Как встроить карту Google в контактные формы (с булавкой на карте)
Опубликовано: 2022-04-27Хотите отобразить карту в контактной форме вашего сайта?
Вы можете использовать геолокацию, чтобы предварительно заполнить адрес пользователя и указать его местоположение, разместив булавку на карте. Это делает заполнение формы проще и быстрее, что приводит к более высокой скорости заполнения.
В этой статье мы покажем вам, как встроить карту Google в контактные формы с помощью булавки на карте.

Зачем встраивать карту Google в контактную форму?
Когда вы создали свой веб-сайт WordPress, скорее всего, вы добавили контактную форму, чтобы посетители могли легко связаться с вами по поводу ваших продуктов и услуг.
И если у вашего бизнеса есть физическое местонахождение, то вы, вероятно, также добавил карту Google с вашим местоположением, чтобы побудить людей посетить ваш магазин.
Чего не знают многие владельцы бизнеса, так это того, что вы можете использовать геолокацию для автоматического заполнения поля адреса в контактной форме и отображения местоположения пользователя на карте. Это улучшает общее взаимодействие с пользователем и помогает сократить число отказов от форм.
Знание местонахождения ваших пользователей также позволяет использовать таргетинг по геолокации для отображения персонализированного контента и повышения коэффициента конверсии.
С учетом сказанного давайте посмотрим, как встроить карту Google в контактные формы.
Как встроить карту Google в контактную форму
В этом уроке мы будем использовать WPForms, лучший плагин контактной формы для WordPress. Он позволяет легко создавать формы любого типа с помощью простого конструктора форм перетаскивания.
Существует бесплатная версия WPForms со всеми функциями, необходимыми для создания базовой контактной формы. Однако для этого руководства мы будем использовать WPForms Pro, так как он включает надстройку Google Map.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
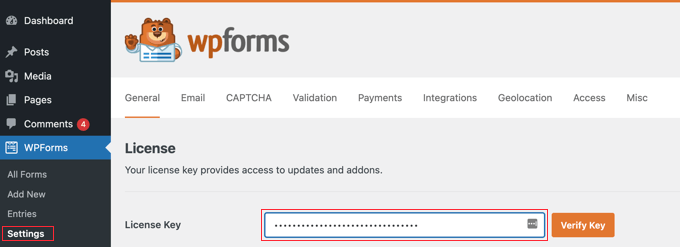
После активации вам необходимо посетить страницу WPForms »Настройки , чтобы ввести свой лицензионный ключ. Вы можете найти эту информацию в своей учетной записи WPForms. Убедитесь, что вы нажали кнопку «Подтвердить ключ», чтобы активировать лицензию.

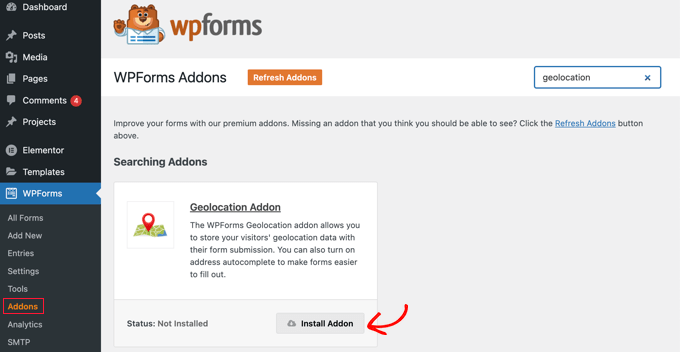
Затем вам нужно перейти к WPForms »Addons и найти надстройку геолокации. Вы можете использовать опцию поиска в верхней части экрана или просто пролистать доступные дополнения.
После того, как вы его нашли, вы должны установить надстройку, нажав кнопку «Установить надстройку».

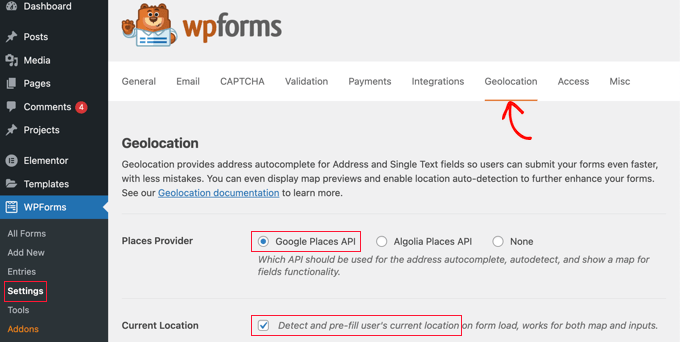
Теперь, когда аддон геолокации активирован, вам нужно будет настроить его параметры. Для этого перейдите в WPForms »Настройки и нажмите на вкладку Геолокация.
На этой странице вам нужно выбрать поставщика геолокации. Для этой статьи мы выберем API Google Places.

Вы также должны установить флажок «Текущее местоположение». Это обнаружит и автоматически заполнит адрес, когда пользователи заполняют контактную форму, что сэкономит время и повысит точность.
Далее вам нужно прокрутить вниз до настроек Google Places API. Вам будет предложено ввести ключ Google API. Вы можете получить свой ключ от Google, а затем вставить его в поле. Мы покажем вам, как это сделать в следующем разделе.

Создание ключа API Google Адресов
Вы можете получить ключ API для Google Places, перейдя на веб-сайт Google Cloud Console.
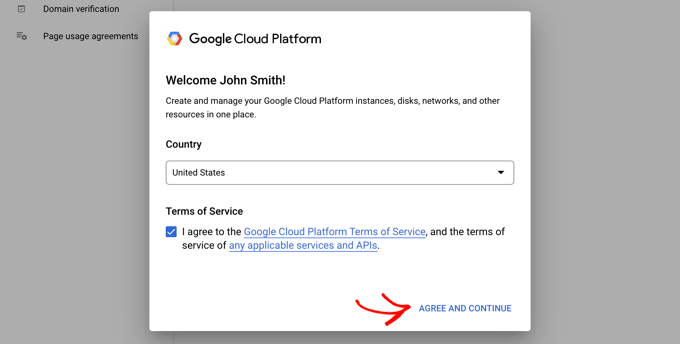
Вам будет предложено выбрать свою страну из раскрывающегося меню и согласиться с условиями обслуживания. В некоторых странах вам также может быть предложена возможность подписаться на список рассылки.

Когда вы будете готовы перейти к следующему шагу, нажмите «Согласиться и продолжить».
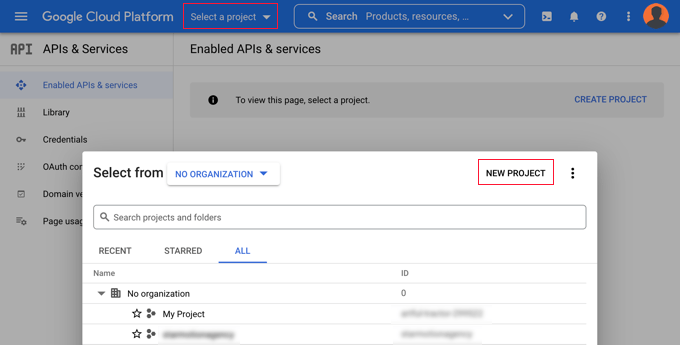
Далее вам нужно выбрать проект для ключа API. Просто нажмите «Выбрать проект» и выберите проект, который вы хотите использовать, из списка.

Если вы еще не создавали проект или это новый веб-сайт, который вы еще не добавили в Google, вам следует нажать «Новый проект», чтобы создать его.
Примечание. Google потребует от вас включить выставление счетов для этого проекта, чтобы использовать Google Places API. Они предлагают первые 300 долларов бесплатно, чего достаточно для простой вставки карты, которую мы создаем в этом руководстве. Сайтам с меньшим трафиком не нужно будет ничего платить, и они попросят вашего разрешения на обновление, прежде чем взимать плату.
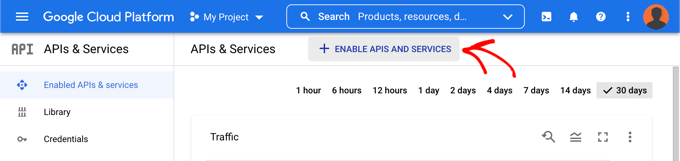
Теперь вы должны быть на странице «API и службы», где вы можете включить API, необходимые для отображения Карт Google на вашем сайте. Вам нужно будет нажать кнопку «+ Включить API и службы» в верхней части страницы.

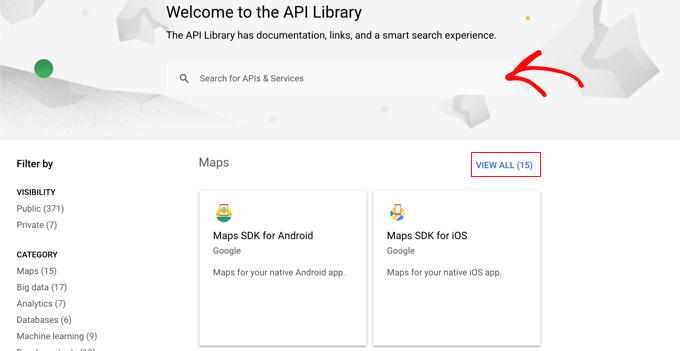
Это приведет вас к библиотеке API Google, где вам нужно будет включить три разных API сопоставления.
Вы можете найти их, воспользовавшись функцией поиска в верхней части страницы или нажав ссылку «Просмотреть все» рядом с разделом «Карты».

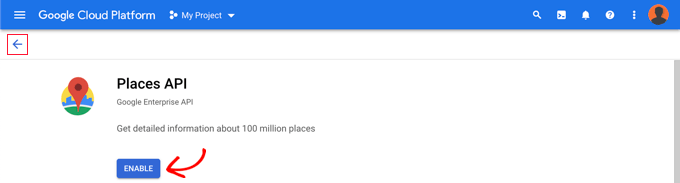
Сначала вам нужно найти и включить Places API. Как только вы найдете его, вам нужно будет щелкнуть по нему. На следующей странице необходимо нажать кнопку «Включить».
После этого вы должны сделать то же самое для Maps JavaScript API и Geocoding API.

Теперь, когда вы включили три API, вы можете создать ключ API.
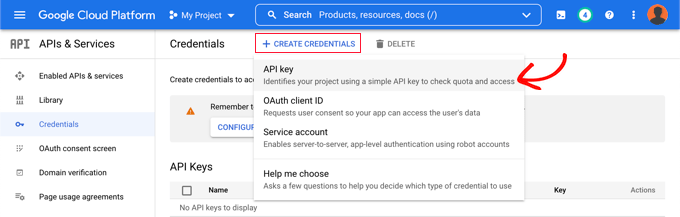
В меню слева вам нужно перейти к APIs & Services » Credentials .
Отсюда вы сможете нажать кнопку «+ Создать учетные данные» в верхней части экрана, а затем выбрать параметр «Ключ API».

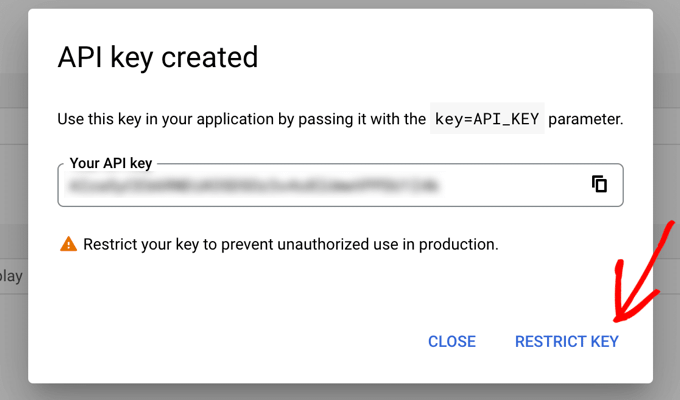
Ваш ключ API будет создан и отображен во всплывающем окне.
Позже в этом руководстве вам нужно будет скопировать этот ключ в настройки WPForm. А пока давайте посмотрим, как установить некоторые ограничения на использование ключа API.

Ограничение вашего ключа API Google Адресов
Злоупотребление ключом API может вывести вас из бесплатного плана и стоить больше, чем вы ожидаете. Мы рекомендуем вам ограничить ключ, чтобы предотвратить несанкционированное или неожиданное использование.
Для этого вам нужно щелкнуть ссылку «Ограничить ключ» в нижней части всплывающего окна «Создан ключ API» на снимке экрана выше.
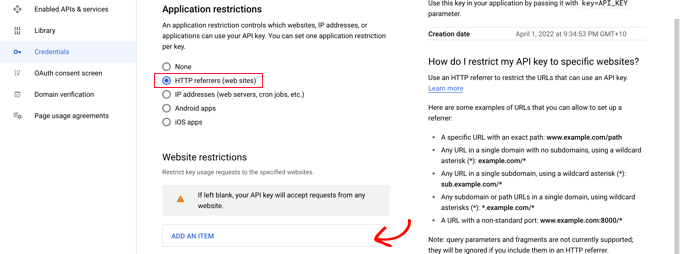
На следующей странице вы можете настроить ряд различных ограничений. Первый из них — «Ограничения приложений». В этом разделе вы должны нажать на опцию «HTTP-рефереры (веб-сайты)». Тогда ключ будет использоваться только на веб-сайтах.

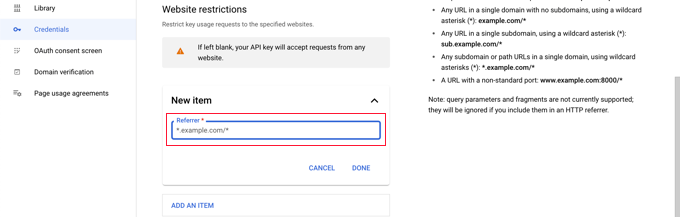
Затем вы должны убедиться, что он используется только на вашем собственном веб-сайте. Для этого вам нужно прокрутить вниз до раздела «Ограничения веб-сайта» и нажать кнопку «Добавить элемент».
Теперь вам нужно ввести доменное имя вашего веб-сайта в поле «Новый элемент», используя шаблон *example.com/* .

Если вы будете использовать Карты Google более чем на одном веб-сайте, вы можете нажать кнопку «Добавить элемент» и добавить столько доменов, сколько вам нужно.

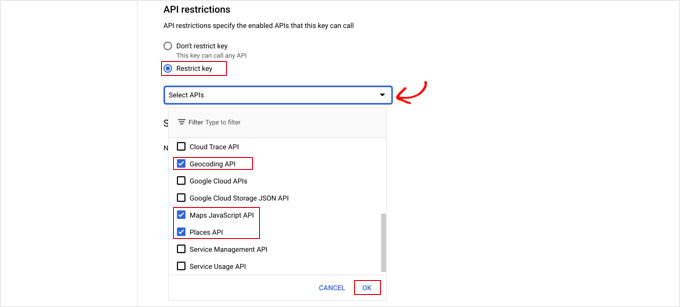
Теперь, когда вы ограничили ключ API только вашими собственными веб-сайтами, вы также можете ограничить его работу только с API Google, которые вы добавили выше.
Вам нужно прокрутить вниз до раздела «Ограничения API» на странице и выбрать опцию «Ограничить ключ». Это откроет раскрывающийся список, в котором вы должны установить флажки «Geocaching API», «Maps JavaScript API» и «Places API».

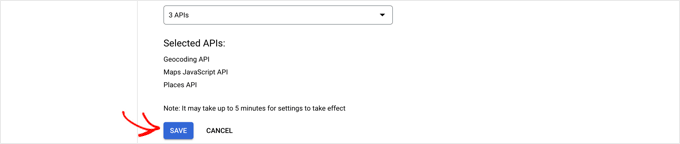
После того, как вы это сделаете, вы должны нажать на ссылку «ОК», чтобы сохранить настройки. Наконец, убедитесь, что вы нажали кнопку «Сохранить» внизу страницы, чтобы активировать все выбранные вами ограничения.

Обратите внимание, что для вступления настроек в силу может потребоваться до 5 минут.
Добавление ключа Google API в настройки WPForms
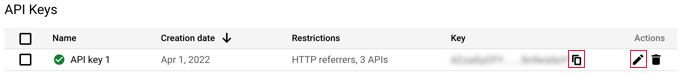
Теперь вы увидите ключ API в списке с любыми другими доступными вам ключами. Вы должны щелкнуть значок «Копировать», чтобы добавить ключ на страницу настроек геолокации WPForms.

Обратите внимание: если вам когда-нибудь понадобится изменить какие-либо настройки или ограничения API, вы можете щелкнуть значок «Изменить» справа.
Теперь вам нужно вернуться на свой веб-сайт, который все еще должен быть на странице WPForms »Настройки»Геолокация .
Оказавшись там, вставьте ключ в поле Google Places API в настройках WPForms. Сделав это, не забудьте нажать кнопку «Сохранить настройки».

Примечание. Google Places требует наличия сертификата SSL для вашего сайта. Чтобы узнать, как его получить, ознакомьтесь с нашим руководством для начинающих о том, как получить бесплатный SSL-сертификат.
Создание контактной формы со встроенной картой Google в WordPress
Теперь, когда вы настроили WPForms и Google Places, вы готовы создать контактную форму в WordPress. Вы можете начать, следуя нашему руководству о том, как создать контактную форму в WordPress.
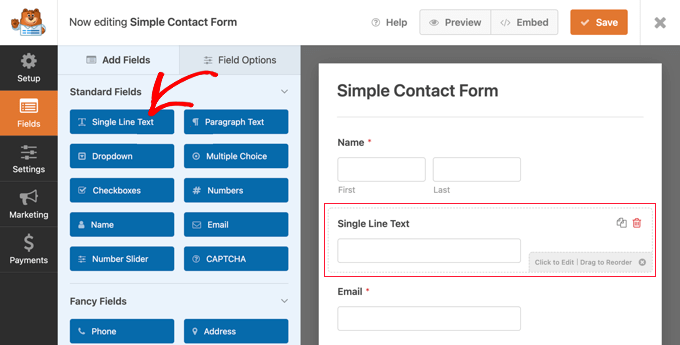
После того, как вы создали базовую форму, вам нужно добавить поле адреса. Вы можете использовать либо адресный блок, либо однострочное текстовое поле. В этом уроке мы будем использовать однострочное текстовое поле.
Просто перетащите блок «Однострочный текст» на форму.

Далее мы настроим параметры поля. Для этого вам нужно щелкнуть поле, чтобы отобразить настройки однострочного текста.
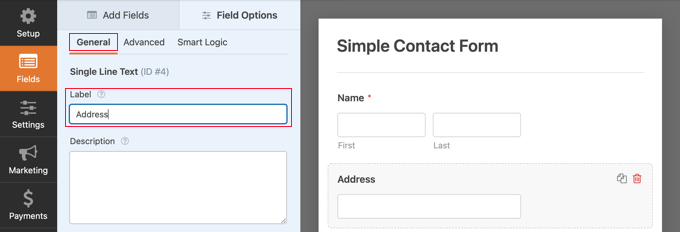
Во-первых, вы должны изменить метку поля на «Адрес». Это позволит вашим пользователям понять, что они должны вводить в поле.

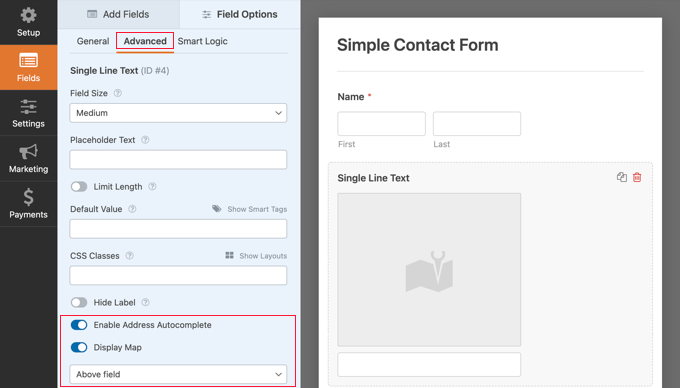
После этого нужно изменить настройки поля, чтобы оно отображало карту на форме. Для этого вам нужно нажать на вкладку «Дополнительно».
Оказавшись там, вы должны найти параметр «Включить автозаполнение адреса» в нижней части настроек и переключить его в положение «Вкл.». Затем вы увидите еще одну опцию «Показать карту», которую также следует включить. Вы можете выбрать отображение карты над или под полем.

Добавление контактной формы на ваш сайт
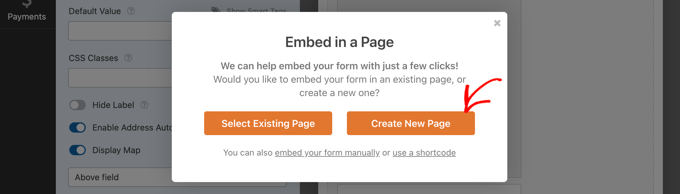
Самый простой способ добавить контактную форму на свой веб-сайт — нажать кнопку «Встроить». Вы найдете его рядом с кнопкой «Сохранить» в верхней части экрана редактора форм.
Вам будет предложено добавить форму в существующую форму или создать новую страницу.

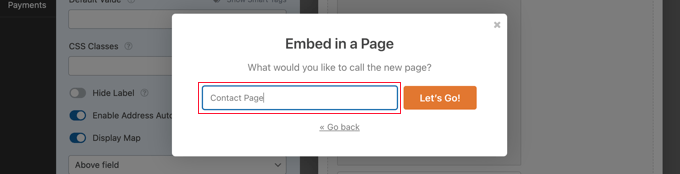
В этом уроке мы нажмем кнопку «Создать новую страницу».
Затем вы должны дать странице имя, а затем нажать «Поехали!» кнопка.

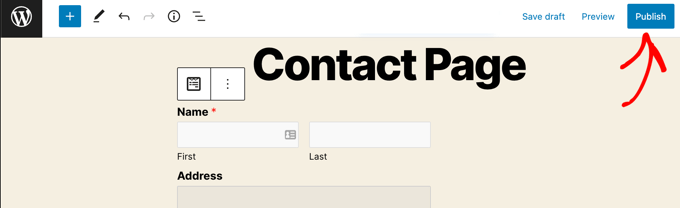
Будет создана новая страница с этим именем, и ваша контактная форма будет добавлена автоматически.
Все, что вам нужно сделать, это нажать кнопку «Опубликовать», чтобы активировать форму.

Просмотр карты Google в контактной форме
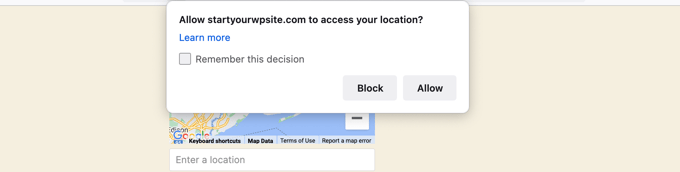
Когда пользователь посещает вашу контактную форму, его спросят, хотят ли они разрешить вашему веб-сайту доступ к вашему местоположению.

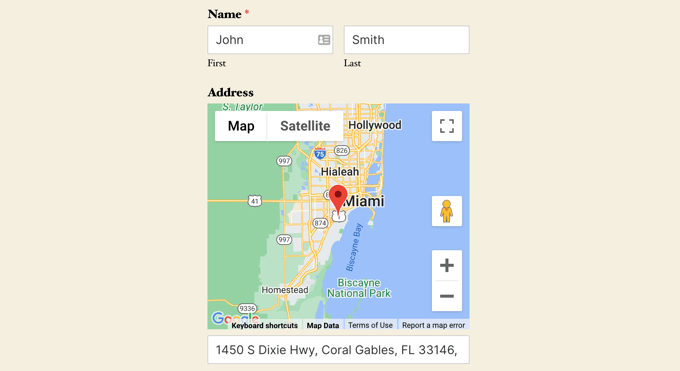
Если они нажмут кнопку «Разрешить», то их текущее местоположение будет введено в адресное поле, а метка этого местоположения будет добавлена на карту.
Эта функция автозаполнения сэкономит время ваших посетителей, ускорив и упростив ввод их адресов.

Если им нужно изменить адрес, они могут просто ввести новый или перетащить булавку в другое место на карте.
Как просмотреть данные о местоположении пользователя в форме
Как только вы включите геолокацию, WPForms также будет записывать местоположение каждого пользователя, когда он заполняет вашу форму. Знание местоположения ваших пользователей может помочь вам найти лучших лидов.
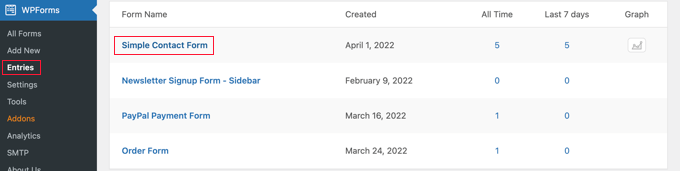
Вам нужно будет перейти к WPForms »Записи, а затем нажать на контактную форму.

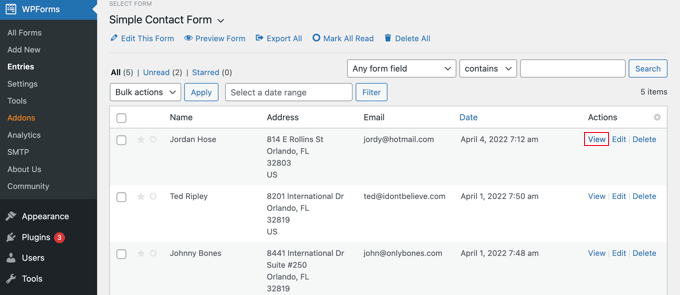
Теперь вы увидите список записей, заполненных вашими пользователями для этой формы.
Чтобы просмотреть конкретную запись, просто нажмите ссылку «Просмотр» справа.

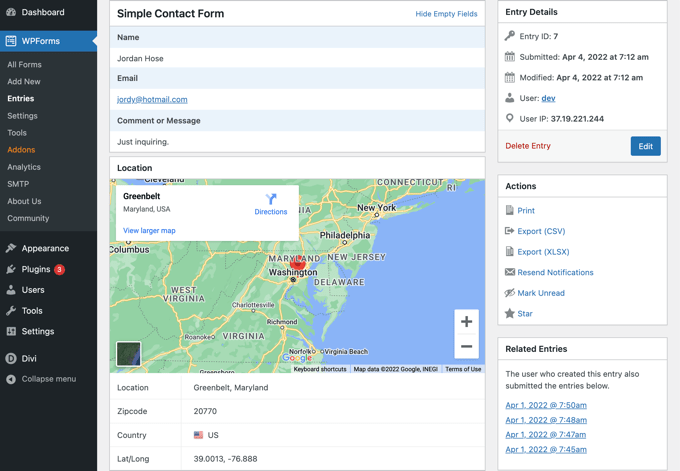
Теперь вы увидите данные формы, заполненные пользователем, такие как его имя, рабочий адрес электронной почты, рабочий номер телефона, а также некоторые данные о местоположении.
Это включает в себя булавку на Картах Google, местоположение пользователя, почтовый индекс и страну, а также их приблизительную широту и долготу.

Конечно, если пользователь не предоставил форме разрешение на знание своего местоположения, данные о местоположении не будут отображаться.
Вот и все, вы успешно добавили карту Google в свою контактную форму. Вы также можете использовать WPForms для создания опросов в WordPress, создания платежной формы для приема онлайн-платежей и многого другого.
Мы надеемся, что это руководство помогло вам научиться встраивать карты Google в контактные формы. Вы также можете узнать, как проводить розыгрыши или конкурсы, или ознакомиться с нашим экспертным выбором лучших плагинов WordPress для всех бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
