Как встроить отчет Google Data Studio на сайт WordPress
Опубликовано: 2022-07-14
Вы хотите встроить отчеты Google Data Studio на свой веб-сайт WordPress ? Студия данных — это бесплатный инструмент Google для создания адаптивных отчетов и информационных панелей.
У Google есть возможность включить встраивание документов студии данных. Вы можете добавить код для встраивания на любой веб-сайт или в мобильное приложение.
Это руководство покажет вам, как встроить студию данных Google в WordPress с помощью блочного и классического редактора. Перед этим, вот краткое введение в Студию данных.
Содержание:
- Что такое Студия данных?
- Можете ли вы встроить Google Data Studio?
- Как встроить студию данных в WordPress
- Редактор блоков
- Классический редактор
- Отключить встраивание
- Вывод
Что такое Студия данных?
Google Data Studio – это бесплатное программное обеспечение, позволяющее создавать интерактивные, настраиваемые и визуальные отчеты .
Инструмент преобразует необработанные данные в интерактивную визуальную информацию для компаний. Он имеет готовые шаблоны, которые позволяют легко и быстро создавать адаптивные информационные панели.
Студия данных также хорошо интегрируется с другим программным обеспечением Google, таким как Google Ads, аналитика, таблицы, данные канала YouTube и т. д. Это удобный инструмент для цифровых маркетологов и аналитиков данных при создании отчетов цифровой аналитики.
Чтобы начать использовать этот инструмент, перейдите на веб-сайт Data Studio и войдите в систему, используя свою учетную запись Google.
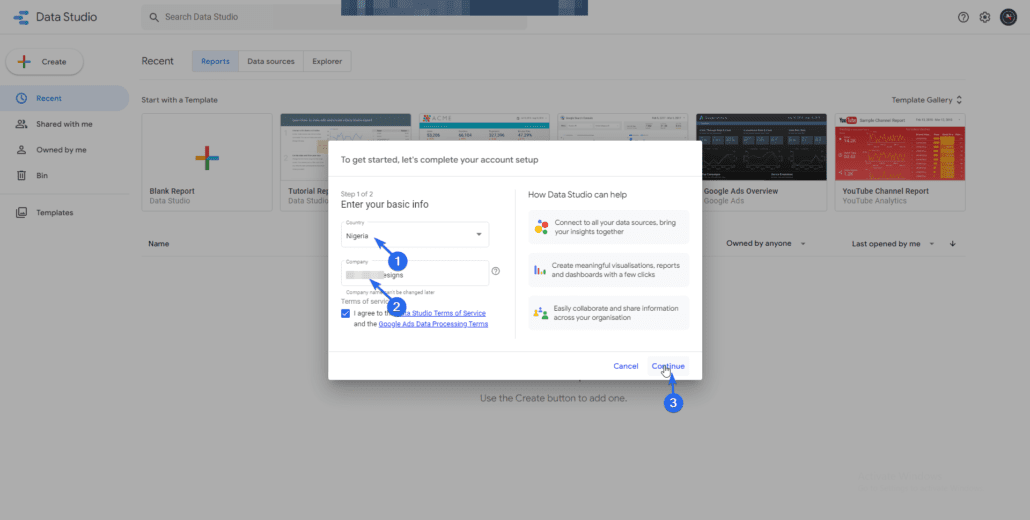
Если вы новый пользователь, вам необходимо заполнить основные данные о себе и бренде, который вы представляете.

Сначала выберите страну, в которой вы проживаете, а затем введите название своей компании в текстовое поле «Компания». После этого нажмите на кнопку Продолжить .

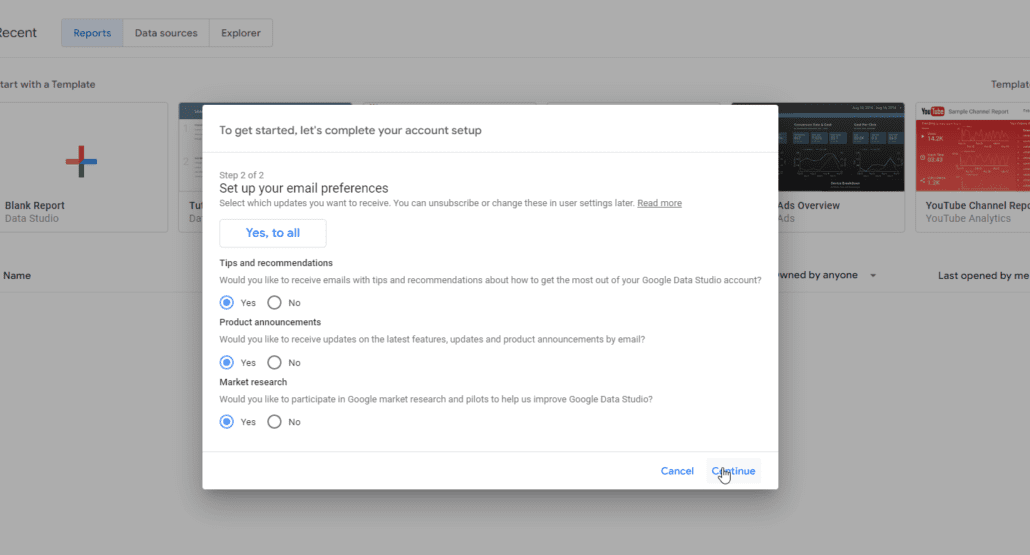
Теперь выберите предпочтительный адрес электронной почты и нажмите «Продолжить ». Вы попадете на панель управления Data Studio.
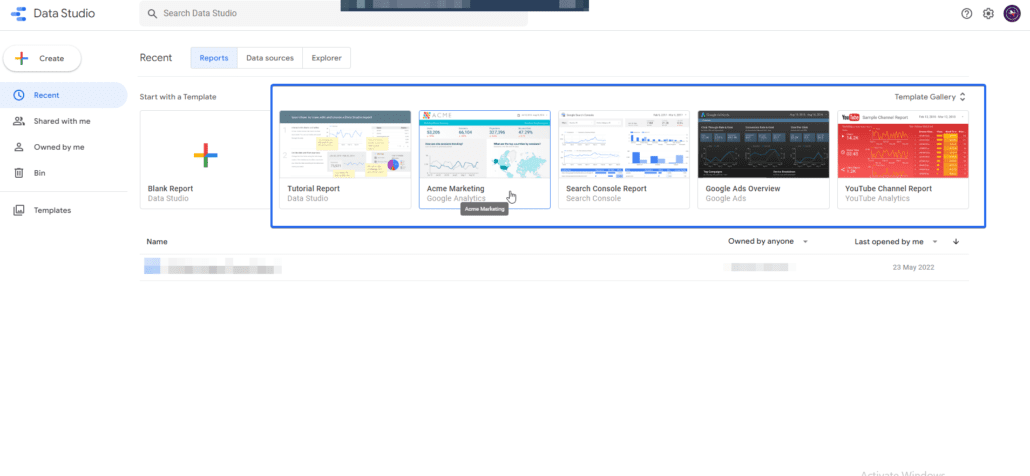
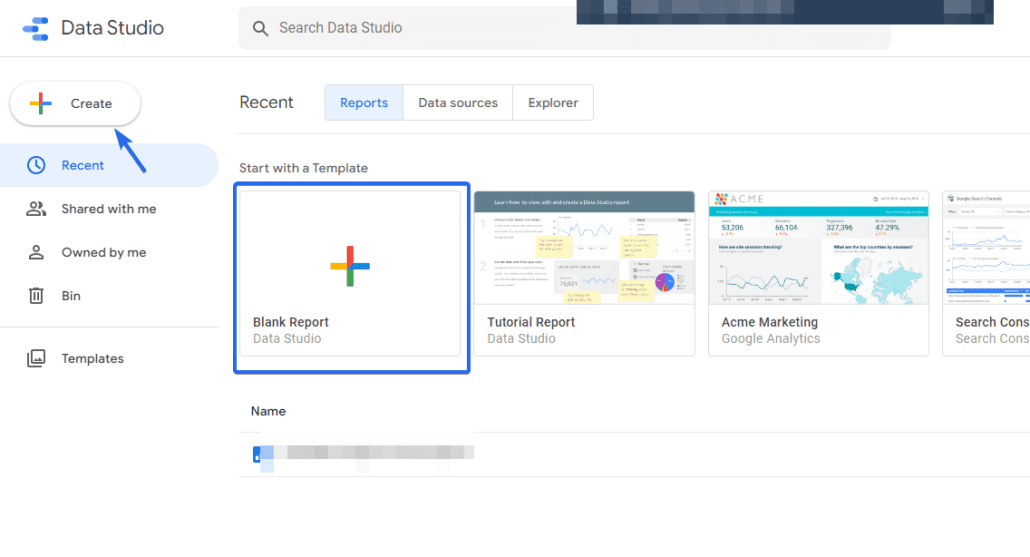
Вы можете выбрать один из существующих шаблонов в зависимости от типа данных, которые вы хотите создать. Если вы используете существующий шаблон, он будет импортировать данные в вашу рабочую область. Вам просто нужно обновить детали в соответствии с вашим брендом.

В Google Data Studio также есть возможность начать с пустого документа. Используя пустой документ, вам нужно будет вручную добавить источники данных, которые вы собираетесь использовать.

Можете ли вы встроить Google Data Studio?
Простой ответ - да! У Google есть возможность включить встраивание в любой документ, который вы создаете на платформе Google Data Studio. Если этот параметр включен, вы можете использовать параметр встраивания iframe или параметр встраивания URL. Поэтому, если ваш веб-сайт или приложение поддерживает HTML-тег iframe, вы можете встроить в него данные Google.
Как встроить Google Data Studio в WordPress
Встраивание данных из панели инструментов Google Studio стало возможным с помощью тега iframe. WordPress поддерживает этот тег по умолчанию.
В этом разделе мы расскажем вам, как встроить отчеты данных Google в WordPress с помощью редактора блоков, а также классического редактора.
Перед встраиванием файлов студии данных необходимо обновить права доступа к документу, чтобы разрешить доступ к файлу всем, у кого есть ссылка. Если вам не удастся обновить разрешение, вы получите сообщение об ошибке «разрешение не предоставлено» при встраивании файла на свой сайт WordPress.
Обновление прав доступа к файлам
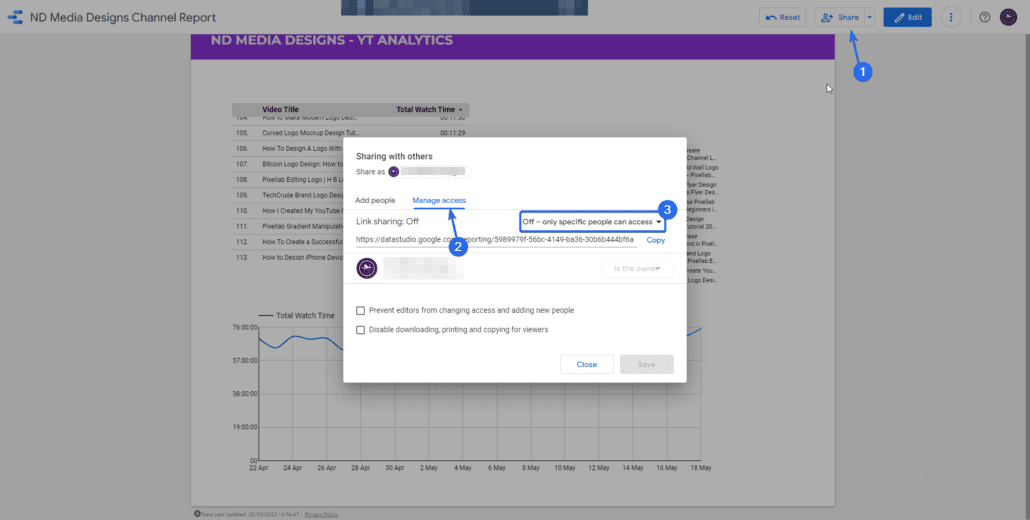
Для этого откройте файл студии данных, который вы хотите встроить, и нажмите кнопку « Поделиться ». Далее перейдите на вкладку «Управление доступом».

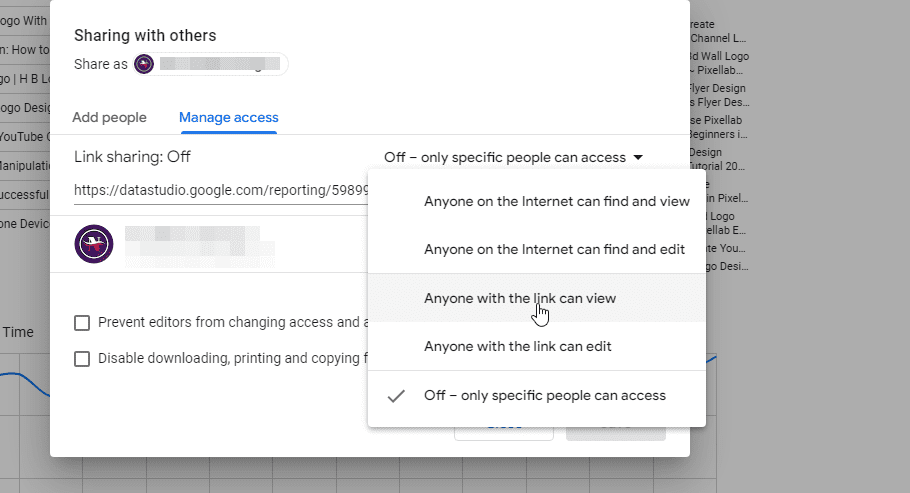
После этого щелкните раскрывающееся меню, чтобы изменить разрешение на «Все, у кого есть ссылка, могут просматривать».

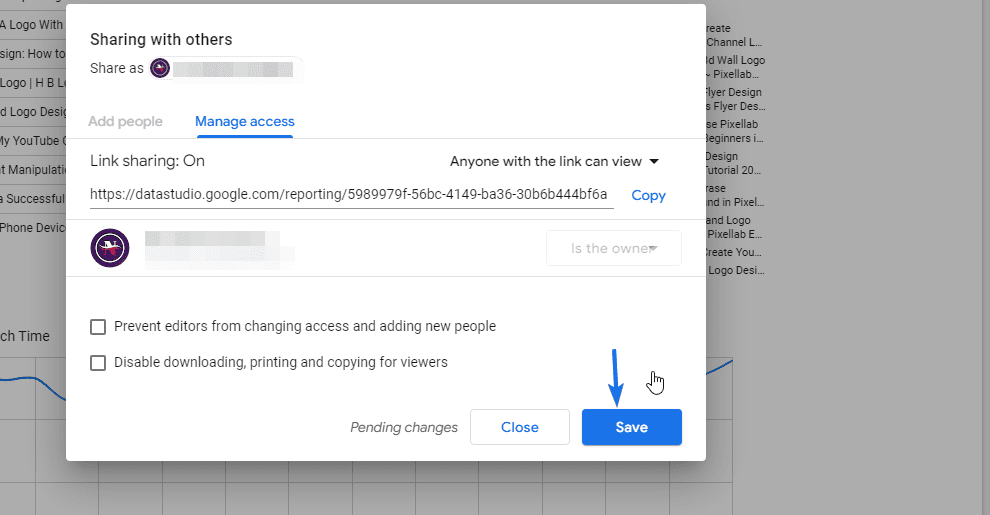
Наконец, нажмите кнопку « Сохранить », чтобы обновить разрешение.

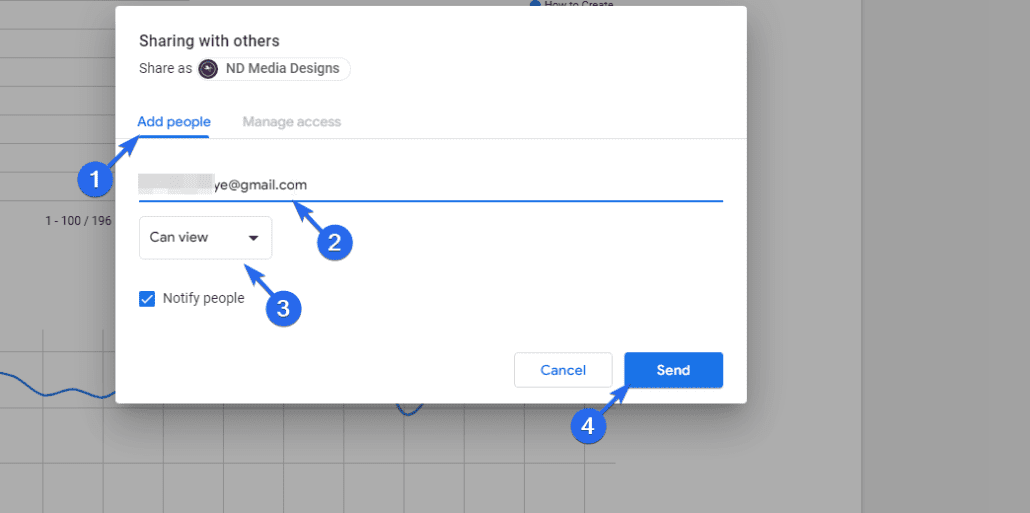
Примечание: если вы не хотите, чтобы данные были общедоступными, вы можете добавить в документ определенные электронные письма. Только приглашенные вами люди будут иметь доступ к документу, когда вы вставите его на свой веб-сайт.

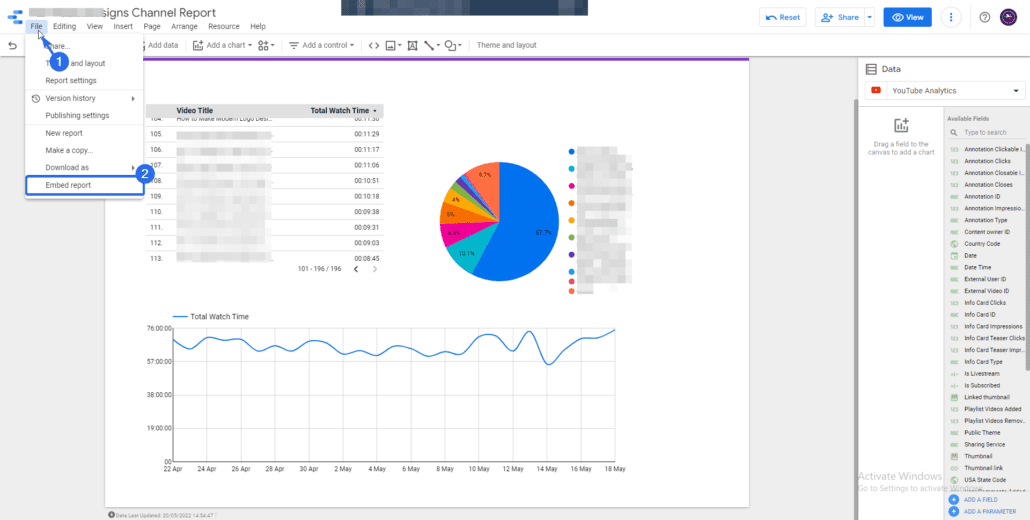
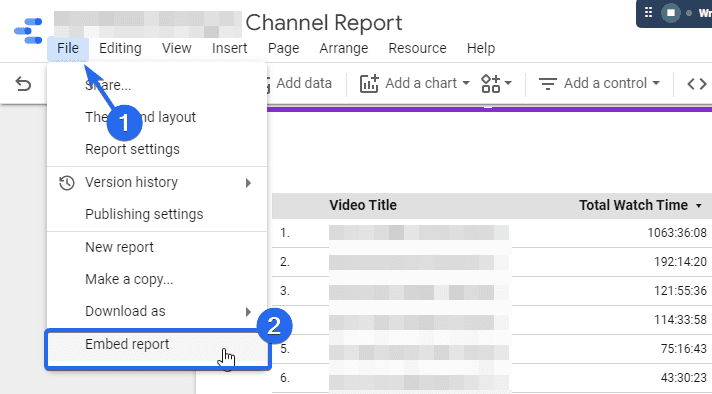
После обновления настроек общего доступа вам необходимо изменить настройки, чтобы разрешить внешнее встраивание. Для этого перейдите на вкладку « Файл » и выберите « Встроить отчет» .


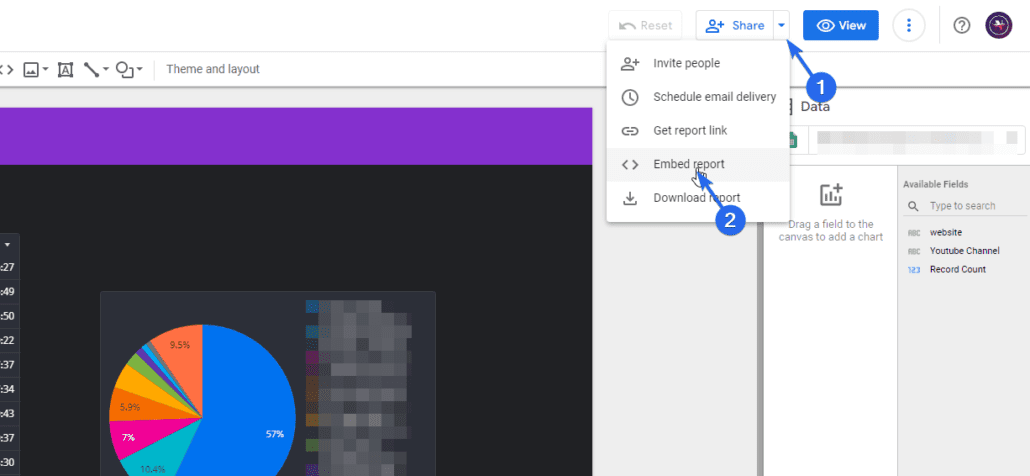
Кроме того, вы можете щелкнуть раскрывающееся меню на верхней панели. Рядом с кнопкой «Поделиться». Затем нажмите кнопку « Встроить отчет» .

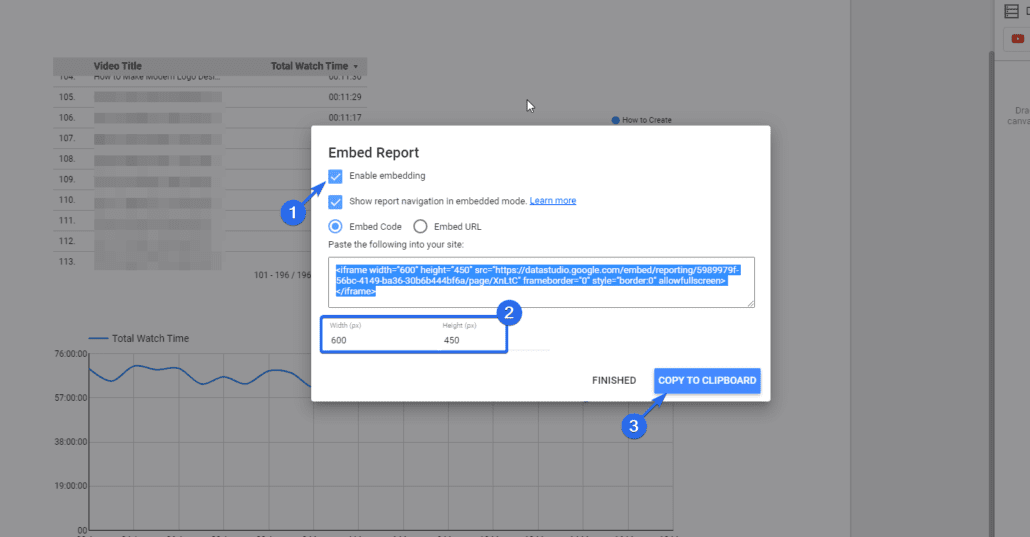
На следующей странице установите флажок « Включить встраивание ». Вы также можете настроить ширину и высоту iframe в поле размеров. После этого нажмите на кнопку « Копировать в буфер обмена ».

Теперь вам нужно добавить код, который вы только что скопировали, в запись или страницу WordPress , на которой вы хотите отобразить данные. Мы покажем вам, как добиться этого с помощью редактора Gutenberg и классического редактора.
Использование редактора блоков Гутенберга
Если вы используете редактор блоков, вы можете использовать пользовательский блок HTML, чтобы вставить код iFrame в свое сообщение. Для этого выполните следующие действия.
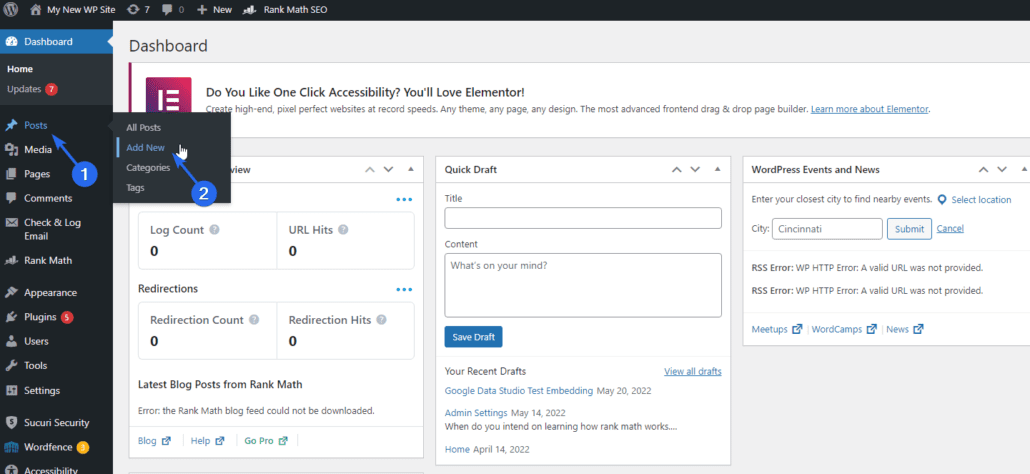
Сначала войдите в панель инструментов WordPress, а затем перейдите в «Сообщения» >> «Добавить новый» .

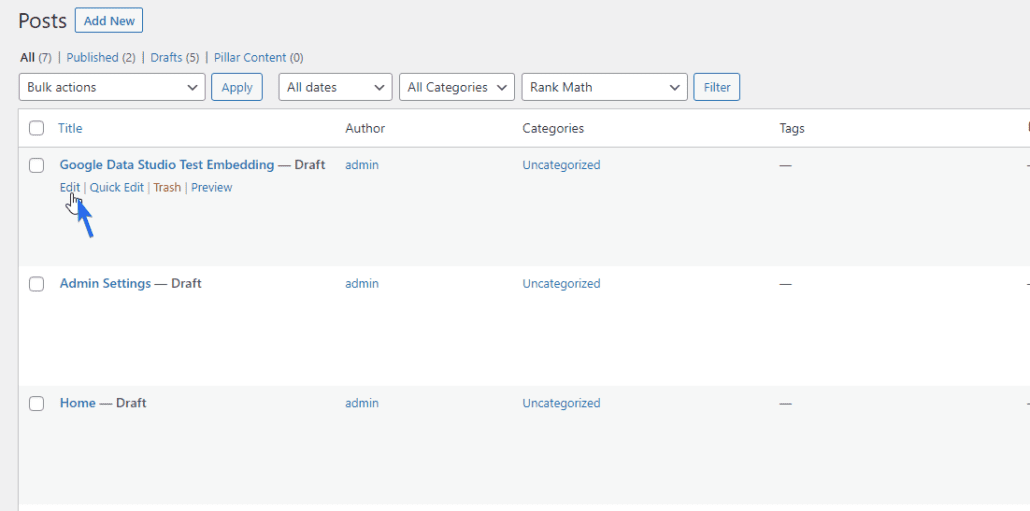
Если вы хотите встроить данные в существующую публикацию, вы можете нажать кнопку « Изменить » под заголовком публикации.

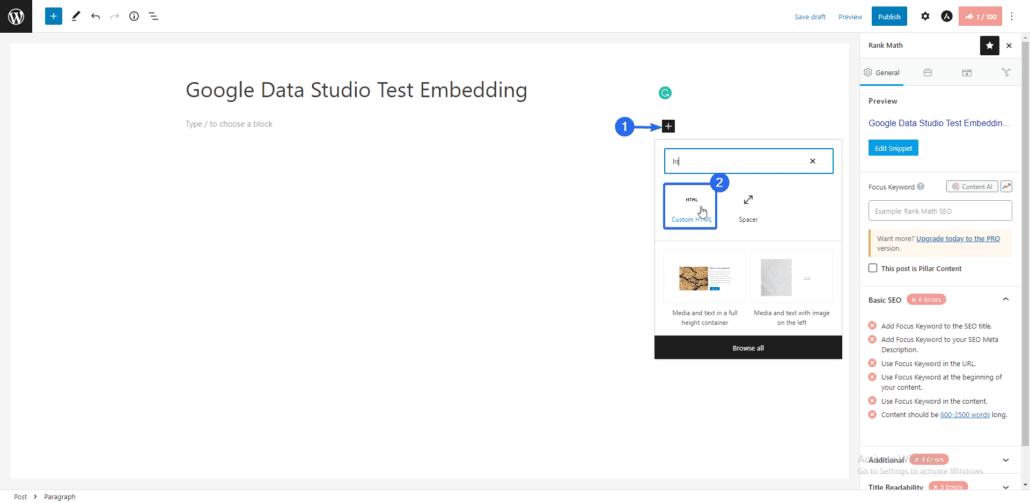
На экране редактора сообщений щелкните значок « Добавить блок» (+) . Затем найдите и выберите блок Custom HTML .

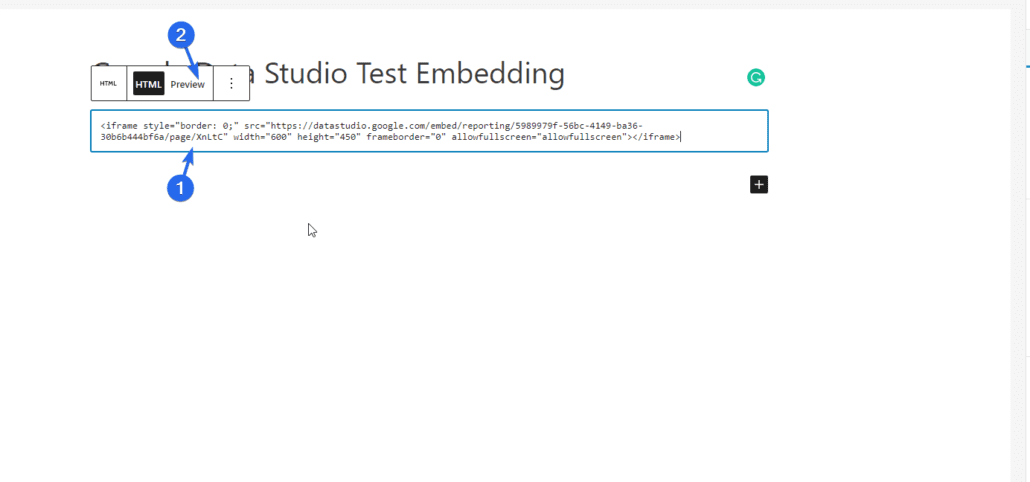
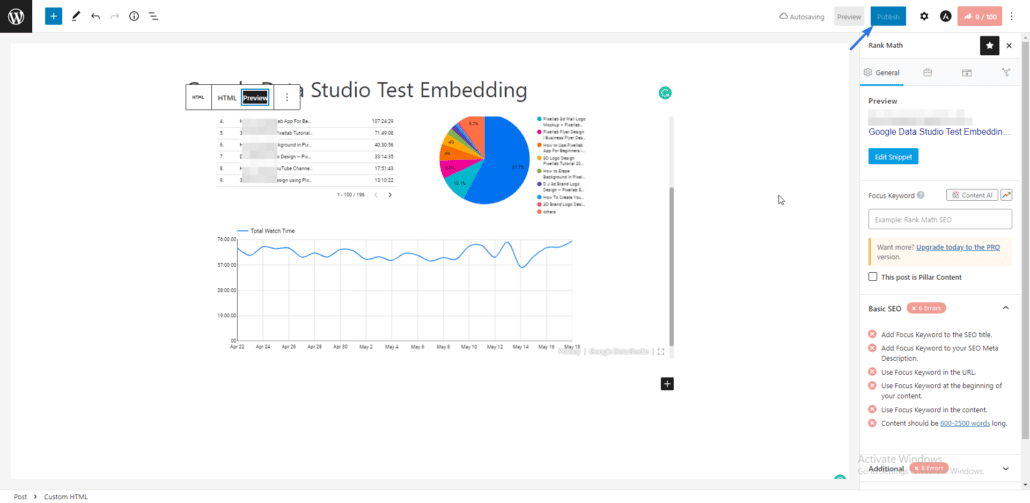
Теперь вставьте код, скопированный из студии данных Google, в блок Custom HTML. Вы можете щелкнуть вкладку « Предварительный просмотр », чтобы увидеть, как данные будут выглядеть на вашем веб-сайте.

После редактирования остальной части страницы и добавления других текстов и изображений нажмите кнопку « Опубликовать », чтобы сохранить изменения.

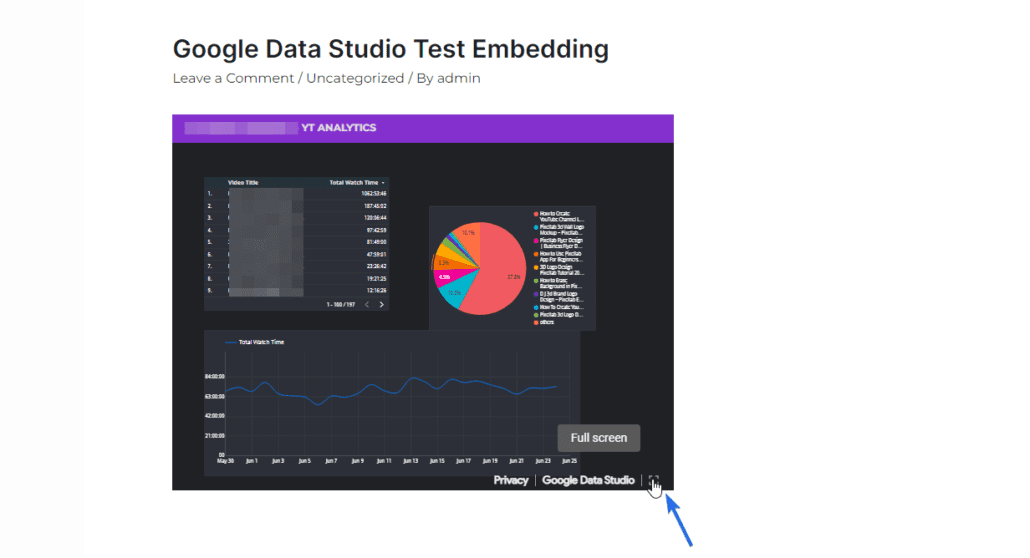
Когда вы просматриваете публикацию на своем веб-сайте, iFrame отобразит ваши панели инструментов Google Data Studio. Вы можете использовать полноэкранный режим для подробного просмотра встроенной панели мониторинга.

Использование классического редактора
Если вы используете классический редактор на своем веб-сайте, вы можете просто вставить HTML-код iframe на вкладку текста на экране редактора сообщений. Мы собираемся показать вам, как встроить его в сообщение, но шаги аналогичны для страниц.
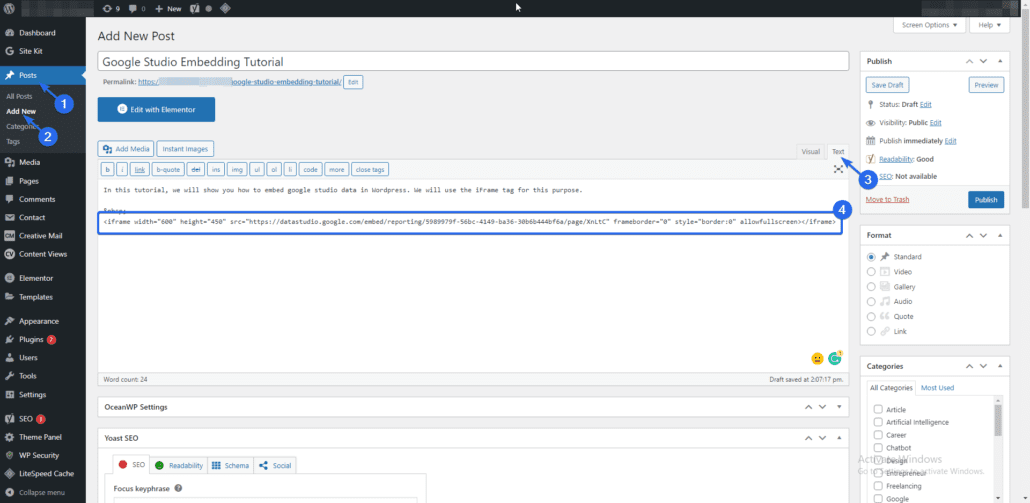
Для начала перейдите в « Сообщения» >> «Добавить новый» . После этого введите заголовок для поста. В редакторе сообщений щелкните вкладку « Текст », а затем вставьте код, скопированный из опции встраивания Google Data Studio.

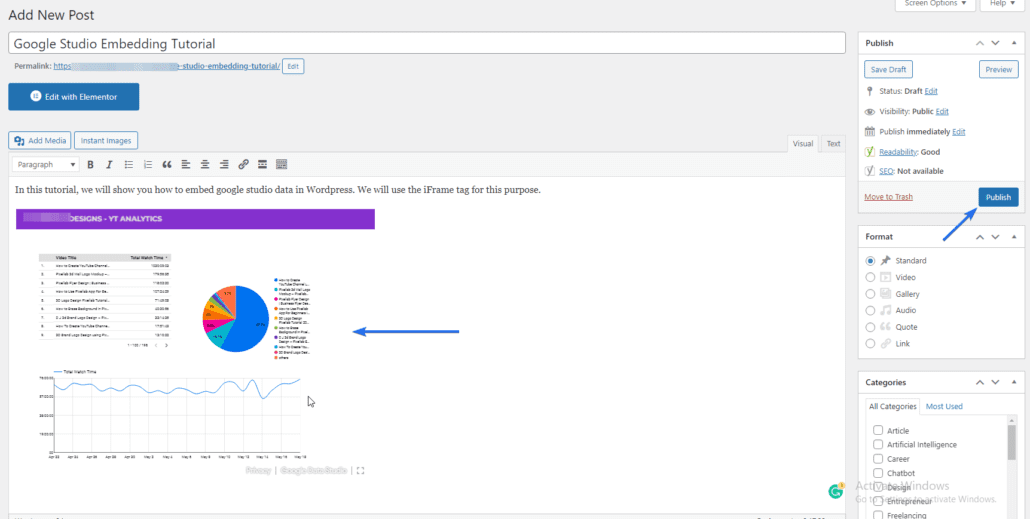
Теперь вернитесь на вкладку «Визуальный». Здесь вы увидите предварительный просмотр фрагмента кода, который вы только что добавили. Идите вперед и опубликуйте страницу, чтобы сохранить изменения.

Когда вы поделитесь ссылкой на этот пост, пользователи увидят встроенный отчет Google Data Studio на странице.
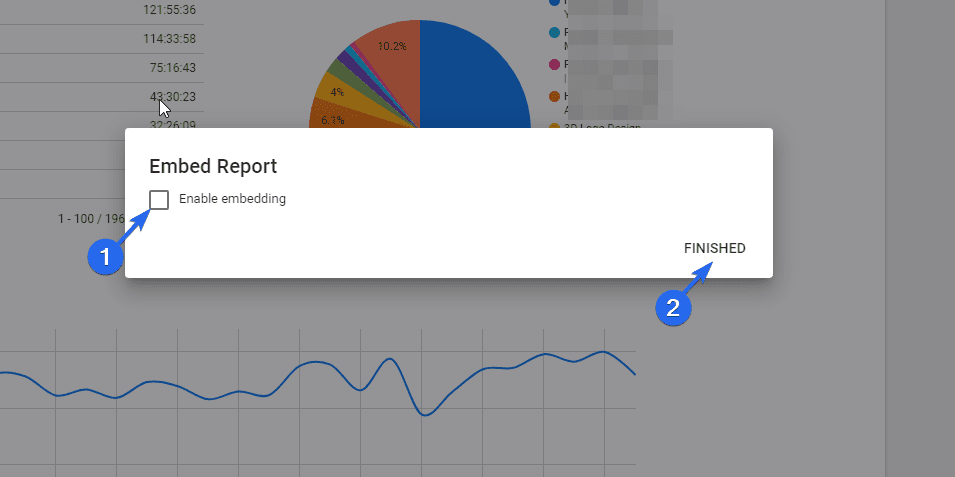
Как отключить встраивание Студии данных
Если вы хотите отключить опцию встраивания в свой отчет, войдите в панель управления Google Studio и перейдите в « Файл» >> «Встроить отчет» .

Здесь снимите флажок «Включить встраивание», а затем нажмите кнопку « Готово ».

Заключение — встроить Google Data Studio
Если вы хотите отслеживать эффективность своего бизнеса и составлять отчеты, Google Data Studio может стать удобным инструментом для вашей команды. С его помощью вы можете интегрировать веб-аналитику в свой сайт WordPress.
Теперь вы знаете, как встроить студию данных Google с помощью классического и блочного редактора. Некоторым файлам не нужен публичный доступ при их встраивании в WordPress. Для таких файлов вы можете пригласить пользователей, которые должны иметь доступ к документу перед внедрением данных Google.
Дополнительные учебные пособия по WordPress вы можете найти в нашем колледже WP. Кроме того, ознакомьтесь с этим руководством, чтобы узнать, как добавить Google Analytics в WordPress.
