Как вставить видео в WordPress
Опубликовано: 2022-04-10В этой статье мы обсудим, как встроить видео в WordPress. Есть несколько способов, каждый со своими плюсами и минусами, и мы рассмотрим их все в этой статье.
Есть несколько причин, по которым вы хотели бы встроить видео в WordPress: видео увеличивает коэффициент удержания, иногда может быть лучшим способом объяснить вещи и даже может привести к SEO.
Существует несколько форматов видео, от традиционных .MOV и .MP4 до новых и современных форматов, таких как .WebP Video. Давайте быстро рассмотрим два основных способа добавления/встраивания видео на ваш сайт WordPress. Затем мы подробно рассмотрим каждую тему и способы встраивания видео с помощью этого метода, а также обсудим плюсы и минусы.
- Встраивание стороннего видео (YouTube или Vimeo)
- Самостоятельное встраивание видео (тот же сервер)
встраивание стороннего видео
это, вероятно, самый распространенный способ встраивания видео на ваш сайт WordPress. Это очень просто и легко сделать. Во-первых, вы захотите загрузить свое видео на стороннюю платформу. Двумя наиболее распространенными платформами для WordPress являются YouTube и Vimeo, каждая из которых легко встраивается в ваш веб-сайт WordPress.
После того, как вы загрузили свое видео на стороннюю платформу, вы можете встроить его на свой веб-сайт WordPress двумя основными способами. Первый способ — просто скопировать и вставить ссылку в редактор Гутенберга. Если вы используете один из основных видеоредакторов, Гутенберг распознает это и автоматически создаст видеоплеер.
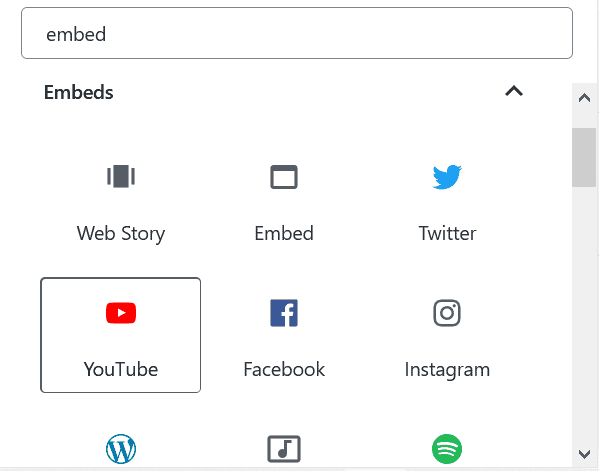
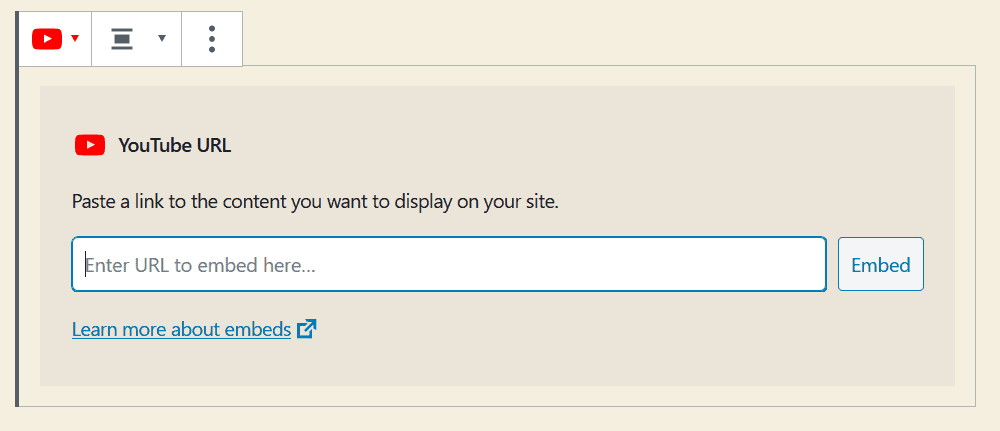
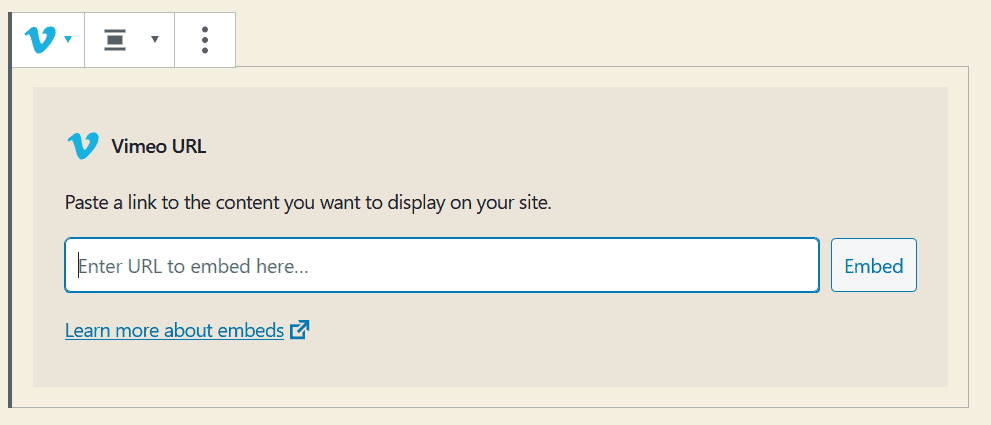
Вы также можете искать блоки для встраивания YouTube / Vimeo в Gutenberg, если функция автоматической идентификации не работает. Просто найдите блок для встраивания вашего конкретного стороннего видеохостинга и вставьте ссылку в поле ввода.



Другой способ встраивания стороннего видео на ваш сайт WordPress — использование iframe.

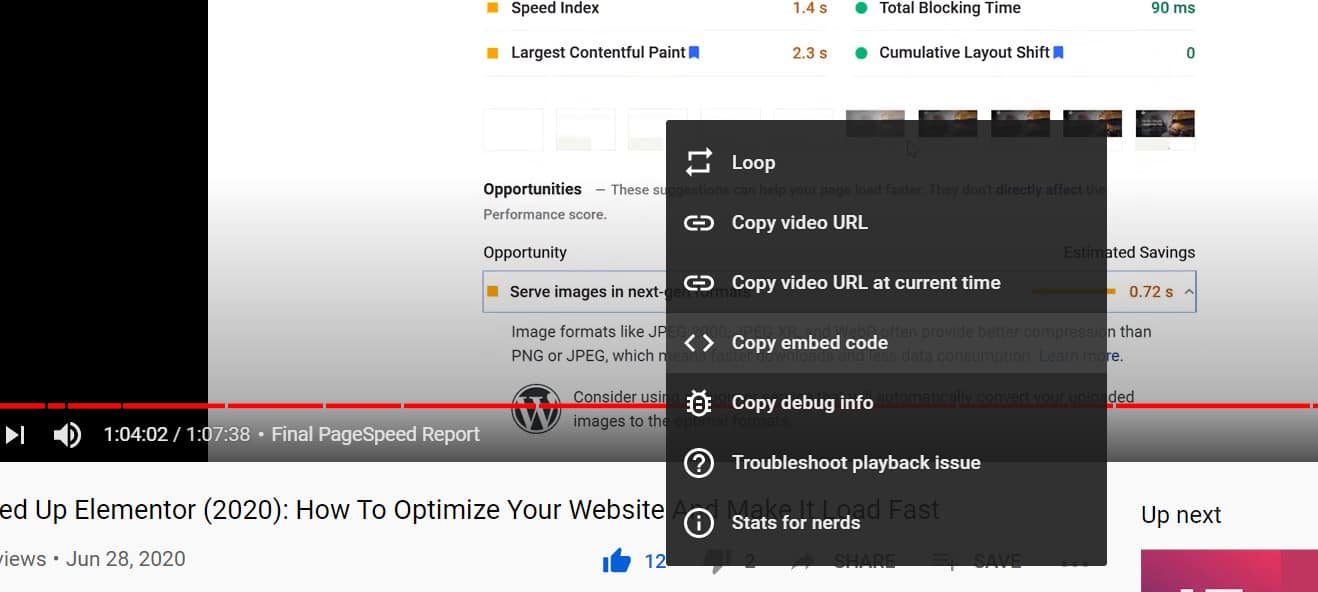
У всех сторонних поставщиков есть способы создания кодов для встраивания, но в этом примере мы будем использовать YouTube. На своем видео щелкните правой кнопкой мыши и выберите «Копировать код для встраивания». Это автоматически сгенерирует код iframe для вашего видео на YouTube, который можно легко вставить в редактор Гутенберга (или в любое место на вашем веб-сайте WordPress). этот код iframe встроит видео на ваш веб-сайт WordPress без необходимости в каком-либо специальном блоке Gutenberg.
Вот как выглядит типичный код встраивания iframe для видео в WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Язык кода: HTML, XML ( xml )Вы даже можете сделать свой собственный код iframe, вам просто нужно знать исходный URL-адрес базового видеофайла.
Когда у вас есть код iframe, вы можете добавить его на свой сайт WordPress разными способами. Самый простой способ — использовать редактор Gutenberg, добавить блок HTML и вставить код iframe в этот блок HTML. Если вы используете конструктор тем, обычно это HTML-блоки.
Как видите, довольно легко встроить видео с YouTube или любое дополнительное стороннее видео на ваш веб-сайт WordPress с помощью блочного редактора Gutenberg или ручных методов.
Теперь давайте посмотрим, как встроить видео на ваш веб-сайт WordPress, размещенный на вашем собственном сервере.
Размещение видео на собственном веб-сайте WordPress
Вы также можете разместить видео на своем собственном веб-сайте. Тем не менее, мы рекомендуем использовать сторонний метод видео для большинства случаев использования. Это связано с тем, что размещение видео на вашем собственном сервере занимает много места и использует большую пропускную способность. Это нехорошо для всех участников, и для этого специально разработан сторонний сервис.

Однако есть вариант использования, когда лучше разместить видео на своем собственном сервере, а не на стороннем сервисе. Это когда видео крайне маленькое, всего пару секунд. обычно в этом видео показано, как выполнить определенный шаг в руководстве.
Этот стиль видео выполняет ту же роль, что и GIF, за исключением того, что он занимает намного меньше места на вашем сайте. Мы всегда рекомендуем конвертировать GIF-файлы в видео и вставлять их на свой веб-сайт WordPress с помощью этого метода. Однако не делайте этого для любого видео, которое длится более 20–30 секунд. Если это так, то вам следует использовать сторонний сервис для этого.
После того, как вы записали короткое видео, мы рекомендуем сжать его до максимально возможного размера файла. Это ускоряет загрузку на внешнем интерфейсе и занимает намного меньше места на вашем сервере.

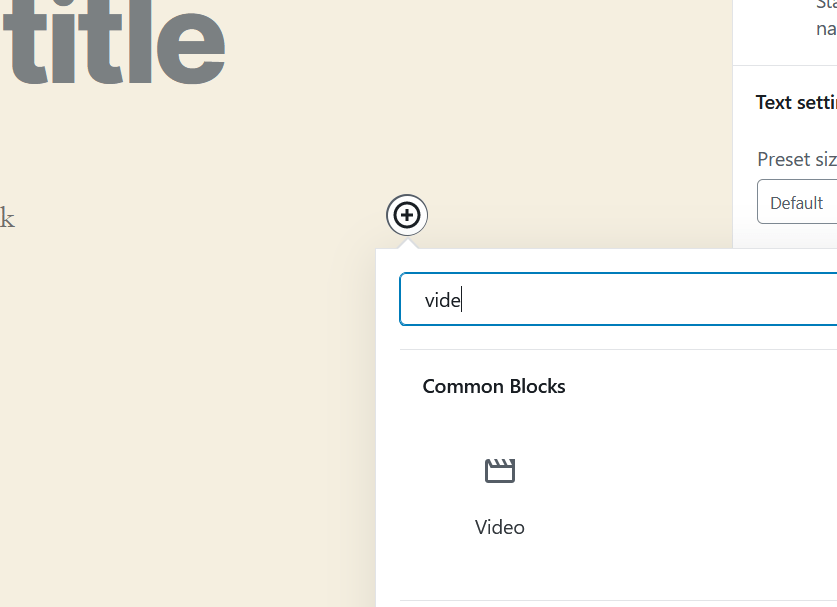
Затем с помощью редактора Gutenberg добавьте видеоблок.

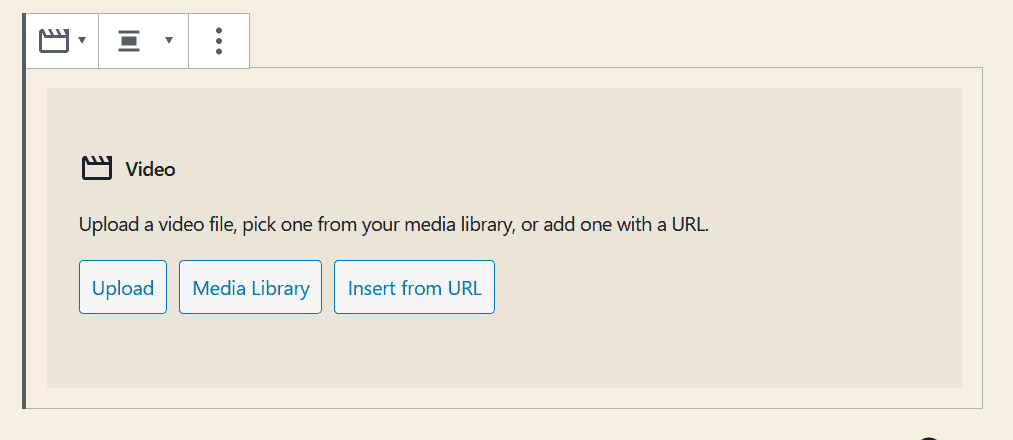
После того, как вы добавили свой видеоблок, вы можете загрузить, выбрать из медиатеки или даже вставить видео с URL-адреса. Поскольку мы самостоятельно размещаем видео, мы собираемся загрузить его на наш собственный сервер. Как только вы загрузите видео, оно автоматически отобразится вместе с остальным вашим контентом в Гутенберге.

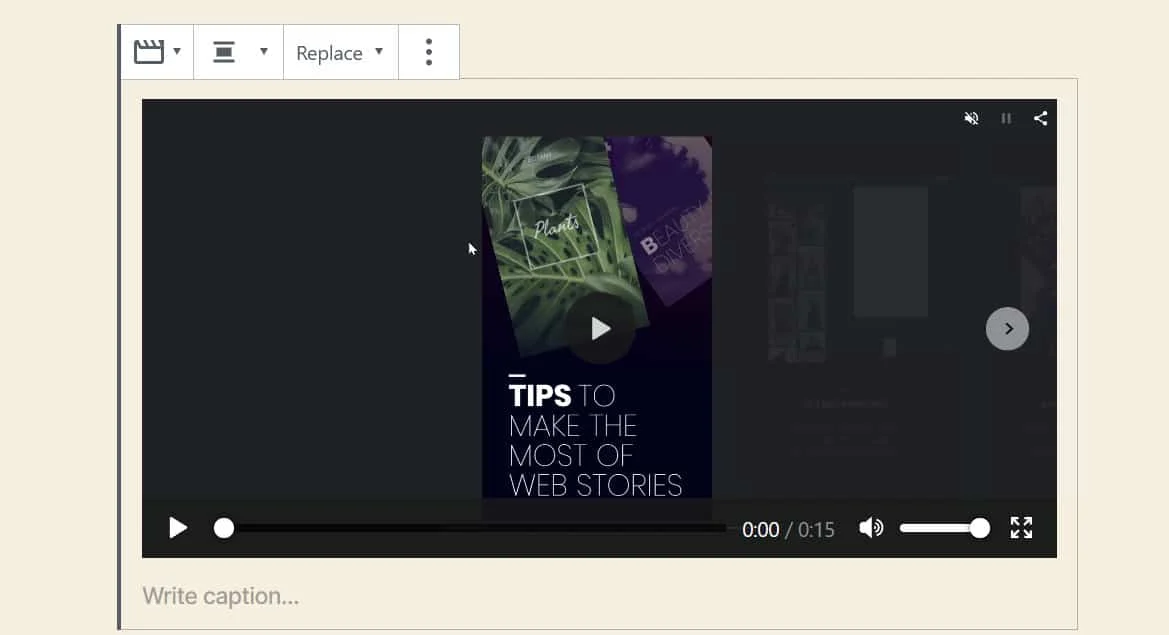
Как видите, это видео длится 15 секунд. Мы рекомендуем вам не превышать 20-30 секунд при самостоятельном размещении видео. Видео уже встроено в наш веб-сайт WordPress, и, если мы хотим, мы можем оставить его на этом шаге. Тем не менее, есть несколько других настроек, которые мы собираемся установить на нашем веб-сайте WordPress, чтобы улучшить взаимодействие с пользователем.
Мы хотим, чтобы это видео больше походило на GIF. Три определяющие характеристики GIF-файлов заключаются в том, что они автоматически воспроизводятся, являются короткими и постоянно зацикливаются. GIF-файлы также не имеют элементов управления видео или аудио.
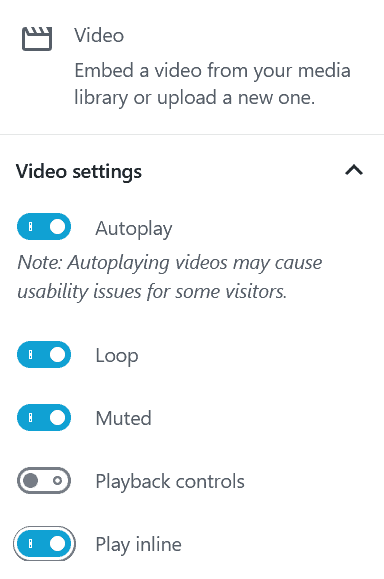
Мы можем легко настроить наше видео для встраивания в WordPress, чтобы сделать это. На правой панели редактора Gutenberg вы увидите несколько настроек, относящихся к встраиванию вашего видео, которые можно изменить.

В настройках видео мы собирались включить автовоспроизведение, зациклить видео, воспроизвести без звука, удалить элементы управления воспроизведением и воспроизвести по очереди. Сочетание всех этих элементов управления сделает наше видео, встроенное в WordPress, более похожим на GIF.

При необходимости вы также можете изменить настройки предварительной загрузки и установить изображение постера (аналогично уменьшенному изображению на YouTube).
Вывод
В этой статье представлены два основных способа встраивания видео на ваш сайт WordPress. Оба использовали конструктор блоков Gutenberg, который является основной функцией WordPress и чем-то, что делает жизнь каждого намного проще. Если у вас есть какие-либо другие методы встраивания видеоконтента на ваш веб-сайт WordPress, которые не попадают в эти две категории, мы будем рады узнать об этом в разделе комментариев ниже.
