Как отредактировать страницу магазина WooCommerce (руководство 2025 г.)
Опубликовано: 2025-01-10У вас нет опыта в организации своего магазина WooCommerce? Если да, то вы, вероятно, захотите, чтобы страница магазина соответствовала общей эстетике вашего бренда. Страница магазина WooCommerce по умолчанию может не соответствовать внешнему виду, необходимому для создания целостного клиентского опыта. Эта статья проведет вас через основные шаги по быстрому редактированию и настройке страницы магазина WooCommerce. Вы узнаете, какие шаги предпринять, в том числе использовать правильный набор инструментов.
- 1 Что такое страница магазина WooCommerce?
- 2 Зачем настраивать страницу магазина WooCommerce?
- 3 метода настройки страницы магазина WooCommerce
- 3.1 Предварительные требования: настройка WooCommerce и продуктов
- 3.2 1. Способ 1: используйте редактор блоков и блоки WooCommerce.
- 3.3 2. Способ 2: WooCommerce Builder, такой как Divi
- 4. Как настроить страницу магазина WooCommerce с помощью Divi
- 4.1 Предварительное условие: установить и активировать Divi
- 4.2 1. Создайте шаблон страницы магазина.
- 4.3 2. Импортируйте готовый шаблон страницы магазина
- 4.4 3. Настройте страницу своего магазина с помощью модулей Divi WooCommerce
- 4.5 4. Дополнительные советы по настройке и варианты использования
- 5 дополнительных инструментов для улучшения страниц вашего магазина
- 6 Почему Divi — лучший вариант для настройки страниц магазина WooCommerce?
- 6.1 1. Комплексные модули WooCommerce
- 6.2 2. Внесение изменений с помощью Divi Theme Builder
- 6.3 3. Встроенные маркетинговые инструменты
- 6.4 4. Сайты Divi Quick Sites и Divi AI для создания фирменной страницы магазина
- 7 Заключение
Что такое страница магазина WooCommerce?
Страница магазина WooCommerce — это страница по умолчанию на веб-сайте WordPress на базе WooCommerce, на которой отображаются все доступные для продажи продукты. Он действует как витрина интернет-магазина, демонстрируя продукты в формате сетки или списка, а также важные детали, такие как цены, изображения, описания и варианты покупки.
По умолчанию эта страница автоматически извлекает продукты из каталога продуктов WooCommerce и упорядочивает их на основе настроек (например, категорий или тегов). Его можно дополнительно настроить с помощью тем, плагинов и специального кодирования, чтобы изменить его макет, стиль и функциональность в соответствии с конкретными потребностями интернет-магазина.
Зачем настраивать страницу магазина WooCommerce?
Настройка страницы вашего магазина WooCommerce дает несколько преимуществ, которые могут существенно повлиять на производительность вашего магазина и удобство использования. Вот некоторые из ключевых преимуществ:
- Улучшенный пользовательский интерфейс: хорошо настроенная страница магазина обеспечивает покупателям более интуитивно понятный и удобный процесс совершения покупок. Организация категорий продуктов, добавление фильтров и улучшение навигации облегчают покупателям поиск того, что они хотят.
- Согласованность бренда: настройка позволяет привести страницу вашего магазина в соответствие с уникальной индивидуальностью вашего бренда. Вы можете адаптировать макет, шрифты, цвета и общий дизайн в соответствии с вашим брендом, создавая целостный и профессиональный вид вашего веб-сайта.
- Повышение коэффициента конверсии. Оптимизируя макет и функциональность страницы вашего магазина, вы можете более эффективно направлять посетителей на пути к покупке. Вы можете добавить такие функции, как кнопки призыва к действию, предложения с ограниченным сроком действия или персональные рекомендации по продуктам, которые побуждают клиентов совершать покупки.
- Лучшая демонстрация продуктов: настройка страницы магазина WooCommerce позволяет вам отображать ваши продукты таким образом, чтобы лучше всего подчеркнуть их особенности. Вы можете выбирать уникальные макеты, добавлять высококачественные изображения и включать динамические витрины продуктов, такие как слайдеры или сетки.
Кастомизация может помочь создать более эффективный, визуально привлекательный и удобный магазин. Однако важно иметь план для вашей страницы магазина WooCommerce.
Методы настройки страницы магазина WooCommerce
Прежде чем представить Divi в качестве решения, давайте рассмотрим распространенные методы, которые многие владельцы магазинов используют для настройки страниц магазинов WooCommerce:
Предварительное условие: настройка WooCommerce и продуктов.
Прежде чем создавать страницу магазина WooCommerce, важно настроить WooCommerce в WordPress. Ознакомьтесь с нашим руководством по настройкам WooCommerce, в котором представлены пошаговые инструкции по настройке каждой важной страницы.
После завершения настройки мы добавим продукты на страницу нашего магазина и назначим им категории. Вы можете добавлять продукты по одному или массово, используя файл CSV. В нашем случае мы добавили четыре демонстрационных продукта разных типов (простой, сгруппированный, внешний/партнерский и переменный). Чтобы добавить их по отдельности, выберите «Продукты» > «Добавить новый» .
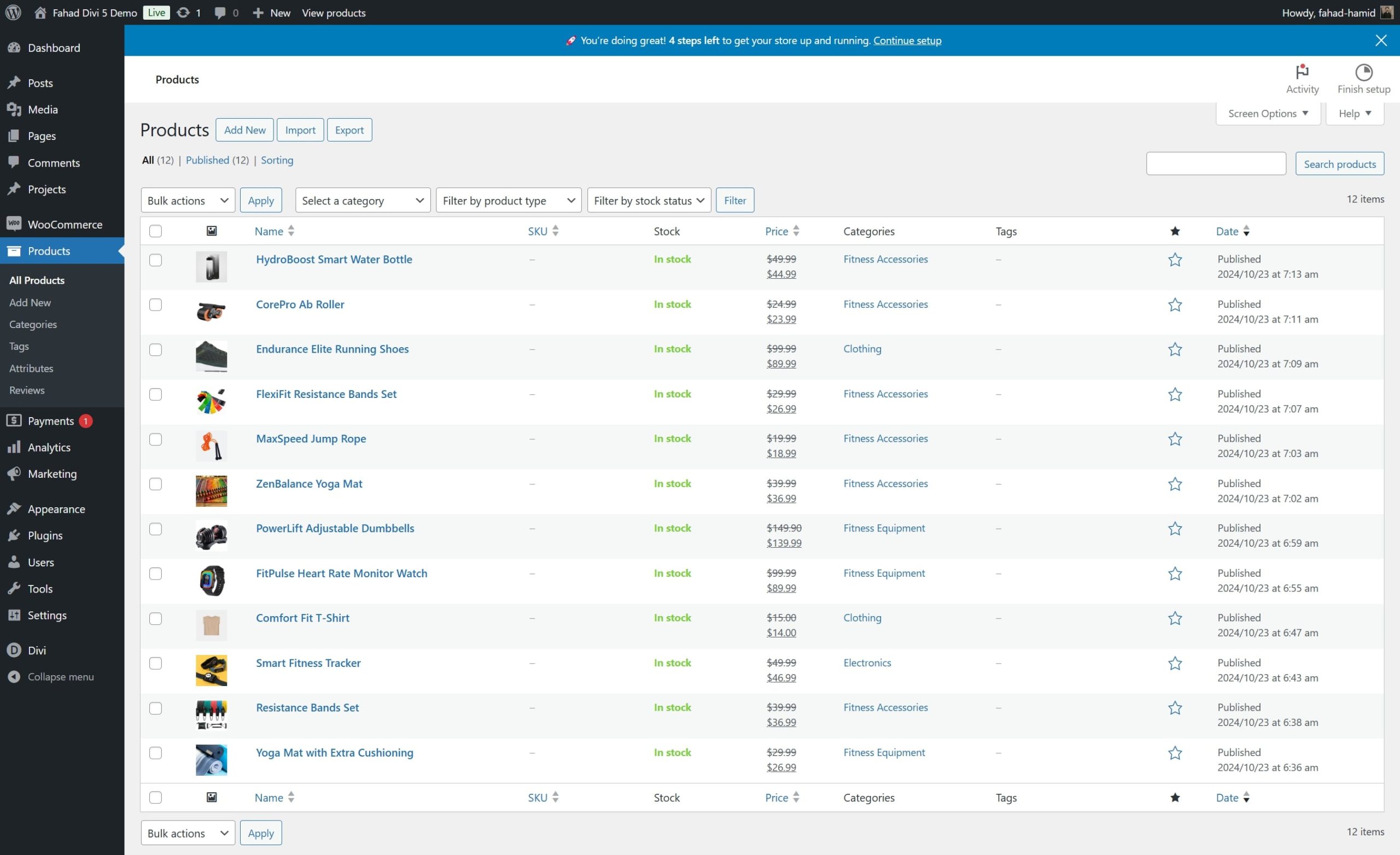
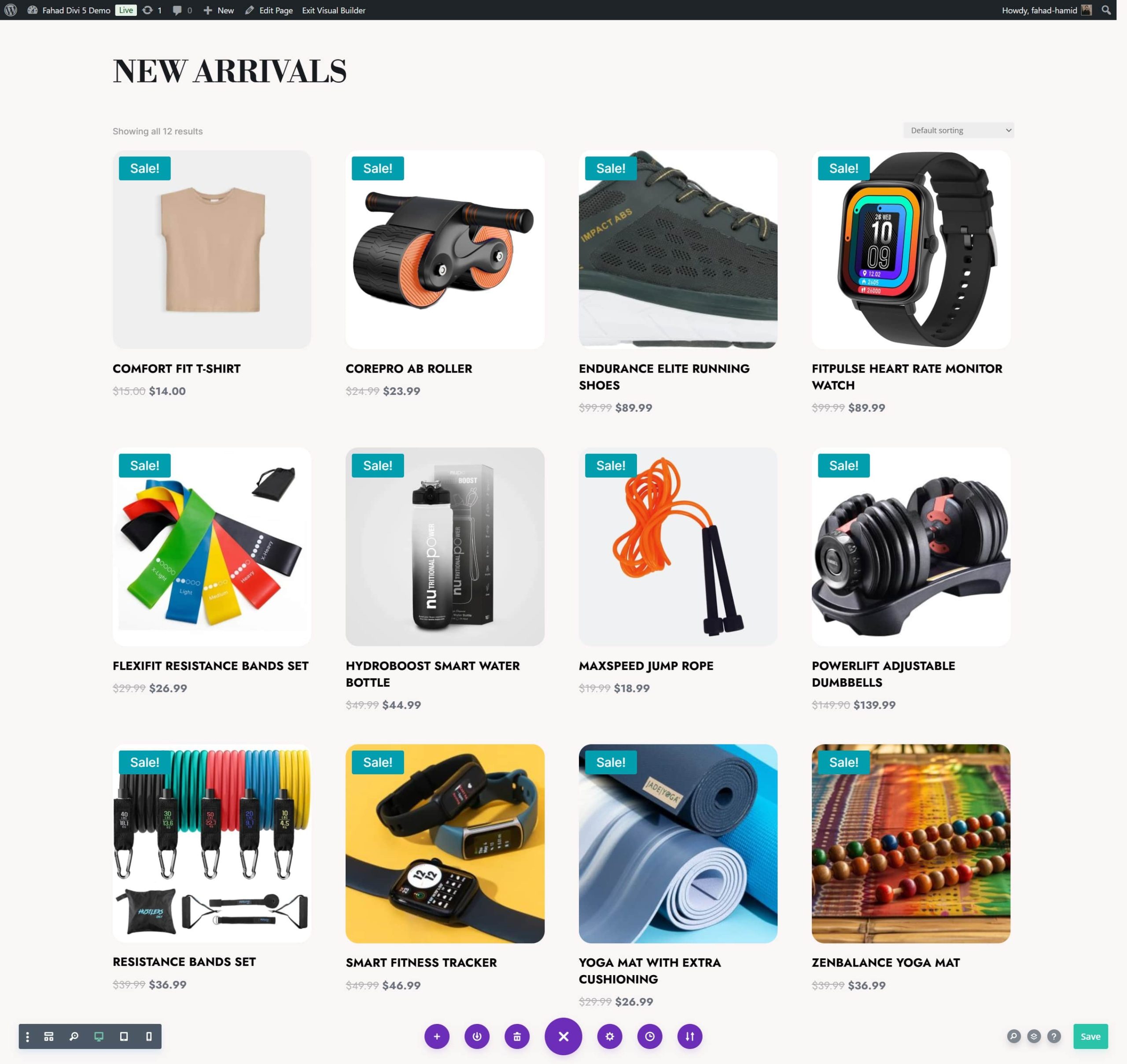
В нашем случае мы добавили в наш интернет-магазин 12 товаров, но вы можете добавить столько, сколько сможете. Вот как выглядит список наших товаров для покупок, прежде чем мы начнем процесс настройки.

Управляйте запасами товаров с помощью функций инвентаризации WooCommerce и ознакомьтесь с нашим подробным руководством по настройке доставки в WooCommerce.
1. Способ 1: используйте редактор блоков и блоки WooCommerce.
С появлением редактора блоков WordPress настройка страниц магазина WooCommerce стала более доступной, особенно для пользователей, не знакомых с программированием. Блоки WooCommerce позволяют добавлять, упорядочивать и настраивать различные элементы страницы вашего магазина прямо в редакторе. Используя блоки, вы можете добавлять сетки продуктов, кнопки, информацию о продукте, изображения и даже пользовательский контент.
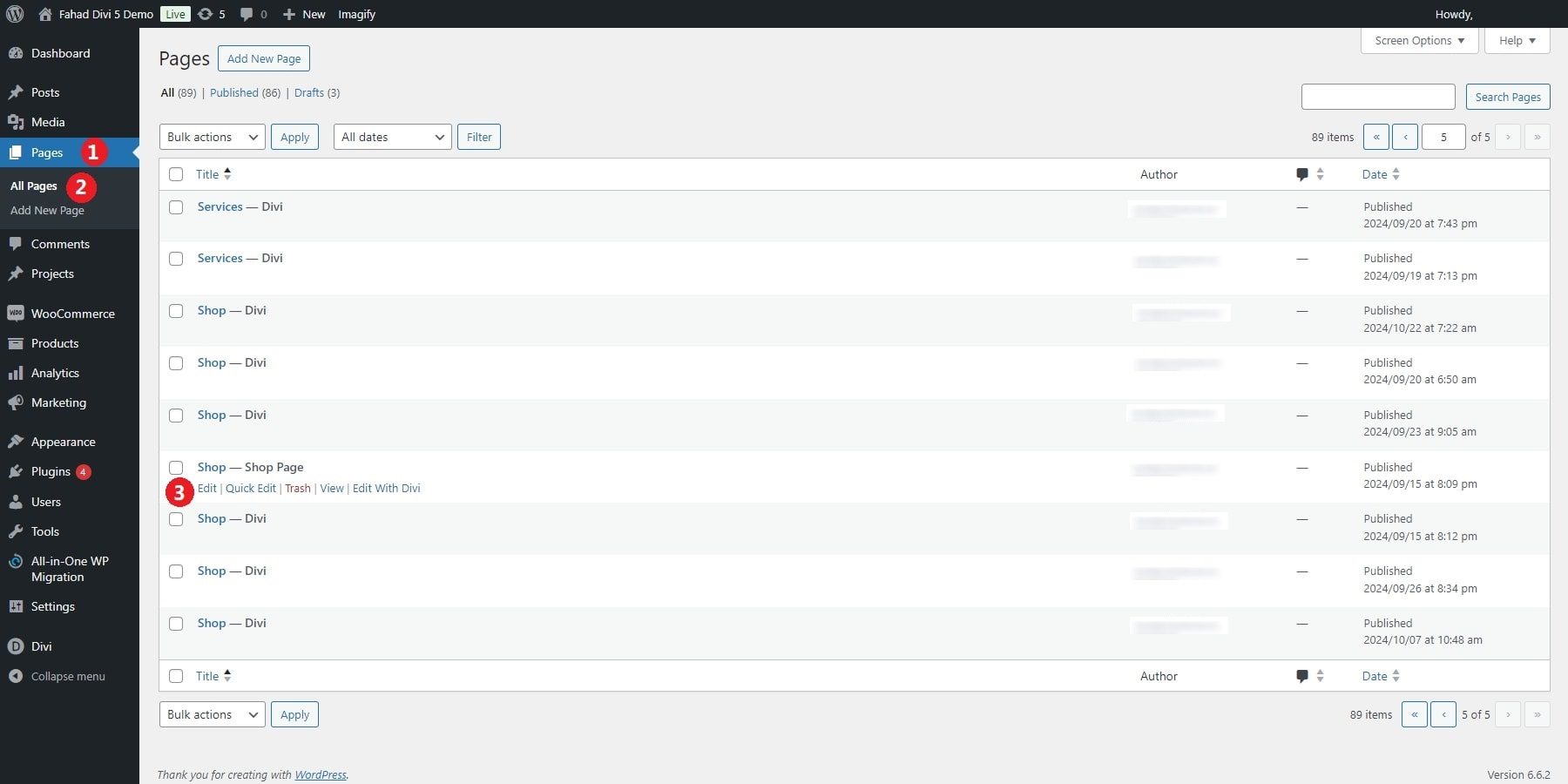
Перейдите в «Страницы» > «Все страницы» и найдите страницу своего магазина WooCommerce на панели управления WordPress. Если страница магазина не была создана, WooCommerce автоматически назначает ее при настройке плагина. Нажмите «Редактировать», чтобы открыть страницу магазина в редакторе блоков.

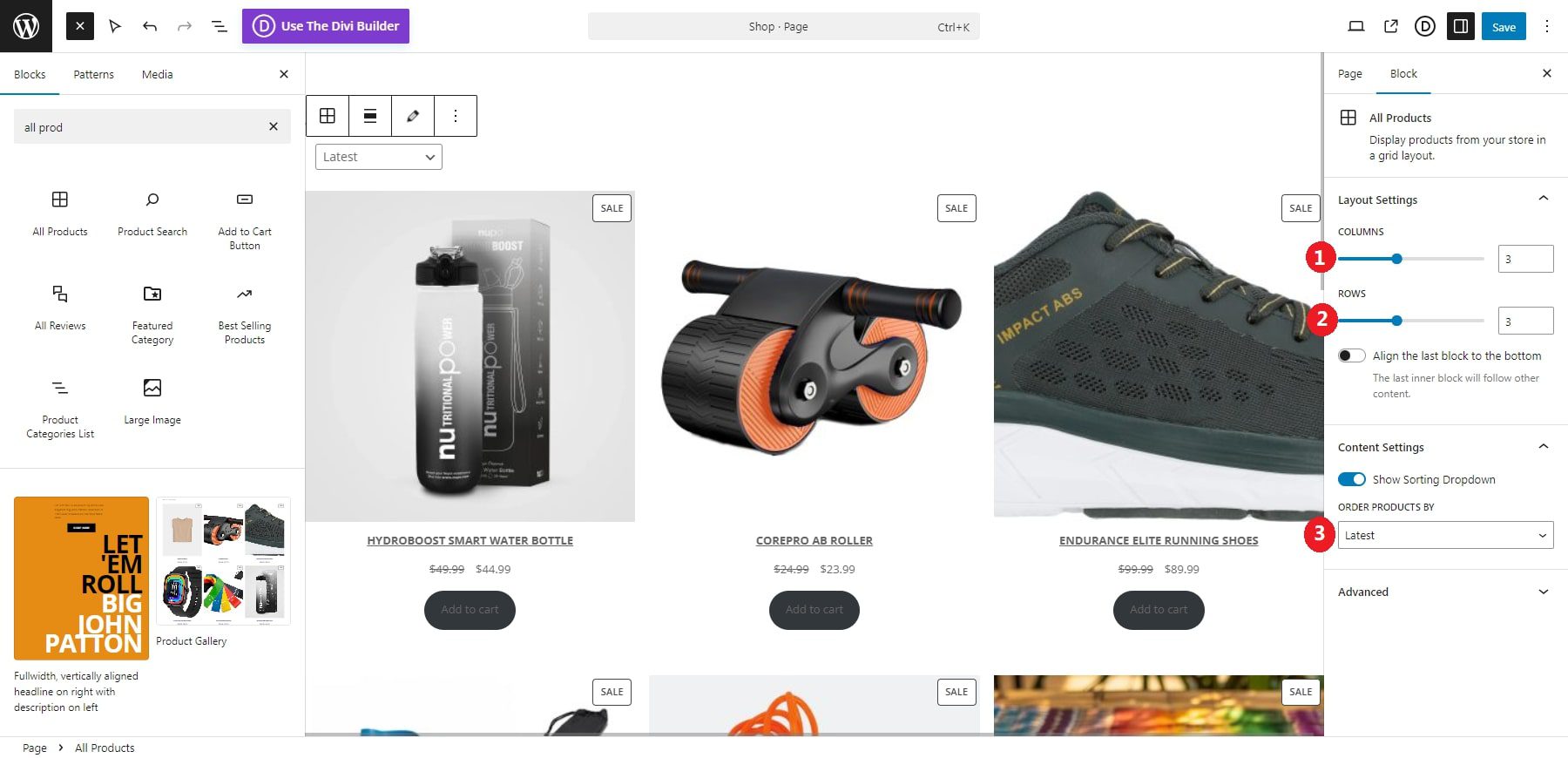
Перейдя в редактор, вы можете добавить блоки, специфичные для WooCommerce, в макет страницы вашего магазина. Чтобы отобразить сетку всех продуктов, щелкните значок +, чтобы добавить блок, найдите «Продукты» и выберите блок «Все продукты». Этот блок автоматически отобразит все продукты в вашем магазине WooCommerce.
Вы можете настроить внешний вид и функциональность блока, регулируя количество товаров в строке и на странице. Кроме того, вы можете сортировать товары по популярности, рейтингу или дате добавления.

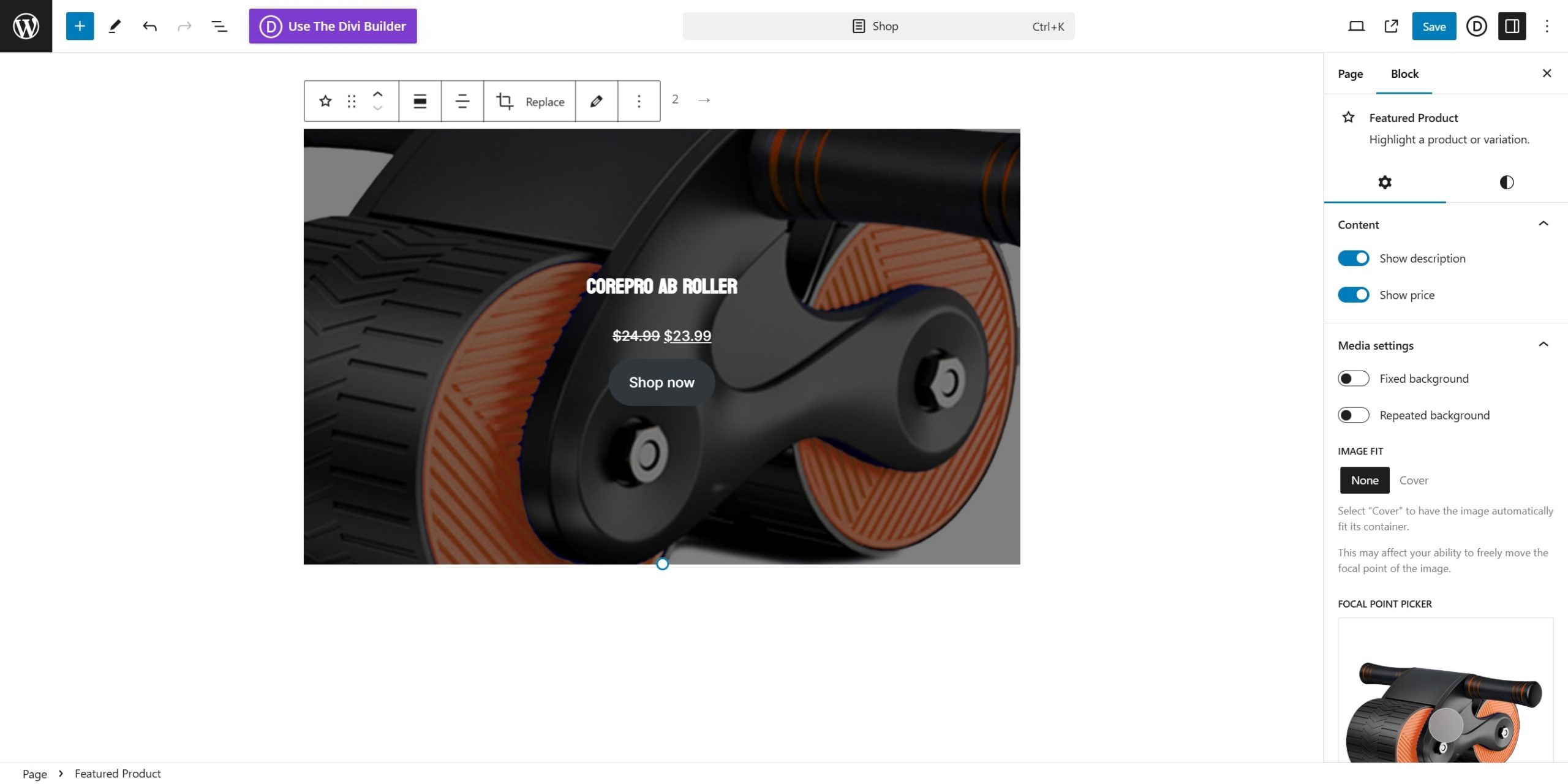
Если вы хотите выделить конкретный товар, вы можете использовать блок «Рекомендуемый товар». После добавления блока найдите продукт, который вы хотите разместить, по названию. Затем он отобразится с изображением продукта, ценой и кнопкой «Добавить в корзину». Это полезно для привлечения внимания к специальным акциям или высокодоходным товарам.

2. Способ 2: WooCommerce Builder, такой как Divi.
Конструкторы WooCommerce позволяют каждому легко создать собственную страницу магазина. Например, Divi имеет обширную библиотеку модулей, специально предназначенных для WooCommerce. Эти модули позволяют настраивать все: от сеток продуктов до макетов категорий.
Визуальный редактор Divi, работающий в режиме реального времени, дает вам полный контроль над каждым аспектом дизайна, что позволяет легко просматривать изменения во время работы. Этот уровень настройки позволяет вам создать поистине уникальный опыт покупок без необходимости передовых навыков программирования. Еще одна выдающаяся особенность Divi — адаптивный дизайн. Он позволяет вам независимо настраивать версии страницы вашего магазина для мобильных устройств, планшетов и настольных компьютеров, обеспечивая единообразную и удобную работу на всех устройствах.

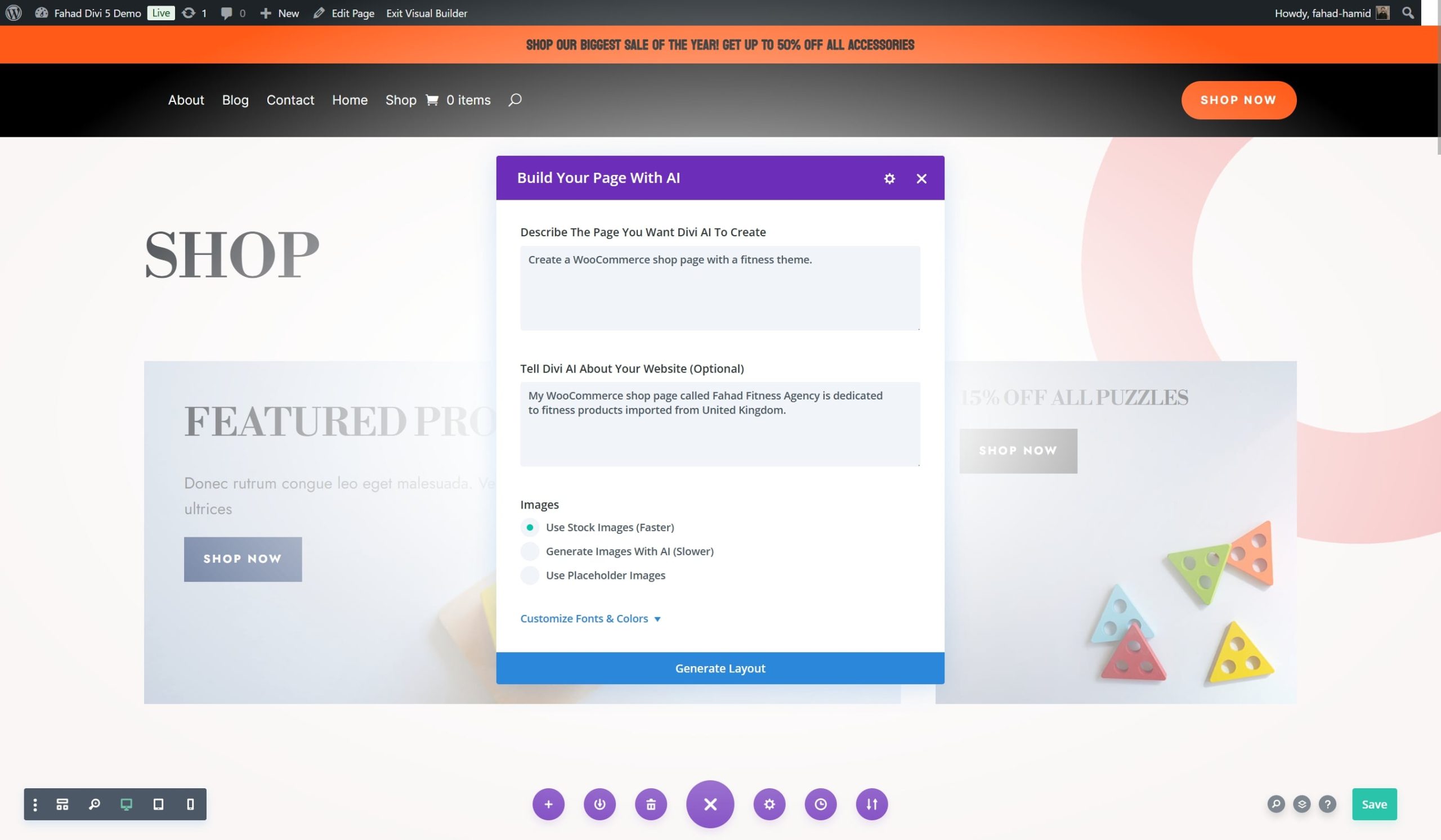
Divi также обладает мощными инструментами, которые сделают вашу работу эффективной. Divi Quick Sites предоставляет доступ к коллекции готовых стартовых сайтов WooCommerce, что позволяет вам создать полноценный интернет-магазин всего за несколько минут. С другой стороны, Divi AI помогает вам создавать индивидуальные макеты с учетом ваших требований. Вы можете ввести требования к странице вашего магазина, и Divi AI создаст персонализированный макет, соответствующий вашему видению.
Начните работу с Диви
Как настроить страницу магазина WooCommerce с помощью Divi
Мы сосредоточены на создании и настройке полноценной страницы магазина WooCommerce. Однако, если вы новичок и изо всех сил пытаетесь понять динамику WooCommerce, вам следует ознакомиться с нашим руководством по настройке интернет-магазина.
Предварительное условие: установить и активировать Divi.
Чтобы начать обучение, в первую очередь вам необходимо убедиться, что Divi установлен и активирован в вашем магазине WooCommerce.
Divi доступен в Elegant Themes с годовой лицензией по цене 89 долларов США или пожизненной лицензией за 249 долларов США . Купив тему, загрузите ее и установите на свой сайт WordPress, выполнив следующие действия:
- Перейдите в «Внешний вид» > «Темы» .
- Нажмите «Добавить новую» , затем выберите «Загрузить тему» .
- Нажмите на файл Divi.zip, который вы скачали изначально, и нажмите «Установить сейчас» .
- После установки нажмите «Активировать» , чтобы сделать Divi активной темой.
Посмотрите видео ниже для получения более подробной информации.
Начните работу с Диви
После завершения настройки все готово для начала сборки. Если вы хотите узнать больше, прежде чем начать, ознакомьтесь с нашим руководством по использованию Divi Builder.
1. Создайте шаблон страницы магазина.
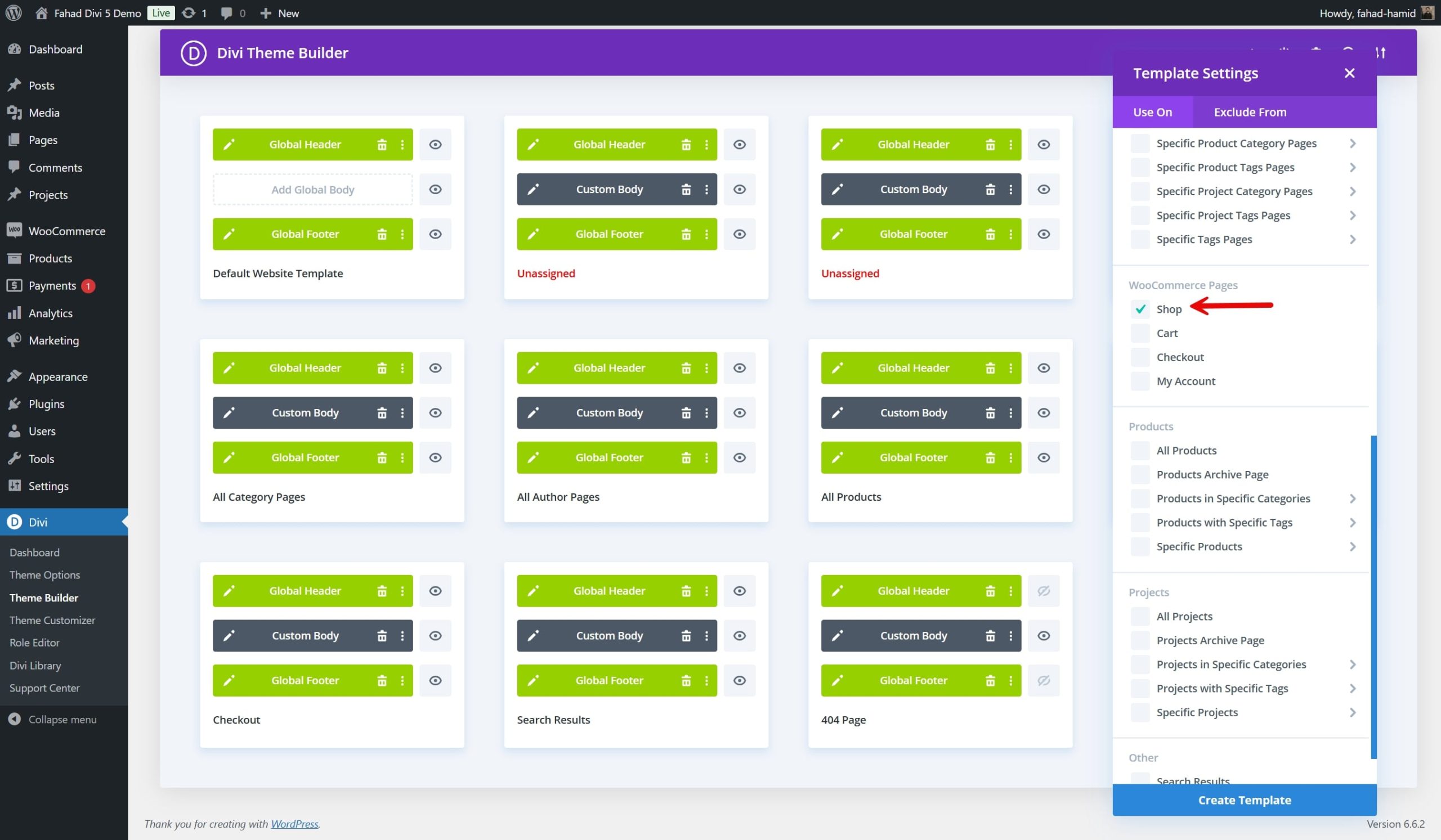
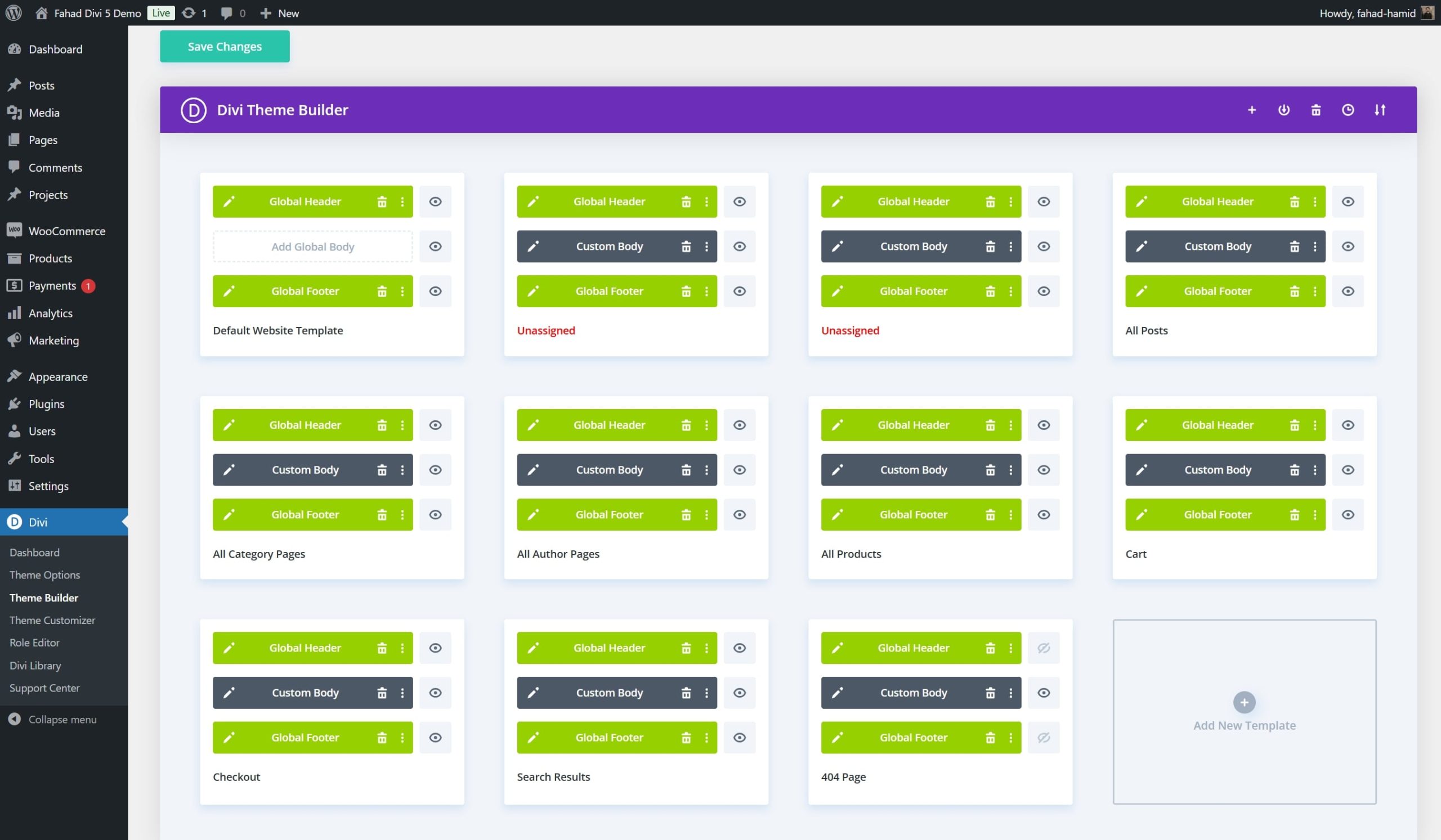
С помощью Theme Builder от Divi вы можете создать собственный шаблон для своей страницы магазина WooCommerce. Начните с доступа к конструктору тем из меню Divi, затем добавьте новый шаблон специально для страницы магазина.

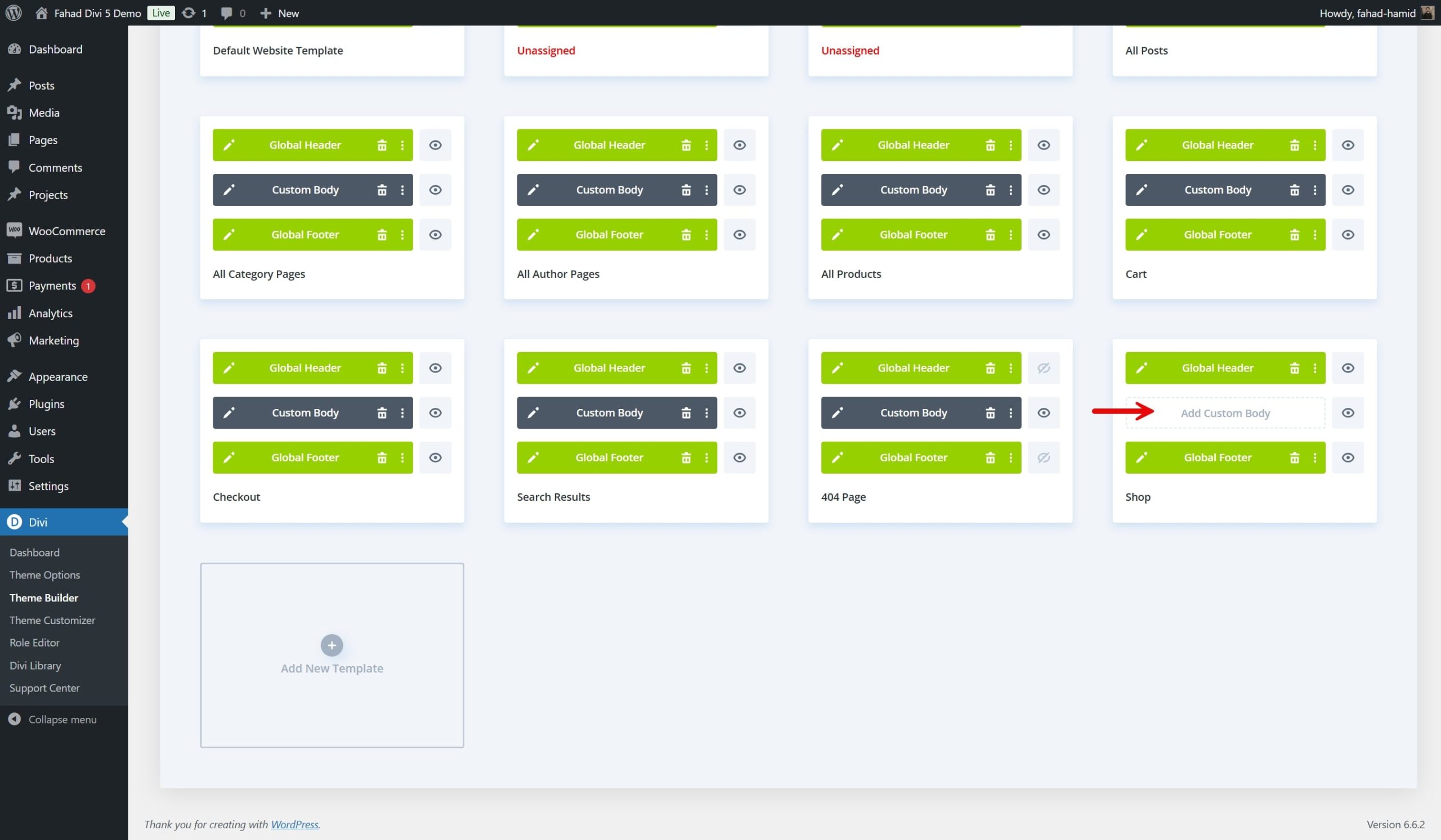
После создания шаблона вы увидите варианты добавления собственного заголовка, тела и нижнего колонтитула. Если вы хотите добавить собственное тело, это действие откроет интерфейс Divi Builder.

Вы можете приступить к разработке макета страницы вашего магазина. У вас будет возможность использовать модули Divi WooCommerce для создания уникального макета, включающего такие элементы, как сетки продуктов, фильтры и настраиваемые заголовки.
После того, как вы создали структуру страницы своего магазина, вы можете применить шаблон, чтобы гарантировать единообразие дизайна каждый раз, когда кто-то посещает ваш магазин.
2. Импортируйте готовый шаблон страницы магазина.
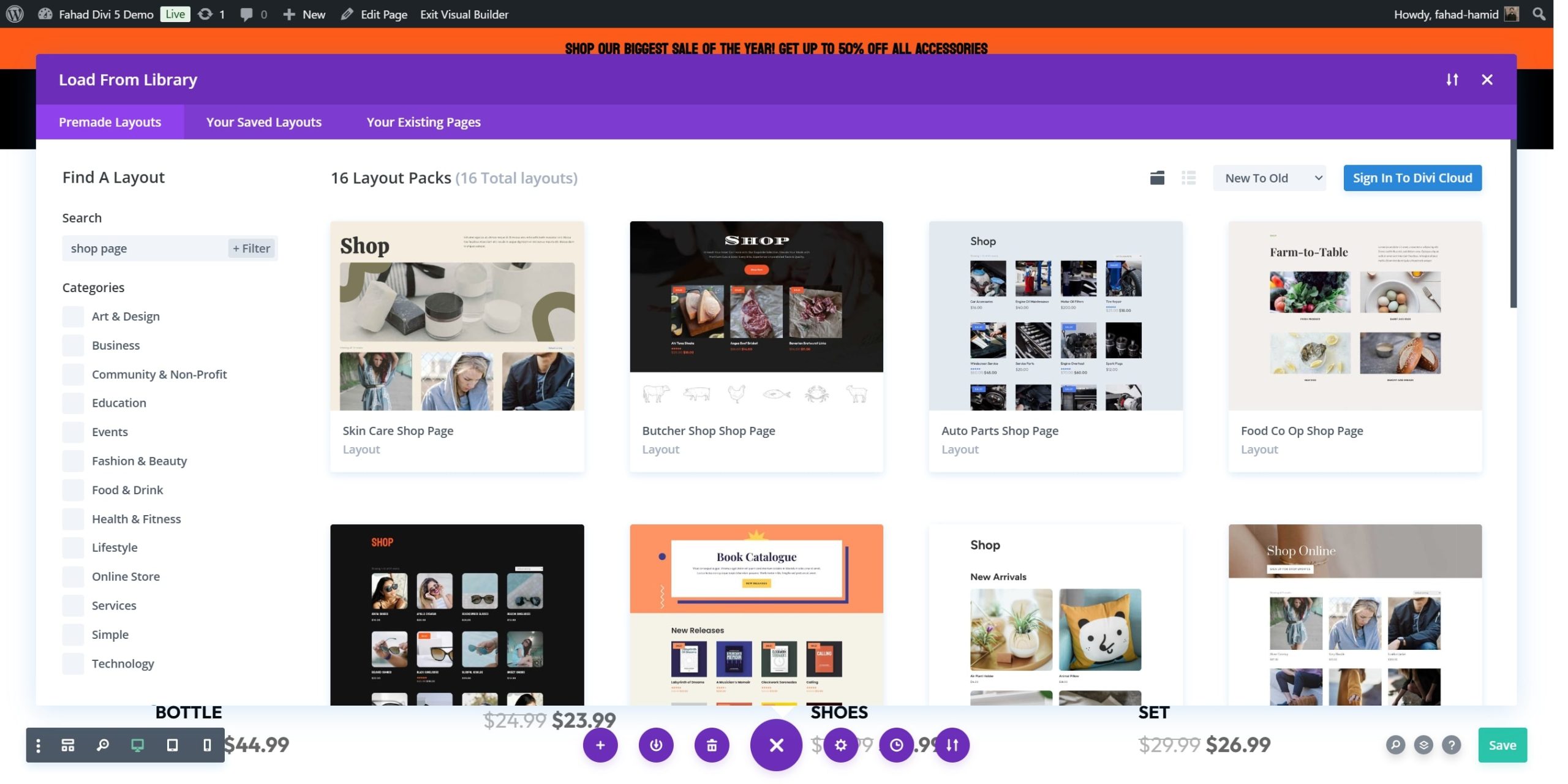
Divi позволяет легко создать полностью настроенную страницу магазина WooCommerce, не начиная с нуля. Благодаря обширной библиотеке макетов WooCommerce от Divi вы можете быстро выбрать профессионально разработанный шаблон страницы магазина и адаптировать его в соответствии с вашим брендом. Эти макеты содержат все необходимые элементы электронной коммерции, что позволяет вам с минимальными усилиями создать страницу магазина, которая будет выглядеть безупречно и профессионально.
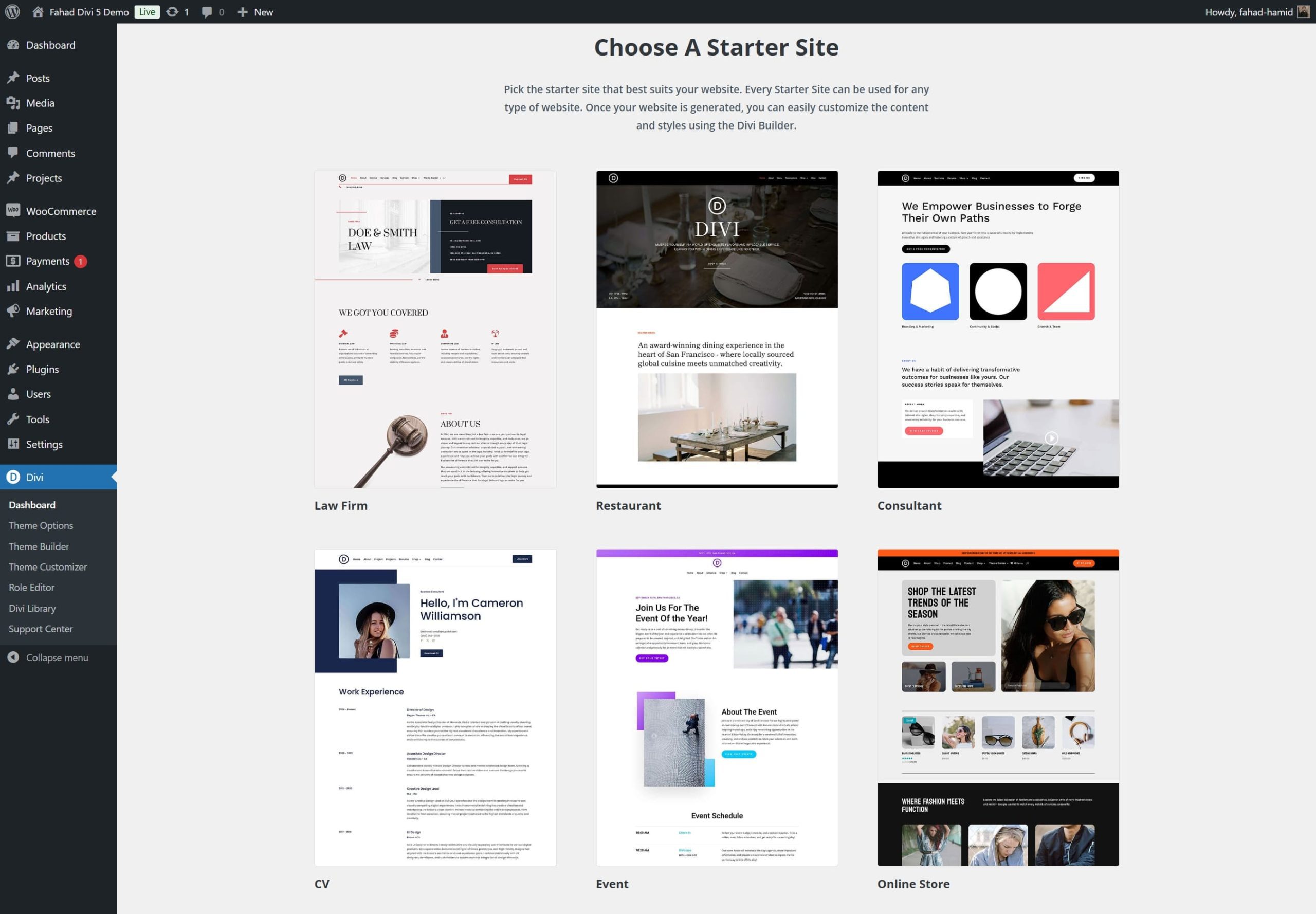
Divi предлагает множество макетов, специально разработанных для интернет-магазинов и страниц магазинов, охватывающих различные стили и форматы. Просмотрите параметры макета, отфильтровав макеты для электронной коммерции или WooCommerce. Выберите тот, который соответствует эстетическим и структурным предпочтениям вашего бренда.

Библиотека макетов классифицирует множество готовых дизайнов по типам страниц, включая страницы магазина или продукта. Просмотрите доступные параметры и просмотрите их, чтобы увидеть, как они выглядят на вашем сайте.
После импорта макета вы можете настроить каждый элемент по своему вкусу. Замените заполнитель реальными изображениями продуктов, описаниями и элементами фирменного стиля, такими как цвета и шрифты.

3. Настройте страницу своего магазина с помощью модулей Divi WooCommerce.
Модули Divi WooCommerce позволяют вам динамически извлекать информацию о продуктах, изображения и цены из вашего магазина WooCommerce и отображать их в настраиваемых макетах. Встроенные параметры дизайна Divi позволяют вам изменять каждый элемент страницы вашего магазина, не затрагивая какой-либо код. После того, как вы использовали готовый макет, вы можете настроить его, включив Divi Visual Builder.


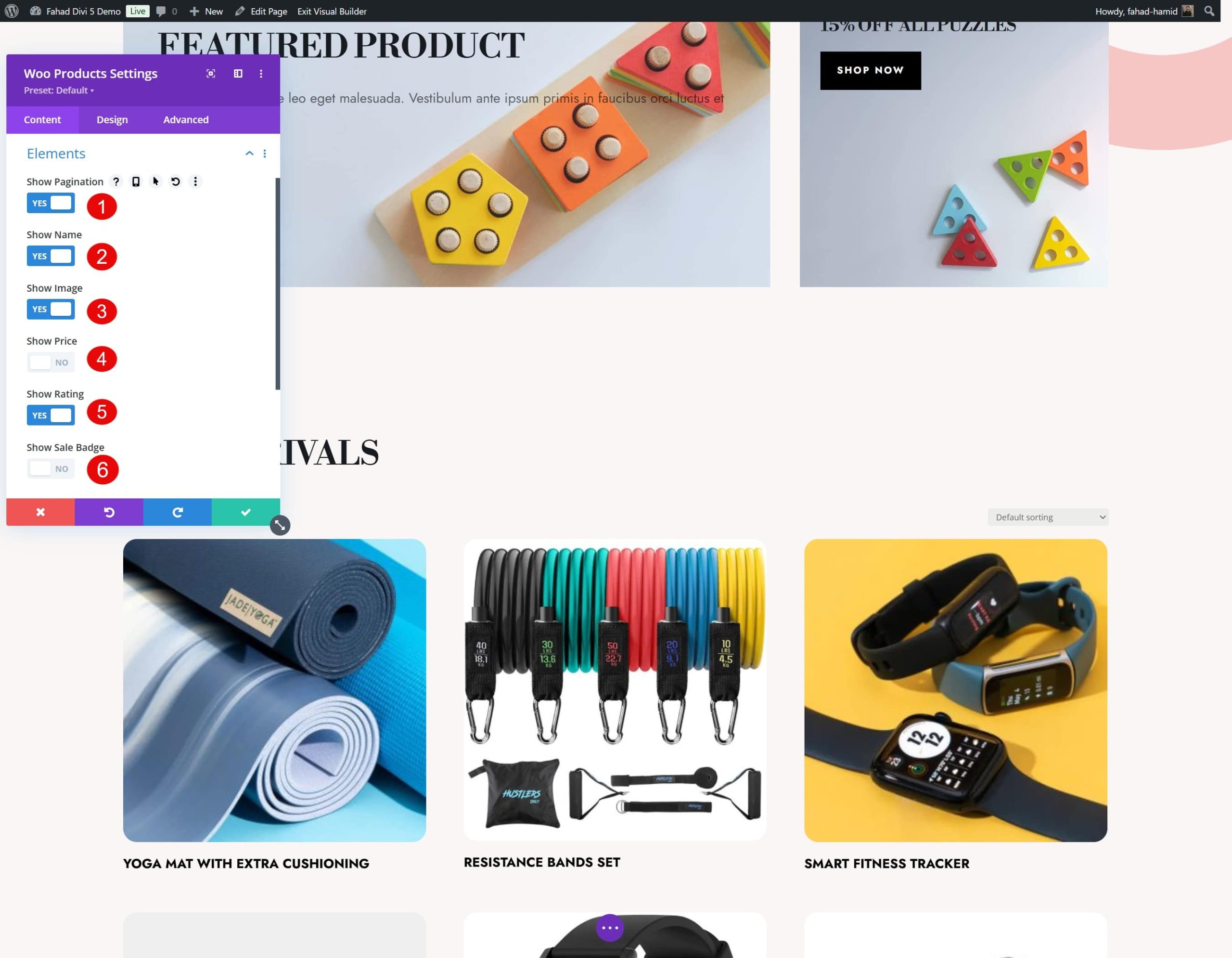
Для отображения продуктов WooCommerce в центре внимания находится модуль Woo Product . Заказ товаров осуществляется по умолчанию. Однако, если вы хотите внести дополнительные изменения в организацию продукта, вы можете проверить вкладку содержимого настроек модуля. Вы можете настроить количество продуктов в строке, изменить макет с сетки на список и выбрать отображение продуктов по их категориям. В нашем случае мы отсортируем порядок, показывая по три товара в строке.
Divi также позволяет вам скрывать или отображать определенные элементы в вашем модуле продукта Woo. Например, в нашем случае мы решили скрыть значок распродажи и цену продукта. Если клиенты найдут желаемый продукт, они нажмут на него, чтобы перейти на страницу продукта и получить всю желаемую информацию.

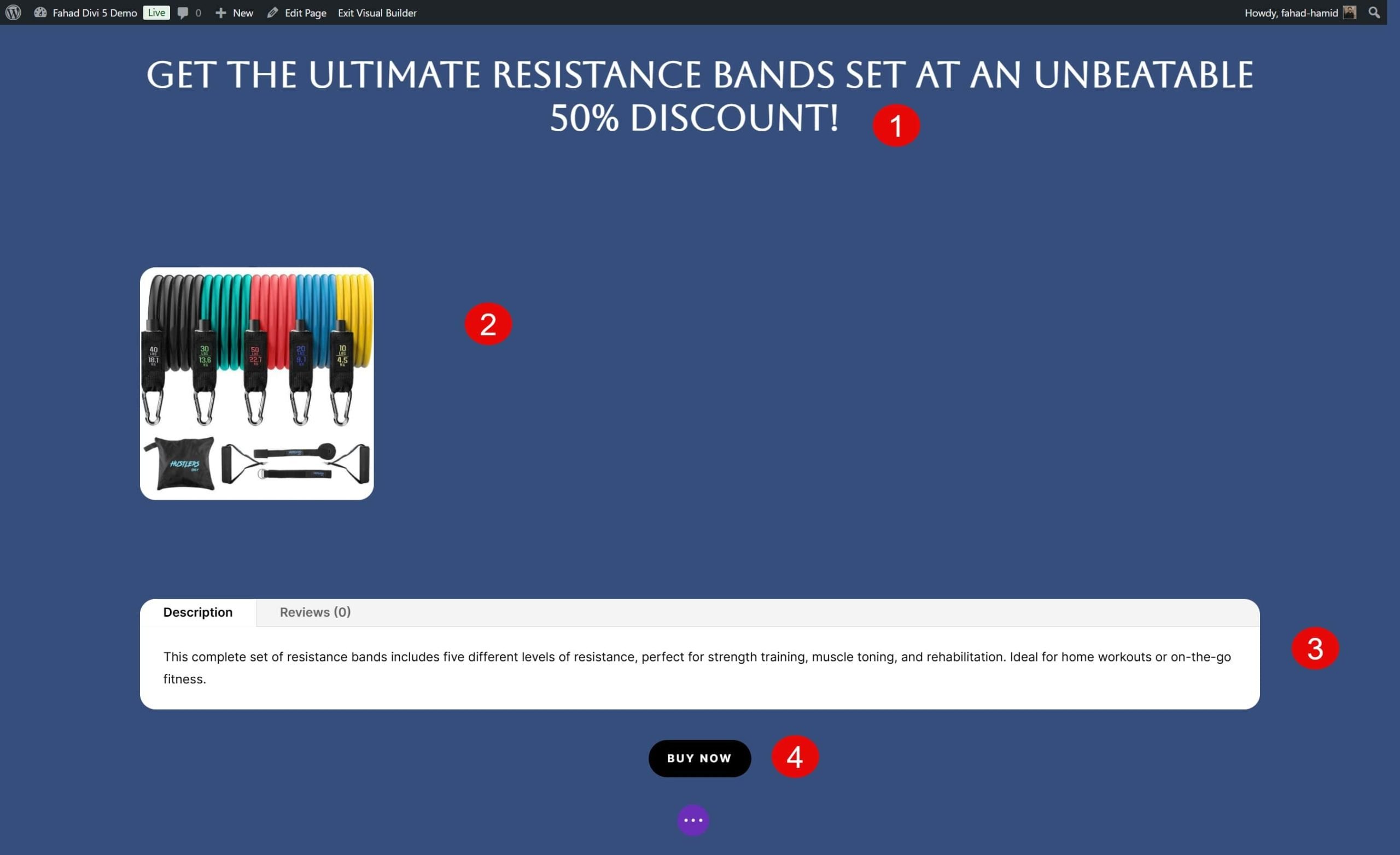
В сочетании мы можем сосредоточиться на одном конкретном продукте, используя модуль «Вкладки продуктов Woo».
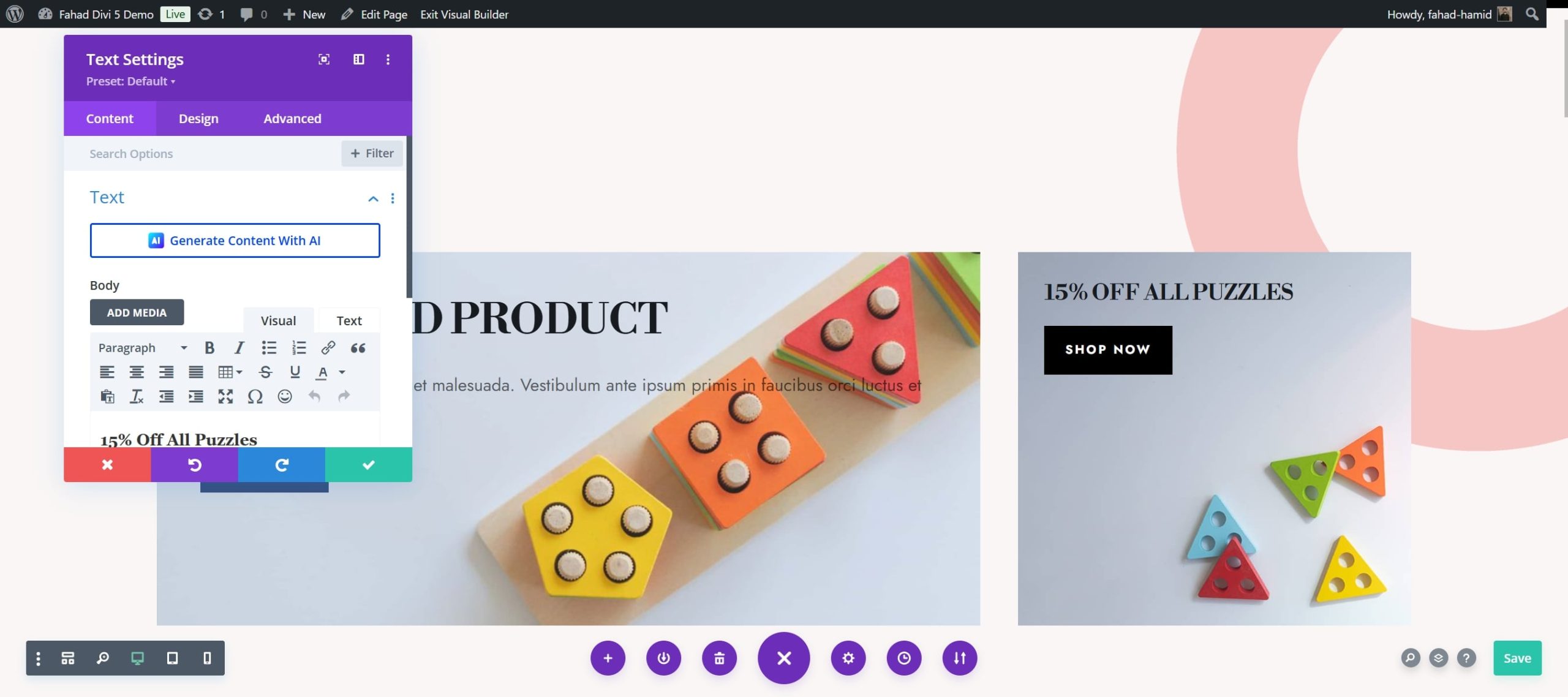
- Начните с добавления текстового модуля, чтобы объявить о специальной скидке и кратко рассказать о конкретном добавленном продукте.
- Затем добавьте модуль продуктов Woo, чтобы отобразить добавленный продукт.
- Чтобы предоставить более подробную информацию, характеристики и отзывы клиентов, добавьте модуль вкладок продуктов Woo.
- Добавьте модуль кнопок под описанием продукта и вкладками, чтобы стимулировать немедленные покупки с помощью убедительного призыва к действию (CTA).

Другие модули Divi WooCommerce
Вот другие модули Divi WooCommerce, которые вы можете использовать для настройки своей страницы магазина WooCommerce:
- Галерея продуктов Woo: отображает галерею изображений отдельных продуктов.
- Цена продукта Woo: отображает цену отдельного продукта.
- Рейтинг продукта Woo: показывает рейтинг продукта на основе отзывов покупателей.
- Описание продукта Woo: позволяет разместить полное или краткое описание продукта в любом разделе вашей страницы.
- Запасы продуктов Woo: показывает уровень запасов продуктов (доступный или низкий).
- Woo Breadcrumbs: добавляет навигационную цепочку для улучшения навигации.
- Woo Product Reviews: отображает отзывы клиентов о продуктах.
Каждый модуль может быть адаптирован в соответствии с вашими дизайнерскими предпочтениями и функциональными потребностями, что дает вам полный контроль над макетом и функциями вашего интернет-магазина. Чтобы получить представление о каждом из них, просмотрите нашу документацию.
4. Дополнительные советы по настройке и варианты использования
Помимо базового макета и WooModules, Divi также предлагает расширенные функции, которые позволяют еще более творчески и функционально настраивать. Эти дополнительные советы по настройке помогут вам открыть новые возможности для вашей страницы магазина WooCommerce, улучшив ее эстетическую привлекательность и удобство для пользователей.
Добавьте функции динамического контента
Divi также позволяет динамически интегрировать данные о продуктах WooCommerce в различные модули. Например, модуль таймера обратного отсчета может отображать динамический контент в любом месте страницы вашего магазина. В нашем случае мы хотим сделать Черную пятницу незабываемой, предложив один продукт WooCommerce со скидкой. Вот шаги, необходимые для этого:
- Добавьте модуль «Таймер обратного отсчета» в макет страницы вашего магазина.
- Внесите в него коррективы
- Нажмите на значок «Динамический контент» (значок базы данных) в настройках модуля.
- Выберите информацию о продукте WooCommerce, с которой вы хотите связаться, например продукт, проект или ссылки на медиа. В нашем случае это будет ссылка на товар.
- Выберите продукт WooCommerce
Эта функция позволяет вам динамически извлекать информацию о продукте и размещать ее в любом месте страницы вашего магазина, предоставляя вам полный контроль над ее макетом и дизайном.
Интегрируйте условное отображение
Функциональность условного отображения Divi позволяет отображать или скрывать определенные элементы на странице вашего магазина в зависимости от определенных условий, таких как поведение пользователя или атрибуты продукта. Например, предположим, что вы вернулись в раздел, посвященный распродаже со скидкой. В этом случае вы можете установить условие, чтобы оно было показано только клиентам, вошедшим на ваш сайт. Настройки условия можно найти на вкладке «Дополнительно» модуля, строки или раздела.
Показывайте персонализированные отзывы с помощью модуля отзывов
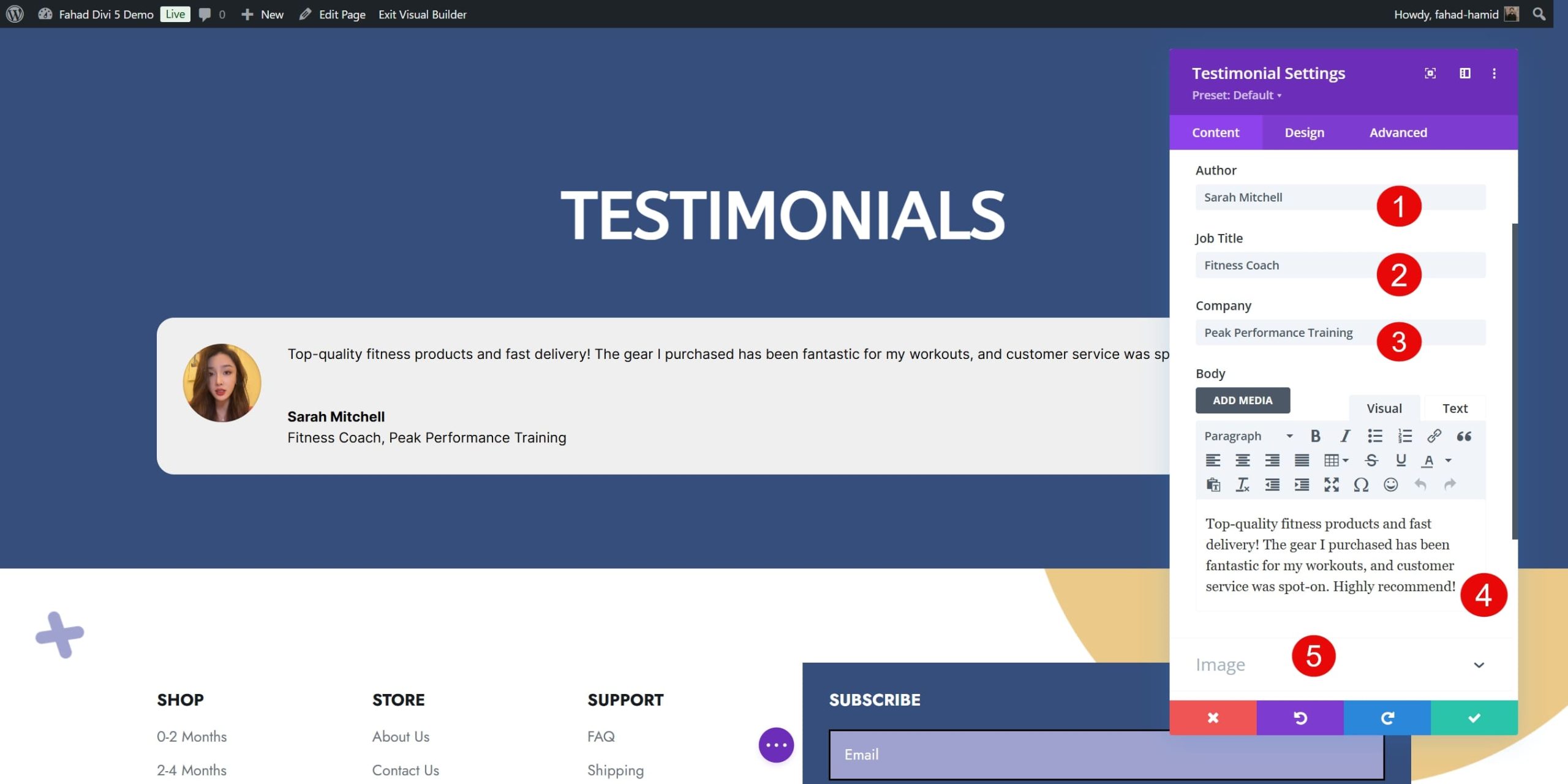
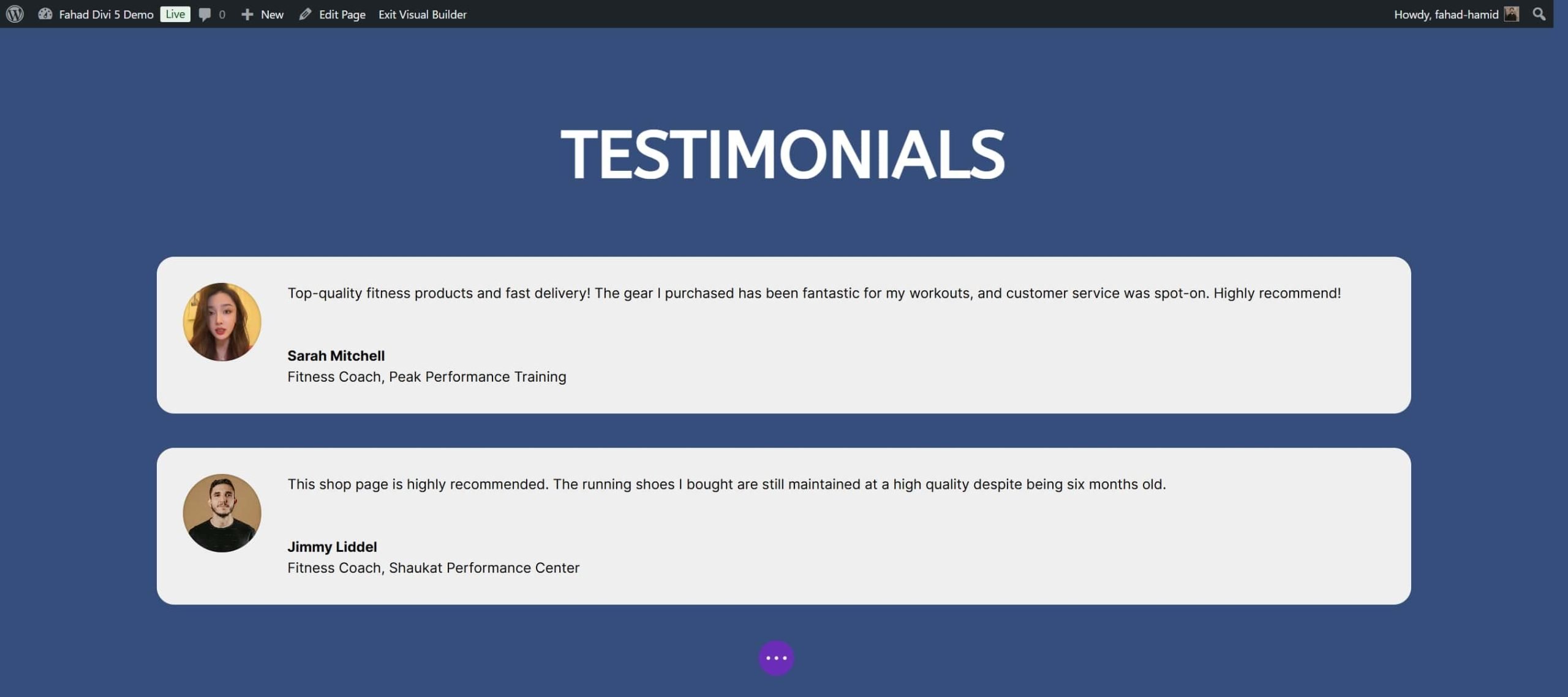
Отзывы клиентов — отличный способ завоевать доверие и побудить потенциальных покупателей к покупке. Модуль отзывов Divi позволяет легко отображать отзывы и отзывы клиентов прямо на странице вашего магазина WooCommerce. После добавления модуля введите имя клиента, текст отзыва и другую соответствующую информацию, например приобретенные продукты или звездные рейтинги.

Важно, чтобы отображаемые отзывы соответствовали теме страницы вашего магазина. Для этого вы можете настроить отображение ваших модулей на вкладке «Дизайн» его настроек.

Интегрируйте подписку на рассылку по электронной почте и генерацию потенциальных клиентов
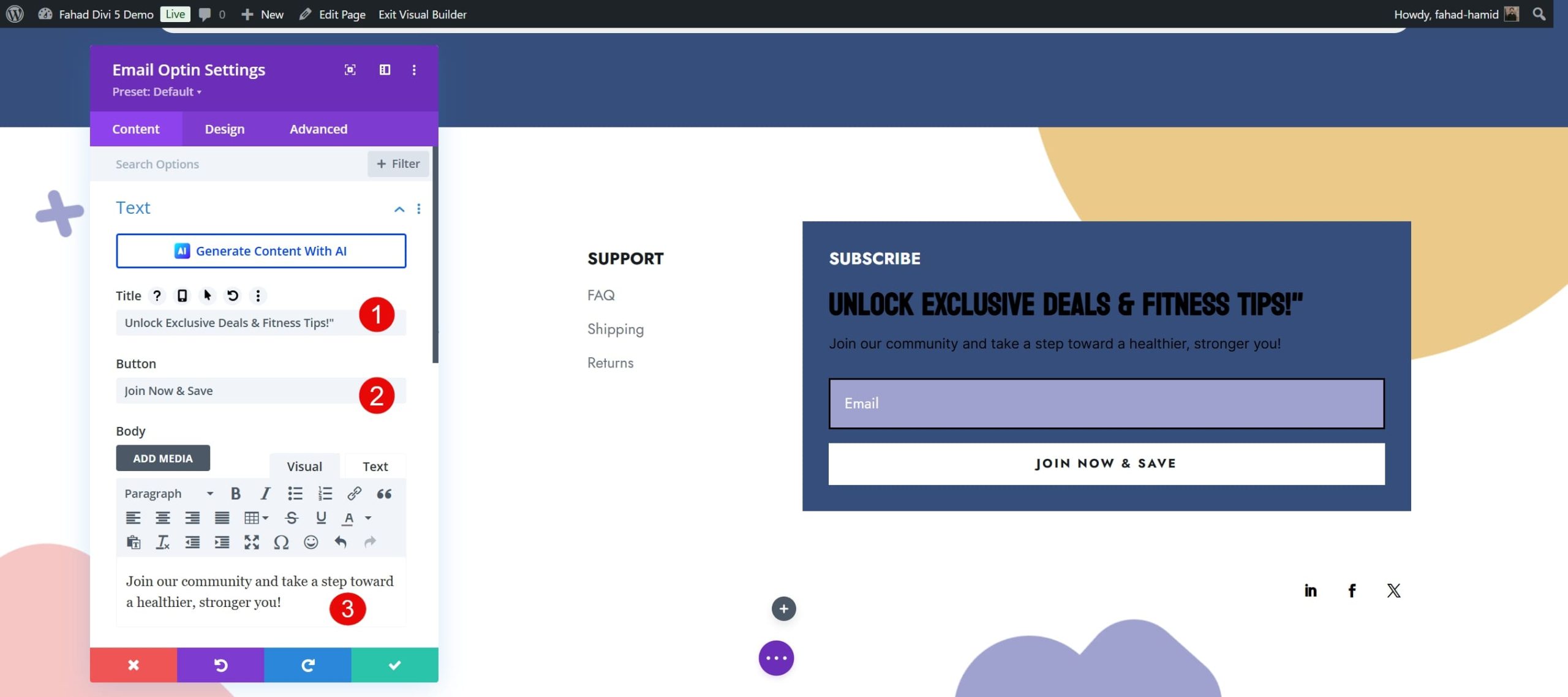
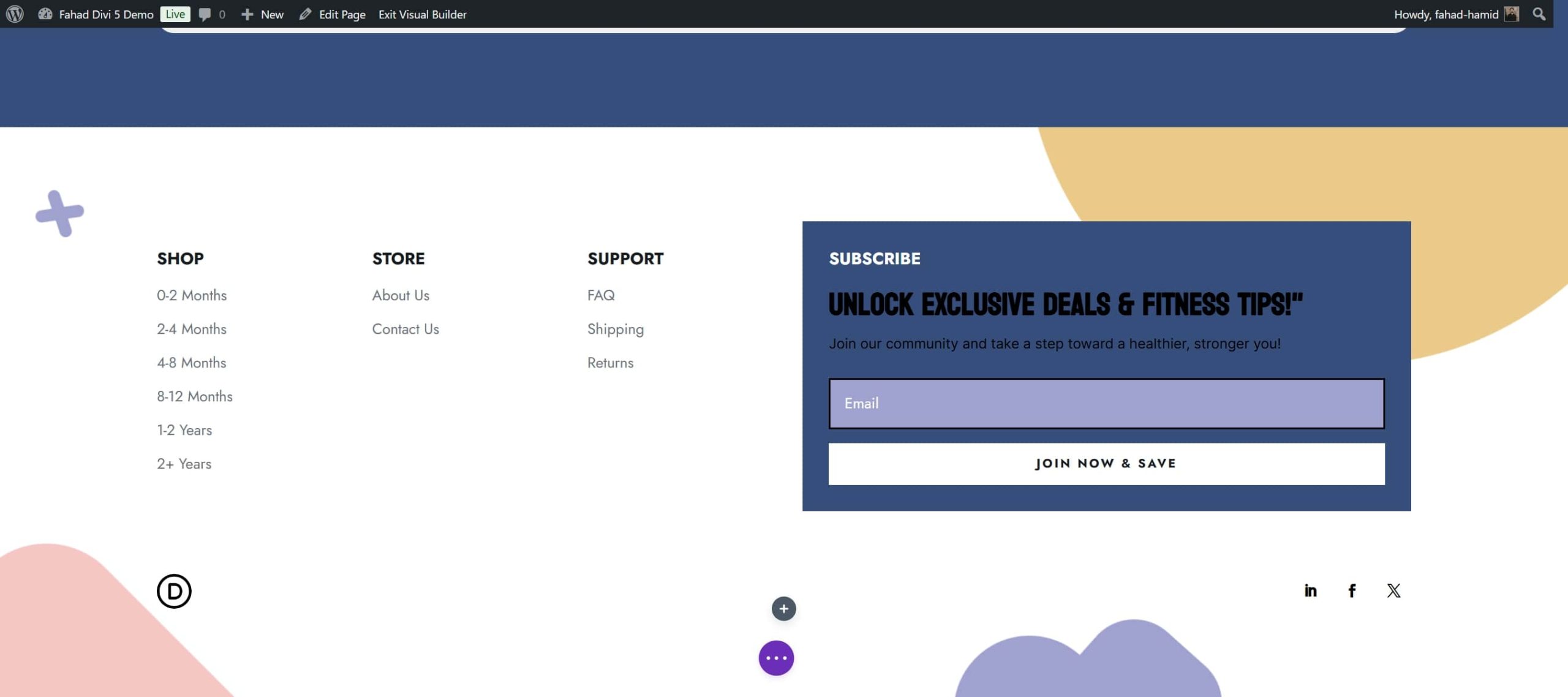
Маркетинг по электронной почте — один из наиболее эффективных способов привлечь внимание ваших клиентов и стимулировать повторные продажи. С помощью Divi вы можете легко интегрировать подписку на электронную рассылку на своей странице магазина WooCommerce, чтобы собирать потенциальных клиентов и расширять свой список рассылки. Модуль подписки по электронной почте позволяет легко интегрировать формы привлечения потенциальных клиентов на страницу вашего магазина WooCommerce.

Divi также предоставляет несколько готовых макетов страниц магазина, которые интегрируют возможность подписки по электронной почте. Следовательно, вы можете легко проверить их и внести необходимые изменения в соответствии с вашим брендом.

Дополнительные инструменты для улучшения страниц вашего магазина
Хотя Divi предоставляет комплексное решение для проектирования и настройки вашей страницы магазина WooCommerce, несколько дополнительных инструментов могут помочь вам оптимизировать производительность и улучшить взаимодействие с пользователем. Эти плагины прекрасно работают с Divi и WooCommerce, предлагая расширенные функции, которые поднимут ваш магазин на новый уровень. Вот несколько рекомендуемых инструментов:
- EWWW Image Optimizer: уменьшите размеры файлов изображений без ущерба для качества, улучшив производительность вашего сайта и удобство для пользователей. EWWW автоматически сжимает изображения, когда вы загружаете их на свой сайт.
- RankMath: оптимизируйте свои страницы WooCommerce для лучшей видимости в поисковых системах. Этот инструмент помогает оптимизировать мета-заголовки, описания и ключевые слова для лучшей видимости в результатах поисковых систем. Он также включает разметку схемы, специфичную для WooCommerce, гарантирующую, что данные о вашем продукте (например, цены, доступность и отзывы) правильно отображаются в результатах поисковых систем.
- WP-Rocket: улучшите скорость загрузки вашего магазина WooCommerce за счет оптимизации факторов, связанных с производительностью. Этот инструмент оптимизирует вашу базу данных, очищает ненужные данные и сокращает время загрузки страницы вашего магазина.
- Таблица продуктов WooCommerce от Barn2: этот сторонний плагин позволяет отображать ваши продукты в формате таблицы, что особенно полезно для магазинов с большими каталогами продуктов или магазинов B2B, где покупатели могут предпочесть быстрый обзор, а не просматривать сетку изображений. .
Почему Divi — лучший вариант для настройки страниц магазина WooCommerce?
Divi выделяется как один из лучших вариантов настройки страниц магазина WooCommerce благодаря своим уникальным функциям, гибкости и удобному интерфейсу. Вот пять ключевых причин, почему Divi — отличный вариант:
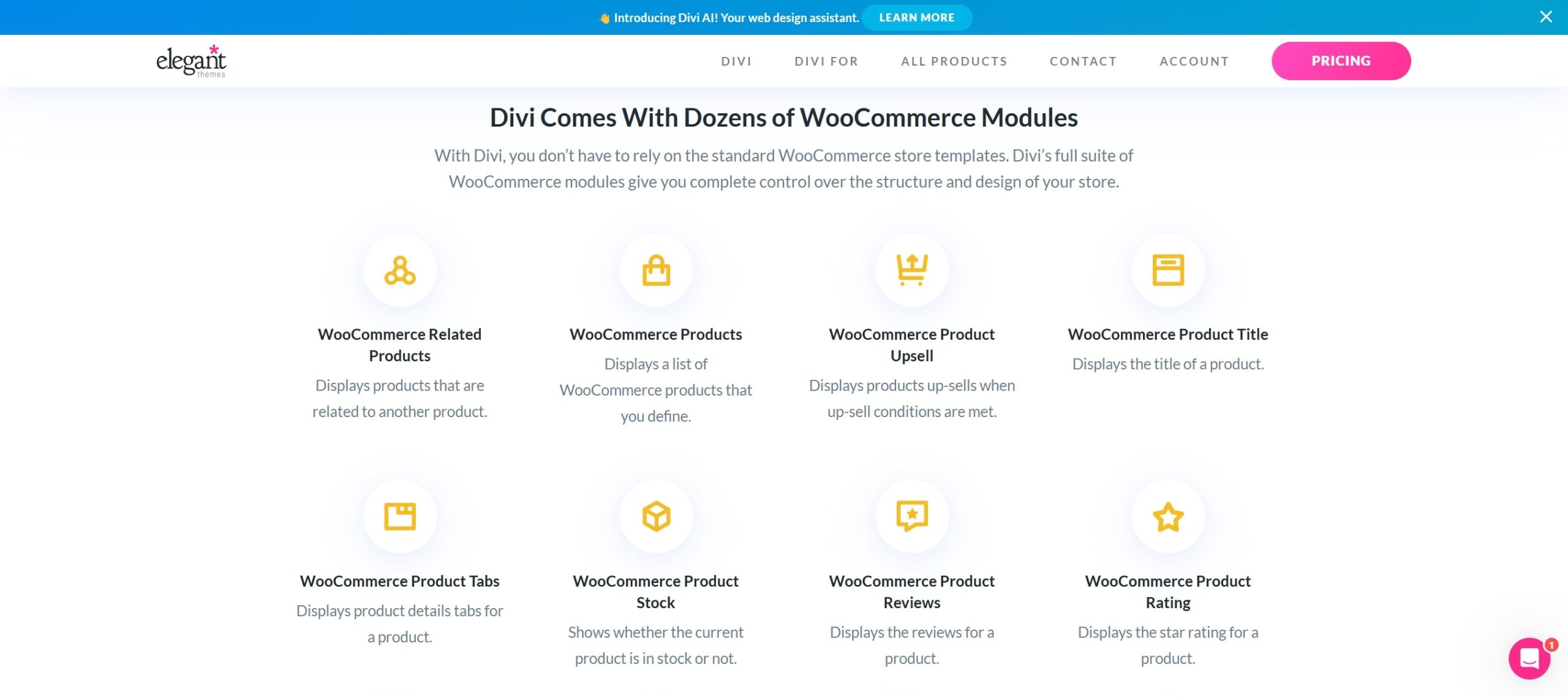
1. Комплексные модули WooCommerce
Divi предоставляет надежный набор модулей WooCommerce, которые обеспечивают полный контроль над дизайном страницы вашего магазина, что делает его легко настраиваемым и универсальным для любого макета магазина. Эти модули специально разработаны для WooCommerce и включают такие параметры, как списки продуктов, сетки категорий, кнопки добавления в корзину, отображение цен и отзывы клиентов.

Divi предоставляет более 200 модулей WooCommerce, которые вы можете динамически использовать в своем интернет-магазине. Вы можете выделить ключевые функции продукта, включить призывы к действию и добавить привлекательные интерактивные элементы, такие как эффекты наведения и динамические фильтры.
2. Внесите изменения с помощью конструктора тем Divi.
В отличие от традиционных конструкторов страниц, Divi Theme Builder позволяет создавать собственные шаблоны, которые можно применять ко всему сайту или к конкретным страницам, категориям и даже отдельным продуктам. Эта функция особенно полезна для WooCommerce, поскольку позволяет создать единый внешний вид вашего магазина и страниц товаров.
Theme Builder предлагает гибкость в дизайне и настройке, позволяя добавлять собственные верхние, нижние колонтитулы и боковые панели на ваши страницы WooCommerce. Вы также можете использовать глобальные модули для быстрого обновления нескольких страниц, что особенно полезно для применения элементов брендинга, таких как цветовые схемы, шрифты и логотипы.

3. Встроенные маркетинговые инструменты
Divi предлагает ряд встроенных маркетинговых инструментов, призванных помочь владельцам магазинов WooCommerce повысить вовлеченность клиентов и увеличить конверсию. Одной из выдающихся функций является Divi Leads, которая позволяет запускать сплит-тесты (A/B-тесты) для различных элементов или модулей дизайна. Эта функция позволяет вам экспериментировать с различными макетами, призывами к действию и презентациями продуктов, чтобы определить, какая версия работает лучше всего.
В дополнение к тестам Divi Divi предлагает такие инструменты, как Bloom и Monarch, для поддержки вашей более широкой маркетинговой стратегии. Bloom — это плагин для подписки на рассылку по электронной почте, который позволяет создавать целевые всплывающие окна, всплывающие окна и встроенные формы для сбора потенциальных клиентов и расширения списка адресов электронной почты. Monarch, инструмент Divi для обмена информацией в социальных сетях, добавляет кнопки социальных сетей на страницу вашего магазина, что позволяет покупателям легко делиться продуктами на таких платформах, как Facebook, Instagram и Twitter.
4. Divi Quick Sites и Divi AI для создания фирменной страницы магазина
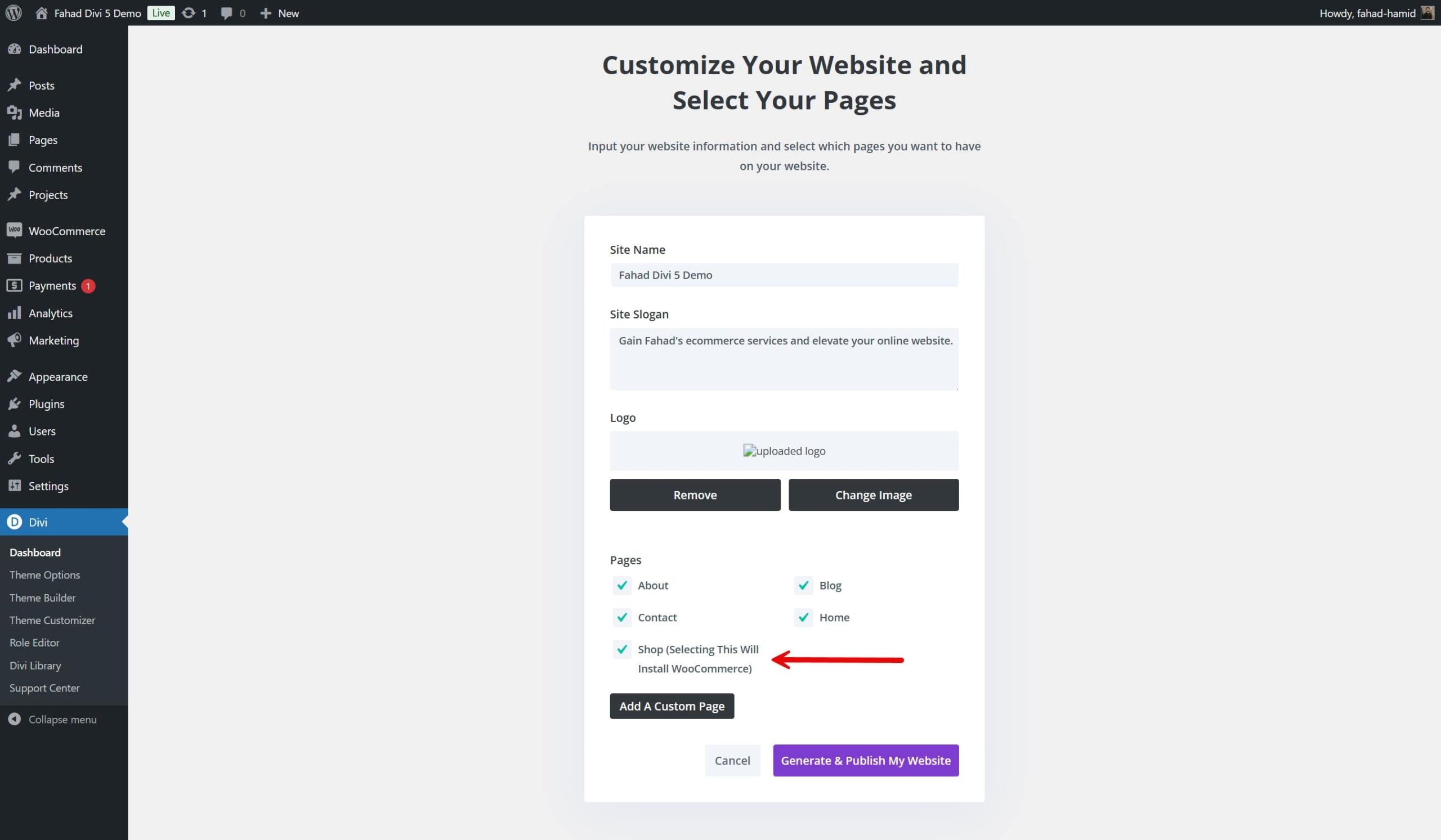
Хотите создать страницу магазина WooCommerce всего за пару кликов? Divi Quick Sites подойдет вам, поскольку предлагает множество стартовых сайтов, ориентированных на WooCommerce, которые можно импортировать и настроить всего за несколько кликов.

Самое лучшее в использовании Quick Sites — это то, что он автоматически установит WooCommerce в ваш интернет-магазин. Все, что вам нужно сделать, это нажать на опцию магазина, в результате чего эта функция создаст соответствующие шаблоны страниц.

Divi AI выводит настройку на новый уровень, позволяя создавать макеты с помощью искусственного интеллекта, адаптированные к вашим конкретным требованиям. Он может создать индивидуальный макет, соответствующий вашему видению, путем ввода таких деталей, как цвета вашего бренда, предпочтения стиля и потребности страницы магазина.

Получите Divi + WooCommerce
Заключение
Настройка страницы вашего магазина WooCommerce — это важный шаг к тому, чтобы выделиться в конкурентной среде электронной коммерции 2024 года. Divi — отличное решение для использования визуального конструктора и полного контроля над дизайном. Эти методы позволяют уточнить макет, улучшить навигацию и реализовать функции, повышающие конверсию.
Хотите создать и настроить хорошо продуманный магазин WooCommerce? Посетите Divi и укрепите свой бренд. Не стесняйтесь изучить нашу тщательно подобранную подборку плагинов и инструментов, которые могут быть полезны для страницы вашего магазина.
| Инструменты | Начальная цена | Бесплатный вариант | ||
|---|---|---|---|---|
| 1 | Диви | 89 долларов в год | Посещать | |
| 2 | ЭУУУ | 7 долларов в месяц | Посещать | |
| 3 | Ранг Математика | 78,96 долларов США в год | ️ | Посещать |
| 4 | WP-Ракета | 59 долларов в год | Посещать | |
| 5 | Таблица продуктов WooCommerce от Barn2 | 99 долларов США в год (за сайт) | Посещать |
Начните работу с Диви
