Как исправить «Отсутствует виджет внутренней секции Elementor»
Опубликовано: 2024-04-30Виджет внутреннего раздела уже давно является популярным виджетом среди пользователей Elementor. Почти все пользователи Elementor использовали этот виджет для разработки макета своего сайта до выпуска виджета Flexbox Container. Elementor выпустила Flexbox Contain в версии 3.6.
Это был один из долгожданных виджетов Elementor, который за очень короткое время приобрел значительную популярность. Но у этого нового виджета Elementor есть проблема со старым виджетом «Внутренняя секция». Как только вы активируете контейнер Flexbox, виджет «Внутренний раздел» исчезает.

Но дело в том, что многие пользователи по-прежнему предпочитают виджет «Внутренний раздел» контейнеру Flexbox. Итак, если вы один из них и видите, что виджет «Внутренняя секция» отсутствует, возможно, у вас действительно проблемы. В этом обучающем посте мы покажем вам, как исправить отсутствие виджета «Внутренняя секция» Elementor.
Вы не можете использовать или активировать одновременно виджет внутреннего раздела и контейнер Flexbox. Потому что активация одного отключит другой, то есть вы сможете использовать только один из них. Мы рассмотрим краткое руководство о том, как вернуть виджет «Внутренняя секция Elementor» на панель Elementor. Начать!
Что такое виджет внутренней секции Elementor?

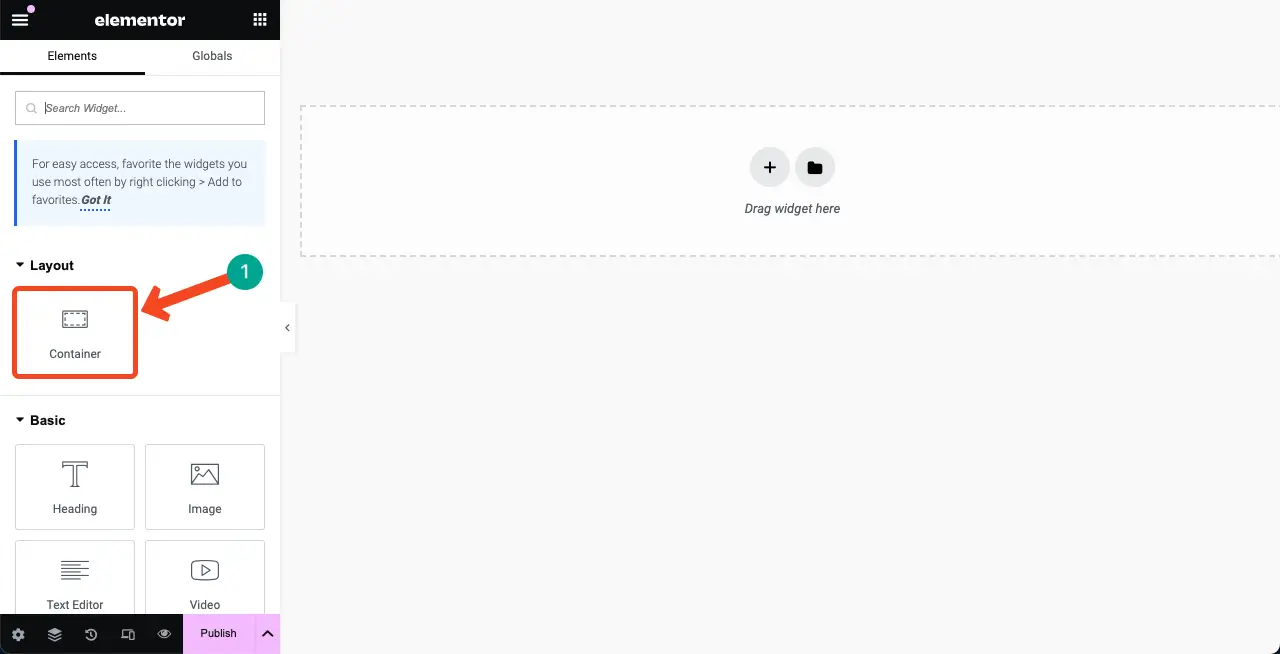
Виджет «Внутренняя секция» Elementor содержит два столбца. Он позволяет создавать вложенные разделы внутри раздела, что позволяет создавать сложные макеты для организации содержимого вашей страницы. В столбцы виджета вы можете добавлять все типы элементов, такие как тексты, изображения, кнопки, видео и т. д.
Хотя виджет по умолчанию включает два столбца, вы можете легко добавлять или удалять столбцы по мере необходимости. Вы даже можете добавить этот виджет в любой столбец на странице, просто перетащив его с панели Elementor.
Как исправить отсутствие виджета внутренней секции Elementor
Вам просто нужно деактивировать контейнер Elementor Flexbox, чтобы снова активировать виджет «Внутренний раздел». Процесс очень простой, и мы объясним его в этом разделе.
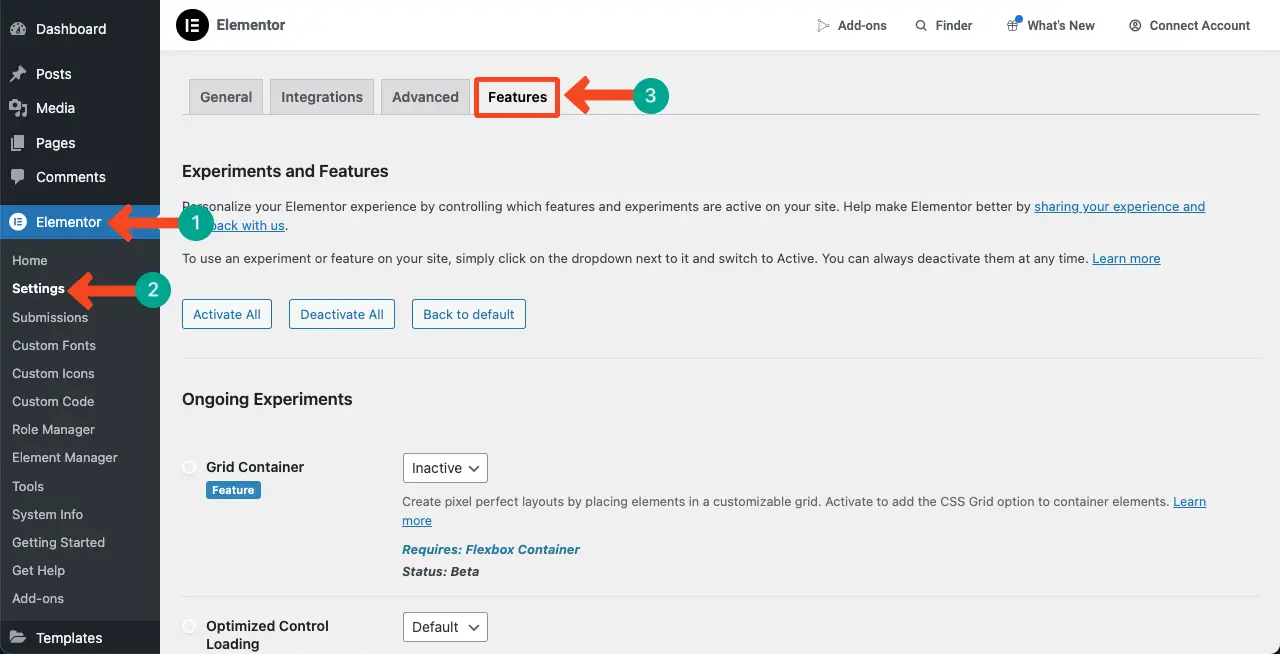
Шаг 01. Перейдите на панель управления WordPress и перейдите к функциям Elementor.
Перейдите на панель управления WordPress . Перейдите в Elementor > Настройки > Функции .

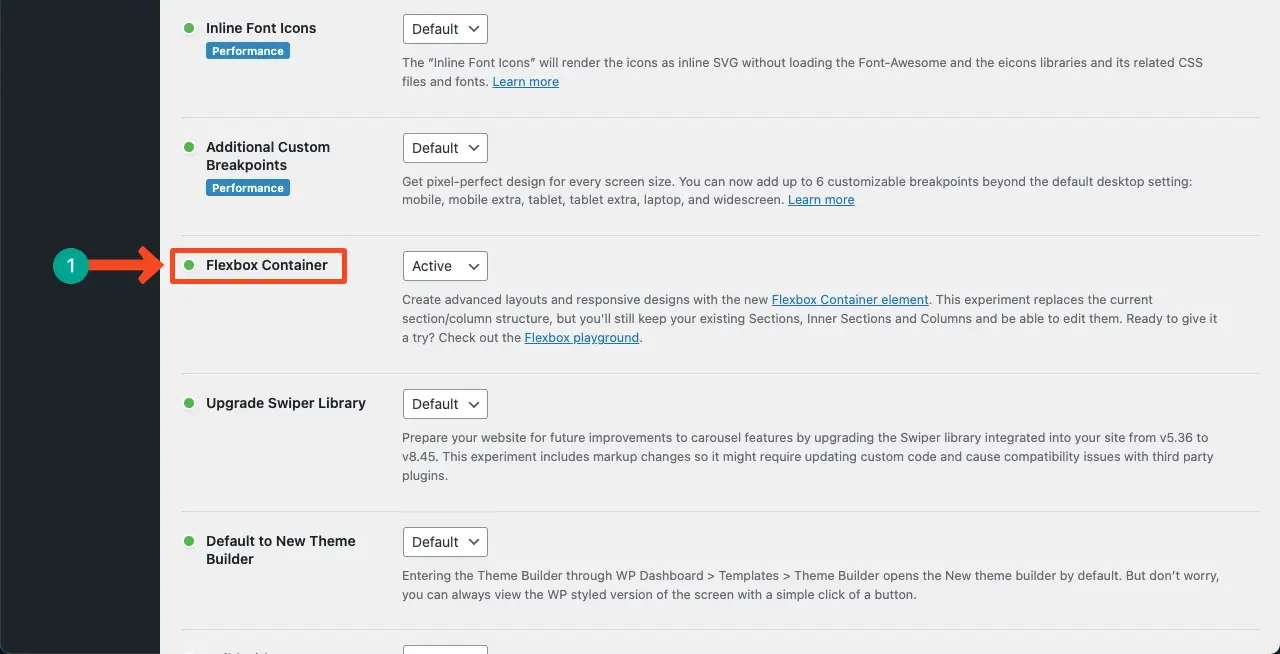
Прокрутив страницу немного вниз, доходим до опции Flexbox Container .
Вы можете увидеть, что для этого параметра выбран вариант «Активный» или «По умолчанию» . Вам придется деактивировать эту опцию.

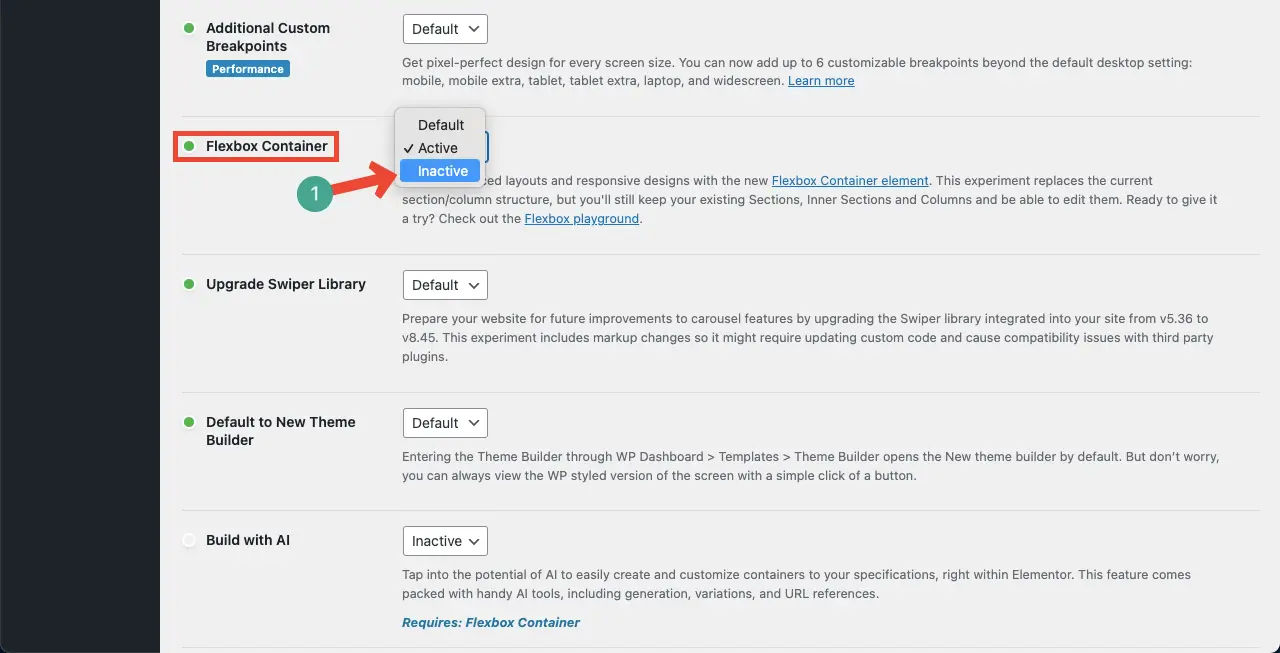
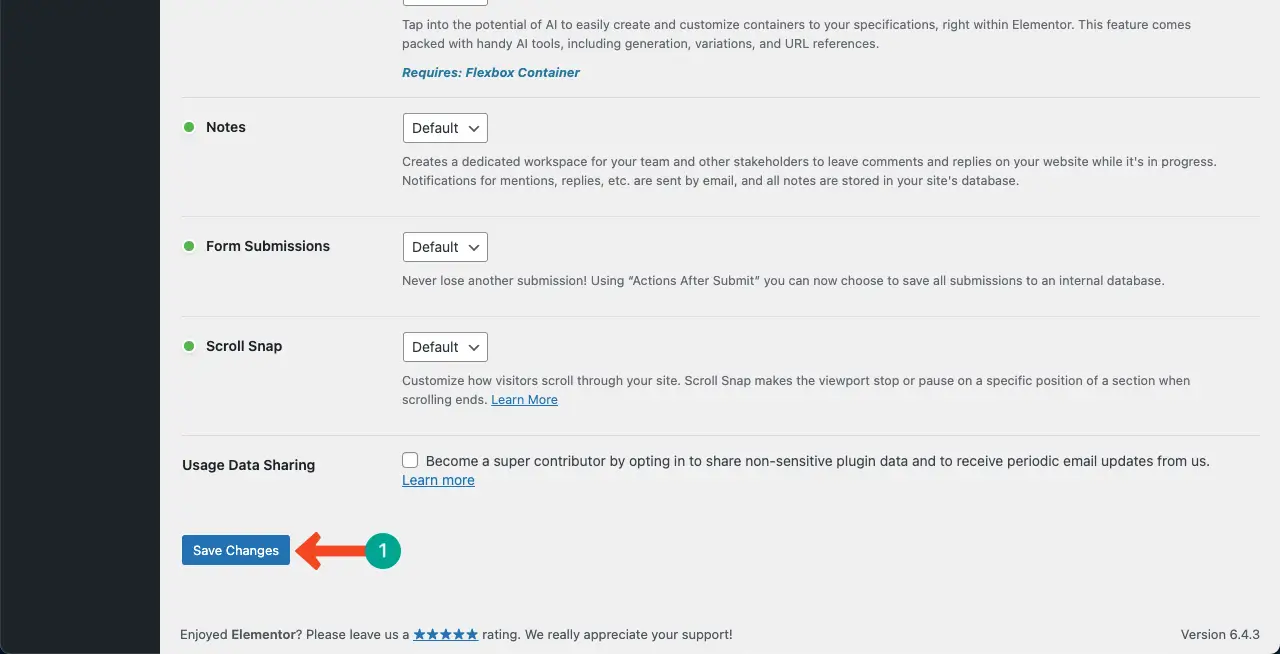
Шаг 02. Деактивируйте опцию контейнера Flexbox.
Щелкните раскрывающийся список и выберите параметр «Неактивно» .

Дойдите до конца страницы и нажмите кнопку «Сохранить изменения» . Это сохранит изменения, поскольку вы деактивировали контейнер Flexbox.

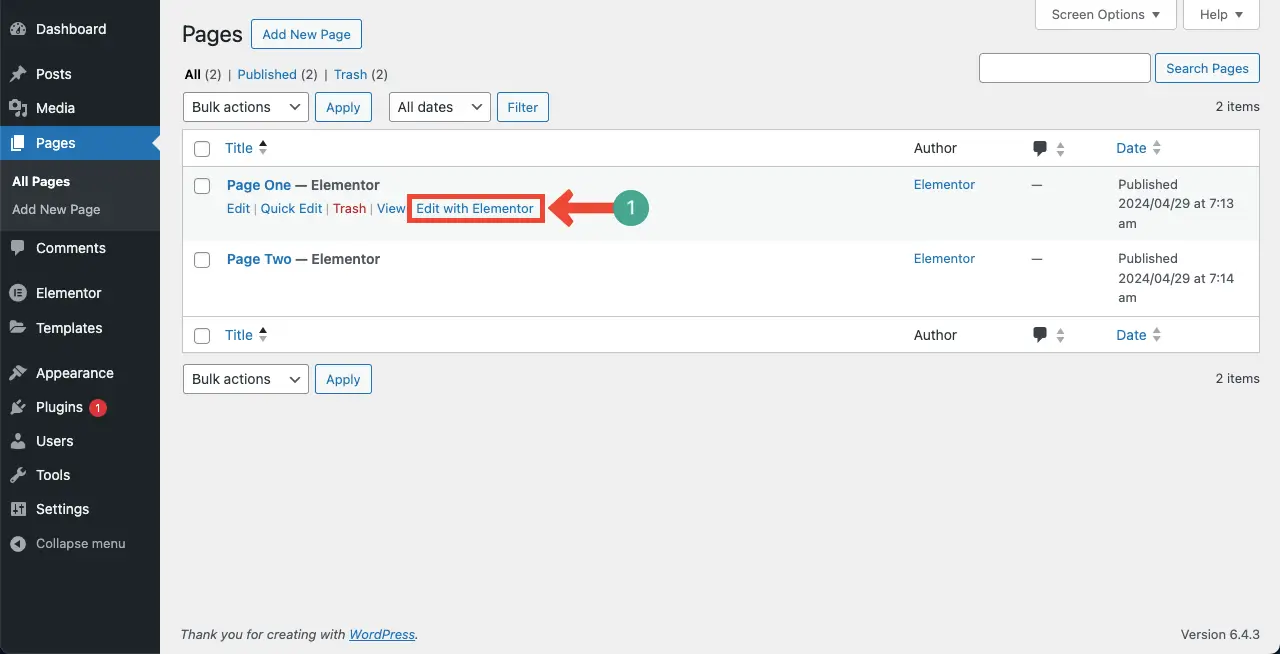
Шаг 03. Проверьте виджет внутренней секции на холсте Elementor.
Теперь, чтобы проверить, работает ли виджет Innser Раздел или нет, вам нужно открыть страницу с Elementor. Сделай это.

Вы сможете увидеть виджет «Внутренняя секция» поверх панели виджетов Elementor.

Таким образом, вы можете активировать виджет «Внутренняя секция Elementor» на своем Elementor. Узнайте, как использовать контейнер Elementor Flexbox.
Бонусный балл: варианты использования виджета внутренней секции Elementor.
Хотя внутренняя секция была заменена контейнером Flexbox, виджет по-прежнему полезен во многих случаях. Ниже мы указали несколько пунктов, которым вы можете следовать на своем веб-сайте, если хотите остаться с виджетом «Внутренний раздел».

1. Добавьте ключевые элементы в раздел «Герои»
Вы можете использовать виджет «Внутренний раздел», чтобы создать привлекательный главный раздел на своей домашней странице. Вы можете продемонстрировать изображения, описания и запоминающиеся обзоры своих продуктов.
2. Показывайте контент рядом
Поскольку внутренний раздел состоит из двух столбцов, он может стать отличным виджетом для одновременного представления изображений, функций, преимуществ и обзоров продуктов.
3. Создайте таблицы цен
И здесь виджеты на основе столбцов всегда идеально подходят для создания таблиц цен. Будь то физические продукты или услуги, вы можете указать подробную информацию о ценах, функциях и кнопках ценообразования.
4. Отображение описания проекта
Для каждого проекта обычно требуется несколько столбцов, которые могут включать сведения о проекте, описания и ссылки для просмотра дополнительной информации или посещения специальной страницы проекта.
5. Создайте раздел портфолио
Виджет «Внутренний раздел» идеально подходит для демонстрации элементов вашего портфолио, таких как личные биографии, фотографии, отзывы и ссылки на социальные сети.
6. Покажите Карты Google и контактную форму рядом
Рекомендуется отображать карту Google и контактную форму рядом. Карты Google создают прекрасную визуальную среду. Вы можете использовать виджет «Внутренний раздел», чтобы отображать эти два элемента рядом.
Кроме того, существует множество других случаев, когда этот виджет будет идеальным вариантом. Выше мы рассмотрели несколько номинальных примеров, чтобы дать вам представление о виджете.
Часто задаваемые вопросы о том, как исправить «Отсутствует виджет внутреннего раздела Elementor»
Надеемся, ваша проблема с виджетом «Внутренняя секция» Elementor решена. Теперь мы дадим ответы на некоторые из наиболее часто задаваемых вопросов по сегодняшней теме.
Какова альтернатива виджету «Внутренний раздел» в Elementor?
Flexbox Container — альтернатива виджету «Внутренний раздел» в Elementor.
Каковы различия между виджетом «Внутренняя секция» и контейнером Flexbox в Elementor?
Виджет «Внутренний раздел» — это часть традиционного Elementor с двумя столбцами, куда пользователи могут добавлять контент рядом.
Напротив, Flexbox Container — это новая функция, которая обеспечивает большую гибкость и контроль над макетом и дизайном веб-страниц.
Оба они позволяют регулировать ширину, высоту и порядок элементов внутри контейнера, а также создавать более динамичные и адаптивные макеты.
Является ли контейнер Elementor Flexbox бесплатным?
Да, Elementor Flexbox Container — это бесплатный виджет. Он поставляется с бесплатной версией плагина Elementor.
Могу ли я добавить виджет «Внутренняя секция» в контейнер Flexbox?
Нет, вы не можете добавить или разместить виджет «Внутренняя секция» внутри контейнера Flexbox.
В чем разница между полноразмерным и коробочным Elementor?
Полная ширина позволяет содержимому занимать всю ширину окна браузера, выходя за пределы контейнера темы.
Коробка ограничивает содержимое определенной шириной, определенной контейнером темы, что приводит к сдержанному и более традиционному дизайну.
Могу ли я использовать контейнер Elementor Flexbox и виджет внутреннего раздела в одном редакторе?
Нет, вы не можете использовать их оба вместе в одном редакторе. Вам нужно использовать либо контейнер Flexbox, либо виджет внутренней секции.
Заключительные слова!
И внутренняя секция, и контейнер Flexbox являются мощными виджетами для Elementor. Вы можете создавать привлекательные макеты, используя оба из них. Однако, поскольку нам необходимо внедрять новые технологии, вы должны попробовать контейнер Flexbox.
Хорошо, что если ваш сайт построен с внутренними разделами и другими виджетами разделов, Elementor позволяет вам легко конвертировать их в контейнеры Flexbox. Итак, конвертировать разделы вашего сайта в контейнер Flexbox — несложная задача.
Дайте нам знать ваш отзыв через поле для комментариев, если вы найдете эту статью полезной.
