Как встроить карты Google в WordPress — 3 быстрых метода
Опубликовано: 2024-08-09Добавление или встраивание Карт Google на сайты WordPress может стать удачной стратегией для местных предприятий, которые хотят привлечь потенциальных клиентов или привлечь клиентов.
Отображение вашего бизнеса на интерактивной карте позволяет посетителям удобно находить ваше местоположение и повышает удобство работы пользователей.
Кроме того, это помогает повысить видимость вашей страницы в поисковых системах, что помогает привлечь больше клиентов и потенциальных клиентов.
Внедрение Google Maps на ваш сайт WordPress не представляет большого труда и не требует специальных технических навыков. Это настолько просто, что с этим справится даже новичок без каких-либо предварительных технических знаний.
Поэтому мы придумали различные способы, с помощью которых вы можете добавить Карты Google на свой сайт WordPress и раскрыть весь его потенциал.
Выбирайте любой метод, который вам покажется простым, и без труда приобретайте местных клиентов.
Каковы преимущества добавления Карт Google в WordPress?
Вы можете быть удивлены, узнав, что, хотя доступно множество поставщиков картографических услуг, Google Maps по-прежнему остается первым выбором для всех.
Вот некоторые преимущества, которые вы получите, добавив Карты Google на свой сайт WordPress.
1. Помогает клиентам найти ваш бизнес
- Повышенная видимость . Повышает присутствие вашего бизнеса в Интернете, облегчая клиентам поиск вас через поиск Google.
- Удобные маршруты . Укажите прямой маршрут к вашему местоположению, повышая удобство клиентов.
- Ближайшие ориентиры : для ориентира клиентов используются близлежащие ориентиры, такие как парковки, школы или рестораны.
2 . Предоставляет важную бизнес-информацию
- Часы работы : отображает часы работы вашего бизнеса.
- Закрытие праздников : информирует клиентов о закрытии праздников.
- Контактная информация : указан ваш номер телефона для облегчения связи.
- Отзывы : показывает отзывы клиентов, повышая доверие к вашему бизнесу.
- Веб-сайт : также указан официальный бизнес-сайт, который повышает доверие и подлинность.
3 . Увеличивает пешеходный трафик
- Удобный доступ к местоположению : это позволяет покупателям легко найти ближайший магазин, что способствует увеличению количества посещений.
- Увеличивает продажи . Увеличение посещаемости часто приводит к увеличению продаж и увеличению шансов на распространение информации из уст в уста.
4 . Улучшает локальное SEO
- Видимость в локальном поиске . Улучшает локальное SEO, делая ваш бизнес более заметным в результатах местного поиска.
- Вовлеченность пользователей : удерживает посетителей на вашем сайте дольше, поскольку они взаимодействуют с картой, увеличивают и уменьшают масштаб и планируют свой маршрут.
- Снижение показателя отказов . Больше времени, проведенного на вашем сайте, и более низкие показатели отказов способствуют повышению рейтинга в поисковых системах.
5 . Улучшает пользовательский опыт
- Удобство : упрощает для клиентов процесс поиска и посещения вашего предприятия.
- Комплексная информация : предоставляет всю необходимую информацию в одном месте, сокращая количество шагов, необходимых покупателю для посещения вашего магазина.
6 . Простая реализация
- Для начинающих : добавление Google Maps в WordPress просто и не требует продвинутых технических навыков.
- Лучшие практики SEO . Внедрение Google Maps в соответствии с лучшими практиками SEO гарантирует, что информация о вашей компании (имя, логотип, адрес, телефон и часы работы) будет отображаться в результатах местного поиска.

Как добавить Карты Google в WordPress без плагина?
Вы можете легко добавить Карты Google на свой сайт с помощью простого плагина WordPress. Однако рекомендуется по возможности избегать плагинов.
Учитывая это, вот несколько способов, которыми вы можете попробовать добавить Карты Google без плагина.
- Добавление Google Maps в WordPress с помощью метода iFrame
- Добавьте свою карту с помощью Google Map Creator
- Добавление Google Maps в WordPress через плагин WordPress
Способ 1. Добавление Карт Google в WordPress с помощью метода iFrame (без плагина WordPress)
Этот метод быстрый и простой, а также помогает быстро встроить Карты Google с помощью опции iFrame. Все, что вам нужно, просто выполнить следующие шаги:
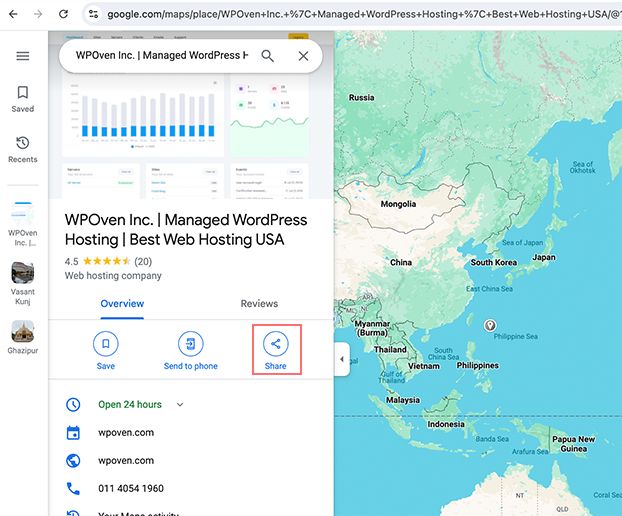
1. Перейдите на веб-сайт Google Maps и введите адрес, который вы хотите отображать на своем веб-сайте или странице.
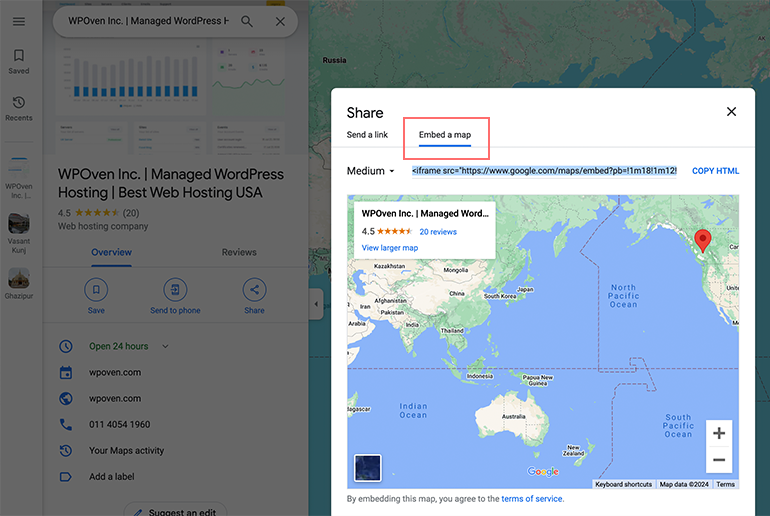
2. Теперь нажмите на местоположение > «Поделиться», и появится всплывающее окно, в котором вам нужно выбрать опцию «Встроить карту».

3. Нажмите «Встроить карту» и скопируйте появившийся HTML-код.

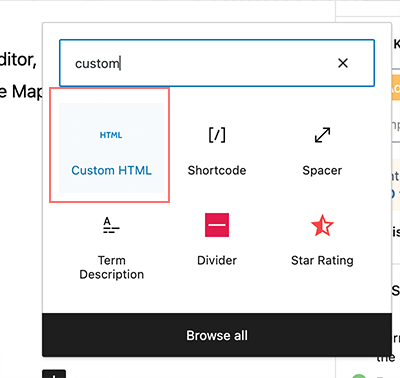
4. После этого откройте страницу или публикацию WordPress, куда вы хотите встроить карту. В редакторе блоков добавьте блок «пользовательский HTML».

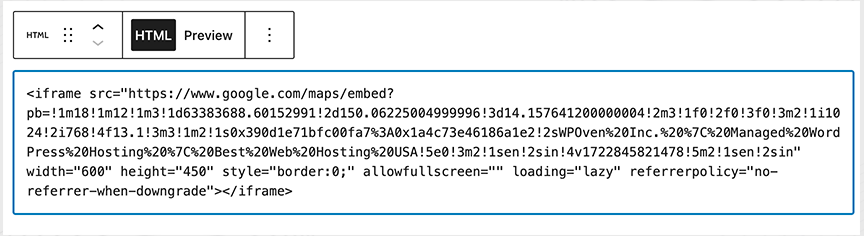
Теперь вставьте HTML-код, который вы ранее скопировали из Карт Google.

5. После этого обновите или опубликуйте страницу, чтобы увидеть встроенную карту.
Примечание. Хотя этот метод быстрый и простой, он не рекомендуется с точки зрения SEO.
Способ 2. Добавьте свою карту с помощью Google Map Creator.
Другой метод встраивания или добавления Карт Google на сайт WordPress — использование Google My Maps, официального создателя карт Google.
Для этого выполните следующие действия:
Конечно, вот инструкции, переписанные в более описательные шаги:
1. Перейдите в Google Мои карты :
- Откройте веб-браузер и перейдите на сайт Google My Maps.

- Войдите в свою учетную запись Google, если вы еще не вошли в систему.
- Нажмите кнопку «Создать новую карту», чтобы начать новый проект.
2. Создайте и настройте свою карту :
Вы можете добавлять на карту маркеры, линии и фигуры, чтобы сделать ее более информативной и интерактивной. Если возможно, настройте карту, используя разные цвета и метки в соответствии с вашими требованиями.
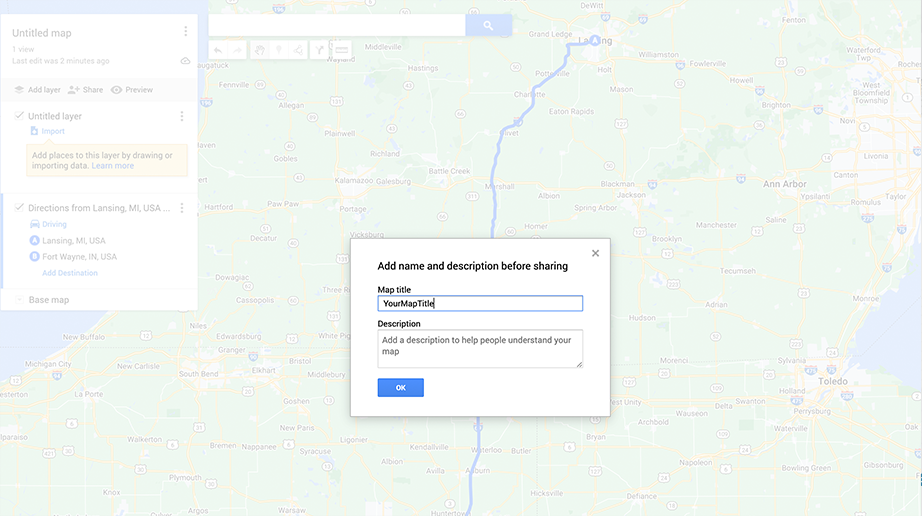
3. Сделайте свою карту общедоступной :
Но прежде чем поделиться, вам нужно дать своей Карте имя и нажать кнопку «ОК».

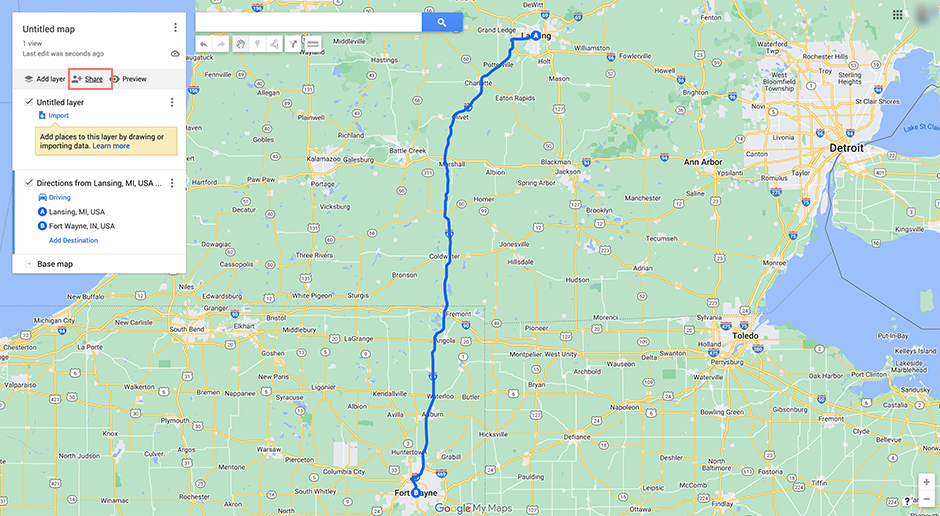
- Нажмите кнопку «Поделиться», как показано на рисунке ниже.

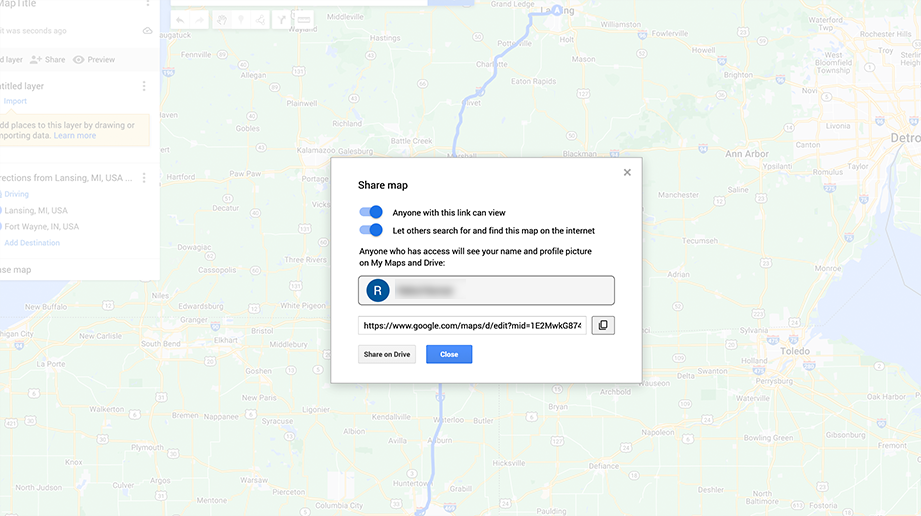
- Включите настройку, чтобы сделать вашу карту общедоступной, чтобы каждый мог ее просмотреть.

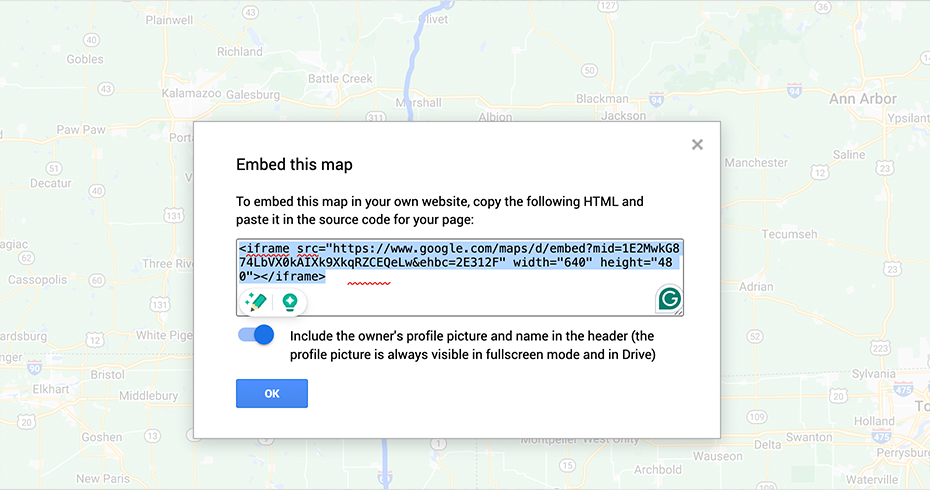
4. Создайте код для встраивания вашей карты :
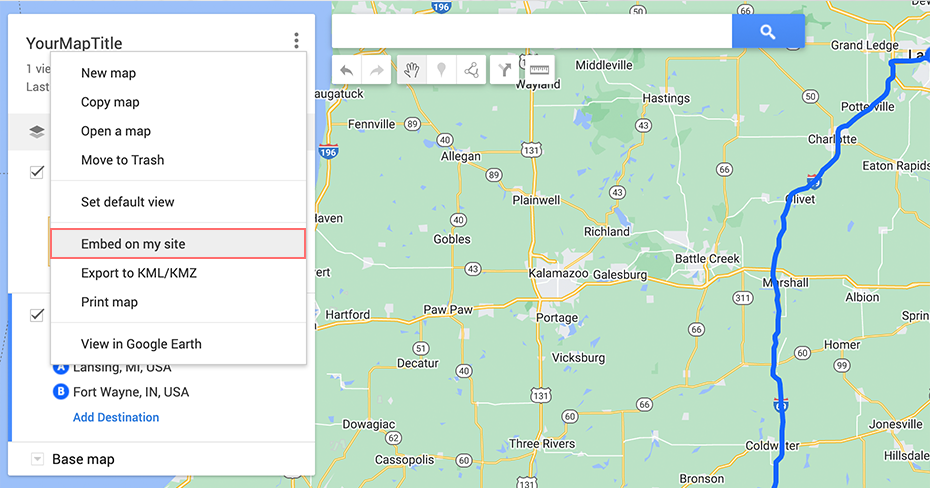
- Нажмите на три вертикальные точки (меню) рядом с названием карты.
- Выберите опцию «Встроить на мой сайт».

- Скопируйте сгенерированный код внедрения HTML.

5. Добавьте код для встраивания на свой сайт WordPress :

- Перейдите на панель управления WordPress и откройте страницу или публикацию, куда вы хотите добавить карту.
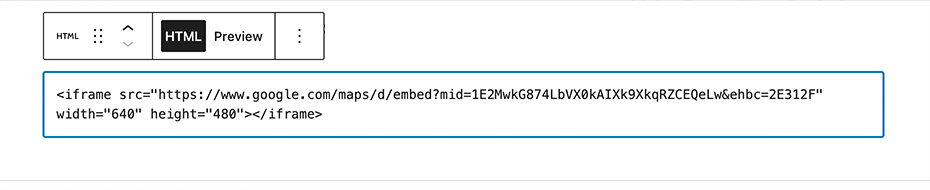
- В редакторе блоков добавьте блок «пользовательский HTML». Теперь вставьте HTML-код, который вы ранее скопировали из Google My Maps.
- Вставьте код для вставки в то место, где вы хотите разместить карту.

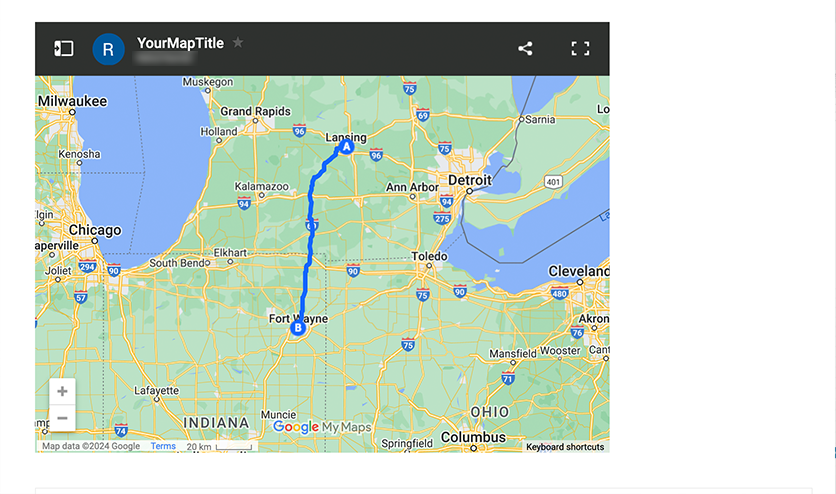
6. Просмотрите карту и сохраните страницу :
- Нажмите кнопку «Предварительный просмотр», чтобы увидеть, как карта выглядит на вашей странице.
- Если все выглядит хорошо, нажмите «Сохранить» или «Опубликовать», чтобы карта появилась на вашем сайте.

Это может быть идеальный и простой способ добавить простую карту Google на ваш сайт WordPress. Однако, если вам нужны дополнительные функции, такие как расстояние, направления движения или отображение нескольких местоположений, вы можете использовать популярные плагины карт WordPress, как описано в методе ниже».

Способ 3: добавление Google Maps в WordPress через плагин WordPress
Если вам нужно больше настроек и контроля, вы можете выбрать плагин WordPress. Многие плагины Google Maps доступны как в репозитории WordPress, так и в сторонних каталогах. Среди наиболее популярных из них:
- WP Google Карты
- КП Google Карты
- Расширенные карты Google и многое другое.
Читайте: Чтобы помочь вам выбрать лучший, посетите наш блог «21 лучший плагин карт WordPress для веб-сайтов», где мы предоставляем подробные обзоры, которые помогут вам сделать выбор.
Но есть одна загвоздка: хотя может показаться, что простой установки плагина Google Maps достаточно, чтобы добавить Google Maps на ваш сайт, это не всегда так.
Для работы некоторых плагинов может потребоваться ключ API, а это означает, что для его создания вам понадобится учетная запись Google. Вот как вы можете это сделать.
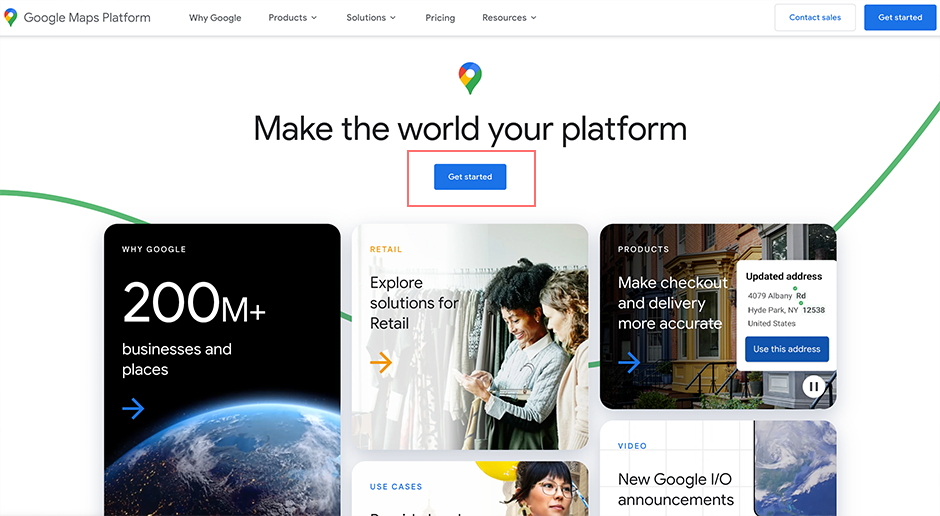
1. Посетите веб-сайт платформы Google Maps и нажмите кнопку « Начать ».

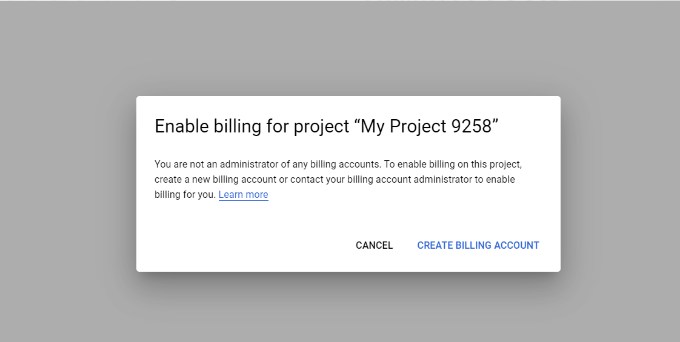
2 . Войдите в свою учетную запись Google и настройте платежную учетную запись.
3. Создайте платежную учетную запись. Это обязательный шаг, и вы не сможете пропустить его, если не создадите платежную учетную запись. Первые 300 долларов ежемесячного использования бесплатны, но с вас не будет взиматься плата, если вы вручную не перейдете на платную учетную запись. (Платформа Google Maps предлагает оплату по мере использования)

Теперь нажмите кнопку « Создать платежный аккаунт ».
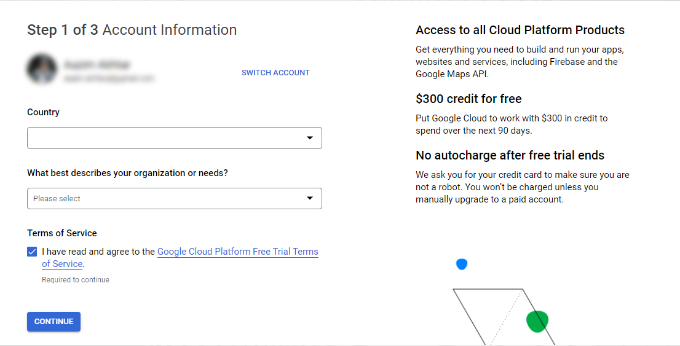
4 . Выберите вашу страну .
- В раскрывающемся меню выберите вариант, который лучше всего описывает вашу организацию.
- Согласитесь с Условиями обслуживания.
- Нажмите кнопку « Продолжить ».

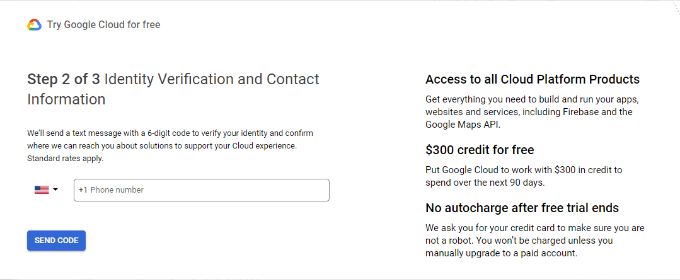
5 . Введите свой номер телефона для проверки .
- Нажмите «Отправить код».
- Проверьте код.

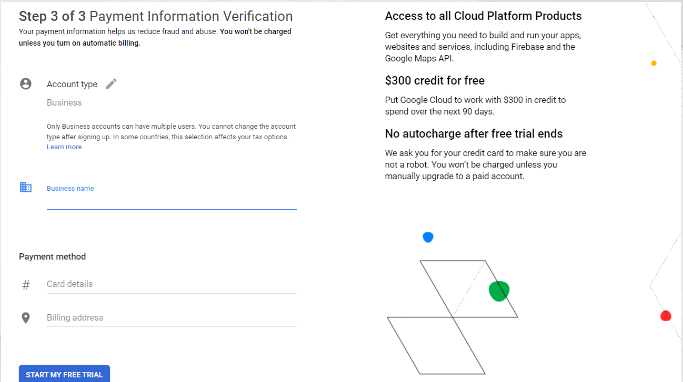
6. Введите данные о своей компании .
- Введите название вашей компании, данные о способе оплаты и платежный адрес.
- Нажмите кнопку «Начать бесплатную пробную версию».

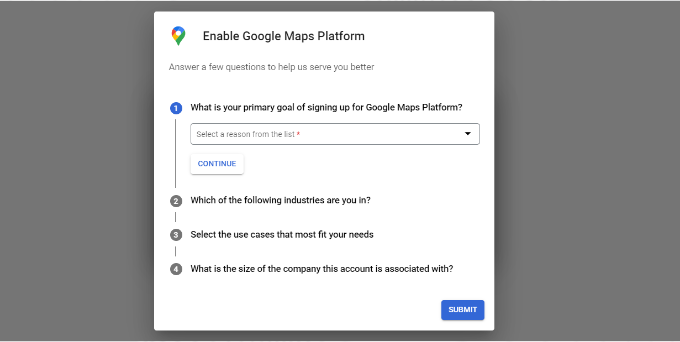
7. Отвечайте на вопросы о вашей организации .
- Карты Google спросят о вашей основной цели использования платформы, вашей отрасли, варианте использования и размере вашей компании.

- Нажмите кнопку «Отправить».
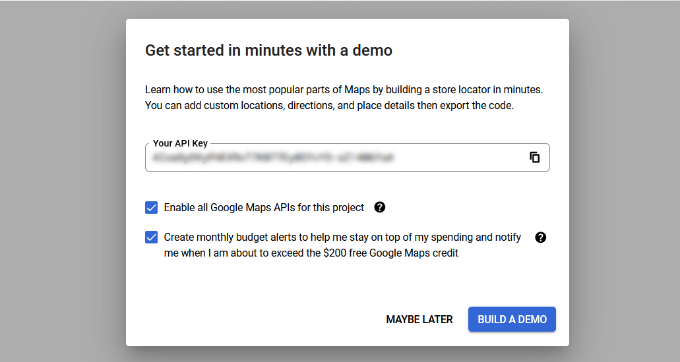
8 . Получите ключ API Карт Google .
- Во всплывающем окне отобразится ваш ключ API.

- Скопируйте и сохраните этот ключ для дальнейшего использования.
9 . Введите ключ API в панели управления WordPress .
- Теперь перейдите к настройкам плагина Google Maps WordPress и введите ключ API там, где это необходимо.
Заключение
Вы можете использовать любой из этих трех методов, которые вам удобны, чтобы отображать точное местоположение вашего бизнеса на Картах Google.
В конце концов, замечательной особенностью Google Maps является способность определять точное местоположение с точностью до нескольких футов с помощью GPS, что обычно не встречается в других приложениях.
Вы можете предоставить все это удобство и функции своим клиентам, просто встроив их на свой сайт WordPress. Ваши клиенты смогут легко ориентироваться в этом и с максимальной точностью добраться до вашего физического местоположения, местного предприятия или магазина.
Таким образом, вы можете легко привлечь местных клиентов и получить больше потенциальных клиентов и окупаемость инвестиций.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.