Как редактировать страницу корзины WooCommerce с помощью Elementor
Опубликовано: 2022-02-21WooCommerce — отличный плагин WordPress с открытым исходным кодом для быстрого создания функционального интернет-магазина. Он автоматически добавляет множество важных страниц электронной коммерции, включая страницу корзины покупок, когда вы устанавливаете плагин.
Но вы не можете ожидать более высокой конверсии от этой страницы корзины по умолчанию. Потому что он выглядит не очень профессионально, ему не хватает SEO-оптимизации и он не может обеспечить лучший пользовательский интерфейс. Поэтому необходимо настроить страницы корзины по умолчанию.
Эта статья расскажет вам, как редактировать страницу корзины WooCommerce в Elementor без каких-либо знаний в области кодирования или технических знаний. Кроме того, вы узнаете, как добавить мини-корзину на свой сайт, используя то же решение.
Как индивидуальная страница корзины WooCommerce принесет пользу вашему бизнесу

Страница корзины WooCommerce играет важную роль в пути клиентов к онлайн-покупкам. Это позволяет покупателям видеть свой список заказов, изменять количество заказа, добавлять продукты в список пожеланий, применять промо-коды и, наконец, оформлять заказ.
Прямо сейчас более 4 миллионов веб-сайтов активно используют WooCommerce для запуска своих проектов электронной коммерции. Представляете, как скучно будет клиентам, если каждый из них будет использовать одни и те же страницы по умолчанию?
Кроме того, макет страницы корзины во многом зависит от вашей темы. Если вы выберете тему, которую используют многие другие веб-сайты, то у большинства из вас может быть похожий вид до оптимизации. Как вы думаете, достаточно ли этих подражательных взглядов, чтобы убедить покупателя?
Более того, используя только плагин WooCommerce, вы не сможете оптимизировать многие интересные модули и функции электронной коммерции. Такие как кросс-продажи, промокод, специальное предложение и так далее. Это также является ключевой причиной высокого процента брошенных корзин.
По данным Sleeknote , популярные бренды электронной коммерции теряют около 18 миллиардов долларов дохода в год из-за брошенных корзин. Поэтому сегодня необходимо отредактировать страницу корзины WooCommerce, чтобы сделать веб-сайт более различимым и обеспечить лучший опыт для клиентов.
Почему кодирование — не лучшая идея для создания пользовательской страницы корзины WooCommerce

Обычно HTML и CSS используются для редактирования страниц сайта. Но это эффективно только для тех, кто имеет профессиональные навыки кодирования. Но поскольку вы используете решение с открытым исходным кодом, мы можем считать, что вы не профессиональный программист.
Если это так, есть ряд причин, по которым вам следует избегать написания кода для редактирования страницы корзины. Например:
- Если вы недостаточно квалифицированы, неправильное кодирование может нанести больше вреда вашему сайту.
- Если ваш код не оптимизирован должным образом, ваш сайт может зависнуть или замедлиться.
- Наем профессионалов для кодирования страницы корзины может оказаться дорогостоящим проектом.
- Вам нужно обновлять веб-код каждый раз, когда ваши темы и плагин обновляются.
Теперь вам может быть интересно, есть ли какое-либо альтернативное решение для этого? Да, используя конструкторы страниц с перетаскиванием, любой может сразу же создать или настроить свои страницы корзины, независимо от каких-либо знаний в области кодирования. Даже опытные разработчики также могут использовать плагин для создания веб-сайтов, чтобы быстро обслуживать своих клиентов.
Happy Addons от Elementor — это динамический конструктор страниц. В следующем разделе мы покажем вам, как редактировать страницу корзины WooCommerce и добавлять мини-корзину с помощью этого плагина. Продолжай читать.
Связанный ресурс: Основные шорткоды WooCommerce для настройки вашего интернет-магазина на WordPress.
Как редактировать страницу корзины WooCommerce с помощью Elementor
С более чем 200 000 активных установок Happy Addons является одним из лучших дополнений Elementor. Он имеет более 98 мощных виджетов и множество интересных функций, с помощью которых вы можете создать или настроить любую веб-страницу.
Используя его виджет «Корзина WooCommerce» , вы можете придать креативный вид своей странице корзины. Здесь мы собираемся показать вам, как это сделать.
Предпосылки для редактирования страницы корзины WooCommerce
Вы должны обеспечить следующие условия для включения виджета корзины WooCommerce :
- WooCommerce
- Элементор
- Счастливые аддоны бесплатно
- Счастливые аддоны Pro
Вот как установить Happy Addons Pro с лицензией. Сразу после установки и активации всех плагинов начните выполнять следующие шаги:
- Шаг 01: Откройте страницу холста Elementor
- Шаг 02: перетащите корзину WC из галереи виджетов Elementor
- Шаг 03. Включите купоны и перекрестные продажи
- Шаг 04. Обновите содержимое таблицы из раздела «Стиль»
- Шаг 05: Сделайте свою таблицу более отзывчивой из расширенного раздела
Шаг 01: Откройте страницу холста Elementor
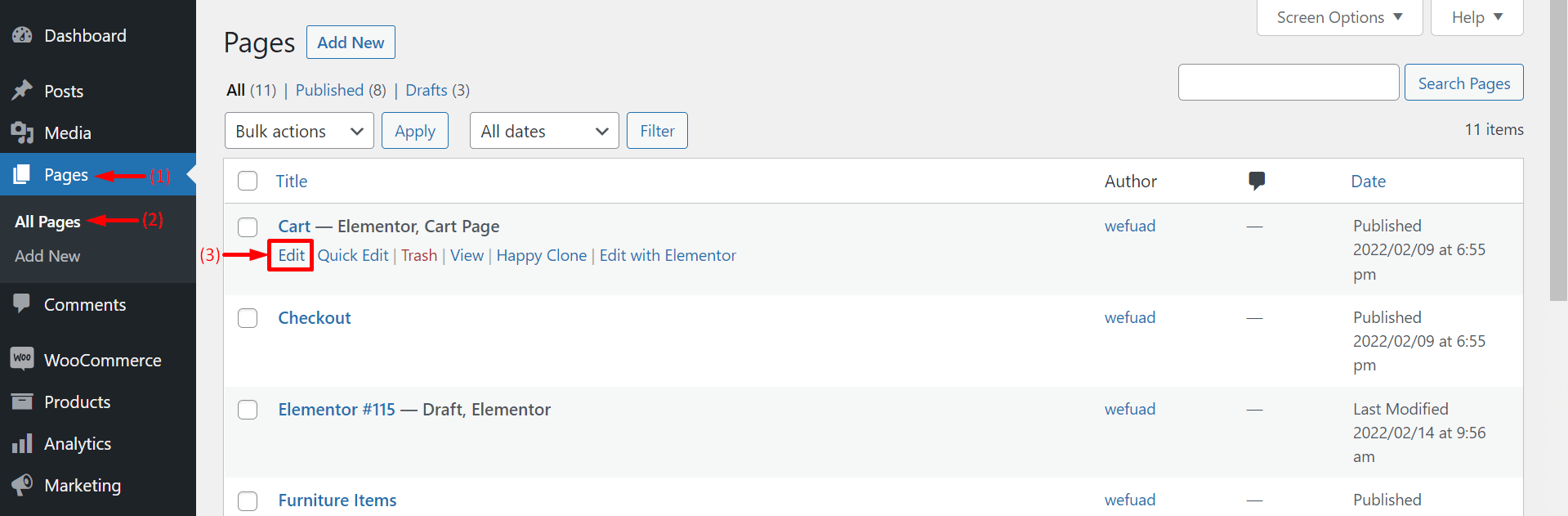
Во-первых, войдите в панель администратора вашего сайта. Затем нажмите « Изменить » на странице корзины, следуя изображению ниже.

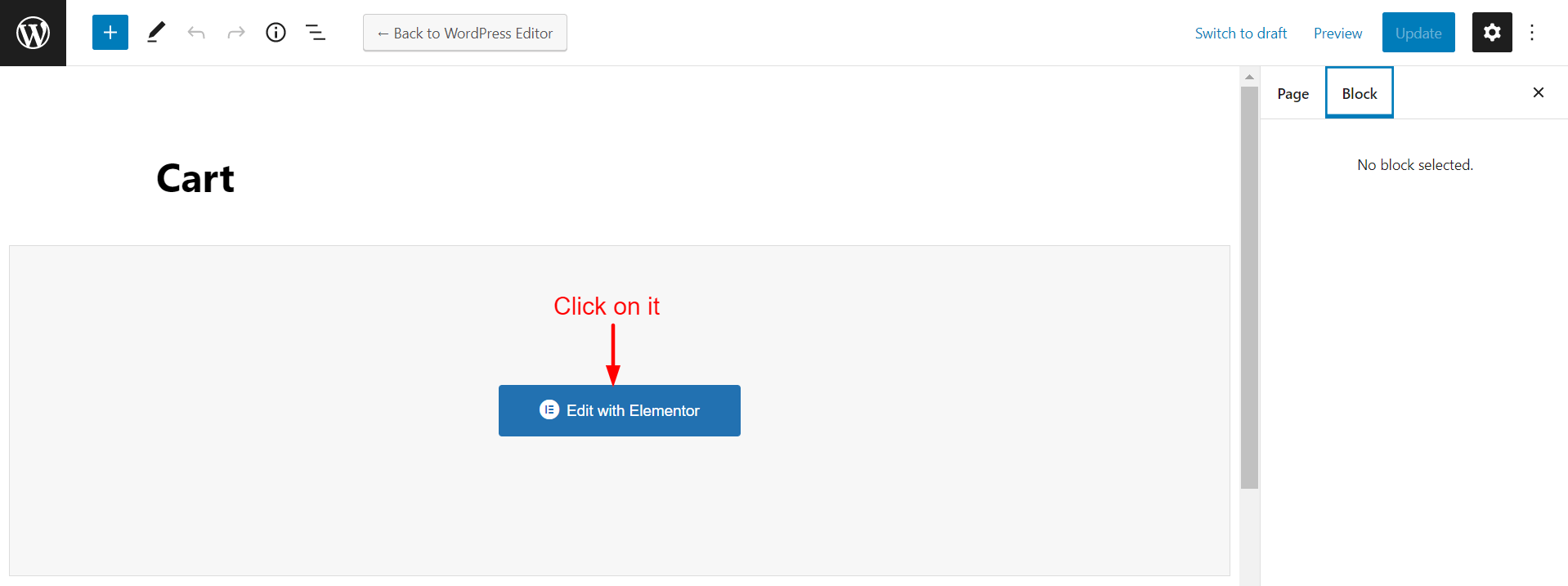
Вы получите белую страницу с кнопкой « Редактировать с помощью Elementor» . Нажмите на кнопку.

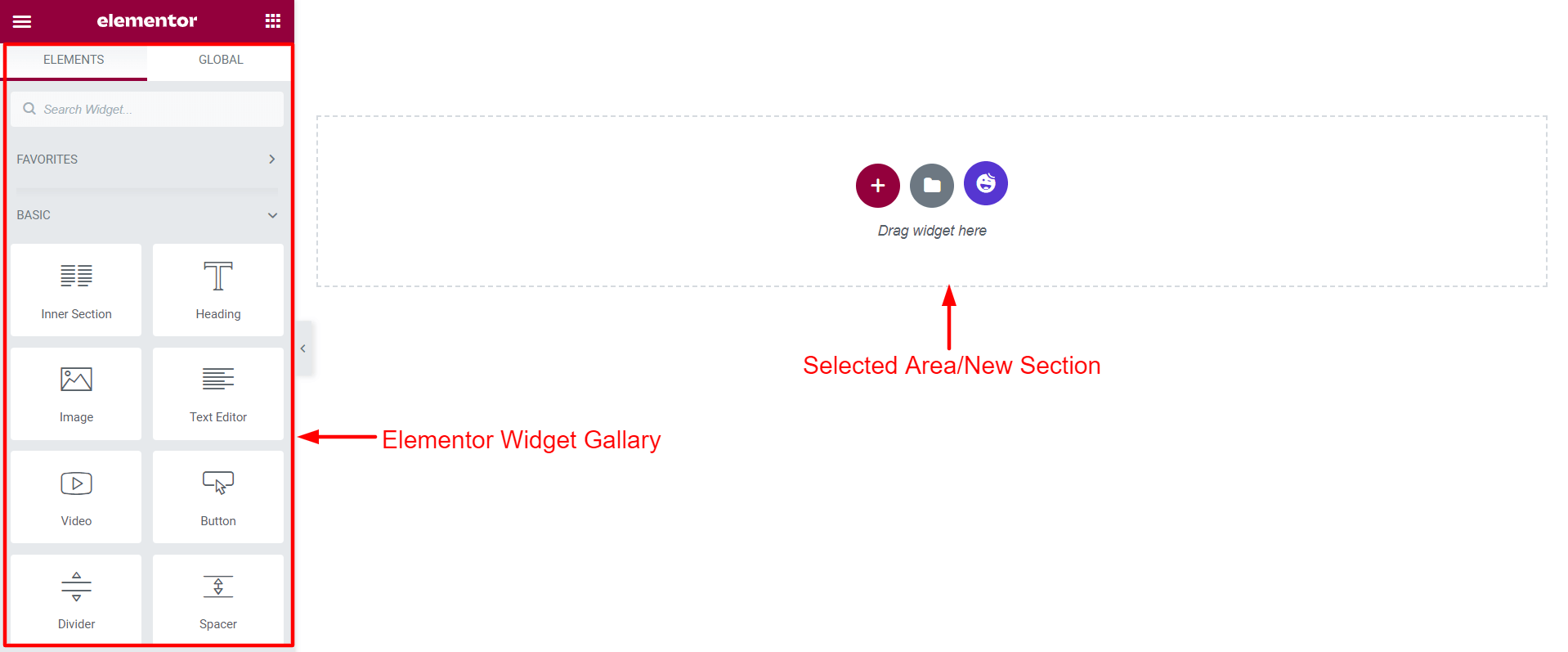
Вы перейдете на новую страницу холста Elementor. С левой стороны вы увидите галерею виджетов Elementor . Вы будете перетаскивать виджеты вправо над выбранной областью .

Здесь вы добавите виджет корзины WooCommerce и создадите свою страницу корзины.
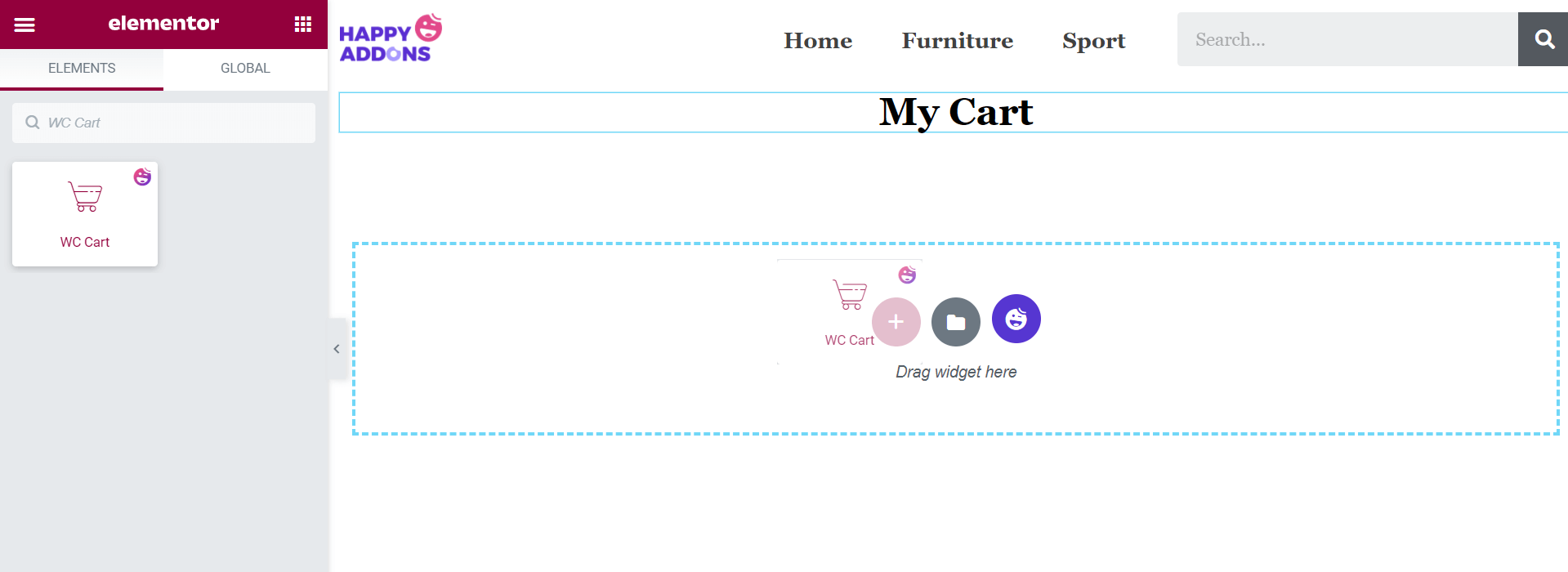
Шаг 02: перетащите корзину WC из галереи виджетов Elementor
Введите «Корзина WooCommerce» в строке поиска слева. Вы получите значок WC Cart . Перетащите его на выбранную область.

Примечание. Пожалуйста, не беспокойтесь, если вы не найдете свой веб-логотип, категории продуктов и форму поиска в верхней части экрана. Мы добавили эти элементы на фото выше, чтобы украсить холст.
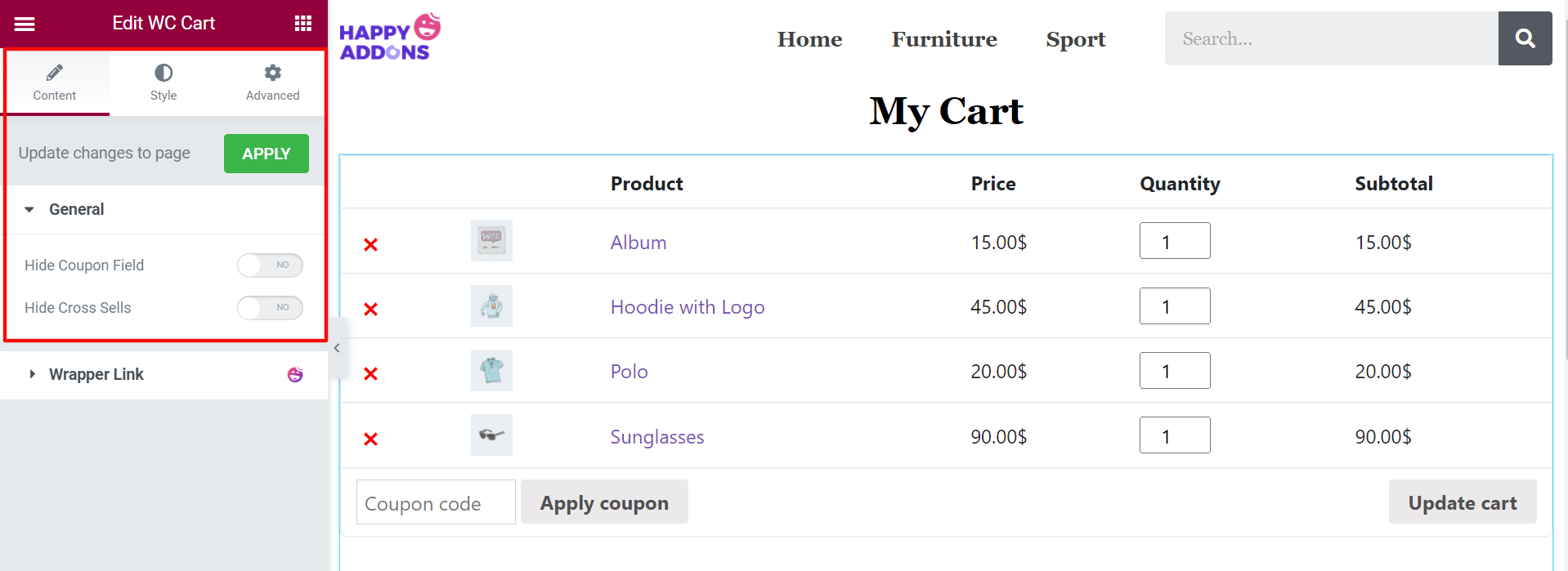
Шаг 03. Включите купоны и перекрестные продажи
Теперь в разделе « Контент» > «Общие » вы можете скрыть или отобразить поля «Купон » и « Перекрестные продажи » на странице корзины.

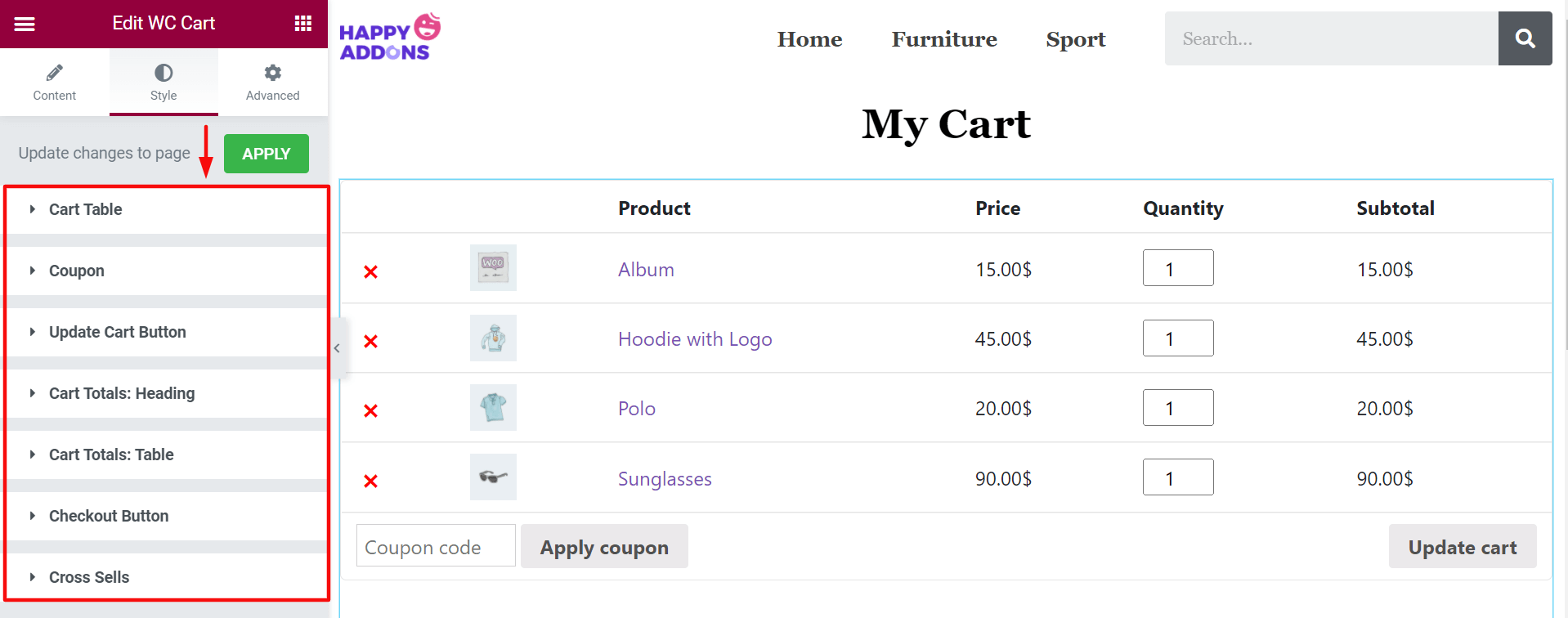
Шаг 04. Обновите содержимое таблицы из раздела «Стиль»
Перейдите в раздел «Стиль» . Здесь вы найдете еще семь вариантов оформления корзины. Они есть:
- Корзина Таблица
- Купон
- Кнопка «Обновить корзину»
- Всего в корзине: заголовок
- Всего в корзине: Таблица
- Кнопка оформления заказа
- Перекрестные продажи

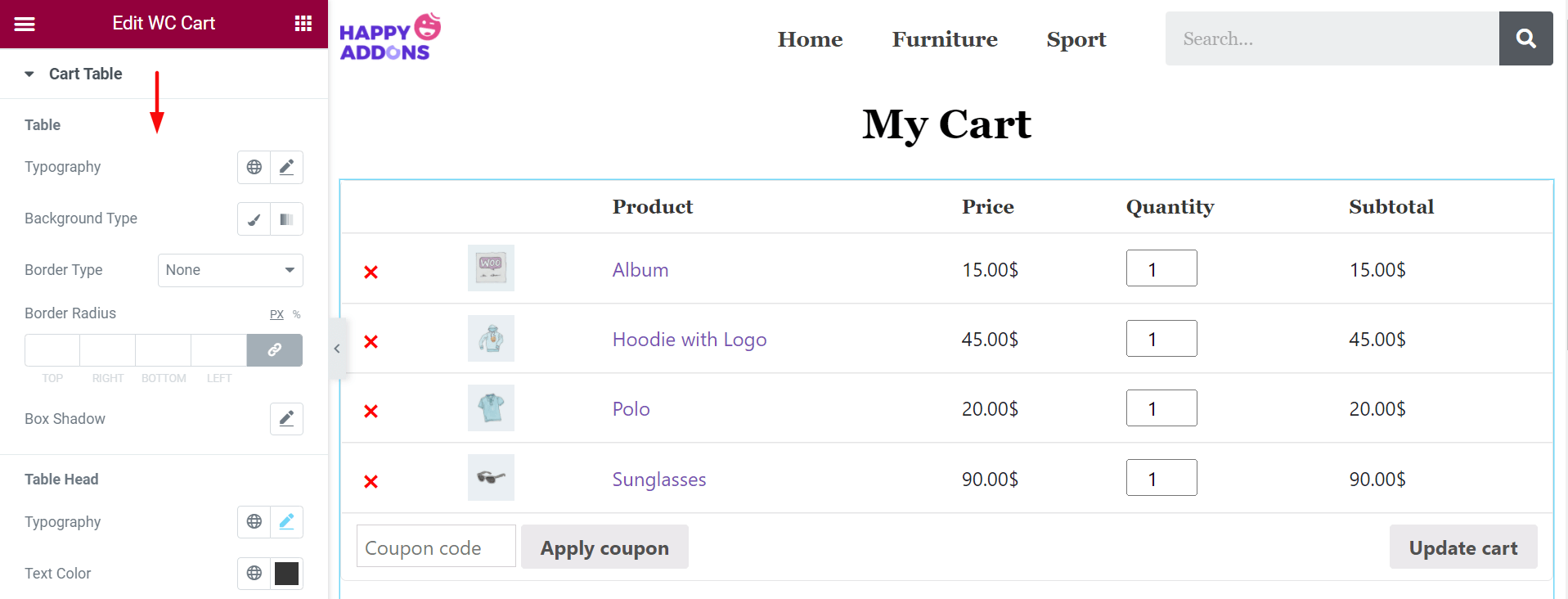
Обновить таблицу корзины
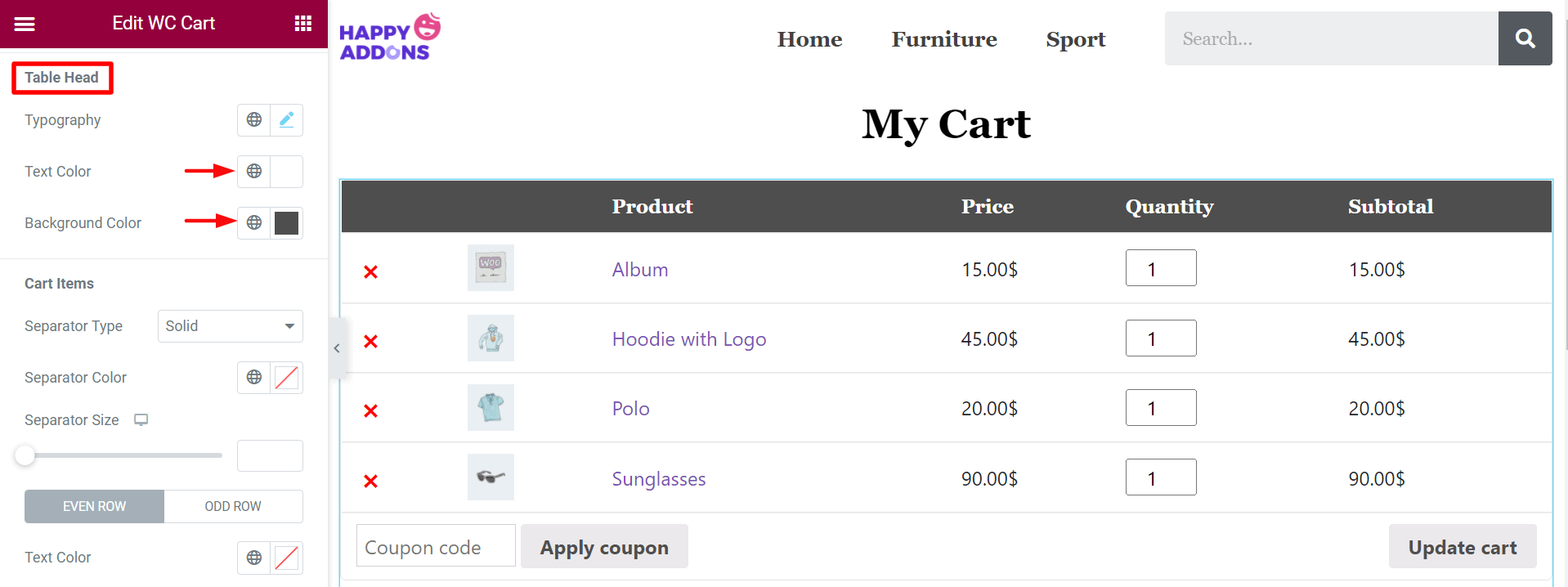
Нажмите на таблицу корзины . Вы получите множество вариантов редактирования содержимого таблицы корзины. Это таблица, заголовок таблицы, изображение корзины, ввод данных о качестве, удаление продукта и обновление строки автомобиля .

В разделе « Заголовок таблицы » измените цвет текста и фона. Здесь, на фото, мы установили белый цвет для текста и черный для фона.

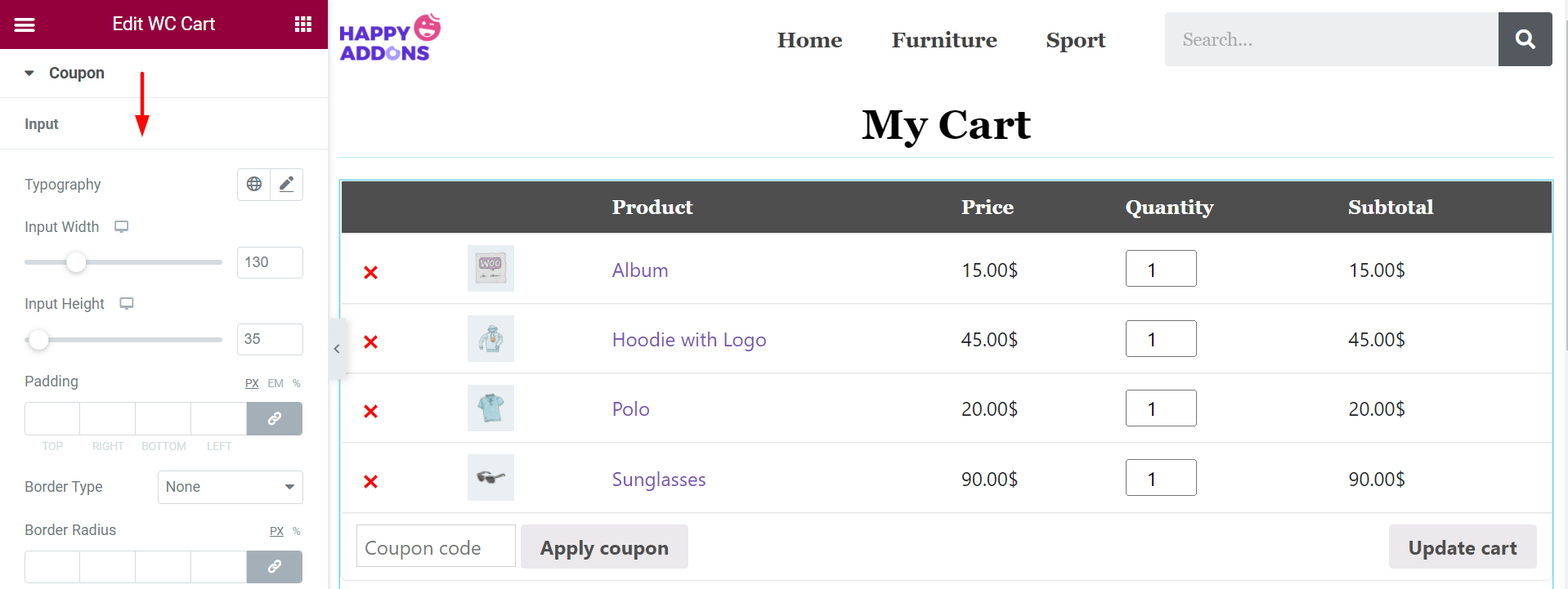
Применить код купона
В разделе « Купон » вы можете изменить высоту ввода, отступы, тип границы, радиус границы, тень блока, цвет текста и цвет фона .

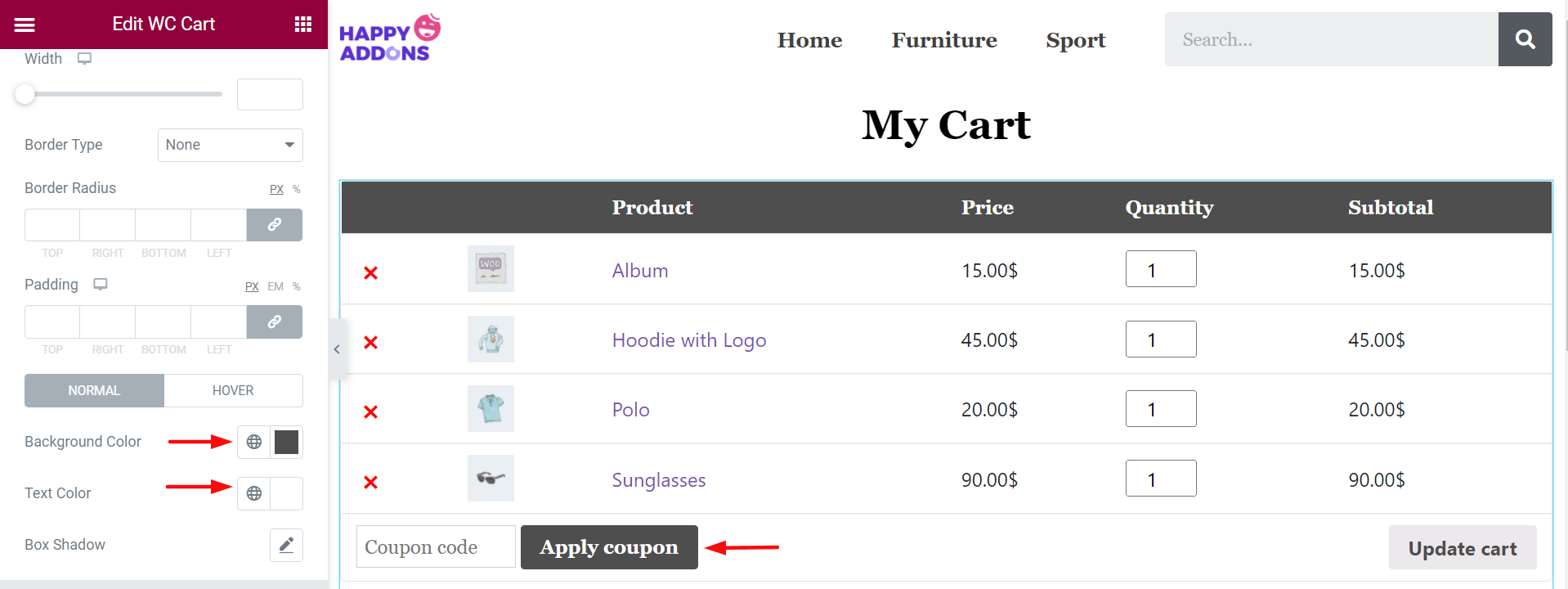
Спустившись немного вниз, вы найдете варианты редактирования кнопки « Применить купон ». Здесь мы снова установили белый цвет для текста и черный для фона.

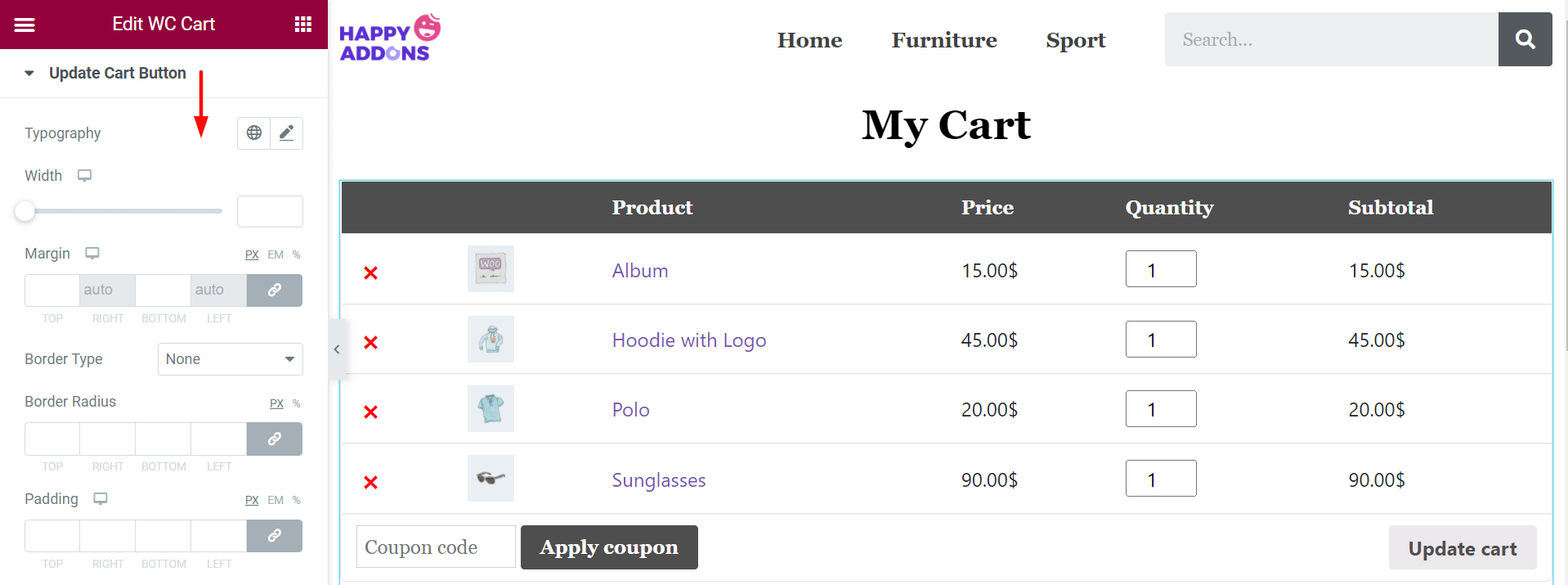
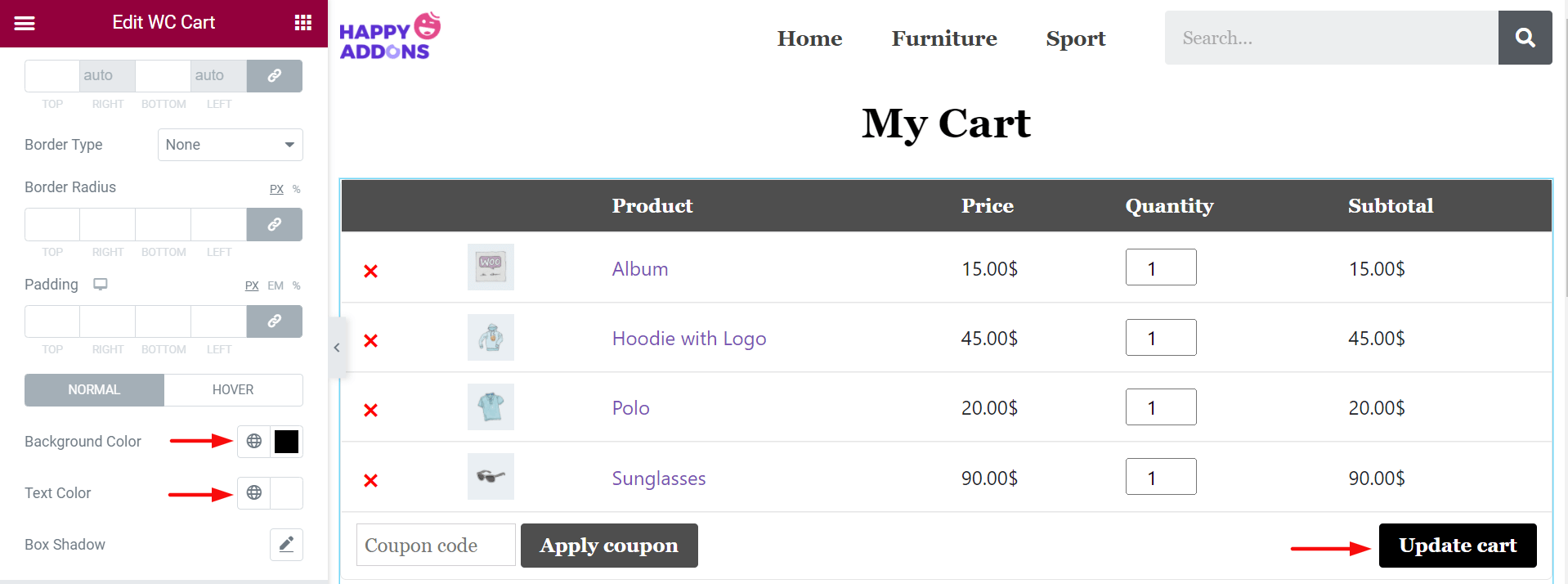
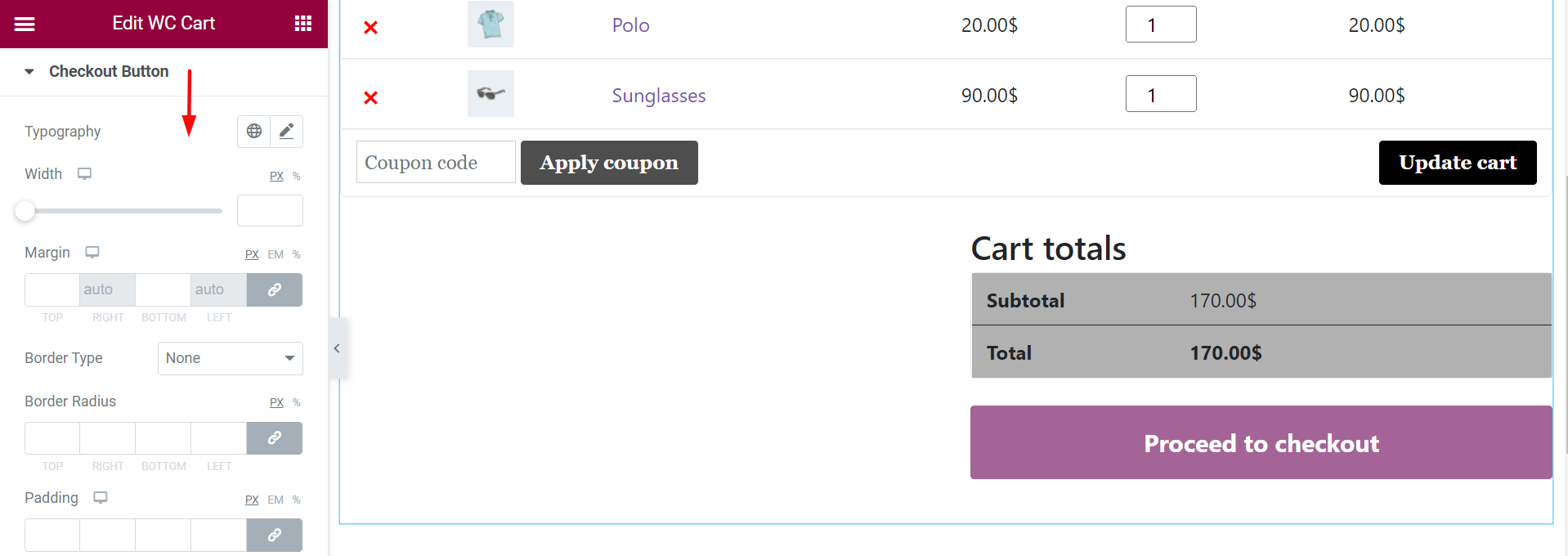
Кнопка «Обновить корзину»
Кнопка «Обновить корзину» позволит вам настроить типографику , ширину, поля, тип границы, радиус границы, отступы, цвет фона, цвет текста и тень блока .

Мы снова установили белый цвет для текста кнопки «Обновить корзину» и черный для фона.

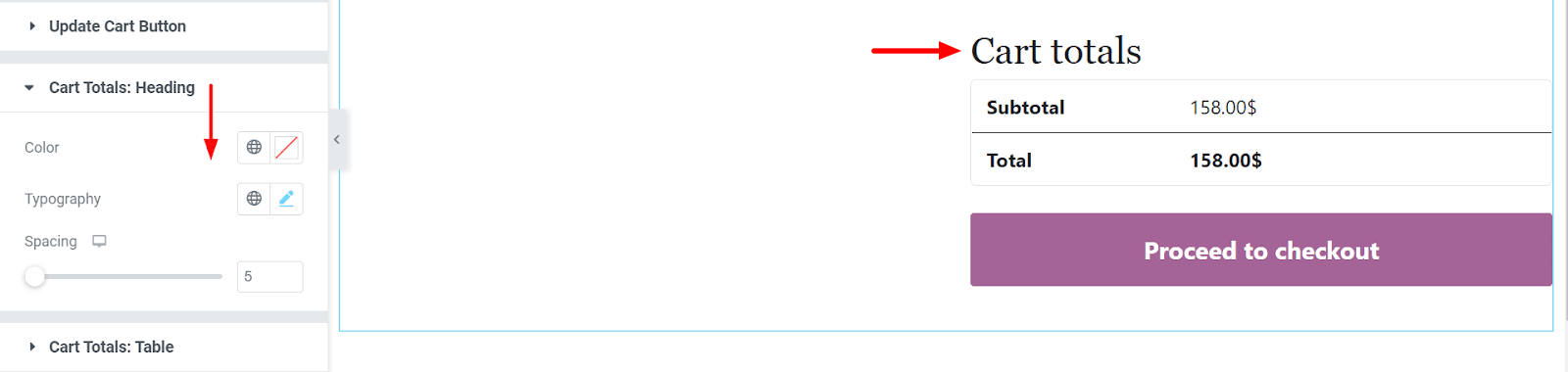
Всего в корзине: заголовок
Теперь перейдите к опции «Всего в корзине: заголовок» . Здесь вы можете настроить цвет, типографику и интервалы вашей корзины.

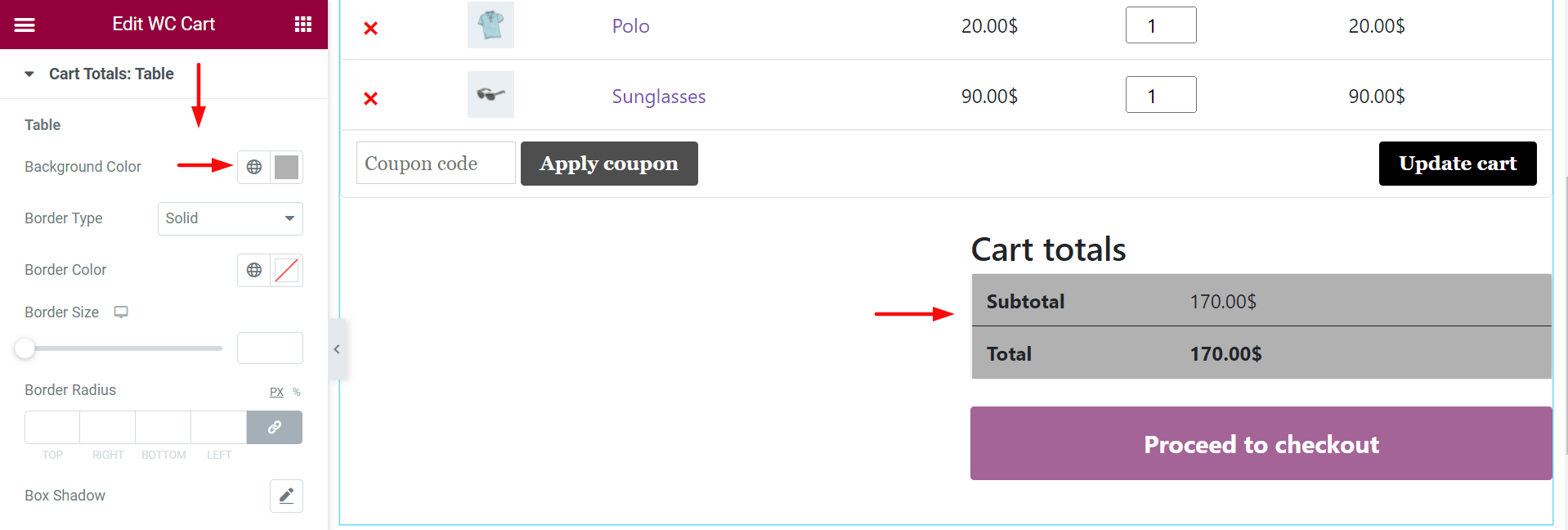
Всего в корзине: Таблица
Отсюда вы можете настроить таблицу, текст таблицы и заголовки таблиц . Кроме того, вы можете изменить цвет фона, тип границы, радиус границы, тень блока, типографику и цвет . Мы установили пепельный цвет на фон Cart Total.

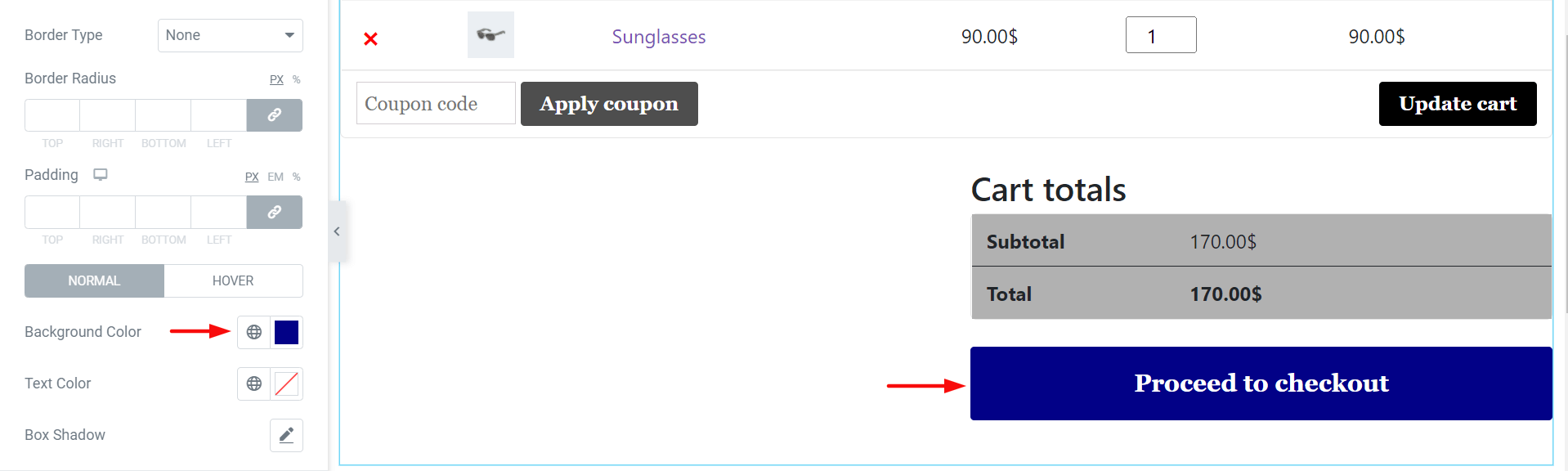
Кнопка оформления заказа
С помощью кнопки «Оформить заказ» вы можете добавить дополнительные стили в типографику, ширину, поля, тип границы, радиус границы, отступы, цвет фона, цвет текста и тень блока .

Здесь мы установили синий цвет для фона кнопки «Перейти к оформлению заказа».

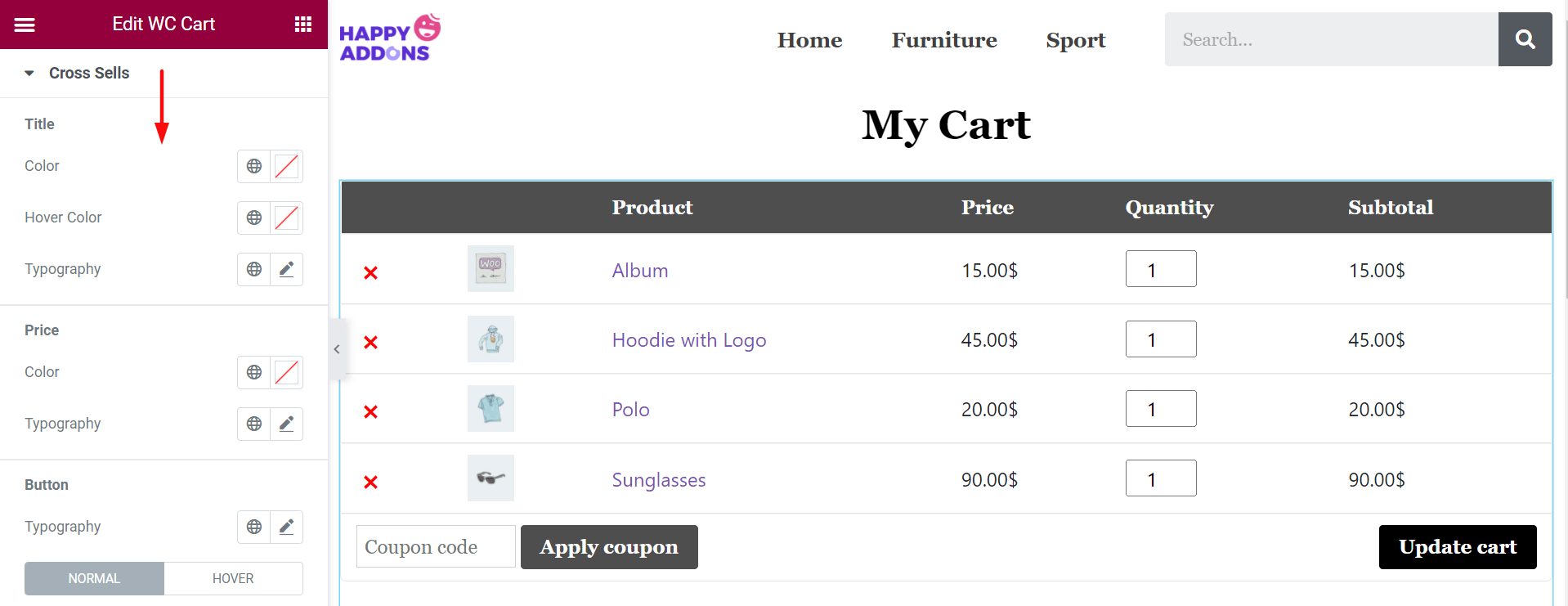
Перекрестные продажи
Наконец, если вы интегрировали параметр перекрестных продаж, вы можете настроить его заголовок, цену, кнопку и значок продаж с помощью этого параметра.

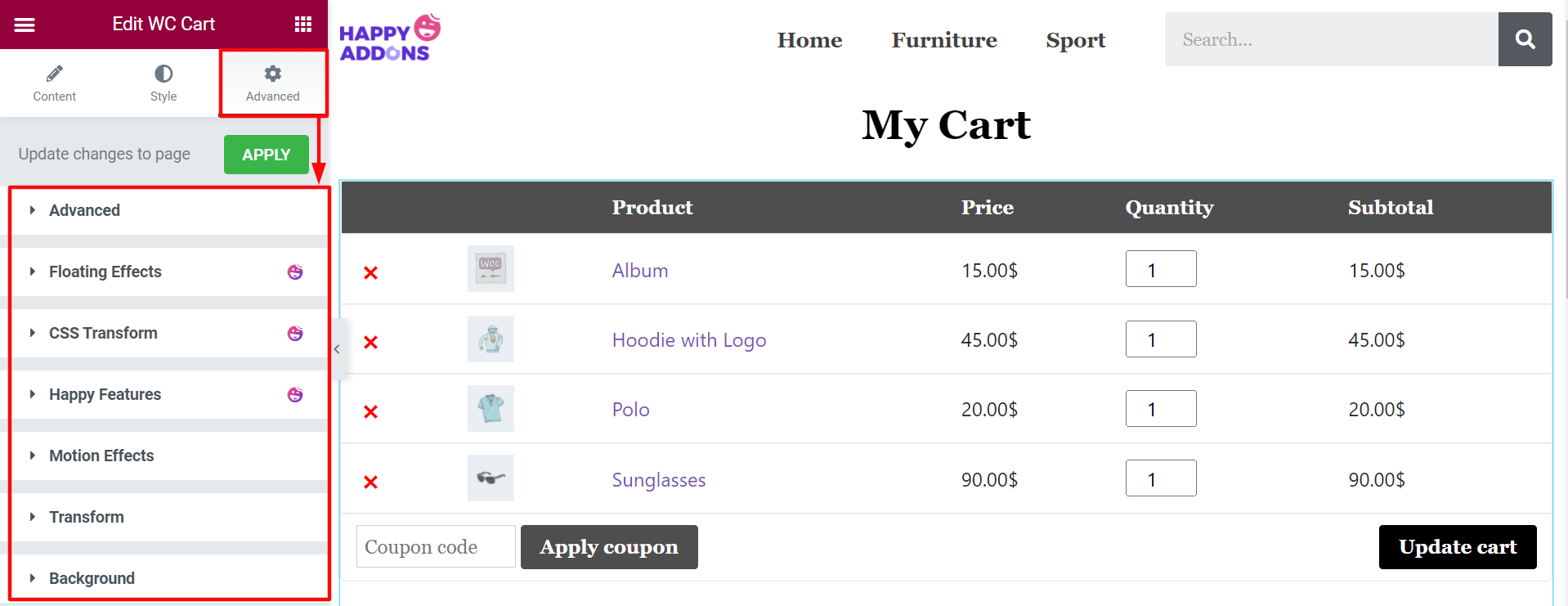
Шаг 05: Сделайте свою таблицу более отзывчивой из расширенного раздела
Тем не менее, вы можете дополнительно настроить страницу корзины с помощью расширенного параметра. Оттуда вы можете настроить фон страницы корзины, добавить счастливые эффекты, сделать ее более отзывчивой для пользователей.

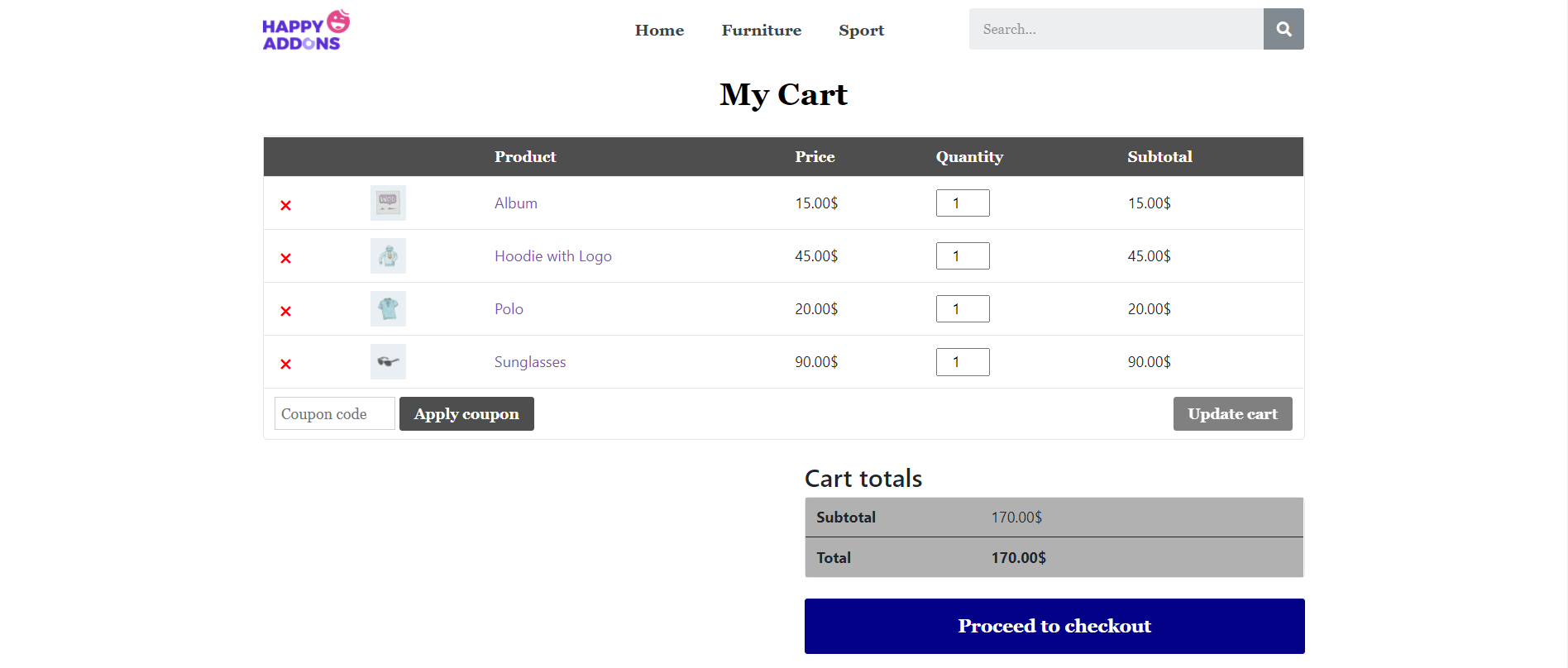
Теперь давайте проведем окончательный предварительный просмотр вашей недавно отредактированной страницы корзины WooCommerce.

Таким образом, вы можете завершить создание новой страницы корзины для вашего сайта электронной коммерции.

Как добавить мини-корзину на сайт WooCommerce с помощью Elementor
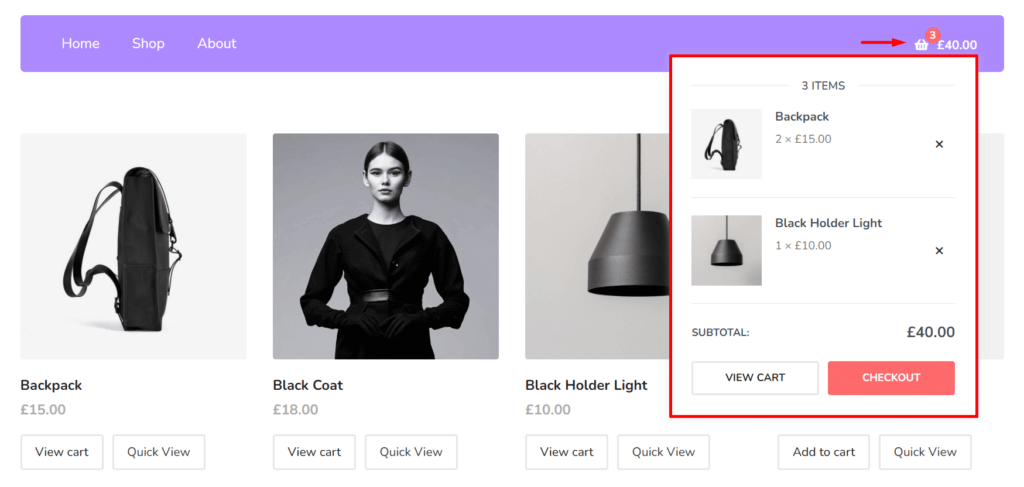
Мини-корзина содержит сводную информацию о продуктах, которые покупатели добавили в свою корзину. Обычно он отображается в виде значка тележки для покупок на веб-сайтах электронной коммерции.
Всякий раз, когда пользователь наводит курсор на значок, открывается всплывающее окно с кратким описанием продуктов. Это позволяет покупателям добавить больше количества или удалить товар, не открывая страницу корзины.

С помощью виджета « Мини-корзина » вы можете добавить на свой сайт мини-корзину.
Предварительные условия для добавления мини-корзины на веб-сайт WooCommerce
- WooCommerce
- Элементор
- Счастливые дополнения
- Счастливые аддоны Pro
Поскольку вы недавно редактировали страницу корзины, мы надеемся, что ваш веб-сайт уже соответствует вышеуказанным требованиям. Итак, начните сразу же выполнять следующие шаги:
- Шаг 01: добавьте новый раздел на холст Elementor
- Шаг 02: перетащите мини-корзину из галереи виджетов Elementor
- Шаг 03. Обновите значок и положение мини-корзины в разделе содержимого.
- Шаг 04: Измените стиль всплывающего окна
- Шаг 05. Обновите корпус мини-тележки из раздела «Стиль».
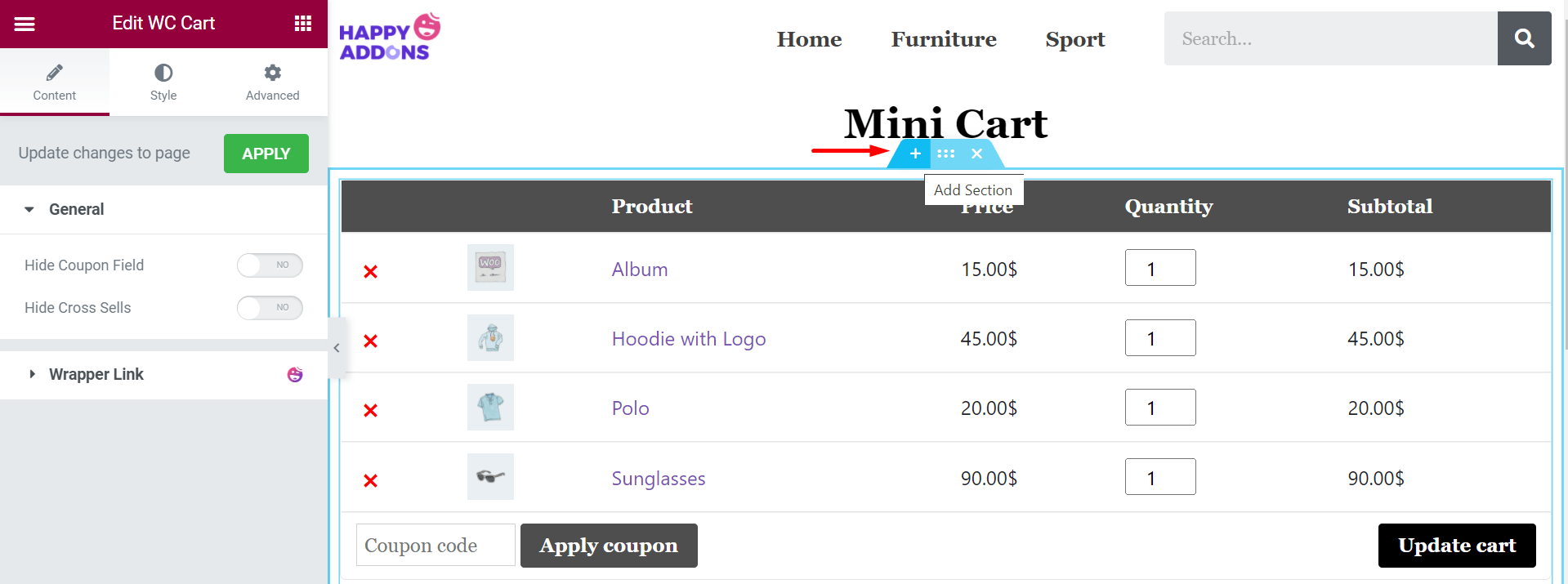
Шаг 01: добавьте новый раздел на холст Elementor
Нажмите на значок « Добавить раздел » в верхней части таблицы корзины. Это добавит новую область на ваш холст.

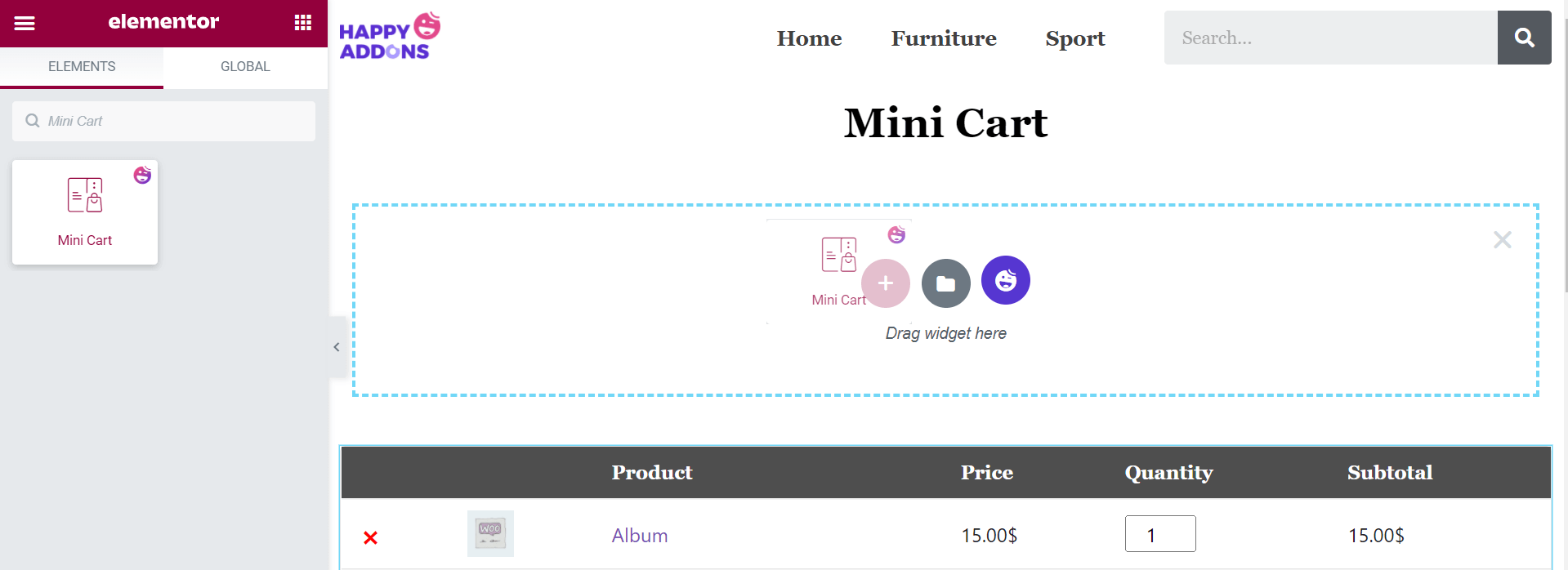
Шаг 02: перетащите мини-корзину из галереи виджетов Elementor
Введите Mini Cart в строке поиска слева. Он покажет вам значок мини-корзины. Перетащите его в только что добавленную область.

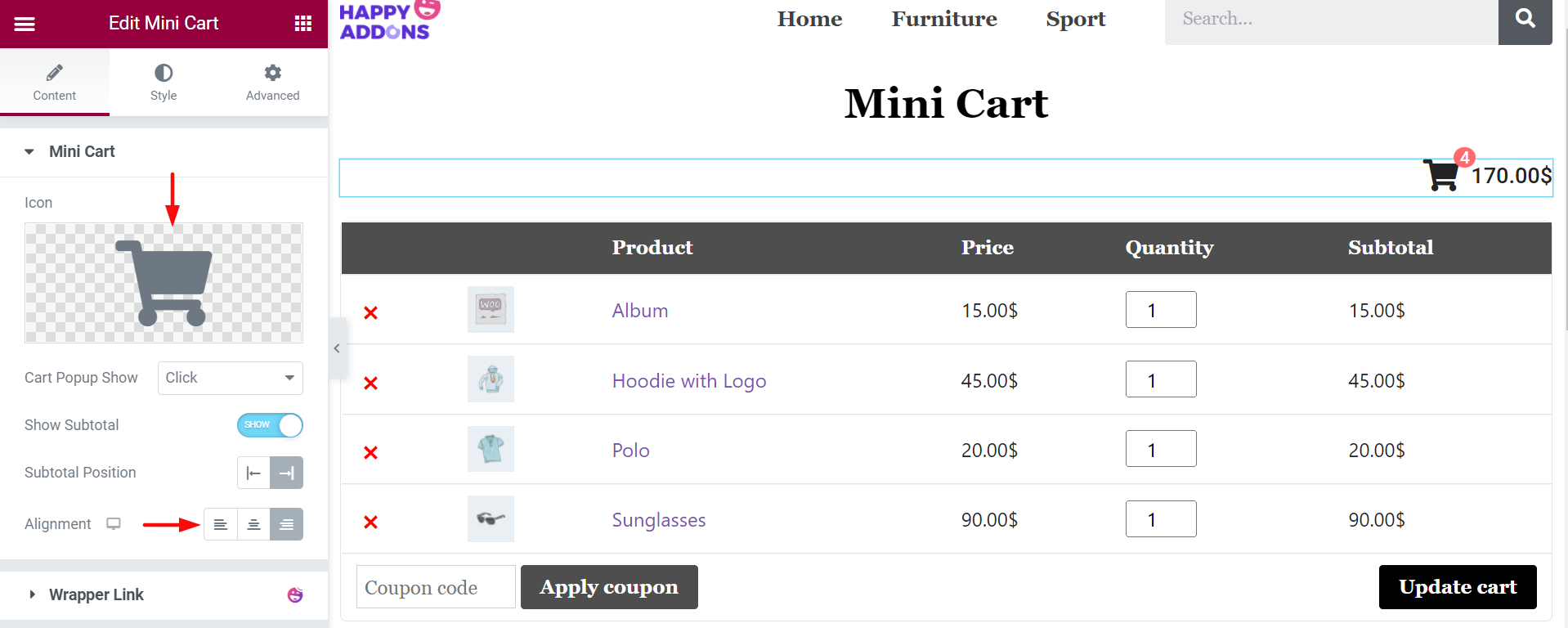
Шаг 03. Обновите значок и положение мини-корзины в разделе содержимого.
В разделе « Содержимое» > «Мини-корзина » вы можете изменить логотип, выполнить выравнивание и изменить положение. Здесь мы сделали правильный расклад.

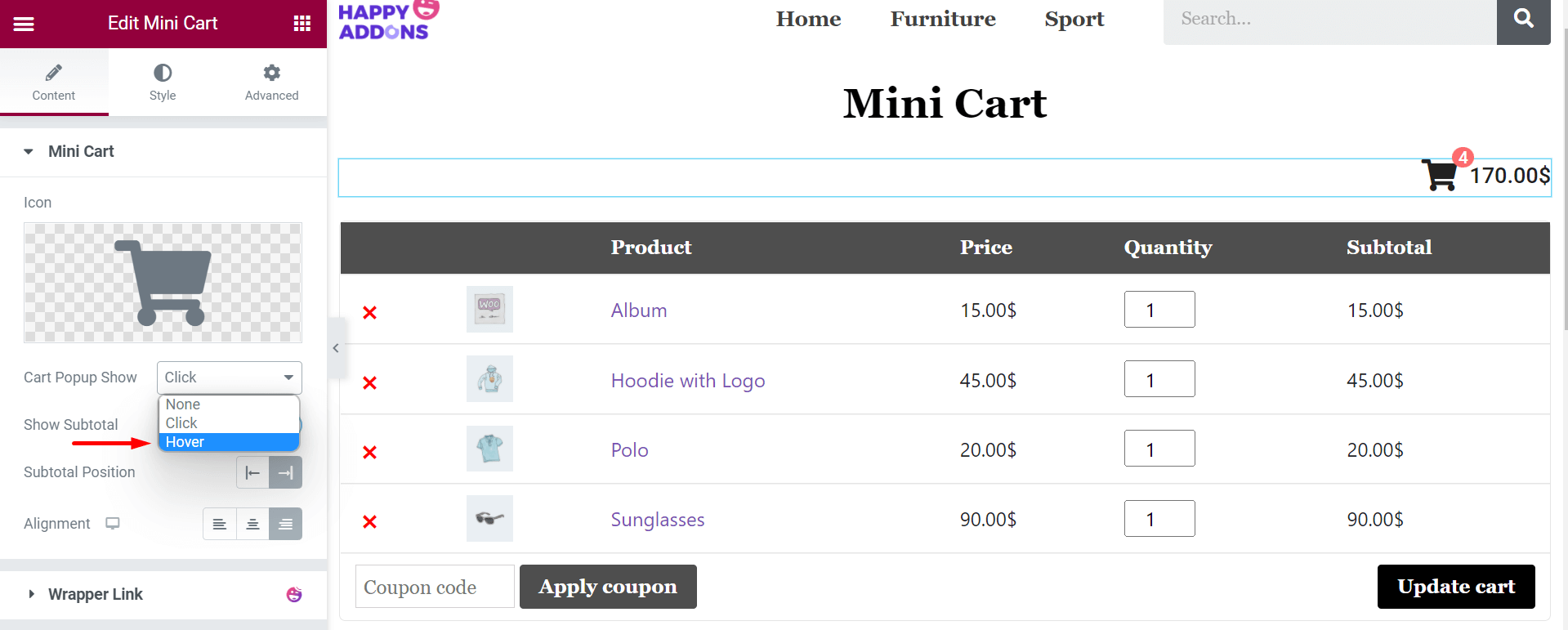
Шаг 04: Измените стиль всплывающего окна
На популярных торговых площадках всплывающее окно специально интегрировано с мини-корзиной. Когда кто-то берет курсор или нажимает на значок корзины, на вашем дисплее автоматически появляется всплывающее окно. Вы можете сделать свой выбор между щелчком или наведением в опции «Показать всплывающее окно корзины» . Здесь мы выбрали опцию Hover.

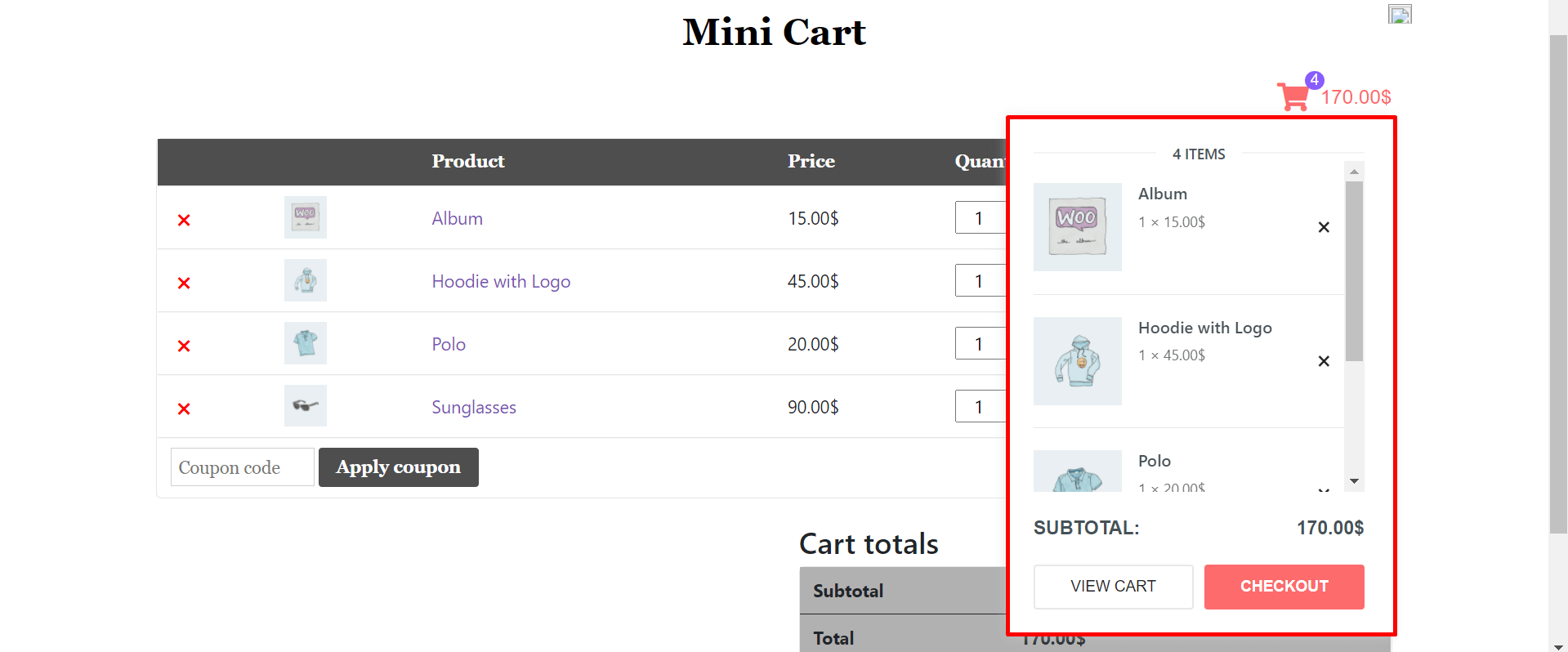
Теперь, наведя курсор на иконку Mini Cart, вы получите всплывающее окно прямо на вашем дисплее.

Примечание. Иногда из-за конфликта с Elementor всплывающее окно с мини-корзиной может не отображаться на вашем бэкэнде. Не беспокойтесь об этом, просто перейдите к предварительному просмотру и проверьте.
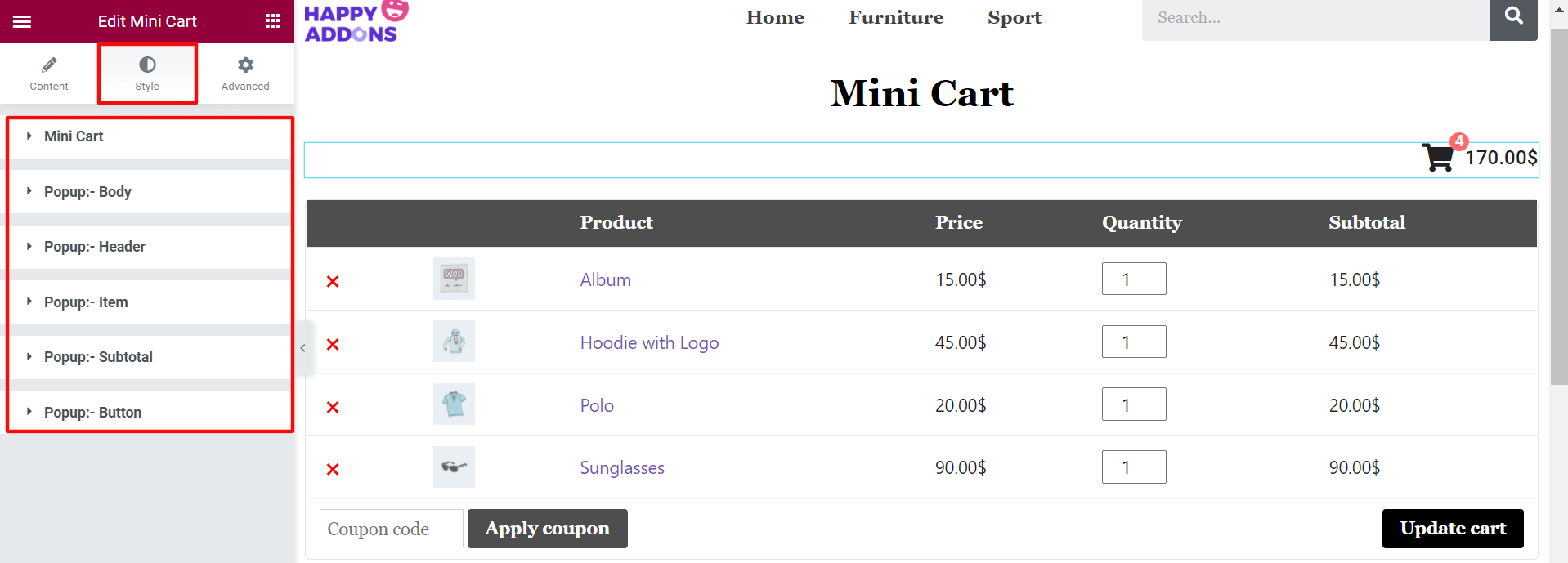
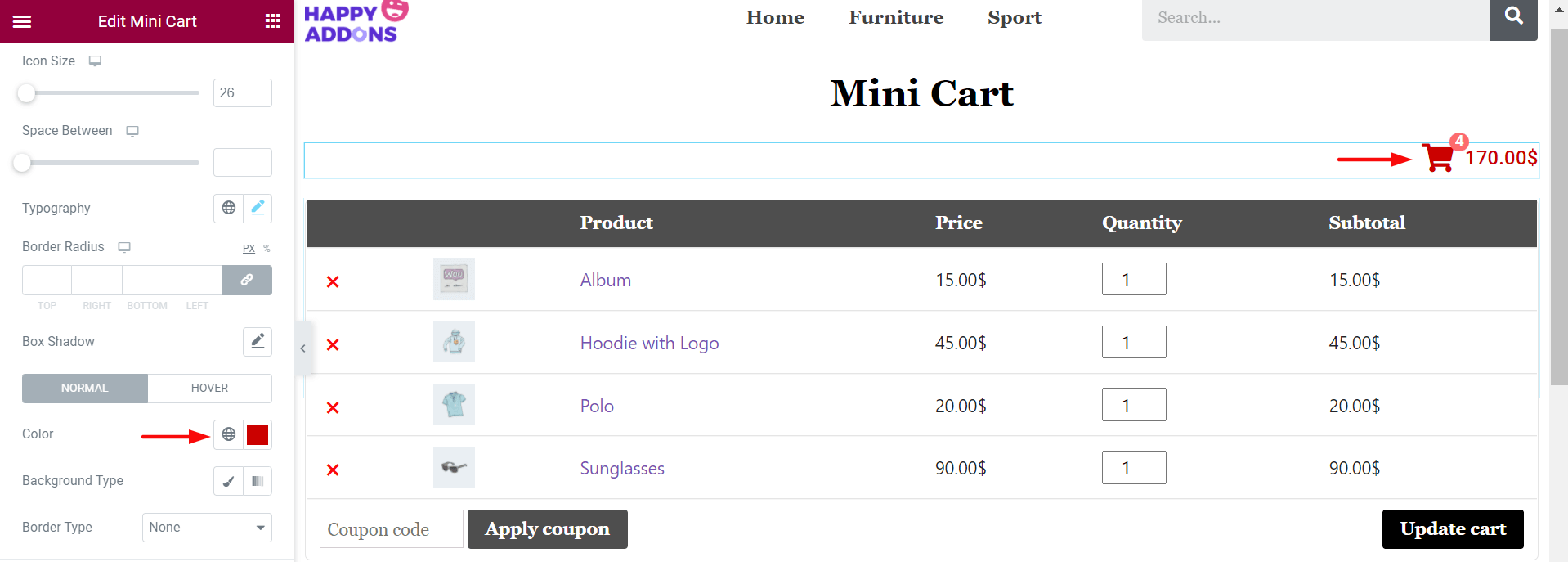
Шаг 05. Обновите корпус мини-тележки из раздела «Стиль».
В разделе « Стиль » вы получите еще шесть вариантов настройки мини-тележки. Они есть
- Мини-тележка
- Всплывающее окно: - Тело
- Всплывающее окно: - Заголовок
- Всплывающее окно: - Элемент
- Всплывающее окно: - Итого
- Всплывающее окно: - Кнопка

В разделе « Стиль» > «Мини-корзина » вы можете настроить размер значка, цвет текста, цвет фона, границу, типографику и многое другое. Например, здесь мы установили красный цвет для значка мини-корзины.

Таким образом, вы можете проверить другие параметры и завершить настройку мини-корзины. Тем не менее, если вы столкнетесь с какими-либо проблемами, вы найдете большинство ответов в этой документации. Кроме того, вы можете сообщить нам о своей проблеме, комментируя.
Теперь вы знаете все шаги по настройке страницы корзины WooCommerce простым, но эффективным способом.
Бонусные советы: как снизить процент отказа от корзины WooCommerce

Когда клиенты добавляют товары в корзину, но не завершают заказ, это называется отказом от корзины. На сегодняшний день средний показатель отказа от корзины во всех отраслях электронной коммерции составляет 65,23%.
Сегодня это большая головная боль для любого владельца сайта электронной коммерции. Следуя некоторым опробованным подходам, вы можете существенно изменить уровень отказов от корзины. Давайте рассмотрим их ниже:
1. Никаких скрытых затрат
Скрытые затраты являются причиной номер один чрезмерного количества брошенных корзин. По данным исследования Института Баймарда, 55% потенциальных клиентов оставляют страницы оформления заказа незаполненными, как только обнаруживают там дополнительные расходы.
Итак, четко укажите общую стоимость каждого из ваших продуктов, включая стоимость покупки, стоимость упаковки, налог и другие сведения в описании продукта.
2. Предоставьте несколько вариантов оплаты
Если вы не интегрируете несколько способов оплаты, это может сократить количество ваших потенциальных клиентов. Сегодня на рынке существует множество платежных систем. Следовательно, клиенты больше не придерживаются только системы дебетовых и кредитных карт.
Таким образом, вы должны разрешить цифровой кошелек, банковский перевод, предоплаченную карту, наложенный платеж и другие варианты оплаты, если это возможно.
3. Предлагайте несколько вариантов доставки
Медленная доставка вызывает 19% отказов от корзины в мире электронной коммерции. Клиенты всегда хотят максимально быстрой доставки по минимально возможной цене. Но есть много продуктов, стоимость доставки которых заметно возрастает, если они доставляются быстро.
Поэтому вы должны разрешить несколько вариантов доставки. Это позволит клиентам выбрать лучший вариант курьерской доставки, который соответствует их времени и доступности.
Связанный ресурс: 10+ эффективных способов уменьшить число брошенных корзин и переориентировать потерянных клиентов.
4. Используйте четкие кнопки призыва к действию (CTA)
Четкие кнопки призыва к действию могут вызвать срочность, твердое обязательство и вызвать эмоциональный отклик у клиентов. Но многие веб-сайты электронной коммерции не учитывают эту ценность. Некоторые самые популярные CTA-кнопки:
- Купить сейчас
- Завершить мою покупку
- Возьмите это сегодня
- Получите мою скидку
- Использовать мой ваучер
Итак, вы должны научиться делать свои CTA-кнопки такими мощными и использовать их в каких ситуациях.
5. Напомните клиентам о содержимом их корзины
Есть много клиентов, которые любят добавлять товары в свои корзины, но забывают проверить их позже. В этом случае вы можете через регулярные промежутки времени отправлять клиентам последующие электронные письма, включая краткое описание продуктов. Это заставит их еще раз подумать о товарах, покупать их или нет.
6. Создайте срочность, чтобы захватить ваши продукты
Срочность может подтолкнуть клиентов к выполнению своих заказов как можно скорее. Но чтобы создать такую ситуацию, вы должны предложить им дополнительную ценность. Такие как скидки, бесплатная доставка, 2-дневная доставка, бесплатный товар и т. д. Вот некоторые рекламные копии с высокой конверсией для создания срочности:
- Не пропустите
- Распродажа со склада
- Последний шанс
- Эксклюзивная однодневная распродажа!
- Ограниченный запас
Электронный маркетинг также является отличным способом распространения срочности на рынке. Узнайте, как писать привлекательные темы и описания электронных писем.
7. Обеспечьте политику возврата и возмещения
Сегодня покупатели более тщательно подходят к выбору онлайн-платформ для совершения покупок. Каждый год 11% онлайн-пользователей покидают веб-сайты электронной коммерции, на которых нет четкой политики возврата и возмещения.
Потому что без них клиенты не могут продолжать делать покупки с уверенностью. Поэтому, чтобы поддерживать ценность бренда вашего бизнеса, вы должны включить политику возврата и возмещения на своем веб-сайте.
8. Сделайте страницу оформления заказа простой и удобной
Как только клиенты переходят на страницу оформления заказа, это означает, что они почти готовы завершить заказ. Итак, было бы разумно путать их со слишком большим количеством полей формы и сложностью? По словам Семруша, 27% отказов от корзины происходит из-за сложных процессов оформления заказа.
Таким образом, вы должны сделать страницу оформления заказа очень простой. Просто запросите самую важную информацию, такую как
- Имя
- Адреса доставки
- Адрес электронной почты
- Детали оплаты
Кроме того, никогда не запрашивайте здесь какую-либо личную или конфиденциальную информацию.

Приготовьтесь к редактированию страницы корзины WooCommerce
Сегодня более 22+ миллионов сайтов электронной коммерции активно работают в сети. Страница корзины WooCommerce создает мост между страницами сведений о продукте и страницами оформления заказа. Любая малейшая ошибка или затруднение на странице может привести к тому, что ваши клиенты уйдут куда-то еще.
Никогда еще не было так легко редактировать страницу корзины WooCommerce. Но сегодня это можно сделать без каких-либо знаний в области кодирования или найма профессионала. Формула перетаскивания сделала это настолько простым, что вы даже можете попробовать это сами.
Помимо редактирования страницы корзины WooCommerce, в этой статье также рассказывается, как добавить мини-корзину на ваш сайт. Если вы нашли эту статью полезной, подпишитесь на нас, чтобы получать больше интересного контента.
У вас есть дополнительные вопросы относительно пользовательской страницы корзины WooCommerce? Поделитесь своим мнением в разделе комментариев ниже!
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
