Как встроить форму на любой сайт (не только WordPress!)
Опубликовано: 2022-03-24Хотите встроить форму на веб-сайт, отличный от WordPress? С помощью Formidable Forms вы можете сделать это за три простых шага.

При настройке веб-сайта WordPress вы можете легко добавлять расширенные функции с помощью интуитивно понятных инструментов. С помощью плагина для создания форм, такого как Formidable Forms, вы даже можете встраивать онлайн-формы с помощью редактора блоков. Однако у вас могут возникнуть проблемы с переносом этой функции на веб-сайт, отличный от WordPress.
К счастью, с помощью нашего плагина вы можете встроить форму на любой веб-сайт, будь то страница WordPress или нет. Вам просто нужно скопировать скрипт формы API и вставить его в HTML-код вашего веб-сайта. Делая это, вы можете избежать хлопот, связанных с созданием совершенно новой контактной формы или формы регистрации в еще одной системе управления контентом (CMS).
В этом посте мы обсудим, почему вы можете захотеть встроить форму на веб-сайт. Затем мы покажем вам, как использовать нашу надстройку API Webhooks для встраивания форм на сайт, отличный от WordPress. Давайте начнем!
Зачем встраивать форму на веб-сайт, отличный от WordPress?
Когда у вас есть формы, встроенные в ваш веб-сайт, вы предлагаете посетителям взаимодействовать с вашим контентом определенным образом. Наиболее распространенным примером является код для встраивания контактной формы. Если вы встроите форму электронной почты на свой веб-сайт, она позволит пользователям отправлять персонализированные запросы.

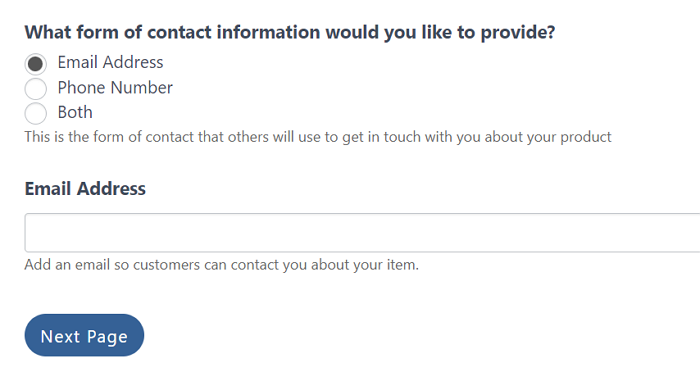
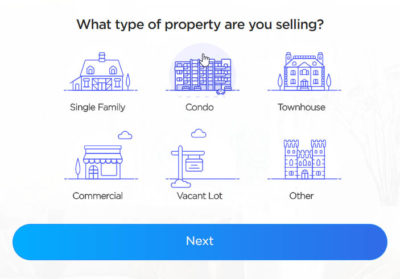
Вы можете увидеть контактные формы практически на любом веб-сайте, но это не единственный тип, который вы можете создать. Плагин гибкой формы позволит вам создавать онлайн-опросы, опросы и викторины. С помощью правильного шаблона формы вы даже можете планировать мероприятия и организовывать онлайн-регистрации или создавать списки.

Кроме того, если вы хотите добавить интерактивный элемент на свой веб-сайт, формы могут быть эффективным вариантом. Вместо того, чтобы иметь недоступные веб-страницы, вы можете встроить формы электронной почты для привлечения онлайн-пользователей. Эта простая функция может помочь вам привлечь новых потенциальных клиентов и собрать отзывы от постоянных клиентов.
Проще говоря, посетители, как правило, предпочитают веб-сайты, которые позволяют им связаться с помощью простых форм. Более того, вы можете повысить вовлеченность пользователей и заставить их возвращаться с помощью эффективного дизайна формы.
Как встроить форму на веб-сайт, отличный от WordPress
Теперь, когда вы знаете, какую пользу могут принести формы, давайте обсудим, как встроить их в веб-сайт. С нашим плагином Formidable Forms создавать эти элементы очень просто. Используя настройщик с перетаскиванием и готовые шаблоны, вы можете быстро создавать формы, соответствующие вашим потребностям.
Однако, поскольку это плагин WordPress, Formidable Forms не может напрямую встроить форму на веб-сайт, отличный от WordPress. К счастью, Грозную форму можно добавить на другой сайт . Таким образом, вы можете расширить возможности этого плагина, чтобы формы были встроены в любой веб-сайт.
Шаг 1. Зарегистрируйтесь в Formidable Forms Pro
Для начала вам потребуется доступ к премиальному плану Formidable Forms. Планы Business и Elite поставляются с надстройкой API Webhooks. Это позволит вам отправлять данные на другой веб-сайт и в конечном итоге встроить форму.
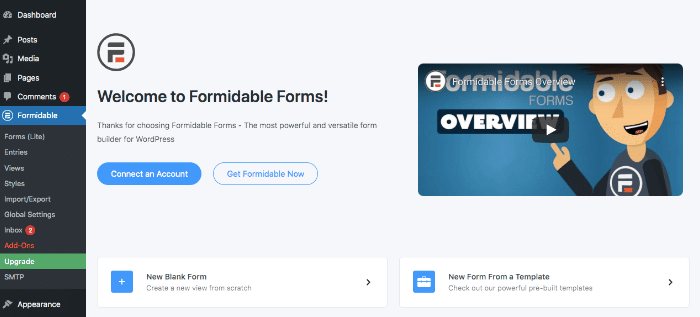
Чтобы получить к нему доступ, перейдите на панель инструментов WordPress и установите Formidable Forms Lite. После активации плагина вы увидите страницу обновления .

Если вы уже приобрели бизнес-план, нажмите «Подключить учетную запись» и войдите в систему. В противном случае выберите Get Formidable Now и выберите из списка обновлений плана.
После приобретения плана вы сможете загрузить и установить Formidable Forms Pro. Наконец, введите лицензионный ключ в общих настройках , чтобы начать использовать расширенные функции.
Шаг 2. Вставьте форму на веб-сайт WordPress.
Даже если вы хотите встроить форму на веб-сайт, отличный от WordPress, вам нужно сначала создать форму в WordPress. Используя Formidable Forms, вы можете либо использовать предварительно разработанные шаблоны, либо перетаскивать определенные функции, чтобы настроить пустую форму по мере необходимости.
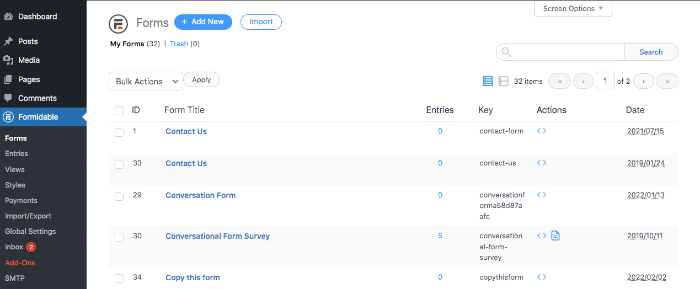
После того, как вы создали форму, она будет указана на панели инструментов WordPress в разделе Formidable → Forms . Здесь вы сможете просматривать, редактировать или удалять их.


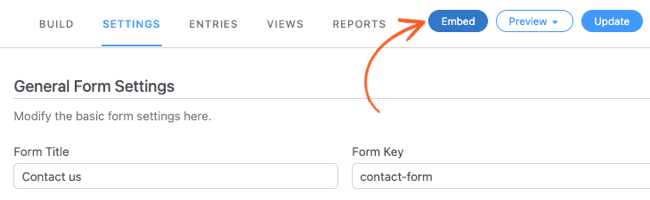
На приведенном выше экране нажмите на форму, которую вы хотите встроить на свой сайт WordPress. Затем выберите Встроить .

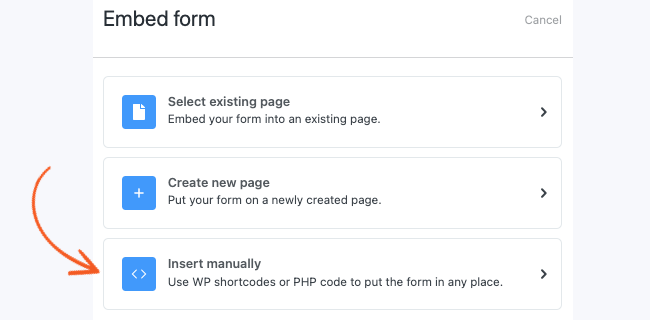
Это даст вам список вариантов размещения вашей формы. Вы можете нажать «Выбрать существующую страницу» или «Создать новую страницу» , чтобы настроить ее размещение на вашем сайте WordPress:

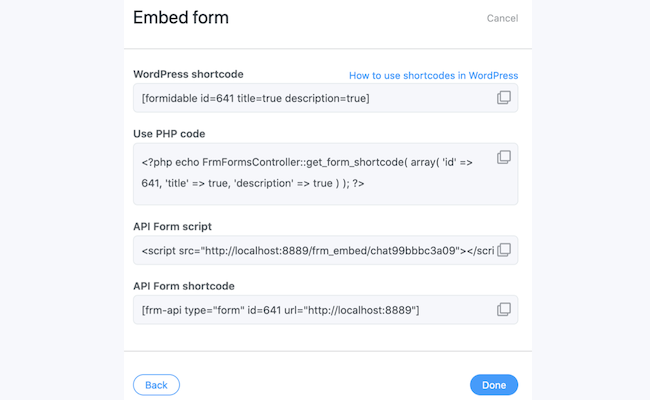
Чтобы встроить форму на веб-сайт, отличный от WordPress, выберите « Вставить вручную ». Затем скопируйте информацию в API Form Script .

Шаг 3. Вставьте скрипт формы API в HTML-код другого веб-сайта.
Затем перейдите на свой веб-сайт, отличный от WordPress. В зависимости от вашей CMS будут разные способы редактирования HTML вашего веб-сайта. Разработчики веб-сайтов, такие как Squarespace и Wix, имеют свои собственные шаги для этого процесса, поэтому обязательно ознакомьтесь с официальной документацией вашей CMS для получения инструкций.
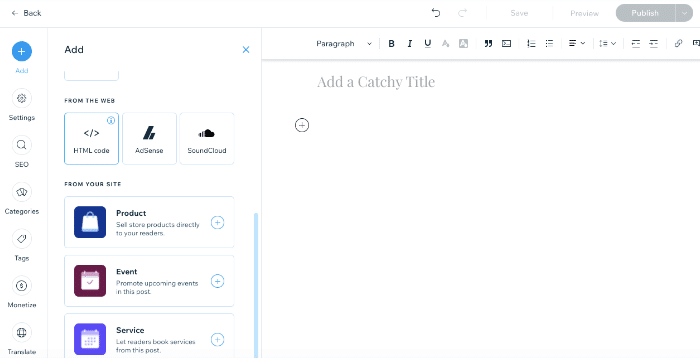
Для этого урока мы будем использовать Wix. Как и в WordPress, вы можете добавлять HTML-код в сообщения блога с помощью блока.

Затем вставьте скопированный ранее сценарий формы API в новый блок HTML. Вам также потребуется добавить этот фрагмент кода HTML:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Просто скопируйте и вставьте код в HTML-код вашего веб-сайта. Приведенный выше пример будет включать URL-адрес, на котором размещена форма, а также ключ формы.
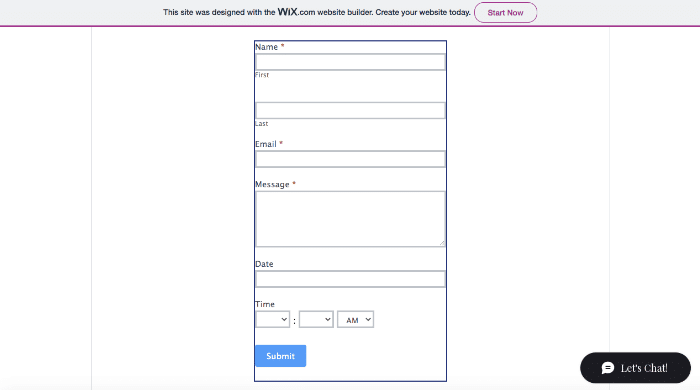
Когда вы закончите редактирование кода встраивания контактной формы, опубликуйте страницу. Затем посетите опубликованную версию на своем веб-сайте, чтобы убедиться, что форма была импортирована правильно.
Теперь у вас должна быть функциональная форма как на вашем сайте WordPress, так и на другой CMS!

Встроить вывод формы
Веб-формы являются важными инструментами для любого бизнес-сайта. Они могут помочь привлечь потенциальных клиентов и повысить вовлеченность посетителей. С помощью плагина для создания форм, такого как Formidable Forms, вы можете легко встроить форму в любое место на своем веб-сайте WordPress. Затем вы можете перенести эту функцию на сайт, отличный от WordPress, используя его скрипт формы API.
Чтобы просмотреть, вот три шага, которые вы можете выполнить, чтобы встроить форму на любой веб-сайт:
- Зарегистрируйтесь в Formidable Forms Pro.
- Вставьте форму на сайт WordPress.
- Вставьте скрипт формы API в HTML-код другого веб-сайта.
С нашим плагином Formidable Forms вы можете создавать различные типы форм и встраивать их на любой веб-сайт. Ознакомьтесь с нашими планами по доступу к надстройке API Webhooks!
Начать делать форму

 Разговорный маркетинг: краткое руководство по улучшению обслуживания клиентов
Разговорный маркетинг: краткое руководство по улучшению обслуживания клиентов Как добавить контактную форму WordPress в нижний колонтитул
Как добавить контактную форму WordPress в нижний колонтитул Красивый дизайн контактной формы в WordPress (с примерами)
Красивый дизайн контактной формы в WordPress (с примерами)