Как редактировать нижний колонтитул в WordPress (простое руководство)
Опубликовано: 2022-11-05Нижние колонтитулы веб-сайтов всегда были одним из самых сложных элементов веб-дизайна. Нижние колонтитулы WordPress ничем не отличаются. Если вы просто надеетесь выяснить, как удалить «Proudly Powered by WordPress» в нижнем колонтитуле, или пытаетесь полностью изменить дизайн нижнего колонтитула, важно знать, как редактировать нижний колонтитул в WordPress.
В этом посте мы рассмотрим наиболее полезные способы редактирования нижнего колонтитула WordPress, чтобы вы могли выбрать тот, который подходит именно вам.
Вот что мы рассмотрим:
- Как редактировать нижний колонтитул с помощью настройщика темы WordPress
- Как редактировать нижний колонтитул, используя полное редактирование сайта (и шаблоны) в WordPress
- Как редактировать нижний колонтитул с помощью плагина WordPress
- Как редактировать нижний колонтитул с помощью конструктора тем Divi
Как редактировать нижний колонтитул в WordPress (4 способа)
Настройка нижнего колонтитула встроена в WordPress, поэтому на каждом веб-сайте есть способ его редактирования и оформления. Благодаря новому редактору блоков WordPress и возможностям полнофункционального редактирования сайта WordPress редактирование нижнего колонтитула становится проще для пользователей WordPress (особенно для сайтов WooCommerce). Но не все темы одинаковы, и некоторые из классических тем основаны на старых методах.
Имея это в виду, вот 4 способа редактирования нижнего колонтитула в WordPress.
1. Как редактировать нижний колонтитул в WordPress с помощью Theme Customizer
WordPress Customizer — отличный инструмент, который позволяет вам изменить внешний вид вашего сайта WordPress. С помощью Customizer вы можете изменить цвета нижнего колонтитула (и темы), шрифты и другие параметры стиля. Вы также можете добавить пользовательские виджеты и меню в нижний колонтитул.
Просто отметим, что традиционный опыт настройки все меньше и меньше используется в темах, поскольку Редактор блоков получает все больше и больше функций и принимается. Если кнопка «Настроить» приведет вас к редактору блоков, вы узнаете, как это сделать, в следующих разделах.
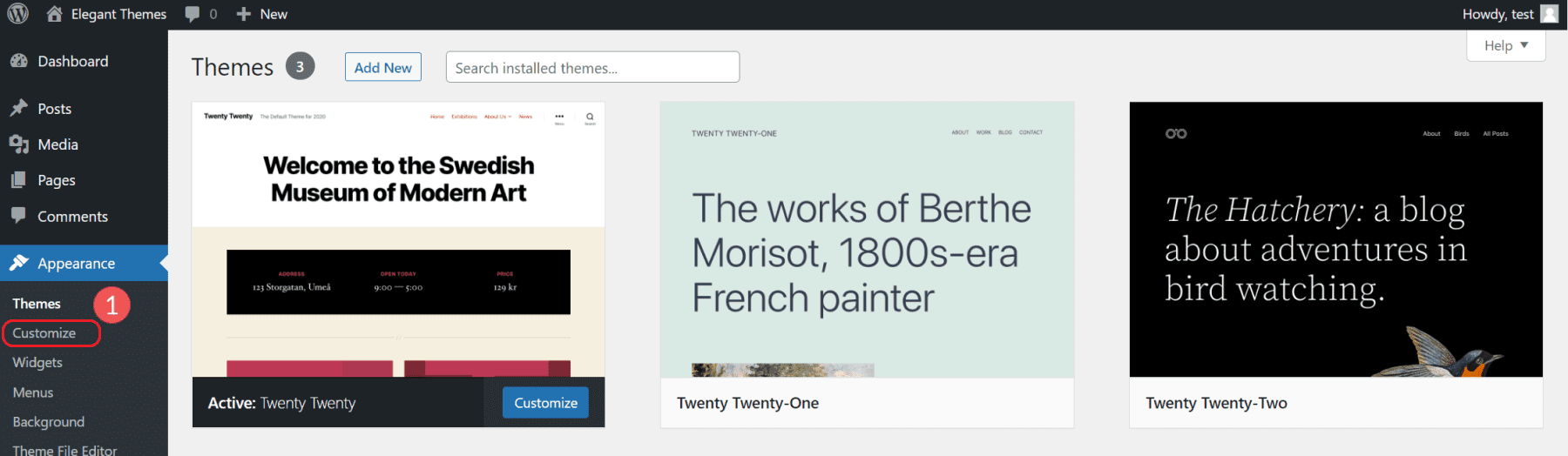
В панели администратора нажмите «Внешний вид», а затем «Настроить».

Это откроет один из способов визуального редактирования сайта WordPress. Параметры в этой области будут сильно различаться в зависимости от вашей темы. В этом примере мы используем популярную тему Twenty-Twenty.
Как добавить новые блоки в область нижнего колонтитула
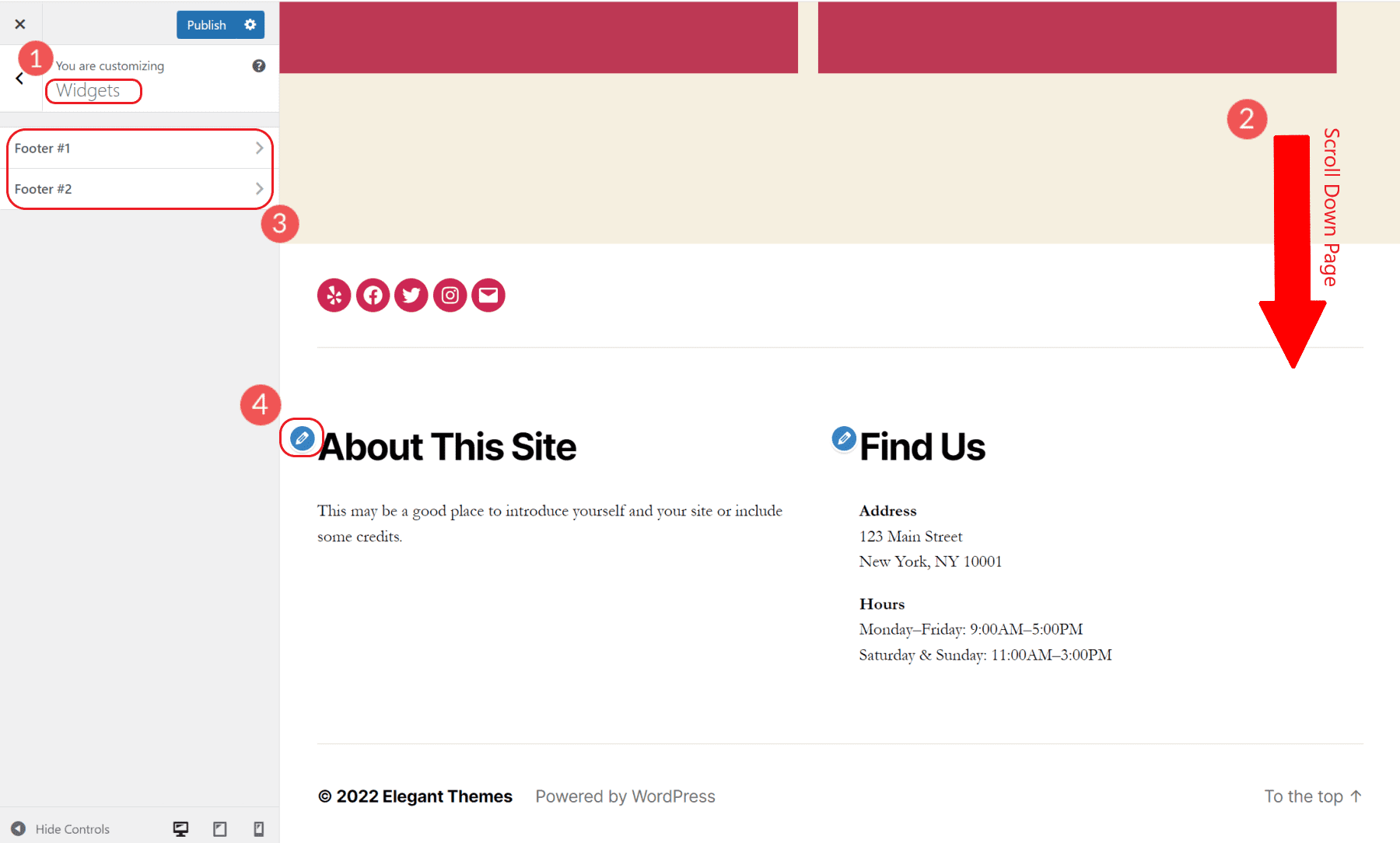
Чтобы отредактировать виджеты нижнего колонтитула в настройщике, нажмите «Виджеты», а затем прокрутите страницу вниз. Найдите области виджета нижнего колонтитула, чтобы увидеть части нижнего колонтитула, которые можно редактировать в режиме настройки. Чтобы добраться туда быстрее, вы также можете нажать на синий значок карандаша, чтобы добраться туда быстрее.

Вы можете редактировать эти области виджетов с помощью парного редактора блоков. Вы можете добавлять или удалять блоки в этой области виджетов. Имейте в виду, что тема определяет, где заканчивается область виджета.
Чтобы добавить меню навигации нижнего колонтитула, добавьте блок навигации в одну из областей виджетов нижнего колонтитула. Если на вашем сайте создано несколько меню, вы можете выбрать нужное, а также присвоить блоку отображаемый заголовок.
Изменить цвета темы в настройщике WordPress
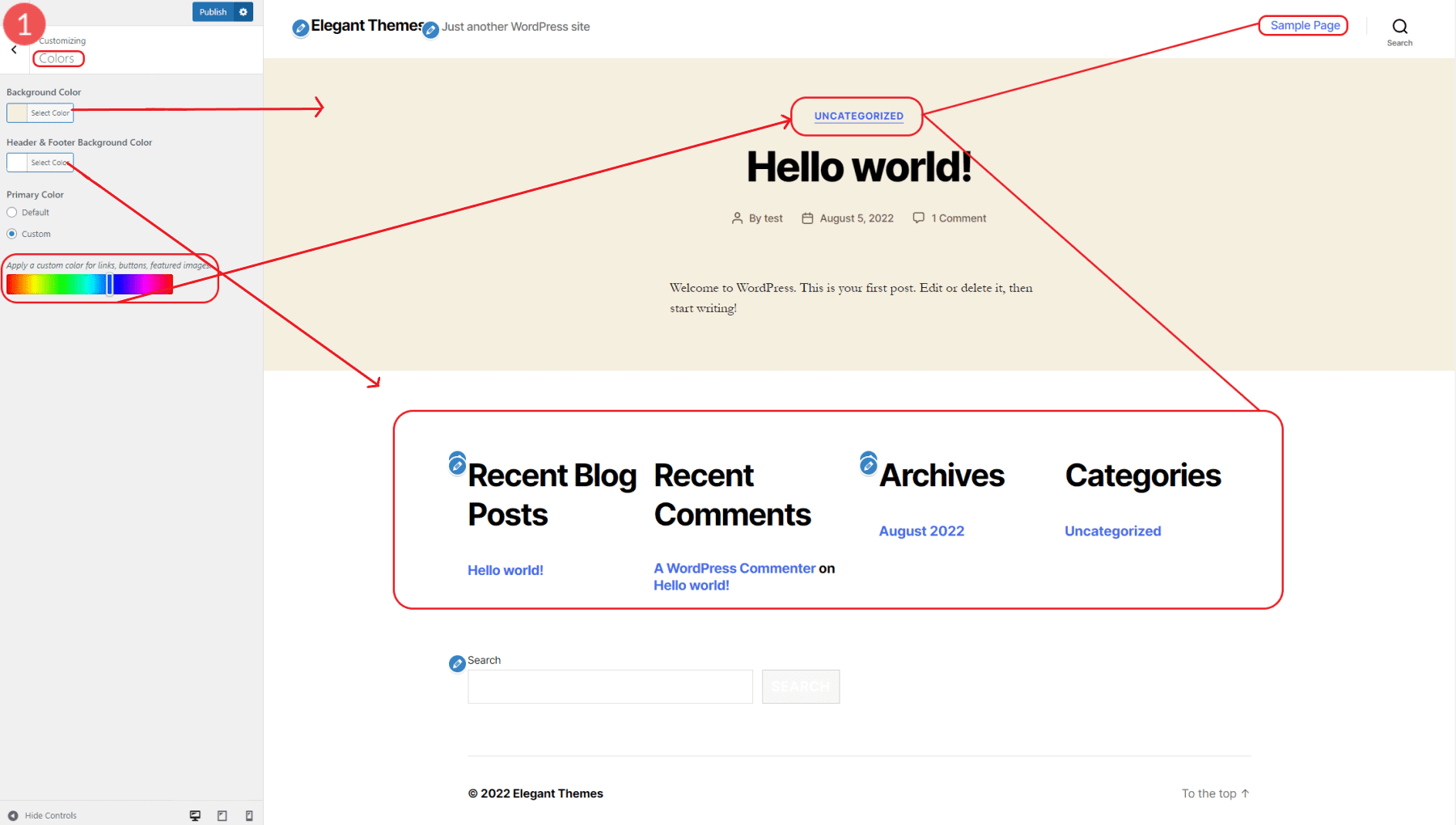
Тема Twenty Twenty WordPress по умолчанию имеет возможность изменять основные цвета темы. Вы можете выбрать цвет фона верхнего/нижнего колонтитула, цвет фона основного текста и основной цвет акцента для сайта. Это динамически изменяет эти цвета везде, где они используются на веб-сайте.

Установка основного цвета наиболее заметно изменяет цвет связанного текста.
Добавьте пользовательский CSS для редактирования стилей нижнего колонтитула в настройщике WordPress
У настройщика есть способ добавить пользовательский CSS на ваш сайт и просмотреть, как он выглядит.
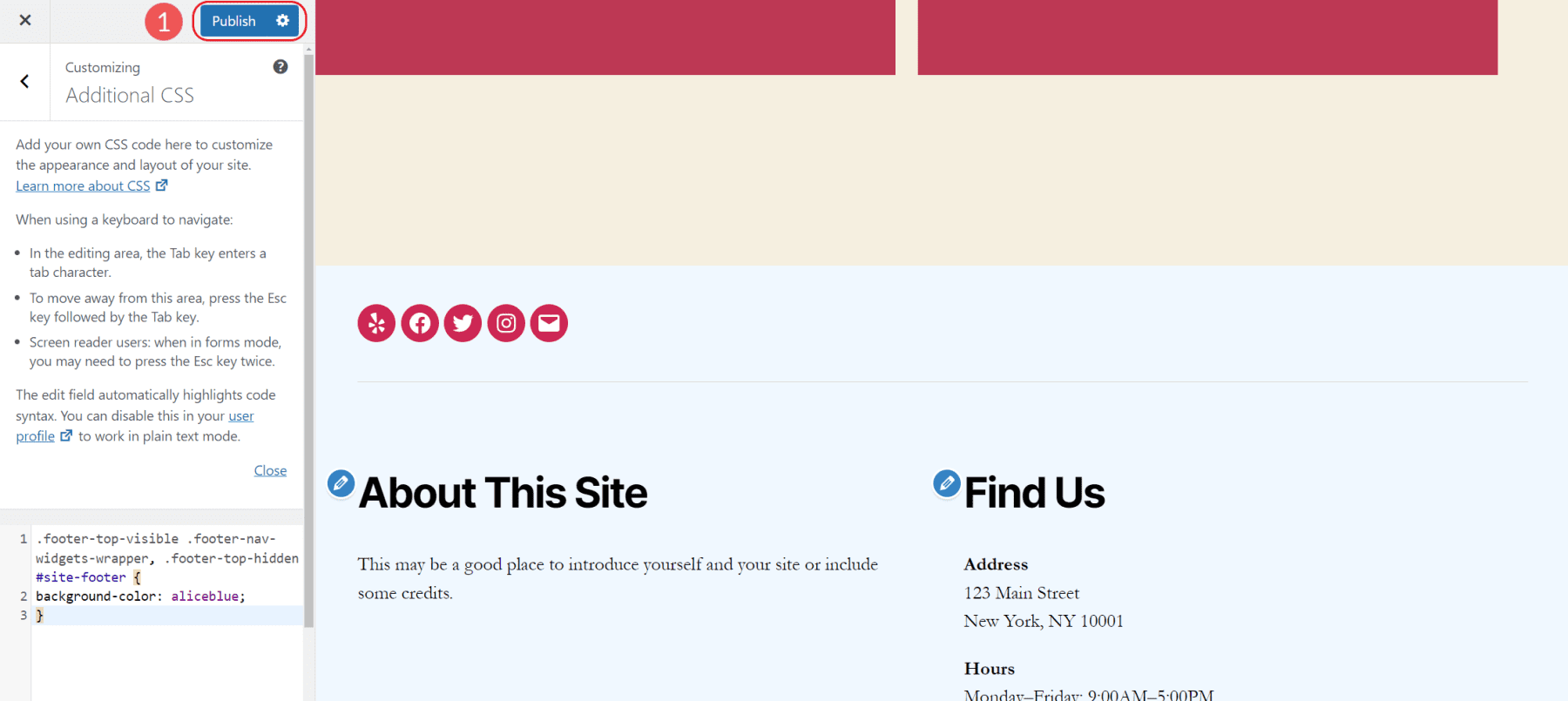
В корневой панели настройщика перейдите к «Дополнительные CSS» (последний вариант). В этом примере мы собираемся изменить цвет фона нижнего колонтитула с помощью простого фрагмента CSS следующим образом:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Как только мы добавим CSS, мы сразу же увидим предварительный просмотр того, как он выглядит.
Вы можете выбрать любое предопределенное название цвета CSS или шестнадцатеричный код. Опубликуйте свои изменения, как только вы наберете свой CSS, чтобы применить его к своему веб-сайту.

Различные параметры настройки нижнего колонтитула по теме
Некоторые темы используют совершенно другой подход к редактированию нижних колонтитулов (и других разделов сайта) в Настройщике. Таких тем слишком много, чтобы их можно было показать, но они предоставляют дополнительные возможности в настройщике для редактирования стилей, макетов и общих функций.
2. Как редактировать нижний колонтитул, используя полное редактирование сайта и шаблоны блоков в WordPress
Редактировать нижний колонтитул в редакторе блоков WordPress очень просто, если ваша тема является блочной. Чтобы показать вам, насколько это просто, мы отредактируем нижний колонтитул, используя тему по умолчанию Twenty Twenty-Two.
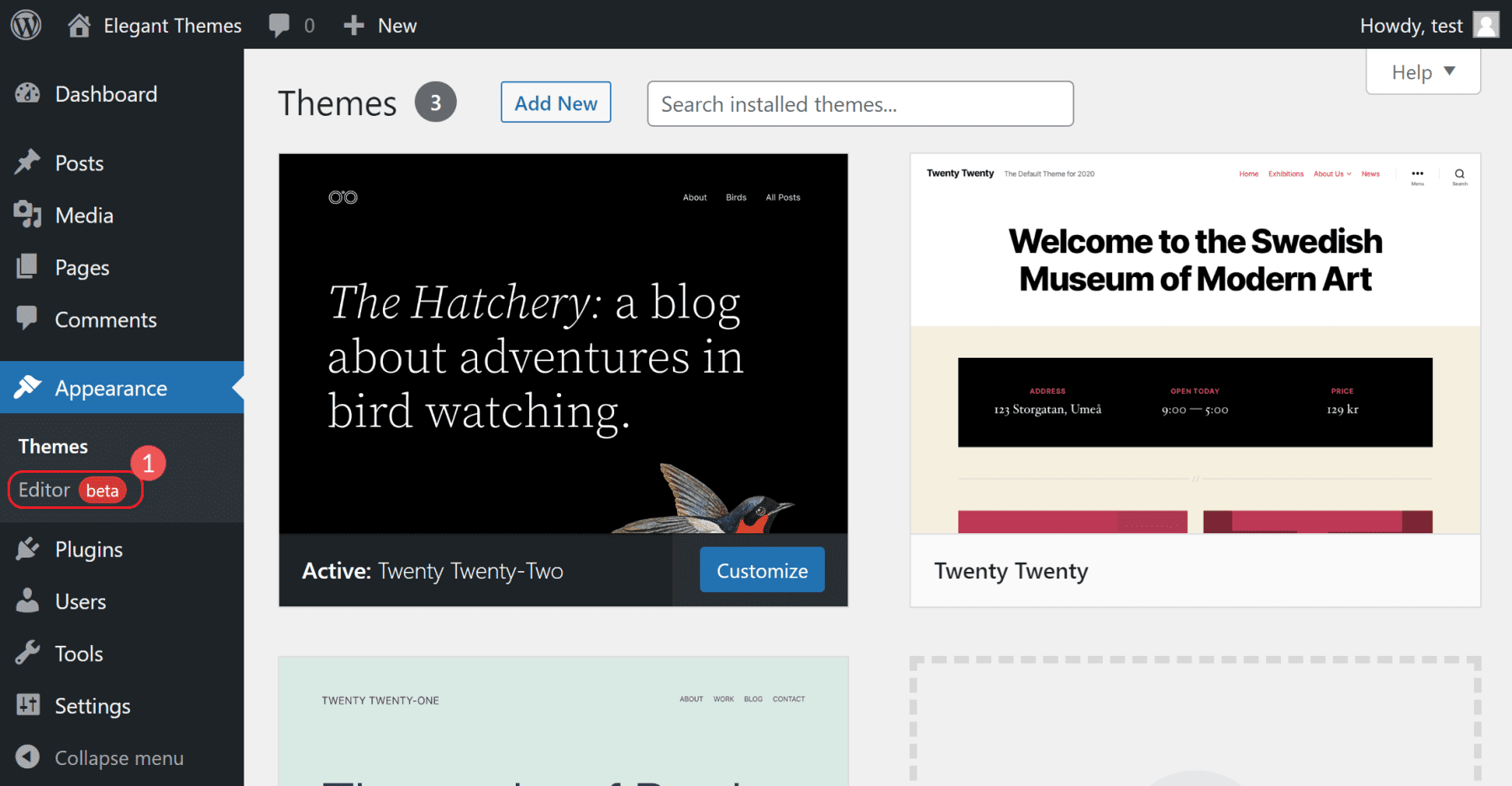
Нажмите «Внешний вид», а затем «Редактор». Это загрузит домашнюю страницу вашего сайта в редакторе блоков.

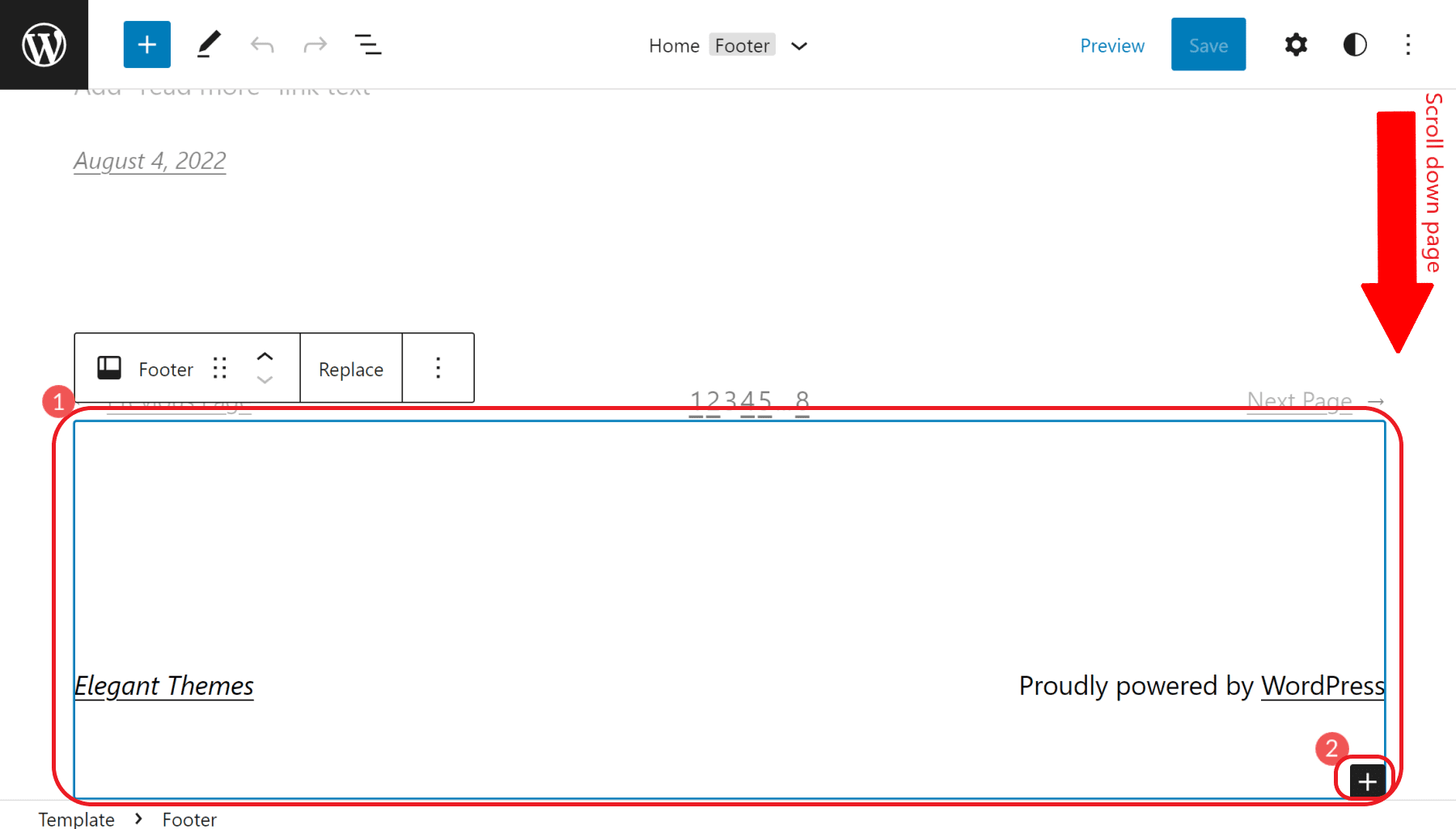
Затем прокрутите страницу вниз до конца, пока не увидите нижний колонтитул вашего сайта. Затем нажмите на раздел нижнего колонтитула, чтобы начать редактирование. Вы сможете редактировать нижний колонтитул так же, как и страницу или публикацию в редакторе блоков.
Однако, если вы не знакомы с тем, как работает этот редактор, прочтите эту статью, в которой объясняется, как использовать редактор блоков.

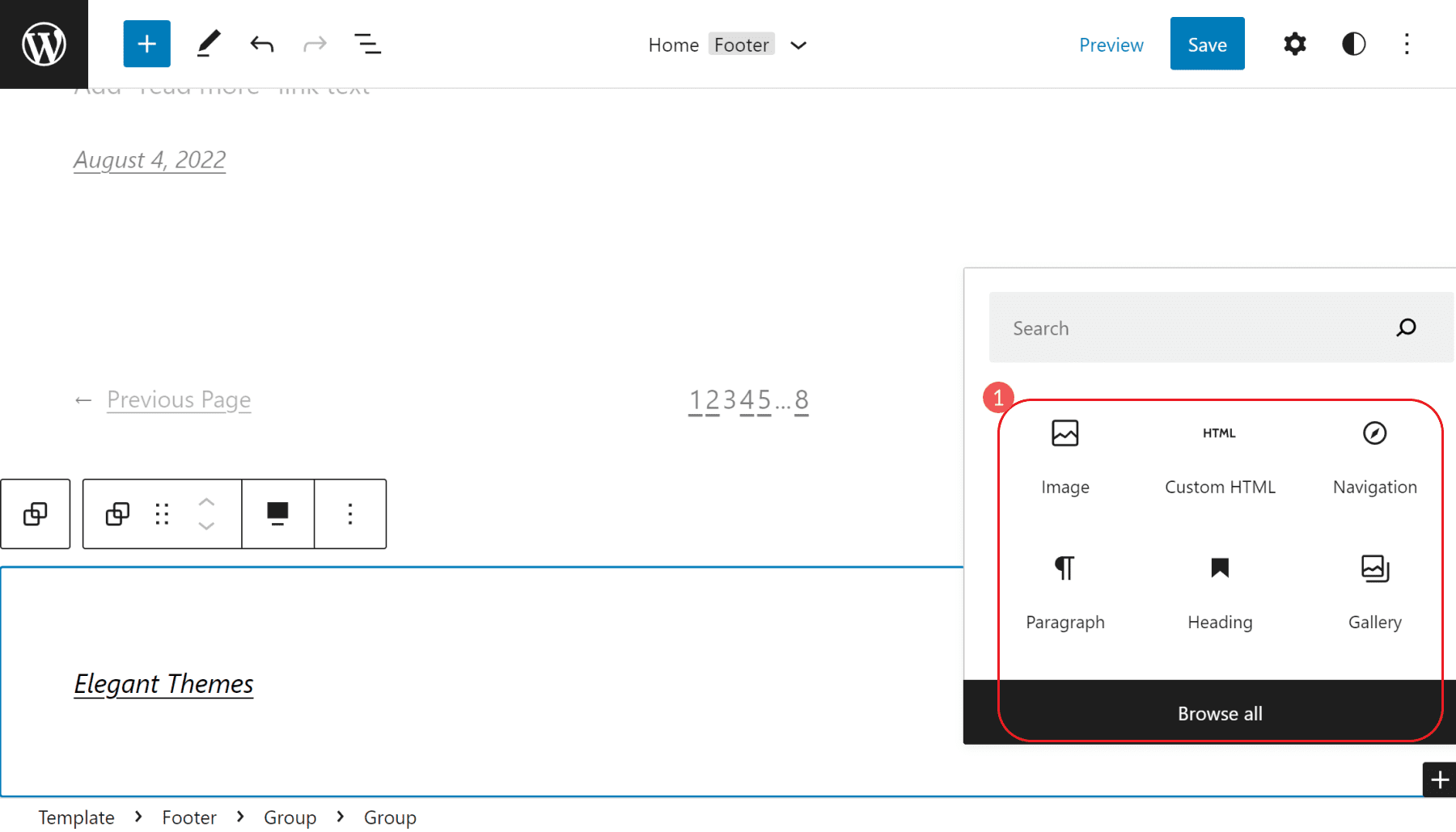
Вы также можете добавить блочные элементы в нижний колонтитул. Попробуйте добавить меню нижнего колонтитула (называемое блоком навигации), блок изображения для вашего логотипа или даже пользовательский HTML для внешней формы подписки по электронной почте.

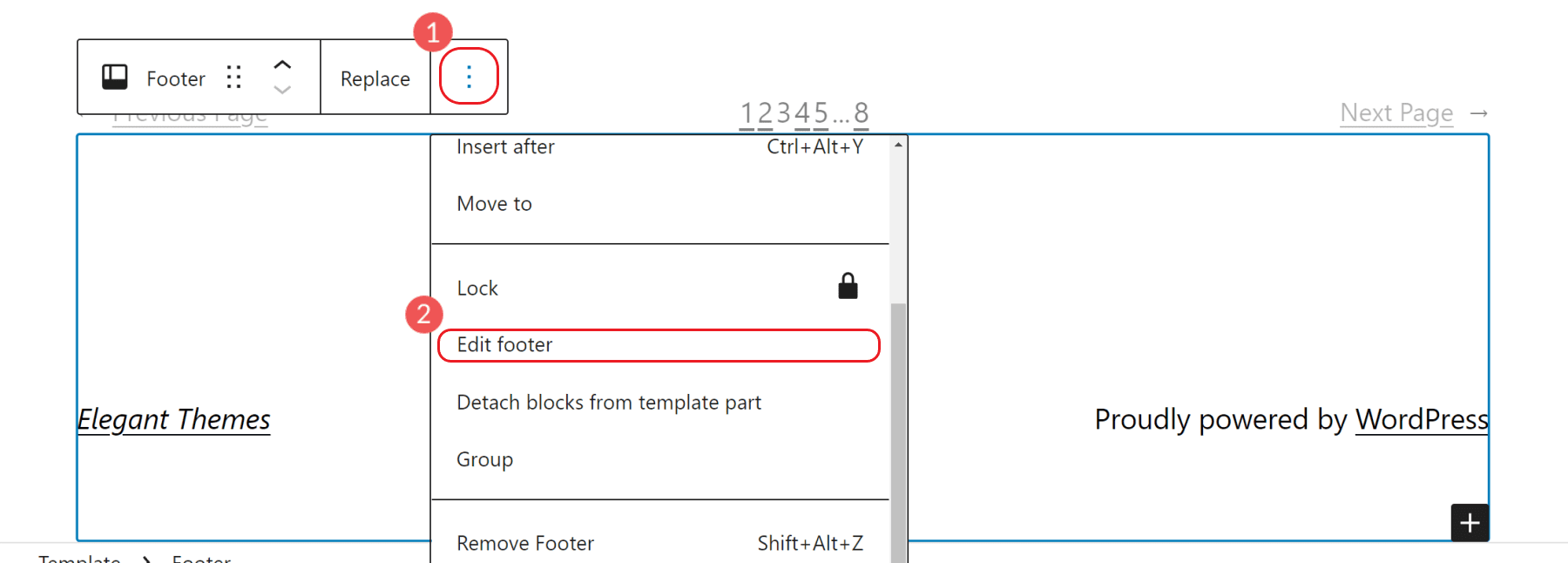
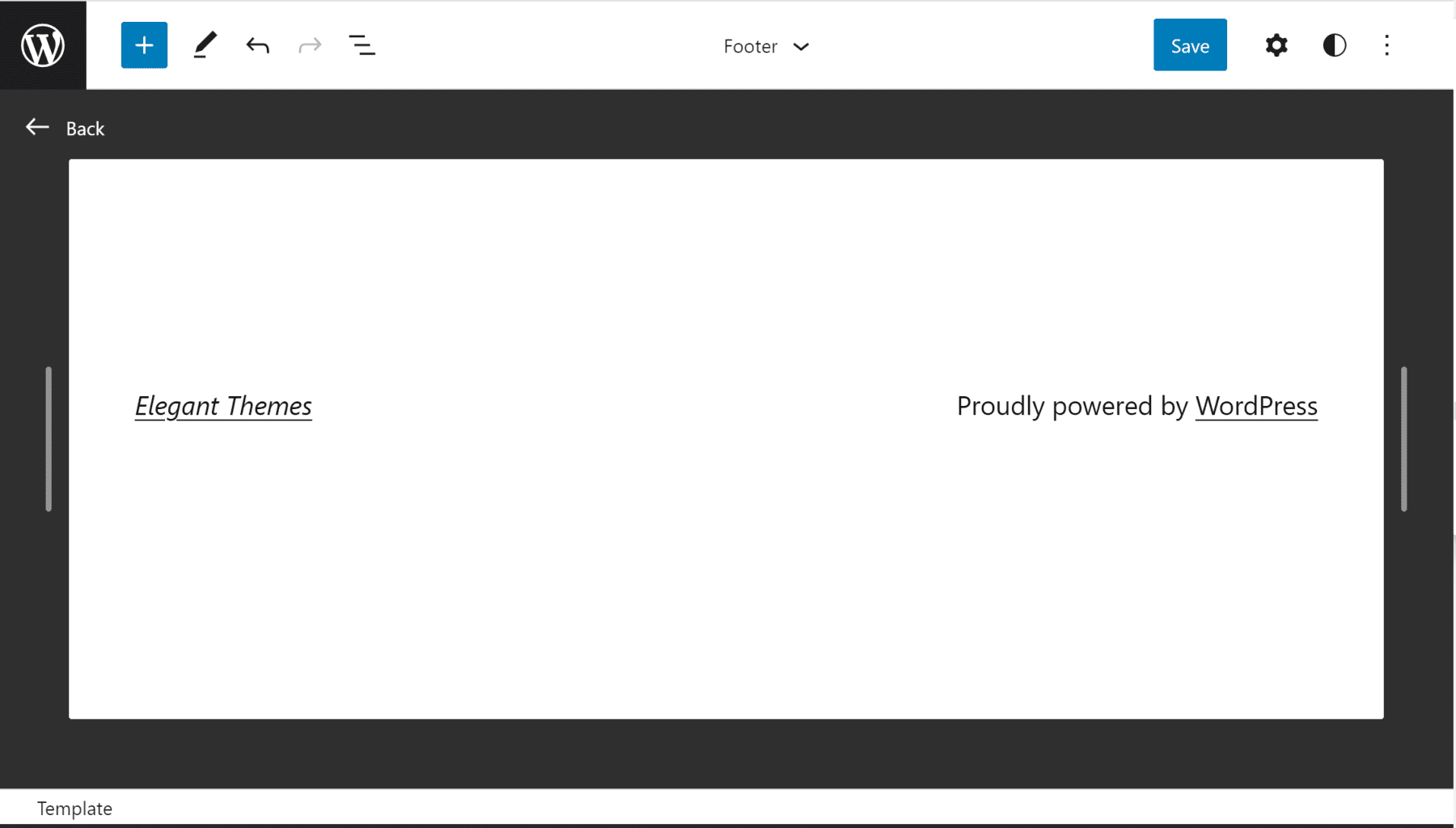
Кроме того, если вы хотите отредактировать нижний колонтитул, не отвлекаясь, вы можете сделать это двумя щелчками мыши. Щелкните значок меню с вертикальным многоточием (⋮) и выберите «Редактировать нижний колонтитул».

Откроется новое окно редактирования, в котором будут удалены все остальные элементы страницы, кроме редактируемого нижнего колонтитула. Редактор блоков в этом представлении работает так же, только с немного большей фокусировкой.

Копирование готовых шаблонов блоков нижнего колонтитула
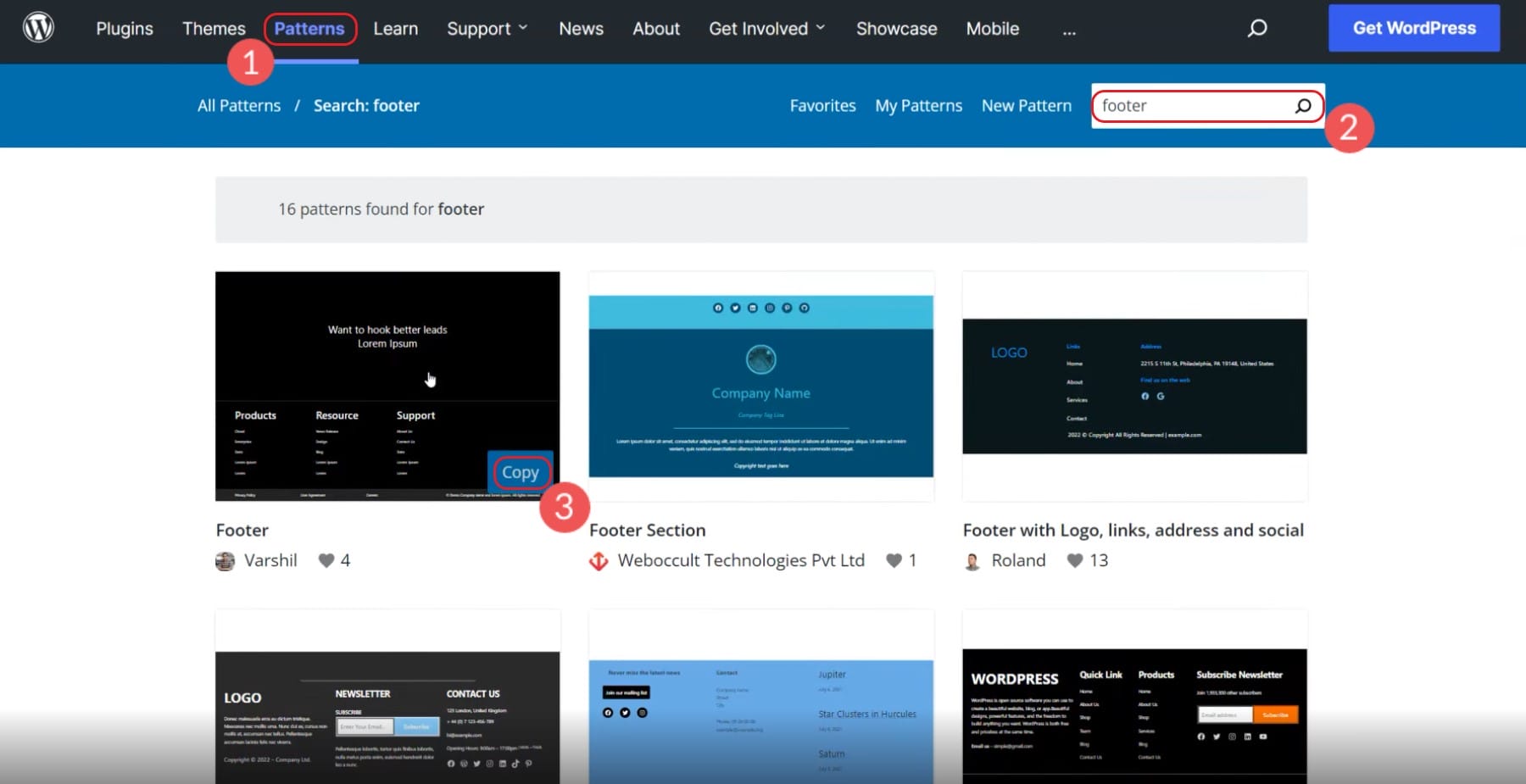
Шаблоны — это новое дополнение к редактору блоков. Шаблоны дают дизайнерам возможность создавать прекрасные конфигурации блоков и делиться ими с другими людьми. Общедоступные шаблоны можно найти в каталоге шаблонов блоков.
Для наших целей вы можете искать шаблоны для «нижних колонтитулов». Это сузит список, из которого вы можете выбрать. Наведите указатель мыши на любой шаблон, который вам нравится, нажмите «Копировать» и вернитесь на свой сайт. Код шаблона будет в вашем буфере обмена и готов к вставке.


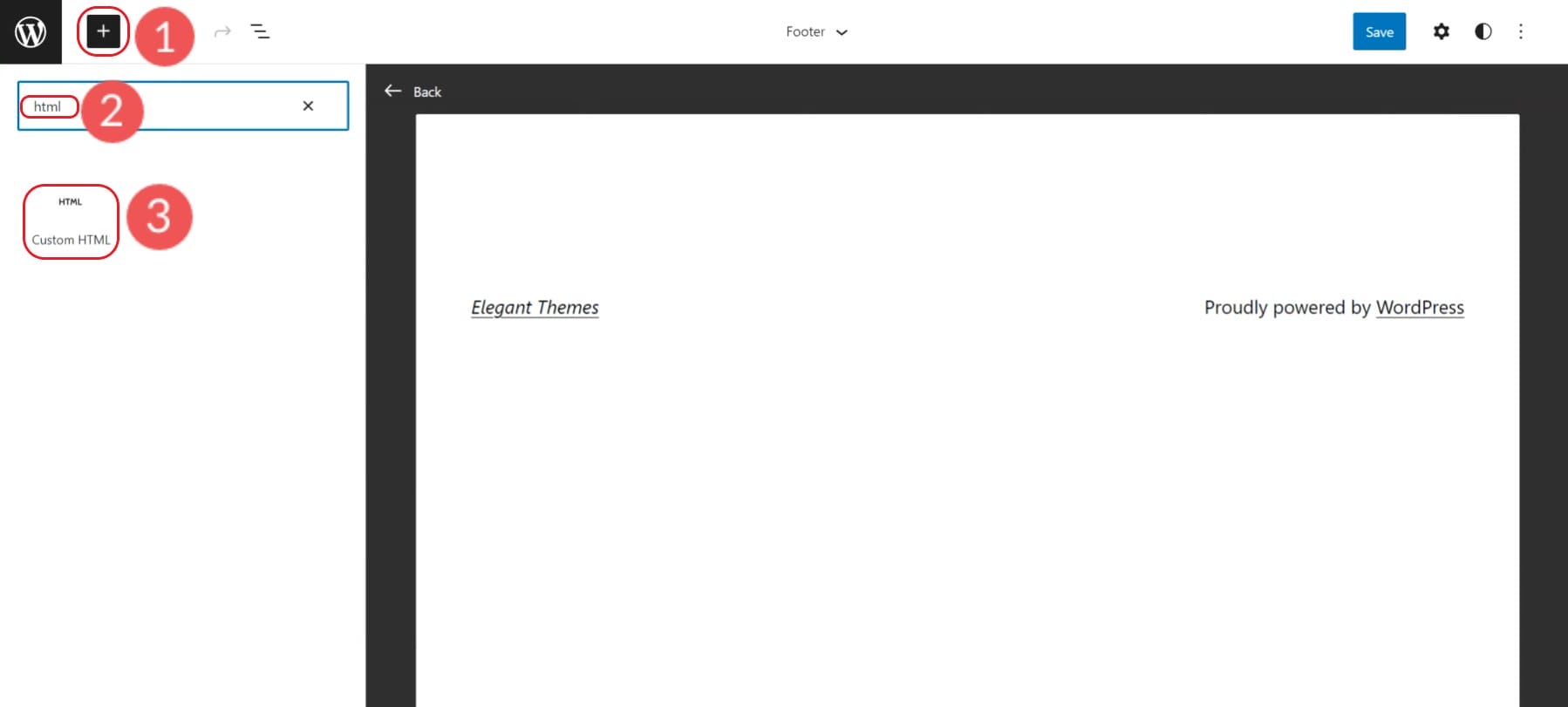
Добавьте новый пользовательский блок HTML.

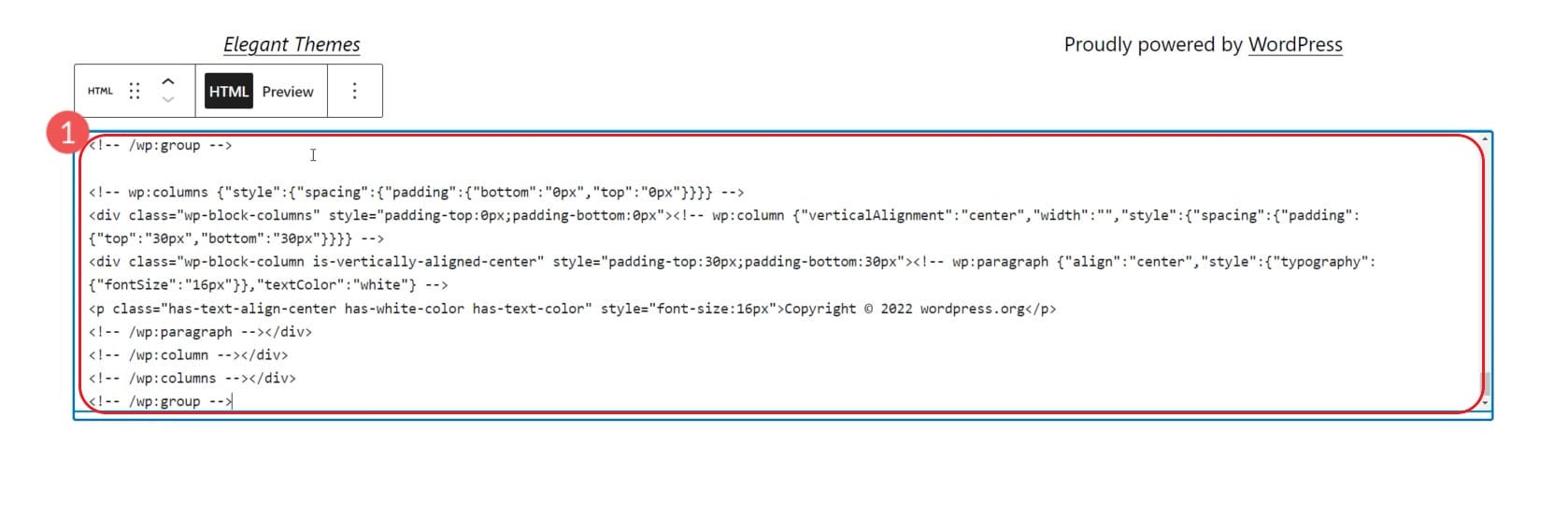
В блок HTML вставьте скопированный код шаблона нижнего колонтитула.

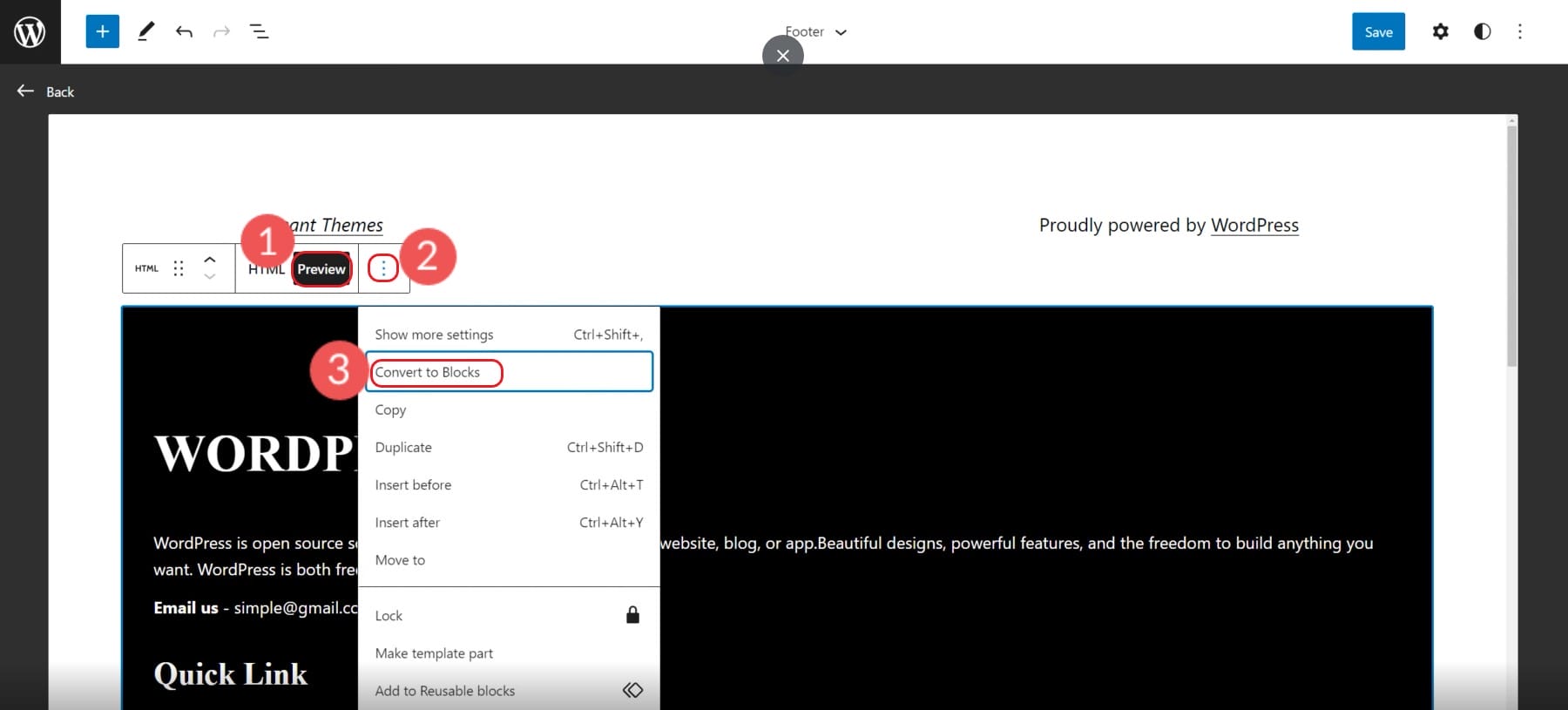
После этого выберите «Предварительный просмотр», а затем преобразуйте пользовательский HTML в блоки. Это сделает каждый элемент редактируемым через редактор блоков.

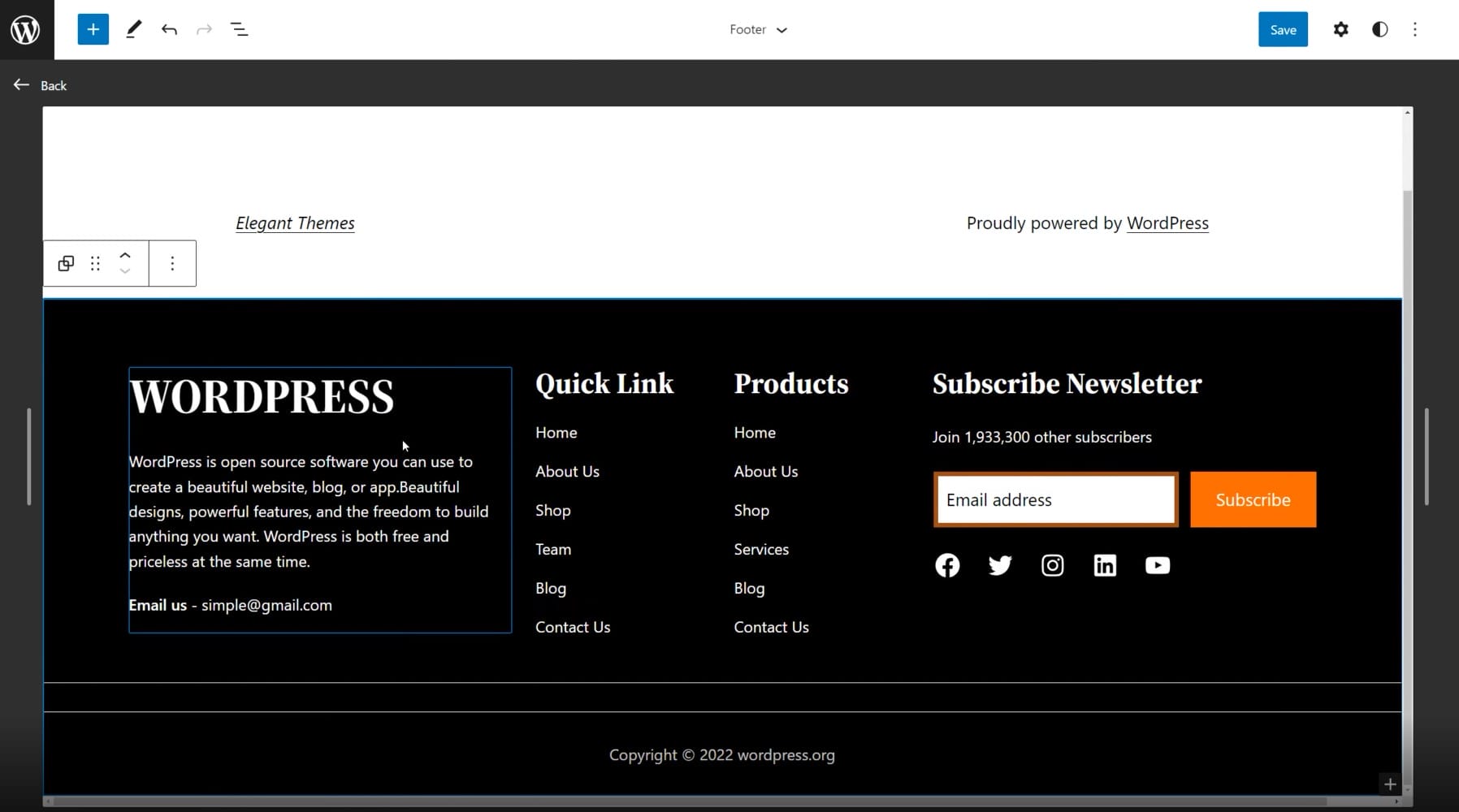
В вашем редакторе вы увидите, что шаблон был успешно преобразован в блоки, и вы можете отредактировать их в соответствии со своими потребностями.

Эти шаблоны создаются общим сообществом WordPress, ожидая, что они будут различаться по качеству и дизайну. Конструкторы страниц, такие как Divi, выводят шаблоны WordPress на совершенно новый уровень с сотнями готовых макетов и шаблонов нижних колонтитулов, созданных профессиональной командой дизайнеров и фотографами.
3. Как удалить «Powered by WordPress» с помощью плагина
Иногда все, что вам нужно отредактировать в нижнем колонтитуле, — это удалить некоторые бренды темы из нижнего колонтитула. Многие разработчики тем очень затрудняют удаление названия своей компании и ссылки из нижнего колонтитула (особенно с бесплатными темами).
Удалить брендинг темы или классическую надпись «Proudly Powered by WordPress» достаточно просто с помощью плагина. Загрузите плагин «Удалить кредит нижнего колонтитула».
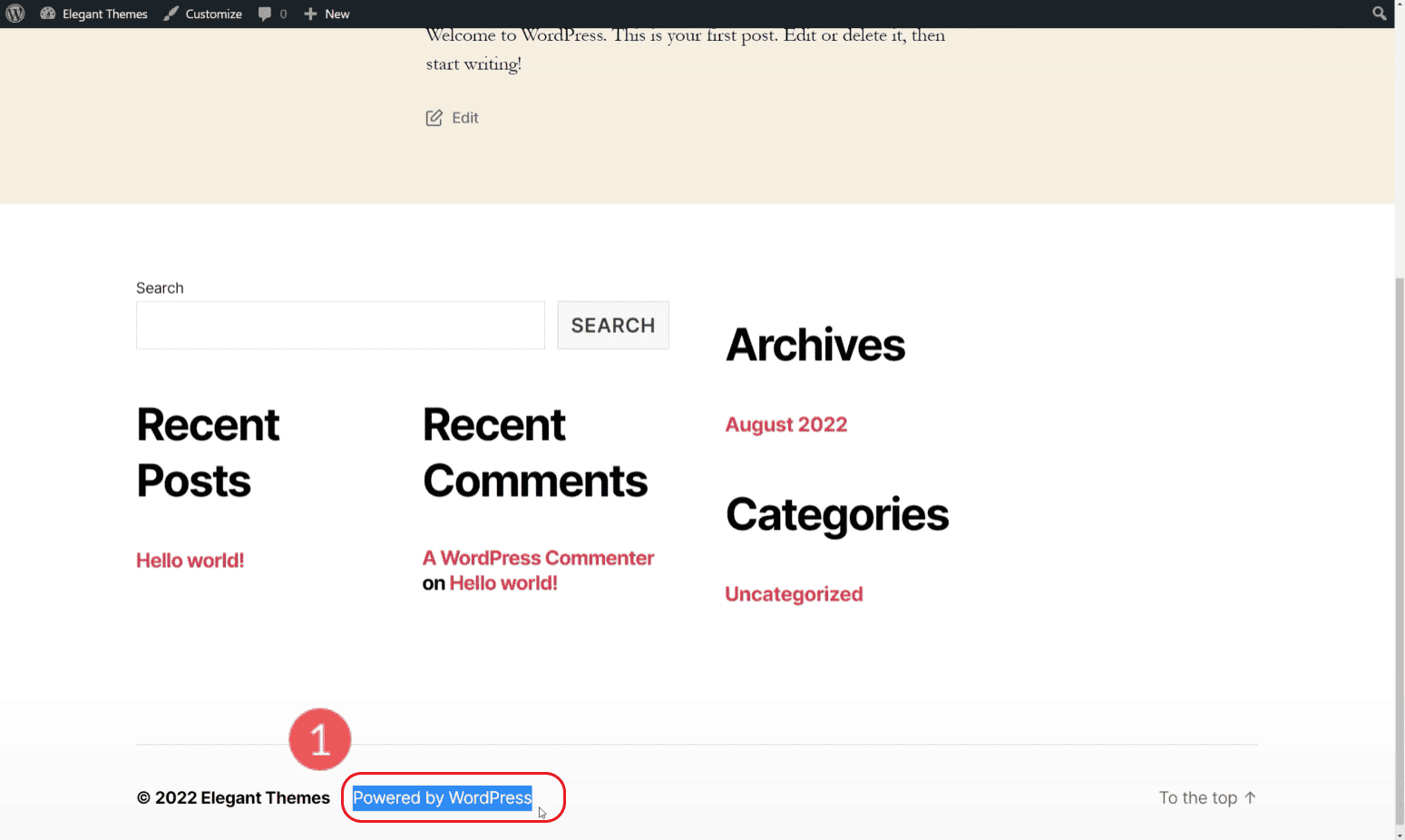
Выберите текст нижнего колонтитула, который вы не хотите отображать, и скопируйте его в буфер обмена. В нашем случае мы пытаемся удалить «Powered by WordPress» в нижнем колонтитуле нашего примера.

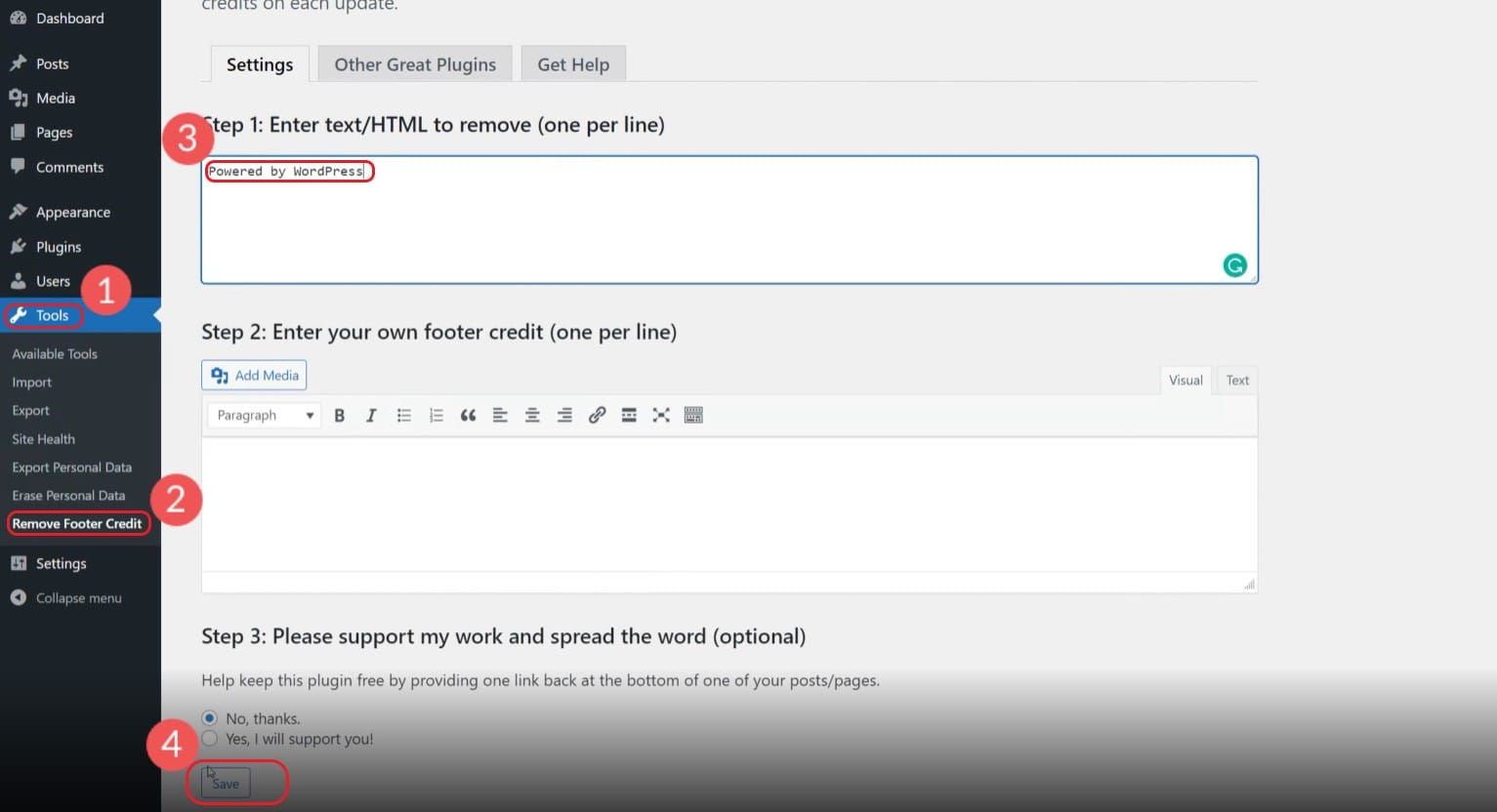
Перейдите в «Инструменты» и «Удалить кредит нижнего колонтитула». Вставьте текст из нижнего колонтитула в верхнее поле. Вы можете выбрать текст замены или оставить второе поле пустым. Нажмите «Сохранить» и наслаждайтесь чистым нижним колонтитулом.

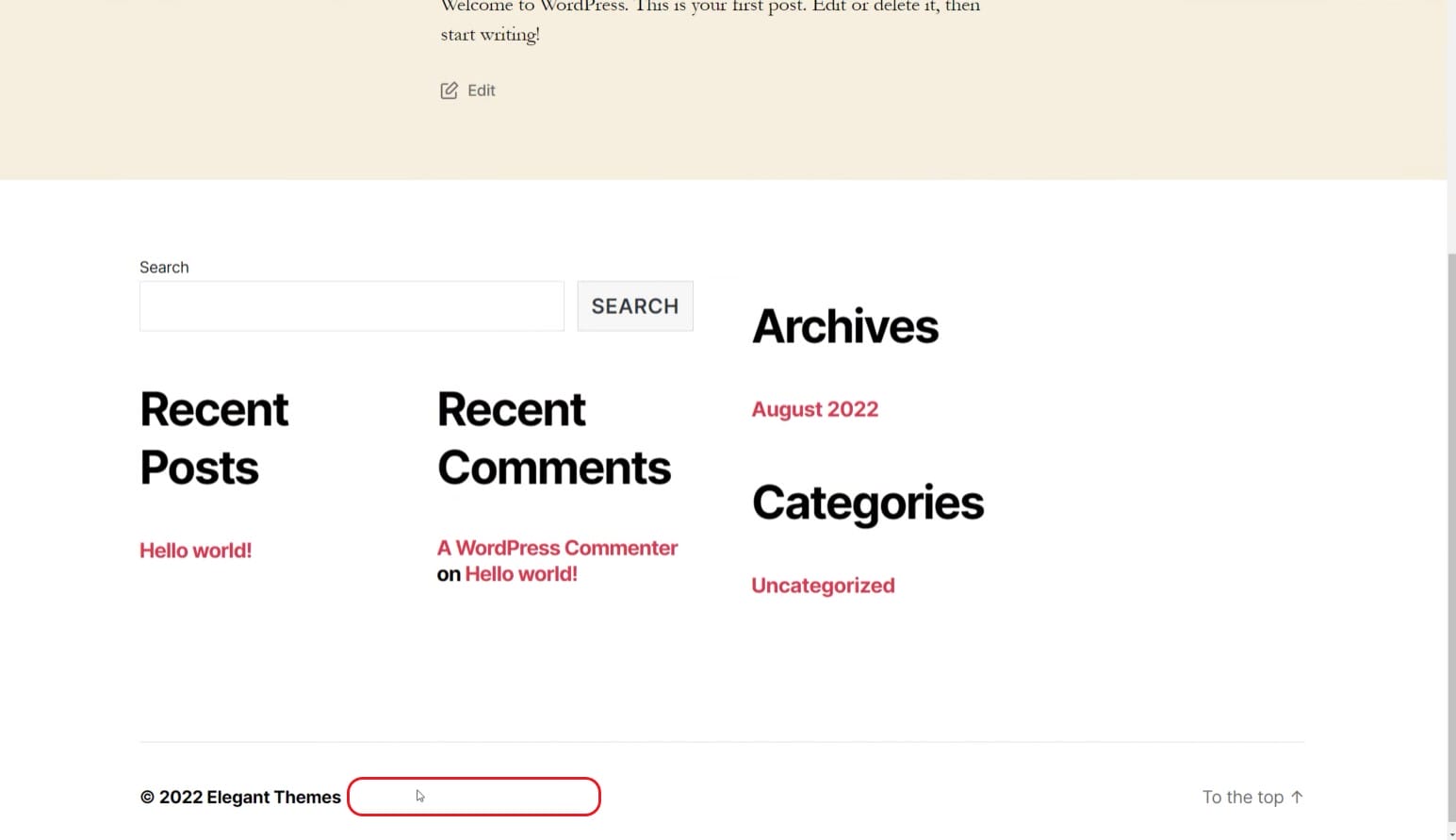
Просмотрите нижний колонтитул на активном сайте.

Если элемент нижнего колонтитула все еще там, попробуйте разбить текст на отдельные строки. Просто будьте осторожны с текстом, который вы добавляете в этот плагин. Если вы попытаетесь удалить очень распространенное слово со своего веб-сайта, оно может исчезнуть в другом месте вашего сайта, а не только в нижнем колонтитуле. Некоторые темы действительно не хотят, чтобы вы могли удалять титры нижнего колонтитула, поэтому вы можете встретить восторженное сопротивление этому плагину, который работает на вас.
4. Как создать и отредактировать шаблон нижнего колонтитула WordPress с помощью Divi
Divi Theme Builder дает вам все необходимое для создания полного дизайна темы. Это включает в себя идеально набранный нижний колонтитул. Большинство тем ограничивают ваши варианты дизайна в таких областях, как нижний колонтитул или заголовок вашего веб-сайта WordPress. Divi дает вам полный творческий контроль над верхними и нижними колонтитулами с инструментами, чтобы заставить его работать.
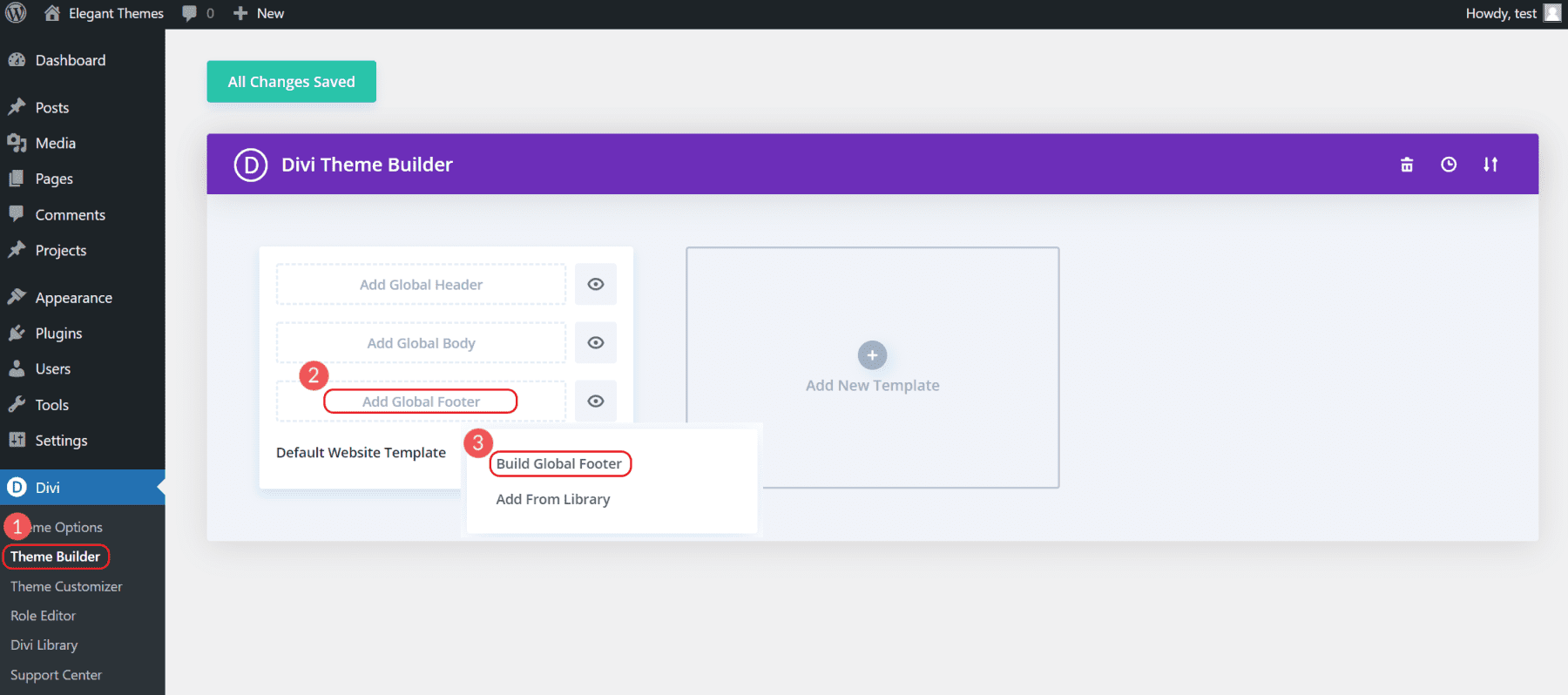
Чтобы приступить к созданию нижнего колонтитула, откройте конструктор тем Divi и выберите «Создать глобальный нижний колонтитул» в шаблоне по умолчанию.

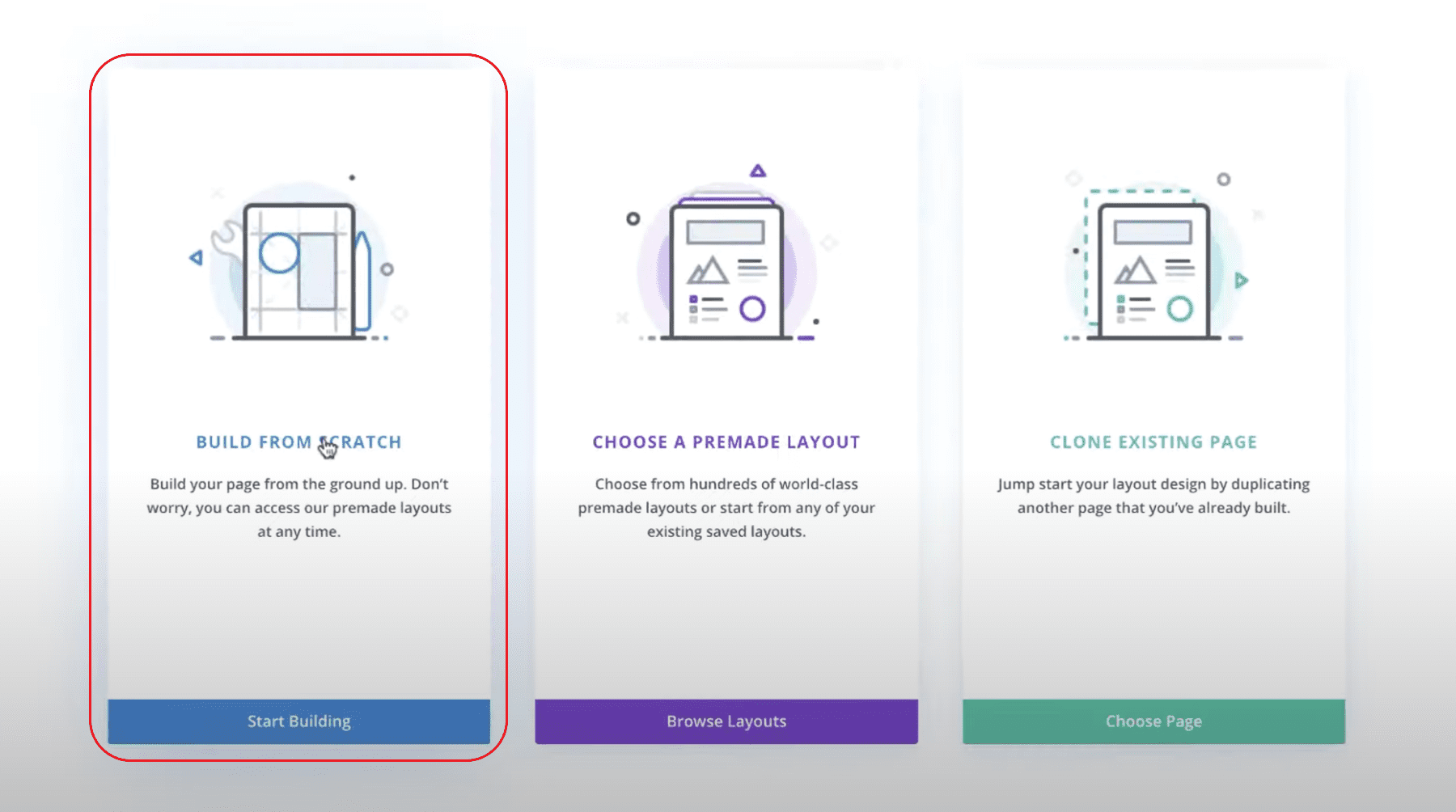
Это подтянет несколько вариантов. Выберите «Создать с нуля», чтобы создать именно тот нижний колонтитул, который вы задумали. Это откроет интерфейс визуального редактирования Divi и позволит вам начать создание нижнего колонтитула.
Поскольку это «Глобальный нижний колонтитул», он будет отображаться на всех ваших страницах. Другой контент, который находится над нижним колонтитулом, может быть создан на отдельных страницах.

Оттуда вы можете создать нижний колонтитул, который можно применить ко всем страницам вашего сайта.
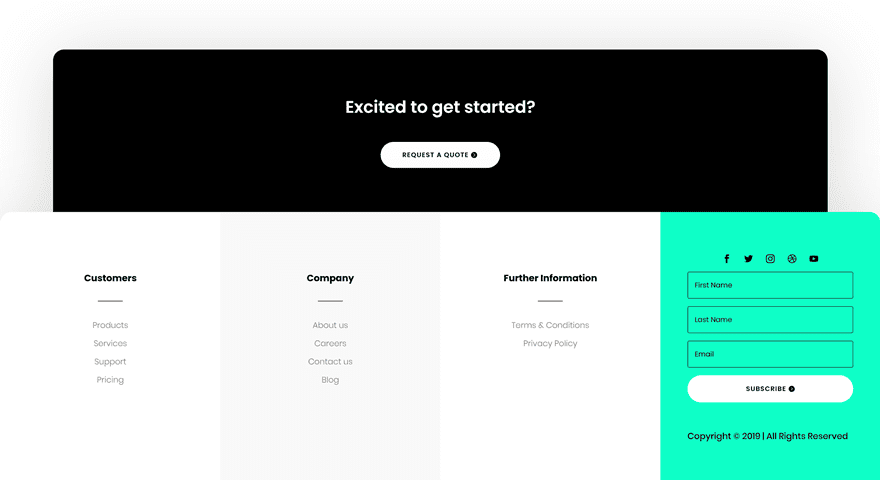
Если вам нужен отличный учебник о том, как создать собственный нижний колонтитул — от начала до конца — ознакомьтесь с этим полным руководством по созданию пользовательского нижнего колонтитула. Это конечный результат, который вы бы сделали для себя.

Конечно, вы можете редактировать нижний колонтитул по своему усмотрению.
Советы о том, что включить в нижний колонтитул WordPress
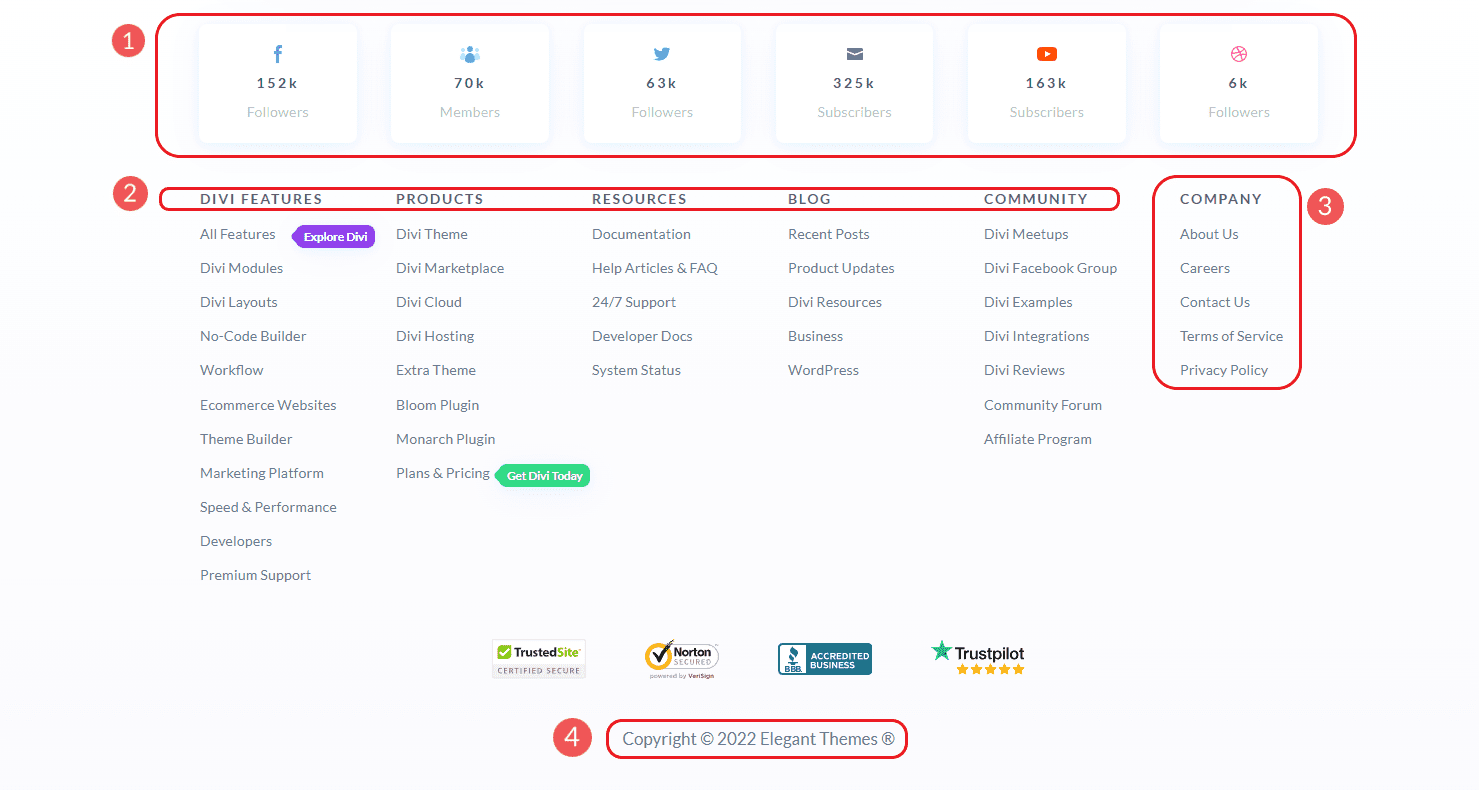
Посетители ожидают, что определенная информация будет находиться в нижнем колонтитуле вашего сайта. Хотя в дизайне нижнего колонтитула есть место для творчества, всегда лучше, чтобы содержимое нижнего колонтитула соответствовало ожиданиям пользователей. Помимо заголовка, нижний колонтитул, вероятно, является наиболее заметным местом на вашем сайте. Таким образом, он должен содержать информацию и ссылки, наиболее важные для ваших посетителей и вашей компании, включая:
- Социальные профили и сообщества
- Соответствующие страницы (услуги, блог, справка и т. д.)
- Конкретная информация о компании/веб-сайте (Условия предоставления услуг, Карьера, О компании, Контактная информация и т. д.)
- Уведомление об авторских правах и зарегистрированная торговая марка

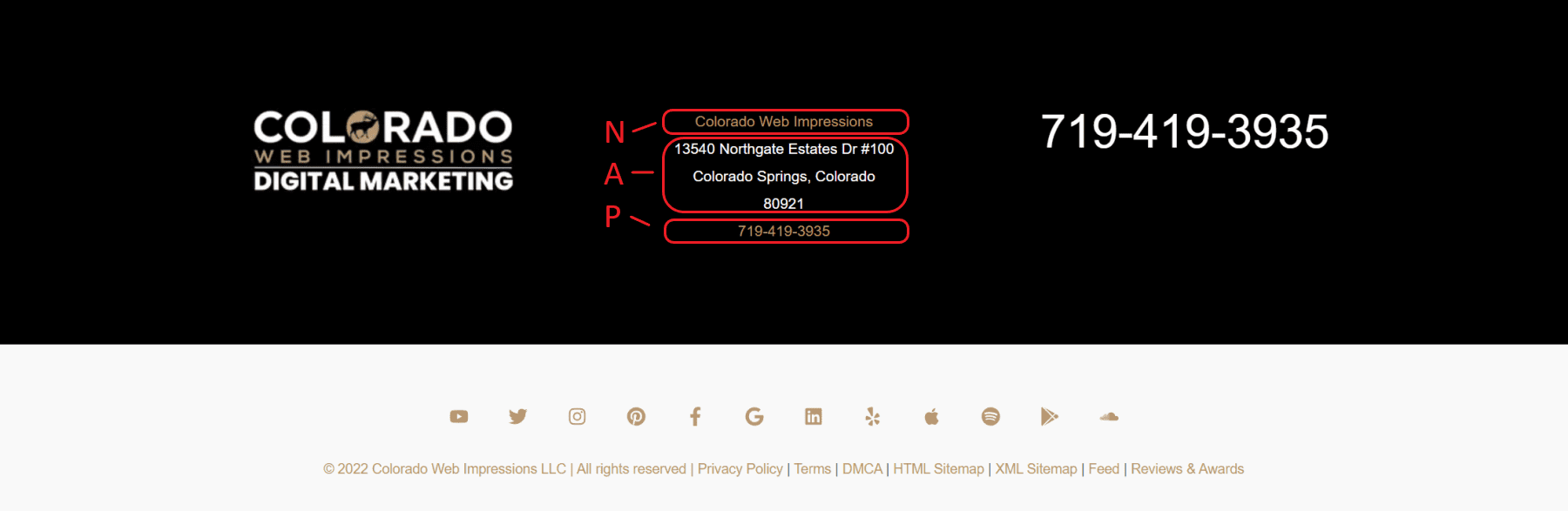
Если вы управляете местным бизнесом с физическим местонахождением, мы всегда рекомендуем вам добавлять NAP в нижний колонтитул. НАП означает:
- Название бизнеса
- Бизнес -адрес
- Телефонный номер предприятия

Важно, чтобы эти данные были отформатированы одинаково на вашем веб-сайте, в профиле Google My Business и в других местных списках, таких как Yelp и Facebook. Последовательное размещение NAP жизненно важно, потому что оно приносит пользу SEO вашего бизнес-сайта.
В конце концов, нижние колонтитулы должны отражать информацию «Перейти к», которую ваши клиенты ожидают от вашего бизнеса. Не включайте вещи, которые не имеют смысла, и убедитесь, что ваши самые важные страницы связаны. Для получения дополнительной информации ознакомьтесь с этими 5 другими советами по работе с нижним колонтитулом, которые помогут вам создать более удобный для пользователя нижний колонтитул.
Вывод
Для большинства самый простой способ отредактировать нижний колонтитул — воспользоваться новыми функциями полнофункционального редактирования в WordPress. Это позволяет вам редактировать глобальный нижний колонтитул прямо в редакторе WordPress, используя блоки WordPress. Тем, кто хочет полностью контролировать дизайн при создании или редактировании нижнего колонтитула, подойдет конструктор тем Divi. Это не только дает вам полный дизайн и функциональный контроль над нижним колонтитулом, но также позволяет предварительно загружать профессионально разработанные шаблоны на ваш веб-сайт.
Чтобы узнать больше, ознакомьтесь с нашим постом о том, как использовать редактор блоков WordPress.
Как глобальные области конструктора тем, такие как глобальные нижние колонтитулы, улучшили качество и скорость процесса разработки вашего веб-сайта?
Избранное изображение через Superstar / Shutterstock.com
