Как редактировать нижний колонтитул в WordPress [Руководство для начинающих]
Опубликовано: 2023-07-12Не знаете, как отредактировать нижний колонтитул в WordPress?
В WordPress раздел нижнего колонтитула отображается внизу вашего веб-сайта и обычно содержит такую информацию, как уведомления об авторских правах, контактные данные и ссылки. Настройка нижнего колонтитула позволяет вам добавить индивидуальности и сделать ваш сайт более уникальным.
В этом руководстве для начинающих мы рассмотрим различные методы редактирования нижнего колонтитула в WordPress.
Давайте начнем!
Что такое нижний колонтитул WordPress?
Нижний колонтитул WordPress — это раздел, расположенный внизу страницы веб-сайта WordPress. Это обычный элемент, который можно найти на большинстве веб-сайтов, и он служит нескольким целям.
Многие новички упускают из виду эту область, но есть несколько вещей, которые вы можете сделать, чтобы сделать ее более полезной для ваших посетителей. Вы даже можете использовать нижний колонтитул, чтобы улучшить SEO WordPress и свой бизнес.
Кроме того, все популярные темы WordPress имеют область виджетов нижнего колонтитула, которую легко редактировать. Вы можете улучшить этот раздел, добавив виджеты, удалив ссылки или даже создав полностью настраиваемые нижние колонтитулы для разных страниц.
Как редактировать нижний колонтитул в WordPress
Теперь, когда вы знаете, что такое нижний колонтитул WordPress, давайте посмотрим, как редактировать нижний колонтитул WordPress.
1. Редактирование нижнего колонтитула WordPress с помощью виджетов
Использование встроенной системы виджетов WordPress — один из самых простых способов редактирования нижнего колонтитула. Однако это относится только к темам с пространством для виджетов нижнего колонтитула. Если у вас нет, просто используйте другой метод.
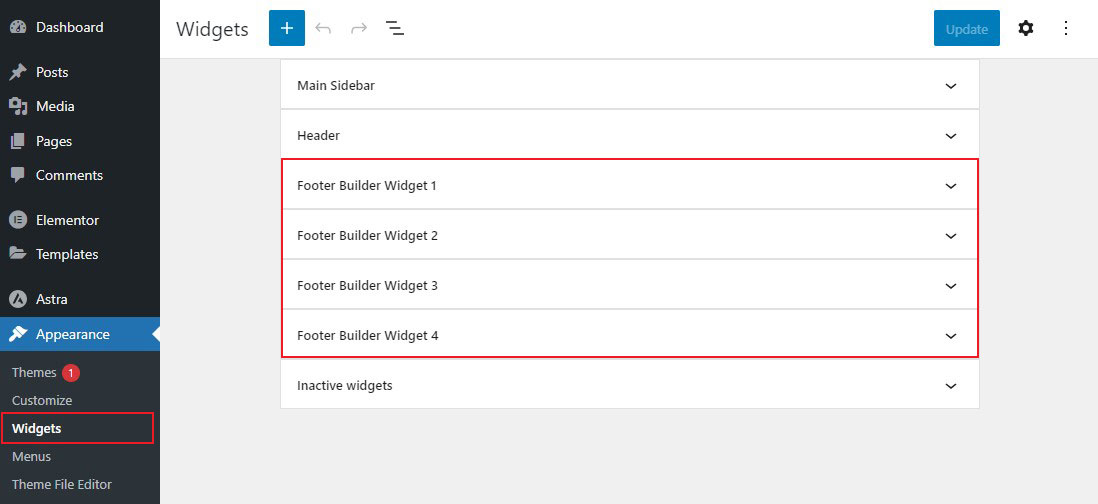
Чтобы получить доступ к области виджетов, просто перейдите в Внешний вид » Виджеты на панели управления WordPress.
Отсюда вы увидите все доступные виджеты нижнего колонтитула.

Помните, что ваша тема может иметь другое количество разделов нижнего колонтитула, чем показано выше. В этом руководстве мы будем использовать тему Astra.
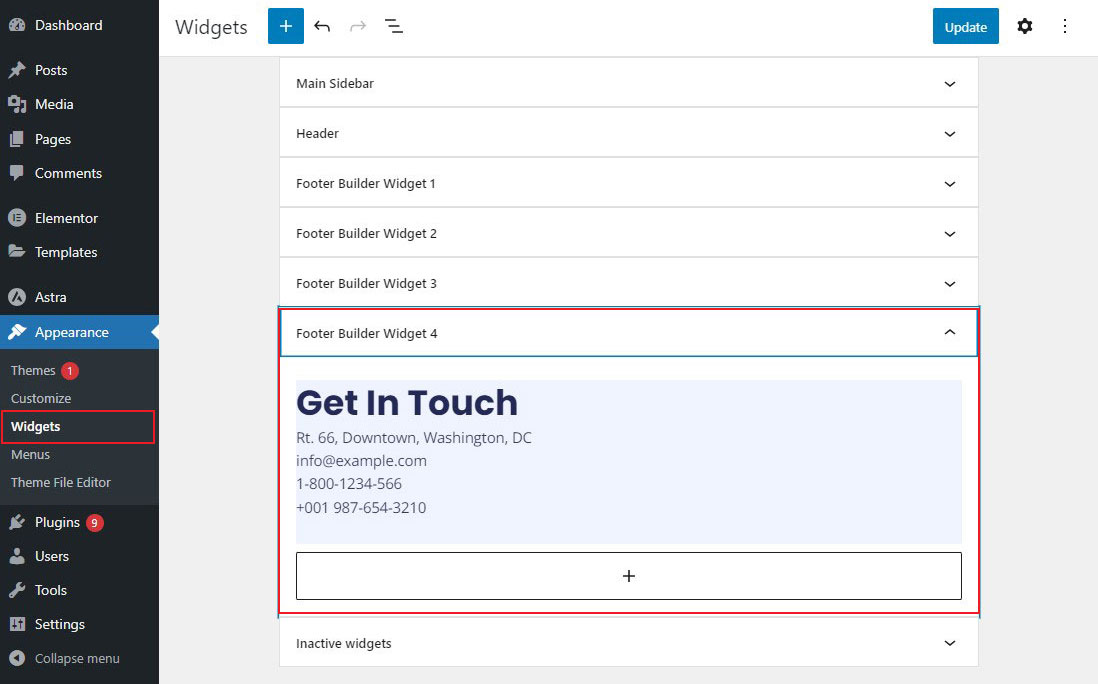
Чтобы отредактировать виджет нижнего колонтитула, просто нажмите на него. После открытия настройте текст, изображения, ссылки и другие элементы по своему усмотрению.

После этого нажмите кнопку «Обновить» , чтобы сохранить изменения.
Добавление ссылок в область виджета нижнего колонтитула WordPress
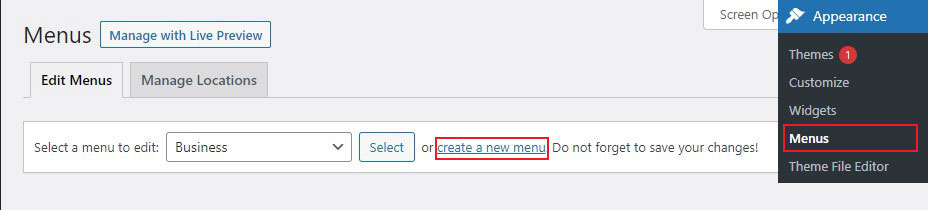
Чтобы добавить ссылки в область виджета нижнего колонтитула, просто перейдите в раздел «Внешний вид» «Меню» на панели администратора WordPress и нажмите ссылку « Создать новое меню» .

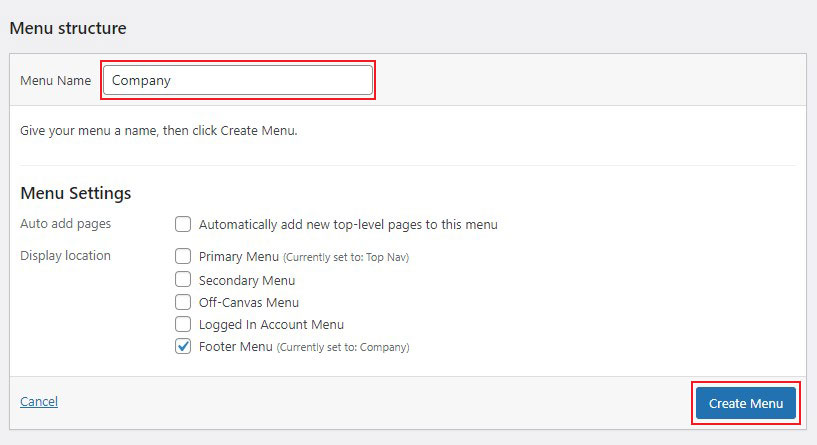
Далее WordPress попросит вас дать имя вашему новому меню.
Введите имя, которое поможет вам узнать это меню. Затем выберите правильное расположение нижнего колонтитула и нажмите кнопку «Создать меню» .

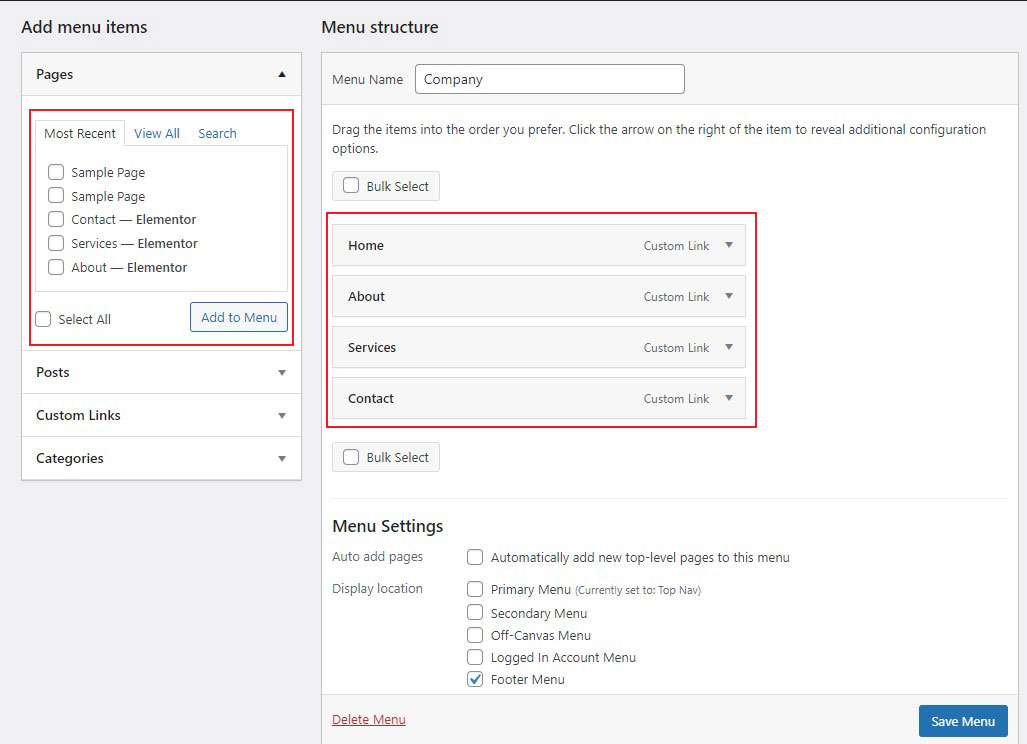
Теперь, когда ваше новое меню создано, вы можете начать добавлять в него ссылки.
Просто выберите страницы, сообщения или категории в левом столбце, чтобы добавить их в свое меню.

Когда вы закончите настройку меню, нажмите кнопку «Сохранить меню» .
Теперь, чтобы добавить новое меню в область виджетов нижнего колонтитула, просто перейдите на страницу Внешний вид »Виджеты в панели администратора WordPress.
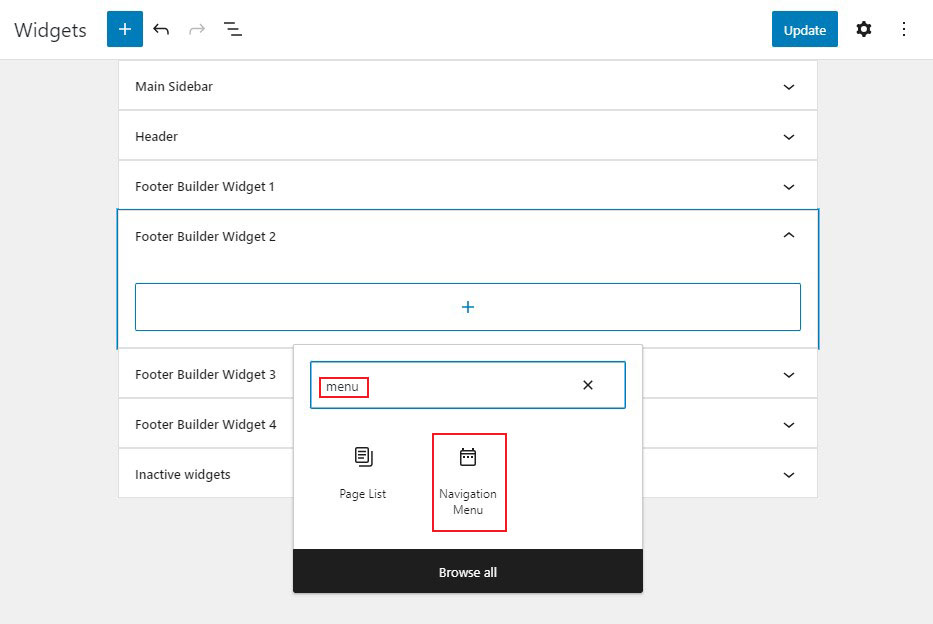
Теперь щелкните и откройте виджеты нижнего колонтитула, где вы хотите отобразить новое меню, и щелкните значок «Плюс» . Затем найдите «Меню» и щелкните блок «Меню навигации» .

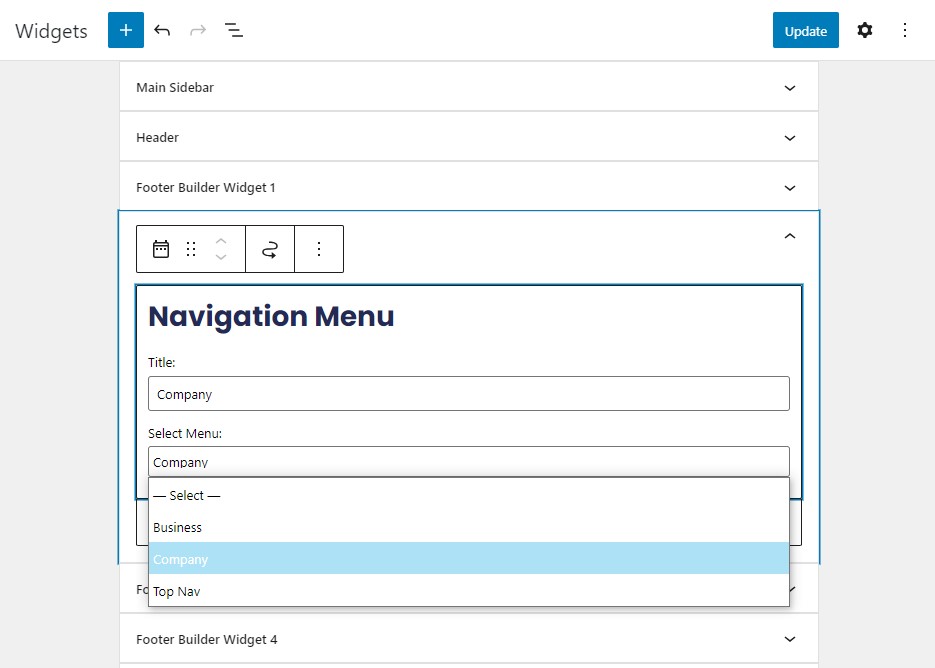
После этого выберите меню навигации нижнего колонтитула в раскрывающемся меню «Выбор меню» и присвойте своему виджету название, если хотите. Название будет отображаться над меню в нижнем колонтитуле.

Наконец, сохраните изменения, нажав кнопку «Обновить» .
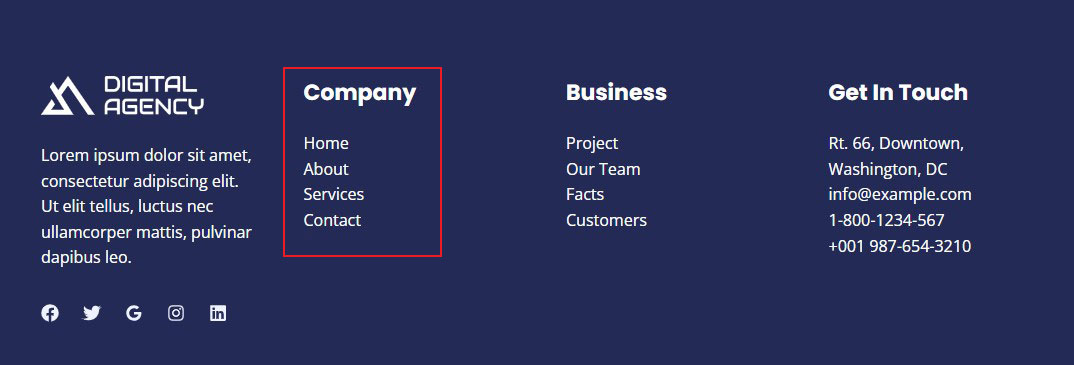
Теперь зайдите на свой веб-сайт и посмотрите, как выглядят ваши пользовательские ссылки в нижнем колонтитуле.

2. Отредактируйте нижний колонтитул в WordPress с помощью Theme Customizer.
Настройщик тем WordPress — отличный инструмент для изменения внешнего вида вашего сайта WordPress. Настройщик позволяет изменить нижний колонтитул, цвета, шрифты и другие параметры стиля. Кроме того, вы можете добавить настраиваемые меню и виджеты в нижний колонтитул.
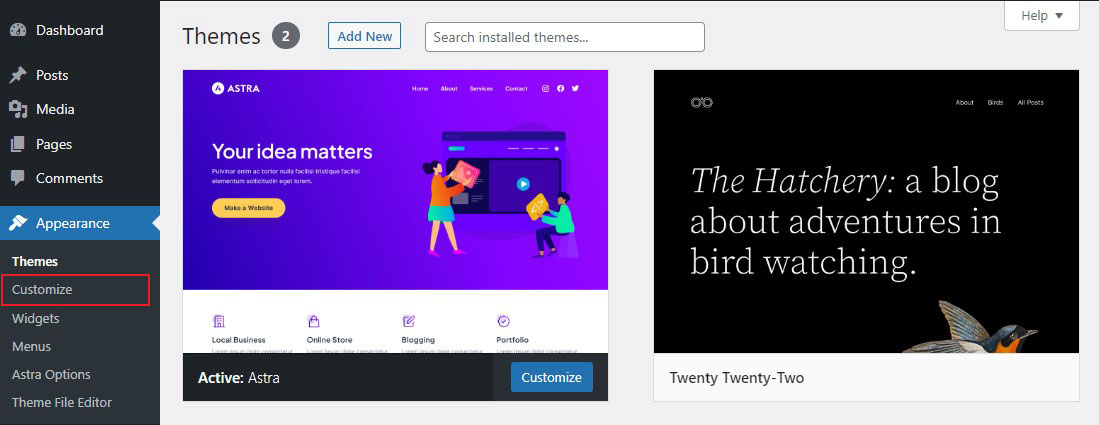
Чтобы отредактировать нижний колонтитул с помощью WordPress Customizer, перейдите в раздел «Внешний вид» «Настроить» на панели управления WordPress.

Отсюда вы увидите шапку, идентификацию сайта, меню, виджеты и другие настройки темы.
Чтобы изменить нижний колонтитул, выберите «Конструктор нижнего колонтитула» из доступных параметров темы.

В этом примере мы используем тему Astra WordPress, а раздел нижнего колонтитула называется Footer Builder .
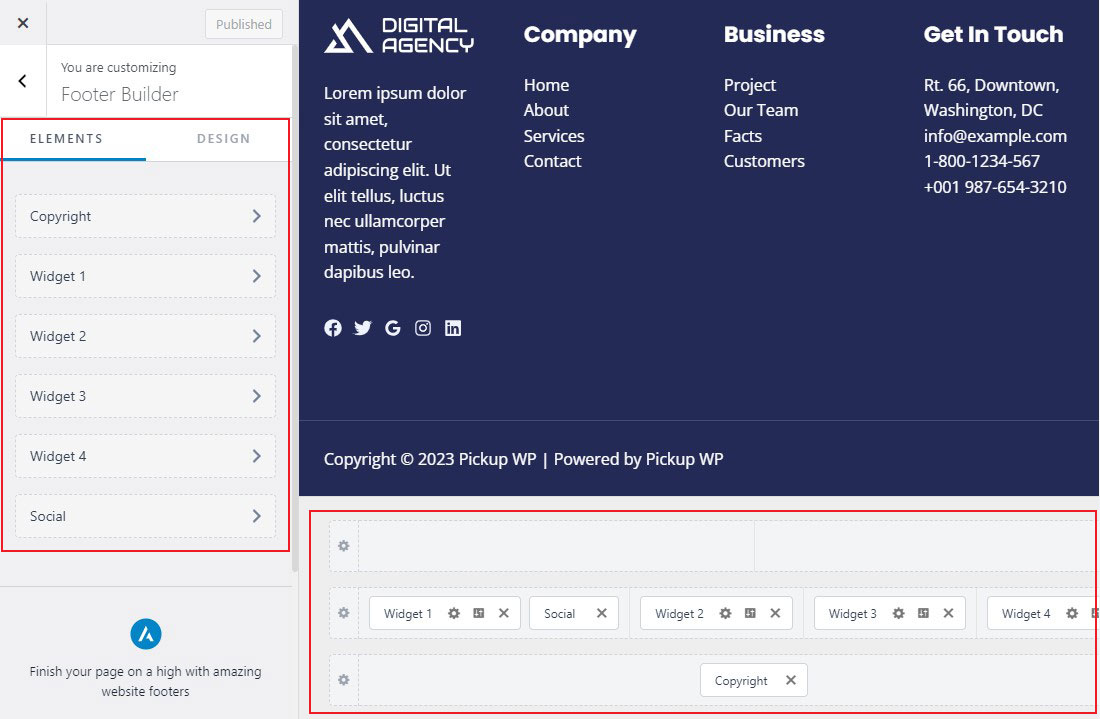
Конструктор нижнего колонтитула содержит –

Визуальный конструктор нижнего колонтитула
Это гибкий и продвинутый конструктор нижнего колонтитула. Любые изменения, которые вы делаете в визуальном конструкторе, будут немедленно отражены в дизайне вашего нижнего колонтитула.
- Он предоставляет вам три строки для создания уникальной структуры нижнего колонтитула: выше, основной и ниже.
- Вы можете добавлять различные элементы нижнего колонтитула, нажимая на знак «плюс» — кнопка, HTML, меню нижнего колонтитула, виджеты, социальные сети, авторское право.
- Вы можете размещать виджеты, перетаскивая их в разные области.
Вкладка «Общие»
Элементы, добавленные в визуальный конструктор нижнего колонтитула, появятся на вкладке «Общие». Вы можете изменить настройки любого отдельного элемента, нажав на него.
Вкладка «Дизайн»
Это даст вам варианты дизайна фона и интервала нижнего колонтитула.
После того, как вы закончите редактирование содержимого нижнего колонтитула, нажмите кнопку «Опубликовать» вверху. Затем перейдите на свой сайт, чтобы увидеть изменения.
3. Удаление текста нижнего колонтитула об авторских правах «Powered by WordPress»
Когда вы устанавливаете WordPress, на вашем сайте может быть ссылка Powered by WordPress в нижней панели нижнего колонтитула. Поскольку это не виджет, часто непонятно, как его редактировать.
Некоторые темы изменят это на собственный текст и ссылки. В этом случае вы можете изменить текст с помощью настройщика тем WordPress. Просто перейдите в Внешний вид »Настроить в панели администратора WordPress.

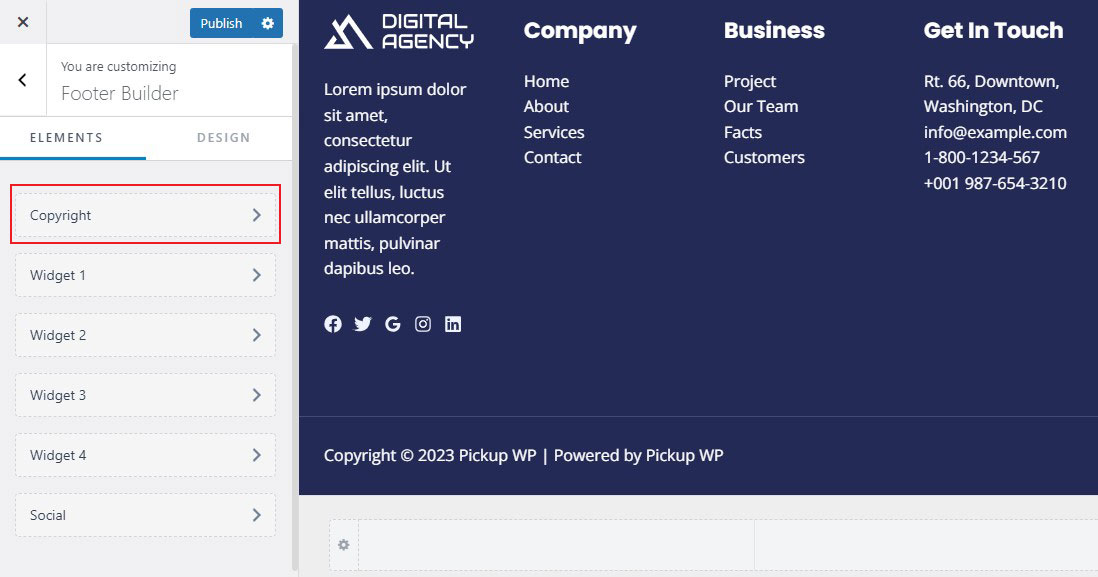
Затем найдите заголовок Footer Builder или что-то в этом роде.

Это приведет вас к экрану с параметрами настройки для изменения текста нижнего колонтитула, добавления ссылок на социальные сети и многого другого.
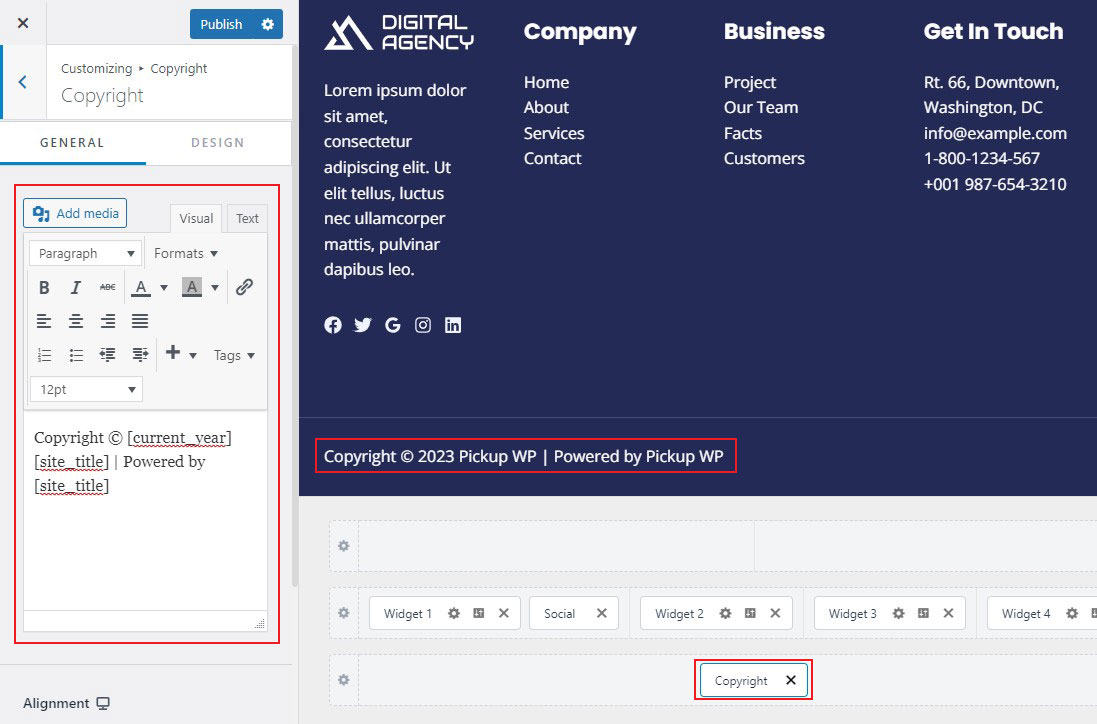
Просто нажмите кнопку Copyright , чтобы изменить текст нижнего колонтитула.

Затем замените существующий текст своим.

После того, как вы закончите редактирование нижнего колонтитула, не забудьте нажать кнопку «Опубликовать» вверху, чтобы изменения вступили в силу.
Редактировать текст нижнего колонтитула вручную
Что делать, если ваша тема не позволяет изменять текст нижнего колонтитула с помощью настройщика?
В этой ситуации вам придется вручную отредактировать файл footer.php . Это файл шаблона в папке вашей темы WordPress, который отображает область нижнего колонтитула для этой конкретной темы.
Самый простой способ отредактировать этот файл — использовать FTP-клиент с вашей учетной записью хостинга WordPress.
Сначала загрузите файл footer.php из папки вашей темы.
Затем в файле найдите строку кода, содержащую текст Powered by WordPress .
Просто удалите или отредактируйте этот контент, а затем повторно загрузите файл footer.php обратно на сервер.
Вот и все!
4. Редактируйте нижний колонтитул в WordPress, используя полное редактирование сайта и шаблоны блоков
Если у вас есть блочная тема, редактирование нижнего колонтитула в редакторе блоков WordPress очень просто. Чтобы продемонстрировать, насколько это просто, мы настроим нижний колонтитул, используя тему Twenty Twenty-Two по умолчанию.
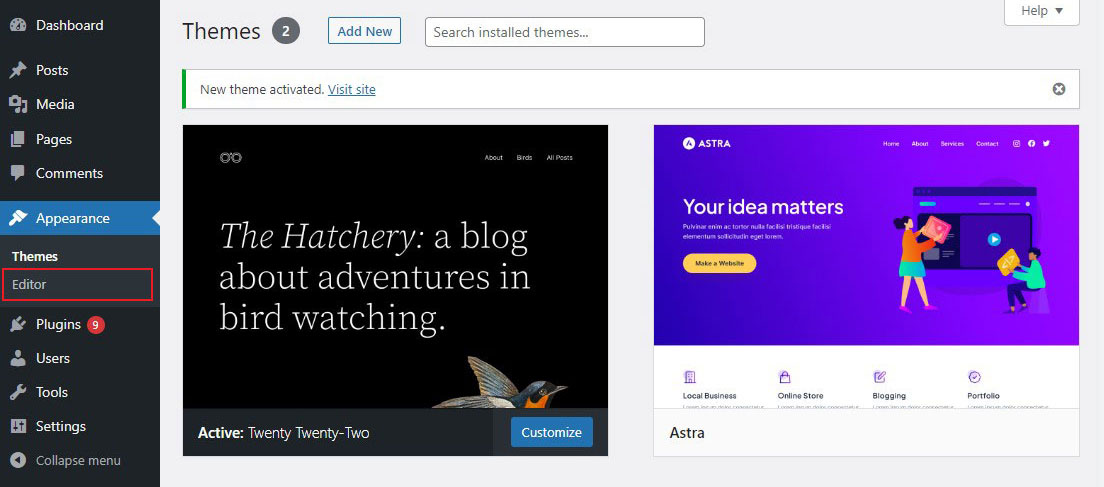
Просто перейдите в «Внешний вид» Редактор на панели управления WordPress. Это откроет редактор блоков на главной странице вашего сайта.

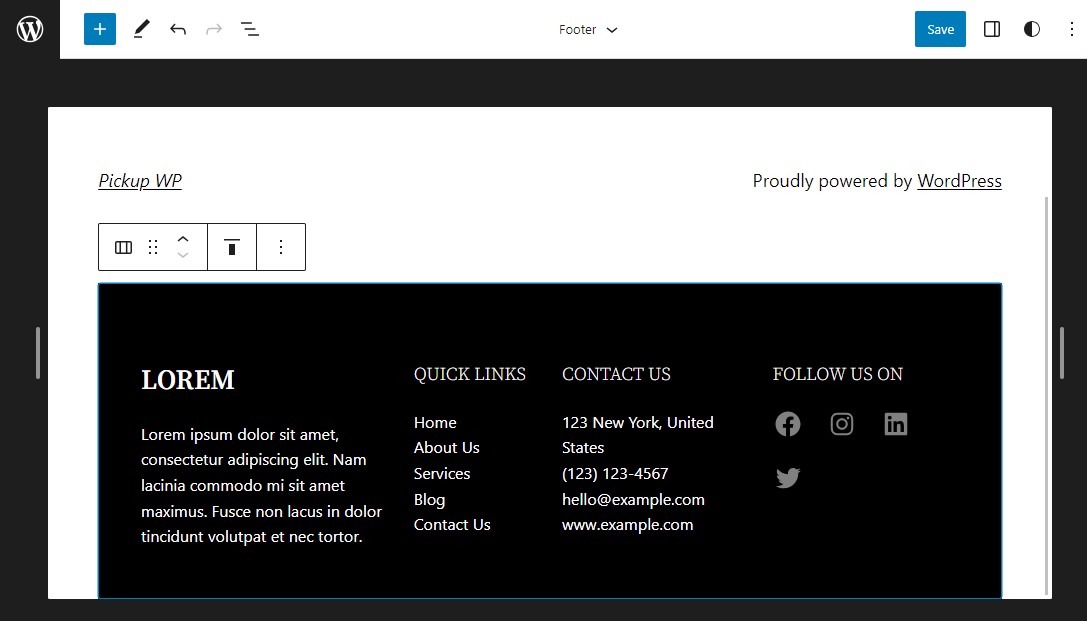
Затем прокрутите страницу вниз, пока не дойдете до нижнего колонтитула вашего сайта. После этого нажмите на раздел нижнего колонтитула, чтобы начать редактирование. Вы сможете изменить нижний колонтитул в редакторе блоков так же, как страницу или публикацию.
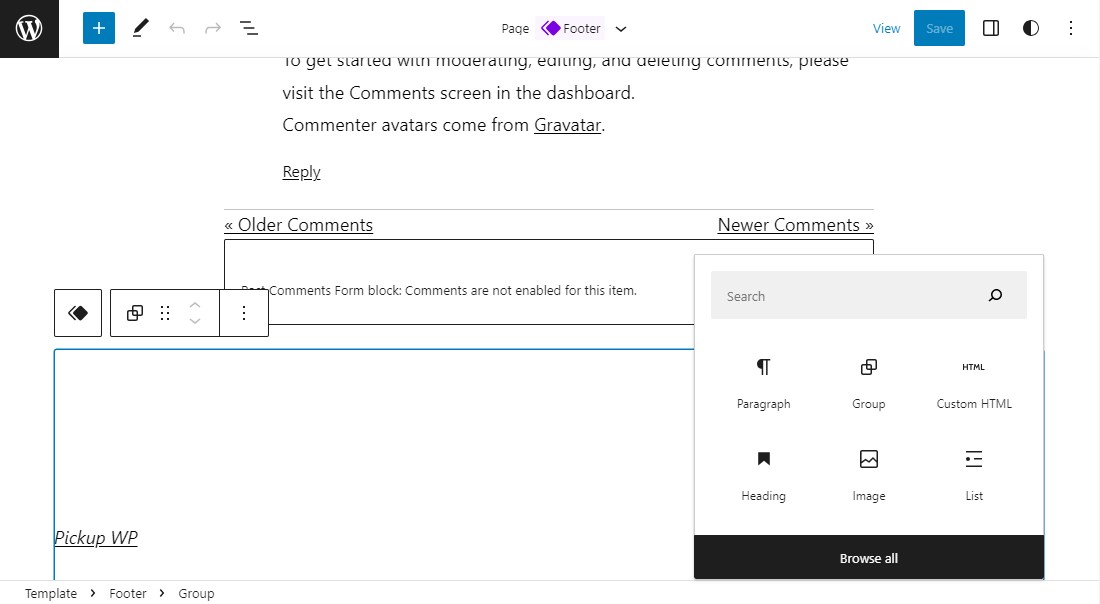
Кроме того, вы также можете добавить блочные элементы в нижний колонтитул.

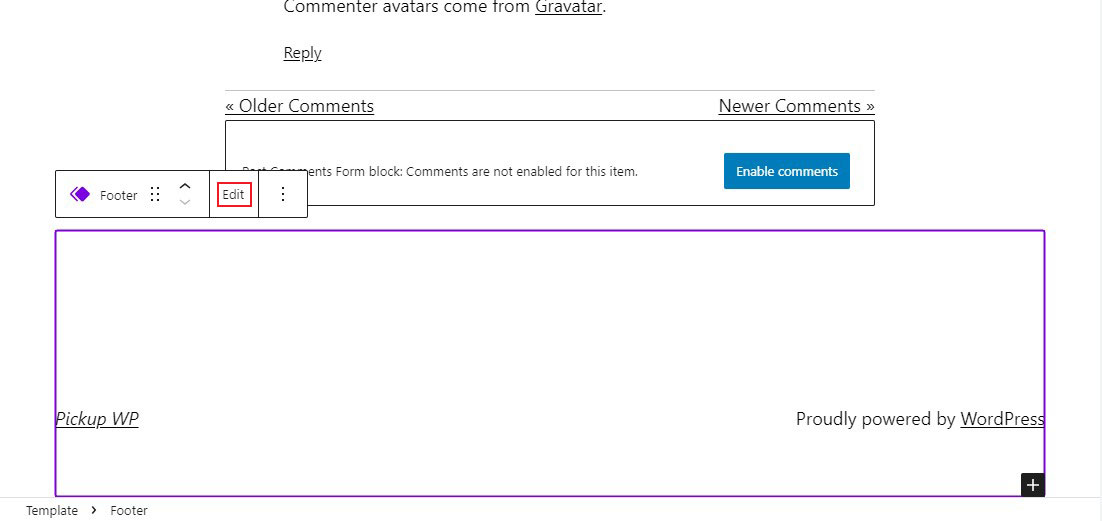
Кроме того, если вы хотите отредактировать нижний колонтитул, вы можете сделать это, нажав «Редактировать» .

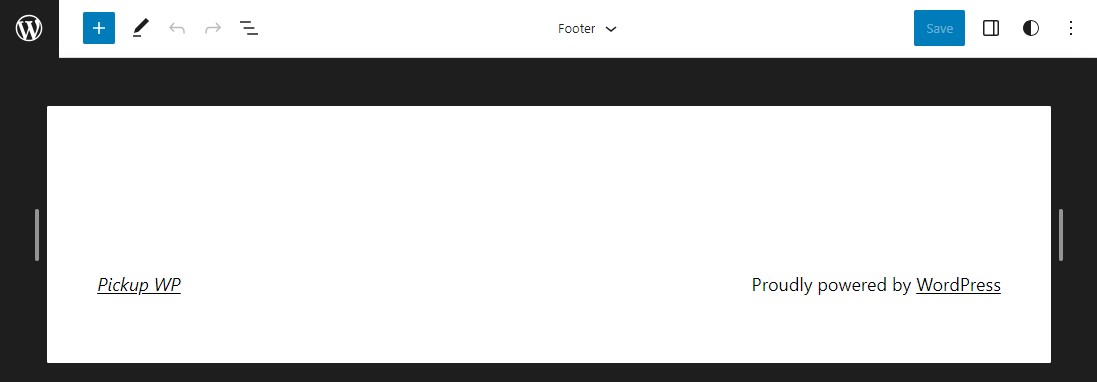
Это запускает новое представление редактирования, которое удаляет все остальные компоненты страницы, кроме нижнего колонтитула, который вы редактируете. Редактор блоков в этом представлении работает так же, как и в предыдущем представлении, но с немного большей фокусировкой.

Скопируйте готовые шаблоны блоков нижнего колонтитула
Паттерны — это недавнее дополнение к редактору блоков. Шаблоны позволяют дизайнерам создавать красивые конфигурации блоков и делиться ими с другими. Каталог шаблонов блоков содержит общедоступные шаблоны.
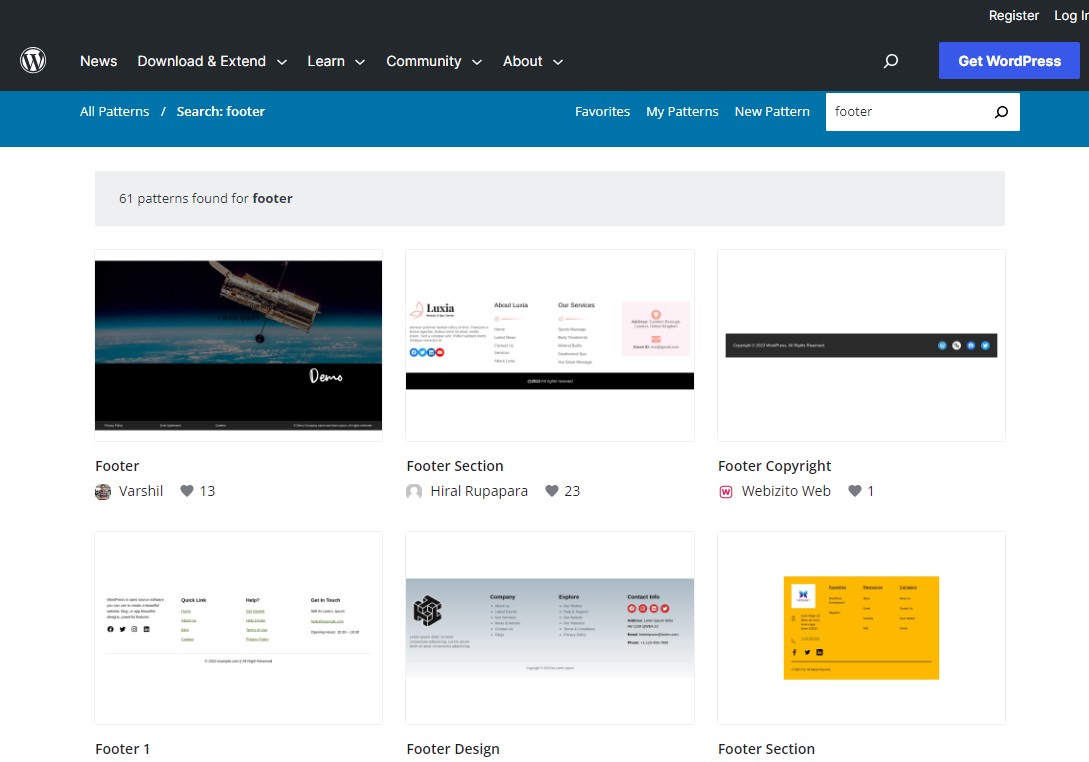
Для наших целей вы можете поискать шаблоны «нижних колонтитулов». Это ограничит доступные вам варианты. Наведите указатель мыши на любой понравившийся шаблон, скопируйте его, а затем вернитесь на свой сайт. Код шаблона будет скопирован в буфер обмена и готов к вставке.

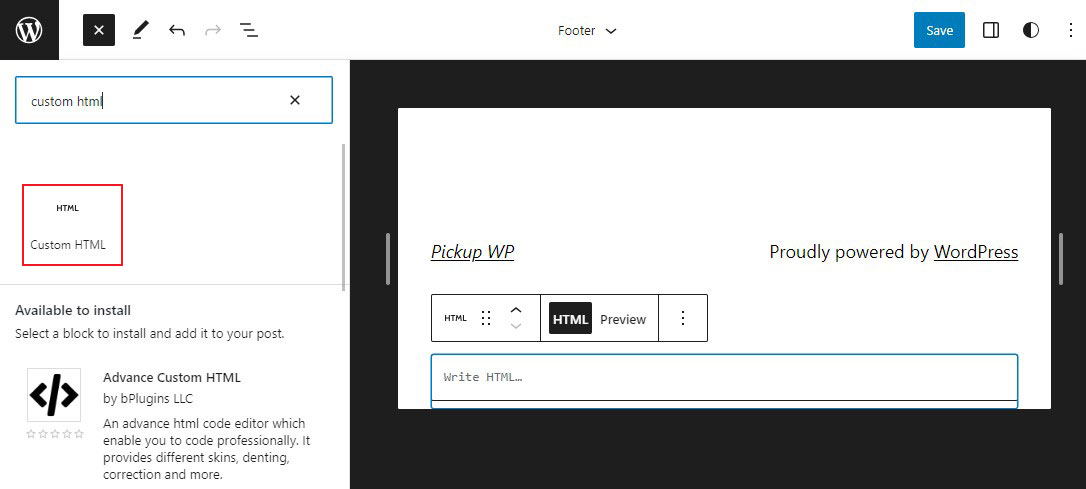
Теперь добавьте новый блок Custom HTML .

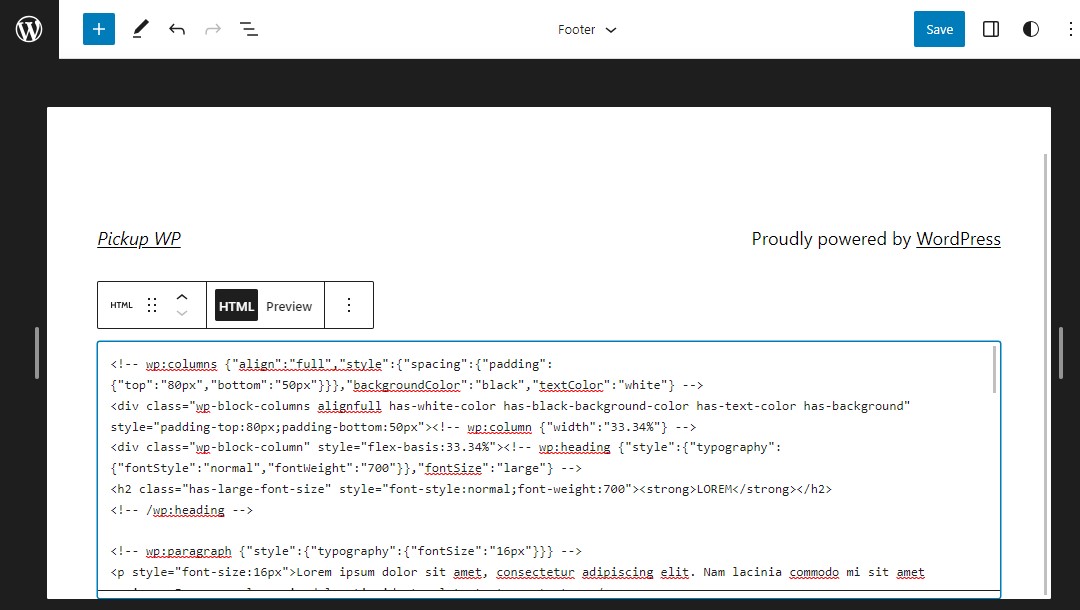
Затем вставьте код шаблона нижнего колонтитула в блок HTML.

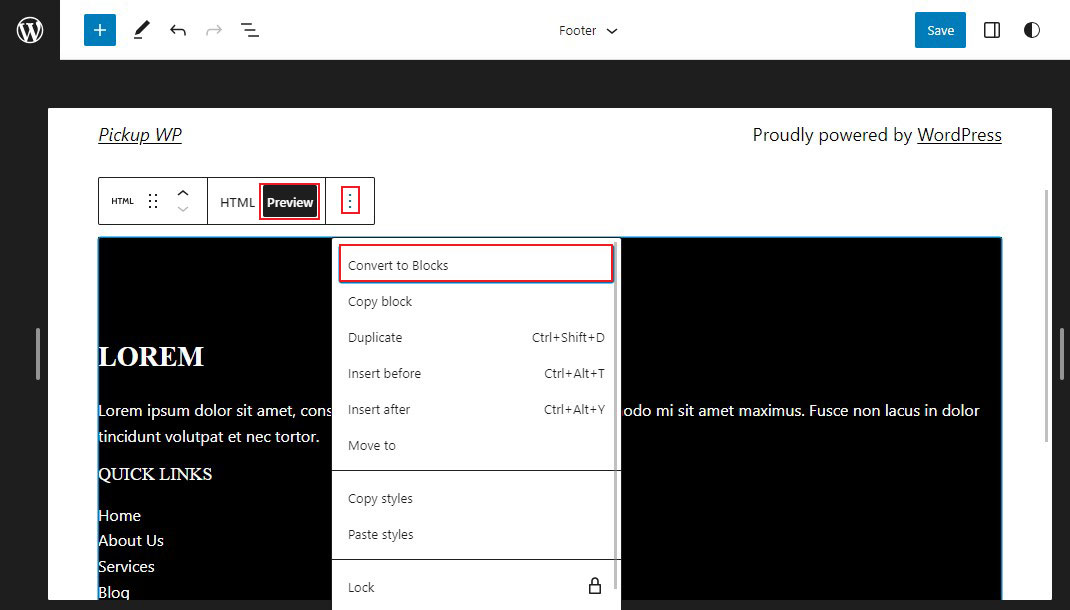
После этого нажмите «Предварительный просмотр» , а затем преобразуйте пользовательский HTML в блоки. Это позволяет редактировать каждый элемент в редакторе блоков.

Вы заметите в своем редакторе, что шаблон был успешно преобразован в блоки, которые вы затем можете изменить в соответствии с вашими потребностями.

Когда вы закончите с изменениями, нажмите кнопку Сохранить .
Вот и все!
5. Добавьте пользовательский код в нижний колонтитул WordPress
Иногда вам может понадобиться добавить фрагменты кода в нижний колонтитул WordPress. Это часто делается для подключения вашего сайта к сторонним приложениям или плагинам.
Например, чтобы добавить отслеживание Google Analytics на свой веб-сайт, вам нужно добавить скрипт в верхний или нижний колонтитул WordPress.
Установка и активация плагина WPCode — это самый быстрый способ добавить скрипты в футер. Для справки см. это руководство по установке плагина WordPress.
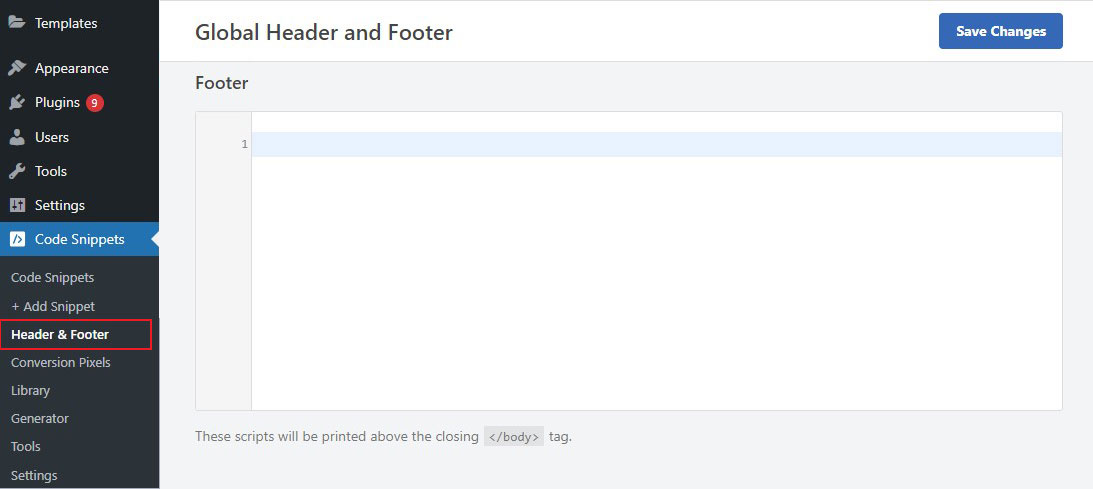
После активации перейдите в раздел Фрагменты кода » Верхние и нижние колонтитулы из области администрирования WordPress. Затем вставьте код нижнего колонтитула в поле нижнего колонтитула .

Когда вы закончите, нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
Заключительная мысль
Нижний колонтитул — важная часть вашего сайта WordPress. Это последнее, что видят пользователи перед уходом. Так что это отличное место для размещения важной информации, такой как ваши контактные данные, ссылки на социальные сети и информацию об авторских правах.
В этом руководстве мы показали вам, как редактировать нижний колонтитул в WordPress, используя пять различных методов.
Независимо от того, какой метод вы выберете, редактирование нижнего колонтитула в WordPress — относительно простой процесс. Следуя шагам, описанным в этом руководстве, вы сможете легко создать информативный, привлекательный и визуально привлекательный нижний колонтитул.
Мы надеемся, что это руководство помогло вам научиться редактировать нижний колонтитул в WordPress.
Для получения дополнительной информации ознакомьтесь с другими руководствами для начинающих:
- Как изменить шрифты WordPress [6 простых способов]
- Как дублировать страницу в WordPress [Простые способы]
Наконец, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
