Как исправить проблему с пустым редактором сайта в WordPress (шаг за шагом)
Опубликовано: 2023-10-16Вы видите пустой экран при попытке использовать полноценный редактор сайта в WordPress?
Полноценный редактор сайта WordPress позволяет вам настроить тему вашего веб-сайта, включая его верхний и нижний колонтитулы, а также шаблоны страниц. Однако некоторые пользователи видят просто пустой экран при попытке открыть редактор сайта.
В этой статье мы покажем вам, как исправить проблему с пустым редактором сайта в WordPress.

Что такое проблема с пустым редактором сайта в WordPress?
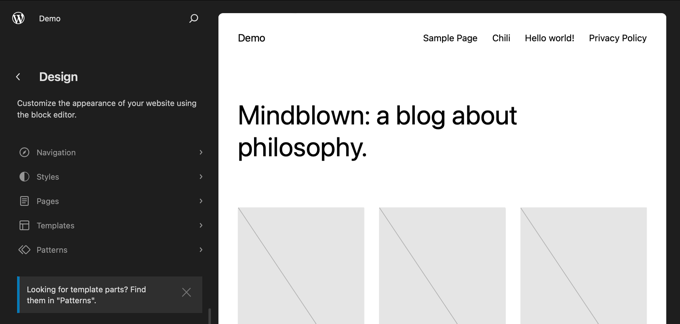
Полноценный редактор сайтов в WordPress — это интерфейс редактирования, который работает с темами блоков и дает вам больше контроля над дизайном вашего веб-сайта. Он позволяет вам использовать блоки для стилизации верхнего, нижнего колонтитула, боковой панели и других разделов вашего сайта.
Вы можете получить к нему доступ, выбрав «Внешний вид »Редактор» на боковой панели администратора WordPress, когда захотите настроить свою тему WordPress.

Однако некоторые пользователи сообщают, что видят пустой экран при каждой попытке доступа к редактору сайта.
Некоторые пользователи видят просто пустой экран. Этот экран может быть темным или светлым.

Эта проблема вызвана неправильными настройками WordPress. Мы покажем вам, как это исправить в методе 1.
Другие пользователи могут видеть часть интерфейса редактора сайта, но предварительный просмотр их сайта пуст. Они также могут увидеть вращающийся кружок, указывающий, что редактор пытается загрузить предварительный просмотр, но он никогда не появляется.

Это происходит, когда кто-то отключил REST API в WordPress. Мы покажем вам, как решить эту проблему в методе 2.
С учетом вышесказанного, давайте посмотрим, как исправить пустой редактор сайта в WordPress. Вы можете использовать ссылки ниже, чтобы перейти к методу, который вам нужно использовать:
- Исправление проблемы с пустым редактором сайта в настройках WordPress
- Исправление проблемы с пустым редактором сайта путем включения REST API
- Альтернатива: использование плагина Page Builder для разработки вашего веб-сайта
Исправление проблемы с пустым редактором сайта в настройках WordPress
Если при попытке использовать редактор сайта вы видите совершенно пустой экран, значит, у вас проблема с настройками URL-адреса на вашем веб-сайте WordPress.
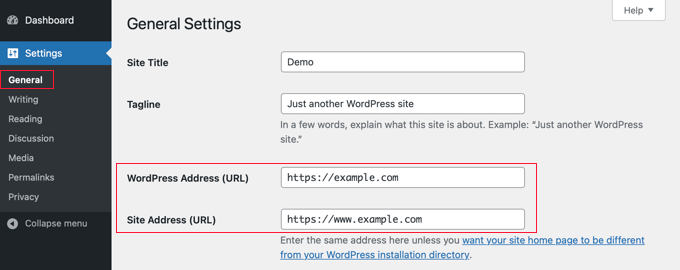
Сначала вам нужно перейти в «Настройки» » «Основные» на панели инструментов. Теперь вам нужно найти настройки «Адрес WordPress (URL)» и «Адрес сайта (URL)».

Вам необходимо убедиться, что адрес сайта соответствует адресу WordPress.
В частности, вам необходимо убедиться, что если адрес WordPress имеет URL-адрес с www или без www, то адрес сайта точно соответствует этому адресу. На нашем снимке экрана выше они не совпадают, поэтому «www.» необходимо удалить из URL-адреса сайта.
Как только эти две настройки станут идентичными, вам нужно прокрутить страницу «Общие настройки» до конца и нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете снова открыть редактор сайта, и он должен работать.
Исправление проблемы с пустым редактором сайта путем включения REST API
Если редактор сайта не загружает предварительный просмотр вашего веб-сайта, возможно, REST API отключен на вашем веб-сайте WordPress.

Что такое REST API в WordPress?
REST API был представлен в WordPress 4.4. Он полезен для разработчиков плагинов, поскольку предоставляет интерфейс, через который они могут получить доступ к функциям и данным WordPress для создания своих плагинов.
REST API включен по умолчанию, и редактор сайта использует его для предварительного просмотра вашего сайта. Итак, если вы отключили REST API на своем веб-сайте, редактор сайта не сможет отображать предварительный просмотр вашего сайта.
Некоторые владельцы веб-сайтов предпочитают отключать REST API в надежде улучшить безопасность и производительность своего сайта. Возможно, они следовали нашему руководству о том, как отключить JSON REST API в WordPress.
В нашем руководстве показано, как отключить REST API двумя способами: добавить фрагмент кода в WPCode или установить плагин Disable REST API.
Чтобы снова включить REST API, вам нужно будет отключить этот фрагмент кода или плагин, в зависимости от того, какой метод вы изначально выбрали.
Отключение фрагмента кода REST API в WPCode
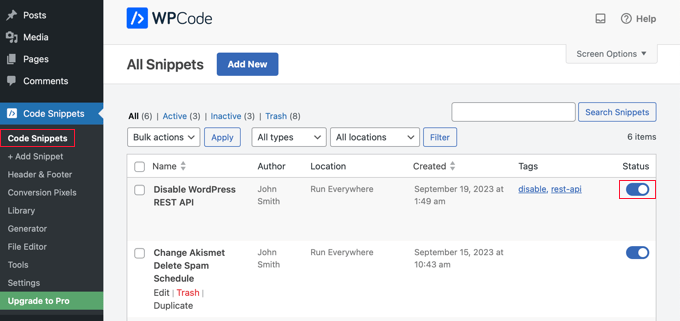
Если вы использовали WPCode для отключения REST API, вам нужно перейти к фрагментам кода в администраторе WordPress.
Оказавшись там, вам нужно найти фрагмент «Отключить WordPress REST API» и выключить переключатель «Статус».

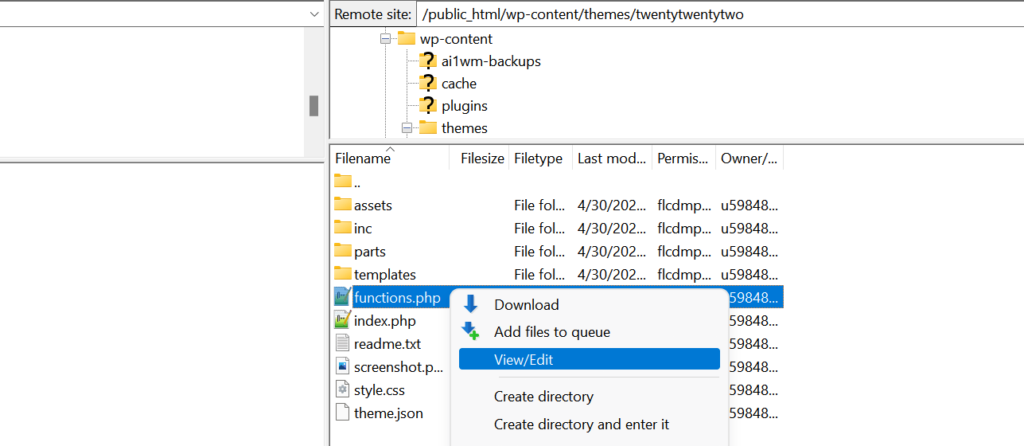
Альтернативно, если вы отключили REST API, добавив код непосредственно в файл function.php вместо использования WPCode, вам нужно будет открыть этот файл с помощью FTP-клиента или приложения файлового менеджера на панели управления хостингом.
Затем вам необходимо отредактировать файл и удалить пользовательский код.

Теперь вы сможете получить доступ к редактору сайта и просмотреть предварительный просмотр вашего сайта.
Отключение плагина Disable REST API
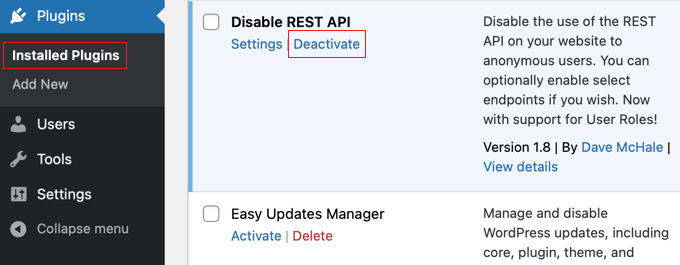
Если вы использовали плагин для отключения REST API, вам нужно перейти в раздел Плагины » Установленные плагины .
Оказавшись там, вам нужно прокрутить вниз до плагина и нажать ссылку «Деактивировать». В нашем примере мы работаем с плагином Disable REST API, но вы будете использовать тот же метод, если у вас установлен другой плагин.

Теперь вы можете открыть редактор сайта, и он снова должен работать правильно.
Альтернатива: использование плагина Page Builder для разработки вашего веб-сайта
Хотя полноценный редактор сайта является полезным инструментом для разработки вашего веб-сайта, он имеет некоторые ограничения. Он доступен только с темами блоков, и вы потеряете свои настройки, если измените тему.
Напротив, конструкторы страниц WordPress, такие как SeedProd, предоставляют интерфейс перетаскивания, в котором вы можете создавать все свои отдельные страницы, используя блоки. Они совместимы с любой темой WordPress, и вы можете изменить свою тему, не теряя настроек.
Вы можете начать с выбора шаблона/комплекта сайта или создать его полностью с нуля.

Вы даже можете использовать SeedProd для разработки целой темы для своего веб-сайта. Для получения более подробной информации вы можете прочитать наше руководство о том, как создать собственную тему WordPress без написания кода.
Мы надеемся, что это руководство помогло вам узнать, как решить проблему с пустым редактором сайта в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством по наиболее распространенным ошибкам WordPress и способам их исправления или с нашим экспертным выбором лучших плагинов для создания страниц с помощью перетаскивания, которые упростят разработку вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
