Как редактировать шаблон электронной почты WooCommerce
Опубликовано: 2022-04-20
Как вы знаете, ваши электронные письма действительно являются наиболее важной частью общения с клиентами и воздействия на их мыслительные процессы. Если у вас есть онлайн-бизнес, вам необходимо рассылать рекламные предложения, транзакционные электронные письма, обновления заказов и т. д. таким образом, чтобы вы могли отражать намерения и доброжелательность вашего магазина по отношению к покупателям. Итак, в этой статье мы обсудим, как редактировать шаблон электронной почты WooCommerce.
Зачем настраивать шаблоны электронной почты WooCommerce?
Настройка шаблонов электронной почты — это способ лучше контролировать контент и его влияние на ваших зрителей. Это не только очень простой, но и быстрый способ взаимодействовать с потенциальными клиентами на личном уровне. После индивидуального подхода вы можете повысить свой профессионализм с помощью соответствующей информации по сравнению с шаблонами по умолчанию.
Преимущества настройки шаблонов WooCommerce
- Будь оригинальным
- Никакой сложности, быстрые персонализированные изменения.
- Легко обновить
- Точно совместите бренд с вашим цветом, логотипом, шрифтом, языком, кодами купонов и т. д.
- Высокая скорость отклика
- Создание доверия с добавленной стоимостью шаблонов
Чем лучше вы понимаете процесс, тем больше вы будете выделяться на фоне конкурентов. После усилий по настройке магазина снова важно согласовать переписку по электронной почте с подходящей темой или соответствующим продуктом, чтобы обеспечить вовлечение пользователей. Для начала вы можете настроить логотип своего сайта, изменить заголовок, поделиться предложениями, продвигать определенные продукты, добавить дополнительные ссылки и т. д.
Как настроить шаблоны электронной почты WooCommerce?
У вас есть 2 варианта редактирования шаблонов электронной почты.
- Из панели управления WooCommerce
- Редактирование через плагины
Мы подготовили пошаговое руководство, демонстрирующее и то, и другое. Переварим детали.
Способ 1: из панели управления WooCommerce
WooCommerce поддерживает различные методы редактирования ваших электронных писем. Вы можете изменить содержание электронного письма, заголовок и тему для каждого отдельного транзакционного электронного письма. Другой вариант — персонализировать шаблоны электронной почты, настроив текст нижнего колонтитула, изображения заголовка, цвет фона, основной цвет и т. д.
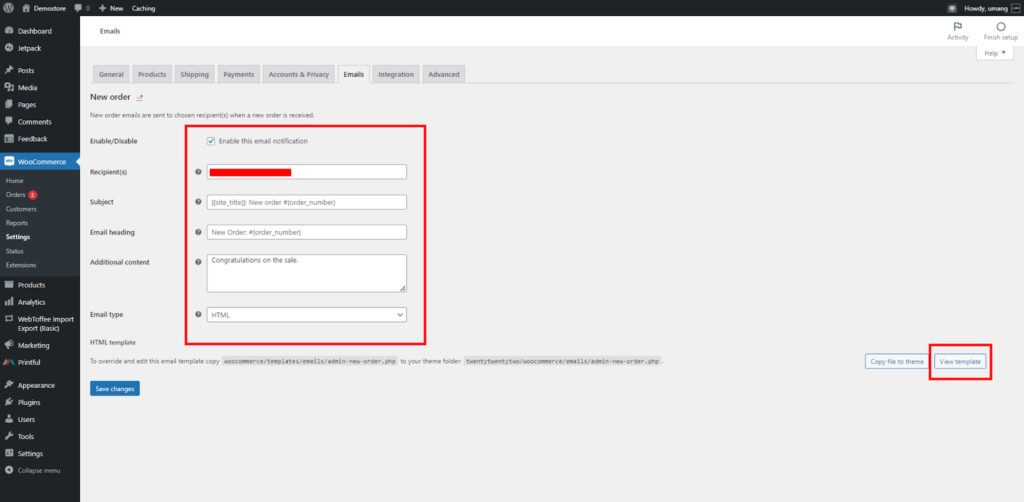
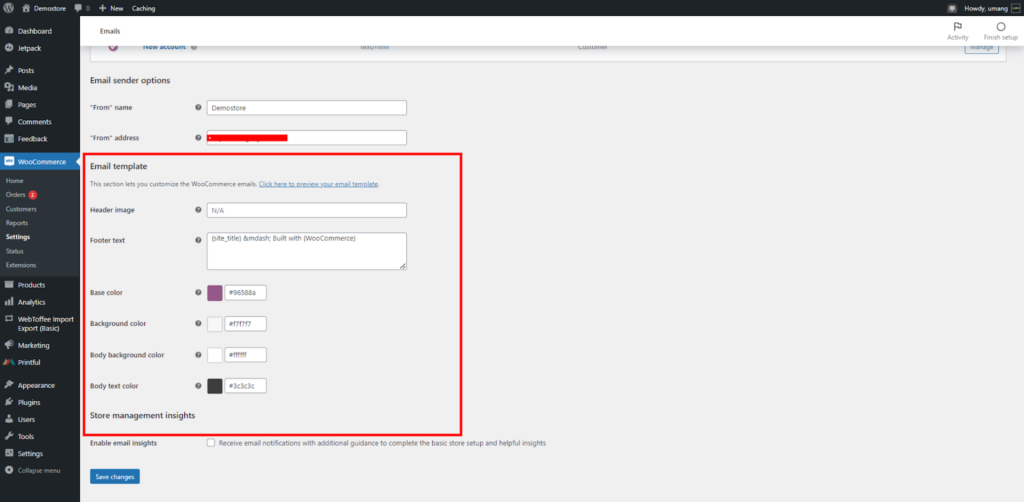
Чтобы внести изменения в шаблоны электронной почты WooCommerce с панели инструментов, перейдите в WooCommerce> Настройки> Электронные письма .
Отсюда вы можете изменить параметры отправителя электронной почты: имя и адрес «От». Кроме того, вы даже можете редактировать изображение заголовка, текст нижнего колонтитула, текст, фон и цвета.

Если вы согласны с изменениями, нажмите кнопку « Просмотреть шаблон », чтобы просмотреть настроенный шаблон электронной почты.
Настройка шаблонов электронной почты WooCommerce
Электронные письма WooCommerce представляют собой комбинацию шаблонов, поэтому вместо того, чтобы изменять каждое электронное письмо, вы можете вносить изменения в сам шаблон.
С этой модификацией вы получаете дополнительный модульный контроль над разделом редактирования. Таким образом, просто скопируйте понравившийся файл шаблона в папку с вашей темой и приступайте к редактированию.
Как редактировать транзакционные письма?
Как вы знаете, транзакционные электронные письма играют ключевую роль. Обеспечьте беспроблемный опыт для своих клиентов, настроив такие элементы, как шрифт, язык и цвет, чтобы они соответствовали платформам брендинга, таким как веб-сайты.
Если ваш веб-сайт оформлен в сине-желтой цветовой гамме, а электронное письмо с транзакцией черного цвета, получатель может быть озадачен. Поэтому помните, что если покупатель знаком с вашим брендом и его элементами, он с большей вероятностью станет вашим постоянным клиентом. Давайте посмотрим, как вы можете управлять своей транзакционной электронной почтой в WordPress.
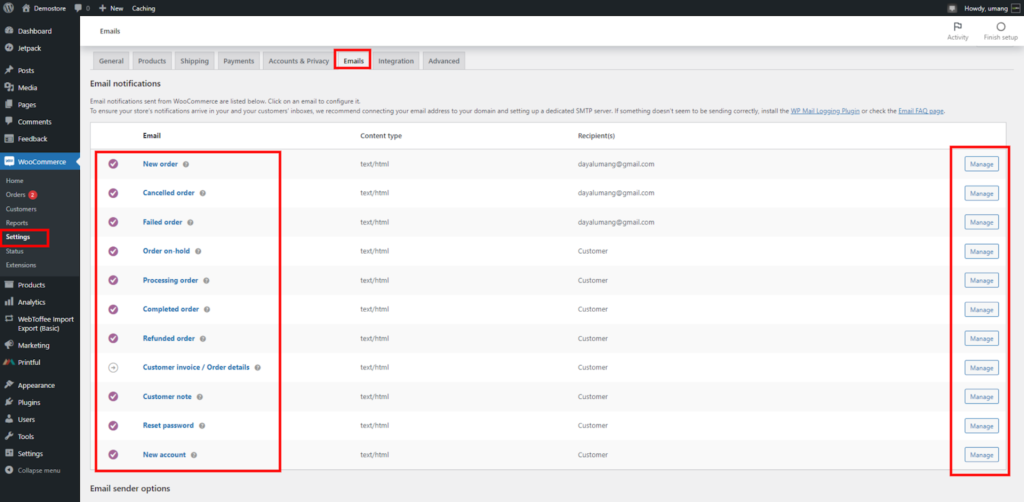
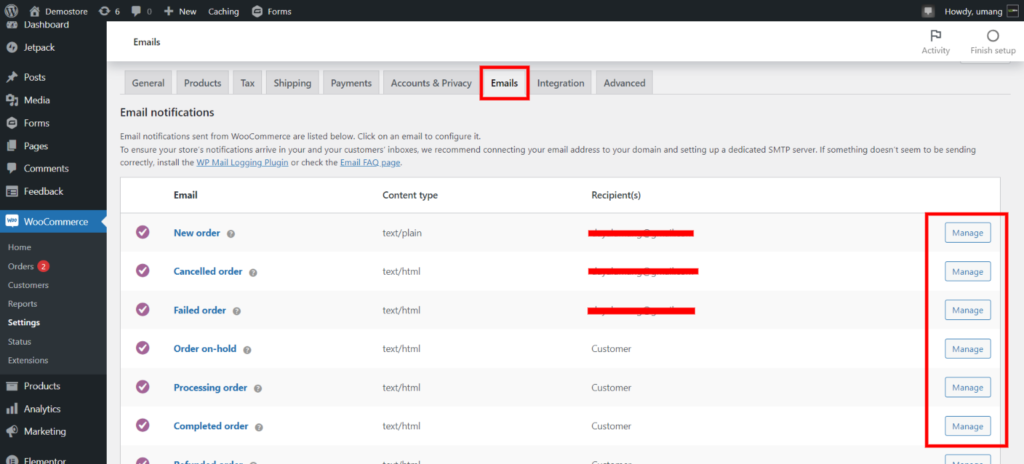
Войдите в панель управления WordPress. В меню слева выберите WooCommerce > Настройки.
Здесь вы увидите различные вкладки вверху. Перейдите в Электронные письма, чтобы просмотреть следующие шаблоны:
- Новый порядок
- Отмененный заказ
- Неудачный заказ
- Заказ отложен
- Обработка заказа (детали заказа)
- Заказ выполнен (заказ отправлен) Заказ возвращен
- Счет-фактура клиента (информация о заказе и ссылки для оплаты)
- Примечание для клиентов
- Восстановление пароля
- Новый аккаунт
Нажмите кнопку «Управление» на шаблоне.

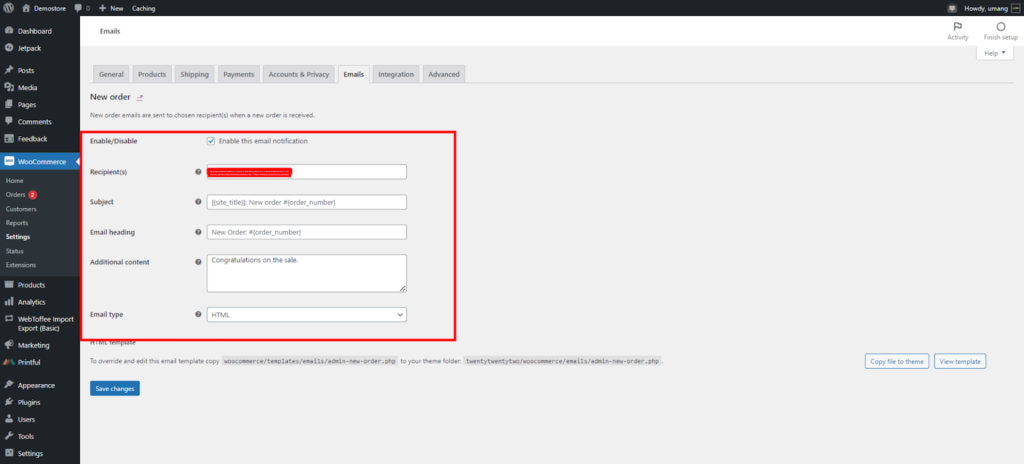
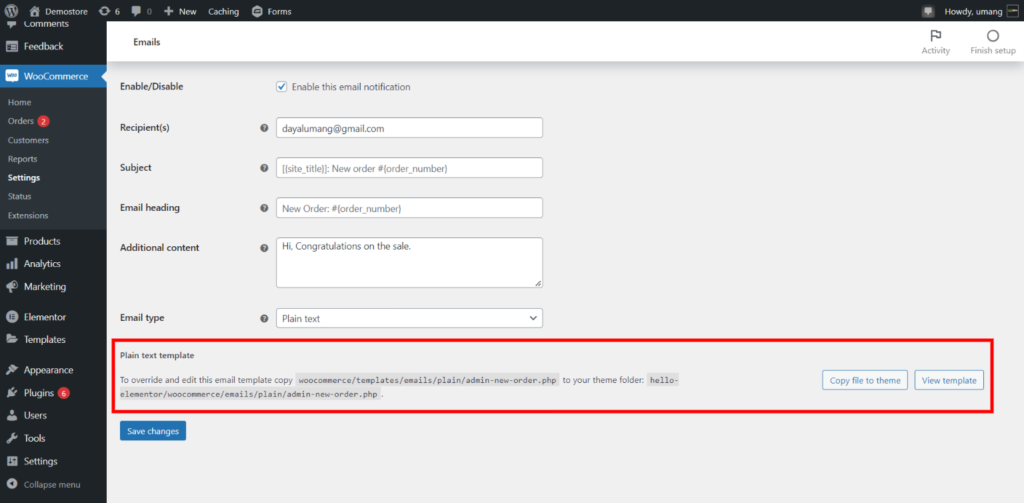
Теперь вы можете редактировать каждый тип электронного письма, строку темы, заголовок и добавлять контент.

Также,
Используйте переменные шаблона — с расширением WooCommerce Follow-ups — чтобы просто получать автоматически заполняемую информацию, такую как {customer_name}, {item_names} или {order_shipping_address}. Вот как вы персонализируете электронные письма для каждого получателя для более глубокого контакта!
Настройка электронной почты о завершении заказа в WooCommerce
Электронная почта «Выполненный заказ» — это дополнительная помощь клиентам. Включение специальной благодарственной записки помогает вашим клиентам чувствовать, что их ценят, и повышает ценность бренда. Это дополнительное содержимое может включать правила возврата, информацию о гарантии и т. д., относящиеся к продукту. В целом, пусть ваши клиенты знают простой процесс, чтобы сделать заказ.
Настройка дизайна

При прокрутке списка шаблонов электронной почты в разделе « Настройки WooCommerce» > «Электронные письма» появляется возможность глобальной настройки. Здесь ваше примененное изменение будет применимо ко всем шаблонам электронной почты.

Какие есть варианты?
- Базовый цвет: цвет ссылок, заголовков и фона заголовков.
- Цвет фона электронной почты: цвет, используемый для фона электронной почты.
- Изображение в заголовке: изображение, которое появляется в верхней части всех электронных писем, например, логотип или фирменный стиль.
- Цвет основного текста: цвет, используемый для всего письменного содержимого электронной почты.
- Текст нижнего колонтитула: содержимое, адресованное в нижней части электронных писем, например, ссылка на веб-сайт, контактная информация.
- Цвет фона тела: цвет фона содержимого.
Как добавить информацию о продукте
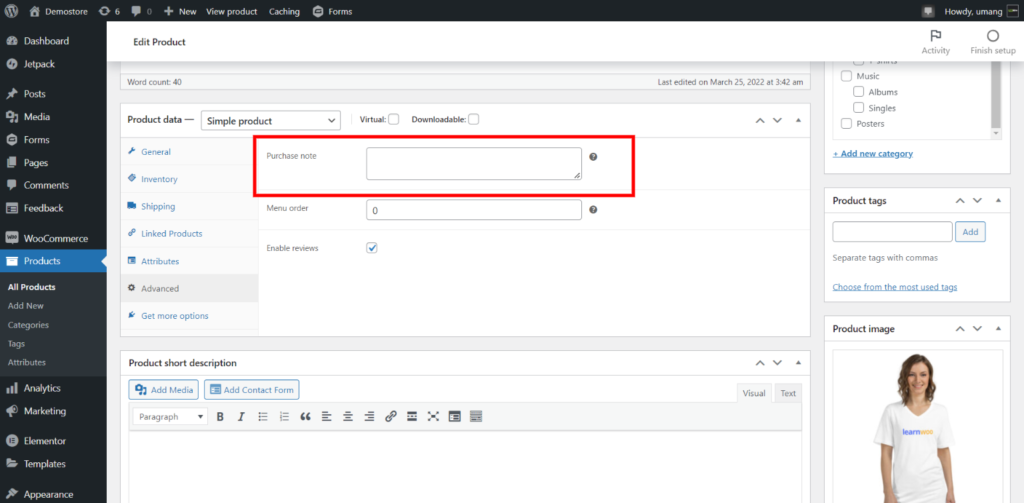
Если в вашем магазине продаются различные товары, вы можете добавить конкретную информацию в электронные письма клиентов. Чтобы реализовать это, перейдите на панель WordPress> Продукты> Все продукты> Нажмите кнопку «Изменить» для продукта, информацию о котором вы хотите добавить. Теперь прокрутите вниз и перейдите к «Данные о продукте», затем нажмите «Дополнительно ». Вы увидите пустое поле под названием « Примечание к покупке» .

Вы можете использовать это, чтобы включить такую информацию, как ссылки в формате PDF на спецификации продукта и инструкции, или включить купон со скидкой на следующую покупку. Ваша цель здесь — информировать ваших клиентов о каждом продукте в вашем магазине.
Как редактировать пользовательские шаблоны в WooCommerce
Если у вас есть хорошие знания PHP и вы можете работать с кодами, WooCommerce предоставит вам инструмент для настройки шаблонов транзакционной электронной почты в соответствии с вашими требованиями.

Для начала вы можете перейти в WooCommerce > Настройки > Электронная почта . Нажмите на электронное письмо, которое вы хотите настроить, а затем в крайнем правом углу выберите параметр « Управление ». На странице есть примечание, в котором сообщается, какой шаблон PHP используется в этом письме.
Это направлено на то, чтобы предоставить вам больше контроля при настройке этих шаблонов электронной почты. Если вы хотите внести изменения в заголовок электронной почты, вы можете отредактировать файл email-header.php. Точно так же для изменений в счетах клиентов вы можете отредактировать файл customer-invoice.php.
Давайте посмотрим, как вы можете изменить цвет любых ссылок в электронных письмах.

Скопируйте файл в тему, в данном случае «woocommerce/templates/emails/plain/admin-new-order.php». Теперь найдите класс ссылки в этом скопированном файле и отредактируйте существующий код, чтобы изменить цвет ссылки.
Способ 2: как редактировать шаблоны электронной почты WooCommerce с помощью плагинов
Еще один эффективный способ редактирования шаблонов электронной почты WooCommerce — использование специальных плагинов. Из множества вариантов вам нужно выбрать наиболее подходящий для вашей темы WooCommerce.
Список плагинов, которые можно использовать для редактирования шаблонов электронной почты
- Настройщик шаблонов электронной почты для WooCommerce
- Настройщик электронной почты Decorator WooCommerce
- Дизайнер электронной почты Kadence WooCommerce
- Шаблоны электронной почты
- MailChimp
- Джилт
- YayMail
Как редактировать шаблоны писем с помощью плагина Email Template Customizer

Давайте посмотрим, как вы можете интегрировать этот плагин в свой магазин WooCommerce и использовать его для настройки шаблонов электронной почты.
Установите плагин, перейдите в « Плагины»> «Добавить новый » на панели администратора WP.
Найдите настройщик шаблонов электронной почты для WooCommerce, используя панель поиска в правом верхнем углу экрана. Нажмите «Установить», а затем «Активировать».
Перейдите к параметру «Шаблоны электронной почты» на боковой панели панели инструментов и выберите один из следующих параметров: по умолчанию, конкретный или новый, чтобы изменить шаблон электронной почты. Здесь вы можете начать редактирование, щелкнув под типом шаблона по умолчанию.
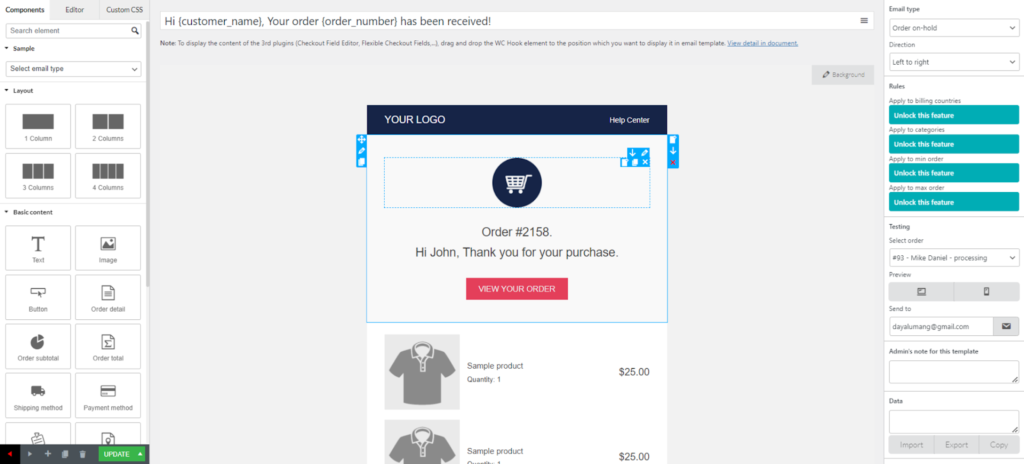
Использование конструктора шаблонов электронной почты в настройщике электронной почты

Вы можете легко интегрировать этот плагин с конструкторами страниц, такими как Elementor, который предоставляет удобный интерфейс и настраивает параметры для любого существующего или нового элемента или макета.
Например,
- Добавьте изображение заголовка с одним макетом столбца
- Добавьте изображение с компонентом «Изображение», расположенным под компонентом «Компоненты», щелкните на левой боковой панели.
- Выберите соответствующее изображение, и вот новое изображение заголовка для ваших шаблонов электронной почты.
- Добавьте логотипы социальных сетей, значки, кнопки, внешний вид контента, типографику и т. д.
Учитывая важность того, как редактировать шаблон электронной почты WooCommerce, вы получаете 2 варианта: с панели инструментов WooCommerce и редактирования с помощью плагинов. Все эти плагины имеют собственный интерфейс и уникальные функции, которые вы можете изучить. Если у вас есть какие-либо сомнения, вы можете просто оставить комментарий ниже.
дальнейшее чтение
- 7 основных причин, почему вам следует сосредоточиться на электронном маркетинге
- 12 важных вещей, которые нужно включить в нижний колонтитул электронной почты электронной коммерции
- Как продавать и продавать ваши продукты WooCommerce через электронный маркетинг
- 7 причин и исправлений, по которым электронные письма WordPress WooCommerce попадают в папку со спамом
