Как редактировать мобильные меню в WordPress (руководство для начинающих)
Опубликовано: 2023-03-30Хотите узнать, как редактировать мобильное меню в WordPress?
Мобильные меню — это навигационные ссылки, которые облегчают мобильным пользователям просмотр вашего веб-сайта и взаимодействие с ним. Если вы используете WordPress, редактирование мобильного меню относительно просто и может значительно улучшить взаимодействие с пользователем, время загрузки веб-сайта и мобильную навигацию.
В этой статье мы расскажем, как отредактировать мобильное меню в WordPress, чтобы вы могли создать удобный интерфейс для мобильных посетителей.
Зачем редактировать мобильное меню в WordPress?
Редактирование и настройка мобильного меню WordPress важно по следующим причинам:
- Улучшенный пользовательский интерфейс: у мобильных пользователей другие потребности и привычки, чем у пользователей настольных компьютеров. Настраивая мобильное меню, вы можете создать удобный интерфейс, соответствующий их уникальным потребностям.
- Более быстрая загрузка веб-сайта . Меню, оптимизированное для мобильных устройств, может помочь сократить время загрузки страницы, что важно для пользователей с более медленным подключением к Интернету.
- Улучшенная навигация: хорошо продуманное мобильное меню может облегчить пользователям поиск того, что им нужно на вашем веб-сайте, что приведет к повышению вовлеченности и коэффициентов конверсии.
- Индексация для мобильных устройств: Google использует систему индексации для мобильных устройств, что означает, что веб-сайты ранжируются на основе их мобильной версии. Хорошо продуманное мобильное меню может помочь повысить рейтинг вашего сайта в поисковых системах.
В целом, редактирование мобильного меню WordPress имеет важное значение для его оптимизации для мобильных посетителей, улучшения взаимодействия с пользователем и повышения вовлеченности, коэффициента конверсии и SEO.
Как редактировать мобильное меню в WordPress
В этом руководстве мы расскажем о двух разных способах редактирования мобильного меню на вашем веб-сайте WordPress.
Первый метод позволяет полностью настроить меню и показать или скрыть определенные элементы на экранах настольных компьютеров или мобильных устройств. Однако альтернативный метод — это бесплатное решение с меньшим количеством параметров настройки.
Щелкните любую из ссылок ниже, чтобы выбрать метод, который вы хотите использовать:
- Настройте мобильные меню с помощью SeedProd Page Builder
- Альтернатива: редактируйте мобильные меню с помощью бесплатного плагина WordPress
Давайте начнем!
Настройте мобильные меню с помощью SeedProd Page Builder
Для начала мы будем использовать плагин компоновщика страниц для визуальной настройки и редактирования мобильных меню без кода. Для этого мы будем использовать SeedProd, лучший конструктор сайтов и целевых страниц на WordPress.

Он поставляется с сотнями готовых шаблонов, интерфейсом перетаскивания и бесчисленными элементами дизайна, чтобы упростить настройку любой страницы WordPress. Независимо от того, находится ли ваше меню в верхнем, нижнем колонтитуле или на боковой панели WordPress, вы можете легко редактировать его с помощью конструктора SeedProd.
Кроме того, мощные параметры видимости этого плагина позволяют скрывать определенные элементы дизайна на мобильных или настольных экранах. В результате вы можете адаптировать меню навигации к разным размерам экрана.
Шаг 1. Установите и активируйте SeedProd
Для начала вам необходимо загрузить плагин с веб-сайта SeedProd. Несмотря на то, что у SeedProd есть бесплатная версия, мы будем использовать SeedProd Pro для его функций создания тем WordPress.
Если вам нужна помощь, вы можете посмотреть это руководство по установке плагина WordPress.
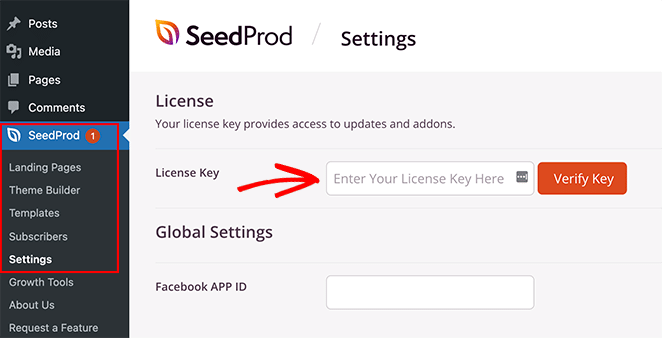
После активации перейдите в SeedProd »Настройки, где вы можете ввести лицензионный ключ вашего плагина. Вы найдете эту информацию в разделе «Загрузки» на панели инструментов учетной записи SeedProd.

Вставьте свой ключ в пустое поле и нажмите кнопку «Подтвердить ключ» , чтобы сохранить лицензию.
Шаг 2. Выберите готовый шаблон
Затем вам нужно будет выбрать готовый дизайн, чтобы использовать его в качестве отправной точки. Вы можете либо создать совершенно новую тему WordPress с нуля с помощью Theme Builder, либо создать отдельные страницы с помощью конструктора целевых страниц.
В этом руководстве мы будем использовать Theme Builder, но если вы предпочитаете создавать целевую страницу, вы можете следовать этому руководству о том, как создать целевую страницу в WordPress.
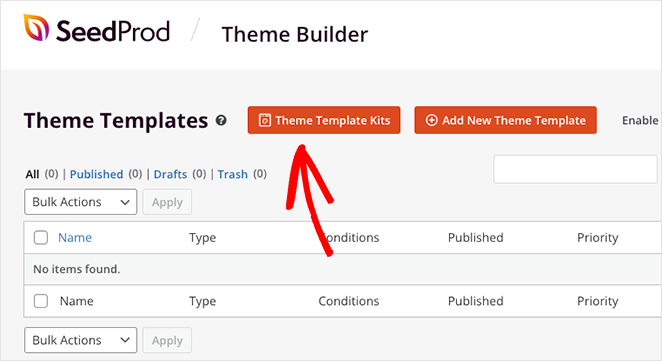
Чтобы выбрать готовый дизайн для своей темы WordPress, перейдите в SeedProd » Theme Builder на панели управления WordPress и нажмите кнопку «Наборы шаблонов тем» .

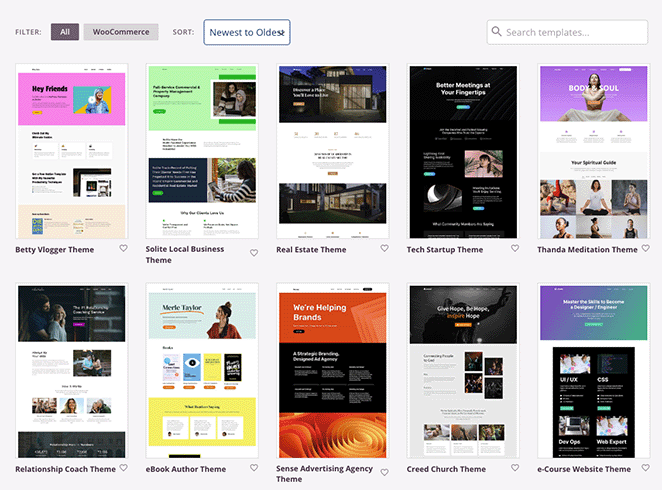
Это откроет библиотеку готовых шаблонов веб-сайтов SeedProd, которые вы можете установить одним щелчком мыши.

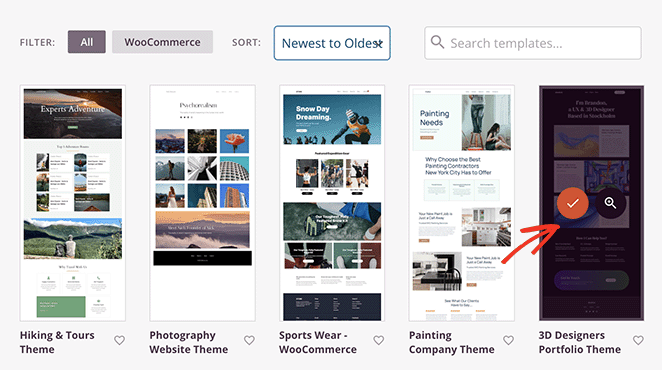
Просто прокручивайте дизайны, пока не найдете понравившийся шаблон, затем щелкните значок галочки, чтобы импортировать его.

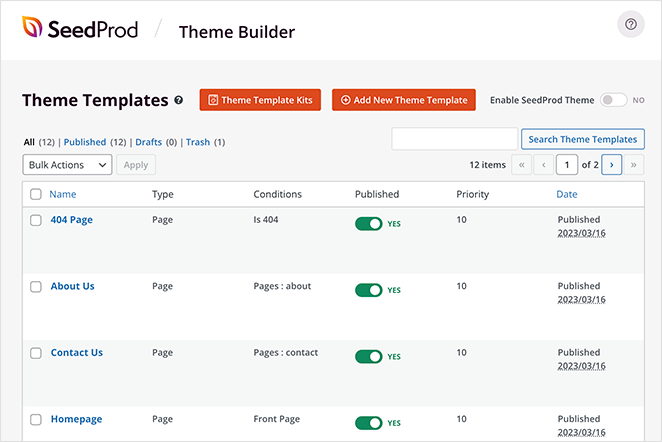
После того, как вы импортируете свой набор для веб-сайта, вы увидите все части шаблона вашей темы в списке, подобном этому:

Это отдельные шаблоны, которые составляют вашу полную тему, и вы можете настроить каждый из них с помощью конструктора страниц SeedProd с функцией перетаскивания.
Мы покажем вам, как это сделать дальше! Это очень просто и не требует написания HTML, Jquery или пользовательского кода CSS.
Шаг 3. Настройте шаблон заголовка
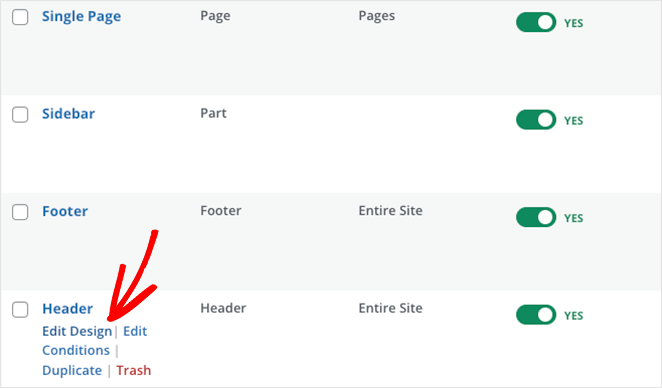
Поскольку меню WordPress, которое мы хотим отредактировать, находится в заголовке, прокручивайте части шаблона, пока не найдете шаблон заголовка. Затем наведите на него курсор и нажмите ссылку «Редактировать дизайн».

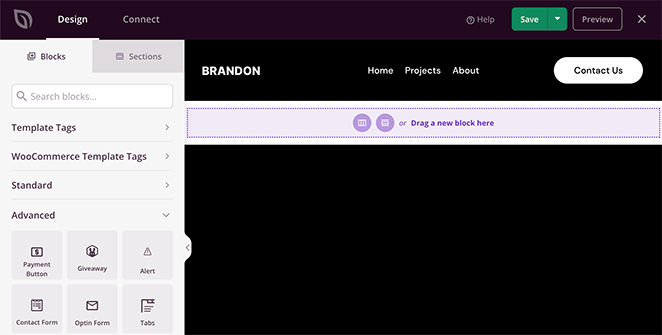
Когда он откроется, вы увидите макет с предварительным просмотром вашего заголовка справа и блоков WordPress слева. Вы можете перетащить любой блок в область предварительного просмотра, чтобы легко добавлять новые элементы на страницу.

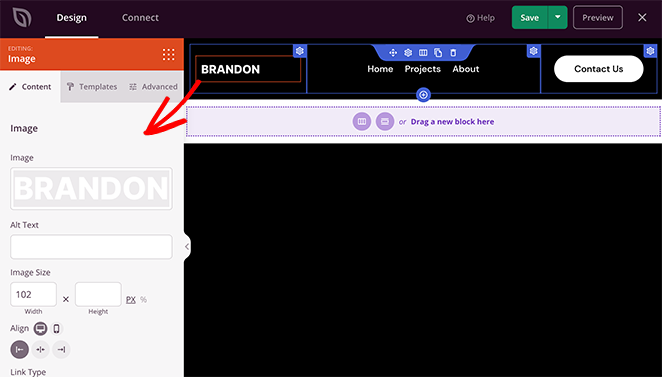
Нажав на элементы в заголовке, вы увидите их настройки на левой боковой панели. Например, при выборе логотипа откроются параметры для изменения изображения логотипа, его размера, выравнивания и ссылки.

Точно так же, щелкнув блок Nav Menu, вы увидите различные настройки меню.
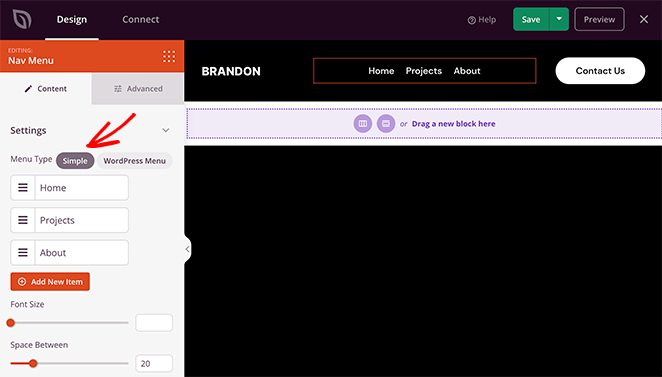
Например, блок позволяет выбирать между «Простым» или «Меню WordPress».

Параметр «Простой» позволяет добавлять новые пункты меню в интерфейс компоновщика страниц. Вы можете добавить ссылки на любую страницу, сообщение, категорию, тег или внешнюю веб-страницу.

Поскольку это простой подход к созданию меню, вы не можете добавлять раскрывающиеся меню, выбирать уже созданные пользовательские меню или назначать настраиваемое мобильное меню.
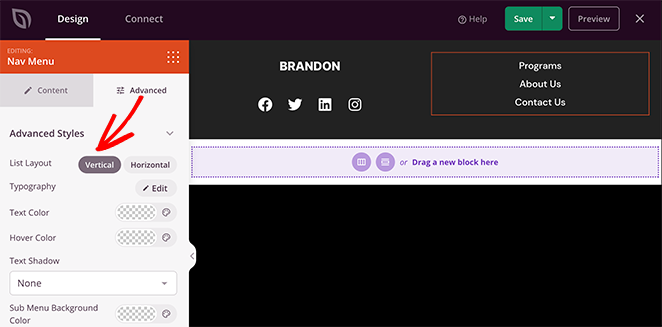
Однако вы можете настроить выравнивание меню, размер шрифта, интервал и разделитель. Кроме того, на вкладке «Дополнительно» вы можете выбирать между горизонтальным и вертикальным меню и настраивать типографику, цвета фона, границы, классы CSS и многое другое.
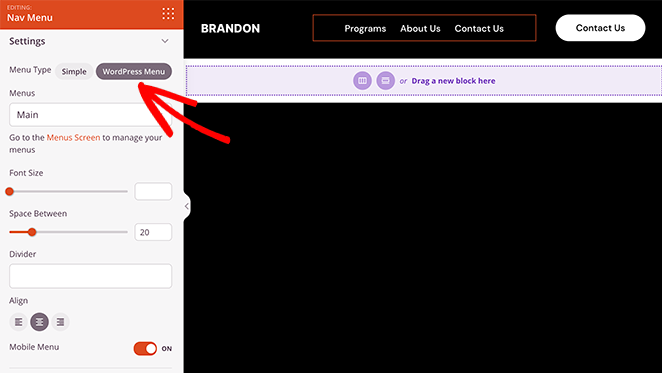
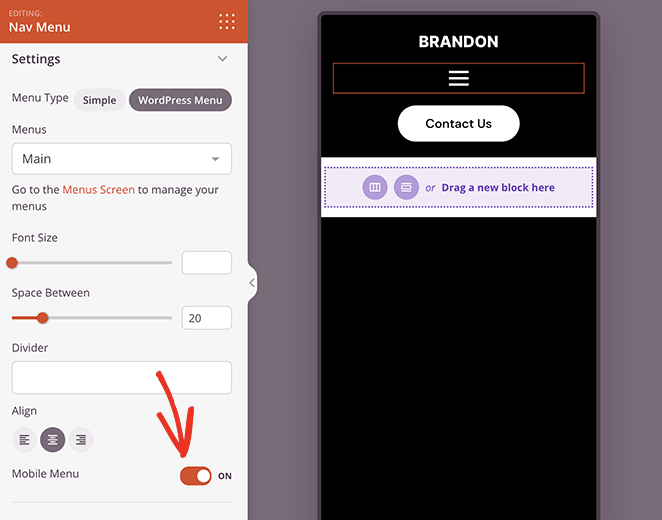
Вариант меню WordPress имеет другой подход. Вы можете выбрать существующие местоположения меню из раскрывающегося списка и активировать переключатель меню мобильной навигации для небольших размеров экрана.

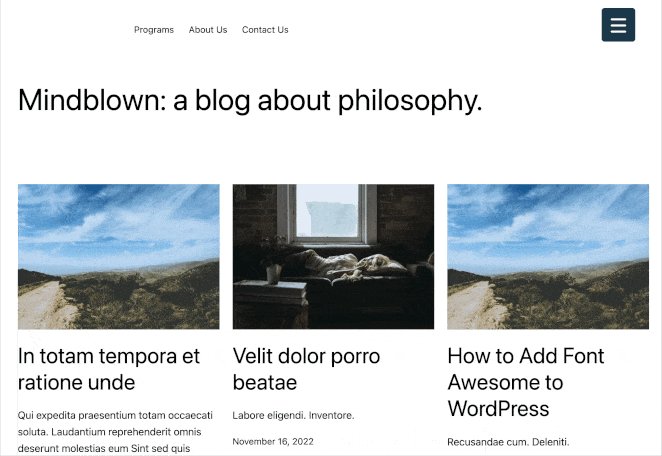
Когда вы активируете этот параметр и переключитесь на мобильное представление, вы увидите, что ваше мобильное меню имеет значок гамбургера вместо стандартных ссылок меню, что намного лучше для мобильного пользователя.

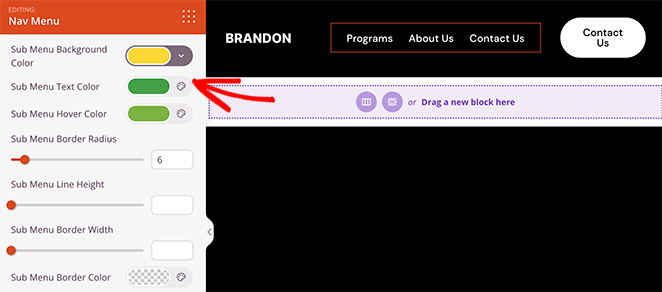
Он также имеет ссылку на страницу меню WordPress по умолчанию для редактирования макета меню. Как и простое меню, вкладка «Дополнительно» имеет параметры настройки и анимации, и, в отличие от простого меню, вы можете настроить параметры стиля подменю.

Шаг 4. Измените настройки видимости заголовка
На данный момент вы знаете, как редактировать главное меню и активировать гамбургер-меню для мобильных экранов. Но что, если в вашем заголовке есть элементы, которые вы не хотите отображать на небольших экранах?
Хорошей новостью является то, что вы можете редактировать настройки видимости для каждого элемента страницы и выбирать, что будет отображаться на разных размерах экрана.
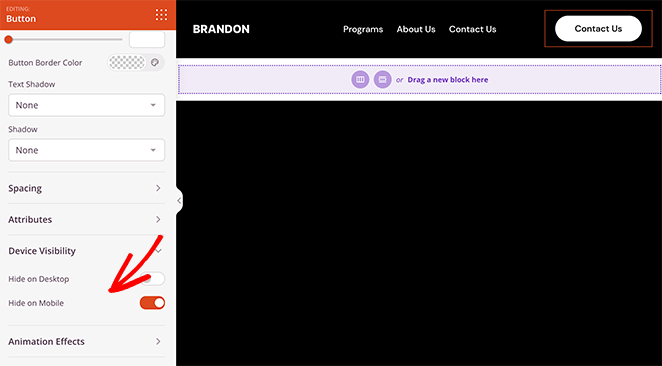
Допустим, вы хотите скрыть призыв к действию (CTA) в заголовке на мобильных устройствах, потому что это вредит пользовательскому опыту. В этом случае вы можете перейти на вкладку «Дополнительные настройки» этого блока и включить переключатель «Скрыть на мобильном устройстве» в меню «Видимость устройства».

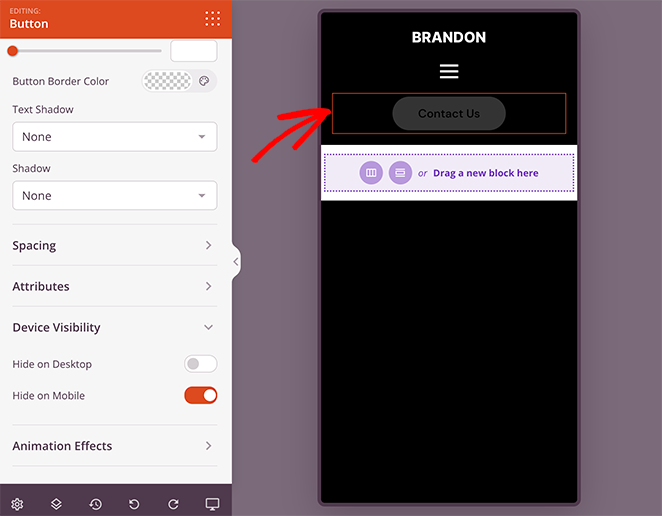
Когда вы предварительно просматриваете свой заголовок в мобильном представлении, вы увидите, что он неактивен, что означает, что кнопка не будет видна посетителям мобильных устройств.

Продолжайте настраивать параметры мобильного меню, пока не будете довольны тем, как все выглядит. Затем нажмите кнопку «Сохранить» , чтобы сохранить изменения.
Шаг 5. Продолжайте настраивать тему WordPress
После редактирования меню вы можете настроить остальную часть своего сайта WordPress с помощью конструктора страниц SeedProd. Например, вы можете отредактировать домашнюю страницу WordPress, создать пользовательскую боковую панель WordPress и настроить шаблон страницы блога.
Вы даже можете отредактировать нижний колонтитул WordPress и добавить виджет вертикального меню, например:

Если у вас есть веб-сайт электронной коммерции, вы также можете настроить страницы продуктов с помощью блоков WooCommerce от SeedProd.
Шаг 6. Опубликуйте свои изменения
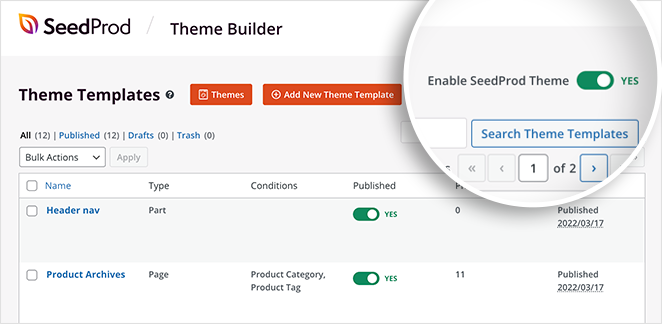
Когда вы будете готовы внести свои изменения на свой сайт WordPress, вернитесь к панели инструментов конструктора тем SeedProd и найдите переключатель «Включить тему SeedProd». Просто переведите этот переключатель в положение «Да», чтобы активировать тему SeedProd.

Теперь вы можете посетить свой веб-сайт и увидеть свое мобильное меню в действии.

Альтернатива: редактируйте мобильные меню с помощью бесплатного плагина WordPress
Другой способ редактирования мобильных меню — использование плагина меню WordPress. Например, с помощью подключаемого модуля, который мы будем использовать далее, вы можете создать меню-гамбургер, которое выдвигается на экраны мобильных устройств.
Во-первых, вам нужно скачать, установить и активировать плагин Responsive Menu WordPress.
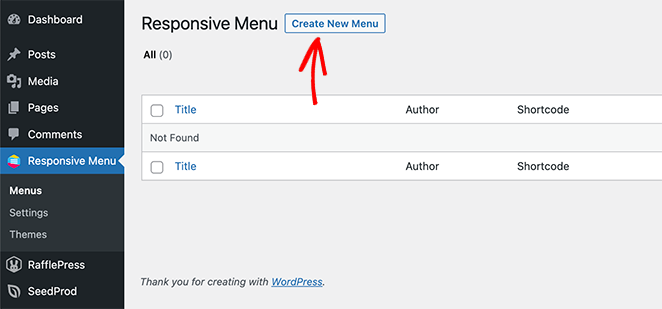
После активации плагина вы увидите новую метку под названием «Адаптивное меню» в панели администратора WordPress. Нажав на нее, вы попадете на экран меню, чтобы добавить новое адаптивное меню.

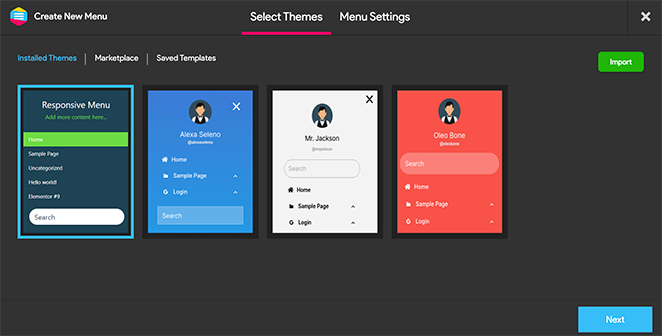
Итак, продолжайте и нажмите кнопку «Создать новое меню» . Вы увидите всплывающее окно с различными темами меню на выбор, в том числе по умолчанию, Electric Blue, Full-Width и другими.

Выберите понравившуюся тему и нажмите кнопку «Далее» .
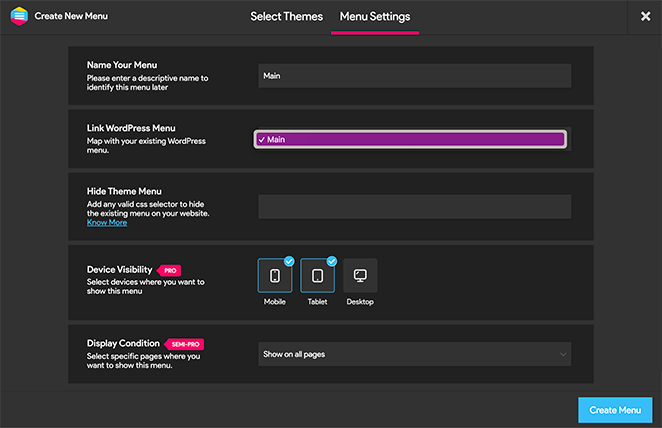
Теперь вы можете ввести имя для своего меню, выбрать существующее меню WordPress для отображения и нажать кнопку «Создать меню» .

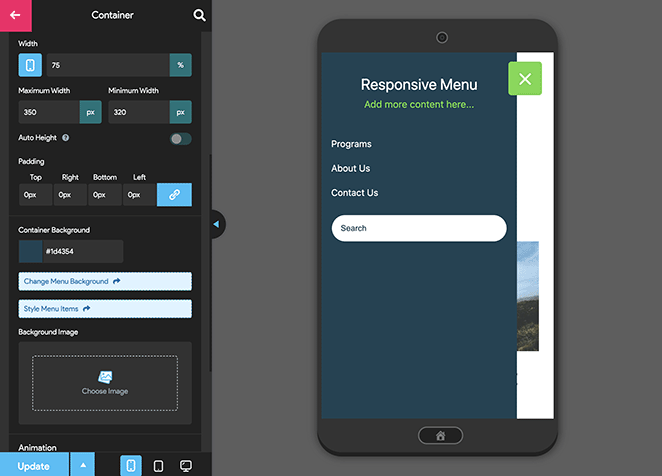
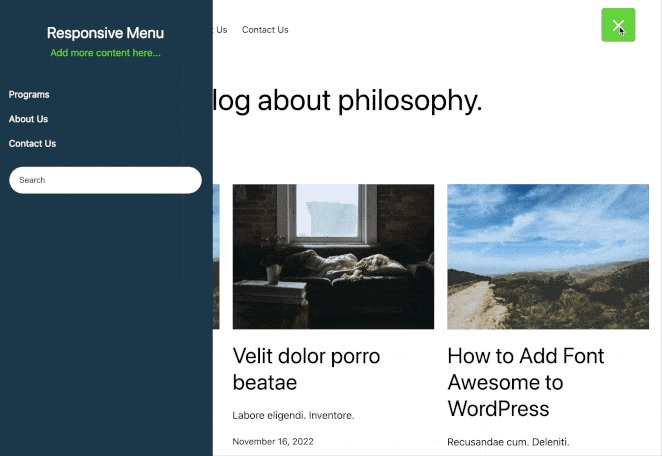
Теперь вы увидите визуальный интерфейс, в котором вы можете редактировать параметры адаптивного меню. Вы можете отображать и скрывать различные элементы и изменять минимальную и максимальную ширину экрана для мобильных устройств.

Плагин отзывчивого меню имеет множество других опций мобильного меню для изменения поведения и внешнего вида вашего меню. Вы можете изучить их на этой странице и настроить по мере необходимости.
Не забудьте нажать кнопку «Обновить», чтобы сохранить настройки.
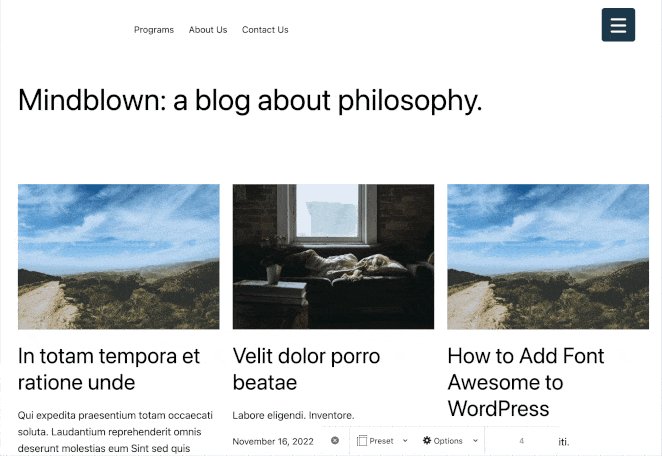
Оттуда вы можете посетить свой веб-сайт, чтобы увидеть адаптивное меню в действии.

Вот и все!
Мы надеемся, что это руководство помогло вам научиться редактировать мобильные меню в WordPress. Вот несколько других руководств, которые могут оказаться полезными, в том числе следующие:
- Как добавить пользовательское предупреждающее сообщение в WordPress
- Лучшие плагины WordPress: 25 лучших обязательных инструментов
- Как создать авторский сайт в WordPress без программирования
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.