Как встроить форму на свой сайт (3 способа)
Опубликовано: 2022-09-01Хотите встроить форму на свой сайт? Будь то простая контактная форма или опрос клиентов, формы добавляют функциональности. Есть бесконечные способы их использования.
В этом посте мы собрали пошаговое руководство, чтобы показать вам самый простой способ встроить форму на ваш сайт WordPress.
Создайте свою форму WordPress сейчас
Как добавить заполняемую форму на свой сайт?
Вы можете встроить форму на свой веб-сайт с помощью плагина WPForms, который является самым простым и быстрым способом. Он имеет 3 различных метода для встраивания заполняемой формы на ваш сайт. Мы познакомим вас с ними в этом посте.
Как встроить форму на свой сайт
Мы собираемся показать вам 3 различных способа простой публикации формы в WordPress.
В этой статье
- Как добавить заполняемую форму на свой сайт?
- Шаг 1: Установите плагин WPForms
- Шаг 2: Создайте форму
- Шаг 3: Вставьте свою форму
- Использование кнопки встраивания WPForms
- Использование редактора блоков WordPress
- Использование встроенного шорткода
- Шаг 4. Опубликуйте форму
Давайте начнем.
Шаг 1: Установите плагин WPForms

WPForms позволяет вам создавать свои собственные формы или выбирать из более чем 400 шаблонов, и их очень легко встроить на ваш веб-сайт WordPress. Для начала скачайте плагин WPForms.
После того, как вы загрузили плагин, вам нужно будет загрузить его на свой веб-сайт. Если вы не знаете, как это сделать, это руководство для начинающих по установке плагинов WordPress поможет вам пройти весь процесс.
Шаг 2: Создайте форму
После того, как вы установили плагин WPForms, вы готовы приступить к работе. Хотите ли вы создать свою собственную форму или начать с шаблона, решать вам, но первое, что нужно сделать, это нажать « Добавить новую ».

Как только вы нажмете эту кнопку, вы увидите множество шаблонов, из которых вы можете выбрать. Также есть возможность выбрать пустую форму и создать свою собственную.
Когда вы наведете указатель мыши на свой выбор, вы увидите 2 варианта:
- Использовать шаблон
- Посмотреть демо
Если вы просмотрите демонстрацию, она покажет вам, как выглядит встроенная форма. Помните, что шаблон настраиваемый, поэтому, если вы хотите что-то изменить, вы можете это сделать.
После того, как вы определили, какой шаблон вы хотите использовать, нажмите кнопку « Использовать шаблон ». Он откроется в редакторе. Для этого поста мы будем использовать простой шаблон контактной формы.
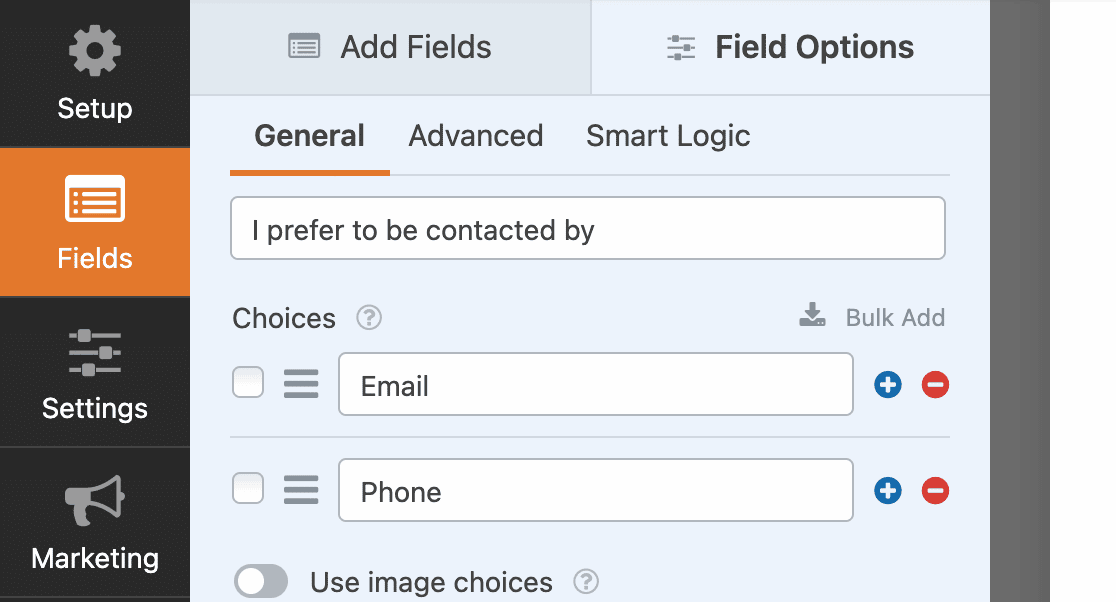
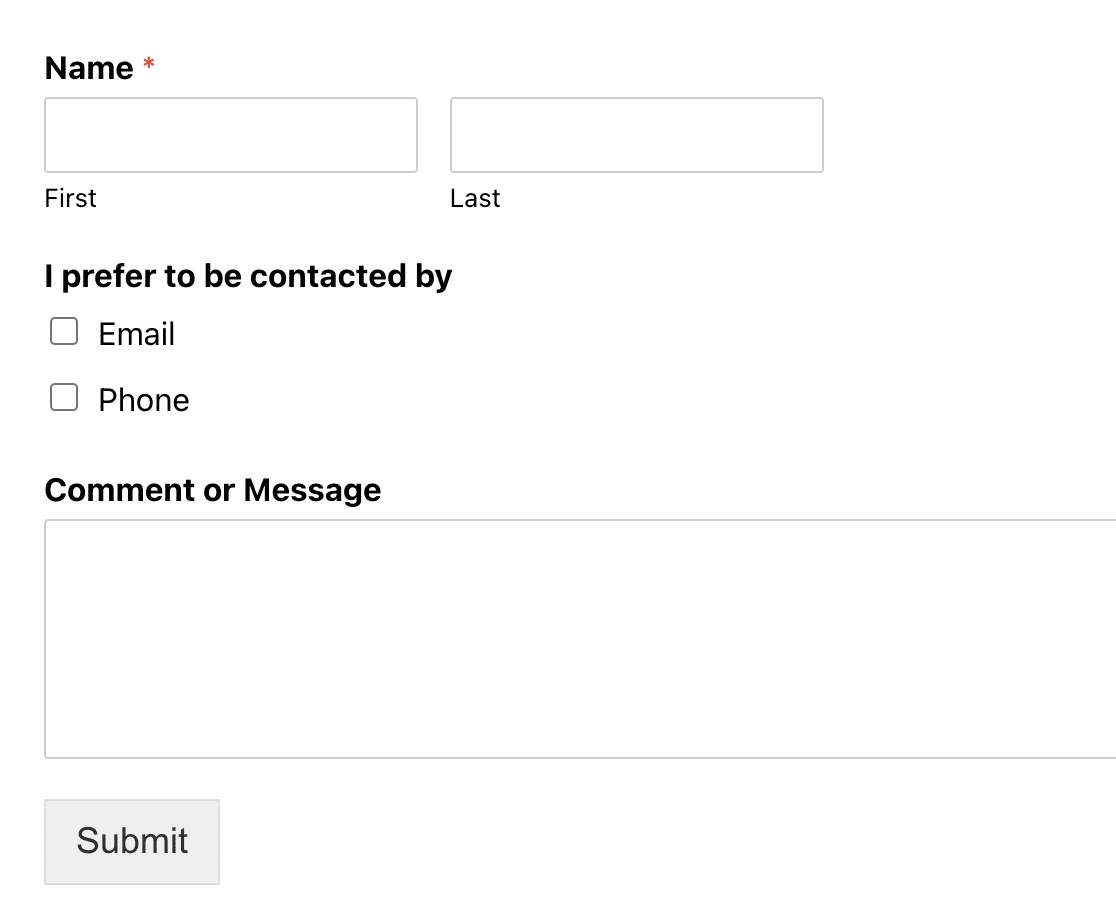
Настало время настроить форму, если хотите. В нашем случае шаблон собирал только номер телефона. Мы настроили его, сначала добавив поле флажка с запросом их предпочтения контакта и добавив опцию электронной почты.

Затем мы настраиваем немного условной логики, которую вы можете найти на вкладке Smart Logic в разделе Field Options . Условная логика позволяет настроить правила так, чтобы пользователи видели только те поля, которые к ним относятся.
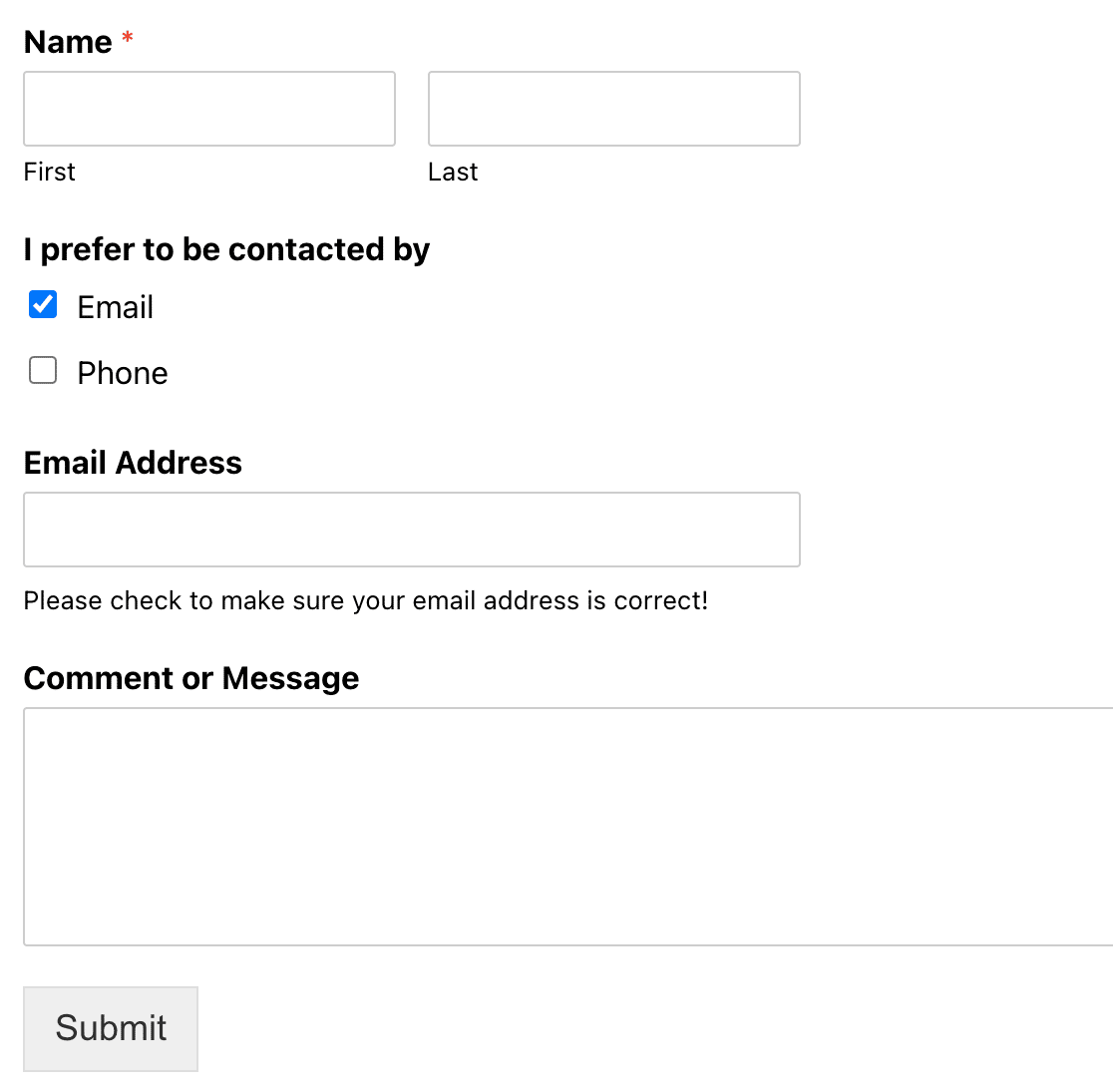
В этом примере, если они выберут электронную почту, они увидят поле для ввода адреса электронной почты. Если вы хотите включить здесь флажок GDPR, вы также можете легко это сделать.

Если они выбирают телефон, они могут предоставить номер телефона.
Теперь пришло время выбрать, как вы хотите встроить форму.
Шаг 3: Вставьте свою форму
У WPForms есть три способа встроить вашу форму на ваш сайт. Мы покажем вам все три способа сделать это здесь, и вы сможете выбрать тот, который для вас самый простой.
Использование кнопки встраивания WPForms
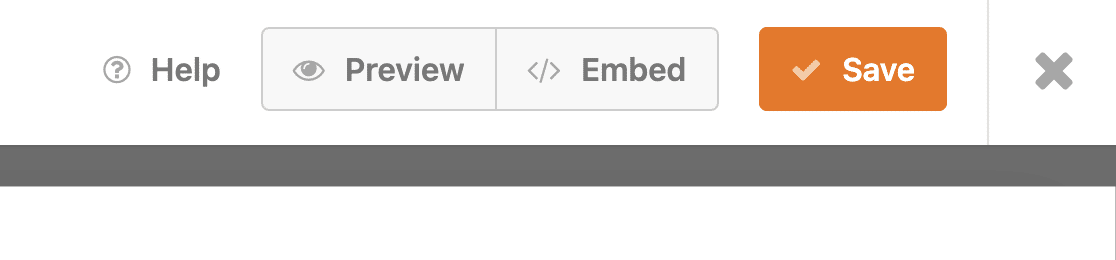
Первый метод встраивания заключается в простом использовании кнопки вставки в верхней части редактора форм.

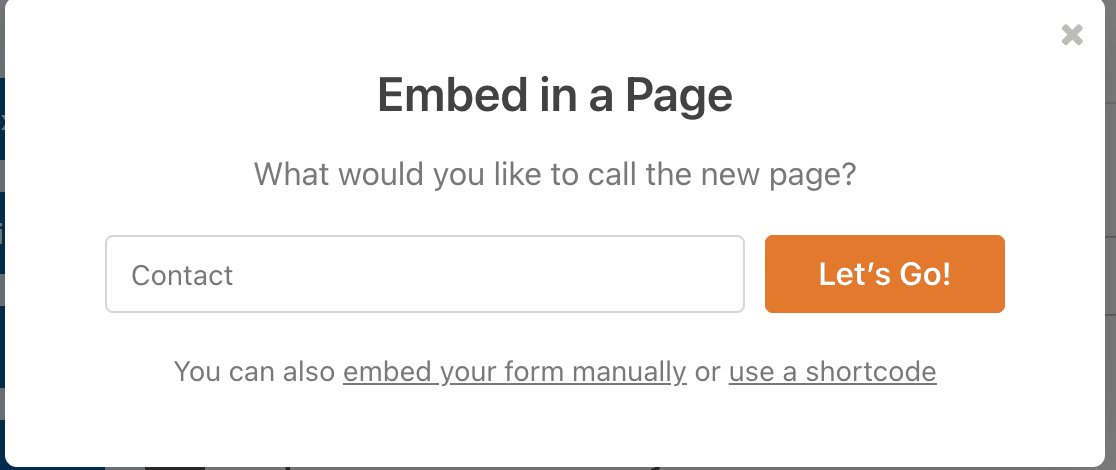
После того, как вы нажмете эту кнопку, вы получите возможность либо выбрать существующую страницу, либо создать новую страницу. Вы можете выбрать то, что наиболее подходит для вашего сайта. Мы создали контактную страницу здесь. Как только вы это сделаете, вы можете нажать Let's Go! кнопка.


Как только вы это сделаете, откроется черновик страницы, и вы увидите встроенную форму. Нажмите «Опубликовать» , и все готово!
Использование редактора блоков WordPress
Встраивание формы прямо из редактора блоков WordPress — еще один простой способ добавить одну из ваших форм в запись или на страницу.
Откройте страницу, на которой вы хотите разместить форму, и нажмите синий значок + .

Откроется меню с различными вариантами виджета. Прокрутите вниз, пока не найдете виджет WPForms, и нажмите на него. Когда вы это сделаете, откроется окно, и вы сможете выбрать форму, которую хотите встроить.

После того, как вы сделаете свой выбор, вы увидите форму, встроенную в вашу страницу.
Использование встроенного шорткода
Еще один простой способ встроить форму на свой веб-сайт — вставить шорткод, что занимает всего несколько секунд. Вы можете найти шорткод формы в двух местах:
Кнопка встраивания
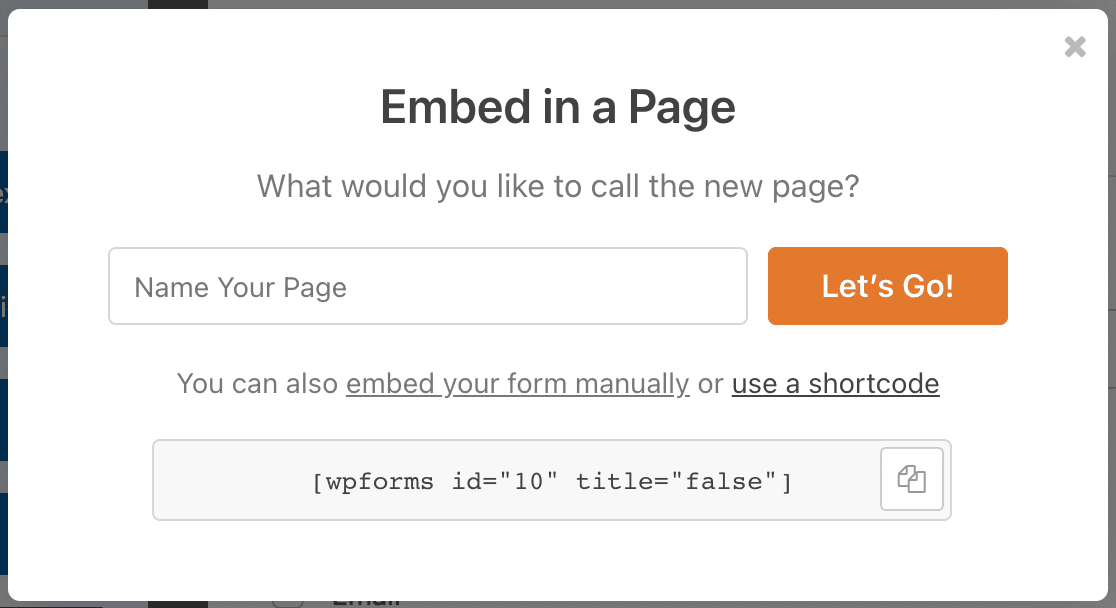
Когда вы нажимаете кнопку вставки в редакторе, как мы делали выше, одним из альтернативных вариантов является использование шорткода . Если вы нажмете на нее, появится шорткод вашей формы, и вы сможете его скопировать.

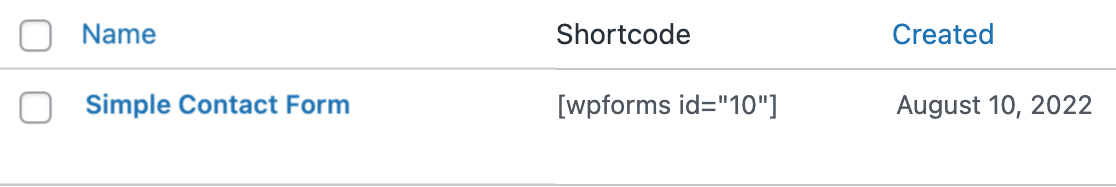
Ваш список форм в плагине WPForms
На панели управления WordPress щелкните плагин WPForms на боковой панели. Он отобразит список созданных вами форм, и вы увидите короткие коды для всех из них. Это полезно, если вы не активно работаете с формой, но вам нужно быстро получить шорткод, чтобы встроить его куда-нибудь.

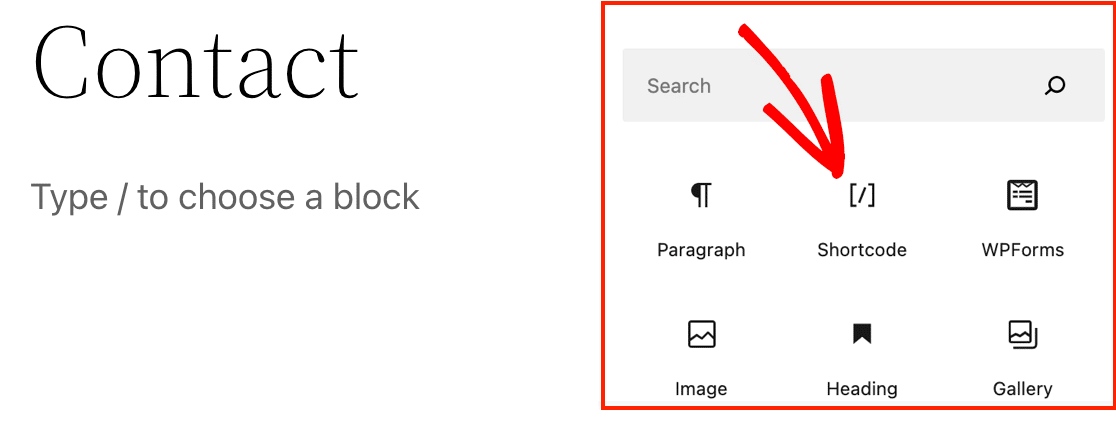
После того, как вы скопировали шорткод, перейдите на страницу или публикацию, куда вы хотите его встроить. Еще раз вам нужно нажать на синий знак + в верхнем левом углу, чтобы получить список раскрывающихся параметров.

Вместо того, чтобы выбирать виджет WPForms, как мы делали раньше, мы собираемся выбрать виджет Shortcode .

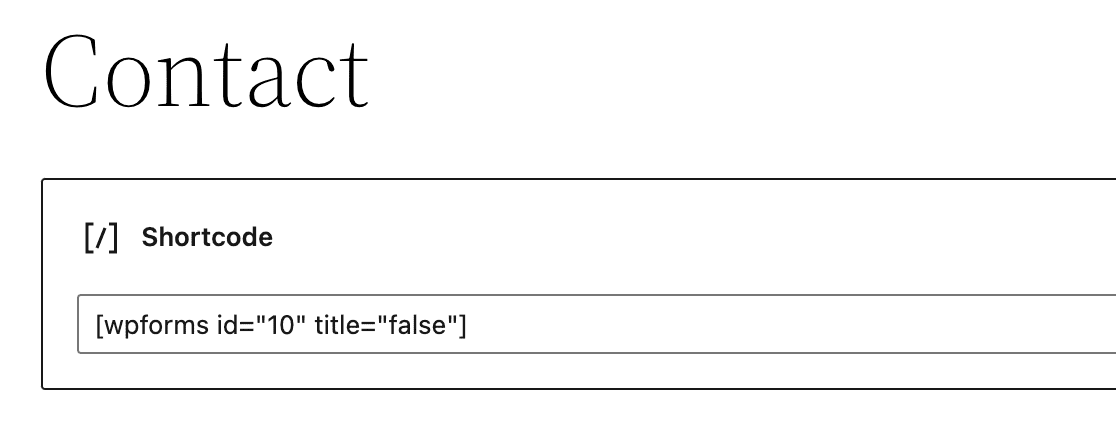
Когда вы нажмете на нее, в вашем редакторе сообщений появится окно. Все, что вам нужно сделать, это вставить этот шорткод в поле.

Если вы просмотрите страницу, вы увидите, что форма успешно внедрена.
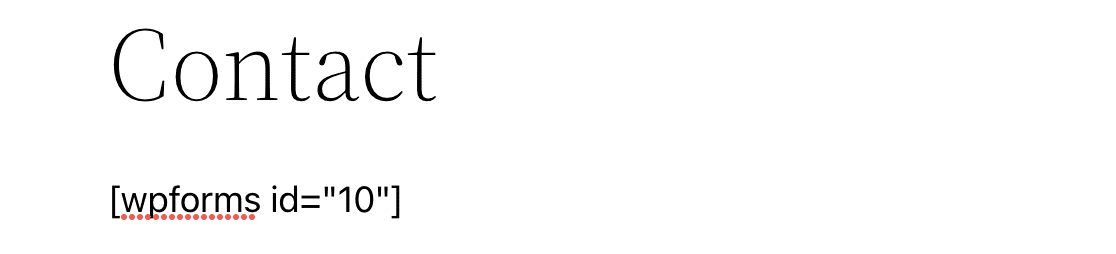
Кроме того, вы также можете вставить шорткод прямо в редактор, а не через виджет.

И снова, вставив его туда, где вы хотите, чтобы он отображался в содержимом, вы можете просмотреть страницу и увидеть, что она была встроена.
Этот метод также отлично подходит для простого добавления формы в нижний колонтитул вашего сайта.
Шаг 4. Опубликуйте форму
Теперь, когда вы успешно создали и внедрили форму, пришло время опубликовать ее! Идите вперед и нажмите эту кнопку публикации в WordPress. Когда вы посещаете живую страницу, ваша встроенная форма готова к сбору информации.

По умолчанию пользователь останется на той же странице. Если вы хотите перенаправить пользователей на другую страницу после того, как они отправят ответы на форму, вы можете это сделать.
Создайте свою форму WordPress сейчас
Затем защитите свою форму с помощью hCaptcha
Хотите добавить в форму дополнительный уровень защиты от спама? WPForms включает интеграцию hCaptcha, что упрощает работу. Узнайте, как защитить форму WordPress с помощью hCaptcha.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
