Как встроить плейлист YouTube в WordPress
Опубликовано: 2023-04-24Встраивание плейлиста YouTube в WordPress — это способ добавления списка видео YouTube на ваш сайт WordPress. Это может помочь вам сделать ваш контент более привлекательным, улучшить SEO и продвигать ваш канал YouTube.
Существуют разные способы встраивания списка воспроизведения YouTube в WordPress, но самый простой и лучший способ — использовать плагин, такой как YouTube Feed Pro от SmashBalloon, который позволяет создавать собственные каналы YouTube для вашего веб-сайта и предлагает множество функций настройки.
Оглавление
Важность добавления плейлистов на ваш сайт
Добавление списков воспроизведения на ваш веб-сайт может иметь много преимуществ, таких как:
- Это может сделать ваш сайт более привлекательным и интересным для посетителей.
- Это может повысить ваш SEO, увеличив время просмотра и отправив положительные сигналы поисковым системам.
- Это может продвинуть ваш канал на YouTube и помочь вам получить больше подписчиков.
- Это может обеспечить ценность и удобство для ваших посетителей, позволяя им зацикливать или перемешивать видео в списке воспроизведения.
- Он может демонстрировать ваш контент тематически и организованно.
Создание плейлиста YouTube
Шаги по созданию плейлиста YouTube
Вот шаги для создания плейлиста YouTube:
- Найдите видео, которое хотите добавить в свой плейлист, и нажмите или коснитесь кнопки «Сохранить» под ним.
- Выберите Создать новый список воспроизведения и введите имя для вашего списка воспроизведения.
- Выберите настройку конфиденциальности для вашего плейлиста. Вы можете сделать его общедоступным, закрытым или частным.
- Нажмите или коснитесь «Создать», чтобы сохранить список воспроизведения и добавить в него видео.
- Чтобы добавить больше видео в свой плейлист, вы можете повторить шаги, описанные выше, или перейти к своему плейлисту в YouTube Studio и нажать «Добавить видео».
Как добавить видео в плейлист
Существуют разные способы добавления видео в плейлист YouTube в зависимости от того, используете ли вы компьютер или мобильное устройство. Вот несколько методов:
- На компьютере перейдите к видео на сайте YouTube, нажмите кнопку со значком «Добавить в» и выберите свой плейлист. Если вы создаете новый плейлист, нажмите «Создать новый плейлист», дайте ему имя и сделайте его личным или общедоступным.
- На мобильном устройстве откройте приложение YouTube, перейдите к видео и нажмите «Добавить в свой плейлист». Вы также можете сделать это для нескольких видео, щелкнув значок «Добавить в список воспроизведения» в верхней части экрана и выбрав свои видео.
- Вы также можете добавлять видео в свой плейлист из YouTube Studio. Перейдите к своему плейлисту в YouTube Studio и нажмите «Добавить видео». Затем вы можете искать видео по URL-адресу, названию или ключевому слову или выбирать из собственных загрузок.
Встраивание плейлиста YouTube в WordPress
Пошаговое руководство по встраиванию плейлиста
Вот пошаговое руководство по встраиванию плейлиста YouTube на ваш сайт:
- На компьютере перейдите к видео YouTube или плейлисту, который вы хотите встроить.
- Нажмите «Поделиться», а затем нажмите «Встроить» в списке параметров общего доступа.
- Из появившегося окна скопируйте HTML-код. Вы также можете настроить некоторые параметры встраивания, такие как режим повышенной конфиденциальности, автовоспроизведение, время начала и субтитры.
- Вставьте код в HTML-код вашего веб-сайта там, где вы хотите, чтобы плейлист отображался.
- Сохраните и опубликуйте свой веб-сайт, чтобы увидеть встроенный плейлист.
Различные способы встраивания плейлиста
Использование блока Гутенберга

Вот пошаговое руководство по встраиванию плейлиста YouTube с помощью блока Gutenberg в WordPress:
- На компьютере перейдите к плейлисту YouTube, который вы хотите встроить, и скопируйте URL-адрес из адресной строки.
- На панели инструментов WordPress создайте или отредактируйте запись или страницу, куда вы хотите встроить плейлист.
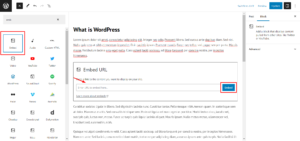
- Нажмите на знак + для списка редакторов блоков и выберите блок EmbedPress в категории Embeds. Если у вас не установлен плагин EmbedPress, вы можете найти и установить его из репозитория WordPress.
- Вставьте URL-адрес плейлиста YouTube в поле ввода и нажмите кнопку «Встроить». Ваш плейлист YouTube будет мгновенно встроен с миниатюрами и элементами управления.
- Вы также можете настроить свой плейлист YouTube, щелкнув значок «Настройки» в правом верхнем углу блока. Вы можете изменить макет, стиль, заголовок, элементы управления и многое другое.
Использование классического редактора
Вот пошаговое руководство по встраиванию плейлиста YouTube с помощью классического редактора в WordPress:
- На компьютере перейдите к плейлисту YouTube, который вы хотите встроить, и скопируйте URL-адрес из адресной строки.
- На панели инструментов WordPress создайте или отредактируйте запись или страницу, куда вы хотите встроить плейлист, и переключитесь в классический режим редактора.
- Вставьте URL-адрес плейлиста YouTube на визуальную вкладку классического редактора. WordPress автоматически встроит плейлист для вас.
- Вы также можете настроить некоторые параметры встраивания, нажав кнопку «Изменить» в правом верхнем углу списка воспроизведения. Вы можете изменить выравнивание, размер, заголовок и многое другое.
- Сохраните и опубликуйте свой пост или страницу, чтобы увидеть встроенный плейлист.
Использование шорткода
Вот пошаговое руководство по встраиванию плейлиста YouTube с помощью шорткода в WordPress:

- На компьютере перейдите к плейлисту YouTube, который вы хотите встроить, и скопируйте URL-адрес из адресной строки.
- В панели инструментов WordPress установите и активируйте плагин, который может генерировать шорткоды для плейлистов YouTube, например YouTube Feed Pro от SmashBalloon или ELEX WordPress Embed YouTube Video Gallery.
- Перейдите в настройки плагина и создайте новую ленту YouTube. Вставьте URL-адрес вашего плейлиста YouTube в поле ввода и настройте параметры канала, такие как макет, стиль, заголовок, элементы управления и многое другое.
- Скопируйте шорткод, сгенерированный плагином, для своего канала YouTube.
- Вставьте шорткод на любую страницу, запись или виджет, куда вы хотите встроить плейлист YouTube. Вы также можете использовать встроенный блок или виджет WordPress, если плагин его поддерживает.
- Сохраните и опубликуйте свою страницу, публикацию или виджет, чтобы просмотреть встроенный плейлист.
Настройка вашего плейлиста YouTube в WordPress
Изменение размера плеера
Существуют разные способы изменить размер проигрывателя YouTube в WordPress, в зависимости от того, как вы встраиваете видео или плейлист. Вот несколько методов:
-Если вы используете плагин, который может генерировать шорткоды для видео или плейлистов YouTube, например YouTube Feed Pro от SmashBalloon или ELEX WordPress Embed YouTube Video Gallery , вы можете изменить размер проигрывателя, изменив настройки плагина. Вы можете выбрать различные варианты макета, такие как сетка, список, галерея или карусель. Вы также можете указать ширину и высоту плеера в пикселях или процентах.
-Если вы используете метод WordPress Embed по умолчанию, когда вы вставляете URL-адрес YouTube на вкладку визуальных элементов классического редактора или используете блок YouTube в редакторе блоков, вы можете изменить размер проигрывателя, отредактировав URL-адрес или используя пользовательский CSS. Чтобы изменить URL-адрес, вы можете добавить такие параметры, как ширина и высота, в конце URL-адреса, например: https://www.youtube.com/watch?v=example&width=640&height=360. Чтобы использовать собственный CSS, вы можете добавить стили к элементу iframe, содержащему видео YouTube, например: iframe { width: 50% !important; высота: 50% !важно; }.
-Если вы используете метод iframe, когда вы вставляете код HTML из параметров общего доступа YouTube на текстовой вкладке классического редактора или используете пользовательский блок HTML в редакторе блоков, вы можете изменить размер проигрывателя, отредактировав код. . Вы можете изменить атрибуты ширины и высоты элемента iframe на желаемые значения, например: =“0” allowfullscreen></iframe>.
Настройка цвета плеера
Настроить цвет проигрывателя YouTube в WordPress можно по-разному, в зависимости от того, как вы встраиваете видео или плейлист и какой плагин или метод используете. Вот несколько методов:
– Если вы используете плагин, который может генерировать шорткоды для видео или плейлистов YouTube, например YouTube Feed Pro от SmashBalloon или ELEX WordPress Embed YouTube Video Gallery, вы можете настроить цвет проигрывателя, изменив настройки плагина. Вы можете выбрать различные скины и варианты цвета для своего плеера, такие как светлый, темный, красный, зеленый, синий и т. д.
– Если вы используете метод WordPress oEmbed по умолчанию, когда вы вставляете URL-адрес YouTube на вкладку визуальных элементов классического редактора или используете блок YouTube в редакторе блоков, вы можете настроить цвет проигрывателя, отредактировав URL-адрес или используя пользовательский CSS. Чтобы изменить URL-адрес, вы можете добавить параметр, такой как цвет, в конце URL-адреса, например: https://www.youtube.com/watch?v=example&color=red. Это изменит цвет индикатора выполнения на красный. Чтобы использовать собственный CSS, вы можете добавить стили к элементу iframe, содержащему видео YouTube, например: iframe { border: 5px solid red; } Это добавит красную рамку вокруг игрока.
– Если вы используете метод iframe, при котором вы вставляете код HTML из параметров общего доступа YouTube на текстовой вкладке классического редактора или используете пользовательский блок HTML в редакторе блоков, вы можете настроить цвет проигрывателя, отредактировав код. . Вы можете изменить атрибут src элемента iframe, включив в него такой параметр, как цвет.
например: <iframe src="https://www.youtube.com/embed/example?color=red" frameborder="0" allowfullscreen></iframe>. Это изменит цвет индикатора выполнения на красный. Вы также можете добавить стили к элементу iframe, чтобы изменить его внешний вид, например: <iframe style="border: 5px сплошной красный;" src="https://www.youtube.com/embed/example" frameborder="0" allowfullscreen></iframe>. Это добавит красную рамку вокруг игрока.
Добавление названия и описания видео в WordPress
Добавить заголовок и описание видео в WordPress можно разными способами, в зависимости от того, как вы встраиваете видео и какой плагин или метод используете. Вот несколько методов:
– Если вы используете метод WordPress Embed по умолчанию, когда вы вставляете URL-адрес YouTube на вкладку визуальных элементов классического редактора или используете блок YouTube в редакторе блоков, вы можете добавить заголовок и описание видео, отредактировав сообщение или страницу, где вы вставляете видео. Вы можете использовать заголовки, абзацы, списки или любые другие текстовые элементы, чтобы представить и описать ваше видео.
– Если вы используете метод iframe, при котором вы вставляете код HTML из параметров общего доступа YouTube на текстовой вкладке классического редактора или используете пользовательский блок HTML в редакторе блоков, вы можете добавить заголовок и описание видео, отредактировав сообщение. или страницу, на которую вы вставляете видео. Вы также можете использовать текстовые элементы, чтобы представить и описать свое видео, или вы можете отредактировать код iframe, чтобы включить атрибут заголовка для вашего видео, например: <iframe title=«My Video» src=«https://www.youtube». .com/embed/example”frameborder=“0” allowfullscreen></iframe>.
– Если вы используете плагин, который может генерировать шорткоды для видео или плейлистов YouTube, например YouTube Feed Pro от SmashBalloon или ELEX WordPress Embed YouTube Video Gallery , вы можете добавить название и описание видео, изменив настройки плагина. Вы можете выбрать отображение оригинального названия и описания с YouTube или ввести собственное название и описание для каждого видео.
Заключение
В этой статье мы показали вам, как встроить плейлист YouTube в WordPress, используя различные методы. Вы можете использовать метод WordPress Embed по умолчанию, метод iframe или плагин, который может генерировать шорткоды для плейлистов YouTube. Каждый метод имеет свои преимущества и недостатки, поэтому вы можете выбрать тот, который соответствует вашим потребностям и предпочтениям.
Встраивание плейлистов YouTube на ваш веб-сайт может иметь много преимуществ, например сделать ваш контент более привлекательным и интересным, повысить SEO и трафик, продвигать ваш канал и бренд YouTube, обеспечивать ценность и удобство для ваших посетителей, а также демонстрировать ваш контент в тематическом и организованным способом.
Мы надеемся, что эта статья помогла вам узнать, как встраивать плейлисты YouTube в WordPress и почему вы должны это делать. Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже. И если вы ищете дополнительные советы и рекомендации по улучшению вашего веб-сайта WordPress, ознакомьтесь с другими нашими статьями в этом блоге. Спасибо за чтение!
Интересное чтение:
Как онлайн-рынки разрушают традиционные модели розничной торговли?
10 лучших плагинов WordPress для горизонтального текстового слайдера
Лучшие плагины для оптимизации скорости WordPress
