Как редактировать меню в WordPress для пользовательской навигации
Опубликовано: 2022-07-21Хотите узнать, как редактировать меню в WordPress?
Несмотря на то, что ваша тема WordPress контролирует внешний вид ваших навигационных меню, вы можете редактировать их с помощью плагина WordPress или CSS, чтобы добавить настройки, которые лучше соответствуют вашим потребностям.
В этой статье мы покажем вам, как редактировать меню в WordPress и легко настраивать их.
- Зачем редактировать меню WordPress?
- Как редактировать меню в WordPress: 2 метода
- Способ 1. Редактируйте меню WordPress с помощью SeedProd
- Шаг 1. Установите плагин SeedProd
- Шаг 2. Выберите шаблон темы WordPress
- Шаг 3. Настройте часть шаблона заголовка
- Шаг 4. Отредактируйте меню WordPress
- Шаг 5. Опубликуйте свою собственную тему WordPress
- Способ 2. Редактировать меню в WordPress без плагина
- Способ 1. Редактируйте меню WordPress с помощью SeedProd
- Следующие шаги
Зачем редактировать меню WordPress?
Навигационное меню помогает посетителям легко перемещаться по сайту.
Благодаря хорошей структуре навигации пользователи могут легко просматривать контент, который позволяет им дольше оставаться на вашем сайте WordPress и предпринимать действия. Например, прочитав страницу или сообщение в блоге, посетители могут решить подписаться на вашу рассылку по электронной почте.
В меню WordPress по умолчанию перечислены существующие страницы WordPress. Тем не менее, меню навигации позволяет изменить меню по умолчанию на меню с настраиваемыми ссылками и кнопками для любого типа контента. Это позволяет упростить навигацию по вашему сайту для лучшего взаимодействия с пользователем.
Теперь, когда вы знаете о преимуществах редактирования навигации WordPress, мы перейдем к различным методам этого.
Как редактировать меню в WordPress: 2 метода
Ниже мы расскажем о двух разных способах изменения навигации WordPress. Оба метода просты; однако первый пример предлагает гораздо больше вариантов настройки.
Способ 1. Редактируйте меню WordPress с помощью SeedProd
Во-первых, мы покажем вам, как редактировать меню в WordPress с помощью мощного конструктора страниц с функцией перетаскивания. Вместо того, чтобы кодировать изменения меню вручную, компоновщики страниц позволяют настраивать многие области дизайна вашего сайта без кода.

Для этого метода мы будем использовать плагин SeedProd, лучший конструктор сайтов для WordPress. Он поставляется с визуальным редактором перетаскивания, что позволяет вам настраивать весь ваш сайт WordPress без найма разработчика.
С SeedProd вы можете создавать собственные темы WordPress, создавать целевые страницы с высокой конверсией и повышать эффективность привлечения потенциальных клиентов с помощью настраиваемых шаблонов, блоков и разделов. Он также имеет специальные элементы меню навигации, которые вы можете редактировать, указывая и щелкая.
SeedProd также может помочь вам:
- Создать скоро страницу
- Расширьте свой список адресов электронной почты
- Переведите WordPress в режим обслуживания
- Создавайте собственные страницы 404
- Настройте свою страницу входа в WordPress
- Встраивайте контент из социальных сетей
- Создание тем WooCommerce
- И более.
Без лишних слов, вот шаги по редактированию меню в WordPress с помощью SeedProd.
Шаг 1. Установите плагин SeedProd
Сначала посетите страницу с ценами SeedProd и выберите свой план. SeedProd предлагает бесплатную версию; однако мы будем использовать SeedProd Pro для функции Theme Builder.
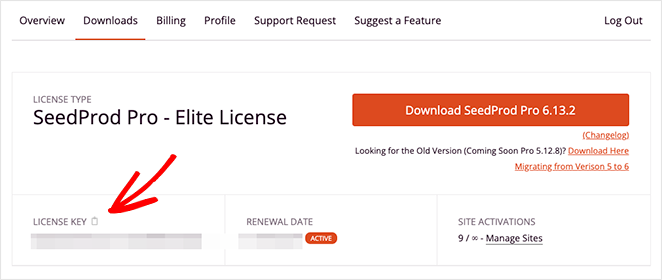
После этого войдите в свою учетную запись SeedProd и перейдите на вкладку « Загрузки ». На этом экране вы можете загрузить ZIP-файл плагина и щелкнуть значок буфера обмена, чтобы скопировать лицензионный ключ.

Затем перейдите на свой веб-сайт WordPress, установите и активируйте SeedProd. Если вы никогда не делали этого раньше, следуйте этому руководству по установке плагина WordPress.
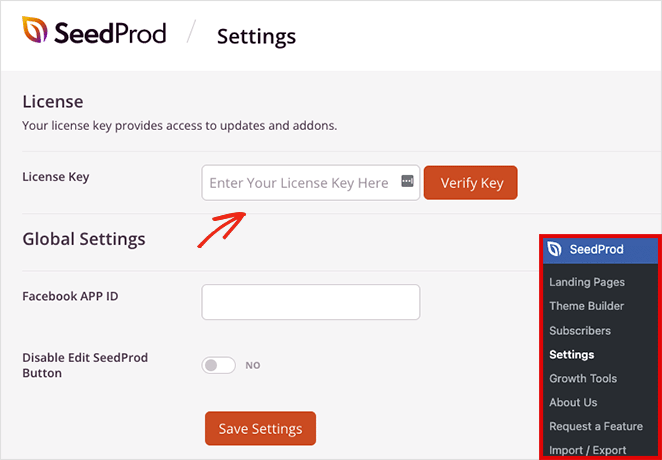
После того, как плагин активен, перейдите в SeedProd »Настройки в панели администратора WordPress и вставьте свой ключ в поле « Лицензионный ключ ». Нажмите кнопку « Подтвердить ключ », чтобы сохранить лицензию, прежде чем двигаться дальше.

Теперь перейдите на страницу SeedProd » Theme Builder , где вы можете начать создание новой темы WordPress.

Примечание. В этом уроке мы создадим новое меню, используя функцию конструктора тем SeedProd. Если вы хотите сохранить существующую тему WordPress, вы можете использовать тот же подход на шаге 4, создав целевую страницу с помощью SeedProd.
Шаг 2. Выберите шаблон темы WordPress
SeedProd позволяет легко редактировать любую часть вашего сайта WordPress без кода, но сначала вам нужно создать базовую структуру для вашей темы.
Самый простой способ — выбрать один из готовых шаблонов темы WordPress. Они поставляются со всеми готовыми частями, из которых состоит ваша тема, поэтому все, что вам нужно сделать, это настроить их в соответствии с контентом вашего веб-сайта.
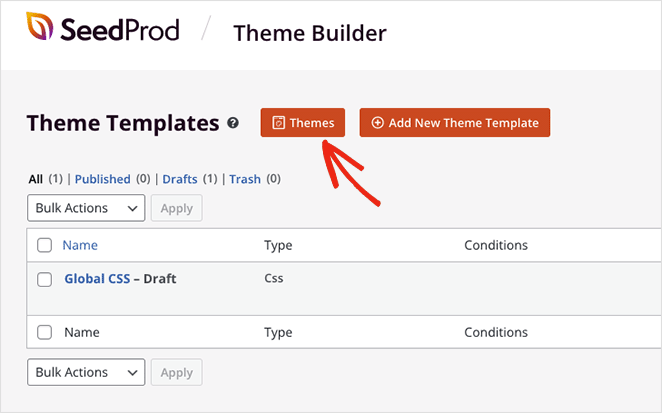
Чтобы выбрать шаблон темы, нажмите кнопку « Темы » на странице «Создание тем». Это откроет галерею шаблонов, которые вы можете просмотреть в новой вкладке.

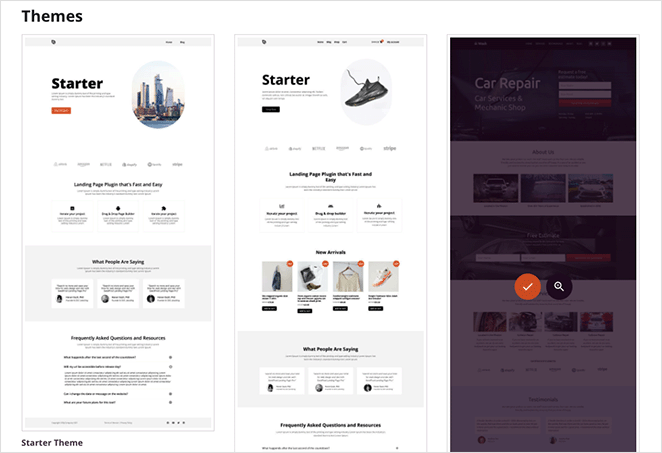
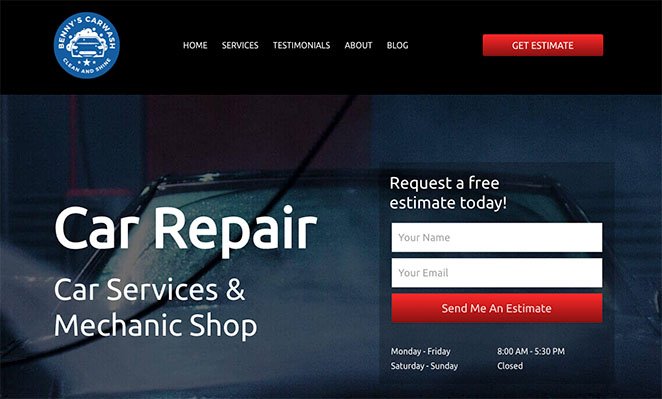
В этом уроке мы будем использовать тему Car Maintenance, но вы можете выбрать любую тему, которая лучше всего подходит для вашего бизнеса. Найдя понравившийся шаблон темы, щелкните значок оранжевой галочки, чтобы импортировать части шаблона.

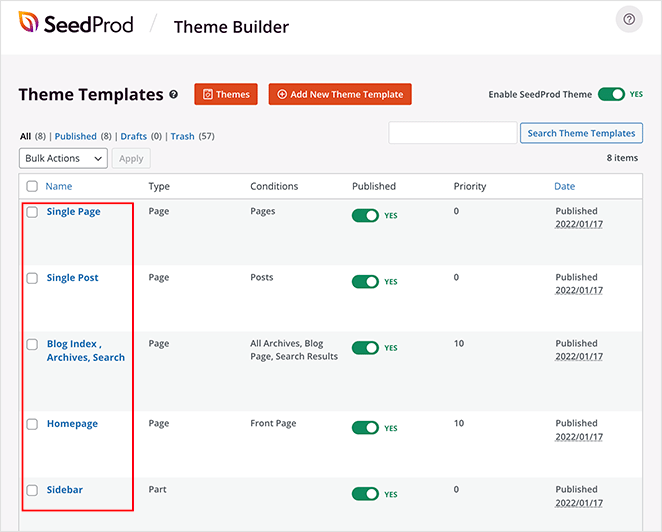
SeedProd автоматически создаст части вашей темы, включая верхний и нижний колонтитулы, домашнюю страницу и страницы блога. Теперь вы можете редактировать любой шаблон с помощью визуального конструктора перетаскивания.

Шаг 3. Настройте часть шаблона заголовка
Многие из готовых шаблонов SeedProd автоматически создают меню навигации. Обычно вы найдете его в шаблоне заголовка, который мы сейчас покажем вам, как его настроить.
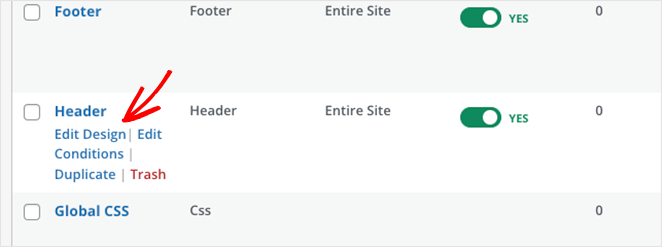
Чтобы отредактировать шаблон заголовка, наведите на него указатель мыши и нажмите ссылку « Редактировать дизайн» . После этого он откроется в визуальном редакторе страниц.

Настроить любой элемент вашего заголовка так же просто, как щелкнуть его в предварительном просмотре. При этом на левой боковой панели откроется панель настроек этого элемента, где вы сможете изменить содержимое, стиль и функциональность.

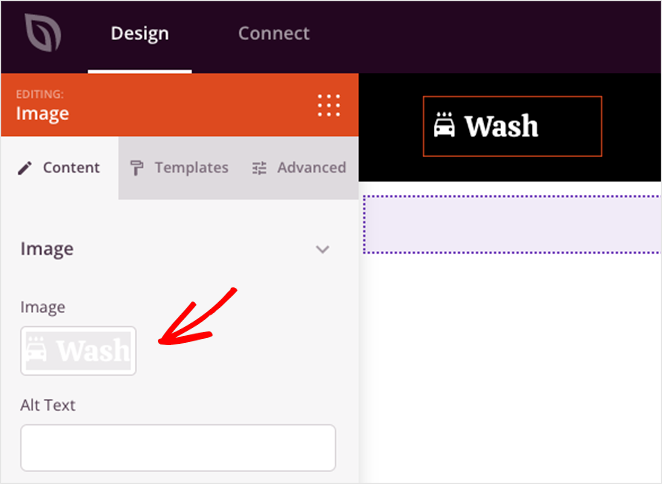
Например, вы можете щелкнуть элемент логотипа, удалить логотип по умолчанию и загрузить его из своей медиатеки WordPress или с компьютера.

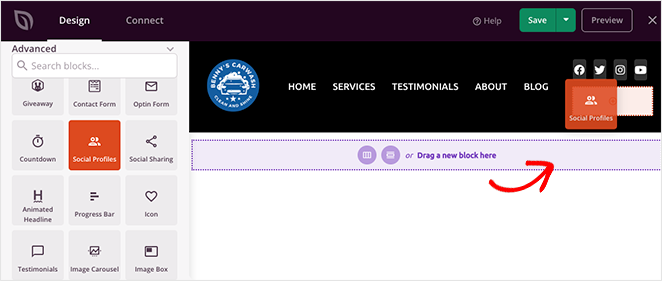
Вы также можете добавить элементы страницы, перетащив блок с левой боковой панели в заголовок, например значки социальных сетей, окно поиска и многое другое.

Теперь, когда вы знаете, как использовать редактор страниц, давайте посмотрим, как редактировать меню WordPress.
Шаг 4. Отредактируйте меню WordPress
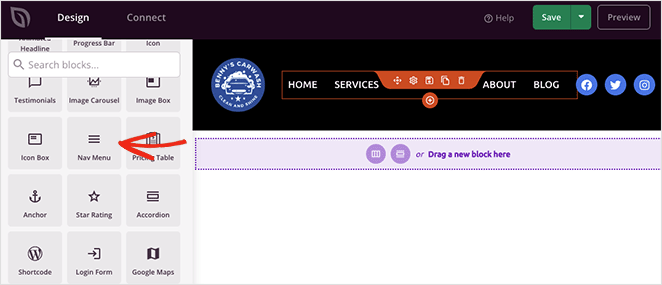
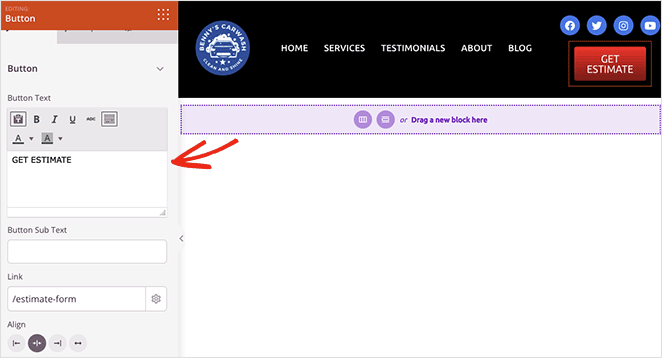
Как упоминалось ранее, SeedProd по умолчанию использует блок Nav Menu для отображения пунктов меню.

Когда вы откроете настройки блока, вы увидите 2 метода создания и управления меню:
- Простой
- Меню WordPress
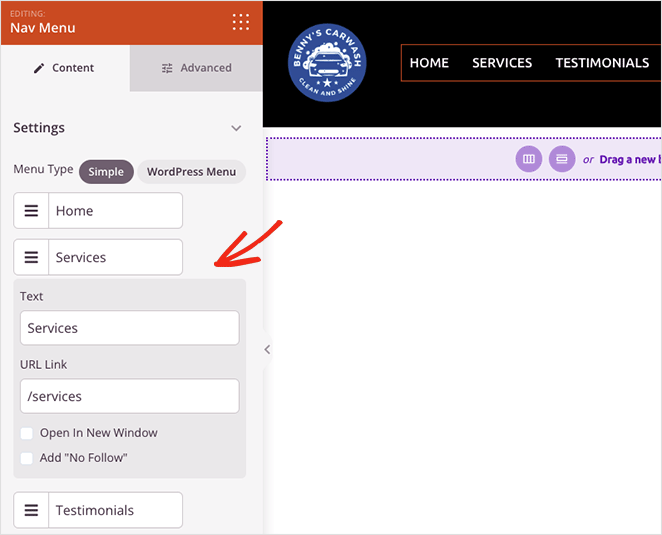
Параметр « Простой » позволяет добавлять ссылки в меню внутри интерфейса компоновщика страниц. Вы можете добавить сколько угодно ссылок на любую страницу, запись, категорию, тег или внешнюю веб-страницу.

Поскольку это простой подход к построению меню, вы не можете добавлять раскрывающиеся меню или выбирать уже созданные меню.
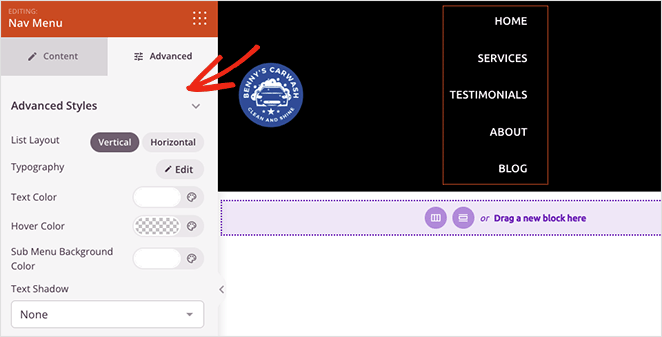
При этом вы можете настроить выравнивание меню, размер шрифта, интервал и разделитель. Кроме того, на вкладке «Дополнительно» вы можете выбирать между горизонтальным и вертикальным меню и настраивать типографику, цвета, границы и многое другое.

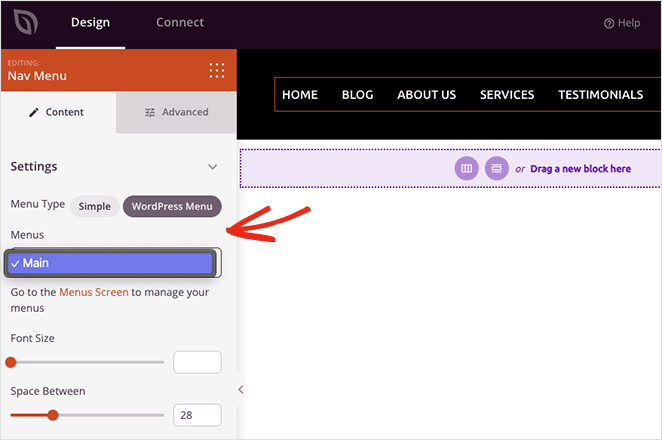
Вариант меню WordPress имеет другой подход. Вы можете выбрать уже существующее меню из раскрывающегося списка и активировать мобильную навигацию для небольших размеров экрана.

SeedProd также содержит ссылку, которая ведет прямо на страницу меню WordPress по умолчанию, чтобы настроить макет меню. Как и в простом меню, на вкладке «Дополнительно» есть параметры настройки цветов, шрифтов, теней, видимости устройства и многого другого.
Как настроить кнопку меню в WordPress?
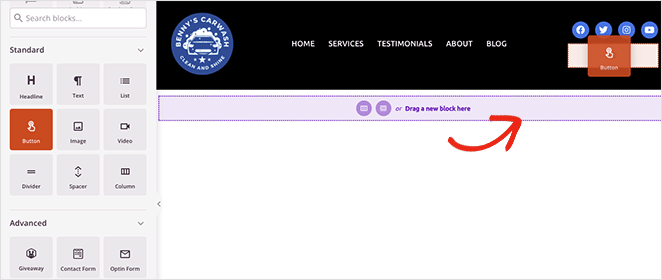
Вы можете создать кнопку меню для своего навигационного меню WordPress с помощью блока кнопок SeedProd.

Найдите блок кнопок на левой боковой панели и перетащите его в заголовок. Затем вы можете настроить кнопку призыва к действию, ссылку, стиль и многое другое на панели настроек кнопки.

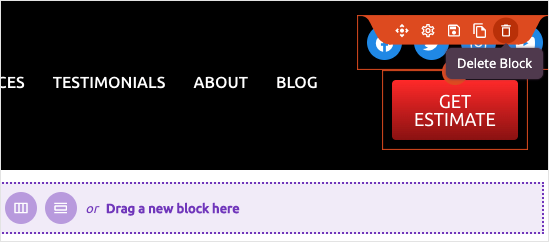
Совет для профессионалов: вы можете удалить любой ненужный элемент, наведя на него курсор и щелкнув значок корзины.

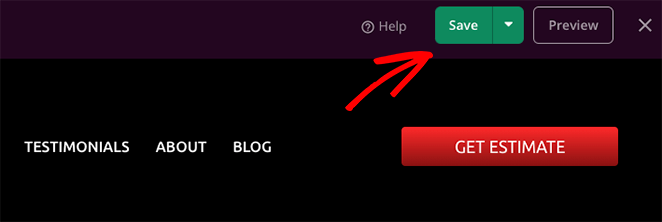
Когда вы довольны своим меню навигации, нажмите кнопку « Сохранить » в правом верхнем углу и значок X, чтобы вернуться на панель инструментов конструктора тем.

Теперь выполните тот же процесс, чтобы настроить другие части вашей темы WordPress.
Шаг 5. Опубликуйте свою собственную тему WordPress
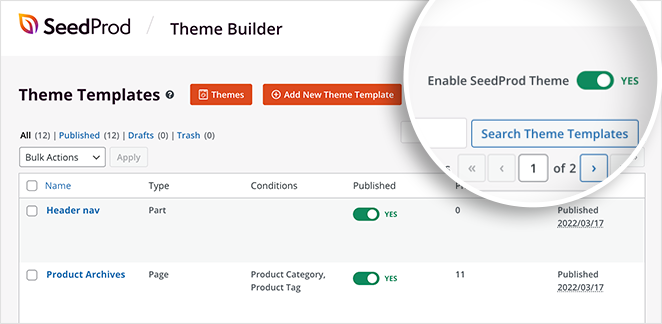
После редактирования шаблонов меню и темы WordPress вы готовы внести изменения на свой веб-сайт. Для этого найдите переключатель Включить тему SeedProd на странице Theme Builder и переведите его в положение «Вкл.».

Теперь вы можете перейти на свою домашнюю страницу и увидеть новое пользовательское меню навигации.

Способ 2. Редактировать меню в WordPress без плагина
Если вы не хотите менять существующую тему WordPress, вы можете отредактировать свое меню, используя встроенные параметры меню WordPress.
Хотя этот метод не требует каких-либо плагинов WordPress, вариантов настройки меньше. Кроме того, внешний вид вашего меню будет варьироваться в зависимости от вашей темы.
Чтобы узнать, как редактировать меню в WordPress без плагина, следуйте этим инструкциям.
Сначала перейдите на страницу настроек меню WordPress, перейдя в « Внешний вид » Меню на панели управления WordPress.
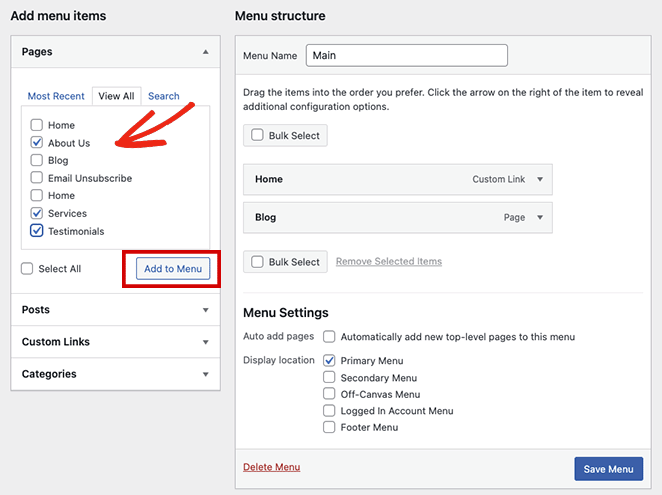
Вы можете добавить элементы в существующее меню WordPress, выбрав их на панели « Страницы » слева и нажав кнопку « Добавить в меню ».

Чтобы добавить другое содержимое, например сообщения, категории или настраиваемые ссылки, разверните навигационную метку на той же панели, выберите элементы и нажмите кнопку « Добавить в меню ».
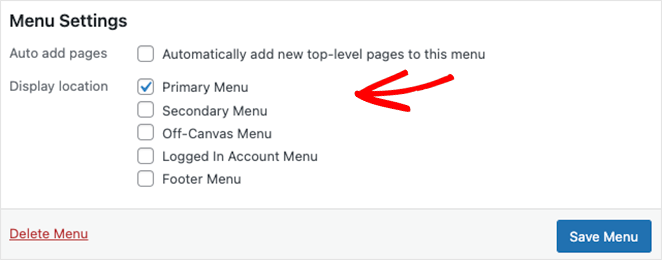
Также легко изменить место отображения меню на вкладке расположения меню; однако это зависит от вашей активной темы WordPress. Например, в нашей теме WordPress есть места для:
- основное меню
- Дополнительное меню
- Меню вне холста
- Меню входа в учетную запись
- Нижний колонтитул меню

Когда вы будете удовлетворены изменениями меню, нажмите кнопку « Сохранить меню ».
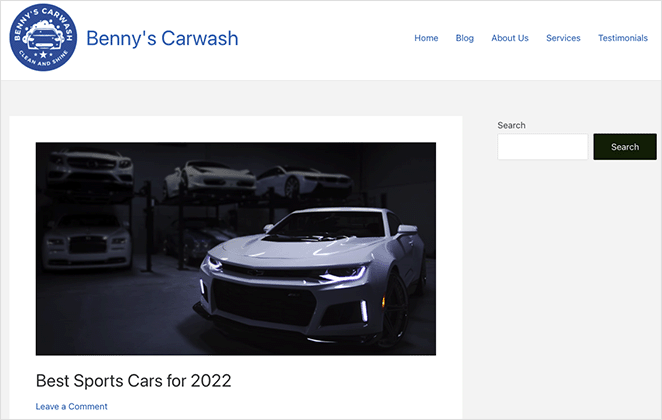
Теперь вы можете просмотреть свой веб-сайт и увидеть меню навигации в действии.

Если вам нужна дополнительная помощь в настройке меню с помощью пользовательского CSS, следуйте этим инструкциям по стилизации меню навигации WordPress.
Следующие шаги
Мы надеемся, что это пошаговое руководство помогло вам научиться легко редактировать меню в WordPress. Если у вас есть сайт WooCommerce, вам также может понравиться это руководство о том, как добавить значок корзины покупок WooCommerce в меню.
Готовы начать настраивать меню вашего веб-сайта без кода?
Начните работу с SeedProd сегодня.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.