Как найти и исправить распространенные проблемы доступности WordPress
Опубликовано: 2022-06-13Интернет — это то, что во многих отношениях расширило права и возможности непривилегированных, дало голос простым людям и позволило инвалидам. Это среда, которая распределяет власть и дает доступ к информации и знаниям всем без исключения.
Сегодня существуют строгие стандарты веб-доступности, которых необходимо придерживаться, чтобы их веб-сайт был доступен для всех. При разработке сайта многие разработчики считают, что работа сделана, когда он функционален для обычных людей. Тем не менее, 15% населения мира каким-то образом являются инвалидами, и если на вашем веб-сайте нет вариантов доступа к ним, вы упускаете большую часть населения.

Доступность WordPress
WordPress приложил немало усилий, чтобы сделать свою платформу WCAG 2.0 AA совместимой. Их специальная группа специальных возможностей обязательно создает функции и вносит изменения в ядро. Основная причина, по которой WordPress относительно более доступен, чем другие CMS, заключается в следующем:
- Это с открытым исходным кодом
- Совместимость с WCAG 2.0 AA
- Он направлен на соответствие ATAG или Руководству по доступности средств разработки 2.0 W3C.
Сообщество WordPress приветствует и ценит важность целей доступности, но они еще не достигли их в полной мере.
Почему веб-доступность важна?
Наличие веб-доступного веб-сайта выгодно на нескольких уровнях. Однако самое фундаментальное значение доступных сайтов заключается в том, что они приносят пользу людям с ограниченными возможностями. Интернет предназначен для того, чтобы сделать информацию доступной для всех без ограничений. Доступные сайты дают возможность каждому получить доступ к информации и знаниям так, как они могут их воспринимать.
Вот еще несколько преимуществ доступного сайта:
- Вы можете избежать юридических жалоб
- Иметь более широкий охват
- Улучшает ваше SEO
- Создает положительный PR
Поисковые системы также вознаграждают веб-сайт за доступность. Видно, что поисковые системы ранжируют сайты выше, чем доступные. В Blog Starter есть все хорошие учебные пособия по ведению блога, которые помогут сделать ваши блоги более удобными и прибыльными.
Давайте посмотрим, как вы можете исправить проблемы с доступностью на вашем веб-сайте.
Выбирайте доступные темы
Поймите, что не каждая тема доступна. Чтобы создать доступную тему, требуется много усилий и испытаний. Команда специальных возможностей WordPress определила в репозитории 115 бесплатных тем, готовых к специальным возможностям. Однако, если вы решите купить премиум-тему, обязательно ознакомьтесь с ее функциями доступности, отзывами клиентов и т. д. Обычно премиум-темы требуют больше усилий и тестирования для интеграции функций доступности.
Однако это лишь первый шаг. Вы должны быть осторожны, используя плагины и коды, которые не пересекают ни одну из функций специальных возможностей.
Выбор правильных плагинов
Плагины являются основой WordPress. Они добавляют в CMS дополнительные функции, которых нет по умолчанию. Вот почему люди выбирают WordPress вместо других CMS.
Однако неправильные плагины могут вызвать проблемы с доступностью. Вот несколько областей, в которых вы должны быть особенно осторожны при выборе плагинов:
- Конструкторы страниц
- Интерактивные плагины
- Плагины форм

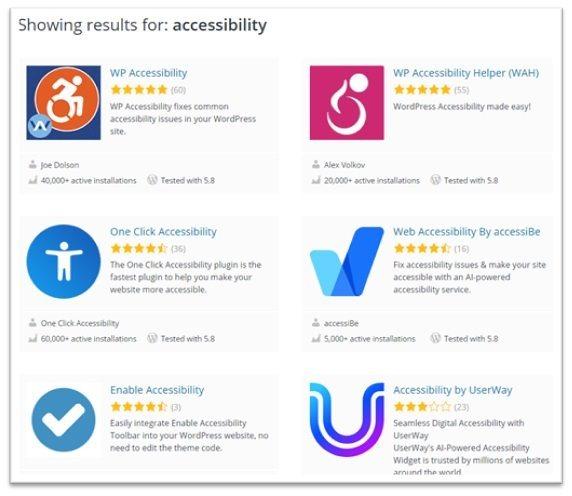
Плагины специальных возможностей
Однако существуют специальные плагины, которые также могут повысить доступность вашего сайта. Вы можете найти более 100 плагинов под тегом доступности на wordpress.org, которые утверждают, что добавляют функциональность специальных возможностей. Однако у многих разработчиков есть серьезные сомнения в отношении плагинов, которые утверждают, что они улучшают доступность.
Альтернативный текст для нетекстового контента
Сегодня средства массовой информации формируют большую часть контента веб-сайта. Это может ошеломить человека с инвалидностью. Слепой человек не может воспринимать изображения или видео, глухой не может воспринимать звук и так далее. Таким образом, наряду с медиаконтентом важно размещать альтернативный текст, который можно прочитать или услышать.

Замещающий текст позволяет пользователю размещать текст вместе с медиаконтентом и декоративным контентом. Эта простая практика добавления замещающего текста к изображениям, расшифровкам видео, аудио, диаграмм и т. д. — отличная практика доступности.
Управления движением
Веб-сайты используют множество автоматических медиафайлов в виде GIF-файлов, графики, векторов, всплывающих окон и т. д. Как только пользователь загружает страницу, любые медиафайлы, присутствующие на странице, запускаются автоматически. Это включает в себя и аудио. Однако лучше позволить пользователям вручную включать или выключать медиа-элемент. Это не только улучшит скорость загрузки вашей страницы, но и предоставит пользователям более широкий диапазон контроля.
Соответствующий цветовой контраст
WordPress позволяет изменять цвет различных элементов на веб-странице. Это дает вам возможность контролировать цветовой контраст страницы. Это важно, потому что многие люди имеют различные нарушения зрения и широкий спектр зрительных способностей. Таким образом, текст и элементы на вашей странице должны быть легко различимы для всех.
WCAG 2.0 AA требует как минимум соотношения 4,5:1 для обычного текста и 3:1 для крупного текста.
Клавиатурная навигация
Навигация по ключевым словам, пожалуй, одна из самых важных форм доступности. Это позволяет пользователям перемещаться по веб-сайту с помощью клавиатуры без помощи мыши. Вы даже можете проверить свой веб-сайт на доступность навигации с помощью клавиатуры.
Используйте Tab для перехода вниз и Shift+Tab для перехода вверх по веб-странице. Проверьте, можете ли вы пройти по всем ссылкам, присутствующим на вашей веб-странице.
Описательные ссылки
Многие люди, которые используют программы для чтения с экрана или имеют плохое зрение, не могут прочитать ссылку и предпочитают переходить к другим областям веб-сайта. Ссылка, которая говорит, нажмите здесь или прочитайте больше , не является достаточно описательной. Таким образом, использование описательной ссылки позволяет им понять, о чем конкретная ссылка и куда она их приведет.
Удобные формы
Формы – важная характеристика. Мы все должны время от времени заполнять форму или две. Тем не менее, формы оказываются одним из самых больших препятствий для доступности.
Форма должна информировать пользователей о следующих вещах, чтобы сделать ее более доступной:
- Какая информация должна быть в каком поле
- В каких полях указана неверная информация и почему
- Что изменить в имени пользователя или пароле, чтобы он был приемлемым
- Универсальные символы для обозначения ошибки, принятия, модификации и т. д.
- Использование основных цветов, чтобы показать правильное и неправильное
Вывод
Веб-доступность — это не просто вопрос ранжирования вашего веб-сайта или создания хорошего PR. Речь идет о том, чтобы предоставить большему количеству людей доступ к информации и знаниям, преодолев всевозможные барьеры. Доступность означает не только обслуживание людей с ограниченными физическими возможностями. Люди могут стать инвалидами по многим причинам. Различия в языке, способах подключения, доступности Интернета, социально-экономических различиях и т. д. также могут быть причиной того, что люди не имеют адекватного доступа в Интернет.
Фундаментальный принцип Интернета заключается в том, что он предназначен для всех и всех. Таким образом, сделать наши веб-сайты доступными для людей, независимо от каких-либо различий, является в некотором роде моральной ответственностью. Эти простые советы помогут вам сделать важные шаги на пути к более инклюзивному веб-опыту.
 This content has been Digiproved © 2022 Tribulant Software
This content has been Digiproved © 2022 Tribulant Software 