Как встроить видео в WordPress: YouTube, Facebook, Vimeo, TikTok
Опубликовано: 2023-01-03Видео — один из самых ценных активов в наборе инструментов владельца веб-сайта. Добавление видео на ваш сайт может повысить доверие посетителей, повысить коэффициент конверсии и сделать ваш сайт более привлекательным для поисковых систем.
В этой статье вы узнаете, как добавлять видео на свой сайт WordPress, встраивая их из внешних источников, таких как YouTube, Vimeo, TikTok, Instagram и Facebook, и загружая их непосредственно на свой сайт с помощью блоков WordPress.
Давайте начнем с рассмотрения некоторых основных причин, по которым вам следует размещать видео на своем сайте.
Каковы преимущества размещения видео на моем сайте?
Успешные веб-сайты оптимизированы как для людей, так и для посетителей, не являющихся людьми (поисковые роботы). Цель состоит в том, чтобы ваш сайт обслуживал обе аудитории с помощью хорошо организованного, доступного и полезного контента. Видео может быть полезно здесь во многих отношениях.
Как видео может помочь вашим посетителям
Люди используют информацию для принятия решений, например «Купить ли мне этот продукт?» и «Подходит ли мне поддержка этой организации?» Таким образом, предоставление им информации, которая им нужна, чтобы чувствовать себя комфортно при совершении покупки или регистрации, приводит к увеличению конверсии.
Видео, показывающее ваше предложение или миссию в действии, позволяет людям лучше представить себе потенциальное влияние на их собственную жизнь. Видеоролики «Познакомьтесь с владельцами» и «Познакомьтесь с командой» создают человеческую связь с людьми, стоящими за вашим брендом. С практическими рекомендациями и обучающими видеороликами вы позиционируете себя как надежного эксперта и авторитета в своей категории.
Видео в сочетании с письменным контентом также дает владельцам сайтов возможность обратиться к различным стилям обучения и познавательным потребностям. Имея больше возможностей для обработки вашего контента, вы окажете влияние на более широкую аудиторию и расширите свой охват.
Как видео может помочь в результатах поиска
Добавление видеоконтента может открыть новый путь для людей, чтобы найти ваш сайт. Это дает вашему контенту еще один шанс привлечь посетителей через результаты поиска видео. И если вы размещаете свое видео на такой платформе, как YouTube, вы также можете привлечь внимание к своим видео со стороны существующей аудитории YouTube.
Помимо привлечения внимания к самим видео, поисковые системы могут с большей вероятностью ранжировать ваши существующие страницы, когда вы добавляете видеоконтент. Видео, как правило, увеличивает количество времени, которое посетители проводят на странице — это сигнал для Google о том, что людям нравится контент, который они нашли. И если Google считает, что посетители получают ценный опыт, они с большей вероятностью переместят страницу выше в рейтинге.
Кроме того, Google любит постоянный поток свежего контента — видео или чего-то другого. Таким образом, добавление мультимедийных материалов на ваши страницы может положительно повлиять на ваши результаты.
Как вставить видео в WordPress
Вы можете легко вставлять видео из самых разных источников на свой сайт WordPress. Посмотрим, как.
Вставьте видео YouTube, вставив URL-адрес
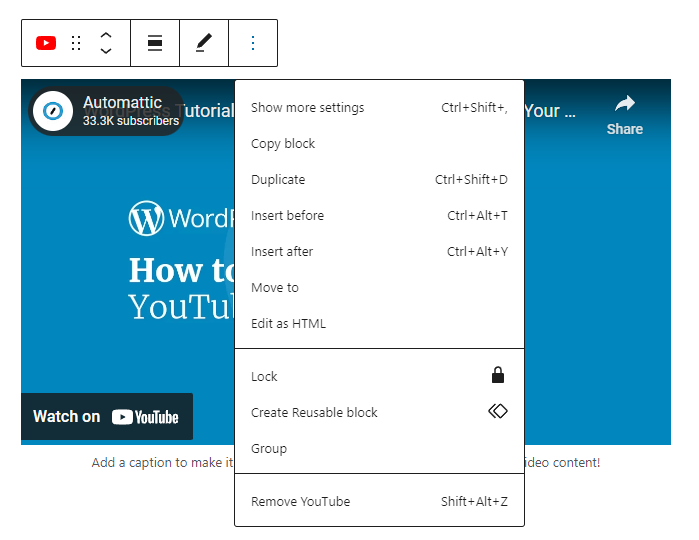
Если вы вставляете URL-адрес видео YouTube в блок абзаца на отдельной строке, WordPress автоматически создает блок видео YouTube, который затем можно настроить с помощью панели инструментов блока.

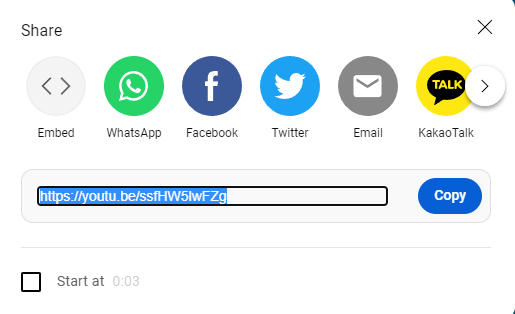
Скопируйте URL-адрес вашего видео из адресной строки на странице YouTube или нажмите кнопку « Поделиться » для видео и скопируйте ссылку из всплывающего окна. Используйте флажок « Начать с », чтобы выбрать пользовательскую начальную точку, если хотите. Эта опция обновит ссылку, поэтому убедитесь, что вы скопировали URL-адрес ПОСЛЕ установки времени начала.

Вставьте видео с YouTube с помощью блока YouTube
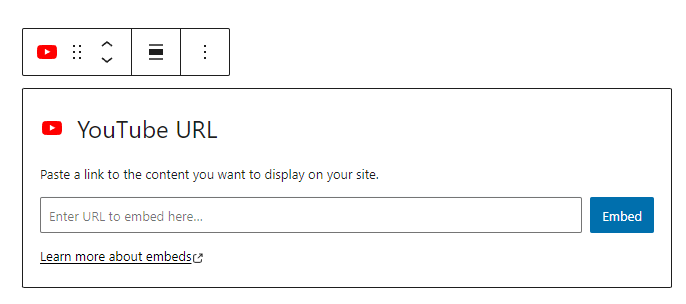
Щелкните значок + или введите /y , чтобы открыть окно поиска блоков с YouTube в качестве первого варианта. Выберите блок YouTube, введите URL-адрес видео и нажмите « Встроить » .
Или, если вы вставите ссылку YouTube в блок видео, WordPress автоматически преобразует ее в блок YouTube.

Вы можете узнать больше о блоке YouTube и его настройках на странице поддержки WordPress.org для встраивания YouTube.
Вставьте видео из Facebook, вставив URL-адрес
Это самый быстрый способ встроить видео из Facebook в WordPress. Если вы вставляете URL-адрес вашего видео на Facebook в блок абзаца на отдельной строке, WordPress автоматически создает блок для встраивания, который вы можете настроить с помощью панели инструментов блока.
Получите URL-адрес видео, нажав на временную метку публикации на Facebook. Он расположен рядом со значком «Видимость публикации», который показывает, является ли видео общедоступным — вы увидите значок земного шара — и доступным для обмена. Пост и временная шкала человека или страницы должны быть общедоступными, чтобы встраивание работало.

Затем вы окажетесь на странице видео с прямым URL-адресом, подобным этому.
Вставьте видео из Facebook, используя блок Facebook
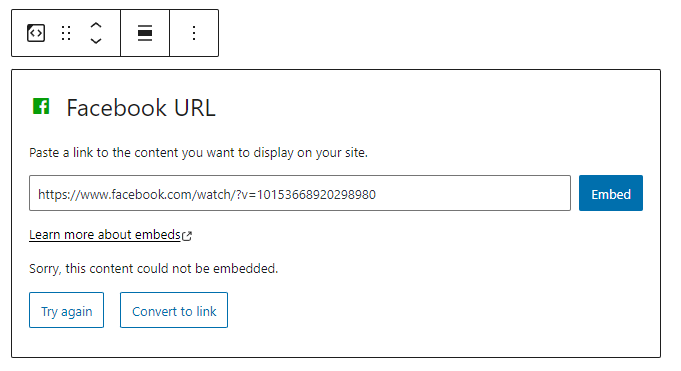
Щелкните значок + или введите /fa , чтобы открыть окно поиска блоков с Facebook в качестве первого варианта. Выберите тип блока Facebook, введите URL-адрес и нажмите « Встроить » .

Встроить живое видео на Facebook
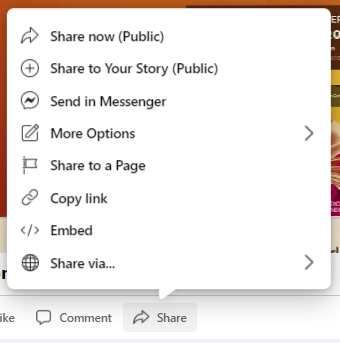
Нажмите на ссылку «Поделиться» видео в Facebook, затем выберите « Встроить » .

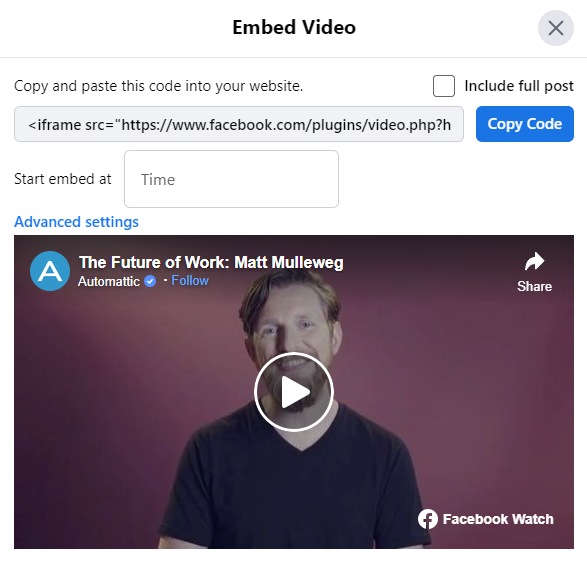
Среди параметров настройки есть флажок для включения полного поста и поле для выбора определенного времени начала. Сделайте этот выбор, прежде чем нажимать кнопку « Копировать код », так как ваш выбор обновит код.

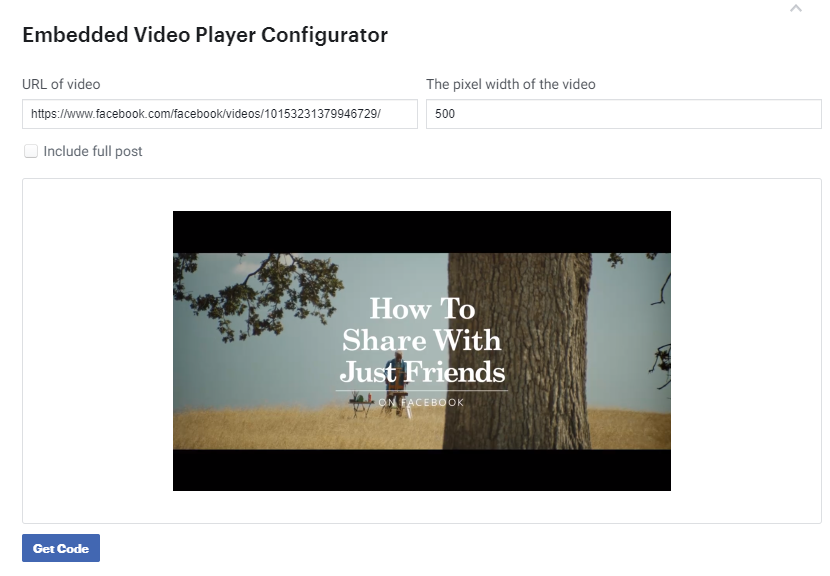
Щелкните ссылку Дополнительные параметры, чтобы настроить видеопроигрыватель с помощью встроенного конфигуратора видеопроигрывателя. Вы можете использовать этот инструмент как для видео в Facebook, так и для видео в Facebook Live.

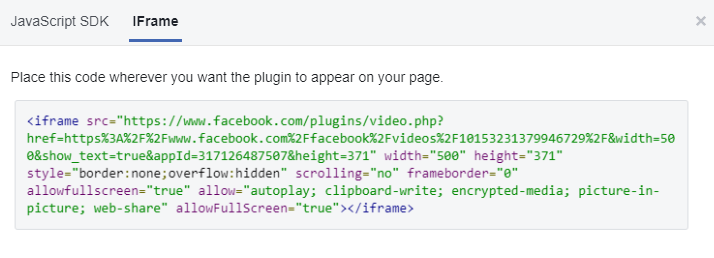
Вставьте URL-адрес видео в Facebook Live, выберите параметры конфигурации, нажмите «Получить код » и скопируйте фрагмент HTML. Используйте код iFrame для упрощения реализации, поскольку метод JavaScript SDK требует добавления пользовательского кода в файлы темы WordPress.

Для дополнительной настройки элементов, включая автовоспроизведение, отложенную загрузку и субтитры, вы можете вручную настроить код встраивания, используя параметры, описанные на странице «Мета для разработчиков» для Embedded Video & Live Video Player.
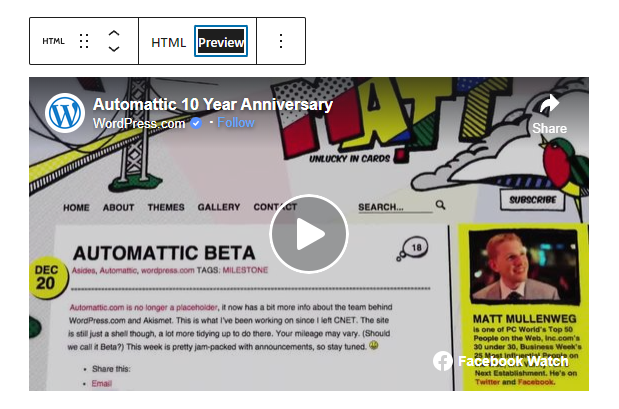
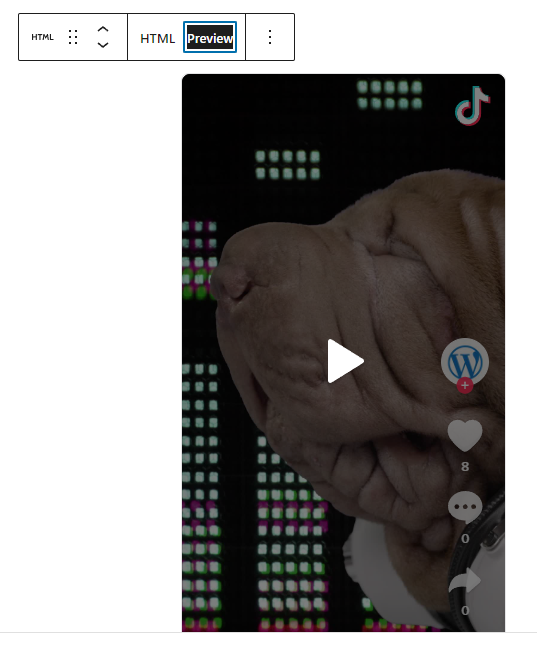
Скопировав код iFrame, вставьте его в пользовательский блок HTML. Щелкните ссылку Предварительный просмотр , чтобы просмотреть встроенное видео перед публикацией страницы.

Вставьте видео из Instagram, вставив URL-адрес
Это самый быстрый способ встроить видео из Instagram в WordPress. Если вы вставляете URL-адрес своего видео или ролика в Instagram в блок абзаца на отдельной строке, WordPress автоматически создает блок для встраивания, который вы можете настроить с помощью панели инструментов «Блок».

В Instagram скопируйте URL-адрес своего видео, щелкнув значок меню из трех точек в правом верхнем углу окна и выбрав « Копировать ссылку » . Ссылка будет автоматически скопирована в буфер обмена.

Вставьте видео из Instagram, используя блок Instagram
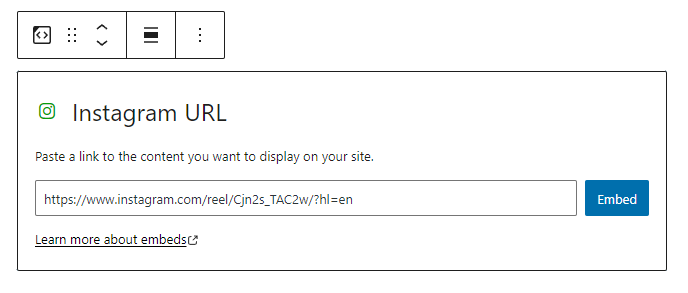
Нажмите значок + или введите /ins , чтобы открыть окно поиска блоков с Instagram в качестве первого варианта. Выберите тип блока Instagram, введите URL-адрес видео и нажмите « Встроить » .
Вставьте видео из Instagram с кодом для встраивания Instagram
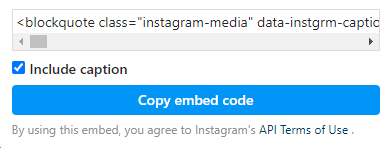
В Instagram щелкните значок меню из трех точек в правом верхнем углу окна и выберите « Встроить ». Откроется окно с кодом для встраивания и кнопкой «Копировать код для встраивания». Флажок даст вам возможность « Включить заголовок ». Если вы используете эту опцию, обязательно проверьте ее перед копированием, так как ваш выбор обновит код.

Скопировав код для встраивания Instagram, вставьте его в пользовательский HTML-блок. Щелкните ссылку Предварительный просмотр, чтобы просмотреть встроенное видео перед публикацией страницы.
Вставьте видео TikTok, вставив URL-адрес
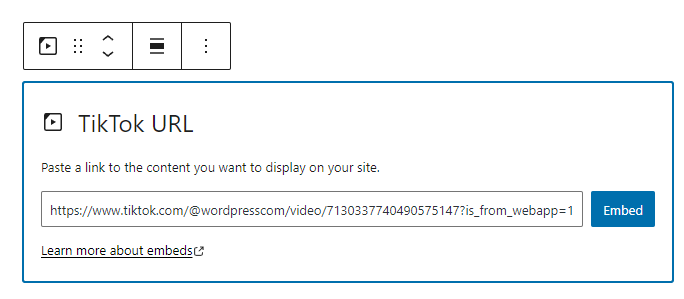
Это самый быстрый способ встроить видео TikTok в WordPress. Если вы вставляете URL-адрес вашего видео TikTok в блок абзаца в отдельной строке, WordPress автоматически создает блок TikTok, который вы можете настроить с помощью панели инструментов «Блок».

Чтобы получить URL-адрес видео TikTok, перейдите на страницу TikTok. страницу с видео и нажмите « Копировать ссылку».

Встроить видео TikTok с помощью блока TikTok
Щелкните значок + или введите /tik , чтобы открыть окно поиска библиотеки блоков с TikTok в качестве первого варианта. Выберите тип блока TikTok, введите URL-адрес и нажмите « Встроить » .

Вставьте видео Vimeo, вставив URL-адрес
Это самый быстрый способ встроить видео Vimeo в WordPress. Если вы вставляете URL-адрес видео Vimeo в блок абзаца на отдельной строке, WordPress автоматически создает блок Vimeo, который вы можете настроить с помощью панели инструментов «Блок».


Скопируйте URL-адрес вашего видео из адресной строки на странице Vimeo или щелкните значок «Поделиться» на странице и скопируйте ссылку из всплывающего окна. Используйте флажок « Начать видео с », чтобы выбрать пользовательскую начальную точку для видео. Эта опция обновит ссылку, поэтому обязательно скопируйте ее после установки времени начала.

Вставьте видео Vimeo с помощью блока Vimeo
Щелкните значок + или введите /vim , чтобы открыть окно поиска блоков с Vimeo в качестве первого варианта. Выберите тип блока Vimeo, введите URL-адрес видео и нажмите « Встроить » .
Если вы вставите ссылку Vimeo в блок видео, WordPress автоматически преобразует ее в блок Vimeo.

Вы можете узнать больше о том, как встраивать видео Vimeo на странице поддержки WordPress.org для встраивания Vimeo.
Лучшее решение для размещения и встраивания видео для WordPress
Jetpack VideoPress — это видеохостинг, созданный для WordPress. С Jetpack VideoPress, когда вы добавляете видео на страницу или в публикацию, оно автоматически загружается в облако WordPress.com и управляется через медиатеку. Видео преобразуется в потоковое видео и размещается на серверах WordPress.com, используя глобальную сеть доставки контента (CDN) для быстрого взаимодействия с пользователем.
Jetpack VideoPress является отзывчивым и имеет расширенные возможности настройки в соответствии с брендингом вашего сайта (он может даже автоматически адаптироваться в соответствии с цветовой схемой видеоконтента). Кроме того, он предлагает зрителям возможности без рекламы, возможности видео «картинка в картинке» и многое другое.
Вставьте видео Jetpack VideoPress, перетащив его
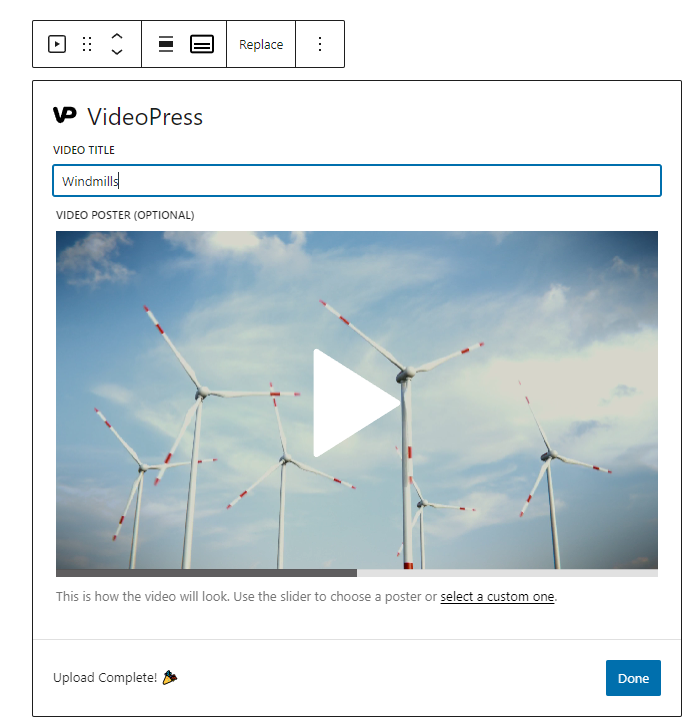
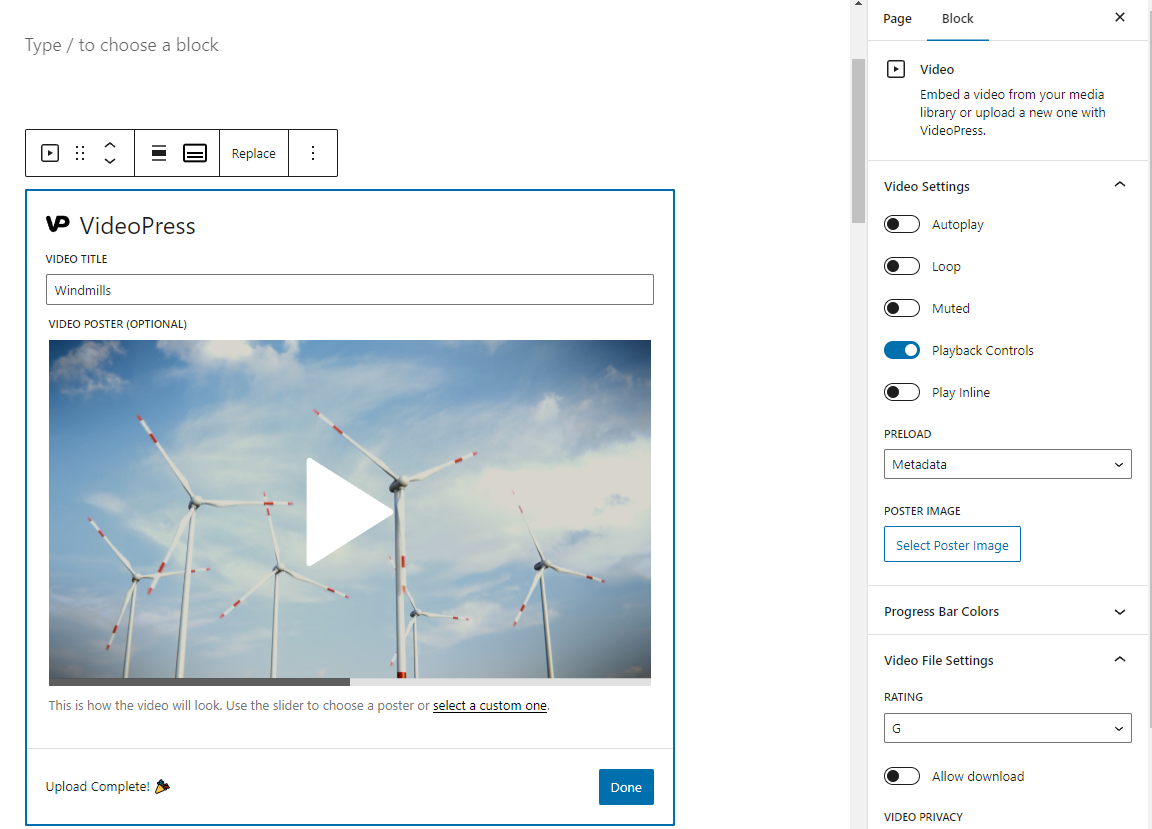
После того, как вы установили Jetpack и приобрели план, включающий Jetpack VideoPress, или установили специальный плагин Jetpack VideoPress, вы можете просто перетащить видеофайл со своего рабочего стола в блок абзаца. Затем WordPress автоматически создаст блок VideoPress, который вы можете настроить с помощью панели инструментов «Блок».

Нажмите на меню из трех точек и выберите «Дополнительные настройки», чтобы получить доступ к широкому спектру настроек проигрывателя и видео. Узнайте больше о нескольких параметрах настройки в статье «Добавление видео с помощью редактора блоков».

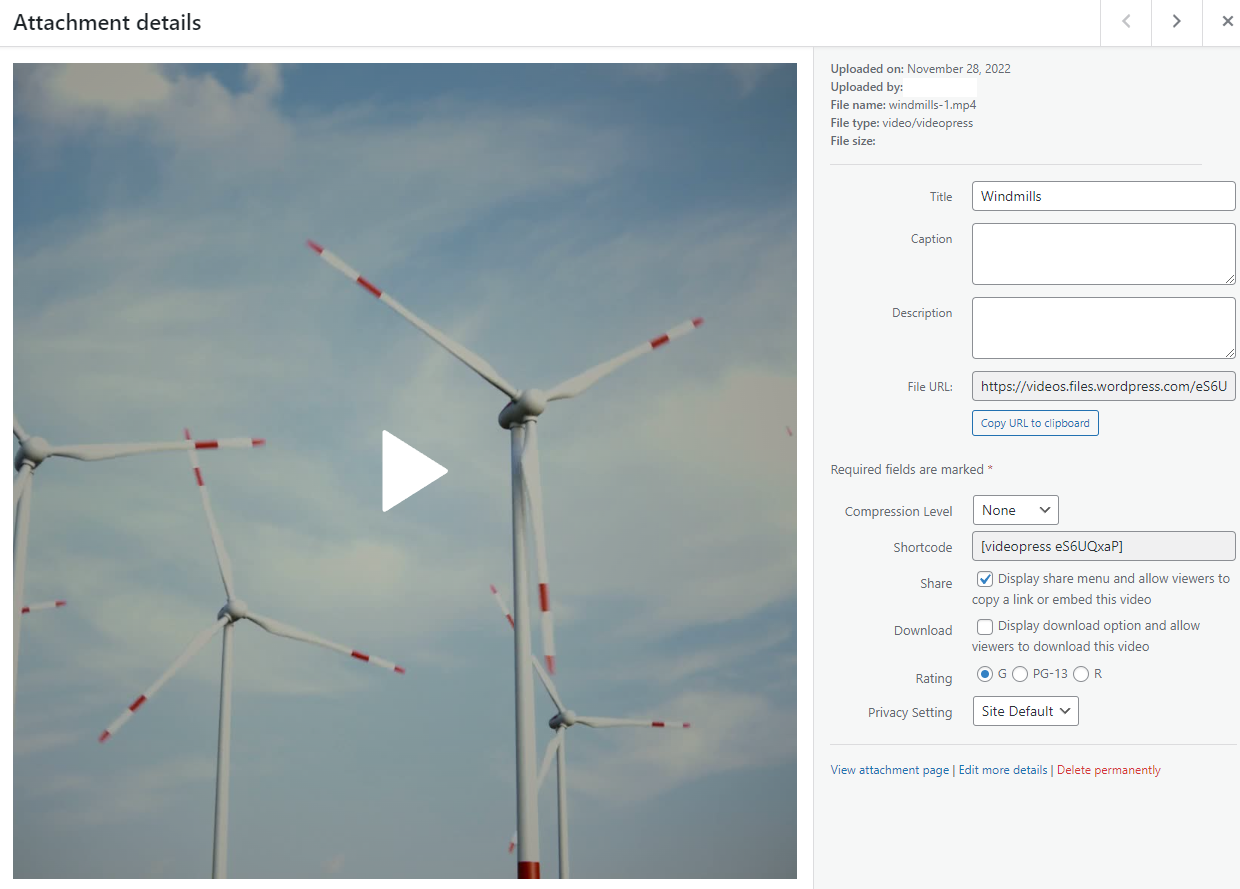
Когда вы щелкаете видео в своей медиатеке, в дополнение к стандартным полям «Заголовок», «Описание» и «Подпись», вы также можете управлять уровнем сжатия видеофайла, а также настройками общего доступа, загрузки и конфиденциальности.

Вставьте видео Jetpack VideoPress с помощью блока VideoPress
Щелкните значок + или введите /videop , чтобы открыть окно поиска блоков с помощью VideoPress. как первый вариант. Выберите тип блока VideoPress, введите URL-адрес видео и нажмите « Встроить » .
Если вы хотите вместо этого использовать блок «Видео», но ваши видео размещены на Jetpack VideoPress, а не на вашем сайте или на такой платформе, как YouTube, вы можете просто вставить ссылку VideoPress в блок «Видео», и она не будет автоматически преобразована в Блок ВидеоПресс.
Блоки VideoPress и Video имеют разные параметры, доступные на панелях дополнительных настроек . Получите дополнительную информацию о параметрах блокировки видео на странице поддержки WordPress.org и о параметрах блокировки VideoPress в этой статье Jetpack.
Как загрузить видео в WordPress
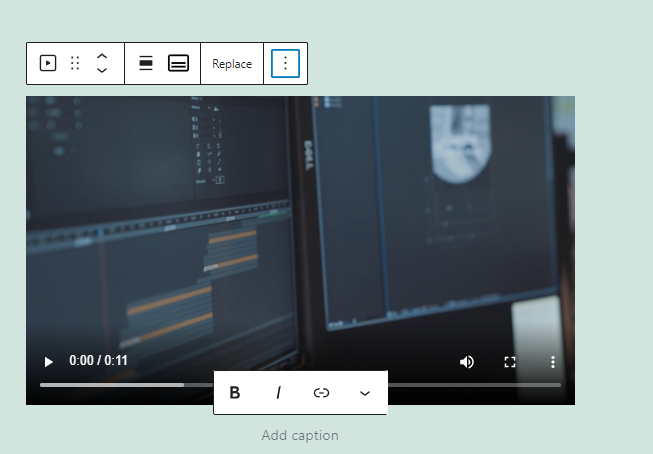
Загрузить видео в WordPress так же просто, как перетащить видеофайл в блок абзаца в редакторе блоков. WordPress генерирует блок видео и автоматически добавляет ваше видео в медиатеку.

Для получения дополнительной информации о том, как добавить видео, см. Как загрузить видео в WordPress и добавить его на страницу или в публикацию.
Потенциальная проблема с загрузкой вашего видео вместо его встраивания заключается в том, что многие стандартные серверы веб-хостинга не оптимизированы для потоковой передачи, что приводит к медленной загрузке и буферизации видео. У них могут быть ограничения на загрузку файлов, что не позволяет вам загружать видеофайлы размером более 250 МБ или 500 МБ. Вы также можете понести дополнительные расходы из-за избытка ресурсов.
С помощью Jetpack VideoPress вы можете загружать видео непосредственно в облако WordPress.com через администратора вашего сайта и избегать ограничений на загрузку файлов или размер сайта, налагаемых вашим веб-хостингом. Читайте о преимуществах использования Jetpack VideoPress ниже. Получите дополнительную информацию о том, как загружать видео, включая рекомендации по спецификациям видеофайлов, на странице поддержки Jetpack для загрузки ваших видео.
Часто задаваемые вопросы о встраивании видео в WordPress
Как проще всего встроить видео в WordPress?
Самый простой способ встроить видео в WordPress — вставить URL-адрес видео в блок абзаца на отдельной строке. WordPress автоматически преобразует ссылку в соответствующий тип блока, и вы можете настроить ее оттуда.
Следующий самый простой способ — использовать блок «Видео», либо стандартный блок «Видео», либо специальный блок, такой как блоки YouTube, Vimeo или TikTok. Этот подход добавляет этап запуска окна выбора и выбора типа блока.
Между блоками WordPress и кодами для встраивания, предоставляемыми видеоплатформами, для встраивания видео не требуются дополнительные плагины. Основная причина использования плагина — это когда вам нужны расширенные возможности, такие как больший контроль над проигрывателем, устранение рекламы, возможность управления рекомендациями после ролика и настраиваемые разрешения на просмотр. В этом случае лучший вариант — Jetpack VideoPress.
Что делать, если URL встроенного видео не работает?
Существует несколько возможных причин сбоя встраивания видео. Первое, что нужно проверить, — это настройки конфиденциальности видео или публикации. Страница или канал, с которого вы пытаетесь поделиться видео, могут быть настроены как частные или это конкретное видео может отображаться только на определенных сайтах.
В этих случаях вам потребуется ссылка на видео, а не его встраивание. Если вы пытаетесь встроить свое видео, измените настройки конфиденциальности канала и видео, чтобы сделать его доступным для совместного использования.
Другие возможные причины включают плагины безопасности WordPress или проблемы с расширением браузера. Например, расширение конфиденциальности DuckDuckGo блокирует видеоролики Facebook и другие встроенные видео, которые отслеживают данные о зрителях/посетителях.
Как насчет ссылки на видео вместо его встраивания в WordPress?
Бывают случаи, когда вам может понадобиться ссылка на видео вместо его встраивания. Некоторые видео нельзя встроить на ваш сайт из-за настроек конфиденциальности и общего доступа. Если вы хотите, чтобы ваши зрители увидели их, вам нужно дать ссылку на эти видео. Настройте ссылки так, чтобы они открывались в новой вкладке, чтобы после того, как они посмотрят видео и закроют вкладку, ваш сайт по-прежнему оставался открытым.
В чем разница между встраиванием и загрузкой видео в WordPress?
Встраивание
Когда вы встраиваете видео на свой сайт, исходный сайт управляет хранением и потоковой передачей, экономя дисковое пространство и пропускную способность владельца сайта. Серверы и сети крупных видеосайтов и социальных сетей рассчитаны на высокую скорость, поэтому видеоролики запускаются быстро и воспроизводятся без буферизации.
Недостатки встраивания включают потерю контроля над брендингом, а также вставку рекламы и связанных видео, которые могут отвлекать ваших зрителей и даже уводить их с вашего сайта.
Загрузка
Когда вы загружаете видео в WordPress, вы получаете больший контроль над внешним видом и элементами управления проигрывателя без совместного брендинга.
Недостатком загрузки ваших видео являются потенциальные проблемы с более медленным временем загрузки видео и скоростью потоковой передачи, а также ограничения хостинга на максимальный размер файла и общее хранилище, превышение которых может стать дорогостоящим.
Вы можете обойти эти проблемы, используя Jetpack VideoPress.
Какое лучшее решение для загрузки видео в WordPress?
Вот несколько ключевых причин, по которым Jetpack VideoPress — лучшее решение для загрузки видео на ваш сайт WordPress:
- Это удерживает внимание на вашем контенте. В плеере VideoPress нет кобрендинга, отвлекающей рекламы и внешних ссылок, которые отвлекают посетителя. Плеер настраивается в соответствии с цветами вашего бренда и сайта, а также имеет опцию «адаптивной панели поиска», которая настраивает его отображение в соответствии с цветами вашего видео.
- Он разработан и создан специально для WordPress. Jetpack VideoPress полностью интегрирован в панель администратора WordPress, что упрощает внедрение и использование.
- Он предлагает воспроизведение видео высокого качества (HD) в разрешении 4k со скоростью до 60 кадров в секунду. Посетители могут использовать селектор качества проигрывателя, чтобы выбрать формат, который они хотят смотреть, от 480p до 4k.
- Высокая производительность означает быструю загрузку видео. Подписки Jetpack VideoPress включают высокоскоростную потоковую передачу с адаптивным битрейтом и глобальную CDN.
- Он включает в себя 1 ТБ видеохостинга в облаке WordPress.com и загрузку файлов до 5 ГБ. Воспользуйтесь надежной инфраструктурой WordPress.com, избегая при этом потенциальных проблем и дополнительных сборов из-за ограничений на загрузку, хранение и пропускную способность.
Дополнительные функции включают в себя:
- Кнопка «картинка в картинке», открывающая видео в отдельном окне для удобного просмотра.
- Варианты для посетителей, чтобы увеличить или уменьшить скорость воспроизведения
- Инструменты, позволяющие администраторам приостанавливать и возобновлять загрузку видео при необходимости.
- Параметры конфиденциальности для ограничения просмотров посетителей вашего сайта
- Возможность сделать ваши видео доступными для скачивания
- Статистика видео через Jetpack, доступная через вашу панель управления WordPress.
- Возможность добавлять субтитры, титры и главы к видео
Где я могу узнать больше о Jetpack VideoPress?
VideoPress является частью пакета Jetpack. Он включен в план Jetpack Complete, или вы можете приобрести план Jetpack VideoPress отдельно. Установите плагин, чтобы протестировать бесплатную версию, которая дает вам видеохостинг для одного видео размером до 1 ГБ.
Узнайте больше на Jetpack.com/videopress/.
