Как создать бесплатную контактную форму Elementor (простой способ)
Опубликовано: 2020-09-16Вы хотите создать бесплатную контактную форму Elementor? Контактная форма позволит вашим посетителям связаться с вами, даже если они не знают вашего адреса электронной почты.
В этом уроке мы покажем вам лучший способ добавить контактную форму на вашу страницу Elementor. Этот вариант отлично работает со всеми версиями Elementor, и он полностью «без кода»!
Создайте свою контактную форму Elementor прямо сейчас
Как мне настроить контактную форму Elementor?
Самый простой способ настроить контактную форму Elementor - использовать плагин WPForms.
WPForms - лучший конструктор форм для WordPress. Он идеально подходит для сайтов Elementor, поскольку интегрируется прямо с конструктором страниц Elementor.
Это означает, что вы можете создать страницу Elementor «свяжитесь с нами» с помощью нескольких щелчков мышью.

Чтобы добавить контактную форму с Elementor, вы можете использовать бесплатный плагин WPForms или перейти на платную версию, чтобы получить массу дополнительных функций!
Версия Pro плагина для создания форм WPForms позволяет:
- Установите платежные надстройки для Stripe и PayPal
- Используйте условную логику для создания динамически изменяющихся форм
- Создавайте многоступенчатые формы
- Создавайте целевые страницы без отвлекающих факторов
- Настройка нескольких электронных писем с уведомлениями в форме
- Получать SMS-уведомления при заполнении контактной формы
- Создавайте формы Mailchimp, чтобы получать подписчиков по электронной почте
- Отправка записей формы в CRM
- Остановите спам в контактных формах с помощью секретных токенов формы, нашей замечательной функции защиты от спама
- И более!
Если вы хотите точно знать, что вы получите в каждой версии, вы можете узнать о различиях между WPForms Lite и Pro.
Теперь давайте продолжим и рассмотрим процесс создания контактной формы с помощью WPForms и Elementor.
Как создать бесплатную контактную форму Elementor
Из этого туториала Вы узнаете, как создать форму Elementor с помощью WPForms Lite или Pro. Вот шаги, которые мы собираемся выполнить:
- Установите плагин WPForms
- Создайте контактную форму для Elementor
- Настройка уведомлений формы Elementor
- Настройка сообщений подтверждения формы Elementor
- Создайте свою страницу контактов Elementor
- Опубликуйте свою страницу контактов Elementor
Давайте сначала настроим плагин.
Шаг 1. Установите плагин WPForms
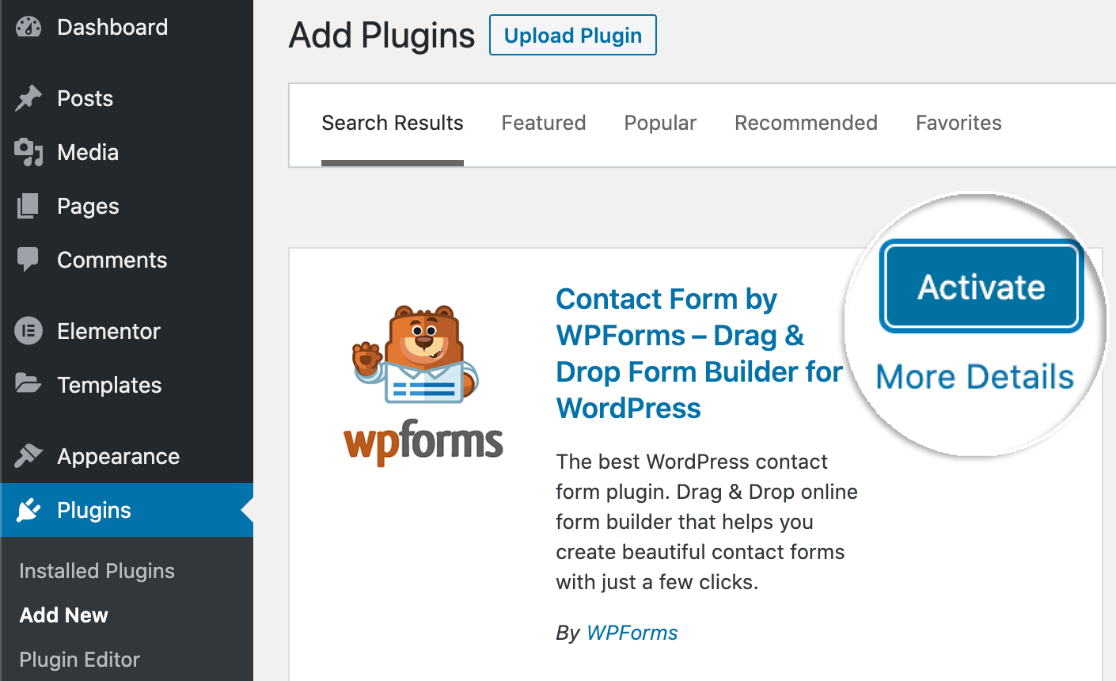
Первое, что вам нужно сделать, это установить плагин WPForms. Если вам нужна помощь с этим, ознакомьтесь с этим простым руководством о том, как установить плагин WordPress.
Теперь, когда WPForms установлен, не забудьте нажать кнопку « Активировать» . Если вы используете WPForms Lite, вы можете нажать Активировать на странице плагинов, чтобы начать.

И если конструктор страниц Elementor уже установлен, вы готовы создать свою первую контактную форму (менее чем за 5 минут!).
Шаг 2. Создайте контактную форму Elementor
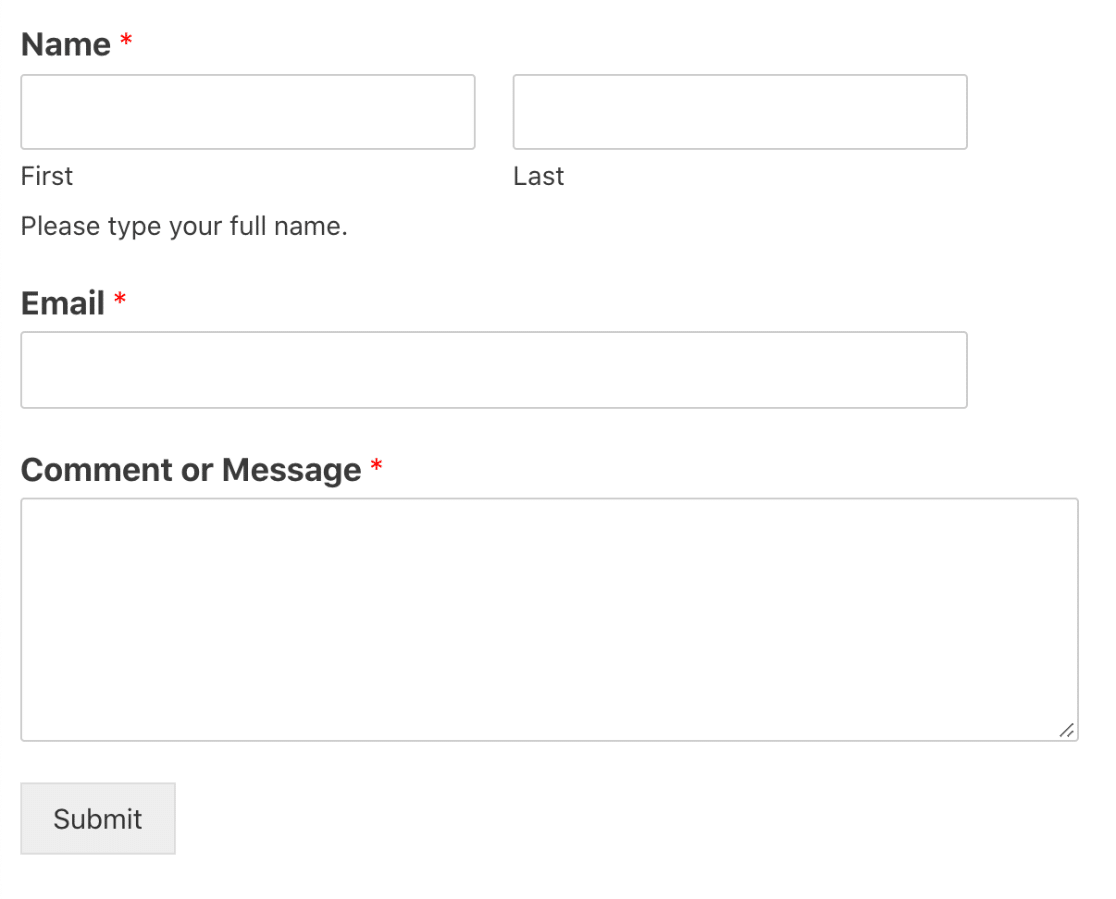
В шаблоне простой контактной формы есть все поля, необходимые для получения сообщений с вашего веб-сайта. Если вы хотите, вы можете добавить дополнительные функции, такие как раскрывающиеся списки и флажки, в удобном конструкторе форм.
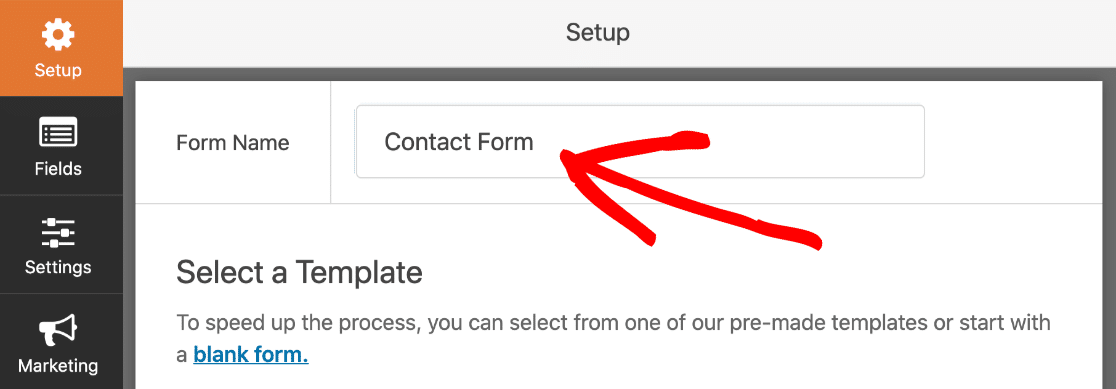
Сначала на экране настройки WPForms введите имя своей формы вверху.

Прокрутите немного вниз, и вы увидите шаблоны форм.
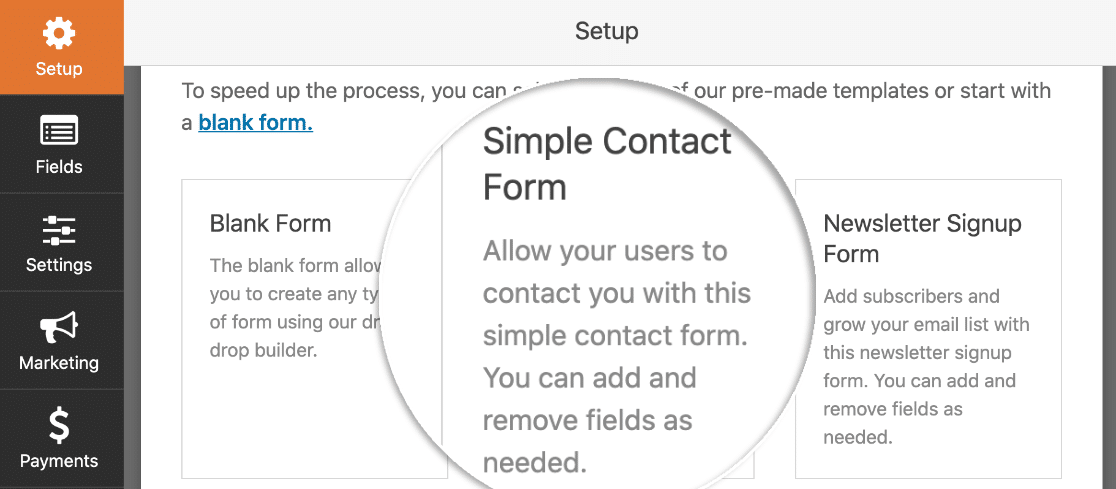
Если у вас есть WPForms Lite, у вас будет несколько шаблонов на выбор, чтобы начать работу. Перейдите на версию Pro, если вы хотите добавить на свой сайт более 100 дополнительных шаблонов форм!
А пока воспользуемся шаблоном простой контактной формы . Щелкните по нему, чтобы открыть в браузере.

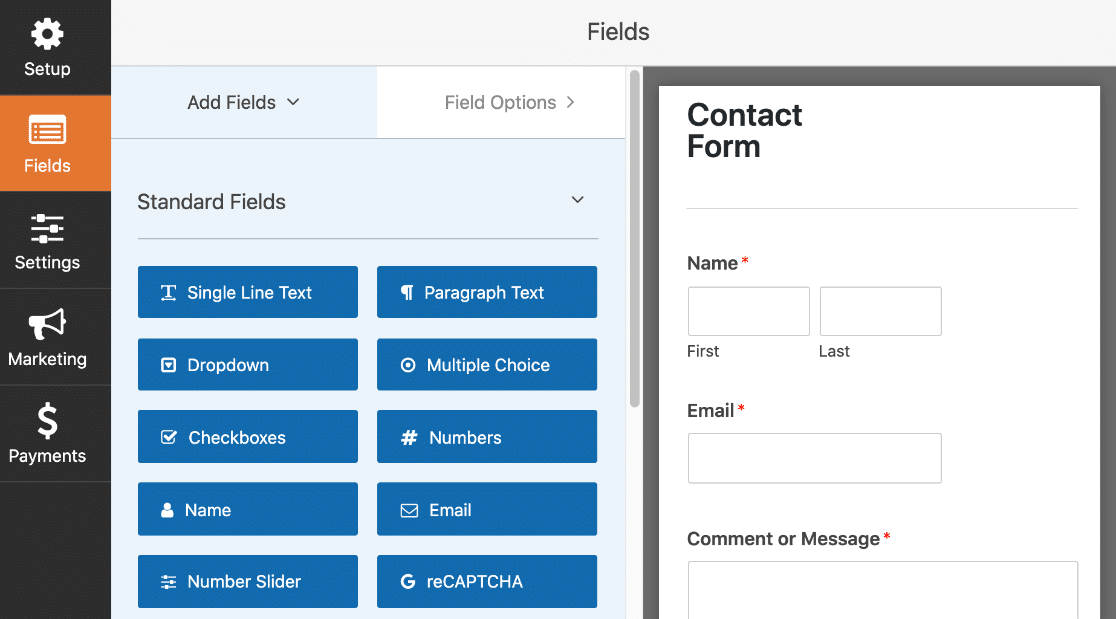
Теперь вы выбрали шаблон, откроется конструктор WPForms.
Пользовательский интерфейс WPForms спроектирован так, чтобы быть очень простым в использовании. Слева вы можете увидеть все поля, которые можно добавить в контактную форму. Справа вы можете увидеть предварительный просмотр вашей формы в реальном времени.

Если вы хотите настроить шаблон, просто перетащите любое поле формы с левой панели на форму справа. Вы можете добавлять раскрывающиеся списки, вопросы с несколькими вариантами ответов и многое другое.
Вы также можете перетаскивать поля вверх и вниз, чтобы перемещать их по форме.
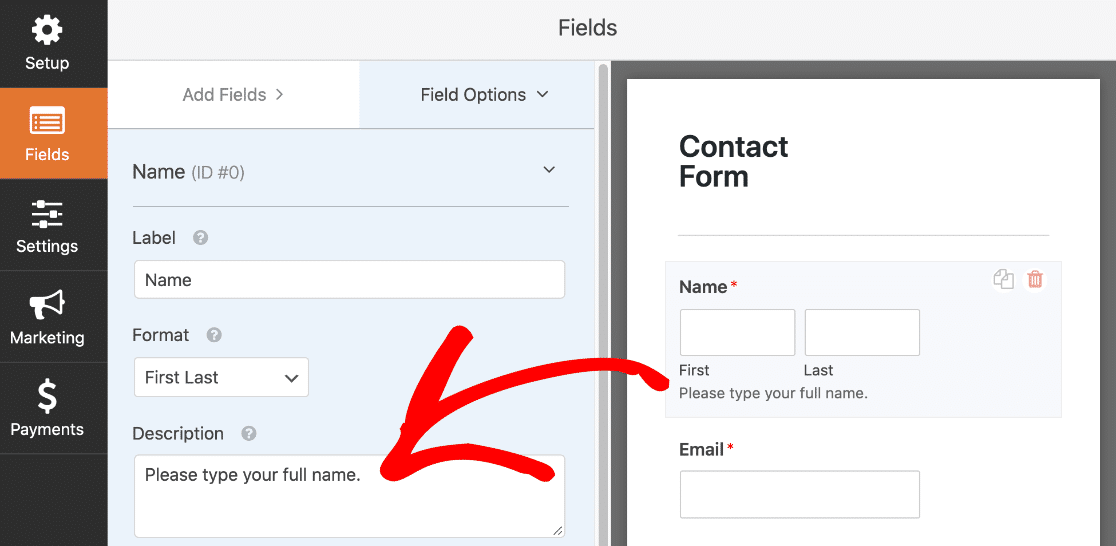
Если вы хотите открыть настройки поля, щелкните по полю один раз в построителе. Когда вы посмотрите на левую панель, вы увидите настройки рядом с предварительным просмотром формы.

Идите вперед и щелкните каждое поле, чтобы настроить его так, как вы хотите. Когда вы закончите, нажмите Сохранить вверху.
Шаг 3. Настройте уведомления формы Elementor
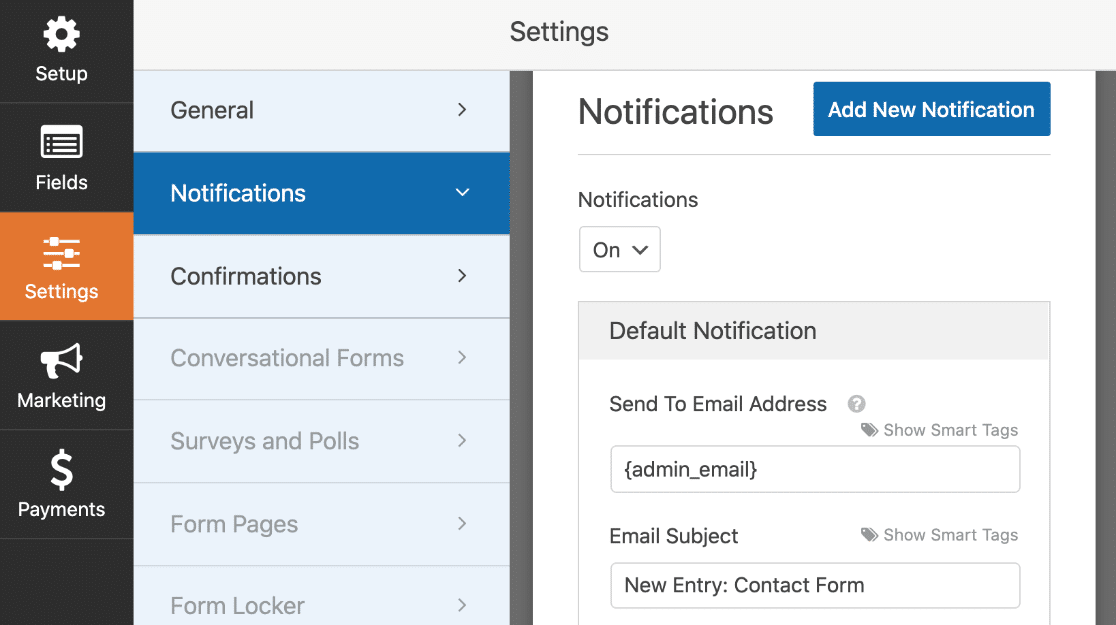
Теперь давайте проверим сообщения, которые будут отправлены при отправке формы. В конструкторе форм щелкните « Параметры» , а затем выберите слева пункт меню « Уведомления» .
Справа вы можете увидеть электронное письмо с уведомлением, которое будет отправлено вам, когда ваша форма будет отправлена. Вы можете настроить электронную почту здесь, если хотите.


Вы заметили, что письмо будет отправлено на {admin_email} ? Это заполнитель для адреса электронной почты администратора в WordPress.
Вы можете удалить {admin_email} и ввести здесь свой рабочий адрес электронной почты или изменить адрес электронной почты администратора в WordPress, если он неправильный.
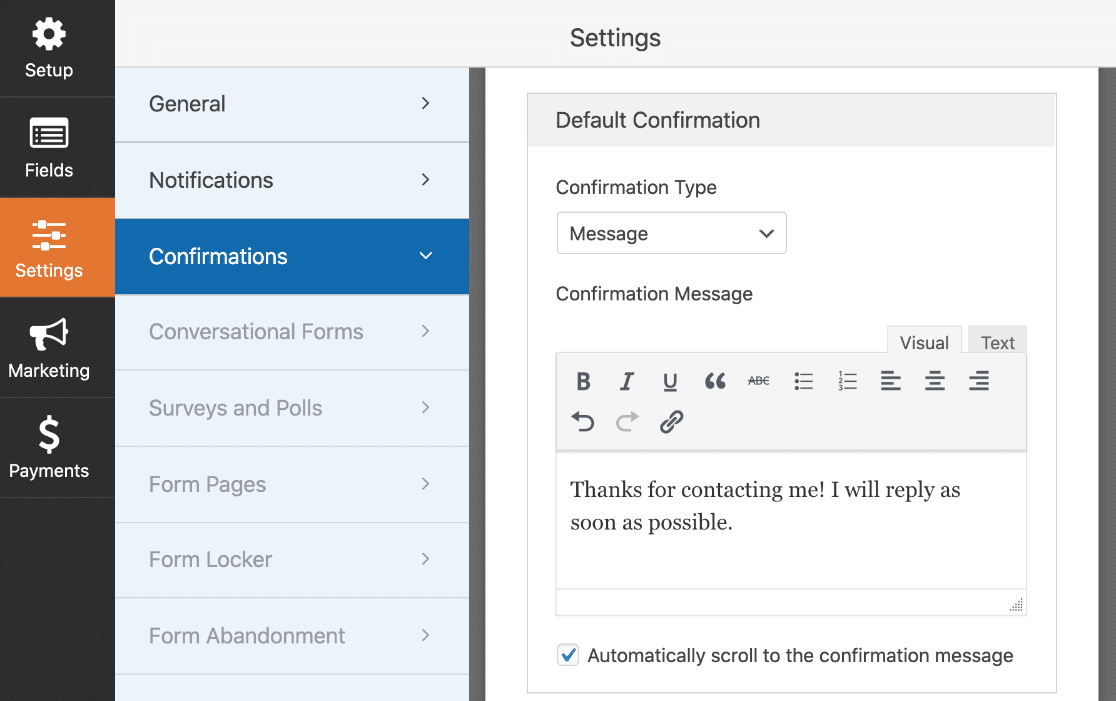
Шаг 4: Настройте сообщения подтверждения формы Elementor
Затем нажмите « Подтверждения» . На этом экране мы можем настроить сообщение, которое будет отображаться в интерфейсе при отправке формы.
Это необязательно, поэтому вы можете просто оставить сообщение по умолчанию, если оно вас устраивает.

Вот и все! Пришло время нажать кнопку Сохранить вверху. Вы можете закрыть конструктор форм, щелкнув X в правом верхнем углу окна конструктора форм.
Отличная работа! Ваша форма Elementor готова, и нам просто нужно место для ее размещения.
Шаг 5: Создайте свою страницу контактов Elementor
На этом этапе мы собираемся создать настраиваемую страницу «Связаться с нами» для вашего веб-сайта Elementor.
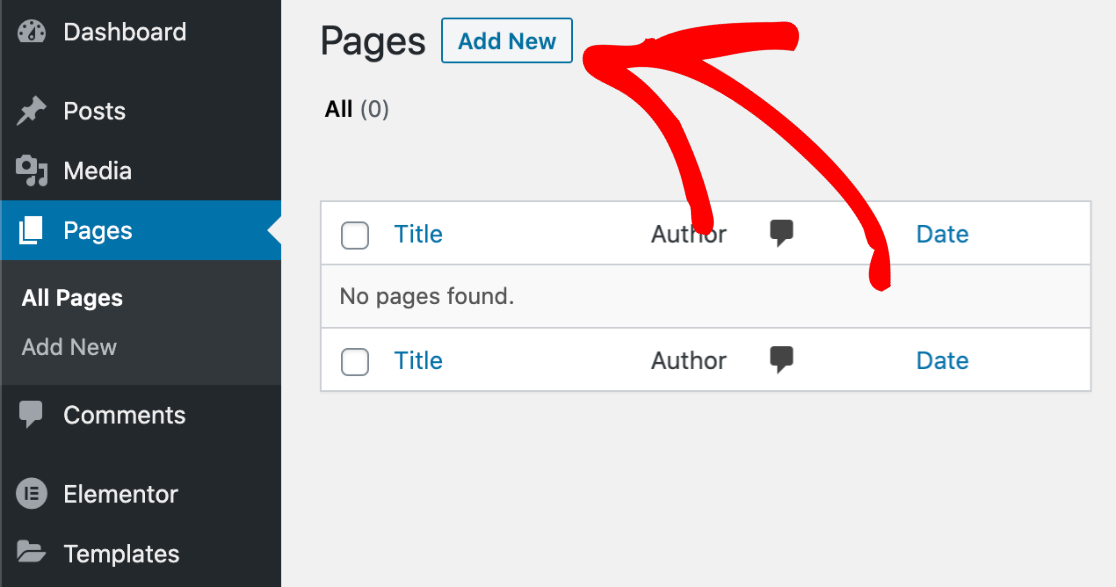
На панели управления WordPress нажмите Pages и нажмите кнопку Add New .

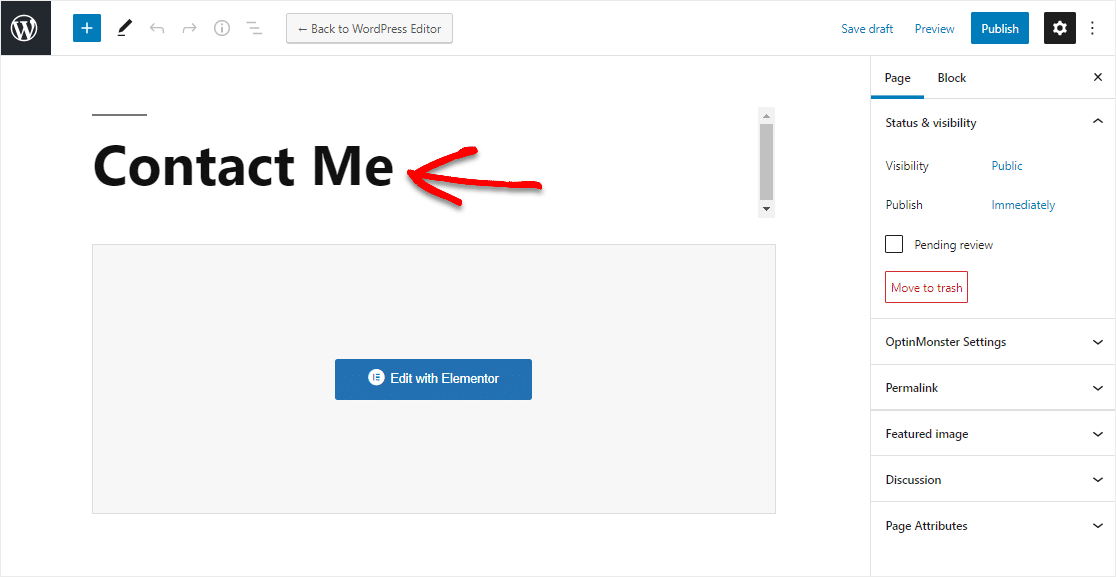
Идите вперед и введите свой заголовок вверху.

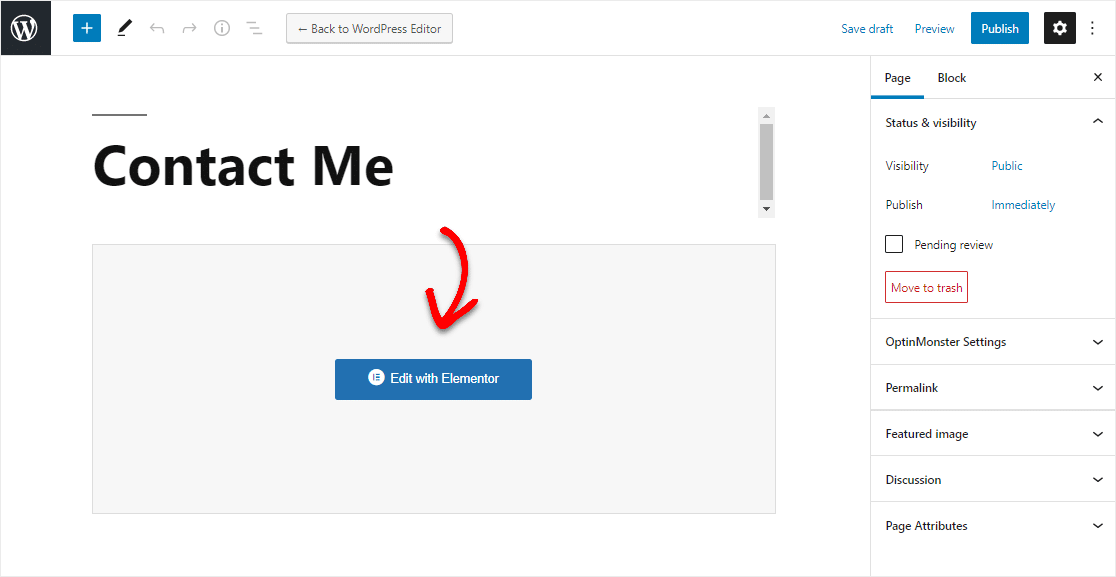
Теперь перейдем к Elementor. Нажмите синюю кнопку « Редактировать с помощью Elementor» вверху экрана.

Подождите несколько секунд, пока Elementor загрузится в вашем браузере.
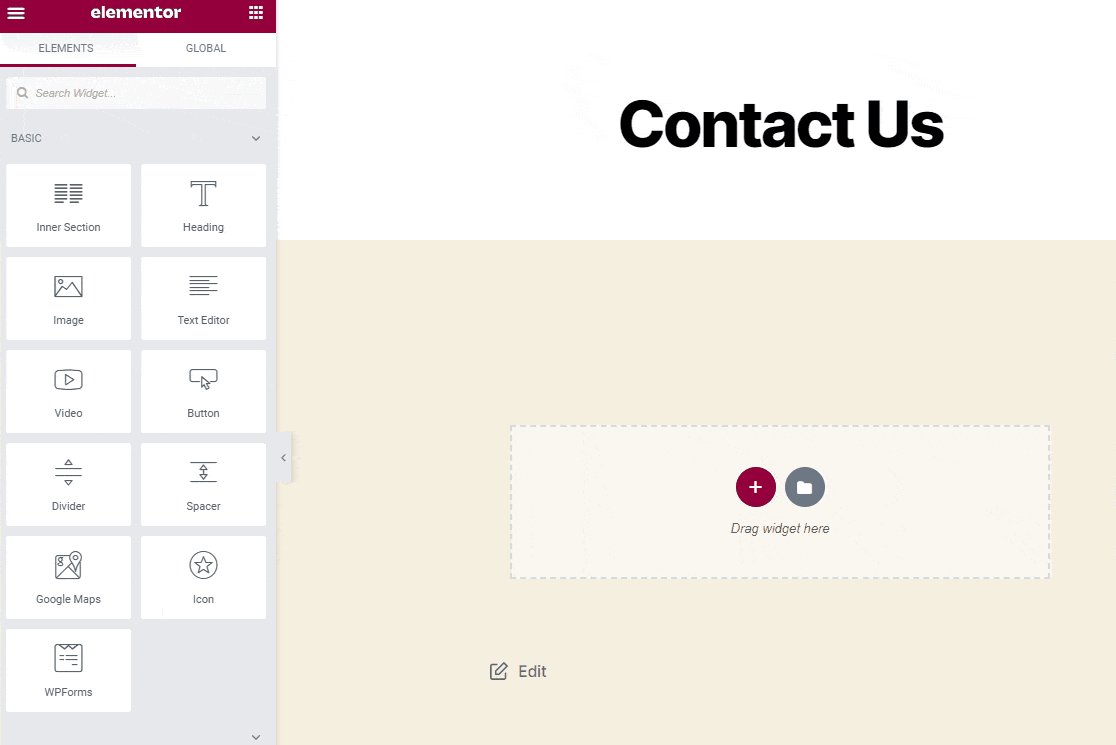
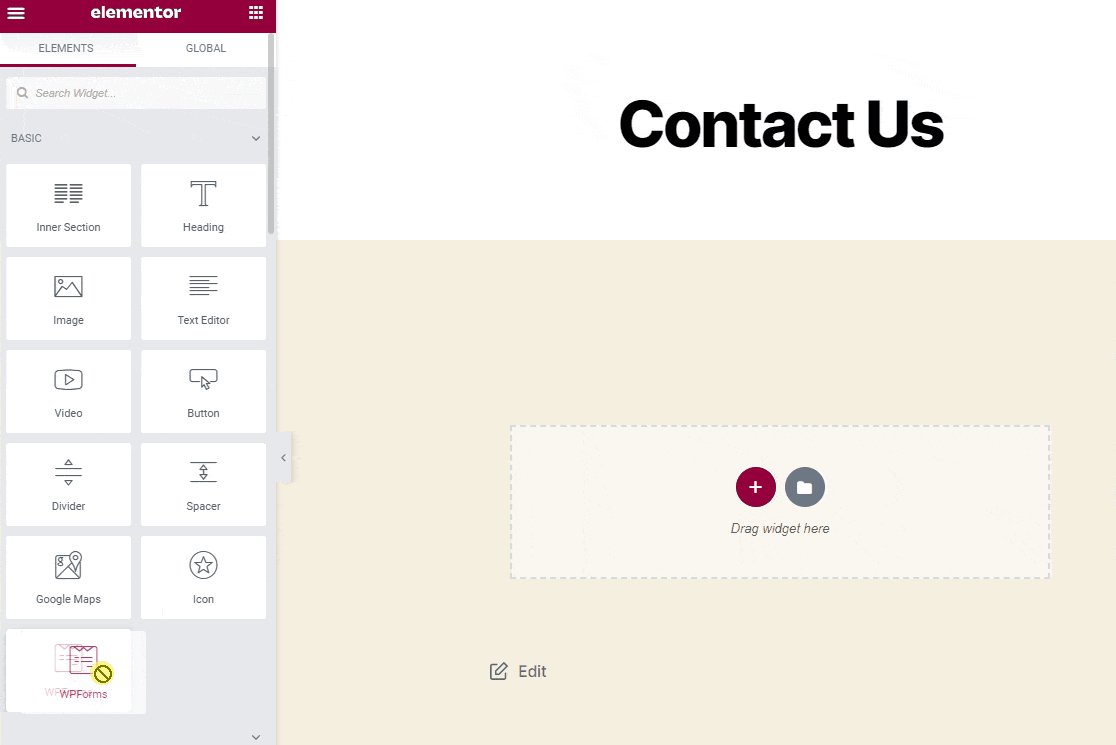
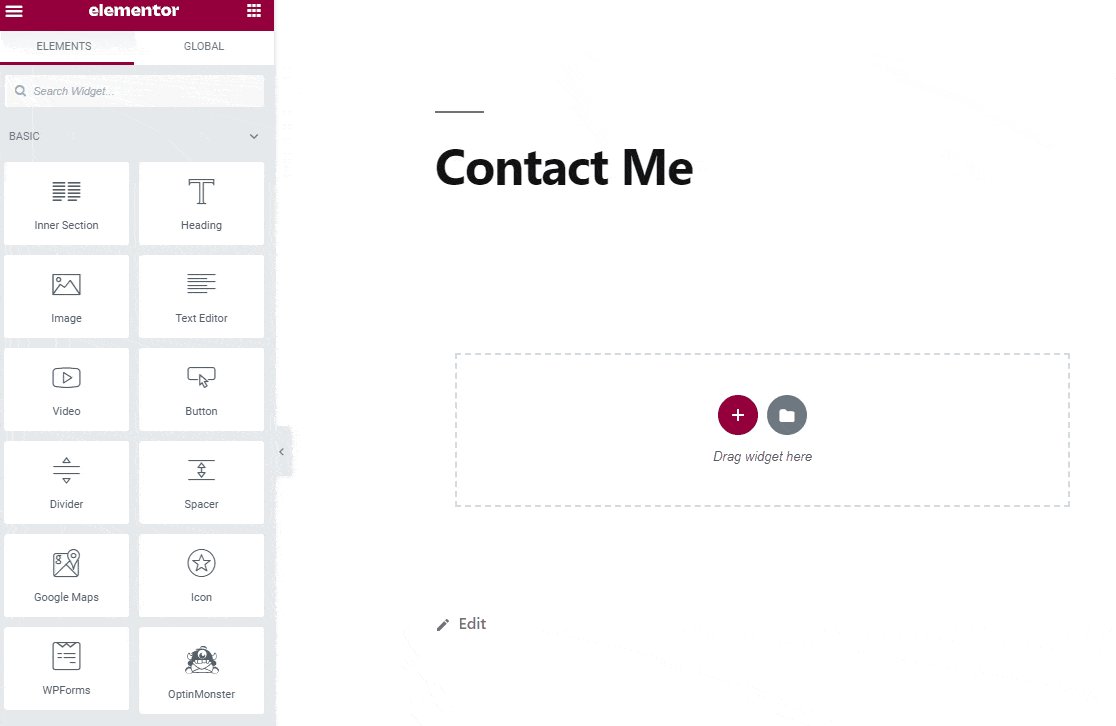
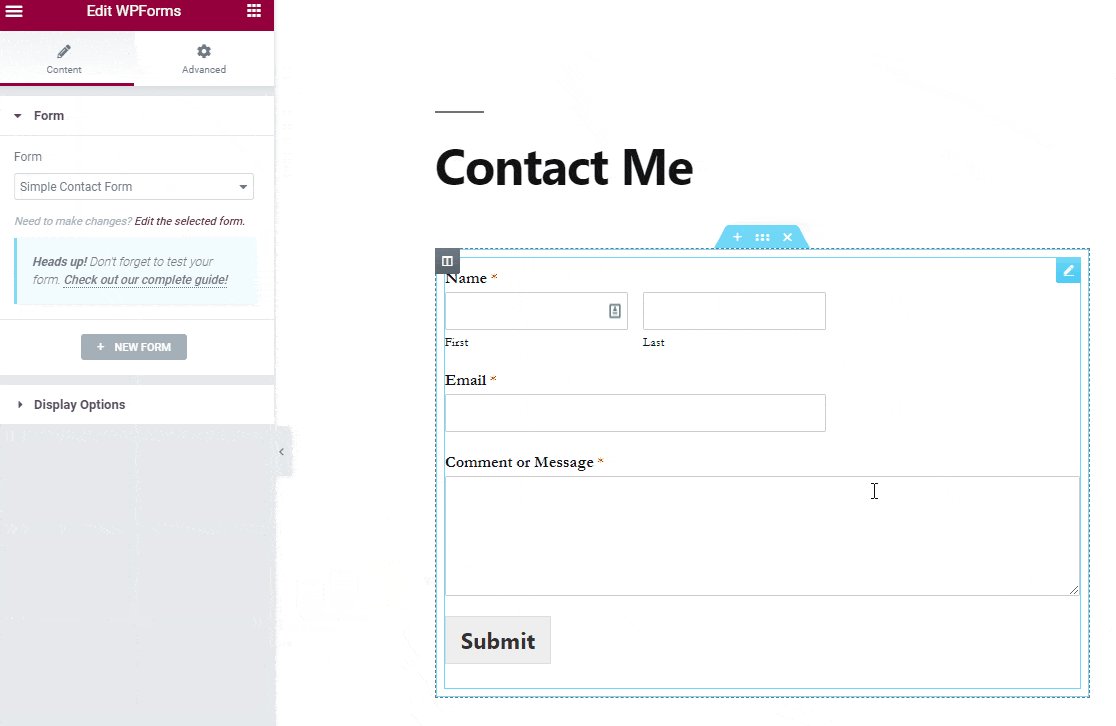
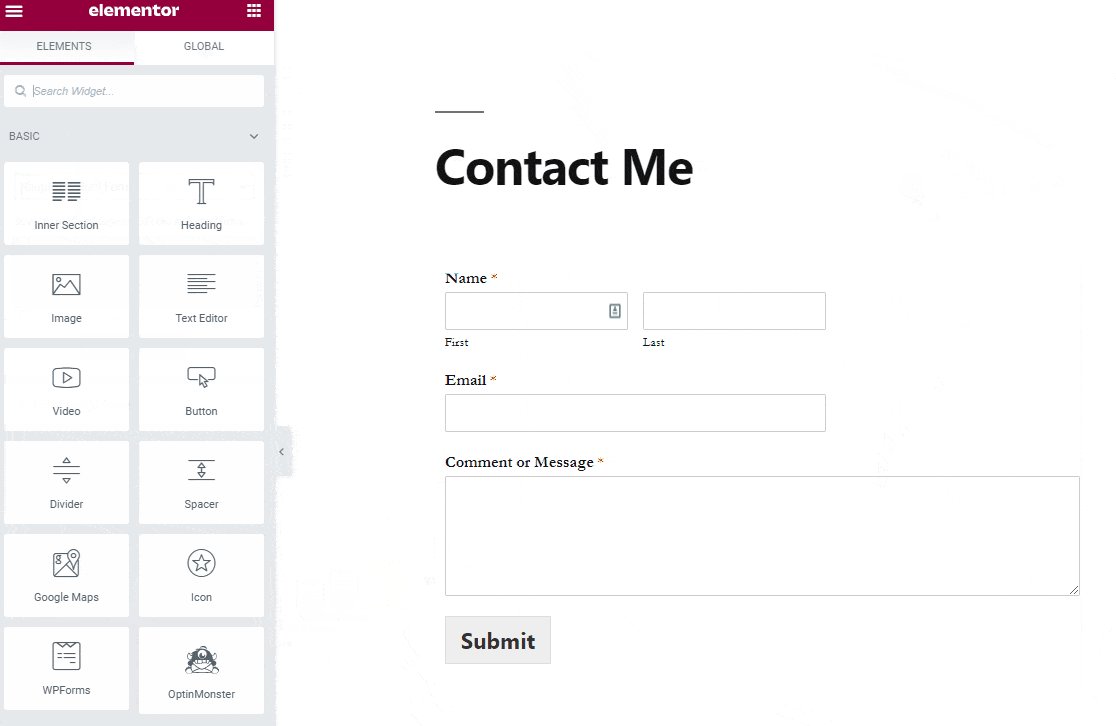
Слева вы увидите различные элементы, которые вы можете добавить на свою страницу. В разделе « Основные » вы увидите значок с надписью WPForms .
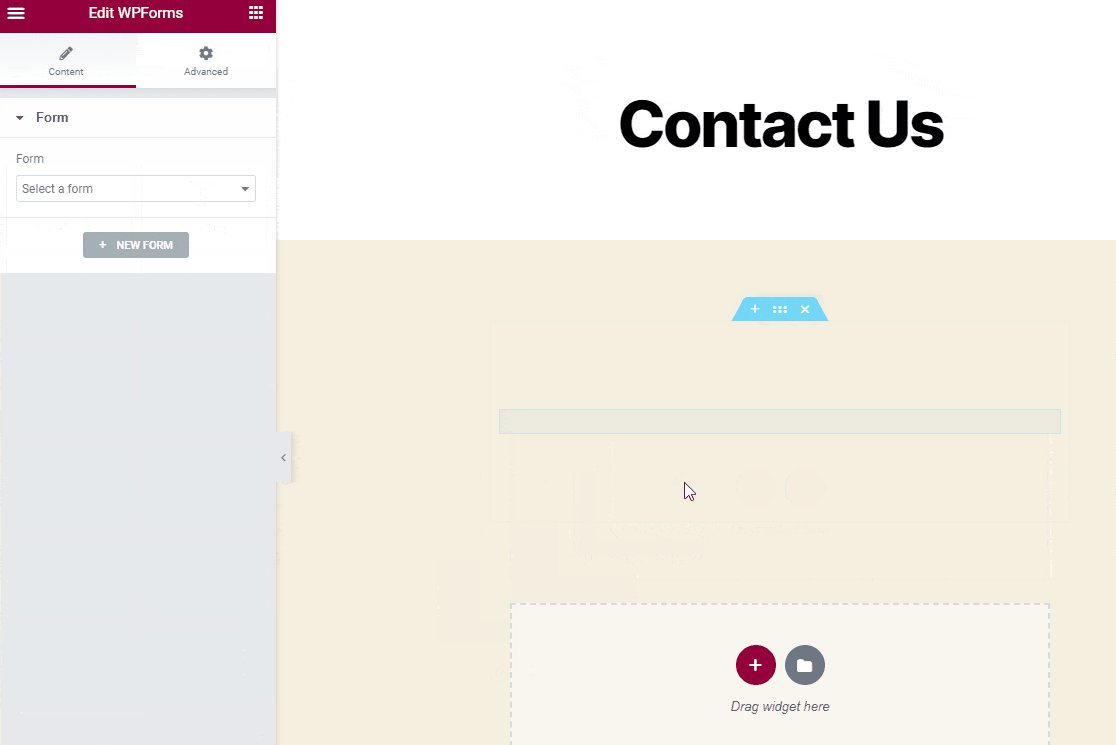
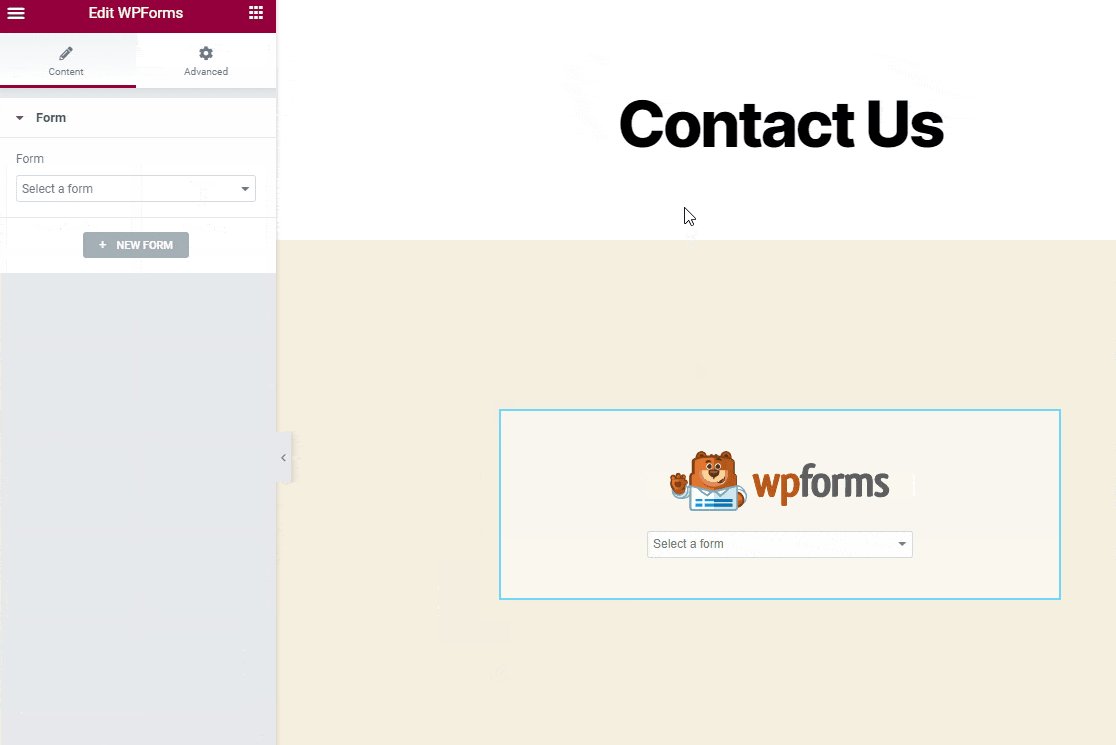
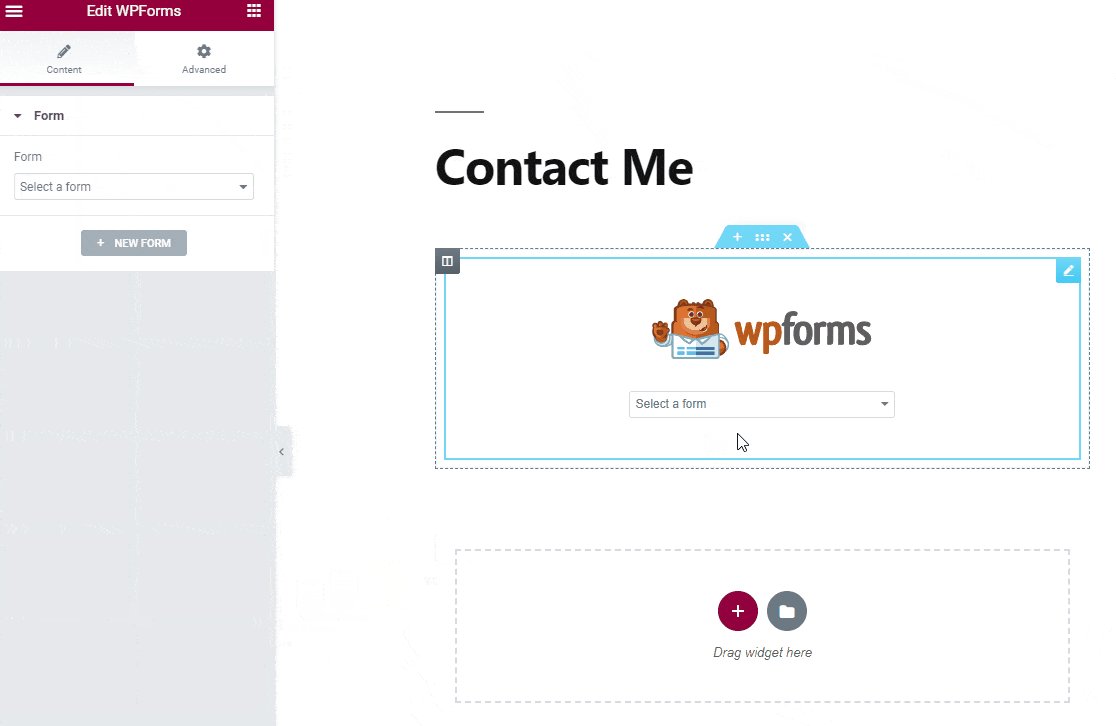
Перетащите его на свою страницу, затем щелкните раскрывающийся список, чтобы выбрать только что созданную форму.

Отличная работа! И мы закончили использовать конструктор форм. Все, что нам нужно сделать сейчас, это опубликовать страницу контактов.
Шаг 6: опубликуйте свою страницу Elementor Свяжитесь с нами
Вам интересно, как добавить страницу контактной формы с Elementor?
Это просто: вы можете опубликовать свою страницу контактов точно так же, как вы публикуете обычные страницы в Elementor.
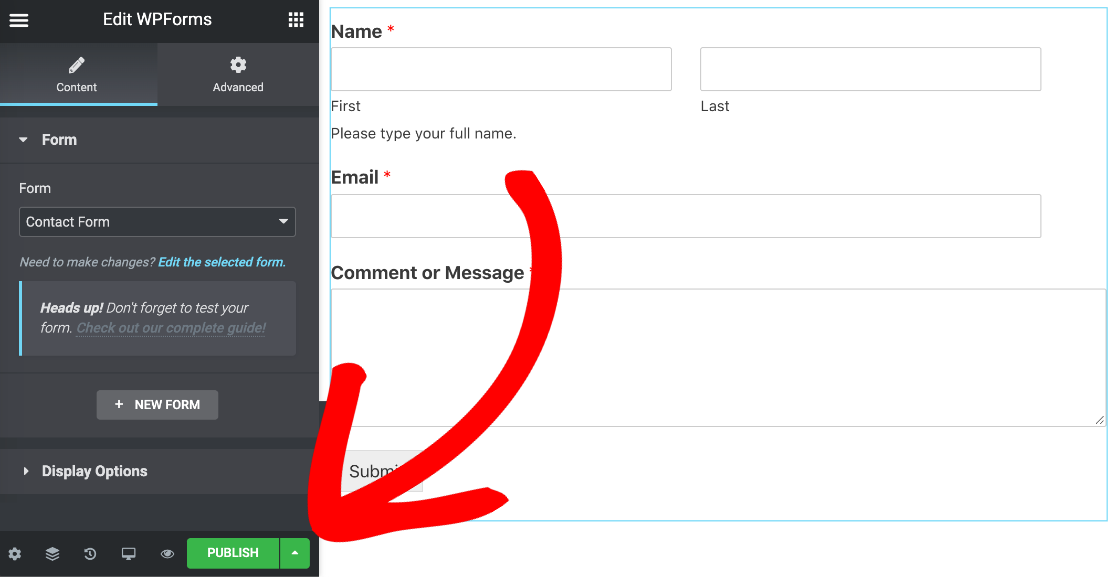
Все, что вам нужно сделать, это нажать зеленую кнопку « Опубликовать» внизу.

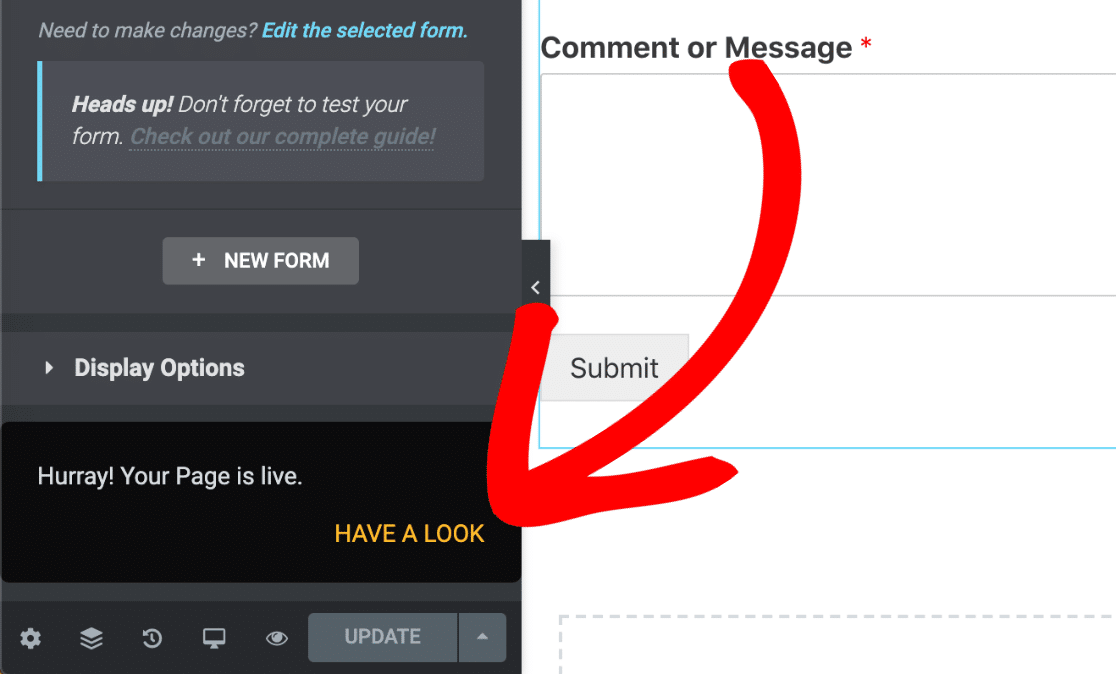
Наконец, нажмите « Посмотреть», чтобы увидеть свою контактную форму на своем веб-сайте.

Вот и все! Ваша страница контактов Elementor активна и готова получать ответы.

Настройте свои контактные формы Elementor
Итак, теперь, когда вы знаете все об удивительном виджете Elementor, который есть в WPForms, вы можете проверить некоторые другие вещи, которые плагин может делать, чтобы помочь формам вашего сайта.
Если вы хотите настроить форму, WPForms позволяет легко изменить цвет текста, типографику и цвет фона с помощью CSS.
Если вам нужна дополнительная информация, ознакомьтесь с этими статьями о дизайне и стиле контактной формы:
- Как создавать собственные макеты WordPress в Elementor
- Как сделать отличную страницу контактов с нами
- Как настроить кнопку отправки в WPForms
Вот и все! Теперь вы знаете, как легко создавать контактные формы Elementor.
Затем изучите возможности WPForms Pro, чтобы узнать, как создавать расширенные формы, например:
- Формы оплаты с интеграцией Stripe
- Формы загрузки файлов
- Онлайн-контракты с полями для цифровой подписи.
Создайте свою контактную форму Elementor прямо сейчас
Исправить электронные письма с уведомлением о контактной форме Elementor
У вас возникли проблемы с получением материалов контактной формы Elementor по электронной почте? Эту проблему легко решить, поэтому вы всегда будете получать уведомления по электронной почте.
Ознакомьтесь с этим руководством, чтобы исправить контактные формы Elementor, не отправляющие электронную почту.
Не забывай! Теперь, когда вы создали форму Elementor, вы также захотите создать форму, которая подключается к вашей любимой службе электронного маркетинга. Вы можете легко сделать это в WPForms Pro, который поставляется с надстройками для:
- Капать
- Mailchimp
- Постоянный контакт
- AWeber
- И более.
Готовы создать свою форму? Начните сегодня с самого простого плагина для контактной формы WordPress. WPForms Pro включает в себя множество надстроек премиум-класса и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
