Как встроить видео в WordPress (пошаговое руководство)
Опубликовано: 2024-08-28Было обнаружено, что видеоконтент привлекает больше потенциальных клиентов, внимания и трафика по сравнению с текстовым контентом. В конце концов, этот тип контента более привлекателен, интерактивн и прост для понимания.
Вы также можете улучшить свой веб-сайт, создав видеоконтент и встроив его в свои блоги или публикации, чтобы добиться лучшей видимости в поисковых системах. Будь то руководство, новости или информационный контент, контент видеоформата легко смотреть и понимать любому. Это дает ощущение взаимодействия людей с людьми.
Чтобы сделать эту стратегию успешной, мы поможем вам легко встроить видео в сайт WordPress. Итак, без дальнейших задержек, давайте приступим.
Но прежде чем углубляться в методы, сначала выясните, почему встраивание видео в WordPress вообще имеет значение.
Как встроить видео на сайт WordPress?
В этом конкретном разделе мы поможем вам предоставить вам три основных метода, с помощью которых вы можете встроить видео в сайт WordPress.
- Непосредственное встраивание с использованием URL-адреса источника видео
- Встраивайте свое видео напрямую с помощью редактора блоков.
- Встраивайте видео в WordPress с помощью видео-виджета или пользовательского HTML-виджета.
- Встроить видео в WordPress с помощью метода iFrame
- Встраивайте видео в WordPress с помощью плагинов WordPress
1. Встраивание напрямую с использованием URL-адреса источника видео (метод oEmbed).
oEmbed — это протокол, который позволяет встраивать любые медиафайлы на веб-сайт/веб-страницу, напрямую вставляя их исходный URL-адрес.
Это один из самых простых методов, который не требует каких-либо плагинов WordPress или технических знаний.
Все, что вам нужно сделать, это
- Посетите видеоплатформы, такие как YouTube.
- Перейдите к любимому видео, которое вы хотите встроить на сайт/страницу WordPress.
- Скопируйте URL-адрес видео из адресной строки.
- Перейдите на панель управления WordPress > откройте страницу/пост, в который вы хотите встроить > Откройте визуальный редактор.
- Вставьте ссылку туда, где вы хотите отобразить видео.
WordPress автоматически обнаружит ссылку и встроит для вас видео.
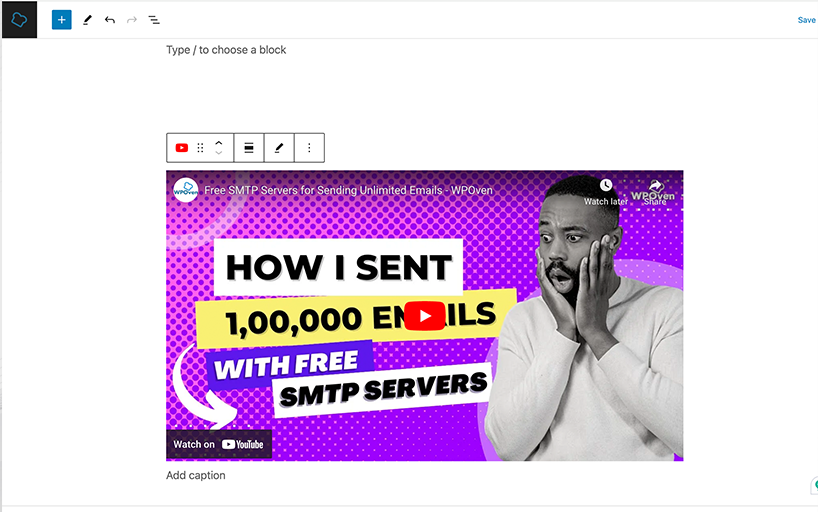
Например: Мы встроили ссылку на видео в этот пост, вот как он выглядел перед публикацией:

И вот как это выглядит на вашем экране:
Но также рассмотрим плюсы и минусы этого метода:
Плюсы:
- Простота использования : Простота, никаких технических навыков не требуется.
- Совместимость : Работает с большинством CMS и платформ.
- Не требует обслуживания : служба хостинга обеспечивает хранение и пропускную способность.
- Автоматические обновления : изменения отражаются мгновенно.
- Преимущества SEO : Повышает видимость благодаря хорошо оптимизированным платформам.
- Адаптивный дизайн : автоматически адаптируется к различным устройствам.
Минусы:
- Ограниченная настройка : ограниченный контроль над внешним видом и поведением.
- Сторонняя зависимость : доступность видео привязана к хост-платформе.
- Проблемы с брендингом : включает брендинг хост-платформы.
- Проблемы конфиденциальности : стороннее отслеживание и сбор данных.
- Реклама и отвлекающие факторы : вероятность появления рекламы и несвязанного контента.
- Время загрузки : может замедлить загрузку страницы.
- Риски соответствия : регулируются политиками и правилами хост-платформы.
2. Вставьте свое видео напрямую с помощью редактора блоков.
Еще один простой способ встроить видео в сайт WordPress — использовать виджет видео WordPress. Этот метод не зависит от сторонних платформ потокового видео, таких как YouTube, Vimeo и т. д.), и больше похож на службу самостоятельного видеохостинга.
Все, что вам нужно, просто,
1. Войдите в свою панель управления WordPress.
2. Перейдите на страницу/пост, в который вы хотите встроить видео, и нажмите кнопку редактирования. (Всегда открывать в визуальном редакторе)
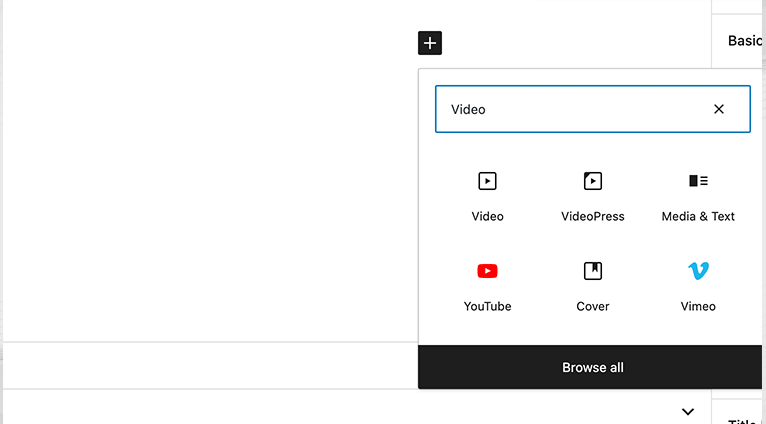
3. Теперь нажмите «Добавить блок, который представлен знаком «+ », как показано на рисунке», и выполните поиск «Видеовиджет».

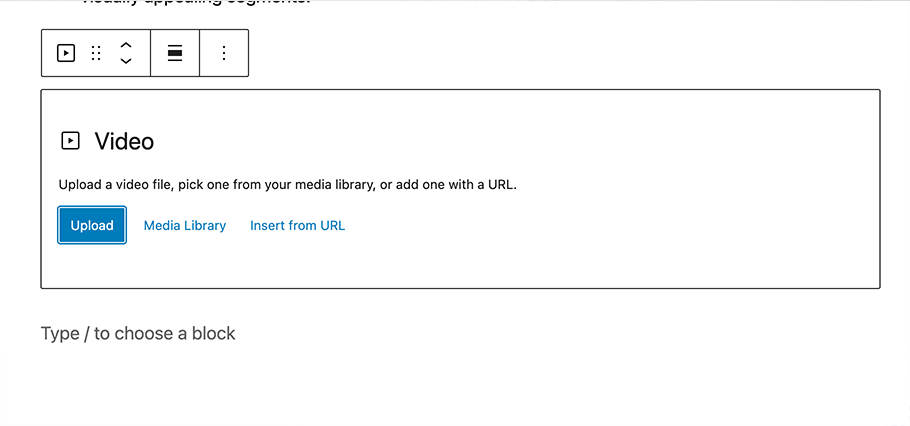
4. Вам будут предложены три варианта: вы можете выбрать один из вариантов: загрузить видео, вставить видео из медиатеки или напрямую вставить URL-адрес видео.
Этот метод кажется очень удобным и на самом деле таковым является, но следует учитывать и его плюсы и минусы.
Плюсы загрузки видео непосредственно в WordPress:
- Полный контроль : отсутствие стороннего брендинга или рекламы.
- Последовательный брендинг : бесшовная интеграция с дизайном вашего сайта.
- Никакой сторонней зависимости : доступность видео зависит от вашего хостинга.
- Конфиденциальность : Никакого стороннего отслеживания или сбора данных.
Минусы загрузки видео непосредственно в WordPress:
- Повышенная нагрузка на сервер : более высокая нагрузка на сервер и использование полосы пропускания.
- Ограничения хранилища : большие файлы занимают место на хостинге.
- Обновления вручную : для изменения содержимого требуются обновления вручную.
- Недостаток функций : упустите такие функции, как аналитика и удобный обмен данными.
- Проблемы совместимости . Обеспечить плавное воспроизведение на разных устройствах сложнее.
- Ограничения SEO : меньшие преимущества SEO по сравнению со сторонними платформами.
Читайте: 5 лучших платформ частного видеохостинга для бизнеса
3. Встраивайте видео в WordPress с помощью видео-виджета или пользовательского HTML-виджета.
Примечание. Этот конкретный метод предпочтительно используется для показа видео на боковой панели или в нижнем колонтитуле веб-сайта.
Вот пошаговое руководство:
1. Войдите в свою панель управления WordPress.
2. Откройте «Внешний вид» > «Виджеты» .
3. Найдите виджет «Видео» и перетащите его в нужное место.

4. Нажмите «Добавить видео» .
5. Выберите видеофайл из вашей медиатеки или загрузите новый.
Однако, если вам нужно больше настроек и контроля, вы также можете использовать собственный HTML-виджет в WordPress. Просто выполните следующие действия:
1. В панели администратора WordPress перейдите в раздел «Внешний вид» > «Виджеты» .
2. Найдите виджет «Пользовательский HTML» и перетащите его в область, где вы хотите отображать видео.
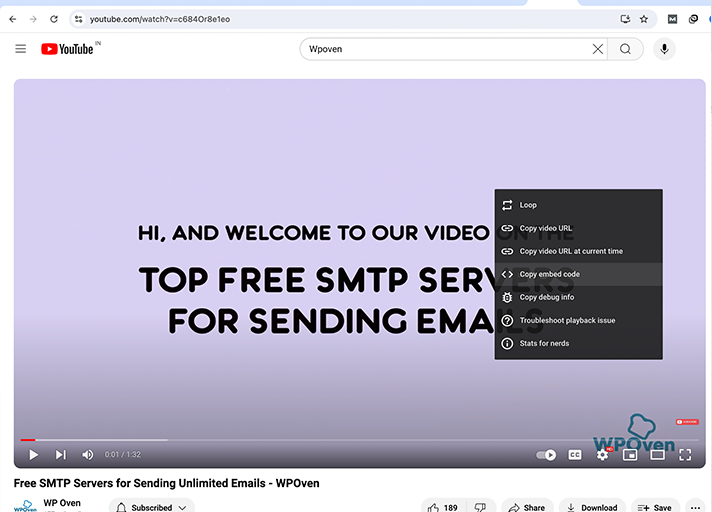
3. Теперь перейдите на свою любимую платформу потокового видео, например YouTube, и перейдите к любимому видео, которое вы хотите встроить. Щелкните правой кнопкой мыши в любом месте окна «Видео» и выберите «Копировать код для встраивания», как показано ниже:
4. Теперь вставьте код для внедрения в текстовую область виджета.
5. Нажмите «Сохранить» , чтобы применить изменения и встроить видео на свой сайт.
4. Встройте видео в WordPress с помощью метода iFrame.
Примечание. Этот метод лучше всего подходит для тех, кто хочет большего контроля и настройки при встраивании видео в WordPress.
iFrames — одна из лучших функций, с помощью которой вы можете показывать контент с других сайтов на своем сайте без каких-либо хотлинков. Вот как вы можете реализовать это на своем сайте WordPress.
1. На YouTube нажмите кнопку «Поделиться» под видео и выберите «Встроить» или щелкните правой кнопкой мыши в любом месте окна видео и выберите « Копировать код для встраивания », как указано в третьем методе этого сообщения.

2. Теперь перейдите в редактор WordPress, переключитесь в режим просмотра «Текст» или «Код» и вставьте код iframe в то место, где вы хотите разместить видео.
3. Отрегулируйте размеры iframe, чтобы видео соответствовало дизайну вашего сайта, и все готово.
Использование метода iFrame имеет свои плюсы и минусы:
Плюсы использования iFrame для встраивания видео:
- Настраиваемость : легко регулируйте размер и расположение.
- Простая интеграция : легко добавить, вставив код iframe.
- Никаких затрат на хостинг : экономит место и пропускную способность вашего сервера.
- Нет рекламы : контроль над внешним видом без дополнительной рекламы.
- Адаптивный : хорошо подходит для разных устройств.
Минусы использования iFrame для встраивания видео:
- Сторонняя зависимость : зависит от производительности внешней платформы.
- Ограниченная настройка : меньше контроля над видеоплеером.
- Потенциальные проблемы с загрузкой . Внешние задержки могут повлиять на загрузку.
- Проблемы конфиденциальности : внешние платформы могут отслеживать пользовательские данные.
- Влияние на SEO : меньшая польза от SEO по сравнению с видеороликами, размещаемыми самостоятельно.
5. Встраивайте видео в WordPress с помощью плагинов WordPress.
Это наиболее подходящий метод для тех, кто любит больше заниматься настройкой и ищет расширенные настройки для встраивания видео в WordPress.

Вот некоторые из лучших плагинов WordPress Vidoe, которые вы можете использовать:
- Простой видеоплеер
- Ленты для YouTube
- Универсальная видеогалерея
Эти плагины позволяют оптимизировать и настраивать видео, которые будут отлично смотреться на всех устройствах, улучшая взаимодействие с пользователем на вашем сайте.
Плюсы использования плагинов WordPress для встраивания видео:
- Простота в использовании : Простое и быстрое встраивание.
- Расширенные функции : предлагает отложенную загрузку, пользовательские проигрыватели и аналитику.
- Последовательность : Однородный внешний вид видео.
- Производительность : оптимизирует загрузку и воспроизведение видео.
- SEO : улучшает SEO с помощью карт сайта и метаданных.
Минусы использования плагинов WordPress для встраивания видео:
- Проблемы совместимости : потенциальные конфликты с другими плагинами или темами.
- Обслуживание : Требует регулярных обновлений.
- Влияние на производительность : некоторые плагины могут замедлять работу вашего сайта.
- Кривая обучения : время, необходимое для изучения и настройки параметров.
- Зависимость от разработчиков : получение обновлений и поддержки зависит от разработчиков.
Читайте: Как встроить Карты Google на сайт WordPress?
Почему встраивание видео в WordPress так важно?
Встраивание видео в веб-контент может значительно улучшить пользовательский опыт и повысить SEO. Вот несколько причин, почему встраивание видео важно:
- Повышенное взаимодействие с пользователем . Было замечено, что видео оказалось более привлекательным, чем текстовый и графический контент. Они могут мгновенно привлечь внимание и удерживать его дольше, что приводит к увеличению времени, проводимого на странице.
- Улучшенное SEO . Поисковые системы всегда стремятся предоставить своим пользователям лучший пользовательский опыт; следовательно, они предпочитают контент, включающий мультимедиа. Поскольку видео обеспечивает более широкий пользовательский опыт, оно может помочь улучшить SEO вашей страницы за счет увеличения времени удержания и снижения показателей отказов. Кроме того, есть вероятность, что при правильной оптимизации видео они могут появиться в результатах поиска видео и повысить общую видимость.
- Лучшее объяснение сложных концепций . Видео — отличный способ объяснить сложные идеи или процессы, которые может быть трудно передать с помощью одного лишь текста. Это может быть особенно полезно для учебных пособий, демонстраций продуктов и образовательного контента.
- Увеличение количества репостов в социальных сетях . Видео стало удобнее публиковать в социальных сетях. Они могут привлечь больше трафика на ваш сайт и повысить узнаваемость бренда.
- Повышение коэффициента конверсии . Видео помогает убедить клиентов и может значительно повысить коэффициент конверсии. Видео о продуктах, отзывы и поясняющие видеоролики могут помочь завоевать доверие и убедить посетителей совершить действие, будь то покупка, подписка на рассылку новостей или заполнение контактной формы.
- Мобильная оптимизация . С ростом использования мобильных устройств видео стало неотъемлемой частью мобильного опыта. Видео легче смотреть на маленьких экранах, чем на больших блоках текста.
- Расширенные фрагменты : встраивание видео может включить расширенные фрагменты в результатах поиска, что сделает ваши списки более привлекательными и кликабельными. Расширенные фрагменты могут включать миниатюры видео, которые могут привлечь больше внимания, чем стандартные текстовые списки.
- Образовательный и информационный контент . Видео могут эффективно доставлять образовательный и информативный контент, соответствующий различным стилям обучения. Они могут разбить информацию на удобоваримые, визуально привлекательные сегменты.
Несколько советов по оптимизации и улучшению видео для лучшего взаимодействия с пользователем
Просто встроить видео в WordPress и опубликовать их напрямую недостаточно. Вам также необходимо убедиться, что встроенные вами видео просты в доступе, эффективны и интересны.
Чтобы помочь вам в этом, вот несколько советов, которые помогут лучше оптимизировать ваши видео и улучшить взаимодействие с пользователем:
- Всегда используйте правильные форматы видео : MP4 — популярный формат видео, но не все устройства его поддерживают. Чтобы ваше видео воспроизводилось повсюду, используйте также другие форматы, такие как WebM и OGV. Некоторые инструменты могут автоматически выбирать лучший формат для каждого зрителя.
- Сделайте видео доступными . Также оптимизируйте видео для глухих или людей с нарушениями слуха, добавив титры или субтитры. Если возможно, предоставьте расшифровки для лучшего понимания и SEO. Для пользователей с ограниченными возможностями убедитесь, что видеоплееры можно использовать с клавиатурой для тех, кто не может использовать мышь.
- Оптимизация миниатюр . Привлекательная или привлекательная миниатюра может повысить вероятность того, что люди нажмут на ваше видео. Иногда креативные, но не вводящие в заблуждение миниатюры-кликбейты могут творить чудеса. Но обязательно создайте собственную миниатюру, которая также дает представление о содержании видео.
- Проверьте производительность видео . Всегда следите за аналитическим отчетом, чтобы узнать, как работают ваши видео. Всегда отслеживайте просмотры, вовлеченность и то, где люди перестают смотреть. Соберите эту информацию и используйте ее для улучшения своей видеостратегии.
Следуя этим советам, вы сможете сделать свои видео более привлекательными и эффективными.
Читайте: Самый эффективный метод встраивания видео в WordPress, не влияющий на скорость загрузки страницы.
Заключение
Хотя существует пять различных способов встраивания видео в WordPress, мы рекомендуем вам всегда вставлять видео с доверенных сторонних платформ, таких как YouTube, или предпочтительно использовать метод iFrame.
Теперь, когда вы изучили различные методы встраивания видео в WordPress и некоторые плагины, которые сделают его более многофункциональным, пришло время реализовать их и привлечь больше трафика.
Если у вас есть какие-либо вопросы или предложения относительно этой публикации, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и конверсию. Внимание Рахула к деталям и способность создавать привлекательный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.