Как встроить регистрационную форму GoToWebinar в WordPress
Опубликовано: 2020-09-07Хотите встроить регистрационную форму GoToWebinar на свой сайт? Встраивание собственной регистрационной формы выглядит профессионально и упрощает регистрацию посетителей.
В этой статье мы покажем вам простой способ создать форму WordPress и подключить ее к GoToWebinar. Вам не нужно использовать коннектор GoToWebinar или писать какой-либо HTML-код.
Создайте регистрационную форму для вебинара прямо сейчас
Как настроить страницу регистрации GoToWebinar
В этом руководстве мы создадим настраиваемую страницу регистрации GoToWebinar с помощью плагина WPForms.
WPForms позволяет вам изменять любые поля в регистрационной форме и добавлять собственные вопросы.
Используя WPForms, вы также можете:
- Используйте надстройку геолокации, чтобы автоматически видеть, где находятся ваши зарегистрированные лица
- Создавайте защищенные паролем формы для внутренних вебинаров
- Добавляйте опросы и опросы в формы своих вебинаров
- Сохраните записи формы в базе данных WordPress.
Создание настраиваемой страницы регистрации также дает вам контроль над своим дизайном. Используя фирменный знак вашей компании, ваша форма будет выглядеть более профессионально.
Теперь мы поговорили о преимуществах создания настраиваемой формы регистрации GoToWebinar, давайте погрузимся в нее и создадим ее.
Как встроить регистрационную форму GoToWebinar в WordPress
Чтобы ускорить процесс, мы воспользуемся шаблоном формы веб-семинара, а затем добавим в него несколько дополнительных вопросов. Вот шаги, которые мы собираемся выполнить:
- Установите плагин WPForms
- Создайте свой вебинар в GoToWebinar
- Создайте свою индивидуальную регистрационную форму GoToWebinar
- Подключите WPForms к Zapier
- Подключите GoToWebinar к Zapier
- Проверьте свою индивидуальную регистрационную форму GoToWebinar
Во-первых, давайте настроим плагин WPForms, чтобы мы могли установить пакет шаблонов.
Шаг 1. Установите плагин WPForms
WPForms - лучший плагин форм для WordPress. Он позволяет создавать формы для любых целей с помощью простого конструктора перетаскивания.
Начните с установки плагина WPForms на свой сайт.
Если вам нужна помощь, ознакомьтесь с этим руководством по установке плагина в WordPress.
Затем вы можете установить надстройку пакета шаблонов форм для WPForms. Это необязательно, но использование шаблона формы поможет ускорить выполнение следующего шага.
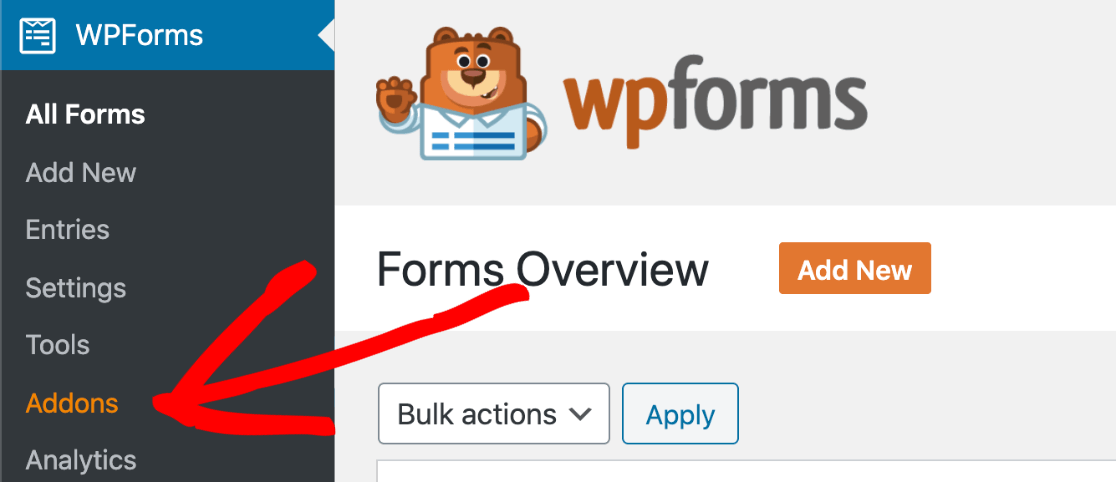
С WordPress панели управления, нажмите WPForms »Addons.

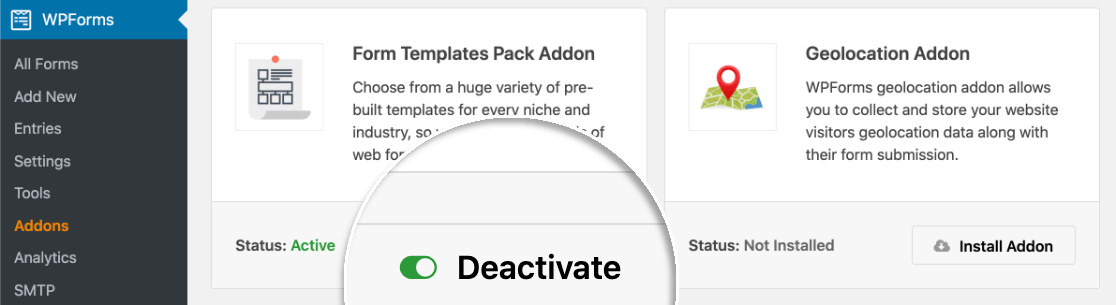
Если вы немного прокрутите вниз, вы увидите пакет шаблонов форм. Щелкните Установить надстройку, чтобы установить и активировать шаблоны форм.
Переключатель на элементе пакета шаблонов форм станет зеленым, чтобы показать, что он готов к использованию:

Большой! Теперь у нас настроен WordPress, давайте продолжим и создадим нашу индивидуальную регистрационную форму GoToWebinar.
Шаг 2. Создайте свой веб-семинар в GoToWebinar
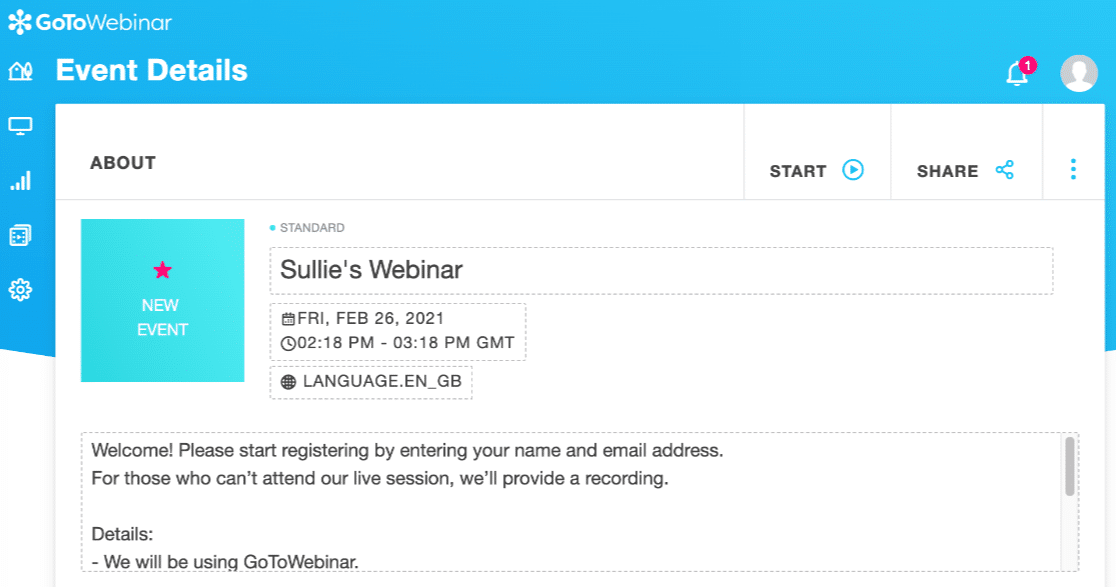
В GoToWebinar вам нужно создать вебинар, прежде чем двигаться дальше. Вот созданный нами тестовый веб-семинар:

В настройках вебинара вы можете создавать собственные вопросы, если хотите.
Чтобы показать вам, как это работает, мы зададим 4 вопроса:
- Какой продукт вас интересует?
- В каком отделе ты работаешь?
- Какие вопросы у вас есть к спикеру?
- Как вы узнали об этом вебинаре?
Помните: слишком много вопросов может стать препятствием для конверсии. Если вы не хотите ничего спрашивать, можно пропустить оставшуюся часть этого раздела.
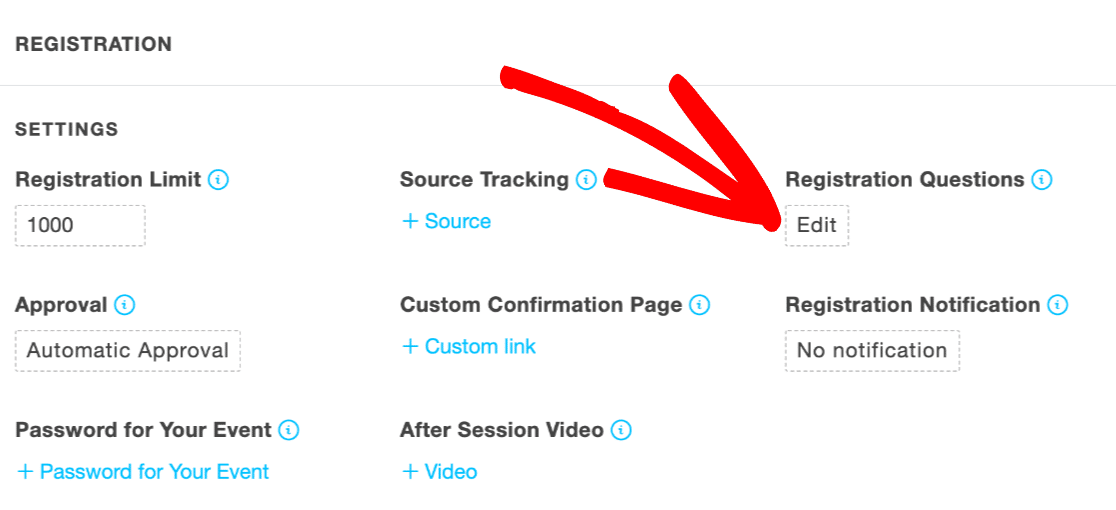
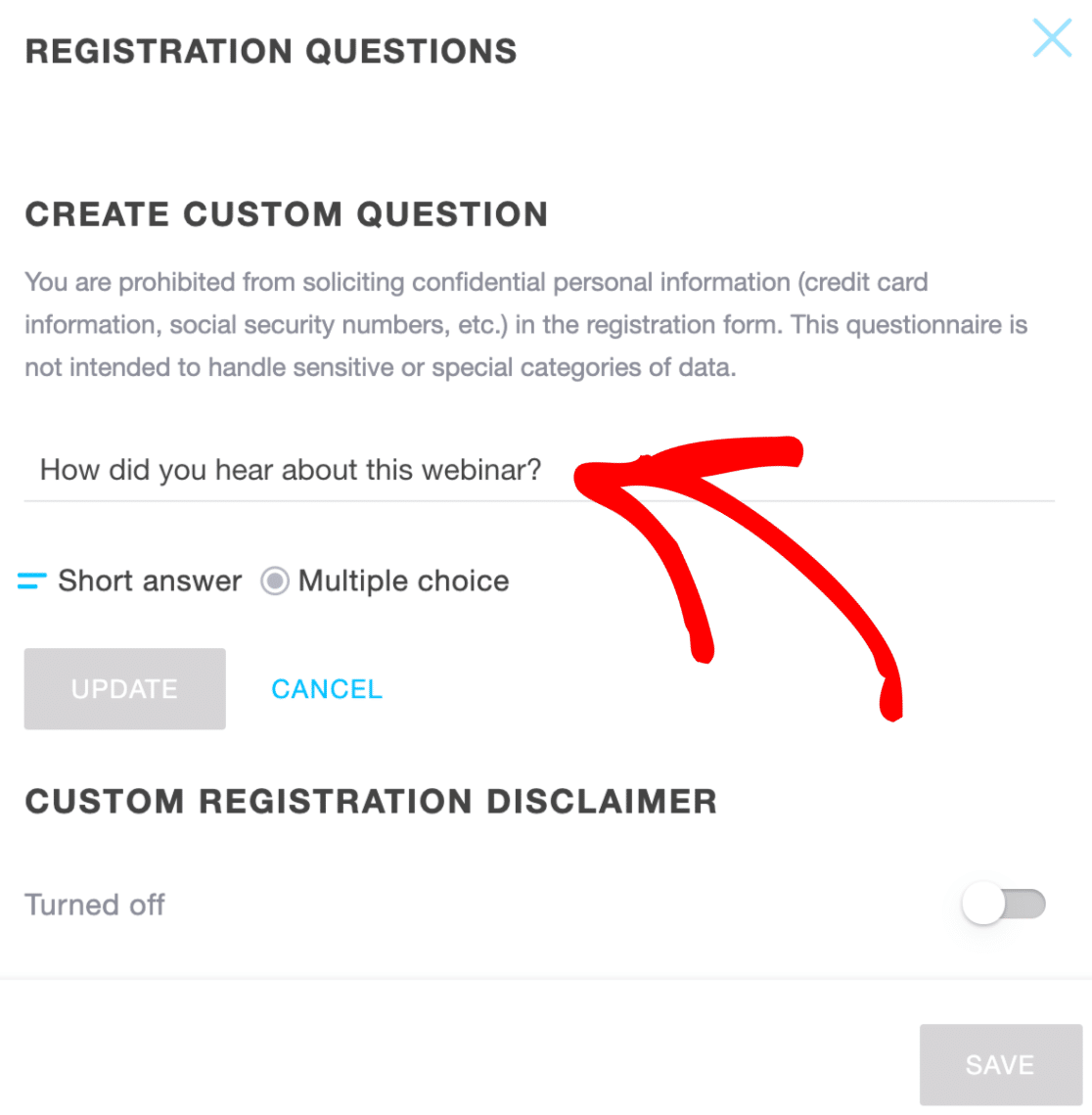
Чтобы настроить вопросы регистрации в GoToWebinar, прокрутите вниз до раздела «Регистрация» и щелкните его, чтобы развернуть. На открывшейся панели нажмите Edit :

Теперь вы можете добавить свои собственные вопросы, введя их в поле « Создать собственный вопрос» :

Остальные 3 вопроса уже заданы для нас, так что это все, что нам нужно сделать.
Теперь мы можем создать нашу собственную форму GoToWebinar. Это займет всего несколько минут, потому что нам не нужно писать код.
Шаг 3. Создайте индивидуальную регистрационную форму GoToWebinar
На этом этапе мы собираемся создать пользовательскую форму GoToWebinar в WordPress.
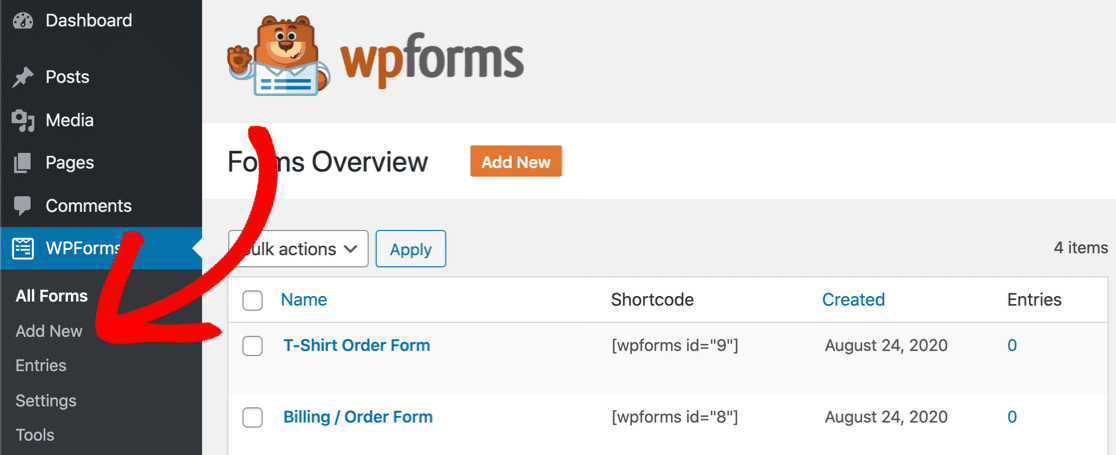
Запустите панель управления WordPress и нажмите WPForms » Добавить новый .

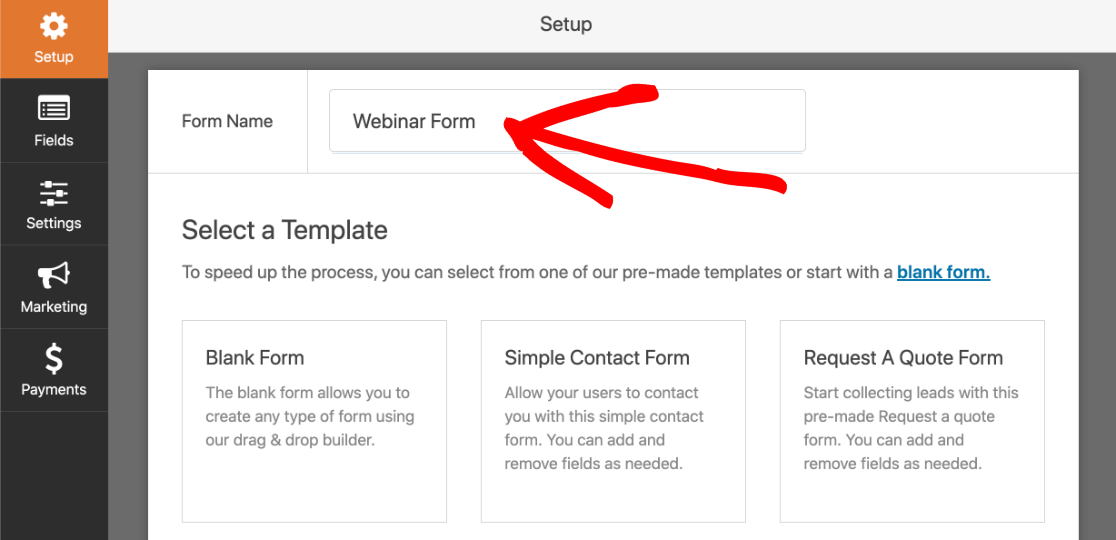
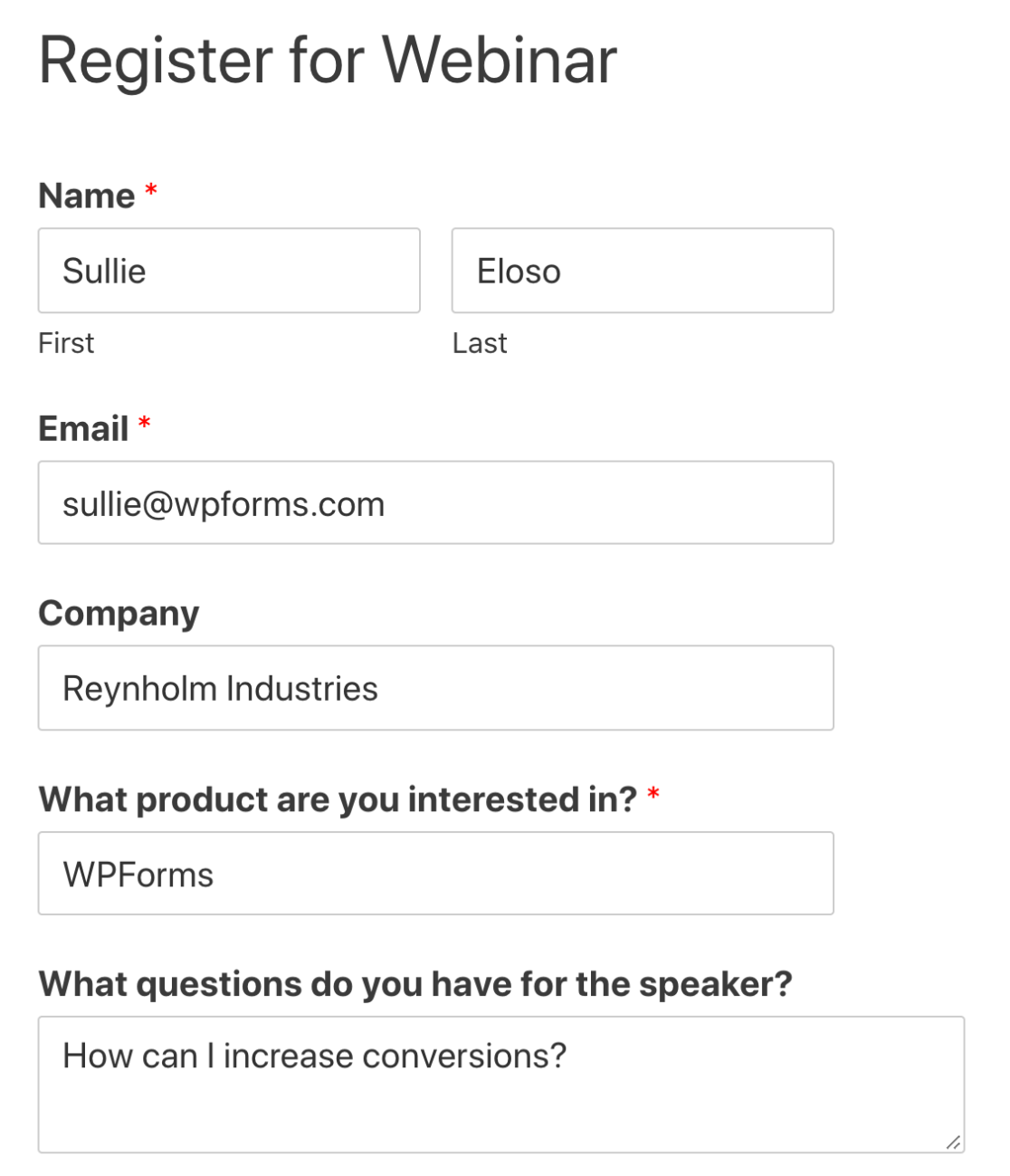
Введите имя вашей формы в верхней части окна конструктора форм:

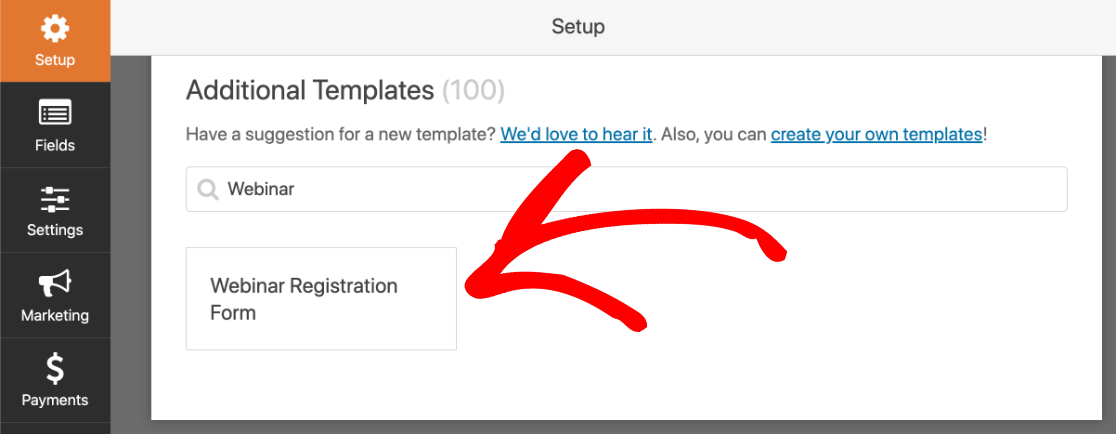
Теперь прокрутите вправо до раздела « Дополнительные шаблоны ». Найдите «вебинар» и щелкните шаблон регистрационной формы веб- семинара, чтобы открыть его.

Теперь мы готовы настроить форму.
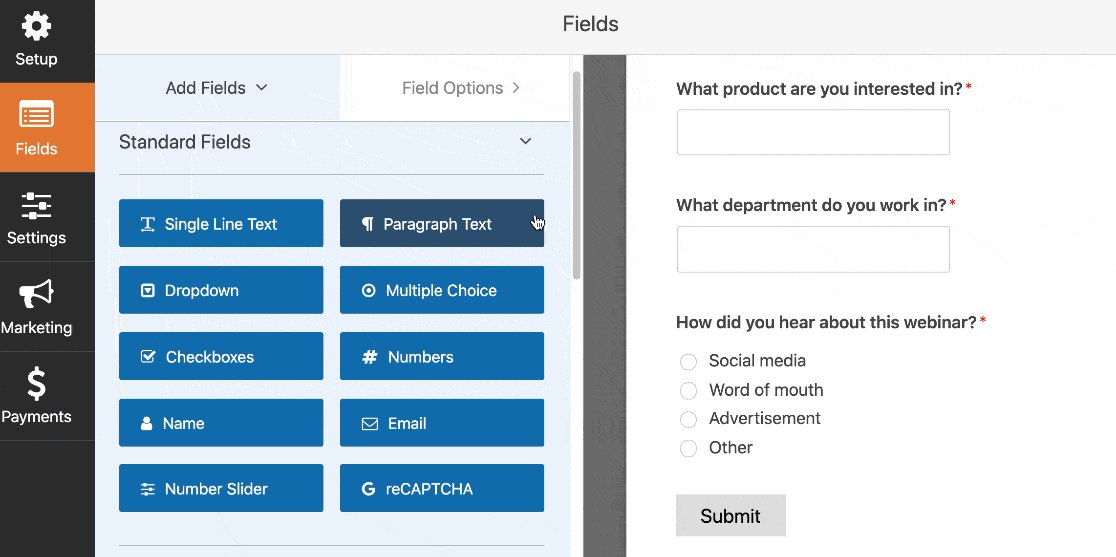
Помните вопросы, которые мы задавали в GoToWebinar? Вам нужно будет создать одно поле для каждого вопроса.
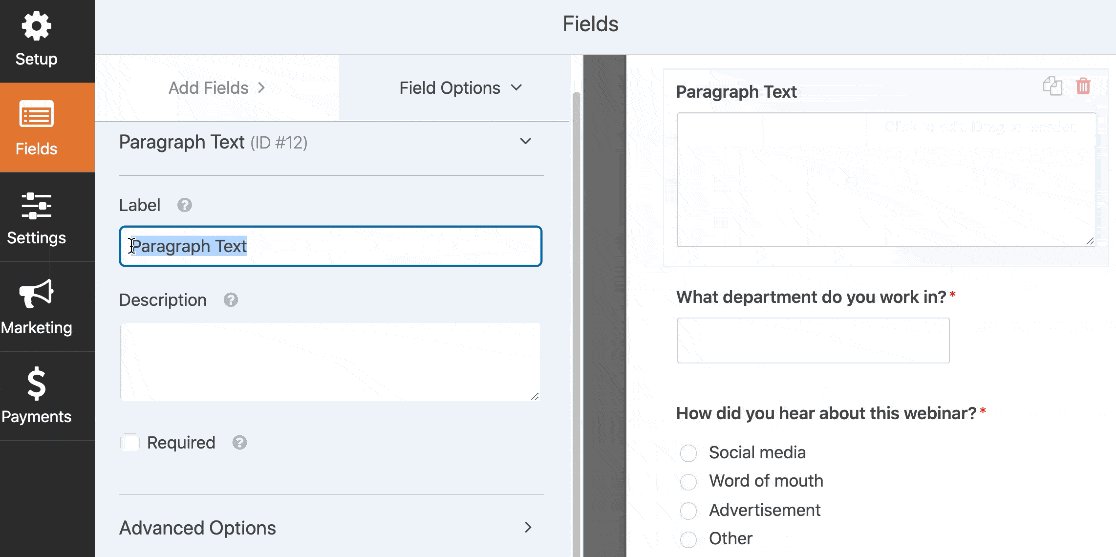
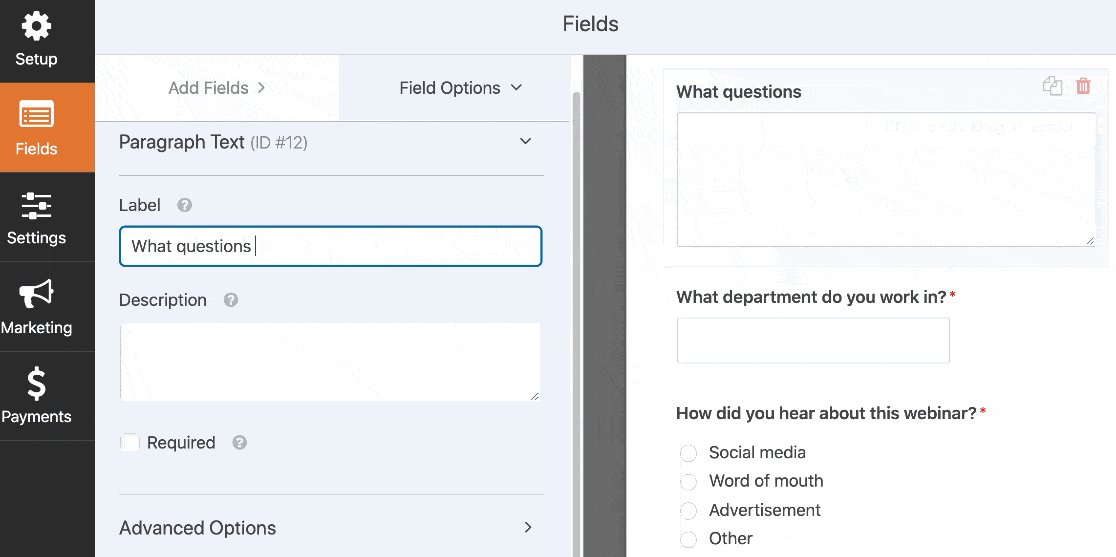
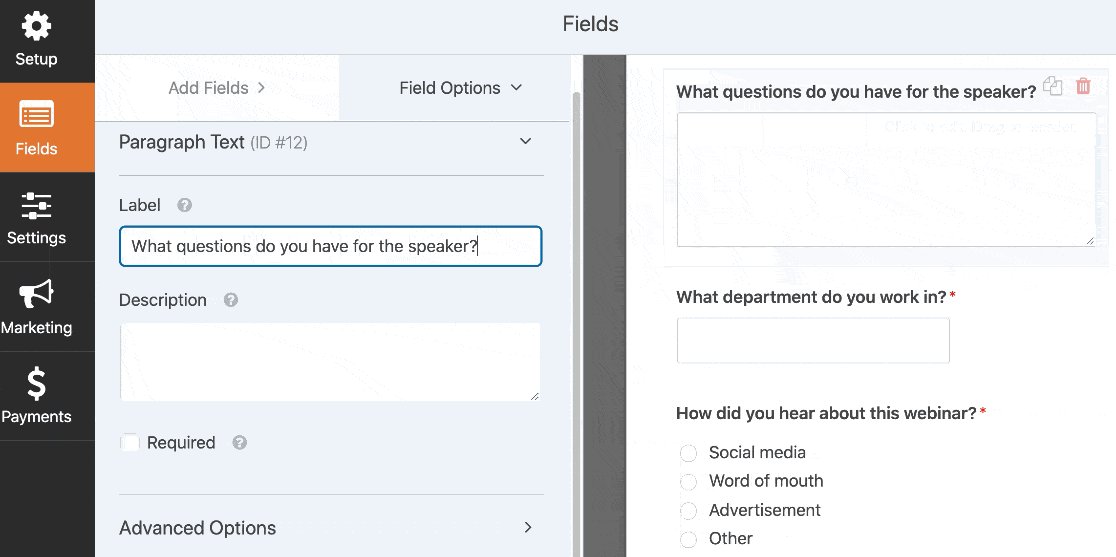
Чтобы добавить поле для вопроса, просто перетащите его с левой панели на предварительный просмотр формы с правой стороны. Затем измените метку в соответствии с вашим вопросом:

Мы не хотим заставлять регистрантов отвечать на эти вопросы, потому что мы не хотим увеличивать количество отказов от форм. Поэтому мы не отметили поле « Обязательно» .
Вы также можете добавить раскрывающийся список страны, если не хотите, чтобы в форме было поле полного адреса.
Теперь у нас есть готовая форма, давайте вставим ее на веб-страницу. Это очень просто и займет всего несколько кликов.
Во-первых, не забудьте нажать Сохранить в верхней части конструктора форм.
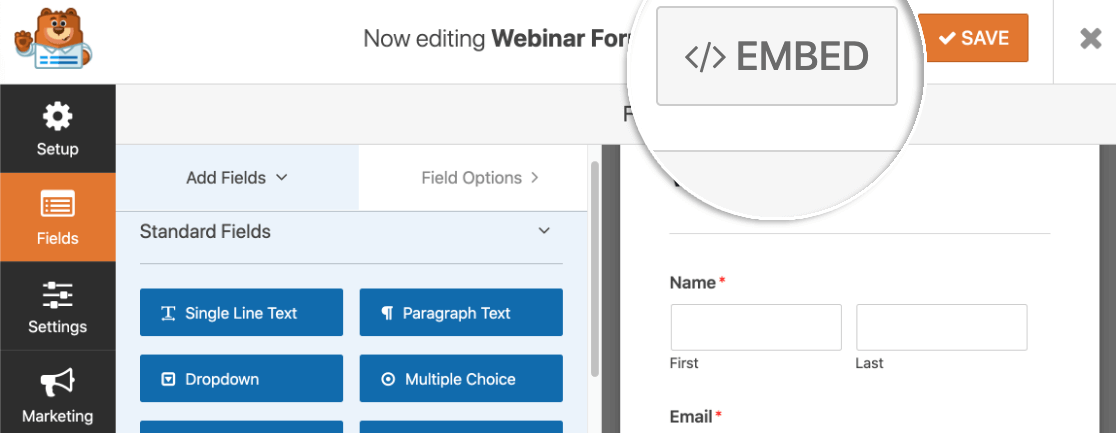
Затем нажмите кнопку « Вставить» слева.

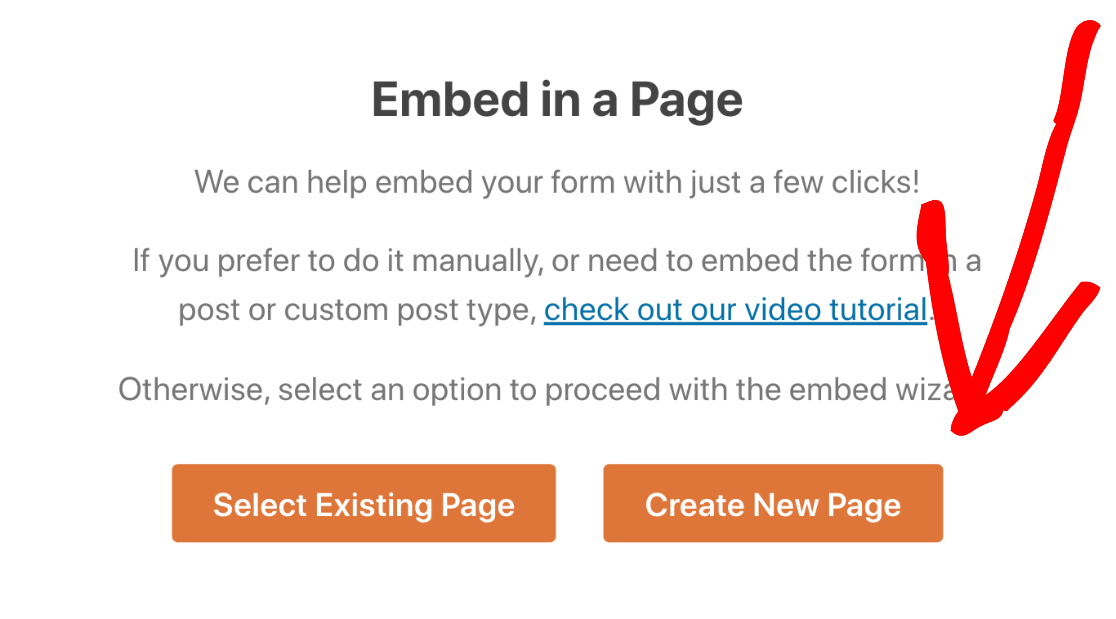
Появится всплывающее окно, которое поможет вам быстро встроить форму на страницу. Во всплывающем окне нажмите « Создать новую страницу» .

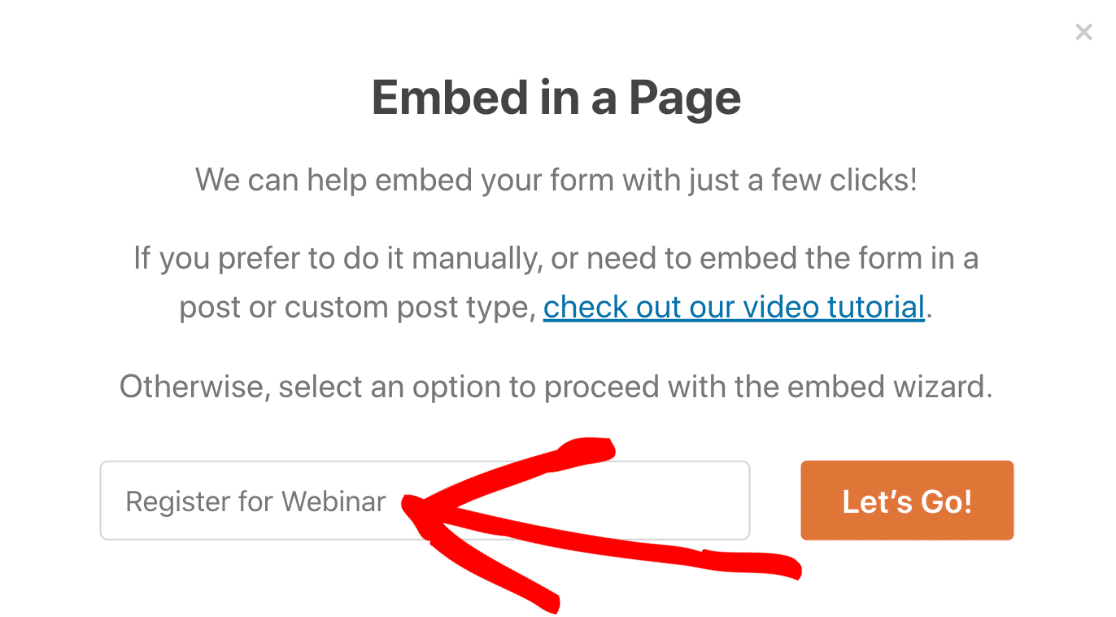
Здесь вы можете ввести имя для своей страницы. Затем нажмите « Поехали» .

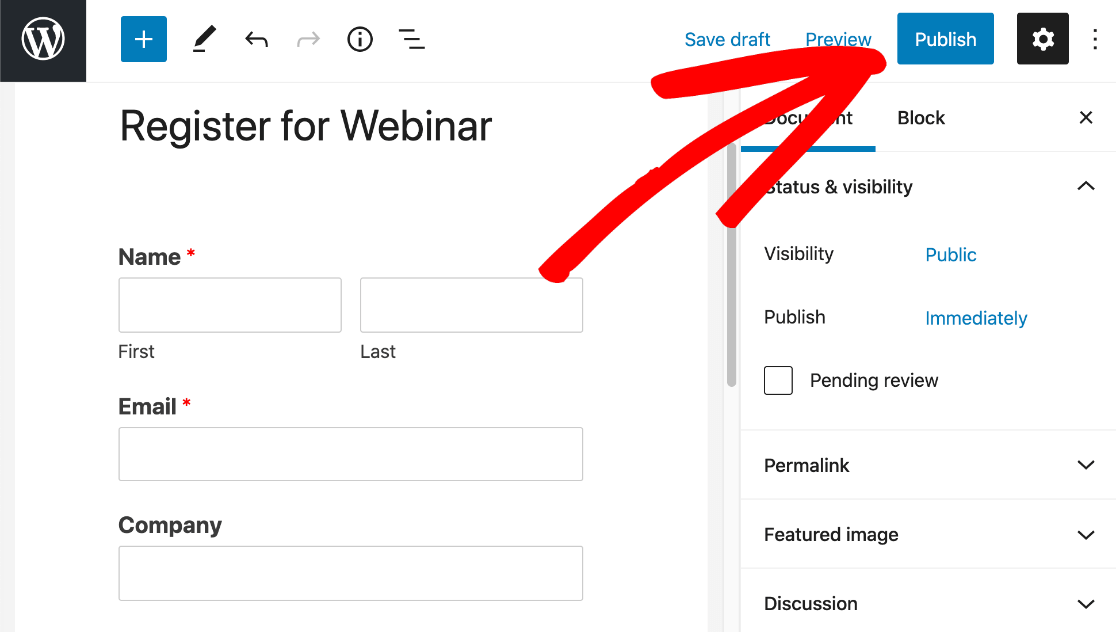
И, наконец, нажмите синюю кнопку « Опубликовать» , чтобы опубликовать встроенную настраиваемую форму GoToWebinar.

Вот и все! Теперь на нашем веб-сайте есть настраиваемая форма регистрации GoToWebinar.
Прежде чем перейти к следующему шагу, обязательно заполните форму и отправьте ее. На следующем шаге Zapier необходимо увидеть хотя бы одну запись.

Кроме того, держите панель управления WordPress открытой во вкладке. На следующем шаге нам нужно будет вернуться к WPForms.

Шаг 4. Подключите WPForms к Zapier
Zapier - это сервис, объединяющий разные сайты и сервисы. Он позволяет использовать одну службу для запуска действия в другой.
Если вы используете Zapier, вам не нужно использовать коннекторы GoToWebinar или API.
На новой вкладке войдите в свою учетную запись Zapier, затем нажмите « Сделать Zap» .

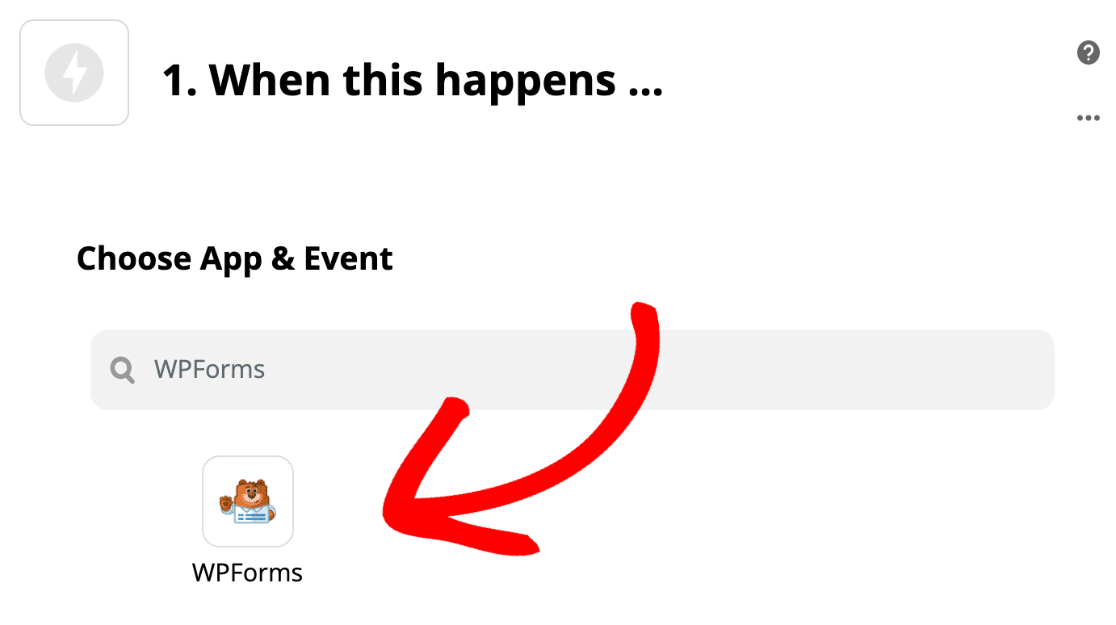
Сначала в разделе « Выбрать приложение и событие» найдите WPForms . Щелкните значок WPForms, чтобы выбрать его.

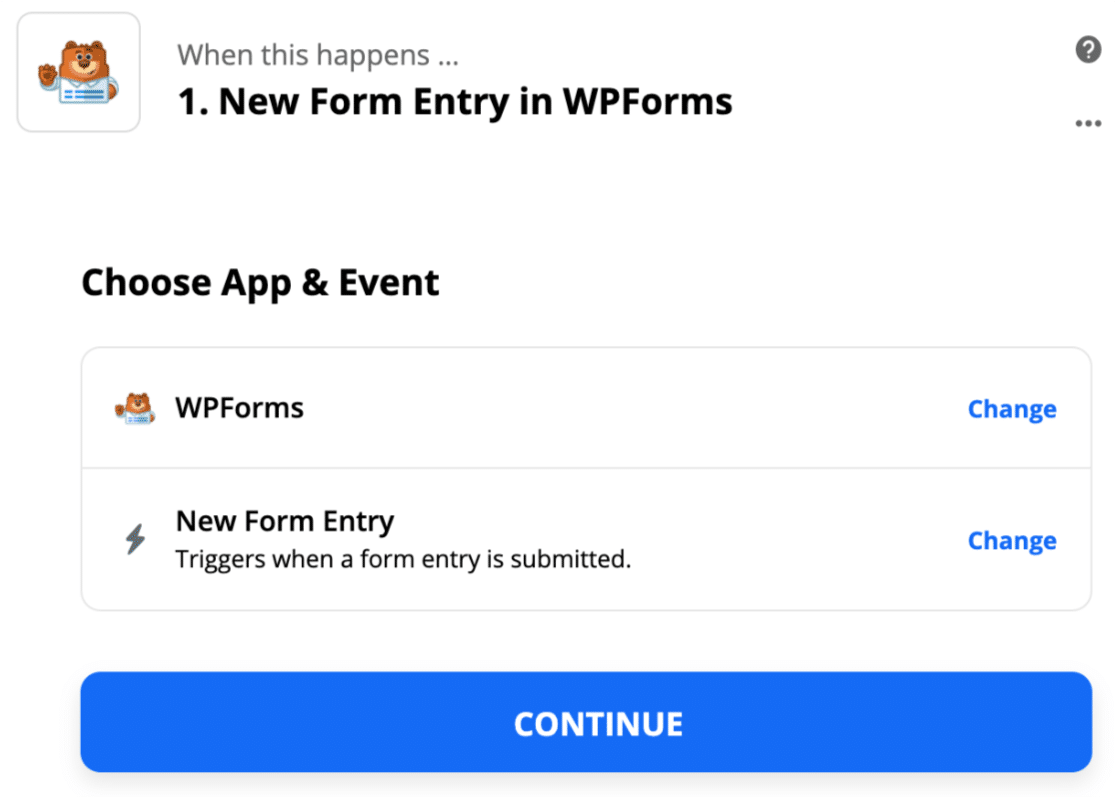
Триггером будет новая запись в форме. Это уже выбрано. Мы можем нажать « Продолжить» здесь.

Теперь Zapier предложит вам выбрать учетную запись. Для этого шага вам нужно получить свой ключ API.
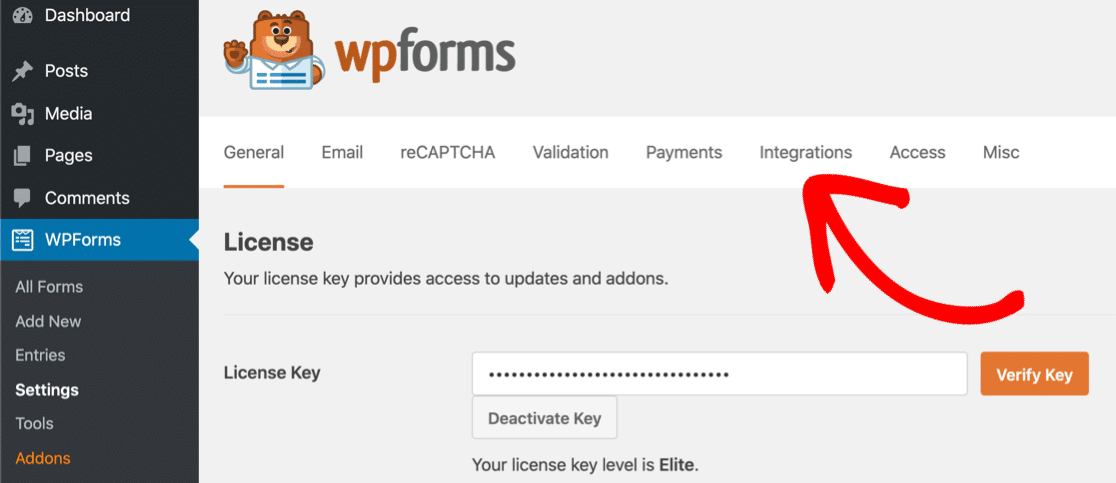
Вернитесь в панель управления WordPress и нажмите WPForms » Настройки . Затем щелкните вкладку « Интеграции ».

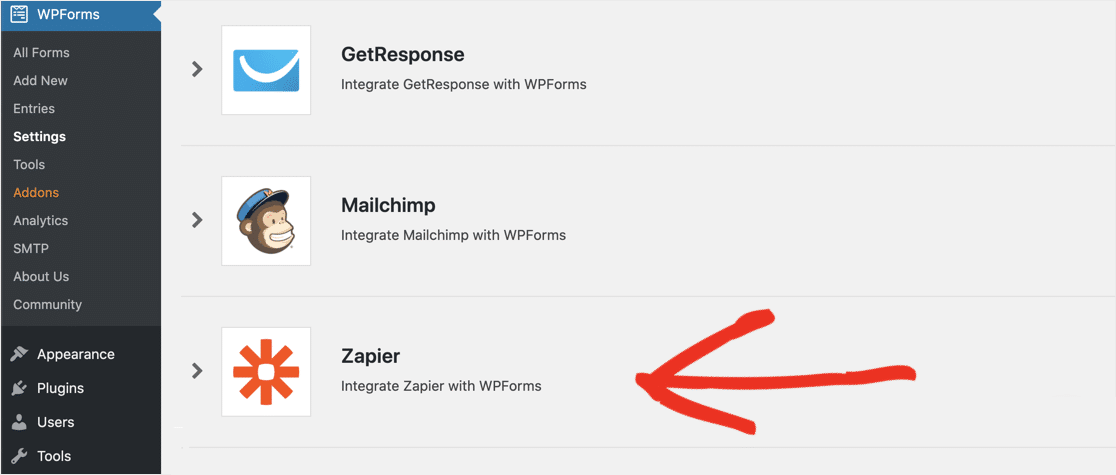
Прокрутите вниз и нажмите Zapier, чтобы открыть свой ключ API.

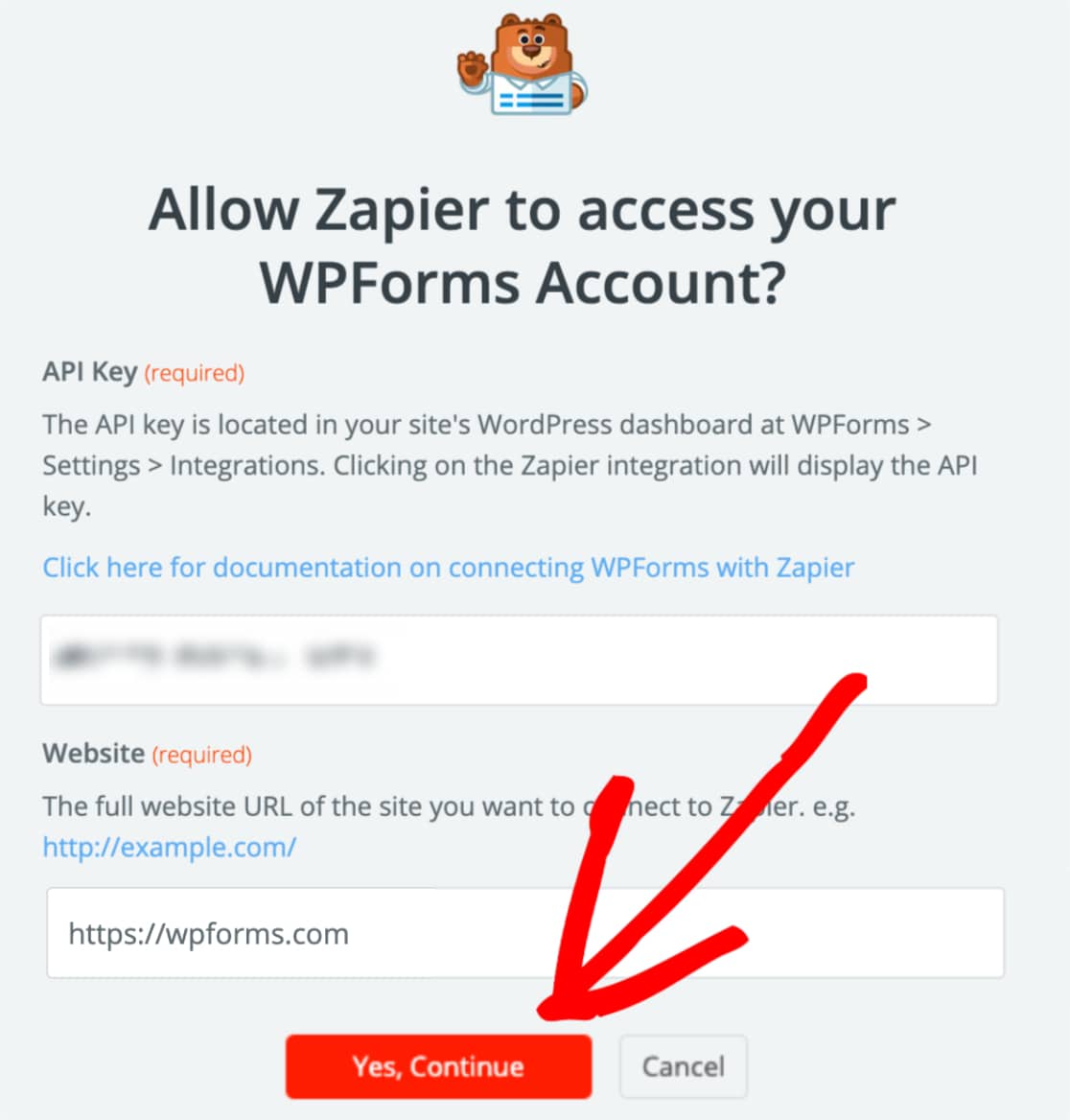
Скопируйте ключ API Zapier и вставьте его в окно подключения. Затем нажмите Да, продолжить .

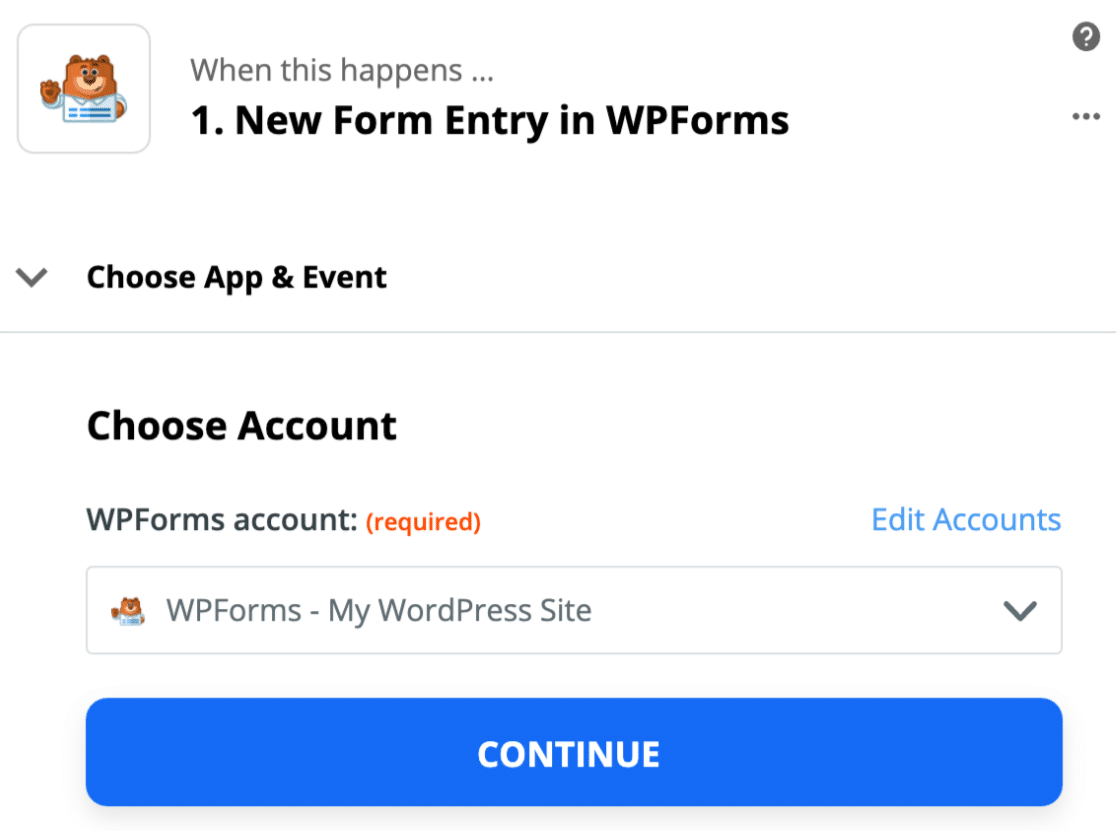
Теперь, когда ваш сайт подключен, вы можете снова нажать « Продолжить» .

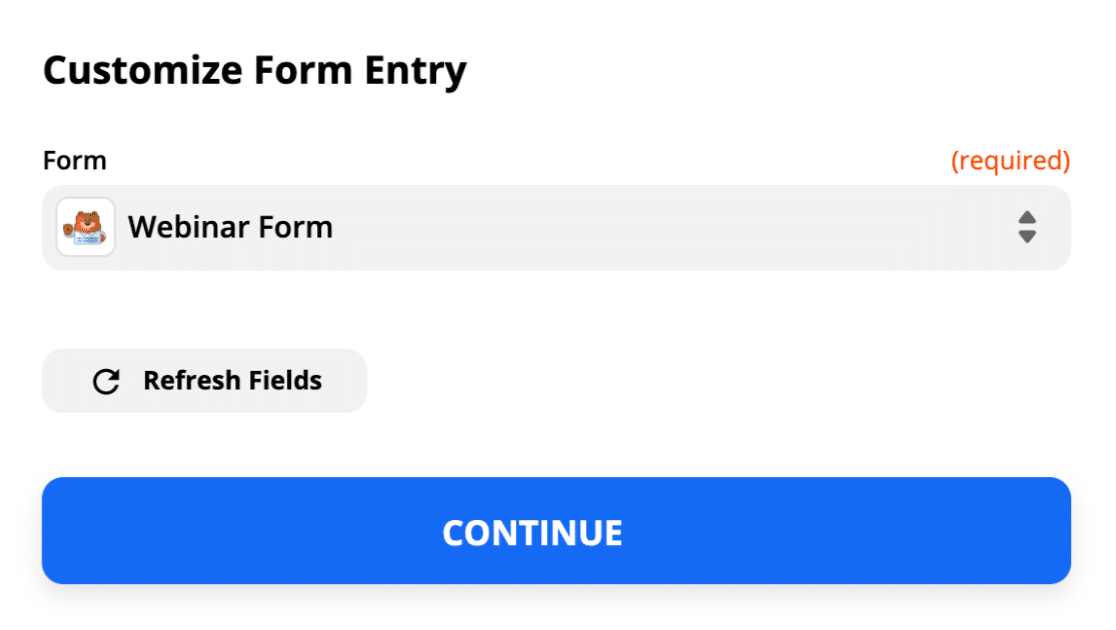
Теперь нам нужно указать Zapier, какую форму мы используем для регистрации GoToWebinar.
В раскрывающемся списке выберите настраиваемую форму GoToWebinar, которую мы создали на шаге 1.

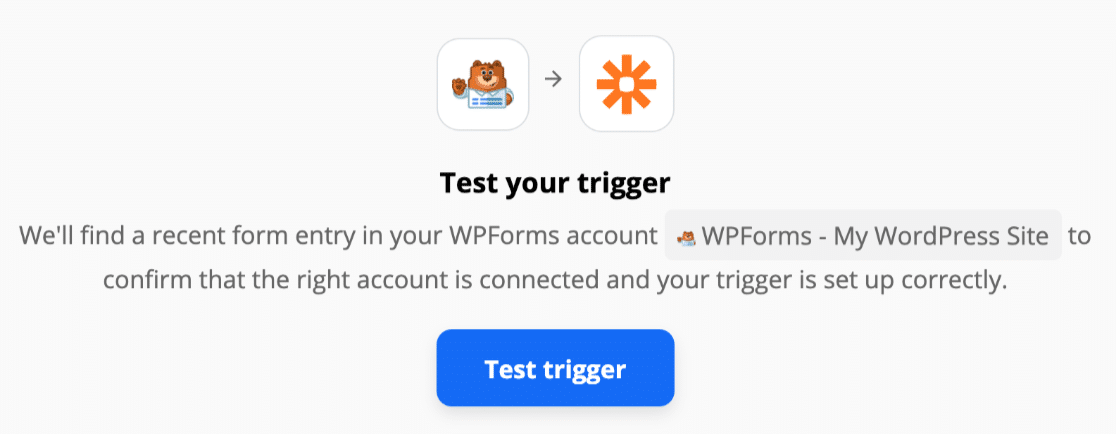
Теперь нажмите « Проверить триггер», чтобы опробовать его.

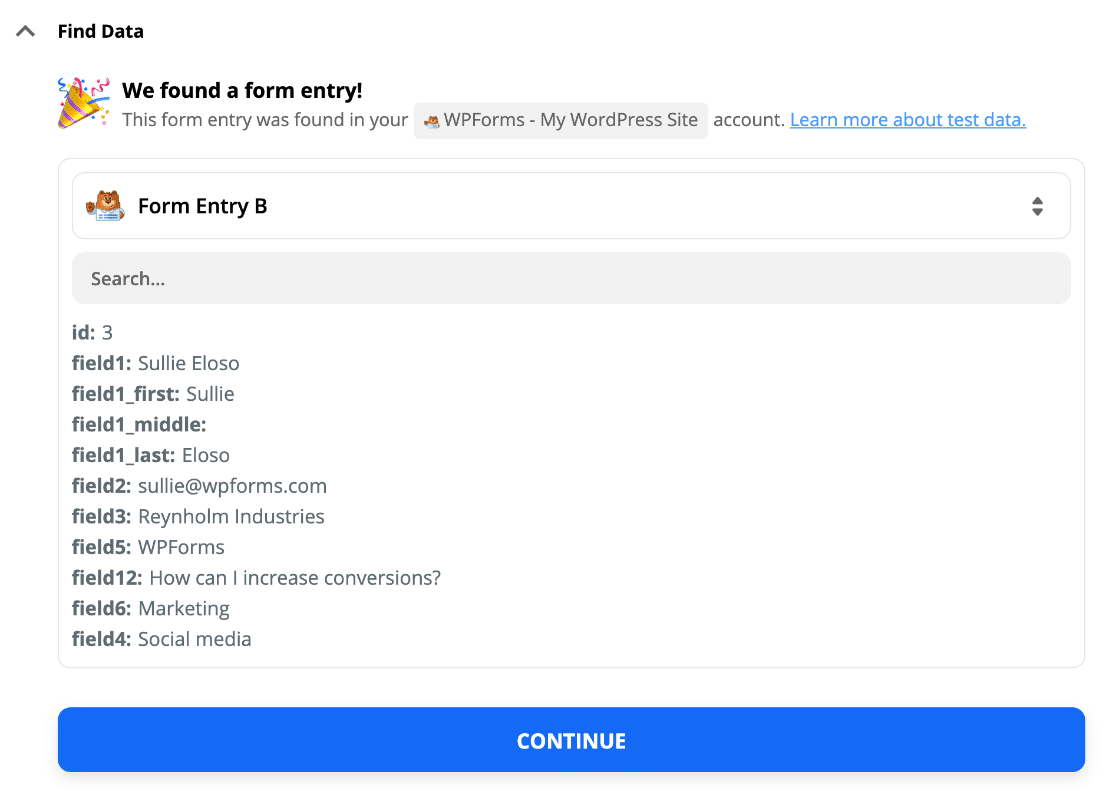
Zapier подключится к вашему сайту и загрузит созданную нами тестовую запись.
Здесь вы видите, что все заработало. Большой! У нас есть запись в форме в Zapier:

На этом подключение к WPForms завершено! Подключим Zapier и GoToWebinar.
Шаг 5. Подключите GoToWebinar к Zapier
Когда Zapier обнаруживает новую запись в WPForms, он автоматически создает регистранта вебинара.
Давайте настроим остальную часть нашего Zap.
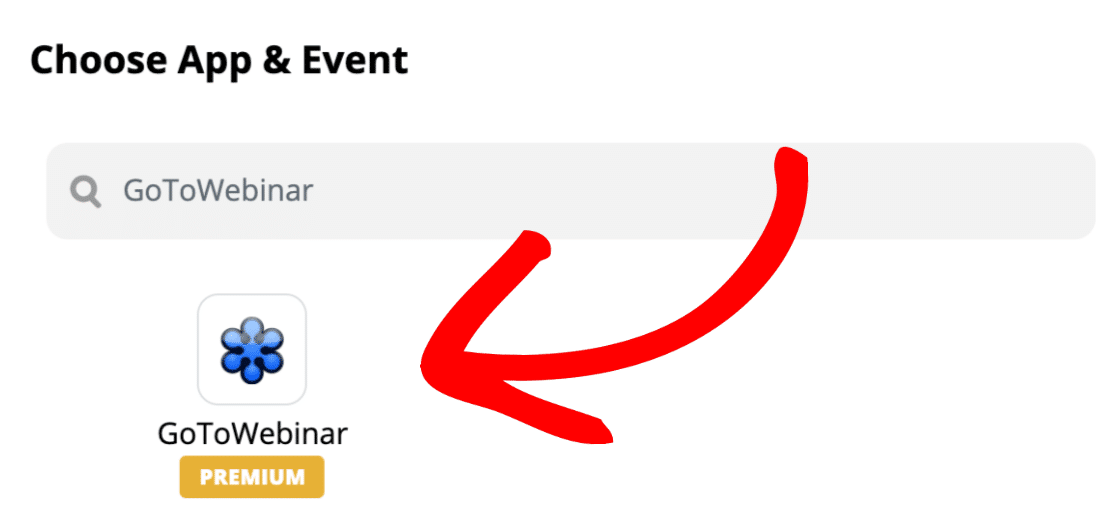
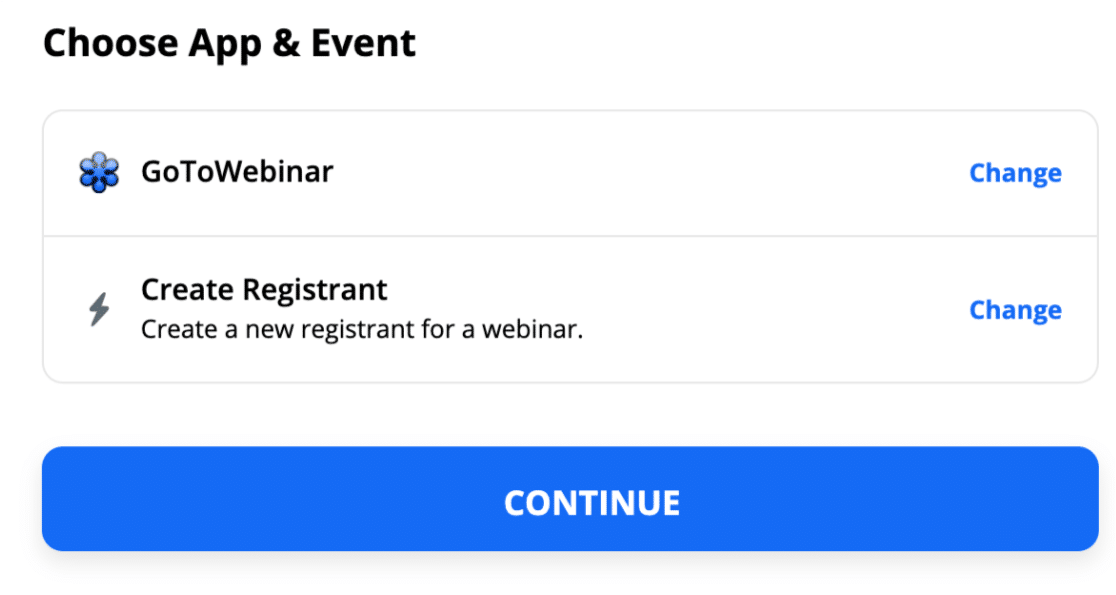
Для начала найдите GoToWebinar и щелкните значок.

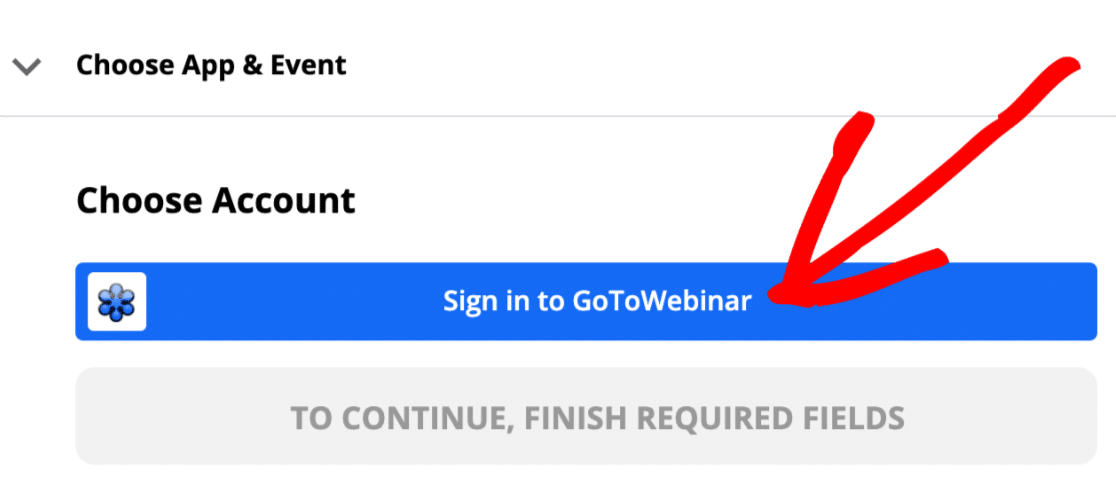
Теперь мы собираемся войти в нашу учетную запись GoToWebinar.
Нажмите здесь кнопку « Войти в GoToWebinar» .

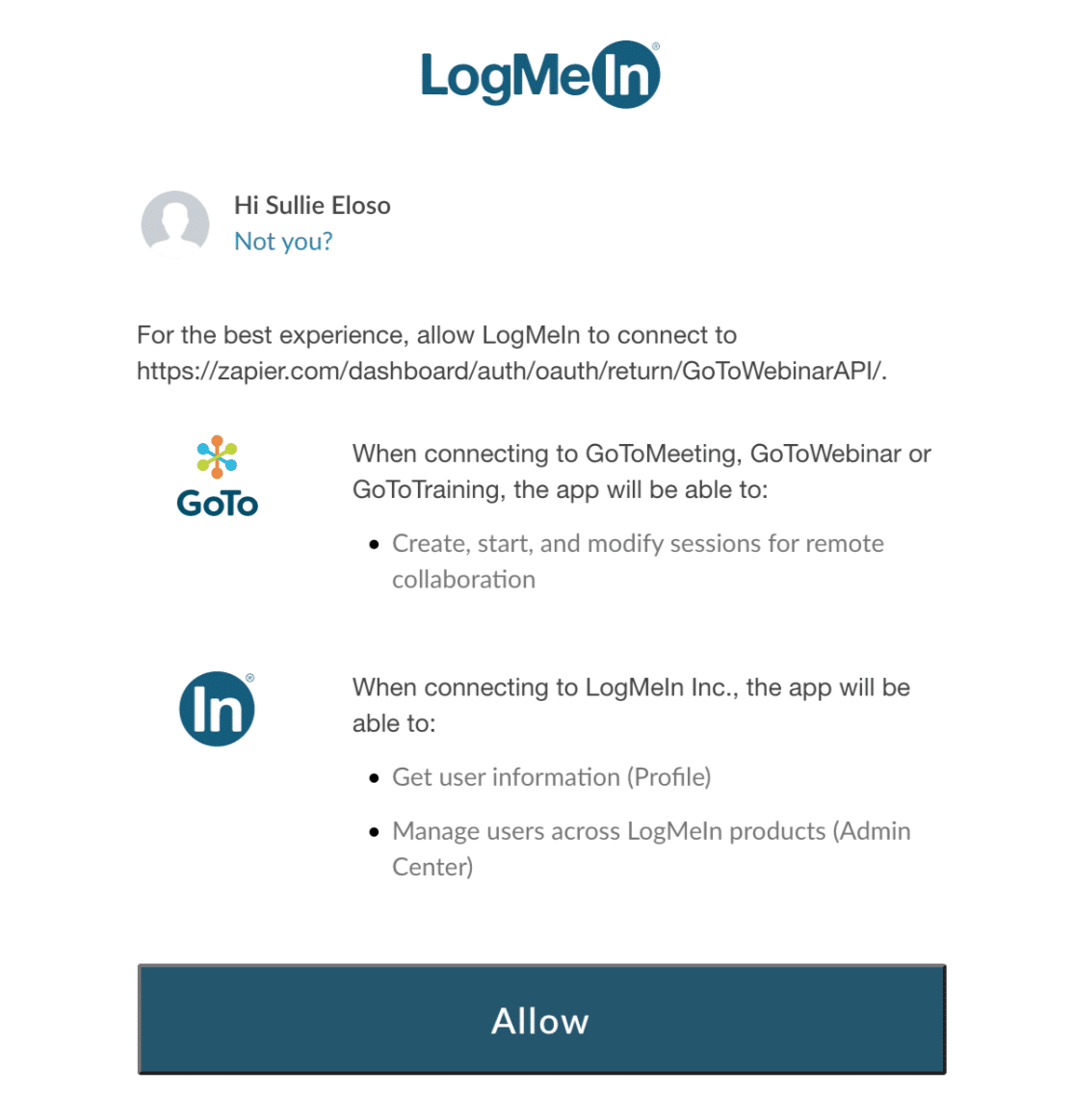
Затем нажмите « Разрешить», когда появится всплывающее окно с разрешениями.

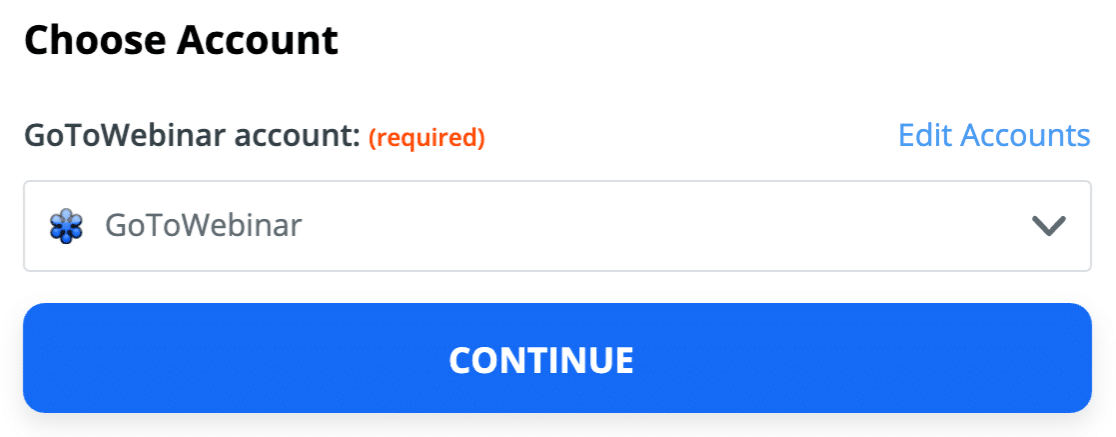
Затем нажмите « Продолжить», чтобы подтвердить и продолжить.

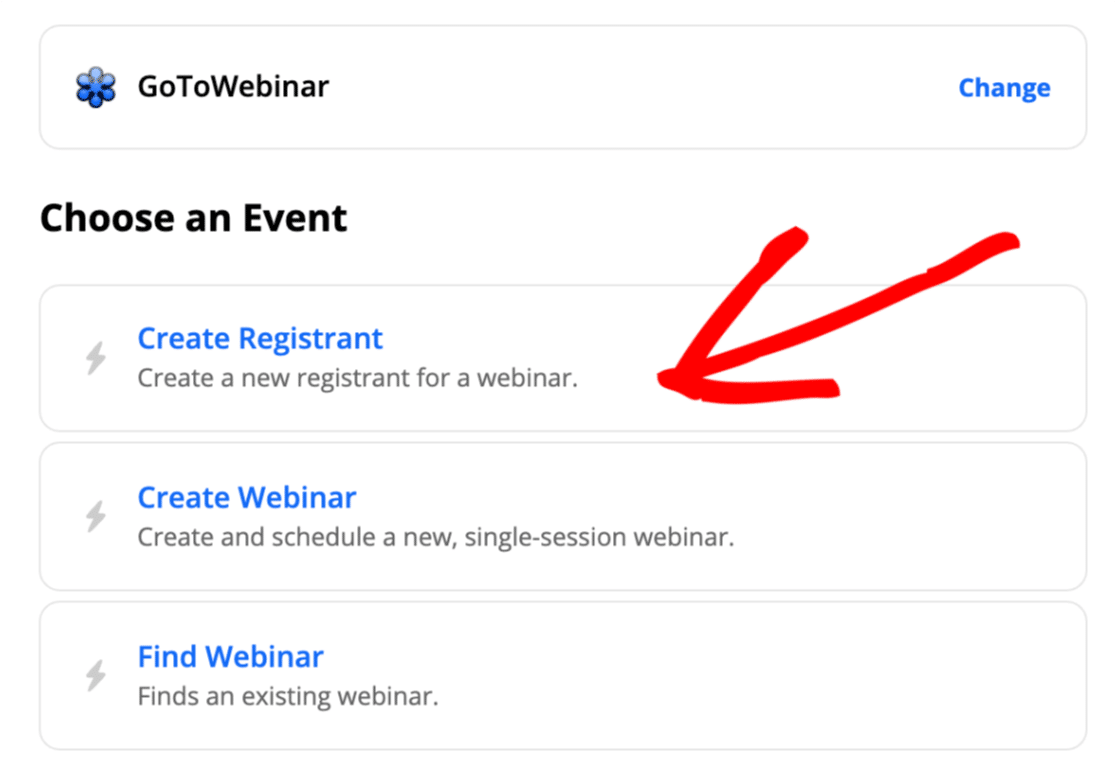
Затем Zapier нужно знать, что мы хотим делать в GoToWebinar. Нажмите C reate Registrant .

Теперь нажмите « Продолжить», чтобы подтвердить, что мы уже сделали.

Большой! Теперь мы можем собрать все воедино.
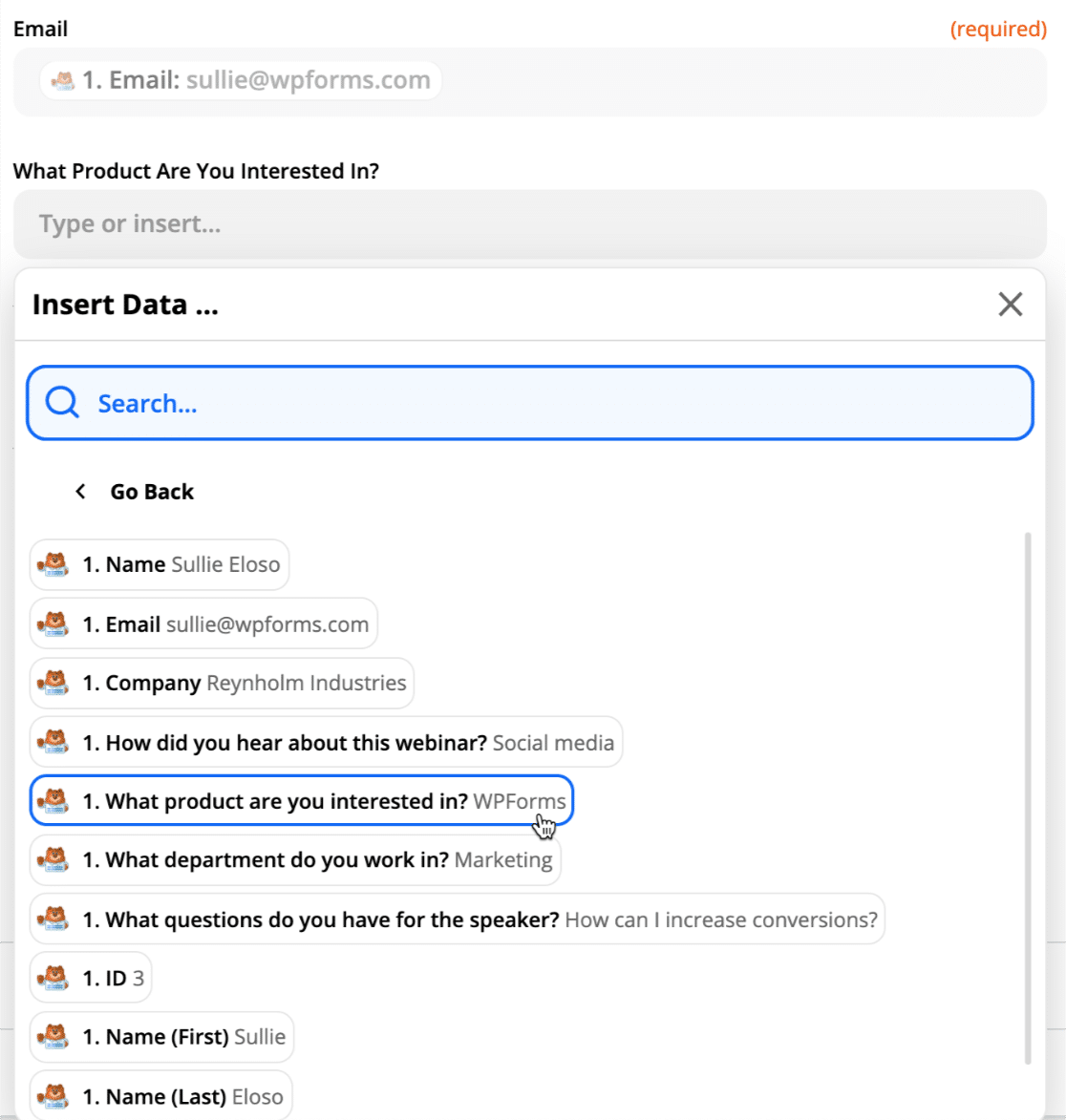
На следующем экране показаны поля, доступные в GoToWebinar для каждого регистранта. Если вы создали собственные вопросы, вы увидите их здесь.
Идите вперед и сопоставьте каждое поле из GoToWebinar с информацией в форме, используя раскрывающиеся списки.

Вы заметили, как Zapier показывает вам тестовую запись рядом с названиями полей? Это очень полезно. Вы можете легко сопоставить поля по мере продвижения по списку.
Проверьте свою индивидуальную регистрационную форму GoToWebinar
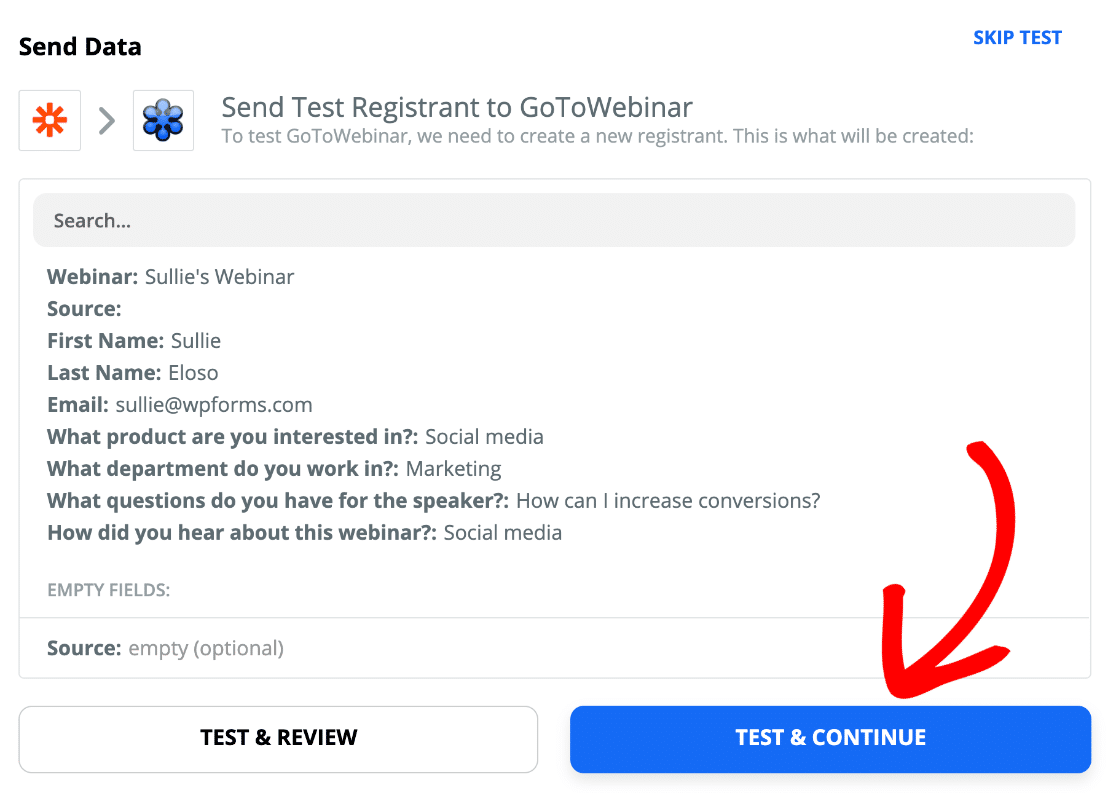
Вы закончили все настраивать. Мы собираемся отправить тестовую запись из Zapier через GoToWebinar.
Щелкните Проверить и продолжить .

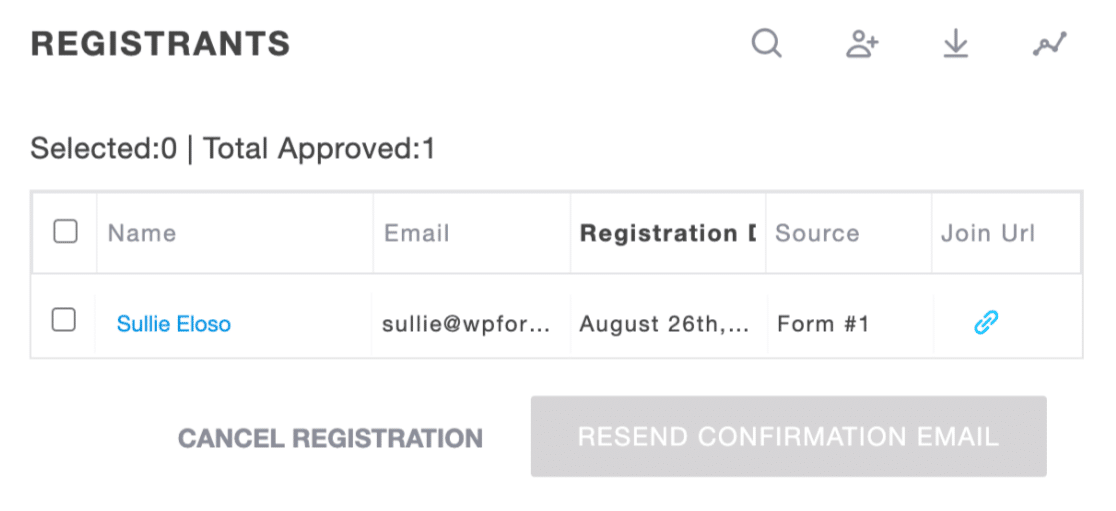
И это сработало! Вот новый рекорд в GoToWebinar.

Вы можете щелкнуть здесь имя, чтобы открыть запись и убедиться, что все сопоставлено в нужном месте:

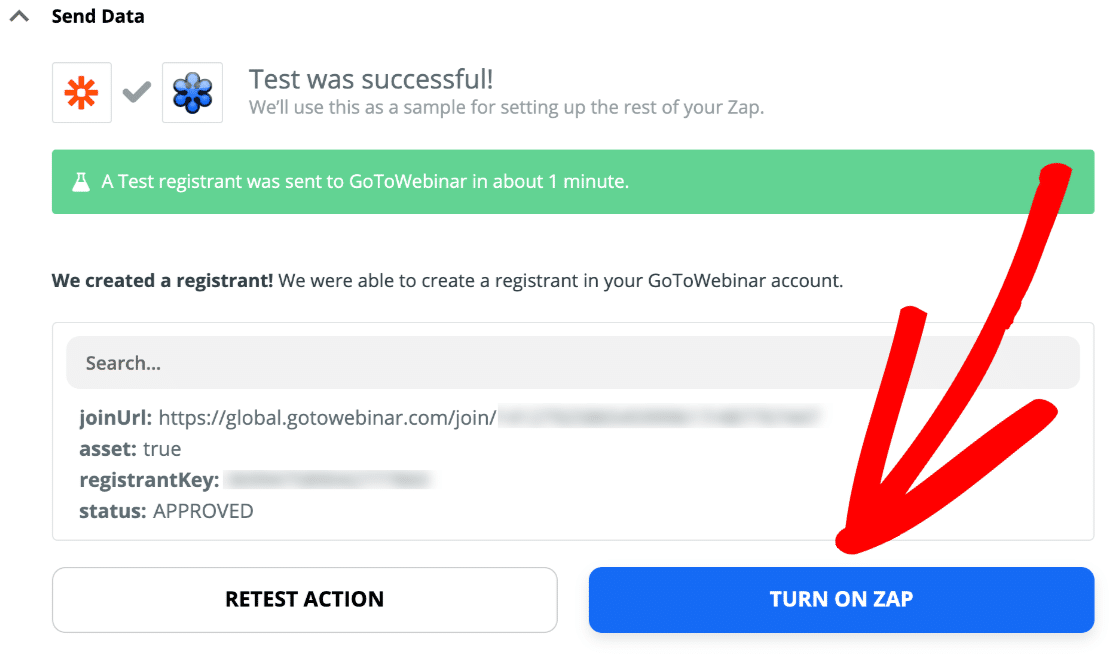
Не забудьте включить Zap, чтобы все зарегистрировавшиеся автоматически отправлялись на GoToWebinar:

Вот и все! Вы успешно создали настраиваемую регистрационную форму для GoToWebinar без использования кода. Теперь вы можете поделиться своим регистрационным URL-адресом по электронной почте или в социальных сетях.
С помощью WPForms в Zapier вы можете делать много полезных вещей. Например:
- Вы можете использовать Zapier для создания форм Pardot в WordPress.
- Вы можете сохранить участников вебинара в рабочих пространствах вашей компании, используя интеграцию с Podio WordPress.
- Также легко создать интеграцию WordPress ManyChat и взаимодействовать с зарегистрированными пользователями с помощью чат-бота Facebook.
Все эти интеграции делают WPForms стоящим, если вы хотите использовать данные формы по-разному.
Создайте регистрационную форму для вебинара прямо сейчас
Далее: создайте целевую страницу вебинара Killer
Вы хотите, чтобы больше посетителей регистрировались на вашем вебинаре? Вы можете встроить свою форму в отличную целевую страницу веб-семинара, чтобы побудить больше людей подписаться. Вот список лучших плагинов для целевой страницы для WordPress, которые помогут в этом.
Готовы создать собственную форму GoToWebinar? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает бесплатный шаблон формы веб-семинара и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
