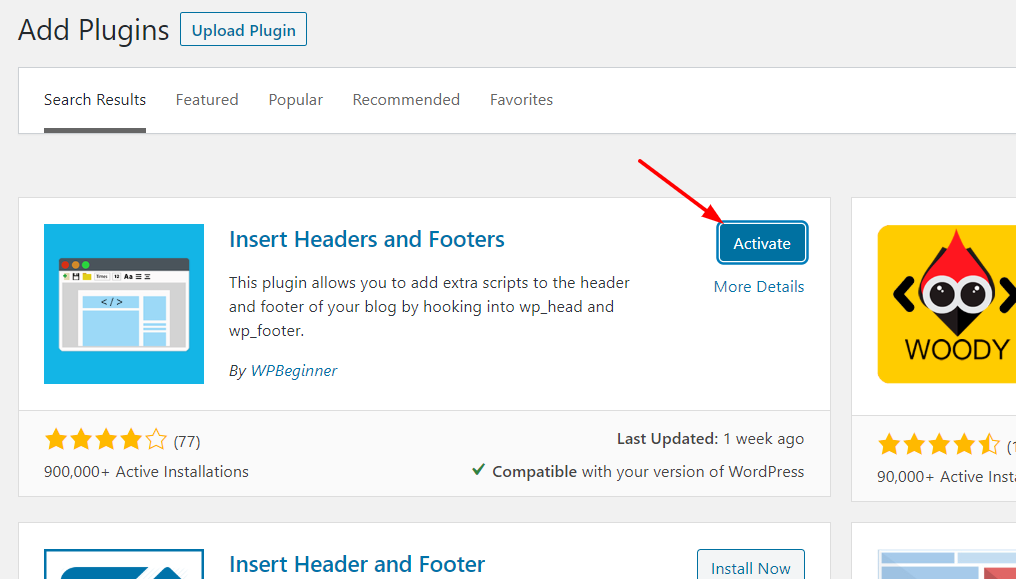
 3. Выберите правильный вариант и установите его. Затем активируйте его.
3. Выберите правильный вариант и установите его. Затем активируйте его.

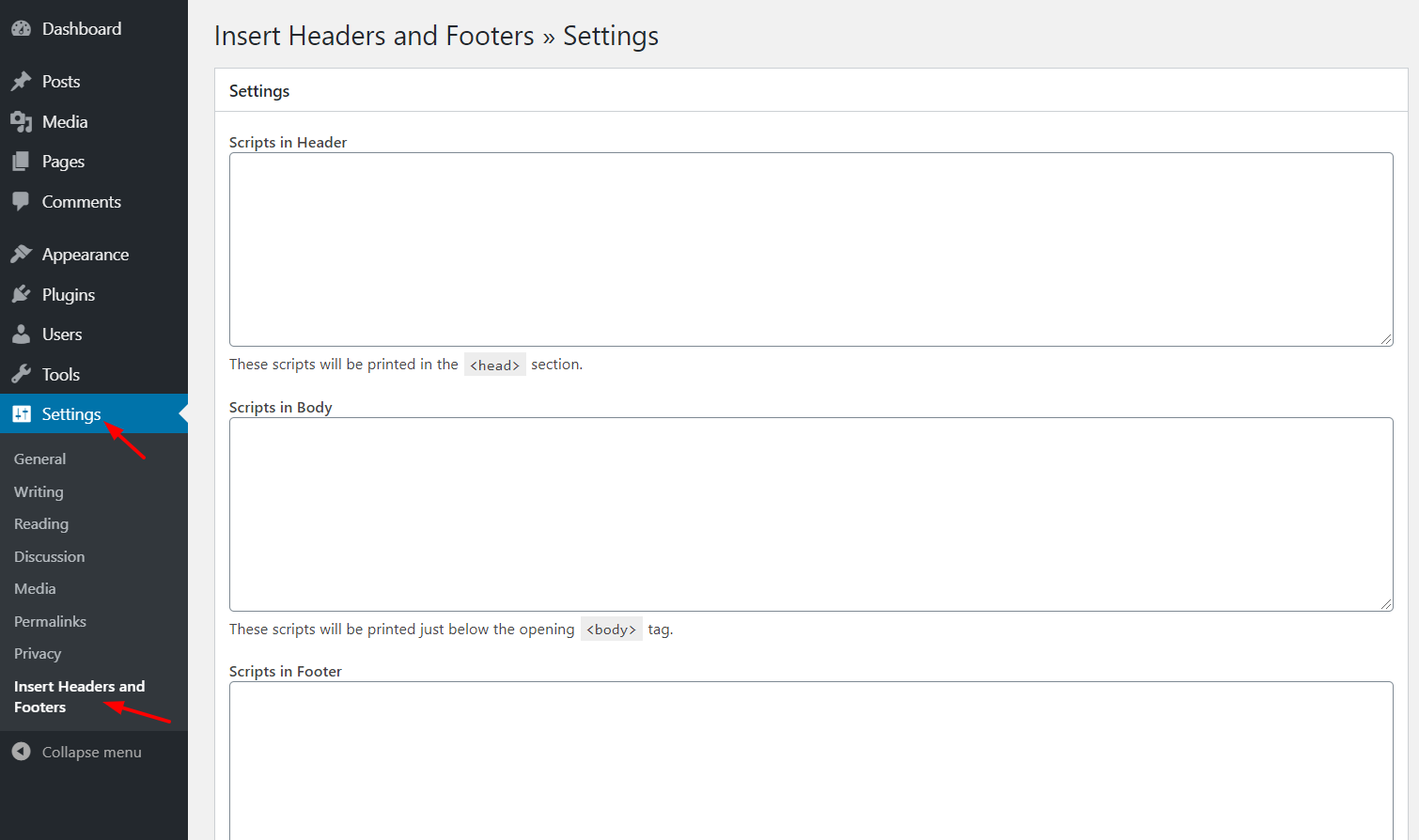
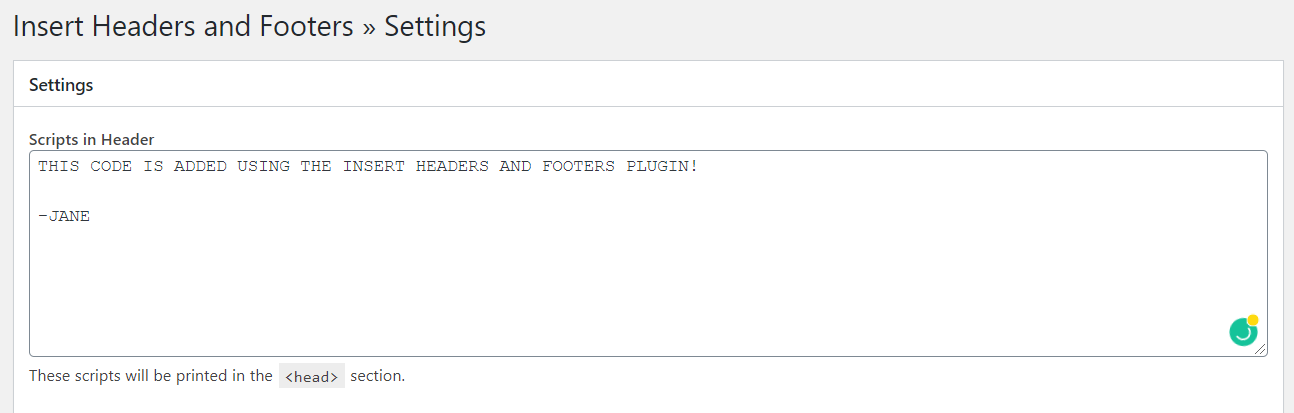
4. Теперь мы готовы его настроить. В разделе « Настройки » вы увидите настройки « Вставить верхние и нижние колонтитулы », как показано ниже.

Там вы увидите, что можете редактировать три раздела:
- Заголовок
- Тело
- Нижний колонтитул
Если вы добавите код в раздел заголовка, он будет отображаться перед тегом </head> . То же самое касается тела и нижнего колонтитула. Коды будут отображаться перед тегами </body> и </footer> соответственно. В этом случае вы редактируете заголовок, поэтому ищите тег </head> . 5. В разделе « Сценарии » в разделе « Заголовок » добавьте нужный код под тегом «head».
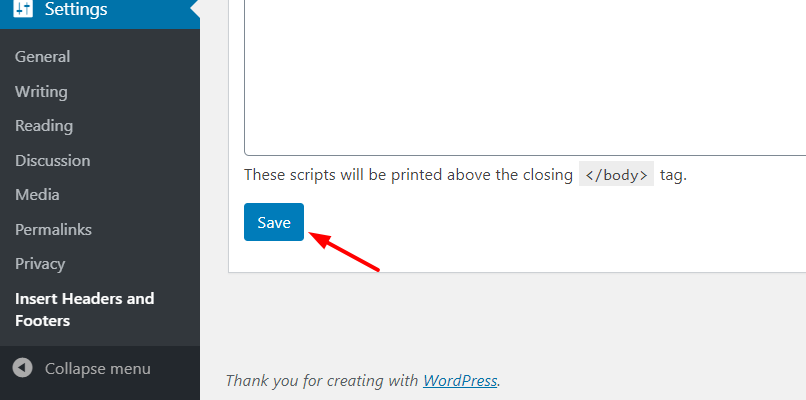
 6. После того, как вы добавили код, не забудьте сохранить изменения, нажав Сохранить .
6. После того, как вы добавили код, не забудьте сохранить изменения, нажав Сохранить .

7. Все! Код будет добавлен в ваш заголовок. В целом, использовать вставку верхних и нижних колонтитулов очень просто, поэтому это отличный выбор для тех, кто хочет редактировать свой заголовок WordPress без каких-либо хлопот или кодирования.
2) Измените файл Header.php темы.
Если вы хотите иметь больший контроль над своим заголовком и иметь некоторые базовые навыки кодирования, есть и другие варианты. Если вы не любите использовать слишком много плагинов, чтобы избежать замедления работы вашего сайта, или вы просто не хотите использовать плагин « Вставить верхние и нижние колонтитулы», не беспокойтесь. Здесь мы покажем вам, как вы все еще можете редактировать свой заголовок WordPress с помощью кода шаг за шагом .
Для этого вам нужно изменить основные файлы темы. Итак, прежде чем начать, мы рекомендуем вам создать дочернюю тему. Вы можете создать его вручную или с помощью плагина дочерней темы. После того, как вы создали дочернюю тему, давайте посмотрим, как вы можете изменить файл заголовка с помощью панели администратора WordPress .
- Во-первых, войдите в раздел администратора.

2. В разделе « Внешний вид » вы увидите редактор тем. 
3. Здесь вы можете внести изменения в основные файлы темы. По умолчанию редактор извлечет для редактирования файл style.css текущей темы, и он будет выглядеть примерно так.

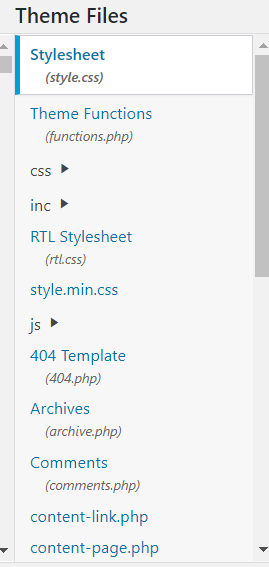
4. С правой стороны вы увидите все файлы и папки, доступные в каталоге вашей текущей темы.

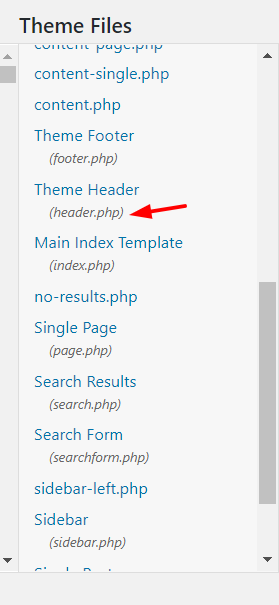
5. Прокрутите список вниз, пока не найдете файл header.php (под заголовком темы).

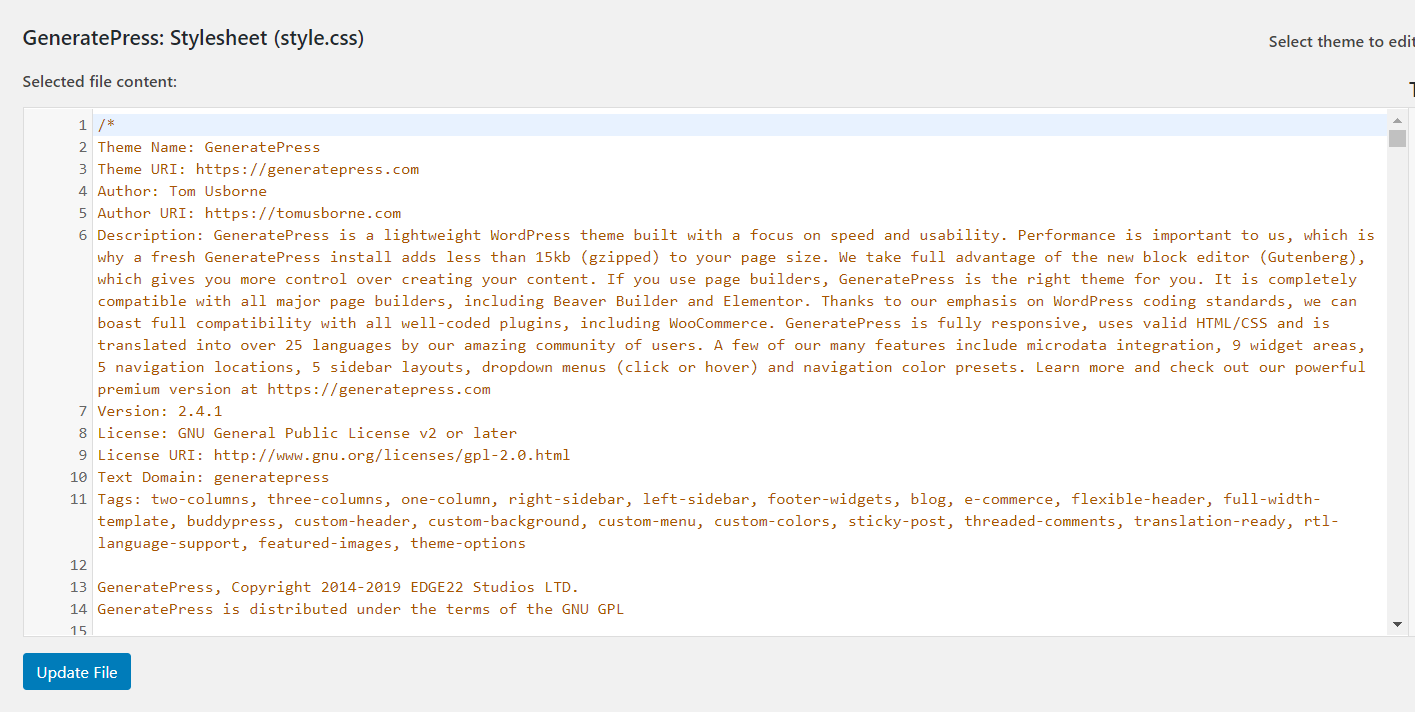
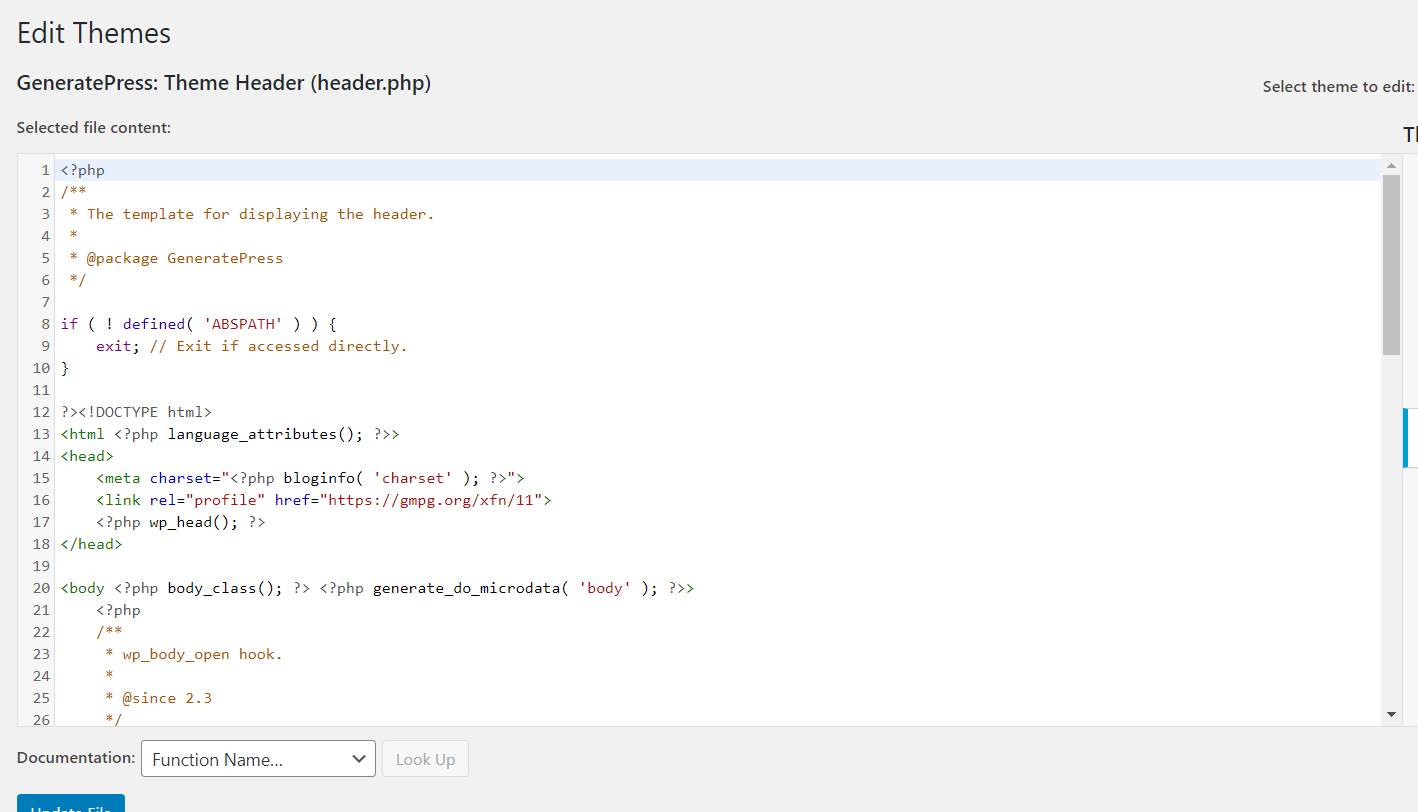
6. Выберите файл, и он откроется в вашем редакторе. Для создания этого руководства мы используем тему GeneratePress WordPress, поэтому она выглядит так.

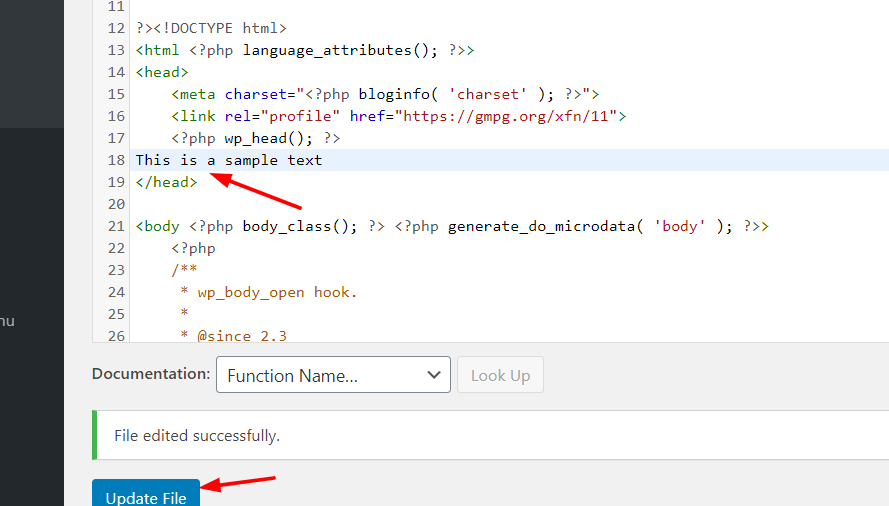
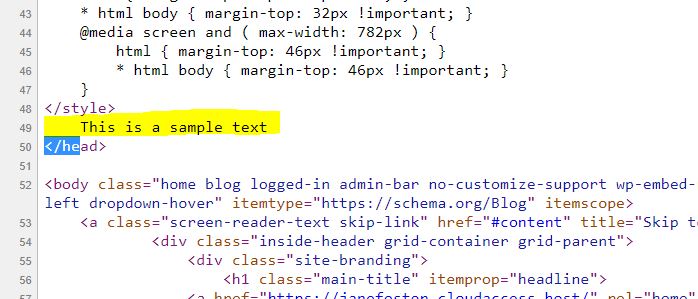
7. Теперь начинается самое интересное. При редактировании файла header.php и добавлении собственного кода убедитесь, что вы добавили фрагмент кода между тегами <head> и </head> . В этом случае мы собираемся добавить образец текста прямо перед тегом </head> .

8. Щелкните Обновить файл , чтобы сохранить изменения. Если вы видите сообщение « Файл успешно отредактирован» , значит, изменения сохранены правильно. Вы можете проверить это, зайдя на внешний интерфейс вашего сайта и просмотрев источник.

Вот и все! Вот как вы редактируете заголовок в WordPress через файл header.php . Также может быть полезно добавить некоторые другие настройки в заголовок. Давайте посмотрим на некоторые из них.
Добавить коды отслеживания
Если вы хотите добавить код отслеживания Google Analytics, код автоматической рекламы Google AdSense/код подтверждения, пиксель Facebook или даже код подтверждения консоли поиска Google, вы должны поместить его прямо перед тегом </head> . Если вы делаете это, убедитесь, что вы обновили файл после добавления фрагментов, иначе он не будет работать.
СОВЕТ ПРОФЕССИОНАЛА: измените размер шрифта и стиль заголовка WordPress
В некоторых случаях, помимо редактирования текста, вы можете изменить шрифт или стиль заголовка WordPress. Давайте посмотрим, как вы можете это сделать. Чтобы изменить стиль вашего заголовка, вам нужно немного знать CSS. Однако здесь мы покажем вам, как очень просто изменить размер шрифта.
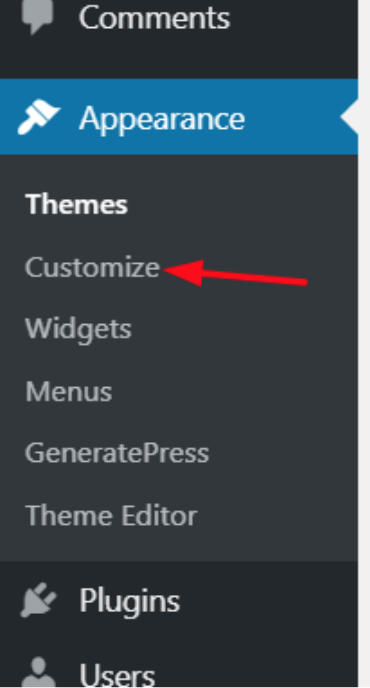
- Чтобы добавить немного CSS-кода в свой блог, вам нужно перейти в раздел « Внешний вид » и нажать « Настроить » .
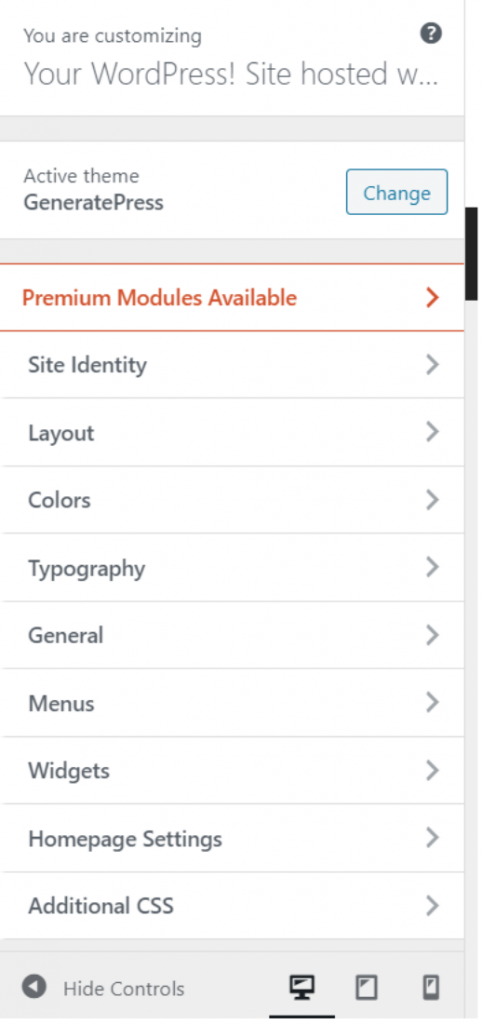
 2. Там вы найдете несколько вариантов конфигурации. Вы можете настроить весь свой веб-сайт в соответствии с конфигурацией установленной темы, а некоторые темы премиум-класса, такие как Divi или GeneratePress, также позволяют вам иметь пользовательские конфигурации в настройщике.
2. Там вы найдете несколько вариантов конфигурации. Вы можете настроить весь свой веб-сайт в соответствии с конфигурацией установленной темы, а некоторые темы премиум-класса, такие как Divi или GeneratePress, также позволяют вам иметь пользовательские конфигурации в настройщике.

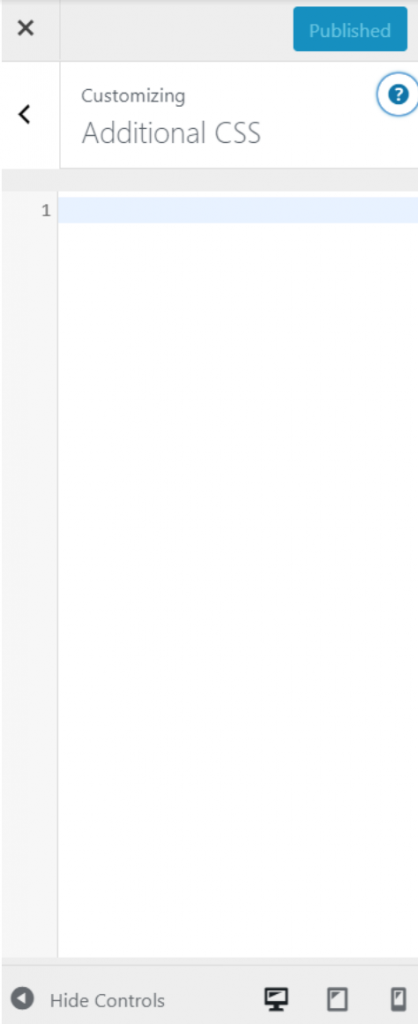
3. Несмотря на то, что эти конфигурации могут различаться в зависимости от вашей темы WordPress, вы сможете понять, как это сделать, на одном примере. В нашем случае мы используем тему WordPress GeneratePress Lite, поэтому мы нажимаем « Дополнительный CSS » .

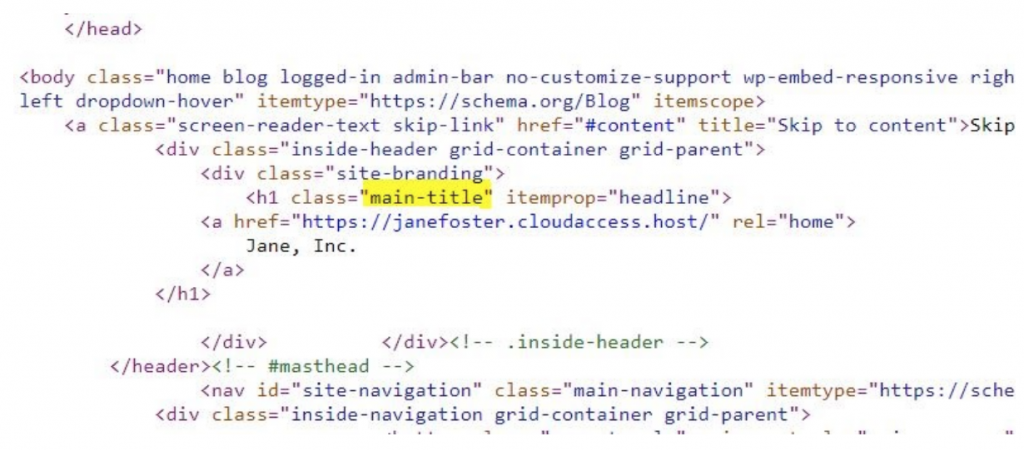
4. Здесь вы можете отредактировать код CSS существующей темы, чтобы настроить заголовок. Во-первых, проверьте исходный код страницы, чтобы найти правильный класс CSS. В нашем случае это основной заголовок, поэтому мы должны его отредактировать.
 Например, предположим, что вам нужно изменить стиль шрифта заголовка и сделать его курсивом. Просто добавьте:
Например, предположим, что вам нужно изменить стиль шрифта заголовка и сделать его курсивом. Просто добавьте:

.основное название { стиль шрифта: курсив; }
И это все. Вы изменили стиль шрифта вашего заголовка WordPress. Кроме того, вы можете назначить пользовательский CSS для изменения других вещей, таких как:
- Семейство шрифтов : font: Arial — это изменит шрифт на «Arial».
- Size: font-size: 16px — это изменит размер шрифта на 16 пикселей, поэтому, если вы хотите, например, установить размер 24, просто напишите 24 вместо 16 в коде.
3) Редактировать заголовок через FTP
Это также простой способ для начинающих. Если у вас есть проблемы с редактором темы WordPress, вы можете использовать FTP-клиент . Для этого урока мы используем FileZilla, потому что он наш любимый, но если вам нравится другой, подойдет любой. Теперь давайте посмотрим, как редактировать заголовок WordPress через FTP.
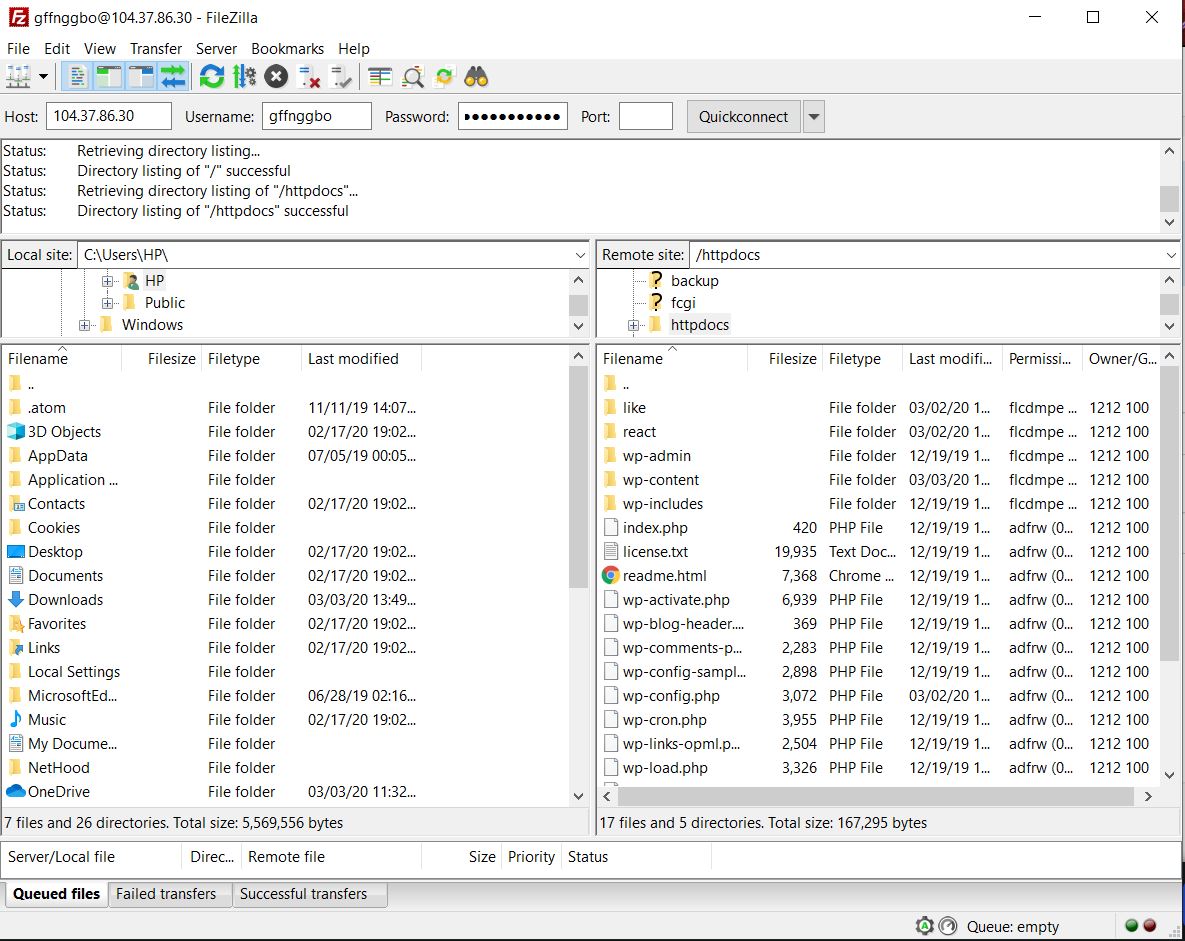
- Чтобы подключить FTP к вашему серверу, вам нужна учетная запись FTP. Из хостинговой cPanel вы можете создать ее. Затем, используя имя пользователя, имя хоста, порт пароля, подключите FTP-клиент к вашему серверу.

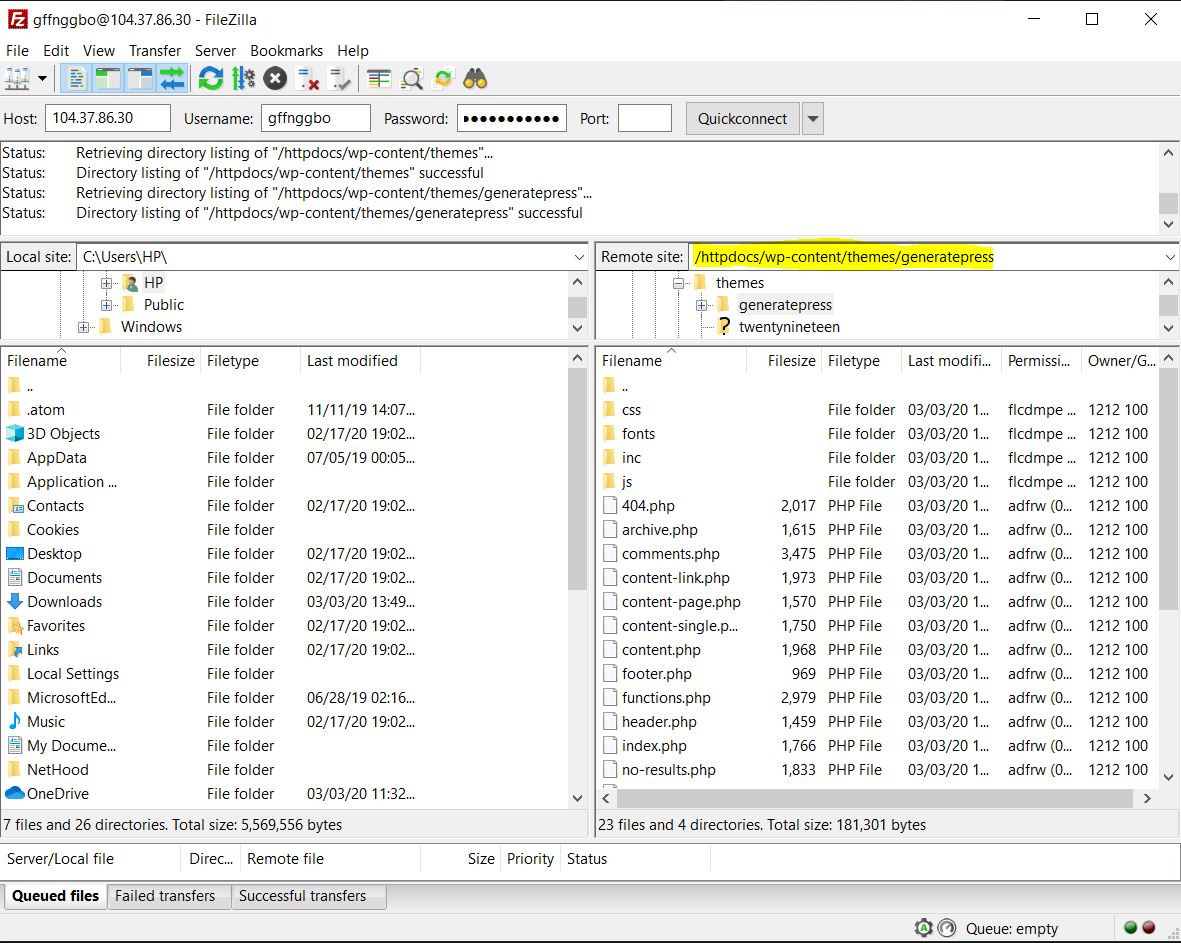
2. С левой стороны вы увидите локальное хранилище, а с правой стороны — хранилище сервера. Чтобы отредактировать заголовочный файл, перейдите в каталог вашей активной темы.

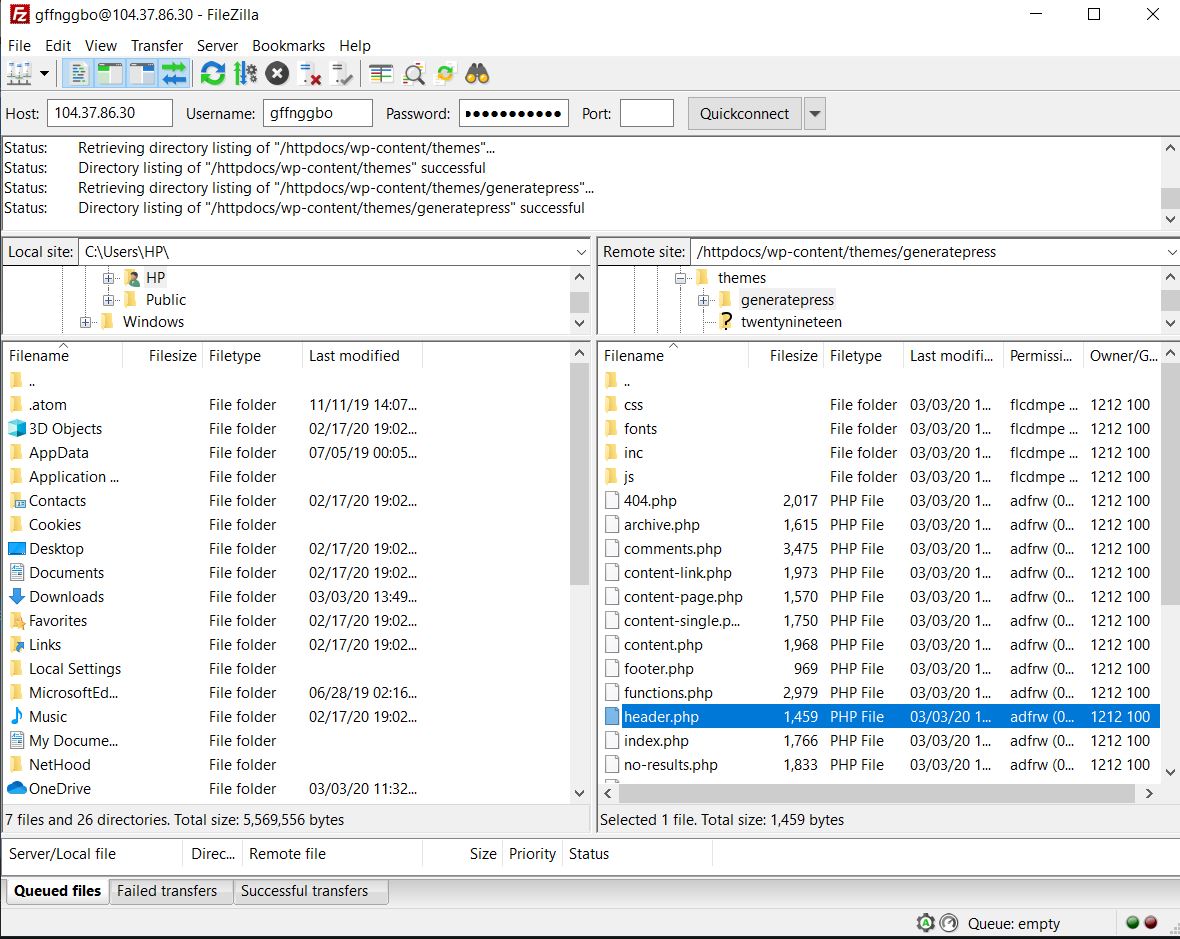
3. Путь будет / wp-content/themes/theme-name/ . Там вы увидите файл header.php .

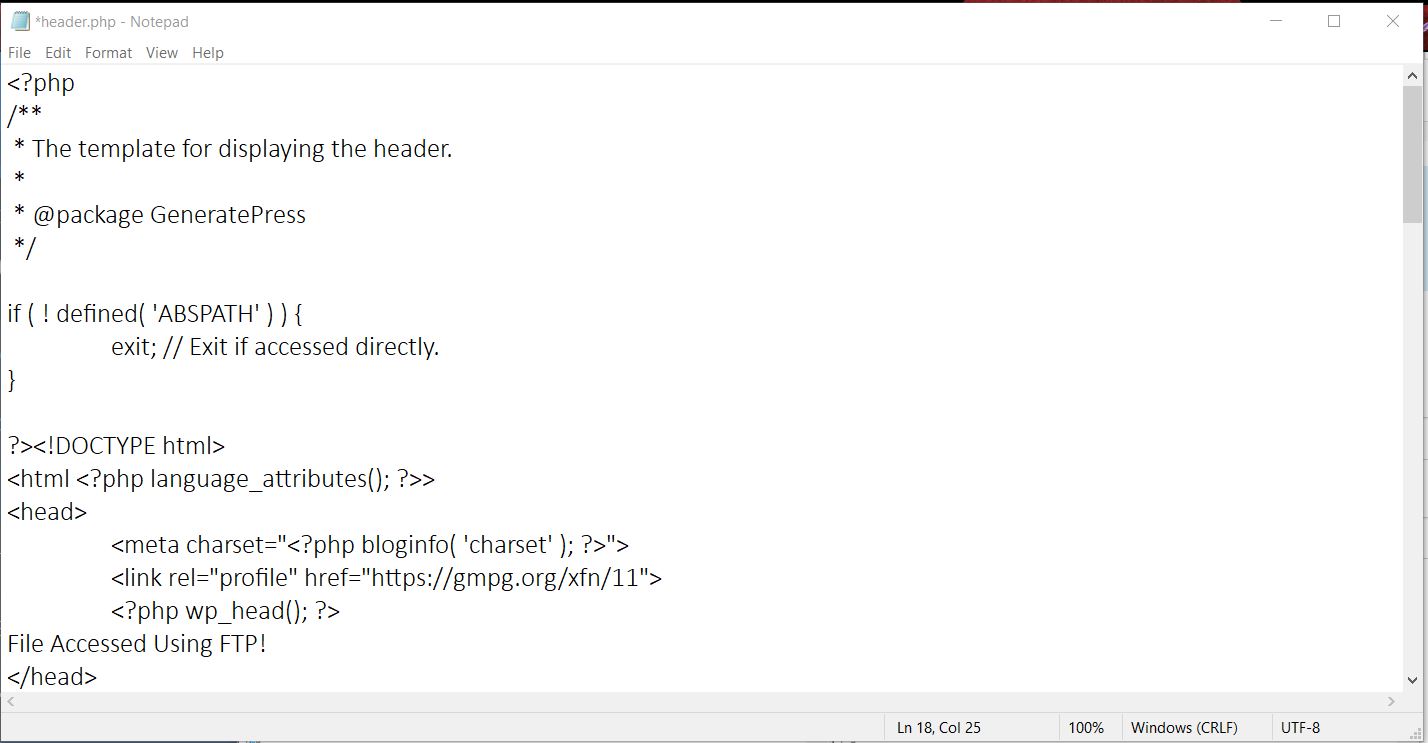
4. Щелкните его правой кнопкой мыши и выберите вариант редактирования. Файл будет сохранен в вашем локальном хранилище и будет открыт с помощью редактора файлов, такого как Блокнот или Блокнот++.

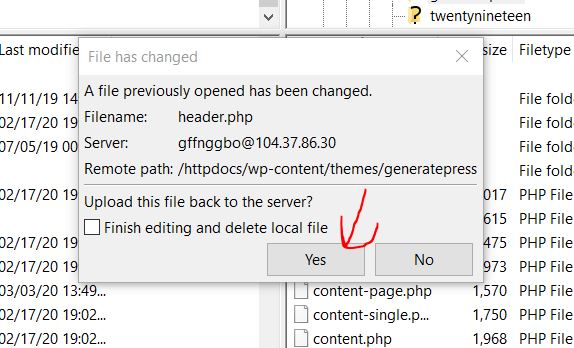
5. Здесь внесите нужные изменения прямо перед тегом </head> . После внесения изменений сохраните файл и загрузите его обратно на сервер.

6. Все! Вы отредактировали файл и изменили заголовок WordPress вашего сайта! Вы можете проверить изменения, просмотрев исходный код веб-сайта. Стоит отметить, что у этого метода есть один существенный недостаток.
После того, как вы изменили тему, вы потеряете все свои предыдущие настройки, поэтому, если вы планируете менять темы в будущем, это может быть не лучшим вариантом для вас. С другой стороны, если вам нужно изменить заголовок вашей новой темы со старым кодом, простое копирование и вставка сделает эту работу.
Бонус
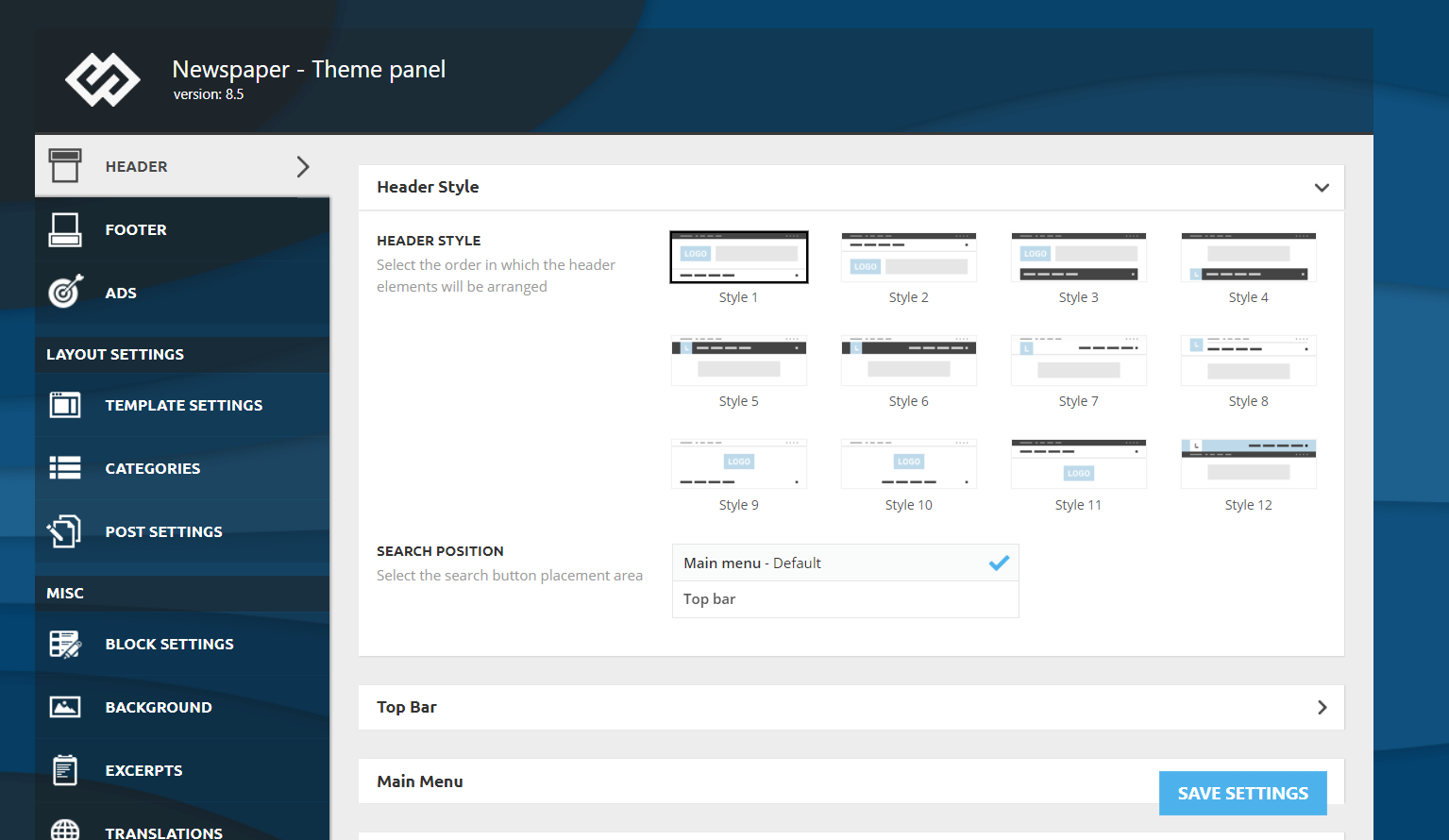
Некоторые темы WordPress, такие как Newspaper, Newsmag и другие, позволяют редактировать заголовок темы. Большинство тем WordPress поставляются со специальной панелью тем. Оттуда вы можете настроить тему. В качестве примера взгляните на панель темы, предлагаемую темой Newspaper WordPress ниже.

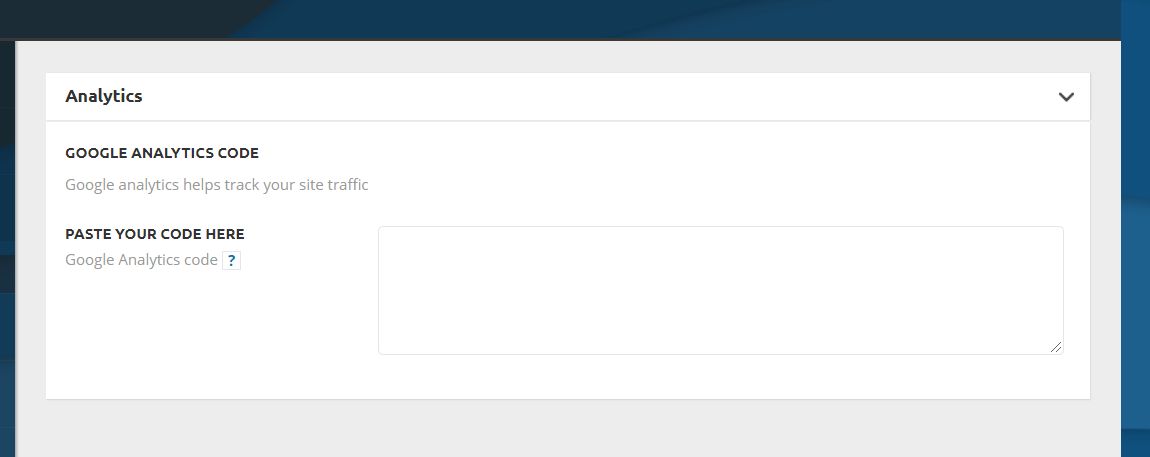
Чтобы добавить код Google Analytics, команда добавила в панель специальный раздел.

Код будет добавлен в раздел <head> вашего сайта. После добавления кода просто сохраните изменения, очистите кеш вашего сайта, и все готово! Если ваша тема не поддерживает это для редактирования заголовка, вы можете использовать один из методов, упомянутых выше.
Что добавить в шапку?
Итак, теперь, когда вы знаете, как редактировать заголовок WordPress, давайте посмотрим, что вы можете добавить в него:
- Код отслеживания Google Analytics
- Код верификации
- Код автоматических объявлений
- Пиксель Facebook
- Код подтверждения консоли поиска
- Цветовой код мобильной панели
- Изображения и видео
- Проверочный код Pinterest
Как видите, почти любую проверку можно выполнить через модификацию заголовка. Кроме того, если вам это нужно, вы также можете добавить виджет в свой заголовок. Это может быть видно посетителям вашего веб-сайта, и это может быть очень полезно, потому что вы можете использовать виджет для добавления кнопки CTA, отображения рекламы или всего, что вы хотите.
Как добавить изображение в шапку в WordPress
Другая возможная настройка — добавление изображений в заголовок WordPress . Для этого просто выполните следующие действия:
- Войдите в панель администратора WordPress
- Перейдите в Внешний вид > Заголовок . Обратите внимание, что некоторые темы не имеют параметра заголовка, поэтому вам нужно перейти в « Внешний вид»> «Редактор тем»> «Заголовок» и изменить файлы заголовков PHP.
- Затем перейдите в раздел « Изображение заголовка » и нажмите « Добавить новое изображение ».
- После этого выберите изображение, которое хотите использовать в шапке.
- Затем вы перейдете в раздел « Обрезать изображение », где вы можете решить, какую часть изображения вы хотите отобразить.
- Когда вы закончите, нажмите Опубликовать .
- Вот и все! Вы настроили заголовок WordPress с новым изображением
Когда вы добавляете изображение в заголовок, не забудьте:
- Используйте фотографии, которые привлекут внимание посетителей и расскажут о том, чем вы занимаетесь, и о ваших ценностях.
- Используйте изображения, которые соответствуют вашему брендингу и соответствуют тому, что вы хотите сообщить. Например, если вы представляете спортивный бренд, не показывайте изображения фаст-фуда или автомобилей. Это может показаться очевидным, но есть много сайтов, где изображения не соответствуют тому, что они делают, и в конечном итоге сбивают с толку клиентов.
Как добавить видео в шапку в WordPress
Для некоторых предприятий может иметь смысл добавить видео в шапку, чтобы привлечь внимание пользователей. Итак, здесь мы покажем вам, как это сделать двумя разными способами.
- Добавьте видео с YouTube в шапку
- Добавьте видео в формате mp4
Давайте подробнее рассмотрим каждый метод.
1) Добавьте видео с YouTube
Прежде чем приступить к этим шагам, перейдите на YouTube и скопируйте URL-адрес видео, которое вы хотите добавить в заголовок WordPress. После этого сделайте следующее:
- Войдите в панель администратора WordPress
- Затем перейдите в «Внешний вид» > «Заголовок».
- Там перейдите в раздел « Медиа заголовка » и вставьте URL-адрес видео YouTube в соответствующее поле в разделе « Видео заголовка» .
- Нажмите Опубликовать и все
2) Добавьте видео в формате mp4
Второй вариант добавить видео в заголовок WordPress — загрузить видеофайл в формате mp4. Имейте в виду, что файл не может весить более 8 МБ . Кроме того, размеры должны быть приспособлены к размеру контейнера вашей темы. Итак, чтобы добавить видео в формате mp4 в шапку в панели управления WordPress, вам необходимо:
- Перейдите в « Внешний вид» > «Заголовок».
- Затем перейдите в раздел « Заголовок мультимедиа », нажмите « Выбрать видео » в разделе «Видео заголовка» .
- Найдите файл и загрузите его в медиатеку.
- Затем нажмите «Выбрать видео» и «Опубликовать ».
- Вот и все! Вы добавили видео в шапку WordPress!
ПРИМЕЧАНИЕ . Одним из преимуществ метода YouTube является то, что он позволяет добавлять любое видео, в то время как если вы загружаете видеофайл, размер файла не может превышать 8 МБ, и он должен подстраиваться под размеры темы.
БОНУС: как получить доступ к тегу заголовка в WordPress
Два самых простых способа получить доступ к тегу для редактирования заголовка в WordPress:
- На панели управления WordPress : выберите « Внешний вид» > «Редактор тем» > файл header.php . В верхней части файла вы должны увидеть <head> и </head>. Просто добавьте свой код между тегами.
- Через URL . Кроме того, вы можете получить доступ к тегу заголовка, добавив /wp-admin/theme-editor.php?file=header.php к URL вашего домена. Например, для QuadLayers это будет http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Если вы используете сеть WordPress, вам нужно будет использовать другую ссылку: http://quadlayers.com/wp-admin/network/theme-editor.php (не забудьте изменить URL-адрес на свой домен)
Что делать, если в моей теме нет файла header.php?
Некоторые дочерние темы не имеют собственных файлов header.php. Если это ваш случай, есть 2 варианта настройки заголовка:
- Переместите заголовок родительской темы в дочернюю тему и отредактируйте его оттуда.
- Используйте хук: чтобы добавить код и отредактировать заголовок, вы можете добавить следующее в файл functions.php дочерней темы.
функция QL_your_function() {
повторить «ваш код»;
}
add_action('wp_head', 'QL_your_function');Обратите внимание, что это пример кода, чтобы дать вам структуру, вам нужно будет адаптировать его и добавить к нему свой собственный код.
Я пытался отредактировать заголовок WordPress, но это не сработало.
Допустим, вы выполнили все шаги этого руководства, но код не был добавлен в шапку вашего сайта. Во-первых, убедитесь, что вы отредактировали правильный файл и добавили код в нужный раздел. Если вы все сделали правильно, но все равно не работает, есть одно простое решение. Если вы используете плагин кэширования WordPress на своем сайте для оптимизации скорости и производительности, простая очистка кеша решит эту проблему в большинстве случаев.
Вывод
Подводя итог, можно сказать, что это простые способы редактирования заголовка любого веб-сайта WordPress. Новичкам мы рекомендуем использовать плагин « Вставка верхних и нижних колонтитулов», потому что он прост в использовании и управлении.
С другой стороны, если вы не планируете менять тему WordPress в ближайшее время, редактирование файла header.php темы — отличный выбор для вас.
Наконец, важно отметить, что если вы отредактировали файл header.php своей темы WordPress и изменили тему, все настройки будут потеряны, хотя вы также можете скопировать и вставить их. Итак, выберите один из доступных вариантов и узнайте, какой из них лучше для вас.
Если помимо верхнего колонтитула вы также хотите настроить нижний колонтитул своего сайта, ознакомьтесь с нашим руководством по редактированию нижнего колонтитула в WordPress.
Тем не менее, нужна помощь? Не стесняйтесь комментировать ниже, и мы поможем вам со всем, что вам нужно!
