Как встроить форму входа на свой сайт WordPress
Опубликовано: 2020-06-01Вы хотите легко встроить форму входа на свой сайт WordPress? Наличие встроенной формы входа на ваш сайт повышает безопасность и обеспечивает лучший пользовательский интерфейс. Даже если вы ничего не знаете о кодировании, вы можете встроить красивую форму входа в систему за считанные минуты!
В этом руководстве мы покажем вам, как встроить форму входа на ваш сайт WordPress.
Нажмите здесь, чтобы начать создание встроенной формы входа в систему.
Что такое форма входа?
Форма входа позволяет пользователям входить на ваш сайт, используя свое имя пользователя и пароль, чтобы они могли получить доступ к контенту, скрытому от обычных посетителей.
Используя WPForms, вы можете легко создать настраиваемую форму входа в WordPress. С помощью WPForms вы можете:
- Добавить, удалить или изменить любое из полей формы с помощью функций перетаскивания
- Встраивайте форму входа в сообщения, страницы и даже в область виджетов боковой панели.
- Создайте ссылку на форму регистрации пользователя для вашего сайта, чтобы люди могли легко зарегистрироваться
- Разрешить пользователям сбрасывать свои пароли, добавив ссылку в форму
- Автоматически заполняйте имена пользователей и адреса электронной почты, чтобы улучшить взаимодействие с пользователем
Пользовательские формы входа - это лишь один из многих типов форм WordPress, которые вы можете создать.
Зачем встраивать форму входа на свой сайт WordPress?
WordPress - лучшая платформа для ведения блогов, потому что она легко настраивается. Как владелец сайта WordPress, вы хотите обеспечить безопасность своего сайта, улучшить взаимодействие с пользователем и сохранить тот же внешний вид, что и ваш бренд.
Так почему бы не попробовать встроить форму входа на свой сайт WordPress? Использование формы входа в систему - отличная идея по многим причинам, в том числе:
- Повышение вовлеченности пользователей: вы можете встроить форму входа в систему на специальной странице, что сделает ее более удобной для пользователей. Но это еще не все, вы можете использовать эту страницу, чтобы информировать их о специальных распродажах, уведомлениях и многом другом.
- Улучшите свой брендинг: ваши пользователи будут чувствовать себя более комфортно, когда страница входа будет похожа на другие страницы вашего веб-сайта WordPress. Создав индивидуальную форму входа в WordPress, ваш сайт будет выглядеть более профессионально и укрепить доверие пользователей.
- Добавьте уровень безопасности: вы можете использовать несколько типов мер безопасности на своей странице входа, чтобы уменьшить спам и предотвратить атаки грубой силы на ваш сайт. Вы даже можете изменить страницу входа в WordPress.
Как встроить форму входа на свой сайт WordPress
Вы спрашиваете себя, как мне встроить форму входа на ваш сайт WordPress? Вот пошаговое руководство, которое покажет вам, как это сделать.
Шаг 1. Вставьте форму входа в WordPress
Использование WPForms - это самый простой способ встроить форму входа на ваш сайт WordPress. WPForms Pro имеет огромное количество готовых шаблонов для каждого типа ниши, бизнеса и отрасли, включая множество различных шаблонов онлайн-форм.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации ознакомьтесь с этим пошаговым руководством по установке плагина на WordPress.
Затем вы должны установить и активировать надстройку Form Templates Pack.
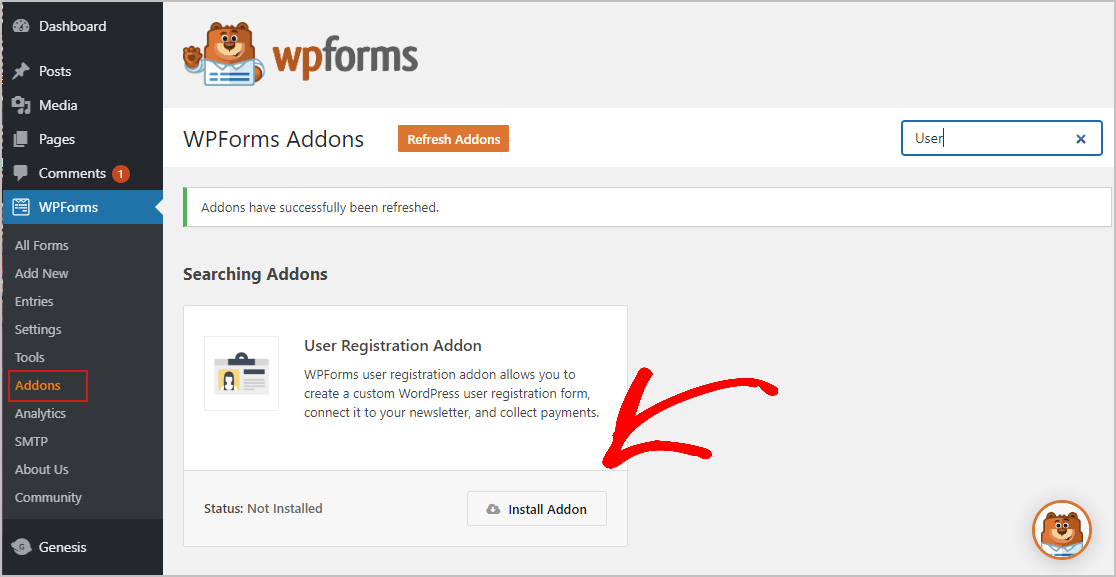
Для этого перейдите в WPForms »Addon и найдите тот, который помечен как User Registration Addon .
Нажмите Install Addon.

Теперь, когда плагин активен, вы должны создать новую форму.
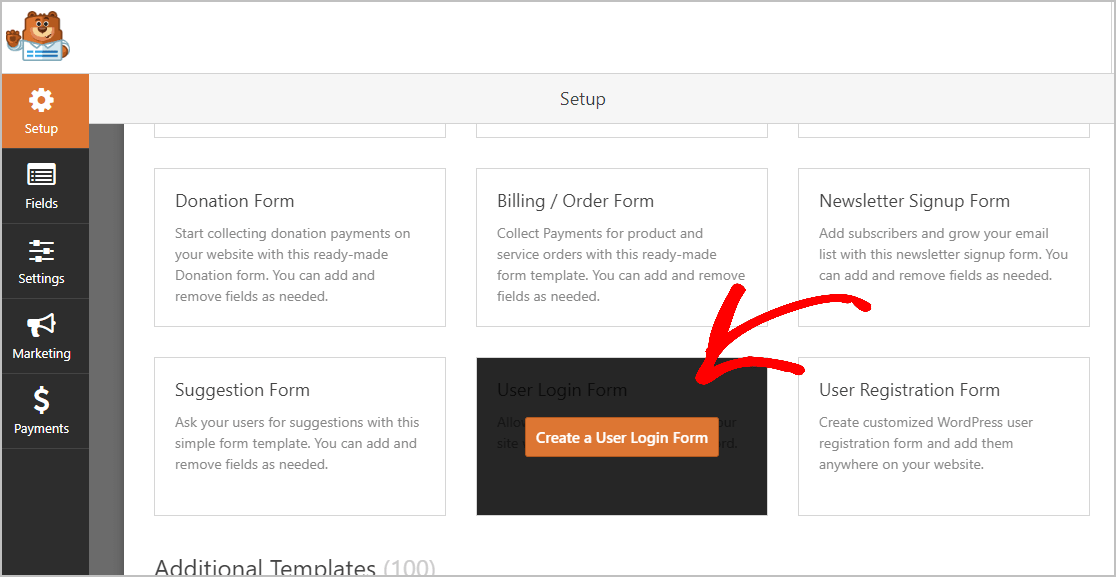
Для этого перейдите в WPForms »Добавить новую и назовите форму. Затем прокрутите вниз до раздела «Дополнительные шаблоны» и введите « Форма входа пользователя» в строку поиска. Затем выберите « Создать форму входа пользователя» .

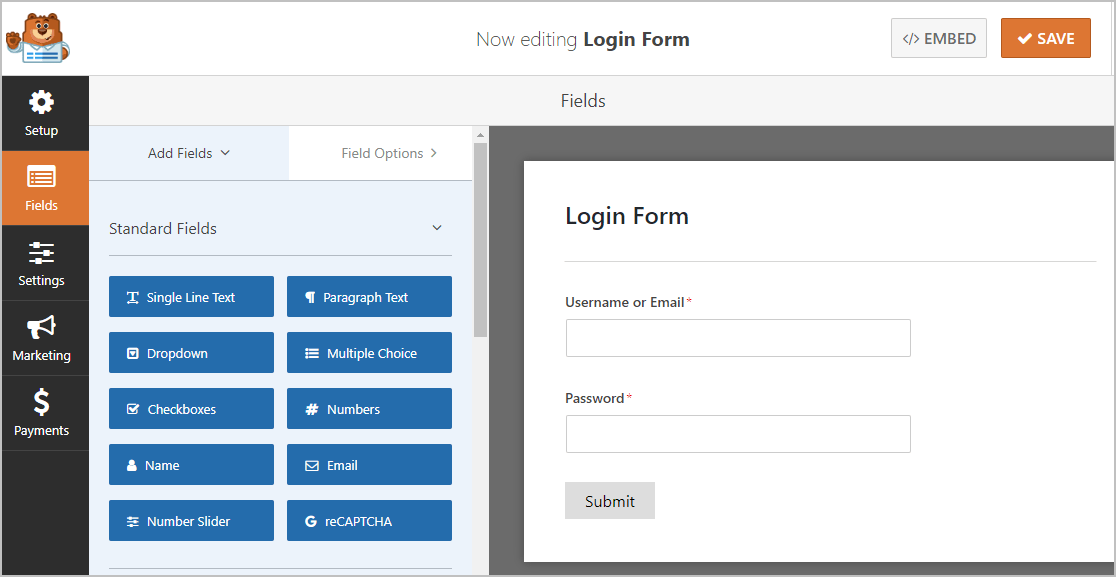
После загрузки готового шаблона формы большая часть работы будет сделана за вас, поля имени пользователя и пароля уже находятся в форме.

При желании вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме входа.
Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить».
Шаг 2. Настройте параметры формы
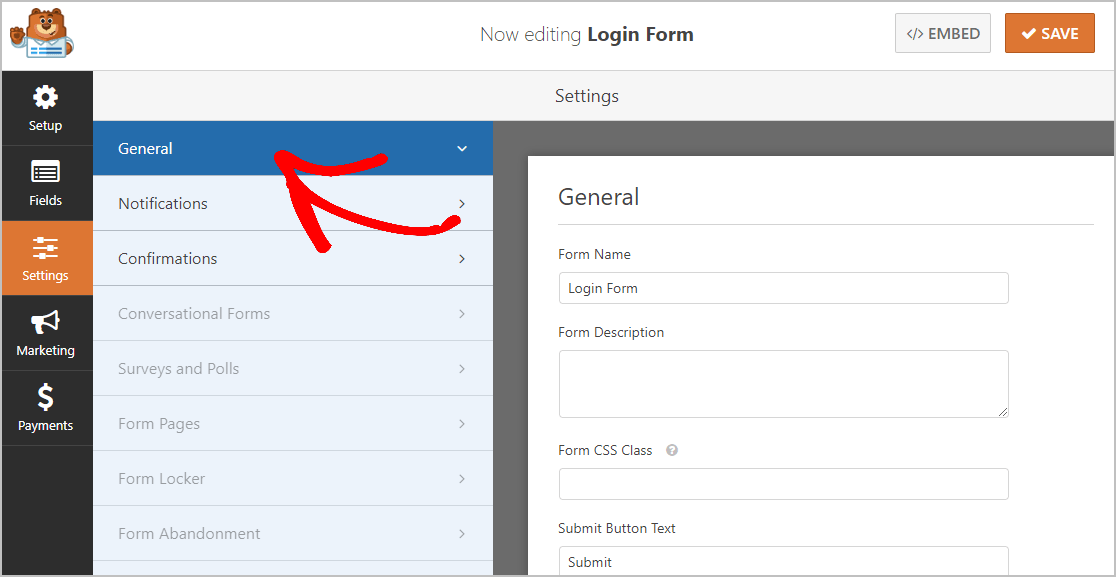
Для начала зайдите в Настройки »Общие .

Здесь вы можете настроить:
- Имя формы: переименуйте форму здесь, если хотите.
- Описание формы: поместите в это поле некоторую информацию для описания формы.
- Текст кнопки отправки : настройте копию на кнопке отправки. В нашем примере мы изменим нашу кнопку отправки, чтобы сказать «Зарегистрируйтесь!»
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама будет автоматически установлен во всех формах, которые вы создаете в WPForms.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Кроме того, ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .

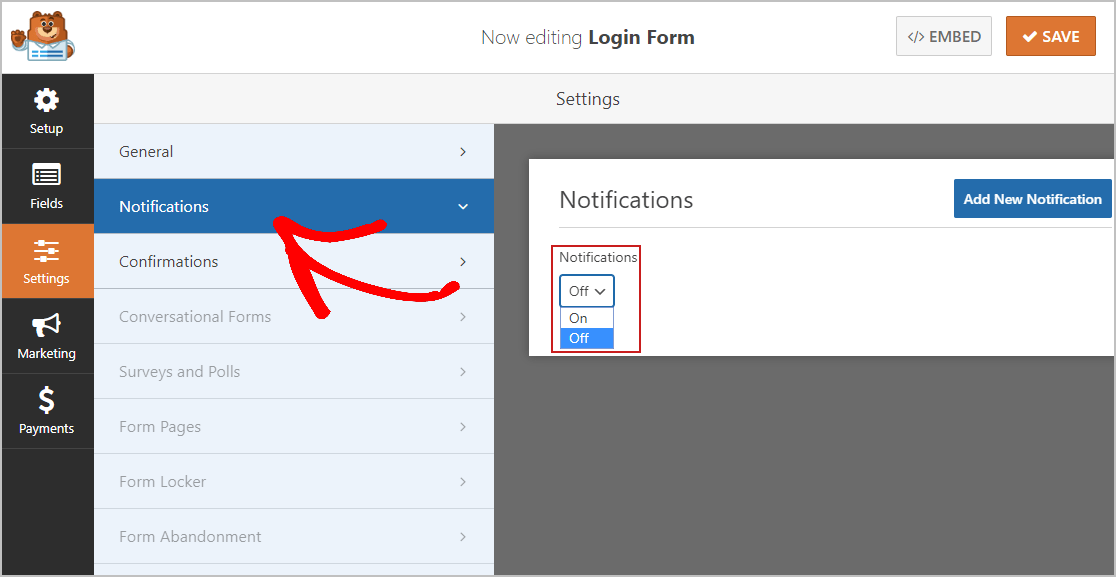
Шаг 3. Настройте уведомления в форме
Функция уведомлений по умолчанию отключена, поскольку получение электронного письма каждый раз, когда кто-то входит в систему, может быстро заполнить ваш почтовый ящик. Но если вы хотите отправлять электронное письмо, когда кто-то входит в систему, это легко настроить. Чтобы узнать больше об этой функции, см. Нашу документацию по настройке уведомлений.

Если вы хотите сохранить единообразие фирменного стиля своих электронных писем, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

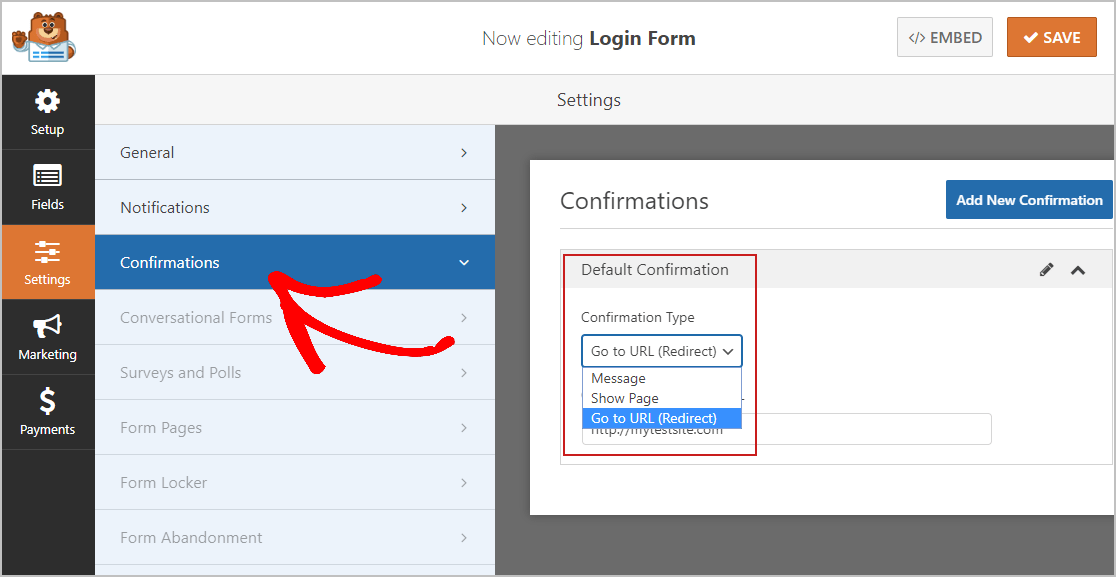
Шаг 4. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются пользователям после того, как они вошли на ваш сайт.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение: это тип подтверждения по умолчанию в WPForms. Когда пользователь входит в систему, появляется простое сообщение, приветствующее его на вашем сайте, информирующее о следующем шаге, который им необходимо сделать, или предлагающее поощрение. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу: этот тип подтверждения приведет ваших пользователей на определенную веб-страницу на вашем сайте, например, на целевую страницу, страницу продаж или любую другую страницу на вашем веб-сайте WordPress. Вы можете ознакомиться с нашим удобным руководством по перенаправлению клиентов на страницу «Спасибо». Пока вы занимаетесь этим, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностями.
- Перейти к URL-адресу (перенаправление): этот параметр используется, когда вы хотите отправить посетителей сайта на определенную страницу на другом веб-сайте.
Теперь давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетитель вашего сайта будет видеть, когда они входят в систему, используя вашу встроенную форму.
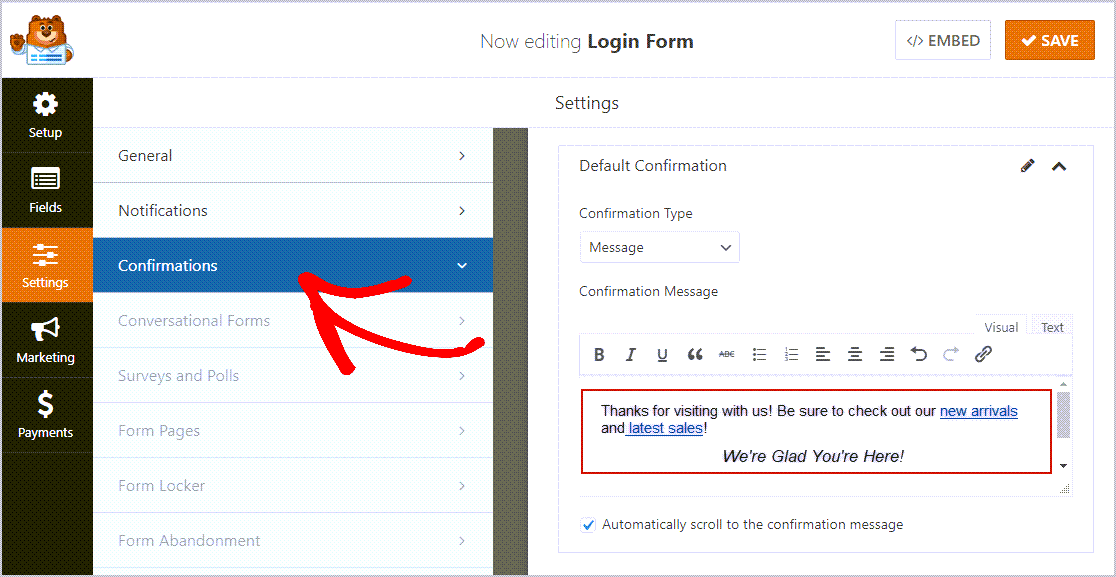
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе «Настройки».

Затем настройте подтверждающее сообщение по своему вкусу. Мы добавили текст в нашу форму, чтобы дать вам представление.

Когда вы закончите, нажмите « Сохранить» . Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Теперь вы готовы добавить форму входа на свой сайт WordPress.
Шаг 5: Добавьте форму входа на свой сайт WordPress
После того, как вы создали форму входа в систему, вам нужно добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы в различные места, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Для начала создайте новую страницу или сообщение в WordPress или используйте существующую.
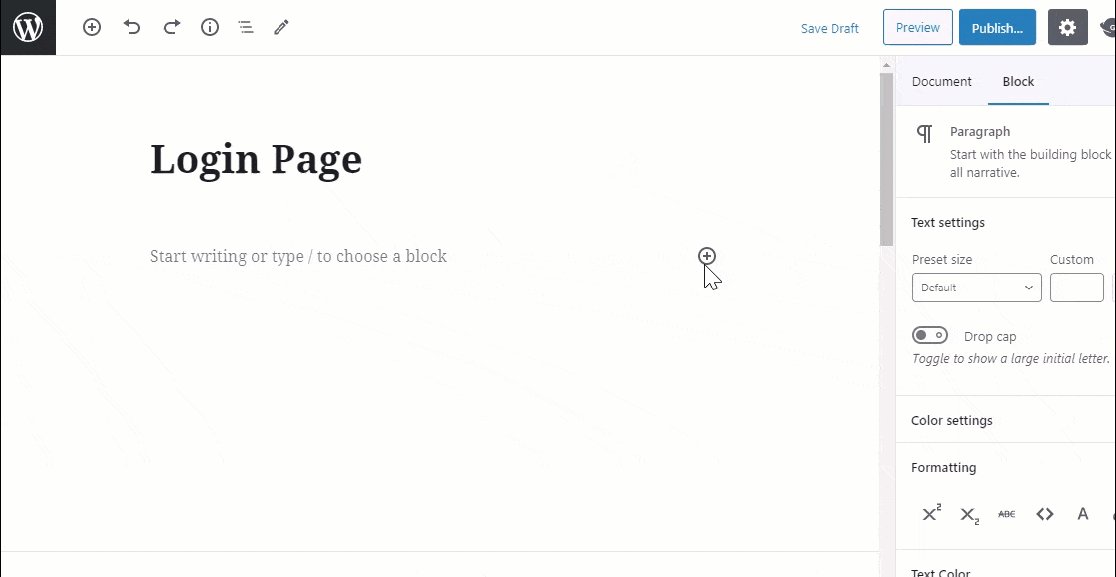
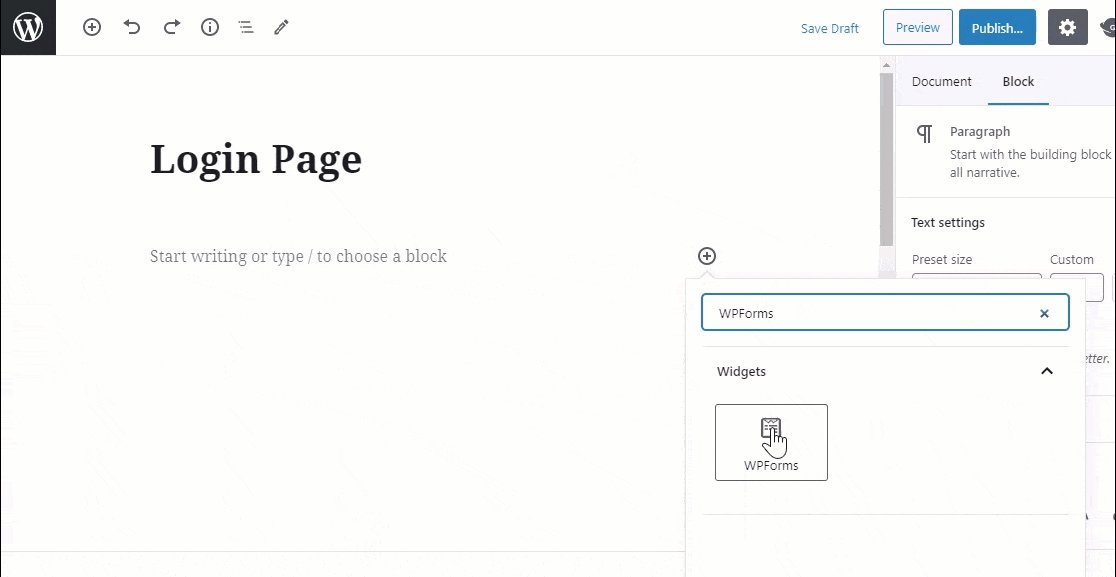
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

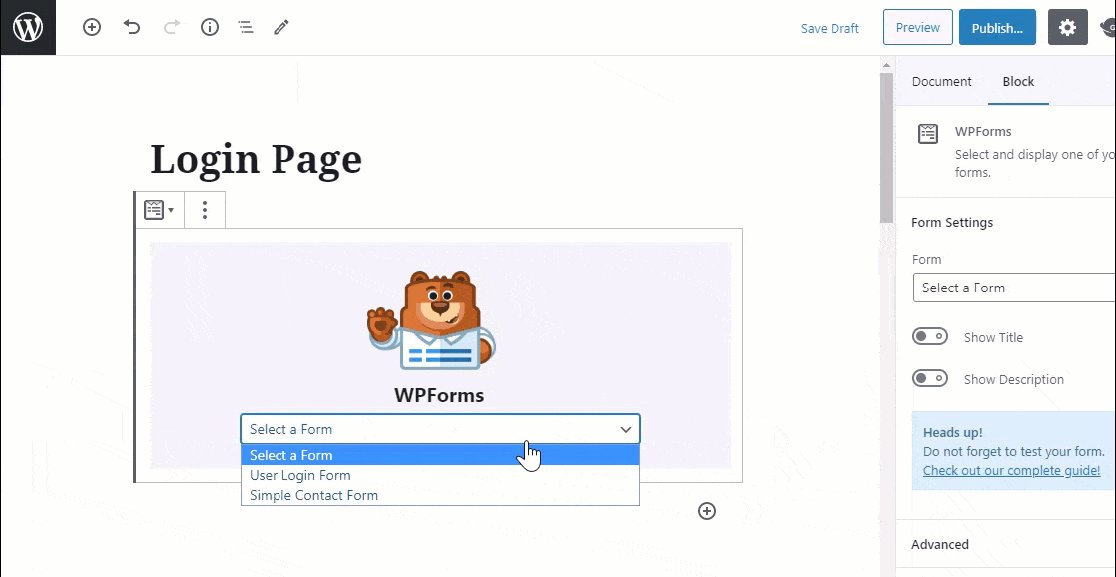
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите форму входа, которую вы хотите встроить на свою страницу.
Теперь опубликуйте свой пост или страницу, чтобы ваша форма входа появилась на вашем веб-сайте.

Создайте виджет входа в WordPress
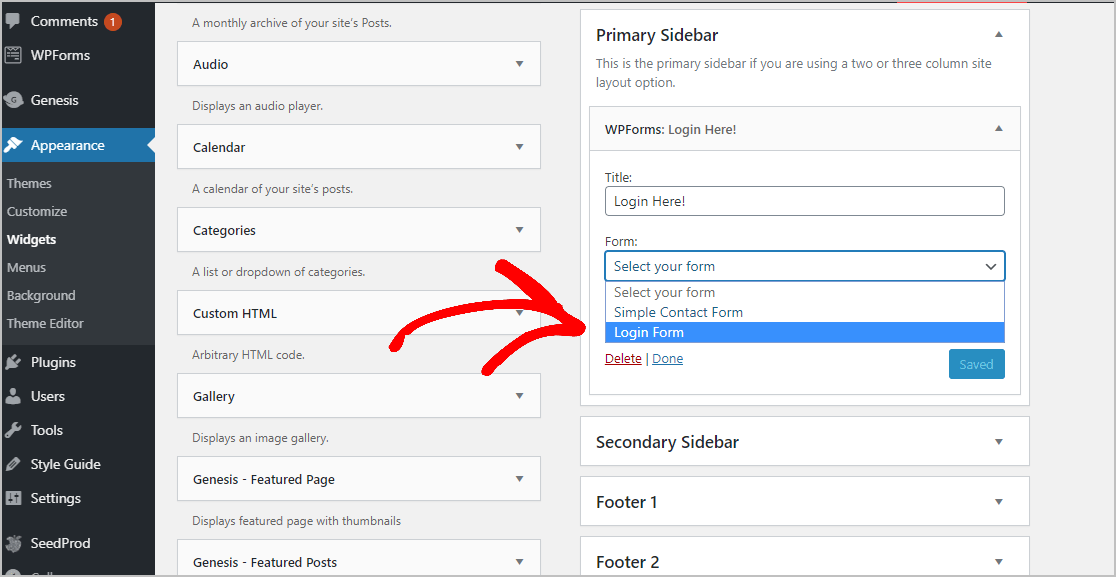
Хотите создать виджет для входа в WordPress? WPForms позволяет очень легко встроить форму входа в виджет. Просто добавьте виджет на свою боковую панель. Затем введите имя своей формы в поле «Заголовок».
Затем выберите форму входа, которую вы хотите встроить. Теперь нажмите Готово, чтобы сохранить изменения.

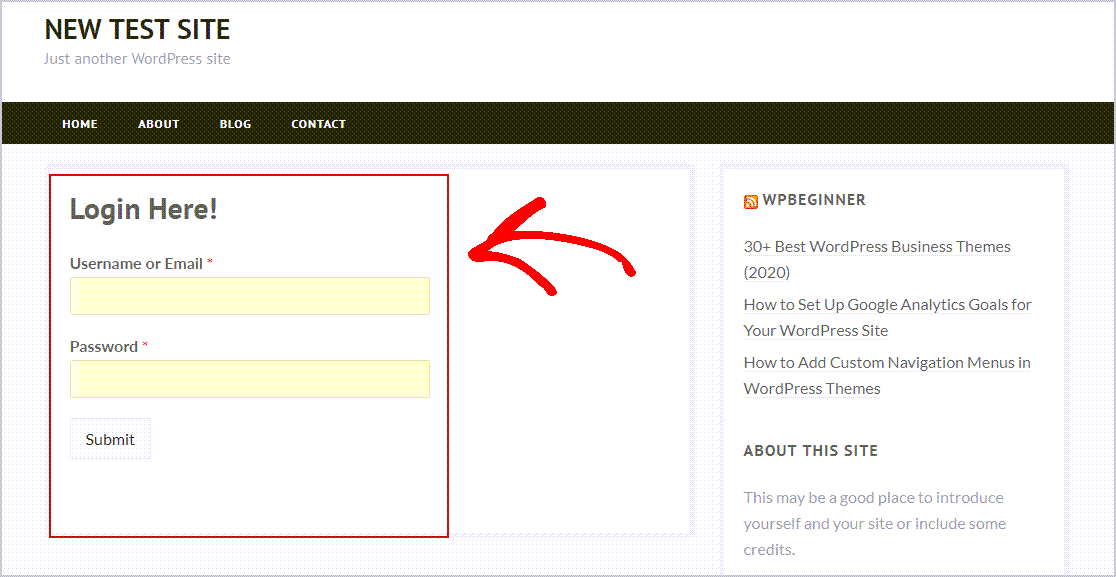
Перейдите на свой сайт и обновите страницу, и вы увидите свою форму входа, встроенную в боковую панель области виджетов.
Нажмите здесь, чтобы начать создание встроенной формы входа в систему.
Последние мысли
И вот оно! Теперь вы точно знаете, как встроить форму входа на свой сайт WordPress. Обязательно ознакомьтесь с нашей публикацией о формах регистрации и входа в систему для WordPress, которые вы также можете встроить на свой сайт.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатную форму входа, которую вы можете встроить на свой сайт WordPress, и предлагает 14-дневную гарантию возврата денег.
И если вам понравился этот пост, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
