7 простых способов встроить видео в WordPress
Опубликовано: 2022-08-05Видео долгое время было одним из самых мощных способов улучшить взаимодействие с пользователем сайта. Поэтому, как владелец онлайн-бизнеса, вы должны использовать видео, чтобы оптимизировать прибыльность вашего сайта.
Эта статья покажет вам 7 простых способов встроить видео в WordPress. Кроме того, продолжайте читать, и вы найдете несколько дополнительных советов по эффективному использованию встроенных видео.
Давайте устроим это шоу в дороге!
- Преимущества видео в создании веб-сайта
- #1 Встраивание видео из медиатеки WordPress
- #2 Встраивание видео Amazon S3 в WordPress
- #3 Встраивание видео с помощью классического редактора WordPress
- # 4 Используйте редактор блоков для встраивания видео в WordPress
- #5 Встраивание видео в WordPress с помощью компоновщика страниц
- # 6 Активируйте плагин видеоплеера WordPress
- #7 Встраивание видео в боковую панель и нижний колонтитул WordPress
- Сладкий бонус: защитите свои видео от совместного использования
Преимущества видео в создании веб-сайта
Встраивание видео в WordPress дает вам множество преимуществ. В частности, это поможет вам:
Улучшение взаимодействия с пользователем. Исследования показали, что посетители сайта читают только 20% текста. Они предпочитают смотреть видео, а не просматривать изображения или текст. Это потому, что видео легко понять, удобно и безболезненно.
Таким образом, использование видео в качестве дополнения к тексту станет идеальным способом сделать ваш контент привлекательным для цифровой аудитории.
Увеличьте органический трафик: поскольку видео привлекают внимание лучше, чем другие типы контента, они заставляют посетителей дольше оставаться на вашем сайте.
Это увеличивает среднее время пребывания на этой странице, что Google и другие поисковые системы считают положительным фактором ранжирования. Как только вы получите высокий рейтинг в Google, не удивляйтесь, когда ваш органический трафик резко возрастет.
Повысьте узнаваемость бренда: всего за несколько простых кликов посетители легко смогут поделиться видео с вашего веб-сайта в своих профилях в социальных сетях.
Это побуждает их распространять ваш контент в социальных сетях. Таким образом, у вас будет возможность улучшить свое присутствие в социальных сетях без особых усилий.
Повышение коэффициента конверсии. Исследования показали, что размещение видео на целевой странице может повысить коэффициент конверсии до 80%. Основная причина в том, что видео заставляют людей доверять бренду.
Само собой разумеется, что добавление видео к контенту приносит большую прибыль вашему сайту. Итак, самое время узнать, как показывать видео в WordPress.
Давайте погрузимся!
#1 Встраивание видео из медиатеки WordPress
Это простой традиционный метод, который должны знать все пользователи WordPress. Есть 2 способа использования Медиатеки для вставки видео в запись или страницу WordPress:
- Загружайте видео в Медиатеку , а затем добавляйте их в свою публикацию или на страницу.
- Добавляйте видео прямо в свой контент, и эти видео будут автоматически сохраняться в Медиатеке .
Загрузить видео в медиатеку WordPress
Выполните следующие действия:
- В панели администратора WordPress перейдите в « Медиа » → « Добавить новый ».
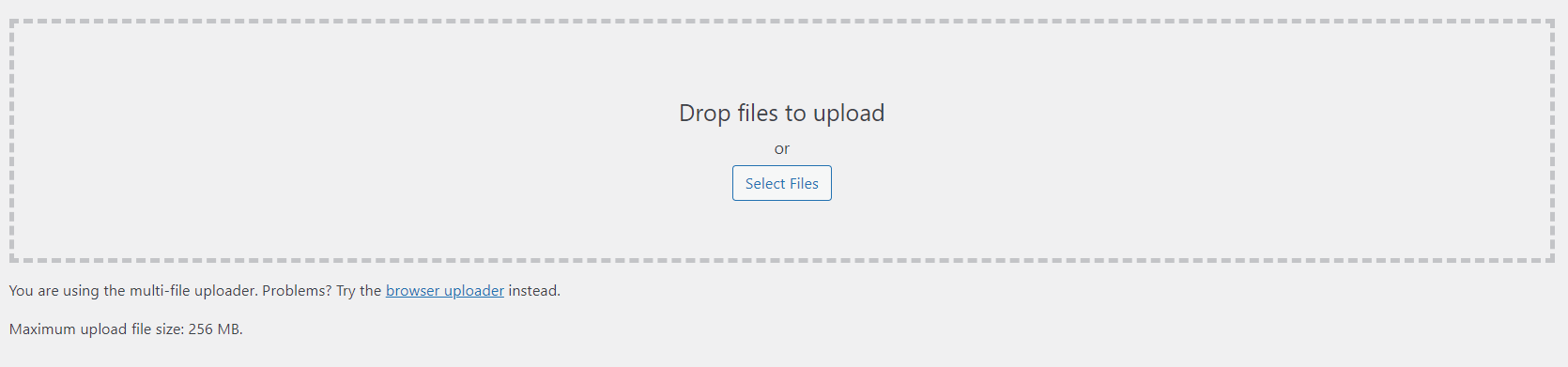
- Нажмите « Выбрать файлы» , выберите видеофайлы на своем компьютере и нажмите « Открыть », чтобы загрузить их в медиатеку . Вы также можете перетащить файлы в область загрузки.

Строка состояния отобразит 100 %, как только видео будет успешно загружено.
3. Перейдите к страницам или сообщениям на панели инструментов. Выберите « Изменить », чтобы открыть существующую страницу или публикацию, или « Добавить новую », чтобы создать новую.
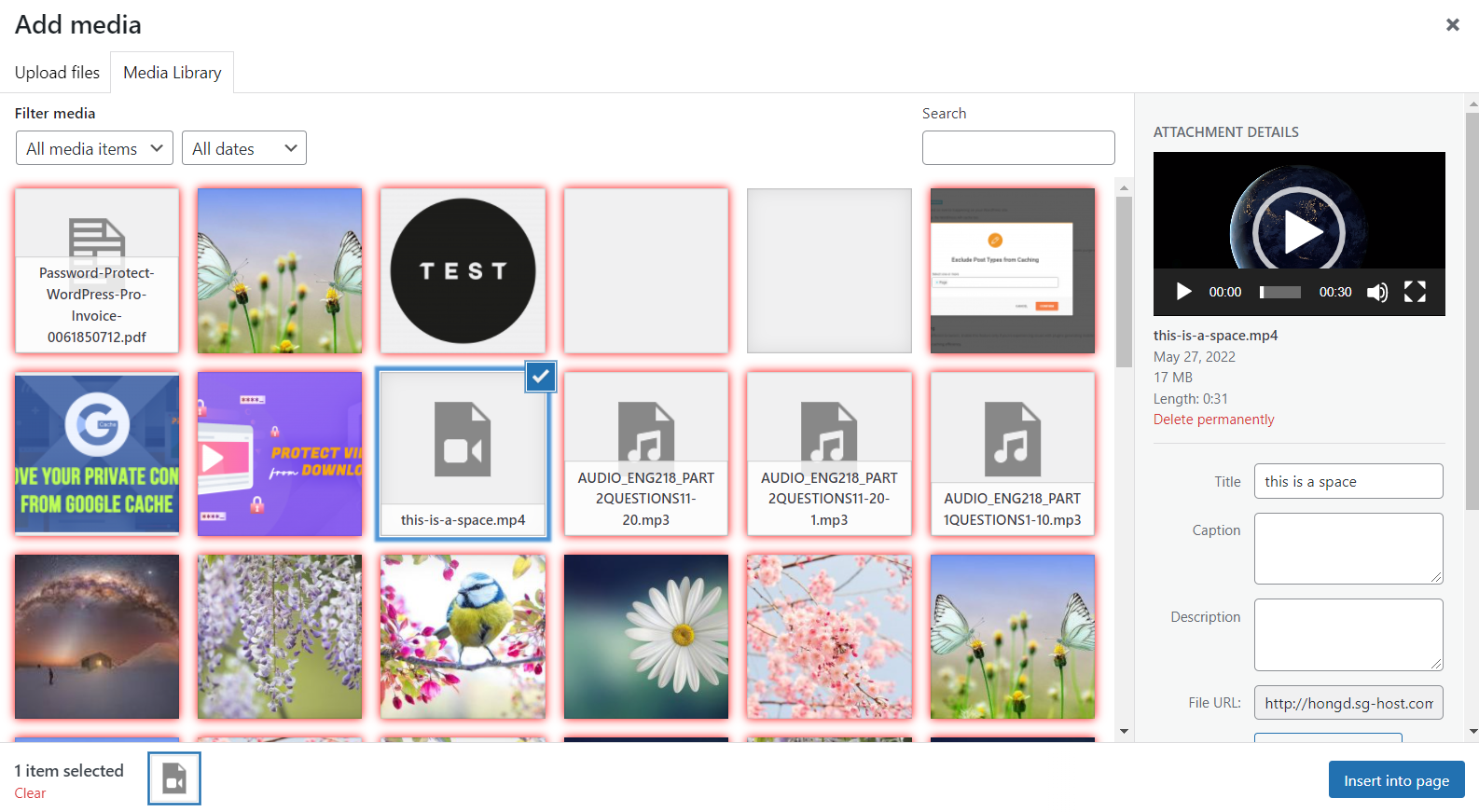
4. Нажмите кнопку « Добавить медиа », выберите нужные видео в медиатеке и нажмите « Вставить на страницу» .

Добавляйте видео прямо к вашему контенту
Следуйте инструкциям ниже:
- Перейдите на свою существующую или новую страницу/публикацию.
- Нажмите кнопку « Добавить медиафайл ».
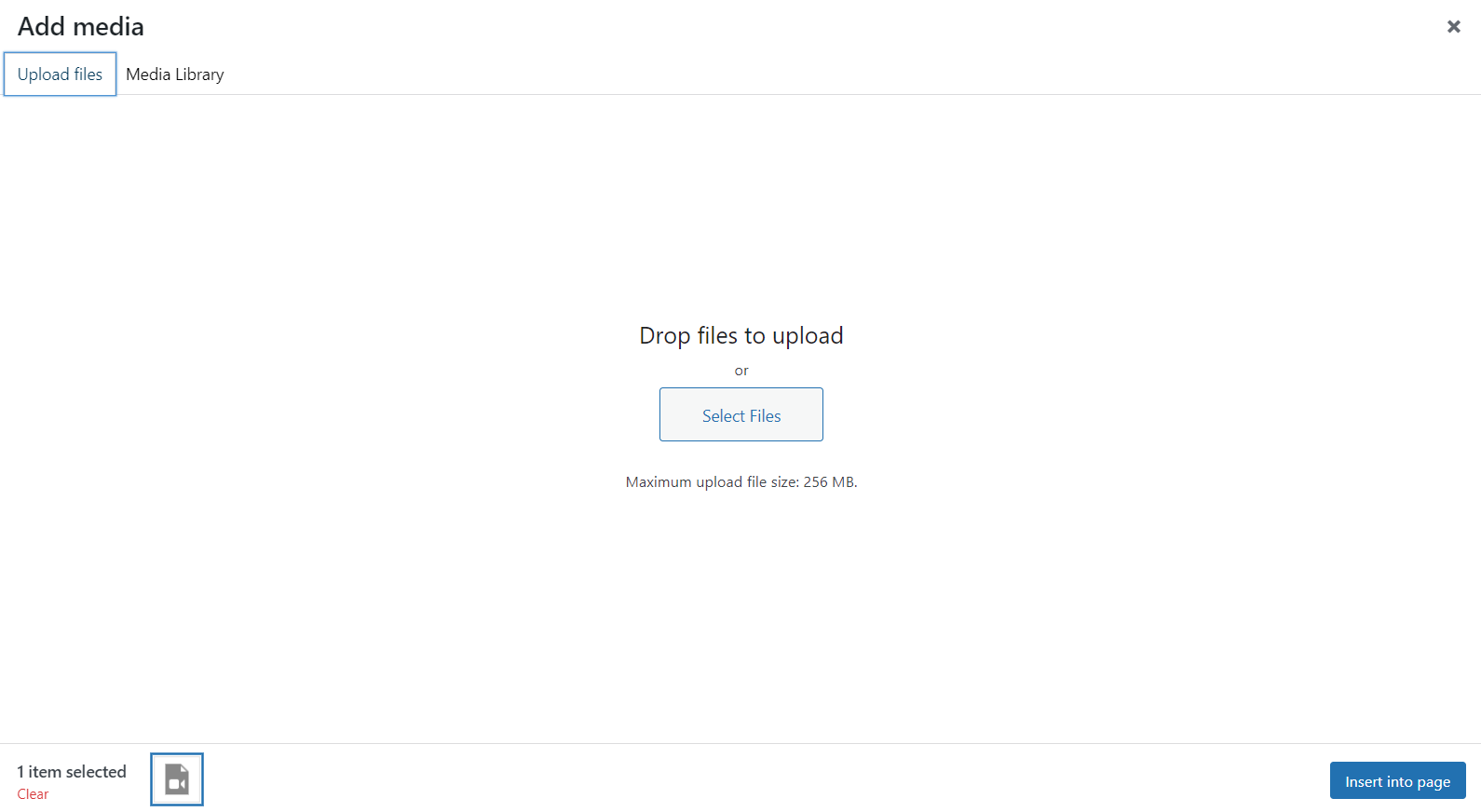
- На вкладке « Загрузить файлы » нажмите « Выбрать файлы» , выберите видео, которые хотите добавить к содержимому, и нажмите « Открыть ». Вы также можете перетаскивать видеофайлы со своего компьютера в область загрузки.
- Нажмите кнопку « Вставить на страницу» , чтобы закончить. Теперь вы успешно добавили видео прямо на свою страницу/публикацию. WordPress автоматически сохранит эти видео в Медиатеке .

Этот метод не требует больших усилий. Однако сохранение нескольких видео большого размера в медиатеке требует больших затрат трафика. Когда пропускная способность заканчивается, время загрузки вашего сайта сильно замедляется.
Следующий способ поможет вам решить эту проблему.
#2 Встраивание видео Amazon S3 в WordPress
Как упоминалось выше, вы не должны самостоятельно размещать видео слишком большого размера (более 100 МБ). Вместо этого мы предлагаем размещать видео на сторонних платформах, например Amazon S3, а затем встраивать их в свой контент.
Таким образом, вы сможете обеспечить лучший пользовательский опыт, в то же время сэкономив пропускную способность.
Мы уже публиковали подробное руководство по встраиванию видео Amazon S3 в WordPress. Проверьте это сейчас.
#3 Встраивание видео с помощью классического редактора WordPress
В этом разделе мы узнаем, как использовать классический редактор для встраивания различных типов видео, включая MP4, M4V, WebM, Ogv, WMV, Flv и т. д. Вы можете применить эту технику либо к своим собственным видео WordPress, либо к видео, размещенным на сторонние платформы.
Есть 2 ярлыка для использования функций встраивания видео классического редактора:
- Скопируйте и вставьте URL видео.
- Скопируйте и вставьте HTML-код видео.
Показать видео на странице WordPress или опубликовать, внедрив URL
Чтобы ваше видео отображалось путем встраивания его URL, вам необходимо:
- Скопируйте URL-адрес видео с любых сторонних видеохостингов, таких как YouTube, HubSpot, Vimeo, Dailymotion и т. д.
- В панели инструментов WordPress выберите страницу или запись, на которую вы хотите добавить видео.
- Просто вставьте URL-адрес видео в то место, где вы хотите показать его в своем контенте.
Вот и все.
Отображение видео на странице WordPress или публикации путем внедрения HTML
Если вам нужны дополнительные параметры, например, изменение размера экрана видео, рассмотрите HTML-код видео. Вот маршрут:
- Скопируйте HTML-код видео из HTML5, Vimeo, YouTube и т. д.
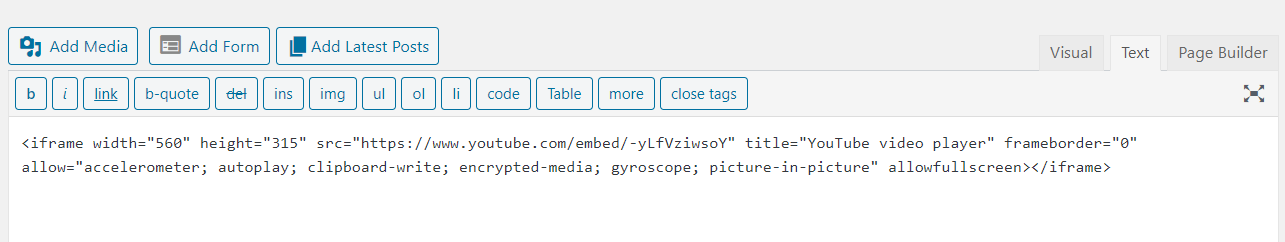
- Вставьте его в режим редактирования текста вашего контента.

3. Измените ширину и высоту видео по своему усмотрению.
# 4 Используйте редактор блоков для встраивания видео в WordPress
Если вы используете блочный редактор Гутенберга, этот метод — как раз то, что вам нужно. Как и в классическом редакторе, вы можете вставлять видео, добавляя их URL-адреса или HTML-код.
Вставьте URL для встраивания видео на страницу WordPress или в запись
Для этого вам следует:
- Перейдите на свою страницу или запись.
- Нажмите кнопку + в верхнем левом углу вашей страницы, чтобы добавить блок Гутенберга.

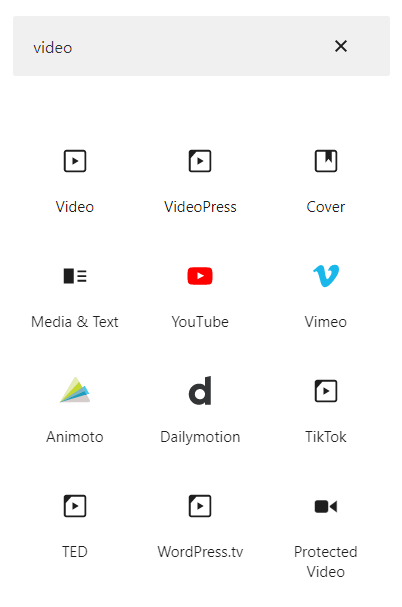
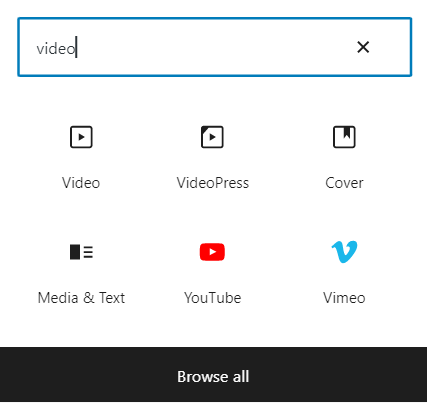
3. Введите «видео» , затем перетащите нужный видеоблок на свою страницу или в публикацию. Gutenberg поддерживает множество типов видео, таких как YouTube, Vimeo, TikTok и т. д.

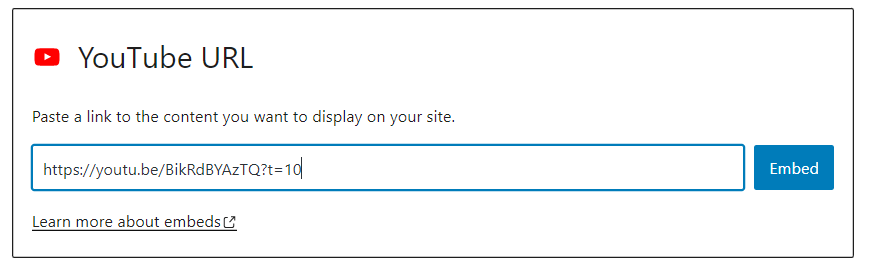
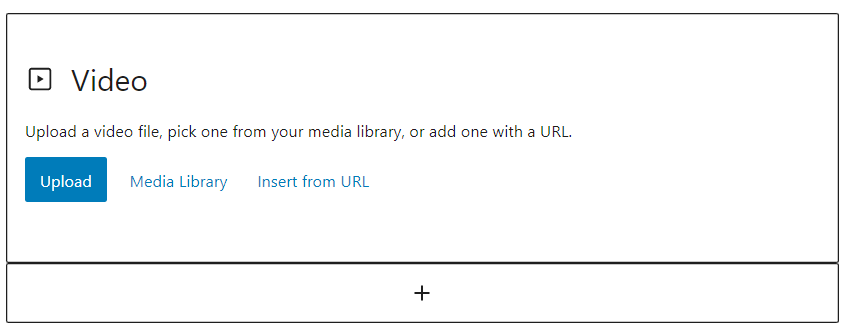
4. Скопируйте и вставьте URL вашего видео в блок и нажмите Embed .


Добавьте HTML для встраивания видео на страницу WordPress или в запись
Имейте в виду, что упомянутые выше блоки Гутенберга позволяют добавлять только URL-адрес видео. Чтобы вставить и отредактировать iFrame видео, вы должны использовать блок Custom HTML :
- Зайдите на свою страницу или опубликуйте.
- Добавьте блок Гутенберга, нажав кнопку + в верхнем левом углу страницы.
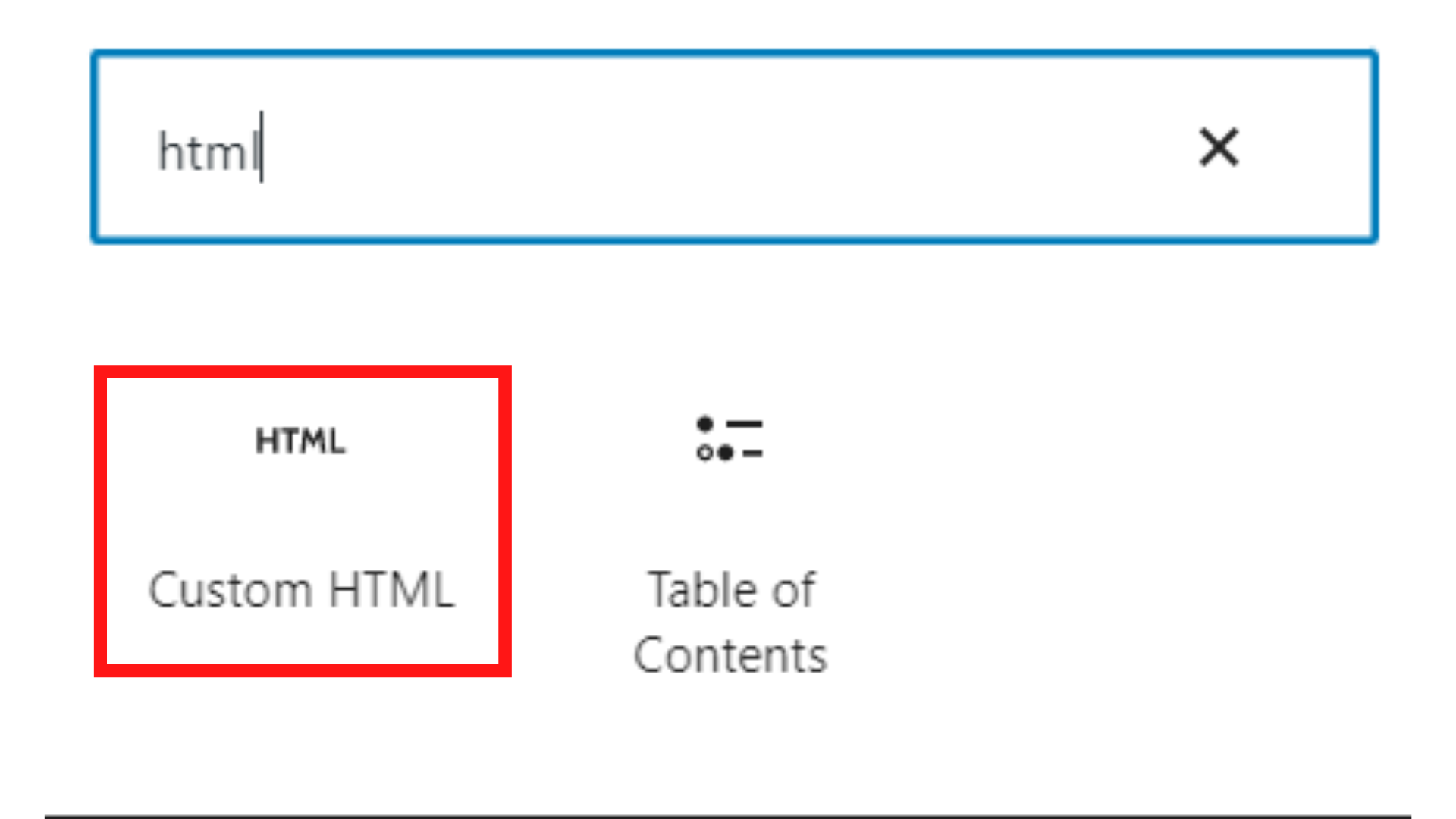
- Найдите пользовательский блок HTML , а затем перетащите его в нужное место на странице или в публикации.

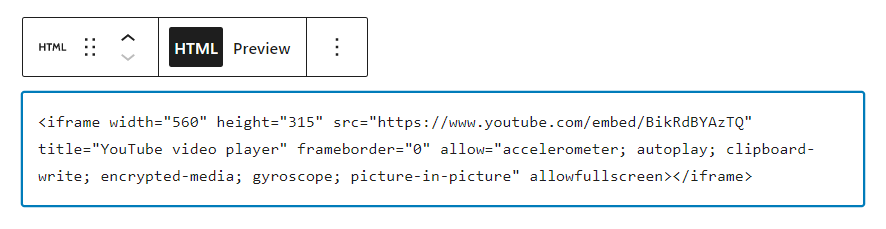
4. Скопируйте и вставьте HTML-код вашего видео в блок.

5. Отредактируйте HTML-код по своему вкусу.
#5 Встраивание видео в WordPress с помощью компоновщика страниц
В настоящее время многие конструкторы страниц поддерживают встраивание видео в WordPress. Чтобы упростить вам задачу, мы рекомендуем Elementor, один из наиболее часто используемых в мире конструкторов страниц с функцией перетаскивания.
Конструктор страниц Elementor предоставляет вам два разных способа вставки видео:
- Используйте блок « Видео ».
- Используйте блок текстового редактора .
Добавьте видео в WordPress с помощью блока видео
В этом варианте вам необходимо:
- Зайдите на свою страницу или пост.
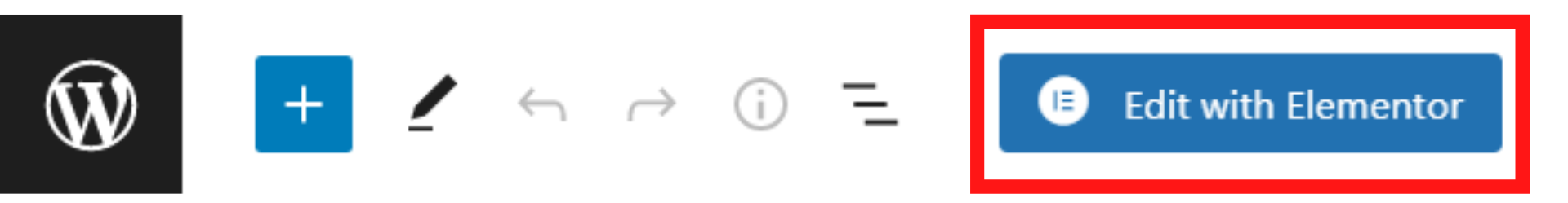
- Нажмите кнопку « Редактировать с помощью Elementor » в верхней части этой страницы или публикации.

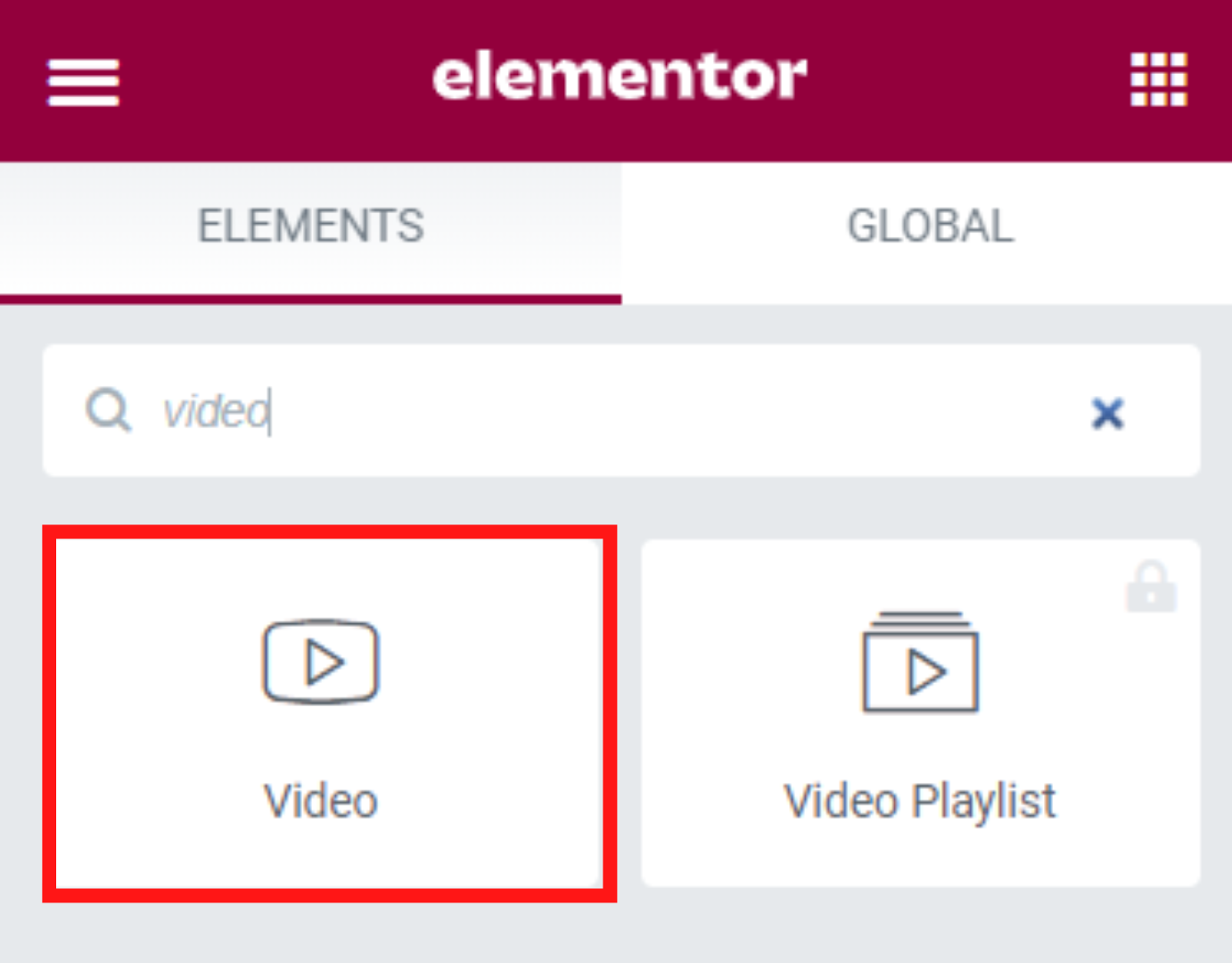
3. Найдите блок видео и перетащите его в нужное место.

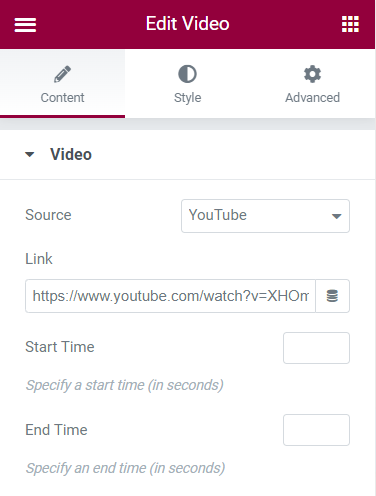
4. На экране меню «Правка» выберите источник видео в раскрывающемся меню « Источник ». В настоящее время Elementor принимает видео с YouTube, Vimeo, Dailymotion и собственные видеоролики.
5. Скопируйте и вставьте URL-адрес видео в раздел « Ссылка ». Вы можете определить время начала и время окончания вашего видео вместе с другими настройками, если это необходимо.

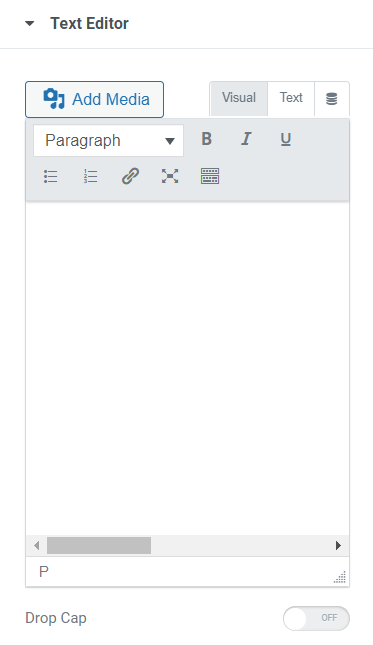
Вставка видео в WordPress с помощью блока текстового редактора
Чтобы воспользоваться блоком Text :
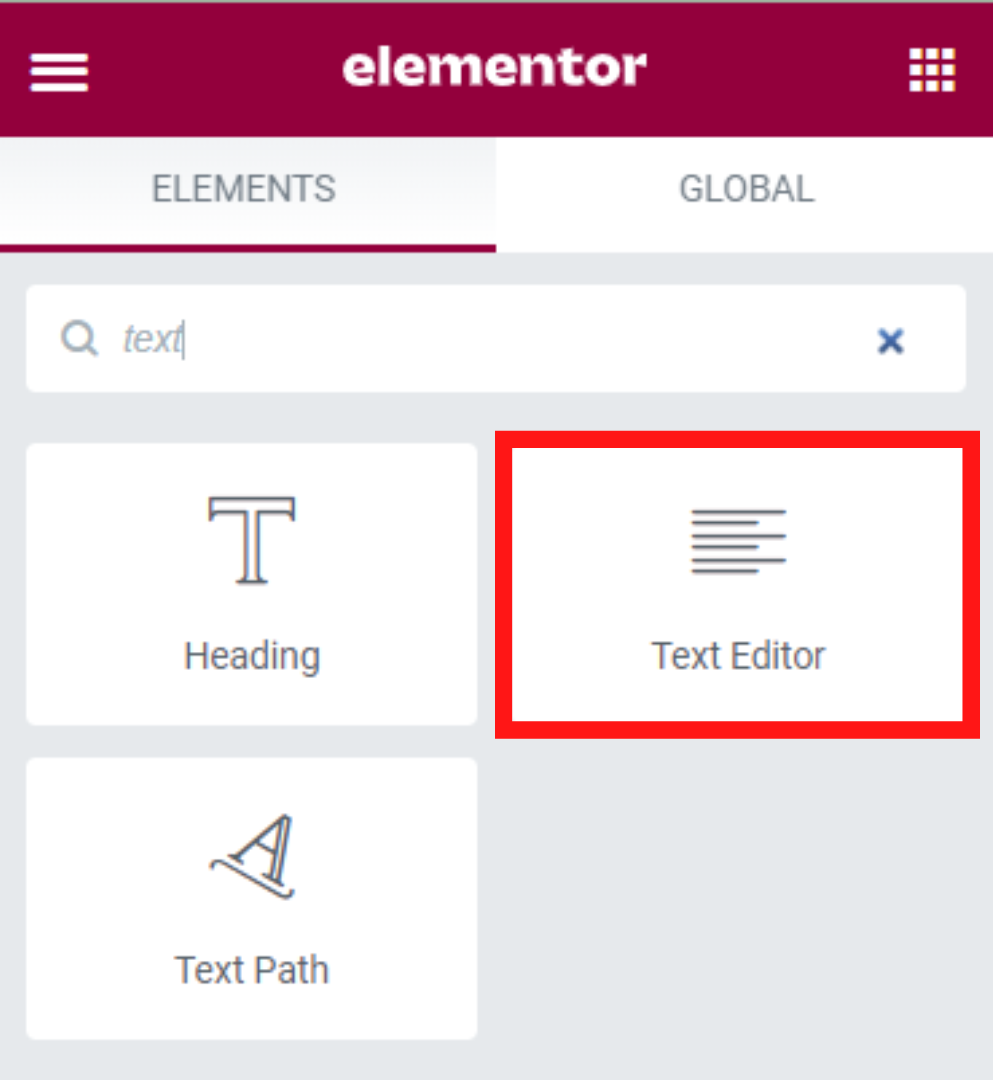
- После нажатия кнопки « Редактировать с помощью Elementor » найдите блок « Текстовый редактор », затем перетащите его в область содержимого.

2. Скопируйте и вставьте URL-адрес видео в левое раскрывающееся меню текстового редактора .

Кроме того, вы можете вставлять и редактировать HTML-код видео так же, как и в классическом редакторе.
# 6 Активируйте плагин видеоплеера WordPress
Еще один способ встроить видео в WordPress — установить плагин видеоплеера. На рынке существует бесчисленное множество плагинов для видеоплееров WordPress, как бесплатных, так и премиальных. Чтобы помочь вам принять решение, мы перечислили несколько наиболее подходящих вам вариантов:
HTML5 Video Player: этот плагин помогает встраивать различные типы высококачественных видео во все основные браузеры. Кроме того, он разрешает вам изменять заголовки и описания видео для лучшего SEO-рейтинга.
FV Player: Ищите плагин для видеоплеера, который хорошо работает с классическим редактором и компоновщиками страниц, такими как Elementor? Проверьте FV Player. Наиболее важной особенностью плагина является наличие экранов перед и после ролика. На этих экранах вы можете показать больше информации о своих видео.
Easy Video Player: в основе плагина лежит шорткод, который можно настроить для отображения видео по вашему желанию. Таким образом, он дает вам полный контроль над размером вашего видеодисплея, соотношением сторон, обложкой, форматом и т. Д. Он также поддерживает циклическое воспроизведение и автоматическое воспроизведение видео.
Embed Plus: это один из лучших видеоплагинов Youtube, который позволяет встраивать видео YouTube, галерею, плейлист и даже прямую трансляцию на ваш сайт WordPress.
#7 Встраивание видео в боковую панель и нижний колонтитул WordPress
Помимо добавления видео в сообщения или страницы, вы можете встроить их в боковую панель и нижний колонтитул, используя настройки виджетов . Вот как это работает:
- Перейдите в « Внешний вид» → « Виджеты» в панели администратора WordPress.
- Определите место для добавления видео, т. е. верхний и нижний колонтитулы и боковую панель.
- Нажмите значок + , чтобы добавить новый виджет.

4. Найдите виджет « Видео» и щелкните его.

5. Вы можете загрузить видео со своего компьютера, добавить существующие видео из своей медиатеки или вставить из URL -адреса.

Сладкий бонус: защитите свои видео от совместного использования
Если вы владеете онлайн-видеобизнесом, приоритетом должна быть защита премиум-видео от несанкционированного доступа и загрузки. Но вопрос в том, как вы можете это сделать? Ответ довольно прост, используя расширение PDA WordPress Videos & Audios.
Это расширение позволяет вашим платным пользователям просматривать ваши видео в Интернете, не позволяя им загружать видео. В настоящее время он доступен для самостоятельно размещенных видеороликов, видеороликов WordPress HTTP Live Streaming (HLS) и видеороликов, размещенных в корзине Amazon S3.
С помощью этого расширения вы сможете полностью запретить прямой доступ к своим видео, аудио, онлайн-курсам и т. д. Другими словами, никто без вашего разрешения не сможет получить доступ к вашему ценному контенту.
Кроме того, он не позволяет тем, у кого есть доступ к вашим видео, делиться URL-адресами видеофайлов с другими.
Что, если они скачают видео с помощью Internet Download Manager (IDM)? Не волнуйся. Расширение отключает большинство популярных загрузчиков видео, включая IDM.
Более того, расширение PDA WordPress Videos & Audios совместимо со многими видеоплеерами, а именно с Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player и т. д.
Вы можете посмотреть наше обучающее видео здесь:
Встраивайте видео в WordPress, чтобы вывести свой сайт на новый уровень
Мы продемонстрировали 7 эффективных способов встраивания видео в WordPress. Не существует единого лучшего способа. Это зависит от ваших предпочтений и ресурсов.
Владеете сильным хостингом? Загрузка видео непосредственно в медиа-репозиторий WordPress идеально подходит для вас.
В противном случае было бы лучше, если бы вы разместили свои видео на Amazon S3 и встроили их в свой контент для экономии полосы пропускания.
Вы также можете использовать классический редактор, редактор блоков, компоновщики страниц, плагины видеоплеера и виджеты для вставки видео на свой сайт WordPress.
Давайте сделаем ваш выбор прямо сейчас!
