Как расширить модуль карты при прокрутке с помощью эффектов прокрутки Divi
Опубликовано: 2023-05-17Добавление карты на ваш веб-сайт — отличный способ показать посетителям, где вы или ваша компания находитесь. Благодаря встроенным настройкам Divi у вас есть полный творческий контроль над дизайном вашего модуля карты и любых окружающих элементов дизайна. Поднимите свои проекты на новый уровень, применив эффекты прокрутки к вашему модулю. С несколькими различными типами эффектов на выбор и настройками для точной настройки эффекта, пока вы не достигнете именно того, что хотите, использование эффектов прокрутки может помочь вам добавить привлекающее внимание движение к модулям вашего веб-сайта. В этом посте мы покажем вам, как увеличить модуль карты при прокрутке с помощью эффектов прокрутки Divi.
Давайте начнем!
- 1 краткий обзор
- 1.1 Макет 1
- 1.2 Макет 2
- 2 Что нужно для начала
- 3 Как увеличить модуль карты при прокрутке с помощью эффектов прокрутки Divi
- 3.1 Макет 1
- 3.2 Макет 2
- 4 Окончательный результат
- 4.1 Макет 1
- 4.2 Макет 2
- 5 заключительных мыслей
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать.
Макет 1

Макет 2

Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как увеличить модуль карты при прокрутке с помощью эффектов прокрутки Divi
Макет 1
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Acai Bowl из пакета макетов Acai Bowl.
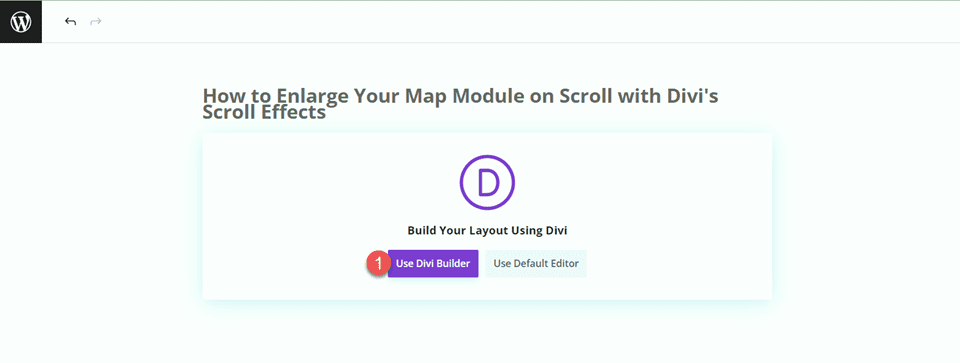
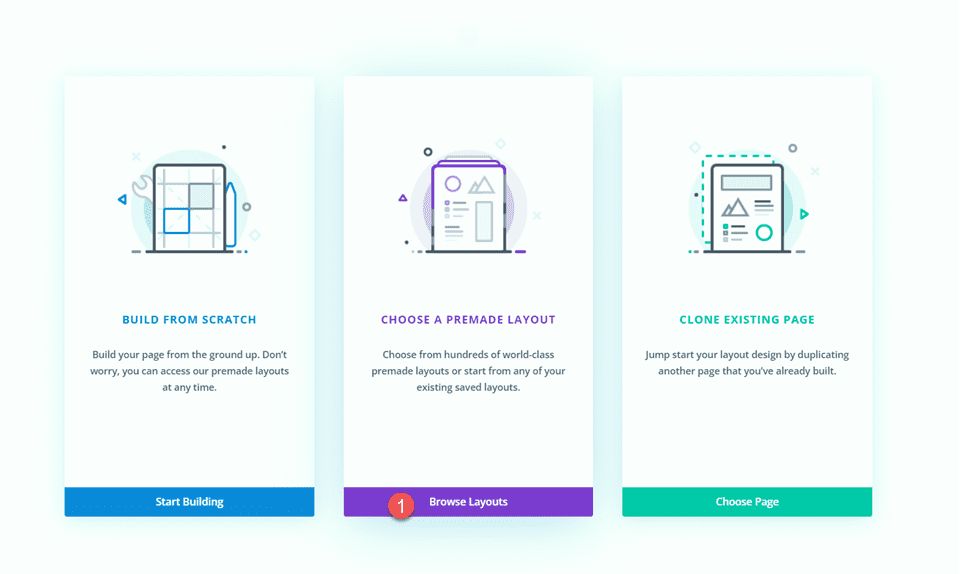
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

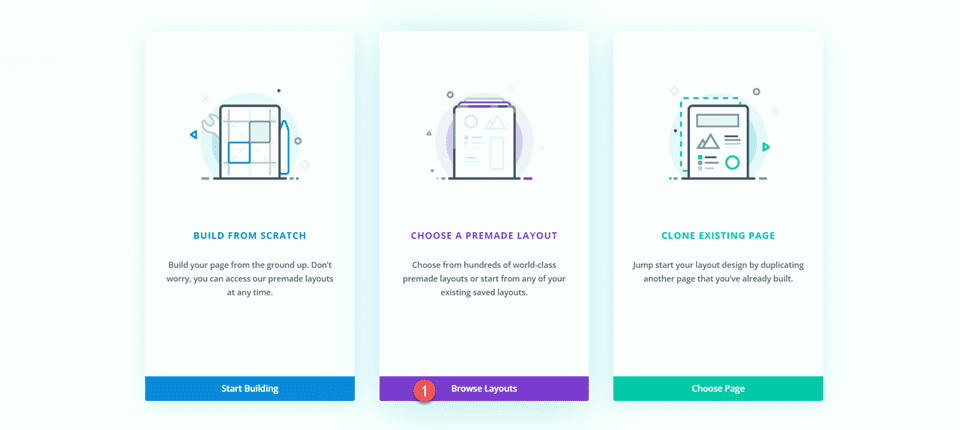
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

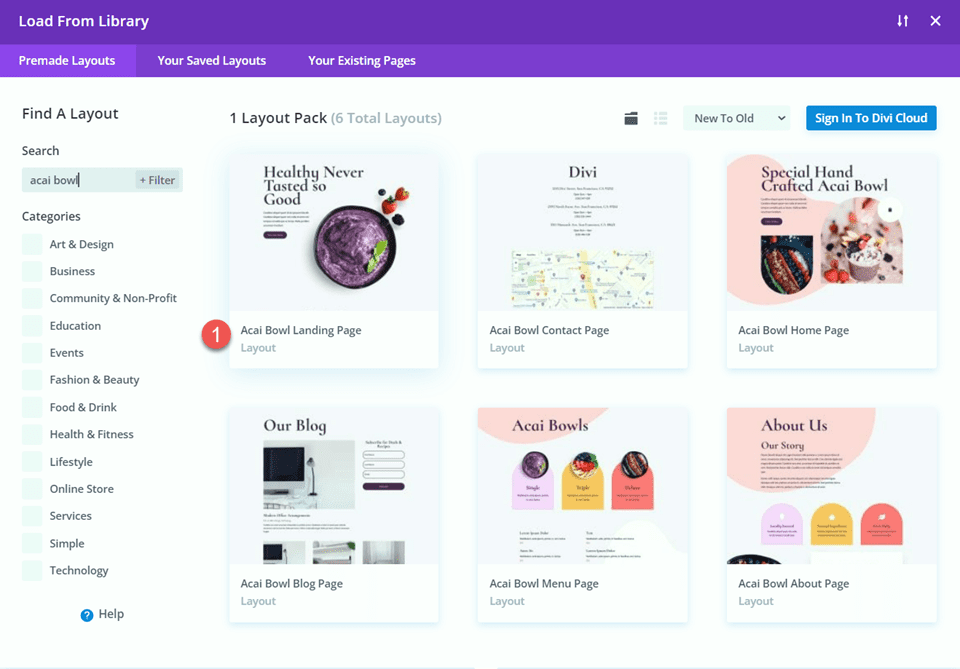
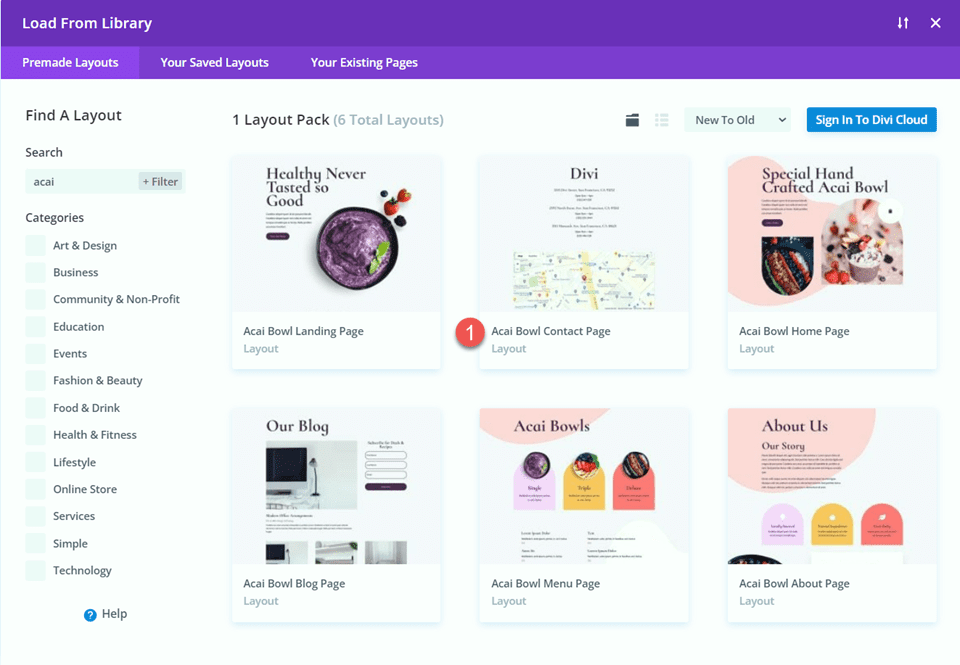
Найдите и выберите целевую страницу Acai Bowl.

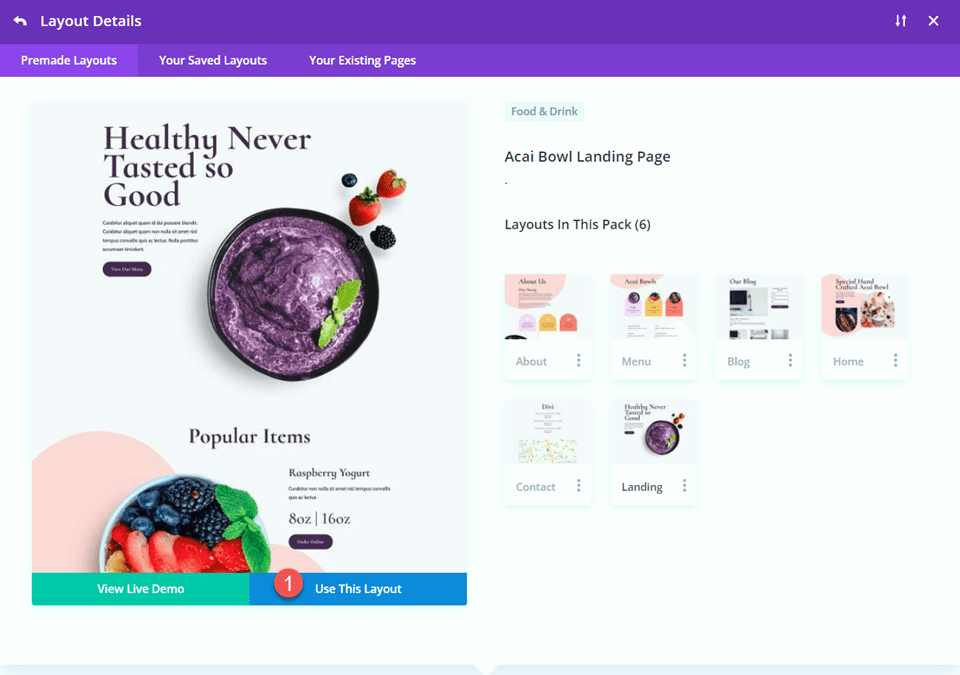
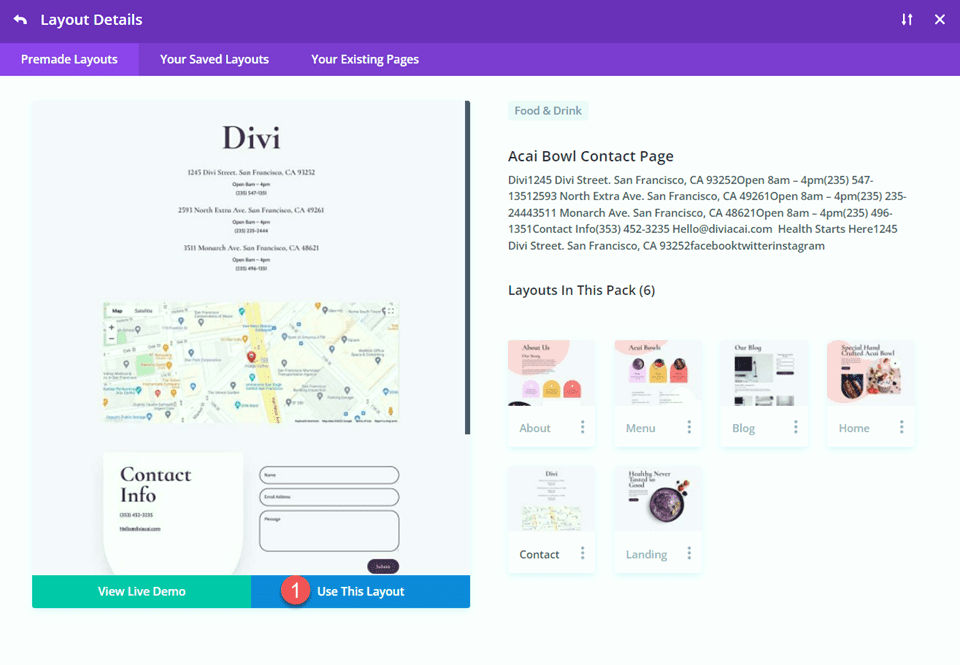
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Добавьте модуль карты
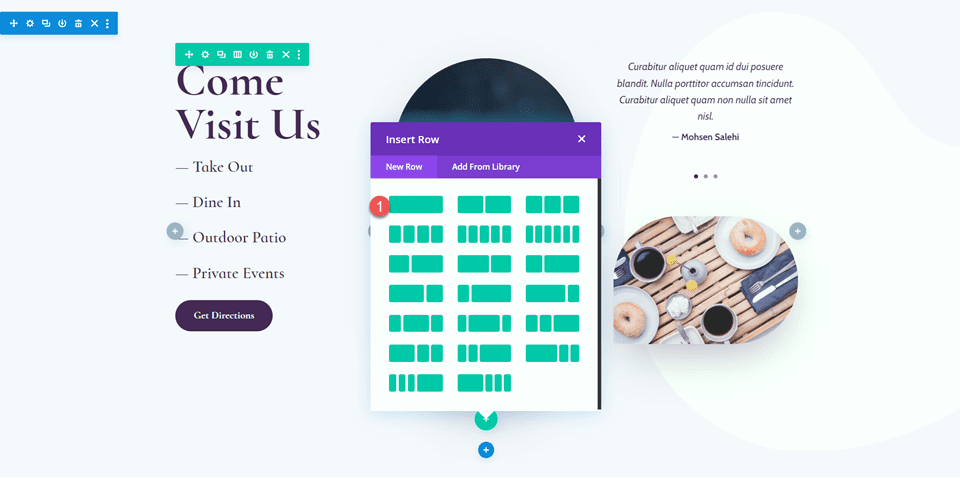
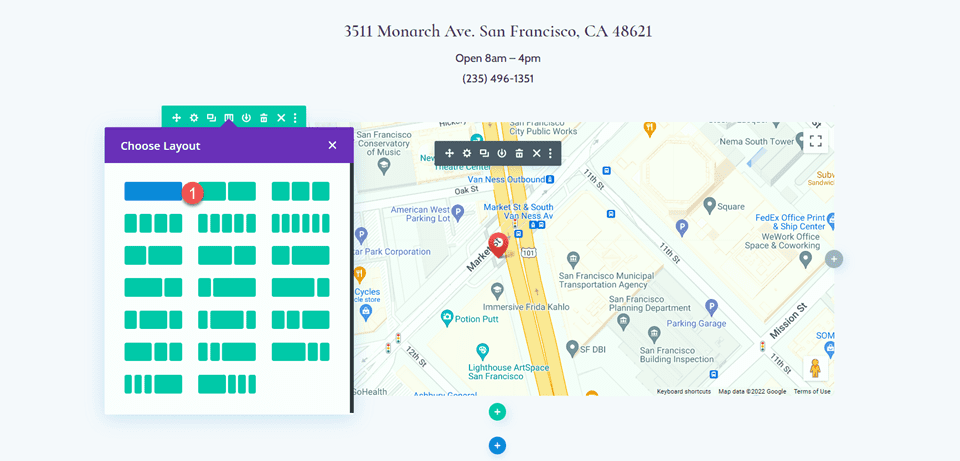
Мы собираемся добавить модуль карты в раздел «Приходите к нам в гости» на целевой странице. Начните с добавления новой строки с одним столбцом.

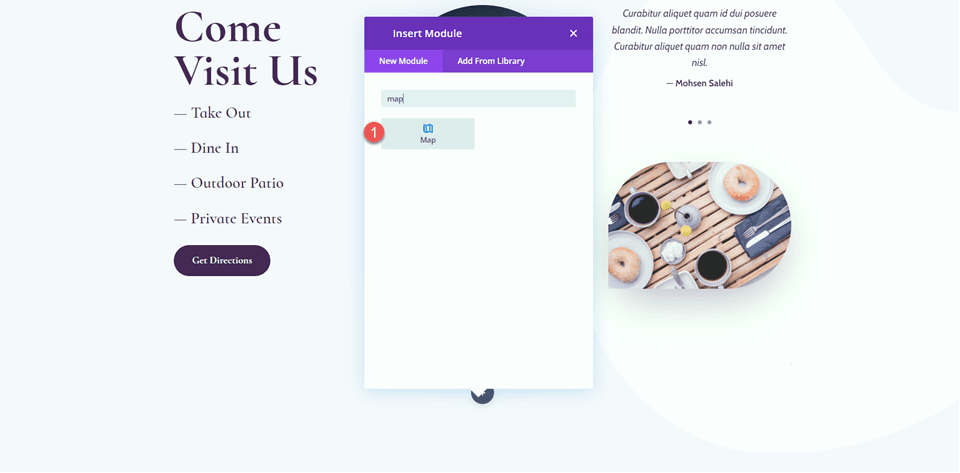
Добавьте модуль карты в новую строку.

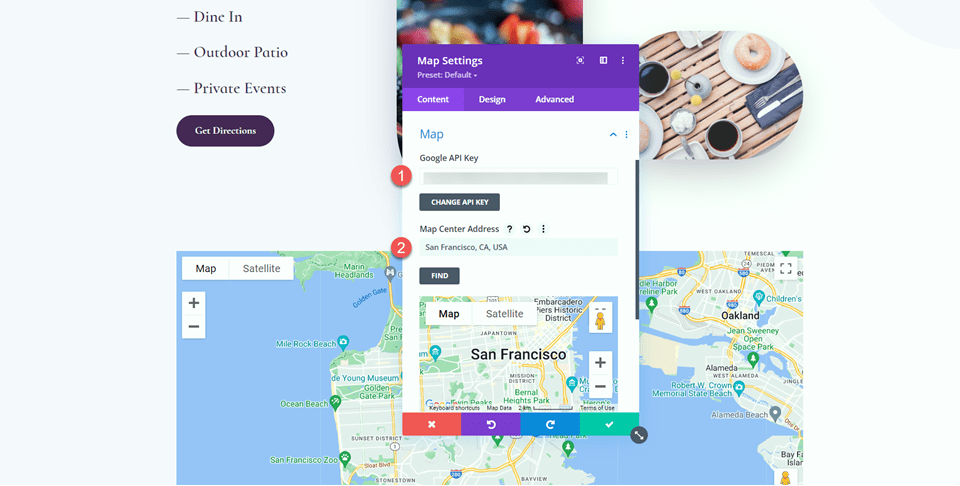
Добавьте свой ключ API Google, чтобы включить карту, если вы еще этого не сделали. Затем добавьте адрес центра на карту. Для этого руководства адресом будет Сан-Франциско, Калифорния.

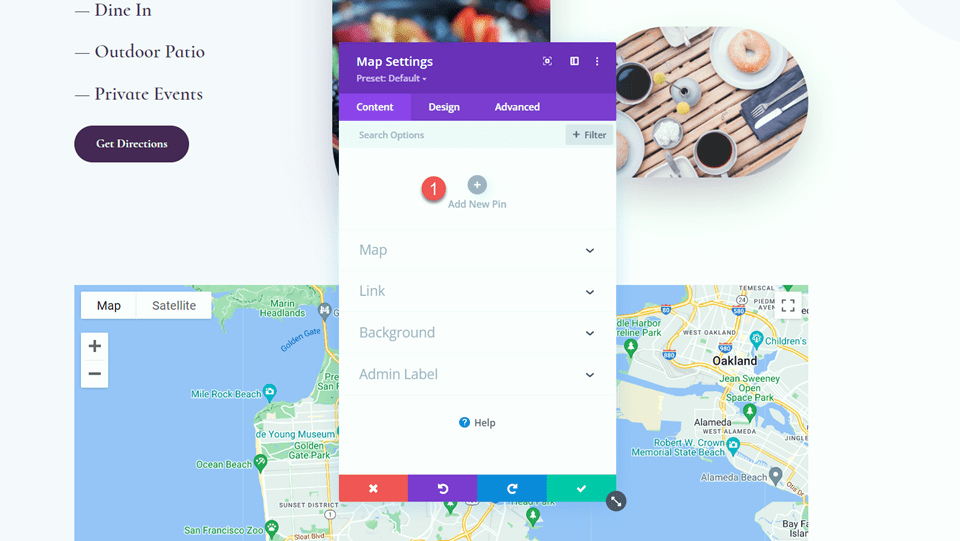
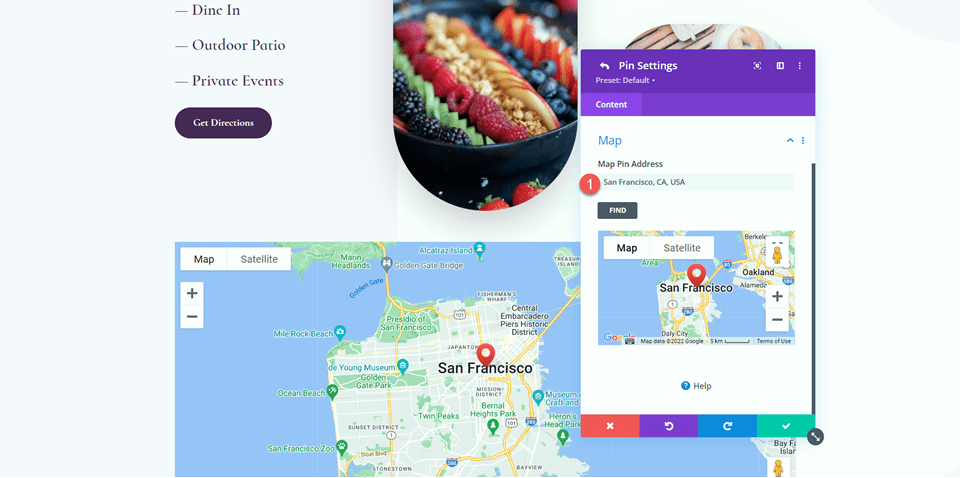
Затем добавьте новый пин.

Установите пин-адрес карты. Еще раз, мы установим это в Сан-Франциско, Калифорния для этого урока.

Настройки дизайна
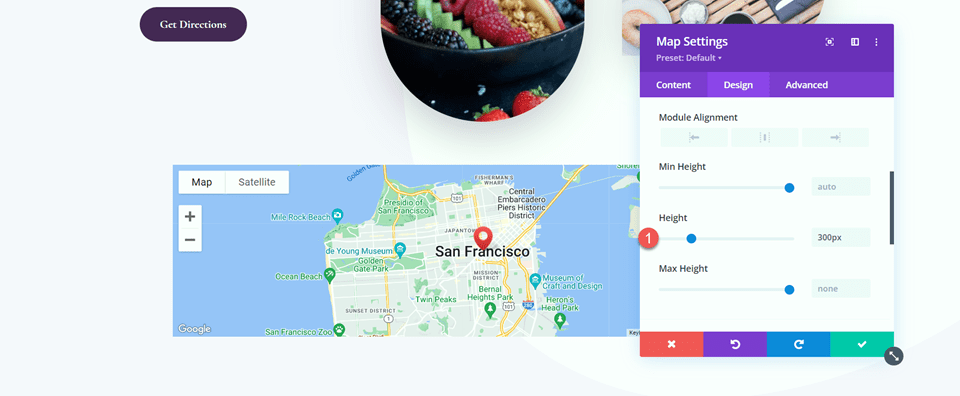
Перейдите на вкладку «Дизайн» и откройте настройки размеров. Установите высоту.
- Высота: 300 пикселей

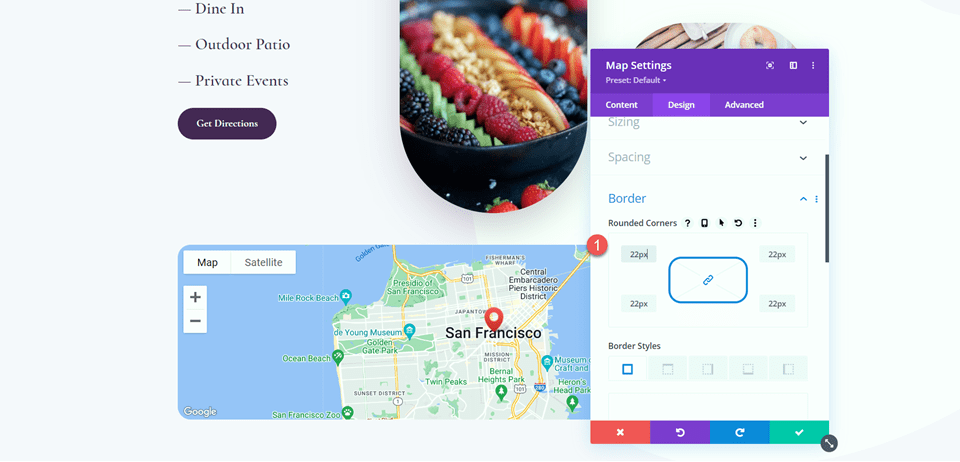
Далее откройте настройки границ и добавьте на карту закругленные углы.
- Закругленные углы: 22px

Добавьте эффекты прокрутки
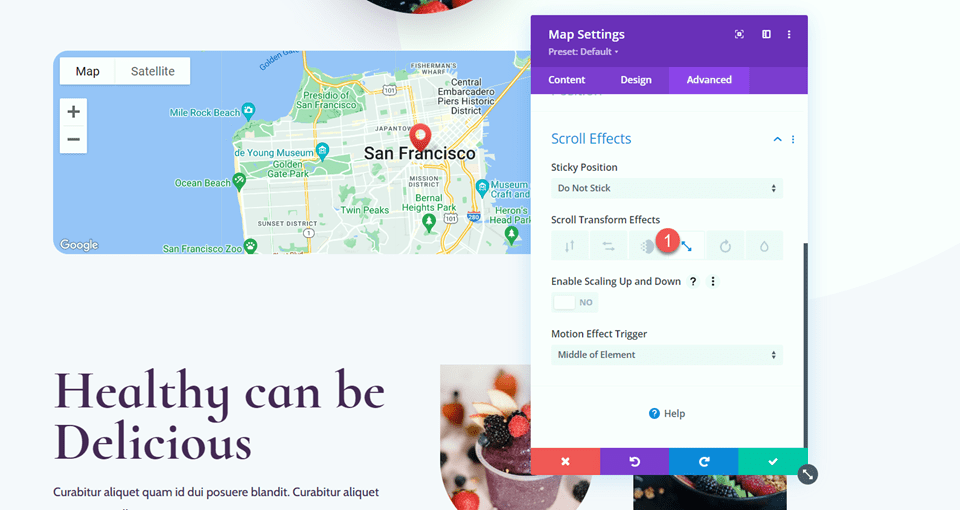
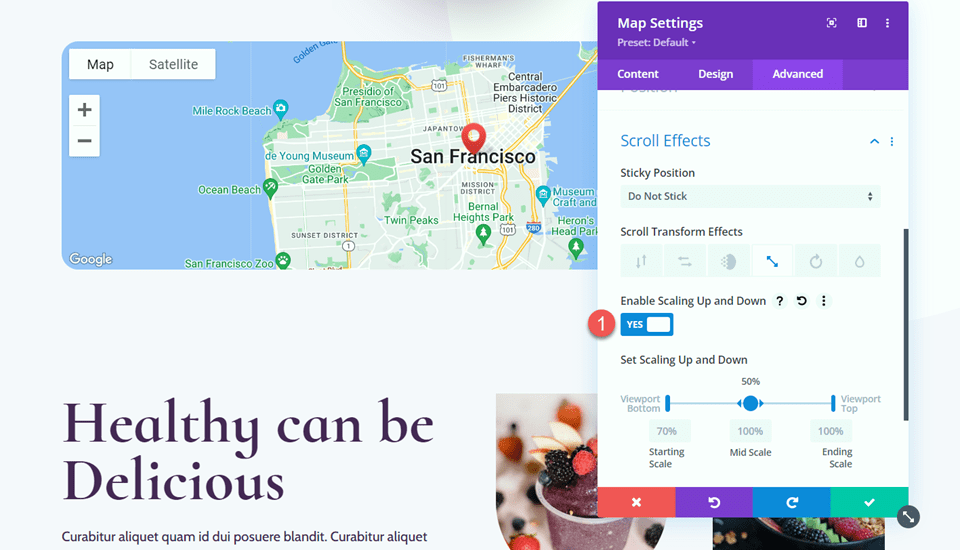
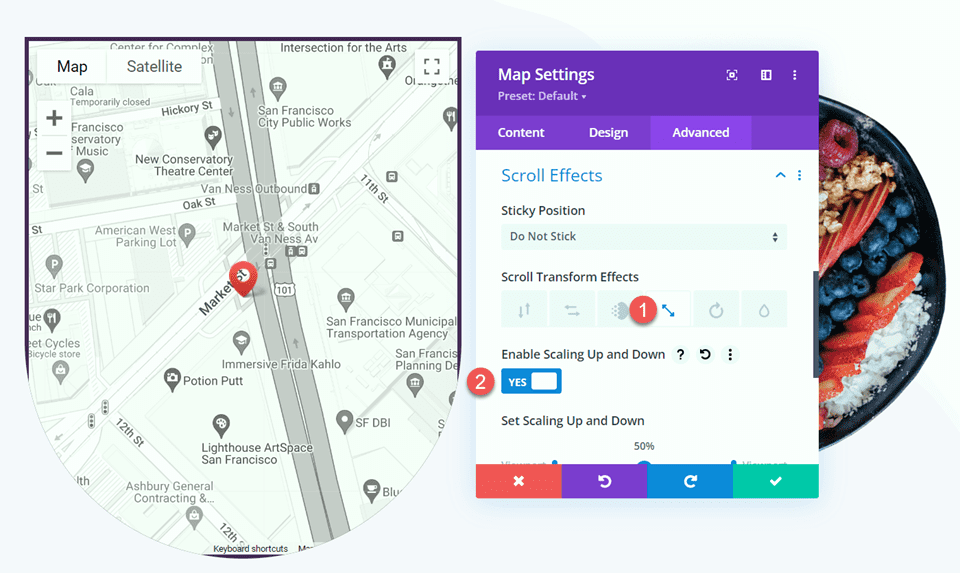
Теперь дизайн нашего модуля карты завершен, так что мы можем добавить эффекты прокрутки. Перейдите на вкладку «Дополнительно», затем перейдите к «Эффекты прокрутки». В разделе «Эффекты преобразования прокрутки» выберите вкладку «Увеличение и уменьшение масштаба».

Включите масштабирование вверх и вниз. Это позволит нашему модулю карты увеличиваться в размерах по мере прокрутки страницы вниз.

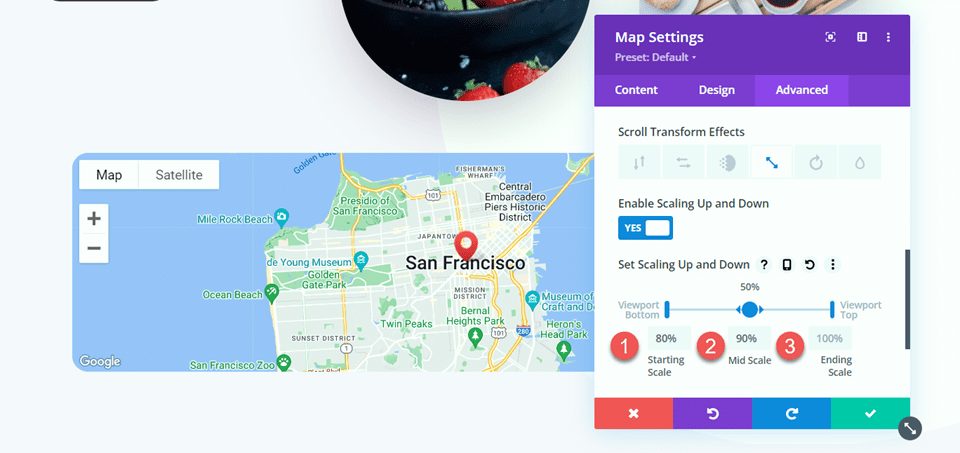
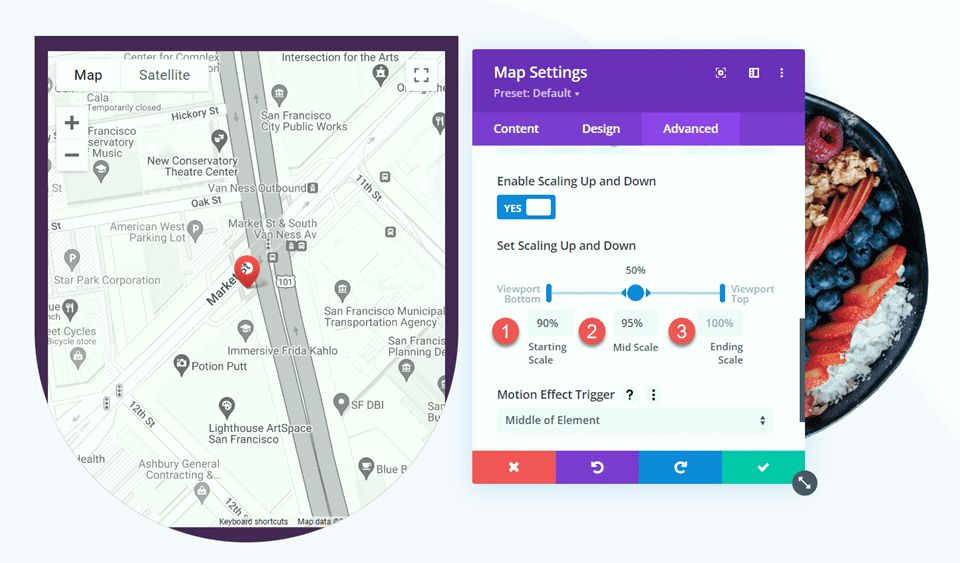
Настроим параметры масштабирования. Отрегулируйте начальную, среднюю и конечную шкалу. Вы можете добиться более тонкого эффекта масштаба, расположив числа относительно близко друг к другу. Если есть большая разница между числами, вы добьетесь более резкого эффекта масштаба.
- Начальный масштаб: 80%
- Средняя шкала: 90%
- Конечная шкала: 100%

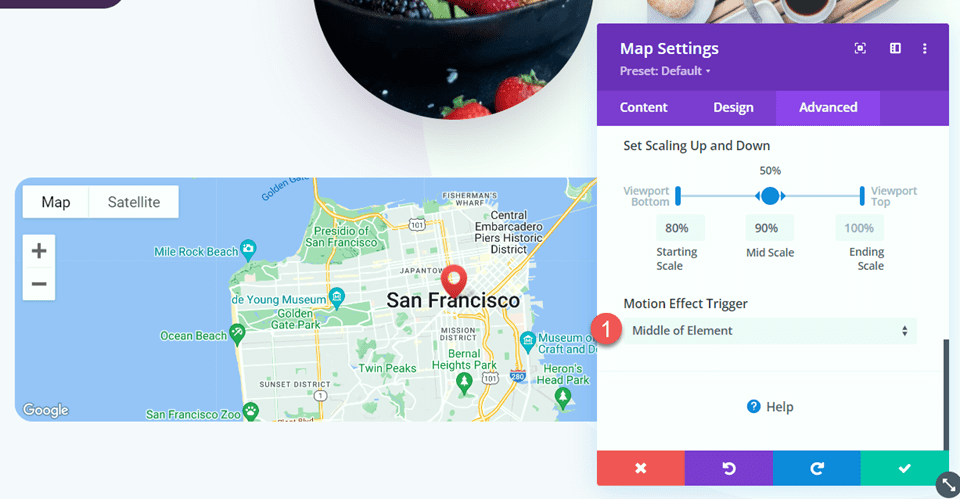
Наконец, установите эффект движения, чтобы он срабатывал в середине элемента.
- Триггер эффекта движения: середина элемента

Окончательный дизайн
Вот окончательный вариант нашего первого макета.

Макет 2
Создайте новую страницу с готовым макетом
Для второго макета мы будем использовать макет страницы контактов из того же пакета Acai Bowl Layout Pack. Давайте начнем.

Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

Найдите и выберите контактную страницу Acai Bowl.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Изменить настройки строки
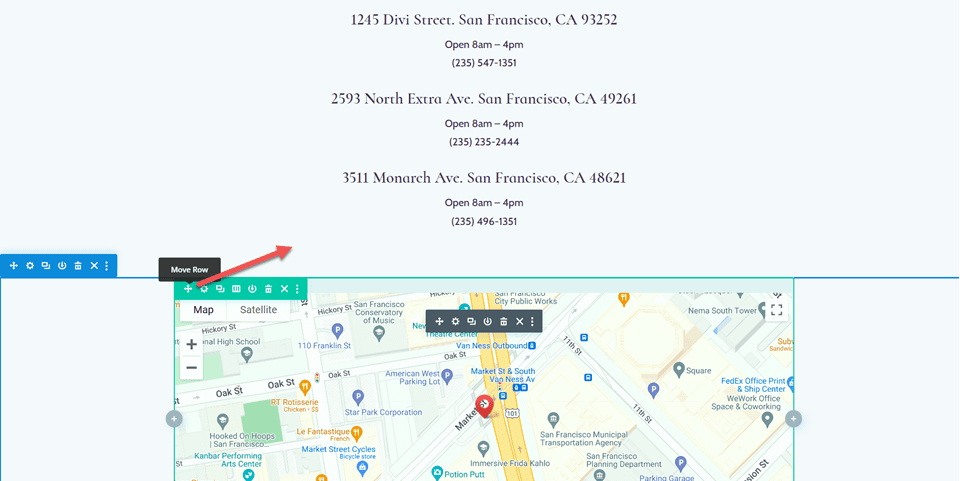
Сначала переместите строку, содержащую модуль карты, в раздел выше, под адресами.

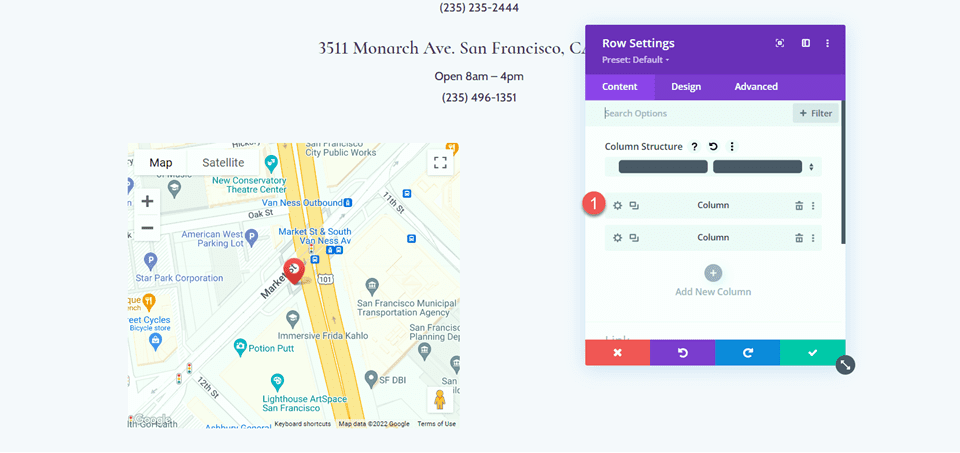
Затем измените макет строки на два столбца.

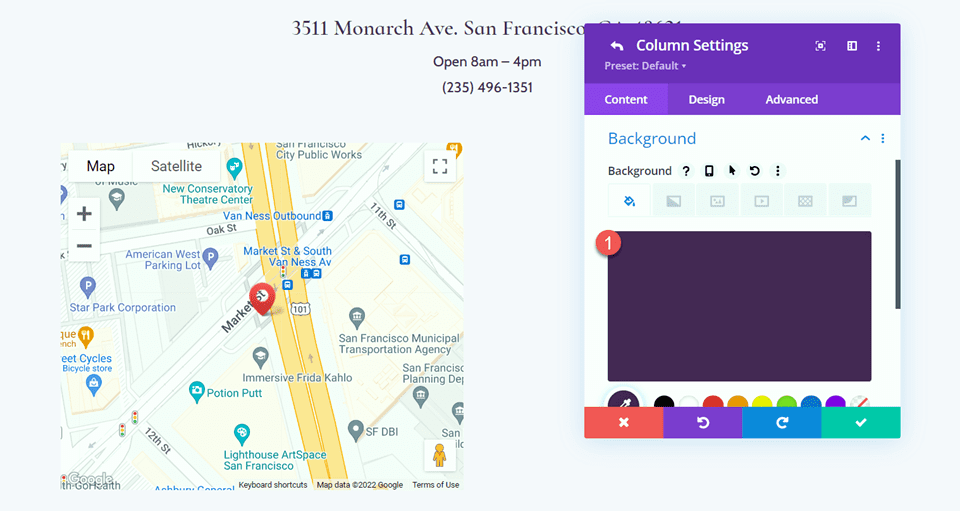
Откройте настройки строки, затем откройте настройки столбца 1.

Добавьте цвет фона.
- Фон: #442854

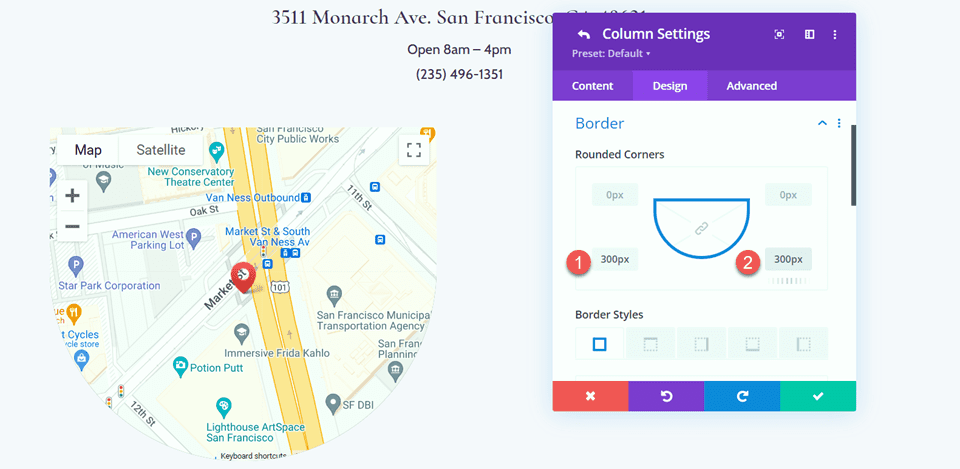
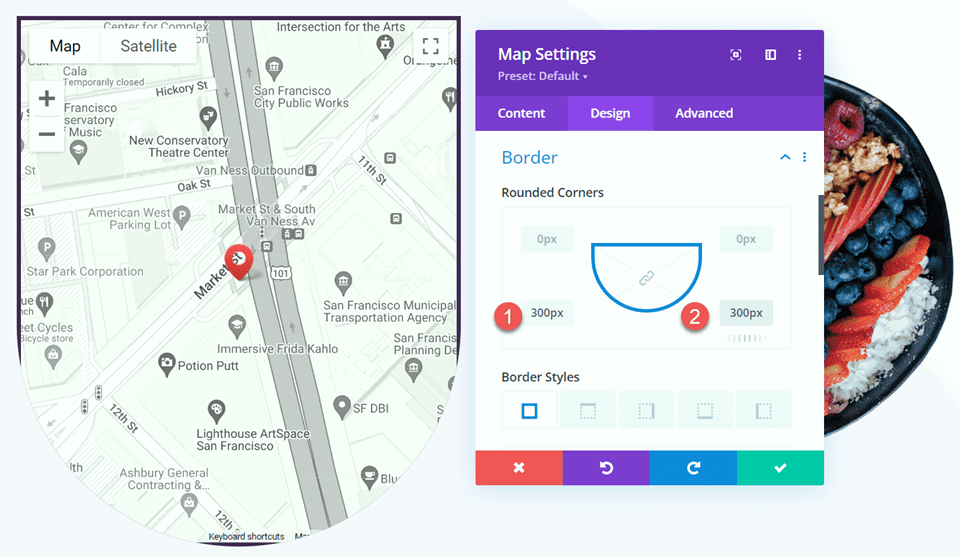
Наконец, перейдите на вкладку «Дизайн» и откройте настройки границы. Добавьте закругленные углы к нижнему левому и правому углам.
- Закругленные углы — внизу слева: 300 пикселей
- Закругленные углы — внизу справа: 300 пикселей

Изменить настройки раздела
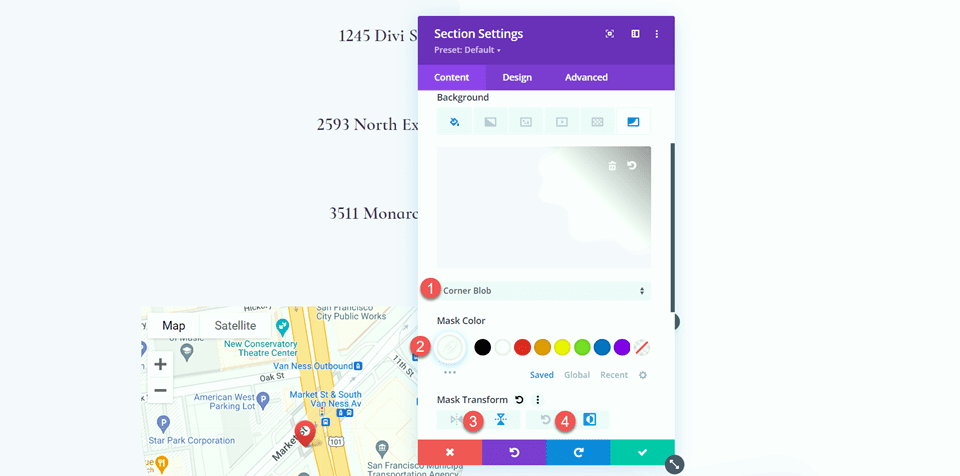
Откройте настройки раздела для раздела, содержащего модуль карты. Перейдите к настройкам фона, затем добавьте фоновую маску.
- Фоновая маска: Угловая капля
- Цвет маски: #FFFFFF
- Преобразование маски: вертикальное и инвертированное

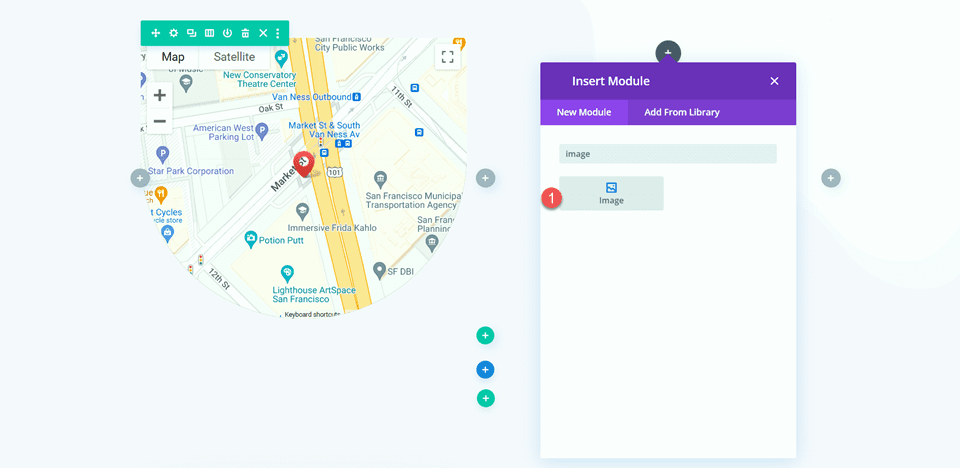
Добавить изображение
Сначала добавьте модуль изображения в столбец рядом с модулем карты. 
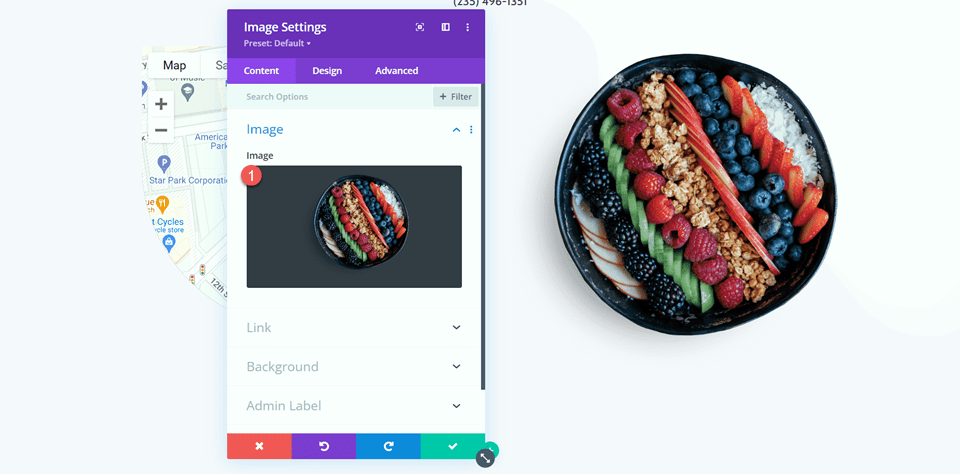
Затем добавьте в модуль прозрачное изображение чаши асаи. Вы должны иметь это в своей медиатеке с пометкой acai-bowl-34.png, если вы использовали макет целевой страницы Acai Bowl для макета 1.

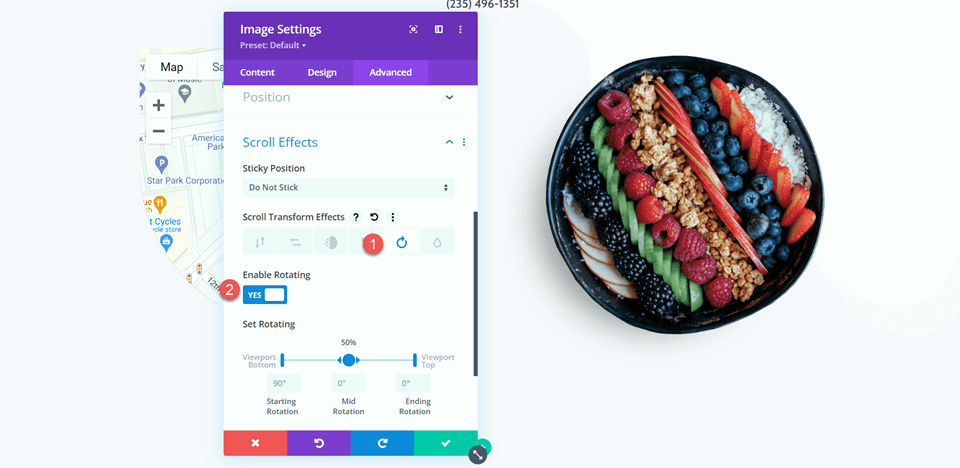
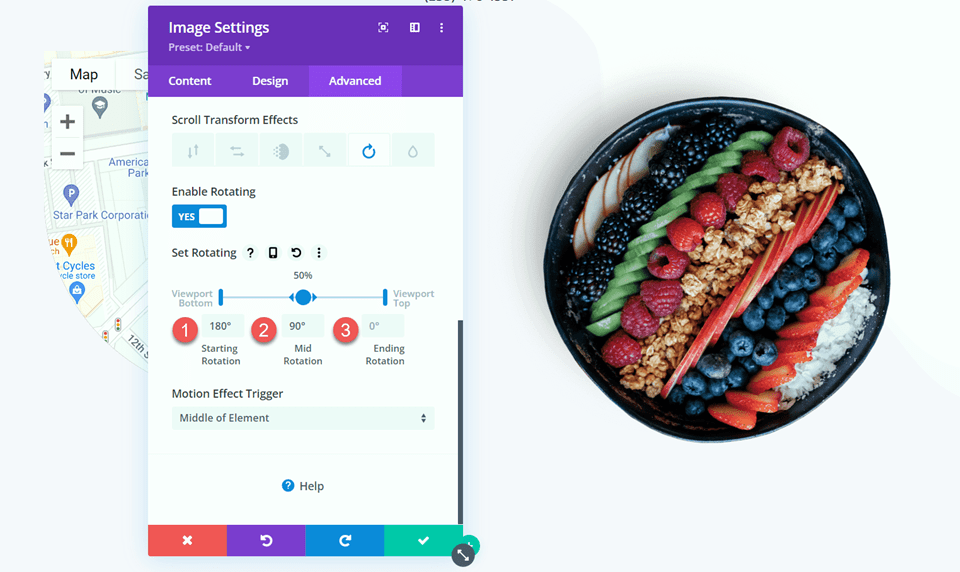
Мы хотим, чтобы изображение чаши асаи вращалось, когда вы прокручиваете страницу вниз. Перейдите на вкладку «Дополнительно», затем откройте раздел «Эффекты прокрутки». Выберите вкладку «Вращение» и включите вращение.

Далее задайте вращение.
- Начальное вращение: 180
- Среднее вращение: 90
- Конечная ротация: 0

Дизайн карты
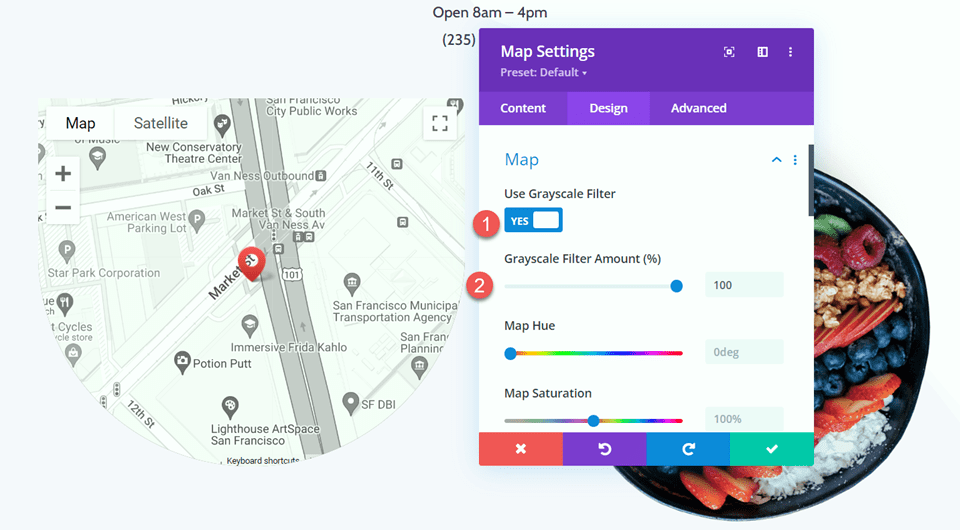
Теперь перейдем к настройкам модуля карты. На вкладке «Дизайн» откройте настройки карты. Включите фильтр оттенков серого.
- Использовать фильтр оттенков серого: Да
- Количество фильтров оттенков серого (%): 100

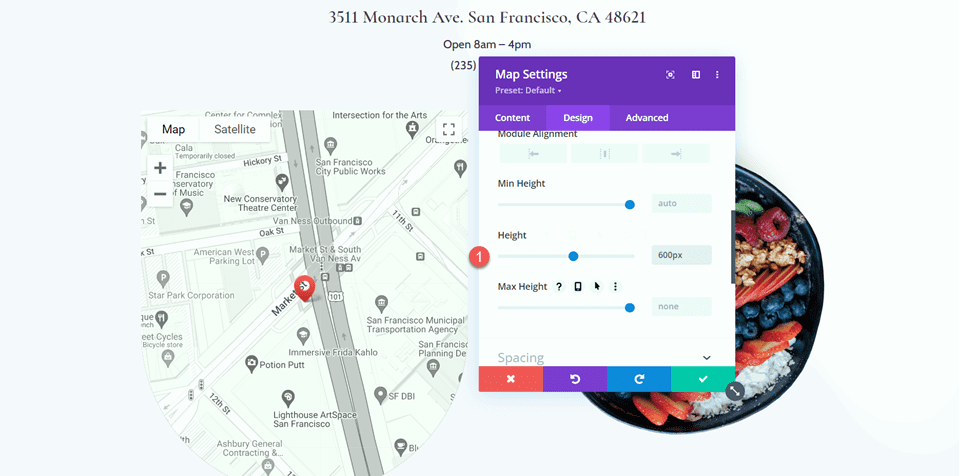
Затем измените высоту на вкладке «Размер».
- Высота: 600 пикселей

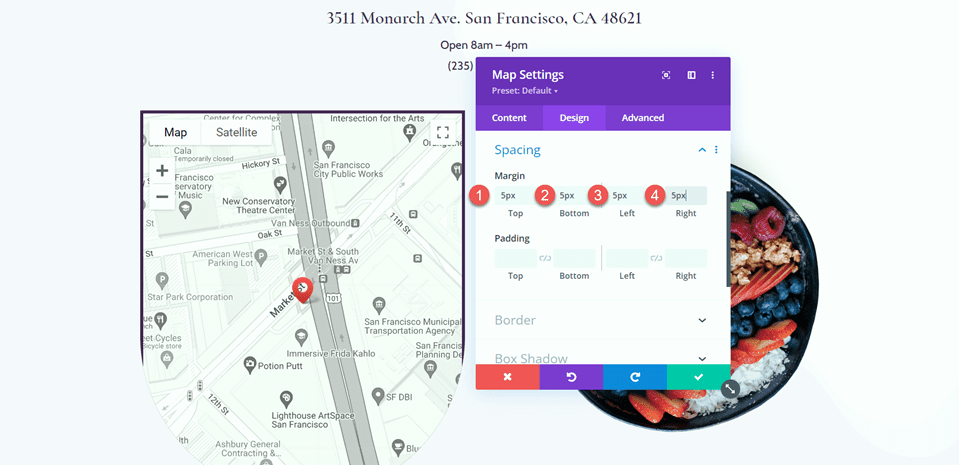
В настройках «Интервал» добавьте поля.
- Поле-Верх: 5px
- Поле-Низ: 5px
- Поле-Слева: 5px
- Поле-справа: 5px

Затем добавьте закругленные углы к нижнему левому и правому углам.
- Закругленные углы — внизу слева: 300 пикселей
- Закругленные углы — внизу справа: 300 пикселей

Добавить эффекты прокрутки
Теперь мы можем, наконец, добавить эффекты прокрутки на карту, чтобы она увеличивалась при прокрутке. Откройте раздел «Эффекты прокрутки» на вкладке «Дополнительно». Затем выберите вкладку масштабирования вверх и вниз и включите масштабирование вверх и вниз.

Наконец, настройте весы.
- Начальная шкала: 90%
- Средняя шкала: 95%
- Конечная шкала: 100%

Окончательный дизайн
Вот окончательный вариант макета 2.

Конечный результат
Теперь давайте посмотрим на оба наших макета в действии.
Макет 1

Макет 2

Последние мысли
Применяя эффекты прокрутки Divi к модулю карты, вы можете добиться уникального эффекта при прокрутке страницы вниз и помочь своей карте выделиться среди посетителей веб-сайта. Эти эффекты можно применить и к любому другому модулю на вашем веб-сайте, так что нет предела тому, чего вы можете достичь, проявив немного творчества! Если вас интересуют дополнительные руководства, связанные с модулем карты, ознакомьтесь с этой статьей, чтобы узнать, как добавить фиксированный переключатель карты в шаблон страницы Divi. А если вам нужны еще дизайнерские идеи с использованием эффектов прокрутки, ознакомьтесь с этим руководством, чтобы узнать, как добавить анимированные значки прокрутки на фон вашего раздела. Как вы применили эффекты прокрутки Divi к своему веб-сайту? Дайте нам знать об этом в комментариях!
