Как встроить код iFrame в WordPress?
Опубликовано: 2022-11-12Хотите знать, как встроить код iFrame в WordPress? IFrames позволяют встраивать видео или другой контент на ваш веб-сайт, не загружая его.
Некоторые сторонние платформы, такие как YouTube, позволяют пользователям встраивать контент со своих веб-сайтов через iFrames. В этой статье обсуждаются несколько методов, которые вы можете использовать для встраивания iFrames в WordPress.
В этой статье мы обсудим iFrame и то, как вы можете использовать iFrame с WordPress тремя способами.
Что такое iFrame?
iFrames — это способы встраивания веб-контента в другие веб-страницы. Теги HTML используются для определения URL-адреса внешней страницы и спецификаций относительно того, как окно должно отображаться на вашем веб-сайте.
Обычно рекомендуется использовать iFrames в двух ситуациях:
- Прежде всего, вы хотите поделиться контентом, который вам не принадлежит. Встраивание контента через iFrame в большинстве случаев не считается нарушением авторских прав.
- Поэтому он обычно считается более этичным и законным методом обмена, чем большинство других методов. Также невозможно получить прямой доступ к коду внутри iFrame.
- Поэтому посетители вашего веб-сайта не смогут копировать встроенный контент и делиться им с другими пользователями.
- Вторая причина, по которой вы можете захотеть интегрировать iFrames, — это возможность совместного использования больших файлов, таких как видео, аудио или даже изображения. YouTube — отличный пример такого сервиса.
- iFrame позволяет отображать содержимое файла на вашем веб-сайте без размещения файла в медиатеке WordPress.
- Кроме того, важно отметить, что эти медиафайлы часто могут занимать значительный объем памяти и даже замедлять загрузку вашего сайта.
- Когда вы размещаете свои видео на внешней платформе, такой как YouTube, а затем встраиваете их в свой веб-сайт WordPress с помощью iFrames, вы избегаете ограничений, связанных с их загрузкой непосредственно на ваш веб-сайт.
- Это поможет вам оставаться этичным членом онлайн-сообщества, а также поддерживать скорость и доступность вашего веб-сайта.
Как использовать iFrame с WordPress?
Как правило, это обычная практика для обмена контентом. Тем не менее размещение контента другого лица на вашем сайте может повлечь за собой юридические последствия. Размещение больших файлов, таких как видео, может отрицательно сказаться на производительности вашего сайта.
Благодаря iFrames эти проблемы могут быть решены относительно быстро. В этом разделе мы представляем три метода использования iFrames в WordPress.
Способ 1: использование кодов встраивания для создания iFrames
Некоторые сайты не позволяют встраивать их содержимое в iFrames вручную.
Из-за этого некоторые типы контента, такие как публикации в Facebook или видео на YouTube, могут быть затруднены.
Однако это не мешает вам отображать контент из этих источников с помощью iFrames.
В результате вам потребуется доступ только к коду встраивания iFrame, необходимому для выполнения этой задачи. Чтобы проиллюстрировать, как это работает, давайте взглянем на YouTube.
Для этого выполните следующие действия:
- Выберите видео, которое вы хотите встроить, будь то ваше собственное или созданное другим автором.
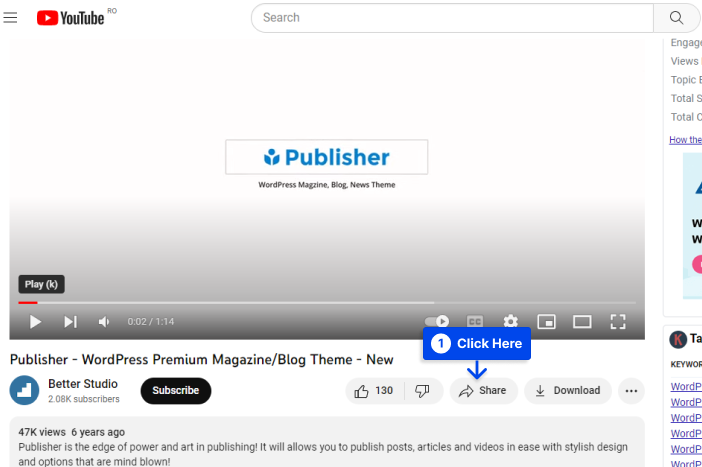
- Нажмите кнопку « Поделиться » под видеоплеером.

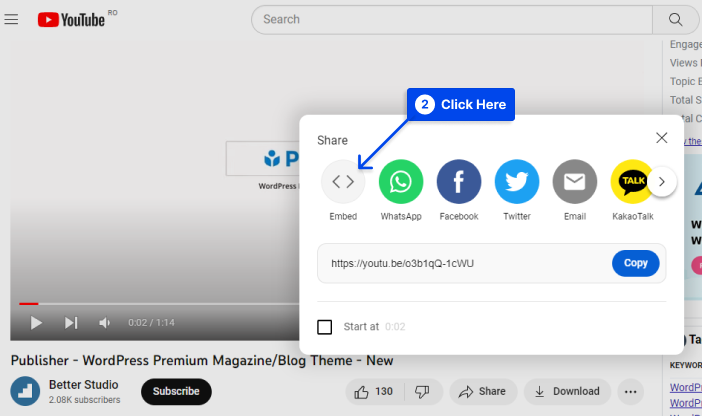
Откроется окно с различными доступными параметрами общего доступа. Одним из таких вариантов является Embed .
- Нажмите кнопку « Встроить ».

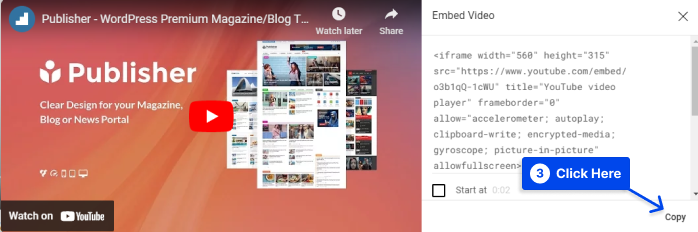
При выборе параметра «Встроить» на YouTube отобразится фрагмент HTML, который можно использовать для встраивания видео в iFrame.
Некоторые параметры iFrame можно скопировать и использовать по своему усмотрению. Кроме того, вы можете скопировать только исходный URL, если хотите, вместо параметров iFrame.
- Нажмите на кнопку Копировать .

В отличие от ошибки, которую вы получили бы, если бы использовали стандартный URL-адрес, вы увидите видео, встроенное в ваш iFrame, когда вы используете код для встраивания.
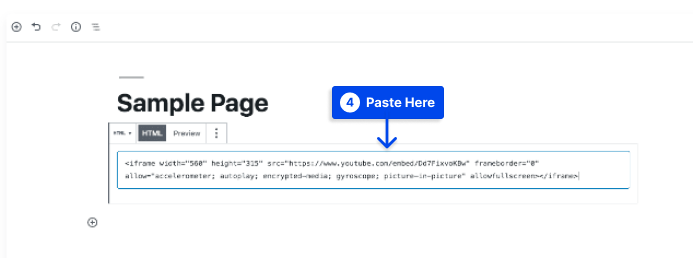
- Вставьте код на страницу или в публикацию в редакторе блоков , используя пользовательский блок HTML .

Если вы используете классический редактор, вам нужно будет переключиться на текстовый редактор и добавить код там, где это необходимо.
В результате вы должны увидеть функционирующий iFrame. Аналогичным образом на ваш веб-сайт можно добавить встраиваемую публикацию Facebook.
Многие популярные сайты социальных сетей, такие как LinkedIn, Instagram и Twitter, предоставляют коды для встраивания своих сообщений. Обычно вы можете найти эти коды в настройках отдельных сообщений на этих сайтах.
Способ 2: добавить iFrames в WordPress вручную
Добавить iFrame на страницу довольно просто. Помимо открывающих и закрывающих тегов HTML и URL-адреса веб-страницы, которую вы хотите встроить, других требований нет.
Для этого выполните следующие действия:
- Замените URL -адрес на example.com:
<iframe src="example.com"></iframe>
Есть несколько ограничений, о которых следует помнить в отношении источника URL. Первое ограничение iFrames заключается в том, что они могут отображать контент только с сайтов, использующих тот же протокол передачи гипертекста, что и ваш сайт.

Поэтому, если ваш веб-сайт защищен HTTPS, вы сможете вставлять контент только с других веб-сайтов HTTPS. Точно так же, если вы используете HTTP, вы можете встраивать только те URL-адреса, которые также основаны на HTTP.
Кроме того, некоторые популярные веб-сайты, такие как Facebook и YouTube, могут не разрешать встраивание iFrames вручную.
Если вы попытаетесь отобразить страницу с веб-сайта, который не поддерживает iFrames, вы получите сообщение об ошибке.
Преимущество использования этого метода заключается в том, что вы можете настроить iFrames в соответствии с потребностями вашего сайта. Эти параметры называются параметрами iFrame.
Некоторые из наиболее распространенных типов перечислены ниже:
Ширина : с помощью этого параметра вы можете указать ширину iFrame в пикселях.
Высота : аналогично параметру ширины, высота указывает размер в пикселях окна iFrame на вашей веб-странице.
Разрешить . Установив этот параметр, вы можете определить поведение или функции вашего iFrame по умолчанию, такие как полноэкранный просмотр и обработка платежей.
Важность : этот параметр может указывать, когда следует загружать iFrame.
В качестве примера, вот код для iFrame с размером окна 900 на 700 пикселей с включенным полноэкранным просмотром, настроенным на загрузку после остальной части веб-страницы:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>В дополнение к этим параметрам есть и другие, которые вы, возможно, захотите рассмотреть. Как правило, перечисленные выше должны позволять вам создавать базовые iFrames для обмена видео YouTube или другим контентом с вашими посетителями.
Способ 3: добавить iFrames в WordPress с помощью плагина
Разработчики часто используют плагины для упрощения таких задач, как встраивание iFrames в веб-сайты WordPress.
Многие плагины WordPress могут встраиваться в WordPress, и выбор подходящего плагина зависит от ваших потребностей. У нас есть подробный обзор лучших плагинов WordPress iFrame, который вы можете проверить, чтобы найти лучший плагин для ваших нужд.
Что нужно знать, прежде чем начать использовать iFrames
Хотя iFrames обеспечивают удобство, есть несколько вещей, о которых вы должны знать перед их использованием:
Проблемы совместимости HTTPS/HTTP
Встраивание содержимого с другого веб-сайта или веб-страницы, использующей тот же протокол передачи гипертекста (HTTP), что и у вас, не допускается.
Поэтому, если веб-сайт использует защищенный протокол передачи гипертекста (HTTPS), вы сможете встраивать контент только с других веб-сайтов, использующих HTTPS. HTTP также подчиняется этому правилу.
Google рекомендует HTTPS, и большинство авторитетных веб-сайтов используют его. Это означает, что вы можете с легкостью встраивать высококачественные веб-страницы, если ваши тоже.
Вопросы безопасности
Однако существует более серьезная проблема, связанная с уязвимостью системы безопасности, которую iFrames может представлять для вашего веб-сайта.
Поскольку iFrames — это окна на другие сайты, любые изменения, происходящие на этих сайтах, могут повлиять на ваши собственные. Существует также возможность внедрения вредоносного кода на ваш сайт через iFrames.
Важно помнить, что iFrame открывает окно на другой веб-сайт, и вы не можете обязательно предотвратить размещение вредоносного кода на исходном веб-сайте.
В связи с этой проблемой рекомендуется встраивать контент только с авторитетных веб-сайтов с использованием iFrames. Вы можете добиться более продвинутых настроек безопасности, используя атрибут песочницы в вашем iFrame.
Google не большой поклонник iFrames
Как правило, Google рекомендует избегать iFrames. Если для вашего веб-сайта требуются iFrames, вы можете предоставить текстовую ссылку для доступа к этому контенту, чтобы роботы Google могли его сканировать.
Это руководство содержит рекомендации по обходу этих предупреждений, поэтому вам не о чем беспокоиться, если вы следуете им.
Не все веб-сайты позволяют использовать iFrame для своего контента.
В настоящее время многие крупные веб-сайты отключили возможность отображения своего контента в iFrame. В этом случае вы мало что можете сделать в отношении отображения веб-сайта через iFrame.
Часто задаваемые вопросы
В этом разделе мы ответим на некоторые часто задаваемые вопросы, чтобы помочь вам найти решение:
Короткий ответ: да, iFrames работают на веб-сайтах WordPress, и вы можете добавить iframes WordPress, используя эти три метода:
Прямое встраивание кода для создания WordPress iFrame.
Используйте плагины WordPress iFrame для добавления фреймов.
Интеграция WordPress iFrames на ваш сайт вручную.
WordPress предоставляет простой способ встраивания веб-сайтов. Медиафайлы, такие как видео, изображения, аудиофайлы и другой контент из внешних источников, легко встраиваются с помощью WordPress oEmbes.
Процесс так же прост, как копирование и вставка исходного URL-адреса контента в редактор WordPress. Затем WordPress автоматически встроит контент для вас.
В WordPress функции iFrames аналогичны любому HTML-компоненту, что позволяет встраивать медиафайлы и другое содержимое с других веб-сайтов.
В результате этой функции вы сможете отображать контент других веб-сайтов на своем веб-сайте, не нарушая законов и не опасаясь авторских прав.
Вывод
В этой статье обсуждалось, что такое iFrames, и три различных метода, которые вы можете использовать с WordPress для использования iFrames.
Примите нашу искреннюю благодарность за то, что нашли время прочитать эту статью. Не стесняйтесь использовать раздел комментариев, если у вас есть какие-либо вопросы или комментарии.
Если вы хотите быть в курсе наших статей, мы рекомендуем подписаться на нас в Facebook и Twitter.
