Как вставить видео в WordPress?
Опубликовано: 2022-11-08Хотите знать, как вставлять видео в WordPress ? Подобно изображениям, видео могут быть полезными инструментами для привлечения, вовлечения и повторного вовлечения посетителей вашего веб-сайта.
Вы также можете улучшить свой рейтинг в поиске Google, вставив видео на свой сайт WordPress.
Следовательно, в этой статье мы хотели бы объяснить, почему встраивание видео в сообщения вашего блога WordPress имеет важное значение, и поделиться некоторыми методами встраивания видео в ваши сообщения и страницы.
Зачем вставлять видео в сообщения блога WordPress?
Отличная идея — включить видео в свой блог WordPress, чтобы сделать его более привлекательным и повысить конверсию для ваших посетителей.
Видео — отличный способ привлечь посетителей вашего сайта и увеличить количество страниц, которые они проводят на вашем сайте. Некоторые посетители могут даже предпочесть просмотр видео чтению текста на вашей странице.
Стоит ли загружать видео прямо в WordPress?
Добавление видео к вашим сообщениям и страницам может иметь различные преимущества, но загрузка их непосредственно в вашу медиатеку WordPress может значительно замедлить работу вашего сайта.
Вот некоторые из причин, по которым мы считаем, что вам не следует напрямую загружать видео на свой веб-сайт:
Пропускная способность сервера
Во многих случаях планы веб-хостинга поставляются с определенной полосой пропускания, выделенной им.
Распределение основано на количестве страниц, объеме медиафайлов, загружаемых на веб-сайт, и среднем трафике веб-сайта.
Когда кто-то просматривает видео, размещенное на вашем веб-сайте, потребляется определенный процент вашей пропускной способности. Повышение популярности любого видео потребует большей пропускной способности, и вам останется меньше времени для загрузки вашего веб-сайта.
Ограничения размера файла
Обычно серверы ограничивают максимальный размер загружаемого файла. Большинство серверов ограничивают общий размер файла примерно 50 мегабайтами.
Вы должны связаться с вашим хостинг-провайдером, чтобы увеличить максимальный размер загрузки в обоих случаях.
Некоторые веб-хостинги не применяют такое ограничение на размер файла, но многие делают это, и большинство из них будут иметь некоторые ограничения на размер файлов.
Даже если ваше видео укладывается в лимит, загрузив слишком много, вы быстро исчерпаете доступное хранилище.
В видеофайлах содержится большое количество данных. Как правило, высококачественное видео должно иметь размер от нескольких сотен мегабайт до одного или двух гигабайт.
Если вы используете виртуальный хостинг или учетную запись облачного хостинга, такие большие файлы могут быстро занять ваше пространство для хранения, если вы используете виртуальный хостинг.
Медленная загрузка и зависание видео
Очень важно иметь достаточную пропускную способность и хорошую производительность сервера для поддержки воспроизведения видео на вашем веб-сайте. Не все планы веб-хостинга могут вместить как видео, так и посетителей веб-сайта.
Аудитория может столкнуться с буферизацией и неожиданными паузами при воспроизведении видео, если у вас ограниченная пропускная способность и вы загружаете видео высокого качества.
Любое нарушение пользовательского опыта быстро становится раздражающим, и проблема может усугубиться, если у вас большой объем трафика.
Различное качество видео на разных устройствах
Большинство зрителей ожидают, что ваши видео будут просматриваться в максимально возможном качестве для их скорости соединения и размера экрана.
В целом, видеопоток 1080p с высоким битрейтом не должен создавать проблем на ноутбуках и экранах большего размера, но может возникнуть проблема на мобильных устройствах.
Поскольку видео WordPress по умолчанию не адаптируются, вам необходимо создавать версии с более низким разрешением, чтобы приспособиться к экранам меньшего размера для мобильных устройств и планшетов.
Совместимость с веб-браузерами
Существует разница в том, как каждый веб-браузер обрабатывает видео. В результате, если одно и то же видео отлично отображается в одном браузере, в другом оно может выглядеть иначе.
Как встроить видео в сообщения или страницы?
Встраивание вашего видео включает в себя его загрузку на другой веб-сайт, например Vimeo, YouTube или DailyMotion, и воспроизведение на вашем веб-сайте. Мы настоятельно рекомендуем вам использовать этот метод.
Процесс встраивания, по сути, включает в себя размещение вашего видео на сервере стороннего хостинга и его отображение на вашем веб-сайте WordPress.
В этом разделе представлены различные способы встраивания видео в посты или на страницы:
Способ 1: встраивание видео в WordPress с помощью редактора блоков
Благодаря функции автоматической вставки WordPress ваш веб-сайт может автоматически получать коды вставки от популярных сервисов видеохостинга, включая YouTube, Vimeo и т. д.
Для этого выполните следующие действия:
- Скопируйте и вставьте URL-адрес видео в редактор WordPress . Используя YouTube в качестве примера, вы можете скопировать URL-адрес видео, которое хотите встроить.
- Откройте запись или страницу WordPress, куда вы хотите добавить видео, в режиме редактирования .
- Вставьте URL -адрес в область содержимого. Когда вы вставите URL-адрес видео YouTube, WordPress автоматически получит код для встраивания видео и отобразит его в редакторе контента.
- Сохраните запись или страницу, нажав кнопку « Обновить » или « Опубликовать »; после этого вы встроили видео в свой пост.
- Нажмите на видео в редакторе и внесите изменения на всплывающей панели инструментов.

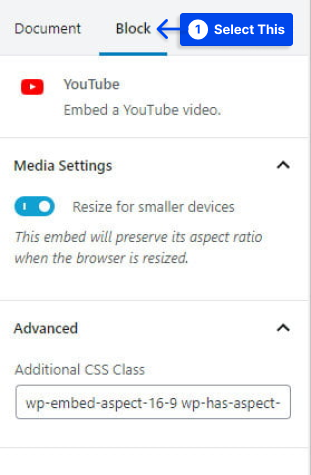
Можно настроить ширину видео, изменить выравнивание и добавить дополнительные параметры. На мобильных устройствах соотношение сторон видео также может быть сохранено.
Примечание . WordPress может автоматически встраивать только видеосервисы из белого списка; для других веб-сайтов необходимо получить код для встраивания, а затем вставить его в свой блог.
Вам понадобится HTML-код для встраивания видео, если вы хотите включить видео с веб-сайта, которого нет в белом списке WordPress.
Выполните следующие действия, чтобы использовать этот метод:
Вы можете скопировать HTML-код, предоставленный веб-сайтом видео, и вставить его в блок HTML в своем редакторе. Таким образом, вы можете вставлять видео в WordPress с YouTube или без него.
Способ 2: встраивание видео в WordPress с помощью старого классического редактора (TinyMCE)
В качестве альтернативы предположим, что вы все еще используете старый классический редактор WordPress. В этом случае вы можете встроить видео так же, как и раньше.
Выполните следующие действия, чтобы использовать этот метод:
- Скопируйте и вставьте URL -адрес из службы видеохостинга, например YouTube, в редактор.
Вы увидите превью видео, если воспользуетесь визуальным редактором.
Однако вы должны отметить, что вы не можете использовать настройку ширины и другие параметры в новом редакторе блоков WordPress.
- Нажмите кнопку « Обновить» или « Опубликовать », чтобы изменения вступили в силу.
Способ 3: встраивание видео в виджеты боковой панели WordPress или нижний колонтитул
Точно так же видео можно встраивать в сообщения или страницы в WordPress, а видео также можно встраивать в виджеты боковой панели.
Выполните следующие действия, чтобы использовать этот метод:
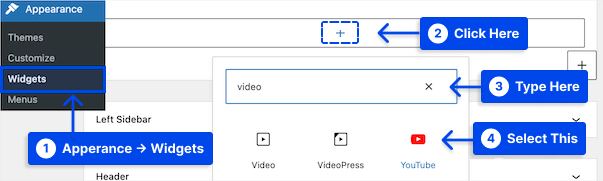
- Перейдите в панель управления WordPress.
- Перейти к внешнему виду .
- Перейти к виджетам .
- Щелкните значок « Плюс добавить блок».
- Найдите видео в строке поиска.
- Нажмите на блок для типа видео, которое вы хотите добавить.

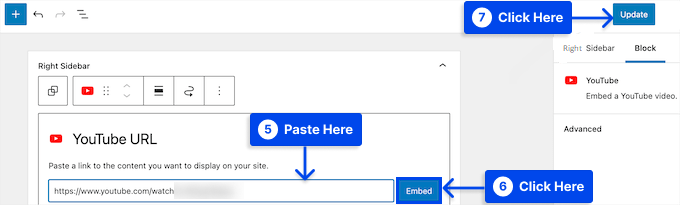
- Вставьте URL вашего видео в поле.
- Нажмите кнопку « Встроить ».
Видео будет автоматически добавлено в область виджетов.
- Нажмите кнопку Обновить .

Теперь, когда виджет видео работает на вашем веб-сайте, вы можете наслаждаться им.

Если вы посетите свой веб-сайт, вы можете посмотреть видео в прямом эфире. Размер видео будет автоматически скорректирован в соответствии с областью виджета вашего веб-сайта.
Способ 4: встраивание видео в WordPress в Elementor
В Elementor вы можете вставлять видео с помощью виджета «Видео», что упрощает включение видео в ваш контент.
Выполните следующие шаги, чтобы узнать, как добавить видео в WordPress с помощью Elementor:
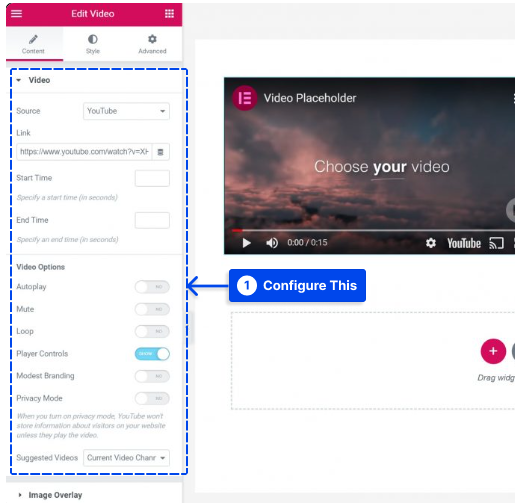
- Включите виджет видео в контент, где вы хотите включить видео.
- Выберите источник из четырех вариантов: YouTube, Vimeo, DailyMotion и Self-Hosted.
- Вставьте ссылку на видео.
С Elementor Pro вы также можете динамически вставлять видео из настраиваемых полей, используя функцию динамического содержимого.
- Настройте другие параметры в соответствии с вашими предпочтениями.

Это можно сделать несколькими способами, например, автоматически запустив видео и отключив элементы управления плеером.
Рекомендуется использовать функцию наложения изображений , чтобы показывать статическое изображение при ленивой загрузке видео для повышения производительности.
Делая это, вы откладываете загрузку видео до тех пор, пока пользователь не взаимодействует с ним, тем самым ускоряя время загрузки вашего сайта.
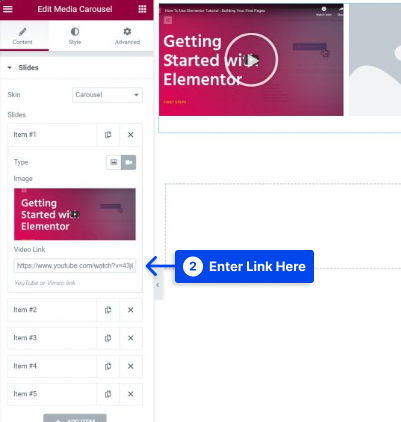
Вы также получаете доступ к виджету Media Carousel с Elementor Pro, который позволяет создавать карусели и слайдеры со встроенными видео с YouTube и Vimeo.
Выполните следующие действия, чтобы использовать его:
- Выберите « Видео » в качестве типа слайда в настройках виджета и добавьте миниатюру.
- Введите ссылку на видео YouTube или Vimeo в поле «Ссылка на видео».

Кроме того, сторонние надстройки Elementor позволяют получить доступ к дополнительным виджетам для облегчения работы с видео.
Например, Ultimate Addons для Elementor предоставляет новый виджет, который позволяет фильтровать вашу коллекцию видео.
Способ 5: встраивание видео в WordPress в Divi
С модулем видео Divi вы можете легко добавлять видео на свои страницы. С помощью этого модуля вы можете вставлять видео из различных источников и настраивать миниатюру изображения и кнопку воспроизведения, чтобы придать встроенному видео более профессиональный вид.
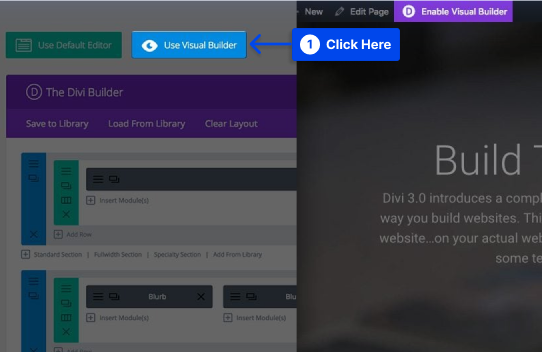
Если вы установили тему Divi, вы заметите кнопку с надписью « Использовать Divi Builder », которая появляется всякий раз, когда вы создаете новый пост.
Эта кнопка включает Divi Builder, позволяя вам получить доступ ко всем модулям, доступным через Divi Builder.
Выполните следующие действия, чтобы встроить видео в WordPress в Divi:
- Нажмите кнопку « Использовать визуальный конструктор», чтобы запустить конструктор в визуальном режиме.
Примечание . Эту кнопку также можно найти, когда вы находитесь в панели инструментов WordPress при просмотре внешнего интерфейса вашего веб-сайта.

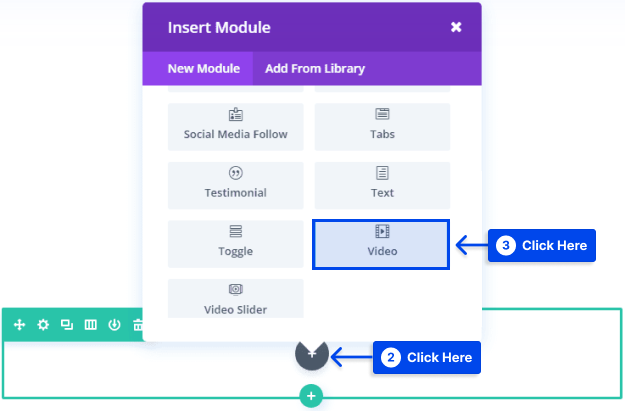
- Нажмите кнопку с серым плюсом, чтобы добавить новый модуль на свою страницу после входа в Visual Builder.
Примечание : вы не можете добавлять новые модули вне строк. Если вы начинаете новую страницу, убедитесь, что вы добавили на нее строку, прежде чем начинать свою страницу.
- Добавьте видео модуль на свою страницу, выбрав его из списка модулей.

Добавляемый модуль видео автоматически обнаруживается и добавляется путем ввода слова «видео» и нажатия кнопки «Ввод» в списке модулей.
Вам будут представлены параметры модуля, когда модуль будет добавлен. Доступны три основных параметра: « Контент », « Дизайн » и « Дополнительно ».
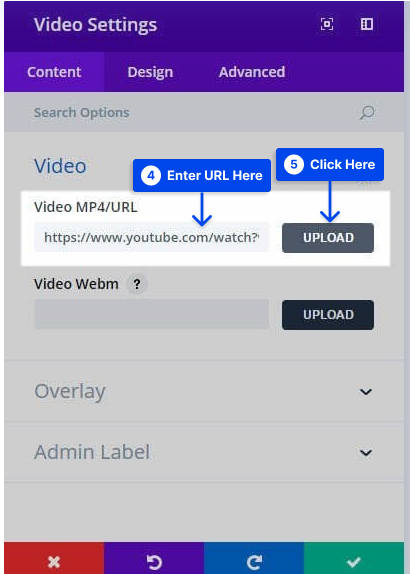
- Введите URL -адрес видео, которое вы хотите встроить, на вкладке « Контент » в настройках видеомодуля .
- Нажмите кнопку Загрузить .

URL-адрес наложения изображения также можно добавить к моему видео, нажав кнопку « Создать из видео» .
Эта функция автоматически извлекает изображение из видео и служит в качестве наложения с новым значком для настройки видео.
Вы можете изменить цвет значка воспроизведения на вкладке « Дизайн », чтобы он соответствовал цвету вашей страницы. Теперь у вас есть видео для целевой страницы, которое легко просматривать и которое соответствует дизайну вашего веб-сайта.
Способ 6: используйте плагины для удобного отображения видео
Доступно несколько плагинов, которые расширяют функциональность встраивания видео в WordPress в дополнение к методам по умолчанию. Таким образом, вы можете вставлять видео с YouTube в WordPress с помощью плагинов.
Ниже приведены некоторые инструменты, которые могут вас заинтересовать, если вы планируете часто использовать видео или хотите их дополнительно настроить.
Если вы используете WordPress.com, вам понадобится план с поддержкой плагинов для установки этих и многих других плагинов. Вы можете проверить наш список лучших видео плагинов WordPress для получения дополнительной информации.
Усовершенствованный адаптивный видеоэмбеддер
С помощью Advanced Responsive Video Embedder вы можете добавить широкий спектр полезных функций, сохраняя при этом относительно простое использование.
Первое преимущество этого плагина заключается в том, что он делает ваши видео WordPress адаптивными, чтобы их можно было просматривать на мобильных устройствах.
Кроме того, у вас будет больше вариантов для названий, описаний и метаданных ваших видео, что также может помочь вашей поисковой оптимизации.
Помимо поддержки почти всех видеохостингов, этот плагин предоставляет простой способ встраивания видео с различных веб-сайтов. Плагин также позволяет добавлять шорткоды в CSS и устанавливать максимальную ширину и выравнивание видео.
Кроме того, этот плагин позволяет вам управлять дополнительными функциями, такими как автовоспроизведение и предложения связанных видео, чтобы посетители вашего сайта сосредоточились на вашем контенте.
Легкий видеоплеер
Easy Video Player — очень простой в использовании плагин для встраивания видео.
Несмотря на то, что параметры встраивания WordPress по умолчанию просты, иногда вам нужен дополнительный контроль без бремени большого количества функций, которые вы никогда не будете использовать.
С помощью этого плагина вы можете вставлять адаптивные видеоролики, которые понравятся вашей аудитории на мобильных устройствах. Его можно настроить с помощью шорткодов.
Этот плагин также совместим с HTML5 для отличной совместимости с браузерами. Вам не нужно беспокоиться о зрителях с нестандартными браузерами или необычными источниками.
Кроме того, этот плагин может изменять зацикленные или автоматически воспроизводимые видео одним нажатием кнопки.
В дополнение к этим функциям очень удобный пакет позволяет без труда обновлять видеоконтент.
Вывод
В этой статье мы обсудили, почему важно вставлять видео в сообщения блога WordPress, и предоставили несколько примеров того, как их вставлять в свои сообщения.
Спасибо, что прочитали эту статью. Мы надеемся, что вы найдете это полезным. Приветствуются любые вопросы или комментарии, которые могут у вас возникнуть.
Вы можете следить за нами в социальных сетях, таких как Facebook и Twitter, чтобы быть в курсе последних обновлений наших статей.
