Как редактировать страницу продукта WooCommerce с помощью Elementor бесплатно
Опубликовано: 2023-12-28Хотите бесплатно отредактировать страницу продукта WooCommerce с помощью Elementor? Если вам нужно подробное руководство, продолжайте читать эту статью. Вот пошаговое руководство по правильному редактированию страницы архива WooCommerce.
Хотя WooCommerce — это простой способ создания интернет-магазинов, дизайн сайта зависит от вашей активной темы. Некоторые люди будут использовать на своем сайте специальные темы WooCommerce, в то время как другие полагаются на плагин для создания страниц.
Плагин для создания страниц поможет вам без проблем создавать потрясающие дизайны магазинов WooCommerce.
Но сначала давайте разберемся, что такое Elementor и почему вам следует его использовать.
Что такое Elementor и зачем его использовать

Если вы какое-то время работали в индустрии блогов и WordPress, вы знаете об Elementor. Это один из лучших плагинов для создания страниц WordPress, который вы можете использовать для создания потрясающих целевых страниц без каких-либо проблем.
Это бесплатный плагин, то есть бесплатная версия предоставит вам ограниченный доступ к его уникальным функциям, а премиум-версия откроет весь потенциал плагина. Если вы новичок или вам нужно познакомиться с тем, что предлагает Elementor, облегченная версия подойдет вам.
С другой стороны, если вам нужно создавать уникальный дизайн страниц без каких-либо ограничений, выберите премиум-версию. Некоторые из особенностей плагина Elementor:
- Редактирование страницы перетаскиванием
- Работает с любой темой
- Совместимость со сторонними плагинами.
- Оптимизация скорости страницы
- Оптимизирован для WooCommerce
- Настройка верхнего и нижнего колонтитула
- Пользовательские всплывающие окна
- Высокая гибкость
Теперь вы знаете, что такое Elementor и почему вам следует его использовать. Далее давайте посмотрим, как редактировать страницу продукта WooCommerce с помощью бесплатной версии Elementor.
Как редактировать страницу продукта WooCommerce с помощью Elementor Free
Первое, что вам нужно выяснить, — это совместимость вашей темы WooCommerce с Elementor. Доступно очень много настраиваемых тем WooCommerce. Некоторые из популярных:
- Блокси
- Астра
- СоздатьНажмите
- Неве
- OceanWP
- Диви
- Гестия про
И так далее.
В этом уроке мы будем использовать тему Astra. Это одна из лучших тем WooCommerce для создания идеального интернет-магазина. Вот основные шаги, которые вам следует предпринять:
- Установите и активируйте Elementor
- Настройте его
- Настройте страницу продукта
- Опубликовать изменения
Давайте посмотрим на шаги немного глубже.
1. Установите и активируйте Elementor
Первое, что вам нужно сделать, это установить и активировать Elementor lite в своем магазине WooCommerce. Если вы уже используете плагин на своем сайте, вы можете пропустить этот шаг и перейти к следующему.
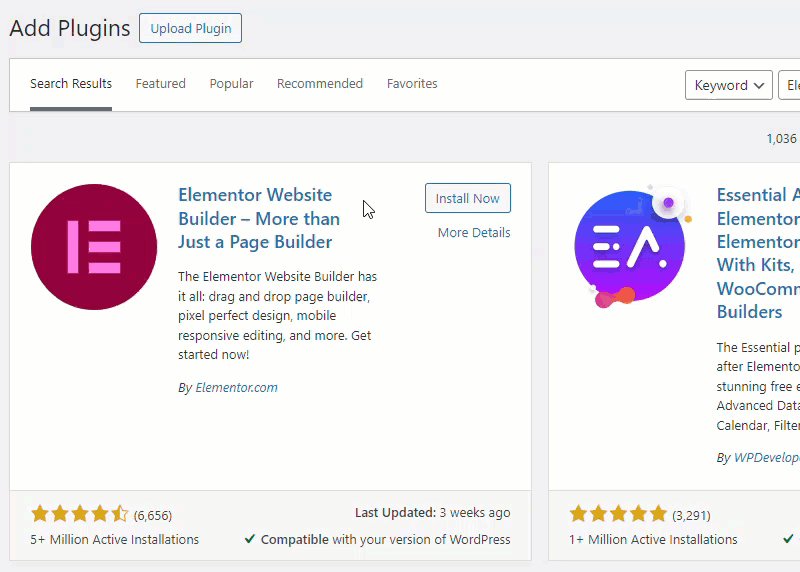
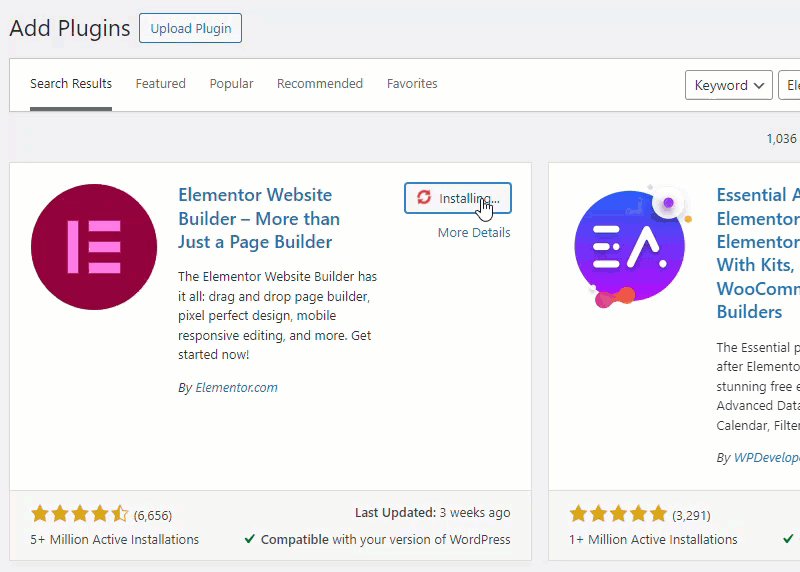
Вы можете установить плагин напрямую через репозиторий плагинов WordPress.

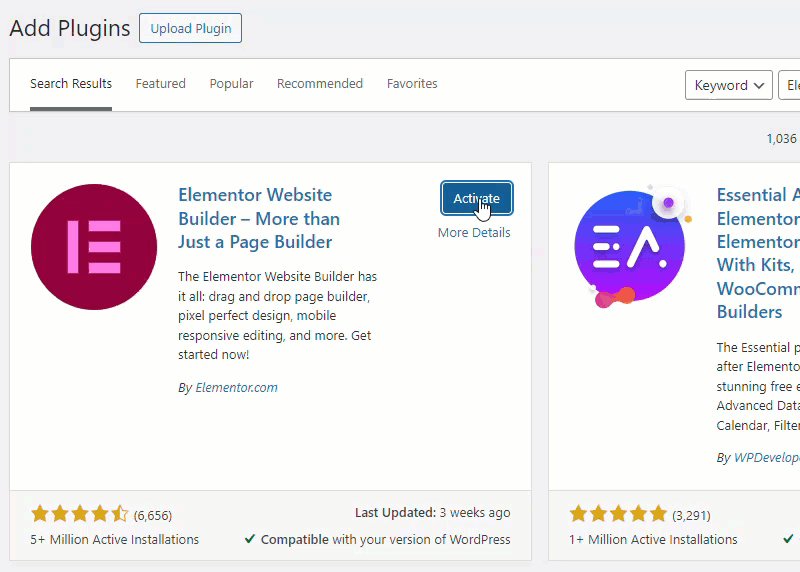
После завершения активации вам следует выполнить некоторые действия, прежде чем использовать плагин Elenmentor для создания страниц.
2. Настройка Элементора
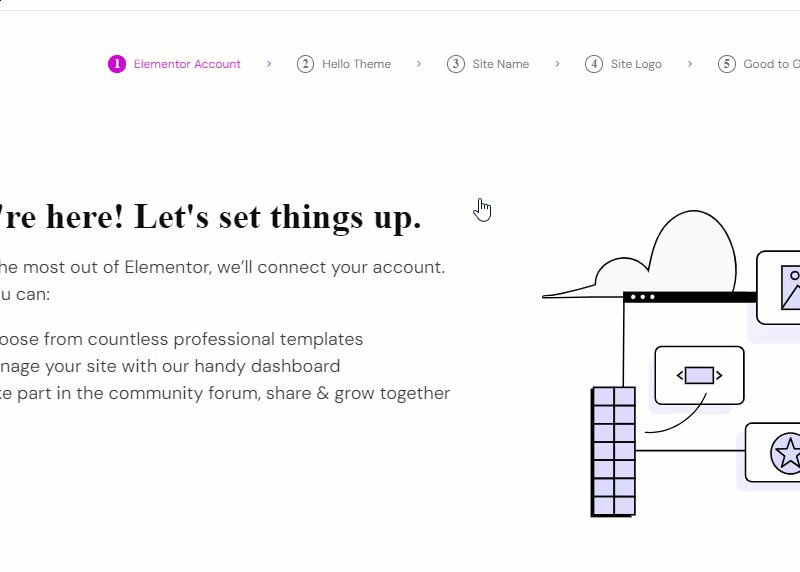
Процесс установки прост. Сразу после активации вы увидите мастер настройки. Вы можете пройти через него и настроить основные параметры.
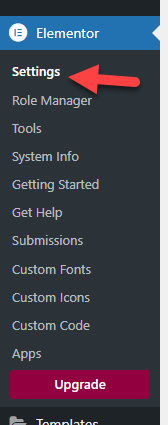
Далее перейдите в настройки Elementor. Вы можете увидеть его в левой части страницы.

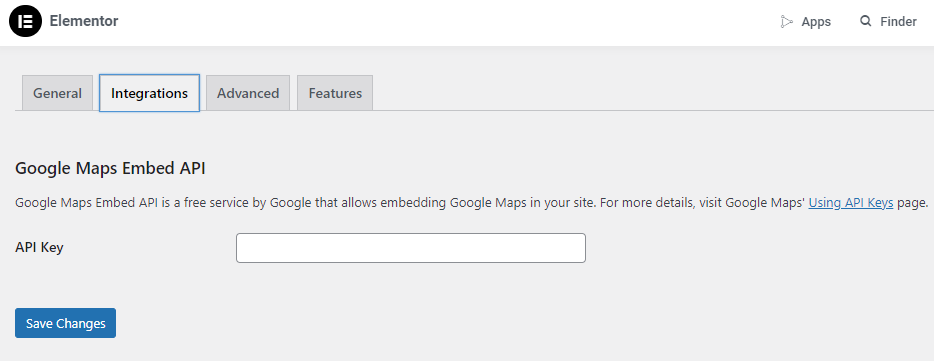
Вы можете ввести ключ API для встраивания Карт Google на свой сайт.

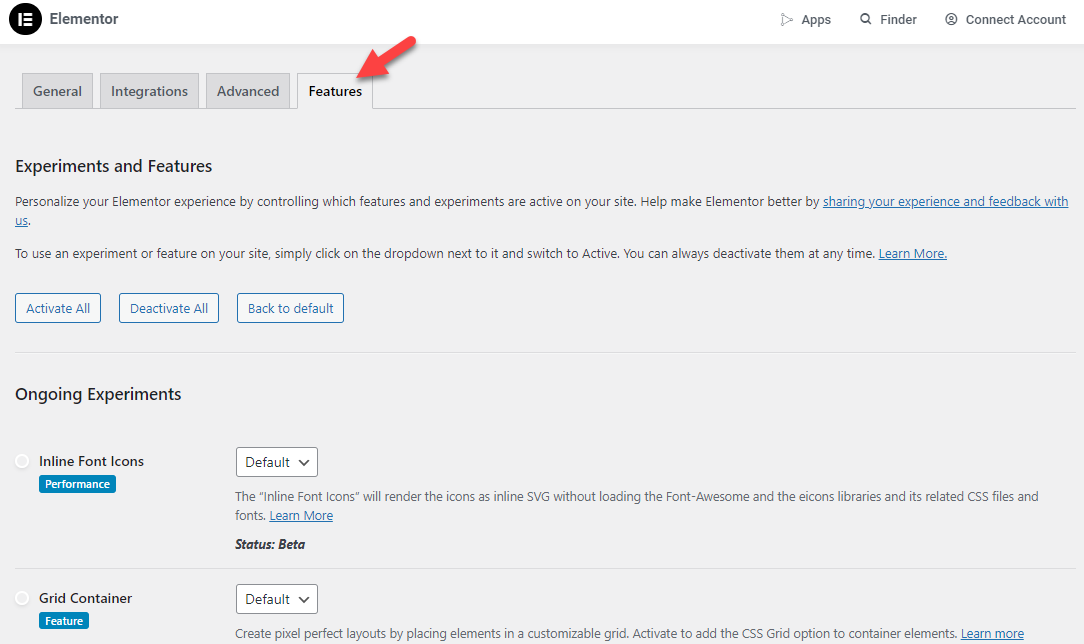
Точно так же вы также можете перейти в раздел функций, чтобы увидеть варианты оптимизации производительности Elementor.

Их настройка сразу после активации поможет вам оптимизировать производительность вашего веб-сайта. После завершения настройки мы сможем редактировать страницу продукта WooCommerce.
3. Настройте страницу продукта
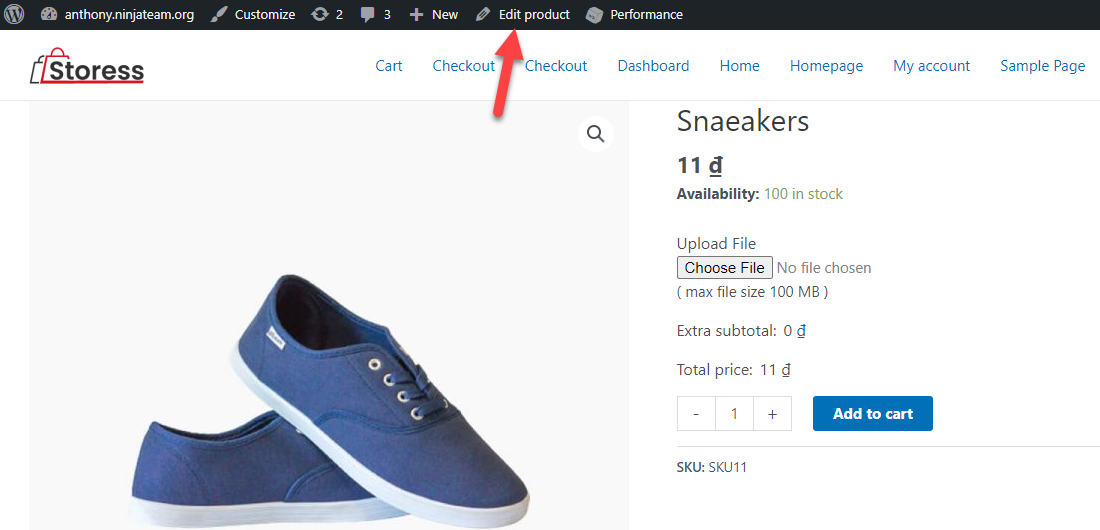
Теперь вам нужно перейти к продукту, который нужно настроить. Вверху вы увидите кнопку редактирования товара.

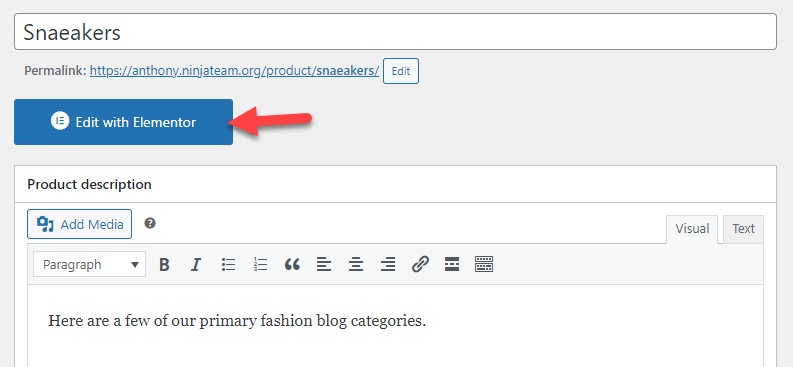
Вам нужно нажать на кнопку. На следующей странице у вас будет возможность отредактировать страницу с помощью плагина Elementor.


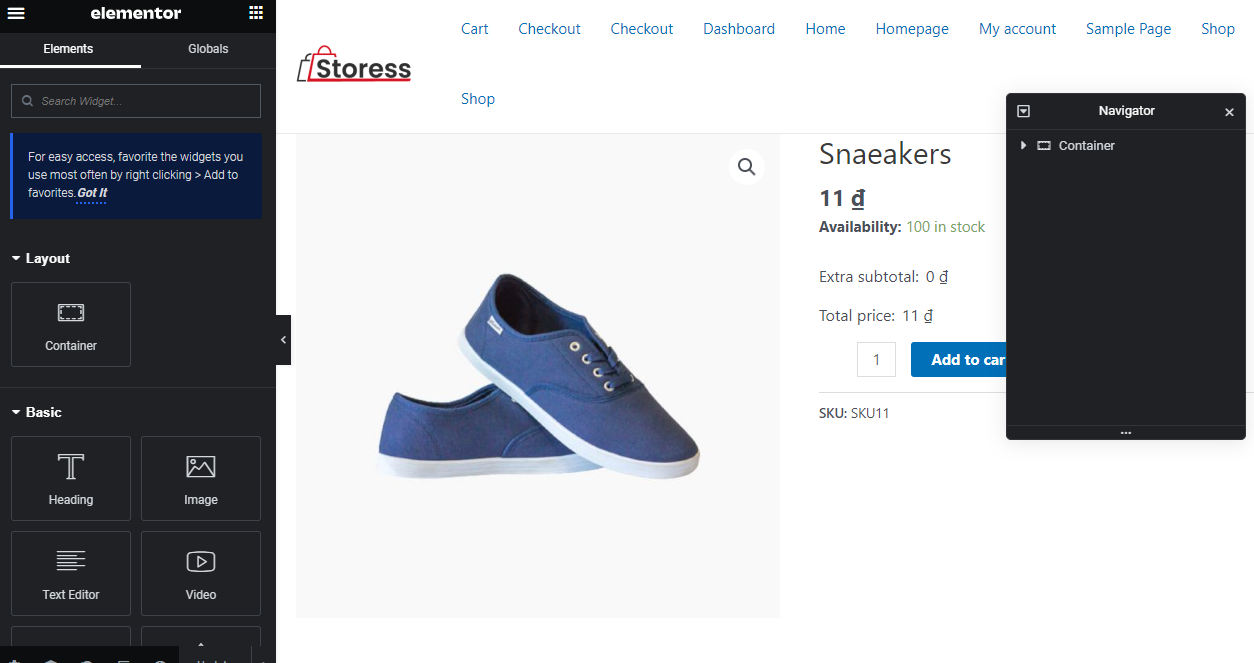
Вскоре вы будете перенаправлены на страницу редактора Elementor.

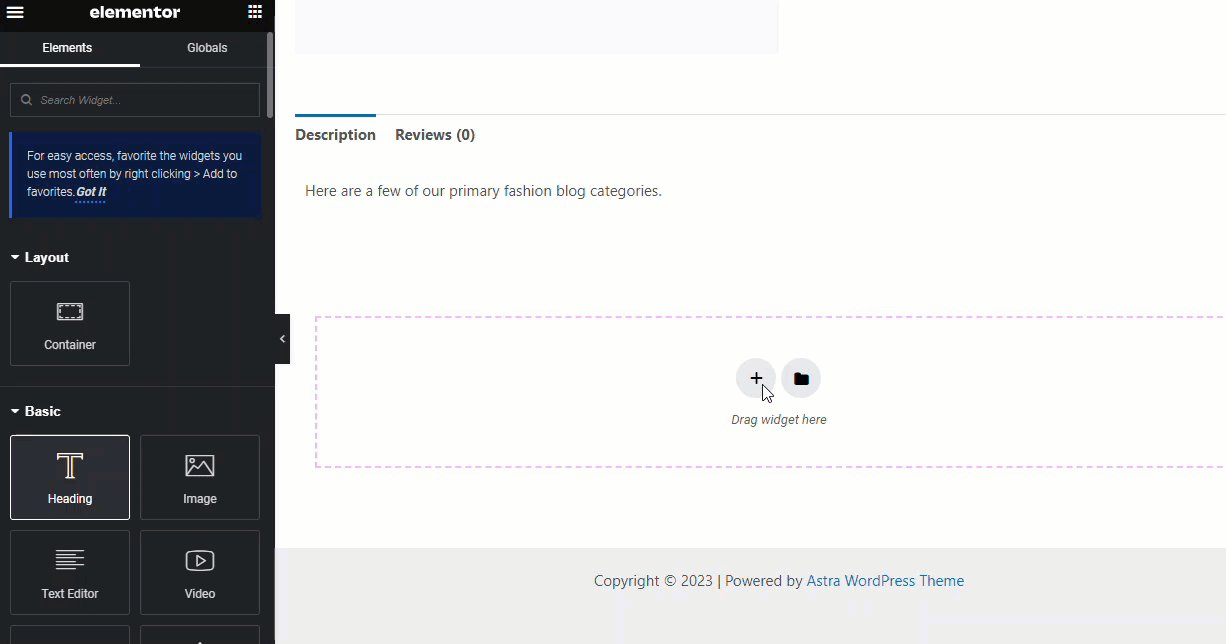
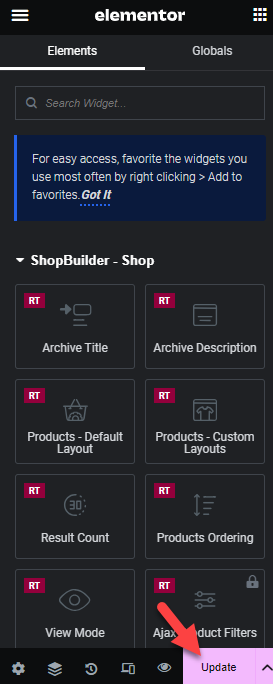
С левой стороны вы можете увидеть все элементы, которые вы можете добавить на страницу. В правой части вы увидите предварительный просмотр страницы в реальном времени.
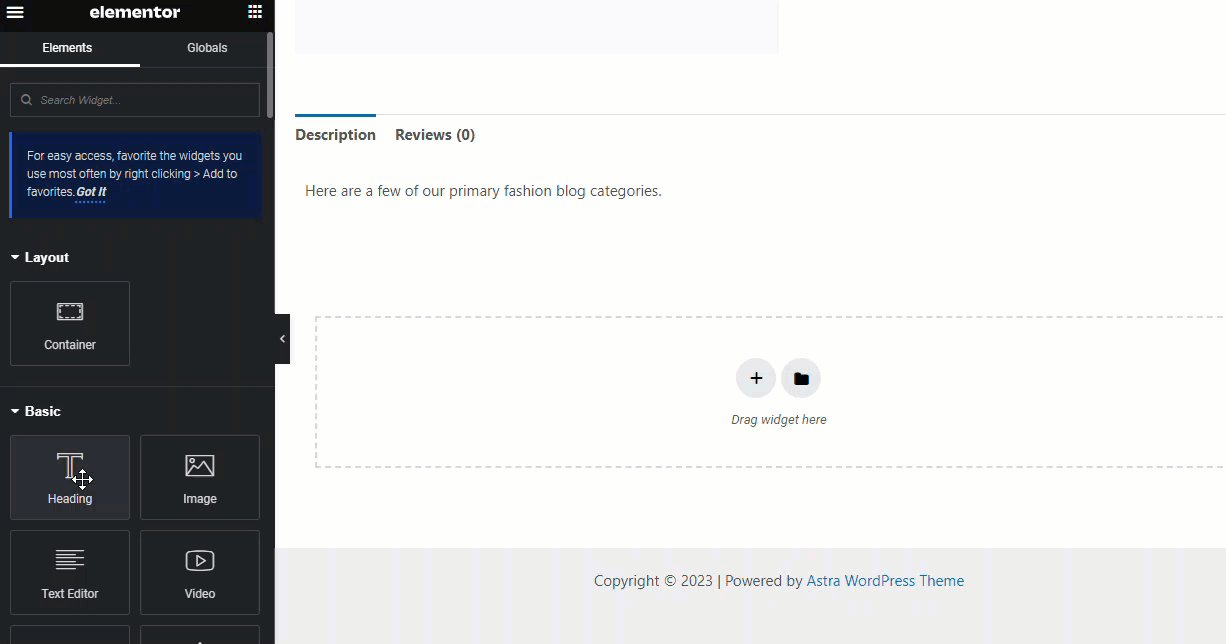
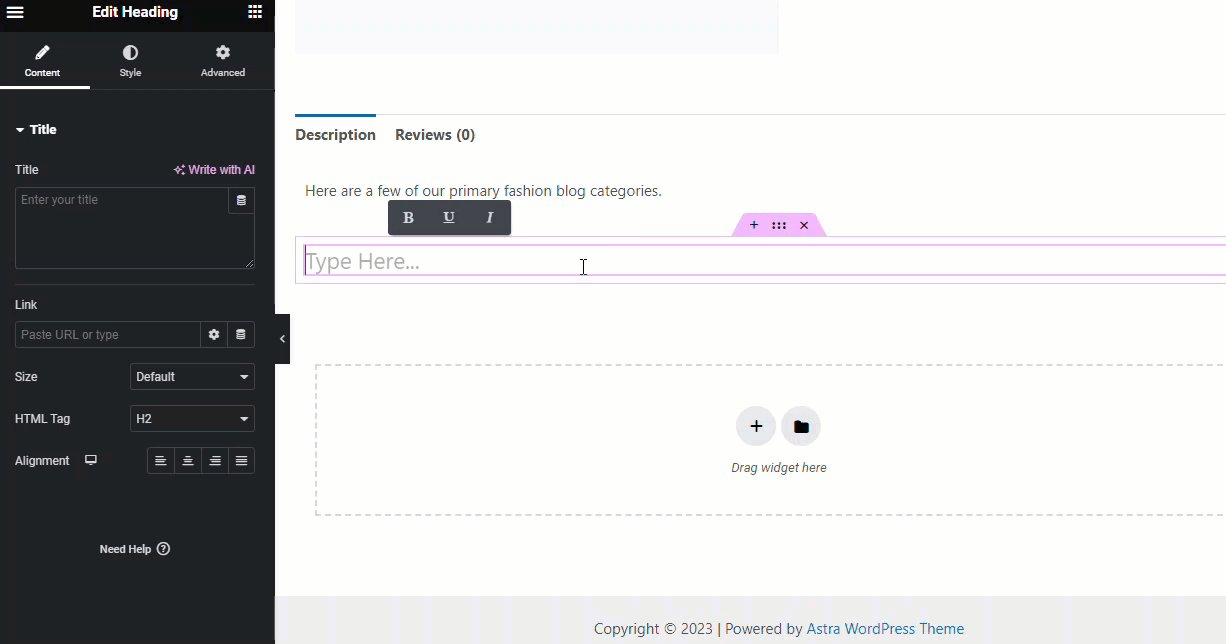
Поскольку это бесплатная версия плагина, доступные возможности ограничены. Вам следует выбрать инструмент премиум-версии, если вам нужны более мощные поля. Выберите один вариант сбоку и поместите его в контейнер, чтобы добавить новое поле.
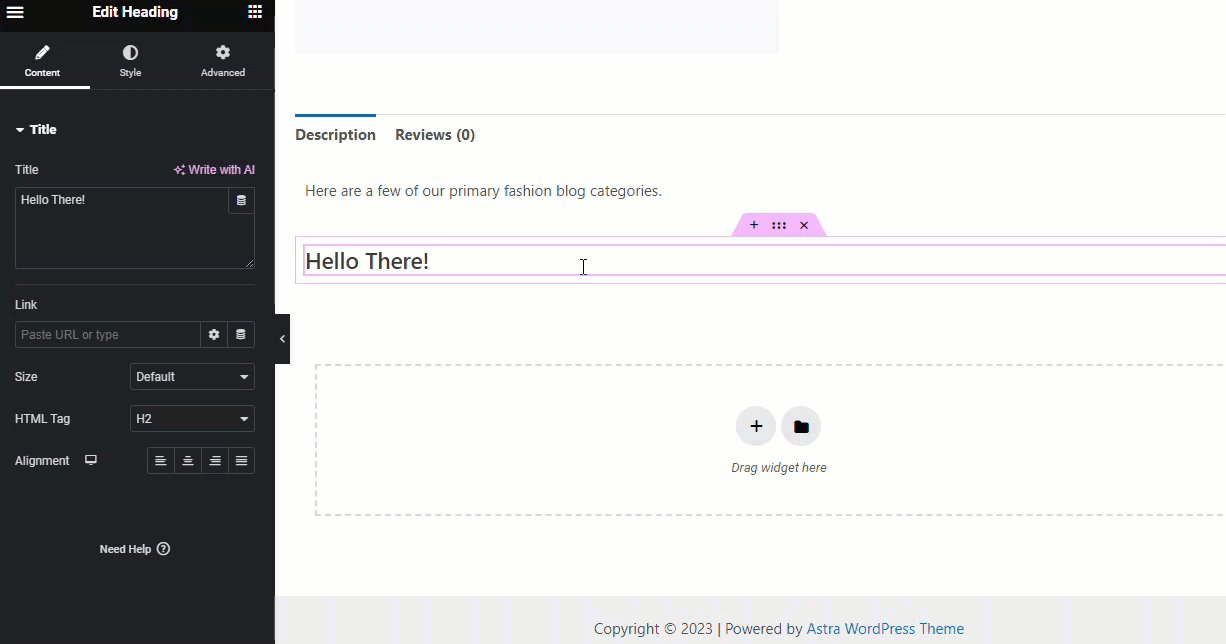
В данном случае мы добавили на страницу новый заголовок.

Таким образом, вы можете добавлять на страницы собственные файлы и делать их уникальными. Вы можете создать потрясающие страницы продуктов без программирования, потратив на это 10–20 минут. Поскольку все ваши изменения будут применены к одному продукту, вы можете быть уверены, что другие страницы продукта не будут затронуты.
Таким образом, вы можете добавить уникальный контент на каждую страницу магазина, чтобы привлечь больше пользователей и повысить коэффициент конверсии.
Вот и все! Вот как вы можете создать собственную страницу продукта с помощью Elementor lite.
4. Публикуйте каждое изменение
Когда все будет готово, вы сможете опубликовать изменения. Вот и все!
Вот как вы можете редактировать страницу продукта WooCommerce с помощью Elementor.
Бонус: как без проблем создавать собственные страницы архива магазина
Изменение страницы архива магазина может оказаться сложной задачей, если вам нужно улучшить дизайн вашего веб-сайта. Если вам нужна помощь в этом процессе, посмотрите плагин ShopBuilder. Он поставляется с готовыми шаблонами для вашей корзины/магазина или страниц продукта.
В этом разделе показано, как использовать плагин для без проблем импортировать пользовательскую страницу Elementor.
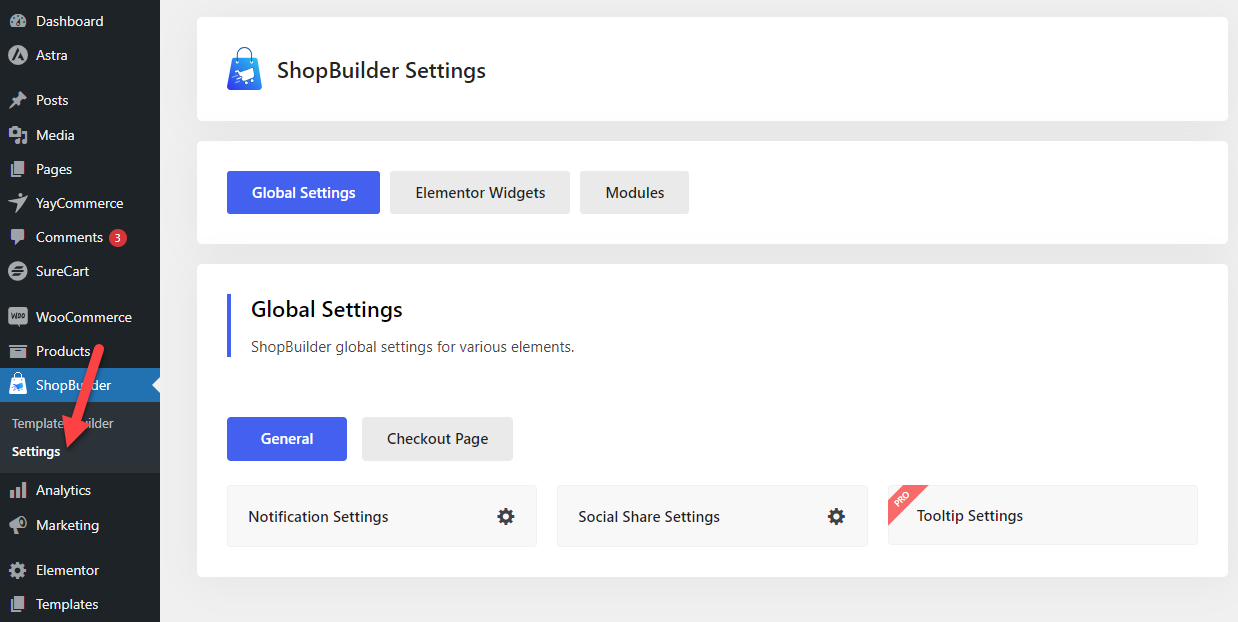
Перейдите на страницу настроек после установки и активации плагина ShopBuilder.

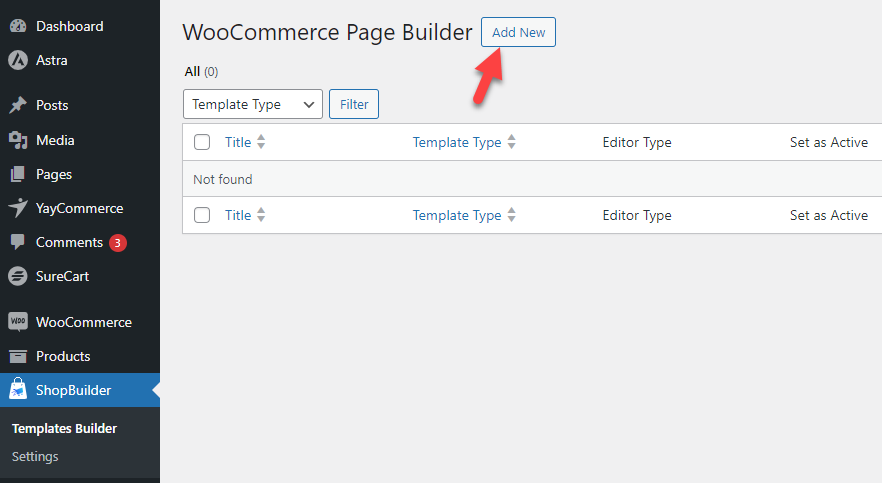
Оттуда вы можете настроить работу плагина. Теперь перейдите в конструктор шаблонов WooCommerce и создайте новый.

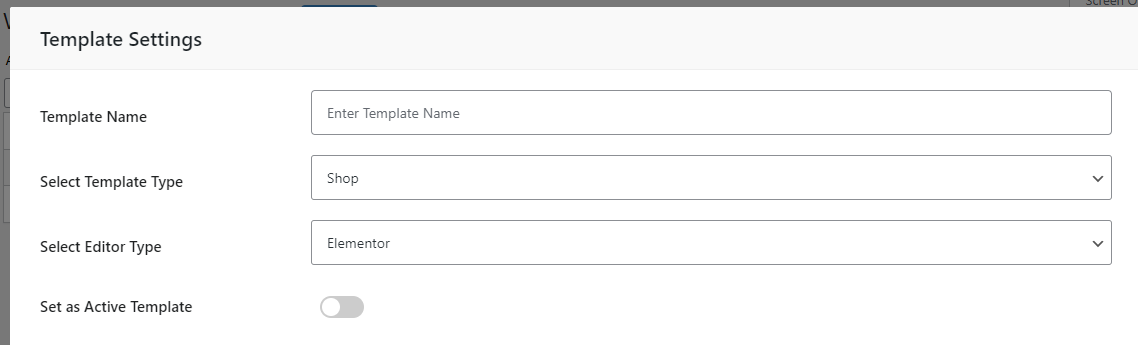
Вам необходимо выбрать шаблон
- Имя
- Тип
- Тип редактора

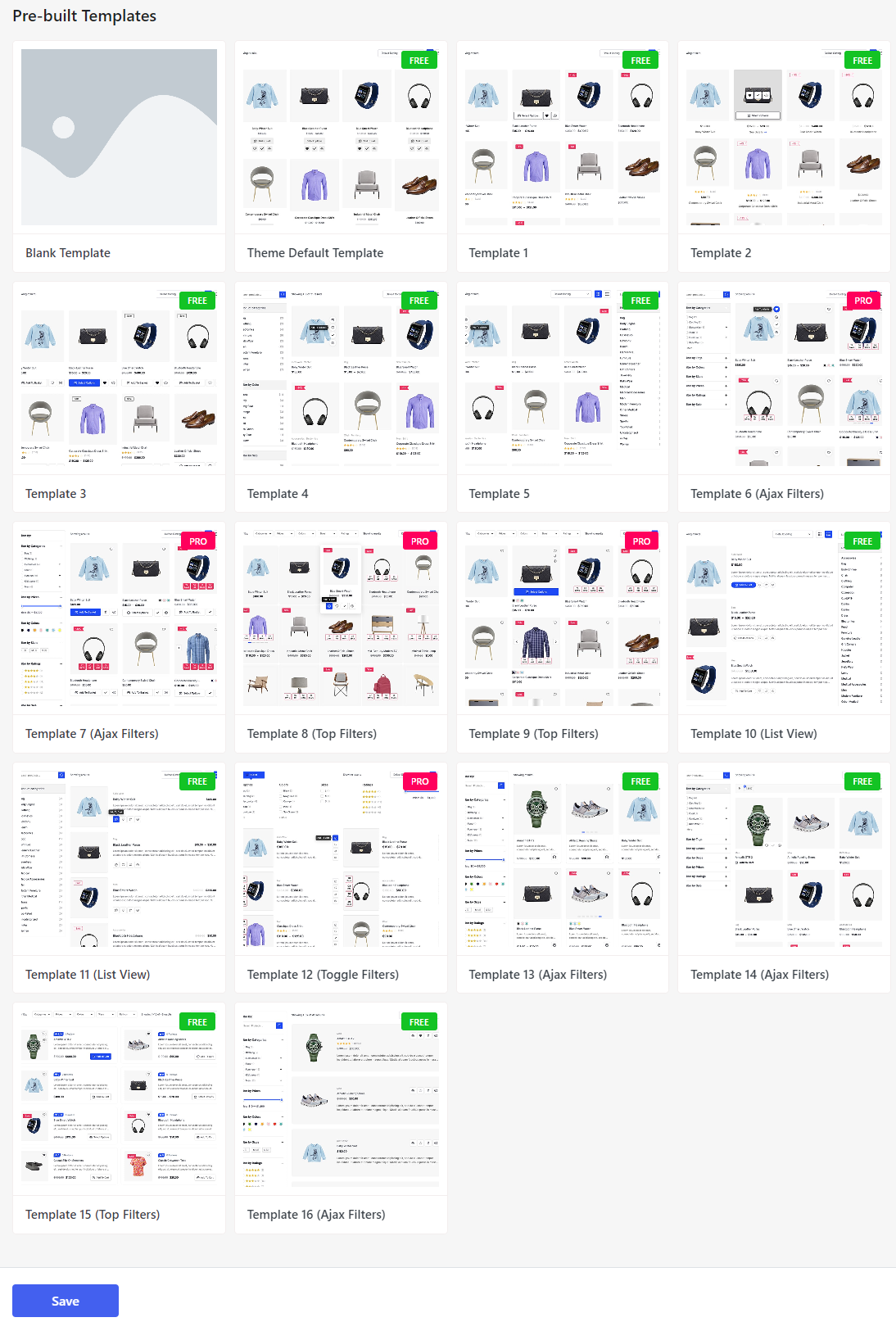
Как только это будет сделано, вам нужно прокрутить вниз. Там вы увидите несколько готовых шаблонов.

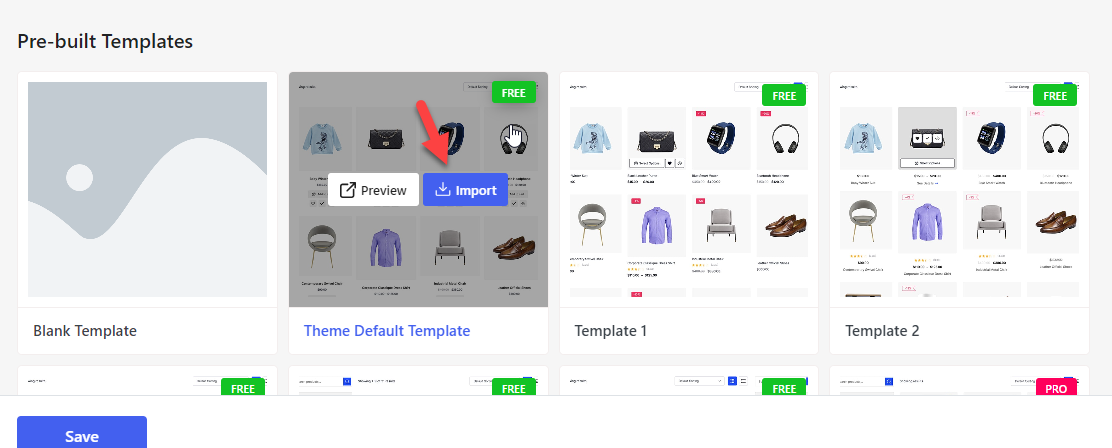
Некоторые шаблоны бесплатны, другие — [премиум. Поскольку мы используем бесплатную версию плагина, мы можем выбирать только бесплатные шаблоны. Выберите шаблон по своему вкусу. Вы можете просмотреть шаблон или импортировать его.

Если вам нужно настроить шаблон, вы можете использовать плагин Elementor. После этого опубликуйте изменения.

Вот и все. Таким образом, вы можете использовать плагин ShopBuilder для улучшения дизайна магазина WooCommerce.
Заключение
Уникальная страница продукта поможет вам рассказать больше о продукте, который просматривает покупатель. По умолчанию плагин WooCommerce имеет ограниченные возможности. С помощью такого плагина, как Elementor, вы можете изменить его.
Как вы можете видеть в этом уроке, вы можете изменить страницу продукта по своему вкусу с помощью Elementor. Бесплатная версия Elementor имеет ограниченные функции и поля. Но для новичков это вполне осуществимый вариант.
Точно так же вы также можете редактировать страницу продукта с помощью такого плагина, как ShopBuilder. ShopBuilder поставляется с готовыми шаблонами, поэтому вам придется выполнить минимальные настройки.
Как вы планируете редактировать страницу продукта?
Дайте нам знать об этом в комментариях.
