Как создать пробел между полями в WPForms
Опубликовано: 2024-07-26Интервал — важная часть дизайна формы. В WPForms расстояние между полями, заголовками и другими аспектами установлено по умолчанию, чтобы обеспечить оптимальное удобство для посетителей вашего сайта.
Тем не менее, каждый веб-сайт уникален. Итак, если вы хотите установить собственные интервалы между полями для лучшего соответствия вашему конкретному стилю, вы попали по адресу.
В этой статье я шаг за шагом покажу вам, как увеличить пространство между полями в WPForms. Хотя здесь вам придется поработать с небольшим количеством кода, вам не обязательно иметь какие-либо предварительные знания в области кодирования, чтобы следовать моему методу.
В этой статье
- Первоначальная настройка: расстояние между формами с помощью кода
- Шаг 1. Установите WPForms и WPCode.
- Шаг 2. Создайте и внедрите форму
- Шаг 3. Вставка кода для интервалов между формами
- CSS-коды для настройки интервала между формами
- Изменение пространства между заголовком формы и первым полем
- Изменение интервала для всех полей
- Изменение заполнения кнопки отправки
Создание пробелов между полями формы
Прежде чем я поделюсь точным кодом для создания пробелов между различными типами компонентов формы, вам потребуются подходящие плагины, которые максимально упростят эту задачу.
Первоначальная настройка: расстояние между формами с помощью кода
Начнем с установки необходимых плагинов на ваш сайт.
Шаг 1. Установите WPForms и WPCode.
Этот метод работает как для версий WPForms Lite, так и для Pro. Но я рекомендую приобрести WPForms Pro, потому что это даст вам доступ к множеству дополнительных параметров стиля с помощью редактора блоков, устраняя необходимость в коде для более сложных настроек.

После покупки WPForms Pro установите плагин на свой сайт. Вот подробное руководство по установке WPForms.
Далее вам также понадобится плагин WPCode. Это бесплатный плагин, который невероятно упрощает добавление фрагментов кода на ваш сайт.
Шаги установки аналогичны методу установки WPForms, но вы можете добавить бесплатную версию WPCode непосредственно из репозитория WordPress. Вот быстрая версия процесса.
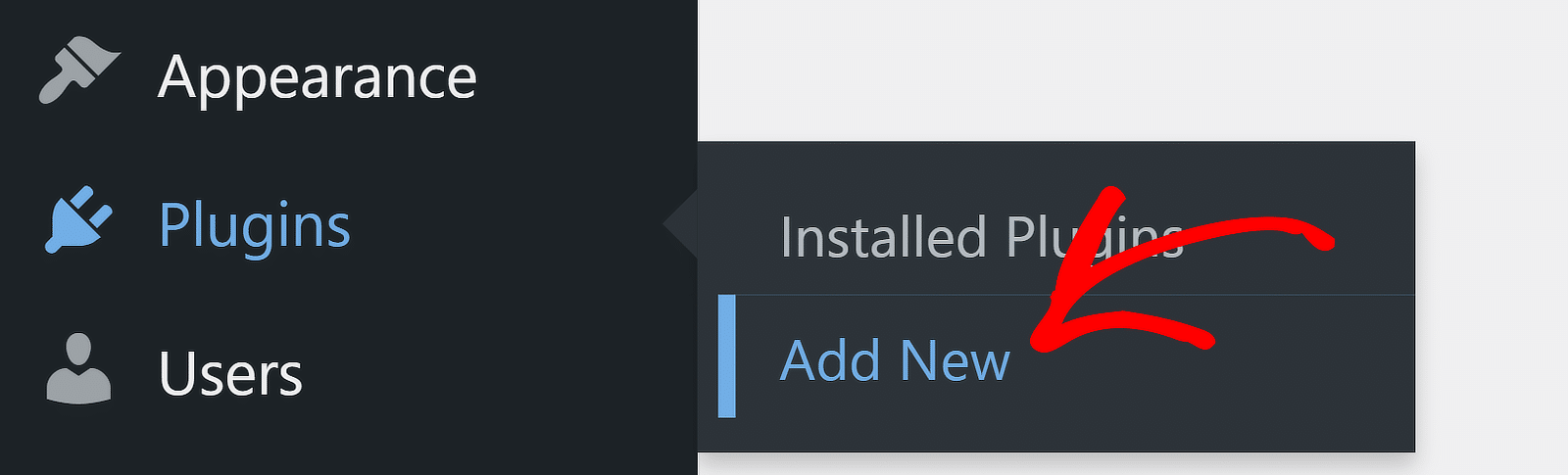
В меню администратора WordPress выберите «Плагин» «Добавить новый» .

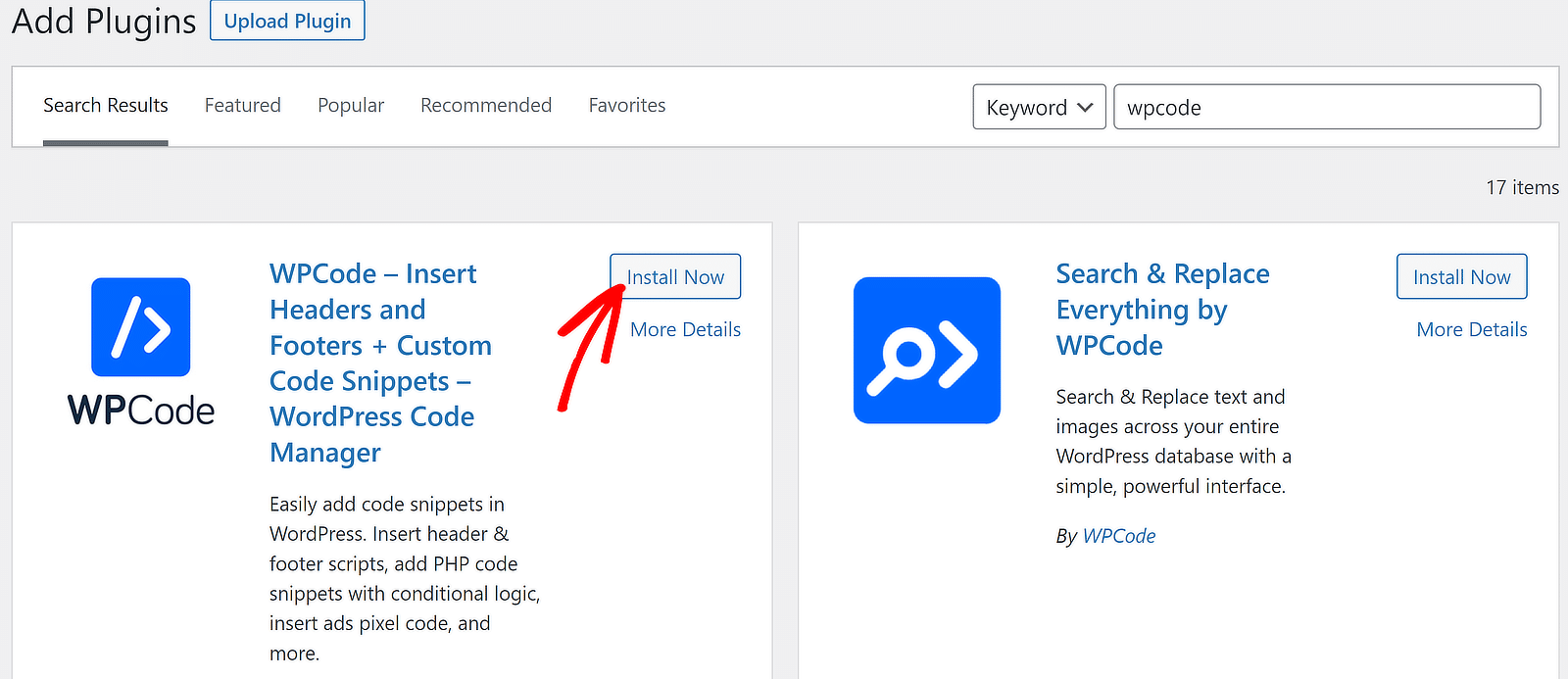
Вы попадете на экран плагина. Используйте поле поиска справа для поиска WPCode. Когда список плагинов появится на вашем экране, нажмите кнопку «Установить сейчас» рядом с ним.

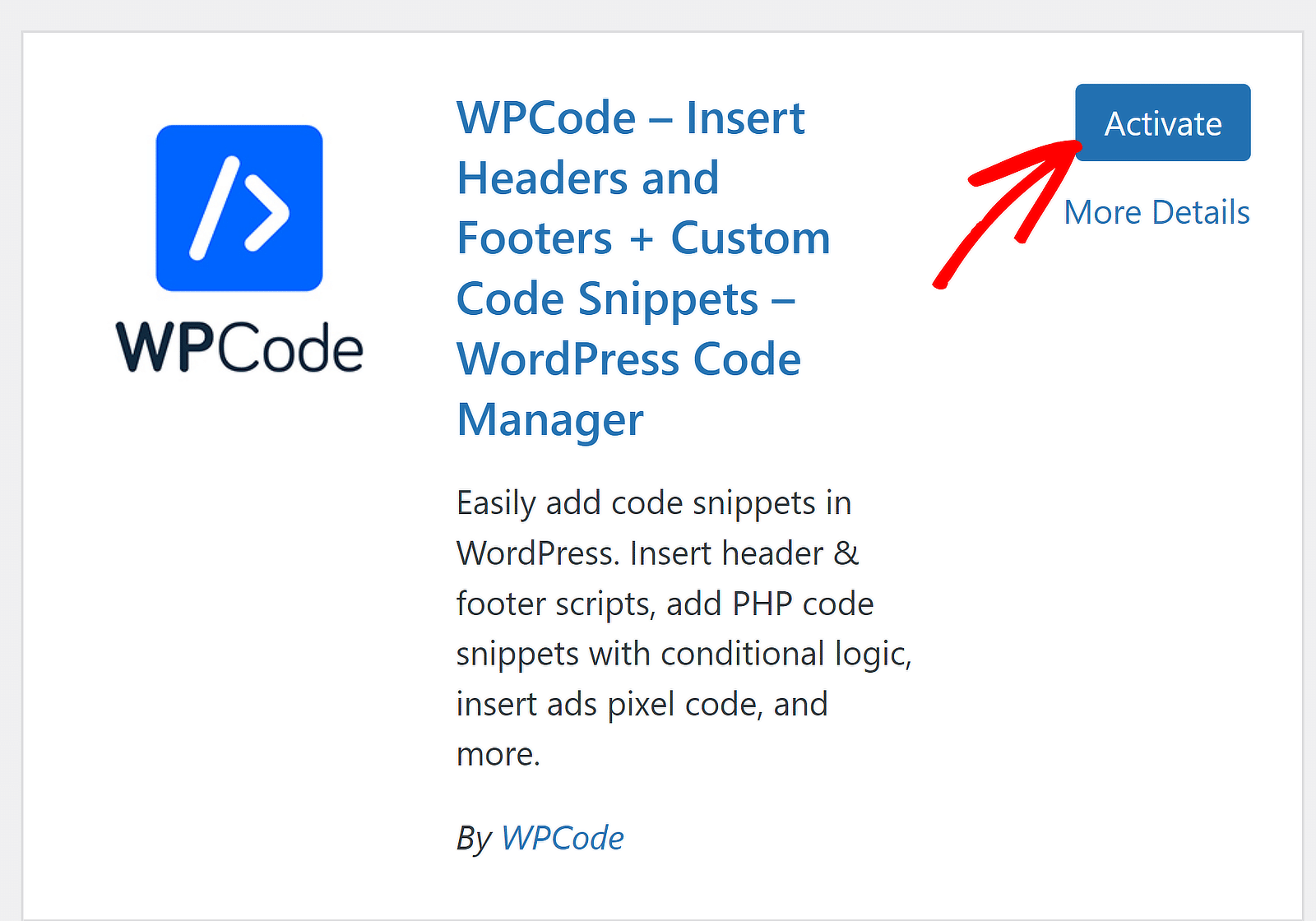
Установка займет всего несколько секунд, а кнопка «Установить» изменится на «Активировать». Нажмите кнопку «Активировать» , чтобы завершить установку плагина на ваш сайт.

Большой! Установив необходимые плагины, мы можем перейти к настройке пробелов между различными элементами формы.
Шаг 2. Создайте и внедрите форму
Если вы пытаетесь настроить расстояние между полями в WPForms, вы, вероятно, уже создали и опубликовали одну или несколько форм на своем сайте.
Но на тот случай, если вы этого не сделали, вы можете воспользоваться этим простым руководством по созданию простой контактной формы.
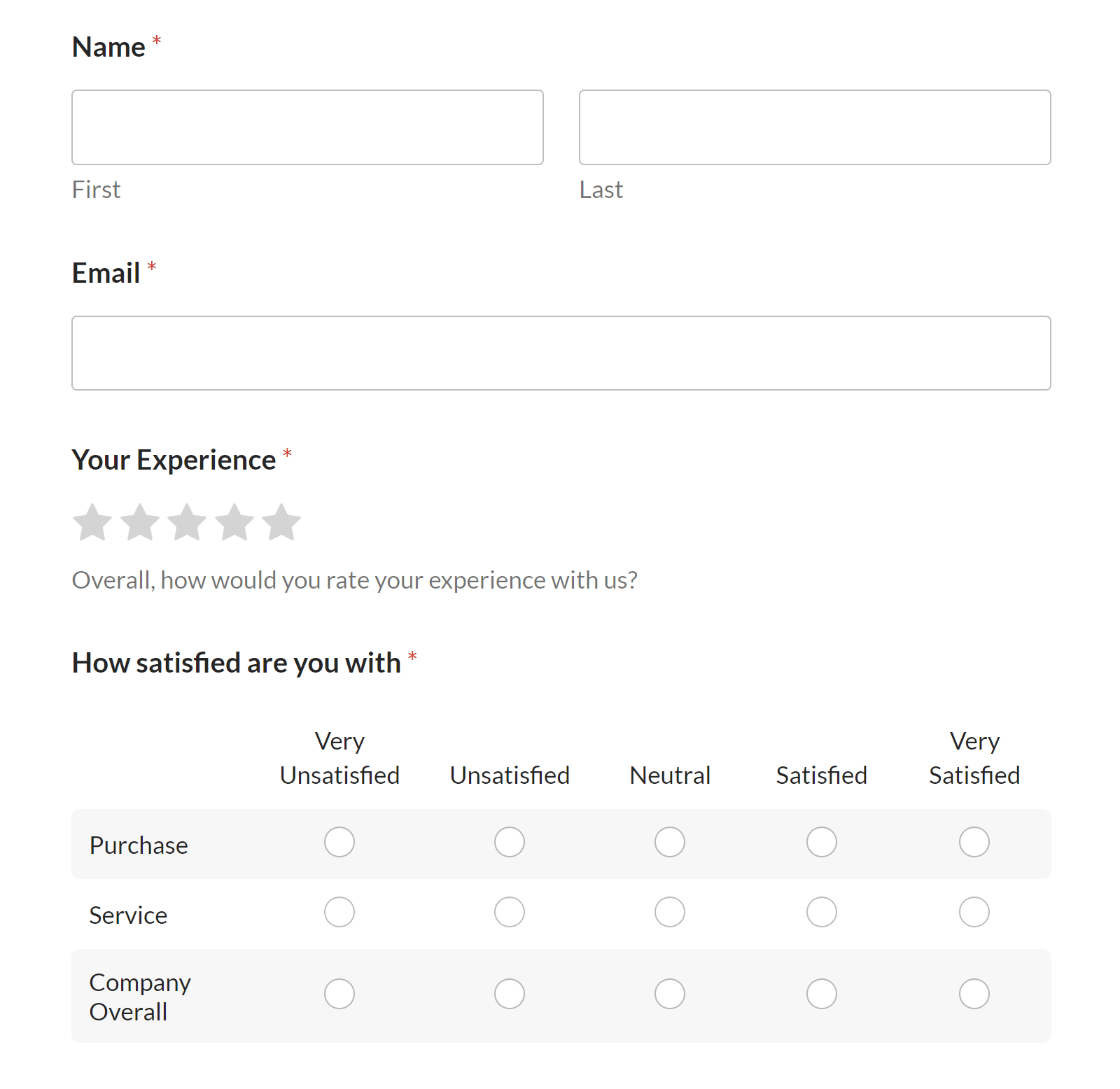
В иллюстративных целях я использую этот готовый шаблон формы опроса.

Обязательно встройте и опубликуйте свою форму (или хотя бы сохраните ее черновую версию в своем редакторе WordPress). Вы можете настроить интервал только в форме, которая уже встроена на ваш сайт.
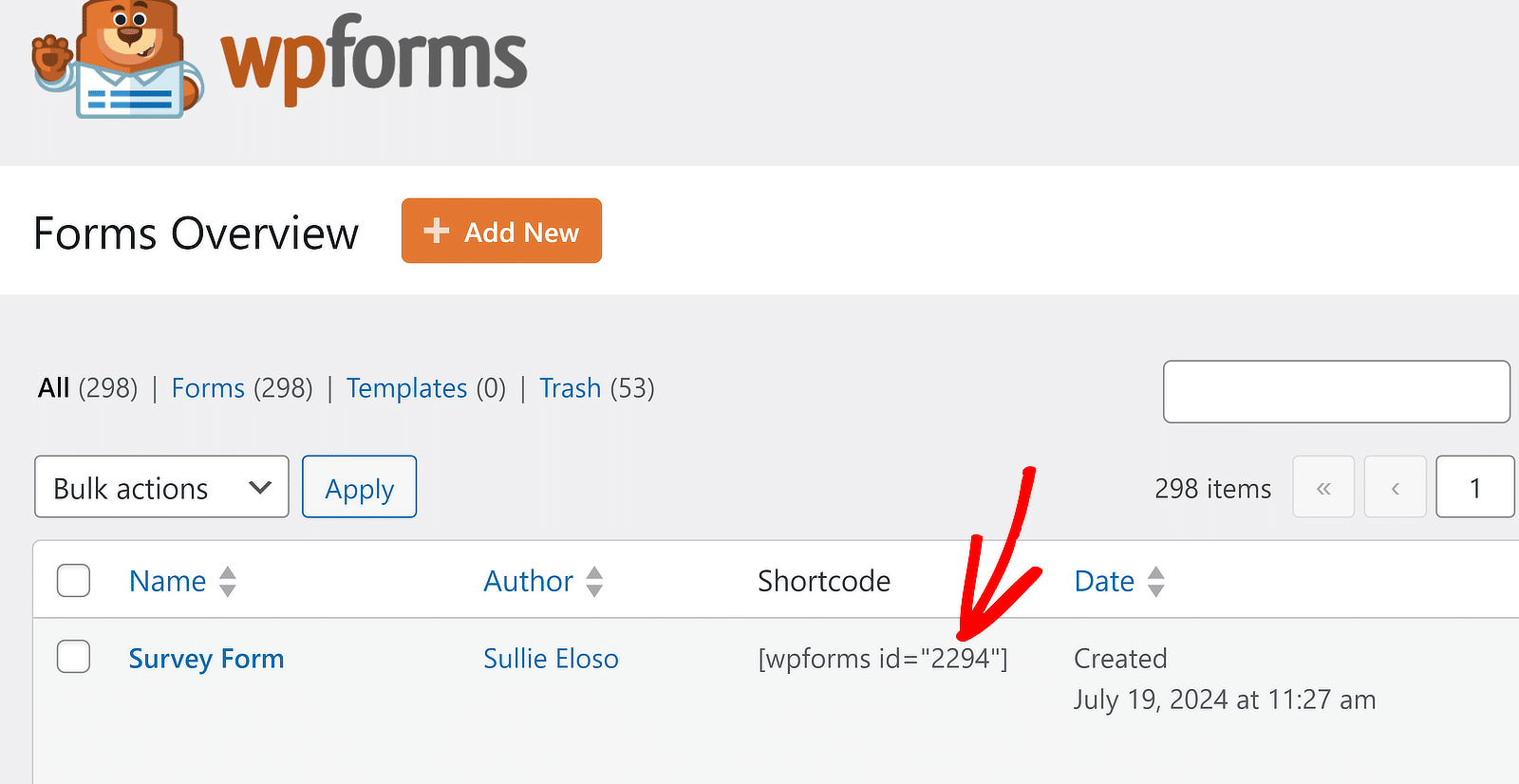
Вам также необходимо знать идентификатор формы, для которой вы хотите настроить интервалы. Вы можете легко найти идентификатор формы, перейдя в WPForms »Все формы .
Идентификатор формы полностью состоит из цифр и указывается в столбце «Шорткод» в двойных кавычках. В моем случае идентификатор формы — 2294 .

Большой! Но вам все еще может быть интересно, как вставить код для изменения интервала WPForms. Я опишу это дальше.
Шаг 3. Вставка кода для интервалов между формами
Прежде чем использовать коды, важно знать, как можно вставлять новые фрагменты кода на свой сайт WordPress. Вам нужно будет повторить этот процесс для каждого кода, контролирующего расстояние между полями в WPForms.
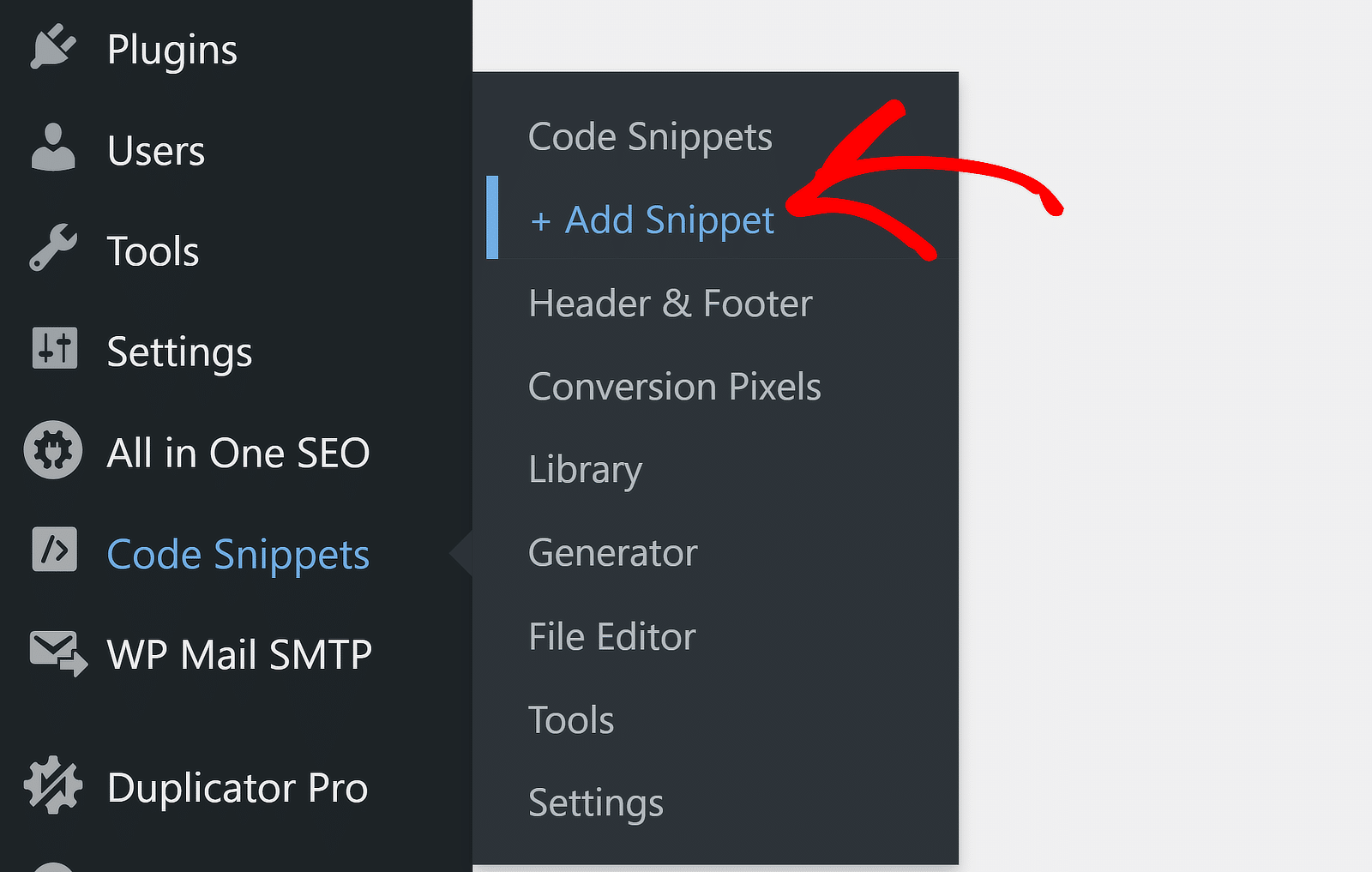
Чтобы добавить новый фрагмент, просто перейдите в раздел «Фрагменты кода» + «Добавить фрагмент» .

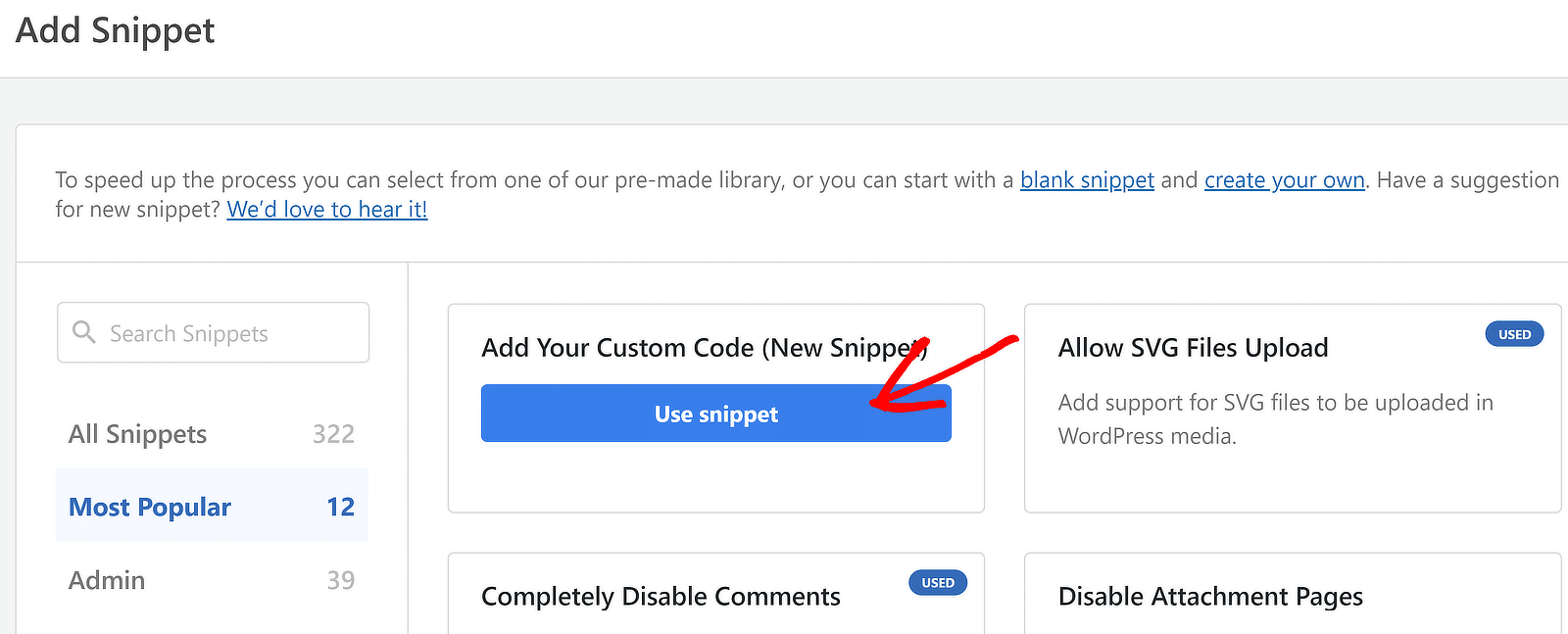
Затем нажмите кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)».

Теперь вы должны оказаться на новом экране, где можете дать название своему фрагменту и написать собственный код (или просто скопировать и вставить те, которыми я поделюсь в следующем разделе).
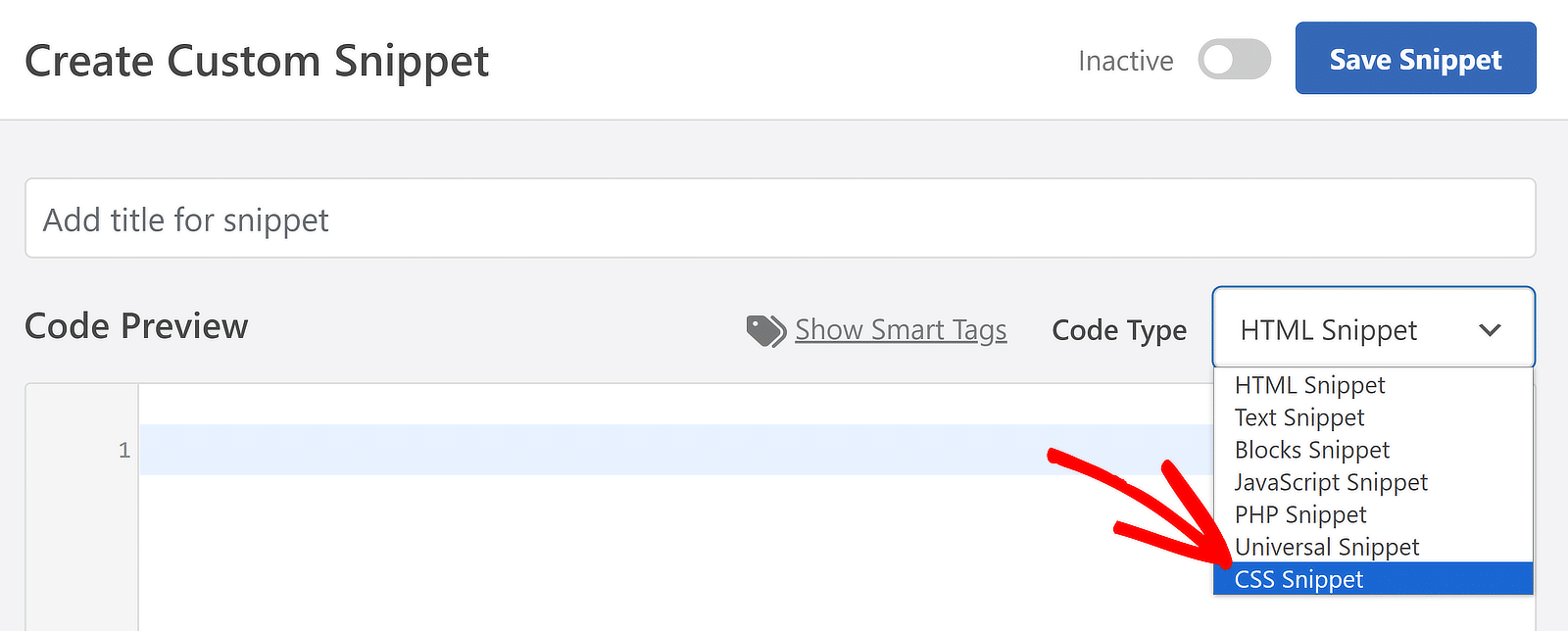
Поскольку все коды для управления интервалами в форме являются CSS, обязательно выберите «Фрагмент CSS» в раскрывающемся списке «Тип кода».

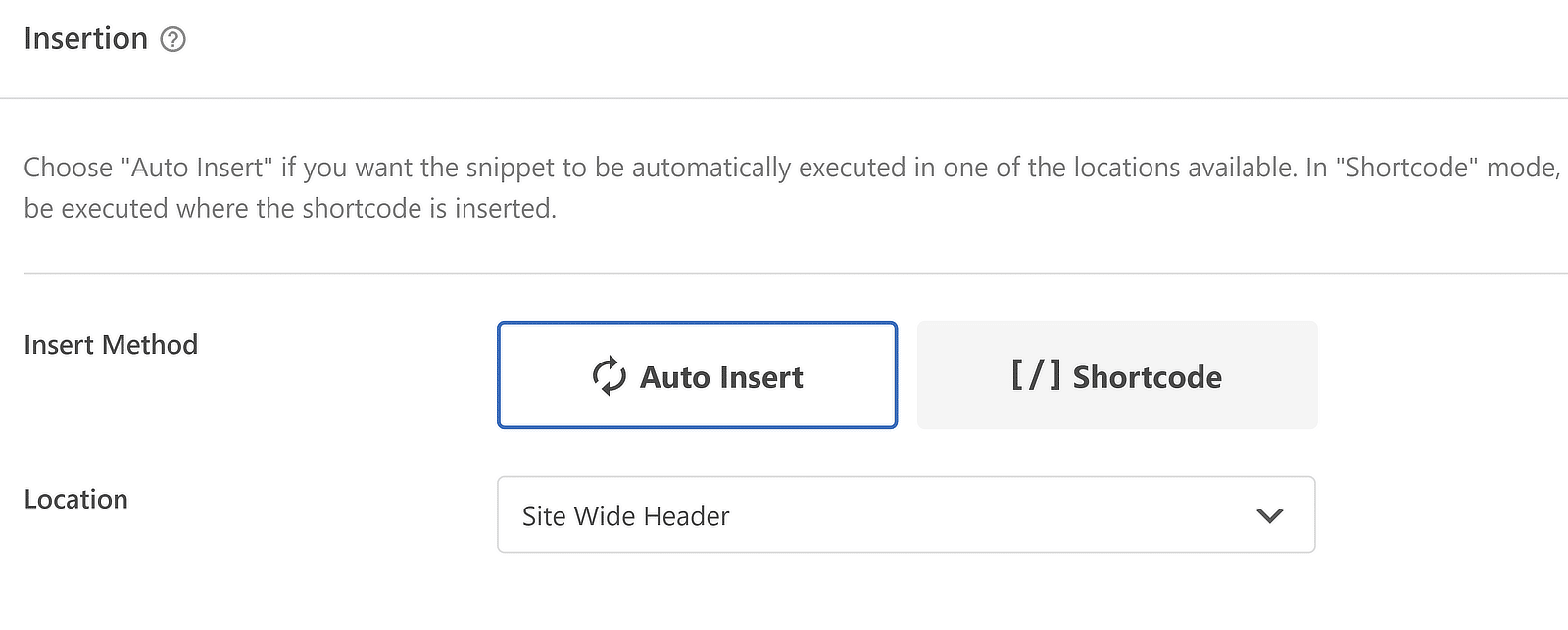
После этого вам останется только добавить свой фрагмент кода и выбрать метод вставки. Настройки вставки можно изменить в разделе под предварительным просмотром кода. Но вам не нужно менять настройки по умолчанию для любого из кодов, обсуждаемых в этом посте.

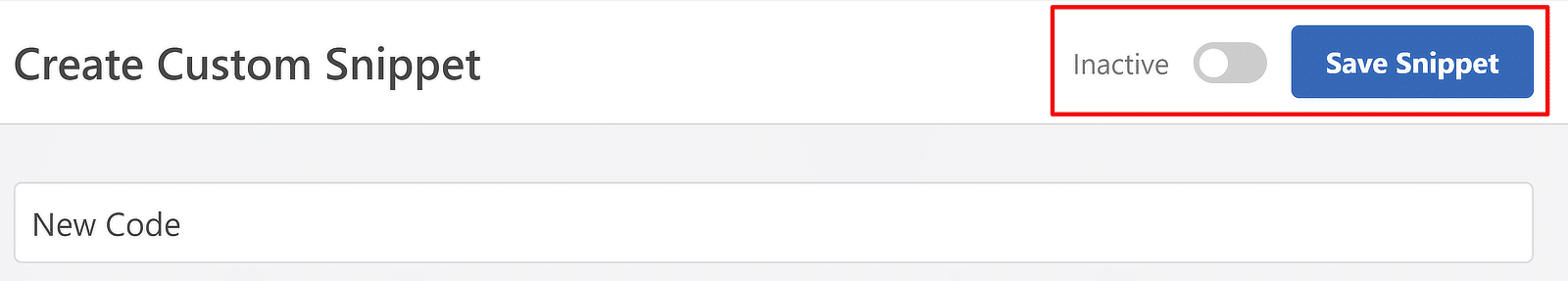
Что еще более важно, не забудьте сохранить фрагмент и активировать его после добавления собственного кода. Вы не увидите, как код вступит в силу, пока он не будет активирован с помощью кнопки переключения в правом верхнем углу.

Отличный! Теперь вы готовы приступить к настройке интервалов между формами с помощью специального кода.
CSS-коды для настройки интервала между формами
Теперь мы готовы приступить к созданию фрагментов кода CSS, которые управляют интервалами между различными элементами формы.
Изменение пробела между заголовком формы и первым полем
Давайте поговорим о заголовках форм! По умолчанию WPForms использует заголовок H1 вашей страницы в качестве заголовка формы. Этот заголовок появляется над самой формой.


Если вы хотите, чтобы заголовок отображался внутри контейнера формы, вы можете легко включить эту опцию в редакторе блоков WordPress.
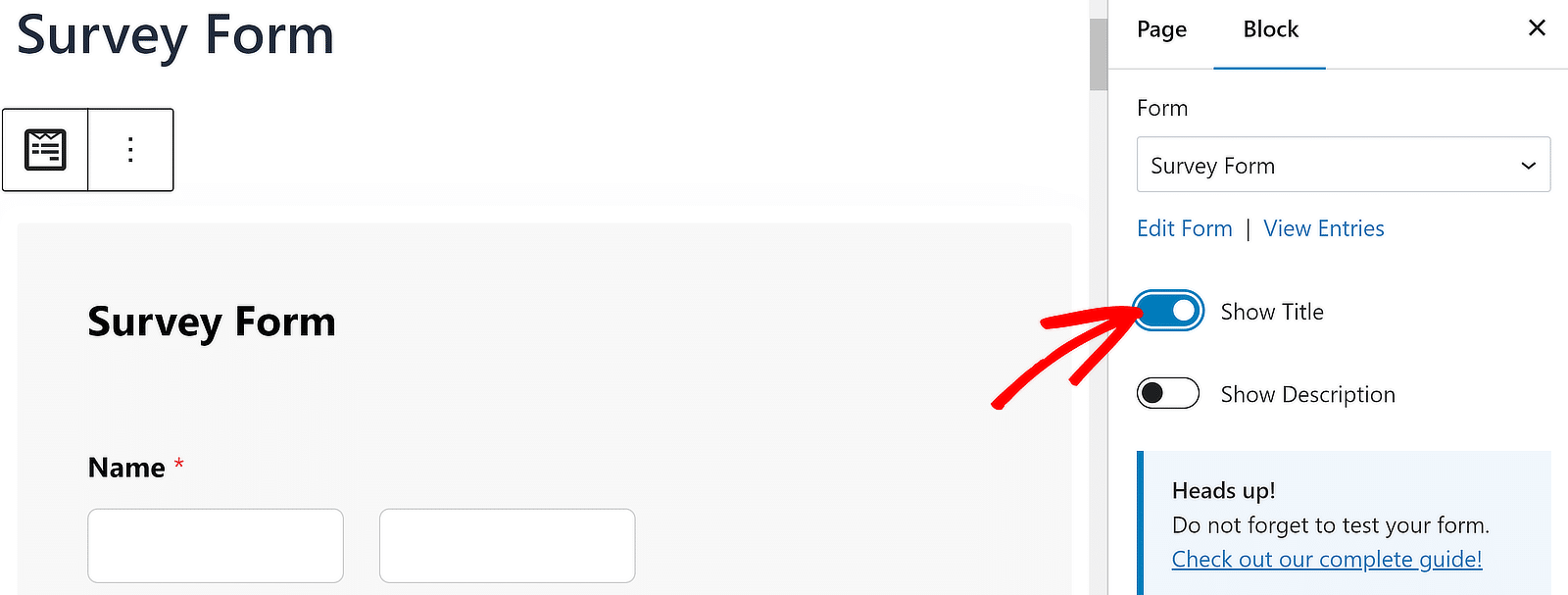
Нажмите на встроенную форму внутри редактора, чтобы открыть дополнительные окна на правой панели. Затем нажмите кнопку переключения «Показать заголовок» .

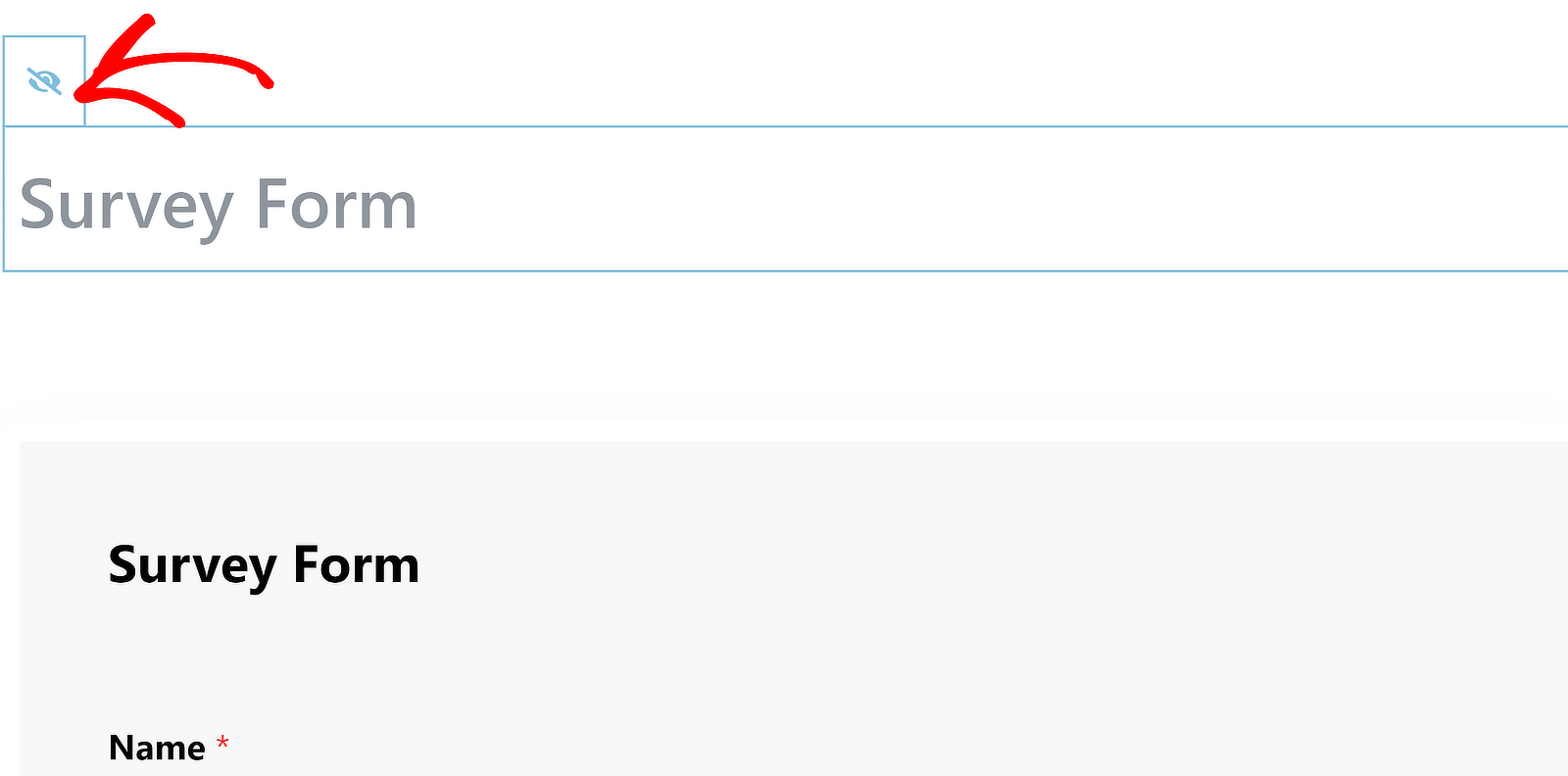
Возможно, вы захотите скрыть H1, если используете заголовок WPForms. Это можно просто сделать, щелкнув H1, а затем нажав значок глаза, когда он появится.

Теперь мы готовы изменить расстояние между заголовком и первым полем формы. На этом этапе вы можете опубликовать или обновить свою форму.
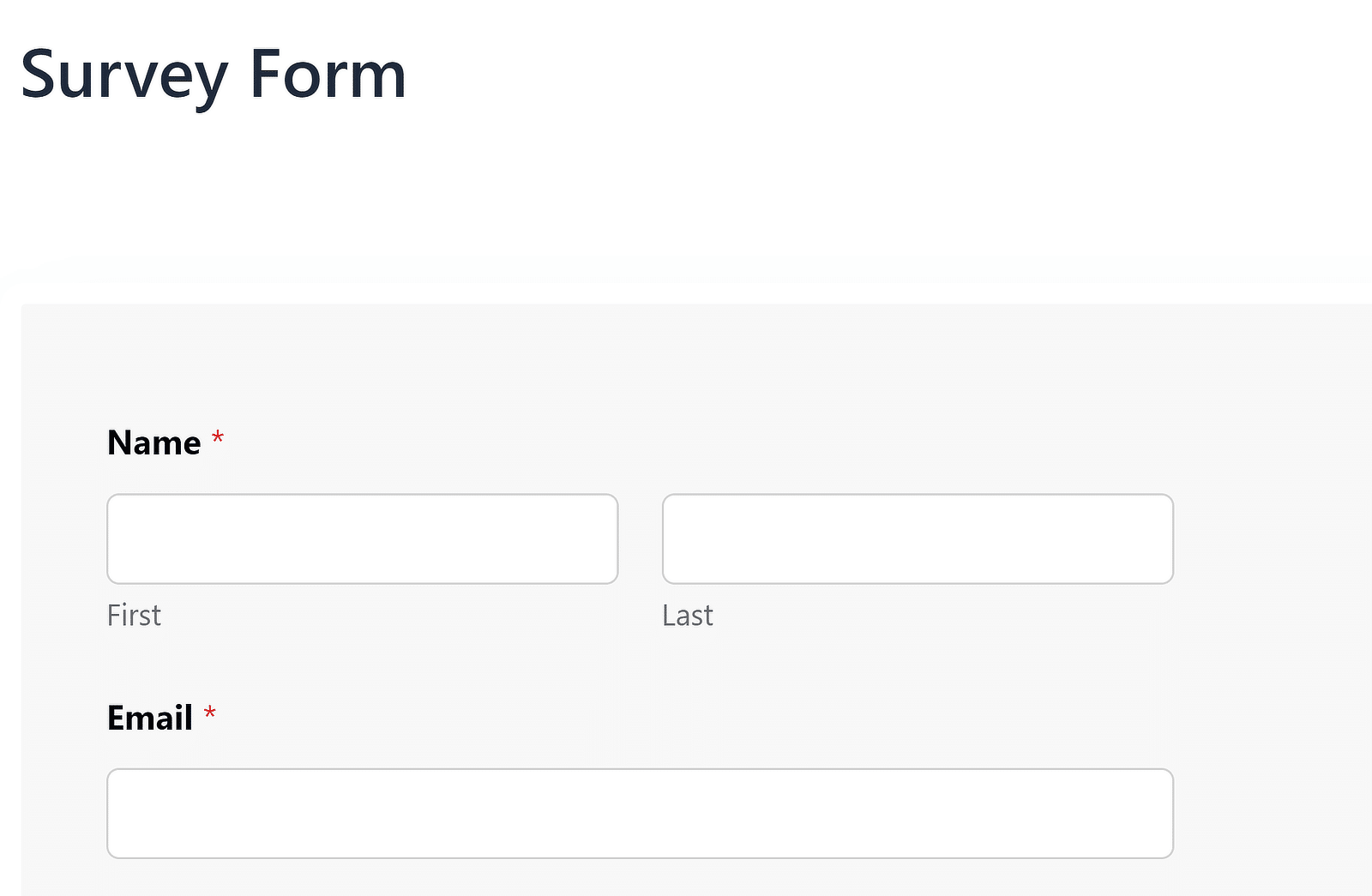
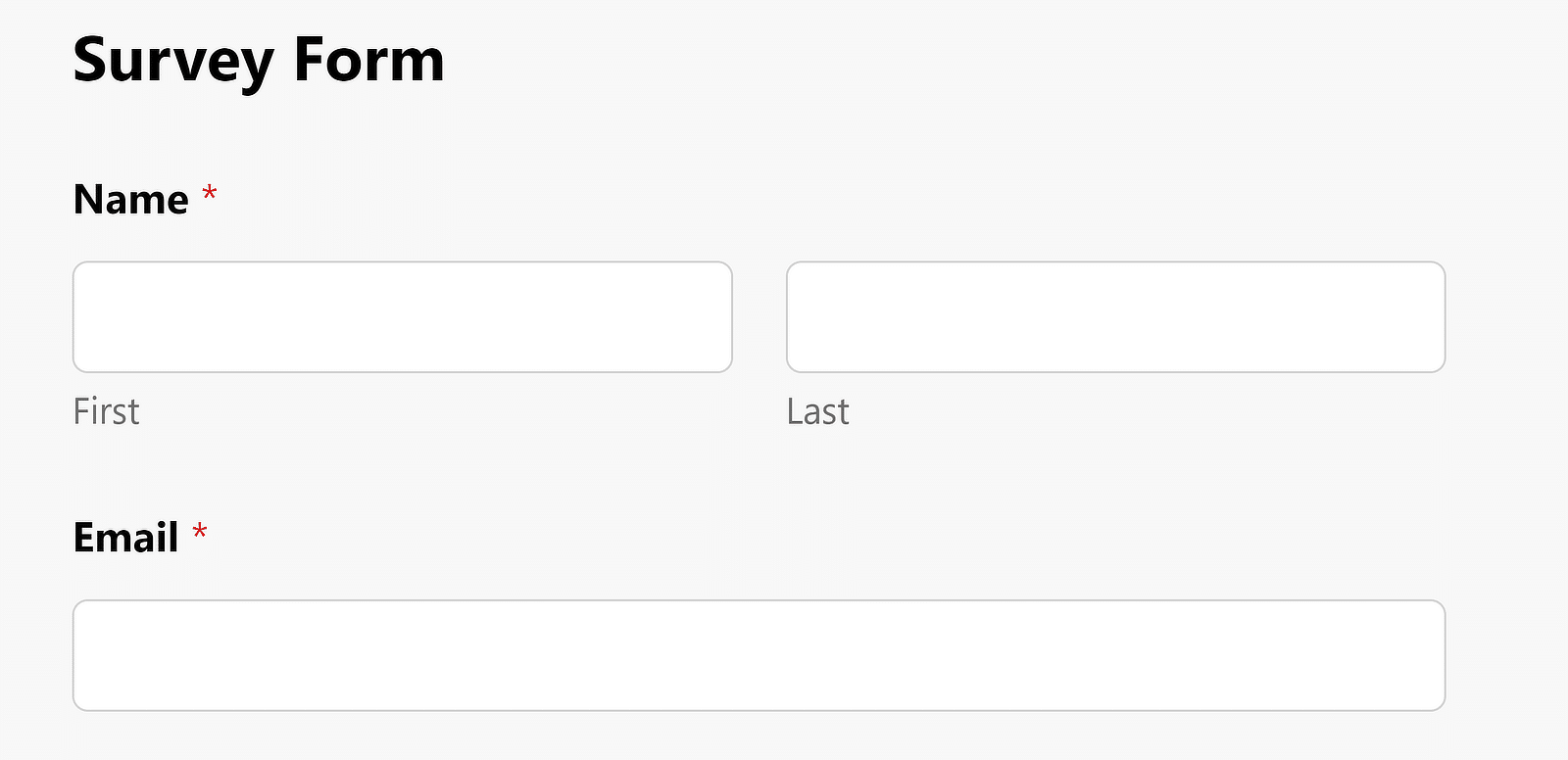
Давайте сначала посмотрим на расстояние по умолчанию между заголовком формы и первым полем в WPForms. Вот как это обычно выглядит:

Чтобы изменить этот интервал, создайте новый фрагмент в WPCode, как показано в шаге 3. Вы можете быстро получить к нему доступ, перейдя в раздел «Фрагменты кода» + «Добавить фрагмент» на боковой панели WordPress.
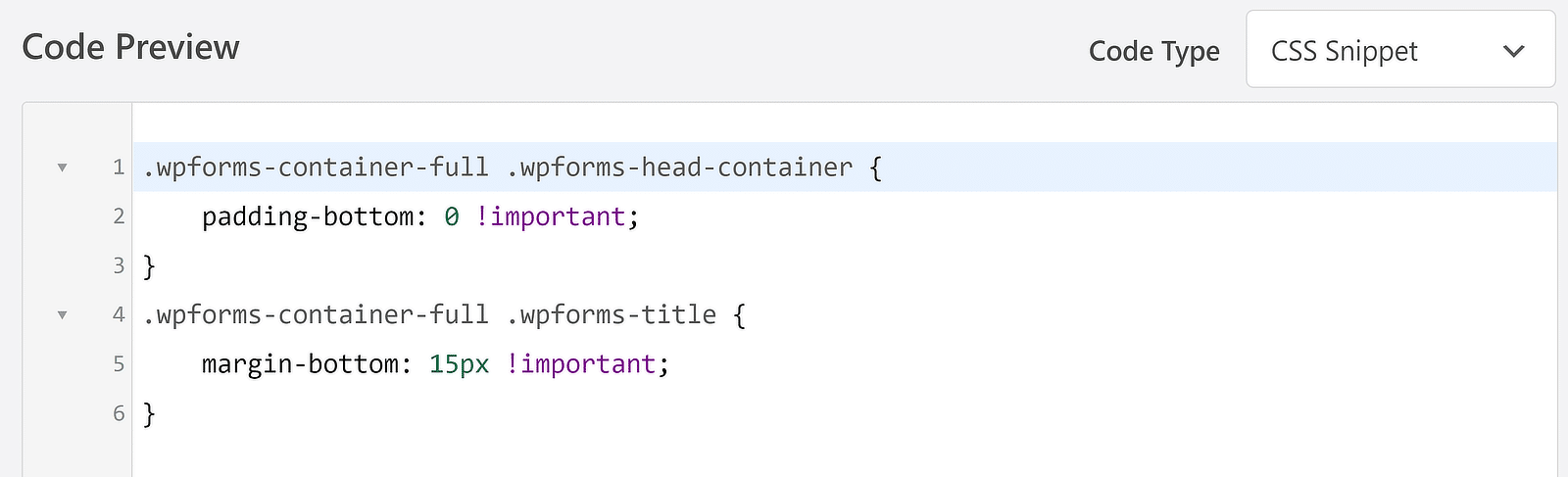
Вот код для изменения интервала между заголовками для ВСЕХ форм WPForms на вашем сайте:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Помните, что значения отступов и полей являются переменными. Это означает, что вы можете ввести здесь любое значение, которое вам нужно. Я рекомендую изменить в этом коде только значение margin-bottom и оставить padding-bottom равным 0.
Например, если вы хотите, чтобы заголовок отображался на том же расстоянии, что и расстояние между каждым полем, вы можете использовать 15 пикселей в качестве значения margin-bottom . Если вы хотите создать расстояние больше или меньше этого значения, просто увеличьте или уменьшите значение margin-bottom в пикселях по мере необходимости.

Вот как заголовок выглядит после добавления приведенного выше фрагмента кода в форму опроса.

Если вы хотите настроить этот интервал для конкретных форм, а не применять глобальные изменения, вы можете изменить приведенный выше код, указав идентификатор интересующей вас формы.
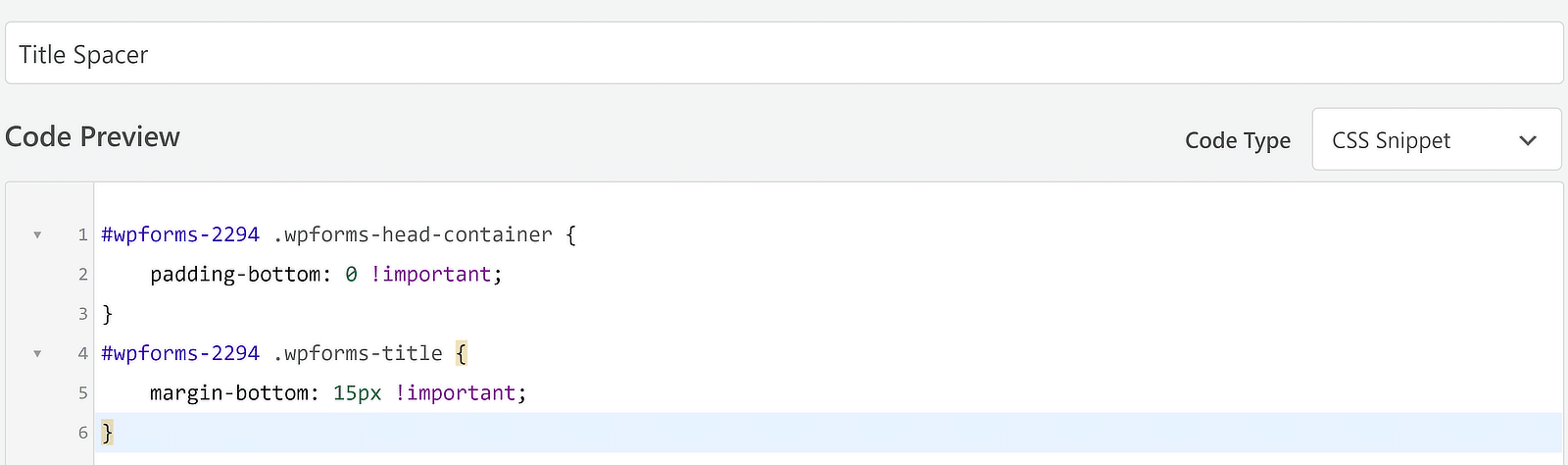
Например, вот как изменится код для формы с идентификатором 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Это позаботится о интервале для заголовка вашей формы. Но как насчет расстояния между каждым полем?
Я расскажу об этом дальше.
Изменение интервала для всех полей
Промежуток между каждой последовательной строкой полей — это еще одно переменное число, которым можно легко управлять с помощью кода.
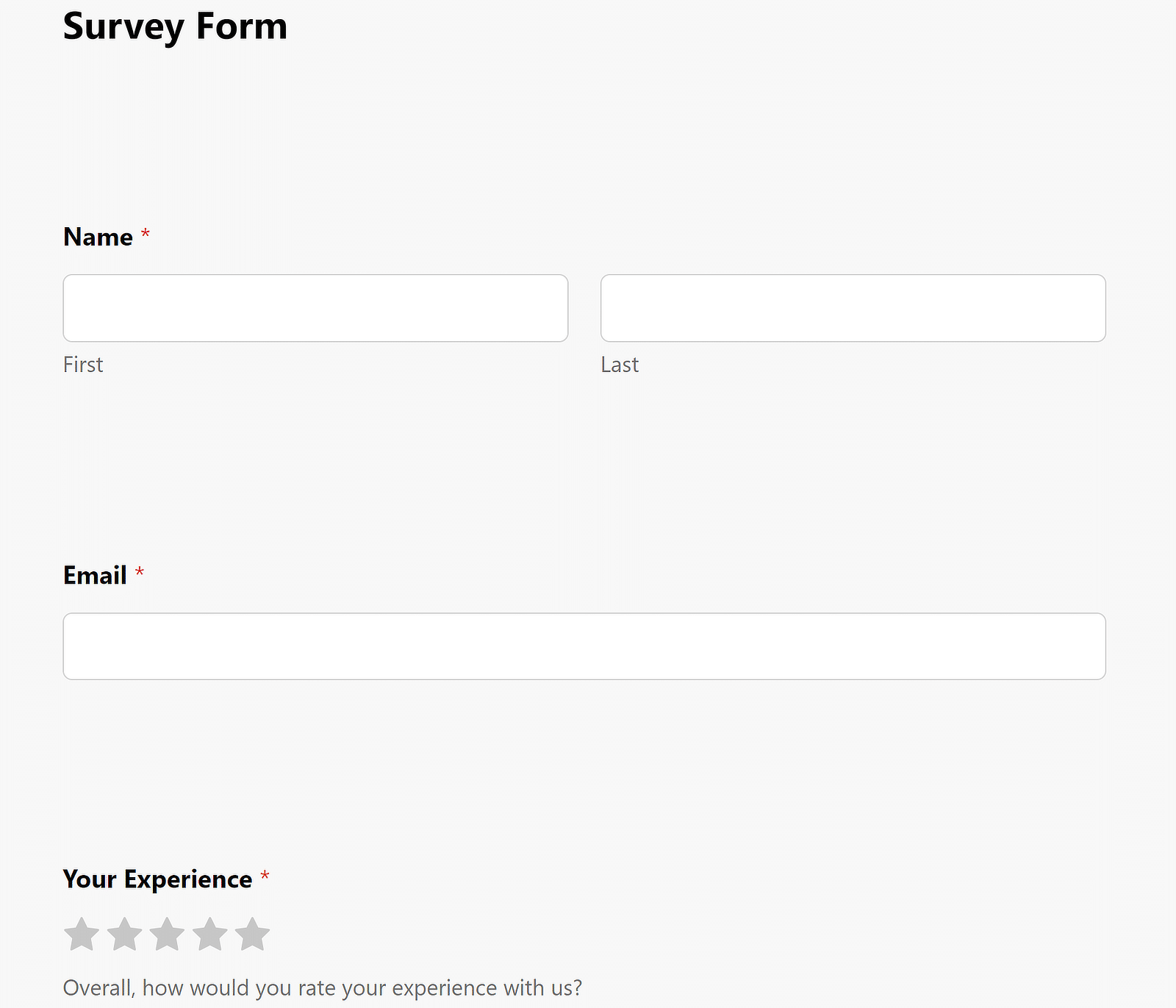
Для справки, давайте сначала посмотрим на расстояние между полями по умолчанию.

Теперь, если вы хотите увеличить или уменьшить этот разрыв, вы можете создать новый фрагмент CSS, выполнив те же шаги, которые показаны здесь.
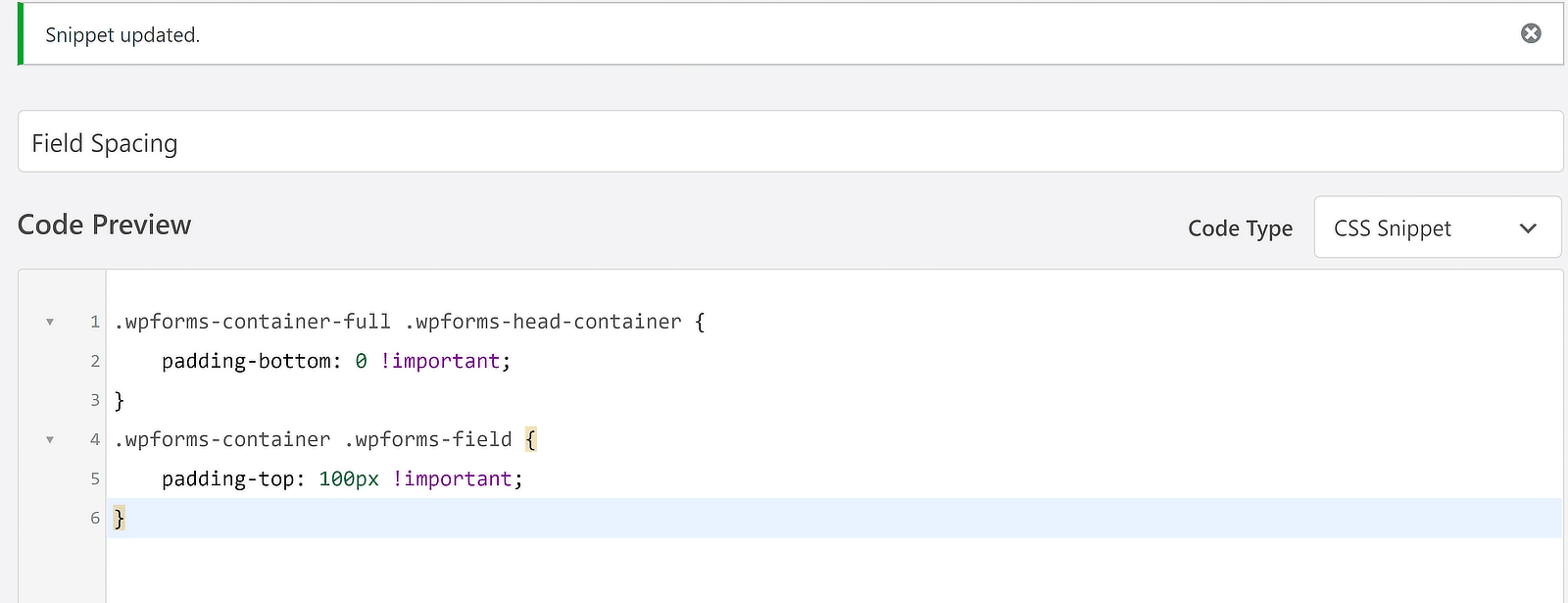
Только на этот раз нужный вам код выглядит так:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
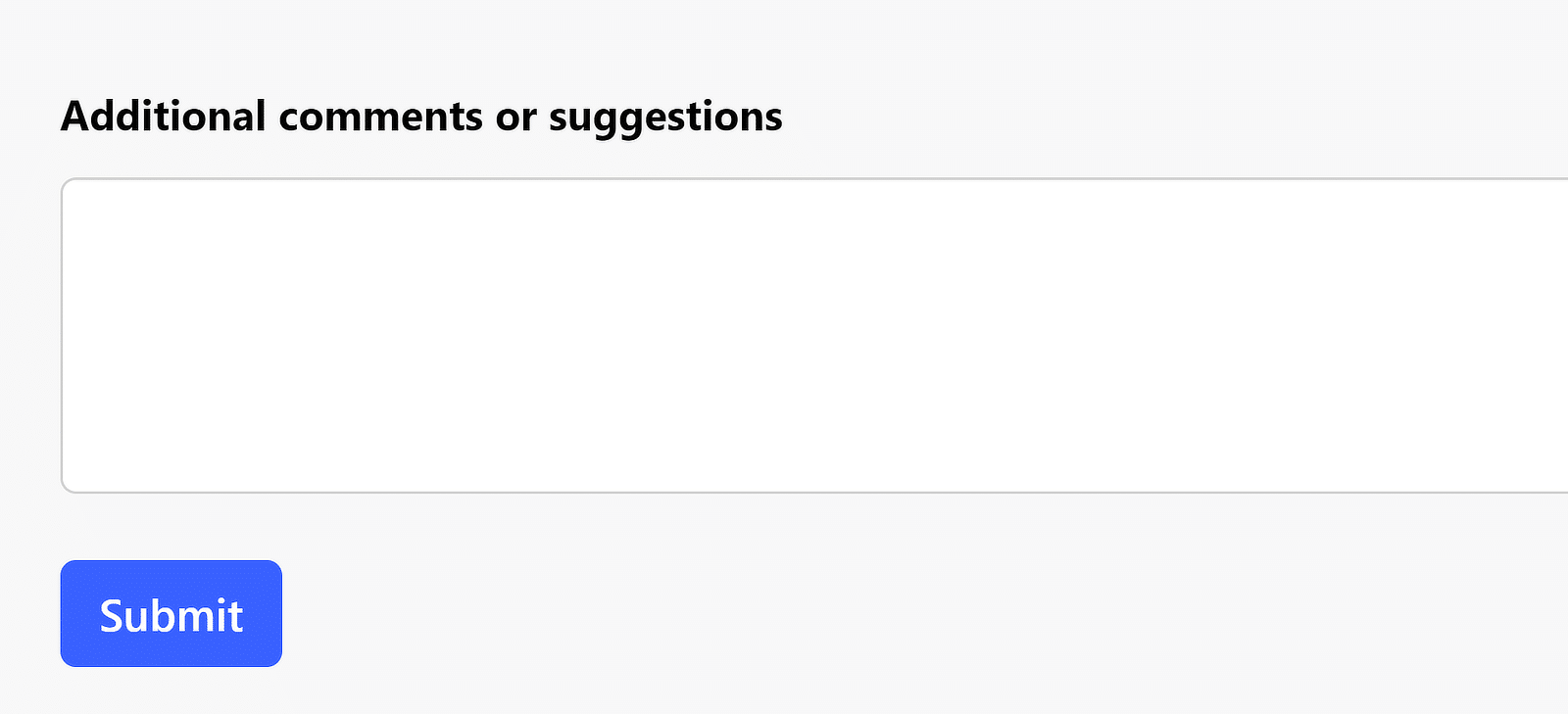
В результате получается более растянутая форма с большим промежутком между каждым последующим полем.

Вы можете свободно регулировать зазор, изменяя значение px свойства padding-top .
Еще раз: если вы хотите изменить интервалы между полями только для отдельной формы, вам нужно будет отредактировать код, указав идентификатор формы:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Изменение заполнения кнопки отправки
Изменить промежуток между последним полем и кнопкой отправки так же просто, как и коды, которые вы использовали выше.
По умолчанию расстояние для кнопки отправки в WPForms выглядит следующим образом:

Код, необходимый для настройки заполнения кнопки отправки:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}После активации этого кода вы увидите, что для кнопки отправки формы вступают в силу увеличенные отступы:

Это было довольно просто, не так ли?
Не стесняйтесь использовать коды CSS, чтобы использовать пространство в WPForms по своему усмотрению!
Далее примените расширенные стили формы.
Настройка полей и отступов в формах — одна из немногих вещей, требующих кода. Но WPForms позволяет вам детально настраивать стили форм без какого-либо кода.
Вы можете изменить внешний вид полей, меток, кнопок и т. д. с помощью интуитивно понятных элементов управления «укажи и щелкни». Подробный обзор см. в нашем руководстве по стилизации форм с помощью редактора блоков.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
