Как узнать, кто разработал веб-сайт
Опубликовано: 2025-01-20Вы когда-нибудь посещали веб-сайт и задавались вопросом: «Кто это сделал?» Это происходит постоянно.
Если ты –
- владелец бизнеса, желающий обновить свой сайт,
- дизайнер, ищущий вдохновения, или
- просто кто-то, интересующийся создателями замечательных веб-сайтов,
Знание того, кто разработал веб-сайт, может быть для вас ценным.
Но выяснить, кто создал веб-сайт, не всегда легко. Иногда на веб-сайте четко не указано, кто его разработал . Итак, это может расстраивать, особенно когда вы хотите связаться с талантливым дизайнером или узнать больше об его работе.
Не волнуйся!
В этом посте мы покажем вам четыре простых способа узнать, кто разработал веб-сайт . Вам не нужно быть техническим экспертом. Просто следуйте этим простым шагам, и вы получите ответ в кратчайшие сроки.
Давайте начнем!
Почему вы можете захотеть узнать, кто разработал веб-сайт
Некоторые веб-сайты выделяются своим дизайном, функциональностью или пользовательским интерфейсом. Выяснить, кто их создал, может быть полезно по различным личным или профессиональным причинам.
Здесь мы указали на несколько ключевых причин, по которым нужно выяснить, кто разработал веб-сайт:
- Наймите разработчика или агентство. Если вам нравится дизайн или функциональность веб-сайта, возможно, вы захотите работать над своим проектом с той же командой.
- Проверьте достоверность. Понимание того, кто создал сайт, может помочь оценить его опыт и репутацию.
- Профессиональные сети . Общение с опытными разработчиками может открыть возможности для сотрудничества или рекомендаций.
- Анализ конкурентов. Компании могут захотеть узнать, какие разработчики или агентства стоят за веб-сайтом конкурента, чтобы оценить свой выбор.
- Изучите лучшие практики. Начинающие дизайнеры и разработчики могут захотеть поучиться на успешных проектах.
- Решение технических проблем. В случае устранения неполадок или юридических вопросов идентификация разработчика может помочь решить конкретные проблемы.
Теперь позвольте нам рассказать вам, как узнать, кто разработал веб-сайт, четырьмя простыми способами!
Как узнать, кто разработал веб-сайт – 4 простых способа

Выяснить, кто разработал веб-сайт, может быть несложно, если вы используете правильные подходы. Ниже приведены 4 простых метода, которые помогут вам найти эту информацию:
- Метод 01. Проверьте сам веб-сайт : посмотрите в нижнем колонтитуле, на странице «О программе» или на странице «Контакты», где указаны авторы и благодарности.
- Метод 02. Используйте онлайн-инструменты . Такие инструменты, как Whois или BuildingWith, могут раскрыть детали регистрации домена и используемые технологии.
- Метод 03. Проверка кода . Просмотрите исходный код, чтобы найти комментарии разработчиков, метатеги или сведения об авторах файлов.
- Метод 04 – Поиск в Интернете . Используйте целевой поиск или проверьте социальные сети и платформы портфолио на наличие соответствующей информации.
Теперь давайте углубимся в детали!
Метод 01 – Проверьте сам сайт
Первый и самый простой способ узнать, кто разработал веб-сайт, — посмотреть на сам сайт. Часто создатель оставляет подсказки прямо на сайте, чтобы каждый мог их найти.
Вы можете проверить несколько разных мест на сайте, чтобы собрать эту информацию.
(а) Нижний колонтитул
Начните с нижнего колонтитула — раздела внизу большинства веб-сайтов. В нижнем колонтитуле часто можно найти упоминания или ссылки на компанию или разработчика, создавшего сайт. Там может быть написано что-то вроде:
- Разработано [Имя разработчика] или
- Веб-сайт [название агентства].

Не на каждом сайте это есть, но это отличное место для начала.
(б) О странице
Затем проверьте страницу «О программе». Здесь веб-сайты часто рассказывают о своей команде, миссии, а иногда и о своих партнерах или разработчиках. Если над сайтом работал дизайнер или агентство, они могут упомянуть об этом здесь, особенно если это большой проект.
Вы можете увидеть примечание типа « Этот сайт был создан [Название агентства] для демонстрации нашей работы ». Агентства обычно делятся своим участием на этой странице.
(в) Страница контактов
Страница контактов также может быть полезна. На некоторых веб-сайтах указывается команда разработчиков или даже кратко упоминается компания, создавшая сайт. Это особенно актуально для малого бизнеса или личных веб-сайтов, где создатель хочет подчеркнуть свою работу.
Если вы ничего не найдете в этих областях, не волнуйтесь! Есть и другие способы копнуть глубже и выяснить, кто создал сайт. Сейчас мы вам это покажем.
Метод 02 – Используйте онлайн-инструменты
Еще один способ узнать, кто разработал веб-сайт, — использовать онлайн-инструменты. Эти инструменты могут предоставить вам подробную информацию о технологии веб-сайта, регистрации домена, а иногда даже о разработчике.
Давайте попробуем выяснить, кто создал веб-сайт с помощью этих онлайн-инструментов:
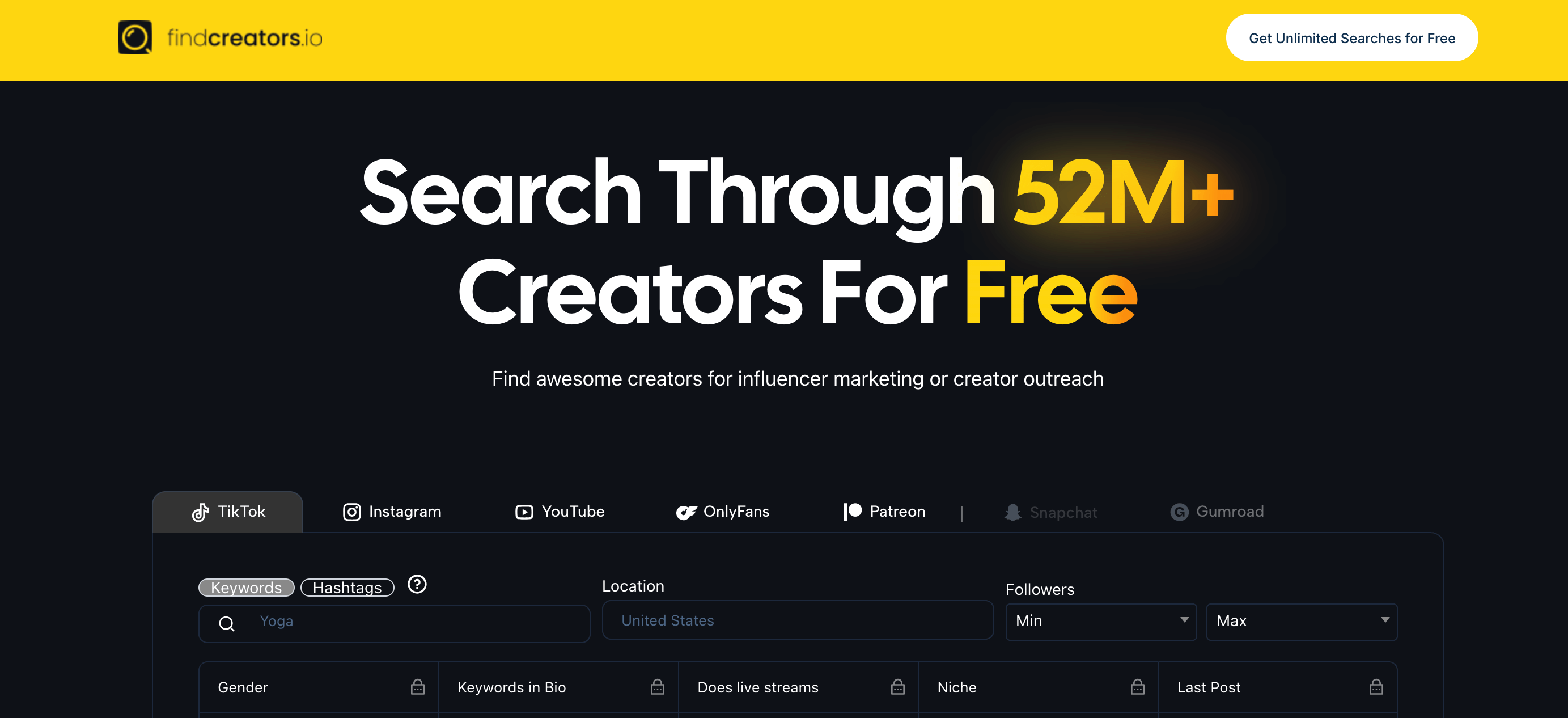
(а) findcreators.io
findcreators.io — это специальный инструмент для поиска создателей веб-сайтов. Он прост в использовании. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта, и он выполнит поиск по доступным базам данных, чтобы показать вам, кто разработал этот сайт. Это может быть быстрый способ найти разработчика или агентство, стоящее за веб-сайтом.

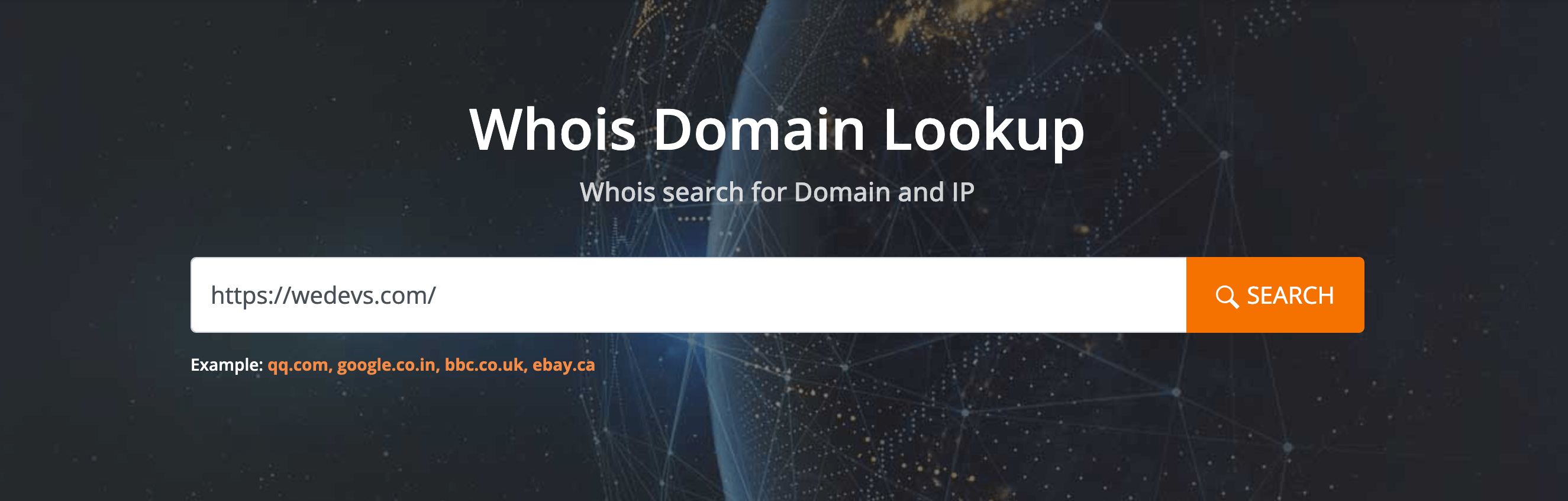
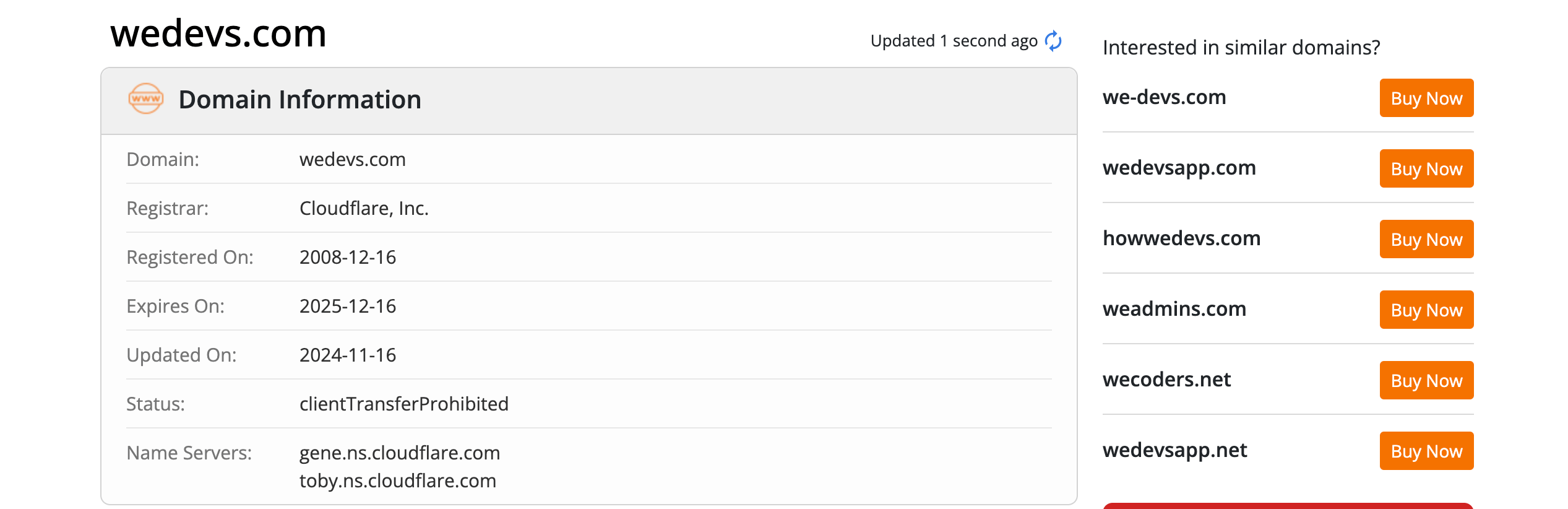
(б) Поиск Whois
Whois Lookup — еще один мощный инструмент, который поможет вам найти подробную информацию о регистрации домена веб-сайта. Чтобы использовать его, просто выполните поиск «Whois Lookup» в Google и введите доменное имя интересующего вас веб-сайта.

Инструмент покажет информацию о человеке или компании, зарегистрировавшей домен. Иногда сюда также может входить разработчик или агентство, создавшее сайт. Имейте в виду, что эта информация доступна только в том случае, если владелец сайта не скрыл ее.

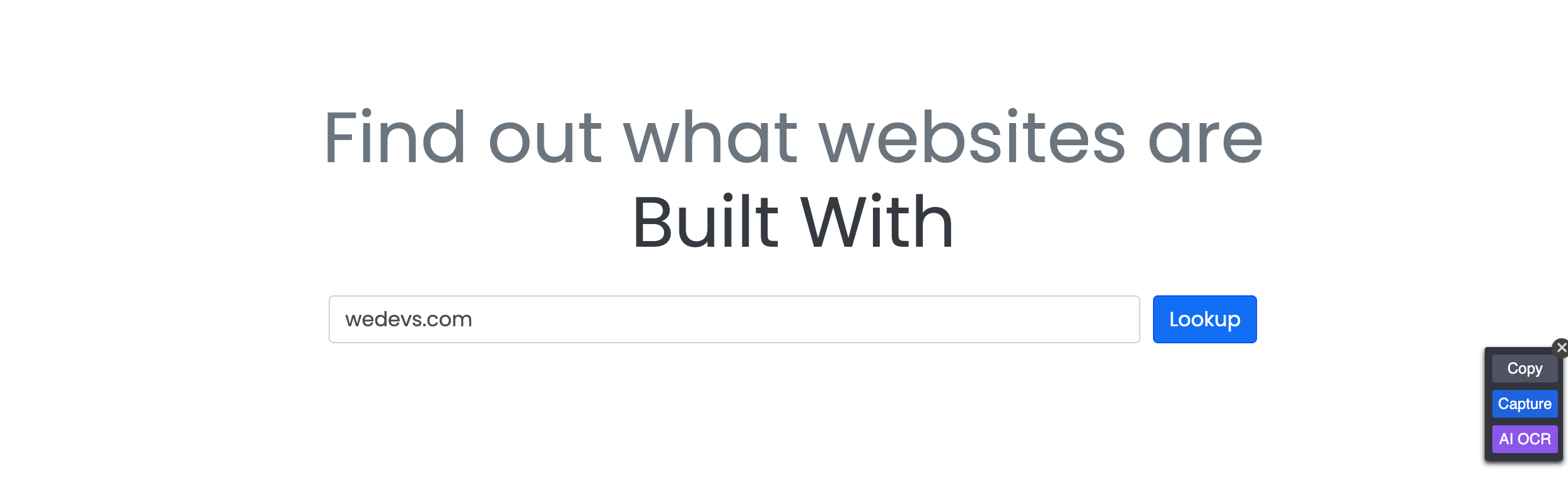
(c) Построено с
BuildWith — это инструмент, предоставляющий информацию о технологии, лежащей в основе веб-сайта. Он показывает, какая система управления контентом (CMS), фреймворки и плагины используются.
Хотя это может и не сказать вам напрямую о дизайнере веб-сайта, вы часто можете отследить подсказки о том, какое агентство или разработчик работало с этими технологиями.

Например, если вы видите специально созданную CMS или определенные плагины, вы можете связать все с их создателем.
Метод 03 – Проверка кода
Если онлайн-инструменты и сам веб-сайт не дают вам четких ответов, вы можете более внимательно изучить код веб-сайта. Этот метод предполагает погружение в исходный код сайта в поисках информации о разработчике.
(а) Используйте human.txt
Файл humans.txt — это простой текстовый файл, который некоторые веб-сайты используют для обозначения людей, стоящих за их созданием. Это способ выразить признательность разработчикам, дизайнерам и другим людям, которые внесли свой вклад в создание сайта.
- Чтобы узнать, кто разработал веб-сайт, добавьте /humans.txt к URL-адресу веб-сайта.
Например, если веб-сайт https://example.com , вы должны проверить

https://example.com/humans.txtЕсли файл существует, в нем могут быть перечислены разработчики или агентства, участвовавшие в создании сайта.
Примечание. Не на всех веб-сайтах есть файл human.txt, поэтому этот метод не всегда может предоставить искомую информацию.
(б) Проверьте файл style.css
Файл style.css — это таблица стилей, используемая в веб-разработке для определения внешнего вида веб-сайта. В темах WordPress этот файл включает заголовок с подробной информацией о теме, в которой может упоминаться разработчик.
- Чтобы найти файл style.css, перейдите в корневой каталог. Этот файл обычно находится в корневом каталоге веб-сайта или в папке CSS.
- Откройте файл и найдите информацию заголовка.
- В темах WordPress файл style.css содержит заголовок с подробностями темы, в котором может упоминаться разработчик.
(c) Проверьте код
Если предыдущие методы не дали результатов, вы можете проверить исходный код сайта на наличие скрытой информации о разработчике.
- Чтобы проверить код, перейдите на интересующий вас сайт.
- Щелкните страницу правой кнопкой мыши и выберите « Просмотреть исходный код страницы » или « Проверить » (точный вариант может отличаться в зависимости от вашего браузера).
Теперь ищите эти вещи:
- Мета-теги: ищите мета-теги, которые могут содержать информацию об авторе.
- Комментарии: Разработчики иногда оставляют комментарии в коде о своей работе.
- Имена и пути к файлам. Иногда имена и пути к файлам могут включать имя агентства или разработчика.
Метод 04 – Поиск в Интернете
Если вы до сих пор не нашли автора веб-сайта, поиск в Интернете — мощный способ найти эту информацию. Использование поисковых систем, социальных сетей и платформ портфолио может связать вас с дизайнерами или агентствами, создавшими сайт.
(а) Используйте поисковые системы
Поисковые системы, такие как Google, могут предоставить ценную информацию о том, кто разработал веб-сайт. Используя определенные ключевые слова и методы поиска, вы можете найти статьи, пресс-релизы или страницы портфолио, связанные с дизайнером или агентством. Вот как вы можете это сделать:
- Введите в поиск «разработано [название веб-сайта]» . Используйте кавычки, чтобы получить точные совпадения. Например, введите в Google «разработано example.com».
- Добавьте такие ключевые слова, как «дизайн веб-сайта» или «разработчик» . Попробуйте использовать такие фразы, как «[название веб-сайта] разработчик» или «[URL-адрес веб-сайта] авторы веб-дизайна».
- Исследуйте за пределами первой страницы результатов . Важные детали могут быть скрыты ниже в результатах поиска. Потратьте некоторое время на просмотр.
Пример поискового запроса : если вам интересно, кто создал «travelblogger.com», найдите «travelblogger.com, разработанный» или «портфолио разработчиков travelblogger.com».
Этот метод лучше всего работает для веб-сайтов, которые упоминают своих создателей в сторонних статьях, блогах или тематических исследованиях.
(б) Платформы социальных сетей
Платформы социальных сетей — это сокровищницы информации. Многие дизайнеры и агентства используют их для демонстрации своих работ, что облегчает соединение точек. При поиске сосредоточьтесь на таких платформах, как LinkedIn, Twitter, Dribbble и Behance.
- LinkedIn : Найдите веб-сайт или название компании. Посмотрите профили сотрудников или агентств, чтобы найти кого-то, кто укажет этот веб-сайт как проект. Например, выполните поиск «проект [имя веб-сайта]» или «разработчик [имя веб-сайта]».
- Twitter : используйте хэштеги или название веб-сайта, чтобы найти твиты, в которых упоминается дизайн. Дизайнеры часто пишут в Твиттере о своих недавних проектах.
- Dribbble и Behance : эти платформы созданы специально для дизайнеров. Найдите тематические исследования, снимки экрана или портфолио, в которых упоминается этот веб-сайт. Попробуйте выполнить поиск по названию или URL-адресу веб-сайта.
Совет для профессионалов : если веб-сайт имеет уникальные особенности дизайна, используйте их в качестве ключевых слов при поиске. Например, введите в поиск «минималистичный дизайн блога о путешествиях» или «индивидуальный дизайн WordPress для [название веб-сайта]».
(c) Изучите портфолио проектов
Веб-сайты-портфолио — отличные ресурсы, позволяющие узнать, кто разработал веб-сайт. Дизайнеры и агентства часто демонстрируют свои завершенные проекты на таких платформах, как Behance, Dribbble или на своих личных веб-сайтах. Эти портфолио включают подробные тематические исследования или основные моменты проектов, которые могут раскрыть личность дизайнера.
- Перейдите на Behance и найдите название веб-сайта или его уникальные функции. Например, введите в строку поиска «travelblogger.com» или «минималистичный дизайн блога о путешествиях».
- Посетите Dribbble и выполните поиск по названию веб-сайта, URL-адресу или конкретным аспектам дизайна. Используйте такие термины, как «дизайн туристического веб-сайта» или «индивидуальные проекты WordPress» для получения более широких результатов.
Наконец, спросите владельца сайта напрямую, чтобы узнать, кто разработал его сайт!

Если все другие методы не дали вам ответов, самый простой способ — связаться с владельцем сайта. Большинство владельцев веб-сайтов готовы поделиться информацией о своем сайте, особенно если вы вежливо подойдете к ним и объясните свою цель.
Вот как вы можете это сделать:
- Посетите страницу контактов веб-сайта, чтобы найти адрес электронной почты, контактную форму или номер телефона. Вы можете найти такие разделы, как «Свяжитесь с нами» или «Свяжитесь с нами».
- Напишите короткое и ясное сообщение. Упомяните, почему вы обращаетесь к нам, и объясните, что вам интересен дизайнер или разработчик их веб-сайта.
Вот вам пример:
Привет, [Имя владельца сайта],
Я наткнулась на ваш сайт, и мне очень понравился его дизайн! В настоящее время я изучаю услуги по дизайну веб-сайтов и хотел бы узнать, не могли бы вы рассказать, кто разработал ваш сайт. Я был бы очень признателен за это.
Спасибо,
[Ваше имя]
Совет от профессионала : будьте уважительны и терпеливы. Владельцы веб-сайтов могут не ответить сразу, но добрый и профессиональный тон может увеличить ваши шансы получить ответ.
Готовы узнать, кто разработал веб-сайт?
Выяснить, кто разработал веб-сайт, можно легко, если использовать правильные методы. Вы можете проверить сам веб-сайт, использовать онлайн-инструменты, проверить код или даже напрямую обратиться к владельцу веб-сайта. Каждый метод дает возможность найти необходимую информацию.
Если один метод не работает, не волнуйтесь. Попробуйте другой подход. Социальные сети, портфолио дизайнеров и быстрое электронное письмо владельцу часто могут помочь вам получить ответы, которые вы ищете. Не бойтесь обращаться. Многие дизайнеры с радостью делятся своими работами.
Хотите использовать ChatGPT для создания своего веб-сайта? У нас есть пошаговое руководство по созданию веб-сайта с использованием ChatGPT. Ознакомьтесь с ним, чтобы выполнить свою работу.
Теперь, если у вас есть какие-либо отзывы, связанные с этим сообщением в блоге, не стесняйтесь поделиться ими с нами, используя поле для комментариев ниже. Удачных поисков!
