Как отредактировать и настроить страницу корзины WooCommerce
Опубликовано: 2023-10-26Когда вы используете WooCommerce для создания своего интернет-магазина, вы получаете несколько полезных шаблонов страниц, разработанных специально для электронной коммерции, включая страницу корзины. Однако вы можете захотеть улучшить внешний вид и функциональность по умолчанию. В этом случае вам нужно знать, как редактировать страницу корзины WooCommerce.
Хорошей новостью является то, что этот процесс довольно прост. Более того, вы можете попробовать довольно много разных подходов. Например, вы можете использовать блоки для настройки страницы корзины WooCommerce. Или для большего контроля вы можете изменить страницу корзины вручную.
В этом посте мы начнем с обсуждения того, почему вам может понадобиться отредактировать страницу корзины WooCommerce. Затем мы покажем вам пять различных способов сделать это. Наконец, мы поделимся некоторыми советами и рекомендациями, прежде чем перейти к часто задаваемым вопросам.
Почему вам может понадобиться отредактировать страницу корзины в WooCommerce
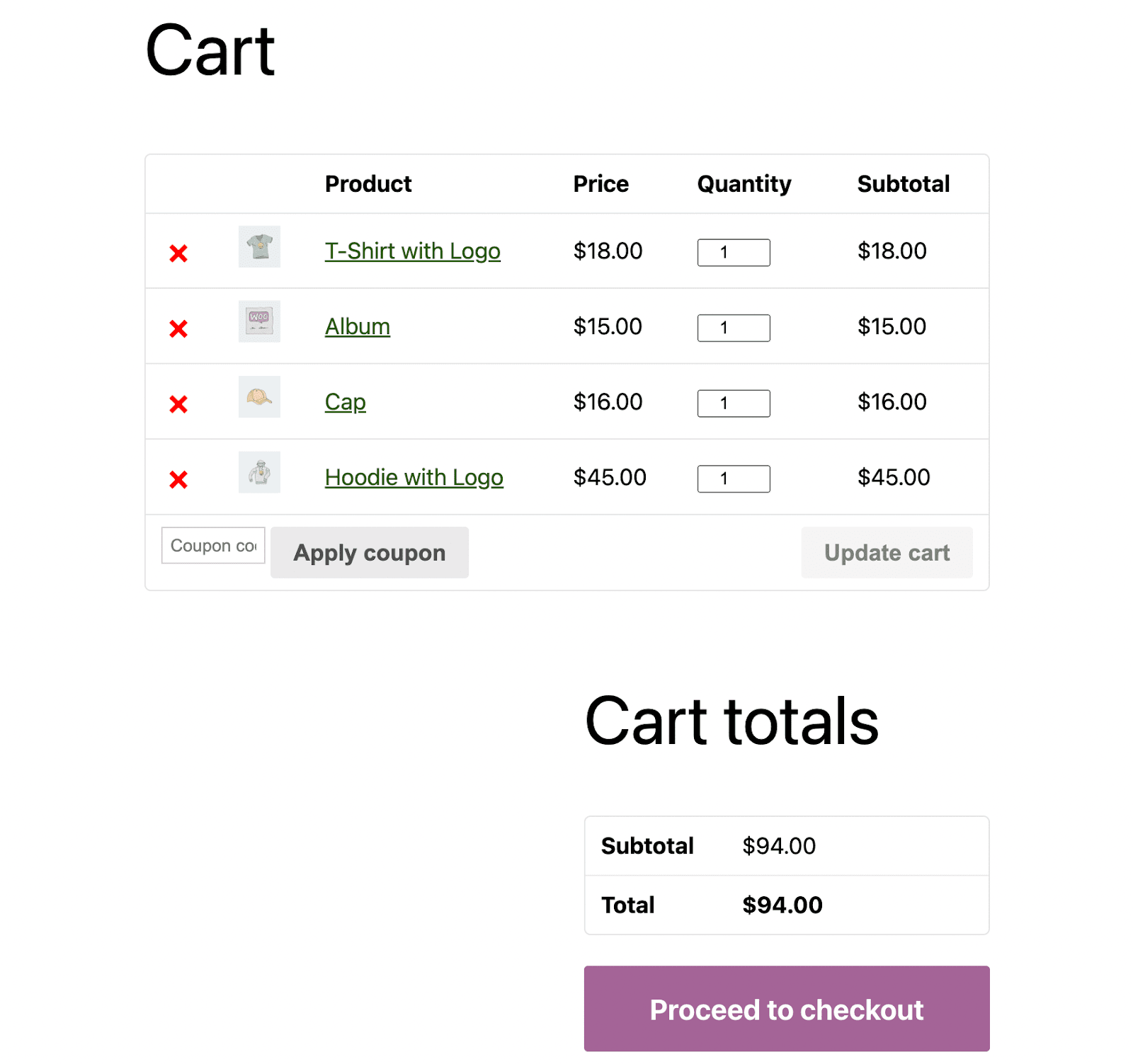
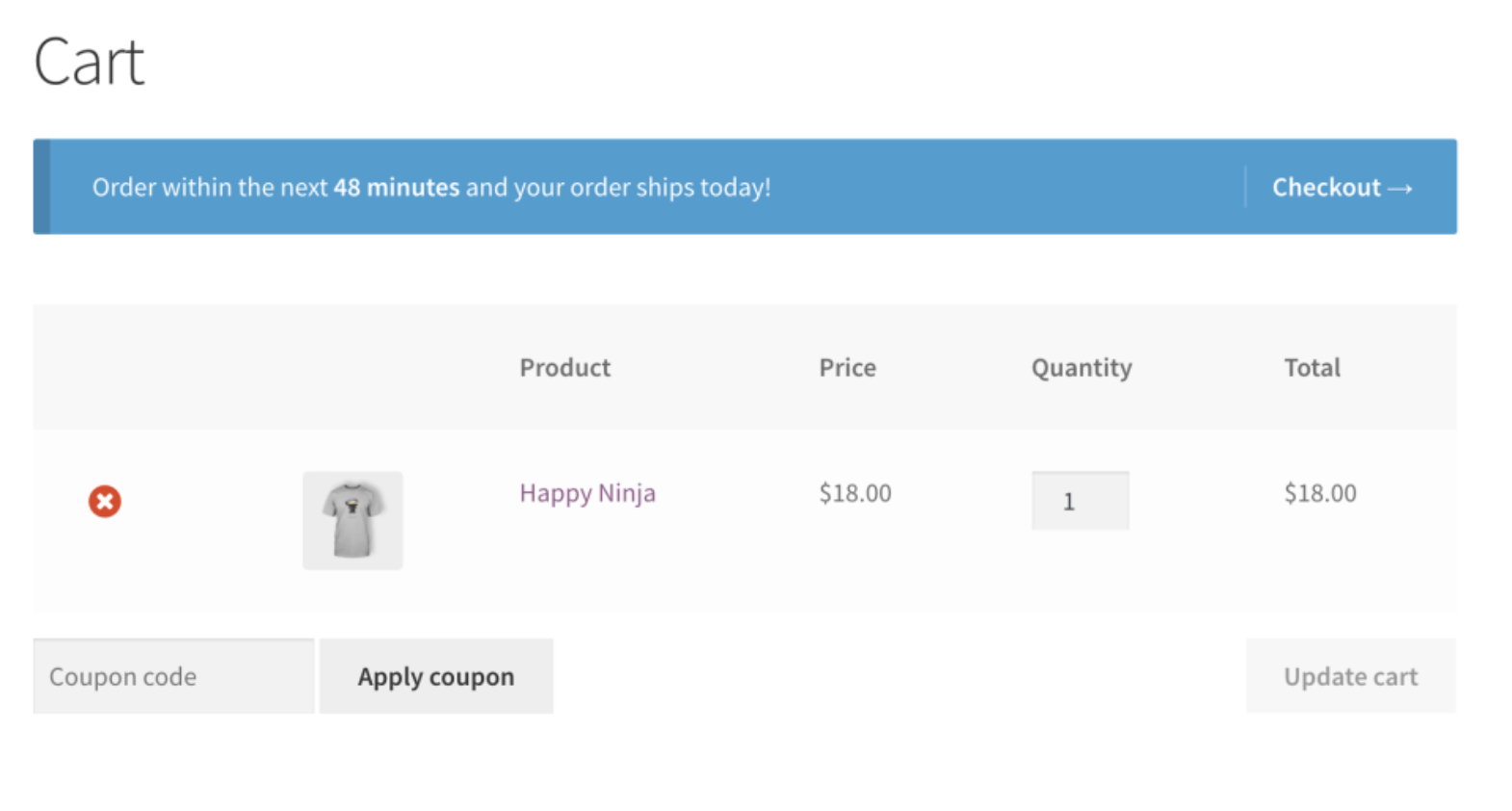
Для начала давайте обсудим, почему вам может понадобиться отредактировать страницу корзины в WooCommerce. Вот как может выглядеть страница корзины WooCommerce по умолчанию:

Как видите, страница корзины по умолчанию предлагает хороший базовый уровень. Он отображает сводку важной информации о продукте, такой как цена, количество и промежуточный итог.
Клиенты могут изменить количество продукта непосредственно на странице корзины, а затем нажать кнопку, чтобы обновить свои корзины. Кроме того, на этой странице клиенты могут добавить код купона, а также простую кнопку «Перейти к оформлению заказа» .
Тем не менее, в зависимости от вашей темы, эта страница корзины может выглядеть немного простой и минималистской. Скорее всего, это не будет соответствовать вашему брендингу или общему дизайну вашего сайта. Более того, он на самом деле не оптимизирован для вашей конкретной аудитории.
Чтобы побудить посетителей покупать больше, вы можете добавить элементы дополнительных и перекрестных продаж, такие как разделы «Людям также нравится» или «Вас может заинтересовать». Или вас могут заинтересовать специальные функции, такие как кнопка «Сохранить на потом».
Таким образом, покупатели, которые не уверены в покупке, смогут легче вернуться к своим любимым товарам. Затем вы можете обратиться к этим потенциальным клиентам с помощью целевых кампаний по электронной почте.
Кроме того, ваша страница корзины предлагает хорошую возможность включить ключевые элементы брендинга, такие как ваш логотип и цвета компании. Они не будут включены по умолчанию, но когда вы настраиваете страницу корзины, вы можете убедиться, что она соответствует остальной части вашего сайта. Это может повысить узнаваемость бренда и произвести впечатление на клиентов.
Кроме того, пользовательская страница корзины обеспечивает удобство покупок. Это позволяет людям легко просматривать и изменять все товары в своих корзинах, прежде чем приступить к оформлению заказа.
В целом редактирование страницы корзины WooCommerce может помочь вам улучшить качество обслуживания клиентов и побудить посетителей совершить конверсию. К тому же, это делается быстро и просто.
Как отредактировать и настроить страницу корзины WooCommerce
Теперь, когда вы знаете, почему вам может потребоваться изменить внешний вид страницы корзины WooCommerce по умолчанию, давайте рассмотрим четыре различных способа выполнения этой работы. Лучше всего ознакомиться со всеми доступными вариантами, чтобы вы могли выбрать подход, соответствующий вашим потребностям.
1. Отредактируйте страницу корзины, используя блоки.
Если вы хоть какое-то время пользуетесь WordPress, вы, вероятно, знаете, что блоки находятся в центре процесса проектирования. Эта блочная система позволяет нетехническим пользователям легко создавать потрясающие собственные сайты без хлопот с программированием.
Поэтому неудивительно, что один из самых простых способов настроить страницу корзины — использовать блоки WooCommerce. Есть несколько разных способов сделать это.
Если вы в настоящее время не используете тему блоков (которая открывает возможности полного редактирования сайта), вы все равно можете использовать блоки WooCommerce. Они включены по умолчанию в WooCommerce 6.9 или новее, или вы можете использовать расширение блоков WooCommerce Cart и Checkout (некоторые могут называть его плагином блоков WooCommerce).

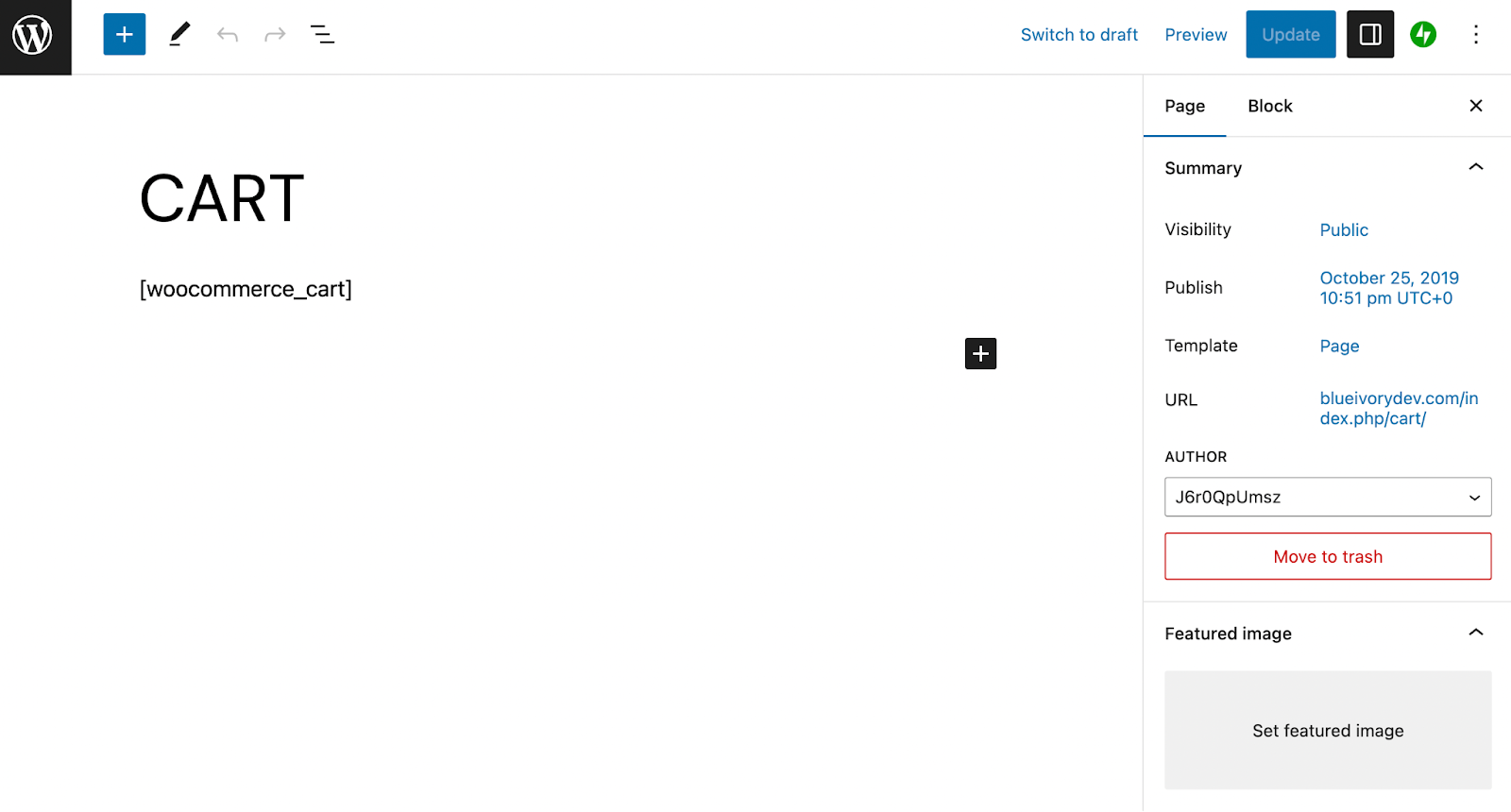
После установки инструмента перейдите на страницу корзины WooCommerce по умолчанию и откройте ее в редакторе блоков.

Удалите шорткод [woocommerce_cart]. Затем найдите блок WooCommerce Cart (а не Mini-Cart Block).
![Удалите шорткод [woocommerce_cart]. Затем найдите блок WooCommerce Cart (а не Mini-Cart Block).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
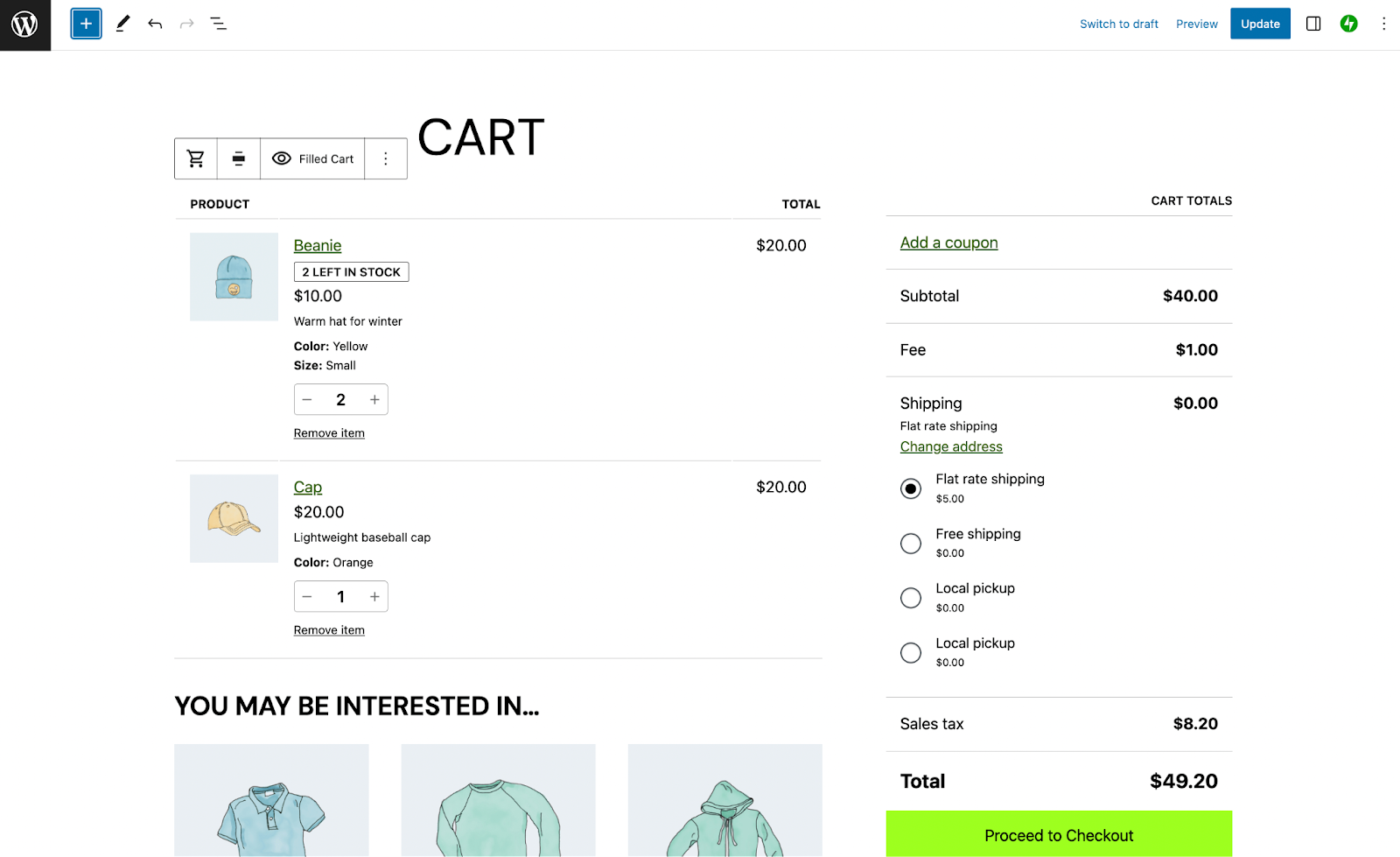
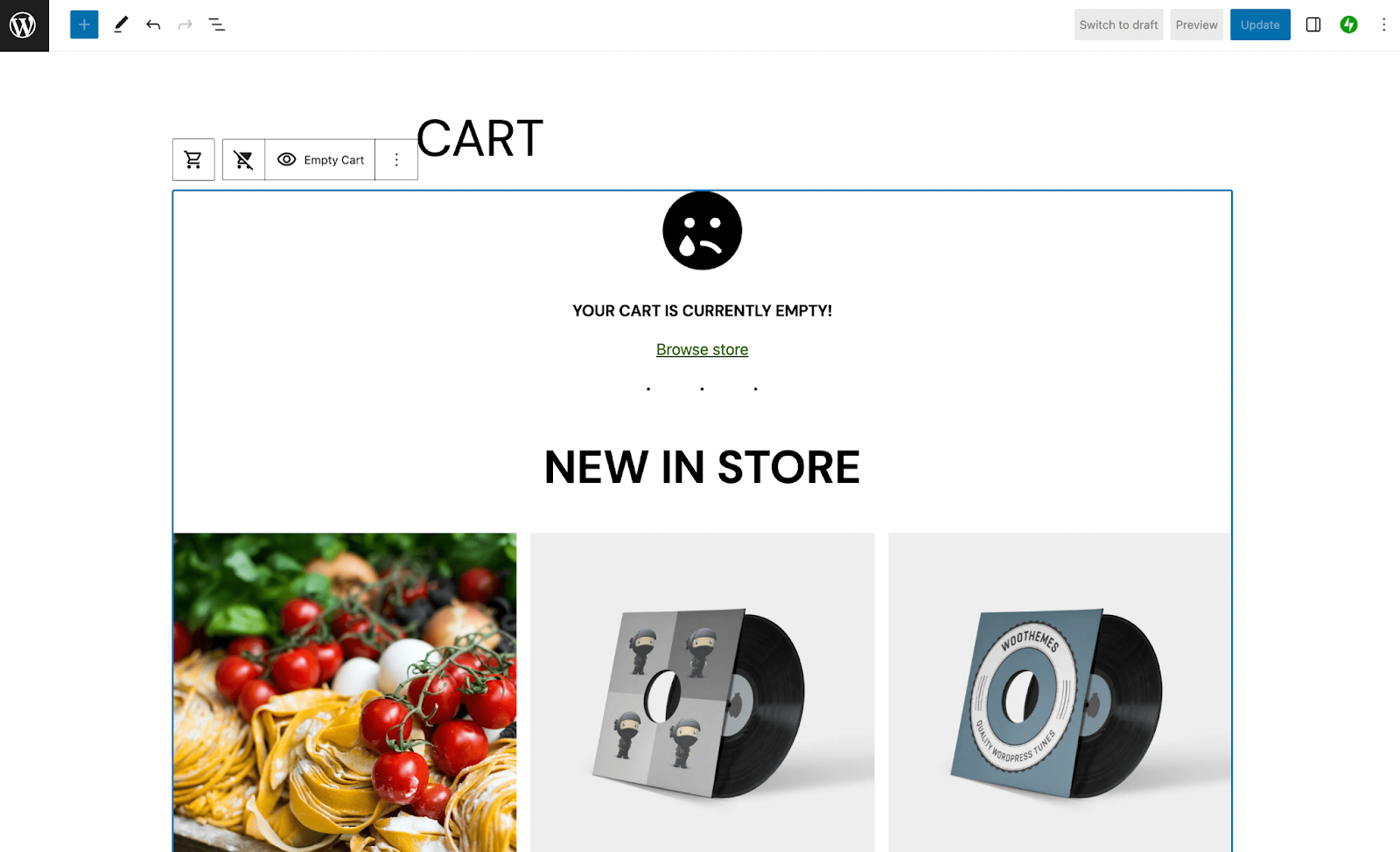
Добавьте его на страницу, и вы сразу увидите, что он предлагает некоторые полезные элементы дизайна, например раздел « Вас может заинтересовать…» .

Вы заметите, что в данный момент просматриваете полную корзину, но можете нажать кнопку с глазком с надписью «Заполненная корзина» , чтобы переключиться на страницу «Пустая корзина» .

Как видите, страница вашей корзины WooCommerce значительно меняется, когда на ней отсутствуют элементы. Он отображает простую ссылку «Обзор магазина» и выделяет некоторые новые товары в магазине.
На этом этапе вы можете дополнительно настроить макет новой страницы корзины с помощью блоков. Имейте в виду, что помимо блока «Корзина» расширение WooCommerce Blocks предоставляет вам более 30 элементов для игры. К ним относятся блок «Товары, отобранные вручную» и блок «Товары со скидкой».
Если вы используете тему блока, вы можете настроить страницу корзины с помощью редактора сайта. Перейдите в «Внешний вид» → «Редактор». Выберите «Шаблоны» → «Управление всеми шаблонами» → «Корзина». Теперь вы можете вносить изменения во внешний вид страницы корзины, используя блоки так же, как мы только что обсуждали.
2. Используйте другие расширения WooCommerce.
Помимо блоков WooCommerce, существует множество дополнительных расширений, которые вы можете использовать для дальнейшей настройки страницы корзины. Хотя большинство из них относятся к премиум-классу, они обычно доступны по цене и стоят своей цены.
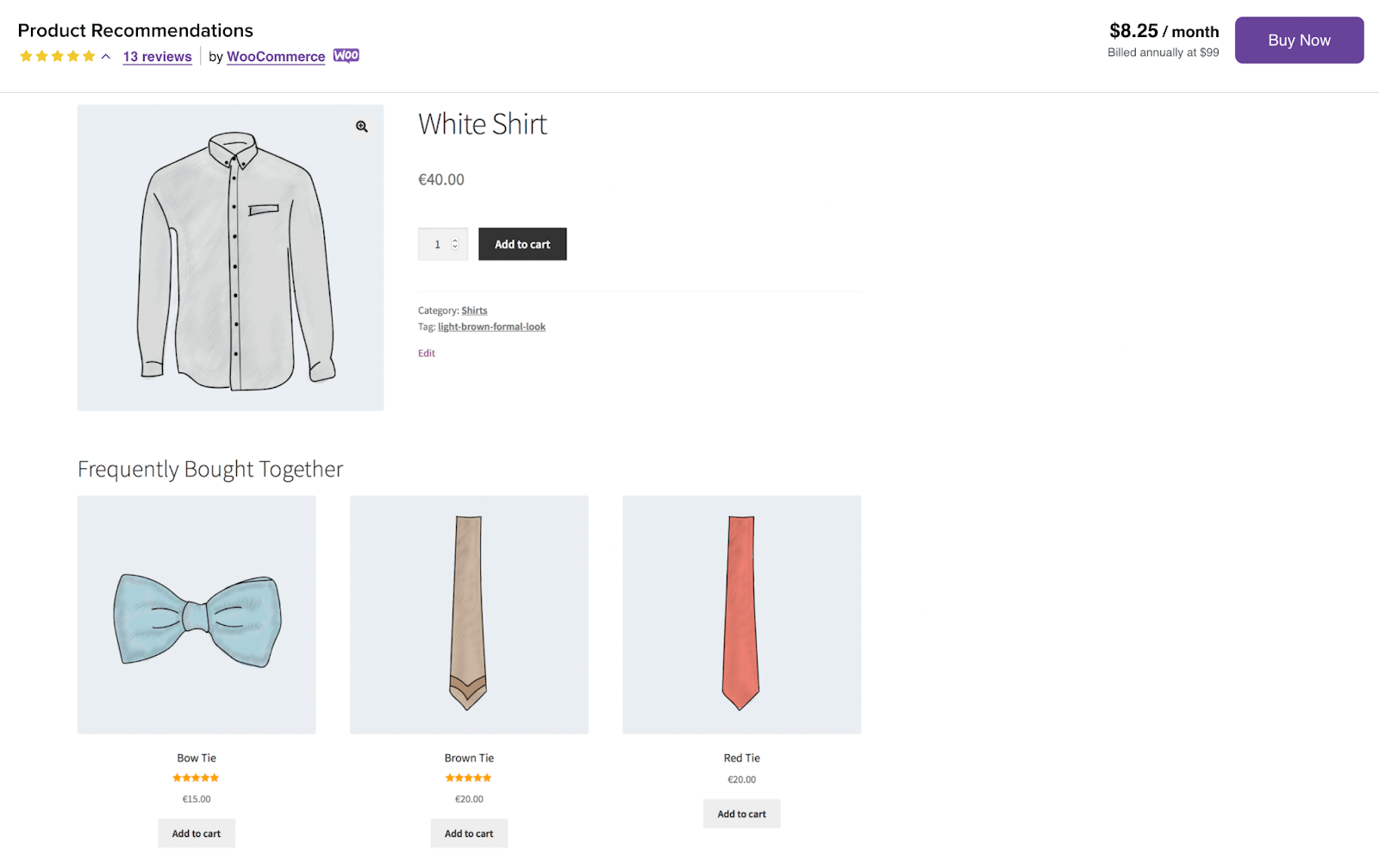
Например, вы можете легко добавить дополнительные и перекрестные продажи на страницу корзины при покупке расширения Cart Upsell для WooCommerce или рекомендаций по продуктам.

Рекомендуя товары с помощью любого из этих инструментов, вы можете увеличить среднюю стоимость заказа (AOV) и общую прибыль.
Кроме того, вы можете попробовать расширение «Уведомления о корзине», чтобы отображать персонализированные сообщения на основе содержимого корзин ваших клиентов.

Это может быть очень полезно, поскольку вы можете сообщить клиентам, что им нужно достичь минимального заказа, или подтолкнуть их покупать больше, чтобы получить бесплатную доставку (среди прочего).
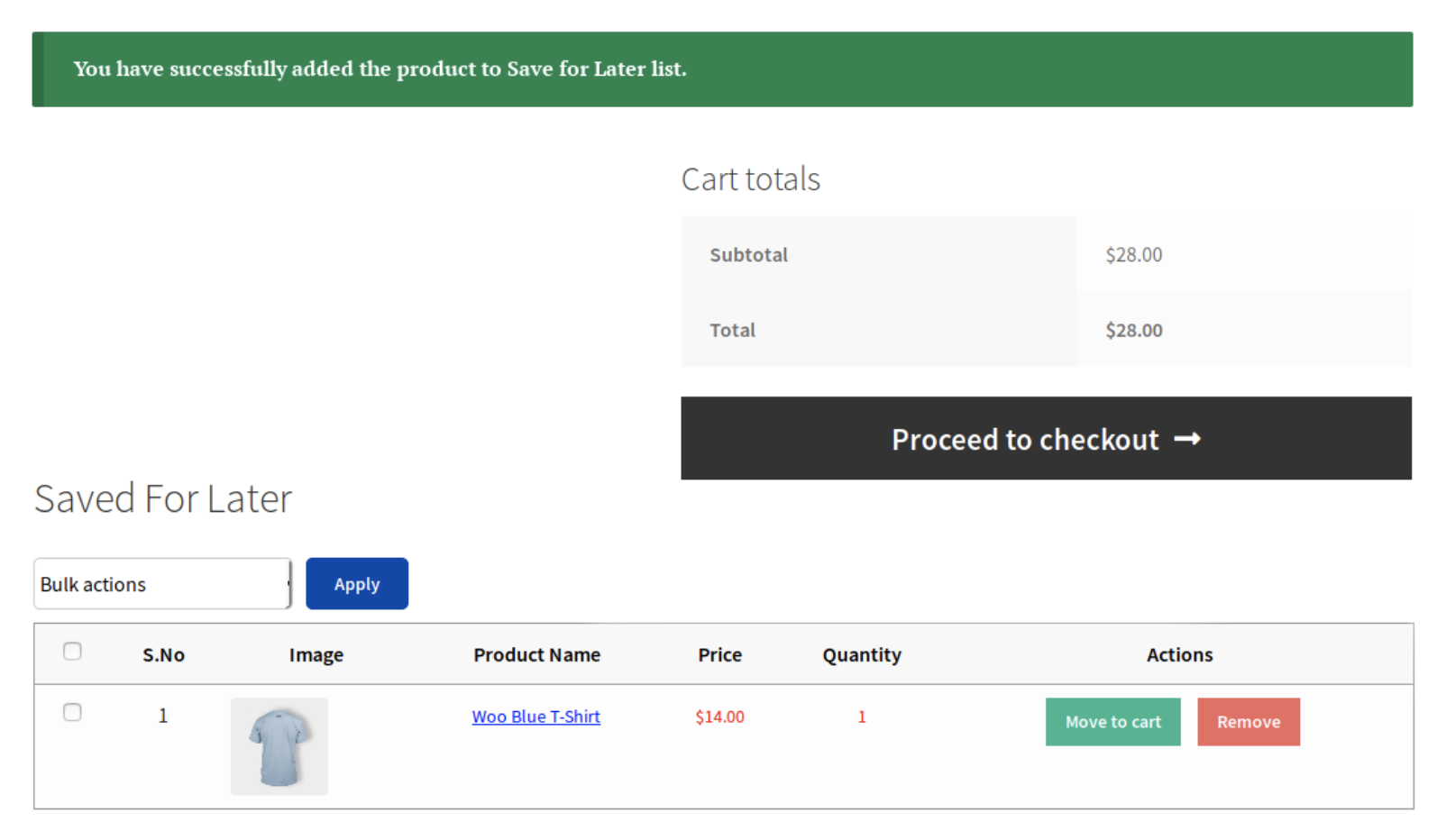
Расширение «Сохранить на потом» для WooCommerce также очень удобно, поскольку оно может побудить клиентов вернуться к продуктам, о которых они сомневались в прошлом, или купить их позже в качестве подарков на день рождения или Рождество.

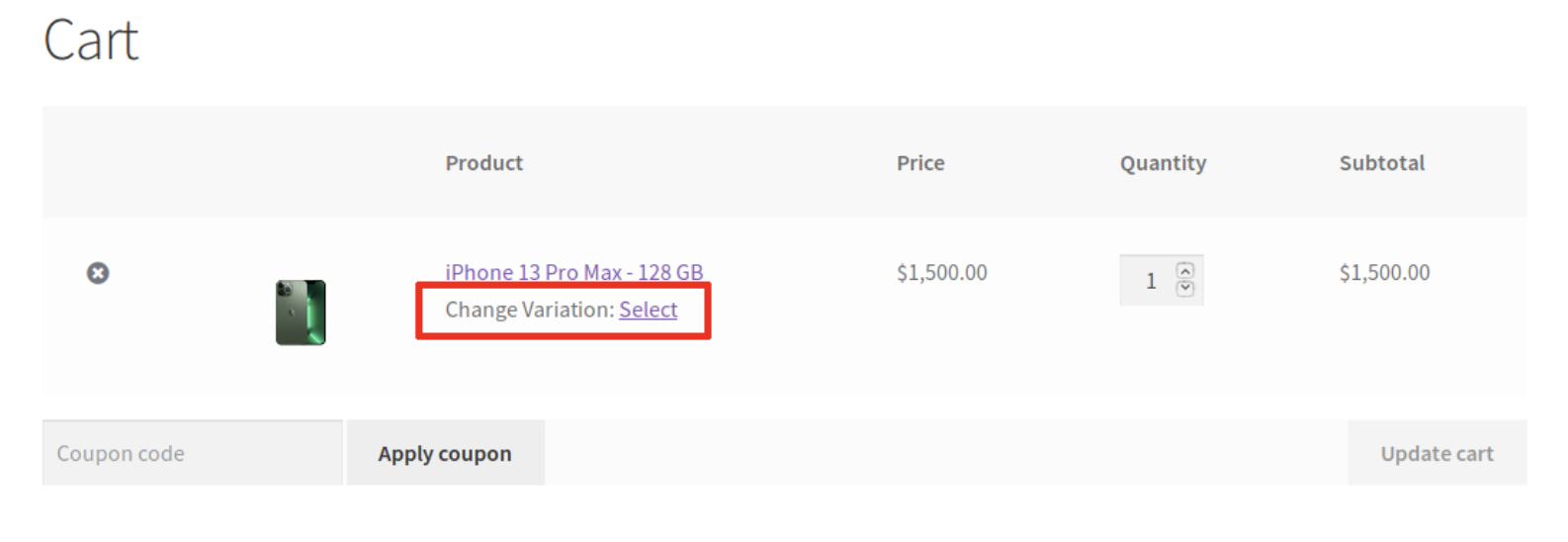
Кроме того, если вы предлагаете переменные продукты, вам просто необходим переключатель вариаций в корзине для WooCommerce. Он позволяет добавить ссылку «Изменить вариант» прямо на страницу корзины.

Благодаря этой функции покупателям не придется возвращаться к вашему каталогу, чтобы найти нужные им продукты. В результате они получат более оптимизированный пользовательский интерфейс.
3. Настройте страницу корзины вручную (используя код и крючки).
Одна из замечательных особенностей WooCommerce заключается в том, что она позволяет использовать хуки. Существует два типа хуков WooCommerce: действия и фильтры. Хуки действий позволяют вставлять собственный код в разные точки. Хуки-фильтры позволяют манипулировать переменной и возвращать ее.
Если вы хотите настроить страницу корзины с помощью кода и хуков, очень важно заранее сделать резервную копию вашего сайта WordPress. Поскольку внедрение пользовательского кода может быть деликатным процессом, вам следует убедиться, что у вас есть копия вашего сайта на случай, если вы допустите ошибку.
С учетом вышесказанного давайте рассмотрим несколько полезных способов использования кода и хуков для создания более индивидуальной страницы корзины WooCommerce. Во-первых, вы можете удалить некоторые функции по умолчанию, если они вам не нужны.
Чтобы удалить поле «Применить купон», вы можете добавить следующий фрагмент кода в файл function.php:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Для получения дополнительной информации о хуках WooCommerce вы можете посетить страницу с описанием действий и хуков плагина.
4. Полностью удалите страницу корзины.
Как мы уже говорили, существует множество способов настроить страницу корзины WooCommerce. Тем не менее, есть некоторые сценарии, в которых вы можете вообще пропустить эту страницу, позволяя покупателям вместо этого сразу перейти к оформлению заказа.

Например, если вы управляете бутиком или очень маленькой компанией, которая предлагает минимальное количество товаров и не предлагает вариаций продуктов, страница корзины, вероятно, не нужна. Более того, исключение этого параметра может помочь людям быстрее совершить конверсию, поскольку у них будет меньше времени на размышления о своих покупках.
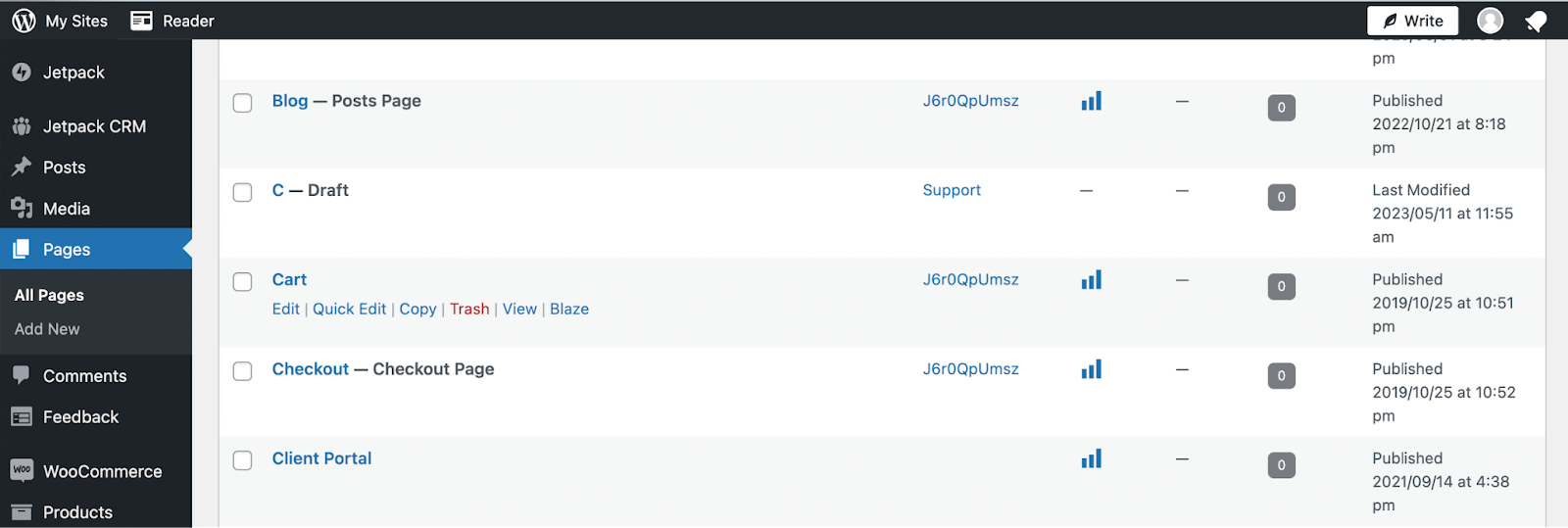
Поэтому, если вы хотите полностью удалить страницу корзины, просто перейдите на панель управления WordPress и перейдите на страницы . Затем вы можете навести курсор на страницу корзины и нажать «Корзина» , чтобы удалить ее.

Альтернативно вы можете вместо этого выбрать «Редактировать» , чтобы открыть редактор блоков, и нажать «Переключиться на черновик» . Таким образом, вы всегда сможете включить/опубликовать его позже, когда вам это понадобится.
Или, если вы еще не настроили свой интернет-магазин, вы можете указать WooCommerce, какие страницы использовать при использовании мастера запуска.
Советы и лучшие практики по настройке корзины WooCommerce
Теперь, когда вы знаете, как настроить страницу корзины WooCommerce, давайте рассмотрим некоторые рекомендации по настройке корзины WooCommerce. Вот несколько советов, которые вы можете принять во внимание:
- Оптимизируйте скорость загрузки страниц корзины и оформления заказа . Медленная страница корзины может расстроить покупателей и даже заставить их покинуть ваш сайт. Это приводит к потере продаж и доходов. Поэтому вам нужно убедиться, что все ваши страницы работают молниеносно. Чтобы это произошло, вы можете использовать плагин оптимизации производительности WooCommerce, например Jetpack Boost.
- Не усложняйте процесс слишком сильно . Если вы добавите слишком много наворотов на страницу корзины WooCommerce, вы можете в конечном итоге перегрузить своих посетителей. Выбирайте дополнительные функции и возможности экономно.
- Имейте в виду конкретные потребности вашей аудитории . Подумайте, какие дополнения будут наиболее эффективны для вашего сайта и вашей продукции. В конечном счете, вы должны стремиться удовлетворить уникальные потребности вашей аудитории. Например, если у вас крупный магазин одежды с большим количеством разнообразных товаров, рекомендуется включить переключение вариантов. Таким образом, клиенты могут легко изменять продукты по таким характеристикам, как размер и цвет, без необходимости возвращаться на страницу продукта.
- Сначала сделайте резервную копию вашего сайта . Независимо от того, являетесь ли вы новичком в WordPress или какое-то время работаете с системой управления контентом (CMS), вам всегда следует создавать резервную копию своего сайта, прежде чем редактировать шаблон страницы корзины WooCommerce. Таким образом, если вы допустите ошибку, которая негативно повлияет на функциональность вашего сайта, вы сможете легко восстановить предыдущую версию из резервной копии. Возможно, вам потребуется установить плагин качественного резервного копирования, например Jetpack VaultPress Backup.
Если вы примете во внимание все вышеизложенные советы, вы будете лучше подготовлены к созданию эффективной страницы корзины WooCommerce.
Часто задаваемые вопросы
Надеемся, теперь вы понимаете, как редактировать страницу корзины WooCommerce в соответствии с вашими потребностями. Но на случай, если у вас возникнут какие-либо проблемы, мы составили список некоторых наиболее распространенных вопросов, связанных с изменением страницы корзины WooCommerce. Давайте проверим их!
Что такое страница корзины WooCommerce?
Когда вы используете бесплатный плагин WooCommerce для преобразования своего сайта WordPress в интернет-магазин, вы автоматически получаете несколько шаблонов страниц электронной торговли. Страницы WooCommerce по умолчанию: «Магазин», «Корзина», «Оформление заказа» и «Моя учетная запись».
На каждой из этих страниц есть основные функции, которые вам могут понадобиться. Например, страница «Моя учетная запись» содержит полезные ссылки, такие как «Панель управления», «Заказы» и «Подписки».
Аналогично, страница корзины WooCommerce предлагает самые основные элементы. Он предоставляет клиентам сводную информацию о товарах, которые в настоящее время находятся в их корзинах.
Эти сведения включают цену, количество и промежуточную сумму. Кроме того, есть место для добавления купона, общей суммы корзины и кнопки «Перейти к оформлению заказа».
Отличается ли страница корзины WooCommerce от страницы оформления заказа?
Да! Они очень разные. Макет корзины WooCommerce предоставляет онлайн-клиентам сводную информацию о продуктах (и подробную информацию о продуктах) для товаров, которые в настоящее время находятся в их корзинах. Это также позволяет им модифицировать продукты.
По умолчанию покупатели могут изменять только количество товаров в корзинах. Но если вы настроите свою страницу корзины WooCommerce, это позволит покупателям вносить более сложные изменения.
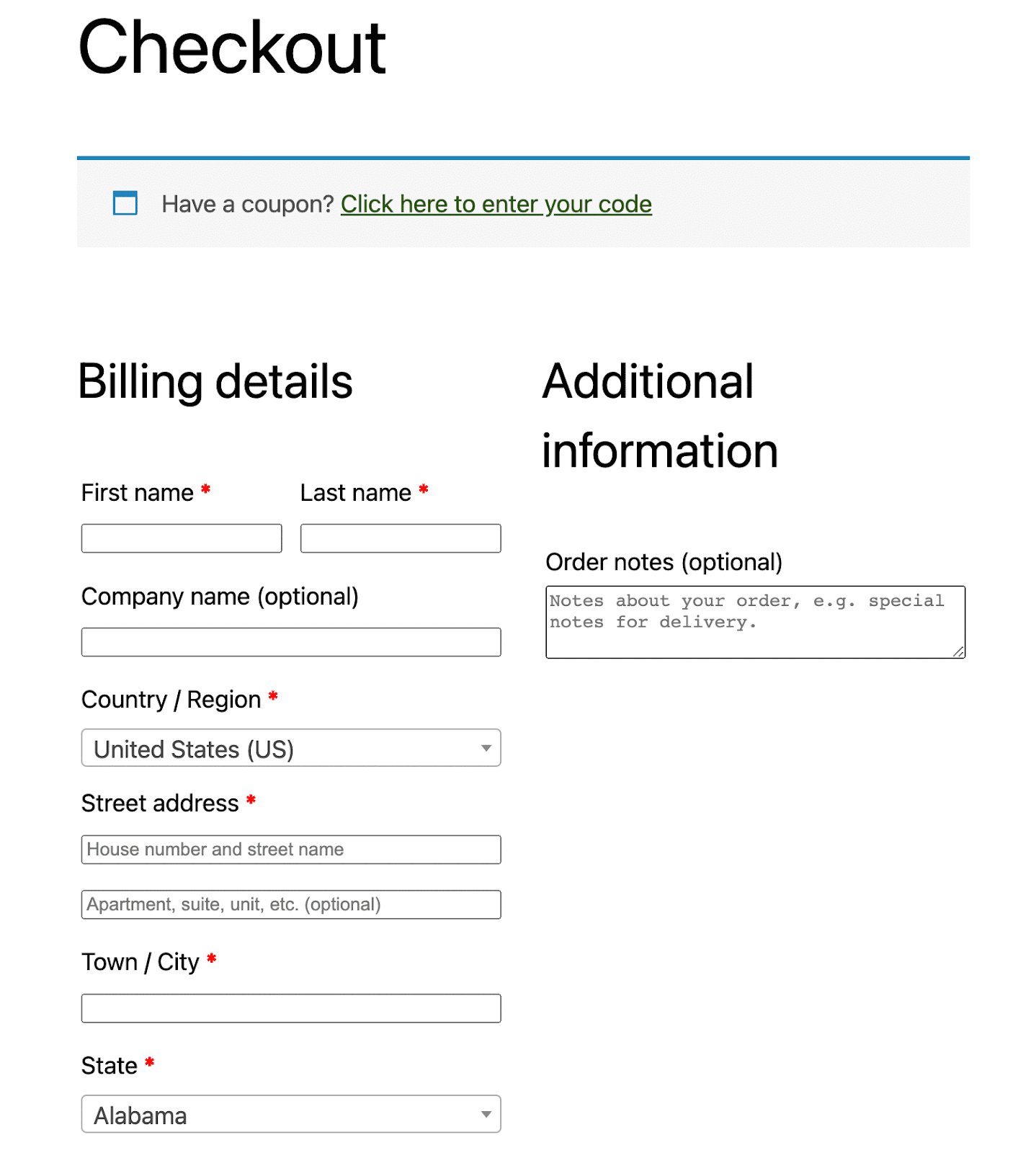
С другой стороны, на странице оформления заказа по умолчанию клиенты вводят платежные данные и любую необходимую контактную информацию. Это также дает им еще одну возможность добавлять коды купонов и дополнительные примечания к своим заказам. Страницы оформления заказа также можно настроить, поэтому обязательно ищите способы выполнить настройку на протяжении всего процесса совершения покупок.

Он также предоставляет сводную информацию о заказе, аналогичную той, которая показана на странице вашей корзины. Но на этом этапе клиенты не могут изменять элементы. В нижней части страницы оформления заказа WooCommerce они могут нажать кнопку «Разместить заказ».
Поскольку на странице корзины WooCommerce есть кнопка «Перейти к оформлению заказа», вы можете рассматривать эти две страницы как разные «шаги» процесса покупки. Прежде чем клиенты оплатят заказ, они, вероятно, захотят просмотреть страницу своей корзины.
Насколько важна страница корзины для интернет-магазина?
Важность страницы корзины зависит от характера вашего интернет-магазина и его продуктов. Поскольку он позволяет клиентам легко просматривать и изменять товары, находящиеся в настоящее время в их корзинах, он может быть очень полезен, если вы ожидаете, что клиенты будут управлять большим количеством различных продуктов.
Если вы управляете крупным интернет-магазином или даже средним бизнесом по производству одежды, это может быть ключом к поддержанию положительного опыта клиентов. Это связано с тем, что, когда клиенты покупают несколько продуктов разных размеров, может быть сложно уследить за ними всеми.
Страница корзины позволяет покупателям просмотреть свой заказ, прежде чем приступить к оформлению заказа. Таким образом, они смогут проверить правильность всех размеров, вариантов и количества продукции и при необходимости изменить их.
В противном случае они могут перейти к оформлению заказа и разочароваться из-за того, что им придется вернуться, чтобы исправить ошибку после ввода всех своих платежных и контактных данных.
Как лучше всего настроить страницу корзины WooCommerce?
Не существует единственного правильного способа настройки страницы корзины WooCommerce, поскольку это зависит от вашего опыта работы в качестве пользователя WordPress. Например, если вы относительный новичок и любите использовать редактор блоков WordPress, вы можете предпочесть редактировать страницу корзины с помощью блоков.
В качестве альтернативы, если вы являетесь пользователем среднего или опытного уровня, вы можете использовать коды и перехватчики, чтобы максимизировать потенциал настройки. В конечном счете, это личное предпочтение и выбор. Вам просто нужно соблюдать осторожность, если вы выберете один из более продвинутых методов.
Должен ли я создавать резервную копию своего сайта перед редактированием страницы корзины WooCommerce?
Да! Независимо от вашего уровня навыков или подхода, рекомендуется создать резервную копию вашего веб-сайта WordPress перед редактированием страницы корзины WooCommerce (или внесением каких-либо других заметных изменений на ваш сайт).
Таким образом, если вы случайно допустите незначительную или серьезную ошибку (или просто передумаете вносить изменения), вы сможете легко восстановить последнюю копию своего сайта и избежать ненужных простоев.
Что еще я могу сделать, чтобы улучшить качество покупок в WooCommerce?
Помимо настройки страницы корзины WooCommerce, вы можете сделать несколько вещей, чтобы улучшить качество покупок для ваших клиентов.
Если это уместно, вы можете настроить страницы продуктов WooCommerce, чтобы упростить каталог. Например, вы можете добавить варианты продукта. Таким образом, покупателям не придется просматривать множество похожих товаров. Они могут просто использовать переключатель вариантов, чтобы выбрать предпочтительное подмножество основного продукта.
Кроме того, вы можете отредактировать свою страницу магазина WooCommerce, чтобы обеспечить более индивидуальный подход. Для начала вы можете добавить брендинг своей компании, чтобы создать целостность вашего сайта.
Для более крупных магазинов вы можете добавить фильтры товаров и разделы для таких функций, как товары с самым высоким рейтингом или товары со скидкой. Хорошей новостью является то, что вы можете легко сделать это, используя блоки WooCommerce.
Наконец, есть несколько вещей, которые расстраивают больше, чем медленная загрузка страниц продукта. Имея это в виду, вы можете принять дополнительные меры, чтобы ваш магазин WooCommerce всегда обеспечивал быструю скорость загрузки для клиентов.
Использование такого инструмента, как Jetpack Boost, — самое быстрое и удобное решение для оптимизации производительности WordPress.

Этот плагин может мгновенно ускорить страницы вашего сайта, автоматически оптимизируя загрузку CSS, откладывая необязательный JavaScript, реализуя отложенную загрузку и многое другое.
Кроме того, это может помочь повысить основные веб-показатели вашего сайта, а это значит, что оно также может улучшить ваш рейтинг в результатах поиска.
Настройте страницу корзины WooCommerce, чтобы улучшить свой интернет-магазин.
WooCommerce предоставляет вам несколько удобных шаблонов для магазина, оформления заказа, корзины и других важных страниц. Это поможет вам ускорить процесс проектирования и быстро запустить интернет-магазин. Тем не менее, вам может быть интересно узнать, как отредактировать страницу корзины WooCommerce, чтобы добавить функции и изменить ее внешний вид.
В этом случае вы, вероятно, попали в Google по запросу «изменить страницу корзины WooCommerce». К счастью, этот пост — единственный результат, который вам нужен, чтобы начать работу с основными принципами.
Мы обсудили несколько различных способов настройки страниц корзины WooCommerce. Для более простого подхода вы можете попробовать блоки WooCommerce. Вы также можете использовать расширения WooCommerce для добавления таких функций, как рекомендации продуктов, дополнительные/перекрестные продажи, варианты и т. д.
Если вы более опытный пользователь WordPress, вы можете настроить страницу корзины WooCommerce с помощью кода. Или, если вашему сайту не нужна страница корзины, просто оставьте ее и дайте клиентам возможность сразу перейти к оформлению заказа!
