Как фильтровать продукты WooCommerce (пошаговое руководство)
Опубликовано: 2023-05-30Вы ищете способ фильтровать товары по атрибуту в своем магазине WooCommerce?
Фильтрация ваших продуктов WooCommerce по атрибуту облегчает покупателям поиск товара, который они хотят приобрести. Это помогает сэкономить время клиентов и делает процесс покупок более удобным.
В этой статье мы покажем вам, как использовать фильтр WooCommerce по настройкам атрибутов в вашем интернет-магазине.

Зачем фильтровать продукты WooCommerce по атрибуту?
Фильтры упрощают покупателям поиск товаров в вашем магазине WooCommerce.
Они позволяют покупателям сузить область поиска на основе различных атрибутов, включая цвет, ценовой диапазон, ткань, размер и многое другое. Вместо того, чтобы прокручивать всю коллекцию продуктов, пользователи могут просто просматривать интересующие их продукты.

Добавление фильтров может помочь улучшить взаимодействие с пользователем, улучшить функциональность поиска и снизить показатель отказов в вашем интернет-магазине.
Они также могут увеличить продажи, предоставив покупателям возможность увидеть все доступные варианты интересующих их продуктов, помогая им совершать более осознанные покупки.
При этом давайте посмотрим, как вы можете легко фильтровать продукты в своем магазине WooCommerce. Мы покажем вам, как фильтровать продукты WooCommerce по атрибуту и пользовательскому атрибуту.
- Как фильтровать продукты WooCommerce по атрибуту
- Как фильтровать продукты WooCommerce по пользовательскому атрибуту
Как фильтровать продукты WooCommerce по атрибуту
Если вы ищете быстрый и простой способ фильтровать продукты WooCommerce, то этот метод для вас. Мы покажем вам, как настроить простой фильтр WooCommerce по настройкам атрибутов.
Во-первых, вам нужно установить и активировать плагин YITH WooCommerce Ajax Product Filter. Дополнительные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. Существует также бесплатная версия плагина YITH WooCommerce Ajax Product Filter. Однако для этого урока мы будем использовать премиум-версию плагина.
После активации перейдите на страницу YITH »Ajax Product Filter на боковой панели администратора WordPress.
Отсюда нажмите кнопку «+ Создать новый пресет», чтобы начать создание пресета фильтра.

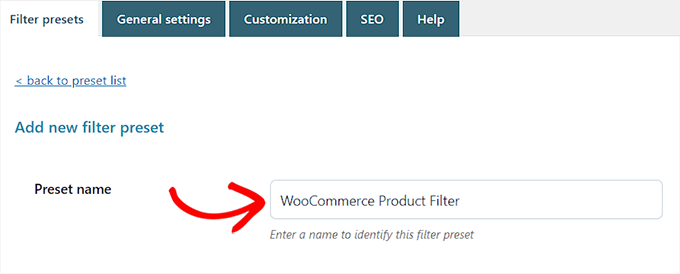
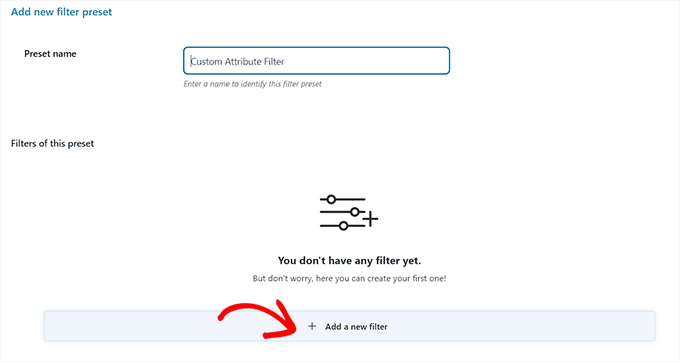
Оказавшись там, вы можете начать с ввода имени фильтра в поле «Имя предустановки».
Имейте в виду, что имя предустановки не будет отображаться в вашем магазине, а только для справки.

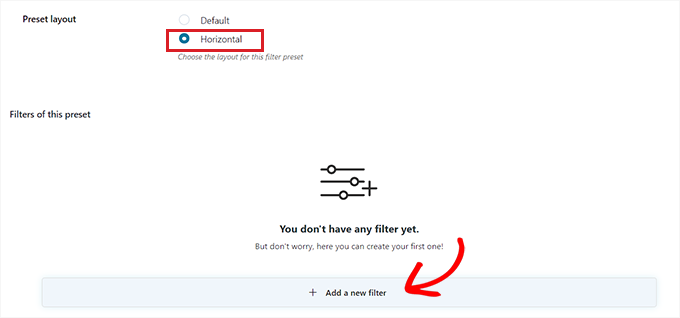
Затем просто выберите «Горизонтальный» в качестве предустановленного макета, а затем нажмите кнопку «+ Добавить новый фильтр» внизу.
Если вы используете бесплатную версию плагина, то эта опция будет вам недоступна. Вместо этого у вас будет предустановленный макет «По умолчанию».
Теперь вы можете приступить к созданию фильтра для ваших продуктов WooCommerce.

Создайте фильтр для продуктов WooCommerce
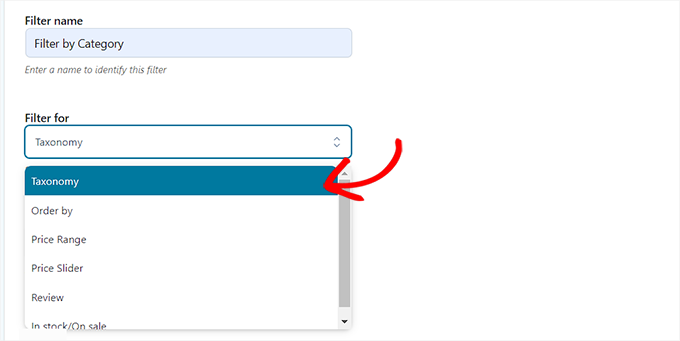
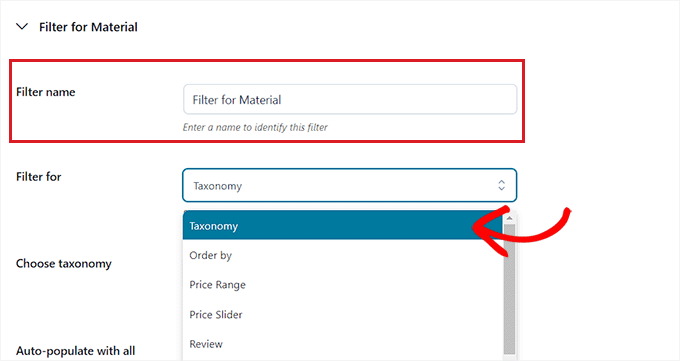
Во-первых, вам нужно будет ввести имя фильтра рядом с опцией «Имя фильтра».
Например, если вы создаете фильтр, который поможет покупателям сортировать товары по категориям, вы можете назвать его «Фильтр по категориям».
Затем вы можете выбрать параметры фильтра в раскрывающемся меню «Фильтр для». Имейте в виду, что бесплатная версия плагина предлагает фильтры только для категорий товаров и тегов.
Чтобы узнать больше о различиях между этими параметрами, вы можете прочитать наше руководство о том, как добавлять теги, атрибуты и категории в WooCommerce.
Если вы создаете фильтр для сортировки товаров по разным ценовым диапазонам, вам необходимо выбрать опцию «Ценовой диапазон». Точно так же, если вы хотите отсортировать продукты по популярности или среднему рейтингу, вам нужно выбрать опцию «Сортировать по».
Вы также можете выбрать опцию «Таксономия», если хотите отфильтровать теги продуктов, категории, цвета, размеры, материалы, стили и многое другое. В этом уроке мы будем использовать этот вариант.

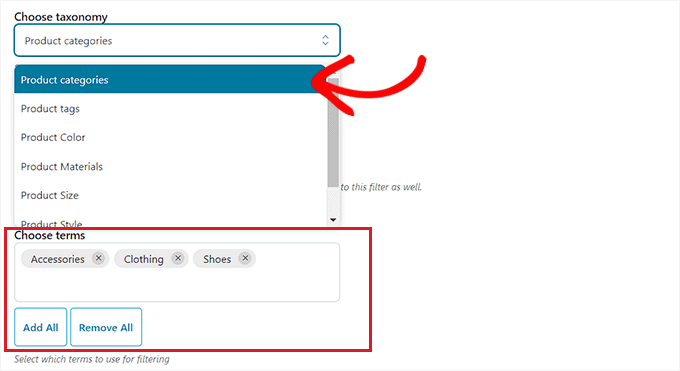
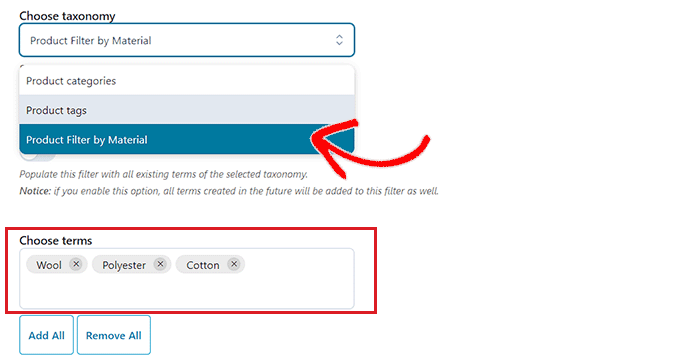
После того, как вы это сделаете, вы должны выбрать один из вариантов таксономии для фильтра. Например, если вы хотите отфильтровать товары по цвету, вам нужно будет выбрать этот параметр в раскрывающемся меню.
Поскольку мы создаем фильтр для категорий продуктов, мы будем выбирать опцию «Категории продуктов».
Затем вы должны указать все категории продуктов на своем веб-сайте в разделе «Выбрать условия».

После этого вы можете выбрать способ отображения фильтра в интерфейсе вашего магазина в раскрывающемся меню «Тип фильтра».
Вы можете отобразить фильтр в виде флажка, раскрывающегося меню, текста, образцов цвета и т. д. В этом уроке мы выберем опцию «Выбрать», чтобы добавить раскрывающееся меню.

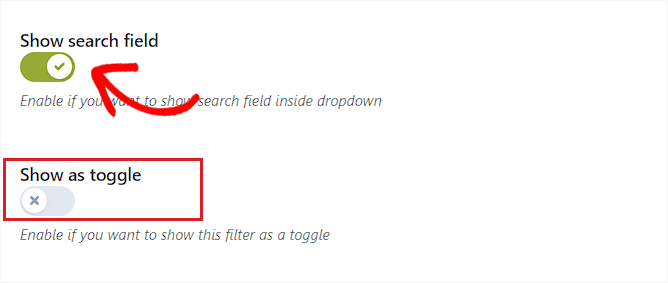
Затем вам нужно переключить переключатель «Показать поле поиска», если вы хотите включить окно поиска в раскрывающемся меню.
Вы также можете отобразить создаваемый фильтр как переключатель, активировав переключатель «Показать как переключатель». Затем клиенты смогут включать и выключать фильтр.

Сделав это, просто выберите порядок по умолчанию для отфильтрованных терминов в раскрывающемся меню «Упорядочить по». Категории фильтров будут отображаться в выбранном вами порядке.
Вы можете сортировать категории фильтра, используя имя, количество терминов или ярлык. Вы также можете выбрать «Тип порядка» для отфильтрованных терминов в порядке возрастания (ASC) или убывания (DESC).

Наконец, нажмите кнопку «Сохранить фильтр» внизу, чтобы сохранить фильтр.
Теперь повторите процесс, чтобы создать несколько фильтров.
После этого вернитесь наверх и перейдите на вкладку «Общие настройки», чтобы настроить некоторые параметры.
Настройте общие параметры
Здесь вы должны начать с выбора опции «Режим фильтра». Вы можете выбрать, хотите ли вы применять фильтры в режиме реального времени с помощью AJAX или хотите, чтобы на вашем сайте отображалась кнопка «Применить фильтры».
Затем вы также должны сделать выбор между отображением кнопки сохранения или немедленным отображением результатов фильтрации.

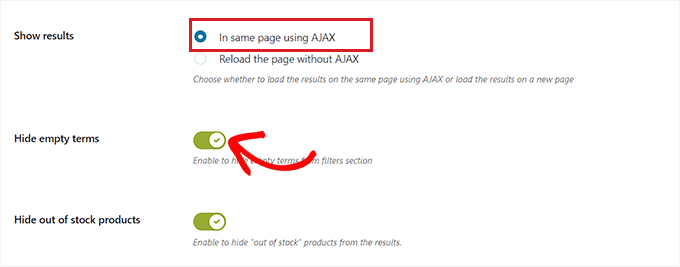
Сделав это, выберите, хотите ли вы показывать результаты фильтра на той же странице с помощью AJAX или хотите перезагрузить результаты на новой странице.
Затем вам нужно прокрутить вниз до параметра «Скрыть пустые термины» и включить переключатель, если вы не хотите отображать пустые термины фильтра.
Например, если вы добавили категорию «Кружки» в свой магазин WooCommerce, но в настоящее время в ней нет товаров, она не будет отображаться в списке «Фильтровать по категориям».
После этого включите переключатель «Скрыть товары, которых нет в наличии», если вы не хотите, чтобы в результатах отображались товары, которых нет в наличии.

Остальные параметры можно оставить по умолчанию или настроить по своему усмотрению.
Сделав свой выбор, нажмите кнопку «Сохранить параметры», чтобы сохранить изменения, и переключитесь на вкладку «Настройка» вверху.
Настройка параметров настройки (только для плагина Premium)
Примечание. Вкладка «Настройка» будет недоступна, если вы используете бесплатную версию плагина.
Отсюда вы можете выбрать цвет стиля метки фильтра WooCommerce, цвет текстового термина, размер образца цвета, цвет области фильтра и многое другое.
Добавление цветов может помочь вашему фильтру WooCommerce выглядеть более эстетично и соответствовать брендингу вашего интернет-магазина.

После того, как вы сделали свой выбор, нажмите кнопку «Сохранить параметры» и перейдите на вкладку «SEO» сверху.
Настройте параметры SEO
Оказавшись там, переключите переключатель «Включить опцию SEO», чтобы активировать настройки.
Теперь вы можете добавить метатеги из раскрывающегося меню для использования на отфильтрованных страницах. Это улучшит SEO вашего сайта.
Для получения более подробной информации вы можете прочитать нашу статью о метаданных и метатегах WordPress.
Вы также можете автоматически добавить атрибут nofollow ко всем отфильтрованным привязкам, включив переключатель «Добавить «nofollow» к отфильтрованным привязкам». Это укажет поисковым системам не использовать якоря фильтра при ранжировании вашей страницы.

Когда вы будете довольны, нажмите кнопку «Сохранить параметры», чтобы сохранить настройки.
Добавьте фильтр WooCommerce на страницу продуктов
Чтобы добавить фильтры, которые вы только что создали, на страницу продуктов WooCommerce, вам нужно перейти на вкладку «Наборы фильтров» сверху.
Оказавшись там, просто скопируйте шорткод предустановки фильтра, которую вы только что создали.

Затем просто откройте страницу продуктов WooCommerce в редакторе блоков на боковой панели администратора WordPress.

Оказавшись там, нажмите кнопку «Добавить блок» (+) в верхнем левом углу, чтобы найти блок шорткода.
Теперь просто вставьте шорткод пресета фильтра, который вы скопировали, в блок Шорткод.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
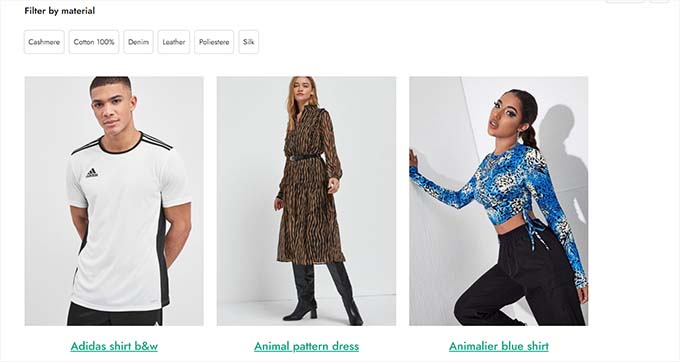
Теперь вы можете посетить свой веб-сайт, чтобы увидеть функцию фильтра WooCommerce по атрибуту в действии.

Как фильтровать продукты WooCommerce по пользовательскому атрибуту
Если вы хотите создать фильтр продуктов WooCommerce с использованием настраиваемых атрибутов, то этот метод для вас.
Создайте настраиваемый атрибут
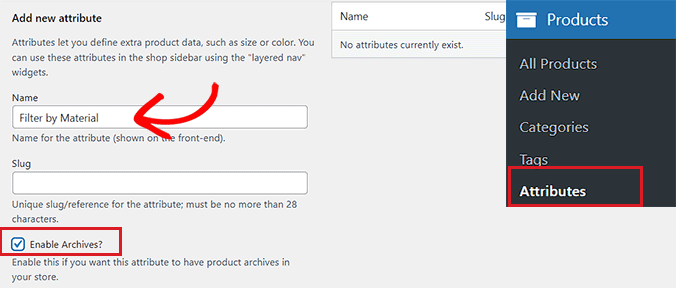
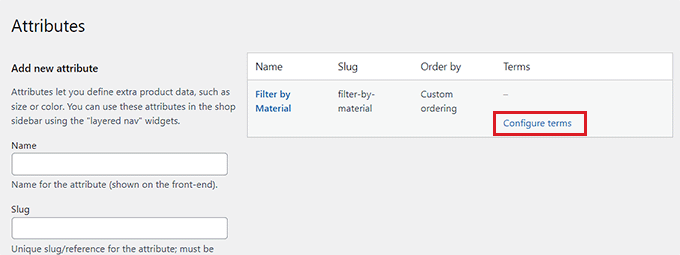
Чтобы создать собственный атрибут, вам нужно будет посетить страницу «Продукты» » Атрибуты на боковой панели администратора WordPress.
Как только вы окажетесь там, начните с ввода имени и ярлыка для атрибута.
Например, если вы хотите создать фильтр для определенного материала продукта, вы можете назвать атрибут «Фильтр по материалу».
Затем вы должны установить флажок «Включить архивы», если вы хотите отображать все элементы, которые имеют этот атрибут, на одной странице.

После этого нажмите кнопку «Добавить атрибут» внизу.
После создания атрибута щелкните ссылку «Настроить термины», чтобы добавить термины в атрибут.

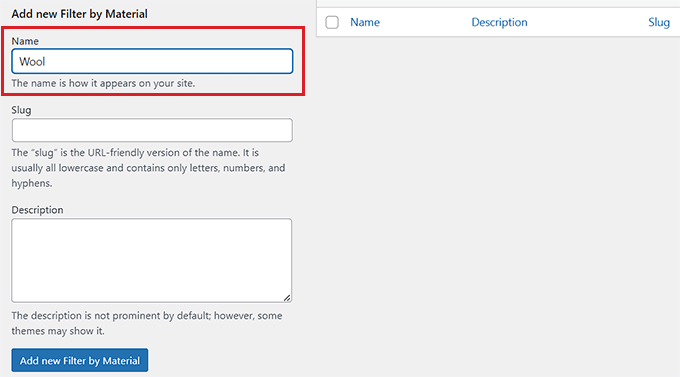
Это направит вас на новый экран, где вы должны ввести термин в поле «Имя».
Например, если вы создали атрибут под названием «Фильтр по материалу», вы можете добавить отдельные материалы в качестве терминов, таких как шерсть. Вы можете добавить столько терминов, сколько хотите, к атрибуту.
Когда вы закончите, нажмите кнопку «Добавить новый фильтр по материалу», чтобы сохранить термин.

Добавить пользовательский атрибут к продукту
После создания атрибута вам нужно будет добавить его к отдельным продуктам WooCommerce.
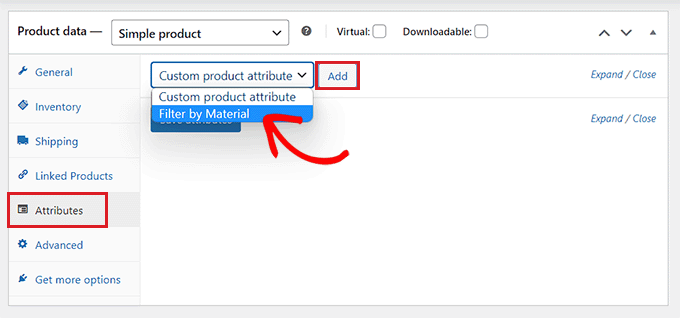
Для этого вам нужно будет открыть страницу продукта, которую вы хотите отредактировать. Отсюда прокрутите вниз до раздела «Данные о продукте» и перейдите на вкладку «Атрибуты».
Затем просто откройте раскрывающееся меню «Пользовательский атрибут продукта» и выберите только что созданный настраиваемый атрибут.
Теперь нажмите кнопку «Добавить».

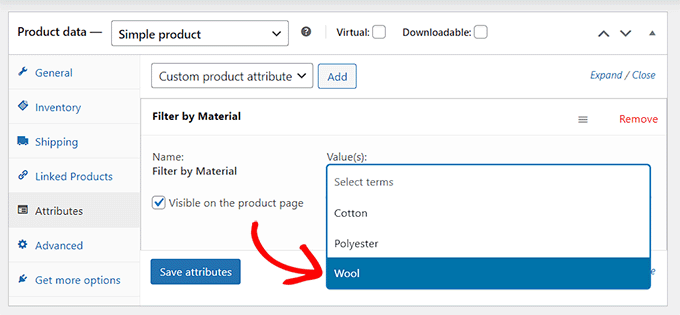
Теперь, когда настраиваемый атрибут добавлен, просто найдите термин, соответствующий продукту, в опции «Выбрать термины».
Например, если вы создали атрибут для материала, а продукт, который вы редактируете, сделан из шерсти, вам нужно будет выбрать «Шерсть» в раскрывающемся меню.
Когда вы закончите, нажмите кнопку «Сохранить атрибуты».

Затем нажмите кнопку «Обновить» или «Опубликовать» вверху, чтобы сохранить изменения.
Теперь вам нужно будет повторить процесс для всех продуктов, которые имеют один и тот же атрибут.
Создание пользовательского фильтра атрибутов с помощью плагина
Далее вам нужно будет установить и активировать плагин YITH WooCommerce Ajax Product Filter. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
Примечание . Вы можете использовать бесплатную или премиум-версию плагина для создания настраиваемого фильтра атрибутов для WooCommerce.
После активации перейдите на страницу YITH »Ajax Product Filter на боковой панели администратора WordPress.
Отсюда, нажмите кнопку «+ Создать новый пресет».

Затем вы должны ввести имя для предустановки, которую вы создаете, в поле «Имя предустановки».
Когда вы закончите, нажмите кнопку «+ Добавить новый фильтр» внизу, чтобы начать создание пользовательского фильтра атрибутов WooCommerce.

Во-первых, вам нужно будет ввести имя в поле «Имя фильтра».
Например, если вы создаете фильтр, который поможет клиентам сортировать различные варианты материалов, вы можете назвать его «Фильтр для материалов».
Затем просто выберите «Таксономия» в раскрывающемся меню «Фильтровать для». Если вы используете бесплатную версию плагина, эта опция будет выбрана для вас по умолчанию.

Теперь созданный вами настраиваемый атрибут уже будет доступен в раскрывающемся меню рядом с параметром «Выбрать таксономию».
Идите вперед и выберите настраиваемый атрибут из раскрывающегося списка и введите термины атрибута в поле «Выбрать термины».

Затем вы должны выбрать способ отображения фильтра в интерфейсе вашего магазина в раскрывающемся меню «Тип фильтра».
Фильтр может отображаться в виде флажка, раскрывающегося меню, текста, образцов цвета и т. д.

Сделав это, выберите порядок по умолчанию для отфильтрованных терминов в раскрывающемся меню «Упорядочить по».
Вы можете сортировать категории фильтра, используя имя, количество терминов или ярлык. Вы также можете выбрать «Тип порядка» для отфильтрованных терминов в порядке возрастания (ASC) или убывания (DESC).

Наконец, нажмите кнопку «Сохранить фильтр» внизу, чтобы сохранить настраиваемый фильтр атрибутов.
Далее вам нужно перейти на вкладку «Общие настройки» сверху. Отсюда вы можете выбрать режим фильтрации, скрыть пустые термины и настроить другие параметры в соответствии с вашими потребностями.

Когда вы закончите, нажмите кнопку «Сохранить параметры», чтобы сохранить изменения, и переключитесь на вкладку «Настройка» вверху.
Примечание . Если вы используете бесплатную версию, параметры настройки будут недоступны.
Отсюда вы можете настроить, как ваш пресет фильтра будет выглядеть в интерфейсе вашего веб-сайта.
Например, вы можете выбрать цвет стиля метки, цвет текстового термина, размер образца цвета, цвет области фильтра и многое другое.

После того, как вы сделали свой выбор, нажмите кнопку «Сохранить параметры» и перейдите на вкладку «SEO» сверху.
Отсюда переключите переключатель «Включить опцию SEO», чтобы активировать настройки.
Вы можете добавить метатеги robots из раскрывающегося меню, чтобы использовать их на отфильтрованных страницах. Это улучшит SEO вашего сайта.

Вы также можете переключить переключатель «Добавить «nofollow» в якоря фильтра», чтобы автоматически добавить атрибут nofollow ко всем якорям фильтра.
Когда вы будете удовлетворены, нажмите кнопку «Сохранить параметры», чтобы сохранить настройки.
Добавьте настраиваемый фильтр атрибутов на страницу продуктов WooCommerce
Чтобы добавить настраиваемый фильтр атрибутов на страницу продуктов WooCommerce, вам нужно будет перейти на вкладку «Наборы фильтров» вверху.
Отсюда скопируйте шорткод пользовательского фильтра атрибутов.

Затем откройте страницу своих продуктов в редакторе блоков на боковой панели администратора WordPress.
Здесь нажмите кнопку «Добавить блок» (+) в верхнем левом углу, чтобы найти и добавить блок шорткода.
После этого просто вставьте шорткод пресета фильтра, который вы скопировали в блок.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть фильтр пользовательских атрибутов WooCommerce в действии.

Мы надеемся, что эта статья помогла вам научиться фильтровать продукты WooCommerce по атрибуту и пользовательскому атрибуту. Вы также можете прочитать нашу статью о том, как добавить нечеткий поиск на свой веб-сайт, чтобы улучшить результаты поиска, и наш лучший выбор лучших тем WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
