Как редактировать страницу продукта WooCommerce с помощью Elementor
Опубликовано: 2021-12-06Создание пользовательской страницы с одним продуктом — один из лучших способов выделить ваш магазин электронной коммерции, предоставляя вашим клиентам больше свободы при совершении покупок.
А благодаря WordPress создать персонализированную страницу продукта очень просто. Вы можете эффективно создать пользовательскую страницу продукта для своего магазина электронной коммерции, используя виджеты перетаскивания WooCommerce популярного конструктора страниц Elementor.
В этом руководстве вы узнаете, как редактировать страницу продукта WooCommerce, а также создать собственную страницу отдельного продукта с нуля. Прежде чем погрузиться в руководство, мы рассмотрим, почему вы должны настраивать страницу продукта WooCommerce.
Давайте начнем:
Почему вам нужно настроить страницу продукта WooCommerce

WooCommerce предлагает одну страницу продукта, которая по умолчанию минимальна и проста. Используя эту страницу продукта, клиенты могут легко просмотреть продукт и приобрести его. Но если вы хотите добавить дополнительные функции, такие как дополнения к продукту, диаграмма размеров, панорамное изображение, видео о продукте и т. д., на свою страницу с одним продуктом, вам нужна настраиваемая страница с одним продуктом или отредактируйте текущую.
Пользовательская страница продукта помогает во многих отношениях. Вот несколько важных фактов о пользовательской странице продукта для вашего магазина электронной коммерции.
- Обеспечьте лучший пользовательский опыт
- Увеличение продаж продукта
- Улучшить дизайн страницы продукта
- Помочь клиентам приобрести продукт
- Привлечь внимание клиентов
- Обеспечьте лучший обзор продукта
Как редактировать страницу продукта WooCommerce (пошаговое руководство)
В следующей части нашего блога мы покажем вам, как редактировать страницу продукта WooCommerce двумя простыми способами.
- Первый метод: создание шаблона страницы с одним продуктом
- Второй метод: создать новую страницу отдельного продукта с нуля
Вам необходимо установить и активировать следующие плагины, чтобы создать одну страницу продукта:
Предварительные требования :
- Элементор (бесплатно)
- Элементор Про
Если вы новичок в Elementor, прочитайте это пошаговое руководство для начинающих.
Первый метод: создание шаблона страницы с одним продуктом
В этом методе мы покажем вам, как создавать и редактировать один шаблон страницы продукта, используя готовые шаблоны Elementor.
Шаг 1. Перейдите к конструктору тем шаблонов
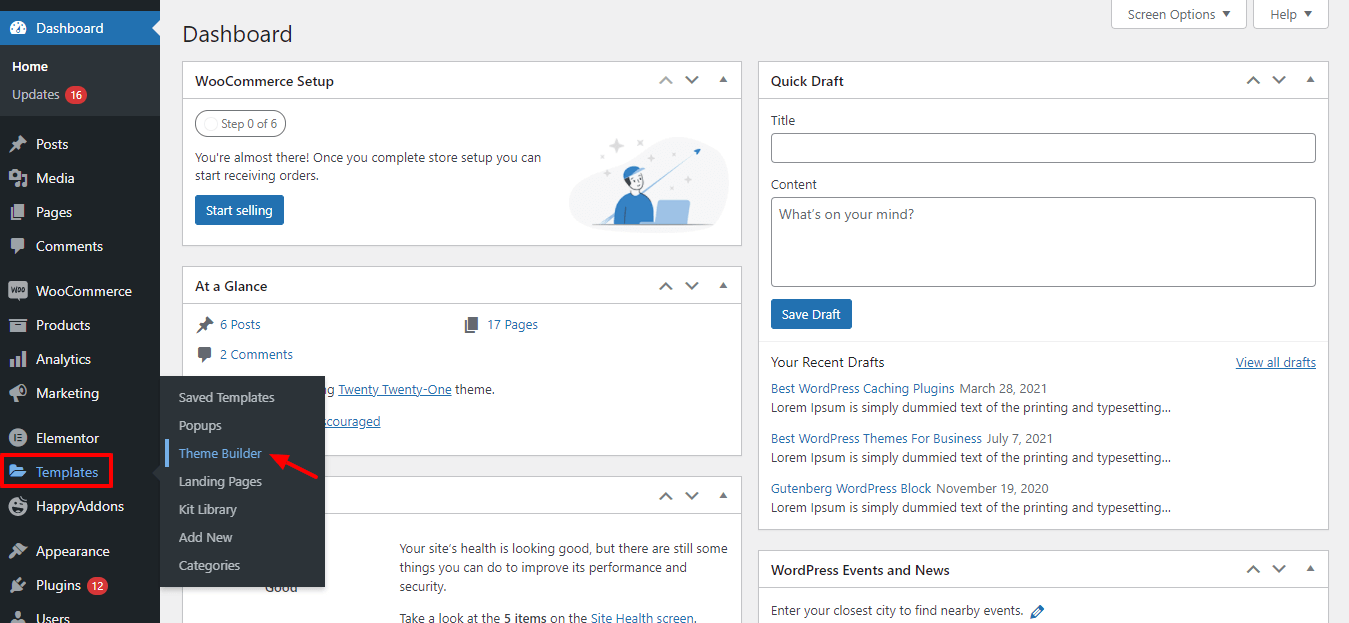
Чтобы создать шаблон страницы с одним продуктом, вам необходимо перейти на панель управления->Шаблон->Конструктор тем.

Шаг 2. Нажмите на вкладку «Один продукт».
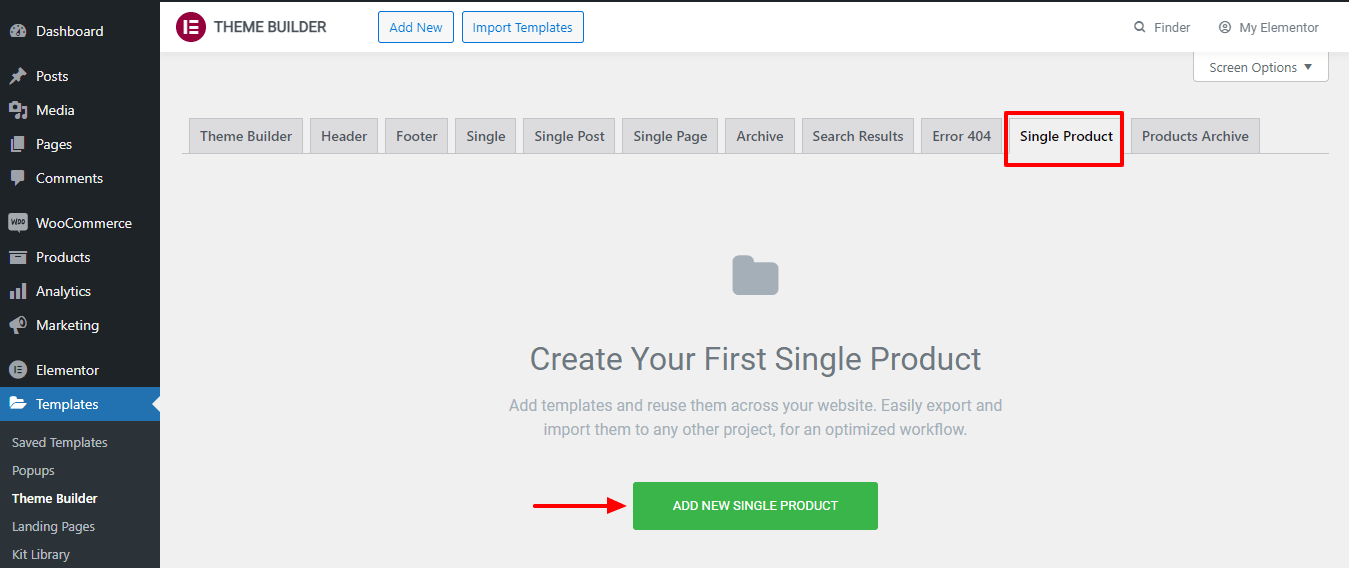
На следующей странице вы получите возможность создания страницы с одним продуктом. Сначала перейдите на вкладку « Один продукт ». Затем вам нужно нажать кнопку « Добавить новый отдельный продукт ».

Шаг 3: Создайте шаблон
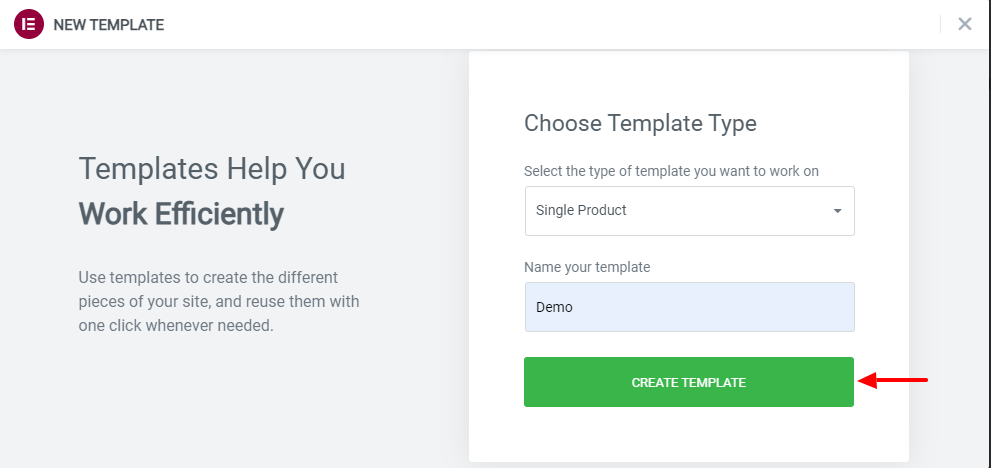
После этого вы получите возможность создать свой первый шаблон страницы. Вы также пишете название своего шаблона здесь, в этой области. Затем нажмите кнопку « Создать шаблон ».

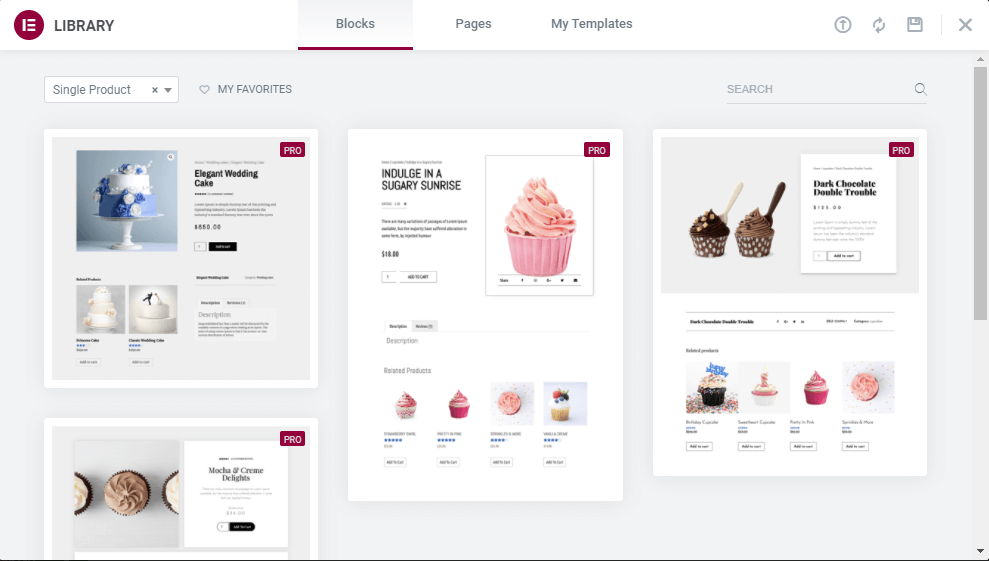
Шаг 4. Выберите подходящий готовый шаблон страницы продукта
Если вы хотите использовать шаблон Elementor по умолчанию, вы можете выбрать десять прямо здесь, в библиотеке Elememtor. Вы можете выбрать и установить подходящий шаблон в зависимости от ваших потребностей.

Если у вас недостаточно времени для разработки и настройки страницы отдельного продукта WooCommerce, вы можете использовать готовые шаблоны и блоки Elementor. Но в этом руководстве вы покажете, как создать страницу продукта WooCommerce с нуля с помощью Elementor.
Второй метод: создать новую страницу отдельного продукта с нуля
Теперь пришло время разработать новую страницу продукта с нуля. Если вы будете следовать приведенному ниже руководству, вы сможете создать свою первую страницу продукта за очень короткое время.
Давайте начнем:
Шаг 1. Откройте панель редактора Page To Elementor.
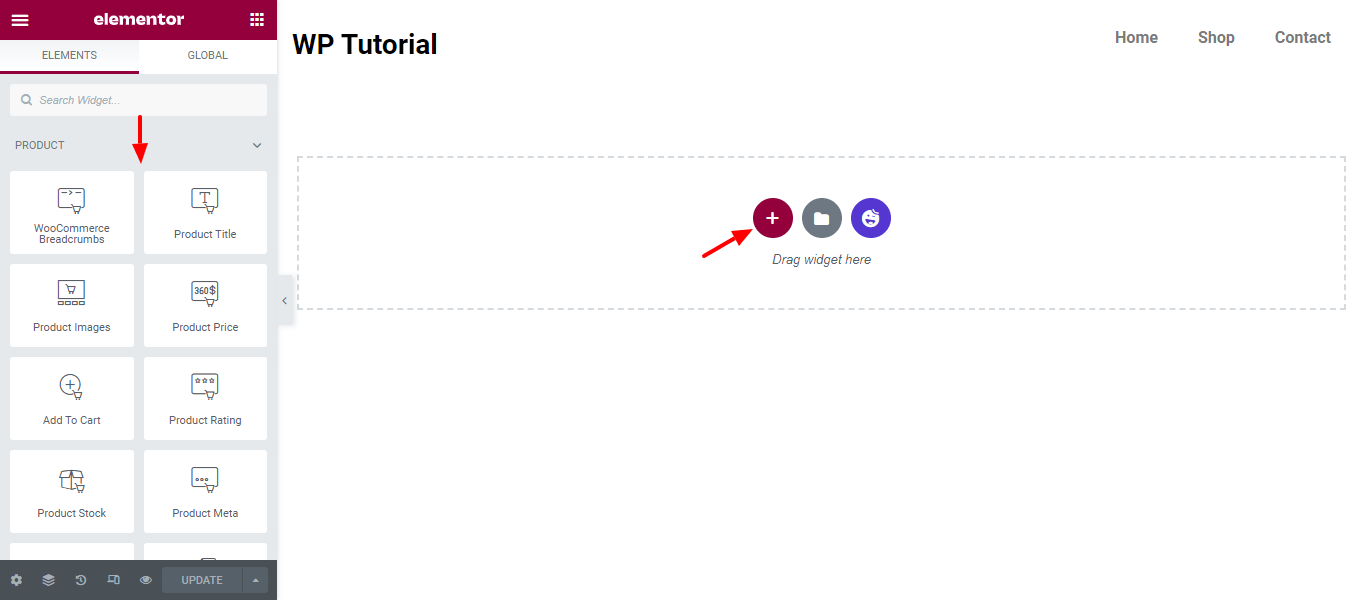
После создания шаблона страницы одного продукта вам необходимо открыть страницу в панели редактора Elementor. Здесь вы видите, что все виджеты WooCommerce доступны в левой галерее виджетов. Чтобы их использовать, вам нужно сделать прочную структуру страницы вашего продукта. Щелкните красный значок плюса (+) , чтобы добавить столбцы.

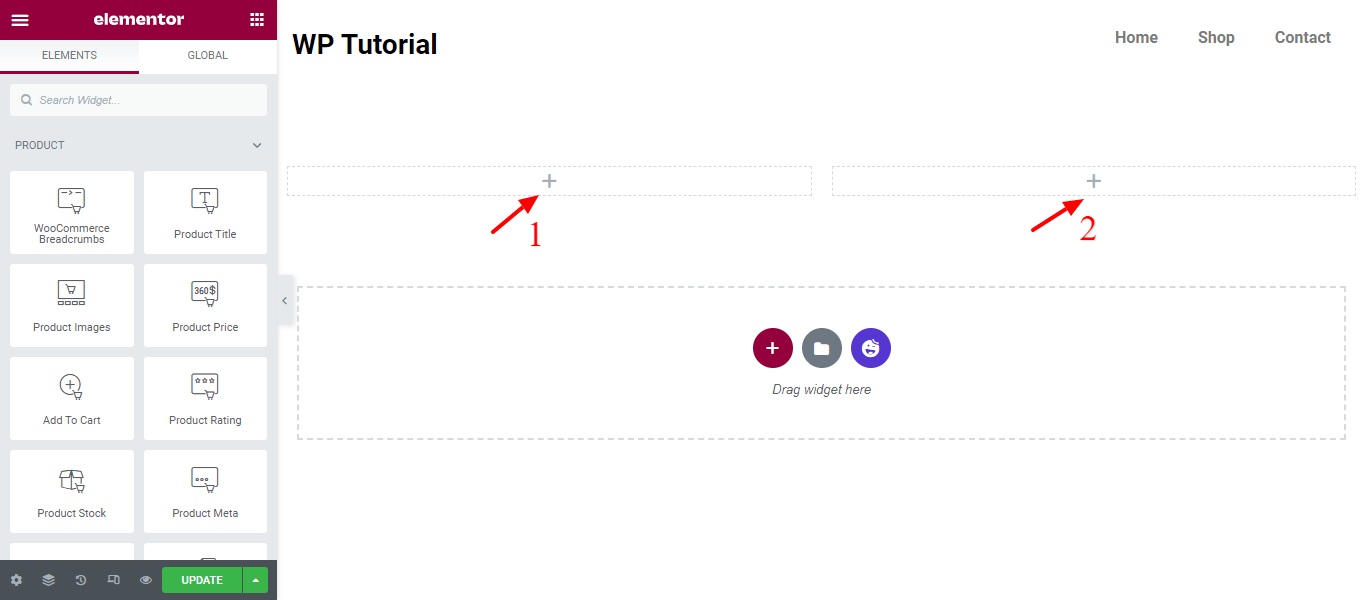
Шаг 2: Добавьте две колонки
На приведенном ниже снимке экрана видно, что мы добавили два столбца для оформления нашей страницы с одним продуктом.

Шаг 3: добавьте необходимые виджеты WooCommerce для оформления страницы вашего продукта
Теперь пришло время добавить необходимые виджеты WooCommerce для оформления страницы продукта. Здесь мы добавили эти виджеты для оформления нашей пользовательской страницы продукта.
- Виджет изображения продукта : вы можете установить изображение или галерею, которую хотите отобразить.
- Виджет названия продукта : этот виджет поможет вам настроить стиль и макет названия вашего продукта.
- Виджет хлебных крошек WooCommerce : настройте цвета и макет для хлебных крошек WooCommerce.
- Виджет с кратким описанием : выберите, как вы хотите отображать краткое описание вашего продукта.
- Виджет цены продукта : управляйте макетом и дизайном цены вашего продукта.
- Виджет рейтинга продукта : настройте рейтинг вашего продукта. Сделайте его более заметным и убедитесь, что клиенты могут легко узнать, как пользователи видят ваш продукт.
- Мета-виджет продукта : установите расстояние между текстом, отобразите его в стопке или в строке и управляйте стилем своих метаданных.
- Виджет дополнительной информации: с помощью этого виджета вы можете добавить дополнительную информацию о своем продукте.
- Виджет «Добавить в корзину »: настройте стиль и расположение кнопки «Добавить в корзину».
- Виджет «Вкладки с данными о продукте»: управляйте макетом вкладки с данными о продукте.
- Виджет дополнительных продаж : вы можете создать свой собственный стиль для продуктов дополнительных продаж.
- Виджет, связанный с продуктом : если на вашем сайте есть похожие продукты, у вас должен быть раздел связанных продуктов. С помощью этого виджета вы можете стилизовать раздел связанных продуктов.
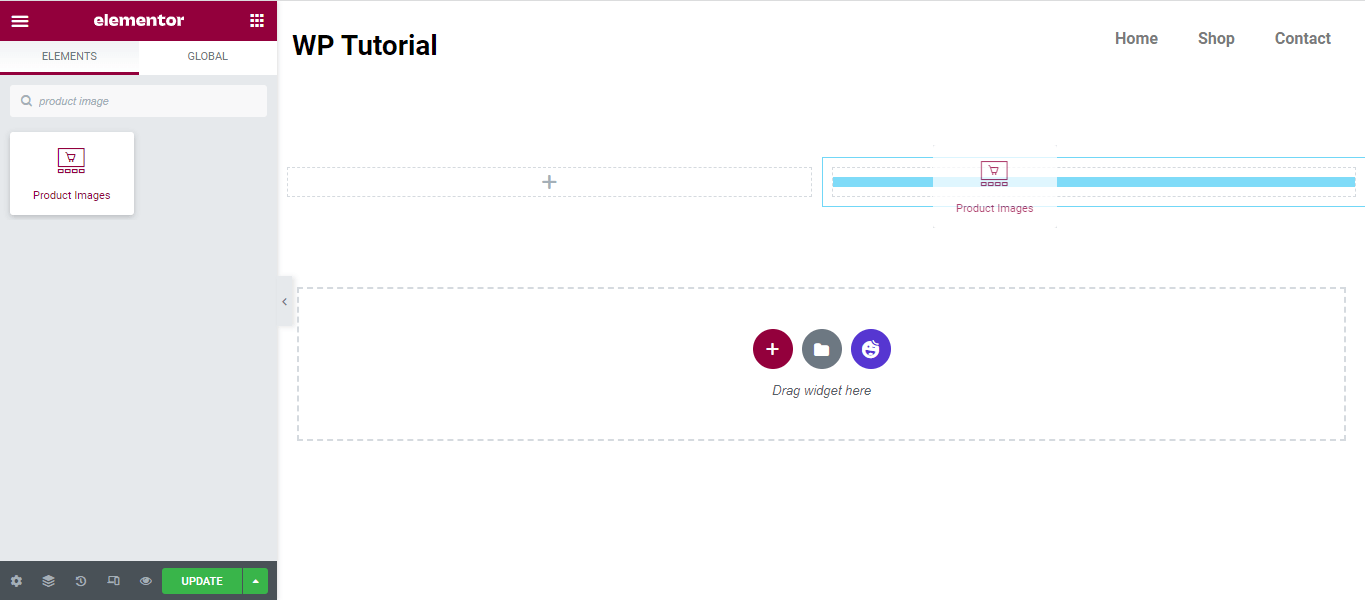
Шаг 4: Добавьте виджеты изображений продуктов
Во-первых, мы добавляем виджет «Изображение продукта» в правый столбец. Вы можете ввести «изображение продукта» в поле поиска, а затем перетащить его в столбец.

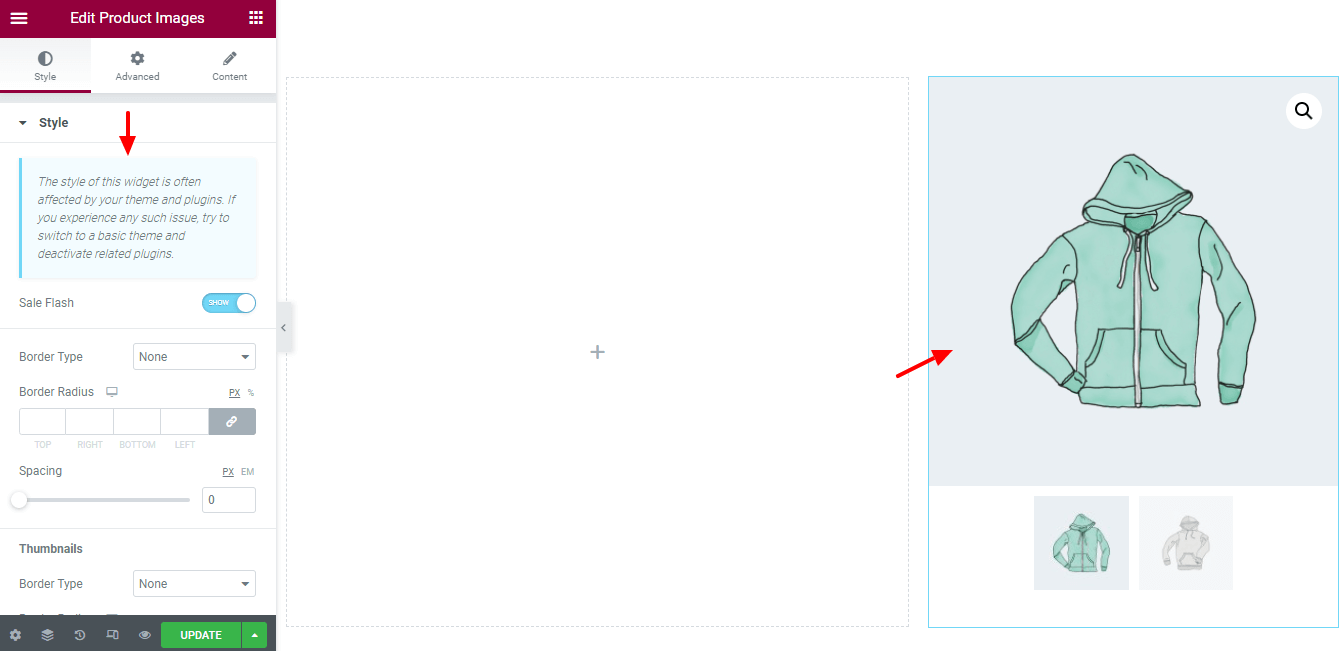
Шаг 5: Настройте стиль изображения продукта
Вы можете настроить стиль изображения продукта по-своему, используя параметры стиля этого виджета. Здесь вы включаете и отключаете вспышку распродажи. Вы можете добавить изображение продукта и тип границы миниатюр, радиус границы, а также управлять интервалом между изображением продукта и эскизами.

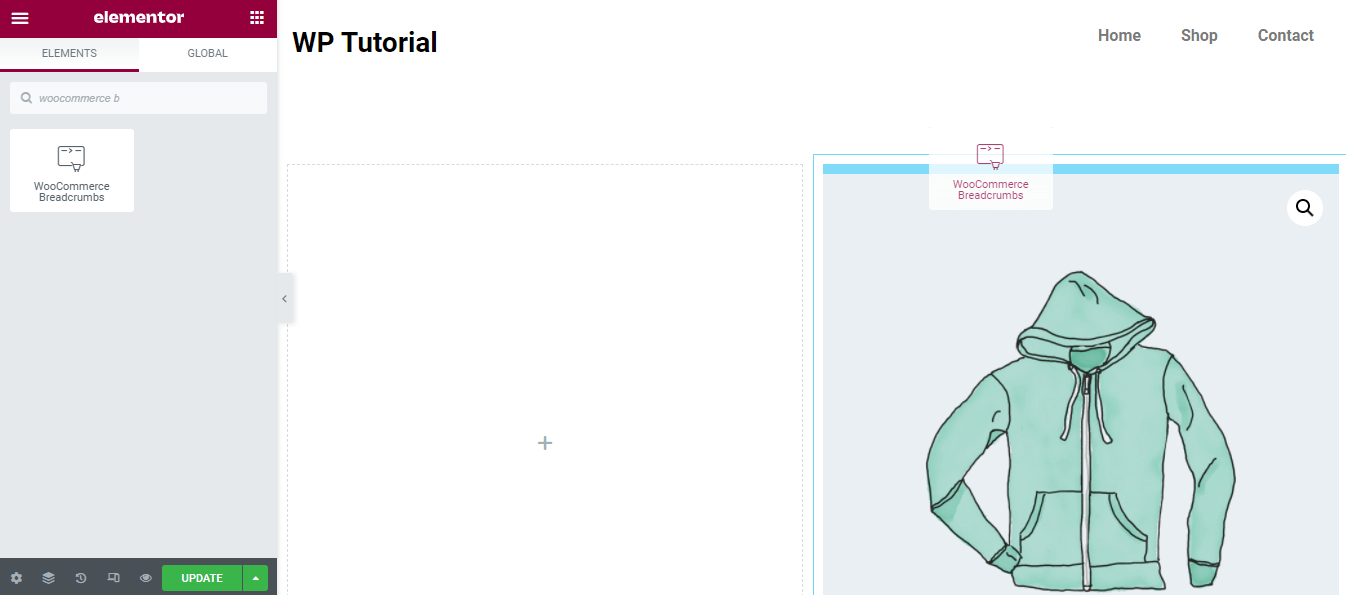
Шаг 6: Добавьте виджет хлебных крошек WooCommerce
Чтобы обеспечить лучший пользовательский опыт, вам необходимо обеспечить правильную навигацию на вашей странице. Вот почему нам нужно добавить виджет WooCommerce Breadcrumbs, чтобы добавить навигацию на страницу нашего продукта.

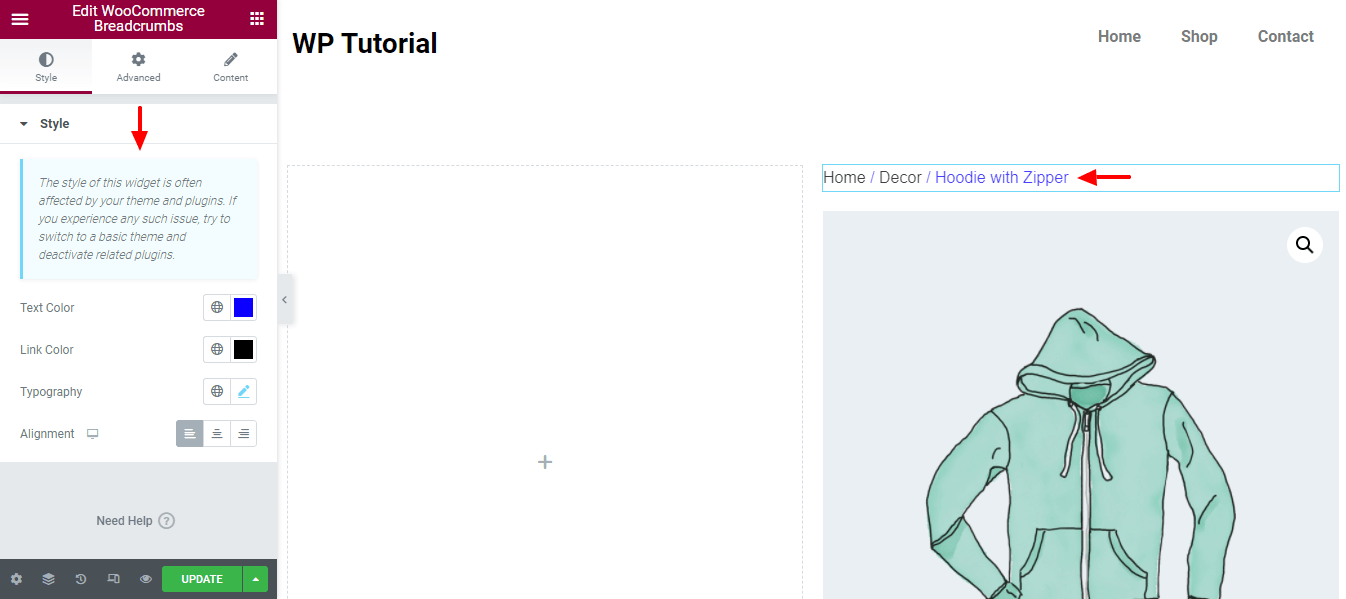
Шаг 7: Настройте хлебные крошки WooCommerce
Вы снова настраиваете дизайн хлебных крошек, используя параметры стиля. Здесь вы можете установить цвет текста, цвет ссылки, топографию и выравнивание хлебных крошек.

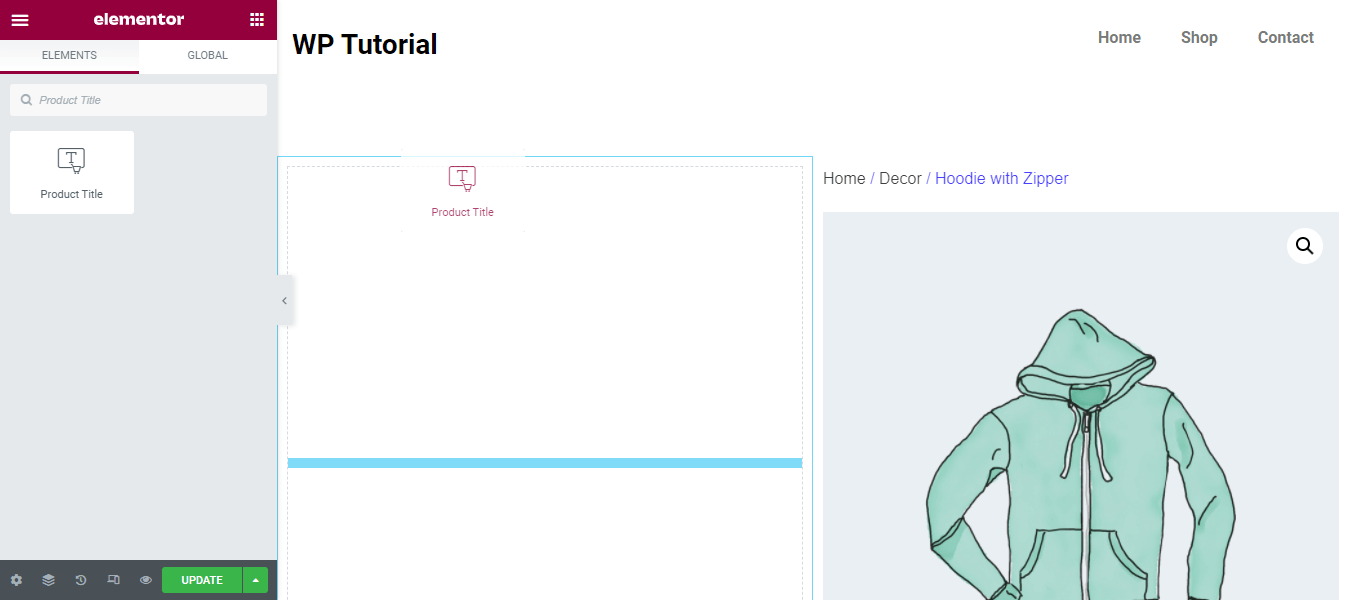
Шаг 8: Добавьте виджет с названием продукта
Вам нужно добавить подходящее название продукта, чтобы пользователи легко понимали, о чем ваш продукт. Итак, давайте добавим название продукта в левый столбец.

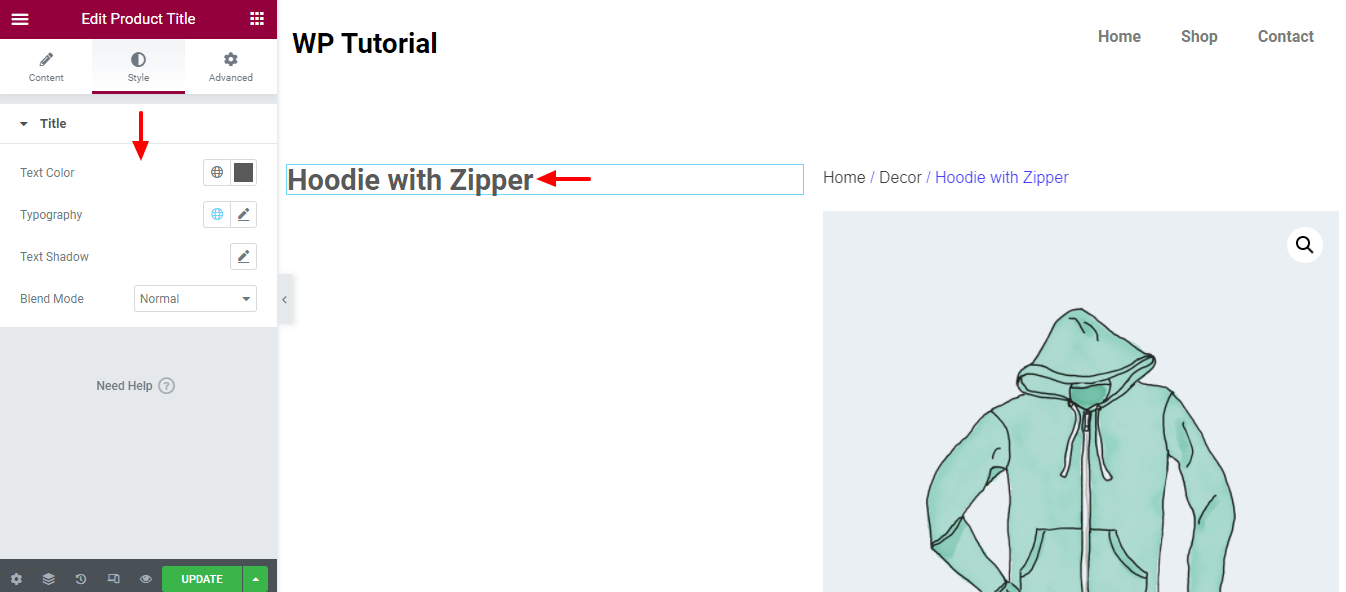
Шаг 9: Стиль виджета с названием продукта
В разделе « Стиль » вы можете изменить дизайн названия продукта и управлять цветом текста, топографией , тенью текста и выбрать режим наложения.

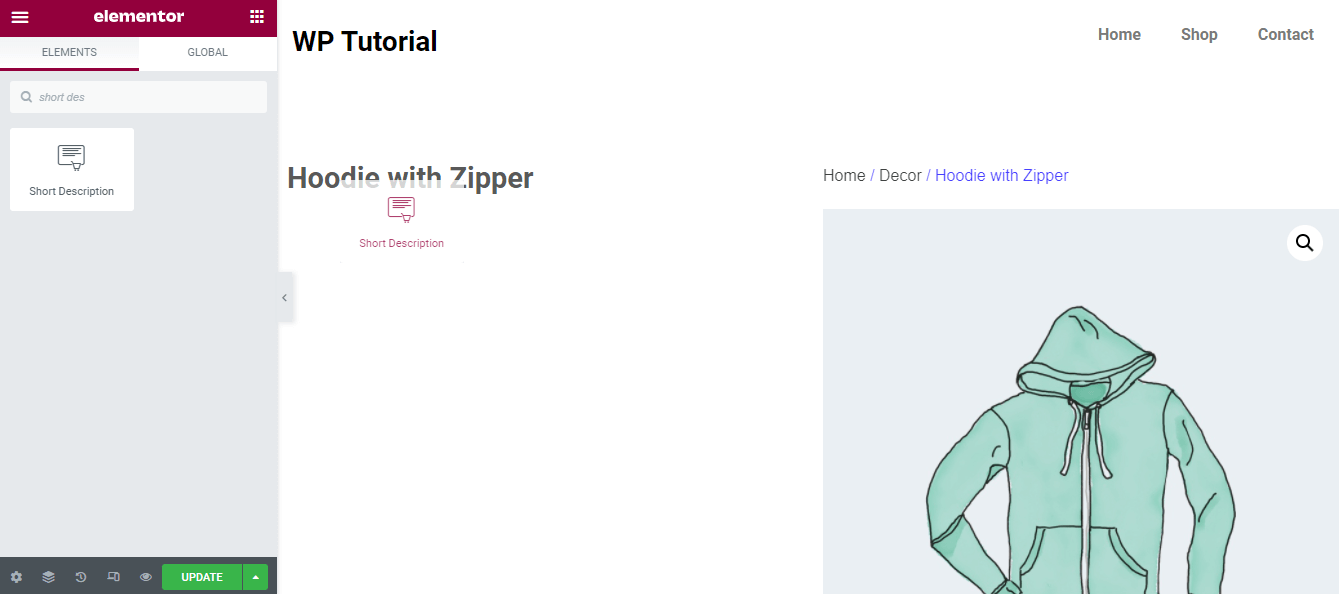
Шаг 10. Добавьте виджет с кратким описанием
Если вам нужно, вы можете добавить виджет « Краткое описание », чтобы показать краткое описание продукта. Как и другие виджеты, вы можете найти его в левой области виджетов. Просто перетащите виджет в подходящее место на странице вашего продукта.

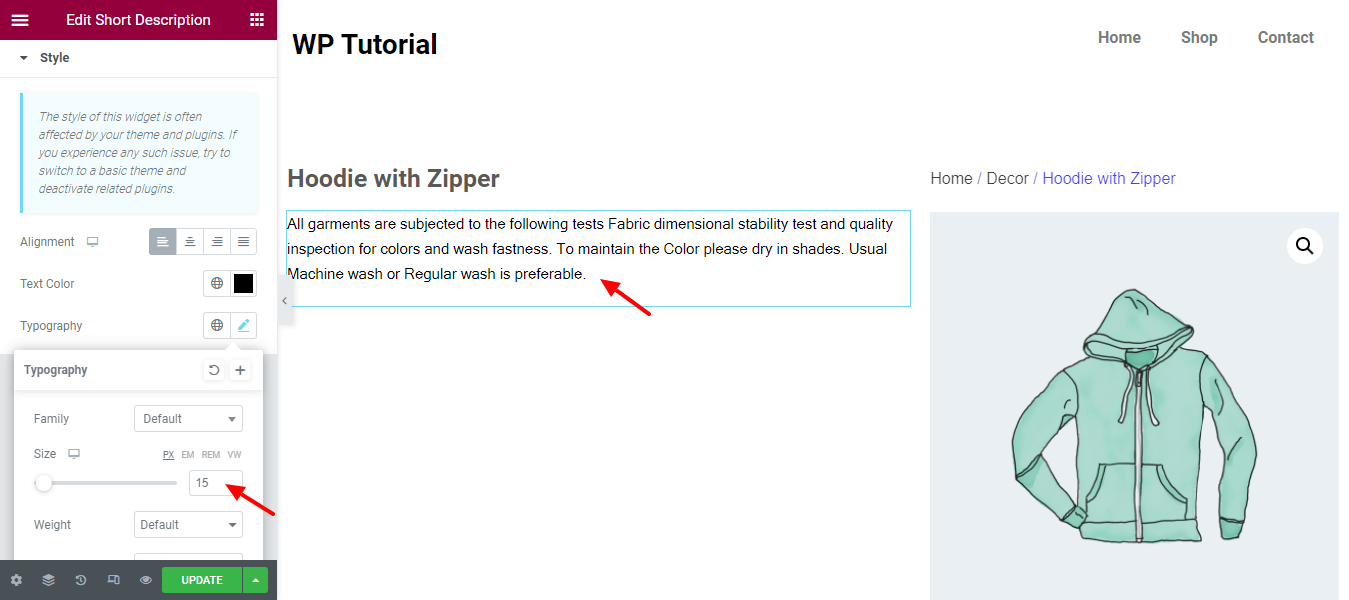
Шаг 11: Краткое описание стиля
В области «Стиль» также можно изменить дизайн виджета по умолчанию. Вы заметили, что мы изменили размер шрифта и установили его на 15 пикселей .


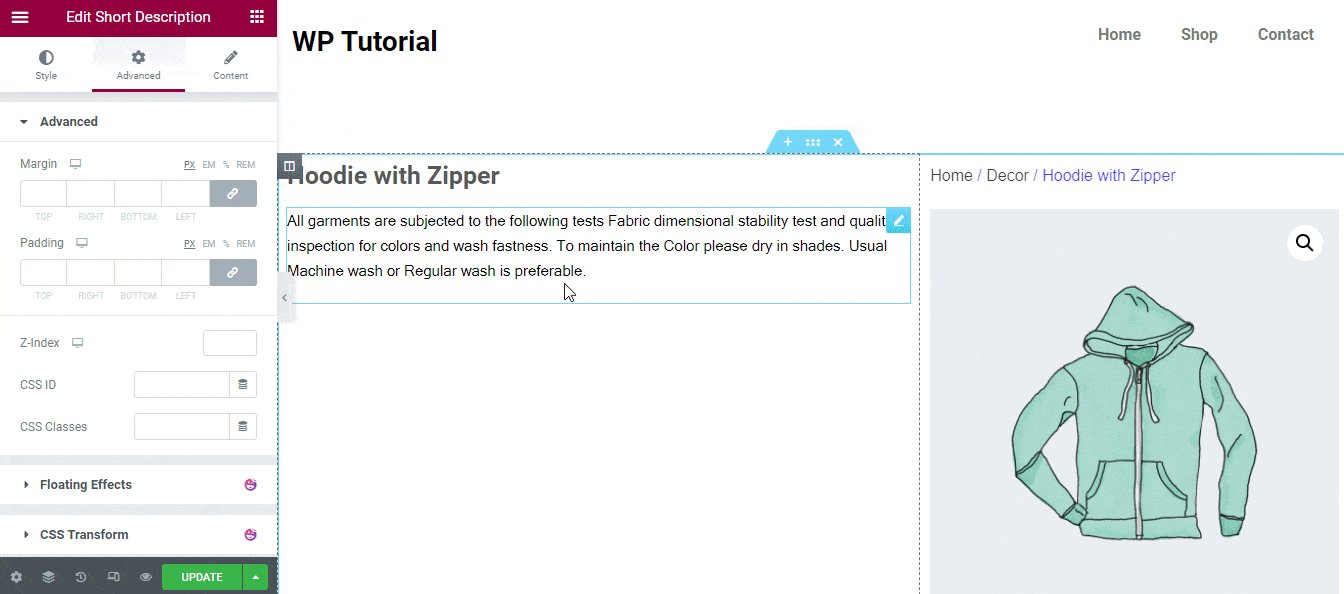
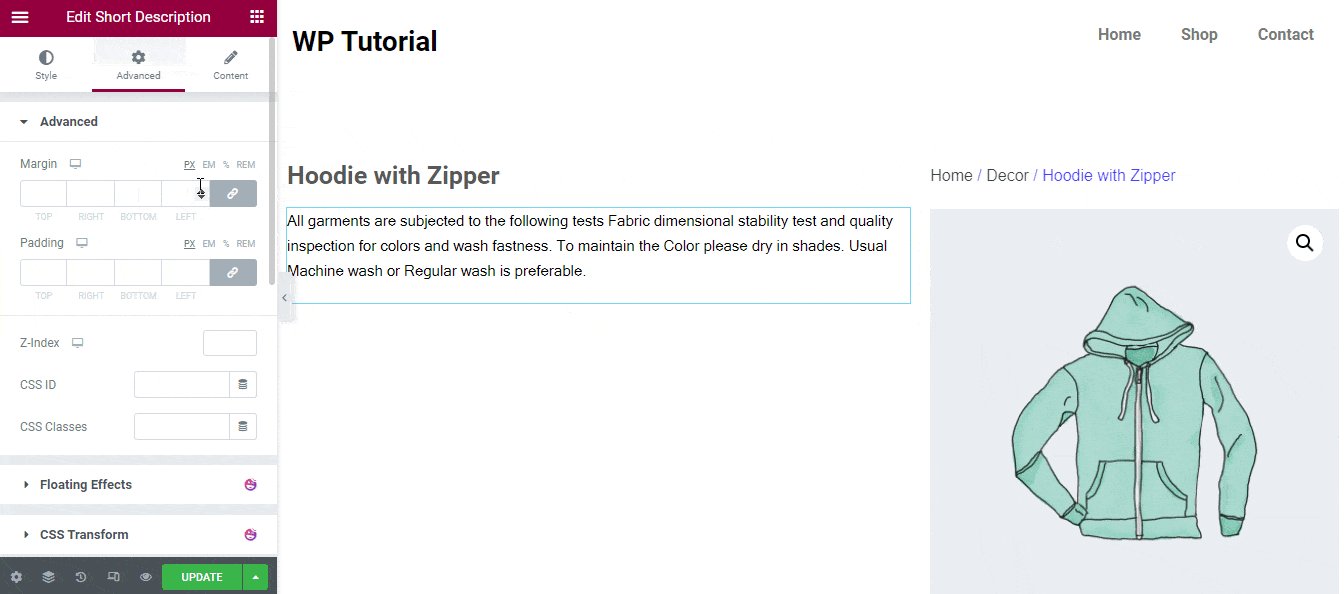
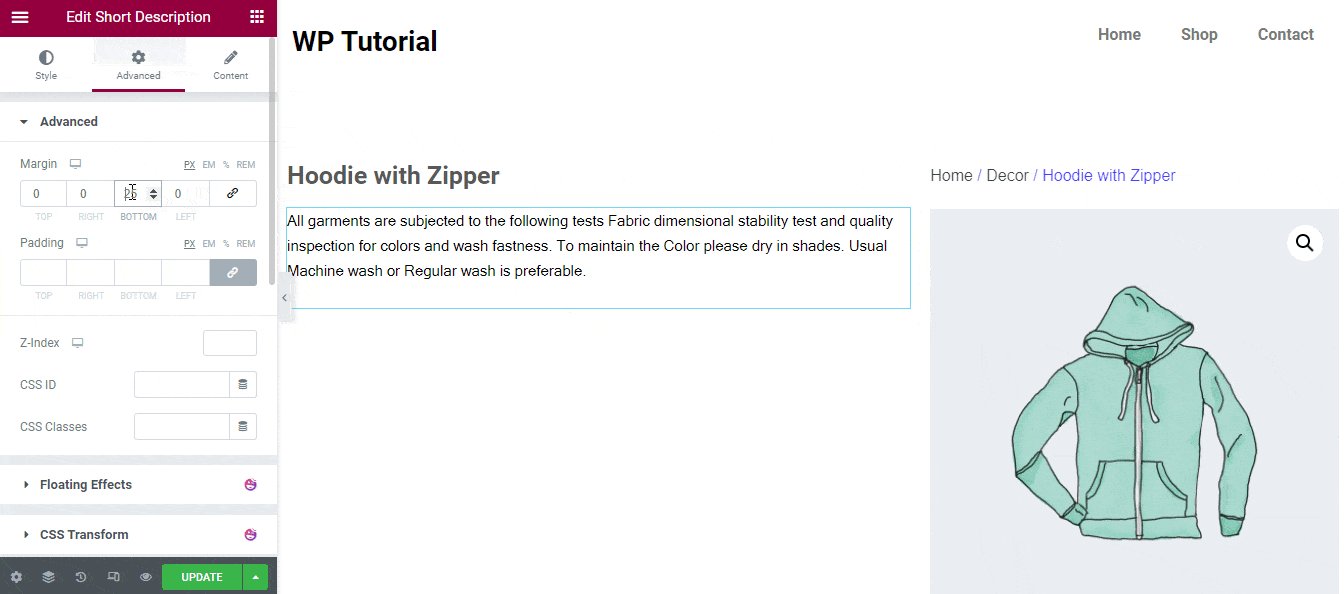
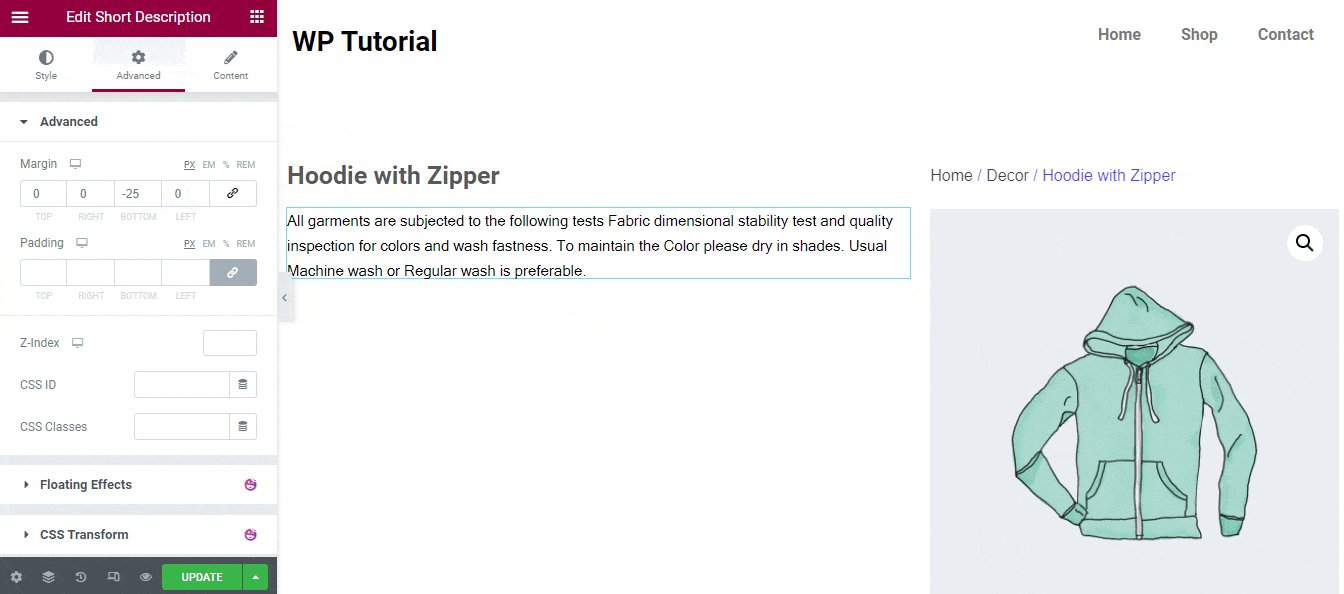
Шаг 12. Удалите пространство для краткого описания
Вы видите, что здесь мы удаляем лишнее пространство виджета «Краткое описание». Перейдите в расширенную область. Затем отсоедините маржу и добавьте необходимый запас. Здесь мы добавили Margin -25px , чтобы удалить дополнительное пространство.

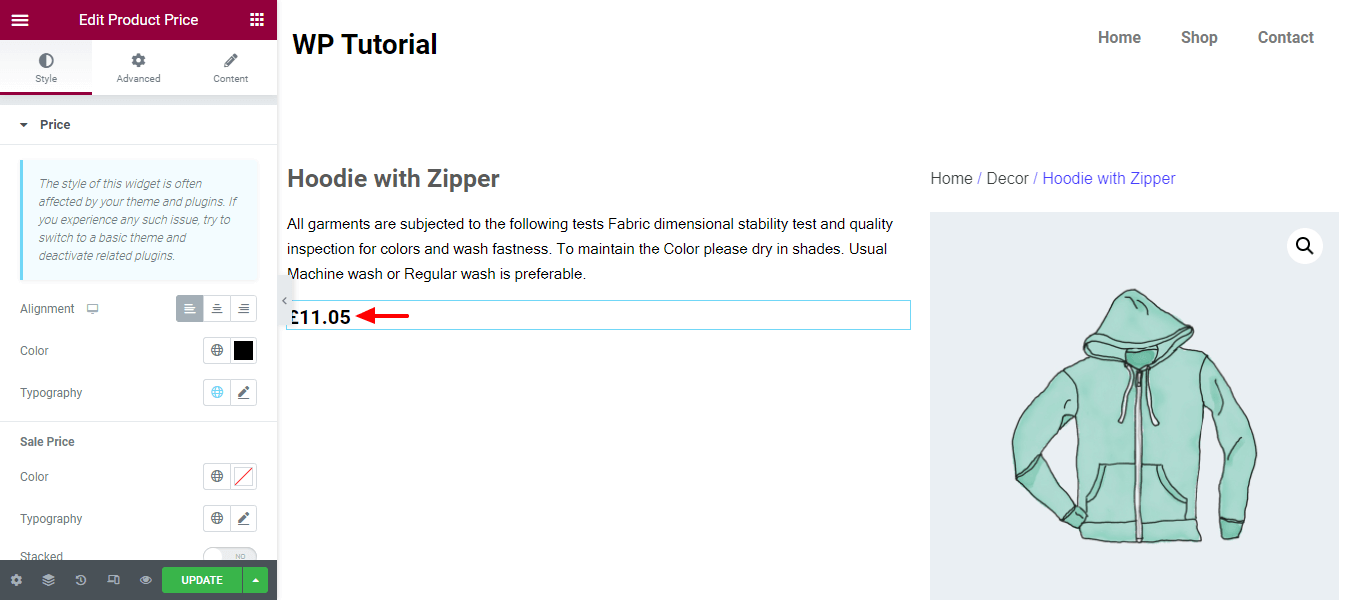
Шаг 13. Добавьте виджет с ценами на товары и стилизуйте его.
Давайте добавим виджет Product Price для отображения цены товара. Вы можете добавить свой собственный стиль в разделе « Стиль ». Здесь вы видите, что мы изменили цвет цены продукта.

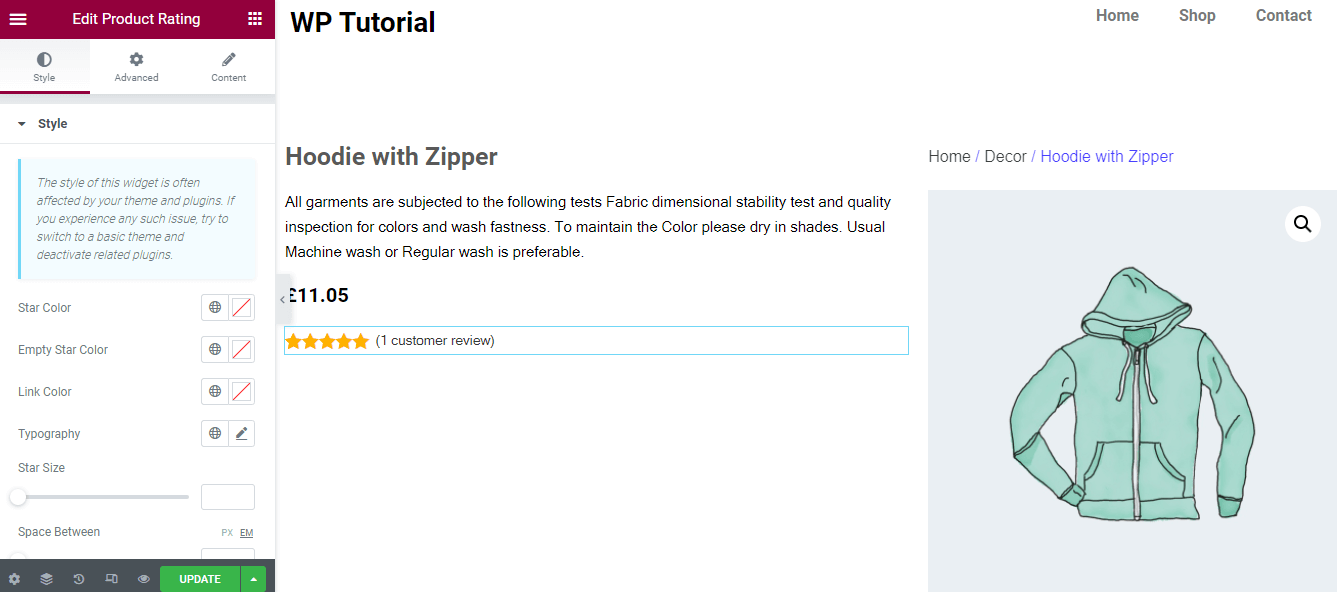
Шаг 14: Добавьте виджет с рейтингом продукта и стилизуйте его
Если вы хотите отобразить рейтинг покупателя вашего продукта, вам необходимо добавить виджет Рейтинг продукта. Вы также можете по-своему оформить рейтинг продукта клиента, используя параметры стиля.

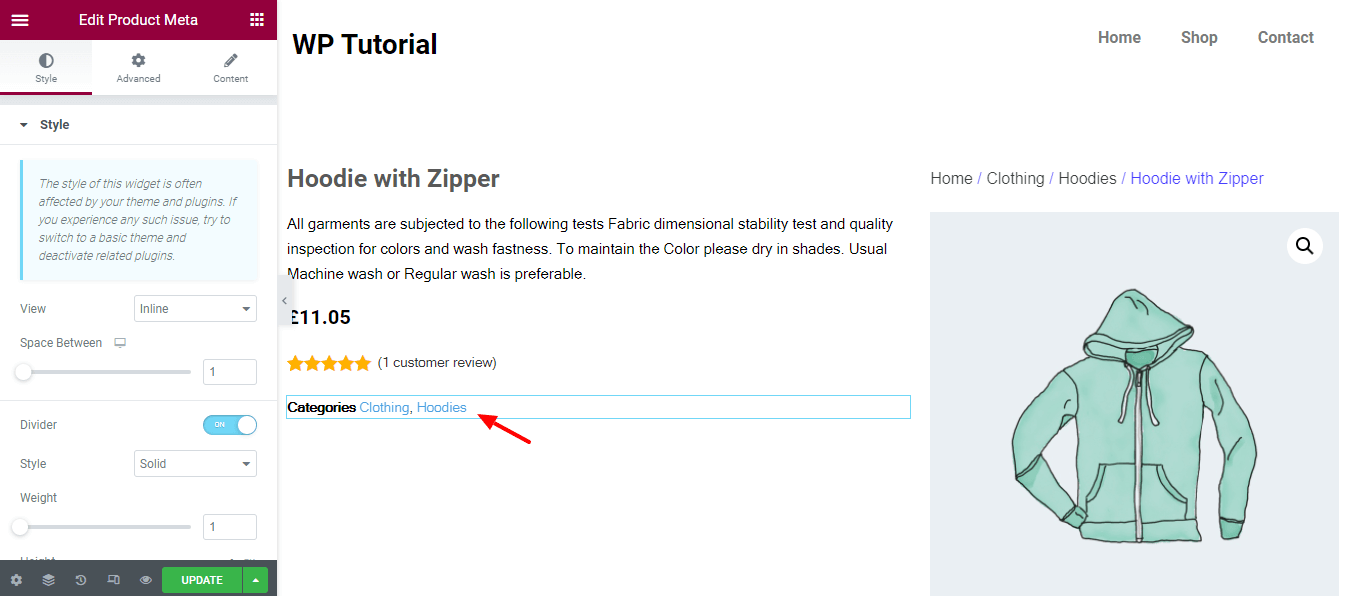
Шаг 15: Добавьте и стилизуйте мета-виджет продукта
Вы можете отображать метаинформацию о продукте, такую как категория продукта и т. д. Для этого вам нужно добавить виджет Product Mata . Вы можете настроить виджет, используя его стиль в зависимости от ваших потребностей.

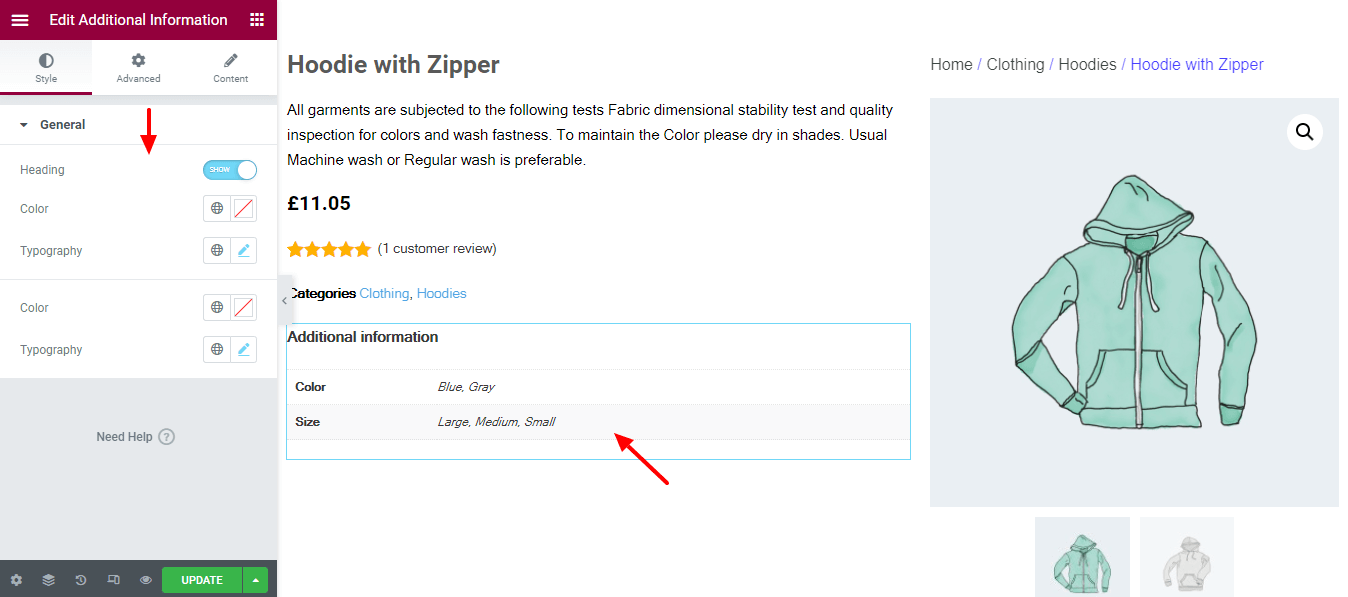
Шаг 16: Добавьте виджет дополнительной информации и стиль
Если вам нужно отобразить дополнительную информацию о вашем продукте, такую как цвет и размер продукта, вы должны добавить виджет « Дополнительная информация ». Вы можете редактировать стиль виджета. Для этого щелкните раздел Стиль . Здесь вы получите необходимые параметры для изменения текущего стиля по-своему.

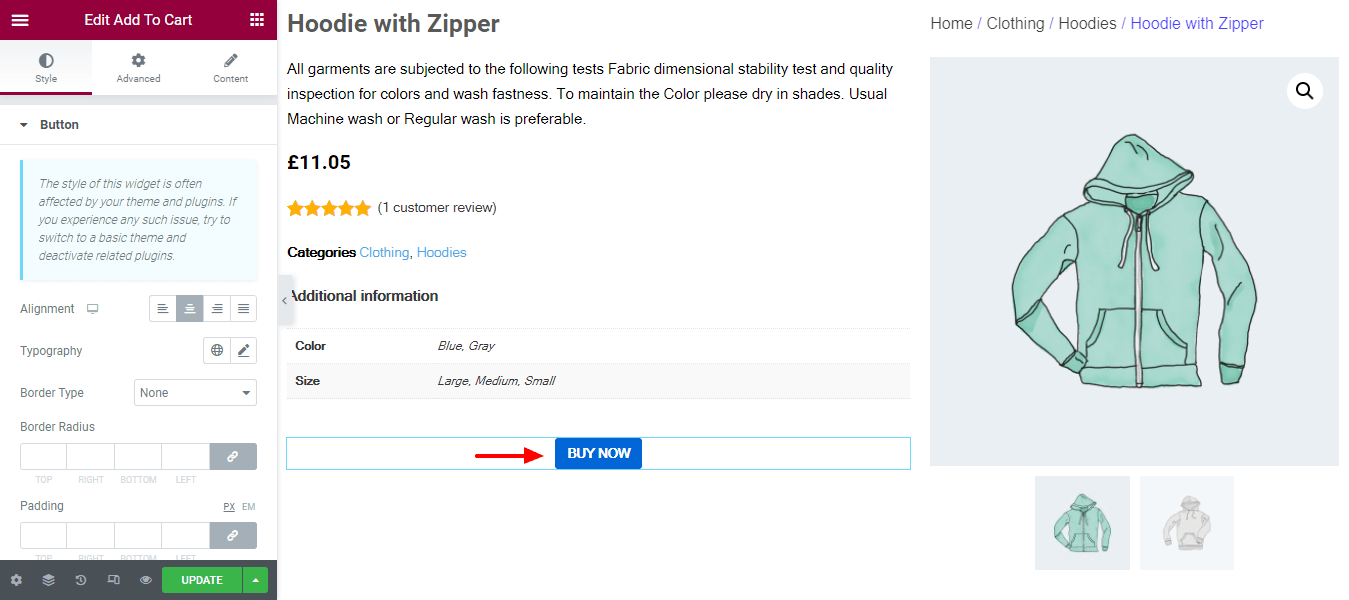
Шаг 17: Добавить и оформить кнопку «Добавить в корзину»
Важно добавить кнопку корзины, чтобы покупатель мог купить товар. Вы можете легко добавить кнопку корзины на страницу отдельного продукта, добавив виджет « Добавить в корзину ». Вы также можете настроить кнопку корзины по своему выбору, используя параметры стиля.

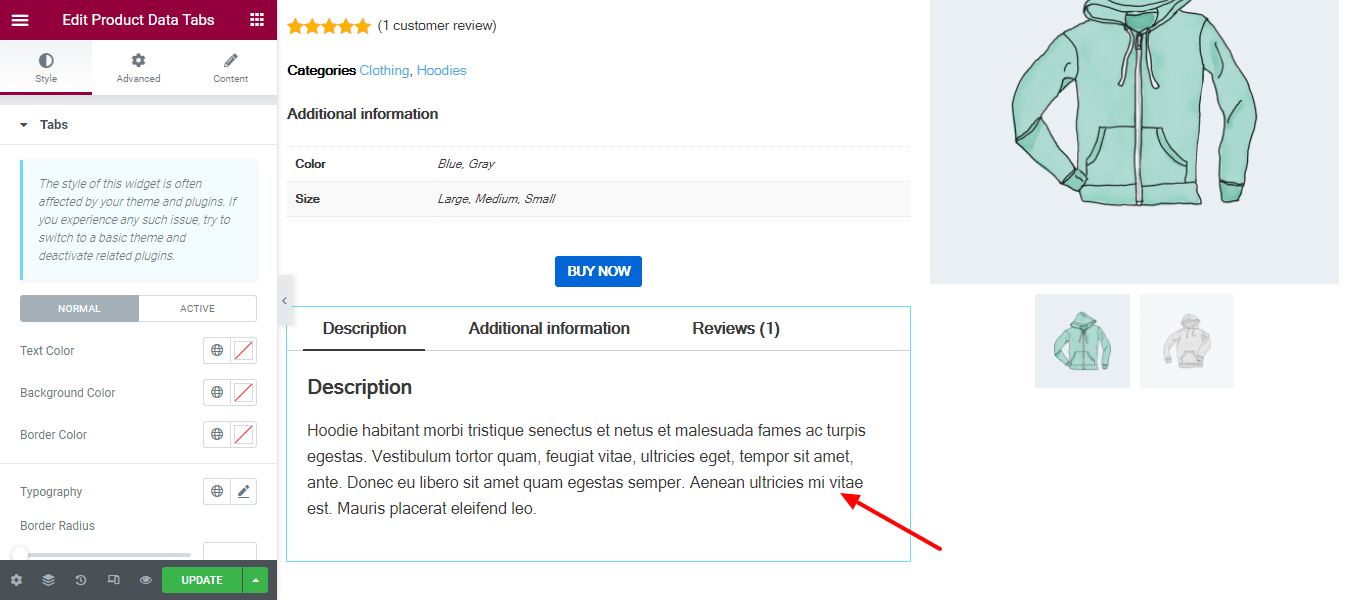
Шаг 18: Добавьте и стилизуйте вкладки с данными о продукте
Если вы хотите отобразить вкладку с данными о продукте, вы можете сделать это, добавив виджет « Вкладки с данными о продукте» и используя параметры его стиля для дальнейшей настройки.

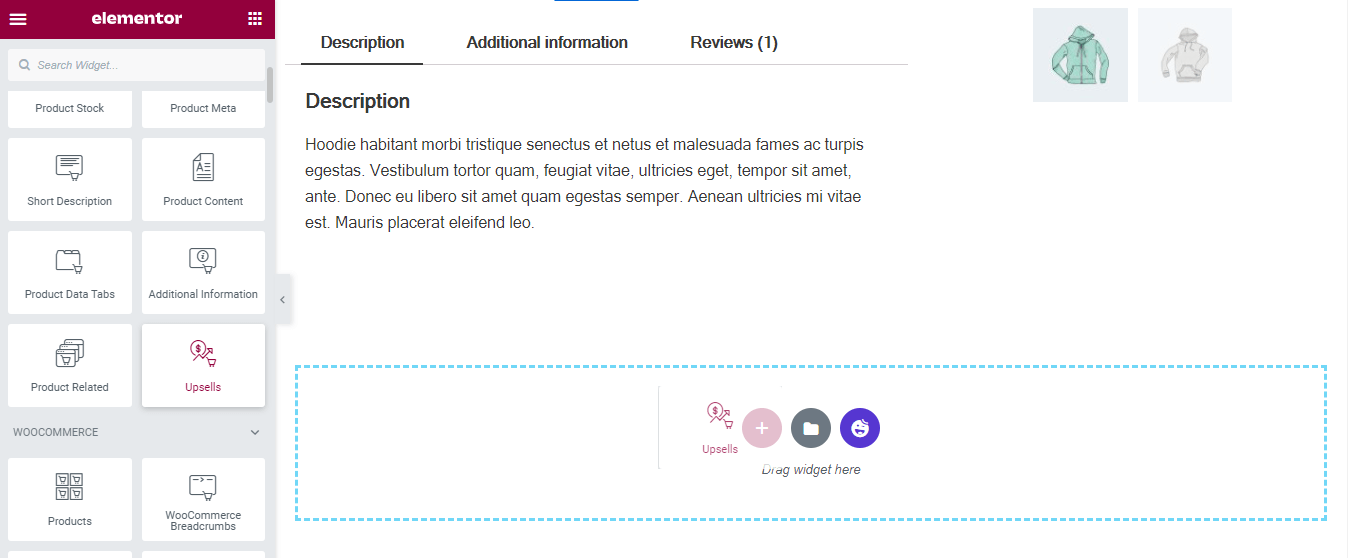
Шаг 19: Добавьте виджет Upsells
Вы можете добавить свои дополнительные продукты, добавив виджет Upsells на страницу отдельного продукта.

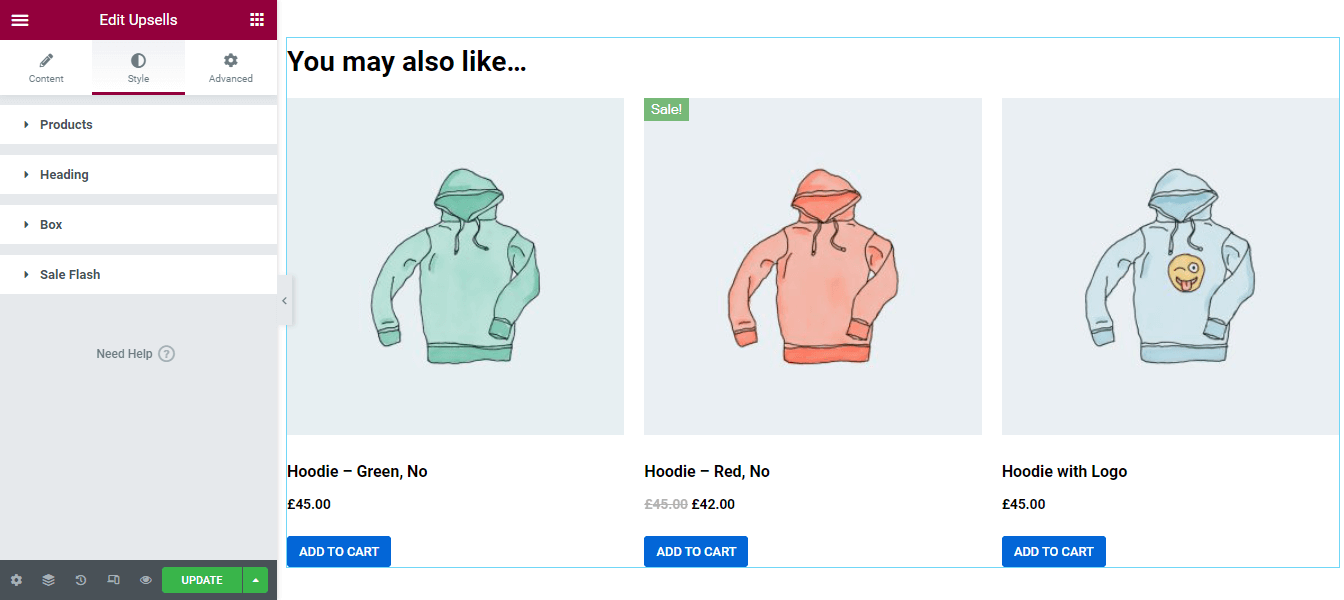
Шаг 20. Стиль виджета Upsells
При желании вы можете изменить дизайн. В области « Стиль » вы получите необходимые настройки для настройки продуктов допродажи. Варианты есть.
- Товар
- Заголовок
- Коробка
- Распродажа Flash

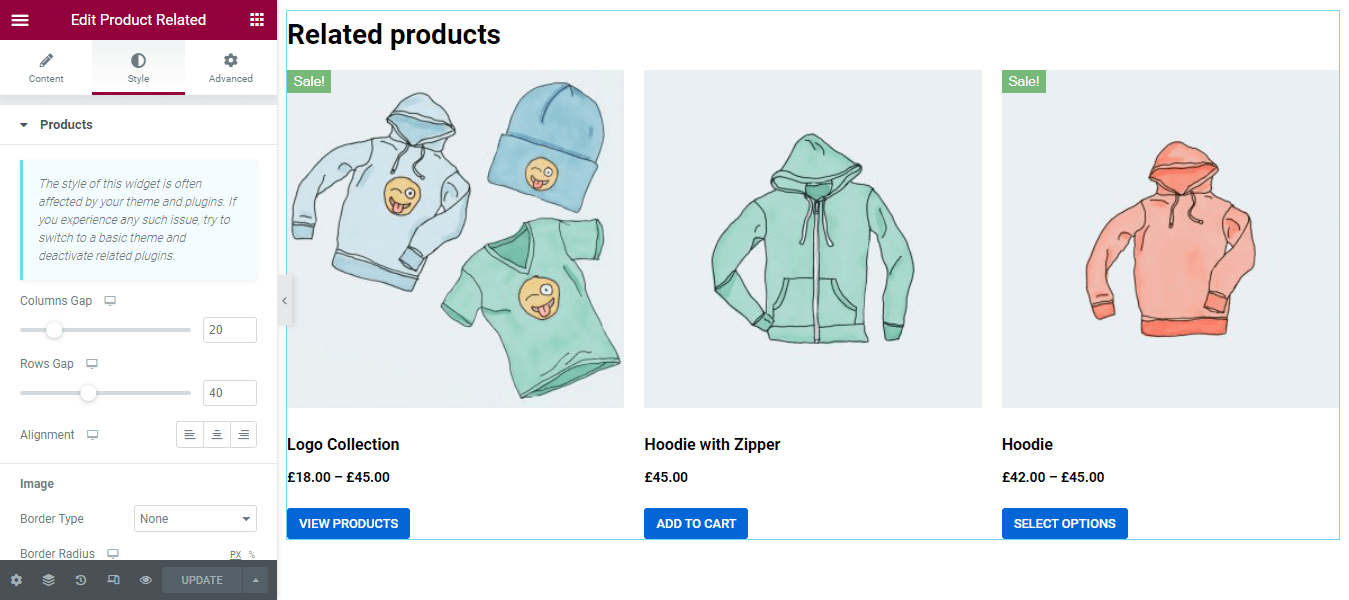
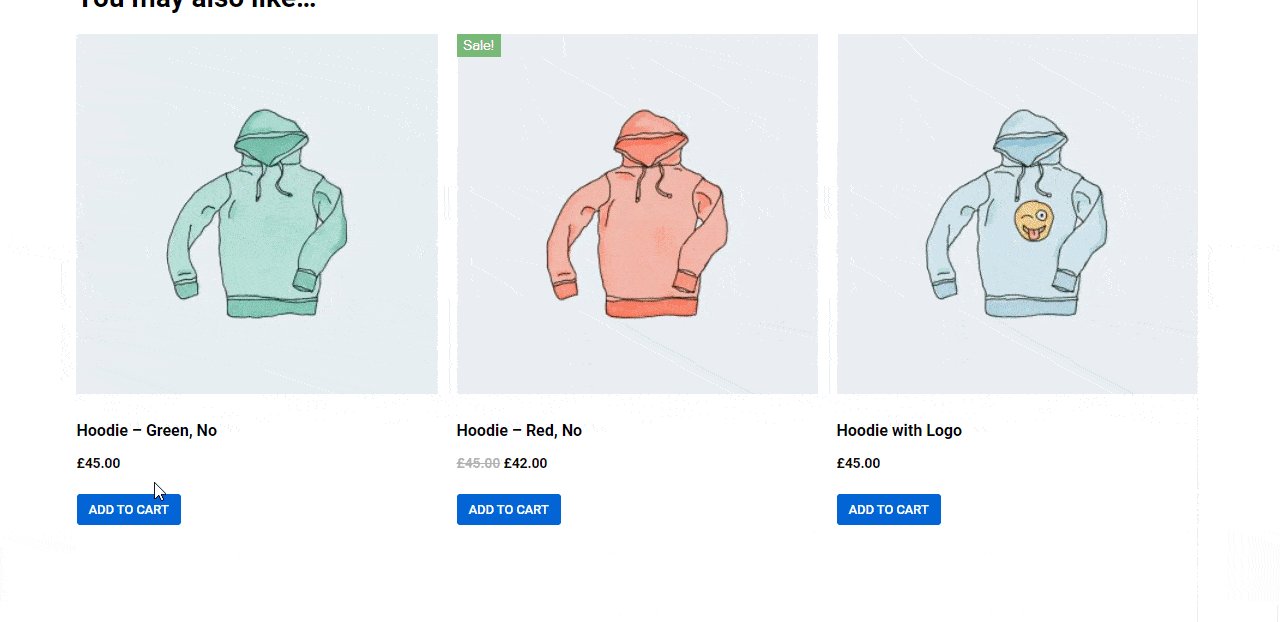
Шаг 21. Добавьте виджет «Сопутствующие товары»
Как и в случае с продуктами Upsells, вы также можете добавить сопутствующие товары на страницу продукта. Вам нужно добавить виджет, связанный с продуктом, в подходящую область страницы вашего продукта.

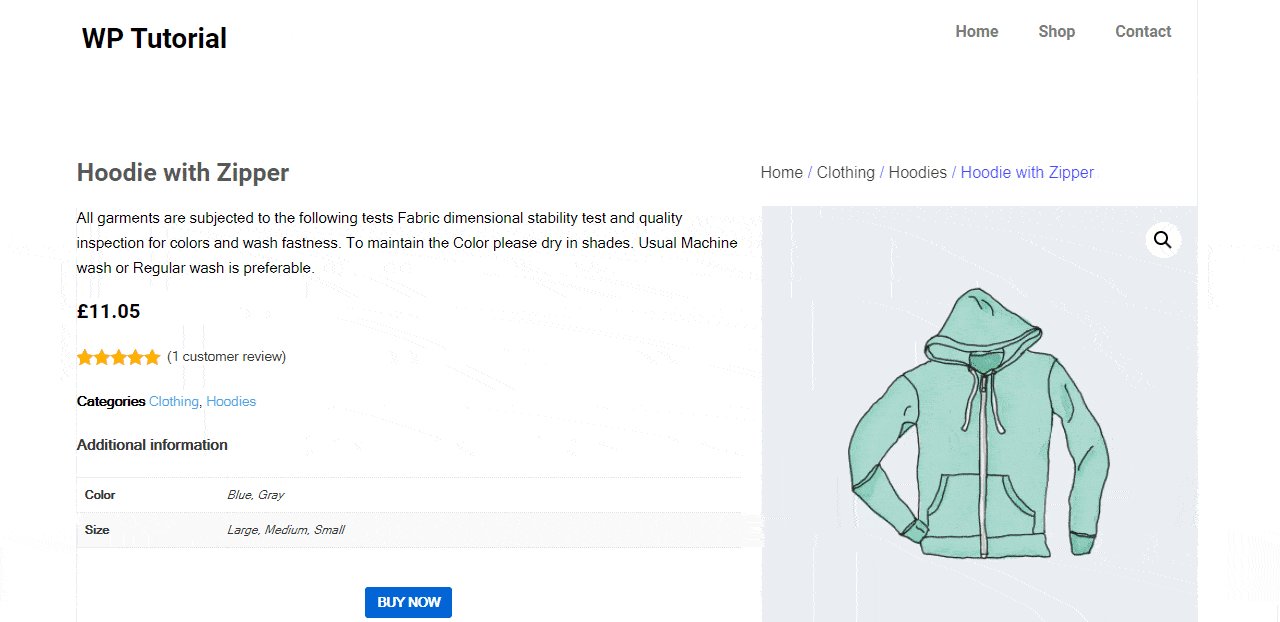
Окончательный предварительный просмотр нашей пользовательской страницы отдельного продукта WooCommerce
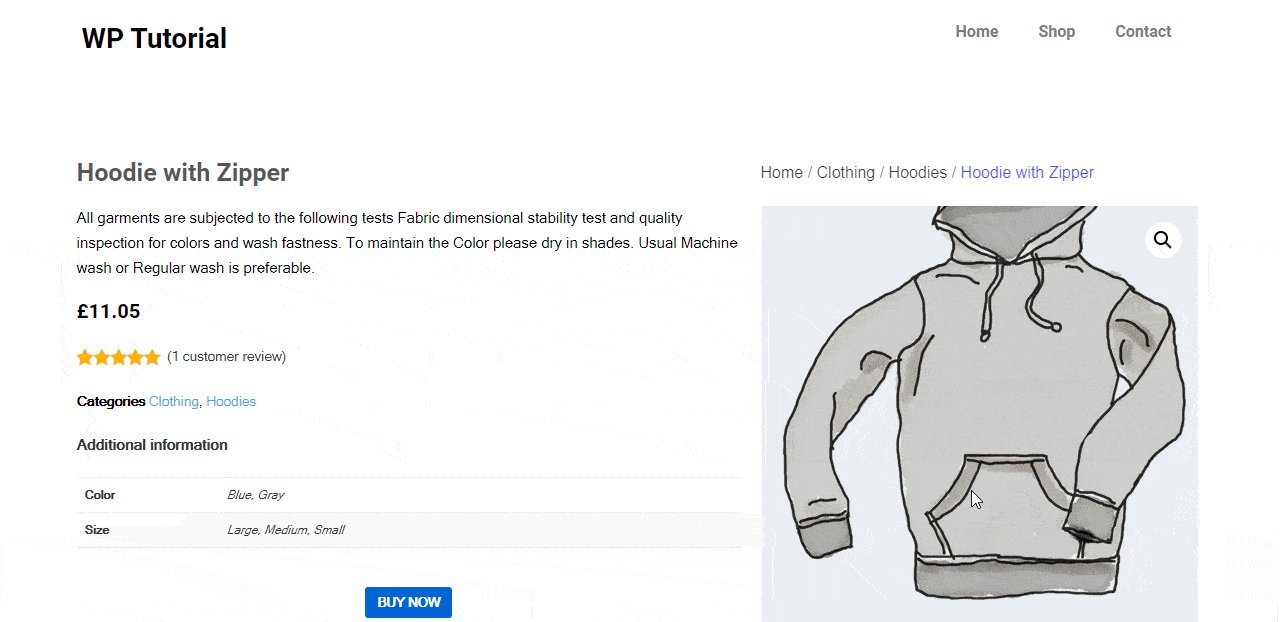
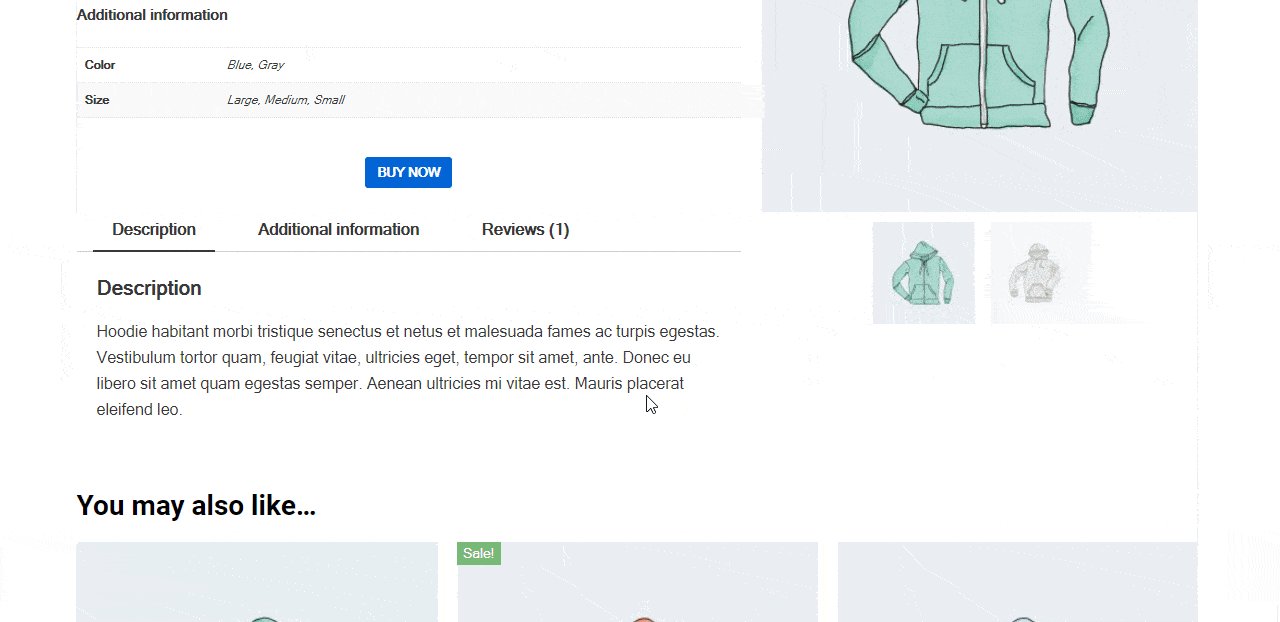
После завершения дизайна страницы отдельного продукта вы видите окончательный вид нашей страницы продукта WooCommerce ниже.

Разработка веб-сайта электронной коммерции с использованием виджетов HappyAddons WooCommerce
Представляем виджет отдельного продукта WooCommerce от Happy Addons

Хотя вы можете легко создать свою уникальную страницу продукта с помощью Elementor, многие надстройки Elementor, такие как Happy Addons, дают вам больше гибкости в разработке и настройке страницы продукта WooCommerce.
Мы поговорим о новом эксклюзивном виджете WooCoommerce Single Product от Happy Addons, который является продвинутым, простым в использовании и поставляется с современными готовыми макетами демонстрационных страниц продукта.
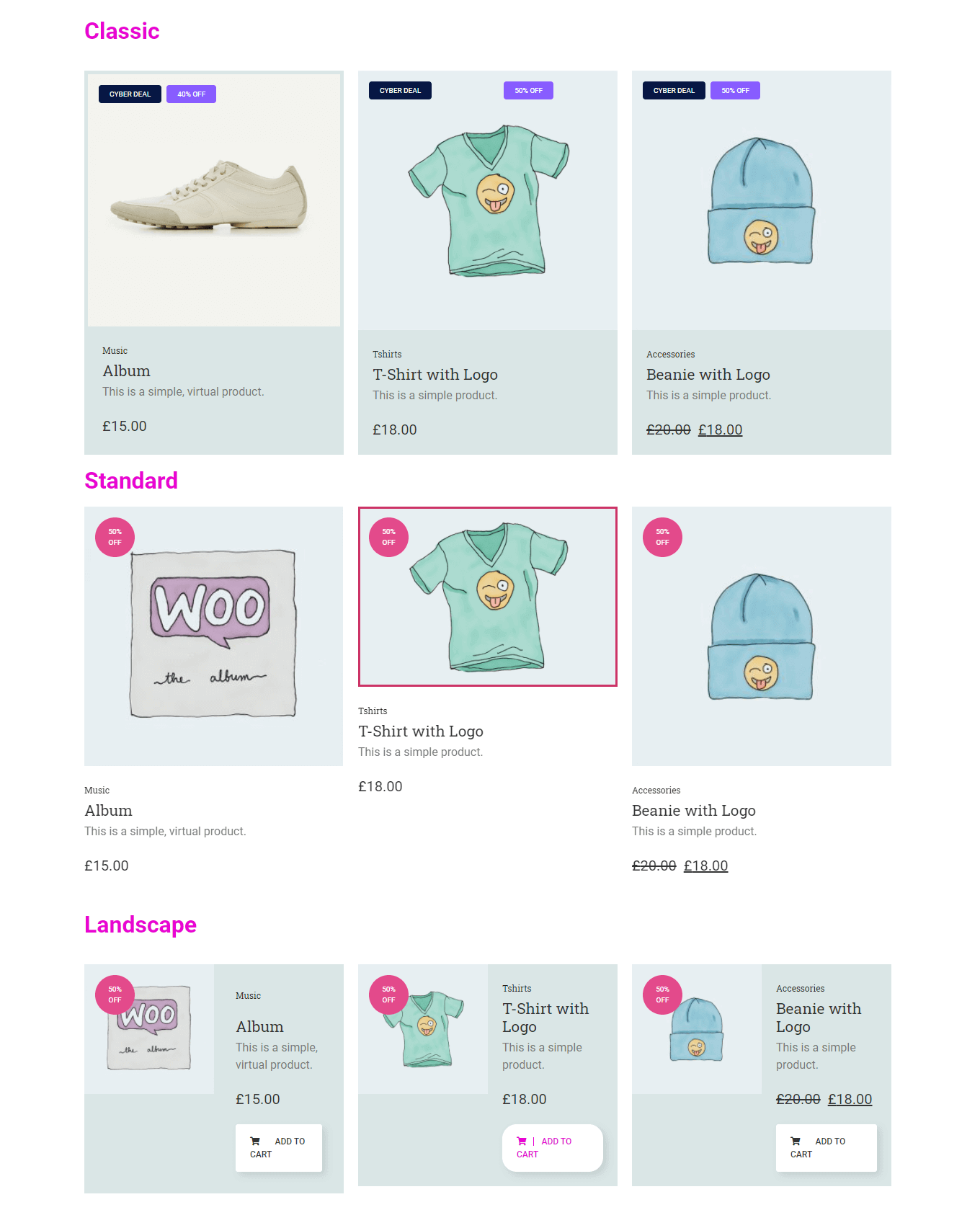
С помощью этого замечательного виджета вы можете украсить страницу своего продукта за пару минут. Кроме того, вы получите несколько новых настроек, позволяющих эффективно управлять дизайном. Кроме того, вы также получаете три красивых оформления оформления, таких как «Классический», «Стандартный» и «Пейзаж», для демонстрации вашего продукта.

Ознакомьтесь с документацией, чтобы узнать, как работать с этим виджетом.
Вы также можете посмотреть демонстрационное видео виджета «Один продукт».
Будьте готовы создать свою единственную страницу продукта
Чтобы обеспечить лучший пользовательский опыт при совершении покупок в Интернете, необходимо иметь хорошо оформленную страницу одного продукта.
В этом блоге мы обсудили, как редактировать страницу продукта WooCommerce, используя готовые шаблоны Elementor. Кроме того, мы показали, как с помощью Elementor создать собственную страницу отдельного продукта.
Если у вас все еще есть какие-либо вопросы относительно этого блога, не стесняйтесь комментировать нас в разделе комментариев ниже. Если вам нравится это руководство, поделитесь им в своем социальном канале.
Не забудьте подписаться на нашу рассылку, чтобы получать больше интересных статей о WordPress, Elementor, WooCommerce и многом другом.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
